Заголовок сайтаЗаголовок сайта – это то название, которое вы выбрали для своего сайта в момент создания и которое выводится по умолчанию при его просмотре. Заголовок сайта выводится вверху каждой страницы сайта и отличается от заголовка или названия страницы. Как изменить заголовок сайта?
Как скрыть заголовок сайта?
Как изменить цвет заголовок сайта?
Изменение логотипа сайтаЧтобы изменить логотип сайта, выполните следующие действия:
Рекомендуемый размер логотипа: 145 x 52 пикселей. Логотипы других размеров могут отображаться в обрезанном виде либо не отображаться вовсе. |
Изменение языка сайтаНа языке, установленном в настройках, отображается меню сайта, а также другие элементы (например, поисковая строка). Чтобы изменить язык, выполните следующие действия:
Кода HTML, CSS или JavascriptС помощью инструмента «Поле HTML» вы можете добавить на веб-страницы код HTML, CSS или Javascript. Это позволит вам создать сайт Google с уникальным внешним видом и структурой. Например, вы сможете добавить на сайт карусель изображений, персонализированное меню, форму для отправки запроса или виджет на основе jQuery. Функции поля HTML отличаются от функций кнопки HTML на панели инструментов. Кнопка позволяет вносить незначительные изменения в код HTML и встраиваемые стили CSS, но не дает возможности добавлять код Javascript. Добавление кода HTML, CSS или Javascript
Советы по написанию кода с помощью инструмента»Поле HTML»
|
С помощью сервиса «Google Сайты» можно полностью изменить внешний вид Сайта Google, выбрав новый макет, тему, цвета или шрифты.
МАКЕТ САЙТА
Чтобы отредактировать макет, необходимо:
1. Нажать на кнопку «Дополнительные действия» в виде значка шестеренки в правом верхнем углу окна.
2. Выбрать действие «Изменить макет сайта».
3. В верхней части страницы находится панель инструментов, где перечислены названия элементов сайта.
4. Нажимая на них, можно включать и выключать эти элементы.
5. Это позволит вносить изменения в отдельные части сайта. Чтобы понять, какие фрагменты можно редактировать, а какие – нет, необходимо навести курсор мыши на части сайта. Те из них, которые можно редактировать, будут выделены синим цветом. Чтобы внести изменения в тот или иной элемент, необходимо нажать на него. Доступны следующие элементы:
— Заголовок. Настраивает высоту и выравнивание, при необходимости добавляет логотип.
— Горизонтальная панель навигации. Настраивает стиль панели навигации и выбирает, какие страницы сайта нужно на нее добавить.
— Боковая панель. Выбирает, с какой стороны расположить боковую панель, настраивает навигацию и указывает, какие ссылки на нее добавить.
— Пользовательский нижний колонтитул. Добавляет и форматирует текст колонтитула.
— Ширина сайта. Изменяет ширину сайта.
6. Чтобы сохранить изменения, необходимо нажать кнопку «ОК»в диалоговом окне.
7. После внесения всех изменений в макет сайта, необходимо нажать синюю кнопку «Закрыть» в правом верхнем углу окна браузера.
ТЕМЫ
Чтобы изменить тему сайта, необходимо:
1. Нажать на кнопку «Дополнительные действия» в виде значка шестеренки в правом верхнем углу окна и выбрать действие «Управление сайтом».
2. Выбрать раздел «Темы, цвета и шрифты» на панели слева.
3. Выбрать тему для сайта.
4. Нажать кнопку «Сохранить».
ЦВЕТА И ШРИФТЫ
1. Для того чтобы изменить цвета и шрифты на сайте, необходимо нажать на кнопку «Дополнительные действия» в виде значка шестеренки в правом верхнем углу окна и выбрать действие «Управление сайтом».
2. Выбрать раздел «Темы, цвета и шрифты» на панели слева.
3. В списке выбрать часть сайта, которую необходимо настроить. Можно использовать параметры по умолчанию из выбранной темы или установить собственные значения. То же касается изображений. При выборе цвета текста также можно либо воспользоваться набором цветов, либо указать любой шестисимвольный код цвета.
Некоторые области, которые можно настраивать, представлены ниже.
— Вся страница. В этой области определяются значения параметров по умолчанию для всего сайта. При этом для большинства параметров в других разделах можно установить новые значения, например цвета и шрифты для определенной страницы.
— Заголовок сайта. Если отображение заголовка не отключено, этими параметрами регулируется содержание области, которая расположена в верхней части каждой страницы.
— Область содержания. Этими параметрами регулируется область страниц, в которой расположена основная часть содержания сайта. Но можно изменить форматирование отдельных страниц.
— Гаджеты в области содержания. Этими параметрами определяется внешний вид гаджетов, которые добавляются в основную область страниц (например, текстовые поля или слайд-шоу).
— Гаджеты на боковой панели. Этими параметрами регулируется внешний вид гаджетов, которые добавляются на боковую панель (при условии, что боковая панель не отключена).
— Горизонтальная панель навигации. Этими параметрами регулируется внешний вид горизонтальных меню.
4. Нажать кнопку «Сохранить».
Содержание
- Создание сайта на Google Sites
- Персонализация
- Заголовок
- Вставка произвольных блоков
- Вставка предустановленных блоков
- Работа с блоками
- Работа с разделами
- Макеты
- Работа со страницами
- Просмотр и публикация
- Заключение
- Вопросы и ответы
Сайт является площадкой, на которой можно размещать информацию различного свойства, выражать свои мысли и доносить их до своей аудитории. Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Гугл предоставляет нам возможность бесплатно создавать неограниченное количество сайтов на платформе своего облачного диска Google Drive. Формально такой ресурс представляет собой обычный документ, подлежащий редактированию, как, например, форма или таблица.
Читайте также: Как пользоваться Гугл Диском
Создается новый сайт следующим образом:
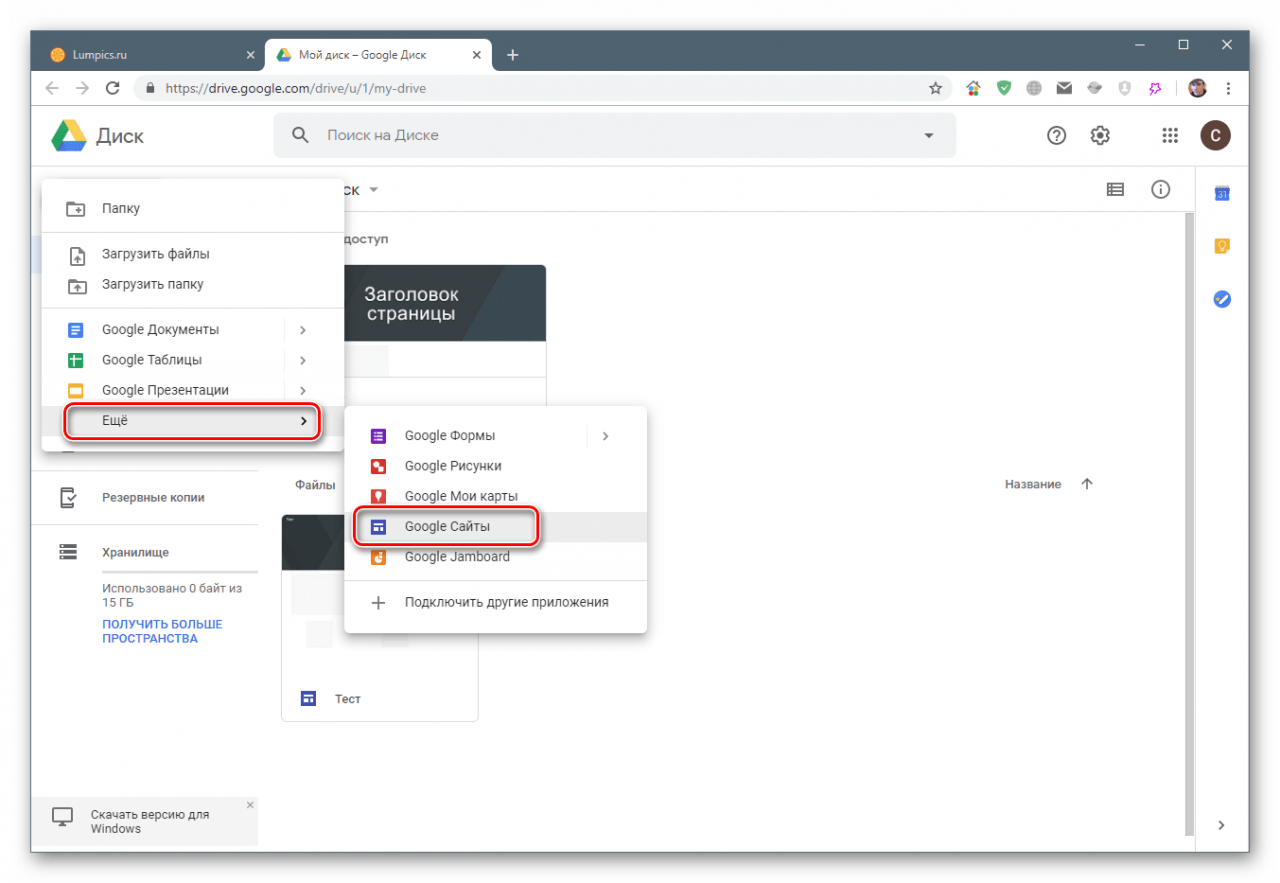
- Жмем на кнопку «Создать» на главной странице Диска.
- Наводим курсор на пункт «Еще» и в открывшемся подменю выбираем «Google Сайты».
- Откроется новая вкладка браузера с конструктором, в котором производится редактирование ресурса.
Персонализация
Начнем с внешнего вида нашего нового сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).
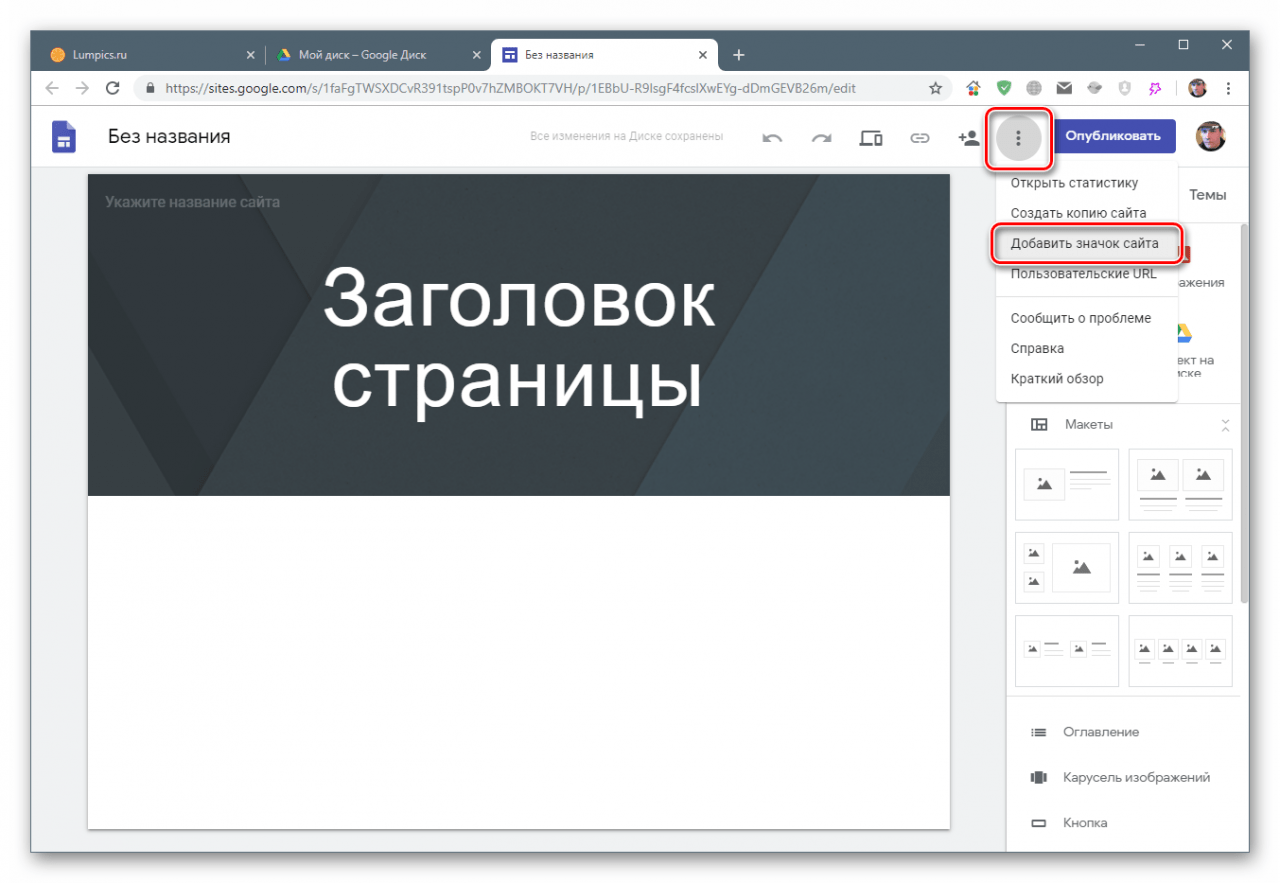
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта».
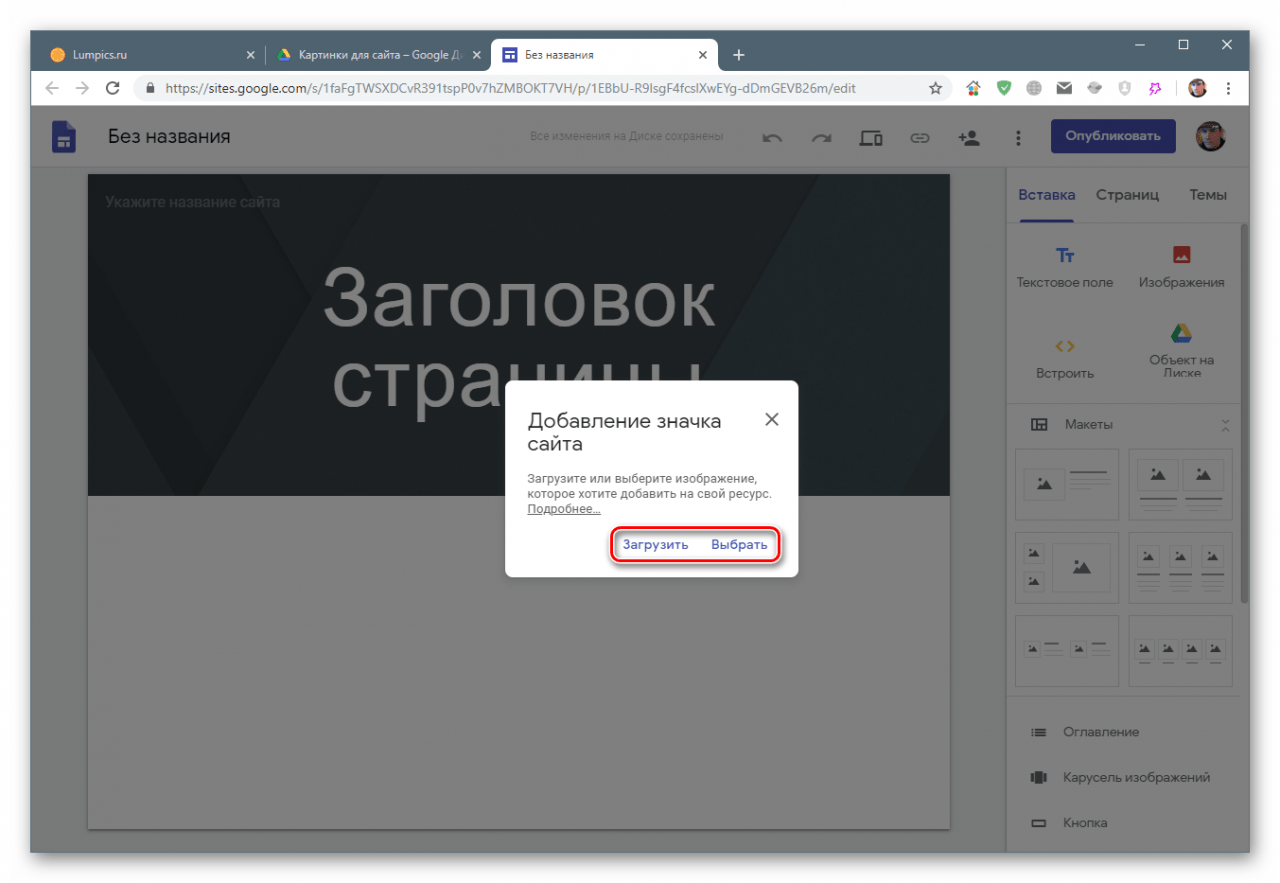
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
В первом случае («Загрузить») откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть».
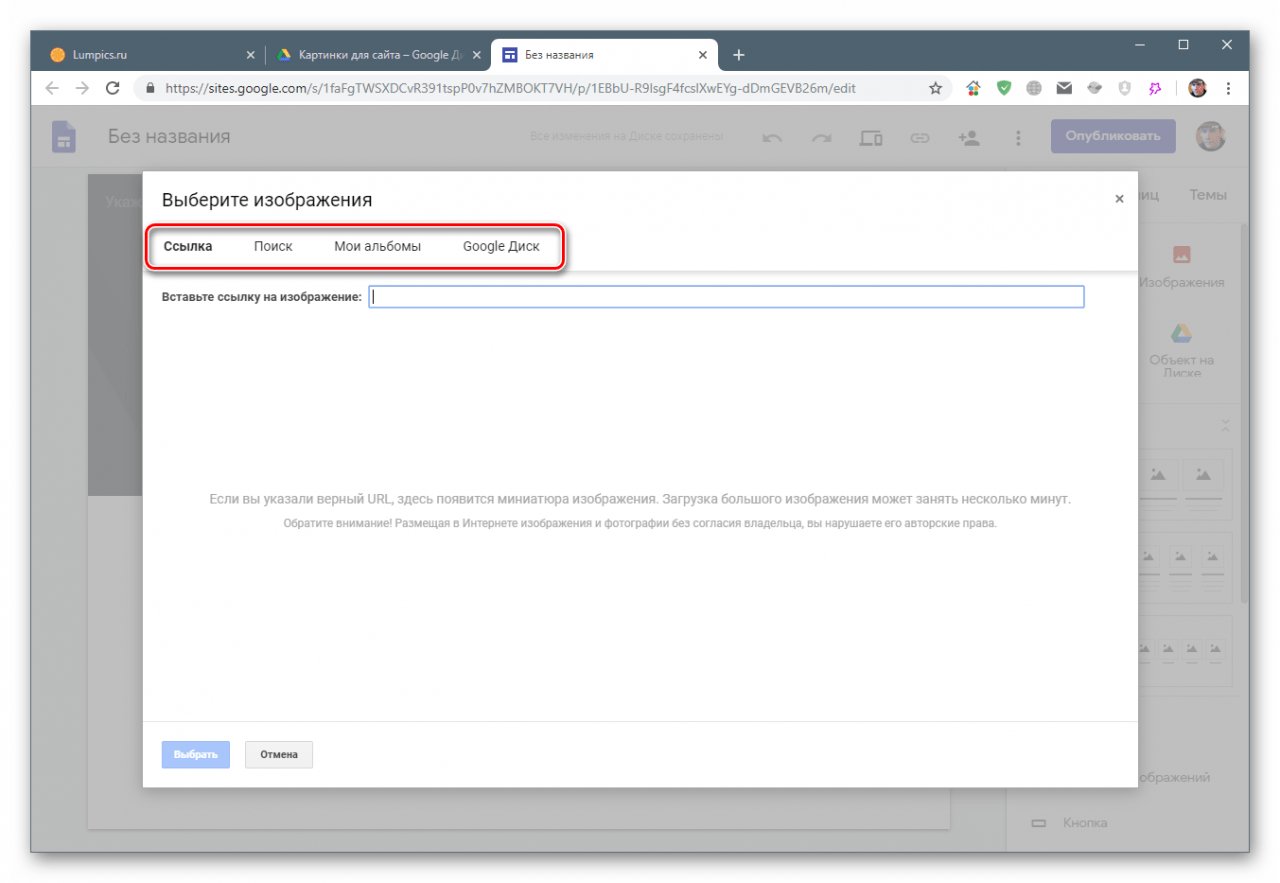
При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска.
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать».
- Закрываем всплывающее окно.
- Для того чтобы иконка применилась, публикуем сайт.
- Придумываем URL.
- Проверяем результат, открыв опубликованный ресурс.
- Готово, значок отображается на вкладке браузера.
Название
Название – это имя сайта. Кроме того, оно присваивается и документу на Диске.
- Ставим курсор в поле с надписью «Без названия».
- Пишем желаемое имя.
Изменения применятся автоматически, как только курсор будет убран из поля.
Заголовок
Заголовок страницы прописывается и в верхней части шапки и непосредственно на ее основе.
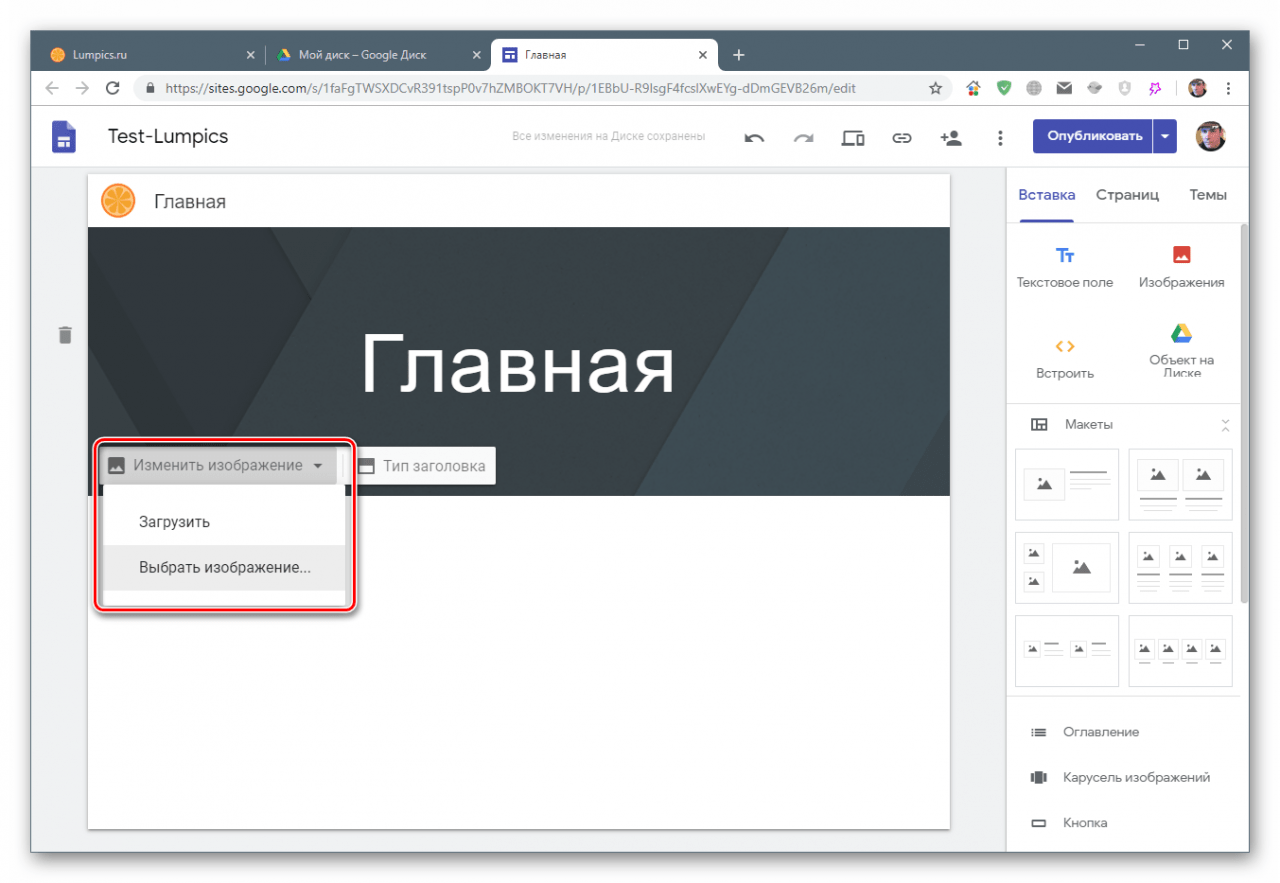
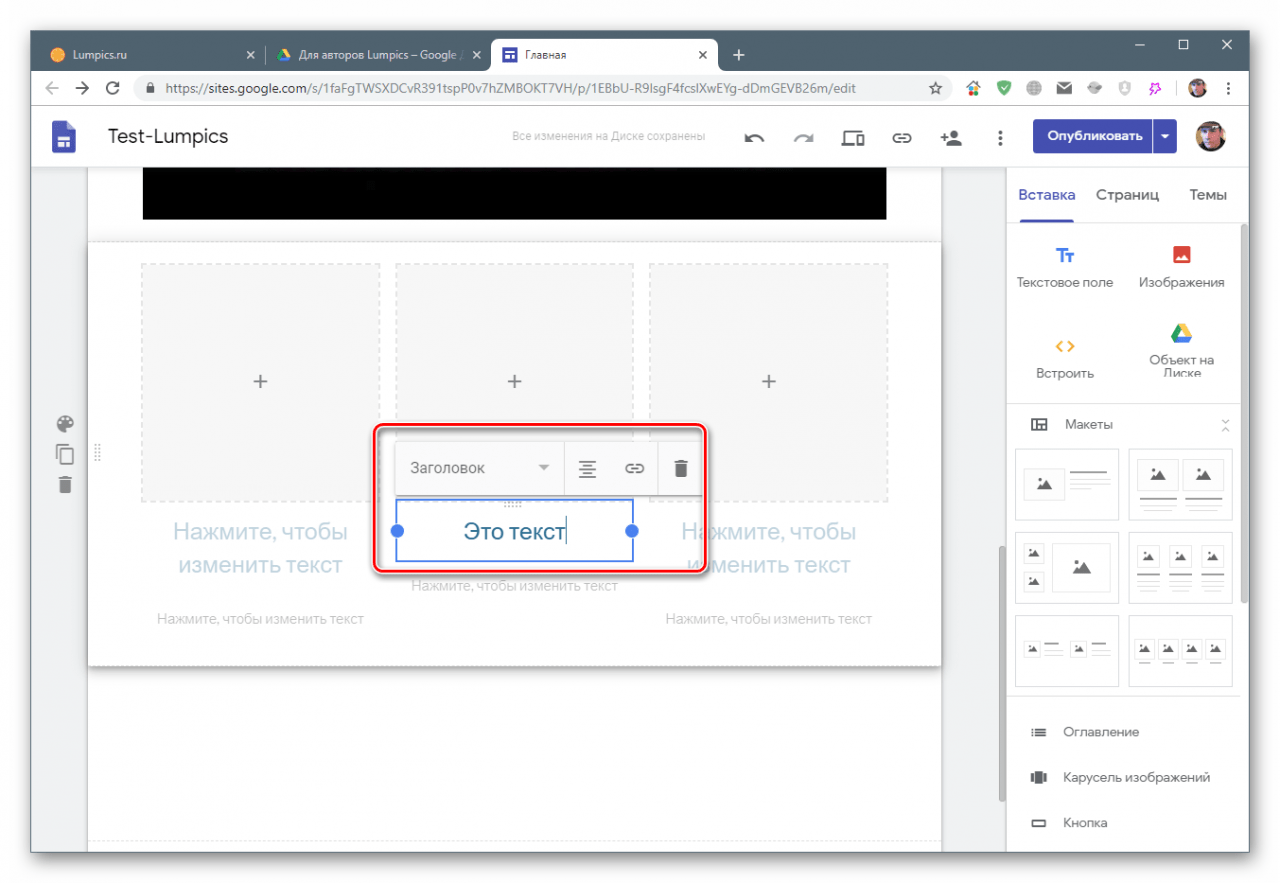
- Ставим курсор в поле и указываем, что страница является главной.
- Кликаем по большим буквам в центре и снова пишем «Главная».
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.
Логотип
Логотип – это картинка, которая отображается на всех страницах сайта.
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип».
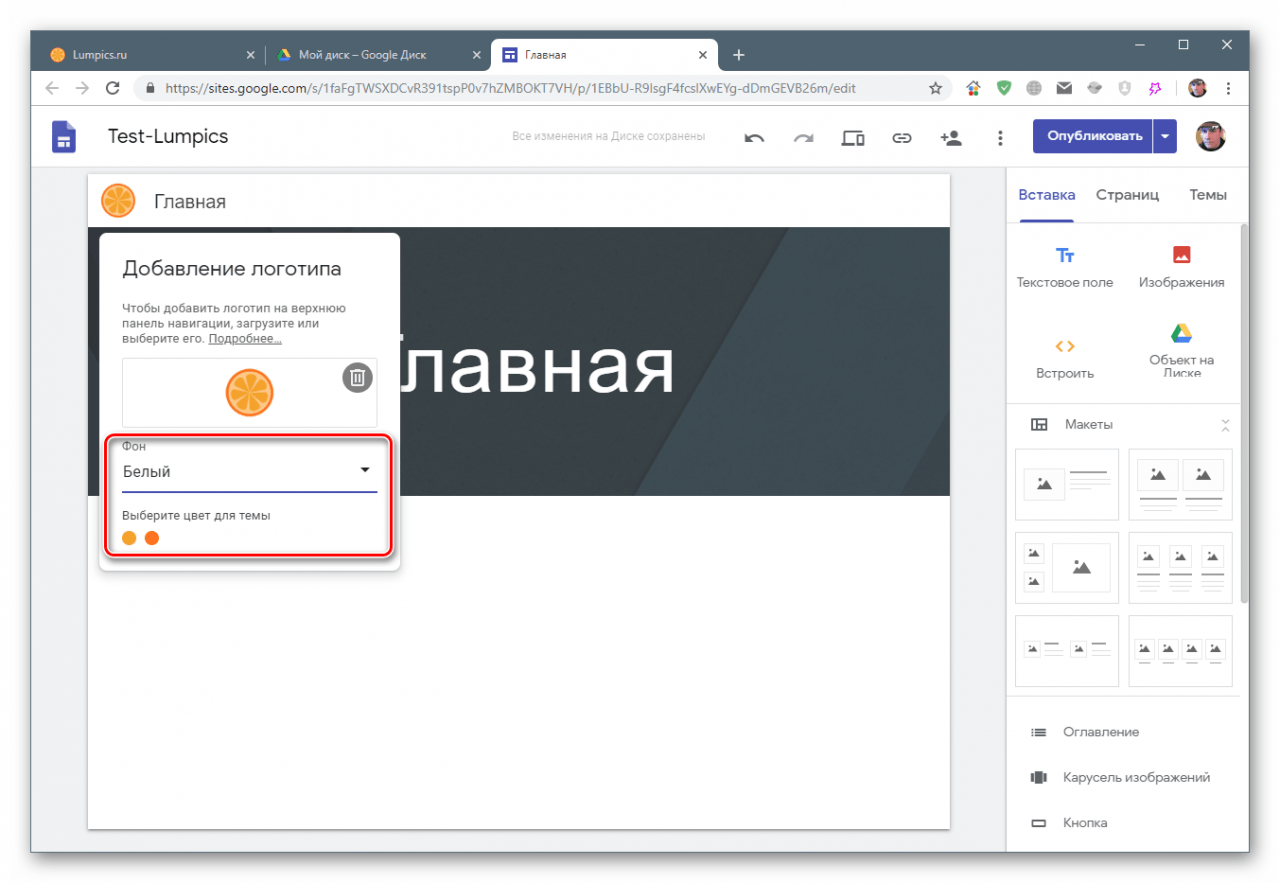
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).
- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
Картинка для шапки
Основное изображение шапки изменяется по тому же алгоритму: «наводимся» на основу, выбираем вариант добавления, вставляем.
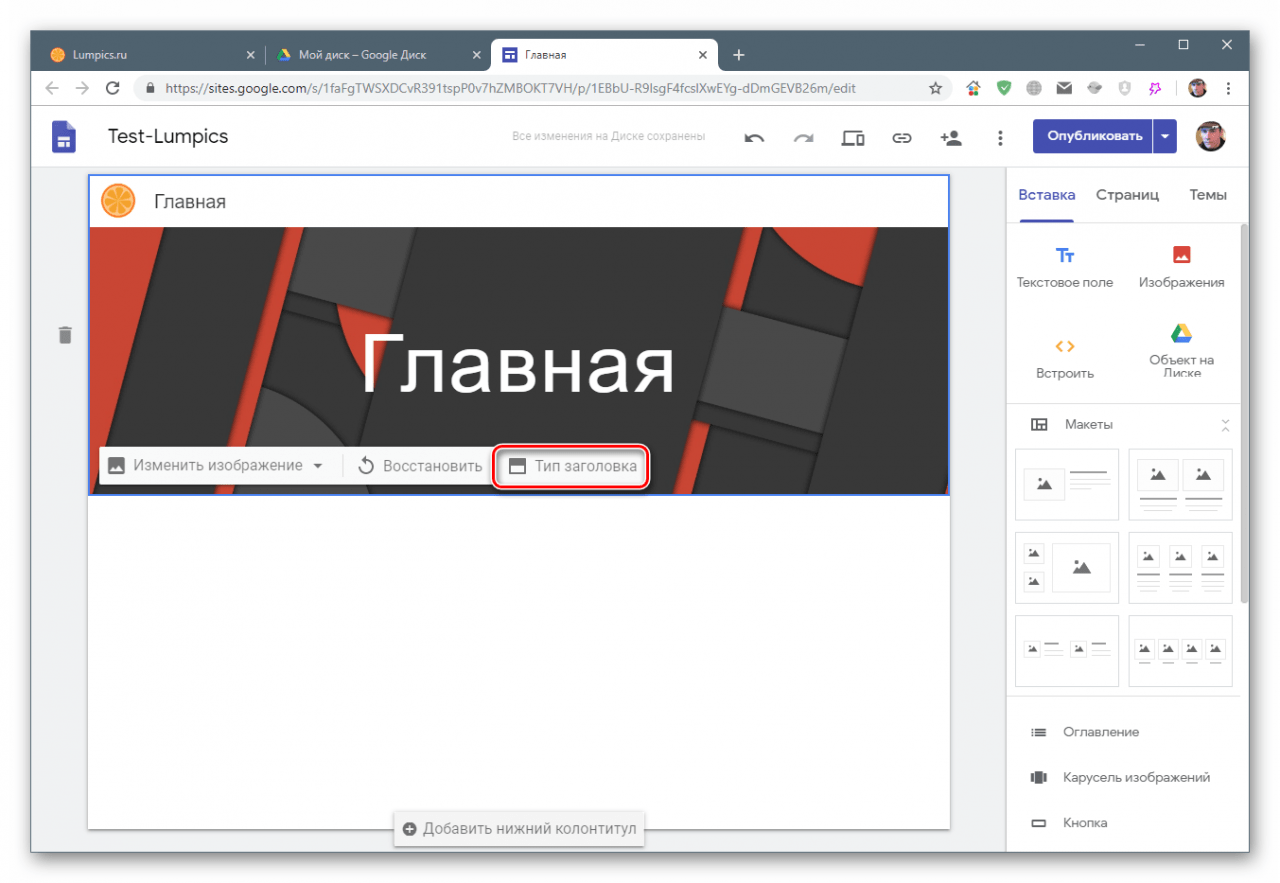
Тип заголовка
У заголовка страницы существуют свои настройки.
По умолчанию установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант подразумевает отображение только текста.
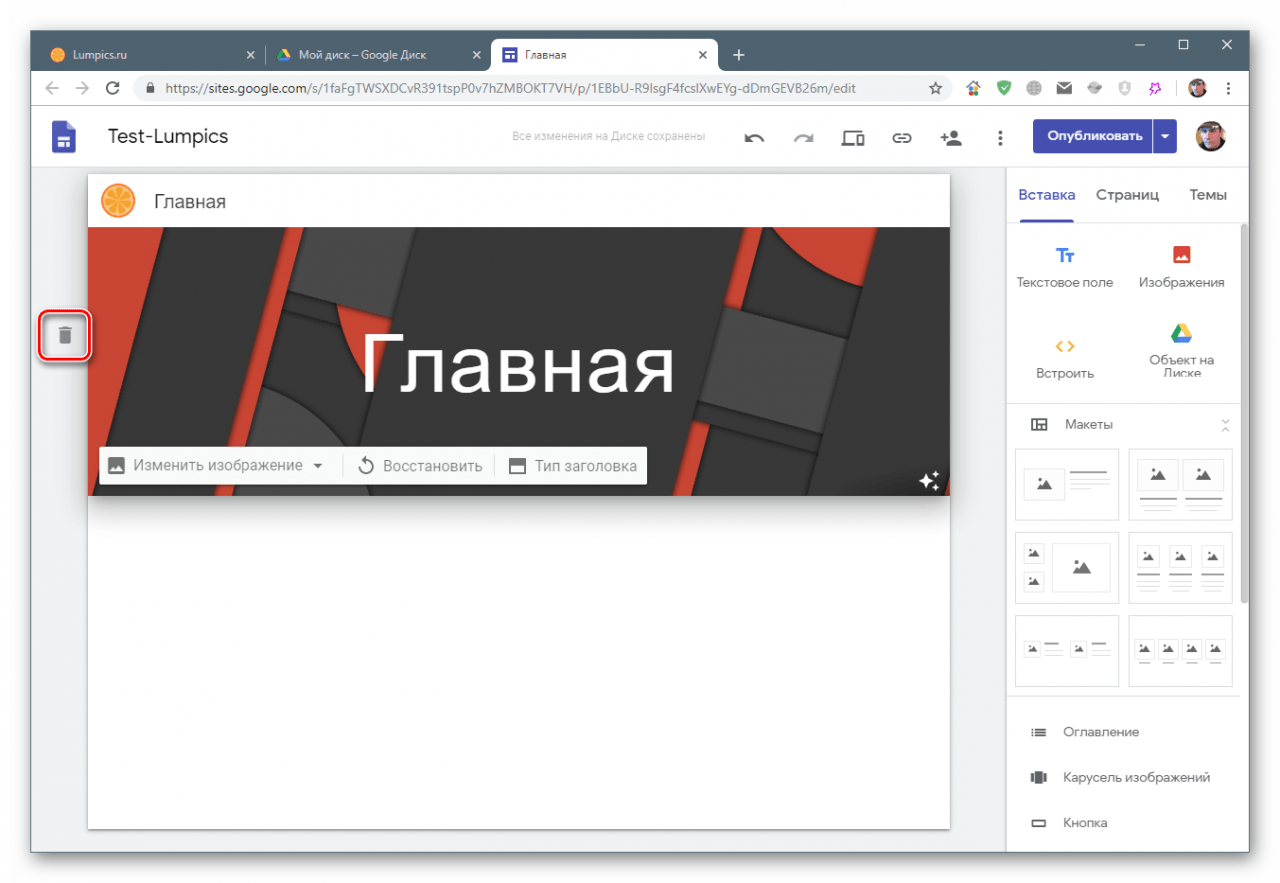
Удаление элементов
Как удалить текст из шапки, мы уже писали выше. Кроме этого, можно также удалить и колонтитул целиком, наведя на него мышь и нажав на значок корзины слева.
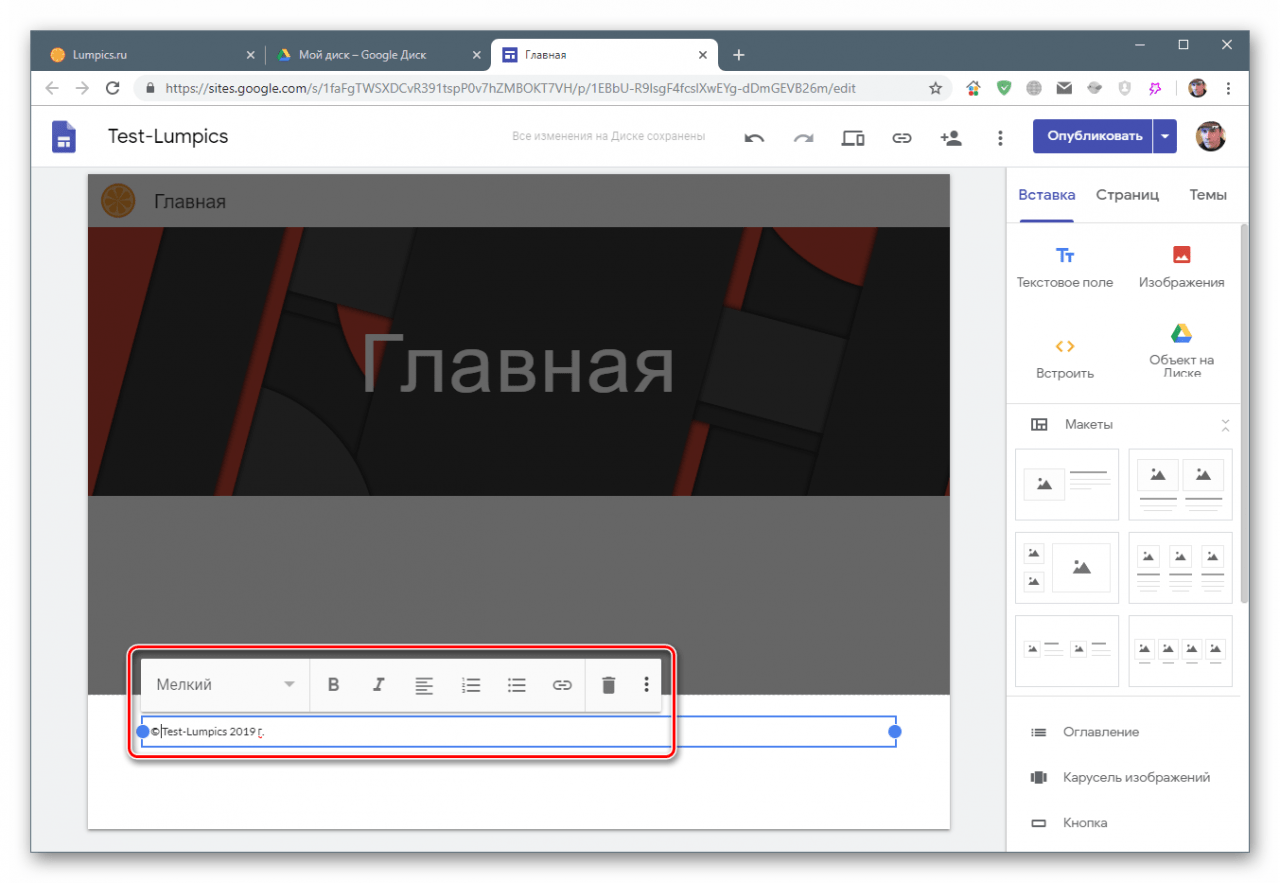
Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть страницы, появится кнопка добавления элемента.
Здесь можно добавить текст и настроить его с помощью меню.
Темы
Это еще один инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Здесь можно выбрать из нескольких предустановленных вариантов, которые имеют собственные настройки.
Вставка произвольных блоков
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код, а также практически любой объект, расположенный на вашем Google Drive.
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню настроек. Он располагается на странице автоматически после нажатия на соответствующую кнопку.
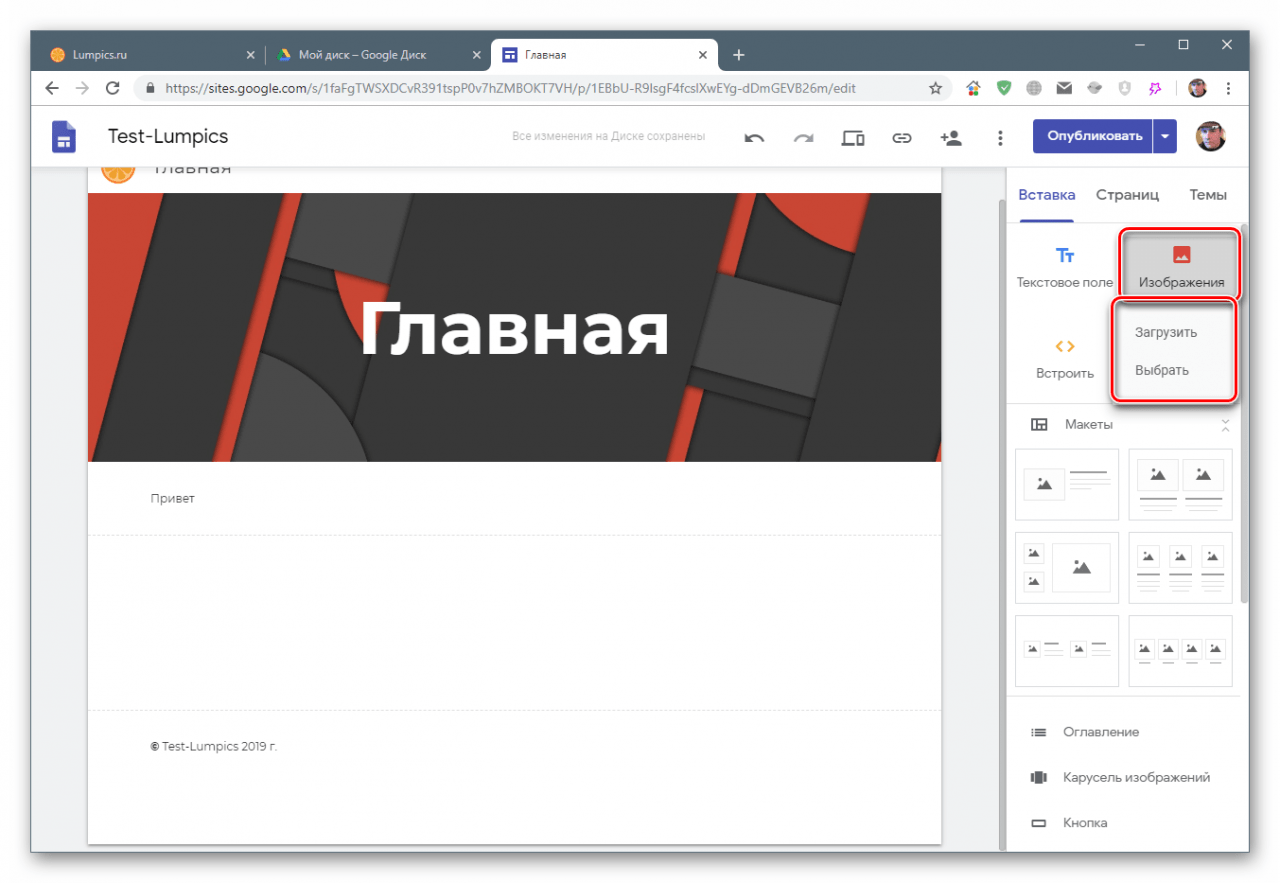
Изображение
Данная кнопка открывает контекстное меню с вариантами загрузки картинки.
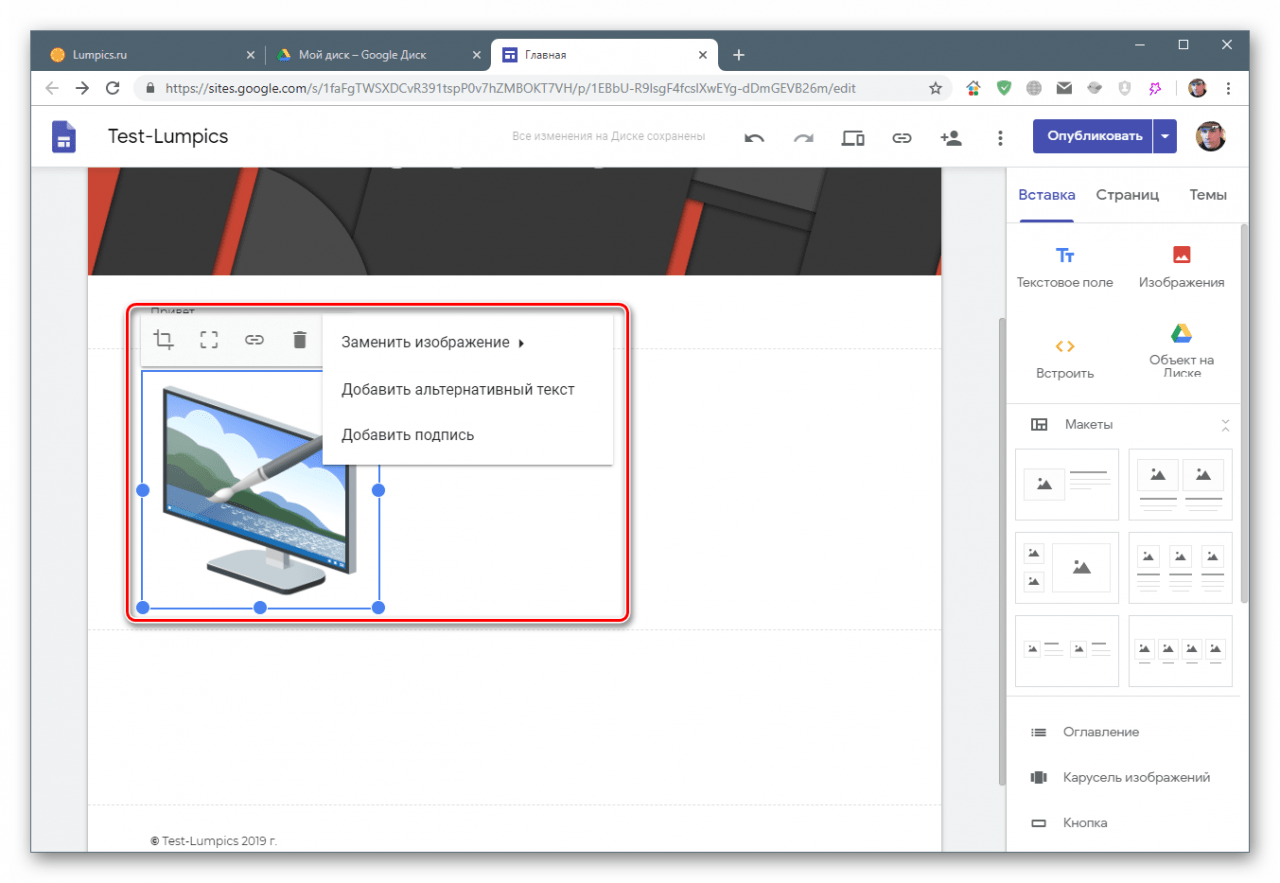
После того как будет выбран способ (см. выше), элемент разместится на странице. Для него также имеется блок настроек – кадрирование, добавление ссылки, подписи и альтернативного текста.
Встроить
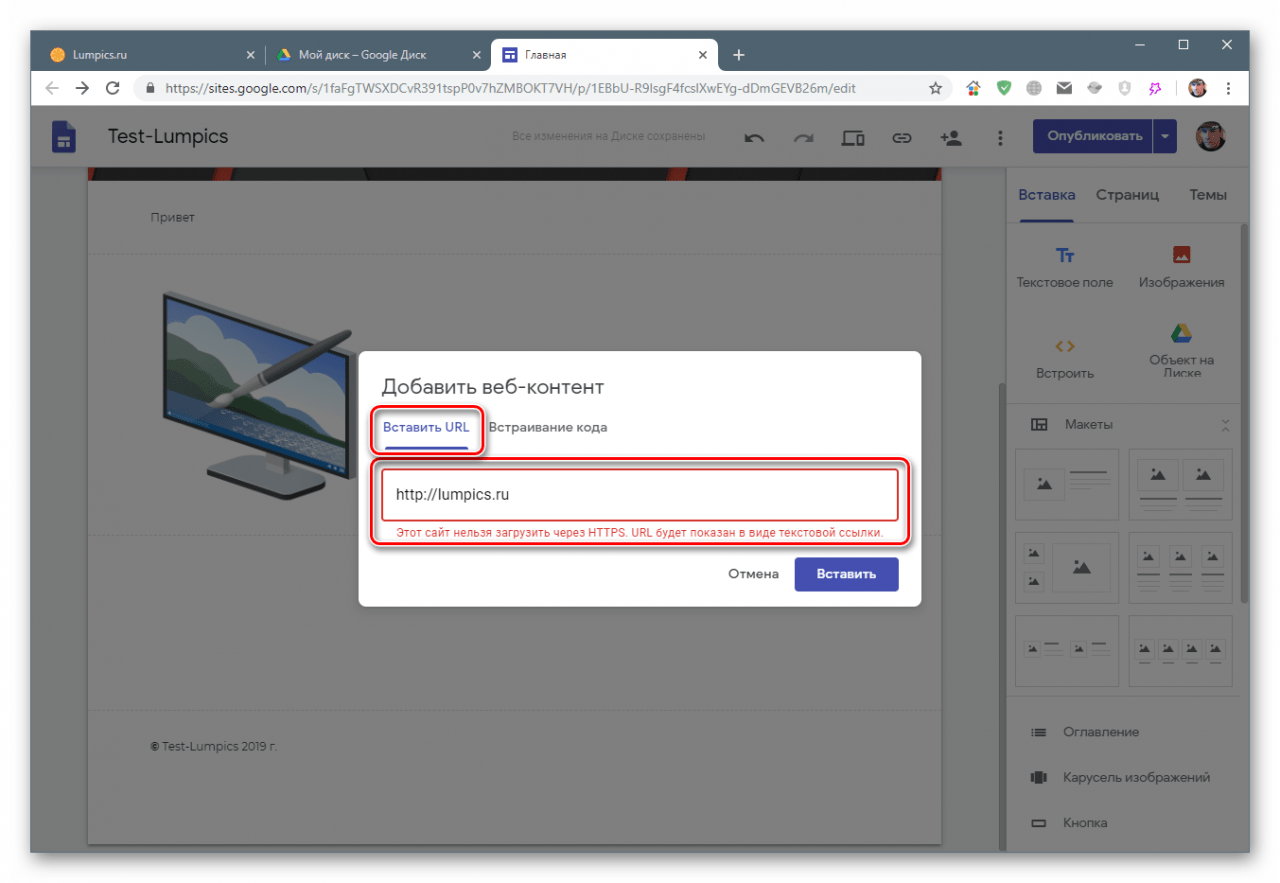
Данная функция подразумевает встраивание в страницу фреймов с других сайтов или HTML-кода баннеров, виджетов и прочих элементов.
Первая возможность (фреймы) ограничена только сайтами, работающими на http (без приписки «s»). Поскольку сегодня большинство ресурсов обладают SSL-сертификатами, полезность функции ставится под большой вопрос.
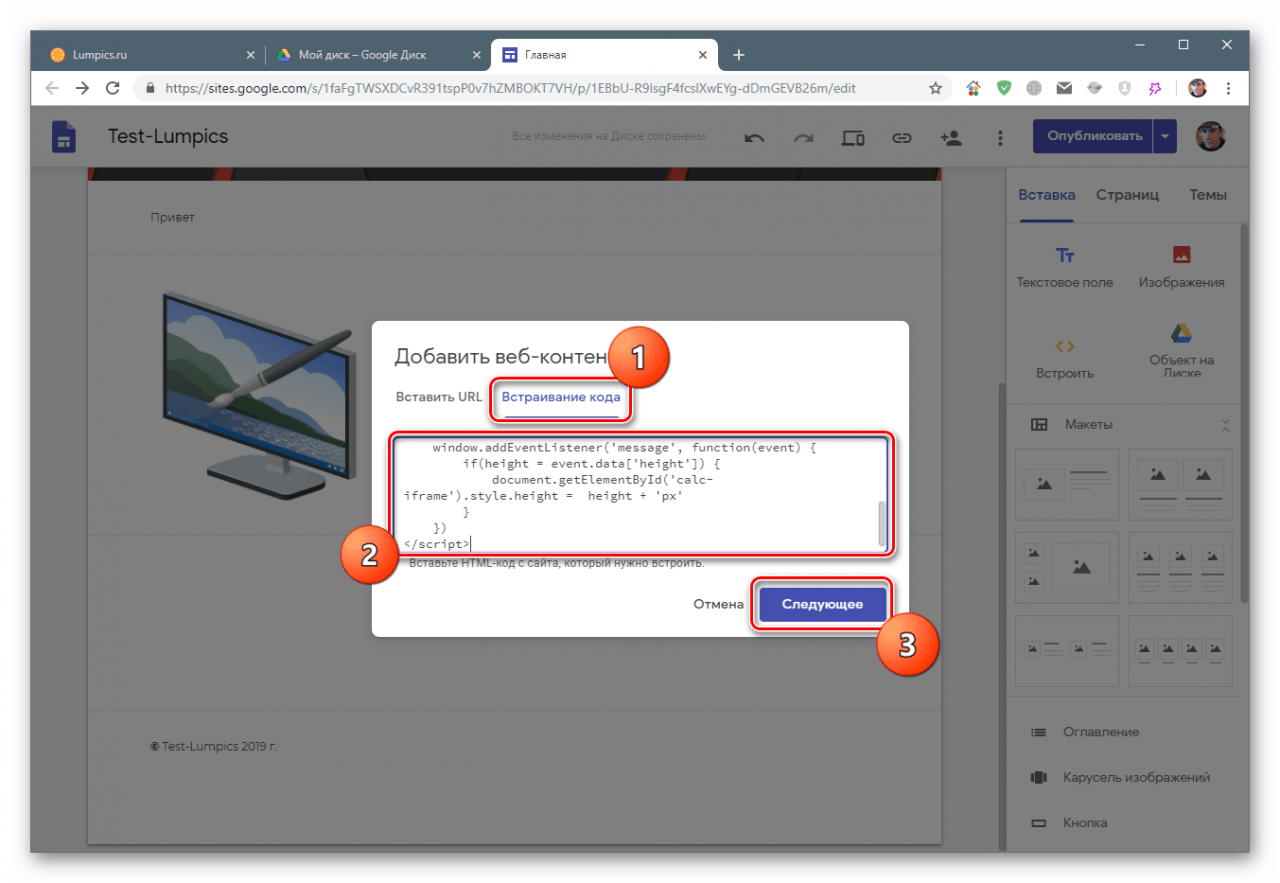
Встраивание HTML производится следующим образом:
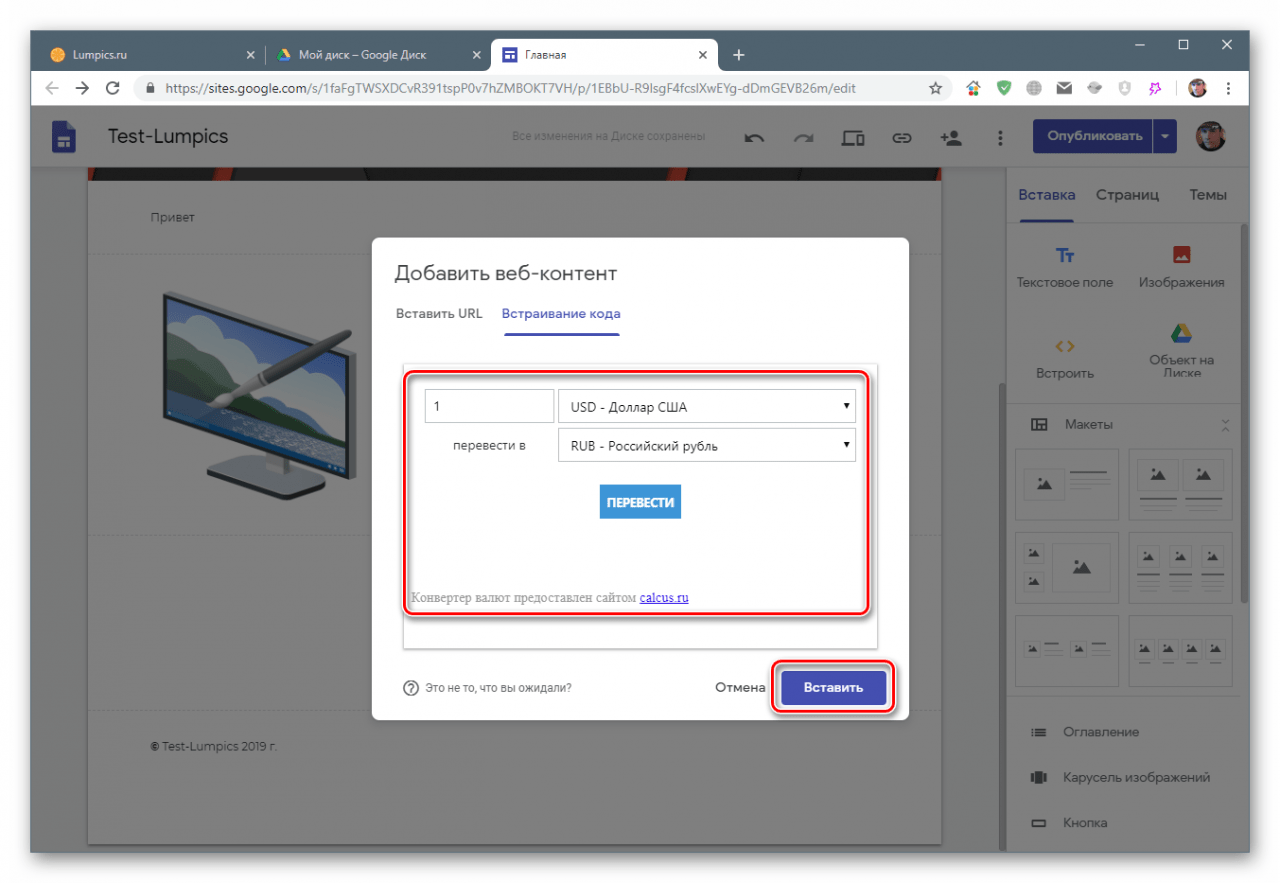
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее».
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить».
- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).
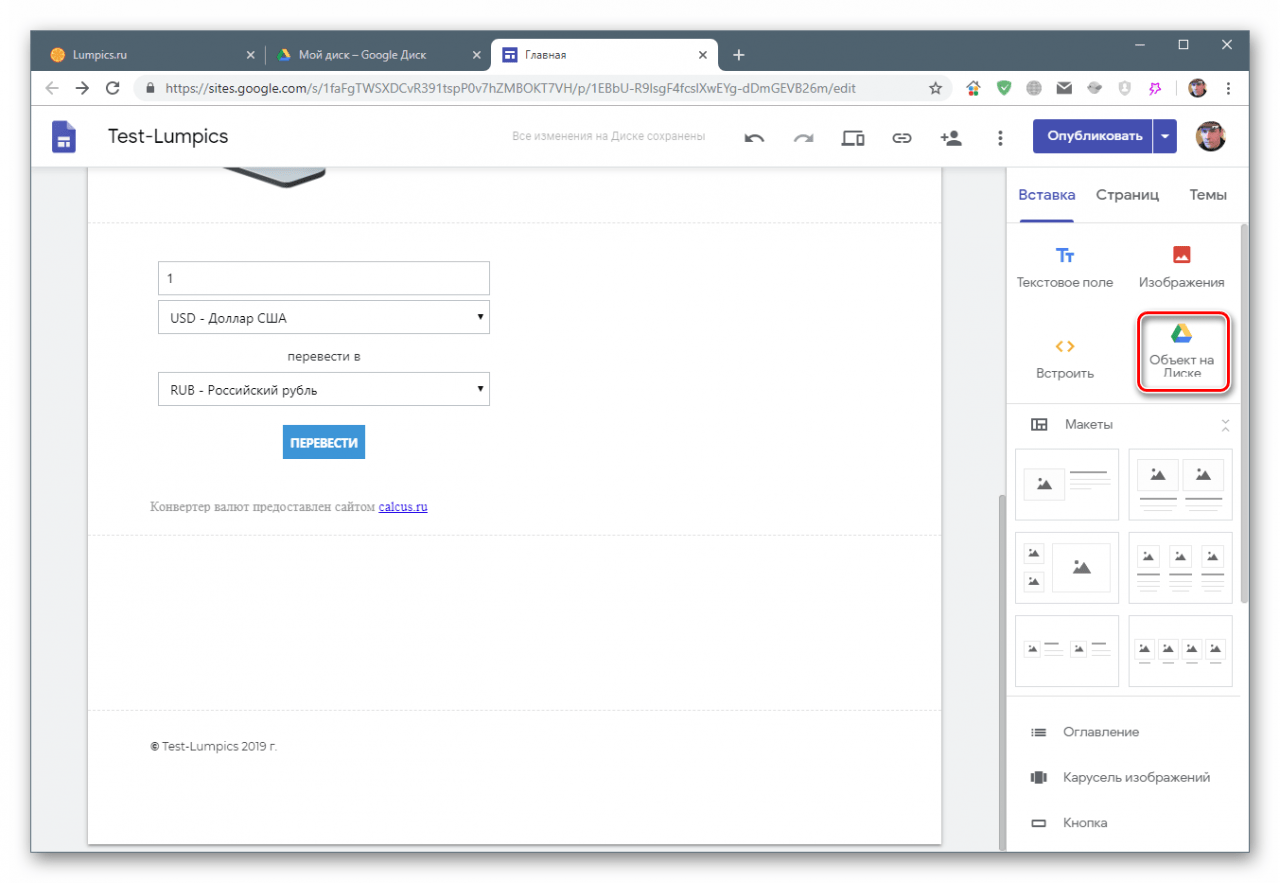
Объект на диске
Под объектами подразумеваются практически любые файлы, расположенные на Google Drive. Это видео, картинки, а также любые Гугл-документы – формы, таблицы и так далее. Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
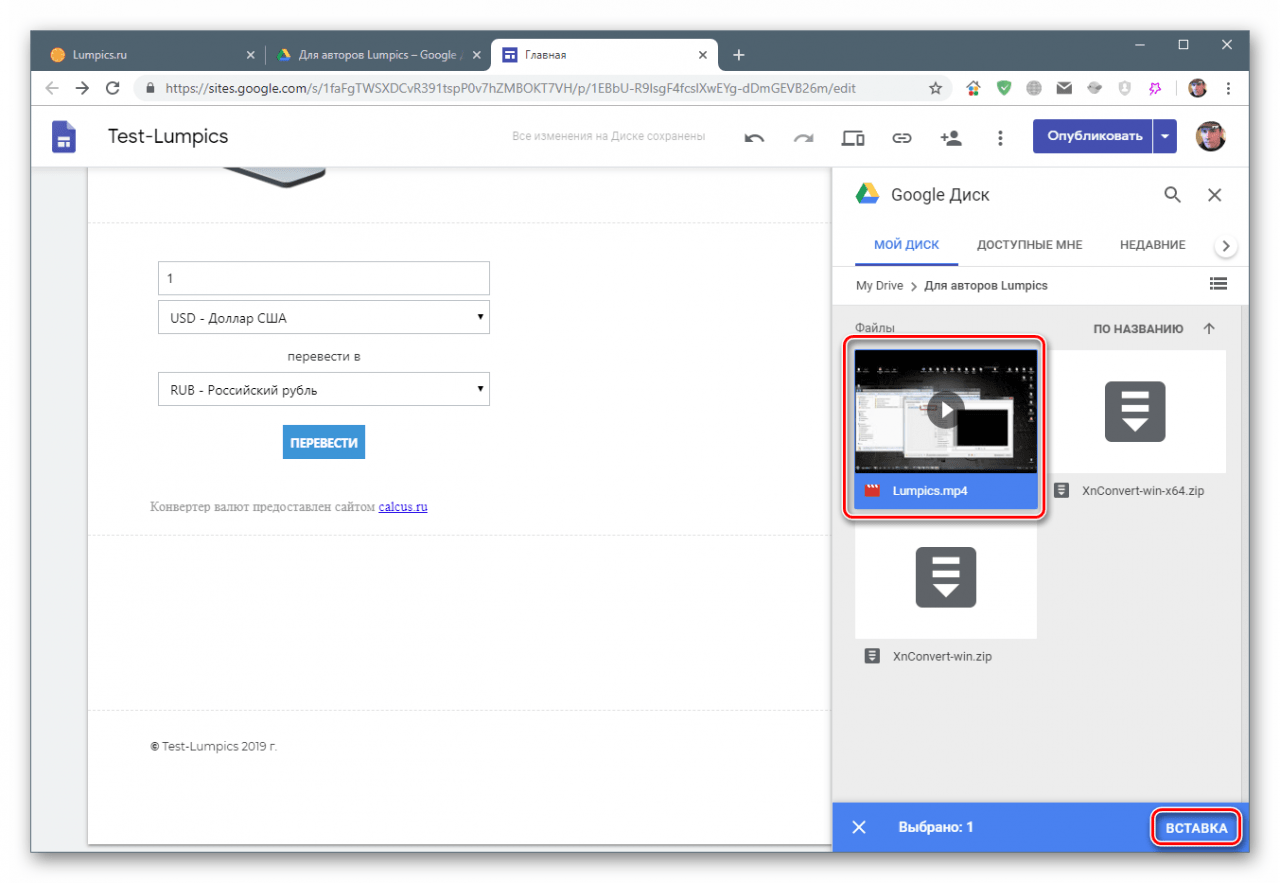
- После нажатия на кнопку выбираем объект и нажимаем «Вставка».
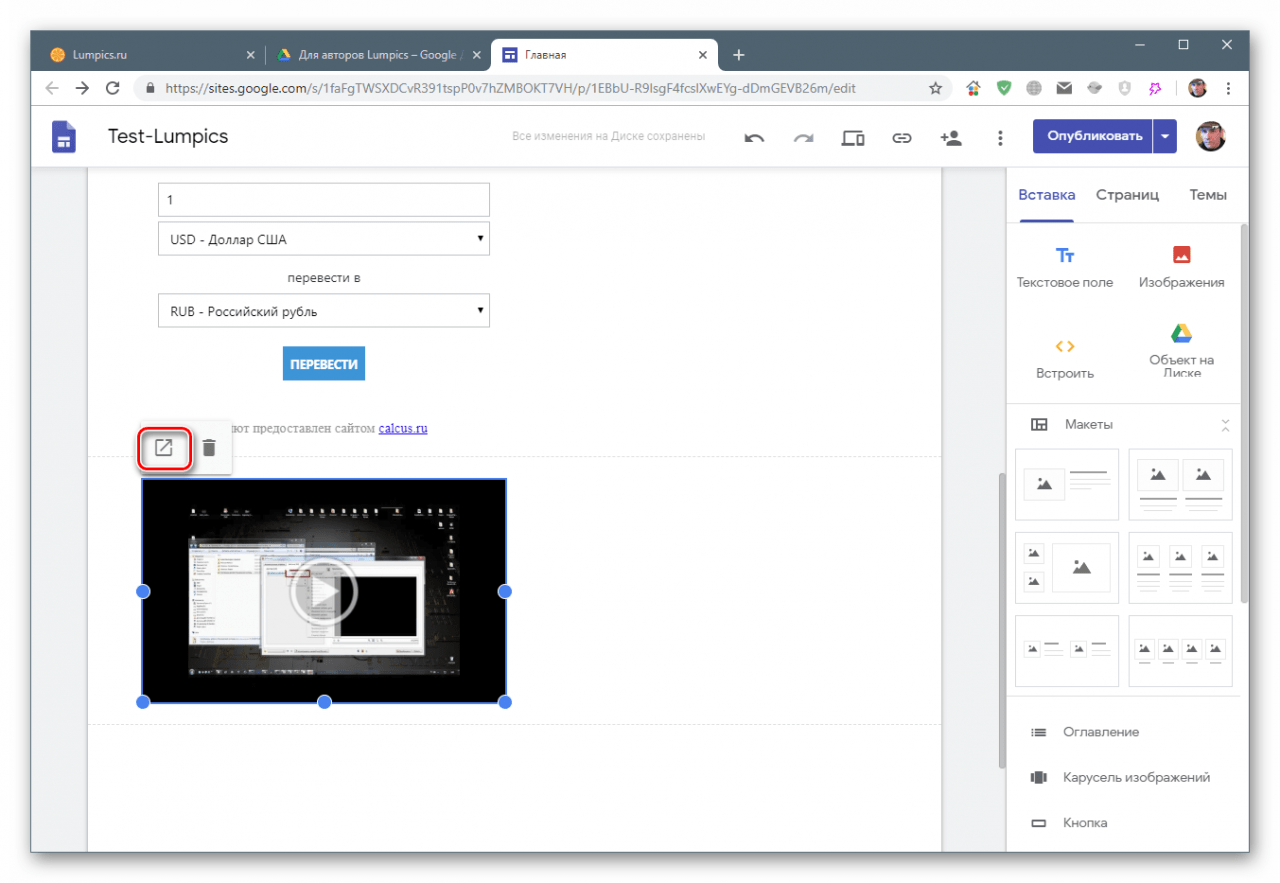
- У таких блоков нет настроек, можно только открыть элемент в новой вкладке для просмотра.
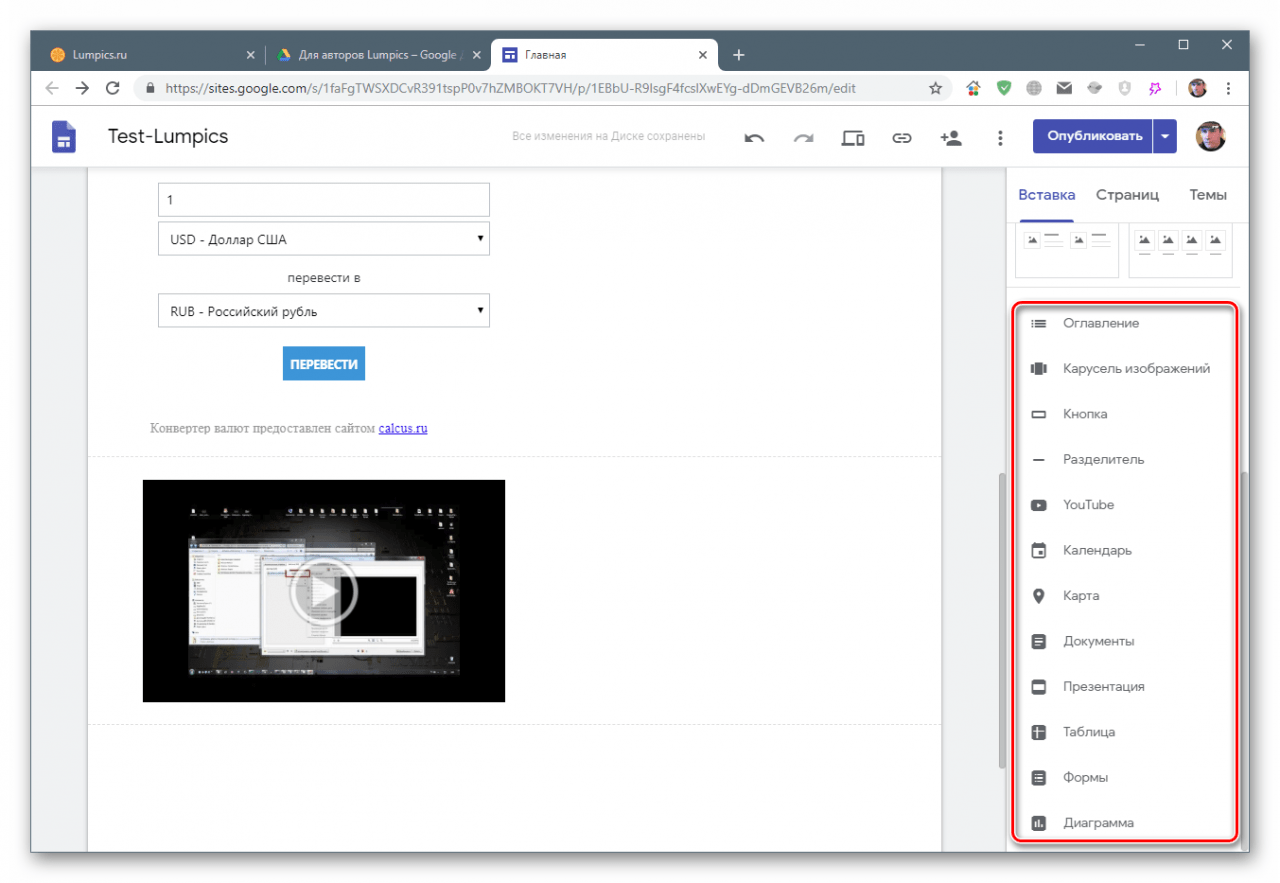
Вставка предустановленных блоков
В меню содержатся и блоки, позволяющие размещать контент определенного типа. Например, карты, те же формы, таблицы и презентации, а также кнопки и разделители.

Вариантов довольно много, поэтому мы не будем расписывать подробно каждый из них. Настройки у блоков простые и интуитивно понятные.
Работа с блоками
Как вы могли заметить, каждый блок размещается под предыдущим, в новом разделе. Это можно исправить. Любой элемент на странице подлежит масштабированию и перемещению.
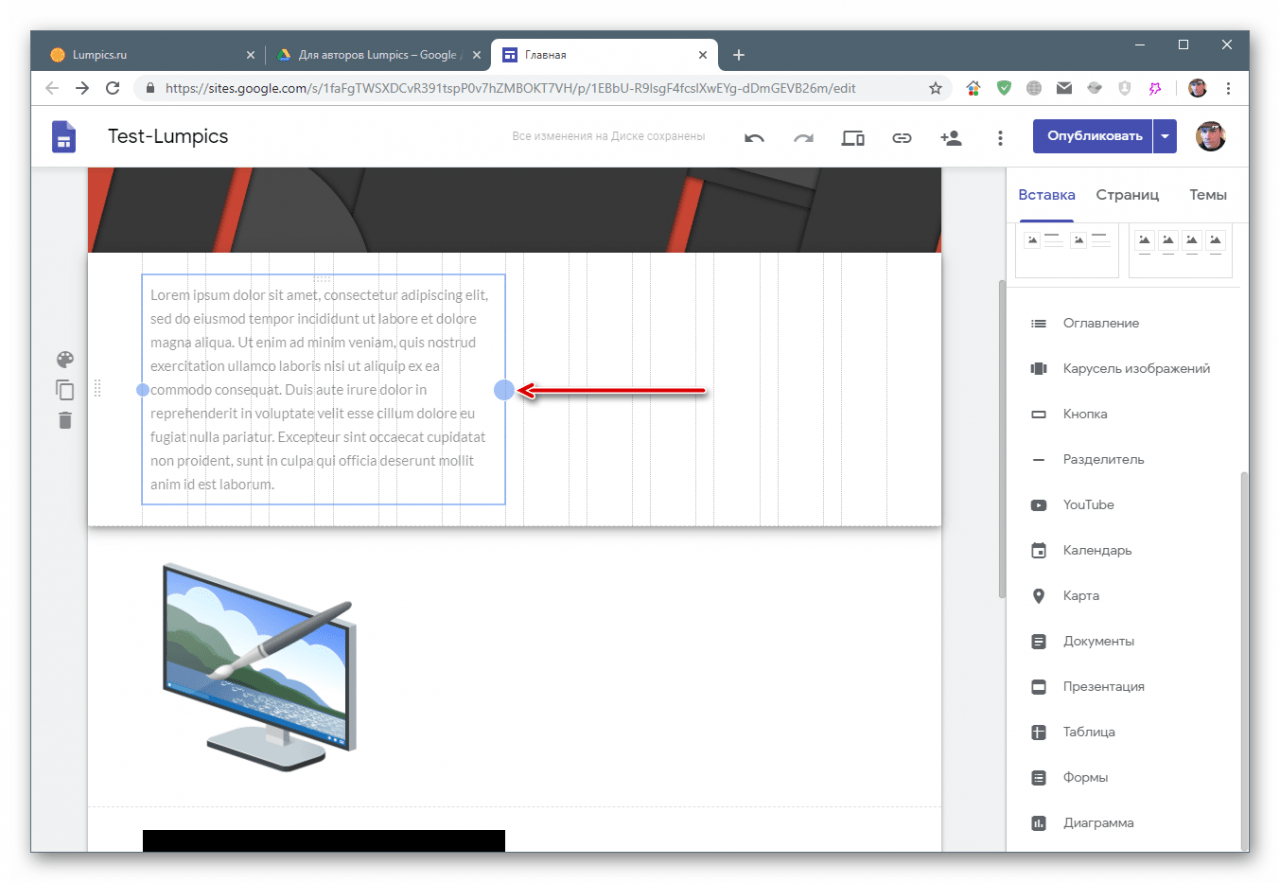
Масштабирование
Если кликнуть по блоку (например, текстовому), на нем появятся маркеры, потянув за которые можно изменить его размер. Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
На некоторых блоках присутствует и третий маркер, позволяющий менять его высоту.
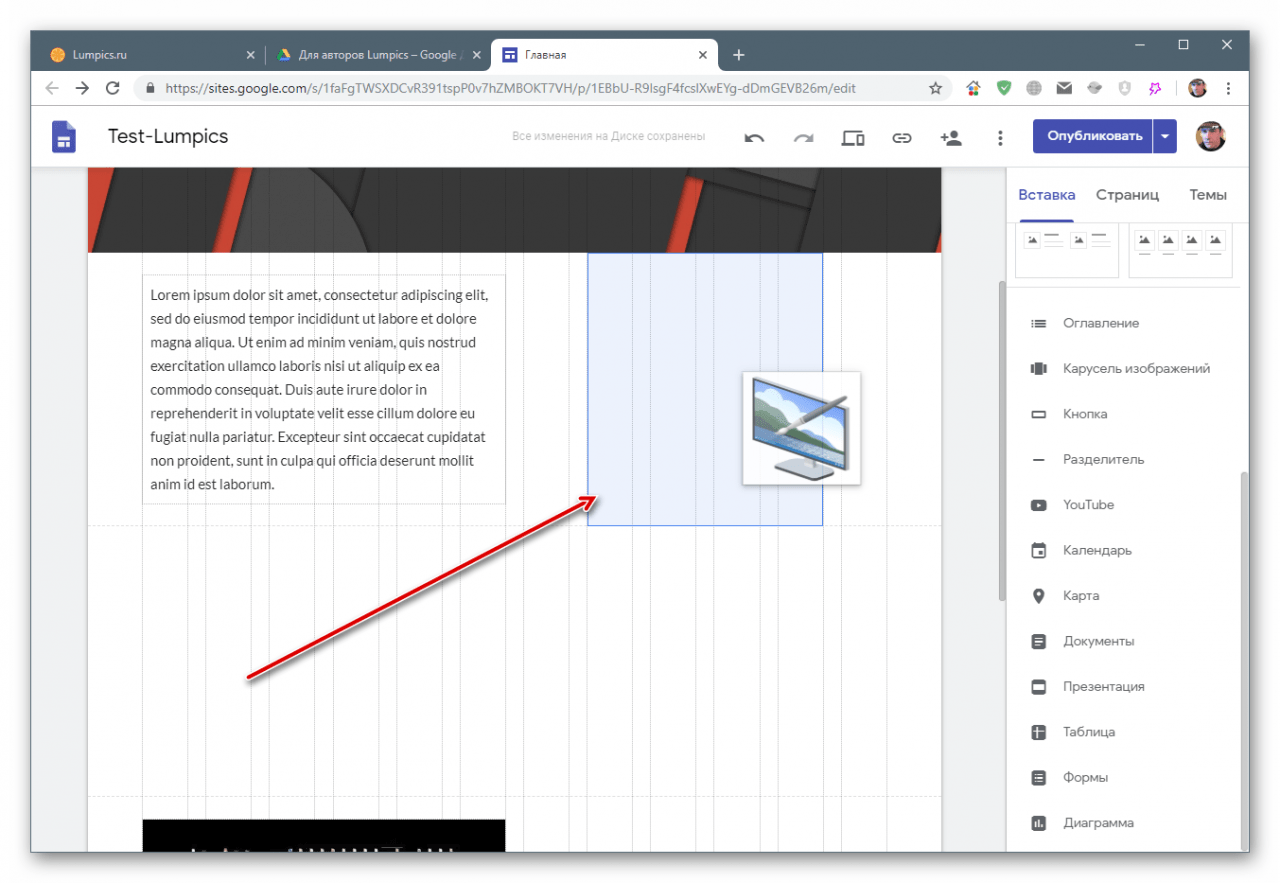
Перемещение
Выделенный элемент можно перемещать как внутри своего раздела, так и перетянуть в соседний (верхний или нижний). Обязательным условием является наличие свободного от других блоков места.
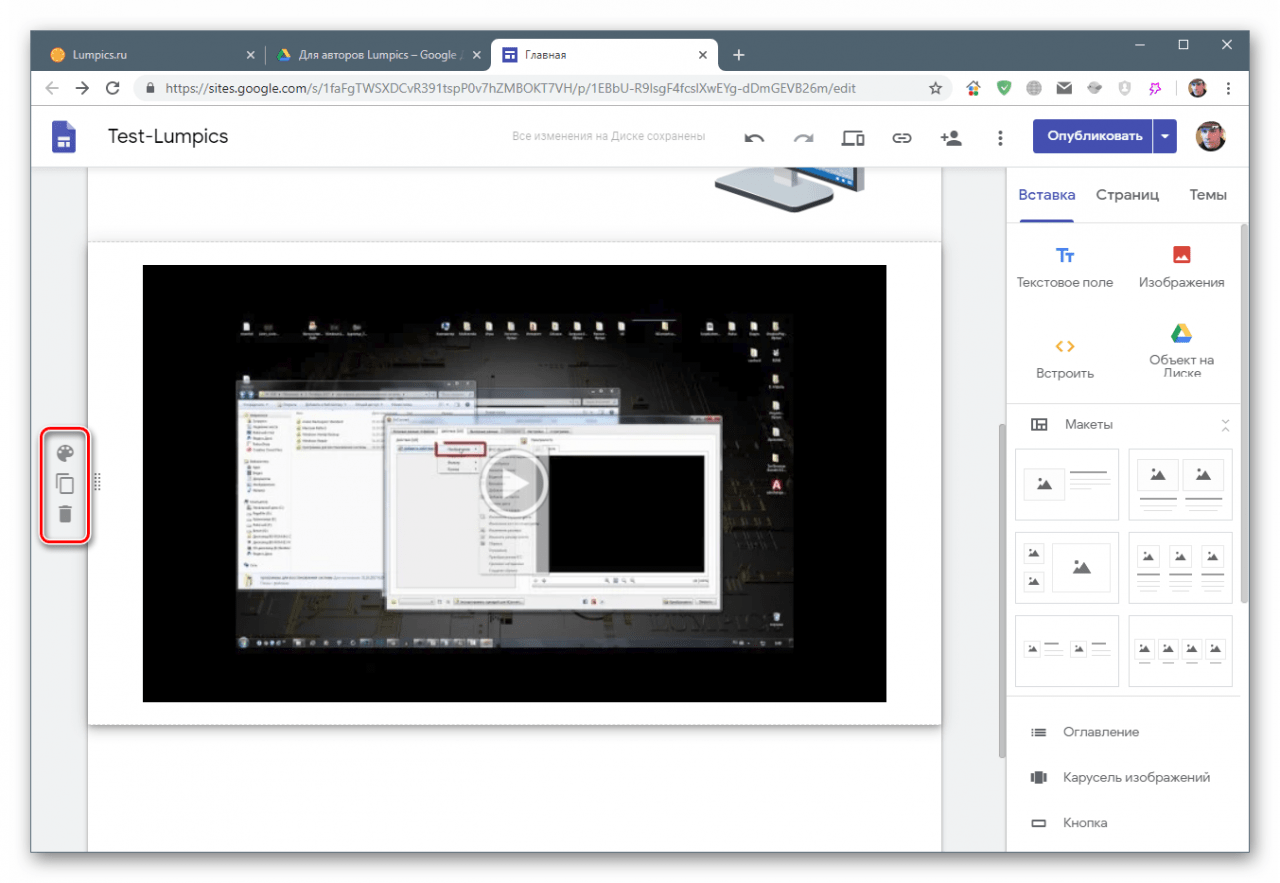
Работа с разделами
Разделы, в которых размещаются блоки, можно скопировать, удалить полностью со всем контентом, а также настроить фон. Данное меню появляется при наведении курсора.
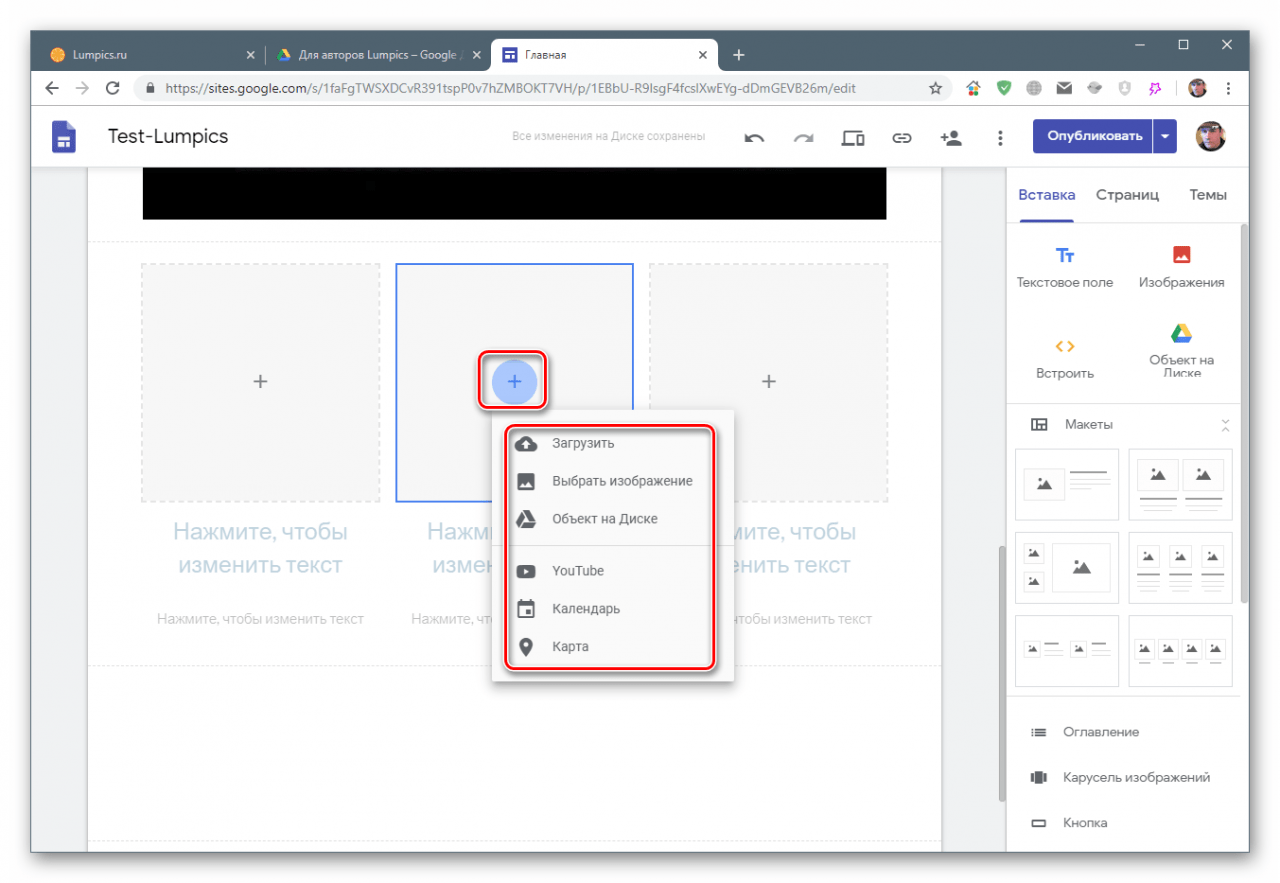
Макеты
Эта очень удобная функция позволяет размещать собранные из разных блоков разделы. Для того чтобы элементы появились на сайте, нужно выбрать один из представленных вариантов и перетянуть его на страницу.
Блоки с плюсами – это места для изображений, видео, карт или объектов с Диска.
Текстовые поля редактируются обычным способом.
Все блоки подлежат масштабированию и перемещению. При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
Работа со страницами
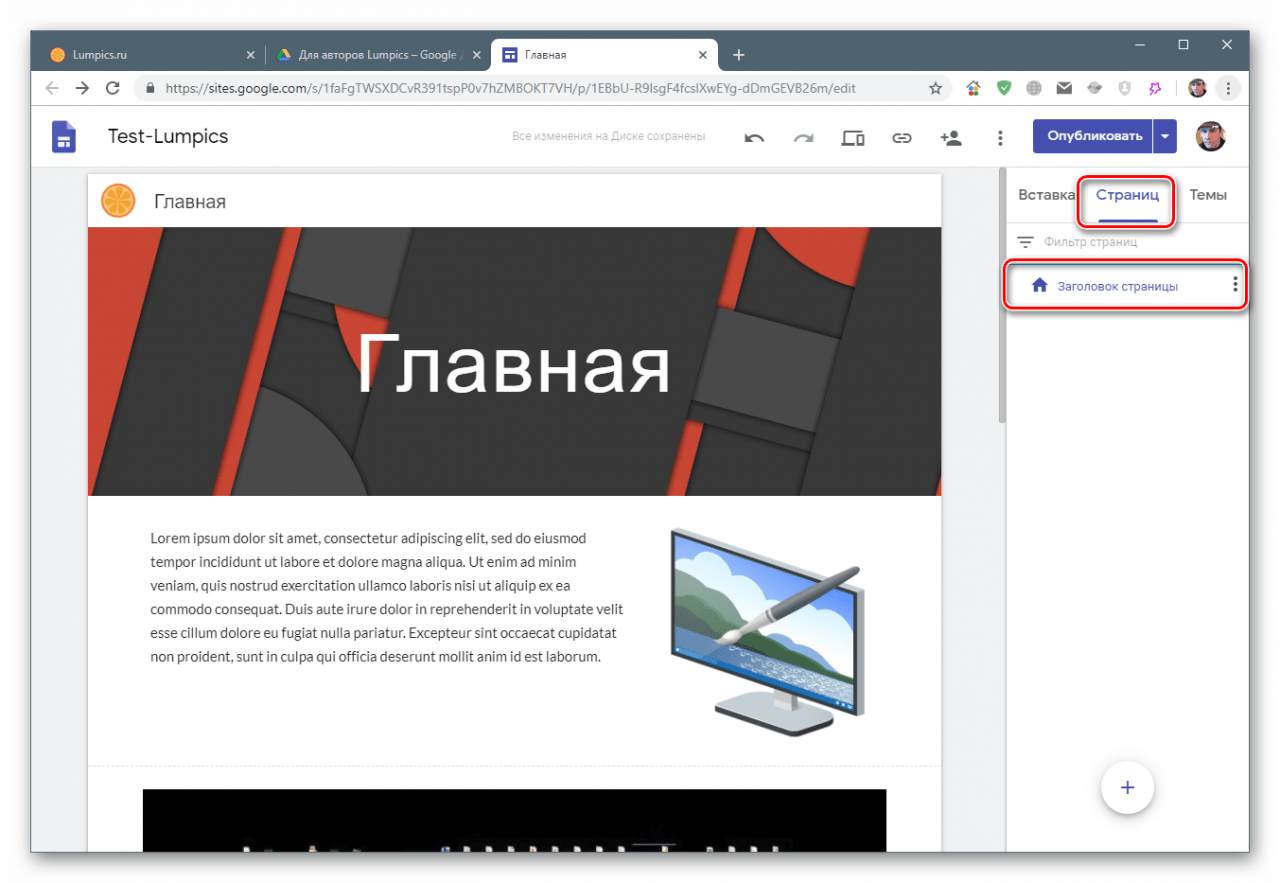
Манипуляции со страницами производятся на соответствующей вкладке меню. Как видим, здесь только один элемент. Над ним мы сейчас работали.
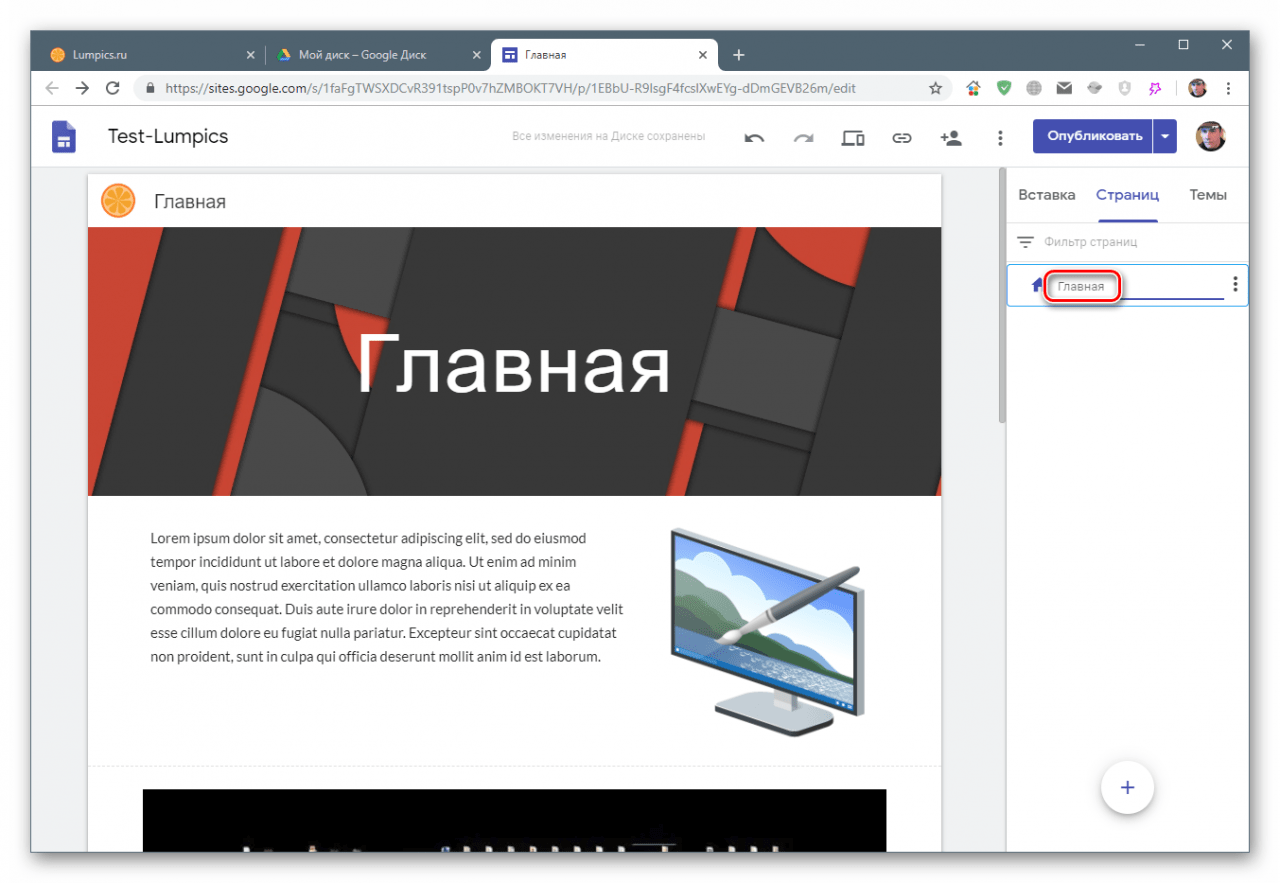
Расположенные в этом разделе страницы будут отображаться в верхнем меню сайта. Переименуем элемент в «Главная», дважды кликнув по нему.
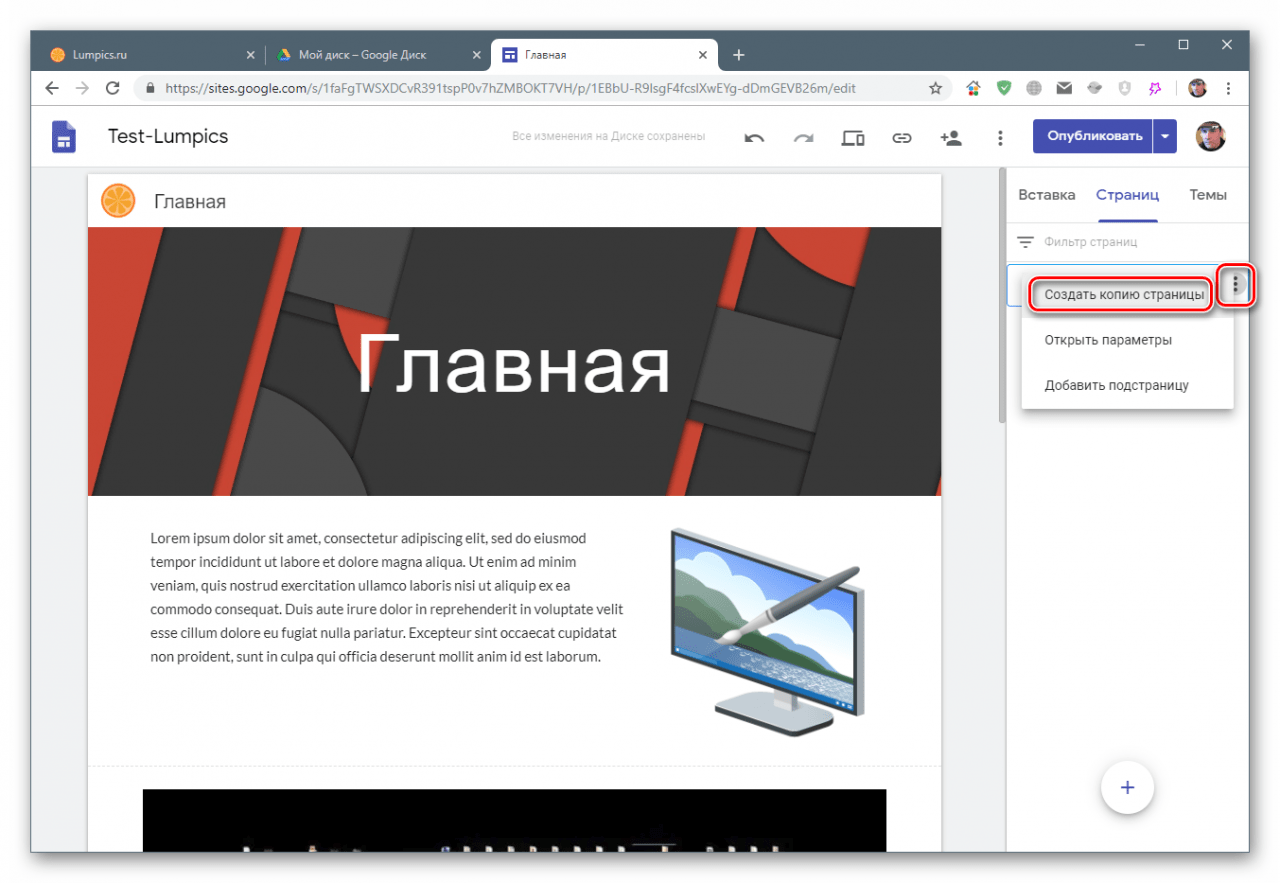
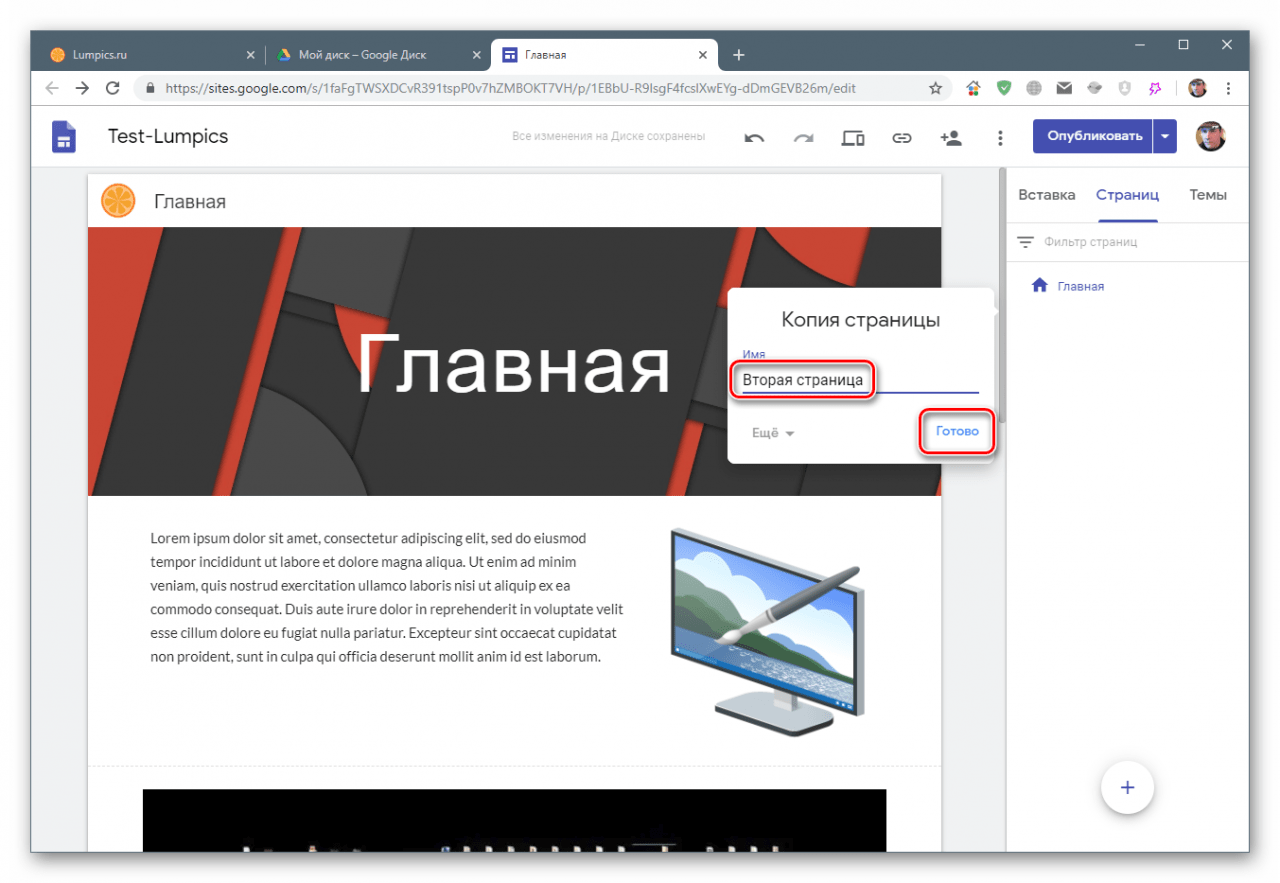
Создадим копию, нажав на кнопку с точками и выбрав соответствующий пункт.
Дадим копии название
Автоматически все созданные страницы появятся в меню.
Если мы добавим подстраницу, то это будет выглядеть вот так:
Параметры
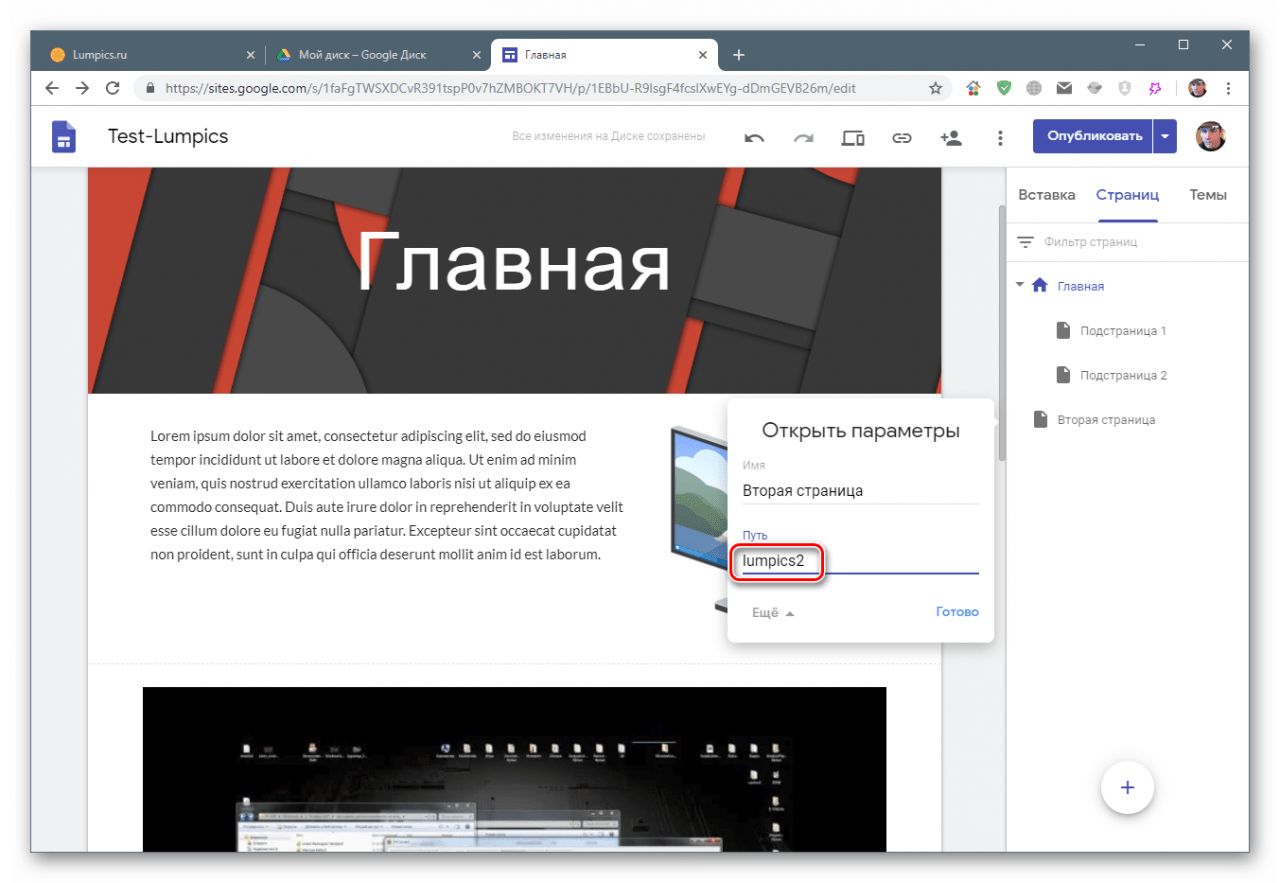
Некоторые настройки можно произвести, перейдя к пункту «Параметры» в меню.
Кроме изменения названия, есть возможность задать путь для страницы, а точнее, заключительную часть ее URL.
В нижней части данного раздела располагается кнопка с плюсом, наведя курсор на которую, можно создать пустую страницу или добавить в меню произвольную ссылку на любой ресурс в интернете.
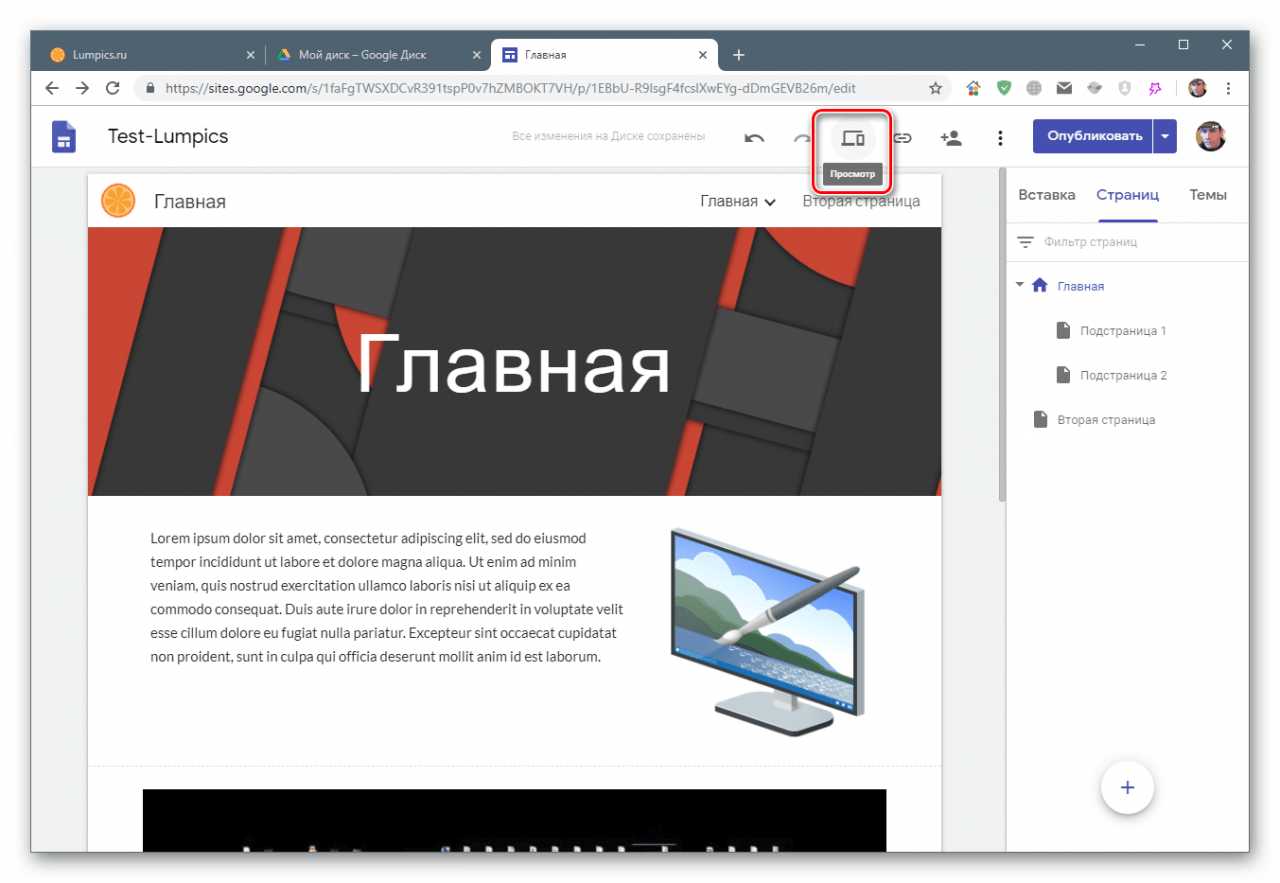
Просмотр и публикация
В верхней части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет выглядеть сайт на разных устройствах.
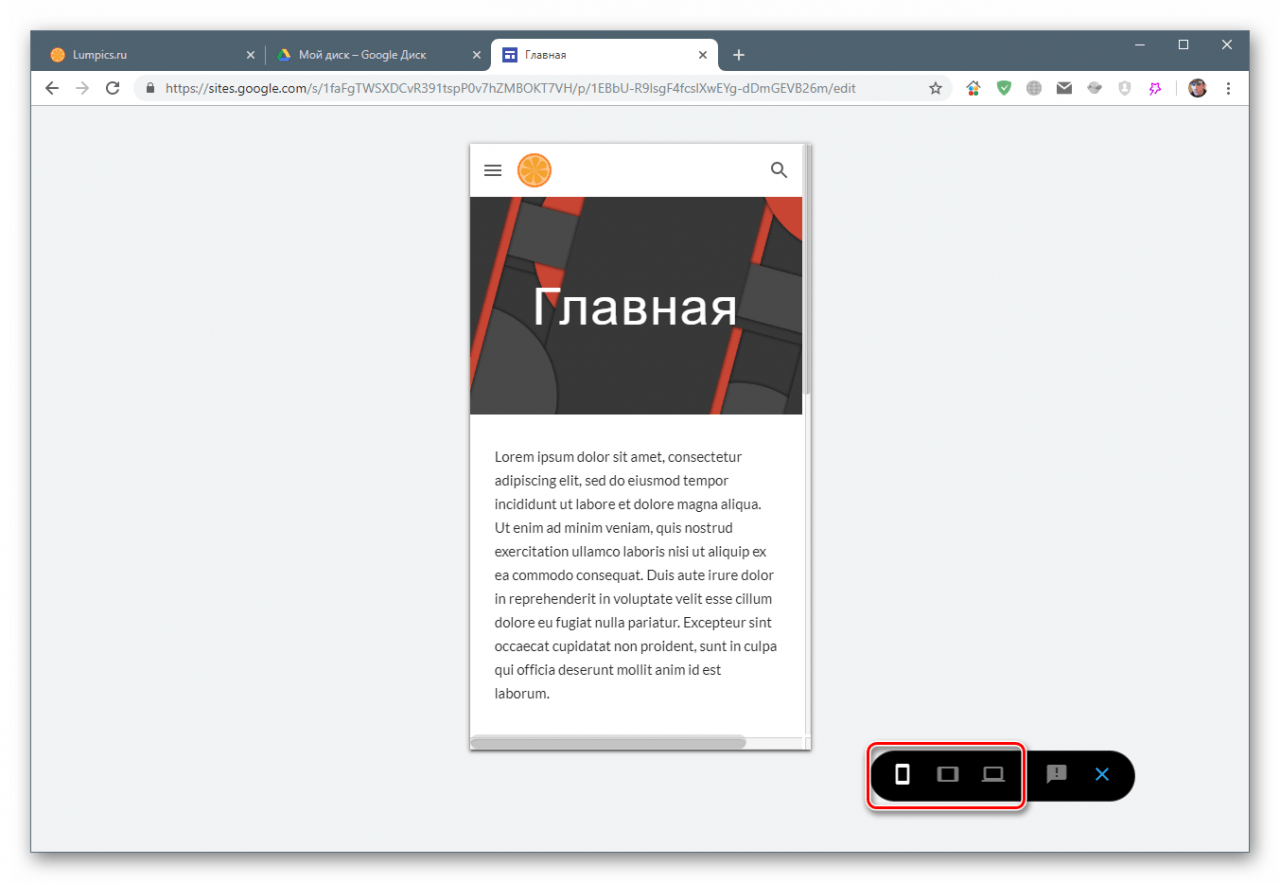
Переключение между устройствами осуществляется кнопками, указанными на скриншоте. На выбор представлены следующие варианты: настольный и планшетный компьютер, телефон.
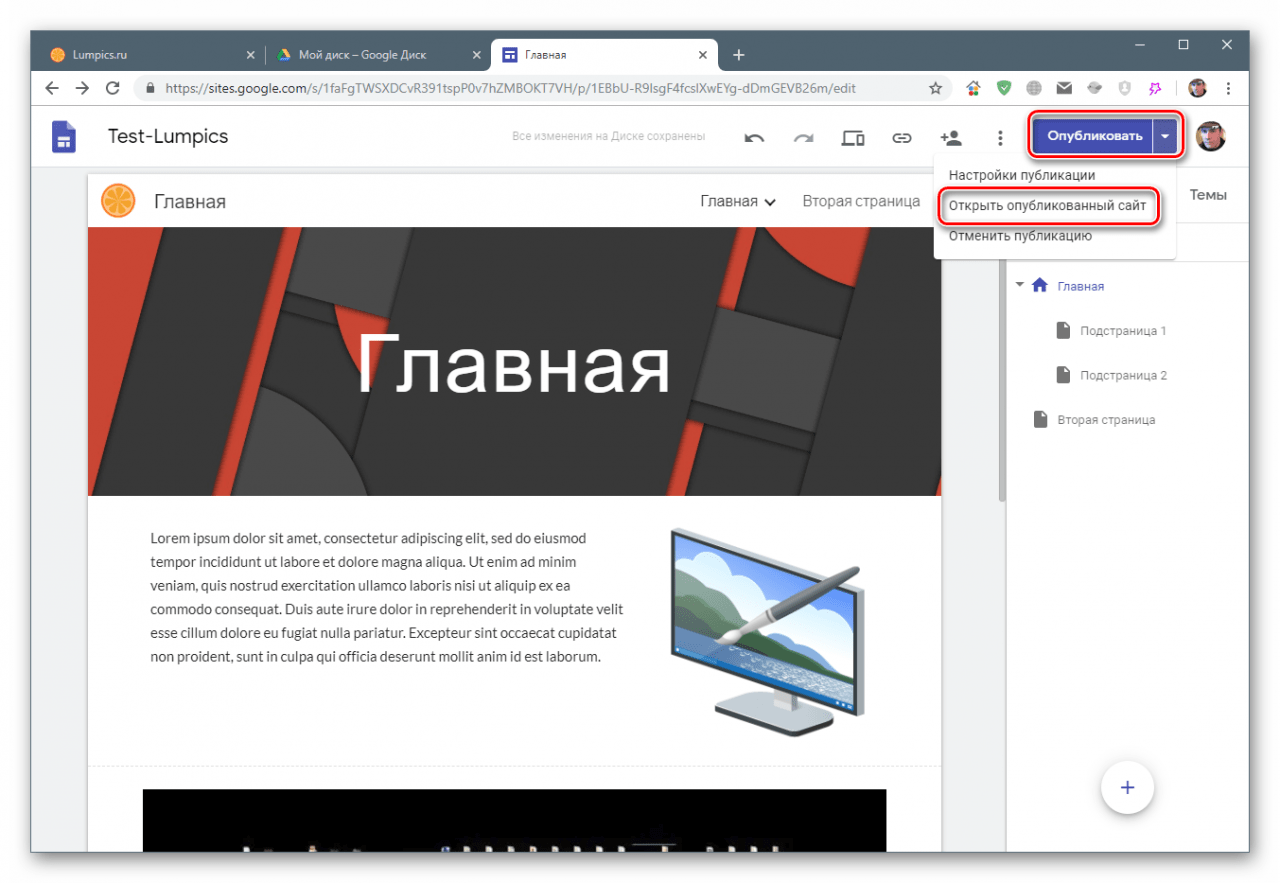
Публикация (сохранение документа) производится кнопкой «Опубликовать», а открытие сайта – кликом по соответствующему пункту контекстного меню.
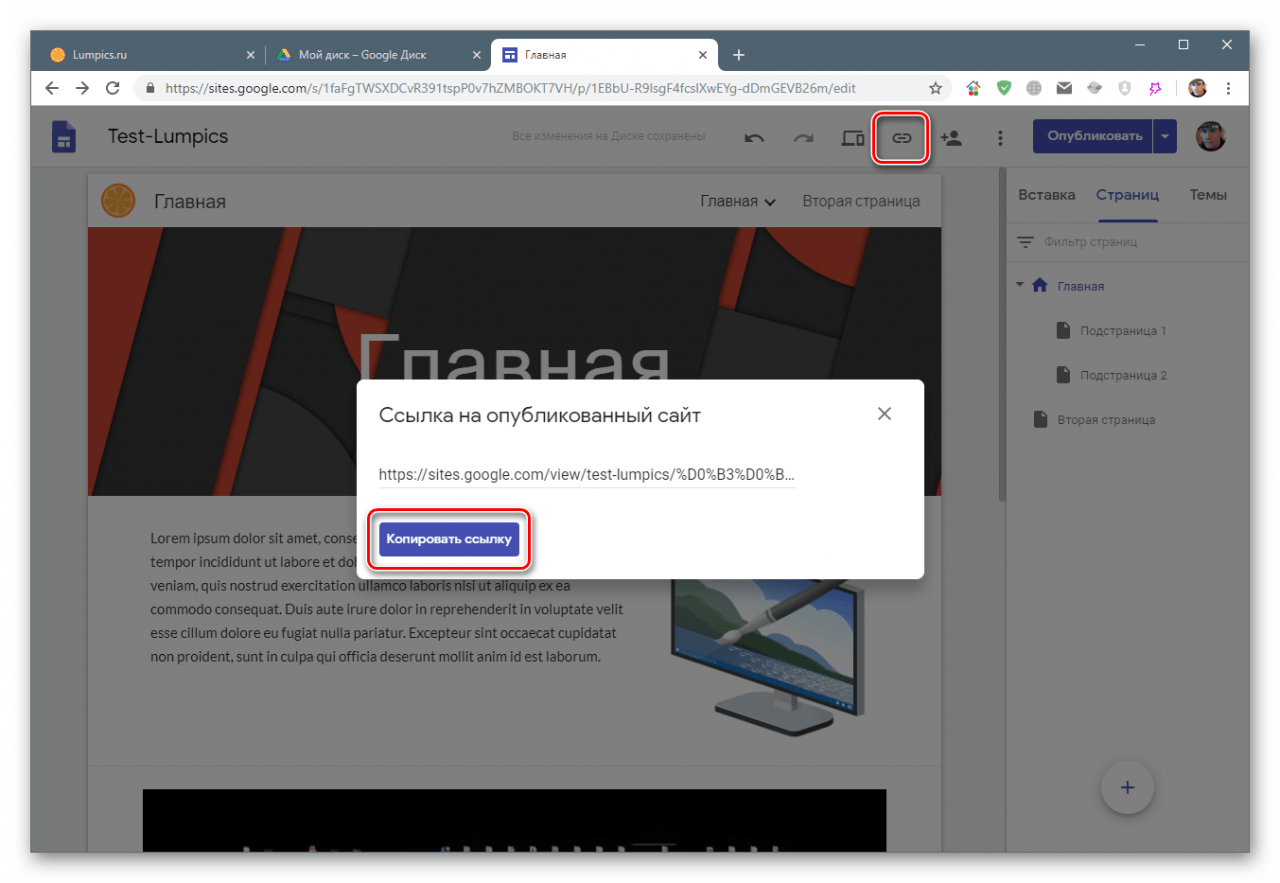
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим пользователям.
Заключение
Сегодня мы научились пользоваться инструментом Google Sites. Он позволяет в кратчайшие сроки разместить в сети любой контент и предоставить к нему доступ аудитории. Разумеется, его нельзя сравнивать с популярными системами управления контентом (CMS), но простенький сайт с необходимыми элементами с его помощью создать можно. Главными плюсами таких ресурсов являются гарантия отсутствия проблем с доступом и бесплатность, если, конечно, вы не покупаете дополнительное место на Google Drive.
В этом уроке мы рассмотрим последний атрибут тега , который задает цвет текста. По умолчанию текст имеет черный цвет, который выводиться на белом фоне. Для того, чтобы изменить цвет текста в html
, нужно применить атрибут color тега :
Для задания цвета достаточно указать его название, например: red, green, blue. Рассмотрим небольшой пример:
<span>Урок 6. Изменяем цвет текста
</span>
Текст зеленого цвета
Текст красного цвета
Текст фиолетового цвета
Посмотрим результат в браузере:
Текст в первом абзаце стал зеленым, во втором – красным, а в третьем – фиолетовым. Всего существует 16 названий основных цветов и 130 дополнительных. Полный список цветов вы можете посмотреть в таблице цветов html.
Этот способ обозначения цвета очень прост, но весьма ограничен. Поэтому для того чтобы изменить цвет в html – коде, чаще используют шестнадцатеричное число перед которым стоит знак решетки (#), например:
С помощью такого обозначения можно получить более 16 миллионов цветов и их оттенков! Получить код цвета можно с помощью конвертера цветов HEX , который имеется на сайте, или воспользовавшись палитрой цветов в том же Photoshop. Рассмотрим пример и запишем следующий код:
<span>Урок 6. Изменяем цвет текста
</span>
Текст зеленого цвета
Текст красного цвета
Текст фиолетового цвета
Сохраним файл и посмотрим на результат:
Как вы видите, мы задали тексту те же цвета, как и в первом примере, только здесь мы воспользовались шестнадцатеричной системой исчисления или другими словами, мы задали цвет в формате HEX.
Теперь вы научились изменять цвет текста в html и в конце урока предлагаю повторить все атрибуты тега , и задать тексту сразу несколько параметров, а именно: шрифт, размер и цвет. Запишите пример:
<span>Задаем тексту несколько параметров
</span>
Задаем тексту шрифт, размер и цвет
Задаем тексту шрифт, размер и цвет
27.11.14
88.7K
В html
размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html
.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html
и их атрибуты. Основным из них является тег . С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color
– устанавливает цвет текста; - size
– размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега . Поддерживается сразу несколько значений перечисленных через запятую.
Форматируется только тот текст, который расположен между частями парного тега font.
Остальной текст отображается стандартным шрифтом, установленным по умолчанию.
Также в html
существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- — задает в html
жирный шрифт. Тег по действию аналогичный предыдущему; - — размер больше установленного по умолчанию;
- — меньший размер шрифта;
- — наклонный текст (курсив
). Аналогичный ему тег ; - — текст с подчеркиванием;
- — зачеркнутый;
- — отображение текста только в нижнем регистре;
- — в верхнем регистре.
Обычный текст
Жирный текст
Жирный текст
Больше обычного
Меньше обычного
Курсив
Курсив
С подчеркиванием
Зачеркнутый
Возможности атрибута style
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html
. Одним из них является применение универсального атрибута style
. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family
– свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя
.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, …]]
2) font-size
– задается размер от 1 до 7. Это один из основных способов того, как в html
можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large
); - В процентах;
- В пунктах (pt
).
Font-size:7
Font-size:24px
Font-size: x-large
Font-size: 200%
Font-size:24pt
3) font-style
– устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal
–нормальное написание; - italic
– курсив; - oblique
– шрифт с наклоном вправо; - inherit
– наследует написание родительского элемента.
Пример того, как поменять шрифт в html
с помощью этого свойства:
font-style:inherit
font-style:italic
font-style:normal
font-style:oblique
4) font-variant
– переводит все прописные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html
этим свойством:
font-variant:inherit
font-variant:normal
font-variant:small-caps
5) font-weight
– позволяет установить толщину написание текста (насыщенность
). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold
– устанавливает полужирный шрифт html; - bolder
– жирнее относительно normal; - lighter
–менее насыщенное относительно normal; - normal
– нормальное написание; - 100-900
– задается толщина шрифта в числовом эквиваленте.
font-weight:bold
font-weight:bolder
font-weight:lighter
font-weight:normal
font-weight:900
font-weight:100
Свойство font и цвет шрифта html
Font
является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font
:
font: font-size font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption
– для кнопок; - icon
– для иконок; - menu
– меню; - message-box
–для диалоговых окон; - small-caption
– для небольших элементов управления; - status-bar
– шрифт строки состояния.
font:icon
font:caption
font:menu
font:message-box
small-caption
font:status-bar
font:italic 50px bold «Times New Roman», Times, serif
При создании веб-страницы приходится сталкиваться с различными проблемами дизайна. Одним из распространённых является вопрос, как изменить цвет текста в HTML. Решить её достаточно просто, при этом существует два различных способа.
Задание атрибута встроенного стиля текста
Чтобы понять, как изменить цвет текста в HTML, достаточно взглянуть на список атрибутов текстового поля. Среди них имеется ряд значений, определяющих стиль текста, заключенного в данные теги, которые указываются внутри ключевого слова style.
Для изменения цвета текста достаточно в выбранном участке текстового поля внутри открывающегося тега ввести слово style= «». Внутри данного атрибута можно указывать различные значения параметров — за изменение цветового оттенка текста отвечает значение атрибута color. Указав этот параметр, после знака двоеточия необходимо указать цвет, в который будет окрашены все символы данного поля. При этом, определяя оттенок, можно указать как явное значение цвета, например, red или yellow, так и его шестнадцатиричное значение, или rgb.
Вне зависимости от выбранного способа определения цвета, результат будет одинаковым в случае одинакового выбора оттенка. Таким образом, все следующие три примера выполнят одинаковые изменения текста — окрасят его в жёлтый цвет.
1.
текст
2.
текст
3.
текст
Изменение цвета с использованием CSS
Использование таблицы стилей также позволяет решить, как изменить цвет текста в HTML. CSS полностью поддерживается всеми современными версиями HTML, а также позволяет изменять стиль сразу нескольких элементов страницы.
Чтобы понять, как изменить цвет текста в HTML с помощью CSS, не обязательно разбираться в формальном языке определения внешнего вида. Для определения атрибутов некоторого элемента, необходимо создать CSS-описание, которое записывается внутру тега , и определяется тегом
Приветствую, друзья, на блоге SdelaemBlog.ru. Сегодня, поговорим о вопросе, который очень часто встречается в сети интернет. И не реже, его задают мне посетители блога. А зная ответ на него, вы сможете использовать полученные знания и в других ситуациях. Которые связаны с размещением элементов на сайте, их размером и цветом.
В общем статью, я решил посвятить тому, как изменить цвет шрифта в html-коде, то есть на сайте. Но хочу еще раз подчеркнуть, что применив полученные навыки из этой статьи, вы сможете не только менять цвет шрифта. Но и цвет фона, размер шрифта, расположение различных элементов на странице и их размеры. И многое другое, связанное с редактирование стилей CSS, которые как раз и отвечают за расположение элементов и внешний вид страницы. При этом нам не понадобятся какие-то дополнительные программы или сервисы. Нужен только веб-браузер, с помощью которого вы сейчас читаете эту статью.
Итак. Самой большой проблемой является не изменение самих свойств. А определение элемента, он же селектор, в файле style.css. Свойства которого должны быть изменены, чтобы изменился внешний вид на самой странице. Благодаря нынешним возможностям браузеров, мы можем легко определить нужный селектор.
Для примера, я буду использовать один из стандартных шаблонов wordpress. Именно для него мы изменим цвет шрифта. Но по аналогии, мы сможем совершать подобные действия в любой другой теме wordpress. Да и вообще на любом, абсолютно любом сайте, не зависимо от того, ваш он или нет, и какая CMS выбрана. Так как, в любом случае, браузер выводит любой сайт в виде html-кода, с применением стилей CSS, для организации необходимого внешнего вида.
Как изменить цвет шрифта в HTML, с помощью веб-браузера Google Chrome?
Для того, чтобы воспользоваться данным способом, нам понадобится веб-браузер Google Chrome и собственно сайт, для которого необходимо поменять цвет шрифта.
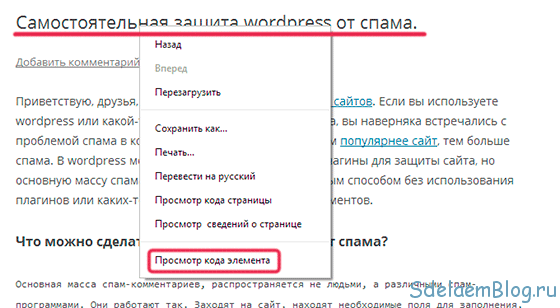
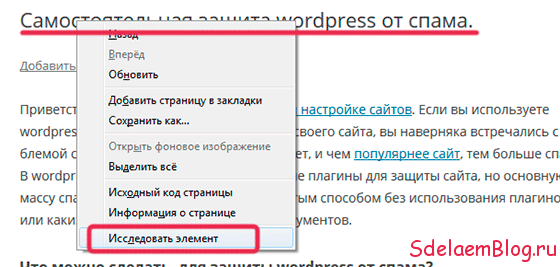
Открываем нужную страницу сайта. Наводим курсором на объект, который необходимо отредактировать. В нашем случае это шрифт. Например, шрифт заголовка статьи. Кликаем правой кнопкой мыши по заголовку статьи. После чего, в выпавшем меню, выбираем пункт «Просмотр кода элемента».
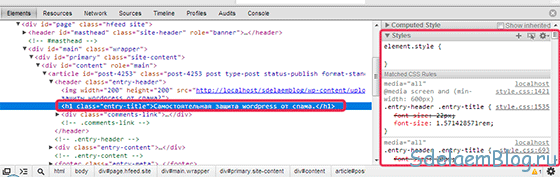
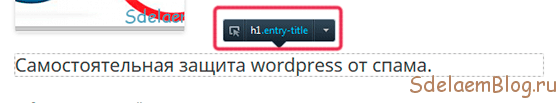
После этого, в нижней части окна браузера появится дополнительное окно, в котором будет отображен html-код страницы. С которым мы и будет работать. Теперь, если мы все сделали, как написано выше, нужный нам элемент будет подсвечен, в левой колонке окна. А его стили, которые нам нужны, будут отображены в правой колонке окна.
В данном случае выделенный элемент, является заголовком статьи. То есть он обернут тегами h1…h6. И выглядит примерно так:
<h1>Заголовок статьи.</h1>
Теперь немного подробнее о том, как пользоваться данной возможностью браузера. В левой колонке мы можем выбирать любой элемент веб-страницы, наводя курсором на html-код. При этом, элемент будет подсвечен, для того чтобы было понятней какой элемент в данный момент мы выбрали. А справа представлены все стили, которые относятся к данному объекту. Стоит учитывать, что на элемент могут действовать не только стили относящиеся непосредственно к нему. Но и глобальные стили, которые применяются ко всем подобным элементам на странице.
В нашем примере, как раз именно тот случай. Если мы кликнули по тегу заголовка, мы не увидим в его стилях цвета шрифта, который относится именно к нему. Здесь, как раз, цвет шрифта назначается глобальным селектором body, который влияет и на цвет остальных шрифтов, необязательно заголовков. А также имеются стили для всех видов заголовков сразу. А чтобы назначить цвет только для данного типа заголовка, мы можем прописать их отдельно в файле style.css, так как с помощью браузера, мы определили, какой необходим селектор, для назначения стилей. В данном случае, это будет h1. То есть, чтобы определить стили для заголовка статьи, в style.css необходимо прописать следующее:
h1{
/* стили заголовка */
}
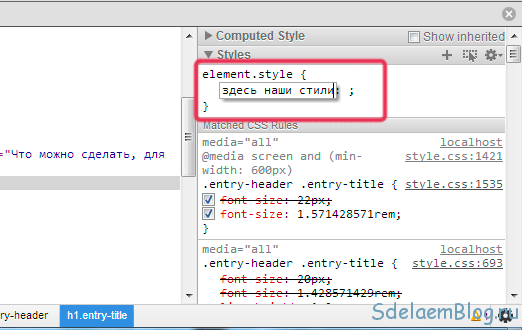
Кроме того, с помощью браузера мы можем попробовать те или иные стили, для любого элемента, перед тем как прописать его в файл стилей. То есть, как бы устроить себе предпросмотр внешнего вида. При этом на сайте меняться ничего не будет. Для этого, если нет уже заданных стилей для данного селектора, мы можем прописать все что угодно в самом верху правой колонки. То есть для селектора, который определяется, как element.style:
При этом, внешний вид элемента будет меняться в режиме онлайн, только в нашем браузере. Что очень удобно. Можно все подогнать как надо. И только потом прописать все в файл стилей и сохранить. И тогда уже изменения будут отображены на сайте, для всех посетителей.
Теперь, поменяем цвет шрифта заголовка, применив полученные знания. Вы кстати можете попробовать прямо в этой статье поменять цвет заголовка. А я буду описывать действия, используя стандартный шаблон. Это стоит учитывать.
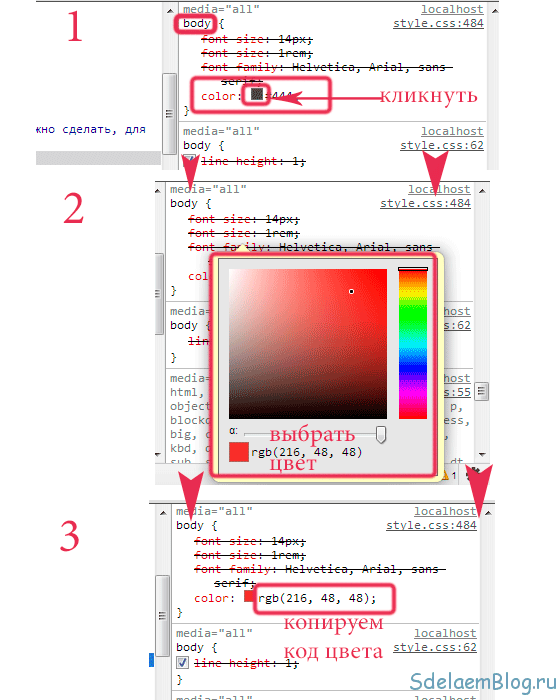
Нужный тег выбран, но где его цвет? Для того, чтобы найти откуда берется цвет шрифта, просто прокручиваем используемые стили вниз, до того момента пока не увидим стили с цветом. Они обычно выглядят, как color. А чтобы проверить, нужный мы нашли стиль или нет, мы можем кликнуть на квадратик с цветом и заменить цвет на любой другой. Если цвет поменяется, значит, мы нашли нужный селектор и именно здесь нам нужно изменить цвет.
После того, как мы определились с цветом, который нам нужен. Мы можем скопировать код цвета и добавить его в стили к нужному селектору. Важно не ошибиться с выбором селектора для элемента! Например, если мы изменим цвет, как на изображении для селектора, который у нас назначен по умолчанию. То цвет шрифта поменяется для всего текста на сайте. А нам нужен только заголовок или все заголовки.
Для одного конкретного заголовка, код в style.css будет выглядеть так:
h1{
color: rgb(216, 48, 48);
}
А если для всей группы заголовков, то будет так:
h1, h2, h3, h4, h5, h6{
color: rgb(216, 48, 48);
}
Плюс ко всему, для проверки мы можем отключать определенные стили, воспользовавшись чекбоксом слева от селектора. Если снять галочку, то применяемый стиль будет отключен. Но с цветом это может работать не всегда. Но удобно использовать для определения отступов элемента, то есть его местоположения на странице.
Как изменить цвет шрифта в HTML, с помощью веб-браузера Mozilla Firefox?
Чтобы изменить цвет, с помощью браузера Mozilla Firefox. Нам также, необходимо перейти на нужную страницу. Найти нужный элемент. Кликнуть по нему правой кнопкой мыши. И выбрать в выпавшем меню «Исследовать элемент».
После этого, появится снизу окно с кодом сайта. И выбранный элемент также будет выделен в коде. А также на самой странице браузер обведет нужный элемент и укажет селектор, для него, что довольно удобно.
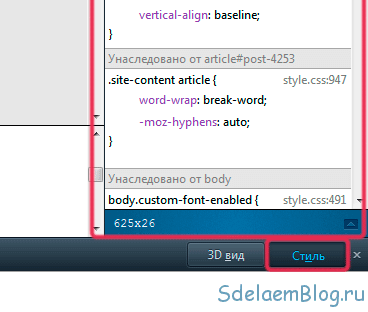
Теперь, чтобы включить стили и приступить к их редактированию, в режиме онлайн. Необходимо в правом нижнем углу нажать на кнопку «Стиль». После чего, справа появится колонка со стилями, используемыми элементом. В данном случае шрифт заголовка.
Ну а дальше. Определение и изменение цвета шрифта абсолютно идентично способу, описанному выше, с использованием браузера от Google. Поэтому рекомендую ознакомиться с принципами работы данного инструмента. Чтобы мне не повторять для каждого браузера в отдельности.
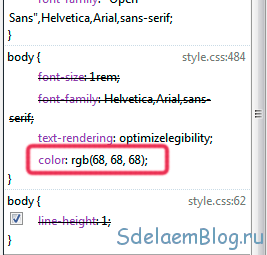
Также, находим нужный селектор, отключая стили или меняя их значения, для нужного элемента. Только здесь дела с выбором цвета обстоят по-другому, или я просто не нашел, как включить данную функцию. То есть цвет выглядит просто в виде кода, и поменять его получится только кодом, без визуального выбора цвета. Для этого, необходимо знать коды, хотя бы основных цветов. Ссылку на коды различных цветов вы сможете найти в конце статьи.
После определения кода цвета и его замены. Мы также увидим изменения на странице сайта. И если нас результат устроит, мы просто копируем цвет шрифта, прописываем нужный селектор, и вставляем код цвета для него. После чего, сохраняем и проверяем результат.
Как изменить цвет шрифта в HTML, с помощью веб-браузера Opera?
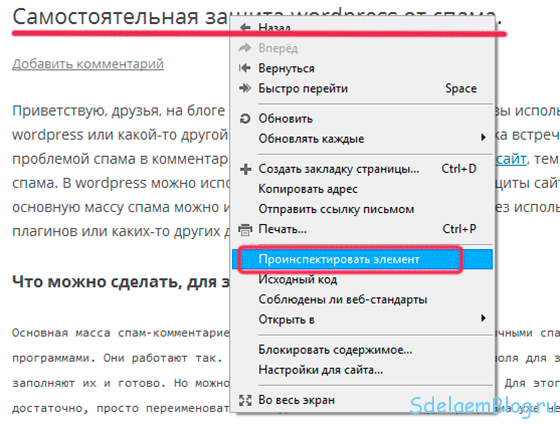
Чтобы изменить цвет шрифта html элемента, с помощью браузера Opera. Необходимо открыть страницу с элементом, внешний вид, которого нужно изменить. Навести на него курсор. Кликнуть правой кнопкой мыши. И выбрать, в выпавшем меню пункт «Проинспектировать элемент».
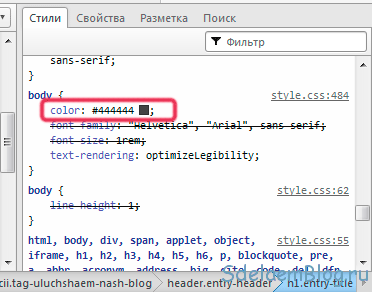
После чего, снизу появится дополнительное окно, разделенное на две части. Как и в случае с Google Chrome. Левая колонка с html-кодом страницы. А правая колонка со стилями CSS. При выборе определенного элемента он будет подсвечен, как снизу, в коде страницы, так и на самой странице.
Теперь, в очередной раз ищем селектор, в правой колонке, который задает цвет шрифта заголовка, отключая или заменяя стили. После того, как селектор будет найден, мы имеем возможность менять цвет в режиме онлайн, чтобы подобрать более подходящий цвет. В данном браузере реализована возможность подбора цвета в визуальном режиме, что удобно.
После определения цвета. Открываем файл style.css и добавляем или меняем нужные стили. Сохраняем и проверяем результат.
Внимание! Прошу обратить внимание. Если вы пользователь веб-браузера Mozilla Firefox или Opera. И вам что-то не понятно по теме. Прежде, чем задать вопрос, прочтите подробный вариант, описанный для браузера Google Chrome. Все действия абсолютно идентичны во всех веб-браузерах. А также, не забудьте перед редактированием стилей CSS, сделать резервную копию сайта.
И последнее, что вам сможет помочь, при подборе цвета, для элементов сайта. То есть, в определении кода, для каждого цвета. Это подробная табличка, которую вы сможете найти на странице, посвященной именно определению кода цвета, для сайта.
Написание цвета и его коды в формате HTML и RGB.
А у меня на сегодня все. Надеюсь, что данная информация поможет вам настроить внешний вид своего сайта. Ведь в статье мы меняем цвет шрифта всего лишь, для примера. Чтобы узнать принцип работы данного инструмента, а также, научиться безошибочно, определять, где и что менять в файле style.css.
Удачи!
Внести изменения в информацию в документе, который вы создаете в Google Docs, очень легко, особенно когда речь идет о таких элементах форматирования, как стиль шрифта, размер или цвет текста. Корректировка внешнего вида вашей информации может быть хорошей идеей для типов документов, где визуальный стиль более важен, но это может быть нежелательным или даже строго запрещено в более формальной среде.
Некоторые типы документов улучшаются при применении к ним красочных или творческих текстовых эффектов. В Документах Google есть ряд визуальных настроек, таких как ориентация страницы, которые могут повлиять на реакцию аудитории на ваш документ. Обычно это документы, предназначенные для визуального привлечения внимания читателя. Для подобных ситуаций обычно рекомендуется использовать забавные шрифты, текст большого размера и красочный текст.
Но многие документы, которые вам нужно будет создать для учебы или работы, будут иметь особые требования к форматированию, одним из которых обычно является то, что документ содержит только черный текст. Поэтому, если вы редактируете документ с текстом других цветов, вам может потребоваться научиться переключать этот цвет текста. В нашей статье ниже показано, как изменить цвета текста в Документах Google.
- Откройте документ.
- Выделите цветной текст.
- Нажмите кнопку Цвет текста.
- Выберите черный цвет.
Наше руководство продолжается ниже с дополнительной информацией о том, как изменить цвет текста в Документах Google, включая изображения этих шагов.
Как переключить цвет текста обратно на черный в Документах Google (Руководство с изображениями)
Действия, описанные в этой статье, были выполнены в Google Chrome, но они также будут работать в других настольных веб-браузерах. После того, как вы выполните действия, описанные в этой статье, для выделенного текста в документе будет возвращен черный цвет по умолчанию.
Шаг 1. Перейдите на свой Google Диск по адресу https://drive.google.com/drive/my-drive и откройте документ, содержащий цвет текста, который вы хотите изменить.
Шаг 2: Выберите текст неправильного цвета.
Если вы хотите изменить цвет текста всего документа, щелкните где-нибудь внутри документа, затем нажмите Ctrl + A на клавиатуре, чтобы выделить все.
Шаг 3: Нажмите кнопку Цвет текста на панели инструментов над документом, затем выберите черный цвет текста.
Были ли применены к вашему тексту другие изменения форматирования, которые вы также хотели бы удалить? Узнайте, как очистить форматирование в Документах Google и быстро восстановить выделенный текст до состояния по умолчанию.
Google Slides обрабатывает контент и форматирование немного по-другому, поэтому вам может быть сложно работать с этим приложением. Вы можете ознакомиться с этим руководством для получения информации об удалении текстового поля в Google Slides, которое является основным способом добавления текста в этот тип документа.
Как удалить форматирование текста, включая цвет, размер шрифта и т. Д.
Хотя шаги в этой статье сосредоточены в первую очередь на удалении цвета текста, у вас есть еще один инструмент, который может удалить цвет шрифта, цвет фона и некоторые другие эффекты форматирования, которые могут быть применены к некоторому содержимому в вашем документе.
Выбрав нужный текст, содержащий нежелательные параметры форматирования, нажмите кнопку «Очистить форматирование» на панели инструментов над документом. Это кнопка в виде буквы T с диагональной линией, проходящей через нее. Вы также можете щелкнуть вкладку «Формат» в верхней части окна и вместо этого выбрать «Очистить форматирование» в этом меню. Кроме того, вы можете использовать сочетание клавиш Ctrl + , чтобы удалить все форматирование из выделенного текста.
Дополнительная информация о том, как изменить цвет текста в Google Документах
Когда вы меняете цвет шрифта в Google Docs, нет способа вернуться к цвету текста по умолчанию, кроме использования опции «Очистить форматирование». Однако, когда вы выделяете текст, который хотите изменить, а затем используете опцию очистки форматирования, это изменяет настройки шрифта, отличные от цвета текста.
Часто, когда вы хотите изменить цвет шрифта или цвет выделения в документе Google, лучший способ сделать это — просто выделить текст, затем нажать кнопку Цвет шрифта (или любой другой параметр, который вы пытаетесь настроить), затем выберите цвет шрифта, стиль шрифта или цвет выделения, который вы бы предпочли использовать. Если вы пытаетесь вернуться к состоянию по умолчанию, то, вероятно, вам нужен черный цвет, который указан в верхнем левом углу меню выбора цвета.
Большинство других приложений Google, таких как Google Таблицы и Google Презентации, используют аналогичный метод, когда вы хотите удалить пользовательский цвет текста или изменить цвет текста для слова, предложения, абзаца или другого количества текста в одном из ваших документов. .