В этой статье мы расскажем, как стилизовать ссылки с помощью свойств CSS (например. изменить цвет ссылки в CSS) Оформление ссылок зависит от состояния, в которых они находятся:
- Не посещенная ссылка: состояние ссылки по умолчанию. Оно определяется с помощью псевдокласса :link.
- Посещенная ссылка: стилизуется с помощью псевдокласса :visited.
- Активная: ссылка, которая активируется нажатием. Задается с помощью псевдокласса: active.
- Ссылка, на которую пользователь навел курсор: стилизуется псевдоклассом :hover.
- Выделенная фокусом ввода: стилизуется с использованием псевдокласса :focus.
Пример оформления простой ссылки
<!DOCTYPE html>
<html>
<head>
<title>CSS links</title>
<style>
p {
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.herbalife.com">Example for a simple link</a></p>
</body>
</html>
По умолчанию не посещенные ссылки оформляются синим цветом, посещенные – фиолетовым, выделенные фокусом ввода – контуром, а активные – красным цветом.
Эти стили можно изменить, используя следующие свойства CSS. Пример использования свойства text-decoration:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">Here is a link</a></b></p>
</body>
</html>
Пример, в котором для оформления ссылки используется свойство background-color
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
background-color: coral;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: DarkMagenta;
}
a:active {
background-color: DarkSalmon ;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
</body>
</html>
Для оформления ссылки как кнопки потребуются следующие свойства: color, text-decoration, text-align, background color display, padding и другие.
Вот пример:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: DarkSalmon ;
border: none;
color: #FFFFFF;
padding: 25px 52px;
text-align: center;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
Свойства, указанные в псевдоклассе :hover, могут применяться и к другим элемента, а не только к ссылкам.
Ссылки могут быть стилизованы так, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню размечено как список, содержащий ссылки. Его можно оформить так, чтобы оно выглядело как набор кнопок управления. Пример
<!DOCTYPE html>
<html>
<head>
<style>
body,html {
margin: 0;
font-family: sans-serif, arial, helvetica;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: white;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: DarkSalmon ;
}
a:hover {
background: DarkRed ;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tournaments</a></li><li><a href="#">Scores</a></li><li><a href="#">
News</a>
</li>
<li><a href="#">Videos</a></li><li><a href="#">PLAYERS & RANKINGS</a></li>
</ul>
</body>
</html>
Давайте рассмотрим, что именно происходит в примере, приведенном выше. Для элемента <ul> мы устанавливаем нулевой отступ, устанавливая и ширину 100% внешнего контейнера, (в нашем случае <body>).
Элементы <li> будут располагаться отдельной строке. Таким образом, мы создадим горизонтальный список ссылок.
Самым сложным является правило номер четыре, которое стилизует элемент <a>. Мы начали с отключения стиля текста, используемого по умолчанию. Затем мы установили display: inline для элементов списка. Для ссылок мы задаем display: inline-block, чтобы иметь возможность их масштабировать.
Элементы <a> являются строчными по умолчанию. Но нам нужно изменить их размер. Свойство inline-block позволяет сделать это.
Для определения размеров заполним всю ширину элемента <ul>, оставляя небольшое пространство между каждой кнопкой. После этого устанавливаем ширину и расстояние между каждой кнопкой. Затем задаем line-height: 3, чтобы придать кнопкам определенную высоту. В конце мы устанавливаем белый цвет для текста.
Заключение
Надеюсь, эта статья предоставила вам всю необходимую информацию о ссылках и их стилизации.
С помощью HTML можно задавать цвета всех ссылок на странице, а также
изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>.
Атрибуты являются необязательными и если они не указаны используются
значения по умолчанию.
link — определяет цвет ссылок на веб-странице
(цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет
по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет
для всех ссылок на веб-странице применяются следующие псевдоклассы, которые
добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей.
Для этого воспользуемся стилевым свойством color,
оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html" style="color: white">Содержание сайта</a></p>
<p><a href="1.html" style="color: #ffffff">Интернет-маркетинг</a></p>
<p><a href="2.html" style="color: rgb (255, 255, 255)">Юзабилити</a></p>
</body>
</html>В данном примере приведены три разных способа задания цвета с помощью стилей.
Стилизация ссылок
- Назад
- Обзор: Styling text
- Далее
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Давайте посмотрим на некоторые ссылки
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited. - Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover -
Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу
Tab
или наподобие или программно сфокусирована используяHTMLElement.focus()(en-US)) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}
Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.
- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
-
Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав
Ctrl
+
F7
, прежде чем это будет работать). - Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы не должны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Примечание: Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}
Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.
- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»). - Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;">a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}</textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'p {n font-size: 1.2rem;n font-family: sans-serif;n line-height: 1.4;n}nna {n outline: none;n text-decoration: none;n padding: 2px 1px 0;n}nna:link {n color: #265301;n}nna:visited {n color: #437A16;n}nna:focus {n border-bottom: 1px solid;n background: #BAE498;n}nna:hover {n border-bottom: 1px solid;n background: #CDFEAA;n}nna:active {n background: #265301;n color: #CDFEAA;n}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Добавление иконок в ссылки
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Стилизация ссылок в виде кнопок
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>
А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы. - четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаёмwidthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Примечание: Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Заключение
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
- Назад
- Обзор: Styling text
- Далее
Цвет ссылки со стилями внутри тега. Цвет ссылки через стили
на странице. Цвет ссылки через css файл. Цвет ссылки по умолчанию, и конечно посмотрим, как меняется цвет ссылки при наведении(hover) на эту ссылку.
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
И видео на тему!
Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee!
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет…
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»
Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
И цвет посещенной в Microsoft Edge #800080
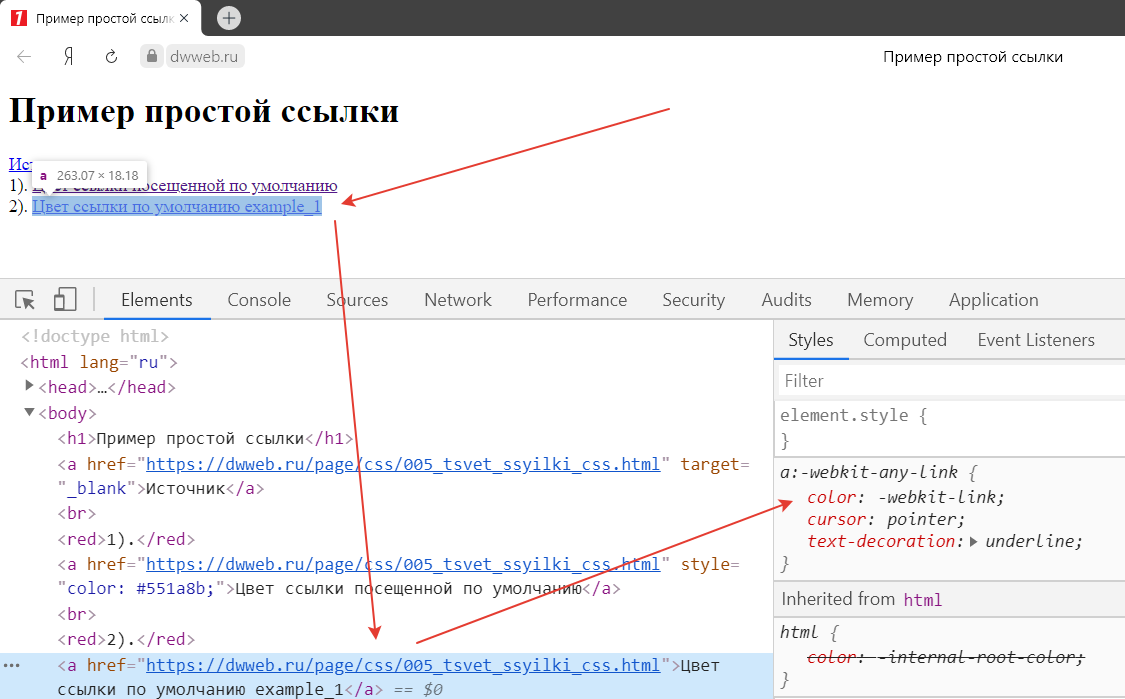
Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!
Нажмите, чтобы открыть в новом окне.
Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href=»» class=»example5″>пример ссылки</a>
Напишем стиль для данной ссылки с классом . И добавим hover:
<style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Смотрим, что получилось:
пример ссылки
Как подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?
Модно подобрать цвет используя -> генератор цвета
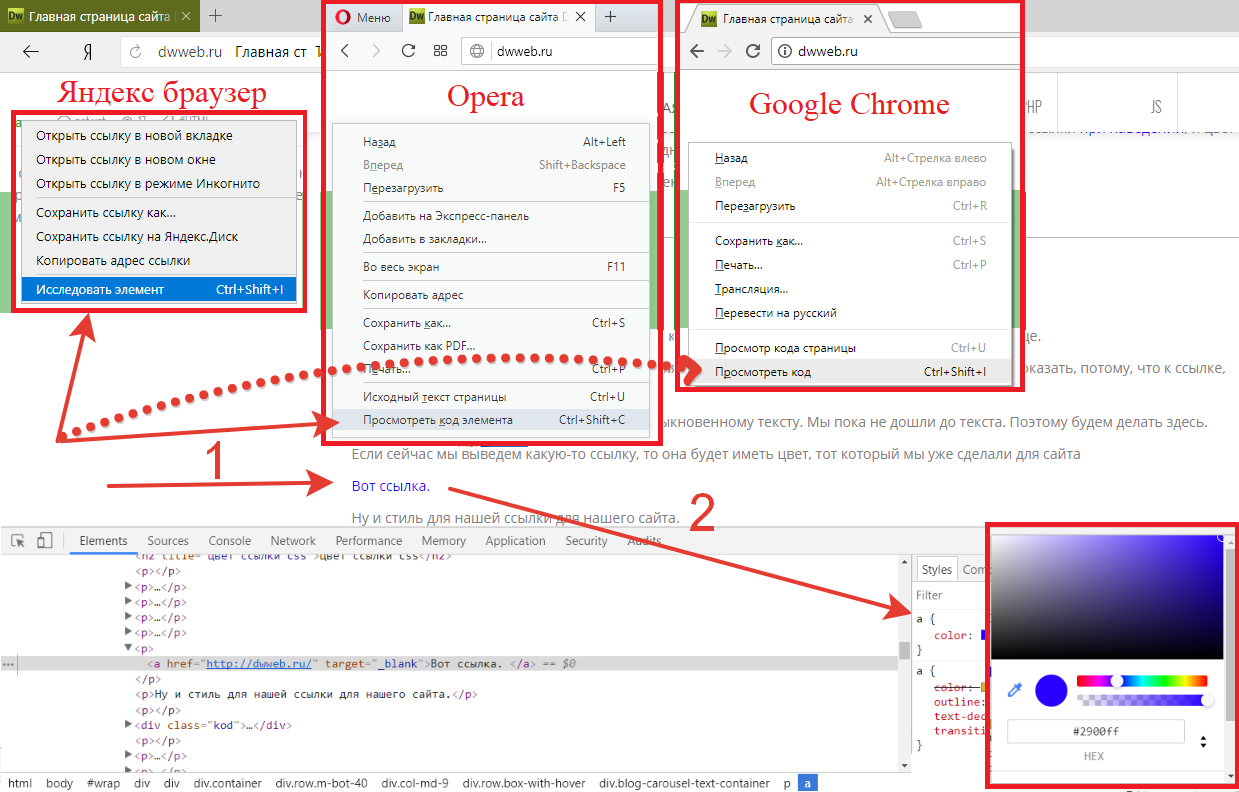
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Нажмите, чтобы открыть в новом окне.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Код :
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html» style=»color:violet;»>текст_ссылки</a>
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей
<style type=»text/css»>
a{color: blue;}
</style>
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной странице
Код:
<style type=»text/css»>
a.example_1{color: blue;}
</style>
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html» class=»example_1″>текст_ссылки</a>
Результат : цвет ссылки через style на странице
текст_ссылки
Задать цвет ссылки через стили через файл css
3).
Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
пример ссылки
a{
color: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код css :
a.simple:hover {
color: #f8005a;
}
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
a:visited {
color: #155bb5;
}
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
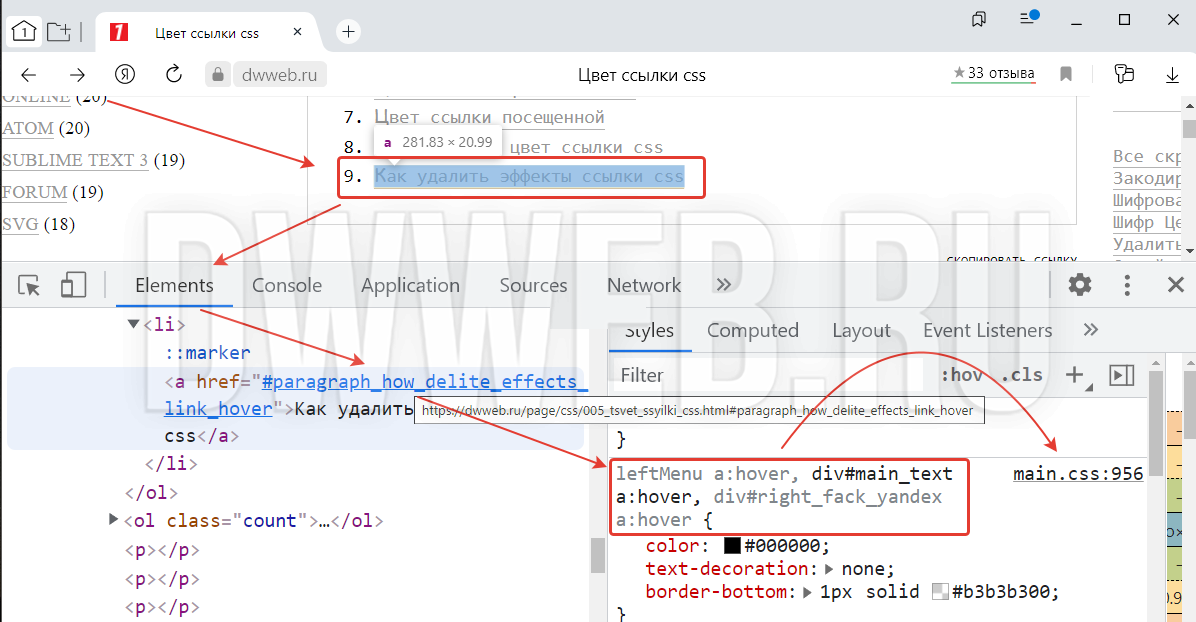
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза)
— нужна некая сноровка…
смайлы
В консоли выбираем:
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
На скрине вы видите пример того, какие ссылки имеют эффект «hover»… вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»
Нажмите, чтобы открыть в новом окне.
Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Время прочтения
6 мин
Просмотры 25K
Автор статьи, перевод которой мы сегодня публикуем, предлагает, пользуясь чистым CSS, создать механизм изменения цвета текста ссылки при наведении на неё мыши. Но это должна быть не обычная смена цвета. Новый цвет должен заполнять ссылку слева направо, заменяя старый.
Для того чтобы это сделать, можно прибегнуть к одному из четырёх методов, описанных в этом материале. Рассмотрим эти методы, обращая особое внимание на разные важные вещи вроде доступности контента, производительности решения и браузерной поддержки.
Метод №1: использование background-clip: text
Во время написания этого материала свойство background-clip: text носит статус экспериментального. Оно не поддерживается в Internet Explorer 11 и ниже.Этот метод предусматривает создание так называемого «knockout text» (текста, который выглядит так, будто он вырезан в некоей поверхности и из него просвечивает фон) с резким градиентом. HTML-разметка состоит из единственного элемента <a>, описывающего гиперссылку.
<a href="#">Link Hover</a>
Начнём с создания стилей для ссылки. Использование overflow: hidden приведёт к тому, что при изменении внешнего вида ссылки отсекается всё то, что выходит за пределы этого элемента.
a {
position: relative;
display: inline-block;
font-size: 2em;
font-weight: 800;
color: royalblue;
overflow: hidden;
}
Нам понадобится использовать резкий линейный градиент с указанием значения в 50% для начального и конечного цветов ссылки.
a {
/* То же, что и раньше */
background: linear-gradient(to right, midnightblue, midnightblue 50%, royalblue 50%);
}
Воспользуемся свойством background-clip для обрезки градиента. Дадим ему значение text для вывода текста. Мы ещё будем использовать свойства background-size и background-position. Делается это для вывода начального цвета.
a {
/* То же, что и раньше */
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 200% 100%;
background-position: 100%;
}
И наконец — добавим к стилю CSS-свойство transition и стилизуем псевдокласс гиперссылки :hover. Для того чтобы при наведении на ссылку мыши новый цвет заполнял бы ссылку слева направо, воспользуемся свойством background-position.
a {
/* То же, что и раньше */
transition: background-position 275ms ease;
}
a:hover {
background-position: 0 100%;
}
Вот — пример на CodePen.Хотя эта методика и позволяет достичь желаемого эффекта, Safari и Chrome подвергнут обрезке элементы оформления текста и тени. Это значит, что они показаны не будут. Применение текстовых стилей, таких, как подчёркивание текста с помощью CSS-свойства text-decoration, работать не будет. Поэтому, если нужно, чтобы ссылки были бы подчёркнутыми, стоит рассмотреть другие способы настройки подчёркивания.
Метод №2: применение width/height
Этот метод основан на использовании атрибута data-*, содержащего тот же текст, что и тег <a>. Здесь используется управление свойством width (для заполнения ссылки цветом слева направо или справа налево) или свойством height (для применения эффекта сверху вниз или снизу вверх). Например, в нашем случае применяется воздействие на свойство width, которое, при наведении мыши на ссылку, меняется с 0 до 100%.Вот разметка:
<a href="#" data-content="Link Hover">Link Hover</a>
CSS-код похож на тот, что использован в предыдущем примере, за исключением настроек свойства фона. Здесь, кроме того, будет нормально работать свойство text-decoration:
a {
position: relative;
display: inline-block;
font-size: 2em;
color: royalblue;
font-weight: 800;
text-decoration: underline;
overflow: hidden;
}
Именно тут нам и понадобится использовать текст из атрибута data-content. Этот текст будет расположен поверх содержимого тега <a>. Мы можем воспользоваться здесь интересным маленьким приёмом, который заключается в копировании текста из атрибута и в выводе его с помощью функции attr() в свойство content псевдоэлемента ссылки ::before.
a::before {
position: absolute;
content: attr(data-content); /* Выводит значение атрибута */
top: 0;
left: 0;
color: midnightblue;
text-decoration: underline;
overflow: hidden;
transition: width 275ms ease;
}
Для того чтобы текст не перешёл бы на новую строку, к псевдоэлементу будет применён стиль white-space: nowrap. Для изменения цвета ссылки зададим значение CSS-свойства color псевдоэлемента ::before и сделаем так, чтобы в начале значение свойства width равнялось бы 0:
a::before {
/* То же, что и раньше */
width: 0;
white-space: nowrap;
}
Увеличим значение width псевдоэлемента ::before до 100% для применения эффекта при наведении на ссылку мыши:
a:hover::before {
width: 100%;
}
Вот пример применения этого метода.Хотя мы, воздействуя на свойства элемента width и height, достигаем того, что нам нужно, этот метод отличается невысокой производительностью. Для того чтобы получить плавную смену цветов на 60 кадрах в секунду — лучше пользоваться свойствами transform или opacity.Применение свойства text-decoration позволяет использовать в анимированных ссылках различные стили подчёркивания текста. Вот пример, демонстрирующий это, созданный с помощью третьей методики, которую мы сейчас рассмотрим. Она основана на применении CSS-свойства clip-path.
Метод №3: применение clip-path
Здесь мы будем пользоваться CSS-свойством clip-path и многоугольником, в данном случае — прямоугольником. Прямоугольник имеет четыре угла, длина двух из его сторон увеличивается при наведении мыши на ссылку. Фигура расширяется, одна из её сторон двигается слева направо.
Тут используется та же разметка, что и в предыдущем примере:
<a href="#" data-content="Link Hover">Link Hover</a>
Мы, снова, будем пользоваться псевдоэлементом ::before. Но CSS-код здесь другой:
a::before {
position: absolute;
content: attr(data-content);
color: midnightblue;
text-decoration: underline;
clip-path: polygon(0 0, 0 0, 0 100%, 0 100%);
transition: clip-path 275ms ease;
}
В отличие от предыдущего метода, здесь свойство text-decoration: underline должно быть задано для псевдоэлемента ::before. Это нужно для того, чтобы изменение цвета коснулось бы не только текста ссылки, но и линии, подчёркивающей ссылку.Теперь присмотримся к CSS-коду свойства clip-path:
clip-path: polygon(0 0, 0 0, 0 100%, 0 100%);
Позиции вершин многоугольника в свойстве clip-path заданы в процентах, они определяют координаты в порядке, соответствующем их размещению на многоугольнике:
0 0= верхний левый угол0 0= верхний правый угол0 100%= нижний правый угол0 100%= нижний левый угол
Направление применения эффекта заполнения можно изменить, модифицировав координаты. Теперь, когда мы знаем о координатах, мы можем сделать так, чтобы фигура росла бы, двигаясь слева направо при наведении на ссылку мыши:
a:hover::before {
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
}
Вот рабочий вариант этого примера.Эта методика анимирования цвета ссылок работает очень хорошо, но перед её применением стоит учесть поддержку свойства clip-path различными браузерами. Создание CSS-переходов с использованием clip-path — это лучше, чем использование методики height/width. Однако её применение приводит к тому, что браузер выполняет весьма ресурсозатратные операции Paint (рисование).
Метод №4: использование transform
В разметке, которая здесь применяется, используется методика маскировки с помощью элемента <span>. Так как мы будем использовать в элементе <span> содержимое, дублирующее содержимое ссылки, то мы, ради улучшения доступности контента, воспользуемся атрибутом aria-hidden="true". Это скроет повторяющийся текст от средств для чтения с экрана.
Такой текст не будет озвучен дважды:
<a href="#"><span data-content="Link Hover" aria-hidden="true"></span>Link Hover</a>
CSS-код для элемента <span> содержит описание перехода, который начинается слева:
span {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
transform: translateX(-100%);
transition: transform 275ms ease;
}
Теперь нужно организовать перемещение элемента <span> вправо, выглядящее так, как показано ниже.
Для того чтобы это сделать, воспользуемся псевдоэлементом ::before элемента <span>. И, как прежде, прибегнем к использованию атрибута data-content. Зададим изменение позиции элемента, применяя трансформацию transform: translateX(100%), перемещая его по оси X.
span::before {
display: inline-block;
content: attr(data-content);
color: midnightblue;
transform: translateX(100%);
transition: transform 275ms ease;
text-decoration: underline;
}
Так же, как и у элемента <span>, позиция псевдоэлемента ::before будет установлена с помощью конструкции transform: translateX(0):
a:hover span::before {
transform: translateX(0);
}
Вот этот пример на CodePen.Хотя этот метод отличается наилучшей кросс-браузерной поддержкой из рассмотренных, для его реализации нужно больше HTML и CSS-кода. Тем не менее, применение CSS-свойства transform не вредит производительности, его использование не вызывает перерисовывания элементов, и, в результате, ведёт к формированию плавных CSS-переходов на 60 кадрах в секунду.
Итоги
Только что мы рассмотрели четыре разных метода, позволяющих достичь одного и того же эффекта средствами CSS. Хотя у каждого из них есть свои плюсы и минусы, можно заметить, что нет ничего невозможного в том, чтобы организовать анимацию цвета текста ссылок при наведении на них мыши. Это — небольшой приятный эффект, применение которого приводит к тому, что ссылки воспринимаются более интерактивными.
Уважаемые читатели! Анимируете ли вы ссылки в своих проектах?
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
<a href="/URL-адрес страницы" title="Ссылка HTML" style="color: #FF0000; text-decoration: none">Изменяем цвет ссылки</a>
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color, после которого через двоеточие устанавливается цветовой код HTML.
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Понравилась статья? Угостите админа шаурмой и кофе.
Подскажите, пожалуйста, как сделать ссылку в HTML цветной?
Буду благодарна, если на мой вопрос найдется ответ.
задан 26 мар 2012 в 15:13
<style>
a:link {
color: #00d0d0; /* Цвет ссылок */
}
a:visited {
color: #900060; /* Цвет посещенных ссылок */
}
a:active {
color: #f00; /* Цвет активной ссылки */
}
</style>
Корректнее было спросить: «Как изменить цвет ссылок?»
code211218
3,9152 золотых знака26 серебряных знаков50 бронзовых знаков
ответ дан 26 мар 2012 в 15:22
MikolaMikola
7533 серебряных знака7 бронзовых знаков
2
Вариантов несколько. Первый был показан выше, но у него есть один минус — он будет работать для всех ссылок, которые только есть на странице, где описано CSS свойство «a«.
Если вам так и надо, то дальше можно не читать. Если желаете узнать второй вариант, то он такой: можно для каждой ссылки прописывать класс, в котором будут храниться стили только для данной ссылки:
<style>
.mylink{color:red; font-size:12pt;}
.mylink:hover{color:blue; font-size:16pt;}
</style>
<a class='mylink' href='#'>LINK</a>
ответ дан 26 мар 2012 в 15:29
AseNAseN
13.5k13 золотых знаков60 серебряных знаков122 бронзовых знака
1
Псевдокласс :link.
Псевдокласс :link применяется к ссылкам, которые еще не посещались пользователем, и задает для них стилевое оформление.
ответ дан 26 мар 2012 в 15:19
OlegOleg
4,9891 золотой знак25 серебряных знаков52 бронзовых знака
А ещё лучше создать файл с расширением .css и вписывать туда все перечисленные селекторы a классы .class и идентификаторы #id, а в самом файле html указать путь к файлу, например:
<link rel="stylesheet" type="text/css" href="style.css">
Dmitry
3,7482 золотых знака15 серебряных знаков35 бронзовых знаков
ответ дан 27 мар 2012 в 9:50
Роман СоколовРоман Соколов
6293 золотых знака20 серебряных знаков48 бронзовых знаков