Тег <div> — пустой контейнер, который определяет разделение или раздел. Он не влияет на контент или макет и используется для группировки HTML-элементов, которые должны быть написаны с помощью CSS или с помощью скриптов.
Мы рекомендуем использовать тег <div> только в случае, когда нецелесообразно использовать семантические элементы HTML5, такие как <nav> , <main> или <article>.
Тег <div> является блочным элементом, поэтому разрыв строки помещается до и после него.
Вы можете поместить любой элемент HTML в тег <div>, включая другой тег <div>.
Тег <div> не может быть дочерним элементом <p>, так как параграф будет разорван в месте включения тега <div> .
Для применения стилей внутри параграфа используется тег <span>.
Синтакс
Тег <div> — парный, состоит из двух частей, открывающего (<div>) и закрывающего (</div>) тегов.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега <div></title>
</head>
<body>
<h1> Тег <div> </h1>
<div style="background-color:#8ebf42">
<p> Мы использовали тег <div>, чтобы сгруппировать два параграфа и добавить фон к тексту, а для того, чтобы изменить цвет <span style="color:#1c87c9"> этого слова</span> мы использовали тег <span>.</p>
<p> Обратите внимание, что тег <div> является блочным элементом, до и после него добавляется разрыв строки.</p>
</div>
</body>
</html>Результат
При верстке HTML страниц с помощью слоев тег <div> является ее базовым фундаментом, так как именно этот тег определяет многочисленные структурные блоки веб-страницы.
Для корректного отображения блоков на странице необходимо их правильно расположить. Различают несколько способов расположения блоков в зависимости от целей и контента страницы. Давайте рассмотрим несколько из них.
Флексбокс¶
Спецификация CSS Flexible Box успешно пришла на замену верстке float-ами. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.flex-container {
display: flex;
align-items: center; /* Подставьте другое значение и посмотрите результат */
width: 90%;
height: 300px;
background-color: #1c87c9;
}
.flex-container > div {
width: 25%;
padding: 5px 0;
margin: 5px;
background-color: lightgrey;
text-align: center;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Результат
CSS свойство float ¶
CSS свойство float определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. С помощью свойства float можно размещать элементы по горизонтали рядом друг с другом, что позволяет верстать типовые фрагменты веб-страниц, вроде врезок, горизонтальных меню, каталога товаров, колонок и др.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<style>
.content {
overflow: auto;
border: 3px solid #666666;
}
.content div {
padding: 10px;
}
.content a {
color: darkblue;
}
.blue {
float: right;
width: 45%;
background: #1c87c9;
}
.green {
float: left;
width: 35%;
background: #8ebf42;
}
</style>
</head>
<body>
<div class="content">
<div class="blue">
<p>Параграф в блоке div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div class="green">
<p>Параграф в блоке div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 1</li>
</ol>
</div>
</div>
</body>
</html>Результат
Отрицательные отступы ¶
Использование отрицательных отступов (negative margins) открывает широкие возможности и позволяет сделать верстку более универсальной.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
<style>
.content div {
padding: 2%;
}
.content a {
color: darkblue;
}
.main-content {
width: 30%;
margin-left: 32%;
}
.blue {
width: 25%;
margin-top: -10%;
background: #1c87c9;
}
.green {
width: 20%;
margin: -35% auto auto 70%;
background: #8ebf42;
}
</style>
</head>
<body>
<div class="content">
<div class="main-content">
<a href="#">Гиперссылка в теге div.</a>
</div>
<div class="blue">
<p>Параграф в теге div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div class="green">
<p>Параграф в теге div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
</div>
</div>
</body>
</html>Результат
Позиционирование Relative + absolute positioning¶
Комбинация разных типов позиционирования для вложенных элементов — один из удобных и практичных приемов верстки. Если для родительского элемента задать position: relative, а для дочернего position: absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.content { position: relative; height: 400px; border: 1px solid #666666;}
.content div { position: absolute; width: 35%; padding: 10px; }
.blue { right: 20px; bottom: 0; background: #1c87c9; }
.green { top: 10px; left: 15px; background: #8ebf42; }
</style>
</head>
<body>
<div class="content">
<div class="blue">
<p>Параграф в теге div.</p>
</div>
<div class="green">
<p>Параграф в теге div.</p>
</div>
</div>
</body>
</html>Результат
position: relative не влияет на позиционирование элементов в нормальном потоке, если вы не добавляете смещения.
Тег <div> поддерживает глобальные атрибуты и атрибуты событий.
I am trying to change the color and size of H2 font and H2 link fonts based on the div they are in but have not been successful. What am I doing wrong?
<style>
h2 {
color:fff;
font-size: 20px;
}
social.h2 {
color:pink;
font-size: 14px;
}
social.h2.h2color {
color:purple;
font-size: 10px;
}
tv.h2 {
color:green;
font-size: 14px;
}
tv.h2.h2color {
color:orange;
font-size: 10px;
}
</style>
<h2>List of Companies </h2>
<div class="social">
<h2> <A href="http://www.facebook.com">Facebook </a>
<span class="h2color">Found in 2004 </span> </h2>
blah blah blah
<h2> <A href="http://www.twitter.com">Twitter </a>
<span class="h2color">Found in 2007 </span> </h2>
blah blah blah
</div>
<div class="tv">
<h2> <A href="http://www.fox.com">Fox </a>
<span class="h2color">Found in 2004 </span> </h2>
blah blah blah
<h2> <A href="http://www.nbc.com">NBC </a>
<span class="h2color">Found in 2007 </span> </h2>
blah blah blah
</div>
I am trying to make it look like this:
asked Oct 21, 2012 at 16:16
Your first CSS selector—social.h2—is looking for the «social» element in the «h2», class, e.g.:
<social class="h2">
Class selectors are proceeded with a dot (.). Also, use a space () to indicate that one element is inside of another. To find an <h2> descendant of an element in the social class, try something like:
.social h2 {
color: pink;
font-size: 14px;
}
To get a better understanding of CSS selectors and how they are used to reference your HTML, I suggest going through the interactive HTML and CSS tutorials from CodeAcademy. I hope that this helps point you in the right direction.
answered Oct 21, 2012 at 16:22
BlackcoatBlackcoat
3,25030 silver badges25 bronze badges
2
To do links, you can do
.social h2 a:link {
color: pink;
font-size: 14px;
}
You can change the hover, visited, and active link styling too. Just replace «link» with what you want to style. You can learn more at the w3schools page CSS Links.
answered Oct 21, 2012 at 16:54
Wilson BiggsWilson Biggs
6431 gold badge10 silver badges17 bronze badges
8 января, 2021 12:14 пп
3 961 views
| Комментариев нет
Development
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Элемент <div> добавляется в HTML-документ при помощи открывающих и закрывающих тегов. Сам по себе этот элемент обычно мало влияет на представление веб-страницы. Если присвоить ему набор CSS правил, вы сможете изменить размер, цвет и другие его свойства.
В данном руководстве мы поговорим о стилизации HTML элемента разделения контента – элемента <div> – с помощью CSS. Элемент <div> можно использовать для структурирования макета и разбиения страницы на отдельные компоненты для создания индивидуального стиля. Сможете понять, как создавать и стилизовать элементы <div>, а также научитесь добавлять и стилизовать другие элементы внутри контейнера <div>. Навык работы с элементом <div> как с инструментом компоновки пригодится вам позже, когда вы начнете создавать свой тестовый сайт.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду по мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Краткий обзор элемента <div>
Давайте посмотрим на практике, как работает элемент <div>. Сотрите все, что есть в файле styles.css (если вы добавляли в него код из предыдущих мануалов серии). Затем добавьте следующее CSS правило для селектора тега <div>:
div {
background-color: green;
height: 100px;
width: 100px;
}
Сохраните файл styles.css. Затем откройте файл index.html, сотрите все, что там есть (кроме первой строки кода: <link rel=”stylesheet” href=”css/styles.css”>), и добавьте следующий фрагмент:
<div></div>
Обратите внимание, элемент <div> состоит из открывающего и закрывающего тега, но не требует какого-либо контента.
Сохраните файл index.html и перезагрузите его в браузере. Если вы не знаете, как просматривать оффлайн-файл HTML, пожалуйста, обратитесь к нашему мануалу по работе с HTML-элементами (раздел «Просмотр оффлайн HTML-файла в браузере»).
На вашей веб-странице должно появиться зеленое поле шириной 100 пикселей и высотой 100 пикселей, согласно CSS-правилу:
Теперь, когда у вас есть правило стиля для элемента <div>, каждый элемент <div> на вашей странице будет оформлен точно так же. Но чаще всего на элементы <div> должны быть стилизованы по-разному. По этой причине для стилизации элементов <div> разработчики часто используют классы.
Чтобы попрактиковаться в создании классов для <div>, удалите из файла styles.css только что созданное CSS-правило и добавьте следующие три новых набора правил:
.div-1 {
background-color: blue;
height: 50px;
width: 50px;
}
.div-2 {
background-color: red;
height: 100px;
width: 100px;
}
.div-3 {
background-color: yellow;
height: 200px;
width: 200px;
}
В этом фрагменте содержатся правила стиля для трех разных классов: div-1, div-2 и div-3. Обратите внимание, имена селекторов классов начинаются с точки.
Сохраните файл styles.css и перейдите в файл index.html. Сотрите только что созданный элемент <div> и добавьте три новых элемента, применив к каждому из них класс, который соответствует селекторам CSS из файла styles.css:
<div class="div-1"></div>
<div class="div-2"></div>
<div class="div-3"></div>
Обратите внимание, класс добавляется в качестве атрибута к тегу <div>: для этого нужно указать атрибут class и имя класса в открывающем теге <div>. Сохраните файл и перезагрузите его в своем браузере. Вы должны получить такой результат:
На вашей веб-странице будет три элемента <div>, каждый из которых отличается по цвету и размеру в соответствии с присвоенным ему правилом стиля. Обратите внимание, каждый элемент <div> указывается с новой строки, поскольку элементы <div> являются блочными элементами и это их поведение по умолчанию.
Читайте также: Строчные и блочные элементы HTML
Добавление и стилизация текста в контейнере <div>
Вы можете поместить в контейнер <div> текст, вставив его между открывающим и закрывающим тегами <div>. Попробуйте добавить текст в каждый из трех элементов <div> в файле index.html:
<div class="div-1">Blue</div>
<div class="div-2">Red</div>
<div class="div-3">Yellow</div>
Сохраните файл и загрузите его в браузере. Теперь в каждом из контейнеров <div> должен отображаться текст:
Blue
Red
Yellow
В текст внутри элементов <div> можно добавить дополнительные HTML-элементы. Для примера попробуйте добавить к вашему тексту внутри тегов <div> в файле index.html теги заголовков (от <h2> до <h4>):
<div class="div-1"><h2>Blue</h2></div>
<div class="div-2"><h3>Red</h3></div>
<div class="div-3"><h4>Yellow</h4></div>
Сохраните файл и перезагрузите его в браузере. Текст внутри контейнеров <div> теперь будет оформлен в соответствии со свойствами тегов:
Blue
Red
Yellow
Обратите внимание, элементы <div> также немного изменили свои позиции. Это смещение вызвано стандартными свойствами полей для элементов с тегами <h2> по <h4>. Больше о полях вы узнаете в следующем мануале, посвященном блоковой модели CSS (пока что мы проигнорируем эти поля).
Чтобы стилизовать текст внутри <div>, вы можете указать значения свойств текста в наборах правил для классов <div>. Попробуйте добавить свойства в свои наборы правил в файле styles.css, как в следующем фрагменте кода:
.div-1 {
background-color: blue;
height: 50px;
width: 50px;
font-size: 10px;
color: white;
}
.div-2 {
background-color: red;
height: 100px;
width: 100px;
font-size: 20px;
color: yellow;
}
.div-3 {
background-color: yellow;
height: 200px;
width: 200px;
font-size:30px;
color: blue;
}
Сохраните файл styles.css и перезагрузите index.html в браузере. Текст внутри контейнеров <div> теперь будет оформлен в соответствии с CSS правилами в файле styles.css:
Blue
Red
Yellow
Заключение
В этом мануале вы узнали, как изменить цвет и размер элемента <div>, а также как добавить и стилизовать текст внутри такого элемента. Позже – когда мы начнем создавать веб-сайт – мы будем использовать элемент <div> для управления макетом страницы. В следующем мануале мы поговорим о блоковой модели CSS и о том, как ее использовать для настройки свойств контента, отступов, границ и полей элементов.
Tags: CSS, CSS-practice, HTML
I have a div that is colored dynamically and inside that div there is a text. I would like the color of the text will be white or black depending of the darkness of the color of the div.
So if for example the color of the div is dark brown I would like the color of the text be white. If the color of the div is yellow, I would like the color of the text be black.
How to do that with HTML/CSS/PHP?
Javier
asked Jan 24, 2012 at 12:08
2
How are you setting the colour of the Div? An extension of what Doug said…
var myDiv = document.getElementById("yourDynamicDiv");
myDiv.style.color = "black";
if you set the colour manually add that at the same time.
Rick
answered Jan 24, 2012 at 12:57
Rick DonohoeRick Donohoe
6,8916 gold badges26 silver badges38 bronze badges
This function will take any hexcolor and return either white or black depending on what has more contrast.
function TextContrast($hexcolor){
$hexcolor = str_replace("#","","$hexcolor");
if(!$hexcolor){
$hexcolor = "FFFFFF";
}
$r = hexdec(substr($hexcolor,0,2));
$g = hexdec(substr($hexcolor,2,2));
$b = hexdec(substr($hexcolor,4,2));
$yiq = (($r*299)+($g*587)+($b*114))/1000;
if($yiq >= 128){
$text_color = "#000000";
}
else{
$text_color = "#FFFFFF";
}
} // end text contrast function
For your style sheet, you can change the .css extension to .php and add
.custom_div {background: #FF00FF;}
<?php TextContrast("FF00FF"); ?>
.custom_div {color: <?php echo $text_color; ?>
answered Jan 24, 2012 at 13:05
bowleraebowlerae
9141 gold badge14 silver badges36 bronze badges
Ok so, will the colors be pre-determined, or the user will generate it? If you’re going with the predetermined colors, you can set classes for the parent and the child can now where it is via css and adjust accordingly. Below is an example on how.
HTML
<div class="parent">
<div class="child"> Enter Content Here</div>
</div>
CSS
.black-bg {
background:#000000;
}
.black-bg div {
color:#FFFFFF;
}
.white-bg {
background:#FFFFFF;
}
.white-bg div {
color:#000000;
}
Everytime you change the class on the parent, it will force the browser to re-render the area, hence enabling dynamic styling.
I don’t know php, but you can do it in JS like this:
JS (jquery)
if ( x === condition-1 ) {
$(".parent").addClass(".black-bg");
} else if ( x === condition-2 ) {
$(".parent").addClass(".white-bg");
}
answered Jan 24, 2012 at 13:13
EgeEge
1,0921 gold badge8 silver badges13 bronze badges
I have a div that is colored dynamically and inside that div there is a text. I would like the color of the text will be white or black depending of the darkness of the color of the div.
So if for example the color of the div is dark brown I would like the color of the text be white. If the color of the div is yellow, I would like the color of the text be black.
How to do that with HTML/CSS/PHP?
Javier
asked Jan 24, 2012 at 12:08
2
How are you setting the colour of the Div? An extension of what Doug said…
var myDiv = document.getElementById("yourDynamicDiv");
myDiv.style.color = "black";
if you set the colour manually add that at the same time.
Rick
answered Jan 24, 2012 at 12:57
Rick DonohoeRick Donohoe
6,8916 gold badges26 silver badges38 bronze badges
This function will take any hexcolor and return either white or black depending on what has more contrast.
function TextContrast($hexcolor){
$hexcolor = str_replace("#","","$hexcolor");
if(!$hexcolor){
$hexcolor = "FFFFFF";
}
$r = hexdec(substr($hexcolor,0,2));
$g = hexdec(substr($hexcolor,2,2));
$b = hexdec(substr($hexcolor,4,2));
$yiq = (($r*299)+($g*587)+($b*114))/1000;
if($yiq >= 128){
$text_color = "#000000";
}
else{
$text_color = "#FFFFFF";
}
} // end text contrast function
For your style sheet, you can change the .css extension to .php and add
.custom_div {background: #FF00FF;}
<?php TextContrast("FF00FF"); ?>
.custom_div {color: <?php echo $text_color; ?>
answered Jan 24, 2012 at 13:05
bowleraebowlerae
9141 gold badge14 silver badges36 bronze badges
Ok so, will the colors be pre-determined, or the user will generate it? If you’re going with the predetermined colors, you can set classes for the parent and the child can now where it is via css and adjust accordingly. Below is an example on how.
HTML
<div class="parent">
<div class="child"> Enter Content Here</div>
</div>
CSS
.black-bg {
background:#000000;
}
.black-bg div {
color:#FFFFFF;
}
.white-bg {
background:#FFFFFF;
}
.white-bg div {
color:#000000;
}
Everytime you change the class on the parent, it will force the browser to re-render the area, hence enabling dynamic styling.
I don’t know php, but you can do it in JS like this:
JS (jquery)
if ( x === condition-1 ) {
$(".parent").addClass(".black-bg");
} else if ( x === condition-2 ) {
$(".parent").addClass(".white-bg");
}
answered Jan 24, 2012 at 13:13
EgeEge
1,0921 gold badge8 silver badges13 bronze badges
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
К счастью, присвоить цвет к HTML-элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS-свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
Что может иметь цвет
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML-элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)-
Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color-
Цвет фона текста.
text-shadow-
Добавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-color(en-US)-
По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color. text-emphasis-color(en-US)-
Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)-
Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и<textarea>(en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders-
См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color-
Цвет фона блока.
column-rule-color-
Цвет линий, которые разделяют колонки текста.
outline-color(en-US)-
Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу (en-US), т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS (en-US), чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style (en-US)): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)-
Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)-
Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)-
С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)-
Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
-
Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
-
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение. - WebGL
-
Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Как задать цвет
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"-
Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"-
Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"-
Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"-
Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue-
Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha-
Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.

Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS-свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
table {
border: 1px solid black;
font: 16px "Open Sans", Helvetica, Arial, sans-serif;
border-spacing: 0;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding:4px 6px;
text-align: left;
}
th {
background-color: hsl(0, 0%, 75%);
}
<table>
<thead>
<tr>
<th scope="col">Color in HSL notation</th>
<th scope="col">Example</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>hsl(90deg, 100%, 50%)</code></td>
<td style="background-color: hsl(90deg, 100%, 50%);"> </td>
</tr>
<tr>
<td><code>hsl(90, 100%, 50%)</code></td>
<td style="background-color: hsl(90, 100%, 50%);"> </td>
</tr>
<tr>
<td><code>hsl(0.15turn, 50%, 75%)</code></td>
<td style="background-color: hsl(0.15turn, 50%, 75%);"> </td>
</tr>
<tr>
<td><code>hsl(0.15turn, 90%, 75%)</code></td>
<td style="background-color: hsl(0.15turn, 90%, 75%);"> </td>
</tr>
<tr>
<td><code>hsl(0.15turn, 90%, 50%)</code></td>
<td style="background-color: hsl(0.15turn, 90%, 50%);"> </td>
</tr>
<tr>
<td><code>hsl(270deg, 90%, 50%)</code></td>
<td style="background-color: hsl(270deg, 90%, 50%);"> </td>
</tr>
</tbody>
</table>
Примечание: Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Использование цвета
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div class="wrapper">
<div class="box boxLeft">
<p>
This is the first box.
</p>
</div>
<div class="box boxRight">
<p>
This is the second box.
</p>
</div>
</div>
Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
Предоставляем возможность пользователю выбрать цвет
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
Примечание: On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div id="box">
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff" id="colorPicker">
<p id="output"></p>
</div>
CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}
JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker.value + ".";
}, false);
The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Using color wisely
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about. If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
- Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
Примечание: The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
- MDN’s color picker tool
- Paletton
- Adobe Color CC online color wheel
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Примечание: Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
-
An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
-
Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
Примечание: The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
- Medline Plus: Color Blindness (United States National Institute of Health)
- American Academy of Ophthamology: What Is Color Blindness?
- Color Blindness & Web Design (Usability.gov: United States Department of Health and Human Services)
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:

Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:

We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.

If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:

That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:

Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
See also
Приветствую вас, дорогие друзья!
В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.

Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента.
Например:
|
<div class=”block”> <p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p> </div> |
|
.block p { color: blue; } .block a { color: red; } |
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
color: black;
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
color: #000000;
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
#ffffff – это код белого цвета
Его можно записать так: #fff
- 1. Задание цвета в формате rgb
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
сolor: rgb (0, 155, 0);
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
color: rgba (89, 107, 108, 0.5);
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
| Название | Цвет HTML | Шестнадцатеричный код | Цвет в формате RGB |
| Чёрный | black | #000000 | 0, 0, 0 |
| Серый | gray | #8A8A8A | 138, 138, 138 |
| Светло-серый | silver | #C7C7C7 | 199, 199, 199 |
| Белый | white | #FFFFFF | 255, 255, 255 |
| Красный | red | #FF0D0D | 255, 0, 0 |
| Розовый | fuchsia | #FF24FF | 255, 36, 255 |
| Сиреневый | purple | #B300B3 | 179, 0, 179 |
| Синий | blue | #0909FF | 0, 0, 255 |
| Голубой | aqua | #15FFFF | 20, 255, 255 |
| Зелёный | green | #009B00 | 0, 155, 0 |
| Салатовый | lime | #05FF05 | 5, 255, 5 |
| Жёлтый | yellow | #FFFF04 | 255, 255, 4 |
| Оранжевый | orange | #FFAD15 | 255, 173, 21 |
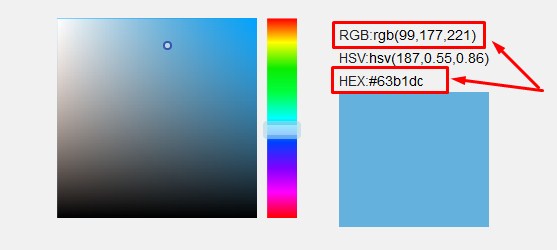
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Кликните по области палитры чтобы определить значение цвета
- RGB:
- HSV:
- HEX:
Здесь вы можете двигать мышкой указатель и получать значения цветов в формате RGB и HEX (в шестнадцатеричном коде)
Данный инструмент по подбору цвета сайта довольно полезен, поэтому не забудьте добавить эту статью в закладки.

Надеюсь, что данная статья была для вас полезной. Подбирайте цвета и разукрашивайте ваши сайты на свой вкус. Только не перестарайтесь 
Хорошего вам настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Цвет текста на странице можно задать несколькими способами! Если требуется изменить цвет текста на другой, то достаточно добавить стиль к какой-то части текста, либо ко всему тексту и цвет текста изменится на вами установленный.
Цвет текста css по умолчанию?
С самого начала — давайте разберемся, что вообще означает «Цвет текста css по умолчанию«:
Это такой цвет текста, который изначально установлен для всех(либо вами выбранных) элементов сайта и который срабатывает при загрузке страницы.
Какой цвет установлен по умолчанию?
Если вы создадите простую страницу и добавите туда текст, без указания цвета текста, то он будет отображаться как черный (black).
Сделал специально страницу о заранее предопределенных цветах, т.е. цвета определены цветом!
Например красный — red
Как еще можно подобрать цвет текста!?
Не обязательно это может быть цвет «словом» — цвет может быть задан буквенно цифровым способом -> в онлайн генераторе цветов.
Как обозначается цвет в css?
Цвет в css пишется английское слово «color» — которое перевоимся как «цвет» и через двоеточие пишется цвет, например:
color : red ;
Как используется цвет в стилях css!?
Существует «3 способа css» задать цвет тексту через css!
Пример — как можно изменить цвет по умолчанию
На сайте установлен некий цвет текста по умолчанию — сделаем стенд, по нажатию на кнопку вы можете изменить этот цвет по умолчанию!
И! — изменится только тот цвет по умолчанию, который никак отдельным образом не прописан — чтобы это проверить нажми на кнопку:
Задать цвет текста внутри тега
Цвет текста может быть задан внутри тега!
Предположим, что нам нужно задать какой то цвет тексту в теге…
Для этого нам понадобится какой-то тег, пусть это будет — span
<span></span>
Внутрь первого тега помещаем атрибут «style» со значением цвет -> «color» и определяем цвет, путь это будет фиолетовый -> color:violet
<span style=»color:violet;»>Здесь текст, который будет покрашен в цвет color:violet</span>
Результат :
Мы задали нашему тексту цвет фиолетовый:
Здесь текст, который будет покрашен в цвет color:violet
Как изменить цвет текста
Если нам требуется изменить цвет текста на любой другой, то мы должны первым делом найти цвет одним из способов:
После этого берем выше приведенный тег и меняем цвет внутри тега:
<span style=»color : firebrick ;»>Здесь текст, который будет покрашен в цвет firebrick </span>
Здесь текст, который будет покрашен в цвет color: firebrick
Задать свой собственный тег для цвета текста
Если вы часто используете изменение цвета текста на сайте, для разных целей, то вы наверное понимаете, что написать
<span style=»color: red ;»>Здесь текст, который будет покрашен в цвет red</span>
и например цвет текста в собственном теге, намного проще… :
<red>Здесь текст, который будет покрашен в цвет red</red>
Результат изменения цвета текста в теге
Здесь текст, который будет покрашен в цвет red
Или же путь это будет зеленый цвет:
<green>Здесь текст, который будет покрашен в цвет green</green>
Здесь текст, который будет покрашен в цвет green
Как создать такой тег, для изменения цвета текста!?
В стилях css
записываем таким образом:
Тоже самое для любого другого цвета
Способ задать цвет тексту на странице через стили
Для того, чтобы задать цвет тексту можно воспользоваться стилями на одной странице! Этот способ подходит в тех случаях, когда требуется задать/изменить цвет текста только на это странице!
Нам понадобится тег style :
<style></style>
Располагаем данный стиль в любом месте на странице, лучше всего его располагать внутри тега head :
<head></head>
Создадим новый тег, который у нас не используется на сайте, пусть это будет violet, задаем ему цвет violet :
<style>
violet{
color: violet;
}
</style>
Внутри тега violet помещаем текст,чтобы мы могли его увидеть!
<violet>Цвет текста violet </violet>
Результат, цвет для текста задан через стили на странице:
Цвет текста violet
Задать цвет тексту через файл css
Для того, чтобы задать цвет текста через файл css -повторяем все операции, как и пункте 2, только в файле стилей!
Задать цвет тексту через class
Для того, чтобы задать цвет текста через класс, нужно создать стили для этого класса:
Класс пишется, обычно латинскими буквами и перед ним ставится точка, что и означает класс:
.example
После класса используются двойные фигурные скобки:
{}
Внутри скобок прописываются цвет для текста:
.example { color: maroon;}
Далее нужно прикрепить данный класс к тегу:
<div class=»example»>Здесь текст</div>
Результат:
Здесь текст class=»example»
Задать цвет тексту через id
Для того, чтобы задать цвет текста через id, нужно создать стили для этого id:
Все тоже самое. что и для класса, лишь изменяется точка на решетку,
«.» -> «#»
и слово «class» на «id»
id пишется, обычно латинскими буквами и перед ним ставится решетка, что и означает id :
#example
После идентификатора используются двойные фигурные скобки:
{}
Внутри скобок прописываются цвет для текста:
#example { color: cyan;}
Далее нужно прикрепить данный id к тегу:
<div id=»example»>Здесь текст</div>
Результат:
Один из поисковых запросов : «как сделать чтобы текст выводился белый в css«…
Используем ранее выведенную теорию. Для этого вам понадобится :
Html:
<blackblock style="color: white;">Здесь ваш белый текст</blackblock>
Css:
blackblock {
background: black;
color: white;
}