Всем привет! Прочитав данную статью вы узнаете как самому, просто и быстро, поменять цвета на своём Сайте WordPress. Просто если вы пользуетесь бесплатными шаблонами WordPress, то у вас наверняка не раз возникал вопрос, как бы поменять цвета в шаблоне, на свои цвета, которые вам больше нравятся. Это так же поможет сделать ваш шаблон более оригинальным.
Я считаю, что поиграв с цветами, можно изменить шаблон WordPress до не узнаваемости. От вас лишь требуется немного креатива, и усилий. В таблице стилей (в папке style.css) цвета Сайта указаны в виде HTML-кода, и чтобы поменять цвета на вашем Сайте, вам нужно для начало узнать HTML-код цвета, который вы хотите заменить. Так будет проще отыскать HTML код, и заменить его.
Итак, выяснить точный HTML-код цвета, который вы хотите заменить, нам поможет программа — Pixie, данная программа очень проста, не требует установки на компьютер, так как программу можно загрузить в виде приложения, и сразу же начать ей пользоваться. Программа — Pixie бесплатная, скачать вы её сможете с официального Сайта. (кликни по фото, чтобы перейти на Сайт, и скачать Pixie)
Выберите вкладку — Как портативное приложение, и нажмите на неё, чтобы скачать программу Pixie. Программа автоматически загрузится на ваш компьютер, в папку для загруженных файлов. Значок программы выглядит вот таким образом:
Чтобы запустить программу, просто кликните по ней 2 раза. У вас откроется окно программы, в окне программы отображаются параметры цвета, на который вы наведёте курсор мыши. В параметрах есть значение HTML, это как раз то что нам надо.
Зайдите на свой Сайт, наведите курсор мыши на тот элемент, цвет которого вы хотите заменить. Программа Pixie покажет HTML-код цвета, на который вы навели курсор мыши. На примере у меня показан HTML-код Белого цвета, так же и в окошке программы отображается белый цвет.
Скопируйте получившийся HTML-код цвета, либо запишите его куда-нибудь. Теперь зайдите в свою административную панель WordPress, и перейдите по вкладке Внешний вид — Редактор, у вас откроется для редактирования Таблица Стилей CSS.
Затем вам нужно нажать на комбинацию клавиш Ctrl+F, справа вверху у вас откроется поле для ввода информации, в него вам нужно вставить полученный HTML-код, который вы хотите заменить. Вставьте в поле HTML-код и нажмите Enter. На странице редактирования style.css, вам будет показаны все места на вашем Сайте, где имеется данный цвет.
Теперь вам осталось лишь выбрать желаемый цвет, скопировать его HTML-код, и вставить его вместо того цвета который вы нашли в Таблице стилей. Вот сервис где вы можете выбрать цвет для своего Сайта, и скопировать HTML-код данного цвета. (кликни по фото, чтобы попасть на Сайт)
Смотрите при замене цвета на Сайте, вы можете столкнутся с тем, что у вас будет показано много мест в Таблице стилей где имеется цвет, который вы хотите заменить. Чтобы быстро найти то место где находится цвет на вашем Сайте, то вы можете обратить внимание на обозначение мест на вашем Сайте в Таблице стилей. Вот к примеру некоторые из них:
— Header — Верх вашего Сайта, где находится меню, заголовок, логотип.
— Footer — Низ Сайта.
— Sidebar, vidget — Сайдбар и виджеты.
— Comments — Комментарии.
— Typography — Текст, шрифты.
— Blog, Content — Блог, контент, основная часть вашего Сайта.
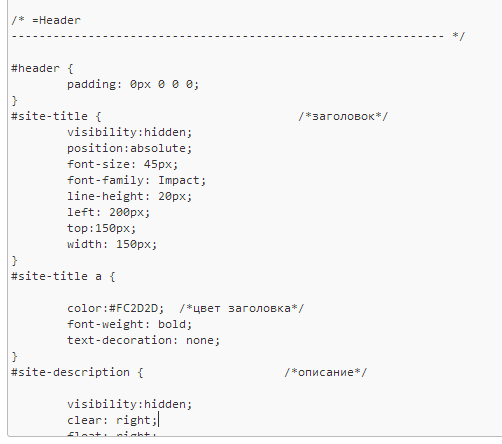
Хотелось бы заметить, что у разных тем названия могут немного отличаться. Смотрите в Таблице стилей style.css, для каждой части Сайта есть своё обозначение, чтобы легче было ориентироваться, и находить нужные параметры для редактирования. Приведу пример, на фото вы видите параметры стилей для низа, подвала Сайта, и для комментариев, так же там указаны HTML-цвета, которые присутствуют в этих частях Сайта.
Итак, подводим итоги, чтобы мне хотелось посоветовать вам, экспериментируйте, действуйте, пробуйте разные варианты. Когда вы редактируете что-то в Таблице стилей, в папке style.css, то запоминайте те места, которые вы редактируете, чтобы потом можно было спокойно исправить их, если что-то не получится. Пользуйтесь Google переводчиком, или любым другим, чтобы переводить не понятные вам слова. У меня всё на этом, надеюсь данная статья оказалась для вас полезной. Удачи вам, и до новых встреч. У вас остались Вопросы? Я жду ваших комментариев!
По большей части именно цвет определяет дизайн сайта. И тема Frontier, которая установлена на вашем сайте, позволяет в значительной мере оперировать настройками цвета. И если вам не нравится стандартный синий цвет, вы сейчас его измените.
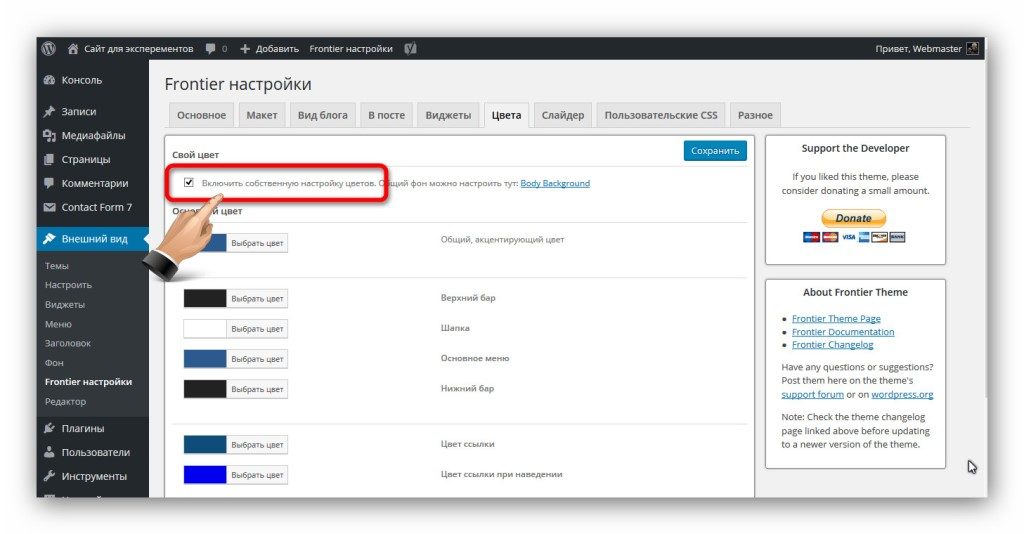
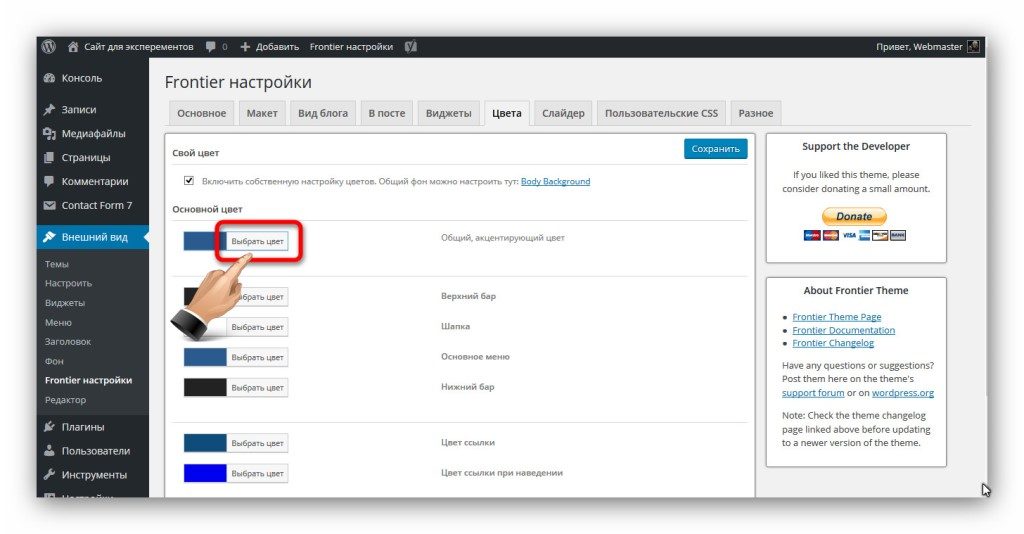
Перейдите в пункт консоли «Внешний вид» и подпункт «Frontier настройки», откройте вкладку «Цвет». В первую очередь поставьте галочку «Включить собственную настройку цветов».
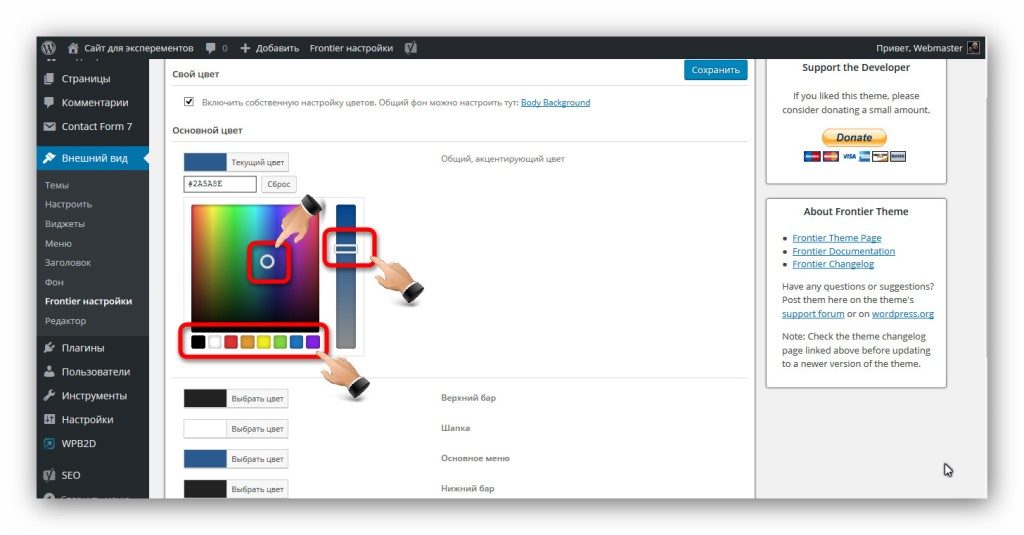
Затем ниже вы увидите доступные к изменению опции цветов: общий акцентирующий цвет, верхний бар, шапка и прочее. Каждую из этих опций вы можете изменить, нажав на кнопку «Выбрать цвет».

После того, как все цвета будут определены, сохраните изменения, и посмотрите, как это выглядит на сайте.
Изменить можно ещё и фон сайта. Можно сделать на фоне изображение или сплошной цвет.
Для того чтобы получить картинку для фона, есть традиционных три метода:
- Найти изображение в поисковике в поиске по картинкам, по запросу, например, «бесшовная текстура».
- Заказать картинку фрилансеру на бирже Work-zilla.
- Нарисовать её самостоятельно, если есть умения использования необходимых программ.
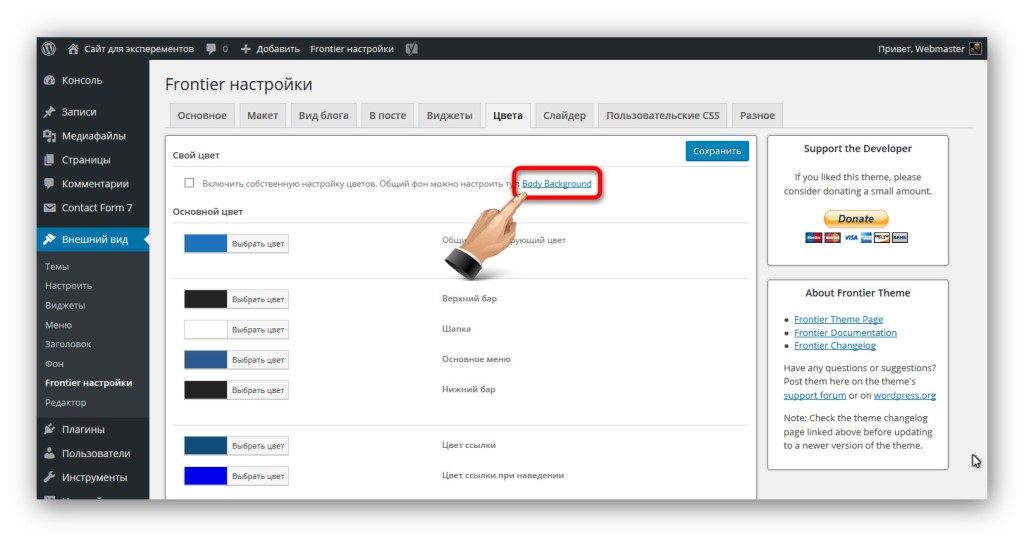
Выберите удобный метод для получения картинки фона. Чтобы загрузить изображение на фон, нажмите на ссылку «Body Background».
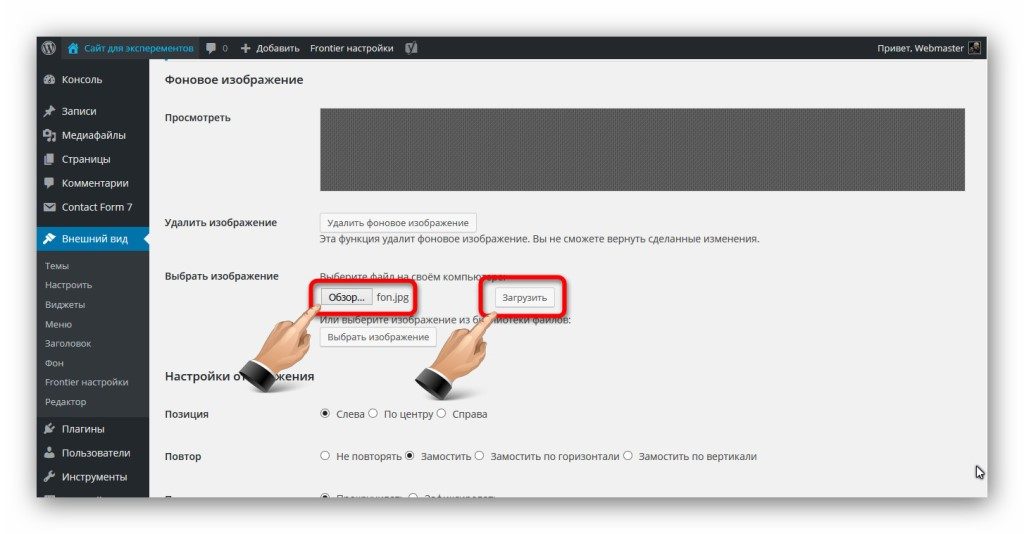
Затем нажмите кнопку «Обзор», выберите изображение на компьютере и нажмите кнопку «Загрузить».
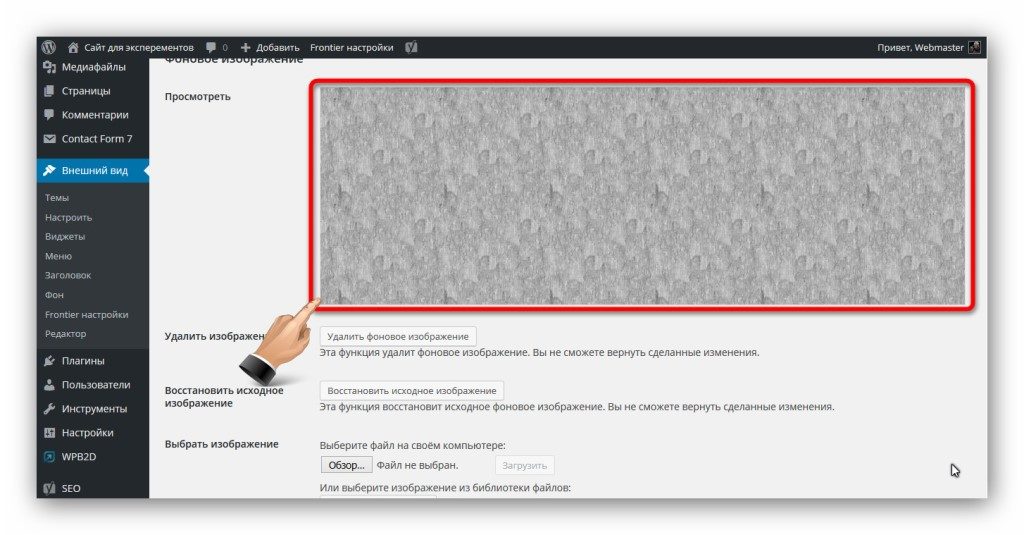
Картинка загрузится, и вы увидите её на предпросмотре сверху.
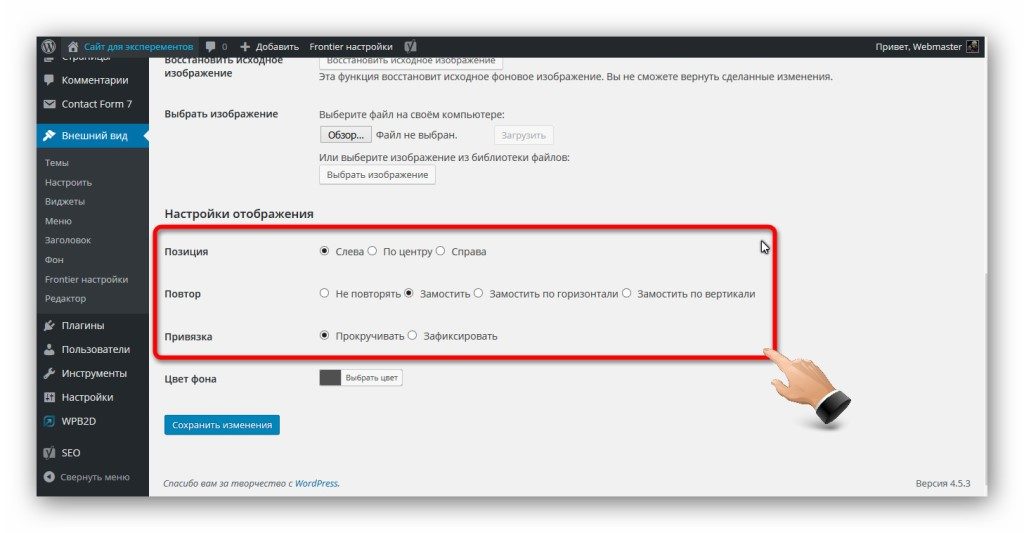
В блоке «Настройки отображения» вы можете определить позиционирование фона. Здесь всё выясняйте сами методом «научного тыка», так как для каждой картинки могут быть предпочтительны разные настройки.
Итак, сохраните изменения и посмотрите, как фон выглядит на вашем сайте. Если что-то нужно исправить, то снова вернитесь к настройкам и добейтесь нужного результата.
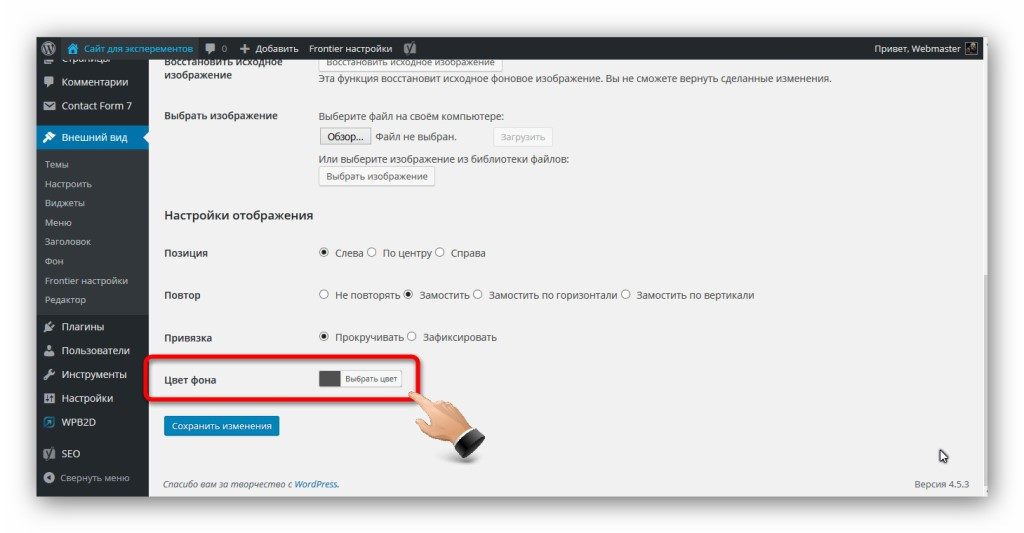
В качестве фона можно также установить и сплошной цвет. Здесь всё намного проще – нужно использовать опцию «Цвет фона».
Задание №5 считается выполненным, если:
- Вы поняли, как изменить цветовую схему сайта.
- Вы поняли, как изменить фон сайта.
Следующая тема — Подключение мониторинга UpTime Robot
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Итак, после того как в прошлом уроке мы разобрались с php- структурой нашего шаблона, пришло время перейти непосредственно к оформлению.
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
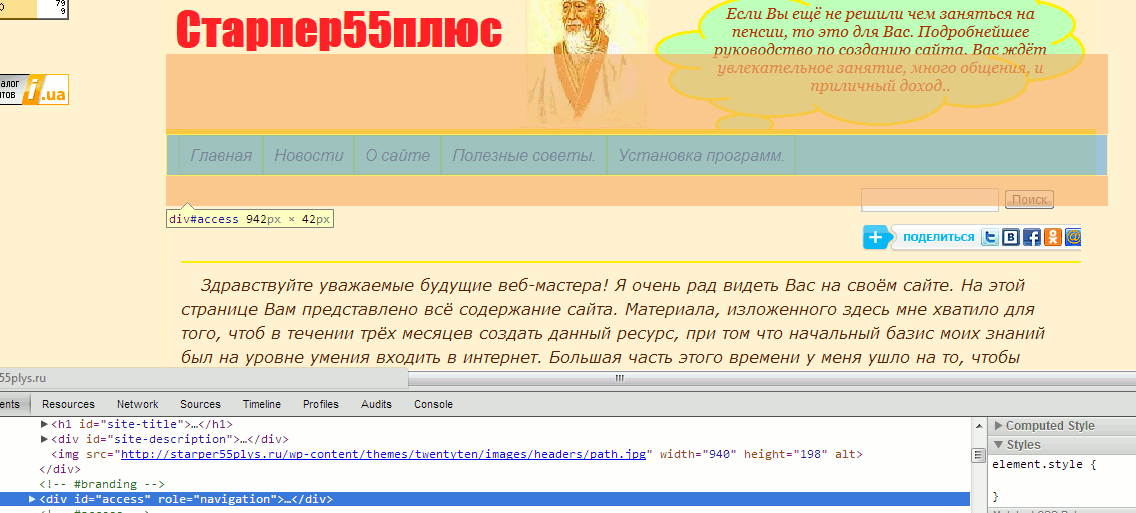
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
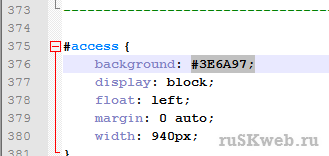
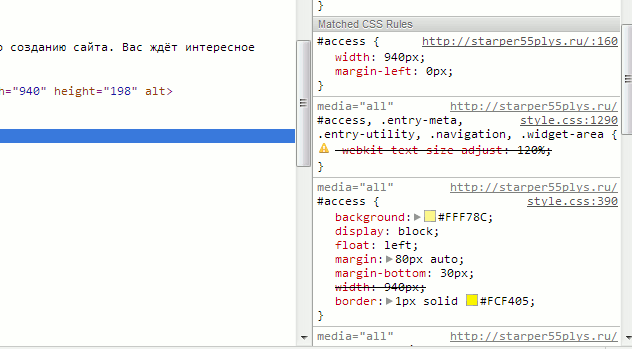
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
Да практически все 🙂 Таким образом вы можете менять:
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.д.
- width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы, что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email mail@ruskweb.ru
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.
Тему сайта можно менять любое количество раз. В этом руководстве объясняется, как изменить тему и убедиться, что она правильно отображается на сайте.
Содержание
Переключение тем
Для переключения темы сайта следуйте этим рекомендациям:
- Перейдите в раздел Внешний вид →Темы. Текущая тема вашего сайта отображается в верхней части страницы.
- Просмотрите доступные темы и выберите подходящую.
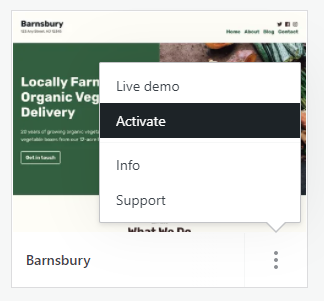
- Нажмите значок многоточия и выберите Активировать.
- Укажите, нужно ли добавить демосодержимое.
- Настройте тему в соответствии с инструкциями.
При переключении тем все существующее содержимое сохраняется. Никакие данные не удаляются, поэтому переключение абсолютно безопасно (если передумаете, всегда сможете вернуться к прежней теме).

Предварительный просмотр темы перед переключением
При просмотре тем щёлкните … (три точки) и выберите опцию Демонстрация в реальном времени для просмотра примера сайта с применённой темой:

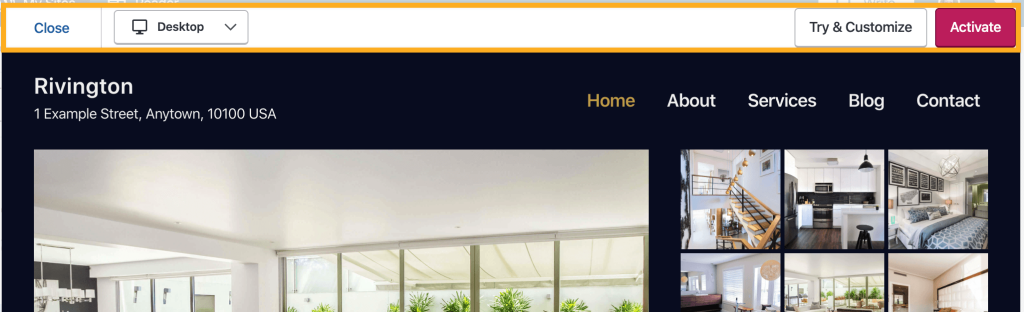
При просмотре демонстрационного сайта щёлкните Попробовать и настроить в верхней части окна, чтобы открыть тему в конфигураторе с загруженным содержимым вашего сайта. Вы увидите, как сайт будет выглядеть с этой темой. При этом для посетителей внешний вид не изменится. Можно изменить настройки и протестировать новую тему с содержимым.

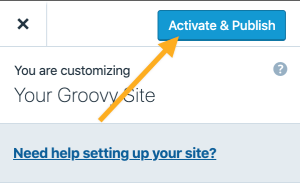
Если вас устраивает тема и вы хотите использовать её, щёлкните Активировать и опубликовать. В противном случае нажмите кнопку X, чтобы выйти без активации темы на сайте. (Учтите, что опция «Попробовать и настроить» не позволяет сохранить черновик или промежуточную версию сайта, а внесённые изменения будут применены на вашем сайте только при нажатии кнопки Активировать и опубликовать.)

Содержимое главной страницы
Во время активации многих тем можно добавить на главную страницу сайта демосодержимое.
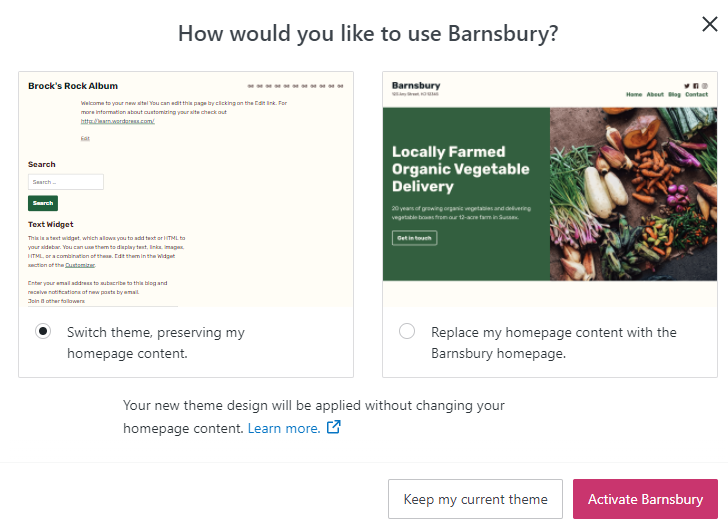
На WordPress.com есть рекомендуемые темы. Они отображаются первыми в разделе Внешний вид → Темы. При активации рекомендуемой темы пользователю предоставляются два варианта на выбор.
- Переключиться на эту тему с сохранением содержимого главной страницы: при использовании этого варианта демосодержимое темы не добавляется на сайт. В новой теме будет представлено существующее содержимое.
- Заменить содержимое главной страницы на демосодержимое темы: при использовании этого варианта демосодержимое темы добавляется на сайт и на главной странице появляются те же материалы, что и на демоверсии сайта. Существующая главная страница, над которой вы работали, не удаляется! Старая главная страница сохраняется в виде черновика в разделе Страницы → Черновики.

Если выбрана тема, для которой нет демосодержимого, вы можете использовать руководство по настройке, приложенное к теме.
После переключения тем
При переходе на новую тему нужно проверить следующее.
Главная страница
Выбрана нужная главная страница? Перейдите в раздел Внешний вид → Настройка → Настройки главной страницы и убедитесь, что в качестве главной выбрана нужная страница. Затем можно перейти в раздел Страницы и выбрать главную страницу, чтобы редактировать содержимое.
Меню
Нужно проверить меню и убедиться, что они отображаются в нужном месте и правильно выглядят.
Виджеты
Необходимо разместить виджеты в подходящих областях. Как и в случае с меню, в каждой теме поддерживаются разные области.
Пользовательские таблицы CSS
Единственный элемент, который не будет перенесен вместе с темой, — это пользовательские CSS, так как они зависят от темы. Однако ранее использованные CSS можно восстановить по ссылке на историю CSS в разделе Внешний вид → Настроить → Дополнительные CSS.
Возврат к предыдущей теме
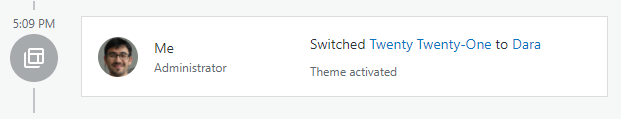
Вы всегда можете передумать. Если вы активируете тему, а потом решите восстановить предыдущее оформление сайта, нужно лишь заново активировать ту тему. Если вы забыли, какую тему использовали ранее, перейдите в раздел Jetpack → Журнал действий и просмотрите запись последних действий, выполненных на сайте:

Далее: Загрузка темы.
Здравствуйте уважаемые начинающие веб-мастера. В этом уроке поработаем над внешним видом нашего сайта.
Как я уже писал раньше, внешний вид сайта создаёт Тема оформления, или шаблон.
И в этом уроке, мы научимся изменять шаблон WordPress, то есть менять цвета, размеры, расположение элементов, картинку в шапке сайта, и вообще всё, что мы видим при заходе на сайт.
Но прежде чем начинать, желательно пройти Основы html и Основы СSS, или хотя бы иметь под рукой справочную литературу иначе, многое о чём я тут расскажу, будет просто не понятно.
Можно конечно воспользоваться моими Шпаргалками, но лучше всё таки подучиться.
Помимо вышеперечисленного Вам необходимо прочитать пост Дочерние темы, и выполнить данные в нём рекомендации. Они очень простые.
Начнём с редактирования стандартной темы «Twenty Ten». Эта тема стоит по умолчанию на сборке WordPress, и именно её можно увидеть сразу после установки движка.
На этом ресурсе, кстати, тоже стоит эта тема, только немного подправленная. Вернее переделанная до основания.
Тем не менее, рекомендации, которые Вы получите в этой статье, применимы для редактирования любой темы оформления WordPress.
Создавать свой web дизайн, мы будем при помощи инструмента Веб-инспектор.
Этот необходимый для разработчика инструмент по умолчанию есть во всех современных браузерах и вызывается клавишей F12.
Так же вызвать его можно, если щелкнуть правой клавишей мыши по странице, и выбрать «Просмотр кода элемента» или «Исследовать элемент»
Дизайн моего сайта уже несколько раз поменялся, и Вы видите давнишний вариант, но сути это не меняет.
Всех возможностей этого инструмента я ещё не знаю (обязательно нужно будет заняться и изучить), но и того что известно хватает для того, чтоб делать с темой всё, что угодно.
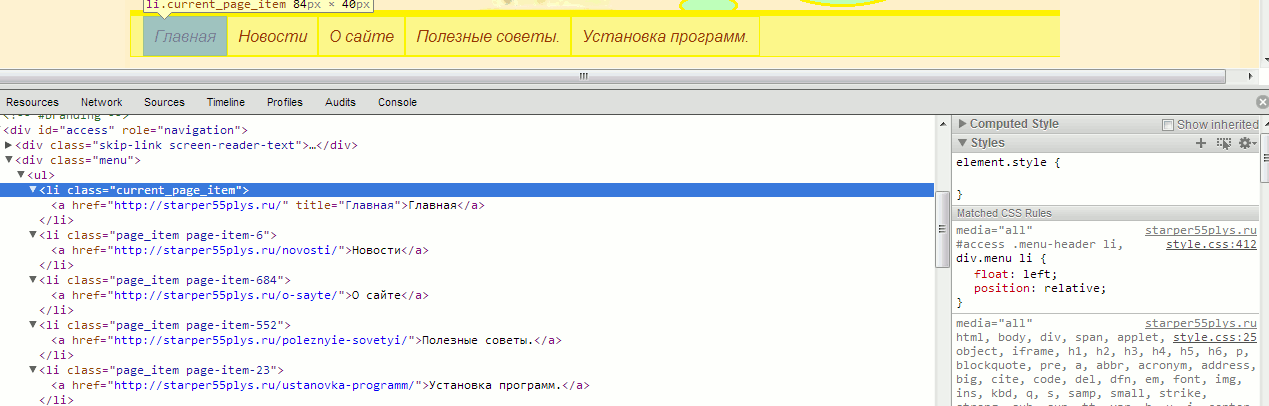
Как видите, в большом поле слева находятся строки с html кодом. Каждая стока является html кодом одного из элементов, находящихся в данный момент на странице.
Если навести на неё курсор, то элемент, который ей соответствует на странице, выделится другим цветом, и рядом появится сноска с указанием названия селектора, отвечающего за данный элемент в таблице стилей, и его размер в пикселях.
Если щёлкнуть по этой строке, то она окрасится в синий цвет, как бы зафиксируется, и в поле справа отразятся все свойства и значения заданные, в нашем случае, блоку с меню, в таблице стилей.
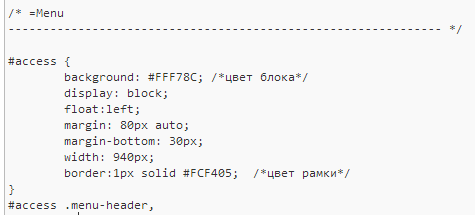
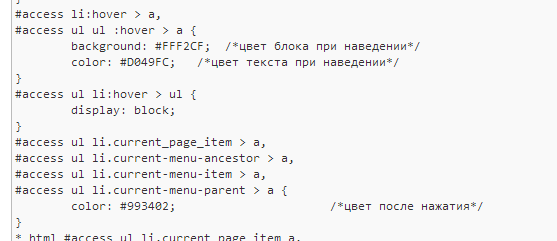
Как видим, блок меню в таблице стилей, обозначен селектором #access, и ему заданы следующие значения:
ширина — 940 px
отступ слева — 0 px
Идём ниже
фоновый цвет — жёлтый (изначально был черный)
видимость элемента — видимый
наплывание слева — наверное чтоб не отталкивать заголовок
отступ сверху — 80 px, и размещение по центру
отступ снизу — 30 px
рамка — толщина, сплошная, желтая (изначально чёрная)
Теперь нам известно про этот элемент практически всё, и мы можем, при желании, его подвинуть вниз, или вверх, изменить его цвет, или размер, прижать к любой из четырёх сторон экрана, или скрыть с глаз долой.
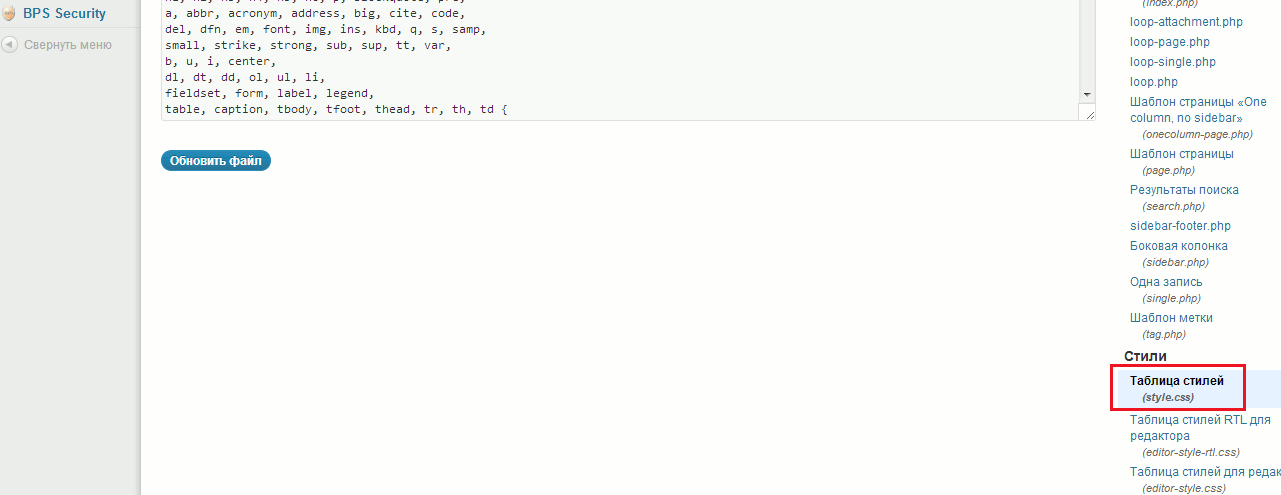
Для того, чтоб всё это проделать, нужно пройти в Консоль — Внешний вид — Редактор, и найти там файл style.css
Щёлкаем по нему и, поднявшись по странице чуть выше, видим открывшийся для редактирования файл таблицы стилей. Первым делом копируем весь файл, и сохраняем в каком нибудь редакторе, можно в блокноте.
Вот в этом-то файле нам нужно найти селектор #access. Сначала он появится в разделе » =Structure», но там он находится в группе с другими селекторами, для которых заданны одинаковые свойства и значения.
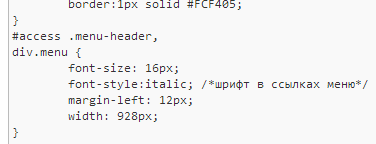
Не будем пока выводить из этой группы #access, так как ширина, заданная в этой группе, меня, например, устраивала. Опускаемся дальше до раздела «Menu». Вот тут наш блок представлен во всей красе.
Именно здесь можно подвинуть его вверх и вниз, изменив значение в свойстве margin, изменить цвет, а если в свойстве display вместо block поставить none, то сделать невидимым.
Не забываем после каждой манипуляции обновлять файл!
Я специально выбрал для демонстрации блок меню, так как он имеет сложную структуру. Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Как вы уже заметили, в веб-инспекторе каждая строка начинается с треугольника. Если он направлен вправо, значит в нём скрывается еще несколько строк. Щёлкаем по треугольнику, и нам открывается код элементов, заключённых в блок меню.
В этих элементах, в свою очередь, находятся ещё элементы, и нам надо открыть их все, то есть всё, что находится в блоке меню.
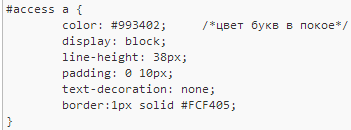
Теперь, перемещая курсор по строчкам в левом поле, в правом поле смотрим, как узнать тот или иной элемент в файле style. css, и прикидываем, какие значения нам хотелось бы изменить.
Затем идём в редактор, находим нужный селектор, и меняем то, что задумали. Покажу что изменил я, чтоб меню приобрело такой вид и функции, как на этом сайте.
Если кому-то захочется вообще убрать это меню со страниц сайта, то для этого нужно пройти Внешний вид > Редактор, и открыть для редактирования файл header.php.
В коде файла находим тег <div id=»access» role=»navigation»>, и удаляем его, и всё что после него, до первого </div>.
Можно сделать его просто невидимым. Для этого в файле style.css, в селектор #access добавляется свойство display:none.
Теперь посмотрим, как заменить картинку в шапке сайта. Допустим, все предложенные в теме изображения Вас не устроили, и Вы решили установить, что-то совершенно своё. Где взять картинку для шапки, можно посмотреть на странице Как сделать картинку для шапки в Paint, и когда она будет найдена, или сделана, поместить в папку images темы.
Затем идём в файл style.css, и смотрим, что нужно сделать, чтоб не нужная картинка исчезла, а нужная появилась.
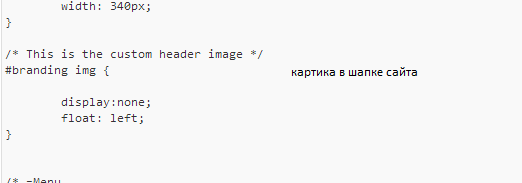
Находим раздел «=Header», в котором собрано всё, что связано с шапкой сайта, и находим там селектор изображения. Затем меняем значение display:block на значение display:none, и картинка исчезает с экрана.
Затем поднимаемся до раздела «=Structure», и в селекторе #wrapper, делаем следующую запись. Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
В значении свойства background-image, помещаем адрес новой найденной, или сделанной нами картинки, загруженной предварительно в папку images темы оформления.
Если сайт находится на хостинге, то Эта папка находиться в: имя_сайта > public_html > wp-content> > themes > images.
Если сайт ещё на локальном хостинге, то путь к этой папке: Z > home > имя_сайта > www > wp-content> > themes > images.
В первом случае изображение загружается при помощи файлового менеджера, во втором — изображение просто сохраняется в эту папку.
Здесь, после установки, придется подправлять только свойство background-position, чтоб поаккуратнее разместить шапку на странице, а свойство background необходимо на тот случай, если у кого-то из посетителей картинка в шапке не откроется.
В этом случае шапка будет иметь хотя бы фон.
Далее в шапку сайта можно поместить ещё одну картинку, например маленький логотип.
Делается это следующим образом. Заходим Консоль — Записи — Добавить запись, переключаем редактор в режим HTML, и через загрузчик изображений (Добавить медиафайл), загружаем нужную картинку.
В редакторе появляется код этой картинки. Его нужно скопировать, а «Запись» удалить.
Затем заходим в «Внешний вид — редактор», и открываем для редактирования файл header.php, в котором находим строчку <div id=»header»>
Сразу после этой строки и вставляем скопированный код картинки. В коде есть класс выравнивания class=»aligncenter», и в зависимости от необходимости aligncenter можно заменить на alignleft, или alignright.
От этого будет зависеть с какого края, или в центре, расположиться изображение.
Если же после сохранения и просмотра, изображение нужно будет ещё немного, куда нибудь подвинуть, то возвращаемся в редактор, и в код картинки, в тег img, вставляем атрибут style со свойством margin:
style=»margin:0 0 0 0;»
Где вместо нулей вставляем необходимые размеры отступов, и таким образом сдвигаем картинку в нужном направлении.
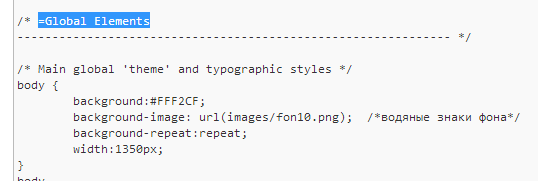
Цвет полей можно изменить спустившись немного вниз, до раздела «=Global Elements», в селекторе тега «body». У меня поля были сделаны из размноженной картинки. Я её в дальнейшем убрал и оставил однотонные, но как это сделать (изображение на полях), можете посмотреть.
Если же менять только цвет, то достаточно изменить значение в свойстве background
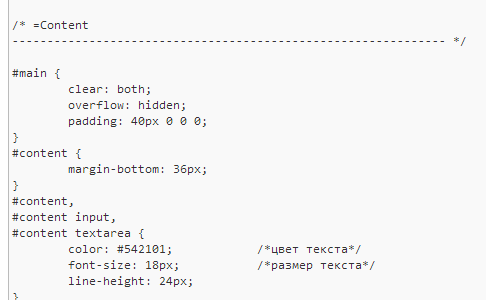
Размер, вид, и цвет шрифта сайта меняется здесь
Как добавить оригинальный шрифт на сайт, и где его взять, подробно рассказано в статье Шрифты для сайта
А размер, цвет, внешний вид заголовка, и описания сайта в шапке — здесь. Здесь же можно подправить размещение заголовка и описания, при смене картинки шапки.
На этом пока остановимся. Пробуйте, меняйте, двигайте, набивайте руку. Совсем скоро будем переносить сайт на реальный хостинг. Там конечно тоже будем делать некоторые изменения, вот только делать их нужно более уверенно и быстро, и допускать при этом как можно меньше ошибок.
На этом тема правки шаблона не заканчивается, а только начинается, и в дальнейшем будет рассмотрено ещё множество способов для изменения внешнего вида, и некоторой функциональности сайта.
Неужели не осталось вопросов? Спросить
Перемена
Рецепт для лысых: Намазать голову мёдом, подождать три дня, затем сильно хлопнуть в ладоши — мухи улетят, а лапки останутся.
Как найти элемент в коде < < < В раздел > > > Как создать меню для отдельной рубрики с помощью атрибута «style»
Как изменить цветовую схему WordPress по шагам.
Всем доброго времени суток, уважаемые читатели. Давайте немного повеселимся. Сегодня я хочу показать Вам в этой статье для новичков WordPress, как изменить цветовую схему WordPress для консоли администратора двумя способами, с помощью встроенных инструментов и с помощью плагина.
WordPress в версии 3.8 представил совершенно новый дизайн панели управления WordPress. Новый дизайн является отзывчивым, современным и красивым. Некоторым пользователям не нравилась темная цветовая схема по умолчанию. И если Вы не являетесь поклонником темной цветовой схемы админки ВордПресс, то Вам повезло. CMS WordPress поставляется с 8 различными цветовыми схемами панели администратора. В этой статье я покажу Вам, как изменить цветовую схему консоли администратора в WordPress 5.4.1, это самая актуальная версия ВордПресс на момент, когда я писал статью. И расскажу, как добавить еще больше цветовых схем для админки WordPress.
Изменить Цветовую Схему ВордПресс Из Доступных
Чтобы изменить цветовую схему WordPress, нам нужно войти в админку WordPress.
Так выглядит темная схема WordPress по умолчанию:
Если Вы хотите изменить цветовую схему консоли администратора, то просто перейдите в раздел Пользователи >> Ваш профиль (или просто Профиль, это зависит от версии WordPress) в админке WordPress:
В персональных настройках профиля Вы увидите 9 разных цветовых схем:
Там Вы можете изменить цветовую схему админки WordPress, посмотреть, нравится Вам или не нравится одна или другая цветовая схема и выбрать понравившуюся.
Так выглядит админка WordPress с цветовой схемой Эктоплазма:
Хорошо, мы разобрались с тем, как изменить цветовую схему админки WordPress встроенными инструментами. Теперь давайте посмотрим, как увеличить количество цветовых схем для консоли администратора.
Очень приятно выглядит цветовая схема консоли администратора под названием «Современная», мне она очень понравилась. Переключая темы, Вы можете подобрать для себя самую симпатичную цветовую схему. Не забудьте потом обновить профиль. Познакомьтесь сразу и с другими персональными настройками профиля, чтобы два раза не вставать, как говорится.
Добавить И Изменить Цветовую Схему WordPress С Помощью Плагина
Теперь, давайте рассмотрим, как можно увеличить количество цветовых схем для консоли администратора и попробуем изменить цветовую схему WordPress новыми схемами. Для этого я должен установить плагин Admin Color Schemes. Если у Вас есть сомнения, как правильно устанавливать плагины WordPress, развейте их. Я нахожу плагин в админке WordPress через Плагины >> Добавить новый, устанавливаю и активирую плагин:
После этого я опять захожу в Пользователи >> Ваш профиль, где вижу новые цветовые схемы:
И выбираю понравившуюся новую цветовую схему админки WordPress. Из новых цветовых схем мне больше всего понравилась схема Flat, хотя и другие тоже симпатичные.
Эти цветовые схемы администратора WordPress дают пользователям возможность персонализировать свою панель управления. Это важно для пользователей, которые проводят много времени в административной консоли, создавая контент и модерируя комментарии. Другие цветовые схемы могут привнести свежие изменения в рабочий процесс пользователя.
Скажу честно, я не сильно обращаю внимание на цвета в консоли администратора, поэтому и не сильно ломал голову с изменением цветовой схемы, и поменяв сейчас схему по умолчанию на схемы Flat, я ее и оставлю для админки моего тестового блога на ВордПресс.
А какой цветовой схемой админки WordPress Вы пользуетесь? Напишите в комментариях, если нетрудно.
Вот Вы и узнали, как изменить цветовую схему WordPress.
Возможно и Вашим друзьям в социальных сетях интересна информация о WordPress, не забудьте поделиться с ними этой статьей, нажав на кнопки социальных сетей.
Спасибо Вам за потраченное время на эту статью. Возможно, Вас заинтересуют и другие статьи на сайте.
Полезные плагины WordPress, как в этой статье или их аналоги помогут Вам сделать свой сайт лучше.
Узнайте, как защитить сайт на WordPress от взлома, эти простые советы помогут защитить сайт в большинстве случаев.
P.S. Узнайте, как сделать блог WordPress бесплатно, просто и быстро на бесплатном хостинге. Это очень удобно для обучения и тестирования плагинов, тем и другого. Все другие инструкции по WordPress смотрите в одноименной рубрике.
Бесплатный доступ к урокам программирования для детей 5 — 15 лет, где они смогут выбрать понравившееся направление. Обучение в игровой форме, поэтому очень нравятся детям. По одному курсу с уроками в записи могут заниматься все дети в семье. Реклама бесплатных уроков.