Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
Для добавления тени используется свойство box-shadow, у которого имеется шесть значений, из них только два являются обязательными. На рис. 1 показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации.
Рис. 1. Значения свойства box-shadow
Здесь:
- ключевое слово inset устанавливает тень внутри элемента;
- сдвиг тени по горизонтали (5px — вправо, -5px — влево);
- сдвиг по вертикали (5px — вниз, -5px — вверх);
- радиус размытия тени (0 — резкая тень);
- растяжение тени (5px — растяжение, -5px — сжатие);
- цвет тени.
Обязательно следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию. В этом случае тень будет резкой без размытия и чёрного цвета.
За счёт комбинаций разных параметров и их значений можно получить широкое разнообразие видов теней. В табл. 1 представлен код и результат, к которому он приводит.
| Код | Результат | Описание |
|---|---|---|
| box-shadow: 5px 5px; |  |
Резкая тень справа и снизу. |
| box-shadow: -5px -5px; |  |
Резкая тень слева и сверху. |
| box-shadow: 0 0 5px; |  |
Размытая тень вокруг элемента. |
| box-shadow: 0 0 5px 2px; |  |
Расширение тени на 2 пиксела. |
| box-shadow: 0 0 5px 2px red; |  |
Красное свечение вокруг элемента. |
| box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5); |  |
Полупрозрачная тень. |
| box-shadow: inset 0 0 6px; |  |
Тень внутри. |
Как видно из таблицы, сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне. В примере 1 показано, как это сделать.
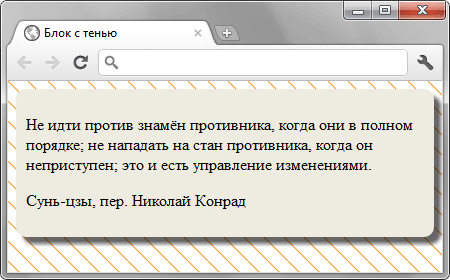
Пример 1. Тень на фоновом рисунке
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блок с тенью</title>
<style>
body {
background: url(images/redline.png); /* Фоновый рисунок */
}
div {
box-shadow: 7px 7px 5px rgba(0,0,0,0.6); /* Тень */
padding: 10px; /* Поля вокруг текста */
border-radius: 10px; /* Радиус скругления */
background: #eeece0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<p>Не идти против знамён противника, когда они в полном порядке;
не нападать на стан противника, когда он неприступен;
это и есть управление изменениями.</p>
<p>Сунь-цзы, пер. Николай Конрад</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2. Тень повторяет скругление уголков блока.
Рис. 2. Вид тени на фоновом рисунке
При добавлении «широкой» тени следует учесть, что она может выйти за пределы видимого окна браузера и привести таким образом к появлению горизонтальной полосы прокрутки.
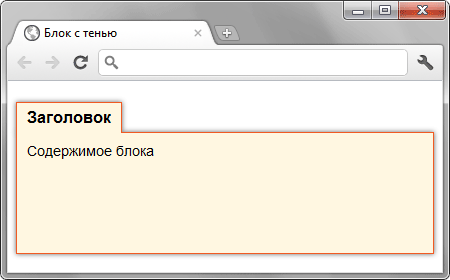
Тень также можно добавлять и к псевдоэлементам, это иногда требуется для сложной вёрстки. На рис. 3 показан блок с заголовком, к которому добавлена тень. Чтобы не было никаких линий в месте стыка приходится использовать псевдоэлемент ::after и добавлять тень к нему.
Рис. 3. Блок с тенью
В примере 2 показано создание такого блока.
Пример 2. Блок с тенью
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блок с тенью</title>
<style>
body { font: 14px Arial, Helvetica, Verdana, sans-serif; }
.block h2, .content {
background: #fff7e1; /* Цвет фона */
border: 1px solid #f15a22; /* Параметры рамки */
}
.block h2 {
font-size: 16px; /* Размер текста */
display: inline-block; /* Заголовок равен ширине текста */
position: relative; /* Относительное позиционирование */
border-bottom: none; /* Убираем внизу линию */
margin-bottom: -1px; /* Сдвигаем вверх на толщину линии */
padding: 5px 10px; /* Поля вокруг заголовка */
}
.block h2::after {
content: ''; /* Добавляем пустое содержание для тени */
display: block; /* Блочный элемент */
position: absolute; /* Абсолютное позиционирование */
top: -1px; bottom: 0;
left: -1px; right: -1px; /* Тень чуть больше ширины и высоты заголовка */
z-index: -1; /* Тень под блоком текста */
}
.content {
padding: 10px; /* Поля вокруг текста */
min-height: 100px; /* Минимальная высота */
}
.block h2::after, .content {
box-shadow: 0 0 7px #666; /* Тень */
}
</style>
</head>
<body>
<div class="block">
<h2>Заголовок</h2>
<div class="content">
Содержимое блока
</div>
</div>
</body>
</html>Тень у элемента может быть не одна, а сразу несколько, их параметры перечисляются через запятую в значении свойства box-shadow. В примере 3 показано добавление двойной тени ко всем изображениям.
Пример 2. Блок с тенью
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображение</title>
<style>
img {
box-shadow: -18px 0 20px -20px #333,
18px 0 20px -20px #333;
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" alt=""></p>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Изображение с двойной тенью
Первая тень отображается слева от рисунка с радиусом размытия 20px, её размер уменьшен за счёт четвёртого параметра (-20px). Параметры второй тени указываются после запятой, тень отображается справа от рисунка и так же уменьшена для симметрии.
Время прочтения
5 мин
Просмотры 67K
Так получилось (и прошу считать это удачным совпадением), именно сегодня на Хабре опубликован топик про практическое применение теней из CSS3 для создания интересных эффектов, а мы в свою очередь подготовили топик про основы для этого творчества.
Мы попробуем разобраться в том, как работают тени в новых модулях CSS3. С практической точки зрения, мы рассмотрим два правила: box-shadow и text-shadow, определенные соответственно в модулях CSS3 Backgrounds and Borders и CSS3 Text.
Оба правила работают схожим образом (вплоть до соответствующей отсылки в спецификации), поэтому имеет смысл рассматривать их вместе. Вместе с этим есть некоторые различия, о которых тоже нельзя не сказать.
Первая часть посвещена работе с box-shadow, во второй мы пройдемся по теням для текста.
box-shadow
Сдвиги и цвет
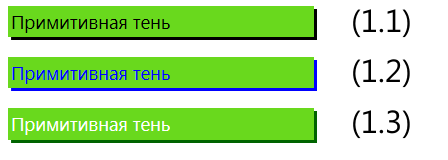
В самом простом варианте для задания тени достаточно указать два параметра, задающие соответственно горизонтальный и вертикальный сдвиги тени (1.1):
box-shadow: 3px 3px;Положительные значения сдвига смещают тень вправо и вниз, отрицательные — влево и вверх.
По умолчанию, если цвет тени не задан, в большинстве браузеров (все, кроме webkit-based) он берется из цвета текста (color) в текущем контексте (1.2), впрочем, похоже, этот момент спецификацией не обговаривается:
box-shadow: 3px 3px; color:blue;Чтобы задать цвет тени, достаточно указать его дополнительным параметром (1.3):
box-shadow: 3px 3px darkgreen;Очевидно, цвет можно указывать любым из доступных способов: от прямого указания названия и шестнадцатеричного кода, до rgb или rgba и hsla с прозрачностью (мы рассмотрим такие примеры чуть позже).
Размытие
Третий «линейный» параметр, который можно задать при описании тени — это радиус размытия (blur), положительная величина, указывающая насколько сильно нужно размывать тень по пространству (2.1–2.3):
box-shadow:3px 3px 3px darkgrey;
По умолчанию радиус размытия равен 0 и в этом случае тень получается четкой.
В сочетании с разными сдвигами тени, можно получить разные эффекты, например, на (2.3) оба сдвига тени равны нулю, но за счет размытия тень выступает с разных сторон:
box-shadow:0 0 9px black;
Сам алгоритм размытия спецификацией не описывается, кроме указания того, что это должен быть эффект, аналогичный размытию по Гауссу (Gaussian blur) с половинным радиусом в обе стороны от границы тени (2.4):
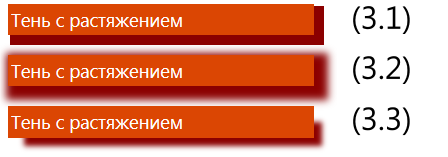
Растяжение

Еще один интересный параметр — это растяжение или распространие тени (spray), позволяющее увеличить или уменьшить ее размеры (по умолчанию размеры тени соответствуют размеру исходного объекта). Надо отметить, что этот параметр не сразу появился в спецификации, поэтому во множестве примеров в интернете он просто не рассматривается.
Для увеличения тени нужно указать положительный spray-параметр (3.1, 3.2):
box-shadow:6px 6px 0px 4px darkred;Для уменьшения — отрицательный (3.3):
box-shadow:12px 12px 8px -4px darkred;
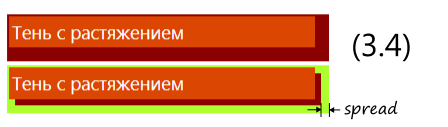
Растяжение или сжатие тени можно расценивать как операцию масштабирования, но спецификация описывает это несколько более хитро (через аналогию с размытием и удаление прозрачных или непрозрачных пикселей), что, впрочем, не меняет сути дела:

На примере выше (3.4) тень смещена на 6px вниз и влево и увеличена на 8px с каждой стороны:
box-shadow:6px 6px 0 8px grey;
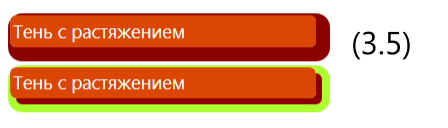
Если в вашем блоке используются скругленные уголки, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально смаштабирован (3.5):
Внутренняя тень
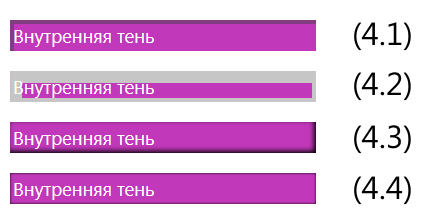
Наконец, еще один хитрый параметр — это возможность применения тени внутри блока. Для этого используется специальное ключевое слово inset (4.1-4.4):
box-shadow:inset 4px 4px rgba(66,66,66,0.5); /* (4.1) */
box-shadow:inset 4px 4px 0 8px rgba(198,198,198,1); /* (4.2) */
box-shadow:inset -2px -2px 8px 0px black; /* (4.3) */
box-shadow:inset 0 0 4px 0px black; /* (4.4) */Обратите внимание, что внутренняя тень отрисовывается только внутри блока, к которому применено соответствующее правило, причем применение spray-параметра для внутренней тени (4.2) в отличие от внешней приводит к уменьшению внутреннего перимерта тени.
Множественные тени
Ну и теперь еще один нюанс: на самом деле, к блокам можно применять любое количество теней одновременно, для этого достаточно их перечислить через запятую при описании box-shadow.
Например, чтобы получить радужную тень (5.1) достаточно последовательно указать 7 теней с увеличивающимся растяжением:
box-shadow: 0 0 2px 1px red,
0 0 2px 2px orange,
0 0 2px 3px yellow,
0 0 2px 4px green,
0 0 2px 5px lightblue,
0 0 2px 6px blue,
0 0 2px 7px violet;
Обратите внимание, что фактически тени выстраиваются в стек в обратном порядке и отрисовываются, начиная с последней, причем каждая из них применяется к исходному объекту так, как будто есть только она.
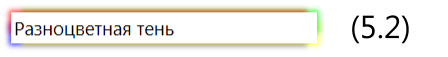
Так как тени независимы, вы легко можете сочетать тени, выстроенные в разных направлениях (5.2):
box-shadow: -6px -6px 8px -4px rgba(255,0,0,0.75),
6px -6px 8px -4px rgba(0,255,0,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
-6px 6px 8px -4px rgba(0,0,255,0.75);
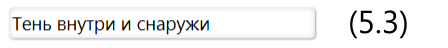
Аналогично, можно сразу задавать внутренние и внешние тени (5.3):
box-shadow: inset 0 0 8px lightgray,
1px 1px 3px darkgray;
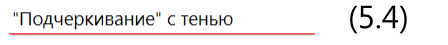
Или «продвинутое подчеркивание» (5.4):
box-shadow: 0 1px red,
0 3px 3px -2px black
Или, если проявить еще немного фантазии и дополнительных спецэффектов, сделать slick-box, описанный, например, у Matt Hamm (5.5):
.slick-box {
position: relative;
height: 50px;
border: 1px solid #efefef;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
}
.slick-box:before, .slick-box:after {
content: '';
z-index: -1;
position: absolute;
left: 10px;
bottom: 10px;
width: 70%;
max-width: 300px; /* avoid rotation causing ugly appearance at large container widths */
height: 55%;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
transform: skew(-15deg) rotate(-6deg);
}
.slick-box:after {
left: auto;
right: 10px;
transform: skew(15deg) rotate(6deg);
}(Для упрощения, я убрал код с вендорными префиксами, но вам нужно будет добавить -ms-transform, -webkit-transform и т.д.)
Общий синтаксис
Резюмируя, синтаксис для описания теней выглядит следующим образом:
box-shadow: <shadow> [ , <shadow> ]*;
<shadow> = inset? && [ <length>{2,4} && <color>? ]Последнее в полном виде разворачивается в следующую схему:
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;Радиус размытия и растяжение не являются обязательными. inset переключает режим отображения тени с внешней на внутреннюю.
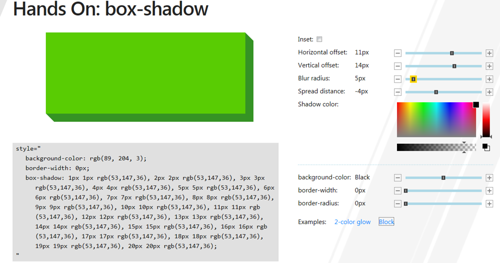
Интерактив

Если вы хотите просто поиграться с тенями в интерактивном режиме, наши коллеги к прошедшей в сентябре конференции Build подготовили демонстрационную страницу: «Hands-on: box-shadow».
Internet Exlorer
Насущный для многих вопрос: box-shadow поддерживается в IE9 и выше.
И еще одна важная деталь: стандартные css-правила, начиная с 9й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров вроде filter:DXImageTransform.Microsoft.Shadow. То есть, использовать стандарты не только правильнее, но и эффективнее.
Мой совет: старайтесь использовать стандартные возможности, исходя из идей progressive enhacenment.
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
Интерактивный пример
Свойство box-shadow включает отбрасывание тени от границ практически любого элемента. Если для элемента с тенью задан border-radius, то отбрасываемая тень также будет с закруглёнными углами. Порядок наложения нескольких теней такой же, что и у текстовых теней: первая указанная тень будет поверх остальных.
Генератор теней — интерактивный инструмент, позволяющий сгенерировать значение для box-shadow.
Синтаксис
/* Ключевые слова */
box-shadow: none;
/* offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* Любое количество теней через запятую */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* Глобальные значения */
box-shadow: inherit;
box-shadow: initial;
box-shadow: revert;
box-shadow: revert-layer;
box-shadow: unset;
Каждая тень определяется следующим образом:
- Два, три или четыре значения длины (
<length>).- Если указаны только два значения, они будут означать смещение по X (
<offset-x>) и смещение по Y (<offset-y>). - Третье значение устанавливает радиус размытия (
<blur-radius>). - Четвёртое значение задаёт радиус распространения (
<spread-radius>).
- Если указаны только два значения, они будут означать смещение по X (
- Необязательное ключевое слово
inset. - Необязательное значение цвета (
<color>).
Для одновременного создания нескольких теней используйте список значений, разделённых запятыми.
Значения
inset-
Если не указано (по умолчанию), то тень будет отбрасываться от элемента (придавая эффект выпуклости блоку).
Наличие ключевого словаinsetотбрасывает тень внутри элемента (создавая эффект вдавленности блока). Внутренние тени начинаются с рамок элемента (даже если они прозрачные), над фоном элемента, но не под его содержимым. <offset-x><offset-y>-
Есть два значения
<length>, отвечающие за смещения тени. Значение<offset-x>задаёт положение тени по горизонтали. Отрицательные значения размещают тень слева от элемента. Значение<offset-y>определяет положение тени по вертикали. Отрицательные значения располагают тень выше элемента. См.<length>, чтобы узнать список допустимых единиц.
Если смещение по обоим осям равно0, то тень будет отбрасываться за элементом (в таком случае при наличии значений<blur-radius>и/или<spread-radius>будет эффект размытия). <blur-radius>-
Это третье значение
<length>. Чем больше это значение, тем шире и светлее будет тень. Отрицательные значения не допускаются. Если не указано (по умолчанию), используется0(край тени будет резким). Спецификация не определяет в точности алгоритм вычисления радиуса размытия, однако описывает его так:…для длинного прямого края тени должен быть создан цветовой переход, равный длине расстояния размытия, который перпендикулярен и центрирован по краю тени. Переход начинается от указанного цвета тени в конечной точке радиуса внутри тени до полностью прозрачного цвета в конечной точке пределов радиуса.
<spread-radius>-
Это четвёртое значение
<length>. Положительные значения расширяют тень, отрицательные — сжимают её. Если не указано (по умолчанию)) используется0(тень будет такого же размера, что и сам элемент). <color>-
Смотрите страницу по
<color>для получения допустимых значений.
Если не указано (по умолчанию), используетсяcurrentcolor.
Интерполяция
Каждая тень в списке (none считается за пустой список) интерполируется через значения цвета x, y, радиуса размытия и (когда это допустимо) и радиуса расширения. Для каждой тени, если обе входные тени отмечены как inset или ни одна из них таковой не является, то интерполированная тень будет соответствовать входным теням. Если в любой паре входных теней одна из них является внутренней ( inset), а другая нет, то список теней не интерполируется. Если количество теней отличается в разных списках, то более короткий список дополняется в конце тенями, цвет которых прозрачен (transparent), все значения длин равны 0, и где inset соответствует более длинному списку.
Формальное определение
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | любая абсолютная длина; работает любой указанный цвет; если другое не указано |
| Animation type | список теней |
Формальный синтаксис
Примеры
Добавление трёх теней
В этом примере применяется сразу три тени: внутренняя тень, обычная внешняя отбрасываемая тень, а также тень размером 2 пикселя, имитирующая рамку (для создания рамки можно было воспользоваться outline (en-US)).
HTML
<blockquote><q>Меня уколют ваши речи,<br/>
Об ваши взгляды обожгусь,<br/>
И ранит ложь сильней картечи<br/>
Но все равно я поднимусь.</q>
<p>— Майя Энджелоу</p>
</blockquote>
CSS
blockquote {
padding: 20px;
box-shadow:
inset 0 -3em 3em rgba(0,0,0,0.1),
0 0 0 2px rgb(255,255,255),
0.3em 0.3em 1em rgba(0,0,0,0.3);
}
Результат
Использование нулевых значений для смещений и радиуса размытия
Когда смещение по X (x-offset), смещение по Y (y-offset) и радиус размытия (blur) равны нулю, тень будет представлять собой цветной контур одинакового размера на всех сторонах блока. Тени отображаются с конца списка, поэтому первая тень накладывается поверх последующих. Когда в border-radius указано значение по умолчанию 0, углы тени становятся прямыми углами. Соответственно, если указать в border-radius любое другое значение, углы станут закруглёнными.
Чтобы тень не перекрывала соседние элементы и не выходила за границу содержащего блока, был добавлен внешний отступ размером, равный самому большому радиусу размытия в списке теней. Тень не влияет на размеры блочной модели.
HTML
<div><p>Привет, мир</p></div>
CSS
p {
box-shadow: 0 0 0 2em #F4AAB9,
0 0 0 4em #66CCFF;
margin: 4em;
padding:1em;
}
Результат
Спецификации
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # box-shadow |
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
I have the following CSS:
box-shadow: inset 0px 0px 2px #a00;
Now I am trying to extract that color to make the page colors ‘skinnable’. Is there any way of doing this? Simply removing the color, and then using the same key again later overwrites the original rule.
There doesn’t seem to be a box-shadow-color, at least Google turns nothing up.
fregante
27.6k14 gold badges113 silver badges153 bronze badges
asked Jun 10, 2010 at 8:47
0
Actually… there is! Sort of. box-shadow defaults to color, just like border does.
According to http://dev.w3.org/…/#the-box-shadow
The color is the color of the shadow. If the color is absent, the used
color is taken from the ‘color’ property.
In practice, you have to change the color property and leave box-shadow without a color:
box-shadow: 1px 2px 3px;
color: #a00;
Support
- Safari 6+
- Chrome 20+ (at least)
- Firefox 13+ (at least)
- IE9+ (IE8 doesn’t support
box-shadowat all)
Demo
div {
box-shadow: 0 0 50px;
transition: 0.3s color;
}
.green {
color: green;
}
.red {
color: red;
}
div:hover {
color: yellow;
}
/*demo style*/
body {
text-align: center;
}
div {
display: inline-block;
background: white;
height: 100px;
width: 100px;
margin: 30px;
border-radius: 50%;
}<div class="green"></div>
<div class="red"></div>The bug mentioned in the comment below has since been fixed 
answered Jun 12, 2012 at 1:53
fregantefregante
27.6k14 gold badges113 silver badges153 bronze badges
11
No:
http://www.w3.org/TR/css3-background/#the-box-shadow
You can verify this in Chrome and Firefox by checking the list of computed styles. Other properties that have shorthand methods (like border-radius) have their variations defined in the spec.
As with most missing «long-hand» CSS properties, CSS variables can solve this problem:
#el {
--box-shadow-color: palegoldenrod;
box-shadow: 1px 2px 3px var(--box-shadow-color);
}
#el:hover {
--box-shadow-color: goldenrod;
}
answered Jun 10, 2010 at 9:01
Andy EAndy E
334k84 gold badges472 silver badges445 bronze badges
4
You can do this with CSS Variable
.box-shadow {
--box-shadow-color: #000; /* Declaring the variable */
width: 30px;
height: 30px;
box-shadow: 1px 1px 25px var(--box-shadow-color); /* Calling the variable */
}
.box-shadow:hover {
--box-shadow-color: #ff0000; /* Changing the value of the variable */
}
answered Feb 7, 2019 at 12:28
You could use a CSS pre-processor to do your skinning. With Sass you can do something similar to this:
_theme1.scss:
$theme-primary-color: #a00;
$theme-secondary-color: #d00;
// etc.
_theme2.scss:
$theme-primary-color: #666;
$theme-secondary-color: #ccc;
// etc.
styles.scss:
// import whichever theme you want to use
@import 'theme2';
-webkit-box-shadow: inset 0px 0px 2px $theme-primary-color;
-moz-box-shadow: inset 0px 0px 2px $theme-primary-color;
If it’s not site wide theming but class based theming you need, then you can do this: http://codepen.io/jjenzz/pen/EaAzo
answered Sep 3, 2013 at 13:38
jjenzzjjenzz
1,5091 gold badge14 silver badges18 bronze badges
A quick and copy/paste you can use for Chrome and Firefox would be: (change the stuff after the # to change the color)
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
-border-radius: 10px;
-moz-box-shadow: 0 0 15px 5px #666;
-webkit-box-shadow: 0 0 15px 05px #666;
Matt Roberts’ answer is correct for webkit browsers (safari, chrome, etc), but I thought someone out there might want a quick answer rather than be told to learn to program to make some shadows.
answered Apr 24, 2012 at 11:54
Nowadays, it’s not enough that a website does its job — it has to take the user on a journey, an aesthetically pleasing journey of hues, fonts, shades, and everything in between. Websites have to look and feel realistic, and shadows play a big part.
In this post, we’ll look at the box-shadow CSS property and how you can style it in three different ways:
- Layered shadows
- Neon shadows
- Neumorphic shadows
We’ll also cover:
- What is the
box-shadowproperty? - Basics with
box-shadows - Using
box-shadowwith the:hoverpseudo class andtransformproperty - CSS
box-shadowbrowser support - Tips for using
box-shadow
This is intended for frontend developers with a working knowledge of HTML and CSS. You should also be familiar with the box-shadow property.
What is the box-shadow property?
The box-shadow property allows you add a shadow around an element on a webpage. It can tell us if an element like a button, navigation item, or a text card is interactive.
Our eyes are used to seeing shadows. They give an idea of an object’s size and depth, and the box-shadow brings this realism into our online experience. When styled properly, it can improve the aesthetics of the webpage.
Let’s look at how a typical box-shadow in declared in CSS:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)
The first four values are:
- The
x-offset, which represents the horizontal shadow position - The
y-offset, which represents the shadow’s position vertically - The blur radius, which affects the sharpness of the shadow; higher values mean lighter shadows, and vice versa
- The fourth value defines the spread
All of these except the blur radius can be negative values. For instance, the snippet above will place the box-shadow on the bottom of the element, but if you add negative values like below, the shadow will be on top:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)
The spread value set at 0px will make the shadow the same size as the box; a positive value will increase its size and a negative value will shrink it.
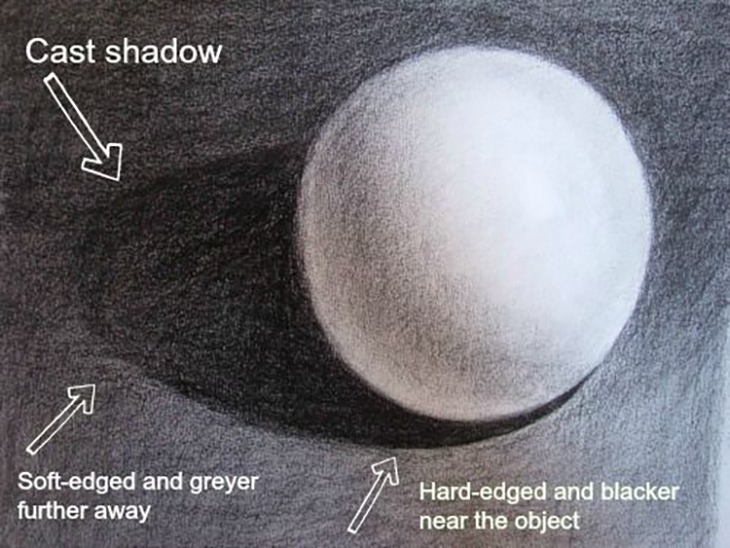
Making the shadows feel realistic
The next value is the color. We’ll be using rgba() colors because of their alpha value. With this, we can specify opacity, which is an important aspect to consider when styling realistic shadows. Shadows in well-lit spaces aren’t black or completely opaque, you can see the color of the area the shadow is cast on.
When styling the box-shadow property, remember that transparent shadows are the best because they look great on multicolored backgrounds. Look around and observe how shadows behave in relation to their light sources; you’ll want to keep this in mind when styling with CSS.
The area closest to the object has the darkest shadows, then it spreads and blurs outwards gradually. Opaque or completely black shadows would be distracting, ugly, and imply a complete blockage of light, which isn’t what we’re after.
Avoid the dropshadow() filter
This is a filter that adds a drop shadow around an image. It’s not the same as box-shadow, which is important to note when adding shadows to images.
The below code snippet shows the distinction between these filters.
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));
Basics with box-shadows
To get started, first create a simple box container with HTML:
<body>
<div class=box>
</div>
</body>
Next, the CSS:
div{
height: 150px;
width: 150px;
background: #fff;
border-radius: 20px;
}
.box{
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5);
}
This will be the output:
Using box-shadow with the :hover pseudo class and transform property
The box-shadow can also be affected by the :hover pseudo class. You could add a shadow to a component that didn’t previously have one, or make changes to an existing shadow. In this example, the transform property modifies our shadow.
.box:hover{
box-shadow: 0px 10px 20px 5px rgba(0, 0, 0, 0.5);
transform: translateY(-5px);
}
The transform property aids the illusion of the box being lifted further off the page. In this example, the translate() function is used to resize the box.
The inset keyword can be added to put the shadow inside the frame of the box or element. The box will appear to have sunk into the page.
.box2{
box-shadow: inset 0px 5px 10px 0px rgba(0, 0, 0, 0.5);
}
.box2:hover{
transform: translateY(5px);
box-shadow: inset 0px 10px 20px 2px rgba(0, 0, 0, 0.25);
}
Basically, you can play with the values until you get what you like. This is what the final shadows will look like using these examples:
See the Pen
Simple Box-shadow by Oscar-Jite (@oscar-jite)
on CodePen.
An alternative to the translate() function is scale(). While translate() changes the shadow position along the x- and y-axes, scale() increases the size of the box along the x- and y-axes.
Let’s demonstrate. On the second box, add the scale() value on :hover:
.box2:hover {
transform: scale(1.1);
box-shadow: 0px 10px 20px 2px rgba(0, 0, 0, 0.25);
}
This will increase the size of the box by 1.1x the original size.
See the Pen
Translate and scale by Oscar-Jite (@oscar-jite)
on CodePen.
You don’t want ugly, botched, or boring shadows that look amateurish on a webpage. There are a number of ways to improve the look of the box-shadow and use it nicely and effectively — all of which I’ll explain in the following sections.
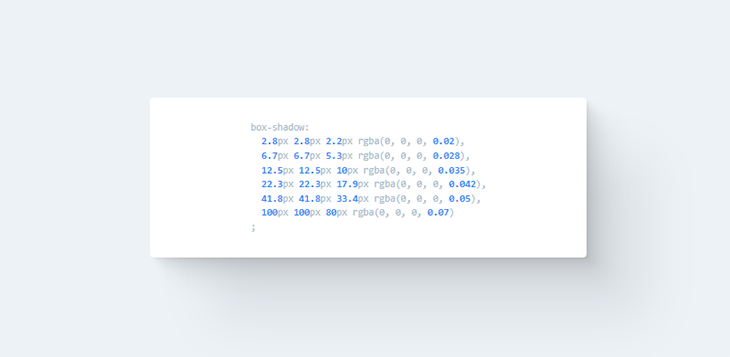
Creating layered shadows with CSS box-shadow
You can stack multiple shadows on top of each other by separating their values with commas. This technique can be used to create interesting shadows that blend smoothly into the page.
Let’s demonstrate with CSS:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1),
0px 2px 4px rgba(0,0,0,0.1),
0px 4px 8px rgba(0,0,0,0.1),
0px 8px 16px rgba(0,0,0,0.1);
Notice the spread value isn’t added — it’s not really needed in this case, but ultimately, it’s up to you to decide how your box-shadow looks.
If we set the offset and blur radius to 0px and add a spread value to one shadow, we will add a border to the box.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5),
0px 2px 4px rgba(0,0,0,0.1),
0px 4px 8px rgba(0,0,0,0.1),
0px 8px 16px rgba(0,0,0,0.1);
Since this border is technically a shadow because no extra space is taken up by the box in the parent element.
This is what the output will look using these two techniques:
Notice the smooth subtle shadow on the left box. The box on the right shows the shadow border.
Now, let’s look at the box-shadow in a practical scenario. This property can be used on almost any element on a webpage, but the more common ones include the navbar, text cards, and images. It can also be added to input fields and buttons.
See the Pen
Layered shadow Page by Oscar-Jite (@oscar-jite)
on CodePen.
Build a simple webpage like the one shown in the demo, and try styling the box-shadow yourself!
Creating neon shadows with CSS box-shadow
Real-life shadows are usually black or gray, with varying amounts of opacity. But what if shadows had colors?
In the real world, you get colored shadows by changing the color of the light source. There’s no “real” light source equivalent to change on a website, so you get this neon effect by changing the color value on the box-shadow.
Let’s change the color on our first example:
.box{
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.7);
}
.box2{
box-shadow: inset 0px 5px 10px 0px rgba(0, 0, 0, 0.7);
}
This is the output:
See the Pen
Neon Shadows by Oscar-Jite (@oscar-jite)
on CodePen.
You can get a more vibrant glow by layering the shadows:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7),
1px 2px 4px 0px rgba(0,255,255,0.7),
2px 4px 8px 0px rgba(0,255,255,0.7),
2px 4px 16px 0px rgba(0,255,255,0.7);
The best way to showcase colored shadows, especially neon ones, is on a dark-themed webpage. Dark themes are very popular and this effect can complement it nicely if you use the right colors.
All the heavy lifting has been done in the previous examples, so let’s darken the earlier site demo and see the result!
See the Pen
Neon Shadow Demo by Oscar-Jite (@oscar-jite)
on CodePen.
It’s best to use colors that contrast well, as we’ve done in this demo. The blue box-shadow stands out well against the dark background. To make it brighter, you can increase the opacity.
Creating neumorphic shadows with CSS box-shadow
This effect is unique and visually pleasing. It came from skeuomorphism, which tried to replicate objects exactly as they would appear in real life. There are some examples in the linked article on skeuomorphism, but a quick example is the early Apple device UI.
The first two effects we need to create deal with flat web components that seem to float above the page and cast shadows on the background. This effect makes these components look like they extrude from the page.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5),
10px 10px 15px rgba(70,70,70,0.12);
We can also place them on the inside:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5),
inset 10px 10px 15px rgba(70, 70, 70, 0.12);
There are two box-shadows working opposite each other in the above example. The white box-shadow shows the direction of the light source and serves as a highlight. It’s similar to what we see in real life.
See the Pen
Neumorphic Shadows by Oscar-Jite (@oscar-jite)
on CodePen.
Neumorphic design mimics real life objects. It doesn’t entirely replicate things, but it looks real enough, like you could reach out and touch it.
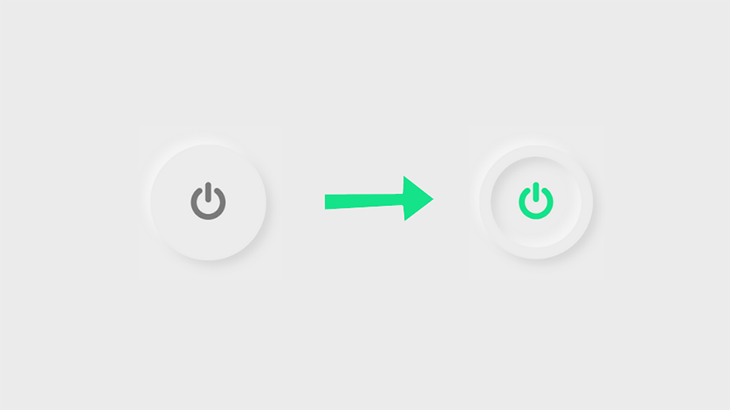
Now let’s create something cool, a push switch using a checkbox.
To get started, create a checkbox input.
<body>
<input type="checkbox" />
</body>
Now for the CSS:
input[type="checkbox"] {
height: 200px;
width: 200px;
top: 50%;
left: 50%;
-webkit-appearance: none;
box-shadow:
-10px -10px 15px rgba(255, 255, 255, 0.5),
10px 10px 15px rgba(70, 70, 70, 0.12);
position: absolute;
transform: translate(-50%, -50%);
border-radius: 50%; /*Makes the circle*/
border: 20px solid #ececec;
outline: none;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
Next, adding the icon. I got this particular icon from Font Awesome. Link the CDN and copy the icon’s Unicode.
input[type="checkbox"]::after {
font-family: FontAwesome;
content: "f011"; /*ON/OFF icon Unicode*/
color: #7a7a7a;
font-size: 70px;
}
Set the properties for when the button is clicked. We’re adding the box-shadow inside the circle, so that means creating two inset layers.
input[type="checkbox"]:checked{
box-shadow:
-10px -10px 15px rgba(255, 255, 255, 0.5),
10px 10px 15px rgba(70, 70, 70, 0.12),
inset -10px -10px 15px rgba(255, 255, 255, 0.5),
inset 10px 10px 15px rgba(70, 70, 70, 0.12);
}
Finally, set the color of the icon after the click.
input[type="checkbox"]:checked::after{
color: #15e38a;
}
The result:
See the Pen
Switch by Oscar-Jite (@oscar-jite)
on CodePen.
CSS box-shadow browser support
It’s important to note that the box-shadow is not fully supported on all browsers, especially earlier versions, so it’s necessary to use the webkit extension when styling shadows.
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/ -moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/ box-shadow: 1px 1px 0px rgba(0,0,0,0.1);
This property is partially supported in Chrome from version 4 to 9, using the prefix -webkit-, and it’s fully supported from version 10.
For Mozilla Firefox, versions 2 and 3 do not support CSS box-shadow. It’s partially supported on 3.5 and 3.6 using the -moz- prefix and fully supported from version 4.
The now-retired Internet Explorer supports this property from versions 9, 10, and 11, and is also supported on all versions of its successor, Microsoft Edge.
The Safari browser versions 3.1 and 4 partially support this property with the prefix -webkit-, and fully supports it from version 5. Opera browsers support box-shadow, except version 10.1 .
If a browser doesn’t support shadows, they are just omitted from the webpage with no effect on the layout.
Tips on using box-shadow
The box-shadow is a really nice way to make your website look good, but it could easily ruin your project if it’s not used properly. Here are some tips to consider when styling shadows:
Less is more
When layering shadows, the browser does more work. This might not be an issue on fast modern devices, but you always have to consider users with older, slower devices or poor internet connections.
Be consistent
You can’t have your shadows looking haphazard! All your shadows should look similar because you should be using a single light source.
Use animations sparingly
A quick way to reduce performance is by animating the box-shadow. Plus, this property already looks great on its own, so there’s really no need for animation.
Animations can be a simple :hover to transition, add minimally.
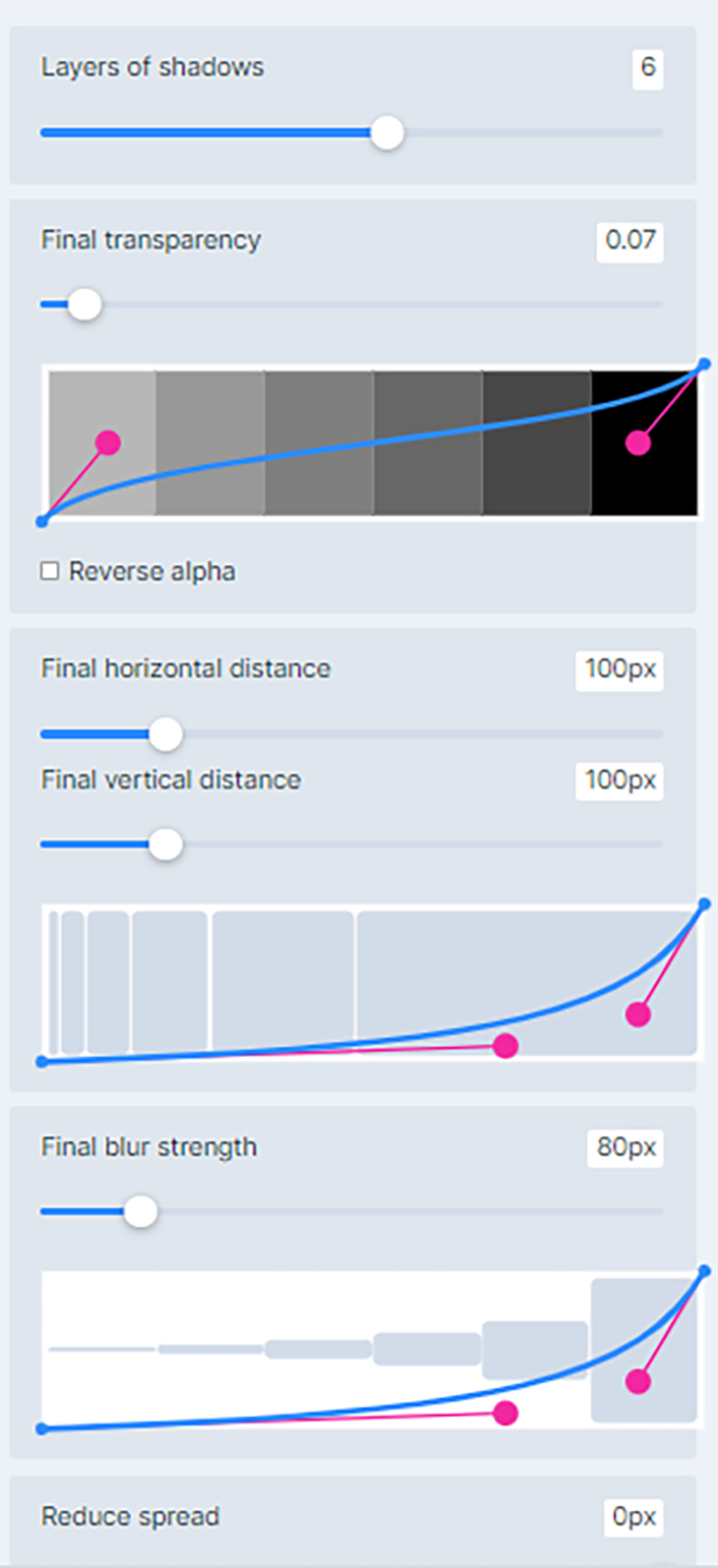
Use a shadow layering tool
Now, if you don’t feel like writing multiple lines of code, you’re tired, or just feeling lazy, there’s a great tool at shadows.brumm.af that can help you create layered shadows. It allows you add as many as 10 box-shadow layers to your object, which saves time as you don’t have to manually enter multiple values to get the perfect shadow. Plus, you can get more intricate shadow values a bit more quickly.
Simply set the properties, preview the box-shadow, copy and paste the code in your project and you’re set!
Conclusion
We’ve looked at how to layer shadows, how to create neon shadows and transform them into highlights, and how to bring realism online with neumorphic shadows. You’re well on your way to becoming a shadow expert!
Practice makes perfect, so try styling some shadows yourself. See how many box-shadow layers you can add to an element. Try combining colors and see what works. Remember to test on as many devices as possible for optimal performance.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app or site. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.
Готовые тени:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
box-shadow — это CSS3 свойство, которое позволяет создавать эффект тени для,
практически, любого элемента веб страницы. Оно похоже на эффект Drop Shadows в Photoshop, с помощью этого
свойства
создается иллюзия глубины на 2-мерных страницах.
Синтаксис
Свойство принимает составное значение из пяти разных частей: горизонтальное смещение, вертикальное смещение,
размытие, растяжение, цвет тени. К тому же можно указать будет ли тень внешней или внутренней.
CSS
div {
box-shadow: offset-x offset-y blur spread color position;
}
В отличие от других свойств, каких как border, которые разбиты на подсвойства (border-width, border-style и
тд),
box shadow CSS стоит особняком. Соответственно, важен порядок, в котором вы записываете значения свойства.
Горизонтальное смещение (по оси X)
Первое значение offset-x — смещение тени по оси X. Положительное значение
сместит тень
вправо, а отрицательное — влево.
CSS
.box-1 { box-shadow: -15px 0 10px 0 rgba(0,0,0,0.2); }
.box-2 { box-shadow: 15px 0 10px 0 rgba(0,0,0,0.2); }
Вертикальное смещение (по оси Y)
Второе значение offset-y — смещение тени по оси Y. Положительное значение
сместит тень
вниз, а отрицательное — наверх.
CSS
.box-1 { box-shadow: 0 15px 10px 0 rgba(0,0,0,0.2); }
.box-2 { box-shadow: 0 -15px 10px 0 rgba(0,0,0,0.2); }
Размытие
Третье значение (blur) представляет собой радиус размытия тени, посмотрите как он работает на box
shadow
генераторе выше.
Значение 0 означает, что тень будет совсем не размыта, края и стороны будут абсолютно четкие. Чем
выше
значение, тем более мутную и размытую тень вы получите. Отрицательные значения не допускаются.
CSS
.box-1 { box-shadow: 0 5px 0 0 rgba(0,0,0,0.2); }
.box-2 { box-shadow: 0 5px 15px 0 rgba(0,0,0,0.2); }
.box-3 { box-shadow: 0 5px 30px 0 rgba(0,0,0,0.2); }
Растяжение
Четвертое значение (spread) представляет собой размер тени или дистанции от тени до элемента. При
положительном
значении тень увеличится, выйдет за пределы элемента. Отрицательное значение уменьшит и сожмет тень.
CSS
.box-1 { box-shadow: 0 0 5px 0 rgba(0,0,0,0.2); }
.box-2 { box-shadow: 0 0 5px 5px rgba(0,0,0,0.2); }
.box-3 { box-shadow: 0 0 5px -15px rgba(0,0,0,0.2); }
Цвет
Цвет тени может быть абсолютно любым и записан в разных форматах, доступных в CSS (HEX, RGB, RGBA и пр),
попробуйте
разные оттенки в css box shadow generator.
CSS
.box-1 { box-shadow: 0 10px 5px -5px #e6ecc1; }
.box-2 { box-shadow: 0 10px 5px -5px rgba(30, 129, 204, 0.2); }
Внешняя/внутренняя
Значение inset определяет положение тени. По умолчанию оно не указано, это означает, что тень будет
снаружи
элемента. Для того, чтобы тень была внутри элемента, необходимо в конце добавить ключевое слово inset.
CSS
.box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset; }
.box-2 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2); }
Несколько теней
В CSS тень блока может быть не одна. Чтобы добавить несколько теней, достаточно написать их в одном свойстве
через
запятую.
CSS
.box-1 {
box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset,
10px 10px 10px 2px rgba(34, 60, 80, 0.2);
}
Круглая тень
Тень может быть круглой, для этого достаточно добавить свойство border-radius
CSS
.box-1 {
box-shadow: 10px 10px 10px 0px rgba(34, 60, 80, 0.2);
border-radius: 50%;
}
Эффект увеличения с тенью
Используя свойства box-shadow и transform, можно создать иллюзию приближения и отдаления элемента от
пользователя.
CSS
.box-1 {
transform: scale(1);
box-shadow: 0 0 5px 5px rgba(34, 60, 80, 0.2);
transition: box-shadow 0.5s, transform 0.5s;
}
.box-1:hover {
ransform: scale(1.2);
box-shadow: 0 0 15px 7px rgba(34, 60, 80, 0.2);
transition: box-shadow 0.5s, transform 0.5s;
}
Эффект парения элемента с помощью box-shadow
Мы можем добавить тень к псевдоэлементу :after и создать тень ниже элемента. Тем самым создавая
иллюзию, что
элемент был поднят вверх, а потом упал.
CSS
.box-1 {
position: relative;
transform: translateY(0);
transition: transform 1s;
}
.box-1::after {
content: "";
display: block;
position: absolute;
bottom: -30px;
left: 50%;
height: 8px;
width: 100%;
box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4);
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.2);
transform: translate(-50%, 0);
transition: transform 1s;
}
.box-1:hover {
transform: translateY(-40px);
transition: transform 1s;
}
.box-1:hover::after {
transform: translate(-50%, 40px) scale(0.75);
transition: transform 1s;
}
Тень и свойство clip-path
Тень возможно сделать не только на элементах в виде блока или круга, но и на более сложных формах с
использованием
свойства clip-path. Правда свойство box-shadow при этом не сработает и
нам
придется заменить его другим. Приступим, создадим элемент box-1.
CSS
.box-1 {
clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%);
}
В CSS существует фильтр, который тоже делает CSS тень блока — drop-shadow(). Но у вас не
поучится использовать его непосредственно на элементе, так как clip-path просто отрежет эту тень. Поэтому
создаем
родительский блок и наложим тень на него.
HTML
<span class="box-1__wrapper">
<span class="box-1">
box-1
</span>
</span>
CSS
.box-1__wrapper {
filter: drop-shadow(-1px 6px 3px rgba(34, 60, 80, 0.2));
}
.box-1 {
clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%);
}