Apple никогда не перестает создавать ажиотаж, будь то устройства или линейка программного обеспечения. Что касается последнего, iOS 14 была феноменальной с точки зрения производительности. Кроме того, он принес большой объем настроек. Пользователи могут создавать свой домашний экран любым удобным для них способом. Виджеты под iOS 14 получили значительное обновление. Наряду с этим вы также можете изменить цвет виджета на iPhone и iPad работает на последней версии iOS 14 или iPadOS 14.
В этом руководстве я объясню, как вы можете настроить виджеты на своих устройствах с различными цветами. Это придаст ему эстетический вид, а также создаст ощущение уникальности. Мы воспользуемся приложением из магазина приложений для изменения цвета виджетов iPad или iPhone. Я упомянул все шаги, которые легко выполнить. Итак, перейдем к руководству.
Изменить цвет виджета на iOS 14
Запись
Вместо простого виджета вы также можете установить фон виджета, используя любую фотографию по вашему выбору с вашего iPhone / iPad. Информация о виджете будет отображаться поверх фонового изображения.
Добавление красочного виджета на главный экран
Теперь, когда мы закончили настройку цвета, темы и фона нашего виджета, давайте установим виджет на домашний экран нашего iPhone и iPad.
Это приложение потрясающее, если мы говорим о возможностях настройки цвета и тем оформления. Однако на данный момент он поддерживает только один тип виджета, который включает дату, время и уровень заряда батареи. Я бы хотел, чтобы в будущем он поддерживал более инновационные стили виджетов и предлагал большее разнообразие компонентов виджетов.
Это все о том, как изменить цвет виджета в iOS 14 и iPadOS 14. Попробуйте, если вам нравится настраивать внешний вид своих устройств.
Другие полезные руководства
- Как установить Google Chrome в качестве браузера по умолчанию на iOS 14
- Советы по использованию простоя во время экранного времени на iPhone и iPad
Сваям — профессиональный технический блоггер со степенью магистра компьютерных приложений, а также имеет опыт разработки под Android. Он убежденный поклонник Stock Android OS. Помимо технических блогов, он любит игры, путешествовать и играть на гитаре.
Изменить цвет виджета часов Android
Когда дело доходит до темы вашего устройства Android, важнее всего мелочи. Независимо от того, настраиваете ли вы кнопки навигации или меняете цвет системных меню, ни одна тема не будет завершена, пока даже самый маленький элемент не будет соответствовать остальной вашей цветовой палитре.
В качестве основного предмета виджет часов по умолчанию для Android часто остается незамеченным в этом отношении. Но разработчик Beat_Slayer наконец-то проявил некоторую любовь к своему последнему модулю Xposed, который позволяет оформить виджет аналоговых или цифровых часов Android практически в любом цвете, который только можно себе представить.
Требования
- Устройство с рутом и установленным пользовательским ПЗУ на Android или AOSP
- Xposed Framework установлен
- Неизвестные источники включены
Шаг 1: Установите цветной виджет часов
Чтобы начать, голова к Скачать раздел вашего приложения Xposed Installer и поиска Цветной Виджет Часов, затем нажмите на первый результат.
Отсюда проведите до Версии затем нажмите кнопку «Скачать» рядом с самой последней записью.
Меню установщика Android должно появиться в течение нескольких секунд, поэтому нажмите «Установить» здесь.
Когда все будет готово, вы получите уведомление от Xposed о том, что модуль еще не активирован и необходима перезагрузка. Нажмите кнопку «Активировать и перезагрузить» в этом уведомлении, чтобы выполнить оба требования одновременно.
Шаг 2: Выберите ваш собственный цвет часов
Когда вы вернетесь, откройте приложение «Цветные часы», которое вы теперь найдете в своем ящике.
Отсюда вы заметите, что есть три различных аспекта виджета часов, которые вы можете настроить: цифровой виджет часов, аналоговая версия и часть будильника цифрового виджета.
Выберите аспект, который вы хотите добавить в тему, тогда вы увидите полноцветный палитру цветов RGB. Используйте это меню, чтобы найти идеальный цвет, затем нажмите на цвет предварительного просмотра в правом нижнем углу этого всплывающего окна, чтобы применить изменения.
Вы можете повторить этот процесс для других типов виджетов или элементов, и если вы увлекаетесь, всегда есть опция «Сбросить цвета». Кроме того, вы можете скрыть Цветной виджет часов из ящика приложения, включив опцию «Скрыть модуль».
Шаг 3: перезагрузитесь, чтобы увидеть ваши изменения
Когда вы настроите все по своему вкусу, перезагрузите устройство, чтобы изменения вступили в силу. Когда вы вернетесь назад, ваш виджет часов теперь будет идеального цвета.
То же самое происходит, если вы решили изменить цвет другого типа виджета, поэтому оба аналога а также виджеты цифровых часов могут быть тематическими.
Ваша тема Android абсолютно идеально сейчас, или есть какие-то мелкие элементы, которые еще нужно настроить? Дайте нам знать в разделе комментариев ниже или напишите нам на Facebook, Google+ или Twitter.
Как изменить цвет виджета на iOS 14
Apple никогда не перестает создавать ажиотаж, будь то устройства или линейка программного обеспечения. Что касается последнего, iOS 14 была феноменальной с точки зрения производительности. Кроме того, он принес большой объем настроек. Пользователи могут создавать свой домашний экран любым удобным для них способом. Виджеты под iOS 14 получили значительное обновление. Наряду с этим вы также можете изменить цвет виджета на iPhone и iPad работает на последней версии iOS 14 или iPadOS 14.
В этом руководстве я объясню, как вы можете настроить виджеты на своих устройствах с различными цветами. Это придаст ему эстетический вид, а также создаст ощущение уникальности. Мы воспользуемся приложением из магазина приложений для изменения цвета виджетов iPad или iPhone. Я упомянул все шаги, которые легко выполнить. Итак, перейдем к руководству.
Изменить цвет виджета на iOS 14
Вместо простого виджета вы также можете установить фон виджета, используя любую фотографию по вашему выбору с вашего iPhone / iPad. Информация о виджете будет отображаться поверх фонового изображения.
Добавление красочного виджета на главный экран
Теперь, когда мы закончили настройку цвета, темы и фона нашего виджета, давайте установим виджет на домашний экран нашего iPhone и iPad.
Это приложение потрясающее, если мы говорим о возможностях настройки цвета и тем оформления. Однако на данный момент он поддерживает только один тип виджета, который включает дату, время и уровень заряда батареи. Я бы хотел, чтобы в будущем он поддерживал более инновационные стили виджетов и предлагал большее разнообразие компонентов виджетов.
Это все о том, как изменить цвет виджета в iOS 14 и iPadOS 14. Попробуйте, если вам нравится настраивать внешний вид своих устройств.
Другие полезные руководства
- Как установить Google Chrome в качестве браузера по умолчанию на iOS 14
- Советы по использованию простоя во время экранного времени на iPhone и iPad
Сваям — профессиональный технический блоггер со степенью магистра компьютерных приложений, а также имеет опыт разработки под Android. Он убежденный поклонник Stock Android OS. Помимо технических блогов, он любит игры, путешествовать и играть на гитаре.
Расширяем функционал виджета — меняем цвет и размер — Виджеты (компоненты) в Qt5.
Сегодня мы расширим функционал виджета, созданного в предыдущей статье . Мы добавим новый конструктор, чтобы предоставить возможность менять цвет выключенной лампочки.
Так же мы реализуем механизм смены размера виджета.
Мы будем использовать проект из предыдущей статьи .
Подготовка формы
Для начала очистим конструктор главной формы от лишнего кода и удалим все слоты:
Устанавливаем цвет отключенной лампы
Допустим, нам нужно, чтобы во включенном состоянии лампочка горела зеленым, а в выключенном – красным.
Добавим в класс приватное поле
И методы для него
Добавим конструктор для установки цвета и внесем изменения в остальные конструкторы:
Внесем изменения в метод paintEvent() :
Внесем изменения в конструктор формы, для простоты добавим еще одну лампочку. Первая будет во включенном состоянии, вторая в выключенном.
Основное по изменению виджета
Большинство виджетов в сайдбаре WordPress как правило выглядят одинаково. Было бы замечательно, если бы все ваши виджеты были одинаково важны, однако дело в том, что некоторые виджеты важнее других для развития сайта. Например, виджет подписки на рассылку конечно же более важен, нежели виджет с архивами материалов сайта. Было бы неплохо, если бы вы могли с легкостью «раскрасить» важные виджеты в другие цвета оформления? В этой статье мы покажем вам как применить произвольные стили к виджетам WordPress.
Используем Плагин Для Добавления Произвольных Стилей К Виджетам WordPress
Первым делом вам необходимо установить и активировать плагин Widget CSS Classes. После активации просто переходим в раздел Внешний вид » Виджеты административной панели сайта и кликаем на любой виджет в сайдбаре, чтобы его раскрыть.
Вы заметите новое поле CSS Class внизу ваших виджетов, и теперь вы с легкостью сможете определять CSS классы для каждого виджета. Например, мы добавили класс subscribe к нашему виджету с подписной формой.
Теперь вы можете перейти к файлу таблицы стилей вашей темы и добавить ваши правила в него. Например, вот так:
2 |
background-color: #858585; |
Вы можете добавлять любой произвольный CSS какой пожелаете, будь то фон, изменение границ, использование различных цветов и т.д.
Вручную Добавляем Произвольные Стили К Виджетам WordPress
Если же вы не хотите использовать плагин, то можете вручную добавить собственные стили к вашим WordPress виджетам. По-умолчанию, WordPress добавляет CSS классы к различным элементам, включая виджеты.
Каждый виджет в вашем сайдбаре имеет нумерованный класс виджета. Например, widget-1, widget-2, widget-3 и т.д. Используя инструмент Google Chrome под названием Инспектор элементов, вы можете определить CSS класс нужного виджета, который собираетесь настраивать.
Как видно из скриншота выше, у виджета, который мы собираемся настраивать, указан класс widget-2, по-умолчанию добавленный WordPress. Теперь переходим к файлу таблицы стилей вашей темы и добавляем собственные правила для стилей.
2 |
background-color: #858585; |
5 |
.widget-2 .widget-title { |
Вот и все. Надеемся, что эта статья помогла вам добавить произвольные стили к виджетам WordPress. Экспериментируйте с CSS и различными цветами. Используйте A/B тестирование для того, чтобы выяснить, какие цветовые схемы наиболее подходят для вашего сайта, и для повышения конверсии в частности.
Сегодня мы расширим функционал виджета, созданного в предыдущей статье. Мы добавим новый конструктор, чтобы предоставить возможность менять цвет выключенной лампочки.
Так же мы реализуем механизм смены размера виджета.
Мы будем использовать проект из предыдущей статьи.
Подготовка формы
Для начала очистим конструктор главной формы от лишнего кода и удалим все слоты:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QVBoxLayout *vlay = new QVBoxLayout();
QHBoxLayout *hlay1 = new QHBoxLayout();
lamp = new QLampWidget();
hlay1->addWidget(lamp);
vlay->addLayout(hlay1);
hlay1->addStretch(1);
vlay->addStretch(1);
ui->centralwidget->setLayout(vlay);
}Устанавливаем цвет отключенной лампы
Допустим, нам нужно, чтобы во включенном состоянии лампочка горела зеленым, а в выключенном – красным.
Добавим в класс приватное поле
QString offcolor;И методы для него
QString QLampWidget::getOffcolor() const
{
return offcolor;
}
void QLampWidget::setOffcolor(const QString &value)
{
offcolor = value;
}Добавим конструктор для установки цвета и внесем изменения в остальные конструкторы:
QLampWidget::QLampWidget(QWidget *parent)
{
this->setParent(parent);
this->setFixedWidth(32);
this->setFixedHeight(32);
this->setStatus(QLampWidget::on);
this->color = "#f00";
this->offColor = "#808080";
}
QLampWidget::QLampWidget()
{
this->setFixedWidth(32);
this->setFixedHeight(32);
this->setStatus(QLampWidget::on);
this->color = "#f00";
this->offColor = "#808080";
}
QLampWidget::QLampWidget(QString color)
{
this->setFixedWidth(32);
this->setFixedHeight(32);
this->color = color;
this->setStatus(QLampWidget::on);
this->offColor = "#808080";
}
QLampWidget::QLampWidget(QString color, int status)
{
this->setFixedWidth(32);
this->setFixedHeight(32);
this->color = color;
this->setStatus(status);
this->offColor = "#808080";
}
QLampWidget::QLampWidget(QString color, QString offcolor, int status)
{
this->setFixedWidth(32);
this->setFixedHeight(32);
this->color = color;
this->offColor = offcolor;
this->setStatus(status);
}Внесем изменения в метод paintEvent():
QString offColor = this->offColor;
QColor mainColorOff = QColor(offColor);
QColor subColorOff = QColor(offColor);
subColorOff.setHsl(0,100,95,0);
QLinearGradient linearGrad(QPointF(4, 4), QPointF(28, 28));
if (this->getStatus()==QLampWidget::on)
{
linearGrad.setColorAt(0, subColorOn);
linearGrad.setColorAt(1, mainColorOn);
} else {
linearGrad.setColorAt(0, subColorOff);
linearGrad.setColorAt(1, mainColorOff);
}
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(QColor("#f00"), 0.1));
painter.setBrush(linearGrad);
painter.drawEllipse(QRectF(4,4,24,24));
}Внесем изменения в конструктор формы, для простоты добавим еще одну лампочку. Первая будет во включенном состоянии, вторая в выключенном.
Запустим

Как видите включенная лампочка зеленая, выключенная – красная.
Устанавливаем размер лампочки
До сих пор у нашей лампочки был фиксированный размер, давайте добавим функционал, который, позволит нам задавать размер виджета.
Добавим метод класса для установки размера:
void QLampWidget::setSize(int width, int height)
{
this->setFixedWidth(width);
this->setFixedHeight(height);
}Добавим новый конструктор:
QLampWidget::QLampWidget(QString color, QString offcolor, int status, int wwidth, int wheight)
{
this->color = color;
this->offColor = offcolor;
this->setStatus(status);
this->setSize(wwidth, wheight);
}Изменим код в конструкторе формы:
QVBoxLayout *vlay = new QVBoxLayout();
QHBoxLayout *hlay1 = new QHBoxLayout();
lamp = new QLampWidget("#557d00","#F00",QLampWidget::on, 32, 32);
hlay1->addWidget(lamp);
lamp2 = new QLampWidget("#557d00","#F00",QLampWidget::off, 64, 64);
hlay1->addWidget(lamp2);
vlay->addLayout(hlay1);
hlay1->addStretch(1);
vlay->addStretch(1);
ui->centralwidget->setLayout(vlay);Изменим метод paintEvent():
void QLampWidget::paintEvent(QPaintEvent *event)
{
QString onColor = this->color;
QColor mainColorOn = QColor(onColor);
QColor subColorOn = QColor(onColor);
subColorOn.setHsl(0,100,95,0);
QString aoffColor = this->offColor;
QColor mainColorOff = QColor(aoffColor);
QColor subColorOff = QColor(aoffColor);
subColorOff.setHsl(0,100,95,0);
QLinearGradient linearGrad(QPointF(4, 4), QPointF(this->width()-4, this->height()-4));
if (this->getStatus()==QLampWidget::on)
{
linearGrad.setColorAt(0, subColorOn);
linearGrad.setColorAt(1, mainColorOn);
} else {
linearGrad.setColorAt(0, subColorOff);
linearGrad.setColorAt(1, mainColorOff);
}
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(QColor("#f00"), 0.1));
painter.setBrush(linearGrad);
painter.drawEllipse(QRectF(4,4,this->width()-8,this->height()-8));
}Запустим:
Заключение
Сегодня мы доработали наш виджет. Добавили возможность выбирать цвет лампочки, когда она выключена.
Добавили возможность изменения размера лампочки.
В следующей статье мы рассмотрим механизм взаимодействия с виджетом с помощью мыши — одинарный и двойной щелчок.
Скачать исходный код проекта вы можете с Github.
Material You и его набор доступных цветовых вариантов-одна из лучших особенностей Android 12, но все это не имеет значения, если вы не знаете, как изменить эти цвета.
К счастью, процесс недолгий, и изменить цвета Материала проще, чем вы думаете. Тем не менее, если вы не знаете, как это сделать, это удобное руководство проведет вас через все шаги. Имейте в виду, что на данный момент только несколько устройств имеют доступ к Android 12.
Это включает в себя Pixel 6 и Pixel 6 Pro, а также все текущие устройства Pixel из серии Pixel 3 и выше. Для бета-сборок есть несколько других, включая ASUS ZenFone 8 . Даже если у вас еще нет Android 12, это руководство все равно может быть полезно, когда ваш телефон наконец обновится.
Реклама
Если вы хотите изменить цвета, чтобы придать теме вашего телефона более индивидуальный вид, выполните следующие действия.
Перейдите на главный экран


Для начала вам нужно убедиться, что вы находитесь на главном экране телефона. Здесь вы получите доступ к главному меню этой функции.
Реклама
Нажмите и удерживайте на главном экране


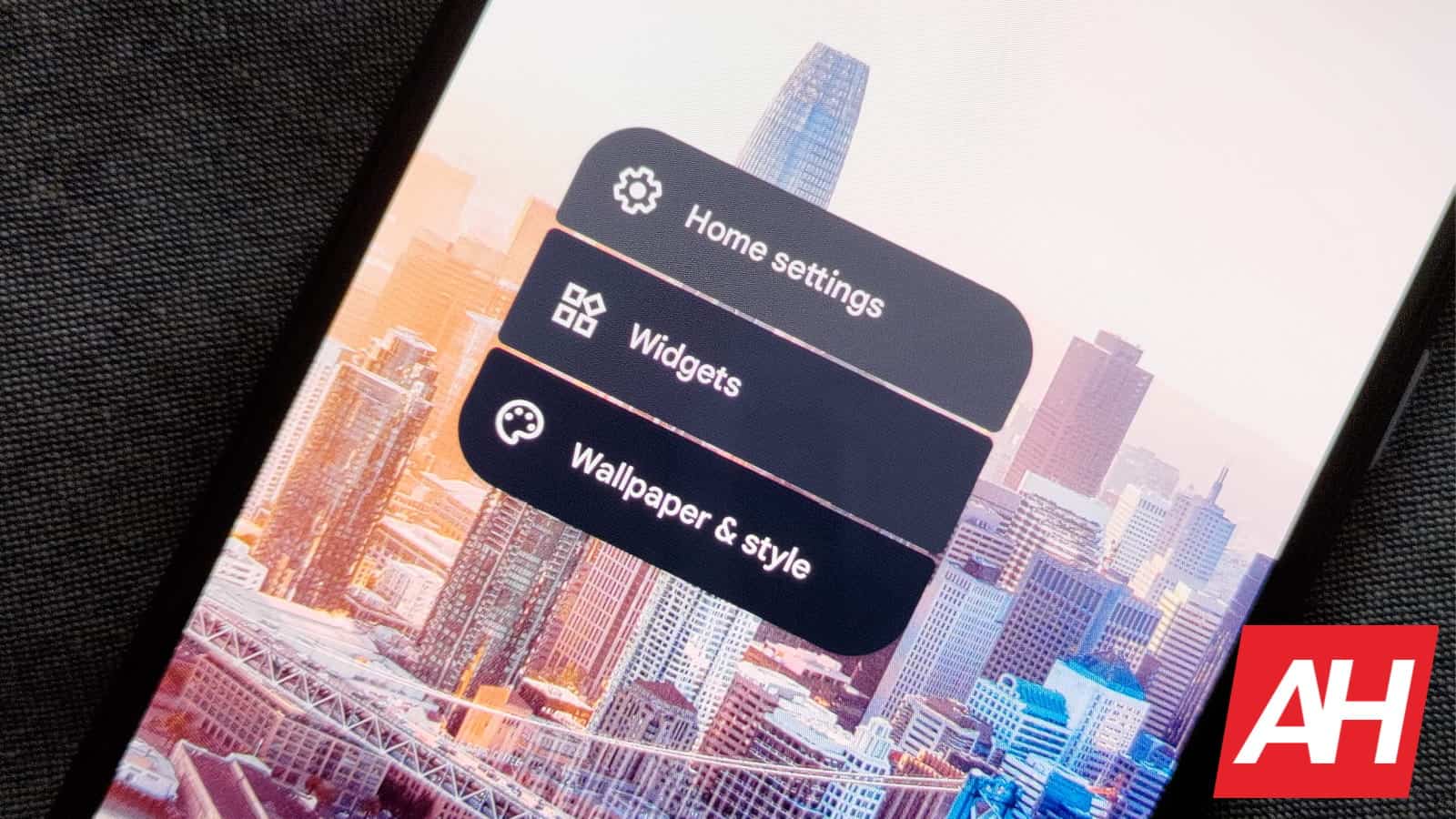
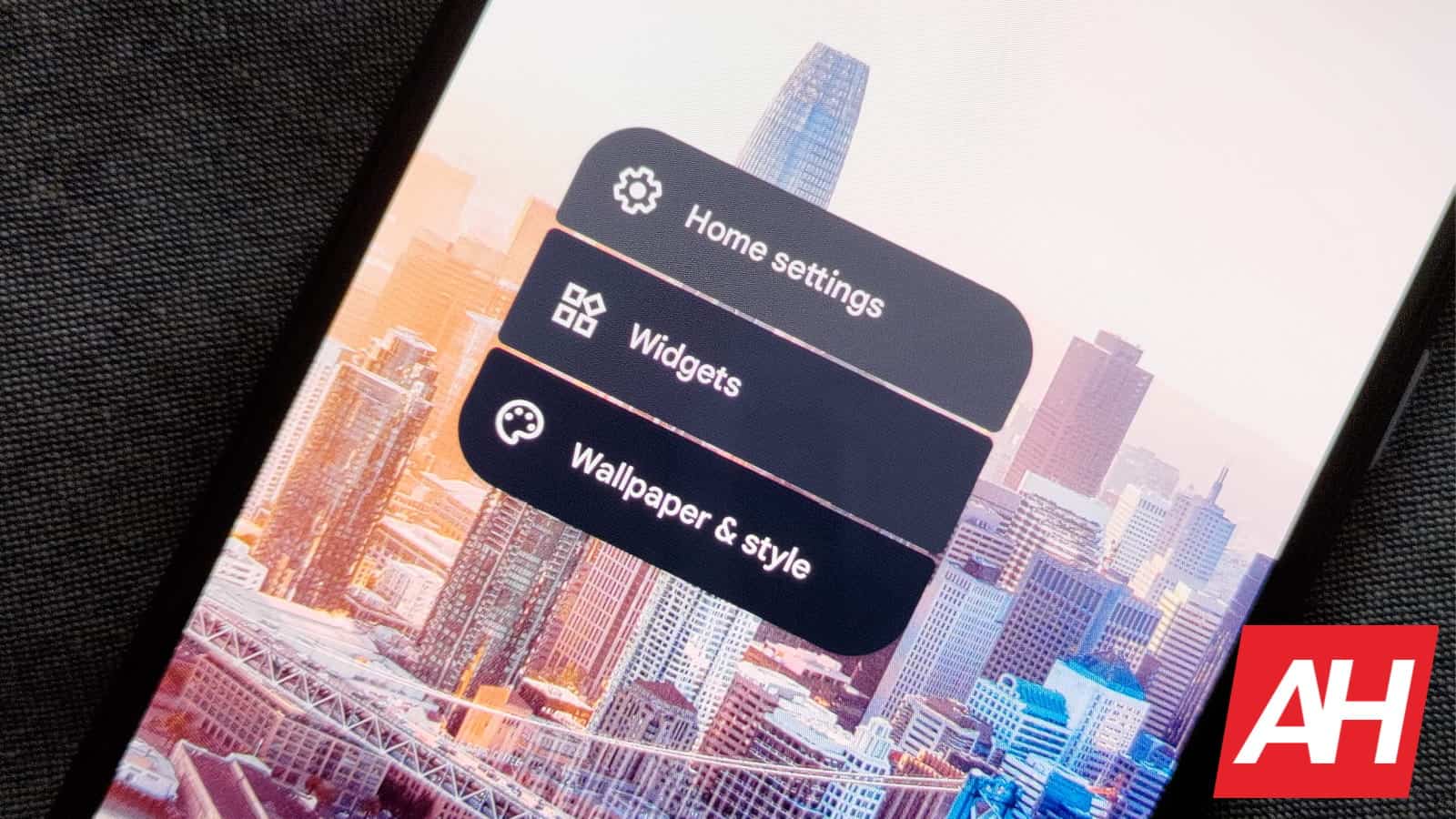
Вы можете долго нажимать на рабочий стол практически в любом месте. Пока это «где угодно»-это открытое пространство, в котором нет виджетов или ярлыков приложений. Как только вы это сделаете, появится небольшое меню с несколькими опциями.
Вы должны увидеть домашние настройки, виджеты, обои и стиль. Нажмите на обои и стиль, чтобы двигаться дальше.
Реклама
Выберите один из цветов обоев или основных цветов
У вас есть два набора вариантов цвета материала. Здесь на выбор. Цвета обоев, которые в основном выбирают цвета из обоев, которые вы применили. А затем использует эти цвета, чтобы дать вам довольно близкое приближение к цветам, подходящим для темы вашего телефона.
Другой вариант-базовые цвета, которые представляют собой статический набор из четырех цветов на выбор. Они не меняются динамически в зависимости от ваших обоев. Поэтому, если вы хотите, чтобы цвета темы всегда были одинаковыми, выберите этот вариант.
Все цвета имеют более приглушенный, почти пастельный оттенок. И они не всегда будут совпадать так хорошо, как вы думаете. Как вы можете видеть из четырех скриншотов в галерее выше. Стоит отметить, что здесь вы также можете изменить обои. Поэтому, если вы хотите, чтобы динамически изменяющиеся цвета лучше сочетались друг с другом, сначала выберите новые обои. Затем вернитесь, чтобы выбрать свою цветовую палитру.
Реклама
Виджеты будут динамически менять цвет в зависимости от своего размера
Изменение цвета материала изменит цвет различных элементов пользовательского интерфейса. В тени уведомлений, и в меню, и в настройках, и даже на клавиатуре Google. Но они также изменяют цвет виджетов.
Они даже будут динамически изменяться на экране, когда вы изменяете размер виджетов, чтобы они соответствовали идеальному месту. Вы можете подумать, что хотите видеть виджет где-нибудь на экране, но понимаете, что вам не нравятся цвета, выбранные для него после его размещения. Изменение размера виджета покажет, что цвета меняются в реальном времени в зависимости от области экрана, в которой он находится, и цветов, которые Материал, который вы извлекаете из этого раздела обоев.
Итак, если вы собираетесь использовать виджет, поместите его на экран, а затем немного переместите. Измените его размер и посмотрите, что вам больше нравится. Вот и все. Изменить цвета Material You в Android 12 не сложнее.
Реклама
В редакторе страницы есть инструменты позволяющие быстро изменить шрифт или цвет у секций и виджетов на всей странице целиком. Расположены они над панелью виджеты в кнопке «Страница».
Содержание
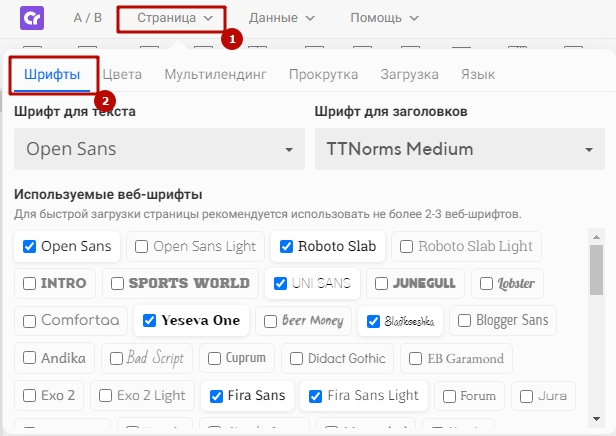
Шрифт
Шрифт делится на две категории, для заголовков и для простого текста. Присутствует возможность включить или выключить дополнительные шрифты, которые затем можно будет выбрать в глобальных настройках или задать только определенному тексту на странице.
Вот, что происходит с текстом, при переключении шрифта в глобальных настойках.
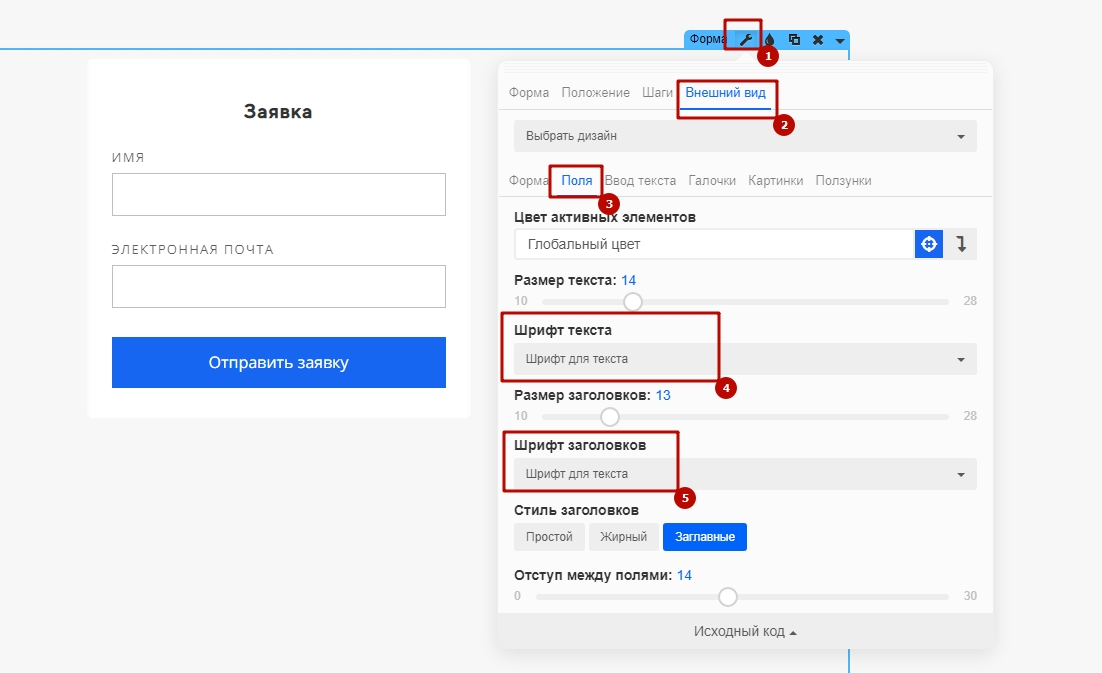
Чтобы настроить быстрое изменение текста на странице нужно, чтобы в настройках виджетов был выбран тип шрифта, для заголовка или для простого текста.
Заметка: У части виджетов в настройках может отсутствовать возможность изменить шрифт, но изменить его можно. Для этого просто измените глобальный шрифт для текста.
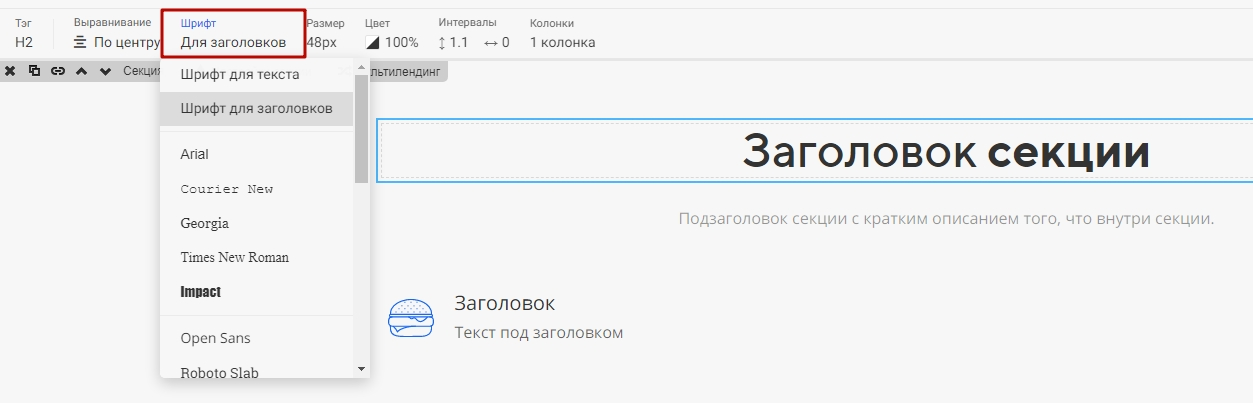
Изменение шрифта
Для изменения шрифта у текстовых виджетов необходимо навести курсор мышки на текст и нажать левую клавишу. После этого появится меню в верхней части редактора:
Чтобы указать для части текста шрифт отличный от глобального, нужно выделить нужный участок текста и выбрать шрифт в выпадающем меню.
Заметка: если указать в настройках виджетов «Текст» шрифт отличный от глобального, установить в нем снова глобальные не получится через настройки. Нужно будет или удалить текущий виджет и добавить на его место новый или удалить стили определенного шрифта из исходного кода.
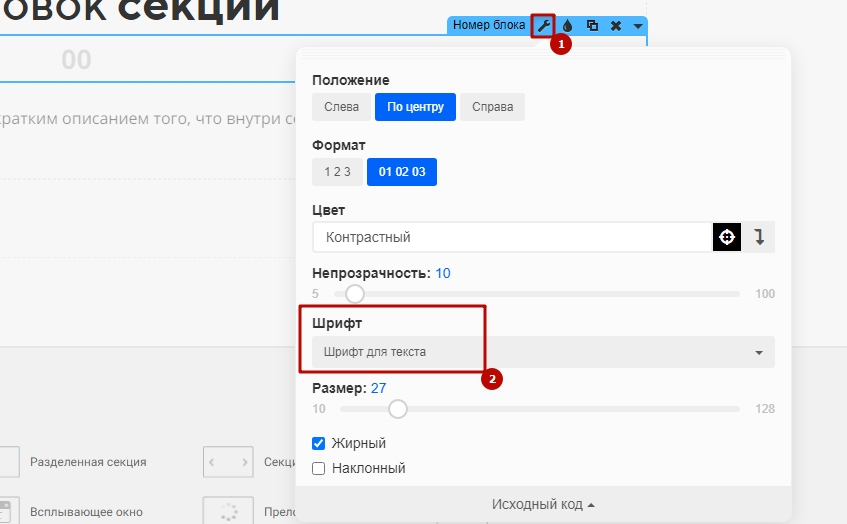
Для виджета «Номер блока»
Здесь же можно указать определенный шрифт, прокрутив список.
Для виджета «Форма»
Здесь же можно указать определенный шрифт, прокрутив список.
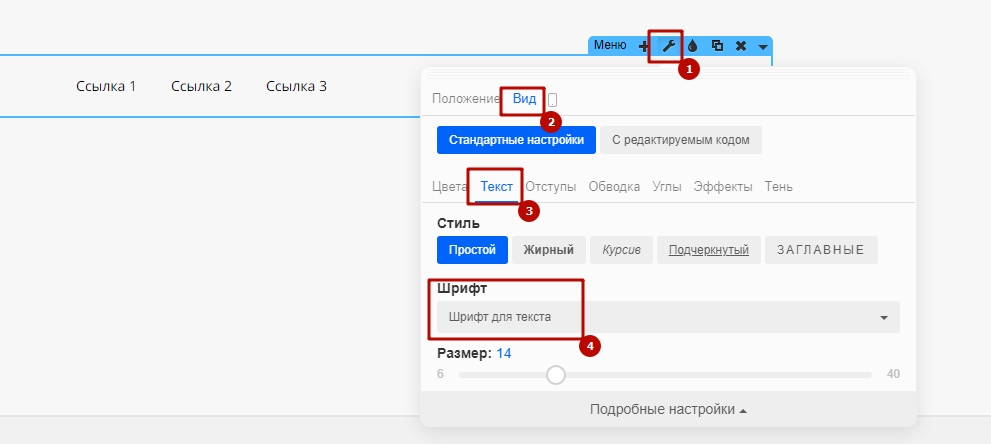
Для виджетов «Кнопка», «Меню»
Цвет
Цвет в отличии от шрифта не делится на две категории. Вы можете добавить столько цветов, сколько вам нужно, а затем просто изменить его в глобальных настройках и он тут же изменится на всей странице там, где он используется.
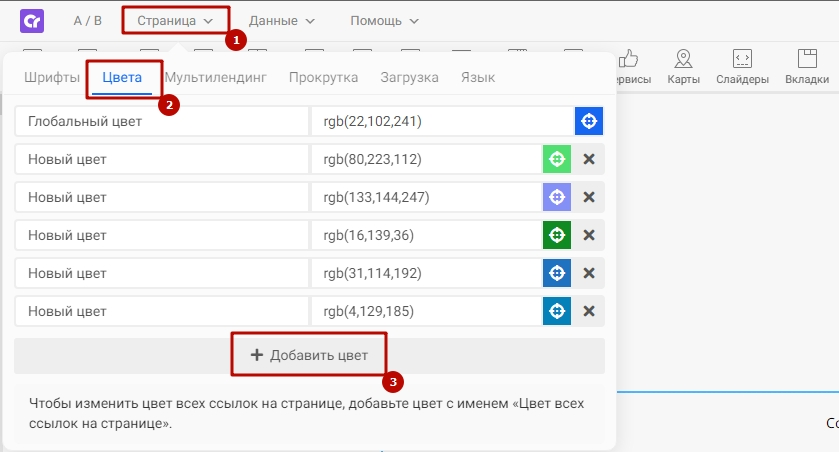
Список глобальных цветов задается в разделе Страница — Цвета.
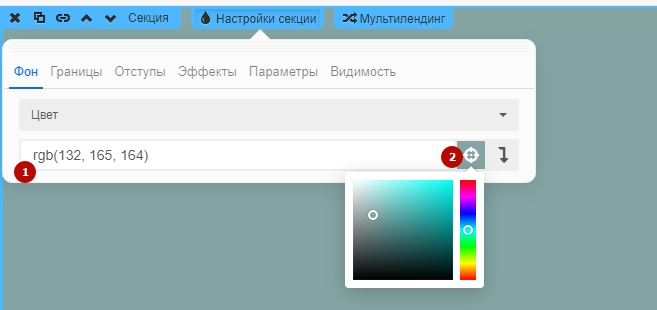
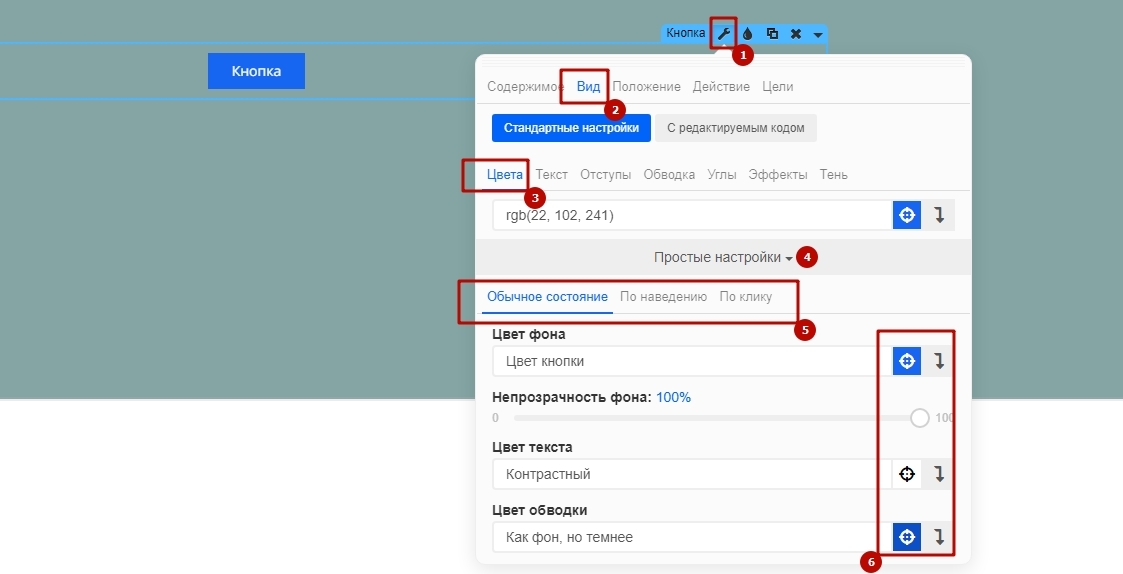
Чтобы установить глобальный цвет в фоне секции, фоне виджета нужно открыть настройки расположенные в кнопке «капелька» и перейти в раздел «Фон» и любой из пунктов, в котором присутствует пункт «Цвет», а затем нажать на кнопку в виде глобуса.
Чтобы задать произвольный цвет, необходимо нажать на кнопку, в которой уже показан выбранный цвет или ввести его вручную в формате rgb.
2. Здесь можно передвигать ползунок
Цвет для кнопок
Установка глобального цвета для кнопок или других виджетов как правило производится в настройках гаечного ключа. Изменить цвет можно везде, где есть данные настройки.
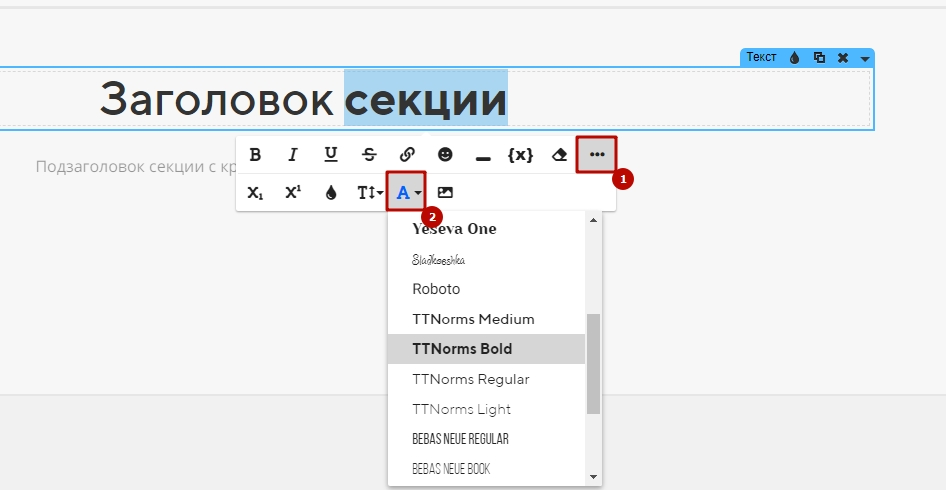
Цвета для “Текстовых виджетов”
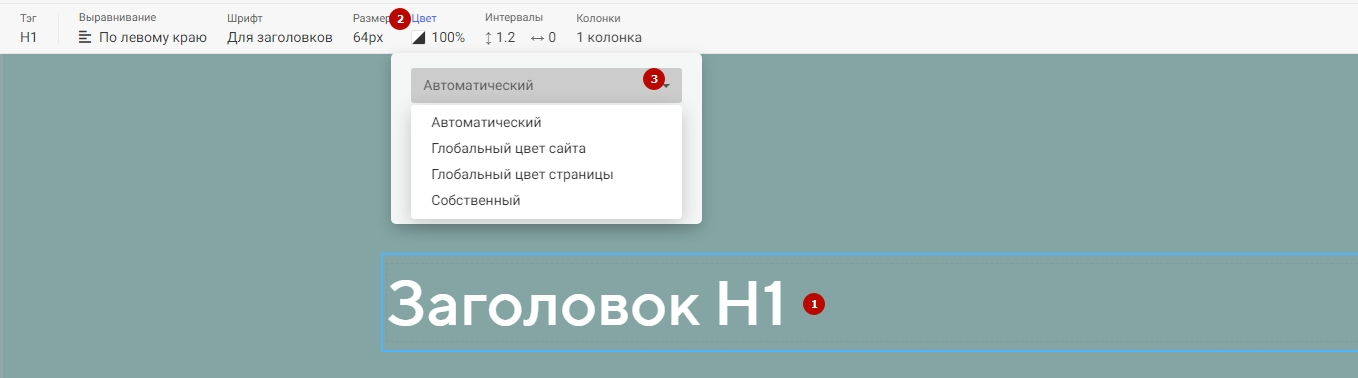
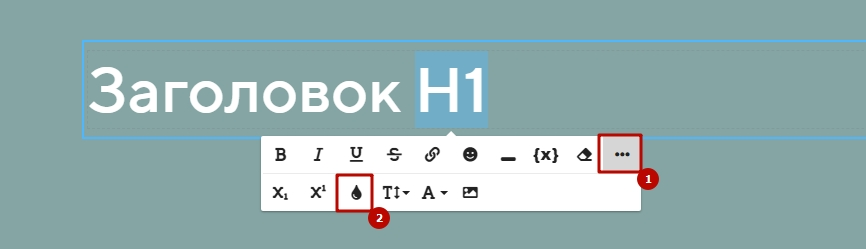
При редактировании текста в виджете «Текст» можно изменить цвет через верхнюю панель
Отдельные слова можно перекрасить через всплывающее меню
Или вы можете указать его вручную открыв исходный код текста и изменив установленный в нем цвет на свой.
- Если у вас уже есть код цвета в другом формате — конвертировать его в rgb можно здесь.
- Если вы хотите узнать какой цвет показан на картинке — можно использовать «Цифровой колориметр» на macOS или программу ColorMania для Windows.
I’m having trouble changing the color of a simple widget in Kivy.
I can set the color when I create the widget, but I can’t change it afterwards.
Here is the simple layout definition file circletest.kv. It defines a circle where the color (actually just the r, from rgba), position and size are all linked to variables in the widget class.
#:kivy 1.4.1
<CircleWidget>:
canvas:
Color:
rgba: self.r,1,1,1
Ellipse:
pos: self.pos
size: self.size
Here’s the application circletest.py. It creates and displays the simple widget. The color and position are successfully set when the object is created. When the widget is clicked the widget can change it’s own position, but when I try to change the color nothing happens.
import kivy
kivy.require('1.4.1')
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.widget import Widget
Builder.load_file('circletest.kv')
class CircleWidget(Widget):
def __init__(s, **kwargs):
s.size= [50,50]
s.pos = [100,50]
s.r = 0
super(CircleWidget, s).__init__(**kwargs)
def on_touch_down(s, touch):
if s.collide_point(touch.x,touch.y):
s.pos = [s.pos[1],s.pos[0]] # This works
s.r = 1.0 # <---- This does nothing!
class TestApp(App):
def build(s):
parent = Widget()
w = CircleWidget()
parent.add_widget(w)
return parent
if __name__ == '__main__':
TestApp().run()
Can anyone see the problem?
UPDATE
Still not sure what the answer to this question is, but I do have a work around:
In the .kv file I pointed the color to a variable in my object. Works for extracting the initial color:
Color:
rgba: self.col
When I want to change the color from the .py file I loop through all the instructions in the canvas and modify the first one of type «Color». Obviously this is a hack, and won’t work on widgets with more than one Color: property:
for i in s.canvas.get_group(None):
if type(i) is Color:
i.r, i.g, i.b, i.a = v
break
I wrapped that all up in a property so it’s neat to use:
class CircleWidget(Widget):
def get_col(s):
return s._col
def set_col(s,v):
for i in s.canvas.get_group(None):
if type(i) is Color:
i.r, i.g, i.b, i.a = v
break
s._col = v
col = property(get_col, set_col)
def __init__(s, **kwargs):
s.size= [50,50]
s.pos = [100,50]
s._col = (1,1,0,1)
super(CircleWidget, s).__init__(**kwargs)
def on_touch_down(s, touch):
if s.collide_point(touch.x,touch.y):
s.col = (s.col[::-1]) # Set to some other color
Seems to work for now. Please let me know if you know a better way of doing this. I’m sure there must be a simpler way, and that I’m missing something obvious!
I’m having trouble changing the color of a simple widget in Kivy.
I can set the color when I create the widget, but I can’t change it afterwards.
Here is the simple layout definition file circletest.kv. It defines a circle where the color (actually just the r, from rgba), position and size are all linked to variables in the widget class.
#:kivy 1.4.1
<CircleWidget>:
canvas:
Color:
rgba: self.r,1,1,1
Ellipse:
pos: self.pos
size: self.size
Here’s the application circletest.py. It creates and displays the simple widget. The color and position are successfully set when the object is created. When the widget is clicked the widget can change it’s own position, but when I try to change the color nothing happens.
import kivy
kivy.require('1.4.1')
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.widget import Widget
Builder.load_file('circletest.kv')
class CircleWidget(Widget):
def __init__(s, **kwargs):
s.size= [50,50]
s.pos = [100,50]
s.r = 0
super(CircleWidget, s).__init__(**kwargs)
def on_touch_down(s, touch):
if s.collide_point(touch.x,touch.y):
s.pos = [s.pos[1],s.pos[0]] # This works
s.r = 1.0 # <---- This does nothing!
class TestApp(App):
def build(s):
parent = Widget()
w = CircleWidget()
parent.add_widget(w)
return parent
if __name__ == '__main__':
TestApp().run()
Can anyone see the problem?
UPDATE
Still not sure what the answer to this question is, but I do have a work around:
In the .kv file I pointed the color to a variable in my object. Works for extracting the initial color:
Color:
rgba: self.col
When I want to change the color from the .py file I loop through all the instructions in the canvas and modify the first one of type «Color». Obviously this is a hack, and won’t work on widgets with more than one Color: property:
for i in s.canvas.get_group(None):
if type(i) is Color:
i.r, i.g, i.b, i.a = v
break
I wrapped that all up in a property so it’s neat to use:
class CircleWidget(Widget):
def get_col(s):
return s._col
def set_col(s,v):
for i in s.canvas.get_group(None):
if type(i) is Color:
i.r, i.g, i.b, i.a = v
break
s._col = v
col = property(get_col, set_col)
def __init__(s, **kwargs):
s.size= [50,50]
s.pos = [100,50]
s._col = (1,1,0,1)
super(CircleWidget, s).__init__(**kwargs)
def on_touch_down(s, touch):
if s.collide_point(touch.x,touch.y):
s.col = (s.col[::-1]) # Set to some other color
Seems to work for now. Please let me know if you know a better way of doing this. I’m sure there must be a simpler way, and that I’m missing something obvious!
На чтение 3 мин. Просмотров 421 Опубликовано 04.05.2021
Когда дело доходит до тематики вашего Android-устройства, важнее всего мелочи. Независимо от того, настраиваете ли вы кнопки навигации или меняете цвет системных меню, ни одна тема не будет завершена до тех пор, пока даже самый маленький элемент не будет соответствовать остальной части вашей цветовой палитры.
В качестве основного продукта используются часы Android по умолчанию. виджет часто остается незамеченным в этом плане. Но разработчик Beat_Slayer, наконец, проявил некоторую любовь к своему последнему модулю Xposed, который позволяет вам оформить виджет аналоговых или цифровых часов Android практически любым цветом, который только можно вообразить.
Содержание
- Требования
- Шаг 1. Установите виджет цветных часов
- Шаг 2 : Выберите свой собственный цвет часов
- Шаг 3. Перезагрузитесь, чтобы увидеть ваши изменения
Требования
- Устройство с рутированным доступом с установленным стандартным ПЗУ Android или AOSP
- Xposed Платформа установлена
- Неизвестные источники включены
Шаг 1. Установите виджет цветных часов
Для начала перейдите в раздел Загрузить вашего приложения Xposed Installer и выполните поиск Цветной виджет часов , затем коснитесь первого результата.


Отсюда перейдите на вкладку Версии , затем нажмите кнопку «Загрузить» рядом с самой последней записью.

Установщик Android меню должно появиться в течение нескольких секунд, поэтому нажмите «Установить» здесь.


Когда это будет завершено, вы получите уведомление от Xposed, в котором сообщается, что модуль еще не активирован и требуется перезагрузка. Нажмите кнопку «Активировать и перезагрузить» в этом уведомлении, чтобы выполнить оба требования одновременно.


Шаг 2 : Выберите свой собственный цвет часов
Когда вы вернетесь, откройте приложение «Цветной виджет часов», которое вы теперь найдете в панели приложений.


Отсюда вы заметите, что существует 3 различных аспекта виджета часов, которые вы можете тематизировать: виджет цифровых часов, аналоговая версия и часть цифрового будильника. виджет.
Выберите аспект, который вы хотите тематизировать, после чего вы увидите палитру цветов с полным RGB. Используйте это меню, чтобы найти идеальный цвет, затем коснитесь цвета предварительного просмотра в правом нижнем углу этого всплывающего окна, чтобы применить изменения.


Вы можете повторить этот процесс для других типов или элементов виджетов, а если вы увлечетесь, всегда есть опция «Сбросить цвета». Кроме того, вы можете скрыть цветной виджет часов из панели приложений, включив опцию «Скрыть модуль».


Шаг 3. Перезагрузитесь, чтобы увидеть ваши изменения
Когда у вас все настроено по своему вкусу, перезагрузите устройство, чтобы изменения вступят в силу. Когда вы вернетесь, ваш виджет часов станет идеального цвета.


То же самое происходит, если вы решили изменить цвет другой тип виджета, поэтому виджеты аналоговых и цифровых часов могут быть тематическими.


Совершенно ли ваша тема Android идеальна? сейчас, или есть какие-то мелкие элементы, которые еще нужно настроить? Дайте нам знать в разделе комментариев ниже или напишите нам в Facebook, Google+ или Twitter.
Обеспечьте безопасность вашего соединения без Ежемесячный счет . Получите пожизненную подписку на VPN Unlimited для всех своих устройств при единовременной покупке в новом магазине Gadget Hacks Shop и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
раздел>





















![widget-css-classes[1]](https://i0.wp.com/wpincode.com/wp-content/uploads/2014/08/widget-css-classes1.png?resize=801%2C539&ssl=1)
![before-after[1]](https://i0.wp.com/wpincode.com/wp-content/uploads/2014/08/before-after1.png?resize=801%2C576&ssl=1)
![widget-class[1]](https://i0.wp.com/wpincode.com/wp-content/uploads/2014/08/widget-class1.png?resize=800%2C457&ssl=1)