Цвет карты можно изменить начиная с версии 2.0 с помощью CCS фильтров, применив их к элементу .ymaps-layers-pane.
1
Черно-белая карта
.ymaps-layers-pane {
filter: grayscale(1);
-ms-filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
}CSS
2
Затемнение
.ymaps-layers-pane {
filter: brightness(50%);
-ms-filter: brightness(50%);
-webkit-filter: brightness(50%);
-moz-filter: brightness(50%);
-o-filter: brightness(50%);
}CSS
3
Оттенки цветов
Зеленый
.ymaps-layers-pane {
filter: hue-rotate(90deg);
-ms-filter: hue-rotate(90deg);
-webkit-filter: hue-rotate(90deg);
-moz-filter: hue-rotate(90deg);
-o-filter: hue-rotate(90deg);
}CSS
Синий
.ymaps-layers-pane {
filter: hue-rotate(180deg);
-ms-filter: hue-rotate(180deg);
-webkit-filter: hue-rotate(180deg);
-moz-filter: hue-rotate(180deg);
-o-filter: hue-rotate(180deg);
}CSS
Фиолетовый
.ymaps-layers-pane {
filter: hue-rotate(260deg);
-ms-filter: hue-rotate(260deg);
-webkit-filter: hue-rotate(260deg);
-moz-filter: hue-rotate(260deg);
-o-filter: hue-rotate(260deg);
}CSS
4
Инверсия цветов
.ymaps-layers-pane {
filter: invert(100%);
-ms-filter: invert(100%);
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
-o-filter: invert(100%);
}CSS
Привет! Как сделать карту Яндекса монохромной (черно-белой), а картинки поставить свои и цветные? Небольшим кодом и следуя пункт за пунктом в описании. Поехали! НО! Сначала скажу, что сервис Яндекс.Карты не одобряет модификации своих карт (прописано в соглашении) и для UX такое решение не самое правильное. Такое решение больше для тех, кто за визуальную часть сайта (топим за дизайн).
Эта инструкция написана для работы в платформе Tilda Publishing, но код универсален для любого сайта.
Погнали.
1. Создаем в любой подходящей программе свой маркер на карту. Лично я использую Figma почти для всех задач, связанных с дизайном. Сохраняем его в SVG формате.
2. Открываем Тильду. Добавлен новый блок IM01 (изображение). Вставляем в него наш маркер. Кликаем на текст ссылки и копируем ссылку в буфер (или копипастим куда удобно). Прячем отображение блока, нажав иконку HIDE справа сверху. Она посередине.
4. Добавляем Zero Block. Задаем ему необходимую высоту в настройках. После этого слева сверху нажимаем плюс и добавляем html блок.
5. В настройках этого блока делаем отображение по window — center — center, ширину и высоту блока меняем на 100%.
6. Нажимаем кнопку EDIT CODE и добавляем туда наш код.
<script src=»//api-maps.yandex.ru/2.0/?load=package.standard,package.geoObjects&lang=ru-RU» type=»text/javascript»></script>
<div id=»map» style=»width:100%; height:100%;»></div>
<script>ymaps.ready(init);
function init() {
var myMap = new ymaps.Map(«map», {
center: [55.751979, 37.617499],
zoom: 15
}),
// Создаем метку с помощью вспомогательного класса.
myPlacemark1 = new ymaps.Placemark([55.751979, 37.617499], {
// Свойства.
// Содержимое хинта.
hintContent: ‘Надпись, которая всплаывет при наведении на метку’
}, {
// Опции
// Своё изображение иконки метки.
iconImageHref: ‘https://static.tildacdn.com/tild3061-3235-4537-b066-616662373363/Group_783.svg’,
// Размеры метки.
iconImageSize: [130, 130],
// Смещение левого верхнего угла иконки относительно
// её «ножки» (точки привязки).
iconImageOffset: [-65, -110]
})
// Добавляем все метки на карту.
myMap.geoObjects
.add(myPlacemark1)
}
</script>
<style>.ymaps-layers-pane {
-webkit-filter: grayscale(100%);
}</style>
7. Правим код под свой маркер. Для начала пропишем путь к картинке маркеру. Если забыли ссылку, откройте скрытый блок IM01 и скопируйте путь к картинке оттуда. Если делаете так, не забудьте потом опять спрятать этот блок.
8. Теперь временно создадим любой блок с картой, чтобы найти навигационные точки. Например блок CN402. Нажимаем на кнопку «контент« этого блока, заходим ниже в меню ТОЧКА НА КАРТЕ 1 и кликаете на ссылку «Найти на карте»
9. В поле поиска на карте вводите нужный адрес и нажимаете ОК. После этого открываете еще раз настройки точки и копируете широту и долготу вашего адреса.
10. Возвращаемся к блоку с кодом и во все места с цифрами широты и долготы вставляете свои значения.
11. Для тото, чтобы всплывал нужный вам текст при наведении на иконку на карте — добавьте текст в строку с hint.
12. Поправляем иконку на карте. Внизу кода есть значения, изменив которые можно изменить размер иконки и подвинуть отображение вашего маркера на карте, если это необходимо.
Итог:
Сохраняем блок. Публикуем страницу и наслаждаемся ЧБ картой со своим цветным маркером.
И последнее. Код взят из сети и немного поправлен под свои нужды. Если вы хотите экспериментировать с цветом карты, дерзайте и выкладывайте свои результаты в комментариях к этому посту! Удачи.
Спасибо Андрею Балыбердину за помощь в правке кода.
Меня можно найти здесь: https://manon.design
Я в Телеграм: @TaoTrip
Андрей в Телеграм: @Andrey041
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 |
// Функция ymaps.ready() будет вызвана, когда // загрузятся все компоненты API, а также когда будет готово DOM-дерево. ymaps.ready(init); function init() { // Создание карты. // https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/map-docpage/ var myMap = new ymaps.Map(«map», { // Координаты центра карты. // Порядок по умолчнию: «широта, долгота». center: [55.76, 37.64], // Уровень масштабирования. Допустимые значения: // от 0 (весь мир) до 19. zoom: 12, // Элементы управления // https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls/standard-docpage/ controls: [ ‘zoomControl’, // Ползунок масштаба ] }); // Добавление метки // https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Placemark-docpage/ var myPlacemark = new ymaps.Placemark([55.76, 37.64], {}, { ‘preset’: ‘islands#greenCircleDotIcon’ }); // После того как метка была создана, добавляем её на карту. myMap.geoObjects.add(myPlacemark); /** * Рисуем квадратый полигон шириной 5000 метров с центром в месте установки метки *************************************************************** */ // Определяем координаты вершин ломаных, определяющих внешнюю и внутренние границы многоугольника var width05 = 5000 / 2; var startPoint = myPlacemark.geometry.getCoordinates(), // ymaps.coordSystem.geo.solveDirectProblem — решает первую (прямую) геодезическую задачу: // где мы окажемся, если выйдем из указанной точки в указанном направлении и пройдём, не сворачивая, указанное расстояние. // https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/ICoordSystem-docpage/#method_detail__solveDirectProblem // Вверх от центра на 250 метров azimuthT = 1.570796, //вверх directionT = [Math.sin(azimuthT), Math.cos(azimuthT)], topPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionT, width05).endPoint, // Влево на 250 метров (координаты левой верхней вершины) azimuthTL = 3.141593, // влево directionTL = [Math.sin(azimuthTL), Math.cos(azimuthTL)], topLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTL, width05).endPoint, // Вправо на 250 метров (координаты правой верхней вершины) azimuthTR = 0, // вправо directionTR = [Math.sin(azimuthTR), Math.cos(azimuthTR)], topRightPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTR, width05).endPoint, // Вниз от центра на 250 метров azimuthB = —1.570796, // вниз directionB = [Math.sin(azimuthB), Math.cos(azimuthB)], bottomPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionB, width05).endPoint, // Влево на 250 метров (координаты левой нижней вершины) azimuthBL = 3.141593, // влево directionBL = [Math.sin(azimuthBL), Math.cos(azimuthBL)], bottomLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBL, width05).endPoint, // Вправо на 250 метров (координаты правой нижней вершины) azimuthBR = 0, // вправо directionBR = [Math.sin(azimuthBR), Math.cos(azimuthBR)], bottomRightPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBR, width05).endPoint; // Рисуем полигон // https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Polygon-docpage/ var myPolygon = new ymaps.Polygon([ // Координаты внешнего контура [ topLeftPoint, topRightPoint, bottomRightPoint, bottomLeftPoint, topLeftPoint, ], [] // Координаты внутреннего контура ], {}, { // Курсор в режиме добавления новых вершин. editorDrawingCursor: «crosshair», // Максимально допустимое количество вершин. editorMaxPoints: 10, fill: true, // Наличие заливки fillColor: ‘0066ff99’, // Цвет заливки. strokeColor: ‘0000FF’, // Цвет обводки. strokeWidth: 5, // Ширина обводки. // Убираем возможность добавлять внутренний контур в режиме редактирования editorMenuManager: function (t) { return t.filter(function (t) { return «addInterior» !== t.id }); } }); myMap.geoObjects.add(myPolygon); // Включаем режим редактирования полигона $(‘#startDrawing’).on(‘click’, function () { myPolygon.editor.startDrawing(); }); // Отключаем режим редактирования полигона $(‘#stopDrawing’).on(‘click’, function () { myPolygon.editor.stopDrawing(); myPolygon.editor.stopEditing(); }); // Определяем площадь полигона // Для расчета площади используется модуль mapsapi-area // https://github.com/yandex/mapsapi-area ymaps.ready([‘util.calculateArea’]).then(function () { $(‘#calculateArea’).on(‘click’, function() { // Вычисляем площадь геообъекта. var area = Math.round(ymaps.util.calculateArea(myPolygon)); // Если площадь превышает 1 000 000 м², то приводим ее к км². if (area <= 1e6) { area += ‘ м²’; } else { area = (area / 1e6).toFixed(3) + ‘ км²’; } alert(‘Площадь полигона ‘ + area); }); }); } |
Страница модификации доступна только с компьютера
Тёмная Яндекс-карта в zero-блоке
на tilda
Пример использования данной модификации ↓
Инструкция по установке модификации
- Создаёте Zero-block с необходимой высотой, удаляете из него все элементы и помещаете в него html-блок
(нажимаете на «+» в левом верхнем углу экрана в созданном вами zero-блоке и выбираете «Add HTML»);
2. Созданному HTML-блоку задаете высоту, ширину, расположение по осям X и Y (в дальнейшем, ваша карта
будет располагаться внутри данного HTML-блока);
3. Вставляете в созданный HTML-блок код №1;
Код №1
4. В вашем Zero-блоке создаёте белый(!) shape (нажимаете на «+» в левом верхнем углу экрана в созданном вами zero-блоке и выбираете «Add Shape»), задаёте ему ширину, высоту, а также расположения по осям X и Y точно такое же(!) как у вашего html-блока;
ВАЖНО! Данный шейп должен располагаться на самом верху в слоях (нажимаете правую кнопку мыши на данном шейпе,
а затем выбираете «Bring to front)»;
5. Сохраняете изменения и публикуете страницу;
6. Открываете опубликованную страницу по ссылке (как обычный пользователь), наводите курсор мыши на ваш
белый shape, нажимаете правую кнопку мыши и выбираете «посмотреть код» (в браузере Google Chrom). После этого, вы попадёте в код страницы, а ваш белый shape (на который вы предварительно навели курсор) будет подсвечен в коде(!);
7. Здесь вам необходимо найти класс вашего элемента, он должен быть вида «tn-elem__4346096441649723484272»
(цифры у вас будут другие);
8. Копируете класс вашего элемента (например, tn-elem__4346096441649723484272) и вставляете его в код №2;
Код №2
<style> .ymaps-2-1-79-ground-pane { -ms-filter: grayscale(1); -webkit-filter: grayscale(1); -moz-filter: grayscale(1); -o-filter: grayscale(1); filter: grayscale(1); } .tn-elem__4346096441649723484272 { mix-blend-mode: difference; display: flex !important; pointer-events: none; } </style>
9. Вставляете полученный HTML-код (код №2) на вашу страницу в блок T123 (библиотека блоков, вкладка «другое»);
10. Загружаете ваш логотип, который хотите разместить на карте (можно загрузить как на тильду, так и на любой сайт
в интернете) — в дальнейшем мы будем использовать ссылку на этот логотип в коде №3;
11. Узнаёте координаты необходимой точки на Яндекс карте (место, где будет располагаться ваш логотип);
Чтобы узнать координаты точки на Яндекс карте, нажмите правой кнопкой мыши на эту точку, затем
выберите пункт «Что здесь?». В левом верхнем углу появятся координаты, скопируйте их.
Нажмите сюда, чтобы увидеть пример
12. Подставляете свои значения в код №3;
ВАЖНО!
При подставлении значений в код №3, обратите внимание в каком формате эти значения указаны в моём примере
(подсказка внутри поля для ввода). Вы должны вставлять всё точно также, чтобы код сработал.
- Ширина задаётся в пикселях, но аббревиатура «px» не указывается, просто цифра;
- Координаты нужно указывать через запятую, а после запятой обязательно должен быть пробел;
- В поле «приближение карты при запуске» задаётся просто число.
Перед использованием кода №3, настоятельно рекомендую ознакомиться с дополнением к инструкции!!!
Код №3
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> <style> #map { width: 100%; height:800px; padding: 0; margin: 0; } </style> <script> ymaps.ready(function () { var myMap = new ymaps.Map('map', { center: [53.902284, 27.561831], zoom: 11 }, { searchControlProvider: 'yandex#search' }), MyIconContentLayout = ymaps.templateLayoutFactory.createClass( '<div style="color: #FFFFFF; font-weight: medium;">$[properties.iconContent]</div>' ), myPlacemarkWithContent = new ymaps.Placemark([53.902284, 27.561831], { hintContent: 'город Минск' }, { iconLayout: 'default#imageWithContent', iconImageHref: 'https://static.tildacdn.com/tild3066-3565-4363-b939-313335623561/photo.png', iconImageSize: [55, 55], iconImageOffset: [0, 0], iconContentOffset: [15, 15], iconContentLayout: MyIconContentLayout }); myMap.geoObjects .add(myPlacemarkWithContent); }); </script>
13. Вставляете полученный HTML-код (код №3) на вашу страницу в блок T123 (библиотека блоков, вкладка «другое»);
14. Сохраняете изменения и публикуете страницу;
Дополнение к инструкции
В данной модификации мы использовали режим наложения «difference» на наш белый шейп. Но этот эффект будет также
накладываться на ваш логотип (поскольку логотип находится над картой, но под шейпом). Чтобы это исправить, нужно пойти от обратного. Ниже прилагаю краткую инструкцию, как это сделать:
- Заходим в «Figma», создаём новый проект или используем существующий;
- Загружаем в проект ваш логотип;
- Создаём белый прямоугольник с заливкой 100%, помещаем его поверх вашего логотипа;
- Выбираем созданный прямоугольник и справа, во вкладке «Layer», меняем значение «Pass through» на «Difference»;
- Вы получите ваш логотип с наложением «Difference». Теперь вам необходимо пересоздать свой логотип, но в тех цветах,
которые вы получили при наложении «Difference». Например, на моём логотипе буквы жёлтые, но при наложении они становятся синими. Я пересоздаю свой логотип, но вместо жёлтого цвета букв, я использую синий цвет. И логотип
такого вида я загружаю на сервер, копирую ссылку, и использую эту ссылку в коде №3. В результате, при наложении эффекта «difference» (уже на самой карте), буквы логотипа будут менять свой цвет с синего на жёлтый.
Нажмите сюда, чтобы увидеть пример
Помогла модификация? — Подпишись на мой telegram-канал
Другие модификации
Содержание
- Как использовать темный дизайн яндекс карт?
- Тёмная тема в Яндекс.Браузере
- Темная тема для всех сайтов и приложений — как включить
- Содержание
- Содержание
- Темная тема в мобильных мессенджерах
- Темная тема в браузере: стандартные настройки
- Как включить темную тему для всех сайтов
- DarkReader
- NightEye — Темный режим
- SuperDarkMode
- Хватит рисовать темную тему! Генерируйте её автоматически в Figma.
- Переход от палитры к цветовым парам
- Генерация темной/светлой темы через плагин
- Плагин для генерации темной/светлой темы
- Как это работает
- Яндекс.Карты Mobile
- Как включить тёмную тему (фон) на компьютере: в браузере, в окнах Windows, YouTube, Word
- Включаем тёмный фон
- В приложениях Windows
- В браузерах (Chrome, Firefox, Яндекс)
- На YouTube
- В Excel / Word
Как использовать темный дизайн яндекс карт?
В мобильном приложении яндекс позволяет переключатся между ночным и дневным режимом. А мне необходимо использовать ночной режим на сайте.
В api такой функции не нашел…
Он идеально подходит для моих целей. Только необходим именно яндекс.
Может кому то пригодится.
Тоже была потребность сделать темную карту именно в яндексе.
Но в api нет такой возможности как у google.
В итоге решил проблему с режимами наложения в css.
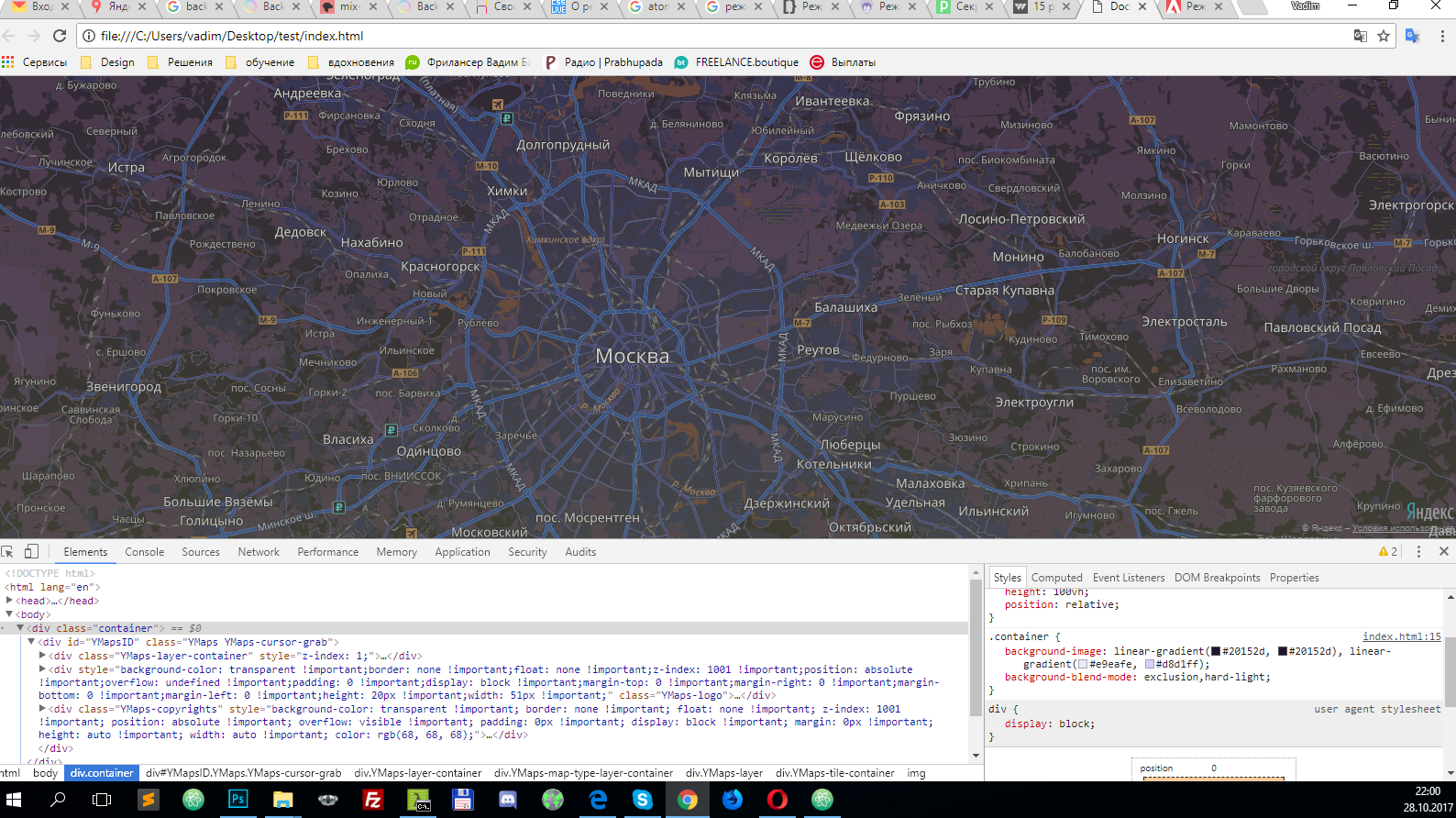
Ниже на картинках скрины и там же можно посмотреть код
Карта на сайте состоит из js API и данных (тайлов, плиток).
По сути API просто загружает тайлы и показывает их пользователю, причем такое отображение тайлов называется слоем (Layer).
Самый простой способ — прописать путь к тайлам ночного режима.
Самый сложный способ — брать готовые тайлы и с помощью хитрых фильтров сделать ночной режим.
Представленный Вами вариант с google maps присутсвует в самом API. Не знаю поддерживает ли данный функционал api или тайловые сервисы яндекса.
Источник
Тёмная тема в Яндекс.Браузере
В Яндекс.Браузере появилась тёмная тема. Она доступна в версиях Браузера для Windows и macOS. Примерить новую тему можно в настройках — и, если тёмные панели и вкладки придутся по душе, оставить навсегда.
В первую очередь тёмная тема пригодится тем, кто выбрал аналогичное оформление для своей операционной системы. Судя по откликам, которые получает команда Браузера, таких пользователей очень много. Просьбы добавить тёмную тему приходят каждую неделю — это одно из самых популярных пожеланий.
Некоторые указывают, что тёмные тона меньше отвлекают и позволяют сосредоточиться на главном — на контенте. Недаром такое оформление часто встречается в графических редакторах, средах разработки или программах для видеомонтажа. Наконец, тёмную тему стоит попробовать и тем, кто часто сидит за компьютером в темноте или при приглушённом свете.
Paint It Black
Если хочется, чтобы тёмным был не только интерфейс, но и вообще всё, можно призвать на помощь расширения — например, Dark Mode. Они переводят в «тёмный режим» все веб-страницы, которые вы просматриваете в Браузере. Некоторые сайты сами предлагают такое оформление — и Яндекс.Музыка в их числе.
Здорово, когда под свой вкус можно настроить всё вплоть до мелких деталей — именно из таких мелочей складывается общая картина. Поэтому заодно мы добавили в Браузер возможность выбрать форму вкладок. Захотите — будут прямоугольными. Захотите — округлыми или скошенными. Захотите — и активная вкладка будет окрашиваться в цвета сайта. В общем, есть из чего выбрать.
Источник
Темная тема для всех сайтов и приложений — как включить
Содержание
Содержание
Все больше приложений и сайтов дополняют свой интерфейс темной темой. Она не только стильно выглядит, но и снижает нагрузку на глаза. В гаджетах с OLED темная тема также экономит заряд батареи. Мы расскажем подробнее, как включить темное оформление в популярных приложениях, а также какие возможности предоставляют браузеры.
Темная тема в мобильных мессенджерах
Практически все разработчики параллельно стандартной теме успели добавить темную. Рекомендуем обязательно попробовать ее и оценить, насколько комфортно работать с затемненными элементами интерфейса. Как правило, практически во всех популярных приложениях смена темы выполняется через стандартные настройки.
Вконтакте. Разработчики VK сделали смену оформления максимально удобной — вам достаточно дважды кликнуть по иконке «Профиль», чтобы открыть дополнительное меню своей страницы. В самом нижнем правом углу будет значок, отвечающий за дневной и ночной вид. Ни в каких дополнительных настройках копаться не придется.
Viber. Этот мобильный мессенджер предлагает более широкие настройки в оформлении, но для их изменения придется глубже копнуть в меню. В блоке «Еще» вам необходимо кликнуть по строке «Настройки», а далее «Темы оформления».
Остается только выбрать понравившийся вариант на замену «классической» темы. Есть как сугубо черная, так и темно-синяя с меньшим эффектом контраста. В дополнение пользователи могут выставить даже фон чата.
Telegram. Этот популярный мессенджер предлагает одни из самых продвинутых настроек оформления — вплоть до выбора цвета сообщений. Пользователям необходимо открыть левое всплывающее меню своей страницы, после чего перейти в «Настройки». Далее зайдите в раздел «Настройки чатов».
В открывшемся разделе остается только выбрать оформление. Помимо нескольких светлых тем здесь присутствует «темная» и «ночная». Цвет фона сообщений чата также можно настроить.
Discord. Если вы часто сидите в Дискорде, то можете также выставить темную тему. Настройки в мобильном приложении распространяются и на браузерную версию мессенджера. С основной страницы вашего профиля перейдите в раздел «Внешний вид». Пользователям доступны всего две темы — «светлая» и «темная».
WhatsApp. Как и другие мессенджеры, это приложение предлагает возможность сменить тему. Настройки минимальные и включают только «светлую» и «темную» темы.
Темная тема в браузере: стандартные настройки
Многие из пользователей проводят львиную долю времени, работая за ноутбуком или ПК. Если вас раздражает яркое оформление, то темную тему можно выставить и в браузере. Это касается именно интерфейса, а не оформления конкретных сайтов. О последнем мы поговорим позже.
Google Chrome. Стандартно в настройках Chrome нельзя менять темы оформления, поэтому их придется устанавливать в качестве дополнений через фирменный магазин. Команда разработчиков предлагает несколько вариантов, в числе которых JustBlack, а также нечто среднее между светлой и темной темой — Slate.
Пользователям достаточно перейти в магазин Chrome и установить желанную тему. Изменять настройки можно в разделе «Внешний вид». Обратите внимание, что темным становится только верхняя часть окна — содержимое страниц не редактируется.
Если никакие дополнения устанавливать не хочется, то можно включить темный режим через настройки ярлыка. Для этого в поле объекта после пути необходимо дописать «-force-dark-mode —enable-features=WebUIDarkMode», как это показано на изображении.
В браузере автоматически включится темная тема, которая также коснется и стартовой страницы Google.
Opera. Далеко ходить в этом браузере не придется — достаточно открыть настройки в правой части окна. Выбор темы находится в самом верху и затрагивает весь интерфейс браузера.
Firefox. Здесь вам необходимо через настройки перейти в блок «Темы», где разработчики предлагают без дополнительного скачивания несколько стандартных вариантов. В их числе и темное оформление, которое необходимо только включить.
К сожалению, темы не изменяют внутренние окна настроек браузера.
Предложенные способы только меняют элементы интерфейса браузера, но не затрагивают непосредственно содержимое сайтов.
Как включить темную тему для всех сайтов
Что делать, если вы хотите затемнить интерфейс различных сайтов? В случае с некоторыми мессенджерами, это можно сделать через стандартные настройки. Например, сменить тему можно в браузерных версиях Discord, Telegram и не только.
Однако для остальных сайтов таких настроек нет. Здесь на помощь приходят расширения и плагины.
DarkReader
Это самое популярное и эффективное расширение для браузера, которое позволяет включить темную тему практически для любого сайта. Плагин редактирует HTML-код, меняя цвет фона и шрифта для каждого интернет-ресурса. Дополнение распространяется для Chrome, Firefox, Safari и Edge.
В 99 % случаев плагин корректно подбирает цвет шрифтов, но на некоторых ресурсах могут попадаться надписи, которые теряются на сером фоне.
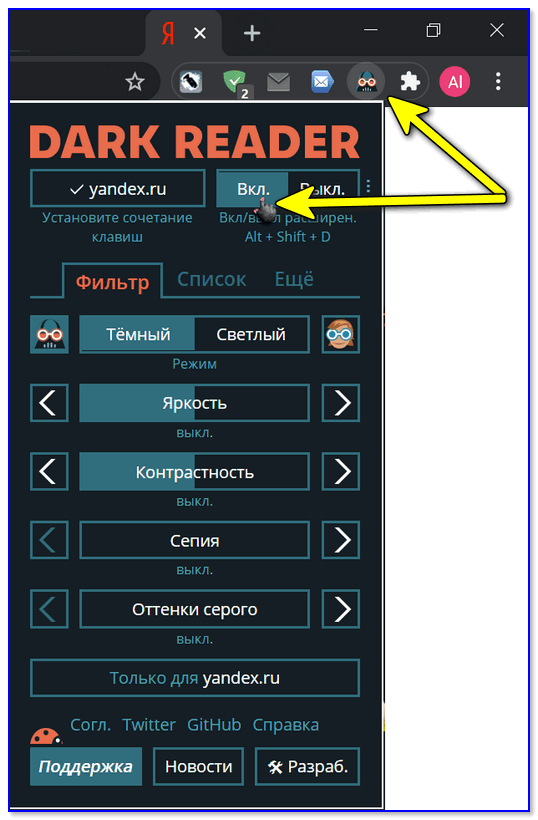
Настройки выполняются через ярлык, который появляется в верхней правой части окна. Пользователи могут отключить темный режим для сайта или наоборот — выставить светлый, сменить яркость, контрастность, настроить сепию или оттенки серого. Отдельным блоком идет настройка шрифтов. Включена поддержка горячих клавиш для включения и отключения плагина.
Единственный условный недостаток — страницы могут подгружаться с небольшой задержкой в 1-2 секунды, поскольку Dark Reader изменяет их код.
NightEye — Темный режим
Если предыдущий плагин по каким-то причинам работает некорректно, можете скачать расширение NightEye. Как и предыдущее, оно изменяет цвет фона и шрифта для каждого сайта, фактически включая ночную тему. Ключевое преимущество — поддержка более широкого списка браузеров: Google Chrome, Opera, Firefox, Safari, Edge, Yandex, UCBrowser и не только. Ссылка на скачивание для каждого браузера располагается на официальной странице.
Вы можете изменить яркость, контраст, насыщенность цветов, а также устранить синий оттенок. Последнее еще больше снижает нагрузку на глаза. Разработчики NightEye предлагают уникальную функцию конвертирования иконок, но это существенно повышает нагрузку на CPU. Вы можете даже настроить время работы плагина, например, чтобы он автоматически включался только в вечернее время.
Выставить русский язык для плагина можно в настройках через иконку шестеренки
SuperDarkMode
Это расширение создано только для Google Chrome, но входит в список наиболее популярных. Позволяет сменить цвета сайта на более темные и в большинстве случаев делает это максимально корректно. В правой части окна появляется соответствующая иконка, нажимая на которую вы можете включать или отключать темный режим.
Через параметры дополнения уже выполняется тонкая настройка. Можно добавить популярные сервисы в исключения, а в продвинутом режиме выбрать цвета фона, ссылок и других элементов сайта на свой вкус из палитры. Также имеется режим работы по расписанию, настройка яркости и контрастности. Все пункты меню на английском, однако встроенный переводчик Chrome легко решает эту проблему.
Эти расширения включают ночной режим независимо от того, поддерживает ли сайт темную тему или нет, однако потребляют небольшой ресурс ОЗУ и дают дополнительную нагрузку на процессор.
Источник
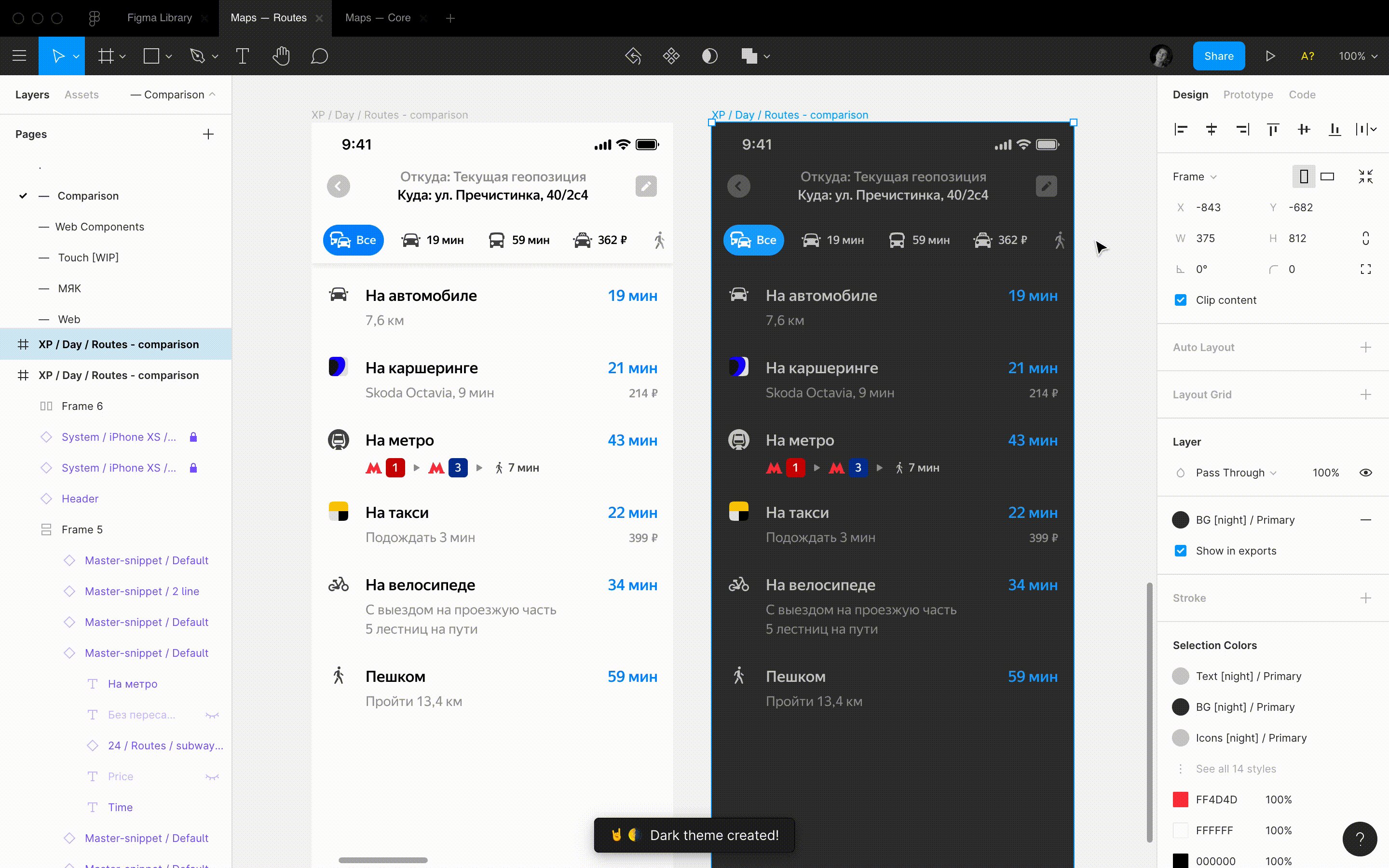
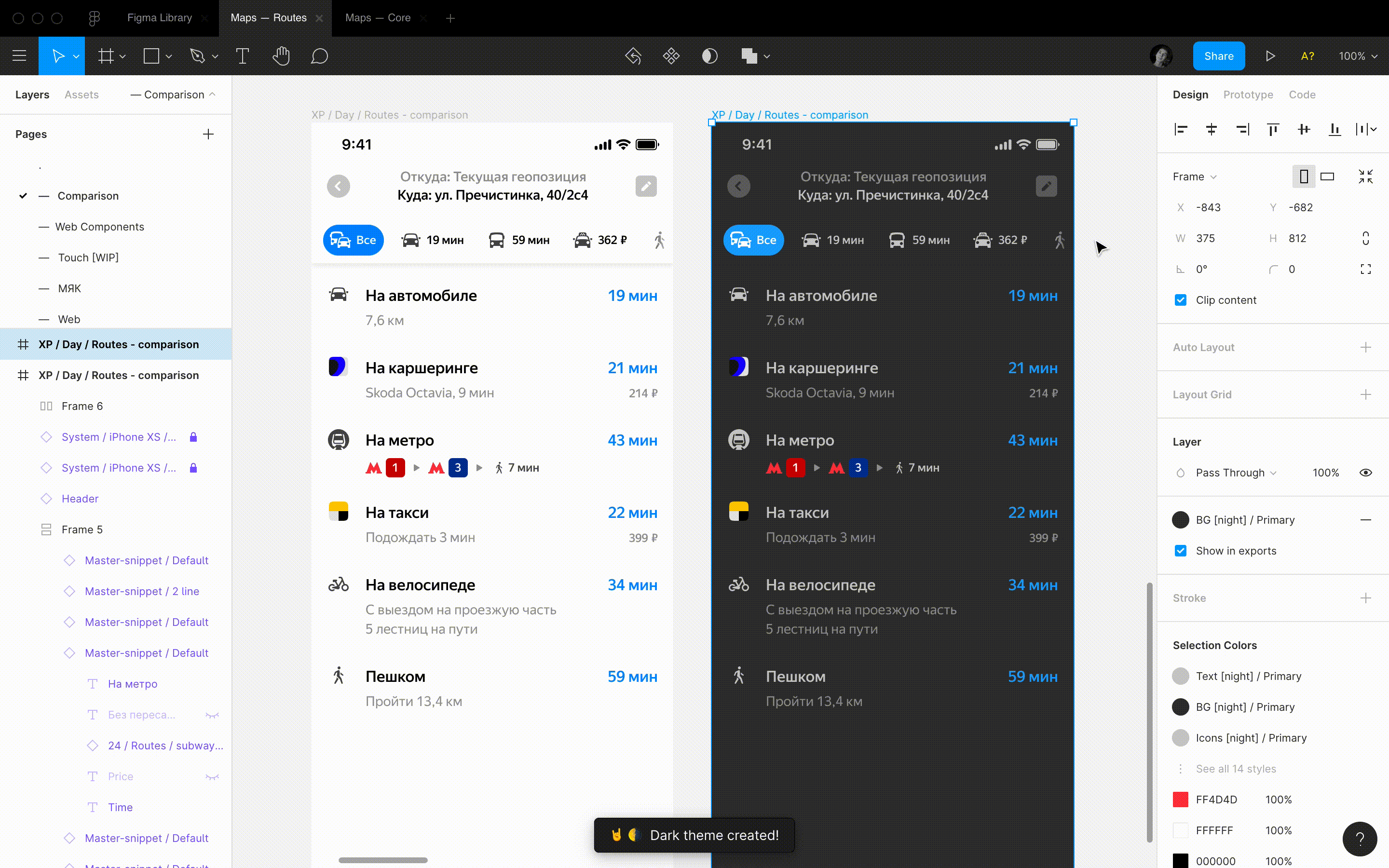
Хватит рисовать темную тему! Генерируйте её автоматически в Figma.
Ранее я рассказывал, как мы используем API Figma для доставки графики и стилей напрямую в код. Теперь я расскажу как мы в Яндекс.Картах автоматизировали работу с темной темой через собственный плагин, используя стили из общей дизайн-библиотеки. Из этой статьи вы научитесь делать так же, а еще узнаете почему парная семантическая палитра в продукте лучше обычной.
Переход от палитры к цветовым парам
Сейчас все или уже поддерживают, или собираются добавлять поддержку темной темы. Наше приложение используют для навигации миллионы людей днем и ночью, и в картах темная тема есть давно. Раньше при работе с темной темой мы использовали систему правил применения палитры, но совсем недавно пересмотрели этот подход.
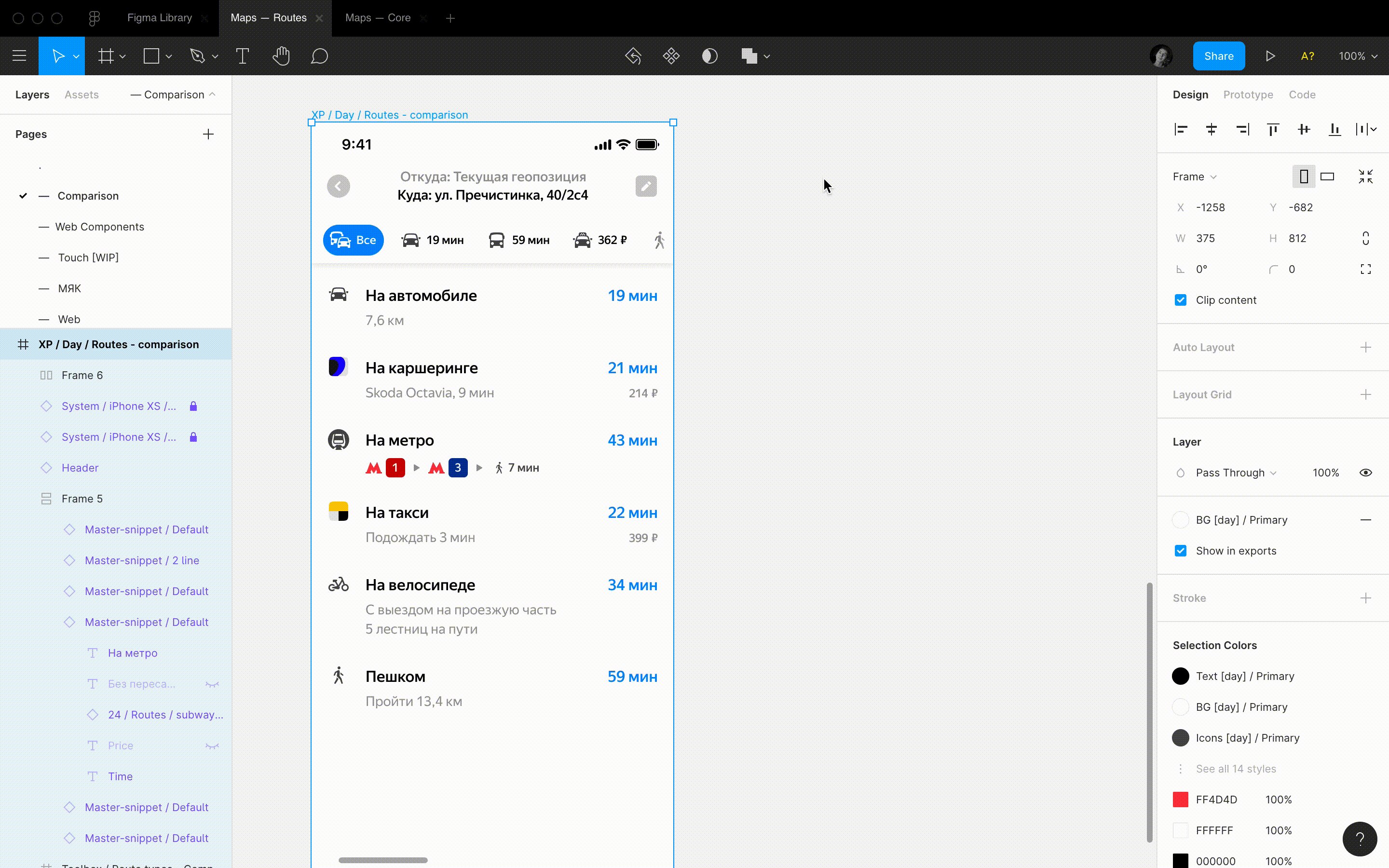
Изначально у нас была палитра стилей и некий набор правил для перекраски. Приведу простой пример с текстом.
Видно, что доступна вся палитра, но по нашим правилам набор возможных стилей текста ограничен. Это приходится либо держать в голове, либо постоянно сверяться. Здесь часто бывают ошибки.
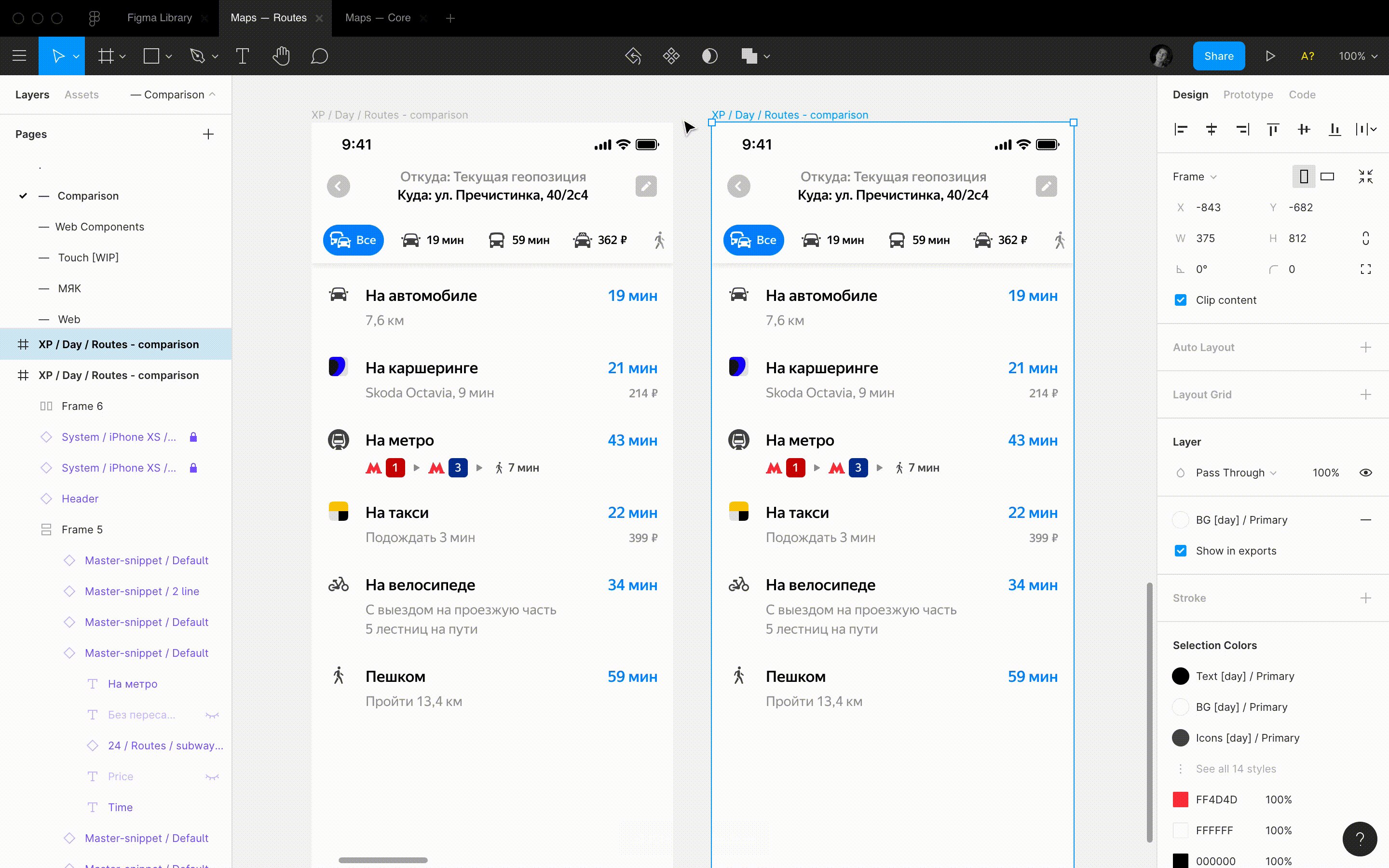
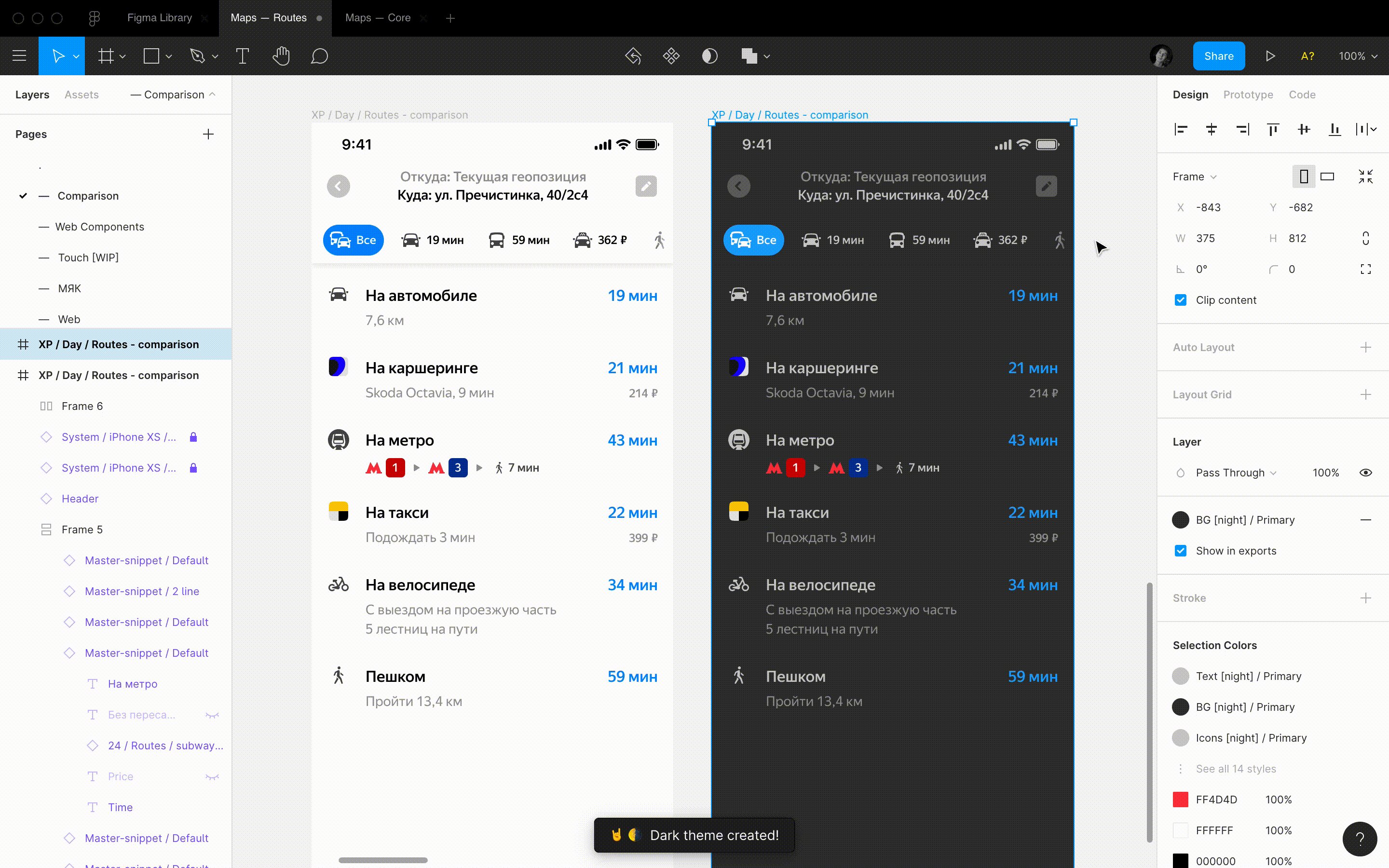
Обсудив, мы решили использовать систему пар стилей, сгруппированных по типу объекта. Получилось разделить все на 4 семантические группы: текст, фон, иконки, кнопки. Теперь не нужно думать о допустимой вариации стиля для определенного типа объекта. Семантическая палитра позволяет делать немного больше, если у вас есть дневная и ночная тема 🙂
Генерация темной/светлой темы через плагин
Что может быть скучнее тыканья по объектам и задания им нужного цвета? Для того, чтобы перекрасить несложный макет, может понадобиться минимум 5-10 минут. Я подумал, что было бы неплохо автоматизировать этот процесс. Чтобы проверить гипотезу, я написал плагин с фиксированными стилями. Оказалось что у этого решения масса недостатков: все стили должны быть уже использованы в макете, любое изменение стиля в дизайн-библиотеке меняло его id и надо было вручную вносить изменения в код, такое решение очень тяжело поддерживать.
Позже выяснилось, что уже существуют плагины, которые могут перекрашивать объекты в разные стили. Но они мне не подошли по ряду причин:
Также эти плагины не позволяли гибко использовать нейминг, который мы хотим. Группировка в фигме осуществялется через слэш, в случае с плагином Lights нужно было обязательно использовать Light /или Dark / в начале. А это значит что фигма будет отображать всего лишь две группы стилей.
Поэтому я решил доделать свой плагин для генерации темной темы с поддержкой дизайн-библиотек, и гибким использованием нейминга. Вот что из этого получилось.
Плагин для генерации темной/светлой темы
Интерфейс состоит из трёх пунктов:
Для работы перекраски стили должны содержать в имени [ day] для светлой темы, и [ night] для темной. Вы можете называть и группировать стили как хотите. Главное наличие [ day] или [ night], не важно в начале, в середине или в конце имени. Ниже пример пар стилей для текста:
На выходе: например если наш объект имеет Text [day] / Primary, то перекрашиваем его в Text [night] / Primary. И так для каждого объекта.
Как это работает
В основе плагина лежат три метода:
Все плагины в Figma могут работать только внутри одного документа, getLocalPaintStyles возвращает лишь локальные стили файла. Доступ к стилям из дизайн-библиотеки можно получить только зная их ключи, через функцию importStyleByKeyAsync.
Это целая проблема для нас, потому что внутри команды мы используем только стили из библиотек. Сначала я думал использовать Figma API и ходить в библиотеку через токен для получения стилей, но это не очень хорошо с точки зрения безопасности, да и сама Figma не рекомендует так делать. Потом я придумал, что можно использовать local storage самой Figma для хранения стилей, а точнее их ключей. Ключи получаем через getLocalPaintStyles в файле библиотеки, именно это и происходит при “ Save styles”.
Выше пример импорта стиля через ключ и получение его id для заливки объекта. Такая система независима от изменений в дизайн-библиотеке. Даже если изменить имя или цвет у стиля — все будет работать.
Если интересно, то смотрите код плагина в моем github. Плагин доступен всем в сторе Figma.
Яндекс.Карты Mobile
Опыт разработки, истории и советы от команды мобильного…
Источник
Как включить тёмную тему (фон) на компьютере: в браузере, в окнах Windows, YouTube, Word

Многие, наверное, замечали, что от слишком яркого света экрана могут уставать глаза (причем, довольно быстро). Именно поэтому многие пользователи (да и разработчики ПО) потихоньку внедряют ночные режимы и переходят на темный фон (серый, черный).
Это особенно актуально, если у вас уже не идеальное зрение и вы работаете ночью (когда яркий белый свет от экрана быстро утомляет зрительный орган. ).
Кстати! Темные темы экономят заряд батареи. Это особенно актуально, если вы работаете за ноутбуком.
Собственно, в этой заметке я хочу показать, как можно включить темный фон в различных часто-используемых приложениях и окнах Windows. Думаю, тем, кто сталкивается с усталостью глаз — заметка может весьма помочь (по крайней мере попробовать советы из нее, наверное, стоит).
4 программы для настройки яркости экрана в Windows 7÷10 (регулируем гамму, контрастность, цветовую температуру).
Включаем тёмный фон
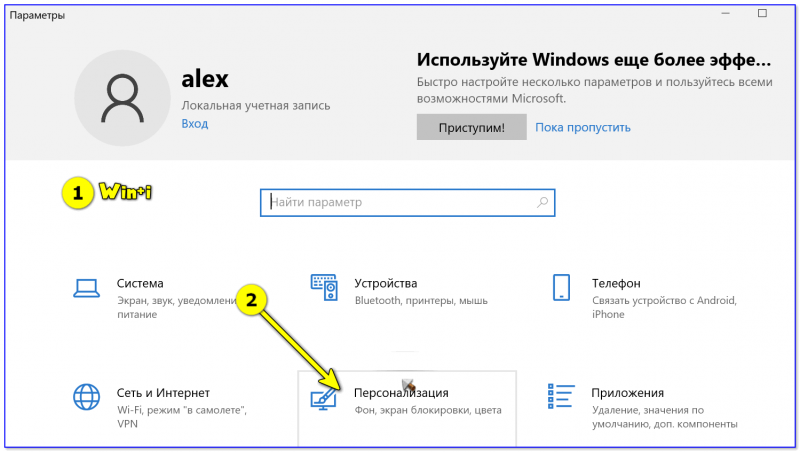
В приложениях Windows
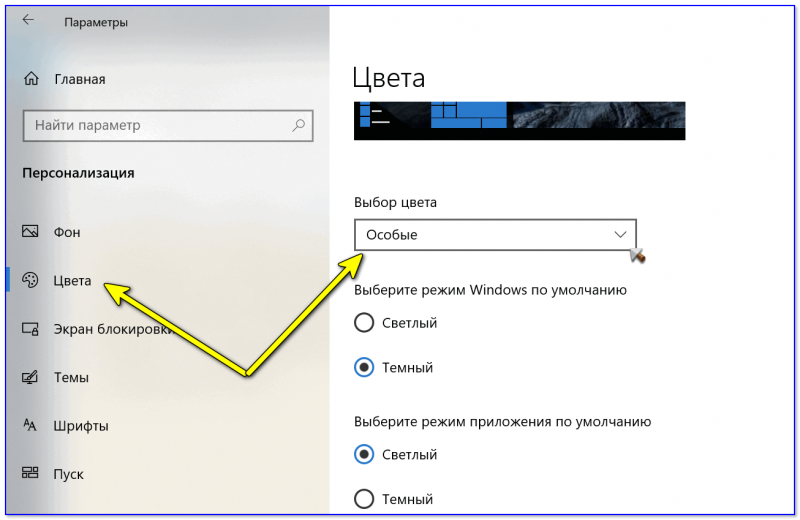
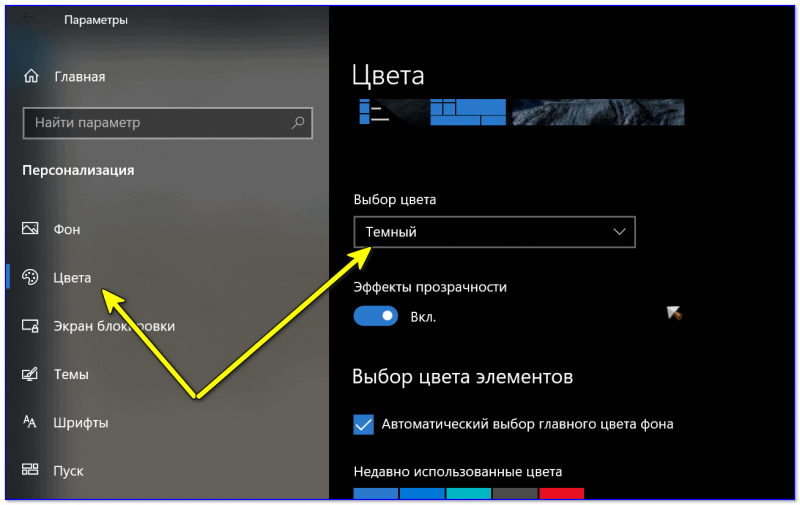
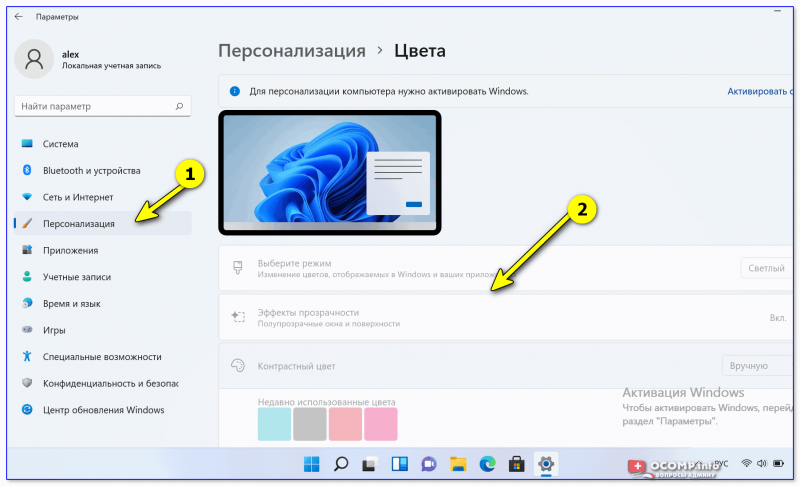
Начать, пожалуй, стоит с параметров Windows (тем более, что введенные настройки будут изменять темы во многих приложениях автоматически!). Разумеется, речь пойдет о современных ОС Windows 10/11 (и обновленном не устаревшем ПО).
После выбора тёмного цвета — вы заметите, что окна в проводнике, да и само окно параметров стало черным (серым). 👇
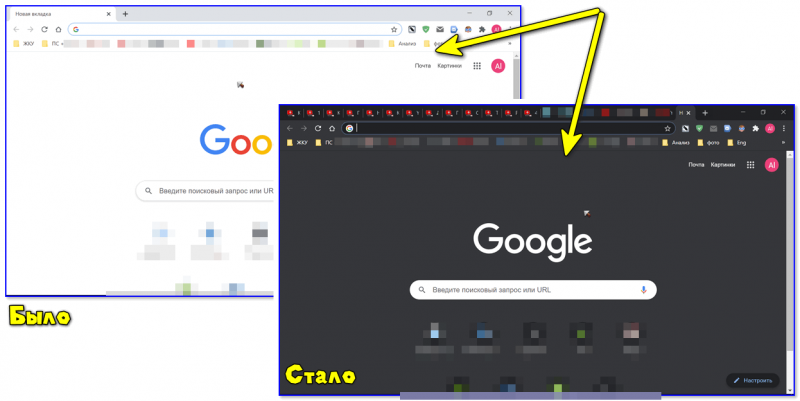
Кстати, если вы запустите браузеры Opera, Chrome и др. — то они автоматически запустятся с темной темой. См. пример ниже. 👇
Как изменился интерфейс Chrome!
В браузерах (Chrome, Firefox, Яндекс)
ШАГ 1
Для начала в параметрах Windows включите темный цвет для приложений (см. выше, как это делается).
Последняя версия Chrome уже установлена
ШАГ 2
Чтобы фон сайтов также стал темным — понадобиться спец. расширение (не будешь же в самом деле вручную настраивать все сайты. 😉).
Мне в этом плане импонирует 👉 Dark Reader (ссылка на магазин Chrome). Оно есть для большинства популярных браузеров: Chrome, Opera, Firefox.
После установки Dark Reader достаточно открыть его настройки (щелкнув по значку на панели в браузере) и включить. Дальше — он всё сделает сам и автоматически!
Dark Reader включить!
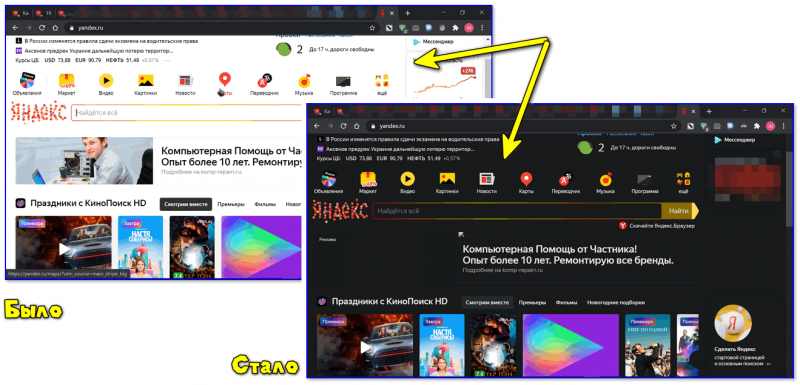
Например, обратите внимание на то, как меняется главная страничка Яндекса — белый фон пропал, вместо него темный.
Разумеется, в Dark Reader можно указать сайты-исключения (где цвет фона меняться не будет), а также вручную настроить шрифты, их размер, обводку и т.д.
ШАГ 3
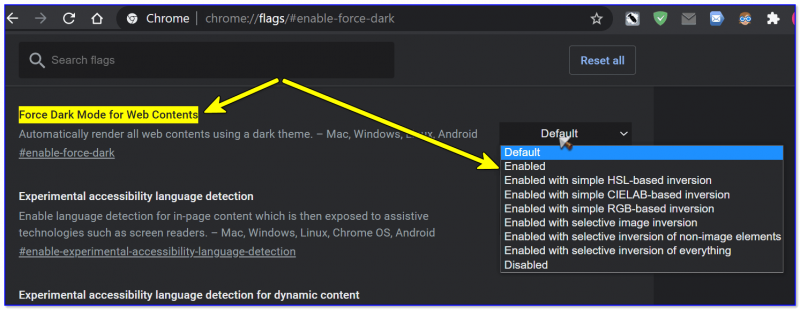
Force Dark Mode — темный режим в Chrome
ШАГ 4
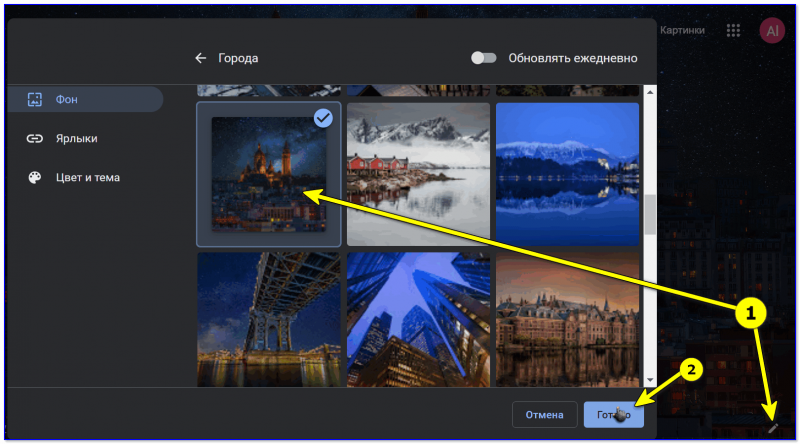
Кстати, если говорить о Chrome — то его «домашнюю/стартовую» страничку тоже довольно легко «затемнить»: нужно-то в настройках выбрать темное изображение (см. пример ниже).
Домашняя страница в Chrome
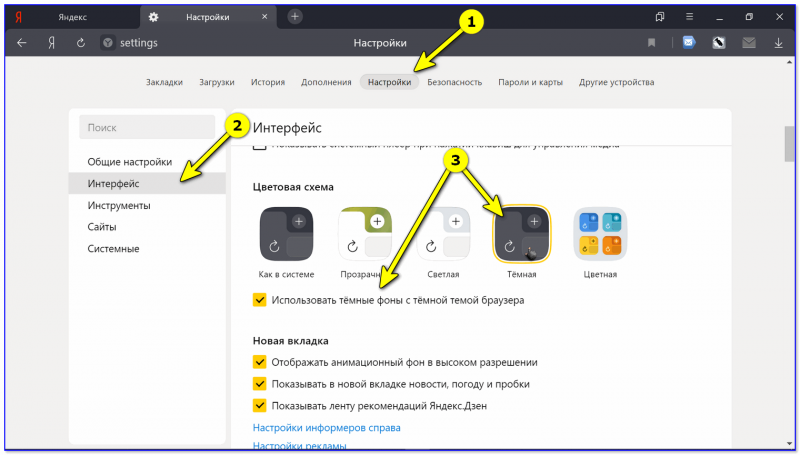
👉 Кстати, в настройках Яндекс-браузера можно установить темную тему + поставить галочку, чтобы отображались темные фоны. И никаких тебе доп. «настроек / беготни / поисков». Легко. 👌
Яндекс-браузер — использовать темные фоны вместе с темной темой
На YouTube
Вариант 1: использовать спец. расширение или опцию браузера (например, см. пару примеров выше).
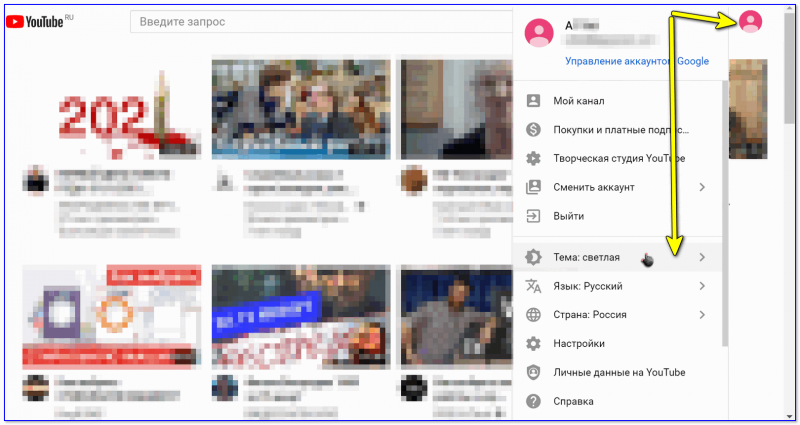
Вариант 2: открыть главную страничку сервиса, кликнуть по иконке своего профиля (в правом верхнем углу) и выбрать в меню темную тему (см. пример ниже 👇).
Выбираем тему на Ютубе
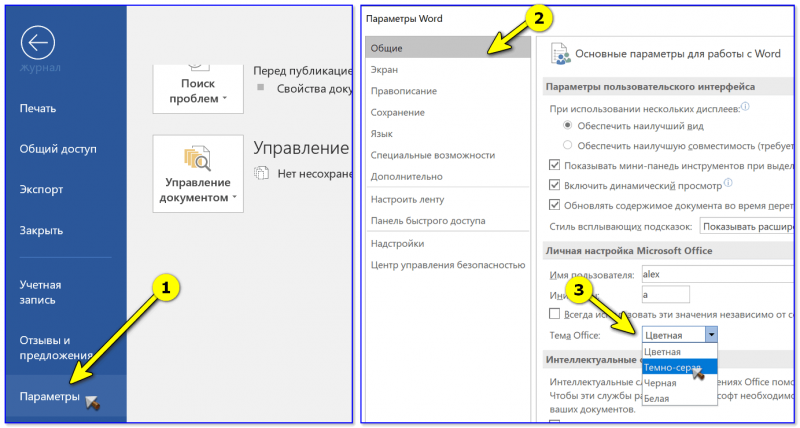
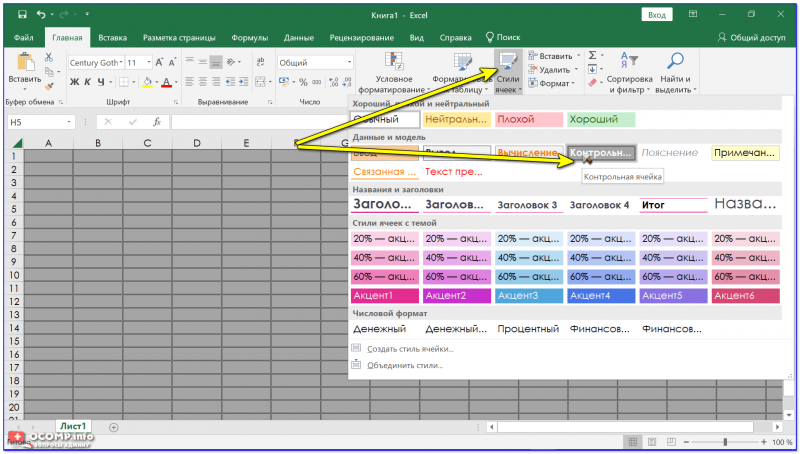
В Excel / Word
Советы ниже актуальны для современной версии Word / Excel 2019.
Выбор серого стиля ячеек // Excel 2019
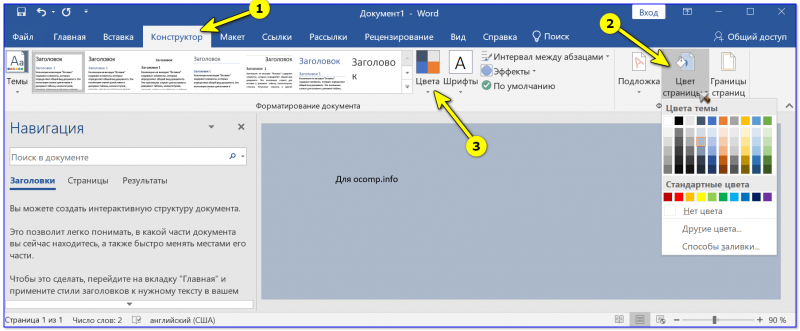
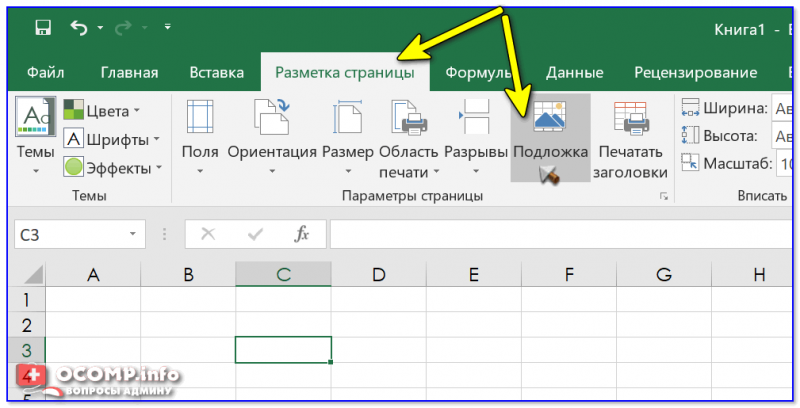
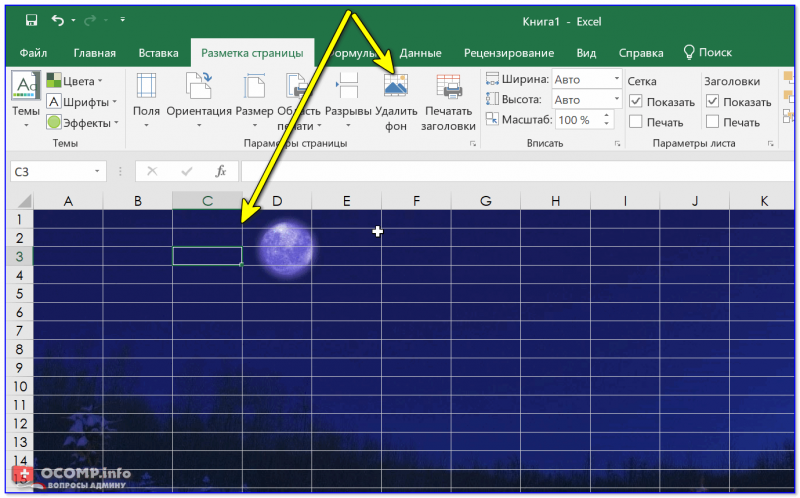
Как более интересный вариант — можно в разделе «Разметка страницы» установить свою подложку (фон). Причем, в виде картинки.
Разумеется, если указать темную картинку — то смотреться будет весьма изящно (да и в глаза белый фон «светить/бить» не будет. 😉).
Фон станицы поменялся!
На сим пока всё, дополнения приветствуются!
Источник