Подскажите, какой контейнер или атрибут тега задает цвет заголовку?
задан 11 фев 2018 в 7:30
Данил БерезовскийДанил Березовский
1712 золотых знака3 серебряных знака10 бронзовых знаков
2
Или ещё проще:
<h1 style="color: red">Hello, world!</h1>Чтобы задать цвет — color.
ответ дан 11 фев 2018 в 7:41
entithatentithat
13k2 золотых знака19 серебряных знаков36 бронзовых знаков
Как вариант:
.color {
color: red;
background-color: #f5f5f5;
}<h1 class="color">Сегодня воскресенье, сегодня выходной</h1>Ознакомьтесь, каким образом определяется цвет текста элемента, а также цвет фона элемента.
Обратите внимание на ответ @entithat, на такой способ внесения стилей, это один из способов, он тоже верный. Также можно внести изменения в стили с помощью JavaScript.
ответ дан 11 фев 2018 в 7:39
html,body{
width:100%;
height:100%;
}
div{
background:red;
width:100px;
height:30px;
}
/*а это на будущее)))) есть теги которым стили не подвласты*/
br{
width:100px;
height:100px;
background:green;
}<!--вот стили для данного тега прописаны в CSS-->
<div>div1</div>
<br/>
<!--вот стили для данного тега прописаны в CSS-->
<div>div2</div>
<br/>
<!--вот стили для данного тега прописаны на пряму в HTML атрибутом style-->
<div style="background:yellow">div3</div>
<br/>
<!--вот стили для данного тега можно прописать с помощью JS-->
<!--JS - 'это JavaScript не путать c JAVA абсолютно два разных языка-->
<div class="div">div4</div>
<script>
document.getElementsByClassName('div')[0].style.background = 'gray';
</script>ответ дан 11 фев 2018 в 7:57
AirAir
14.3k6 золотых знаков32 серебряных знака66 бронзовых знаков
Если вам зачем-то нужен именно атрибут или контейнер (обозреватель древний или движок оформления не поддерживает CSS), можете воспользоваться тегом <font>. Однако:
-
сейчас принято разделять структуру документа и его оформление, поэтому настоятельно рекомендуется перейти на стили при первой же возможности (как указано в других ответах),
-
новые стандарты (HTML5 и будущие) не поддерживают теги, подобные
<font>. Даже HTML4 поддерживает этот тег только в переходной версии (из-за чего в примере ниже пришлось явно прописать необходимый doctype).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title></title></head> <!-- Тег <title> обязателен -->
<body>
<h1><font color="maroon">Hello, World!</font></h1>
</body>
</html>К слову, <font> позволяет задать цвет не только заголовку, но вообще любому фрагменту текста. Однако он должен быть размещён внутри блочного тега (<hN>, <p> и т. д.). То есть комбинация <h1><font> корректна, а <font><h1> — уже нет (тег заголовка автоматически закроет предшествующий тег).
ответ дан 11 фев 2018 в 8:34
ArhadthedevArhadthedev
11.4k8 золотых знаков39 серебряных знаков69 бронзовых знаков
1
«цвет заголовка» или — как «Задать/изменить цвета заголовков css/html«. С примерами и стилями.
Цвет заголовка h1-h6 по умолчанию
Вообще… мне самому стало интересно, а какой цвет заголовков по умолчанию(я, конечно, предполагаю, что это самый не наесть черный).
Первое, что мы сделаем…
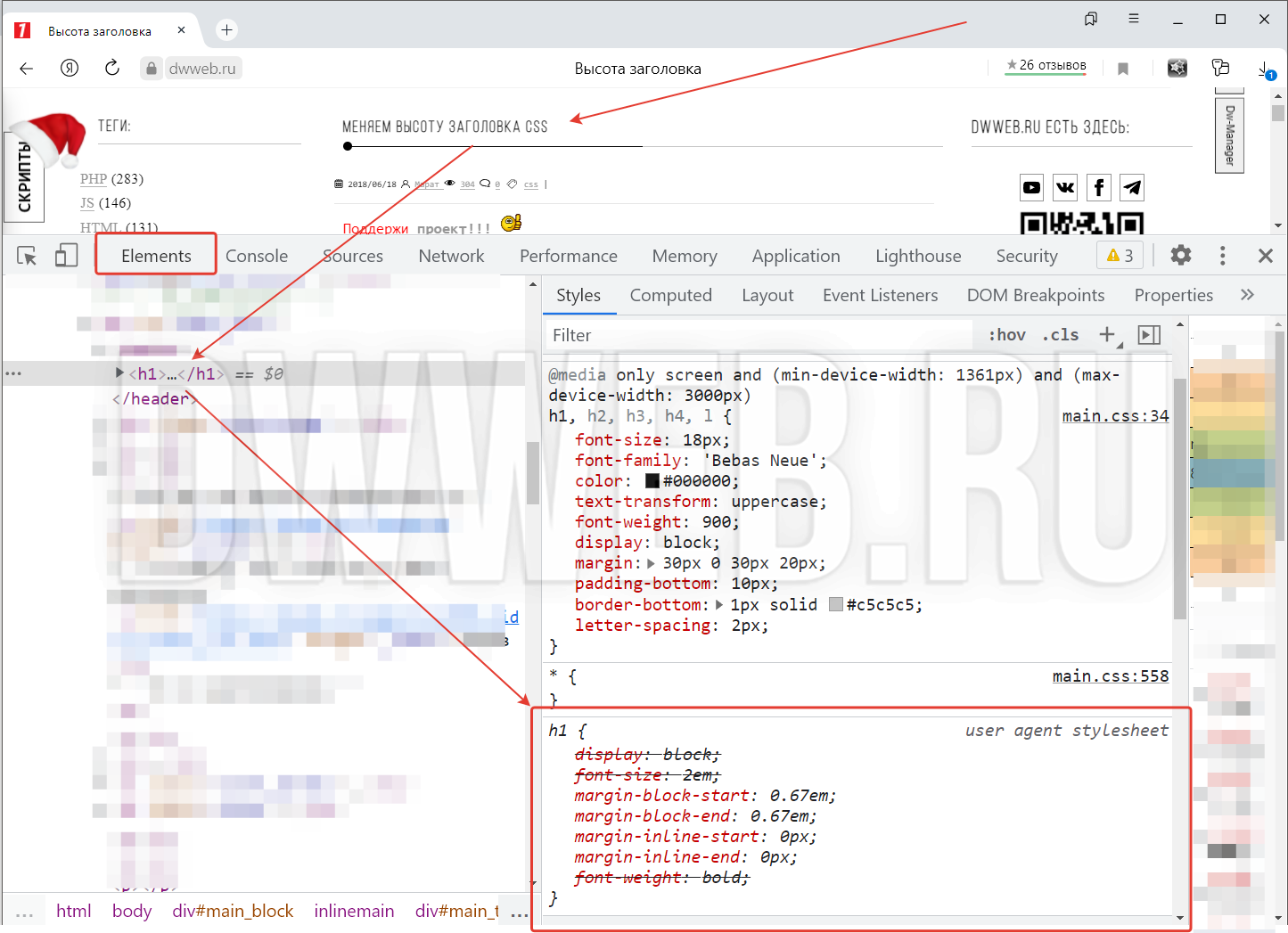
Если мы попробуем узнать — какой цвет заголовка по умолчанию(свойство тегов по умолчанию).
И мы увидим на скрине, что по умолчанию нет никакого цвета у заголовка
смайлы, что автоматически означает самый черный. Но ведь мы хотим точно узнать!
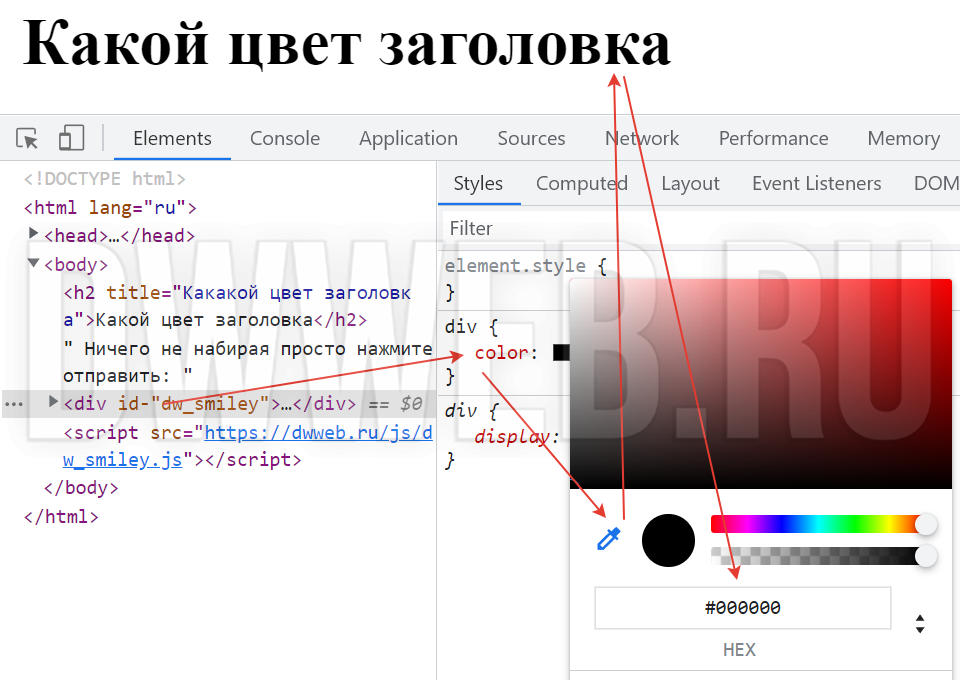
Узнаем цвет заголовка по умолчанию
Как узнать цвет заголовка по умолчанию? Для этого вам понадобится:
Выбираем любой тег на странице(кроме заголовка).
Если у него нет цвет — задаем цвет.
Слева видим пипетку(она может включаться автоматически).
Теперь наводим на заголовок и кликаем по нему…
Как видим цвет заголовка…
#000000
Что означает — просто черный цвет «black»
Нажмите, чтобы открыть в новом окне.
Изменим цвет в тега заголовка
Как можно изменить цвет заголовка? Как вы наверное знаете, что есть «3 способа css», поэтому далее вам понадобится:
Нам потребуется один из тегов заголовка-пусть это будет h2.
<h1>Здесь текст заголовка h1</h1>
Во внутрь первого открывающего тега добавим attribute style с пусть это будет цвет red
<h2 style=»color:red»>Цвет заголовка</h2>
Далее выведем собранный код:
Видим, что наш цвет заголовка изменился на наш — красный цвет.
Цвет заголовка
Изменение цвета заголовка классом
Вы наверное знаете, что есть некоторые атрибуты с помощью которых мы можем воздействовать на свойства тега.
В нашем случае нас интересует цет заголовка — вам понадобится:
Вам «опять» потребуется один из тегов заголовка-пусть это будет h2.
Про атрибуты я уже сказал — у нас это будет атрибут класса. С произвольным значением пусть это будет «example».
<h2 class=»example»>Цвет заголовка через class</h2>
Далее нам потребуется прописать стили(цвет) — у нас будети происходить изменение цвета заголовка в теге style
<style>
.example{color:red;}
</style>
Выведем весь код:
Код изменения цвета заголовка через атрибут класса:
Html:
<h2 class="example">Цвет заголовка через class</h2>
Css:
<style>
.example{color:red;}
</style>
Пример изменения цвета заголовка через атрибут
Выведем выше приведенный код прямо здесь:
Цвет заголовка через class
Изменение цвета заголовка с помощью id
Один из примеров — «Изменение цвета заголовка с помощью id»
Чтобы изменить этим способом цвет заголовка — вам понадобится:
Опять тег заголовка заголовка-пусть это будет h2.
Добавляем ему id с произвольным значением «color_heading»
<h2 id=»color_heading»>Цвет заголовка через id</h2>
Аналогично нам потребуются стили с измененным цветом заголовка:
<style>
#id{color:blue;}
</style>
Соберем весь код:
Код изменения цвета заголовка через id:
Html:
<h2 id="color_heading">Цвет заголовка через id</h2>
Css:
<style>
#color_heading{color:blue;}
</style>
Пример изменения цвета заголовка через id
Выведем выше приведенный код прямо здесь:
Цвет заголовка через id
Как сделать стиль заголовка в ворде
Приложения MS Office имеют цветовые темы. Они наиболее заметны в PowerPoint, когда вам нужно выбрать цветовую тему для стиля презентации. Они также существуют в Word, но вы не узнаете, если не вставите таблицу, не добавите фигуру или заголовок. Цвет заголовка зависит от цветов, выбранных вами для документа. Если вам не нравится цвет, шрифт и стиль, вы можете создавать собственные стили заголовков в MS Word. Вы можете настроить все, от цвета, шрифта, размера и даже стилей, и превратить его в заголовок, который можно быстро применить из галереи стилей.
Создать собственный стиль заголовка
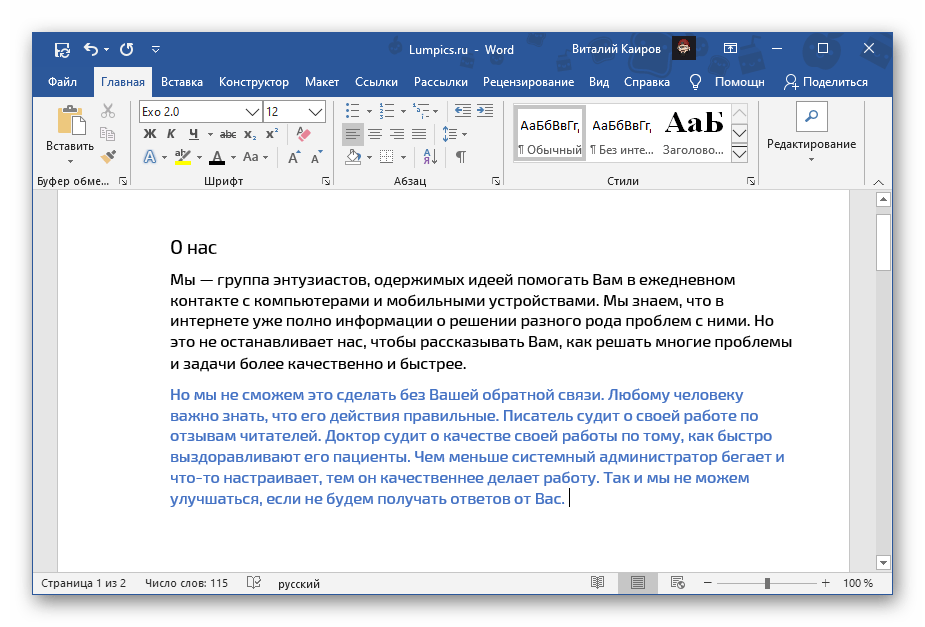
Откройте файл MS Word и введите свой заголовок. Выберите его и нажмите маленькую стрелку раскрывающегося списка в правом нижнем углу поля «Стили».
Откроется новая панель под названием «Стили». В самом низу этой панели находится кнопка для новых стилей. Нажмите на это.
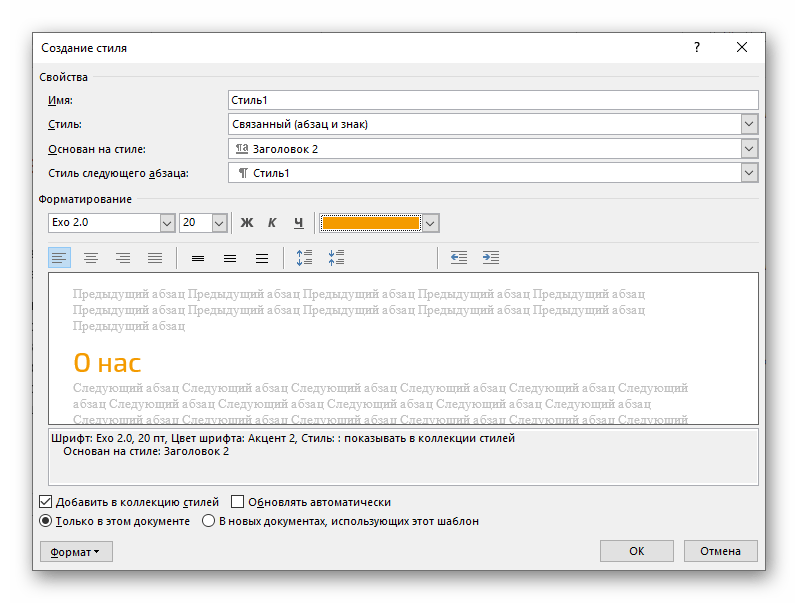
Откроется новое окно. Здесь вы можете составить свой стиль. Дайте ему имя, чтобы вы могли легко найти его в галерее стилей позже. Измените «Тип стиля» на «Связанный». Затем откройте раскрывающийся список «Стиль на основе» и выберите «Заголовок 1».
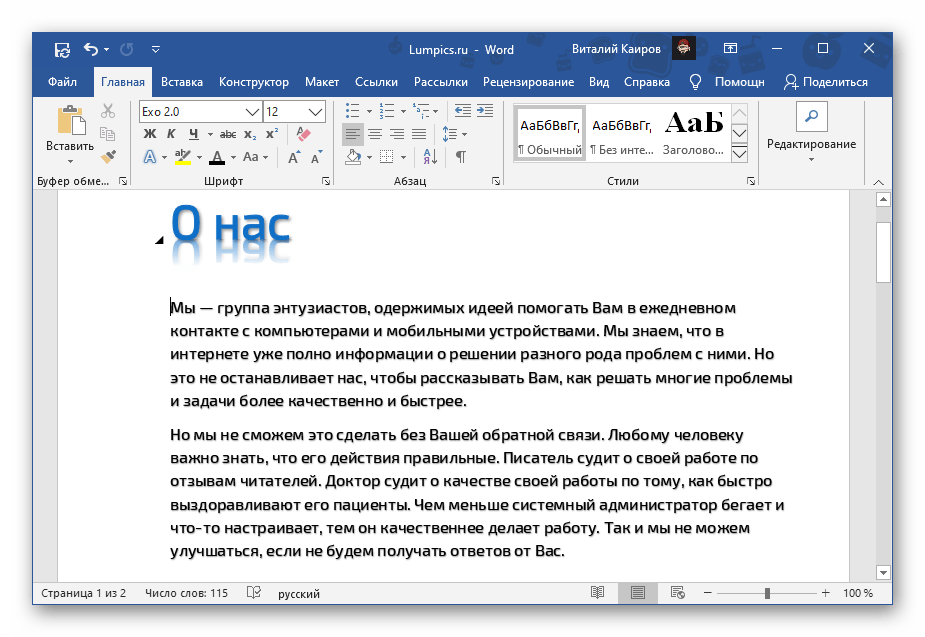
Это позволит применить текущий стиль заголовка 1 к выделенному тексту. Теперь, когда вы должны настроить его. Измените шрифт, его размер, цвет и т. Д. Нажмите «ОК», когда вы закончите, и ваш новый стиль будет добавлен в галерею.
Выбор уровня заголовка
В MS Word у вас есть разные уровни заголовка. Эти уровни образуют иерархию внутри документа. Например, заголовок 2 относится к заголовку 1, но выше заголовка 3. Имейте это в виду, когда выбираете заголовок в «Стиль на основе». Таким способом можно создавать не только пользовательские заголовки, но и собственные стили заголовков и абзацев. Ваши собственные стили заголовков появятся в оглавлении, когда вы добавите один. Конечно, его уровень будет зависеть от того, что вы выбрали в разделе «Стиль на основе», когда создавали свой стиль.
Когда вы создаете новый стиль, он автоматически появляется в галерее стилей, однако он появляется только в текущем документе. Если вы создали стиль, который вы намерены использовать и в других документах, то вам следует сохранить его как таковой. Чтобы стиль отображался в галерее «Стили» в других документах, выберите «Новые документы на основе этого шаблона» при создании стиля. Если вы уже создали стиль заголовка, щелкните его правой кнопкой мыши в галерее и выберите «Изменить». Вы увидите то же самое окно форматирования стиля, из которого вы можете установить стиль заголовка для отображения в других документах.
Как изменить стили заголовка в Word
Word предоставляет встроенные стили для нескольких различных уровней заголовков и подзаголовков — Заголовок 1, Заголовок 2 и т. д. Стили определяют семейство шрифтов, размер, цвет и многое другое. Хотя вы можете создавать свои собственные стили и использовать их в качестве заголовков или настроить форматирование заголовков на лету, вы также можете изменить стили, данные по умолчанию, если хотите.
Как настроить стиль заголовка
На вкладке «Главная» в Word вы найдёте несколько встроенных стилей в группе «Стили», включая стили «Заголовок 1» и «Заголовок 2».
Вы можете щёлкнуть правой кнопкой мыши любой из этих стилей заголовков и затем выбрать «Изменить», чтобы начать их настройку.
Но Word также включает в себя несколько других уровней заголовка — всего девять. Чтобы увидеть их, нажмите маленькую стрелку в правом нижнем углу группы «Стили».
По умолчанию в открывшемся окне «Стили» отображаются только рекомендуемые стили, которые представляют собой ту же группу, которую Word показывает на ленте. Чтобы изменить это, чтобы вы могли видеть все стили, нажмите кнопку «Параметры».
В открывшемся окне «Параметры области стилей» откройте раскрывающийся список «Отображаемые стили», измените его с «Рекомендованные» на «Все», а затем нажмите «ОК».
В окне «Стили» теперь отображаются все девять уровней заголовка.
Щёлкните правой кнопкой мыши любой из них и выберите «Изменить», чтобы начать настройку стиля.
Независимо от того, начали ли вы изменять стиль из ленты или из окна стилей, откроется окно «Изменение стиля», и остальная часть процесса будет одинаковой.
В разделе «Свойства» вы можете переименовать стиль, выбрать «Тип стиля» (доступно только для определённых заголовков), сделать так, чтобы стиль, который вы редактируете, стал на основе другого стиля, и даже изменить стиль для абзаца, следующего за заголовок. Мы назовём наш заголовок «Пользовательский стиль», а остальные оставим как есть, поскольку параметры по умолчанию уже довольно хороши для заголовков.
Для раздела «Форматирование» мы разделим его на четыре части.
- Этот раздел позволяет вам изменить тип шрифта, размер и цвет. Вы также можете применить к своему тексту жирный шрифт, курсив или подчёркивание.
- В этом разделе вы можете настроить параметры выравнивания и отступа.
- В этом разделе предварительный просмотр сделанных изменений.
- В этом разделе показано письменное описание вашего стиля заголовка.
Следующий кусочек окна «Изменение стиля» позволяет выбрать, добавить ли стиль в коллекцию стилей. Опция «Обновлять автоматически» означает, изменить ли фрагменты текста с этим стилем автоматически, если вы вручную внесли корректировку в их внешний вид (обычно это не стоит делать).
Вы также можете выбрать, будут ли вносимые вами изменения стиля применяться только к текущему документу или к новым документам на основе этого шаблона. Поскольку шаблон, на котором основан ваш документ, скорее всего, является основным шаблоном Word Normal.dotm, выбор параметра «В новых документах, использующих этот шаблон» обычно означает, что изменения будут применяться ко всем вашим документам. То есть при выборе этого параметра автоматически будет изменён шаблон Normal.dotm.
Подробнее о шаблонах смотрите в статьях:
Если вы не уверены ни в одном из этих параметров, мы рекомендуем оставить их с настройками по умолчанию. Если вы хотите узнать больше о том, как работают стили, ознакомьтесь с нашим руководством по освоению стилей и тем оформления.
Кнопка «Формат» ведёт к ещё большему настроек, с помощью которых вы сможете филигранно настроить внешний вид вашего заголовка.
После того как вы сделали свой выбор, нажмите «ОК», чтобы применить изменения.
Если вы отредактировали название заголовка, вы увидите, что это изменение произойдёт как на ленте, так и в меню «Стили».
Теперь просто выберите стиль и начните печатать!
Как сделать заголовок в Ворд – пошаговое руководство
Немного истории (Можно не читать)
Деление текста заголовками и подзаголовками придает статье структурированный вид, приятный для глаз читателя. Заглавие текста облегчает навигацию, служит для привлечения и удержания внимания и кратко сообщает о том какая тема будет рассмотрена в статье. Подзаголовки служат для концентрации внимания читателя на конкретной части работы. С помощью них можно легко выделить основную мысль, которую несет тот или иной раздел текста.
 Почему требуется форматирование в Ворде
Почему требуется форматирование в Ворде
Достаточно часто заказчики просят выделять заголовки кнопками Ворд, использовать теги Н1 Н2 и др. Новичкам не понятно, почему нельзя просто увеличить вручную отдельный заголовок и изменить его цвет, ведь и после ручного форматирования и после использования кнопок визуально форма заголовка не меняется. Все дело в коде, который получает текст после публикации на сайте.
Поисковые системы обращают пристальное внимание на H-теги, что, в свою очередь, влияет на выдачу данной работы по поисковым запросам. Такая СЕО-оптимизация позволяет выдвинуть текст на первые места поисковиков, так как программам-роботам лучше видны именно «коды» используемые при создании подзаголовков, а не сам текст.
Разбитый на информационные части текст будет более ценен как для роботов, так и для живых читателей. Но если нам с Вами все равно, что там «за кулисами» текста, то поисковому роботу наоборот, без разницы, что снаружи, главное, чтобы внутри программы текст хорошо читался.
Как сделать заголовок H1 – краткая инструкция
Что же такое H1? Заголовок H1 это оглавление вашего текста, аналогично названию журнальной статьи. Он должен быть только один на странице, все остальные выделения текста идут как подзаголовки h2, h3, h4 и пр. Подзаголовки нужны для придания тексту правильной структуры, которая позволит читателю лучше воспринять информацию, а поисковым роботам послужит для увеличения семантической важности веб-страницы. Итак, как в редакторе Word сделать заголовок Н1.
- Откройте ваш текстовый документ в редакторе Word.
Как сделать свой шаблон заголовка Н1 в Ворде
По умолчанию Ворд, при создании заголовка, пользуется встроенными шаблонами с уже заданными параметрами. Если шрифт, цвет и размер букв Вас не устраивают, то можно изменить стиль заголовка и создать свой шаблон. Это можно сделать следующим образом.
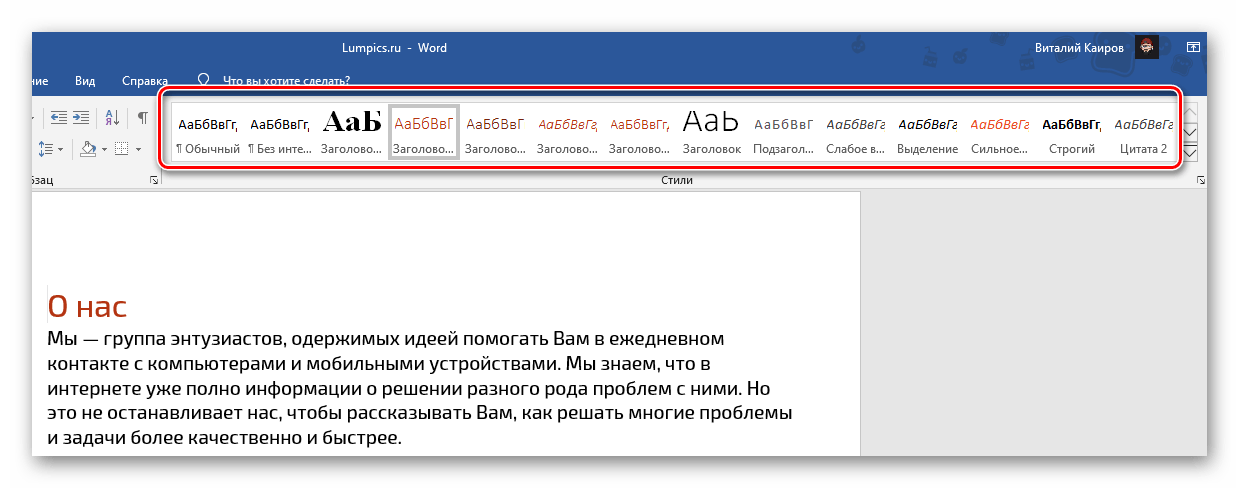
- Во вкладке «Главная» разверните группу «Стили».
- Нажмите треугольничек, расположенный внизу окна, в правой его части.
Перед Вами откроется форма, внимательно отметьте необходимые параметры и сохраните. На рисунке указано, в какой последовательности делать исправления.
- В пункте «Свойства» впишите имя нового стиля.
- В пункте «Формат» укажите размер, цвет, шрифт и прочие данные.
- В нижней части вкладки укажите, в каких документах вы планируете использовать шаблон.
- Далее сохраните шаблон нажав «Ок».
Простые советы как не форматировать, писать заголовки
В школах и на курсах копирайтинга теме заголовка отводится почти треть времени обучения. Маркетологи хорошо знают, что от того, как читатель воспримет заголовок статьи зависит, будет ли он тратить время на чтение или уйдет с сайта. А если пользователь ушел со страницы очень быстро, значит работа дизайнеров, авторов, редакторов и контент менеджеров проделана впустую.
Пример хорошего ЗАПОМИНАЮЩЕГОСЯ заголовка
Самые простые советы, которыми можно воспользоваться, придумывая заголовок H1.
- Заглавие нужно придумать уникальным и запоминающимся для читателя.
- Оно не должен быть слишком длинным (в пределах 50 символов).
- Соответствует тексту и отражает его суть.
- Не используйте знаки препинания в заголовке и в конце не ставьте точку.
- Используйте ключевые слова, по которым ваш текст могут найти через поисковик.
Как сделать подзаголовки h2 в Ворд
Заголовок h2 используется для выделения разделов и подразделов в тексте. Делается он примерно так же, как и в случае с H1.
- Откройте текст в редакторе Word.
- Выделите в тексте строчку, которая должна стать подзаголовком
- В главном меню нужно развернуть группу «Стили».
- В появившемся окне выбрать «Заголовок 2».
Выбранный вами фрагмент изменит цвет, шрифт и размер. Кроме того, визуально он будет отличаться и от основного заголовка.
Как и при создании заголовка H1, Ворд использует определенные шаблоны, которые Вы можете изменить так же, как это было рассмотрено выше.
Для заголовков следующих уровней нужно проделывать все вышеописанные действия, указывая в группе «Стили» вкладку со следующим цифровым номером. Либо воспользуйтесь сочетанием клавиш Alt + Shift + стрелка влево, установив предварительно курсор в нужной вам строчке. В результате в нужном вам месте вы получите подзаголовок аналогичный предыдущему. Заглавие уровнем ниже можно создать одновременным нажатием Alt + Shift + стрелка вправо.
Некоторые советы при создании заголовков H2
- Все они должны соответствовать содержанию озаглавленной ими части текста и отражать его суть.
- Старайтесь не «переспамить» их ключевыми словами. Это существенно ухудшит оптимизацию статьи.
- Ни в коем случае нельзя помещать в них гиперссылку.
- Размеры и формат самого текста заголовка должны быть меньше, чем H1.
Подведем основные итоги. H1 – это основное название статьи, вынесенное в самое начало. H2 (или h2) – это второстепенный заголовок, обозначающий разделы вашего текста. Правильно и своевременно используемые, они улучшают восприятие информации, которую вы подаете. Текст не разбитый на подпункты будет велик и сложен для понимания.
Пока все. Если у Вас есть вопросы – любые, не стесняйтесь, спрашивайте. Буду признателен за советы по работе с текстовым редактором, пишите в комментариях. И напоследок видеоинструкция.
Загрузить PDF
Загрузить PDF
В HTML цвет текста меняется с помощью тега <font>, но этот метод больше не поддерживается в HTML5. Вместо указанного тега нужно пользоваться CSS, чтобы задать цвет текста различных элементов страницы. Использование CSS гарантирует, что веб-страница будет совместима с любым браузером.
-
1
Откройте файл HTML. Лучший способ изменить цвет текста — это воспользоваться CSS. Старый тег <font> больше не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
- Этот метод также применим к внешним таблицам стилей (отдельным файлам CSS). Приведенные ниже примеры предназначены для файла HTML с внутренней таблицей стилей.
-
2
Размеcтите курсор внутри тега <head>. Стили определяются внутри этого тега, если используется внутренняя таблица стилей.
-
3
Введите <style>, чтобы создать внутреннюю таблицу стилей. Когда тег <style> находится внутри тега <head>, таблица стилей, которая находится внутри тега <style>, будет применена к любым элементам страницы. Таким образом, начало HTML-файла должно выглядеть следующим образом:[1]
<!DOCTYPE html> <html> <head> <style> </style> </head>
-
4
Введите элемент, цвет текста которого нужно изменить. Используйте раздел <style>, чтобы определить внешний вид элементов страницы. Например, чтобы изменить стиль всего текста на странице, введите следующее:
<!DOCTYPE html> <html> <head> <style> body { } </style> </head>
-
5
В селекторе элемента введите атрибут color:. Этот атрибут определяет цвет текста выбранного элемента. В нашем примере этот атрибут изменит цвет основного текста, который является элементом, включающим весь текст на странице:
<!DOCTYPE html> <html> <head> <style> body { color: } </style> </head>
-
6
Введите цвет текста. Это можно сделать тремя способами: ввести имя, ввести шестнадцатеричное значение или ввести значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF.
<!DOCTYPE html> <html> <head> <style> body { color: red; } </style> </head>
-
7
Добавьте другие селекторы, чтобы изменить цвет различных элементов. Можно использовать различные селекторы, чтобы менять цвет текста разных элементов страницы:
<!DOCTYPE html> <html> <head> <style> body { color: red; } h1 { color: #00FF00; } p { color: rgb(0,0,255) } </style> </head> <body> <h1>Этот заголовок будет зеленым.</h1> <p>Этот параграф будет синим.</p> Этот основной текст будет красным. </body> </html>
-
8
Укажите стилевой класс CSS вместо того, чтобы менять элемент. Можно указать стилевой класс, а затем применить его к любому элементу страницы, чтобы изменить стиль элемента. Например, класс .redtext окрасит текст элемента, к которому применен этот класс, в красный цвет:
<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <h1 class="redtext"> Этот заголовок будет красным</h1> <p>Этот параграф будет стандартным.</p> <p class="redtext">Этот параграф будет красным</p> </body> </html>
Реклама
-
1
Откройте файл HTML. Можно воспользоваться атрибутами встроенного стиля, чтобы изменить стиль одного элемента страницы. Это может быть полезно, если нужно внести одно-два изменения в стиль, но не рекомендуется для широкомасштабного применения. Чтобы полностью изменить стиль, используйте предыдущий метод.[2]
-
2
Найдите элемент, который нужно изменить.
С помощью атрибутов встроенного стиля можно изменить цвет текста любого элемента страницы. Например, чтобы изменить цвет текста определенного заголовка, найдите его в файле:<!DOCTYPE html> <html> <body> <h1>Этот заголовок нужно изменить</h1> </body> </html>
-
3
К элементу добавьте атрибут стиля. Внутри открывающего тега изменяемого элемента введите style="":
<!DOCTYPE html> <html> <body> <h1 style="">Этот заголовок нужно изменить</h1> </body> </html>
-
4
Внутри "" введите color:. Например:
<!DOCTYPE html> <html> <body> <h1 style="color:">Этот заголовок нужно изменить </h1> </body> </html>
-
5
Введите цвет текста. Это можно сделать тремя способами: ввести имя, ввести шестнадцатеричное значение или ввести значение RGB. Например, чтобы сделать текст желтым, введите yellow;, rgb(255,255,0); или #FFFF00;:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">Этот заголовок стал желтым</h1> </body> </html>
Реклама
Советы
- Список поддерживаемых цветов и их шестнадцатеричные значения можно найти на сайте http://www.w3schools.com/colors/colors_names.asp
Реклама
Об этой статье
Эту страницу просматривали 242 817 раз.
Была ли эта статья полезной?
Содержание
- Способ 1: Кнопка на панели инструментов
- Способ 2: Параметры группы «Шрифт»
- Способ 3: Стили форматирования
- Способ 4: Текстовые эффекты и оформление
- Вопросы и ответы
Способ 1: Кнопка на панели инструментов
Для того чтобы изменить цвет текста в документе Ворд, необходимо воспользоваться специально предназначенной для этого кнопкой, расположенной в группе инструментов «Шрифт».
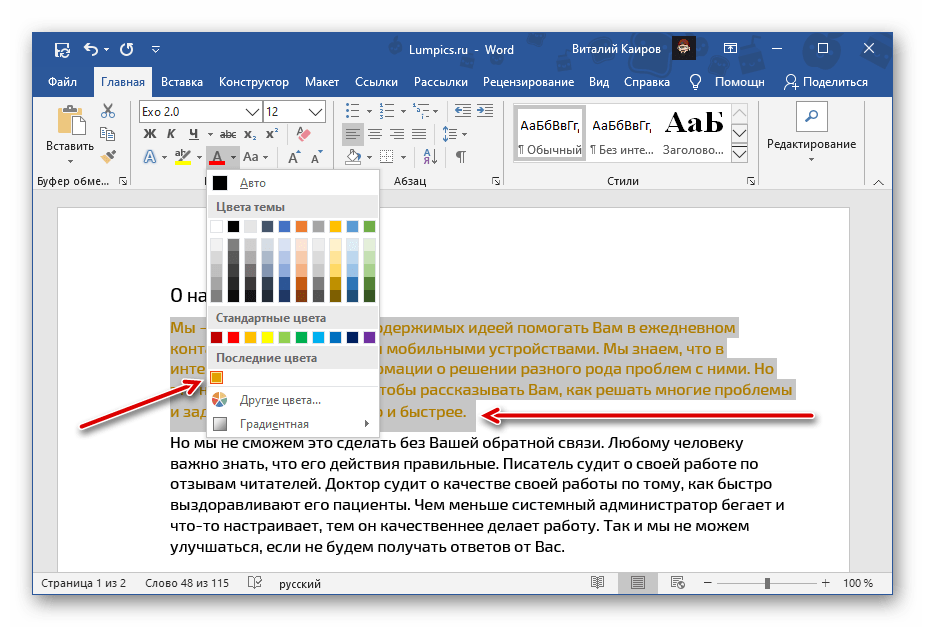
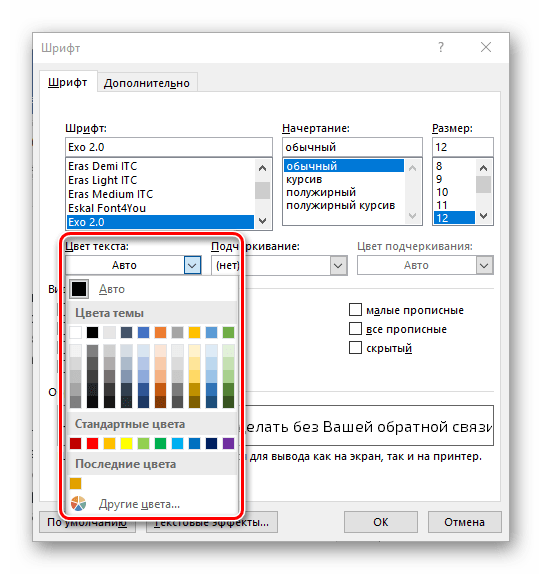
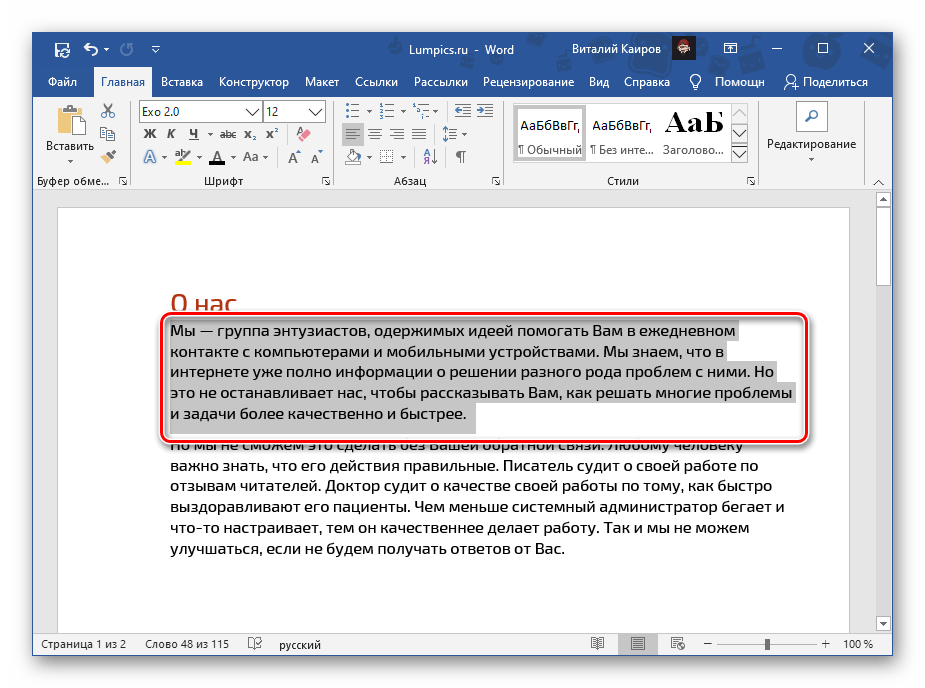
- Выделите фрагмент текста, который требуется окрасить.
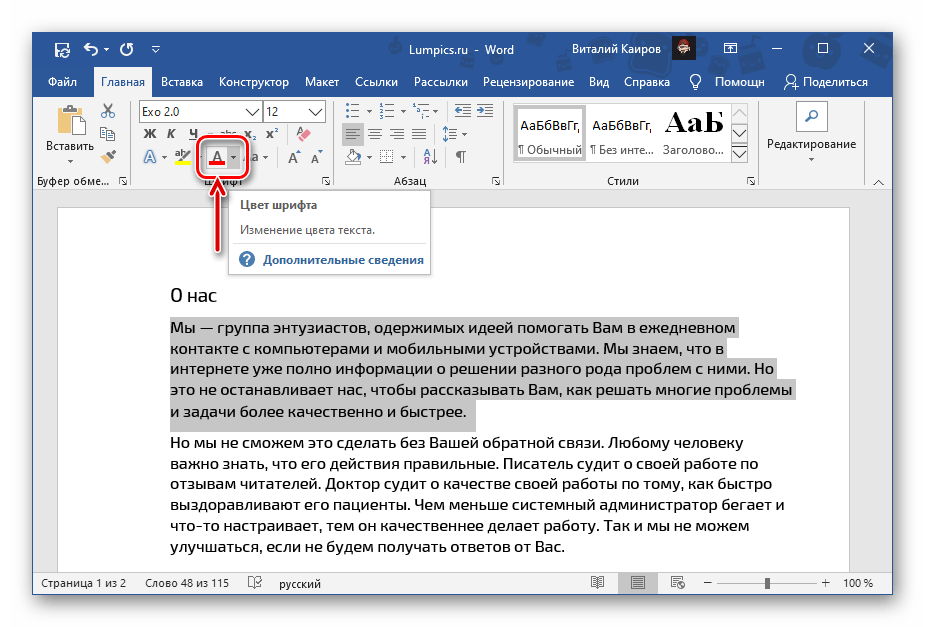
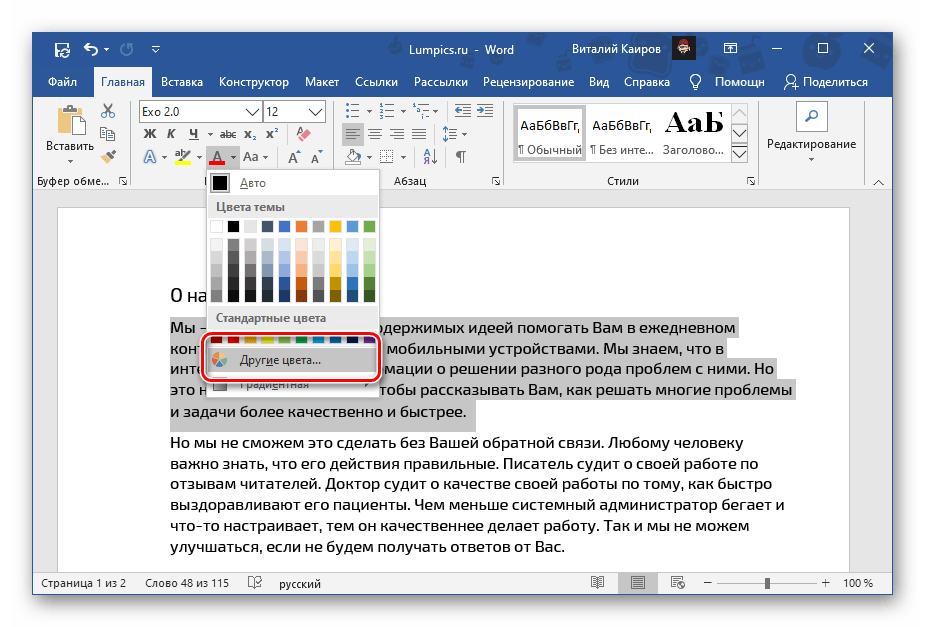
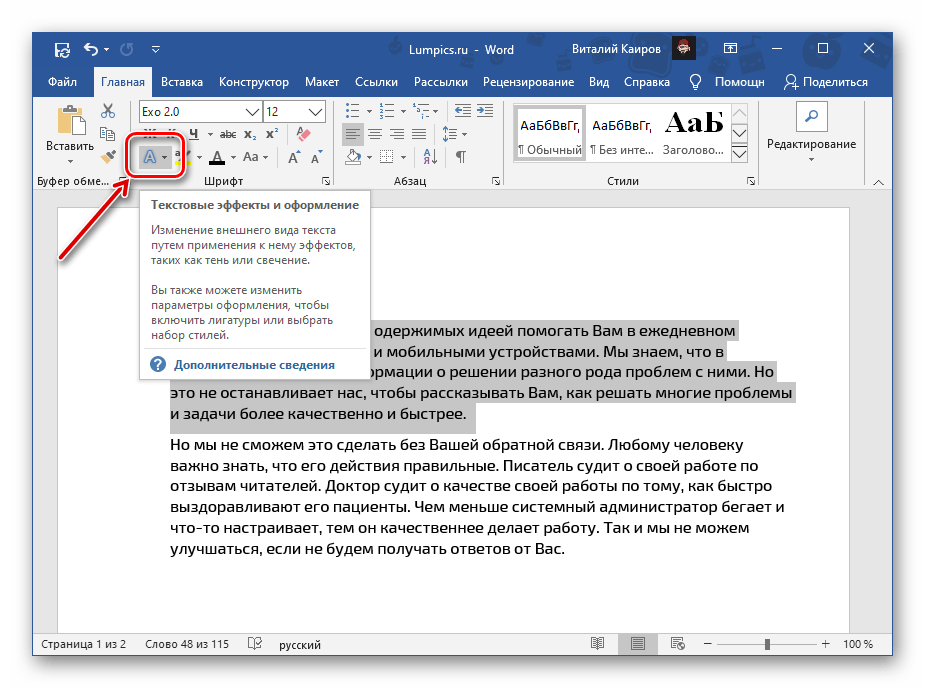
- Разверните меню кнопки «А», отмеченной на изображении ниже.
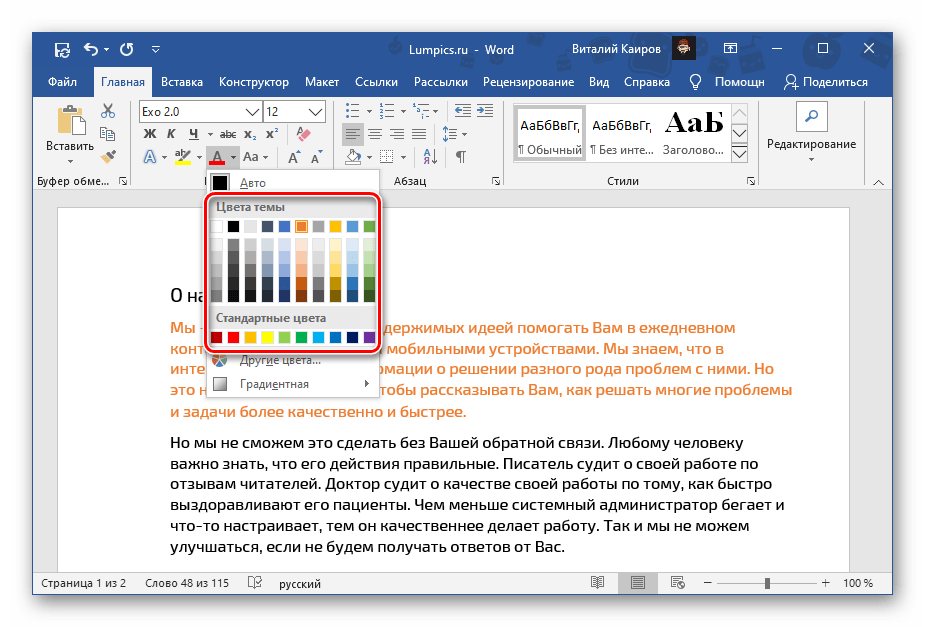
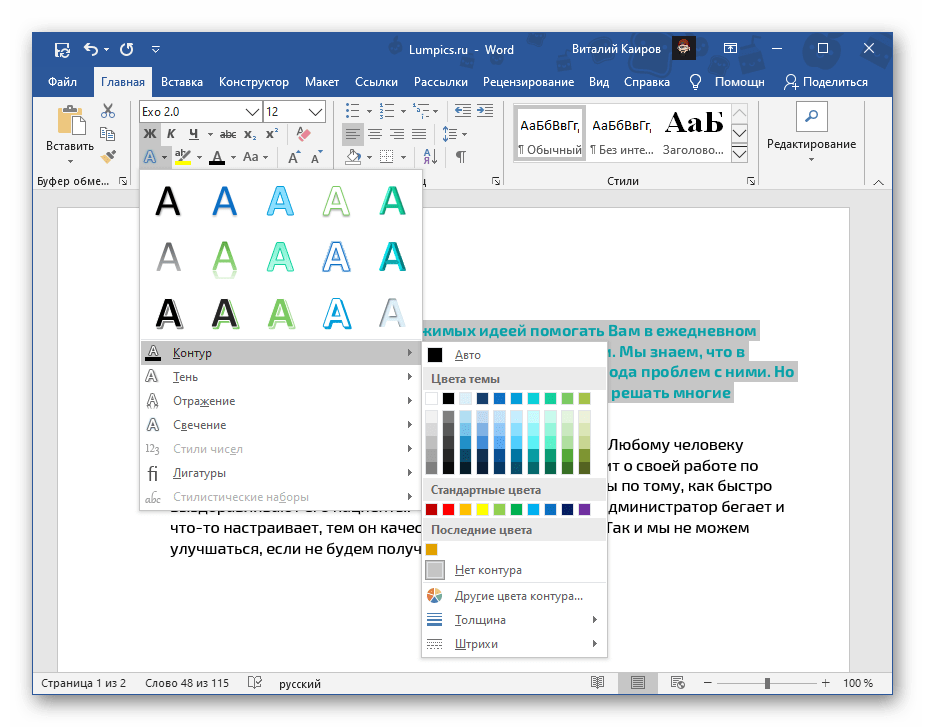
- Выберите подходящий цвет на палитре
или воспользуйтесь пунктом «Другие цвета».
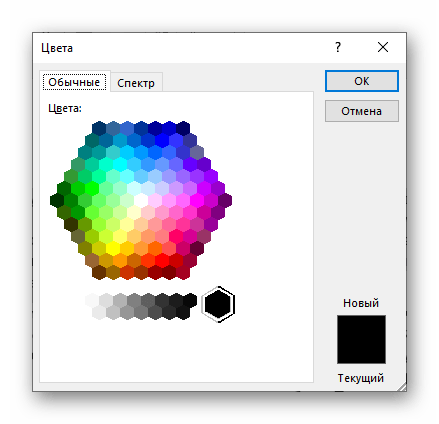
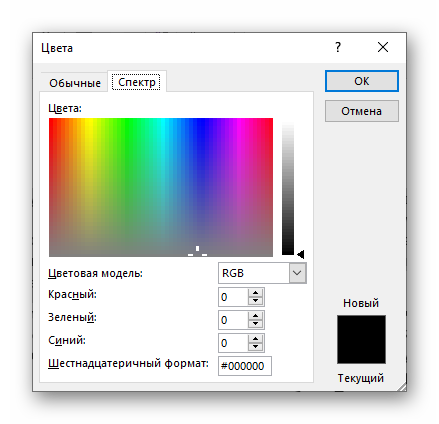
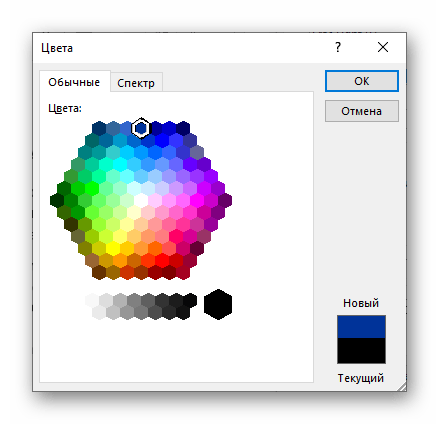
Это действие откроет диалоговое окно «Цвета», состоящее из двух вкладок:
- Обычные;
- Спектр.
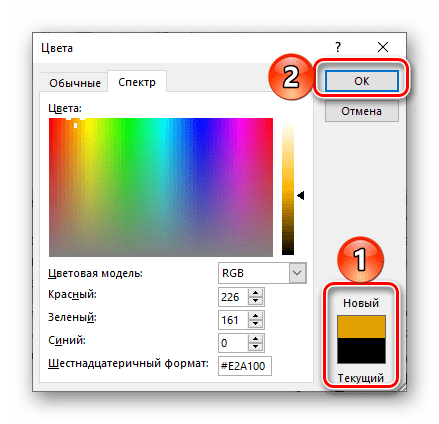
В каждой из них можно максимально точно определить желаемый цвет. В правом нижнем углу отображается сравнение нового и текущего.
Для подтверждения выбора необходимо нажать кнопку «ОК», после чего цвет будет применен к выбранному фрагменту текста, а также добавится на палитру в список «Последние цвета».
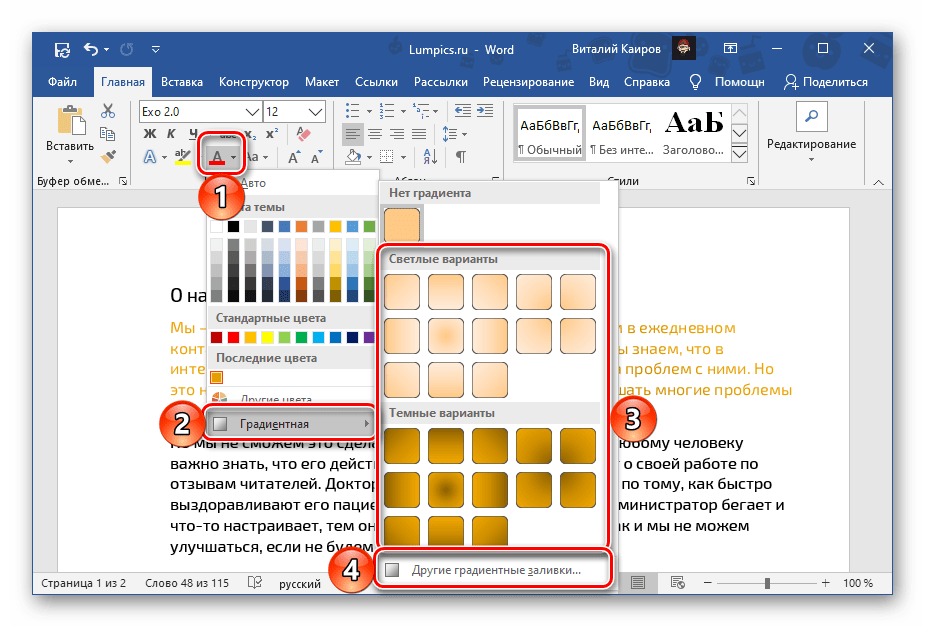
В меню «Цвет шрифта» доступен еще один вариант раскрашивания букв – «Градиентная». По умолчанию в этом подпункте представлены оттенки текущего цвета, а для их изменения необходимо воспользоваться опцией «Другие градиентные заливки».
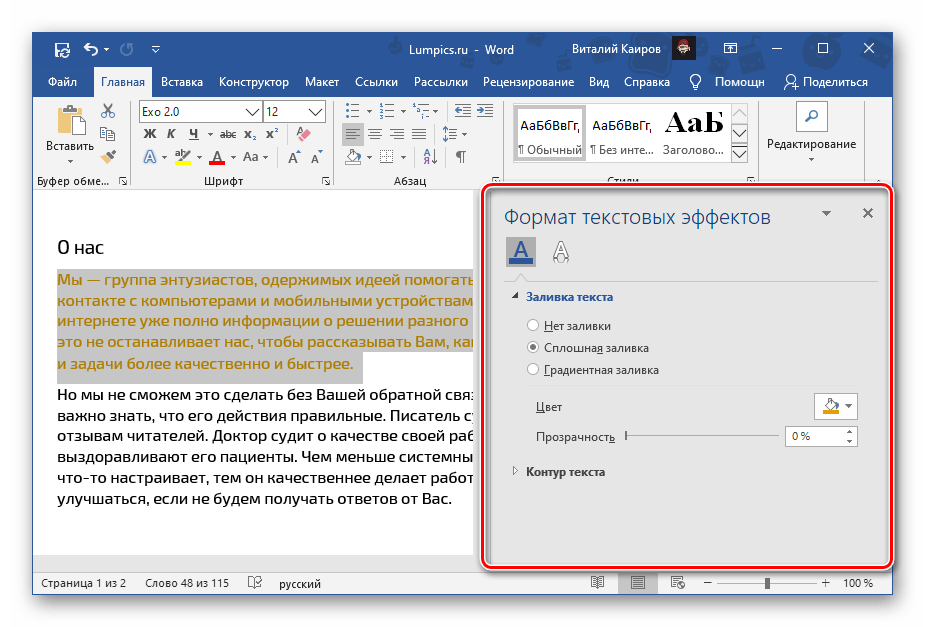
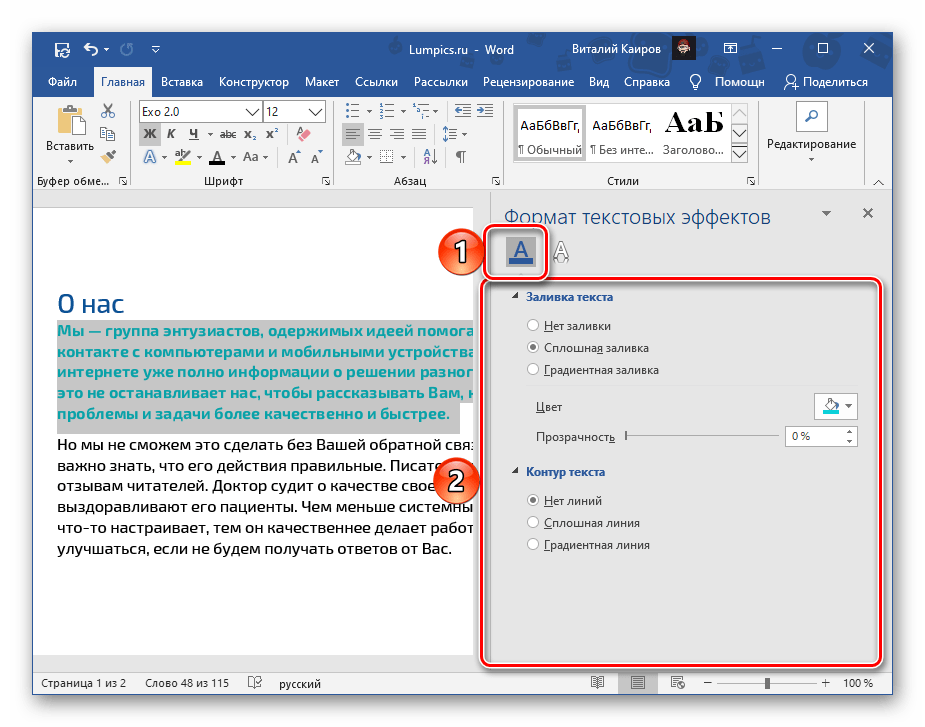
Справа появится блок «Формат текстовых эффектов», в котором можно не только изменить цвет, оттенок, особенности градиента и прозрачность шрифта, но и некоторые другие параметры его отображения, например, добавить контур и другие эффекты. Подробнее работа с этим разделом нами будет рассмотрена в последней части статьи.
Читайте также: Как изменить шрифт в Word
Способ 2: Параметры группы «Шрифт»
Еще один метод окрашивания текста в документе заключается в обращении к параметрам инструментов группы «Шрифт».
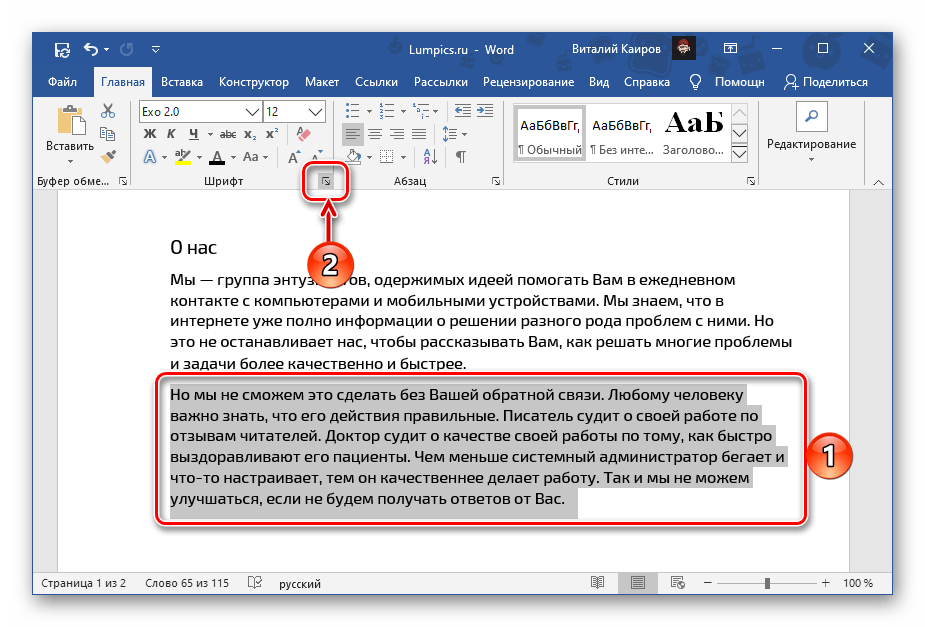
- Как и в предыдущем случае, выделите текстовый фрагмент, цвет которого требуется изменить.
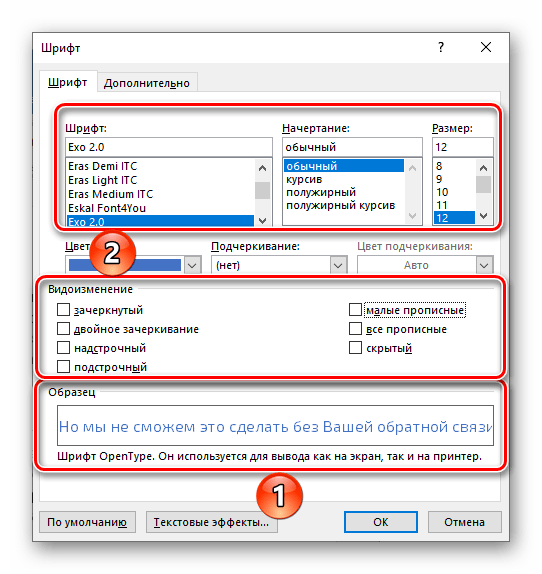
- Кликните по отмеченной на изображении ниже кнопке или воспользуйтесь сочетанием клавиш «Ctrl+D».
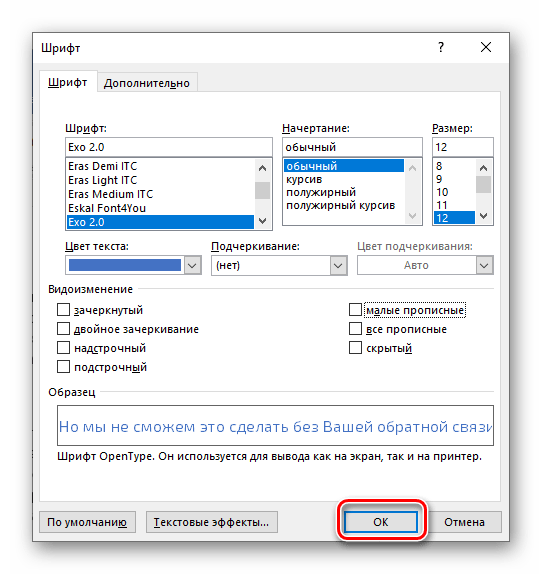
- В открывшемся окне из выпадающего списка «Цвет текста» выберите подходящий вариант –
доступна палитра и «Другие цвета».
Все вносимые изменения можно увидеть в области «Образец». Также возможно изменение непосредственно самого шрифта, его начертания, размера и некоторых других параметров.
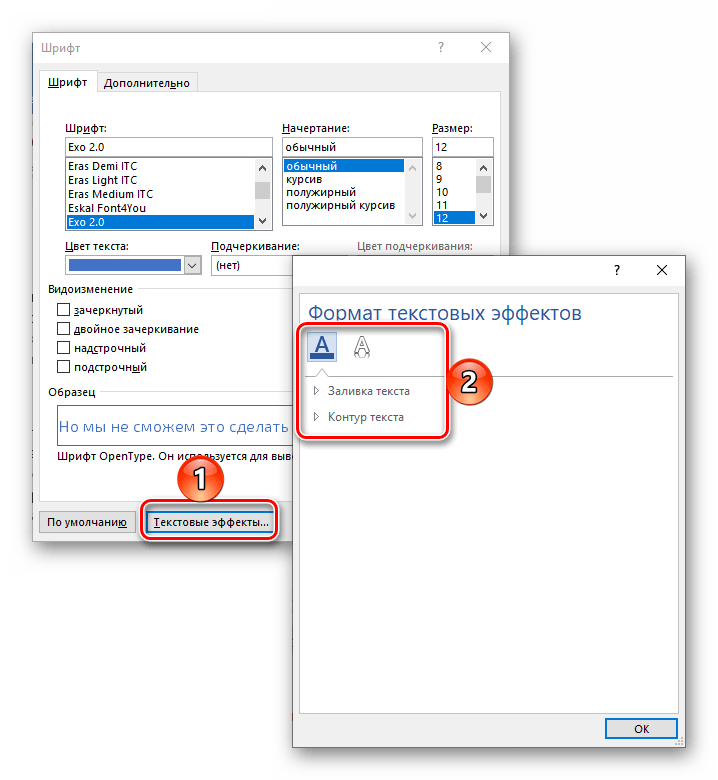
Присутствует возможность применения «Текстовых эффектов» — нажатие на указанную кнопку вызывает уже упомянутое выше окно, о котором мы расскажем отдельно.
Определившись с выбором, нажмите на кнопку «ОК».
В результате цвет выделенного вами текста будем изменен.

Способ 3: Стили форматирования
Рассмотренные выше методы позволяют изменить цвет для любого произвольного шрифта и/или части текста в документе либо для всех сразу. Это делается в несколько кликов, но неудобно в случаях, когда разные фрагменты (например, заголовок, подзаголовок, абзац) требуется «раскрасить» в разные цвета. Для таких целей проще создать несколько стилей, задав для каждого из них желаемые параметры, и затем применяя их по мере необходимости.
О том, как создавать новые стили в Ворд самостоятельно, мы ранее писали в отдельной статье – в числе доступных для настройки параметров есть и интересующий нас выбор цвета. Далее рассмотрим то, как выбирать и использовать предустановленные стили и такие их компоненты, как темы и цвета.
Подробнее: Как создать собственный стиль в Word

Важно! Рассматриваемые далее изменения применяются к предварительно выбранному или используемому по умолчанию стилю оформления и распространяются сразу на весь документ. Выделять текст для того, чтобы изменить его цвет, в данном случае не обязательно.
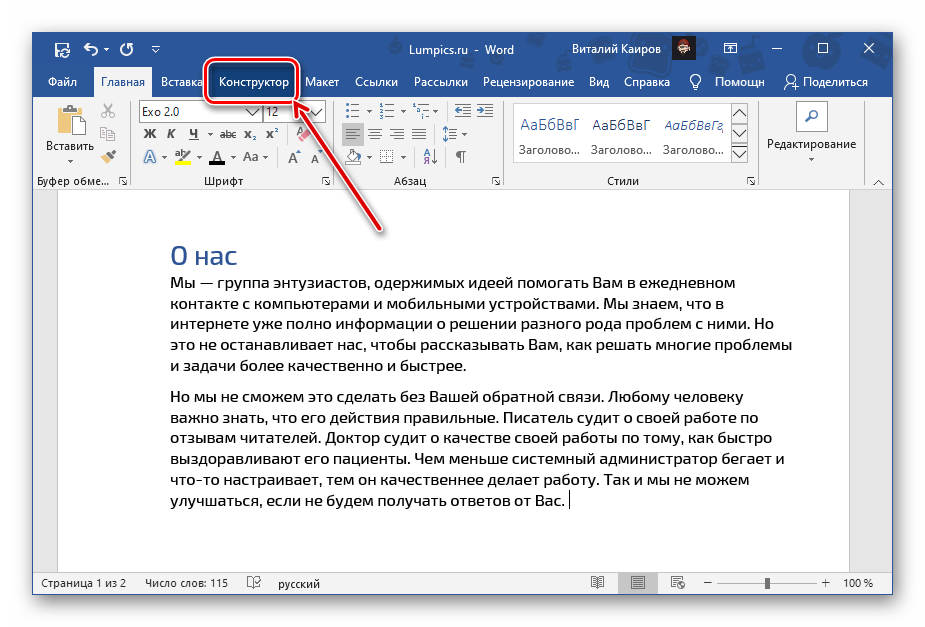
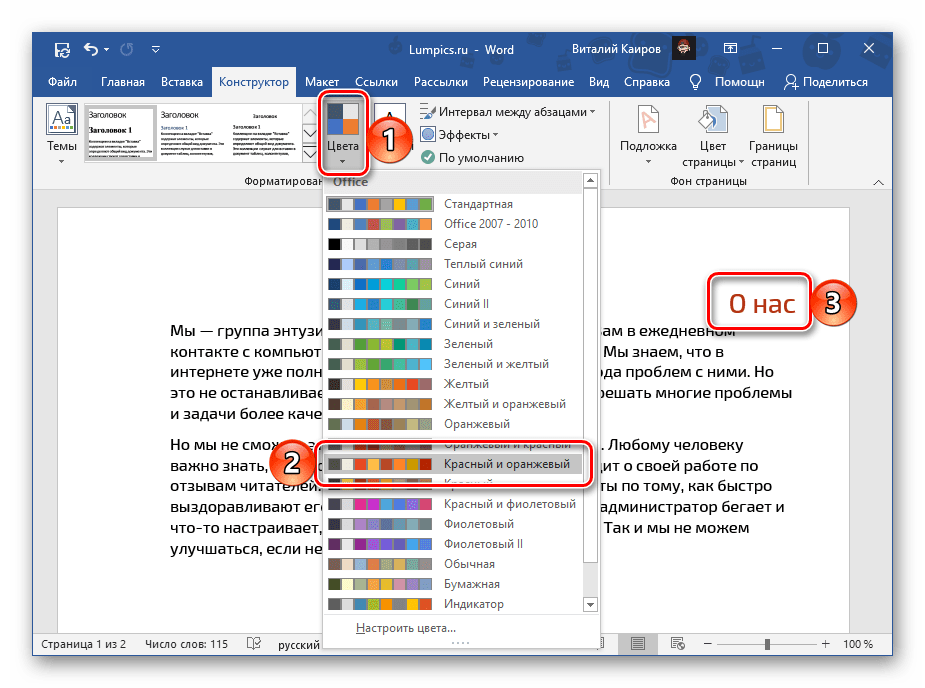
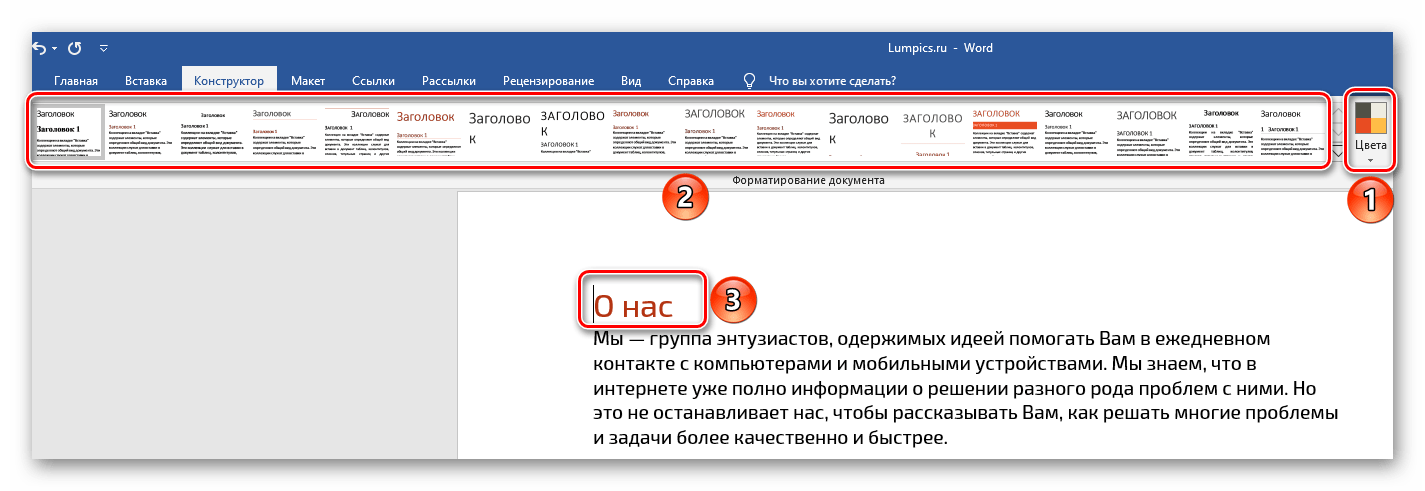
- Перейдите во вкладку «Конструктор» (ранее называлась «Дизайн»).
-
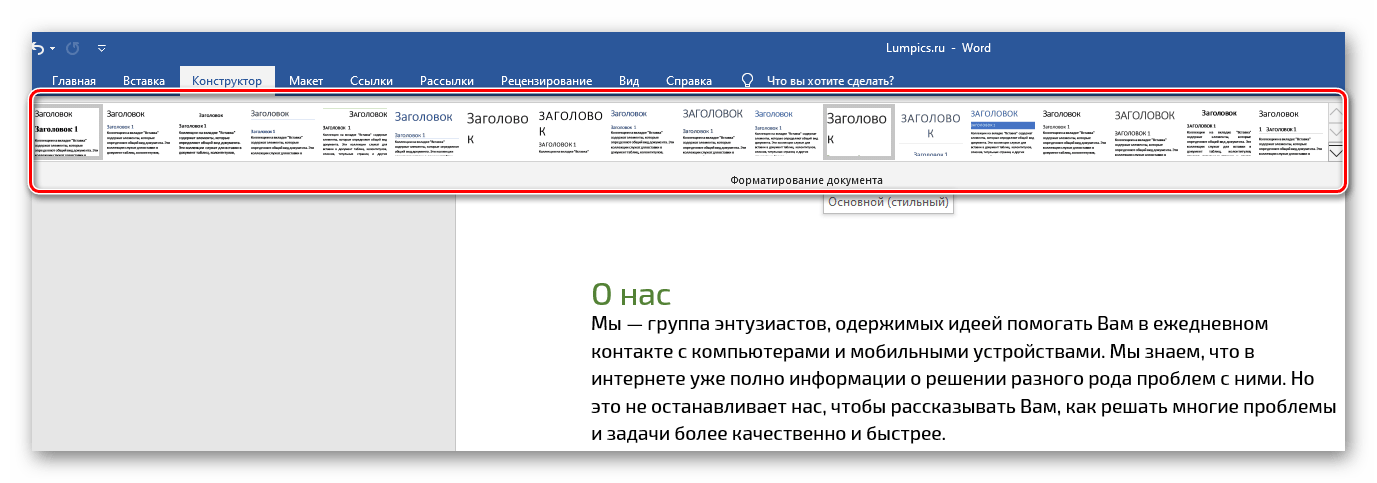
Если записи в документе правильно оформлены, то есть помимо обычного текста, в нем есть заголовки и подзаголовки, выберите подходящий стиль, ориентируясь на миниатюры в группе инструментов «Форматирование документа».
Правильно оформить текст помогут следующие инструкции:
Подробнее:
Как форматировать текст в Ворд
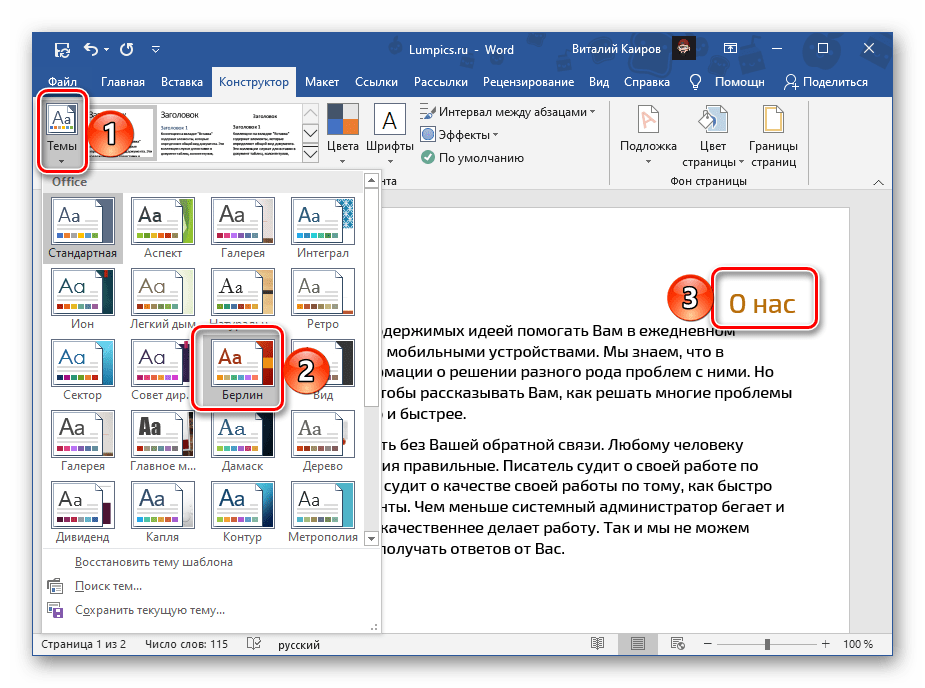
Как создать заголовки в Ворд - Разнообразить предустановленные стили оформления, изменив их цвета, можно с помощью двух инструментов:
- «Темы»;
- «Цвета».
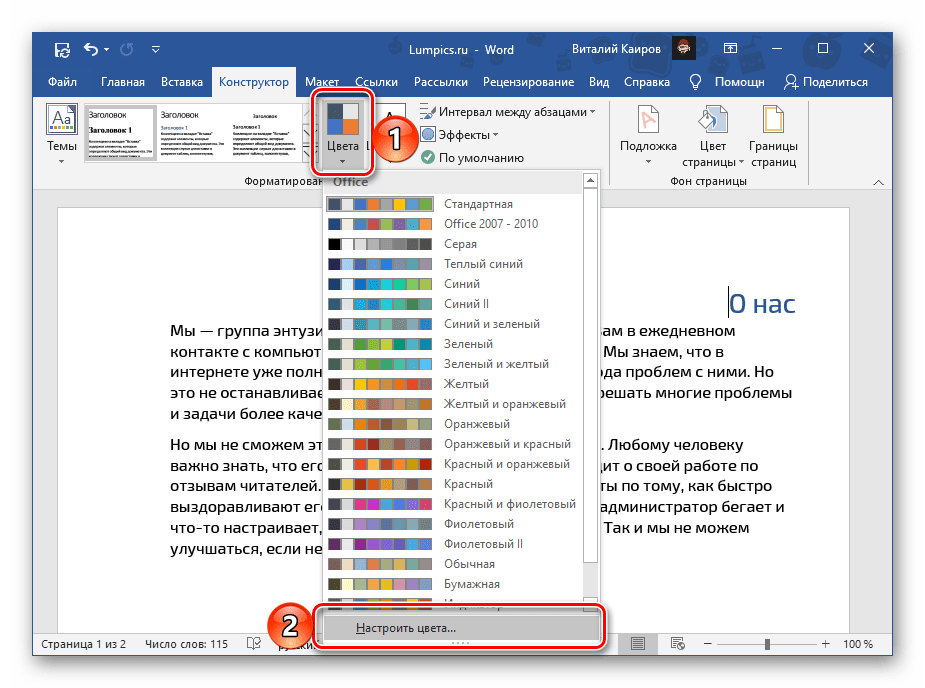
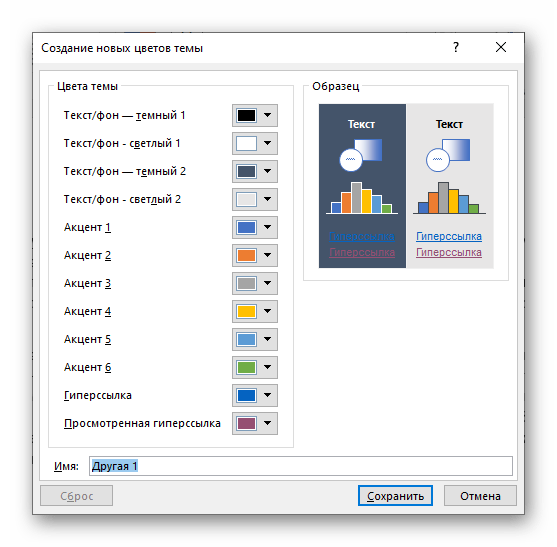
Последние также можно детально настроить под себя, определив цвета и оттенки разных элементов текстового документа,
задав стилю наименование и сохранив его в качестве шаблона.
Читайте также: Как сделать шаблон документа в Word
Шаблоны, представленные в списке стандартных стилей форматирования, могут быть выполнены в разных цветовых гаммах — это зависит от выбранного варианта в меню соответствующего инструмента. Распространяются они в первую очередь на заголовки и подзаголовки разного уровня.
Вариант, выбранный в списке «Цвета», применяется и к стилям во вкладке «Главная» и к тем, о которых шла речь во втором пункте данной части статьи — представленным в группе «Форматирование документа». Это позволяет значительно более быстрым способом разнообразить оформление.
Для обычного текста цвет придется менять либо одним из двух первых способов, рассмотренных выше, либо путем самостоятельного создания нового стиля (ссылка на инструкцию по теме дана в начале этой части статьи).
Важно! В редких случаях помимо цвета также могут меняться и некоторые параметры стиля текста, такие как интервалы и варианты выравнивания. Исправить это помогут представленные по ссылкам ниже инструкции.
Подробнее:
Как выровнять текст в Ворд
Как изменить междустрочные интервалы в Ворд
Способ 4: Текстовые эффекты и оформление
Последний вариант изменения цвета, который мы хотим рассмотреть, во многом отличается от предыдущих, так как позволяет полностью преобразить внешний вид текста путем применения к нему различных эффектов. Такой подход можно использовать в создании презентаций, открыток, поздравительных и буклетов, но в «бытовом» и рабочем документообороте он вряд ли найдет свое применение.
Читайте также: Как сделать основу для презентации / открытку / буклет в Word
- Выделите фрагмент текста, вид которого требуется изменить.
- Разверните меню кнопки «Текстовые эффекты и оформление», расположенной во вкладке «Главная», ее группе инструментов «Шрифт».
- Выберите подходящий параметр, доступны следующие:
Отметим, что цвет для всех этих параметров может быть изменен либо в соответствии с тем, что выбран в качестве основного для текста, либо отдельно.
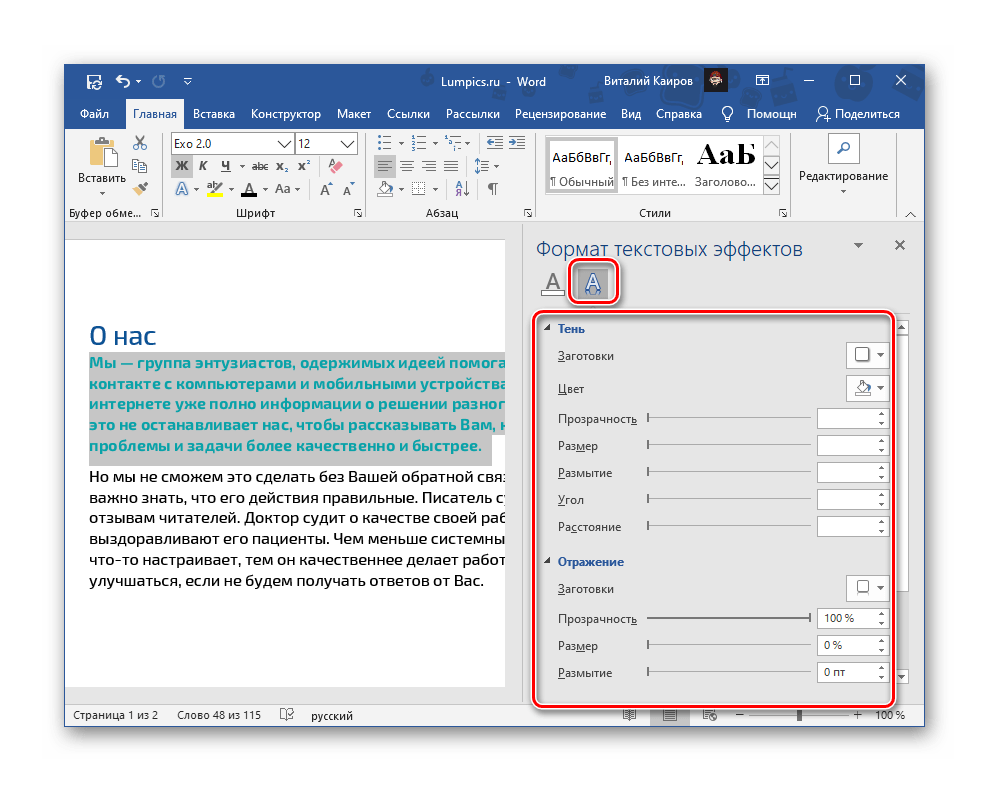
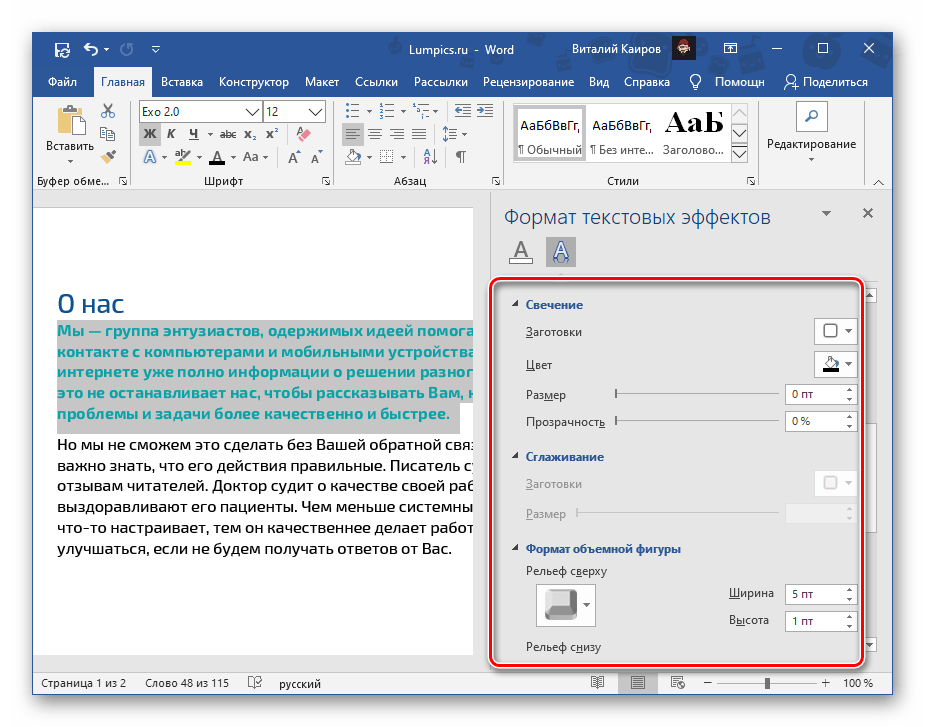
Выбор пунктов, доступных в конце списка шаблонов («Варианты тени», «Параметры отражения», «Параметры свечения»), открывает в документе боковую панель инструментов «Формат текстовых эффектов» (упоминалась нами в конце второго способа), состоящую из двух вкладок:
- «Заливка и контур текста» — позволяет изменять соответствующие параметры, в том числе цвет, который может быть сплошным или градиентным, и прозрачность.;
- «Текстовые эффекты» — по сути, дублирует меню кнопки «Текстовые эффекты и оформление», рассматриваемой нами в данной части настоящей статьи,
но предоставляет возможность куда более детального редактирования таких параметров, как «Заготовки» (шаблоны), «Прозрачность», «Размер», «Размытие», «Угол», «Расстояние» и, конечно же, особенно интересующий нас «Цвет».
С помощью текстовых эффектов и элементов оформления в Ворд можно создавать красивые надписи, цветные и выполненные в разных стилях, что находит свое применение в обозначенных выше сферах.

Читайте также: Как сделать эффект зеркального отражения текста в Word
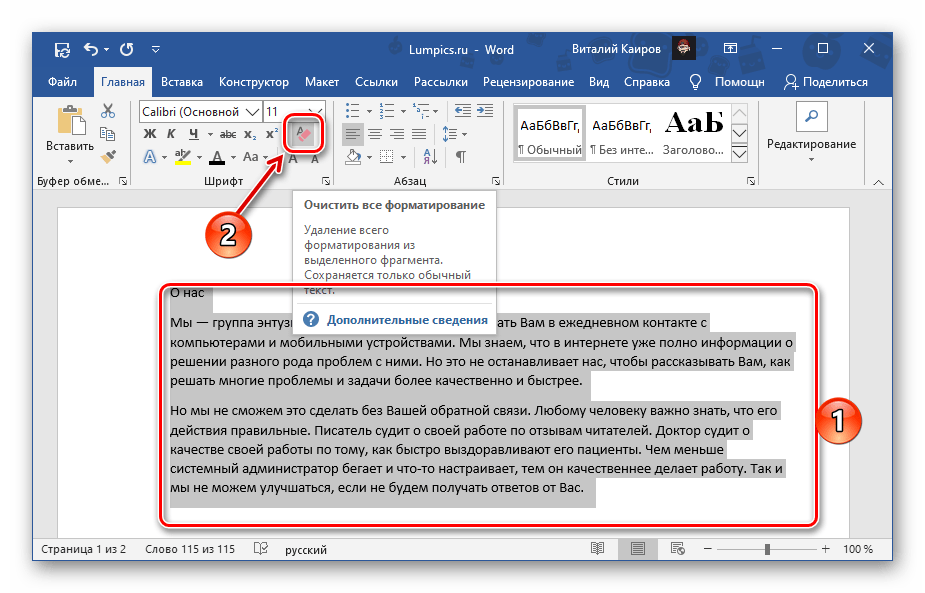
Для того чтобы полностью отменить внесенные изменения, необходимо очистить форматирование выделенного фрагмента текста.
Читайте также: Как очистить форматирование в Ворд
Еще статьи по данной теме:
Помогла ли Вам статья?
Download Article
Easily change the color of text using CSS or HTML
Download Article
- Creating Text Styles
- Using Inline Styles
- Q&A
- Tips
|
|
|
Do you want to change the color of the text on a web page? In HTML5, you can use CSS to define what color the text will appear in various elements on your page. You can also use inline style attributes to change the color of individual text elements in your CSS file. Using CSS will ensure that your web page is compatible with every possible browser. You can also use external CSS files to create a standard font color for a specific style across your entire website. This wikiHow article teaches you how to change text color using HTML and CSS.
-
1
Open your HTML file. The best way to change the color of your text is by using CSS. The old HTML <font> attribute is no longer supported in HTML5. The preferred method is to use CSS to define the style of your elements. Go ahead and open or create a new HTML document.
- This method will also work with separate CSS files that are linked to your HTML document. The examples used in this article are for an HTML file using an internal stylesheet.
-
2
Place your cursor inside the head of your HTML file. When you are using an internal style sheet for a specific HTML file, it is usually placed within the head of the HTML file. The head is at the top of the sheet in between the opening <head> tag, and the closing </head> tag.
- If your HTML document does not have a head, go ahead and enter the opening and closing head tags at the top of your HTML file.
Advertisement
-
3
Type the opening and closing tags for the style sheet. All CSS elements that affect the style of the webpage go in between the opening and closing style tags within the head section of your HTML document. Type <style> in the «head» section to create the opening style tag. Then type </style> a couple of lines down to create the closing style tag. When you’re finished, the beginning of your HTML file should look something like this:[1]
<!DOCTYPE html> <html> <head> <style> </style> </head>
-
4
Type the element you want to change the text color for followed by the opening and closing brackets. Elements you can change include the text body (body), paragraph text («<p>»), as well as headers («<h1>», «<h2>», «<h3>», etc.). Then enter the opening bracket («{«) one space after. Then add the closing bracket («}») a few lines down. In this example, we will be changing the «body» text. The beginning of your HTML file should look something like the following:
<!DOCTYPE html> <html> <head> <style> body { } </style> </head>
-
5
Add the color attribute into the element section of the CSS. Type color: in between the opening and closing brackets of the text element you just created. The «color:» attribute will tell the page what text color to use for that element. So far, the head of your HTML file should look something like the following:
<!DOCTYPE html> <html> <head> <style> body { color: } </style> </head>
-
6
Type in a color for the text followed by a semi-colon («;»). There are three ways you can enter a color: the name, the hex value, or the RGB value. For example, for the color blue you could type blue; for the color name, rgb(0, 0, 255); for the RGB value, or #0000FF; for the hex value. Your HTML page should look something like the following:
<!DOCTYPE html> <html> <head> <style> body { color: red; } </style> </head>
-
7
Add other selectors to change the color of various elements. You can use different selectors to change the color of different text elements. If you want the header to be a different color than the paragraph text or body text, you will need to create a different selector for each element within the «<style>» section. In the following example, we change the color of the body text to red, the header text to green, and the paragraph text to blue:
<!DOCTYPE html> <html> <head> <style> body { color: red; } h1 { color: #00FF00; } p { color: rgb(0,0,255) } </style> </head> <body> <h1>This header will be green.</h1> <p>This paragraph will be blue.</p> This body text will be red. </body> </html>
-
8
Define a CSS class that changes text color. In CSS, you can define a class rather than using the existing elements. You can apply the class to any text element within your HTML document. To do so, type a period («.») followed by the name of the class you’d like to define. In the following example, we define a new class called «.redtext», which changes the color of the text to red. Then we apply it to the header at the top of the HTML document. Checkout the following example:
<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <h1 class="redtext">This heading will be red</h1> <p>This paragraph will be normal.</p> <p class="redtext">This paragraph will be red</p> </body> </html>
Advertisement
-
1
Open your HTML file. You can use inline HTML style attributes to change the style of a single element on your page. This can be useful for one or two quick changes to the style but is not recommended for widespread use. It’s best to use CSS for comprehensive changes. Go ahead and open or create a new HTML document.[2]
-
2
Find the text element in the file that you want to change. You can use inline style attributes to change the text color of any of your text elements, including paragraph text («<p>»»), or your headline text («<h1>»).
<!DOCTYPE html> <html> <body> <h1>This is the header you want to change</h1> </body> </html>
-
3
Add the style attribute to the element. To do so, Type style="" inside the opening tag for the element you want to change. In the following example, we have added the style attribute to the header text:
<!DOCTYPE html> <html> <body> <h1 style="">This is the header you want to change</h1> </body> </html>
-
4
Type the color: attribute inside the quotation marks. Type «color» with a colon («:») within the quotation marks after the style attribute. So far, your HTML file should look something like the following:
<!DOCTYPE html> <html> <body> <h1 style="color:">This is the header you want to change</h1> </body> </html>
-
5
Type the color you want to change the text to followed by a semi-colon («;»). There are three ways you can express a color. You can type the name of the color, you can enter the RGB value, or you can enter the hex value. For example, to change the color to yellow, you could type yellow; for the color name, rgb(255,255,0); for the RGB value, or #FFFF00; to use the hex value. In the following example, we change the headline color to yellow using the hex value:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">This header is now yellow</h1> </body> </html>
Advertisement
Add New Question
-
Question
How would I type bold font in html?
<b></b> is the code for bold text, so you would put your text within that, e.g. <b> hello world </b>.
-
Question
How do I change background colors in HTML?
Use the bgcolor attribute with body tag.
-
Question
How do I change the color of the background?
You will create a similar tag as you did to change the font color. After putting everything in the body tag, you will put the {} brackets and on the inside, type «background-color:(insert desired color).» In code, it should look like this:
body {
color: black;
background-color:gold
}This code gives you black text and a gold background.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
You can see a list of supported color names and their hex values at http://www.w3schools.com/colors/colors_names.asp
Thanks for submitting a tip for review!
Advertisement
About This Article
Article SummaryX
1. Open the file in a text editor.
2. Find the element you want to change.
3. Type style=″color:#FFFF00;″ in the opening tag.
4. Replace ″#FFFF00″ with your desired color.
Did this summary help you?
Thanks to all authors for creating a page that has been read 1,980,696 times.
Is this article up to date?
Download Article
Easily change the color of text using CSS or HTML
Download Article
- Creating Text Styles
- Using Inline Styles
- Q&A
- Tips
|
|
|
Do you want to change the color of the text on a web page? In HTML5, you can use CSS to define what color the text will appear in various elements on your page. You can also use inline style attributes to change the color of individual text elements in your CSS file. Using CSS will ensure that your web page is compatible with every possible browser. You can also use external CSS files to create a standard font color for a specific style across your entire website. This wikiHow article teaches you how to change text color using HTML and CSS.
-
1
Open your HTML file. The best way to change the color of your text is by using CSS. The old HTML <font> attribute is no longer supported in HTML5. The preferred method is to use CSS to define the style of your elements. Go ahead and open or create a new HTML document.
- This method will also work with separate CSS files that are linked to your HTML document. The examples used in this article are for an HTML file using an internal stylesheet.
-
2
Place your cursor inside the head of your HTML file. When you are using an internal style sheet for a specific HTML file, it is usually placed within the head of the HTML file. The head is at the top of the sheet in between the opening <head> tag, and the closing </head> tag.
- If your HTML document does not have a head, go ahead and enter the opening and closing head tags at the top of your HTML file.
Advertisement
-
3
Type the opening and closing tags for the style sheet. All CSS elements that affect the style of the webpage go in between the opening and closing style tags within the head section of your HTML document. Type <style> in the «head» section to create the opening style tag. Then type </style> a couple of lines down to create the closing style tag. When you’re finished, the beginning of your HTML file should look something like this:[1]
<!DOCTYPE html> <html> <head> <style> </style> </head>
-
4
Type the element you want to change the text color for followed by the opening and closing brackets. Elements you can change include the text body (body), paragraph text («<p>»), as well as headers («<h1>», «<h2>», «<h3>», etc.). Then enter the opening bracket («{«) one space after. Then add the closing bracket («}») a few lines down. In this example, we will be changing the «body» text. The beginning of your HTML file should look something like the following:
<!DOCTYPE html> <html> <head> <style> body { } </style> </head>
-
5
Add the color attribute into the element section of the CSS. Type color: in between the opening and closing brackets of the text element you just created. The «color:» attribute will tell the page what text color to use for that element. So far, the head of your HTML file should look something like the following:
<!DOCTYPE html> <html> <head> <style> body { color: } </style> </head>
-
6
Type in a color for the text followed by a semi-colon («;»). There are three ways you can enter a color: the name, the hex value, or the RGB value. For example, for the color blue you could type blue; for the color name, rgb(0, 0, 255); for the RGB value, or #0000FF; for the hex value. Your HTML page should look something like the following:
<!DOCTYPE html> <html> <head> <style> body { color: red; } </style> </head>
-
7
Add other selectors to change the color of various elements. You can use different selectors to change the color of different text elements. If you want the header to be a different color than the paragraph text or body text, you will need to create a different selector for each element within the «<style>» section. In the following example, we change the color of the body text to red, the header text to green, and the paragraph text to blue:
<!DOCTYPE html> <html> <head> <style> body { color: red; } h1 { color: #00FF00; } p { color: rgb(0,0,255) } </style> </head> <body> <h1>This header will be green.</h1> <p>This paragraph will be blue.</p> This body text will be red. </body> </html>
-
8
Define a CSS class that changes text color. In CSS, you can define a class rather than using the existing elements. You can apply the class to any text element within your HTML document. To do so, type a period («.») followed by the name of the class you’d like to define. In the following example, we define a new class called «.redtext», which changes the color of the text to red. Then we apply it to the header at the top of the HTML document. Checkout the following example:
<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <h1 class="redtext">This heading will be red</h1> <p>This paragraph will be normal.</p> <p class="redtext">This paragraph will be red</p> </body> </html>
Advertisement
-
1
Open your HTML file. You can use inline HTML style attributes to change the style of a single element on your page. This can be useful for one or two quick changes to the style but is not recommended for widespread use. It’s best to use CSS for comprehensive changes. Go ahead and open or create a new HTML document.[2]
-
2
Find the text element in the file that you want to change. You can use inline style attributes to change the text color of any of your text elements, including paragraph text («<p>»»), or your headline text («<h1>»).
<!DOCTYPE html> <html> <body> <h1>This is the header you want to change</h1> </body> </html>
-
3
Add the style attribute to the element. To do so, Type style="" inside the opening tag for the element you want to change. In the following example, we have added the style attribute to the header text:
<!DOCTYPE html> <html> <body> <h1 style="">This is the header you want to change</h1> </body> </html>
-
4
Type the color: attribute inside the quotation marks. Type «color» with a colon («:») within the quotation marks after the style attribute. So far, your HTML file should look something like the following:
<!DOCTYPE html> <html> <body> <h1 style="color:">This is the header you want to change</h1> </body> </html>
-
5
Type the color you want to change the text to followed by a semi-colon («;»). There are three ways you can express a color. You can type the name of the color, you can enter the RGB value, or you can enter the hex value. For example, to change the color to yellow, you could type yellow; for the color name, rgb(255,255,0); for the RGB value, or #FFFF00; to use the hex value. In the following example, we change the headline color to yellow using the hex value:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">This header is now yellow</h1> </body> </html>
Advertisement
Add New Question
-
Question
How would I type bold font in html?
<b></b> is the code for bold text, so you would put your text within that, e.g. <b> hello world </b>.
-
Question
How do I change background colors in HTML?
Use the bgcolor attribute with body tag.
-
Question
How do I change the color of the background?
You will create a similar tag as you did to change the font color. After putting everything in the body tag, you will put the {} brackets and on the inside, type «background-color:(insert desired color).» In code, it should look like this:
body {
color: black;
background-color:gold
}This code gives you black text and a gold background.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
You can see a list of supported color names and their hex values at http://www.w3schools.com/colors/colors_names.asp
Thanks for submitting a tip for review!
Advertisement
About This Article
Article SummaryX
1. Open the file in a text editor.
2. Find the element you want to change.
3. Type style=″color:#FFFF00;″ in the opening tag.
4. Replace ″#FFFF00″ with your desired color.
Did this summary help you?
Thanks to all authors for creating a page that has been read 1,980,696 times.
Is this article up to date?
Как изменить цвет заголовков
В языке HTML (HyperText Markup Language или «Язык разметки гипертекста») предусмотрено шесть специальных тегов для отображения заголовков разного уровня. Все они имеют заданные по умолчанию параметры (размер и начертание шрифта, величины отступов от предыдущего и следующего элементов и т.д.). Эта параметры можно переопределить с помощью инструкций языка CSS (Cascading Style Sheets или «Каскадные таблицы стилей») и таким способом изменить внешний вид заголовков в тексте веб-страницы.

Инструкция
Поместите заголовки разных уровней между соответствующими открывающими и закрывающими тегами, если это еще не сделано в исходном коде веб-страницы. Например, самый важный заголовок (первый уровень) должен находиться между тегами <h1> и </h1>:<h1>Заголовок первого уровня</h1>Подзаголовок следующего по важности уровня следует поместить между тегами <h2> и </h2> и так далее. Последним из предусмотренных уровней является шестой — <h6> и </h6>.
Поместите в заголовочную часть исходного кода (между тегами <head> и </head>) инструкцию, сообщающую браузеру посетителя, что в этом месте размещено описание стилей на языке CSS:<style type=»text/css»>
/* здесь будут инструкции языка CSS */
</style>
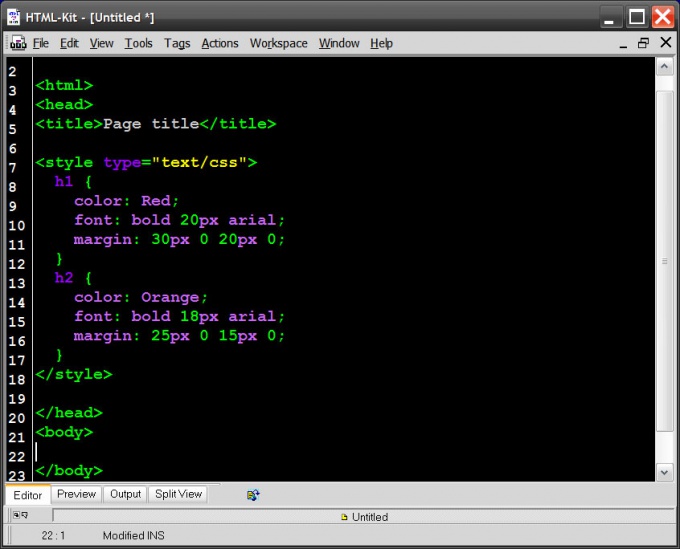
Впишите между открывающим и закрывающим тегами style описания стилей для заголовков каждого уровня, внешний вид которого вы хотите изменить. Например, если надо изменить только внешний вид заголовков первого уровня, то этот код может выглядеть так:<style type=»text/css»>
h1 {
color: Red;
font-size: 20px;
font-style: italic;
font-weight: bold;
margin-top: 30px;
margin-bottom: 20px;
}
</style>Здесь h1 указывает, что описание в фигурных скобках относится к тегу h1 и называется «селектором». Параметр color задает цвет текста, параметр font-size — размер шрифта, font-style со значением italic — наклонное начертание букв, font-weight со значением bold — жирный шрифт, margin-top — отступ сверху, margin-bottom — отступ снизу. Для заголовков второго уровня надо добавить аналогичный блок с селектором h2 и т.д.
Используйте сокращенный синтаксис, если уровней надо описать достаточно много. Например, описания шрифтов можно поместить в один параметр, как и описание размеров отступов. Образец:<style type=»text/css»>
h1 {
color: Red;
font: bold 20px arial;
margin: 30px 0 20px 0;
}
h2 {
color: Orange;
font: bold 18px arial;
margin: 25px 0 15px 0;
}
</style>В параметре margin отступы надо указывать по часовой стрелке, начиная с верхнего отступа, через пробел (сверху справа снизу слева).
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.















 Почему требуется форматирование в Ворде
Почему требуется форматирование в Ворде