Статья, в которой рассмотрим, какие в jQuery существуют методы для работы с data-атрибутами и внутренним хранилищем Data.
Назначение HTML 5 data-атрибутов
В HTML5 к любому элементу документа можно добавить пользовательские атрибуты. Назначение данных атрибутов веб-разработчик определяет самостоятельно, но в большинстве случаев они предназначены для хранения некоторой информации, которую затем можно использовать в скриптах JavaScript. Пользовательские атрибуты всегда начинаются с data-*:
<div data-role="Молочные продукты" data-name="Молоко" data-present="true" data-options='{"volume":"1 литр","price":"80 руб."}'></div>
<!--
Элемент, имеющий следующие атрибуты data:
data-role - Молочные продукты;
data-name - Молоко;
data-present - true;
data-options - {"volume":"1 литр","price":"80 руб."}
-->
Работа с data-атрибутами посредством методов attr и removeAttr
Выполнение действий над атрибутами data в jQuery обычно осуществляется с помощью методов: attr и removeAttr.
// получить значение атрибута data у первого элемента текущего набора
$('селектор').attr('data-*');
// добавить или изменить значение атрибута data у всех выбранных элементов
$('селектор').attr('data-*','значение');
// удалить значение атрибута data у всех найденных элементов
1 способ - с помощью attr
$('селектор').attr('data-*',null);
2 способ - с помощью removeAttr
$('селектор').removeAttr('data-*');
Например, выведем значение data-атрибутов элемента div с id="phone-1" в консоль браузера:
<div id="phone-1" data-name="Смартфон LG G5" data-price="39990 руб."></div>
<script>
// получим значения data-атрибутов
var phoneInfo = 'Наименование: ' + $('#phone-1').attr('data-name') + '; Цена: ' + $('#phone-1').attr('data-price');
// вывести значения в консоль
console.log(phoneInfo);
</script>
Данный метод (attr) возвращает значение data-атрибута в виде строки.
Например, добавим атрибут data-year к вышеприведённому элементу:
$('#phone-1').attr('data-year', 2016);
Более детально разобраться, как работать с данными методами можно в статье jQuery — Работа с атрибутами HTML элементов.
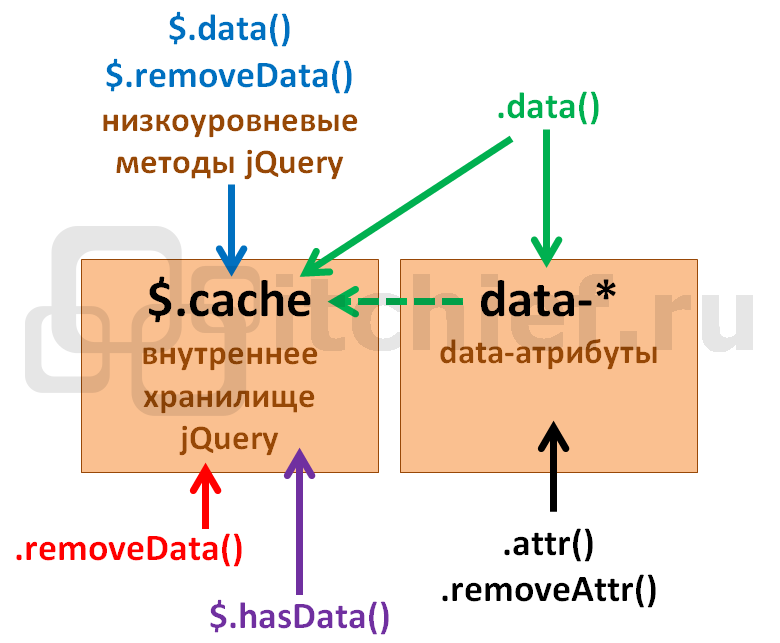
Метод data используется в jQuery не для общения с data-атрибутами. Его основное предназначение — это чтение данных из внутреннего хранилища jQuery ($.cache) или запись в него некоторой информации.
Внутреннее хранилище jQuery — это некий контейнер, в который можно помещать произвольную информацию, связанную с определённым DOM-элементом текущей страницы.
Но, тем не менее, данный метод может выполнять чтение HTML5 data-атрибутов, и помещать их во внутреннее хранилище. Это случается только в том случае, если в хранилище jQuery нет ключа с именем, равным имени data-атрибута. В противном случае вы получите значение из хранилища $.cache.
Таким образом работать с data-атрибутами посредством метода data имеет смысл только в том случае, если дальнейшая работа с ними будет вестись через хранилище jQuery.
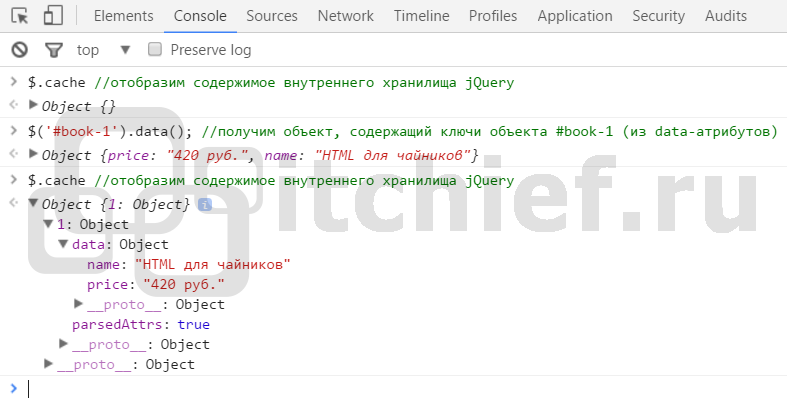
Пример, в котором рассмотрим, как метод data работает с data-атрибутом:
<div id="book-1" data-name="HTML для чайников" data-price="420 руб."></div>
<script>
// это действие поместит data-атрибут price в хранилище (если его нет в хранилище)
$('#book-1').data('price'); //значение 420 руб.
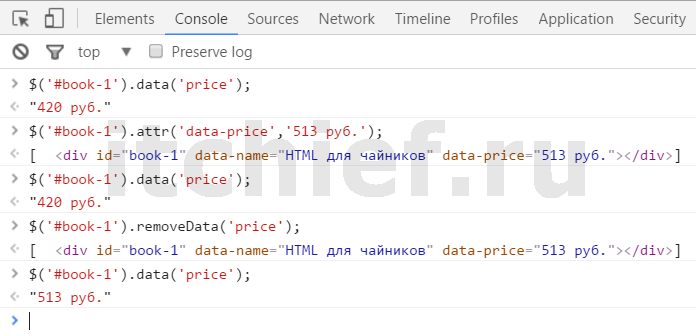
// изменим значение data-атрибута price элемента с помощью attr
$('#book-1').attr('data-price','513 руб.');
// прочитаем значение price (т.к. данное значение есть в хранилище $.cache, то оно будет взято из него)
$('#book-1').data('price'); //значение 420 руб.
// удалим ключ price, который связан с элементом book-1, из хранилища
$('#book-1').removeData('price');
// прочитаем значение price (т.к. данного значения нет в хранилище jQuery, то оно будет взято из data-атрибута и помещено в $.cache)
$('#book-1').data('price'); //значение 513 руб.
</script>
В методе data ключ соответствует имени data-атрибута без приставки data-.
<div id="pencil" data-color="Зелёный"></div>
<script>
// если у элемента div с id="pencil" нет ключа color в хранилище jQuery, то прочитаем значение атрибута data-pencil и поместим его значение в $.cache
$('#pencil').data('color');
</script>
Кроме этого, если в окончании имени data-атрибута (после data-) содержится дефисы («-«), то при обращении к нему с помощью метода data буквы стоящие перед дефисом должны быть заменены на заглавные, а сами дефисы убраны. Например, имя атрибута data-last-name должно быть указано в методе data как lastName.
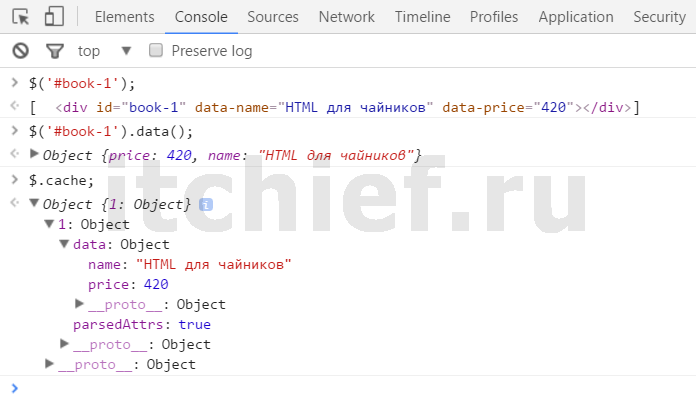
Ещё один момент при работе с методом data заключается в том, что когда jQuery разбирает значение data-атрибута, то он пытается привести его значение (строку) к соответствующему типу JavaScript (булевскому значению, числу, объекту, массиву или null). Например, значение «420» преобразуется в число 420. Если значение data-атрибута является объектом (начинается с » { «) или массивом (начинается с » [ «), то jQuery использует для разбора значения метод parseJSON. Это означает то, что содержимое атрибута должно иметь валидный JSON синтаксис (включая указания имен свойств в двойных кавычках). Но если попытка разобрать значение data-атрибута окажется не удачной, то оно останется в исходном в виде (т.е. в виде строки).
В итоге, метод data используется для выполнения следующих операций (в зависимости от указанных аргументов):
1. Получение значения ключа, связанного с элементом, из внутреннего хранилища jQuery:
$('селектор').data('ключ');
Данный вариант метода data выполняет одно из следующих действий:
- Чтение data-атрибута (имя которого соответствует указанному ключу) у первого элемента текущего набора, помещение его в хранилище, и возвращение значение этого ключа в качестве результата. Данное действие данный метод выполняет только в том случае, если у элемента есть data-элемент соответствующий ключу и в контейнере
$.cacheу данного элемента нет записи с указанным ключом. - Получает значение указанного ключа из хранилища jQuery. Это действие метод data выполняет только в том случае, если в
$.cacheу элемента есть указанный ключ. - возвращает значение
undefinedили пустой объект, если ни одно из вышеперечисленных действий не выполняется.
Если в результате выборки $('селектор') возвращается несколько элементов, то данный метод возвращает значение только для первого элемента из полученного набора.
2. Получение всех данных в виде объекта JavaScript из хранилища jQuery, связанных с указанным элементом:
// вызов метода data осуществляется без аргументов
$('селектор').data();
Более детально этот вариант метода data осуществляет следующее:
- Автоматически помещает data-атрибуты во внутреннее хранилище jQuery. Это действие он выполняет только для тех data-атрибутов, имён (ключей) которых нет на текущий момент в хранилище jQuery.
- Возвращает объект, состоящий из пар ключ-значение, связанных с текущим элементом.
3. Метод data применяют не только для чтения значений, но и для записи данных (ключ-значение), ассоциированных с некоторым элементом DOM во внутреннее хранилище jQuery.
// 1 вариант (сохранить указанную пару ключ-значение для каждого выбранного элемента):
$('селектор').data(ключ,значение);
// ключ (строка)
// значение (данные любого типа)
// 2 вариант (установить набор пар ключ-значение (объект) для всех найденных элементов):
$('селектор').data(obj);
// obj - объект JavaScript, содержащий пары ключ-значение
Пример работы с методом data:
<div id="book-js" data-name="JavaScript" data-price="890"></div>
<script>
//помещение в хранилище jQuery ключа price со значением 550
$('#book-js').data('price',550);
// прочитать информацию, связанную с элементом #book-js из хранилища (автоматическое помещение data-атрибута name в хранилище)
$('#book-js').data();
// получим значение ключа price элемента #book-js
$('#book-js').data('price'); // 550
// получим значение ключа price элемента #book-js
$('#book-js').data('name'); // "JavaScript"
</script>
Методы для работы с data-хранилищем jQuery
Рассмотрим, какие ещё есть методы в jQuery для работы с data хранилищем кроме data.
Метод removeData
Данный метод предназначен для удаления данных, связанных с определённым элементом, из внутреннего хранилища jQuery. Данный метод не работает с data-атрибутами, поэтому все соответствующие ключу data-атрибуты удалены не будут.
Синтаксис метода removeData:
// 1 вариант - без параметров (удаляет все данные, связанные с текущим элементом, из внутреннего контейнера jQuery. Если в результате выборки будет возвращено несколько элементов, то метод removeData выполнит своё действие (удаление данных из $.cache) для каждого элемента.
$('селектор').removeData();
// 2 вариант - со строковым параметром, содержащим название ключа, который необходимо удалить у всех найденных элементов
$('селектор').removeData('ключ');
// 3 вариант - предназначен для удаления несколько пар данных, связанных с элементом, из внутреннего хранилища jQuery
$('селектор').removeData('ключ1 ключ2 ...');
// 4 вариант - аналогичен 3 варианту, только ключи указываются посредством массива
$('селектор').removeData(['ключ1','ключ2',...]);
Удалим несколько пар ключ-значений, ассоциированных с элементом с id="book-js" из хранилища jQuery:
<div id="book-js" data-name="JavaScript для профессионалов" data-price="970"></div>
<script>
// чтение всех ключ у элемента #book-js (автоматическое помещение data-атрибутов в data-контейнер jQuery)
$('#book-js').data();
// удаление 2 ключей, связанных с #books-js из data-контейнера jQuery
$('#book-js').removeData(['price','name']);
</script>
Функция $.data()
Данная функция выполняет действия аналогичные методу data, но в отличие от него работает на более низком уровне. Поэтому в большинстве случаев используют именно метод data, т.к. он является более удобным инструментом для работы с внутренним хранилищем jQuery.
Данная функция предназначена только для работы с jQuery хранилищем и в отличие от метода $('селектор').data() не извлекает данные из HTML 5 data-атрибутов.
Синтаксис функции jQuery.data():
// 1 вариант - сохранение информации в jQuery хранилище $.data(element,key,value); // element - DOM-элемент, с которым будет связана пара ключ-значение // key - ключ (строка), который будет ассоциироваться со значением // value - значение (любой тип данных за исключением undefined) // 2 вариант - получение информации из jQuery хранилища $.data(element,key); // element - DOM-элемент, ассоциированный с данными // key - название, с которым связано искомое значение // 3 вариант - возвращение всех данных связанных с указанным элементом из data-хранилища $.data(element); // element - DOM-элемент, связанный с данными
Пример использования функции $.data() для сохранения информации, связанной с определённым DOM-элементом, в хранилище jQuery:
<div id="book-html"></div>
<script>
// сохранение в хранилище информации, связанной с элементом id="book-html"
$.data(document.getElementById('book-html'),'name','HTML в действии');
// добавление ещё одной порции информации, связанной с этим же элементом
$.data(document.getElementById('book-html'),'price','760');
"760"
// получение данных из хранилища jQuery, связанных с элементом id="book-html", в виде объекта
var obj = $.data(document.getElementById('book-html'));
// получения значения name объекта
var name = obj.name;
// получения значения price объекта
var price = obj.price;
<script>
Функция $.removeData()
Эта функция также как и метод removeData применяется для удаления данных из внутреннего хранилища jQuery.
$.removeData() является низкоуровневой функцией, также как и $.data(). Поэтому более удобным вариантом является использование метода data() вместо функции $.data().
Использование функции jQuery.removeData():
// 1 вариант - удаление всей информации из хранилища связанной с указанным элементом $.removeData(element); // element - DOM-элемент, с которым связаны данные, подлежащие удалению // 2 вариант - удаляет пару ключ-значение из набора данных связанных с указанным элементом $.removeData(element,key); // element - DOM-элемент, ассоциированный с данными // key - ключ, определяющий набор информации (ключ-значение), который необходимо убрать из data-контейнера jQuery
Демонстрация использования функции removeData:
<div id="book-css" data-name="CSS для профессионалов" data-price="1170"></div>
<script>
// помещение атрибутов data в хранилище jQuery
$('#book-css').data();
// получения ключа price из хранилища jQuery
$('#book-css').data('price'); // 1170
// получения ключа name из хранилища jQuery
$('#book-css').data('name'); // "CSS для профессионалов"
// удаление из хранилища ключа price
$.removeData(document.getElementById('book-css'),'price');
// при получении несуществующего ключа элемента получаем значение undefined
$.data(document.getElementById('book-css'),'price'); //undefined
</script>
Функция $.hasData()
Эта функция определяет, имеет ли элемент, какие-либо данные во внутреннем хранилище jQuery.
Применение $.hasData():
$.hasData(element); // element - DOM-элемент, который нужно проверить на наличие данных в $.cache
Функция hasData возвращает true, если в хранилище есть какие-либо данные связанные с указанным элементом. В противном случае данная функция возвращает false.
Внутреннее хранилище $.cache используется также самой библиотекой jQuery. Один из примеров — это использование его для хранения кода обработчиков событий jQuery.
Пример использования функции hasData:
<div id="book-css"></div>
<script>
// проверка данных во внутреннем хранилище связанных с элементом #book-css
$.hasData(document.getElementById('book-css')); //false
// поместим значение во внутреннее хранилище
$('#book-css').data('name','CSS для профессионалов');
// проверка данных во внутреннем хранилище связанных с элементом #book-css
$.hasData(document.getElementById('book-css')); //true
// удалим значение из внутреннего хранилища
$.removeData(document.getElementById('book-css'));
// проверка данных во внутреннем хранилище связанных с элементом #book-css
$.hasData(document.getElementById('book-css')); //false
</script>
Разобраться, как работать в jQuery с data-атрибутами, которые появились в спецификации языка HTML5, можно в статье «jQuery – Методы attr и removeAttr». Эти методы (attr и removeAttr) используются не только для управления data-атрибутами, но и любых других атрибутов HTML элементов.
I have a div with an attribute data-myval = "10". I want to update its value; wouldn’t it change if I use div.data('myval',20)? Do I need to use div.attr('data-myval','20') only?
Am I getting confused between HTML5 and jQuery? Please advise. Thanks!
EDIT: Updated div.data('myval')=20 to div.data('myval',20), but still the HTML is not updating.
asked Nov 23, 2012 at 6:29
Pulkit MittalPulkit Mittal
5,8165 gold badges20 silver badges27 bronze badges
3
HTML
<div id="mydiv" data-myval="10"></div>
JS
var a = $('#mydiv').data('myval'); //getter
$('#mydiv').data('myval',20); //setter
Demo
Reference
From the reference:
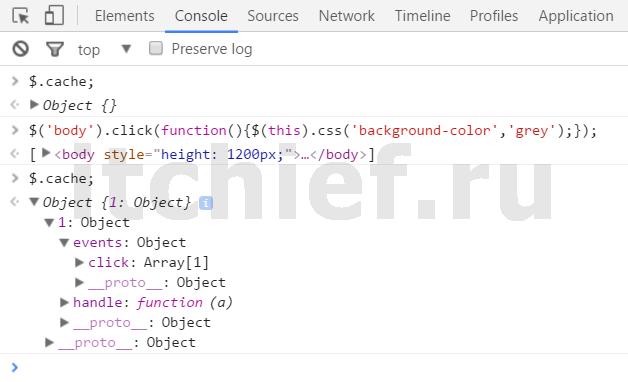
jQuery itself uses the
.data()method to save information under the names ‘events’ and ‘handle’, and also reserves any data name starting with an underscore (‘_’) for internal use.
It should be noted that jQuery’s data() doesn’t change the data attribute in HTML.
So, if you need to change the data attribute in HTML, you should use .attr() instead.
HTML
<div id="outer">
<div id="mydiv" data-myval="10"></div>
</div>
jQuery:
alert($('#outer').html()); // alerts <div id="mydiv" data-myval="10"> </div>
var a = $('#mydiv').data('myval'); //getter
$('#mydiv').attr("data-myval","20"); //setter
alert($('#outer').html()); //alerts <div id="mydiv" data-myval="20"> </div>
See this demo
answered Nov 23, 2012 at 6:32
JashwantJashwant
28.2k16 gold badges70 silver badges103 bronze badges
8
Vanilla Javascript solution
HTML
<div id="mydiv" data-myval="10"></div>
JavaScript:
-
Using DOM’s
getAttribute()propertyvar brand = mydiv.getAttribute("data-myval")//returns "10" mydiv.setAttribute("data-myval", "20") //changes "data-myval" to "20" mydiv.removeAttribute("data-myval") //removes "data-myval" attribute entirely -
Using JavaScript’s
datasetpropertyvar myval = mydiv.dataset.myval //returns "10" mydiv.dataset.myval = '20' //changes "data-myval" to "20" mydiv.dataset.myval = null //removes "data-myval" attribute
RiZKiT
1,87725 silver badges22 bronze badges
answered Nov 23, 2012 at 7:47
rajesh kakawatrajesh kakawat
10.8k1 gold badge21 silver badges40 bronze badges
You can also use the following attr thing;
HTML
<div id="mydiv" data-myval="JohnCena"></div>
Script
$('#mydiv').attr('data-myval', 'Undertaker'); // sets
$('#mydiv').attr('data-myval'); // gets
OR
$('#mydiv').data('myval'); // gets value
$('#mydiv').data('myval','John Cena'); // sets value
answered Aug 16, 2016 at 17:12
Baqer NaqviBaqer Naqvi
5,6023 gold badges46 silver badges68 bronze badges
2
Please take note that jQuery .data() is not updated when you change html5 data- attributes with javascript.
If you use jQuery .data() to set data- attributes in HTML elements you better use jQuery .data() to read them. Otherwise there can be inconsistencies if you update the attributes dynamically. For example, see setAttribute(), dataset(), attr() below. Change the value, push the button several times and see the console.
Kirby
14.8k8 gold badges88 silver badges102 bronze badges
answered Sep 24, 2014 at 17:25
To keep jQuery and the DOM in sync, a simple option may be
$('#mydiv').data('myval',20).attr('data-myval',20);
BEingprabhU
1,5582 gold badges20 silver badges28 bronze badges
answered Jan 29, 2020 at 15:02
J. McNerneyJ. McNerney
5464 silver badges15 bronze badges
If you’re using jQuery, use .data():
div.data('myval', 20);
You can store arbitrary data with .data(), but you’re restricted to just strings when using .attr().
answered Nov 23, 2012 at 6:31
BlenderBlender
285k52 gold badges432 silver badges490 bronze badges
14
[jQuery] .data() vs .attr() vs .extend()
The jQuery method .data() updates an internal object managed by jQuery through the use of the method, if I’m correct.
If you’d like to update your data-attributes with some spread, use —
$('body').attr({ 'data-test': 'text' });
— otherwise, $('body').attr('data-test', 'text'); will work just fine.
Another way you could accomplish this is using —
$.extend( $('body')[0].dataset, { datum: true } );
— which restricts any attribute change to HTMLElement.prototype.dataset, not any additional HTMLElement.prototype.attributes.
answered Dec 17, 2017 at 7:38
CodyCody
9,6064 gold badges60 silver badges45 bronze badges
Another way to set the data- attribute is using the dataset property.
<div id="user" data-id="1234567890" data-user="johndoe" data-date-of-birth>John Doe</div>
const el = document.querySelector('#user');
// el.id == 'user'
// el.dataset.id === '1234567890'
// el.dataset.user === 'johndoe'
// el.dataset.dateOfBirth === ''
// set the data attribute
el.dataset.dateOfBirth = '1960-10-03';
// Result: el.dataset.dateOfBirth === 1960-10-03
delete el.dataset.dateOfBirth;
// Result: el.dataset.dateOfBirth === undefined
// 'someDataAttr' in el.dataset === false
el.dataset.someDataAttr = 'mydata';
// Result: 'someDataAttr' in el.dataset === true
answered Aug 26, 2019 at 15:23
CloudBranchCloudBranch
1,3533 gold badges16 silver badges22 bronze badges
I have a div with an attribute data-myval = "10". I want to update its value; wouldn’t it change if I use div.data('myval',20)? Do I need to use div.attr('data-myval','20') only?
Am I getting confused between HTML5 and jQuery? Please advise. Thanks!
EDIT: Updated div.data('myval')=20 to div.data('myval',20), but still the HTML is not updating.
asked Nov 23, 2012 at 6:29
Pulkit MittalPulkit Mittal
5,8165 gold badges20 silver badges27 bronze badges
3
HTML
<div id="mydiv" data-myval="10"></div>
JS
var a = $('#mydiv').data('myval'); //getter
$('#mydiv').data('myval',20); //setter
Demo
Reference
From the reference:
jQuery itself uses the
.data()method to save information under the names ‘events’ and ‘handle’, and also reserves any data name starting with an underscore (‘_’) for internal use.
It should be noted that jQuery’s data() doesn’t change the data attribute in HTML.
So, if you need to change the data attribute in HTML, you should use .attr() instead.
HTML
<div id="outer">
<div id="mydiv" data-myval="10"></div>
</div>
jQuery:
alert($('#outer').html()); // alerts <div id="mydiv" data-myval="10"> </div>
var a = $('#mydiv').data('myval'); //getter
$('#mydiv').attr("data-myval","20"); //setter
alert($('#outer').html()); //alerts <div id="mydiv" data-myval="20"> </div>
See this demo
answered Nov 23, 2012 at 6:32
JashwantJashwant
28.2k16 gold badges70 silver badges103 bronze badges
8
Vanilla Javascript solution
HTML
<div id="mydiv" data-myval="10"></div>
JavaScript:
-
Using DOM’s
getAttribute()propertyvar brand = mydiv.getAttribute("data-myval")//returns "10" mydiv.setAttribute("data-myval", "20") //changes "data-myval" to "20" mydiv.removeAttribute("data-myval") //removes "data-myval" attribute entirely -
Using JavaScript’s
datasetpropertyvar myval = mydiv.dataset.myval //returns "10" mydiv.dataset.myval = '20' //changes "data-myval" to "20" mydiv.dataset.myval = null //removes "data-myval" attribute
RiZKiT
1,87725 silver badges22 bronze badges
answered Nov 23, 2012 at 7:47
rajesh kakawatrajesh kakawat
10.8k1 gold badge21 silver badges40 bronze badges
You can also use the following attr thing;
HTML
<div id="mydiv" data-myval="JohnCena"></div>
Script
$('#mydiv').attr('data-myval', 'Undertaker'); // sets
$('#mydiv').attr('data-myval'); // gets
OR
$('#mydiv').data('myval'); // gets value
$('#mydiv').data('myval','John Cena'); // sets value
answered Aug 16, 2016 at 17:12
Baqer NaqviBaqer Naqvi
5,6023 gold badges46 silver badges68 bronze badges
2
Please take note that jQuery .data() is not updated when you change html5 data- attributes with javascript.
If you use jQuery .data() to set data- attributes in HTML elements you better use jQuery .data() to read them. Otherwise there can be inconsistencies if you update the attributes dynamically. For example, see setAttribute(), dataset(), attr() below. Change the value, push the button several times and see the console.
Kirby
14.8k8 gold badges88 silver badges102 bronze badges
answered Sep 24, 2014 at 17:25
To keep jQuery and the DOM in sync, a simple option may be
$('#mydiv').data('myval',20).attr('data-myval',20);
BEingprabhU
1,5582 gold badges20 silver badges28 bronze badges
answered Jan 29, 2020 at 15:02
J. McNerneyJ. McNerney
5464 silver badges15 bronze badges
If you’re using jQuery, use .data():
div.data('myval', 20);
You can store arbitrary data with .data(), but you’re restricted to just strings when using .attr().
answered Nov 23, 2012 at 6:31
BlenderBlender
285k52 gold badges432 silver badges490 bronze badges
14
[jQuery] .data() vs .attr() vs .extend()
The jQuery method .data() updates an internal object managed by jQuery through the use of the method, if I’m correct.
If you’d like to update your data-attributes with some spread, use —
$('body').attr({ 'data-test': 'text' });
— otherwise, $('body').attr('data-test', 'text'); will work just fine.
Another way you could accomplish this is using —
$.extend( $('body')[0].dataset, { datum: true } );
— which restricts any attribute change to HTMLElement.prototype.dataset, not any additional HTMLElement.prototype.attributes.
answered Dec 17, 2017 at 7:38
CodyCody
9,6064 gold badges60 silver badges45 bronze badges
Another way to set the data- attribute is using the dataset property.
<div id="user" data-id="1234567890" data-user="johndoe" data-date-of-birth>John Doe</div>
const el = document.querySelector('#user');
// el.id == 'user'
// el.dataset.id === '1234567890'
// el.dataset.user === 'johndoe'
// el.dataset.dateOfBirth === ''
// set the data attribute
el.dataset.dateOfBirth = '1960-10-03';
// Result: el.dataset.dateOfBirth === 1960-10-03
delete el.dataset.dateOfBirth;
// Result: el.dataset.dateOfBirth === undefined
// 'someDataAttr' in el.dataset === false
el.dataset.someDataAttr = 'mydata';
// Result: 'someDataAttr' in el.dataset === true
answered Aug 26, 2019 at 15:23
CloudBranchCloudBranch
1,3533 gold badges16 silver badges22 bronze badges

Все атрибуты у HTML элементов, начинающиеся с префикса data-*, являются пользовательскими. Data атрибуты можно использовать для дополнительной стилизации, но чаще всего они применяются для создания интерактивной логики в JavaScript. Особенно их любят применять разные библиотеки, когда пользователю предлагается настроить скрипт через data атрибуты. Сделать это может любой начинающий вебмастер с начальным уровнем знаний JavaScript.
Использование data атрибутов в HTML и CSS
Data атрибут — это очень гибкий инструмент и сейчас мы рассмотрим, как можно его использовать в HTML и CSS.
Как добавить data атрибут к HTML тегу
Вначале обязательно ставим префикс data, затем через дефис указываем какое-то наше слово подходящее по смыслу и само значение. Например мы хотим отсортировать только категорию с домашними питомцами. Все слова, за исключением самого префикса data-*, мы можем придумывать свои собственные. Так мы можем управлять отдельными группами элементов, помеченные data атрибутами. Это удобно для создания интерактива на языке JavaScript.
<button data-categories="pets">Pets</button>
Длина названия data атрибута может быть любой, слова должны разделяться через дефис.
<div data-is-active-color="red"></div>
Пример стилизации элементов с data атрибутом
Мы можем стилизовать любой элемент по его data атрибуту. В CSS коде селектор data атрибута заключается в квадратные скобки. Обращаться можно только по названию атрибута, по тегу + название или по классу (id) + название.
// HTML код
<div class="large_btn" data-size="large">button</div>
// CSS код
// селектор по названию атрибута
[data-size="large"] {
font-size: 30px;
padding: 20px;
}
// селектор по тегу и названию
div [data-size="large"] {
font-size: 30px;
padding: 20px;
}
// селектор по классу и названию
large_btn.[data-size="large"] {
font-size: 30px;
padding: 20px;
}
Принцип создания подсказок с data атрибутом на CSS
Прописываем текст подсказки в data атрибуте тега. Затем с помощью псевдоэлементов ::before или ::after передать в функцию attr значение атрибута data-tooltip.
<span data-tooltip="текст подсказки"></span>
[data-tooltip]::after {
content: attr(data-tooltip);
}
Использование data атрибутов в JavaScript
В JS существует, как минимум два способа получения data атрибута:
Первый способ, через getAttribute и setAttribute
Указываем выбранный на странице элемент (тег, id, класс), сам метод getAttribute и название атрибута, который надо получить.
element.getAttribute("data-filter")
Метод setAttribute добавляет значение, указанное вторым параметром («pillows») в data атрибут в первом параметре («data-filter»).
element.setAttribute("data-filter", "pillows")
Второй способ, через объект dataset в структуре DOM
Доступ к коллекции dataset мы получаем по ключу (слово после префикса data-*).
<div data-person></div>
// Получение data атрибута
div.dataset.person
// Добавление значения для data атрибута
div.dataset.person = "Donald"
Работа с data атрибутами в JavaScript — достаточно актуальная тема, с которой вы будете часто встречаться, более основательно познакомиться с data атрибутами и не только, вы сможете в моем видеокурсе по JavaScript.
Итоги
Data атрибуты позволяют хранить разную информацию об элементе, которая может помочь для работы скриптов, а также для CSS стилизации элементов. HTML код с созданными атрибутами с data-* префиксом будет, абсолютно валидным. Создавать свои собственные data атрибуты для хранения значений стало возможным лишь в HTML5, до этого такой возможности очень не хватало веб-разработчикам. Вот список самых востребованные задач, которые удобно решать с помощью data атрибутов:
- Создание всплывающих подсказок на чистом CSS
- Получать и изменять значения атрибутов
-
Создано 16.11.2020 10:06:02
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
От автора: в этой статье я покажу вам, как использовать HTML5 data-атрибуты. Также я расскажу вам, где их можно применить в реальной работе.
Почему именно пользовательские data-атрибуты?
Очень часто нам приходится хранить информацию, связанную с различными DOM-элементами. Для пользователей эта информация может быть несущественной, однако простой доступ к ней сильно упростит жизнь для нас с вами, разработчиков.
Например, у вас на странице показан список ресторанов. До HTML5 для хранения информации о еде в ресторане, а также о расстоянии до него от посетителя вы могли воспользоваться атрибутом class. А что если вам также нужно хранить id ресторана, чтобы знать, в какой конкретный ресторан пользователь собирается пойти?
С подходом на HTML-классах связано несколько проблем:
атрибут class не предназначен для хранения такой информации, его основная задача – позволять разработчику назначать стили на набор элементов;
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
каждый новый кусок информации потребует добавления отдельного класса, что усложняет парсинг данных в JS;
скажем, какой-то класс начинается с чисел. Если позже вы захотите стилизовать элементы с помощью такого класса, то вам придется либо отказаться от чисел, либо использовать селекторы атрибутов.
Чтобы избавиться от этих проблем, в HTML5 были представлены пользовательские data-атрибуты. Все атрибуты на элементе, начинающиеся на data- являются data-атрибутами. С их помощью также можно стилизовать элементы.
Теперь давайте изучим основы data-атрибутов и узнаем, как получить их значения в CSS и JS.
Синтаксис HTML
Как я уже упомянул ранее, data-атрибуты начинаются на data-. Пример:
|
<li data—type=«veg» data—distance=«2miles» data—identifier=«10318»> Salad King </li> |
Теперь эти data-атрибуты можно использовать для поиска и сортировки ресторанов для посетителей. Например, можно отобразить только вегетарианские рестораны в определенном радиусе.
Помимо префикса data- в именах пользовательских data-атрибутов могут встречаться буквы, цифры, тире (-), точка (.), двоеточие (:) и нижнее подчеркивание (_). Заглавных букв в имени быть не должно.
При использовании data-атрибутов необходимо помнить о двух вещах.
Первое, тип хранимых в атрибуте данных должен быть string (строка). Также в data-атрибуте могут храниться любые данные, которые можно перекодировать в строку. Преобразования типов должны выполняться в JS.
Второе, data-атрибуты необходимо использовать только в крайнем случае, если ни один другой HTML-элемент или атрибут не подходит. Например, нельзя хранить класс элемента в атрибуте data-class.
У одного элемента может быть сколько угодно много data-атрибутов с самыми различными значениями.
Data-атрибуты и CSS
Data-атрибуты в CSS можно использовать для стилизации элементов с помощью селекторов атрибутов. Также с помощью функции attr() можно показывать пользователям информацию из data-атрибутов (с помощью тултипа, например).
Стилизация элементов
Возвращаемся к нашему примеру с ресторанами. Вы можете дать подсказку пользователям о типе ресторана или расстоянии до него с помощью селекторов атрибутов. С их помощью можно задать разные фоны ресторанам, пример:
|
li[data—type=‘veg’] { background: #8BC34A; } li[data—type=‘french’] { background: #3F51B5; } |
Создание тултипов
С помощью тултипов пользователям можно показывать дополнительную информацию об элементе.
Рекомендую использовать этот метод для быстрых прототипов, а не в продакшене, так как тултипы на чистом CSS не полностью доступны.
Информацию, которую вы хотите показать, можно хранить в атрибуте data-tooltip.
|
<span data—tooltip=«A simple explanation»>Word</span> |
Представить данные пользователю можно с помощью псевдоэлемента ::before.
|
span::before { content: attr(data—tooltip); // Другие стили } span:hover::before { display: inline—block; } |
Получение доступа к data-атрибутам в JS
Существует 3 способа получить доступ к data-атрибутам в JS.
Методы getAttribute и setAttribute
С помощью методов getAttribute() и setAttribute() в JS можно получать и устанавливать значения data-атрибутов.
Метод getAttribute вернет null или пустую строку, если атрибут не существует. Пример использования методов:
|
var restaurant = document.getElementById(«restaurantId»); var ratings = restaurant.getAttribute(«data-ratings»); |
С помощью метода setAttribute можно изменять существующие значения, а также добавлять новые атрибуты.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
restaurant.setAttribute(«data-owner-name», «someName»); |
Свойство dataset
Более простой способ получить доступ к data-атрибутам – с помощью свойства dataset. Это свойство возвращает объект DOMStringMap с одной записью для каждого data-атрибута.
При использовании свойства dataset необходимо помнить о нескольких вещах.
Трансформация пользовательского data-атрибута в ключ DOMStringMap проходит в три этапа:
из имени атрибута удаляется префикс data-;
любой дефис, за которым следует буква нижнего регистра, удаляется из имени, а следующая за ним буква переводится в верхний регистр;
остальные символы не меняются. Все дефисы, после которых не идет буква в нижнем регистре, также остаются.
Получить доступ к атрибутам можно с помощью имени в верблюжьем регистре, которое хранится в объекте в виде ключа. Например, вот так: element.dataset.keyname.
Другой способ получить доступ к атрибутам – использовать квадратные скобки, вот так: element.dataset[keyname].
Разберем следующий HTML-код:
|
<li data—type=«veg» data—distance=«2miles» data—identifier=«10318» data—owner—name=«someName»> Salad King </li> |
Пара примеров:
|
var restaurant = document.getElementById(«restaurantId»); var ratings = restaurant.dataset.ratings; restaurant.dataset.ratings = newRating; var owner = restaurant.dataset[‘ownerName’]; restaurant.dataset[‘ownerName’] = ‘newOwner’; |
Этот метод в настоящее время поддерживается во всех основных браузерах, используйте его для доступа к пользовательским data-атрибутам, а не предыдущий способ.
С помощью jQuery
Также получить доступ к data-атрибутам можно через jQuery-метод data(). До jQuery 1,6 для доступа к data-атрибутам необходимо было писать следующий код:
|
var restaurant = $(«#restaurantId»); var owner = restaurant.data(«owner-name»); restaurant.data(«owner-name», «newName»); |
С версии 1,6 jQuery перешел на верблюжий регистр в data-атрибутах. Теперь код сверху можно переписать следующим образом:
|
var restaurant = $(«#restaurantId»); var owner = restaurant.data(«ownerName»); restaurant.data(«ownerName», «newName»); |
Также вы должны знать, что jQuery самостоятельно пытается конвертировать строку, полученную из data-атрибута в подходящий тип. Например, числовой, Булев, объект, массив или null.
|
var restaurant = $(«#restaurantId»); var identifier = restaurant.data(«identifier»); console.log(typeof identifier); // number |
Если необходимо получить значение атрибута в виде строки, и чтобы jQuery не пробовал его конвертировать в другой тип, воспользуйтесь jQuery-методом attr().
jQuery извлекает значение data-атрибутов только один раз при первом доступе. Потом data-атрибуты не доступны и не изменяются. Все вносимые в атрибуты изменения применяются только в рамках jQuery и доступны только в нем.
Например, вам нужно что-то изменить в data-атрибутах следующего элемента списка:
|
<li id=«salad» data—type=«veg» data—distance=«2miles» data—identifier=«10318»> Salad King </li> |
Для изменения атрибута data-distance можно использовать код ниже:
|
var distance = $(«#salad»).data(«distance»); console.log(distance); // «2miles» $(«#salad»).data(«distance»,«1.5miles»); console.log(distance); // «1.5miles» document.getElementById(«salad»).dataset.distance; // «2miles» |
Как видите, при получении значения атрибута data-distance с помощью обычного JS (не jQuery) отображается старое значение.
Заключение
В этом уроке я рассказал все, что нужно знать о HTML5 data-атрибутах. Помимо создания тултипов и стилизации элементов с помощью селекторов атрибутов data-атрибуты можно использовать для хранения и отображения пользователям других данных. Например, уведомления о непрочитанных сообщениях и т.д.
Автор: Gajendar Singh
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
There are 2 ways to set the data attribute of an element using Javascript. The way I typically set the data attribute is with the dataset property, and the other way is using the setAttribute() method.
dataset Property
To set the data attribute with the dataset property do the following:
- Grab the element (i.e
let ele = document.querySelector(".ele")) - Using the dataset property of that element, set the data attribute. For example, if you want to add a «data-single» attribute then do
ele.dataset.single = "true". The element will now havedata-single="true"in its markup.
Example:
HTML
<div class="ele">Hi</div>
Javascript
let ele = document.querySelector(".ele");
ele.dataset.single = "true";
The HTML element will now look like:
<div class="ele" data-single="true">Hi</div>
setAttribute() method
This is another way to achieve the same thing of adding the data attribute using Javascript.
- Grab the element (i.e
let ele = document.querySelector(".ele")) - Using the setAttribue() method, set the data attribute. For example, if you want to add a «data-single» attribute then do
ele.setAttribute("data-single", "true");". The element will now havedata-single="true"in it’s markup.
Example
HTML
<div class="ele">Hi</div>
Javascript
let ele = document.querySelector(".ele");
ele.setAttribute("data-single", "true");
How to set a data attribute with Javascript if the attribute has dashes or hyphens?
If the data attribute you are trying to set contains dashes/hyphens then use camelCase convention in the JS.
For example, if you want to set the data attribute of «data-gumroad-single-product» to true, you need to do
dataset.gumroadSingleProduct = "true";, this would set the data attribute in the HTML to look like data-gumroad-single-product="true"
Example
HTML
<div class="ele">Hi</div>
Javascript
let ele = document.querySelector(".ele");
ele.dataset.gumroadSingleProduct = "true";
The HTML element will now look like:
<div class="ele" data-gumroad-single-product="true">Hi</div>
The camelCase will be converted to the dashes as explained in these MDN docs.
Want to learn how to code and make money online? Check out CodingPhase (referral link)
The dataset read-only property
of the HTMLElement interface provides read/write access to custom data attributes
(data-*) on elements. It exposes a map of strings
(DOMStringMap) with an entry for each data-* attribute.
Note: The dataset property itself can be read, but not directly written.
Instead, all writes must be to the individual properties within the
dataset, which in turn represent the data attributes.
An HTML data-* attribute and its corresponding DOM
dataset.property modify their shared name according to where
they are read or written:
- In HTML
-
The attribute name begins with
data-. It can contain only letters,
numbers, dashes (-), periods (.), colons (:),
and underscores (_). Any ASCII capital letters (Ato
Z) are converted to lowercase. - In JavaScript
-
The property name of a custom data attribute is the same as the HTML attribute
without thedata-prefix, and removes single dashes (-) for
when to capitalize the property’s «camelCased» name.
In addition to the information below, you’ll find a how-to guide for using HTML data
attributes in our article Using data attributes.
Name conversion
dash-styletocamelCaseconversion-
A custom data attribute name is transformed to a key for the
DOMStringMapentry by the following:-
Lowercase all ASCII capital letters (
Ato
Z); - Remove the prefix
data-(including the dash); -
For any dash (
U+002D) followed by an ASCII lowercase letter
atoz, remove the dash and uppercase the letter; - Other characters (including other dashes) are left unchanged.
-
Lowercase all ASCII capital letters (
camelCasetodash-styleconversion-
The opposite transformation, which maps a key to an attribute name, uses the
following:-
Restriction: Before transformation, a dash must not be
immediately followed by an ASCII lowercase letterato
z; - Add the
data-prefix; -
Add a dash before any ASCII uppercase letter
AtoZ,
then lowercase the letter; - Other characters are left unchanged.
-
Restriction: Before transformation, a dash must not be
For example, a data-abc-def attribute corresponds to
dataset.abcDef.
Accessing values
-
Attributes can be set and read by the camelCase name/key as an object property of
the dataset:element.dataset.keyname. -
Attributes can also be set and read using bracket syntax:
element.dataset['keyname']. -
The
inoperator can check if a given attribute exists:
'keyname' in element.dataset.
Setting values
-
When the attribute is set, its value is always converted to a string.
For example:element.dataset.example = nullis
converted intodata-example="null". - To remove an attribute, you can use the
deleteoperator:delete element.dataset.keyname.
Value
Examples
<div id="user" data-id="1234567890" data-user="carinaanand" data-date-of-birth>
Carina Anand
</div>
const el = document.querySelector('#user');
// el.id === 'user'
// el.dataset.id === '1234567890'
// el.dataset.user === 'carinaanand'
// el.dataset.dateOfBirth === ''
// set a data attribute
el.dataset.dateOfBirth = '1960-10-03';
// Result on JS: el.dataset.dateOfBirth === '1960-10-03'
// Result on HTML: <div id="user" data-id="1234567890" data-user="carinaanand" data-date-of-birth="1960-10-03">Carina Anand</div>
delete el.dataset.dateOfBirth;
// Result on JS: el.dataset.dateOfBirth === undefined
// Result on HTML: <div id="user" data-id="1234567890" data-user="carinaanand">Carina Anand</div>
if (!('someDataAttr' in el.dataset)) {
el.dataset.someDataAttr = 'mydata';
// Result on JS: 'someDataAttr' in el.dataset === true
// Result on HTML: <div id="user" data-id="1234567890" data-user="carinaanand" data-some-data-attr="mydata">Carina Anand</div>
}
Specifications
| Specification |
|---|
| HTML Standard # dom-dataset-dev |
Browser compatibility
BCD tables only load in the browser