Как изменить логотип сайта
Урок
313
из
363

Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
09.02.2023
Просмотров:
25106
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Меняем логотип
Как и рассмотренный ранее
контактный телефон,
Представим, что у нас возникла ситуация: нужно поменять номер телефона на сайте. Сделать это несложно. Давайте определимся в какой части сайта находится телефонный номер. Страница сайта формируется системой динамически из трёх частей.
Подробнее…
логотип может быть размещен либо в
шаблоне сайта,
Статическая информация, которая не нуждается (либо редко нуждается) в замене, как правило, размещается в статических зонах Header (шапка сайта) и Footer (подвал сайта). Заменить ее можно в коде самих файлов, но делать это придется квалифицированному разработчику, либо разработчик должен организовать такую замену с помощью компонентов системы силами редакторов сайта.
Подробнее…
либо во
включаемой области.
Включаемая область — это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Подробнее…
Важно! Контент-менеджер может заменить логотип только в том случае, если логотип располагается во включаемой области (иначе необходимо обратиться к администратору сайта или разработчику).
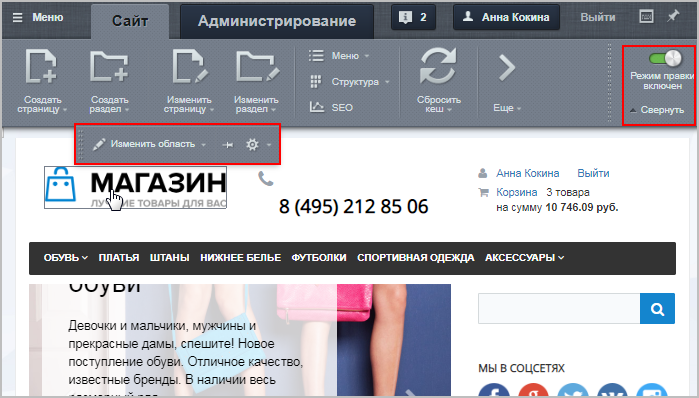
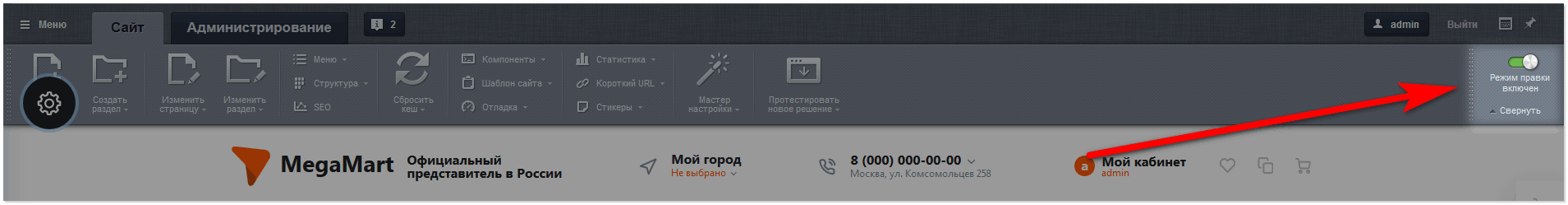
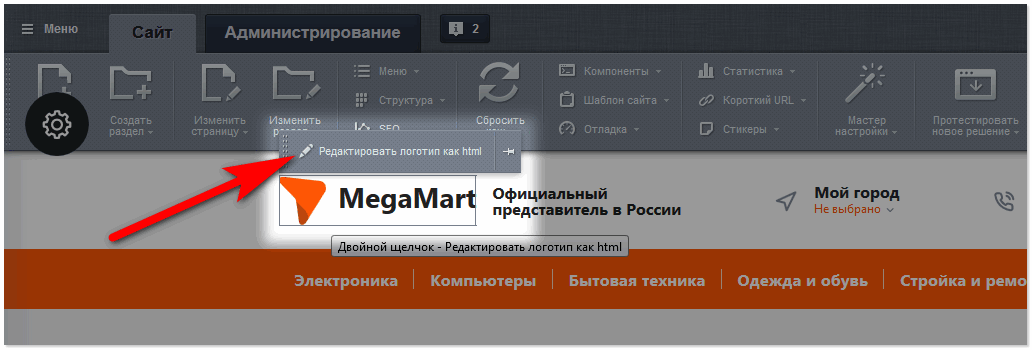
В режиме
Правка
Подробнее
наведите курсор мыши на логотип – если появилась панель с кнопкой Изменить область, то перед вами включаемая область, и можно заменить логотип своими силами:
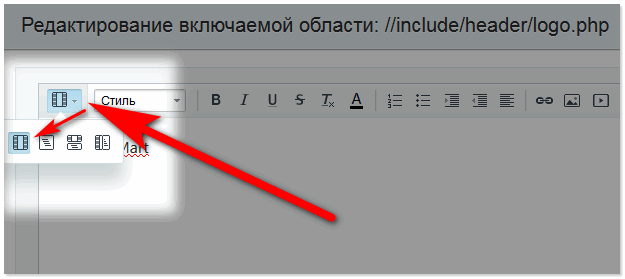
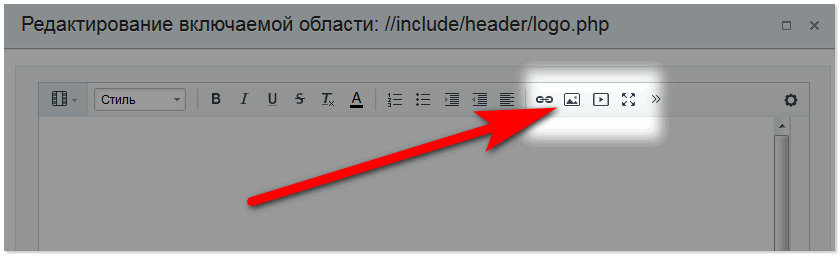
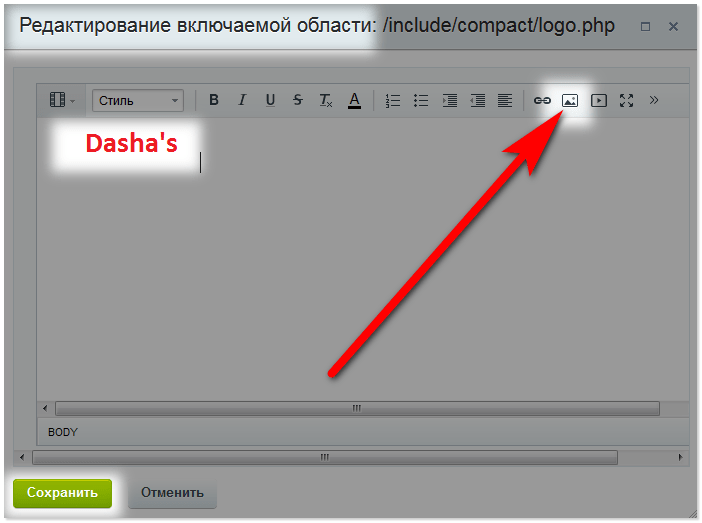
Нажмите кнопку Изменить область, удалите текущий логотип и кликните по иконке
Изображение
на панели инструментов визуального редактора.
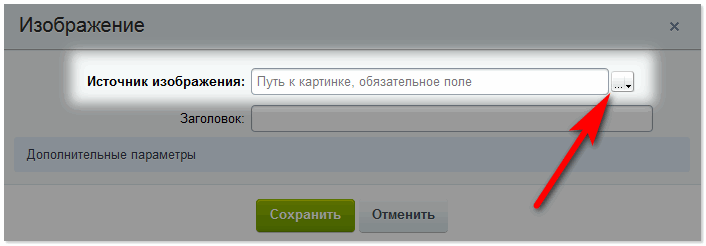
В открывшейся форме настроек необходимо задать источник изображения,
заголовок
Текст, который будет виден посетителю сайта при наведении курсора на логотип.
и
дополнительные параметры
Дополнительные параметры (работа опций зависит от настроек включаемой области,
в которой располагается картинка):
– Выравнивание – определение положения картинки во включаемой области;
– Атрибут Alt – установка альтернативного текста для изображений (если у
пользователя отключена в браузере загрузка изображений, то он увидит заданный текст);
– CSS класс – выбор одного из подключённых стилей сайта;
– Ссылка на изображении – указывается ссылка, по которой пользователь
перейдёт, кликнув на картинку.
:
Источник изображения можно задать тремя способами:
- указать прямой адрес;
- выбрать из медиабиблиотеки;
- выбрать из структуры сайта.
Подробно о каждом из способов добавления картинки, а также об остальных настройках читайте в уроке
Как загрузить и разместить изображение.
Укажите путь к картинке на сервере или полный адрес изображения в сети. После ввода значения вы увидите «миниатюру» изображения, а так же сможете задать его размер . Размер может быть определен в пикселях или процентах. Обратите внимание, что современные шаблоны сайтов используют разные размеры изображения в зависимости от размера экрана. Такой шаблон называется адаптивным . В этих случаях мы рекомендуем отмечать опцию Не указывать размер.
Подробнее…
Пример установки логотипа. Видеоурок
Видеоурок
В нашем примере пойдём по третьему пути:
-
загрузим
Загрузка файлов из Административного разделаЭтот способ используется для загрузки файлов в роли статического контента.
В административном разделе системы перейдите в папку, в которой будет храниться загружаемый файл. Нажмите на кнопку Загрузить файл под фильтром, откроется форма для загрузки. Добавьте файлы для загрузки и сохраните их.
Подробнее…
изображение в структуру сайта (в папку include); - в форме добавления изображения:
- пропишем путь до этого изображения:
/include/icon.png; - отметим опцию Не указывать размер, так как используем
адаптивный
Современные шаблоны сайтов используют разные размеры изображения в зависимости от размера экрана. Такой шаблон называется адаптивным.
шаблон сайта;
- пропишем путь до этого изображения:
- сохраним изменения.
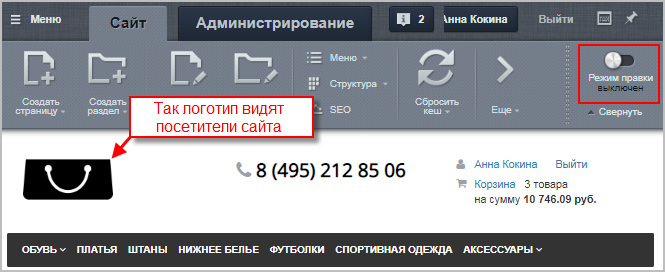
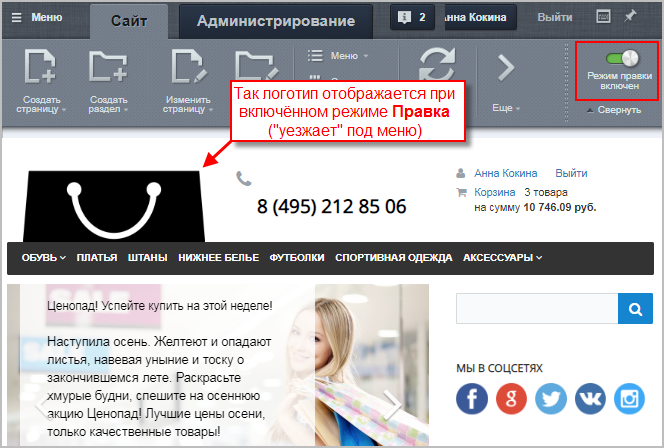
Примечание: Для просмотра
итогового отображения
логотипа выключите режим Правки (при включенном режиме логотип может отображаться
некорректно
).
Если Вы хотите придать сайту больше оригинальности, сделать его узнаваемым и запоминающимся, Вам просто необходим хороший логотип. Разместите в шапке сайта эмблему и/или название компании, и пользователи будут восхищены не только уникальным контентом, но и изящным оформлением Вашего сайта.
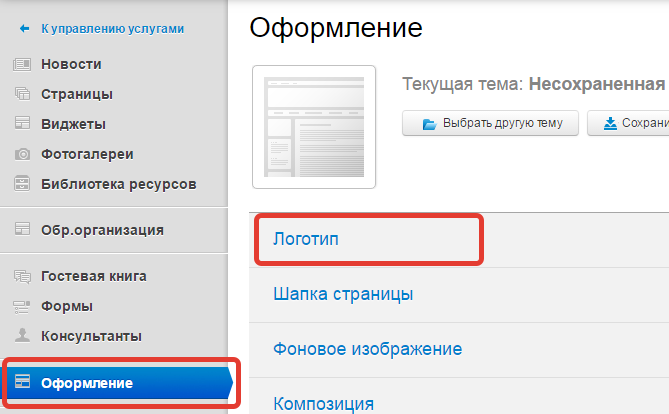
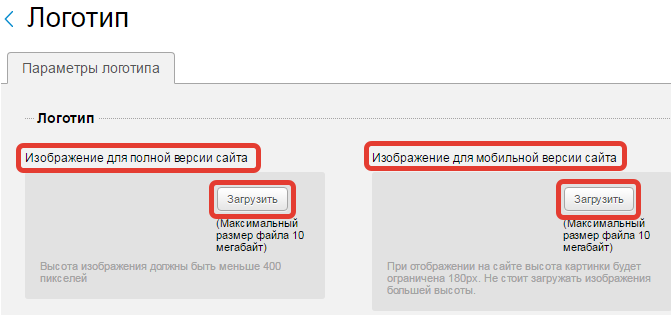
Чтобы установить, изменить или удалить логотип сайта, войдите в админку, в меню слева выберите раздел «Оформление», а в нем — пункт «Логотип». Перед Вами откроется страница редактирования параметров логотипа.
Как установить или поменять логотип сайта
Шаг 1: Разработка логотипа
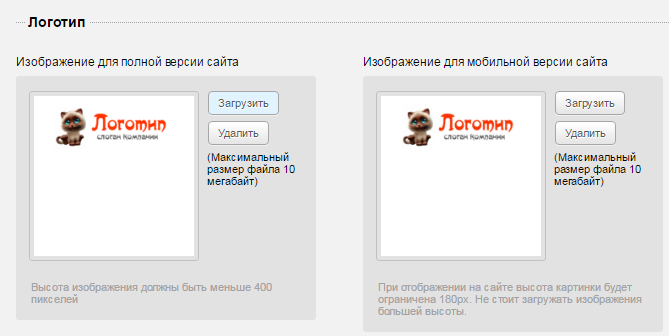
Для того, чтобы поставить свой логотип в шапку сайта, в первую очередь нужно иметь сам логотип. И даже в двух экземлярах: для полной и для мобильной версий сайта.
Требования к изображению для полной версии сайта: формат — jpeg, jpg, gif, png, ico; размер не более 10 Мб; высота не более 400 пикселей.
Требования к изображению для мобильной версии сайта: формат — jpeg, jpg, gif, png, ico; размер не более 10 Мб; высота не более 180 пикселей (при этом система допускает загрузку изображений бОльшей высоты, но при отображении на сайте «обрежет» их до 180 px).
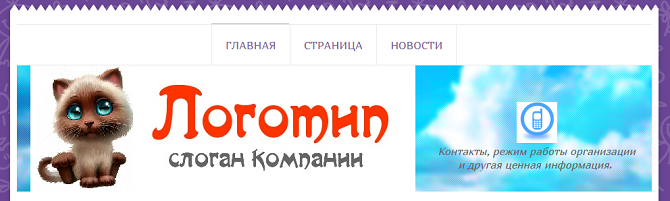
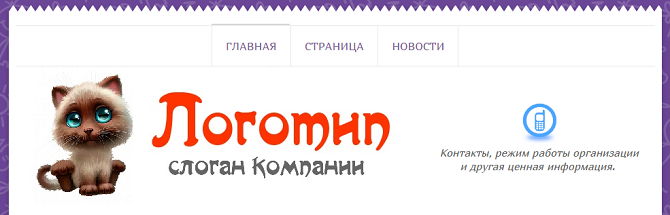
При создании логотипа следует не только хорошо продумать его дизайн, но и внимательно отнестись к его графическим свойствам, особенно фону. В идеале фон логотипа должен быть прозрачным, иначе при наложении на шапку получится резкий контур (см. скриншот ниже).
Удалить фон с изображения можно с помощью большинства графических редакторов или специальных сервисов в интернете. Если у Вас нет на это времени, можно просто выбрать шапку без фона: тогда логотип не будет конфликтовать с подложкой шапки.
Шаг 2: Загрузка логотипа на сайт
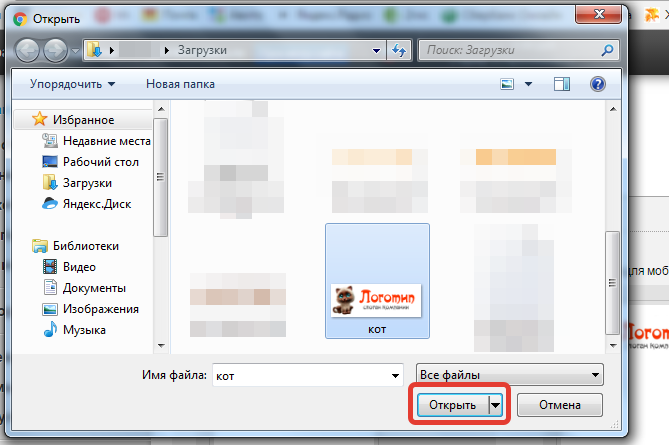
Теперь, когда у Вас готовы изображения для логотипов, можно добавить их на сайт. Для этого в полях «Изображение для полной версии сайта» и «Изображение для мобильной версии сайта» нажимаем кнопку «Загрузить», выбираем нужные файлы на компьютере и нажимаем «Открыть».
Если требования к изображениям (формат, размер, высота) не нарушены, изображения загрузятся на сайт.
Шаг 3: Настройка позиционирования
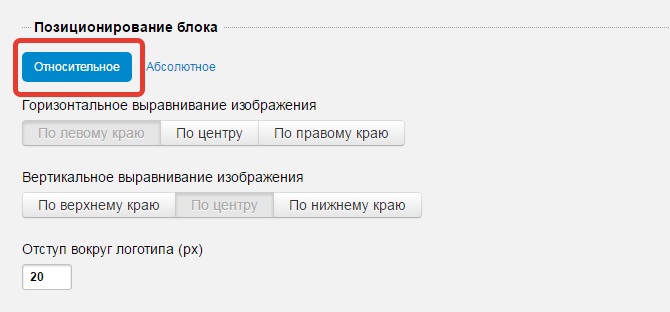
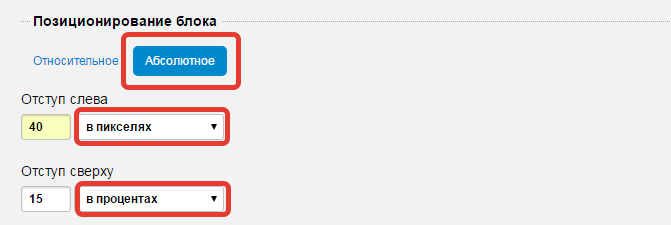
После загрузки изображений нужно указать, в какой области шапки сайта будет располагаться логотип. Это можно сделать двумя способами: с помощью абсолютных параметров (отступов в пикселях) или относительных (справа/слева/по центру).
Какой бы способ позиционирования Вы ни выбрали, следите за тем, чтобы логотип не перекрывал текст в шапке и хорошо сочетался с фоновым изображением (особенно если оно неоднотонное).
Советы от бывалых: проверенные временем традиции веб-дизайна советуют располагать логотип в левой верхней части страницы, а контактные данные — в правом верхнем углу.
Относительное позиционирование
Если Вы выбрали этот способ, просто укажите, в какой области шапки будет помещен логотип: слева, справа, сверху, снизу или в центре. Также можно установить для логотипа величину отступа (в пикселях), чтобы отодвинуть его от границ шапки или текста.
Абсолютное позиционирование
Этот способ дает возможность более точно указать место логотипа, установив на шапке его верхнюю левую точку. Задайте величины отступов в пикселях или процентах от размера шапки, сохраните изменения, и логотип займет указанную позицию.
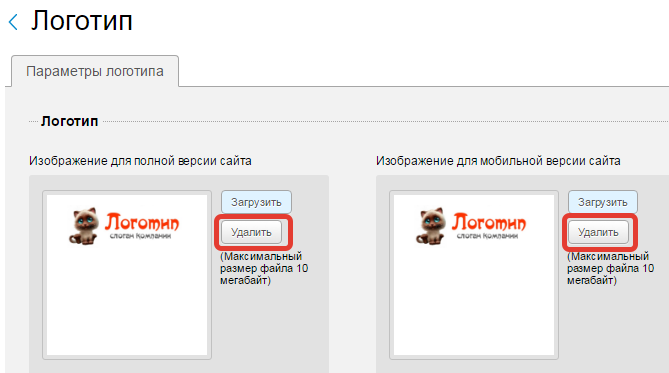
Как убрать логотип сайта
Если Вы не хотите использовать логотип на своем сайте, его легко удалить. Можно убрать логотип только из мобильной версии сайта, только из полной или из обеих сразу. Для этого на странице редактирования логотипа («Оформление» -> «Логотип») нажмите кнопку «Удалить» рядом с изображением и сохраните изменения.
Логотип на сайте располагается в двух местах: в шапке сайта и фиксированной шапке сайта. Для замены логотипа зайдите на сайт с правами администратора.
Логотип для сайта – это эмблема, уникальное изображение, по которому сайт отличают от других

Для логотипа вам нужно подготовить файл формата jpg или png. Желательно формата png, т.к. у него прозрачный фон.
Чаще всего размер логотипа не слишком большой. Вот несколько размеров логотипа для сайта.
Горизонтальная ориентация:
- 200 рх х 50 рх
- 250 рх х 150 рх
- 250 рх х 100 рх
- 350 рх х 75 рх
- 400 рх х 100 рх
Вертикальная или квадратная ориентация:
- 160 рх х 160 рх
- 50 рх х 50 рх
На панели управления «Эрмитаж» включите режим правки.

Вы находитесь в вкладке «Сайт»

Замена логотипа в шапке сайта
Наведите курсор мыши на логотип, вы увидите всплывающую панель редактирования выделенной области. Нажмите на нее.

В открывшемся окне редактируемой области для удобства перейдите в «Визуальный режим»

Удалите дефолтный логотип.
Для загрузки своего логотипа, нажмите на иконку «Изображение».

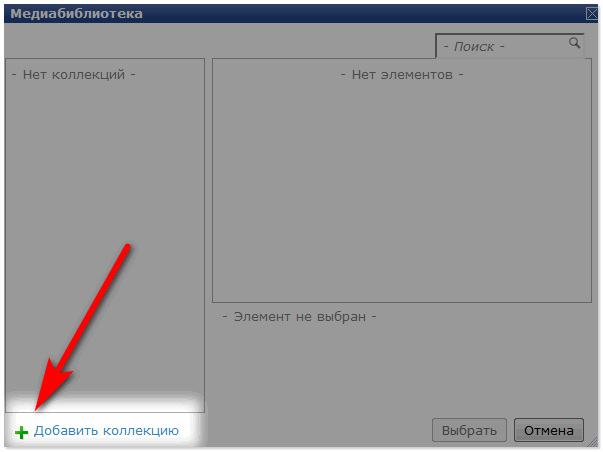
Здесь вы сможете добавить свой логотип в Медиабиблиотеку. Нажмите на три точки в графе Источник изображения.

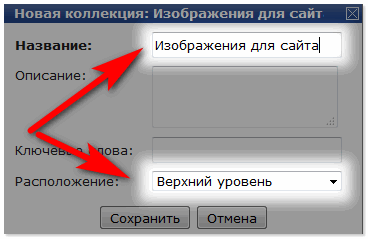
Если у вас еще нет созданной коллекции, нажмите Добавить коллекцию, введите название, укажите расположение.

Например, если вы выберете расположение «Верхний уровень», это значит что впоследствии папку с изображениями можно будет найти в вкладке «Администрирование» по пути Контент > Структура сайта > Медиабиблиотека > Изображения > Название вашей папки. Нажмите сохранить.

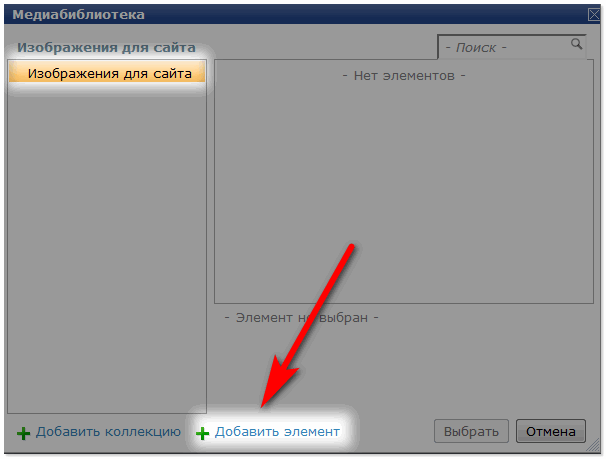
Добавьте изображение вашего логотипа в нужную коллекцию медиабиблиотеки.
В окне выбора коллекций, выделите нужную вам, нажмите Добавить элемент.

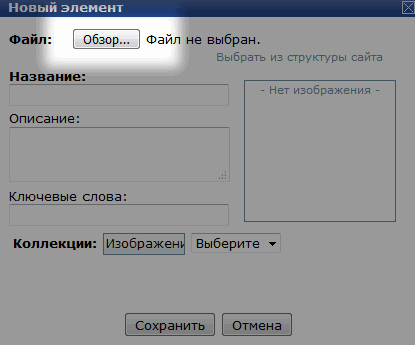
В окне Нового элемента нажмите «Обзор» и укажите путь, где находится подготовленное изображение логотипа, нажмите «Открыть», «Сохранить»

Убедитесь, что в окне выбора изображений выделено нужное вам и нажмите Выбрать > Сохранить > Сохранить
Логотип изменен.
Замена логотипа фиксированной шапки сайта
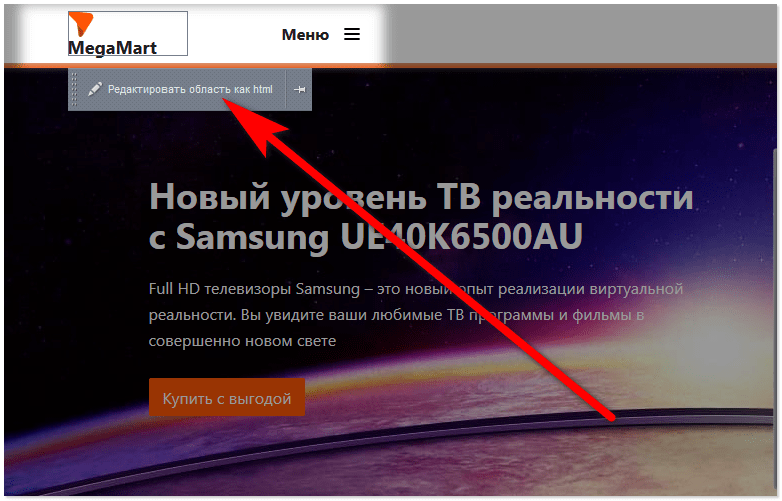
Проскрольте страницу вниз до появления плавающей шапки. Наведите курсор на логотип, дождитесь появления всплывающей панели и нажмите «Редактировать область как html»

В открывшемся окне редактирования удалите дефолтный логотип и загрузите новый также, как описано выше при смене логотипа шапки.

Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
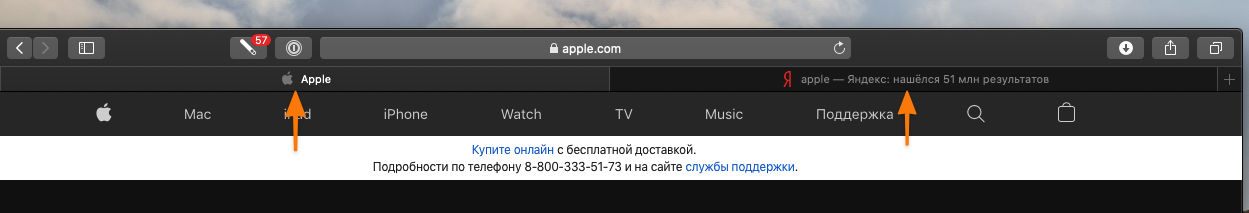
Так Favicon выглядят на вкладках в браузере Safari:
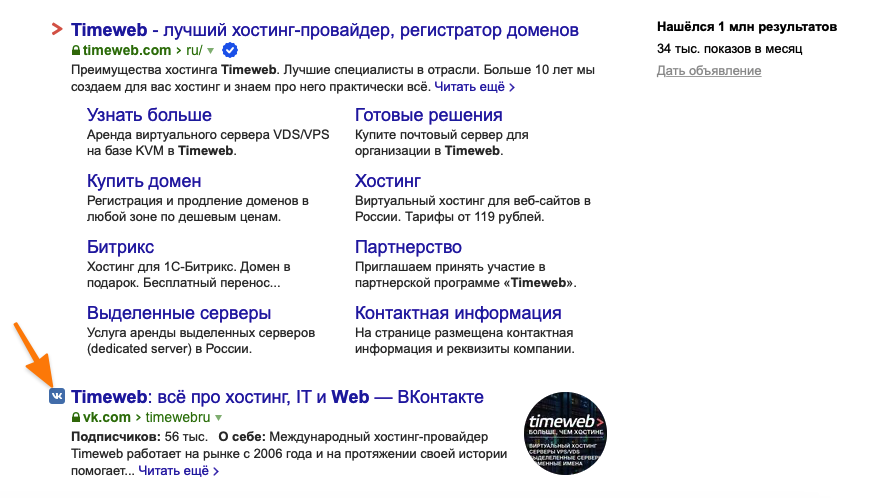
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
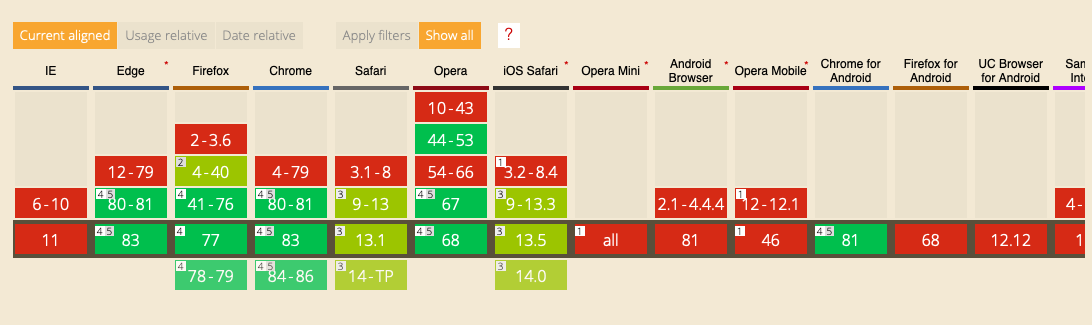
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
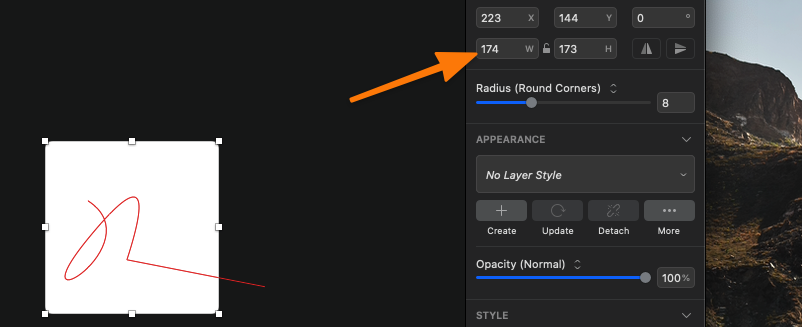
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
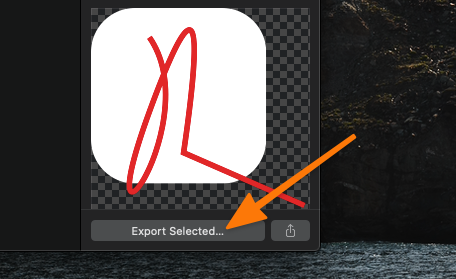
- После этого нажимаем на кнопку Export Selected…
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
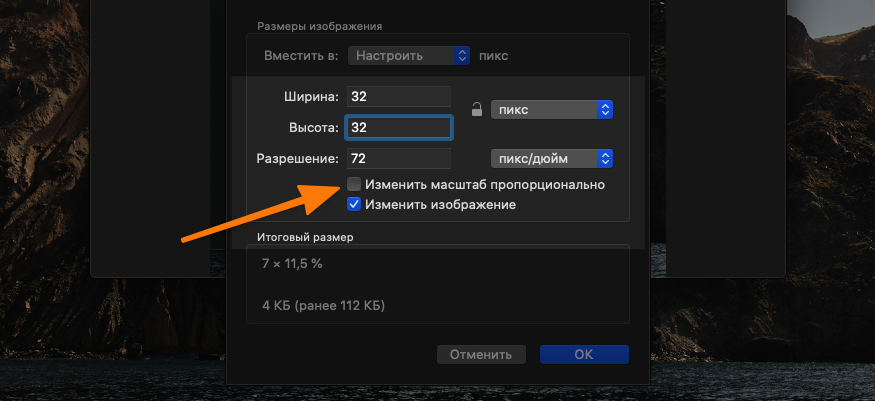
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
- Открываем будущую иконку.
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
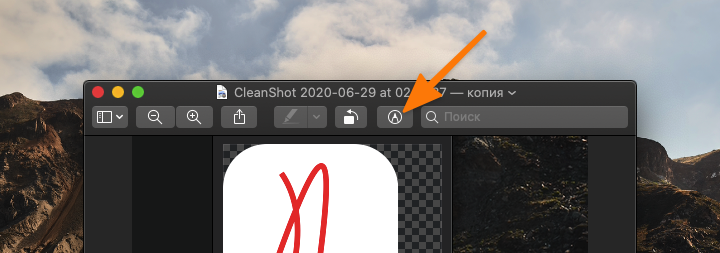
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Готово!
Рисуем значок в браузере
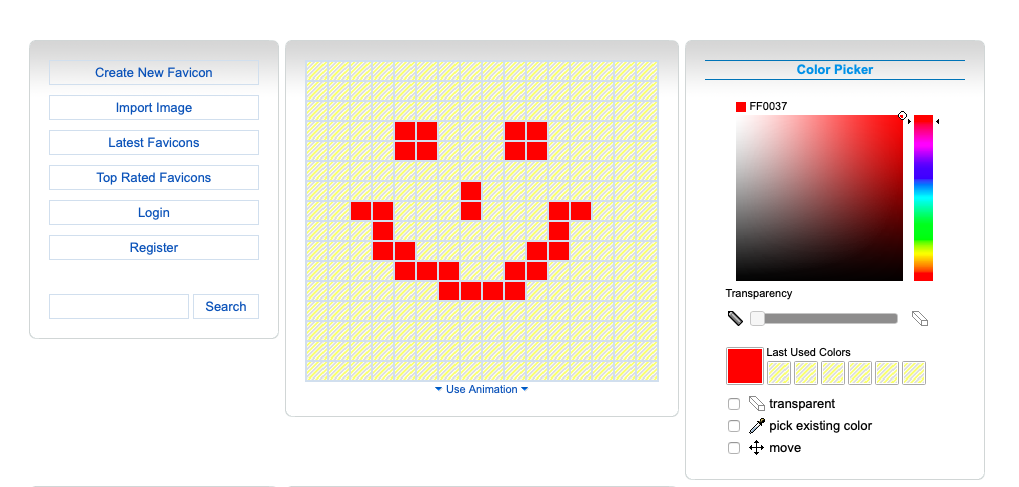
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
В Favicon.cc можно сохранять рисунки только в расширении .ico. Имейте это в виду.
Конвертируем текст или эмоджи в значок
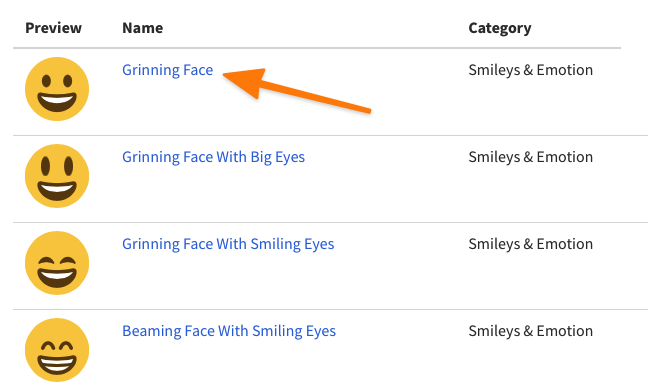
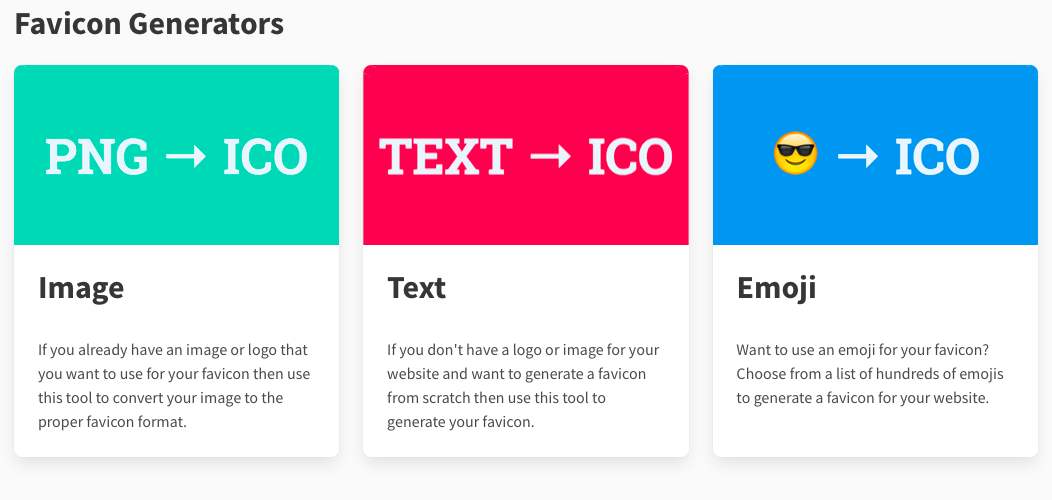
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.

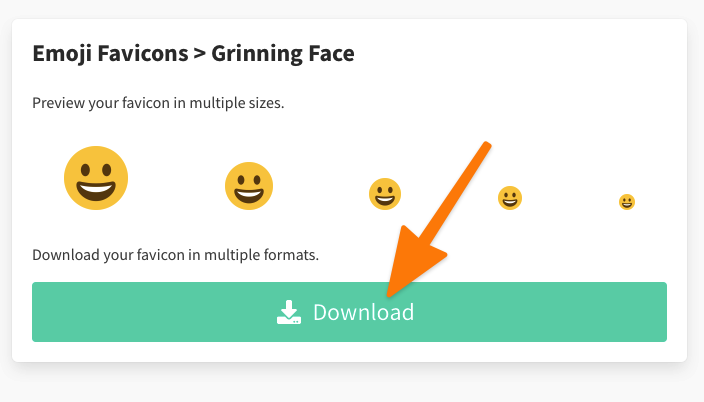
Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
- А потом жму на кнопку Download.
И все.
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.

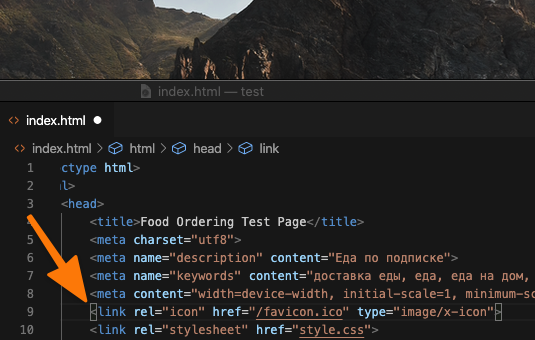
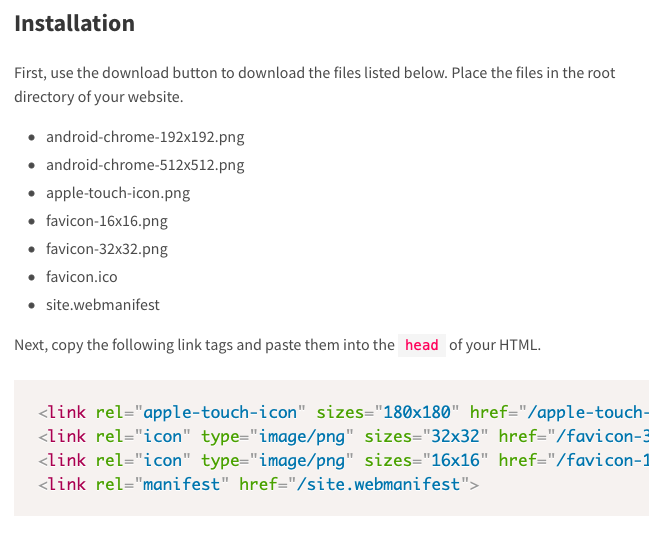
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Файл логотипа, как и файл favicon, можно поменять двумя способами:
- Через FTP-менеджер путём добавления файла логотипа logo.png в соответствующую папку (/bitrix/templates/fire/img/logo.png для стандартного дизайна и /bitrix/templates/fire_pink/img/logo.png для розового дизайна), а фавикона — в корень сайта. Если на вашем сайте нет папки fire (или fire_pink), верной будет toysales (или toysales_pink). Внимание! Для выполнения действий требуются специальные знания
- Через систему администрирования вашего сайта под аккаунтом администратора.
Смена логотипа через систему администрирования
Создайте логотип, отвечающий следующим требованиям: размеры 199х60 пикселей, расширение .png. Сохраните его как logo.png. В административной панели перейдите в Контент -> Структура сайта -> Файлы и папки -> bitrix ->templates
Далее, если у вас стандартный дизайн, найдите существующий файл logo.png в fire (или toysales) -> img Можно воспользоваться поиском.
Для розового дизайна путь другой: fire_pink (или toysales_pink) -> img Можно воспользоваться поиском.
Поставьте галочку напротив файла logo.png, нажмите на меню Действия (три горизонтальные черточки), в выпадающем списке выберете Удалить. После того, как старый логотип будет удалён, загрузите новый с помощью кнопки Загрузить файл.
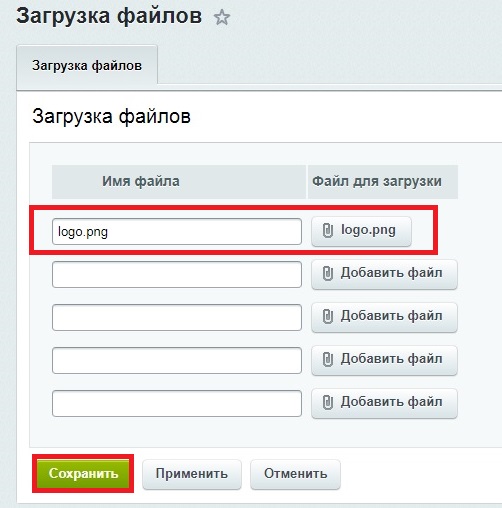
В открывшейся форме с помощью кнопки Добавить файл загрузите ваш новый логотип с компьютера и нажмите на Сохранить.
После отмасштабируйте картинку нужным образом, чтобы размер составил 120*50, сохраните файл на компьютере как logo-mini.png, и снова загрузите в папку.
ВАЖНО:
Чтобы увидеть изменения, необходимо сбросить кеш — с помощью кнопки в админ.панели или сочетанием клавиш CTRL+F5. В случае, если старый лого существовал долгое время, может понадобиться сброс кеша браузера.
Смена фавикона через систему администрирования
Создайте favicon, отвечающий следующим требованиям: размеры 16х16 пикселей, расширение .ico.
Если у ваз «розовая» версия ОГНЯ, сохраните файл как favicon-7.ico.
Для стандартного дизайна — favicon-6.ico.
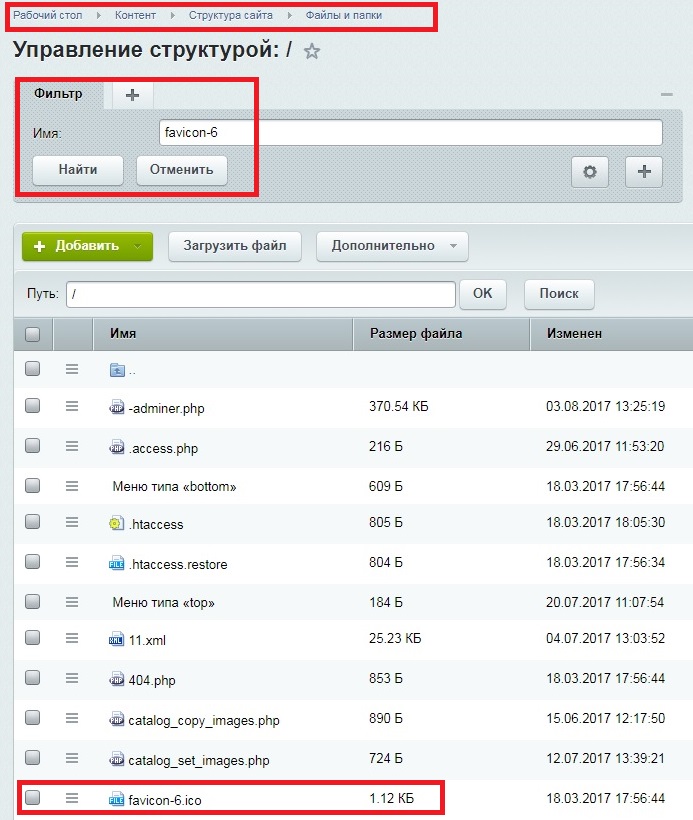
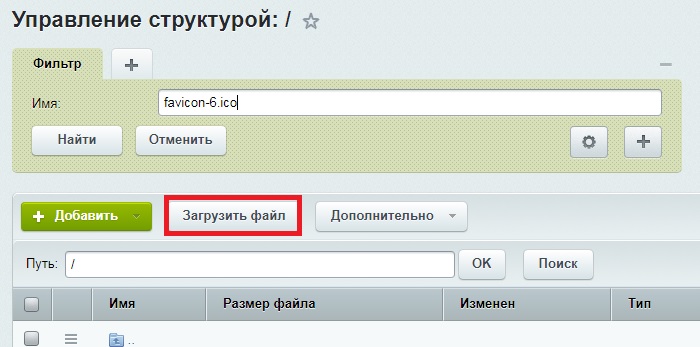
В административной панели перейдите в Контент -> Структура сайта -> Файлы и папки В списке найдите уже существующий фавикон (если его нет, перейдите на шаг с добавлением вашего фавикона). Можно воспользоваться поиском.
Поставьте галочку напротив файла фавикона, нажмите на меню Действия (три горизонтальные черточки), в выпадающем списке выберете Удалить. После того, как старый фавикон будет удалён, загрузите новый с помощью кнопки Загрузить файл.
В открывшейся форме с помощью кнопки Добавить файл загрузите ваш новый favicon с компьютера и нажмите на Сохранить.
ВАЖНО:
Чтобы увидеть изменения, необходимо сбросить кеш — с помощью кнопки в админ.панели или сочетанием клавиш CTRL+F5. В случае, если старый лого существовал долгое время, может понадобиться сброс кеша браузера.