Содержание статьи:
- Фигура прямоугольник: особенности
- Достоинства и недостатки Н-фигуры
- Как тренироваться девушкам с типом фигуры «прямоугольник»
- Диета для людей с прямоугольной фигурой
FitUnion.pro продолжает цикл статей об особенностях разных типов фигур. Сегодня мы расскажем о «прямоугольниках», подскажем, какую систему тренировок выбрать, что есть и от каких продуктов отказаться, чтобы сделать талию, если у Вас фигура прямоугольник.
Фигура прямоугольник: особенности
«Прямоугольником», «кирпичом», «стручком», «бананом» и таинственной буквой «Н» называют женскую фигуру, когда грудь, талия и бедра приблизительно одинаковы в объемах. Кроме того, представительницы этого типа имеют:
- сильный торс;
- плоские ягодицы;
- бедра без изгибов;
- стройные, иногда очень худые ноги;
- низкий процент подкожного жира.
Достоинства и недостатки Н-фигуры
Фигура прямоугольник — почти как модели. Они могут похвастаться пропорциональностью верхней и нижней частью тела, стройностью бедер и ног, тонкостью рук, аккуратностью ягодиц.
Твигги, Лайза Минелли, Кира Найтли, Тина Тернер, Жизель Бундхен, Николь Риччи, Кейт Мидлтон — типичные «прямоугольники».
Из недостатков: «прямоугольники» запасливые. Они накапливают лишние килограммы в районе талии и живота — те самые ненавистные «бока» или «спасательный круг». При худощавом телосложении девушки с таким типом фигуры жалуются на неженственный, иногда даже мальчишеский вид, а при плотном — на грузность и неповоротливость.
Как тренироваться девушкам с типом фигуры «прямоугольник»
Поскольку главная проблема «прямоугольников» — «бока» и отсутствие талии, то многие девушки с таким типом фигуры упорно качают пресс или делают наклоны в стороны с гантелями. Остановитесь, талию вы не сделаете никогда! Построить красивую фигуру помогут некоторые хитрости:
- Прокачивайте прямые и косые линии живота очень аккуратно, если переусердствовать, то можно сделать талию шире. Нагружайте верхние и нижние мышцы спины со средней или высокой интенсивностью.
- Крутите обруч. Но чтобы увидеть эффект, этому упражнению нужно уделять не менее часа в каждую тренировку.
- Старое доброе кардио — ваше все. При кардионагрузках важно включать в работу среднюю часть тела, выбирайте для этого беговую дорожку с уклоном или степпер.
- Становая тяга, скручивания и приседания с отягощением — под запретом.
- Ноги — ваш главный козырь. Тренируйте нижние конечности как минимум два раза в неделю: выполняйте приседания и жимы в начале тренинга, а выпады, разгибания и отведения — в конце.
- На фоне развитых плеч и бедер талия будет казаться более узкой, поэтому уделяйте им особое внимание.
Диета для людей с прямоугольной фигурой
Как было уже сказано, проблемная зона «прямоугольников» — живот. Одними упражнениями от него не избавиться, но его можно просушить. На помощь придет сбалансированное питание.
Что можно есть:
- Мясо, много мяса. Отлично подойдет птица без кожи, индейка, кролик, постная говядина, а лучше телятина, тунец.
- Бобы и цельнозерновой хлеб.
- Сложные углеводы: каши, фрукты, овощи (некрахмалистые).
- Омега-3 кислоты. Их источник: лосось, сардины, палтус, льняное и оливковое масло.
- Для готовки используйте кокосовое масло.
Что нельзя есть:
- Крахмалистые продукты, например белый рис и картофель.
- Сладости и выпечку.
- Чистый сахар.
- Сладкие напитки, газировку.
Тренируйтесь в удовольствие, питайтесь разнообразно и главное — не зацикливайтесь на отсутствии талии или наличии «спасательного круга» на животе. Помните, если у Вас фигура прямоугольник, то создать идеальное тело несложно, ведь природа дала отличные исходные данные. Немного усилий — и все получится.
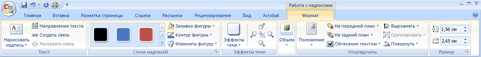
Введение. 6 инструментов (Shapes Tools).
Графический редактор Photoshop CC содержит инструменты для работы со следующими предопределёнными фигурами (Shapes):
1. Прямоугольник (Rectangle Tool);
2. Прямоугольник с закругленными краями (Rounded Rectangle Tool);
3. Эллипс (Ellipse Tool);
4. Многоугольник (Polygon Tool);
5. Линия (Line Tool);
6. Произвольная фигура (Custom Shape Tool).
Инструменты позволяют для каждой фигуры выполнять следующие операции: выбирать цвет заливки и обводки, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур, …
Программа Photoshop, в основном, используется для обработки пиксельных изображений.
Adobe Illustrator намного шире, чем программа Photoshop.
Инструменты Shapes Tools, редактора Photoshop, позволяют добавлять простые векторные изображения, на рисунки и чертежи.
Все инструменты Shapes Tools, расположены в одном месте на панели инструментов. По умолчанию, виден инструмент, Rectangle Tool (Прямоугольник), но, если по иконке инструмента кликнуть правой кнопкой мышки, или удерживать нажатой левую кнопку мышки, то на экране появится выпадающее меню, с перечнем шести инструментов, из которых можно выбрать нужный.
К началу страницы
Векторные фигуры, контуры и пиксельные формы
Перед началом рисования фигуры, необходимо указать, какой из трёх типов фигур предполагается нарисовать: Shape (Векторную фигуру), Path (Контур) или Pixels (Пиксельную форму). В отличие от пиксельных форм, векторные фигуры легко изменяемы, масштабируемы и не зависят от разрешения. Это означает, что векторные фигуры можно редактировать, изменять их размеры без потери качества изображения. При последующей печати, края векторных фигур остаются четкими и заостренными.
Для того, чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, нужно выбрать параметр Shape (Фигура), на панели настроек, одного из инструментов группы Shapes Tools, в верхней части экрана. И далее, речь будет идти, именно, о векторных фигурах.
Настройки рисования векторных фигур (Shape)
Заполнение фигуры цветом. 4 способа заливки фигуры
Имеется четыре способа заливки фигуры:
1. No Color (Нет цвета – с красной диагональной полосой);
2. Solid Color (Заливка одним цветом);
3. Gradient (Градиент – переход между цетами);
4. Pattern (Узор).
Для выбора способа и цвета заливки фигуры, нужно воспользоваться инструментом Fill (Заливка), расположенным на панели настроек. Кликнем на значке образца цвета заливки, (по умолчанию – это значок с красной диагональной полосой No Color). Откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры: No Color (Нет цвета), Solid Color (Заливка одним цветом), Gradient (Градиент) или Pattern (Узор). Остановимся немного подробнее на каждом из четырёх способов.
Если выбрать способ заливки No Color, фигура никаким цветом не заполняется. У фигуры будет лишь контур. Контур можно увидеть только в редакторе Photoshop. Если распечатать документ или сохранять его в форматах JPEG или PNG, то контур исчезнет. Чтобы сделать контур видимым, нужно добавить к нему обводку.
Если нужно заполнить фигуру каким-то одним цветом, то выберем параметр Solid Color (Чистый цвет), кликнув левой кнопкой.
После выбора параметра Solid Color, нужно выбрать цвет для заливки фигуры, кликнув по одному из образцов цвета. Цвета, которые недавно использовались, заносятся в палитру Recently Used Colors (Недавно использованные цвета), расположенную над основными образцами.
Если нет требуемого цвета, нужно кликнуть на кнопке Color Picker, расположенную справа, в ряду кнопок с параметрами. Открывается большая палитра цветов (Color Palette):
После выбора нужного цвета, нужно нажать кнопку ОК. Палитра закроется, а фигура зальётся выбранным цветом.
Если выбрать параметр заливки Gradient (Градиент), фигура заполнится так называемой градиентной заливкой. Ниже, пример градиентной заливки фигуры:
Градиент можно выбрать, кликнув по одной из миниатюр с образцами градиента. Можно создать собственный градиент, с помощью опций, расположенных под миниатюрами градиентов.
Для того, чтобы залить фигуру как-то замысловато, нужно выбрать параметр Pattern (Узор). После выбора параметра Pattern, открывается набор миниатюр с предопределёнными узорами. Кликнув по одной из них, выберем готовый узор.
Первоначально в программе представлено не так много узоров, но можно загрузить дополнительные узоры из Интернета или создать самостоятельно.
К началу страницы
Добавление к фигуре Обводки (Stroke)
По умолчанию, графический редактор Photoshop CC, не добавляет обводки по краям фигуры. Для добавления обводки фигуры, служит инструмент Stroke (Обводка).
Имеется четыре способа задать цвет обводки фигуры:
1. No Color (Нет цвета – с красной диагональной полосой);
2. Solid Color (Заливка одним цветом);
3. Gradient (Градиент – переход между цетами);
4. Pattern (Узор).
В верхней части окна, находятся четыре значка No Color (Нет цвета – с красной диагональной полосой), Solid Color (Заливка одним цветом), Gradient (Градиент – переход между цетами), Pattern (Узор). По умолчанию, выбран параметр No Color.
Техника использования четырех инструментов задания цвета обводки Stroke (Обводка), и инструмента Fill (Заливка), практически не отличаются друг от друга.
Обводка – это рамка вокруг фигуры и она имеет толщину. Для изменения толщины обводки служит, параметр Width (Ширина), расположенный справа от образца цвета обводки, на панели настроек. Толщина задаётся в пикселях. Для изменения ширины можно: либо ввести нужное значение в окно ввода данных и после ввода нажать Ente,r для подтверждения данных, либо, кликнуть по маленькой стрелке справа от значения и переместить бегунок, как показано на рисунке.
Для того, чтобы края фигуры оставались острыми и четкими, можно воспользоваться опцией Align Edges (Выровнять края). Если включить опцию, т.е. выставить галочку, то редактор PhotoshopCC, будет выравнивать края фигуры по пиксельной сетке, в результате чего, они и будут оставаться острыми и четкими.
Совет: для того чтобы опция Align Edges (Выровнять края) работала, необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt).

– выбрать тип выравнивания для обводки, при помощи параметра Align (Выровнять). Обводка (рамка), может быть размещена внутри контура, снаружи контура или заключать контур фигуры посередине.
– сделать концы линий обводки, при помощи параметра Caps (Концы) округлыми, квадратными или утолщенными.
– сделать места соединения линий в обводке, при помощи параметра Corners (Углы): острыми, закругленными или скошенными.
При нажатии кнопки More Options (Другие параметры), расположенной в нижней части диалогового окна, откроется дополнительное окно, в котором можно установить конкретные значения для штрихов и пробелов пунктирной линии, и сохранить настройки.
Предварительное определение размеров фигуры
Можно задать размеры фигуры до того, как она будет нарисована.
Для этого, нужно выбрать нужный инструмент группы, Shapes (Фигуры).

Рисование фигуры от центра
Если нажать и удерживать клавишу Alt, по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы Shapes (Фигура).
Важно знать: 1. Сначала нужно начать рисовать фигуру и только потом нажимать клавишу Alt.
2. Необходимо отпускать первой кнопку мыши и только потом, нажатую клавишу Alt.
Опции инструментов группы Shapes (Фигуры)


– Unconstrained (Произвольно). Параметр позволяет рисовать фигуры любого размера и с любым соотношением сторон. Отметим, что все инструменты группы Shapes (Фигуры) работают, по умолчанию, подобным образом. Поэтому нет необходимости специально выбирать данный параметр (он уже выбран).
– Square (Квадрат). Параметр позволяет рисовать квадраты с помощью инструмента Rectangle Tool (Прямоугольник), но это можно сделать, если нажать и удерживать клавишу Shift ,по мере перемещения курсора.
– From Center (От центра). Параметр отвечает за рисование фигуры от центра, но это можно сделать, если нажать и удерживать клавишу Alt.
– Fixed Size (Заданный размер).
– Proportional (Задать пропорции).
Если выбрать параметры Fixed Size (Заданный размер) или Proportional (Задать пропорции) и ввести значения ширины и высоты, то данные значения, также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которая уже нарисована. Поэтому, после рисования фигуры, необходимо вновь выбрать параметр Unconstrained (Произвольно).
К началу страницы
Слои (Layers)

Визуально, слои-фигуры имеют маленький значок фигуры в правой части миниатюры слоя. Отличие слоя-фигуры от пиксельного слоя, состоит в том, что слой-фигура остаётся редактируемыми. Можно менять цвет заливки и обводки для фигуры, даже после того, как фигура нарисована. Можно изменить ширину обводки и поработать с другими параметрами.
К началу страницы
Рисуем векторные фигуры при помощи инструмента Rectangle Tool.
Используя рассмотренные выше инструменты группы Shapes Tools, посмотрим, как рисовать векторные фигуры. Начнем с первого инструмента группы – Rectangle Tool (Прямоугольник).
Rectangle Tool Прямоугольник)
Инструмент Rectangle Tool (Прямоугольник), позволяет рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, нужно кликнуть кнопкой мыши в окне документа, для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протянуть курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора, будет виден тонкий контур будущей фигуры. После того,как кнопка мыши будет отпущена, фигура заполнится выбранным цветом. В панели настроек, появятся текущие размеры прямоуголника: W: (ширина) и H: (высота) в пикселях.
Можно ввести численные значения вручную, если требуется изменить размер фигуры. Причем, можно соблюдать пропорции между высотой и шириной, а можно не соблюдать.
Если, при изменении высоты или ширины фигуры, пропорции должны остаться неизменными, то нужно, предварительно кликнуть по значку цепочки, расположенному между значениями ширины (W:) и высоты (H:). В этом случае, при изменении, например ширины, будет автоматически изменяться высота.
Как нарисовать квадрат
Для того, чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой, по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат.
Клавишу Shift, нужно нажать после начала перемещения курсора. А отпустить клавишу Shift нужно в последнюю очередь, иначе квадрат не нарисуется.
Комбинация клавиш Shift+Alt позволяет нарисовать квадрат от центра.
К началу страницы
Rounded Rectangle Tool (Прямоугольник с закругленными углами)


Сначала, нужно кликнуть кнопкой мыши в окне документа, для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протянуть курсор по диагонали, до нижнего, правого угла фигуры. По мере перемещения курсора, редактор будет отображать тонкий контур фигуры. После того, как кнопка мышки будет отпущена, Photoshop закончит рисовать фигуру и заполнит ее цветом. Как было отмечено, чем больше значение радиуса, тем более круглыми получаются углы.
Предварительный просмотр степени закругления углов, в редакторе не предусмотрено.
Если закругление углов прямоугольника необходимо изменить, то фигуру нужно нарисовать вновь, удалив уже нарисованную. Удалить можно, отменив действие, то есть выбрав в раздел меню Edit (Редактирование), пункт Undo Rounded Rectangle (Отменить: Инструмент “Прямоугольник с закругленными углами”) или нажать сочетание клавиш Ctrl+Z .
Для того, чтобы нарисовать квадрат с закругленными углами, нужно начать рисование фигуры, а затем нажать и удерживать нажатой клавишу Shift. Отпустить клавишу Shift следует после того, как будет отпущена клавиша мышки.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии, клавишу Alt. А совместное нажатие клавиш Shift+Alt, позволит нарисовать квадрат от центра. Клавиши необходимо отпустить после того, как будет отпущена кнопка мышки.
К началу страницы
Ellipse Tool (Эллипс)

Выберем инструмент Ellipse Tool (Эллипс). Кликнем кнопкой мышки в окне документа (полотне), для определения начальной точки фигуры и затем, удерживая кнопку мышки нажатой, протянем курсор по диагонали до нижнего, правого угла фигуры. Как только отпустим кнопку мышки, закончится рисование фигуру и она заполнится цветом.
Зажатая клавиша Shift, позволит нарисовать круг с помощью инструмента Ellipse Tool (Эллипс). А зажатая клавиша Alt позволит нарисовать эллипс от центра. Одновременно зажатые клавиши Shift+Alt позволят нарисовать круг от центра.
Важно помнить, что отпускать клавиши, нужно только после того, как будет отпущена кнопка мышки.
Polygon Tool (Многоугольник)

Введём, для примера, число сторон равное 6-ти. Установим курсор в окне документа и начнём курсор протягивать для рисования многоугольной фигуры. Редактор Photoshop всегда рисует многоугольные фигуры от центра. Нельзя изменить количество сторон после того, как нарисовали фигуру. Если количество сторон многоугольника необходимо изменить, то фигуру нужно нарисовать вновь, удалив уже нарисованную.
Удалить фигуру можно, отменив действие, то есть выбрав в разделе меню Edit (Редактирование), пункт Undo Polygon Tool (Отменить: Инструмент “Многоугольник”) или нажать сочетание клавиш Ctrl+Z.
Рисование звезд с помощью инструмента Polygon Tool (Многоугольник)

Можно нарисовать фигуру, похожую на взорвавшуюся звезду, если увеличить остроту лучей звезды с помощью параметра, Indent Sides By (Глубина лучей). По умолчанию, значение этого параметра равно 50%. Увеличим значение до 90%. В итоге, получим остроконечную звезду.

Можно, также скруглить углы у оснований лучей звезды, выбрав параметр Smooth Indents (Сгладить внутренние углы).
К началу страницы
Line Tool (Линия)

Для того, чтобы нарисовать прямую линию, необходимо, предварительно определить её толщину в пикселях, в окне параметра Weight (Толщина), расположенного на панели настроек. По умолчанию, значение толщины равно 1 пикселю.
Зададим толщину линии равной 10. Для того, чтобы линию нарисовать, кликнем в окне документа и протянем курсор. Если нажать и удерживать нажатой клавишу Shift, то будет проще нарисовать горизонтальную или вертикальную линию. Зажать клавишу Shift нужно после того, как начали рисовать линию, а отпустить клавишу Shift после того, как будет отпущена кнопка мышки.
Совет: Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий.
Рисование направляющих стрелок
С помощью инструмента Line Tool (Линия), можно рисовать направляющие стрелки.
Для рисования стрелок, нужно кликнуть по иконке шестерни на панели настроек, чтобы открыть опции Arrowheads (Стрелки). Выберем, в каком направлении будет указывать добавленная стрелка: Start (в начале линии), End (в конце линии) или одновременно на обоих концах. Если выбрать параметр End (в конце линии), то стрелка будет указывать в том же направлении, в котором рисуется линия.
У стрелки можно изменить параметры: Width (Ширина) и Length (Длина). Также, можно добавить стрелке изгиб с помощью параметра Concavity (Кривизна). По умолчанию, параметр кривизны равен 0%.
И вот, как теперь выглядит стрелка. Если нужно внести изменения, то придется удалить фигуру и нарисовать ее заново.
Стрелка со значением параметра Concavity (Кривизна), равным 50%
К началу страницы
Custom Shape Tool (Произвольные фигуры)

Первый шаг – выбор фигуры из набора предопределённых фигур. Этот набор можно увидеть, если правой кнопкой мышки, кликнуть в пределах окна документа (холста) или нажать кнопку Shape: в горизонтальной панели параметров.
В открывшемся окне с набором фигур, выберем, например, фигуру Heart Card (Сердце), кликнув на миниатюре этой фигуры, левой кнопкой мышки. Второй шаг – рисование фигуры.
После выбора произвольной фигуры, кликнем мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуем фигуру. Чтобы сохранить пропорции фигуры, по мере перемещения курсора и случайно не исказить их, нужно нажать и удерживать клавишу Shift.
Для рисования фигуры от центра, можно нажать и удерживать клавишу Alt. Если, вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу Space (пробел), на клавиатуре, переместите фигуру на новое место, отпустите клавишу Space (пробел) и продолжите рисовать фигуру. В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Завершив рисование, отпустите кнопку мыши, редактор автоматически заполнит (Fill) фигуру цветом, который был определён заранее.
Если, необходимо изменить цвет заливки фигуры, то дважды кликнув левой кнопкой мыши по миниатюре слоя фигуры, раскроем окно палитры цветов Color Picker (Solid Color). Выберем нужный цвет заливки, в нашем примере жёлтый.
Изменение размера фигуры. Команда Free Transform “Свободное трансформирование” (F / Ctrl+T)
Векторные фигуры, позволяют изменить их размер, без потери качества изображения. Для изменения размера фигуры, нужно выбрать слой фигуры на панели слоев, а затем, нажать сочетание клавиш Ctrl+T, чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Alt при перемещении маркера, чтобы изменить размер фигуры от ее центра.
Для того, чтобы повернуть фигуру, просто кликните мышкой, за пределами рамки свободной трансформации, и передвиньте курсор в нужном направлении.
По завершении изменения размера фигуры, нажмите клавишу Enter, чтобы подтвердить окончательную транформацию.
Временное скрытие отображения контура вокруг фигуры
При рисовании фигуры с использованием любого из инструментов формы, Photoshop отображает только контур, а сама фигура скрыта. Когда контур готов и мы отпускаем клавишу мыши, только тогда Photoshop завершает создание фигуры и заполняет её цветом. Проблема заключается в том, что контур так и остаётся и по прежнему окружает фигуру. Контур не будет отображён при печати и не появится при сохранении рисунка в форматах файла JPEG, PNG, и т.п., но он может серьезно мешать при работе с документом, т.к, чёрные линии, пусть и тонкие, нарушают общий рисунок в документе.
Чтобы скрыть отображение контура, нужно нажать клавишу Enter. Повторное нажатие клавиши Enter отобразит контур заново. Еще один способ скрыть контур – воспользоваться комбинацией клавиш Ctrl+H. Повторное нажатие комбинации Ctrl+H, отобразит контур в документе.
Источники
https://photoshop-master.ru/lessons/basics_a/220-kak-risovat-vektornyie-figuryi-v-photoshop-cs6.html
https://photoshop-master.ru/lessons/tools_a/instrument-proizvolnaya-figura-v-photoshop.html
https://photoshop-master.ru/lessons/basics_a/sozdanie-proizvolnyih-figur-v-photoshop.html
К началу страницы
Я отношусь к той категории советских людей, которых называют «Ташкентскими русскими». Это эндемики, сохранившие в окружении инородной культуры своеобразную русскую, еще дореволюционную культуру, и прежде всего, язык. А так же впитавших в себя много хорошего из окружавшей нас по жизни восточной культуры. Еще нас называют «Совками». Но это относится не только к бывшим жителям гостеприимного Ташкента, но к жителям всего Советского Союза, сформировавшимся, как личности, во времена Советского Союза. Многих из нас судьба разбросала по всему Земному шару. Нам не хватает привычного общения. Наши дети и внуки, помимо своей воли, становятся «иностранцами». Блог – это то место, где я смогу выговориться, а если повезет, то и поговорить с людьми моего поколения. Спасибо Интернету, он предоставляет нам такую возможность.
View all posts by Олег Якупов
Если вы вставляете фигуру в PowerPoint и хотите изменить ее на другую, не удаляя ее или не вставляя другую фигуру на слайд, вы можете использовать функцию «Изменить фигуру», которая позволяет легко изменять фигуры в PowerPoint. В Microsoft PowerPoint фигуры подразделяются на девять категорий, а именно: линии, прямоугольники, заблокированные стрелки, основные фигуры, фигуры уравнений, блок-схемы, звезды и баннеры, выноски и кнопки действий.
- Линии: Состоят из форм линий, таких как Линия, Линия-Стрелка, Линия-Стрелка: Двойная, Соединитель: Локоть, Соединитель: Локоть и т. д.
- Прямоугольники: состоят из прямоугольных форм, таких как прямоугольник, прямоугольник: закругленные углы, прямоугольник: один угол обрезан, прямоугольник: обрезаны верхние углы и т. д.
- Основные формы: состоят из основных форм, таких как текстовое поле, овал, равнобедренный треугольник, прямоугольный треугольник, параллелограмм, трапеция, ромб и т. д.
- Блок-стрелки: состоят из стрелок, таких как стрелка: вправо, стрелка: влево, стрелка: вверх, стрелка: вниз, стрелка: влево-вправо, стрелка: вверх-вниз, стрелка: квадрат, стрелка: влево-вправо-вверх и т. д. .
- Формы уравнений: состоят из форм уравнений, таких как знак плюс, знак минус, знак умножения, знак деления, знак равенства и знак не равно.
- Блок-схема: состоит из фигур блок-схемы, таких как блок-схема: процесс, блок-схема: альтернативный процесс, блок-схема: решение, блок-схема: данные, блок-схема: предопределенный процесс и т. д.
- Звезды и баннеры: состоят из звезд и баннеров, таких как взрыв 8 точек, взрыв 14 точек, звезда 4 точки, звезда 5 точек, звезда 6 точек и т. д.
- Выноска: состоит из фигур диаграммы выноски, таких как облачко речи: прямоугольник, облачко речи: прямоугольник с закругленными углами, облачко речи: овал и т. д.
- Кнопки действий: Состоят из фигур выносной диаграммы, таких как Кнопка действия: Перейти назад или Назад, Кнопка действия: Перейти вперед или Далее, Кнопка действия: Перейти к началу, Кнопка действия: Перейти к концу и т. д.
Следуйте инструкциям ниже, чтобы использовать Изменить форму функция изменения формы изображения с одной формы на другую в PowerPoint:
- Откройте слайд PowerPoint
- Вставить фигуру
- На вкладке «Формат фигуры» нажмите «Редактировать фигуру».
- Наведите курсор на Изменить форму
- Выберите форму.
Итак, откройте слайд PowerPoint и вставьте фигуру в слайд.
После того, как вы вставите фигуру в документ, в строке меню появится вкладка «Формат фигуры» с инструментами для форматирования фигур. Убедитесь, что форма выбрана.
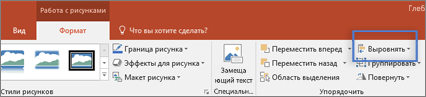
На вкладке Формат фигуры нажмите кнопку Редактировать форму кнопку и наведите курсор на Изменить форму.
Выберите фигуру в меню.
Форма будет изменена.
Для чего используются фигуры в PowerPoint?
В PowerPoint фигуры используются для создания пользовательской графики и добавления интереса к вашей презентации. Фигуры в PowerPoint могут быть отформатированы с использованием цветов, 3D-эффектов, теней и сгруппированных форм и диаграмм.
Читайте: Как вставить таблицу или нарисовать таблицу в PowerPoint
Где я могу найти фигуры в PowerPoint?
Если вы хотите найти фигуры в Microsoft PowerPoint, выполните следующие действия:
- Перейдите на вкладку «Вставка».
- Нажмите кнопку «Фигуры» в группе «Иллюстрация» и выберите фигуру.
- Нарисуйте фигуру на слайде PowerPoint.
Мы надеемся, что это руководство поможет вам понять, как использовать функцию «Изменить форму» в PowerPoint; если у вас есть вопросы по поводу урока, дайте нам знать в комментариях.
Рисование и изменение фигуры с полилиниями
Вы можете рисовать фигуры в Office с помощью инструментов «Фигура с фигурой с бесплатными формами» и «Рисованая рисовка».
Примечание: Сведения о том, как соединить фигуры линиями, см. в этой теме.
Нарисуйте фигуру с бесплатной формой
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
В области Линиисделайте одно из следующих:
Чтобы нарисовать фигуру с изогнутыми и прямыми сегментами, нажмите кнопку Форма .
Чтобы нарисовать фигуру, которая выглядит так, как будто нарисована пером от руки, или создать гладкую кривую, нажмите кнопку Рисованая кривая .
Щелкните в любом месте документа и перетащите его, чтобы нарисовать.
Чтобы нарисовать прямой сегмент с помощью инструмента «Freeform», щелкните в одном месте, переместите указатель на в другом месте, а затем щелкните еще раз; чтобы нарисовать изогнутый сегмент, не нажимая при перетаскиваниях кнопку мыши.
Чтобы завершить рисование фигуры, сделайте следующее:
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Изменение узлов фигуры
Вы можете изменять точки большинства фигур. Например, вы можете изменить точки, когда нужно наклонить треугольник вправо.
Выберите фигуру, которую вы хотите изменить.
На вкладке Формат нажмите кнопку Изменить фигуру и выберите Изменить точки.
Перетащите одну из вершин фигуры. Вершина — это точка, обозначенная черной точкой, в которой заканчивается кривая, или точка, в которой два сегмента линии встречаются в фигуре freeform.
Работа с точками редактирования
Чтобы добавить точку, щелкните контур фигуры, нажав CTRL.
Чтобы удалить точку, щелкните ее, нажав CTRL.
Чтобы точка была обработана как сглаживание, при перетаскивание одного из прикрепленных к точке точки перетаскиванием нажмите shift. Когда перетаскивание прекратится, точка станет плавной. Плавная точка соединяет два сегмента одинаковой длины.
Чтобы сделать точку прямой, перетаскиванием одного из ее ручеев нажмите CTRL. Когда вы остановите перетаскивание точки, она станет прямой. Прямая точка соединяет два сегмента линии разной длины.
Чтобы сделать точку угловой, перетаскиванием одного из ее хладок нажмите ALT. Когда вы остановите перетаскивание, точка станет угловой. Угловая точка соединяет два сегмента линии, один из них отключается в другом направлении.
Чтобы отменить изменение сегментов точки и линии, нажмите клавишу ESC, прежде чем отпустить кнопку мыши.
Чтобы открыть режим редактирования точек с помощью сочетания клавиш, вы выберите фигуру и нажмите клавиши ALT+JD, E, E.
Удаление фигур
Щелкните фигуру, которую вы хотите удалить, а затем нажмите клавишу DELETE.
Если вы хотите удалить несколько фигур, выберите первую из них, нажмите и удерживайте нажатой кнопку CTRL, а затем нажмите кнопку DELETE.
Как создать сайт в программе Frontpage — Уроки Frontpage
Как в word сделать прямоугольник определенного размера
Как нарисовать квадрат и прямоугольник в ворде?
Геометрические фигуры часто рисуются в программе ворд. Давайте рассмотрим пошаговую инструкцию, как можно нарисовать квадрат и прямоугольник в программе ворд.
Первый шаг. Откроем новый лист. Сразу обращаем свое внимание на верхнюю панель настроек, где активируем панель «Вставка», в ней нужно отыскать блок «Иллюстрации», в котором находим иконку с надписью «Фигуры».
Второй шаг. Нажав на иконку «Фигуры», на экране отобразятся доступные стандартные фигуры для рисования в ворде. Среди основных фигур есть только прямоугольник, но с помощью него можно нарисовать и квадрат.
Третий шаг. Нарисуем сначала фигуру квадрата, для этого сначала рисуем прямоугольник, потом его выделяем и нажимаем правую клавишу мыши, в появившемся меню выбираем «Формат автофигуры».
Четвертый шаг. В появившемся меню, поставим одинакового размера ширину и высоту фигуры, после закрываем настройки.
Как в ворде сделать прямоугольник?
На вкладке Вставка нажмите кнопку Фигуры. Щелкните правой кнопкой мыши фигуру, которую вы хотите добавить, и выберите команду Зафиксировать режим рисования. Щелкните любое место рабочей области, а затем перетащите указатель, чтобы нарисовать фигуру.
Как в ворде сделать объемную фигуру?
- Щелкните рисунок, к которому требуется применить данный эффект, и откройте вкладку Формат рисунка.
- В разделе Стили рисунков щелкните Эффекты, наведите указатель на элемент Поворот объемной фигуры, а затем выберите нужный эффект, например Изометрический, влево вниз.
Как нарисовать квадрат в ворде?
Обычно достаточно ограничиться квадратом из меню Worda Вставка-символ . Выберите в меню Wordа пункты Вставка-Символ.. . В табличке символов укажите знак квадрата (#178;), затем нажмите Вставить . Значок квадрата появится в тексте на месте курсора.
Как в ворде сделать линию из точек?
Чтобы сделать пунктирную линию в Word, разверните меню кнопки “Стили фигур”, предварительно кликнув на фигуру, и выберите необходимый тип линии (“Штрих”) в разделе “Заготовки”. Чтобы нарисовать не прямую, а кривую линию, выберите соответствующий тип линии в разделе “Фигуры”.
Как сделать многоугольник в ворде?
Рисование произвольного многоугольника.
- Щелкнуть мышью по кнопке “Автофигуры” на панели “Рисование”.
- В меню “Линии” щелкнуть мышью по кнопке “Полилиния”.
- Перемещая курсор можно проводить линию.
- Конец линии фиксируется щелчком мыши.
- Двойной щелчок позволяет закончить линию.
Как сделать текст в фигуре?
Вставить текст в фигуру совсем несложно. Щелкни правой кнопкой мыши границу фигуры и выбери пункт Добавить текст. Текст будет добавлен в фигуру. Текст добавлен!
Как сделать прозрачный куб в ворде?
Изменение прозрачности части рисунка
- Дважды щелкните рисунок и на появившейся вкладке Работа с рисунками щелкните Формат и Цвет.
- Выберите пункт Установить прозрачный цвет и после изменения вида указателя щелкните цвет, который требуется сделать прозрачным.
Как поставить цифру в квадрат в ворде?
Хороший вопрос: Как поставить символ степени?
- Ставим курсор в конце введенного слова или цифры (x или 2, или что-либо другое).
- Находим на панели инструментов «Главная» — «Надстрочный знак».
- Вводим соответствующую степень, которая, кстати, может быть представлена не только цифрой, но и буквой: xy.
Как сделать квадрат с помощью клавиатуры?
² очень просто набирается на клавиатуре —
- Нажмите и удерживайте Alt.
- С правой (!) стороны клавиатуры (боковая цифровая клавиатура) наберите четыре цифры — 0178.
- Отпустите Alt.
- Появится ²
Как в ворде сделать полосу для подписи?
Щелкните ячейку правой кнопкой мыши в том месте, где необходимо вставить подчеркнутый пробел, еще раз выберите пункт Границы и заливка и перейдите на вкладку Границы. В группе Стиль выберите необходимый тип, цвет и толщину линии подчеркивания.
Как в ворде сделать линию без текста?
Подстрочную линию можно создать, воспользовавшись кнопкой «Подчеркнутый» в разделе «Шрифты» на «Главной». Если линия нужна без текста, ставим курсор в необходимом месте и держим нажатыми кнопки «Shift» и «-» до тех пор, пока не будет произведена необходимая длина.
Как сделать сплошную линию в ворде?
Введите три подряд «=» (три знака равенства) и нажмите Ввод (Enter) — знаки равенства преобразуются в двойную неразрывную черту на всю ширину страницы Введите три подряд «_» (знака подчеркивания) и нажмите Ввод (Enter) — знаки подчеркивания преобразуются в неразрывную жирную линию на всю ширину страницы
Как в ворде сделать фигуры?
На вкладке Вставка нажмите кнопку Фигуры. Щелкните правой кнопкой мыши фигуру, которую вы хотите добавить, и выберите команду Зафиксировать режим рисования. Щелкните любое место рабочей области, а затем перетащите указатель, чтобы нарисовать фигуру.
Как редактировать фигуры в ворде?
- Щелкните фигуру, которую нужно изменить.
- В контекстных инструментах Средства рисования на вкладке Формат в группе Вставка фигур нажмите кнопку Изменить текст . …
- В контекстных инструментах Работа с надписями на вкладке Формат в группе Стили надписей нажмите кнопку Изменить фигуру и выберите нужную фигуру.
Как сделать группировку в ворде?
Группировка фигур, рисунков или объектов
- Удерживая нажатой клавишу CTRL, щелкните фигуры, изображения или другие объекты, которые вы хотите сгруппировать. …
- Перейдите в вкладку Средстварисованияили Средства рисования , на вкладке Формат в группе Упорядока выберите группировать
-
Выделите фигуру.
-
Перейдите к формату фигуры и в левой части выберите
«Изменить фигуру».
-
Выберите
«Изменить фигуру«, а затем выберите другую фигуру из коллекции.
См. также
Рисование и изменение фигуры с полилиниями
Какое Microsoft 365 приложение вы используете?
-
Word
-
PowerPoint
-
Excel
-
Outlook
Изменение фигуры в Word
-
Щелкните фигуру, которую нужно изменить.
-
В разделе «Средства рисования» на вкладке «Формат» в группе «Вставка фигур» нажмите кнопку «Изменить текст
.
Если вкладки Средства рисования и Формат не отображаются, проверьте, выделена ли фигура.
Чтобы изменить несколько фигур, нажмите и удерживайте клавишу SHIFT, щелкнув нужные фигуры.
Дополнительные сведения о выделении фигур см. в статье Выделение фигур и других объектов.
-
В контекстных инструментах Работа с надписями на вкладке Формат в группе Стили надписей нажмите кнопку Изменить фигуру и выберите нужную фигуру.
К началу страницы
Изменение фигуры в PowerPoint
-
Щелкните фигуру, которую нужно изменить.
Чтобы выбрать несколько фигур, нажмите и удерживайте нажатой клавишу CTRL.
Дополнительные сведения о выделении фигур см. в статье Выделение фигур и других объектов.
-
В разделе «Средства рисования» на вкладке «Формат» в группе «Вставка фигур» нажмите кнопку «Изменить
«.
Если вкладки Средства рисования и Формат не отображаются, проверьте, выделена ли фигура.
-
Наведите указатель мыши на пункт Изменить фигуру и выберите нужную фигуру.
К началу страницы
Изменение фигуры в Excel
-
Щелкните фигуру, которую нужно изменить.
Чтобы выбрать несколько фигур, нажмите и удерживайте нажатой клавишу CTRL.
Дополнительные сведения о выделении фигур см. в статье Выделение фигур и других объектов.
-
В разделе «Средства рисования» на вкладке «Формат» в группе «Вставка фигур» нажмите кнопку «Изменить
«.
Если вкладки Средства рисования и Формат не отображаются, проверьте, выделена ли фигура.
-
Наведите указатель мыши на пункт Изменить фигуру и выберите нужную фигуру.
К началу страницы
Изменение фигуры в Outlook
-
Щелкните фигуру, которую нужно изменить.
Чтобы выбрать несколько фигур, нажмите и удерживайте нажатой клавишу CTRL.
Дополнительные сведения о выделении фигур см. в статье Выделение фигур и других объектов.
-
В разделе «Средства рисования» на вкладке «Формат» в группе «Вставка фигур» нажмите кнопку «Изменить
«.
Если вкладки Средства рисования и Формат не отображаются, проверьте, выделена ли фигура.
-
Наведите указатель мыши на пункт Изменить фигуру и выберите нужную фигуру.
К началу страницы
-
Выделите фигуру.
-
Перейдите на вкладку «Формат фигуры» и в левой части выберите
«Изменить фигуру».
-
Выберите
«Изменить фигуру«, а затем выберите другую фигуру из коллекции.
См. также
Рисование и изменение фигуры с полилиниями
-
Выделите фигуру.
-
Перейдите на вкладку «Формат» и в левой части выберите
«Изменить фигуру».
-
Выберите
«Изменить фигуру«, а затем выберите другую фигуру из коллекции.
См. также
Рисование и изменение фигуры с полилиниями
Как сделать квадрат в css? Мы продолжаем о фигурах – сегодня мы о квадрате! Но не просто о скучном квадрате но и решим задачку, как вписать квадрат в квадрат! Квадрат нарисовать в css довольно просто…
Как сделать квадрат в css
Для того, чтобы сделать простой квадрат в css? нам понадобится какой-то блок/элемент, к которому мы прибавим id
<div id=»kvadrat_0″>Простой квадрат</div>
Что мы знаем о квадрате!? Что у квадрата все стороны равны! Поэтому сделаем для квадрата высоту(height) и ширину(width) одинаковыми? чтобы могли увидит края квадрата добавим ему бордюр( border: 1px solid):
Код квадрата:
div#kvadrat_0 {
width: 100px;
height: 100px;
border: 1px solid;
}
Простой квадрат через css
Как видим… у нас замечательный простой квадрат через css получился:
Простой квадрат
Квадрат через css с заливкой фона
Давайте чуть развеселим наш квадрат css, а то уж больно он скучный какой-то получился! Добавим к нашему квадрату , заливку красного цвета -> background: red; , цвет сменим с черного, по умолчанию, на белый -> color: #ffffff;, поставим текст посередине -> text-align: center;
Код квадрата css
#kvadrat {
width: 100px;
height: 100px;
background: red;
color: #ffffff;
text-align: center;
border: 1px solid black;
}
квадрат css с заливкой фона
Простой квадрат
Квадрат css с фоно на задним фоне
Возьмем самый первый вариант квадрата, изменим в нём ид на kvadrat_1
<div id=»kvadrat_1″>Простой квадрат</div>
Для того, чтобы добавить фото на задний фон квадрата, достаточно поставить свойство background-image:
background-image: url(https://dwweb.ru/__img/css/figure/bear.jpg);
Итого у нас получится стили для квадрата с фото на заднем фоне:
div#kvadrat_1 {
width: 100px;
height: 100px;
border: 1px solid black;
background-image: url(https://dwweb.ru/__img/css/figure/bear.jpg);
}
Результат:
и да… текст отсюда уберем, потому, что он нам здесь не нужен!
Задачка — вписать квадрат в квадрат css
Мы вступаем в мою любимую стезю – математика! И вписать квадрат в квадрат не получится без знания математики!
Чтобы вписать квадрат в квадрат надо решить математическую задачку!
1. У нас есть выше идущий квадрат, сторона которого равна 100px.
2. Диагональ вписываемого квадрата равна будет 100px
3. Диагональ равна — d = a√2 , где a – сторона квадрата и далее выведем чему она равна — a² = d²/ 2 , => a = √d²/ 2 отсюда мы получим 70,71, но из опыта моего возьмем меньше чем больше – т.е. сторона будет равна 70px
4. Нам остаётся от позиционировать его по месту и повернуть на 45 градусов.
#kvadrat_2 {
position: absolute;
margin-left: 15px;
margin-top: 15px;
width: 70px;
height: 70px;
background: black;
-webkit-transform: rotate(45deg);
color: #ffffff; }
Результат:
Квадрат со скругленными углами
И не посмотреть, что ищут пользователи со словом квадрат css — я естественно не мог! И один из запросов border css квадрат со скругленными.
Ну что ж – давайте и это сделаем!
Все просто!
Для первого кода нужно добавить border-radius
#kvadrat_3 {
width: 100px;
height: 100px;
background: red;
color: #ffffff;
text-align: center;
border-radius: 10px;
}
Результат:
border css квадрат со скругленными
Квадрат крутится при наведении мышки
Как сделать, чтобы квадрат вращался при наведении мышки на него!?
Мы хотим заставить, чтобы квадрат вращался при наведнии на него мышки! Ну что ж! Давайте это сделаем!
Нам понадобится немного :
CSS
<style>
example a {text-decoration: none; border: none; }
example img:hover {
transform: rotate(360deg);
-moz-transition: all 1s ease-out;
-o-transition: all 1s ease-out;
-webkit-transition: all 1s ease-out;
}
example img {
width: 50px;
height: 50px;
display: block;
}
</style>
Немного
html
<example>
<a href=»https://dwweb.ru/page/info/005_o_chem_nash_sayt.html» title=»Идея проекта!»>
<img src=»https://dwweb.ru/__img/css/figure/bear.jpg» alt=»dwweb.ru»></a>
</example>
И результат:
Наведите на квадрат, чтобы проверить — как он будет вращаться вокруг своей оси!
Где скачать?
Скачать можно здесь
Квадрат крутится вокруг своей оси по часовой
Чтобы наш квадрат крутился вокруг своей оси постоянно, нам понадобятся опять немного стилей!
CSS :
<style>
.rotation {
width: 50px;
height: 50px;
background: rgba(0, 0, 0, 1);
top: 0;
left: 0;
animation: rotation 2s infinite linear;
}
@keyframes rotation {
0% {
transform: rotate(0);
}
100% {
transform: rotate(-360deg);
}
}
</style>
Немного..
html:
<div class=»rotation»> div</div>
И получаем результат…
Результат:
div
Чтобы квадрат крутился в обратную сторону. ставим градусы отрицательные — 360.
div
Еще :
Если вопрос подразумевает короткий ответ, то он здесь :
спецсимвол «квадрат»
Один из вопросов из интернета : «спецсимволы css «квадрат»«. Во множественном числе да еще css «спецсимволы css «квадрат»» — я не знаю что это, но зато знаю в единственном числе и пишется это так : «Спецсимвол квадрат»
Спецсимвол «квадрат» может быть «html» кодом : «⃞» ->
⃞
Номер в Юникоде -> U+20DE
CSS-код -> 20DE
Чтобы изменить цвет фигуры, дважды щелкните миниатюру цвета слева в слое фигуры или щелкните поле «Установить цвет» на панели параметров в верхней части окна «Документ».
Нажмите кнопку «Создать новый слой-заливку» или «Корректирующий слой» на панели «Слои» и выберите «Сплошной цвет». Это добавит слой заливки цветом внутрь группы слоев. Маска в группе слоев ограничивает сплошной цвет объекта. Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK.
Почему я не могу изменить цвет фигуры в Photoshop?
Нажмите на слой фигуры. Затем нажмите клавишу «У». Вверху (под панелью, содержащей: «Файл», «Редактировать», «Изображение» и т. д.) должно быть раскрывающееся меню рядом с «Заливка:». Затем выберите свой цвет. ВЫ СПАСАТЕЛЬ.
Как изменить цвет фигуры?
Чтобы изменить цвет заливки фигуры:
- Выберите форму. Появится вкладка Формат.
- Выберите вкладку Формат.
- Щелкните команду «Заливка фигуры», чтобы отобразить раскрывающийся список. Выбор цвета заливки.
- Выберите нужный цвет из списка, выберите «Без заливки» или выберите «Другие цвета заливки», чтобы выбрать собственный цвет.
Как изменить цвет объекта без Photoshop?
КАК ЗАМЕНИТЬ + ИЗМЕНИТЬ ЦВЕТА НА ФОТО БЕЗ ФОТОШОПА
- Перейдите на Pixlr.com/e/ и загрузите свою фотографию.
- Выберите кисть со стрелкой. …
- Выберите цвет, на который вы хотите изменить свой объект, щелкнув кружок в нижней части панели инструментов.
- Закрасьте объект, чтобы изменить его цвет!
Как изменить цвет фигуры в Photoshop 2021?
Щелкните образец цвета обводки. Затем используйте значки в левом верхнем углу, чтобы выбрать предустановку «Сплошной цвет», предустановку «Градиент» или предустановку «Узор». Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет из палитры цветов.
Что такое высококонтрастные цвета?
Например, цвета, расположенные непосредственно напротив друг друга на цветовом круге, имеют максимально возможную контрастность, а цвета, расположенные рядом друг с другом, имеют низкую контрастность. Например, красно-оранжевый и оранжевый — цвета с низкой контрастностью; красный и зеленый цвета имеют высокую контрастность.
Какого цвета прямоугольник?
Форма + IS + цвет
Круг желтый. Треугольник розовый. Квадрат коричневый. Прямоугольник красный.
Как изменить все цвета одного цвета на другой в Photoshop?
Начните с перехода в «Изображение» > «Коррекция» > «Заменить цвет». Коснитесь изображения, чтобы выбрать цвет для замены — я всегда начинаю с самой чистой части цвета. Нечеткость устанавливает допуск маски «Заменить цвет». Установите оттенок, который вы меняете, с помощью ползунков «Оттенок», «Насыщенность» и «Яркость».
Как перекрасить изображение?
Перекрасить картинку
- Щелкните изображение, и появится панель Формат изображения.
- На панели Формат изображения щелкните .
- Щелкните Цвет изображения, чтобы развернуть его.
- В разделе «Перекрасить» щелкните любой из доступных пресетов. Если вы хотите вернуться к исходному цвету изображения, нажмите «Сброс».
|
SamuraiFeed 0 / 0 / 0 Регистрация: 18.10.2021 Сообщений: 33 |
||||||||
|
1 |
||||||||
Вывести фигуры и по клику менять цвета05.12.2022, 15:17. Показов 492. Ответов 6 Метки нет (Все метки)
Нужно вывести несколько квадратов красного цвета. При клике на любой квадрат, он становится зеленым. Повторный клик снова делает квадрат красным. Если квадрат стал зеленым, другие зеленые квадраты должны стать красными. Написать код так, чтобы количество квадратов не имело значения для смены цвета и количество квадратов задавались пользователем. Я смог сделать только вывод одной фигуры и чтобы изменялся цвет при наведении на нее, как же доработать код, чтобы получилось то, что написано в задании?
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
05.12.2022, 15:17 |
|
Ответы с готовыми решениями: Изменение цвета фигуры по клику Нужно каким-то образом менять цвета из определённого диапазона на другие цвета Как сделать html-страничку с выбором названия цвета и в зависимости от выбранного цвета менять цвет фона? Макрос учитывающий цвет контура фигуры, цвета шрифта текста, цвета подсветки У меня есть макрос, создающий фигуру… Используя различные фигуры (точка, линия, эллипс, круг, прямоугольник и др.) вывести в окне фигуры: домик, человечек, солнце. Фигуры должны быть запол 6 |
|
Padonak Философ-разговорник 620 / 320 / 106 Регистрация: 20.02.2016 Сообщений: 754 Записей в блоге: 1 |
||||
|
05.12.2022, 16:04 |
2 |
|||
|
Решение
3 |
|
2149 / 947 / 328 Регистрация: 24.07.2016 Сообщений: 1,349 |
|
|
05.12.2022, 16:43 |
3 |
|
При клике на любой квадрат, он становится зеленым. … Если квадрат стал зеленым, другие зеленые квадраты должны стать красными. Это из учебника задача? Как, при таком условии, можно получить «другие зеленые квадраты»?
0 |
|
SamuraiFeed 0 / 0 / 0 Регистрация: 18.10.2021 Сообщений: 33 |
||||
|
05.12.2022, 22:40 [ТС] |
4 |
|||
|
Можете объяснить как эта строка работает?
0 |
|
Философ-разговорник 620 / 320 / 106 Регистрация: 20.02.2016 Сообщений: 754 Записей в блоге: 1 |
|
|
05.12.2022, 22:53 |
5 |
|
Перебирая коллекцию всех элементов с классом
1 |
|
klyapa 2149 / 947 / 328 Регистрация: 24.07.2016 Сообщений: 1,349 |
||||||||||||
|
06.12.2022, 19:19 |
6 |
|||||||||||
|
такой ещё вариант…
Добавлено через 42 минуты
1 |
|
0 / 0 / 0 Регистрация: 18.10.2021 Сообщений: 33 |
|
|
06.12.2022, 20:24 [ТС] |
7 |
|
Да, я по итогу к похожему коду пришел, ибо не знал каким образом еще можно менять цвета, но именно реализация Padonak безумно понравилась
0 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
06.12.2022, 20:24 |
|
Помогаю со студенческими работами здесь Как по клику на ссылке менять ее название? например, ‘Иди сюда’ поменять на ‘Иди туда’ в ссылке… Менять цвет кнопки AbcButton по клику
Графический примитив (круг) в окне должен менять цвет по клику на нем Как сделать заливку фигуры по клику мыши?
Искать еще темы с ответами Или воспользуйтесь поиском по форуму: 7 |





















 «Изменить фигуру».
«Изменить фигуру». «Изменить фигуру«, а затем выберите другую фигуру из коллекции.
«Изменить фигуру«, а затем выберите другую фигуру из коллекции. .
.

 «.
«.

 Сообщение было отмечено SamuraiFeed как решение
Сообщение было отмечено SamuraiFeed как решение
