Серёжа СыроежкинКопирайтер
Фон для сайта HTML можно изменить как с помощью атрибутов тега body, так и с помощью CSS-стилей, примененных также к тегу body. Рассмотрим оба варианта как сделать фон для сайта.
Меняем цвет фона с помощью HTML
Тег body, как и практически любой HTML-тег имеет свои атрибуты. К атрибутам тега body относятся:
- bgcolor — определяет цвет фона для страницы;
- background — позволяет задать картинку в качестве фона веб-страницы (подробно этот вопрос рассмотрен в статье: Как сделать фон сайта картинкой HTML);
- scroll — управляет отображением полосы прокрутки на странице;
- text — задает базовый цвет текста, который будет выводиться на веб-странице;
- bgproperties — указывает, будет ли прокручиваться фон вместе со страницей;
- link — управляет цветом ссылок по умолчанию на странице;
- alink — устанавливает цвет для активной ссылки;
- vlink — определяет цвет для посещенной ссылки на странице;
- leftmargin/rightmargin — задает отступ контента от левого или правого края окна браузера;
- topmargin/bottommargin — задает отступ контента от верхнего или нижнего края окна браузера;
Чтобы изменить цвет фона с помощью HTML, воспользуемся атрибутом bgcolor:
<html>
<head>
<title>Меняем фон сайта с помощью HTML - Нубекс</title>
</head>
<body bgcolor="#fa8e47" text="#fff">
<p>Это пример текста белого цвета, заданного с помощью атрибута text тега body.</p>
</body>
</html>Примечание: Рекомендуется определять цвет фона страницы, даже если фон белый. Это связано с тем, что некоторые пользователи могут использовать в браузере нестандартный цвет фона, и из-за этого текст на вашем сайте может быть нечитабельным.
Меняем цвет фона страницы с помощью CSS
Во избежании избыточности кода, рекомендуется всё, что связано с оформлением страницы, переносить на плечи CSS. К этому числу относится и задание цвета фона. CSS фон задается следующим образом:
<html>
<head>
<title>Меняем фон сайта с помощью CSS - Нубекс</title>
<style>
body {
background: #fa8e47;
color: #fff;
}
</style>
</head>
<body>
<p>Это пример текста белого цвета, заданного с помощью background CSS. Фон страницы также задан с помощью CSS.</p>
</body>
</html>В конструкторе сайтов «Нубекс» для любого сайта можно выбрать уже готовый фон из большой билиотеки изображений, или добавить свой.
Смотрите также:
В статье рассказывается:
- Параметры фона сайта
- Установка однотонного заднего фона с помощью html
- Рисунок или фотография в качестве фона
- Создание текстурного фона
- Установка фона с помощью градиента
- Изменение вида и цвета текста
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.
Параметры фона сайта
На начальном этапе работы над дизайном сайта необходимо определить его общий фон. Именно этот элемент виден всегда и меняется крайне редко, а потому обязан гармонично сочетаться с гаммой цветов остальных составляющих сайта.
В этой статье мы рассмотрим, как сделать фон в HTML. Для начала стоит решить, будет ли страница сайта иметь фиксированные размеры или она станет растягиваться на всю ширину монитора. Желательно, чтобы дизайн вашего интернет-ресурса также красиво отображался на больших экранах с высоким разрешением. При этом важно, чтобы страницы не выглядели сильно растянутыми.
Часто вебмастера подбирают шаблоны для сайта таким образом, чтобы видимая часть страницы не превышала по ширине 1024 символов. По нашему опыту, такое разрешение подходит большинству интернет пользователей.
Есть два варианта, как сделать задний фон в HTML. Это может быть монотонная цветная подложка или изображение. Каждый вариант имеет свои недостатки и преимущества. Монотонный оттенок не будет «утяжелять» ресурс загрузкой лишних картинок, но фон в виде эффектного изображения добавит бонусов дизайну сайта.
Скачать файл
Какими параметрами определяется HTML фон страницы.
- Цветовой оттенок HTML фона сайта определяет CSS атрибут background-color, расположенный в теге <body>.
- HTML фонового цвета фона определенных элементов (блок, параграф или табличная ячейка) определяется таким же атрибутом, который размещен внутри соответствующих тегов.
- HTML фон сайта можно определить во внешнем файле .css.
- HTML картинка. Простой способ, как сделать картинку фоном в HTML- использование атрибута background-image и картинки.
Подробнее рассмотрим каждый способ установки фона на страницах сайта.
Если существующий дизайн страниц сайта вам надоел и хочется сделать его обновление, стоит разобраться, как сделать новый фон для сайта HTML. Полностью менять дизайн без посторонней помощи – рискованная задача. Для этого нужны специальные знания и навыки.
Прежде всего, раскроем особенности изменения фона страниц в HTML. Чтобы установить цветовой оттенок, применяют свойство background-color в стилевом атрибуте style. Таким образом, задать фоновый цвет сайта можно прописав его характеристики в тег <body>. К примеру:
<body style=»background-color: #55D52B»>
<p>Фон сайта #55D52B</p>
</body>
Помимо 16-теричного кода оттенка можно задать цвет фона в виде ключевого слова или RGB. Пример:
<body style=»background-color: rgb(51,255,153)»>
<p>Фон сайта rgb(23,113,44)</p>
</body>
Отметим, что в сравнении с двумя другими вариантами, при установке цвета фона в формате ключевого слова есть несколько ограничений. В html для того, чтобы задать цвет могут применяться только шестнадцать ключей. К примеру, white, red, blue, black, yellow и др. В связи с имеющимися ограничениями мы рекомендуем для установки HTML фона сайта применять16-теричного кода или RGB.
Вы сумеете не только установить цвет фона, но и сделать еще ряд настроек.
Рисунок или фотография в качестве фона
Остановимся также и на возможностях языка гипертекста для такой задачи, как сделать изображение фоном в HTML. Существует 3 варианта установки картинок для фона страницы только с применением HTML + CSS (JS не используется). Но сперва определим основные требования к фоновой картинке:
- Изображение должно покрывать всю ширину и высоту страницы сайта.
- В случае необходимости фон может масштабироваться (background растягивается/сжимается с учетом параметров экрана).
- Пропорции изображения сохраняются (aspect ratio).
- Картинка центрируется на странице.
- Фоновой изображение не вызывает скроллов.
- Решение полностью кроссбраузерное.
- Не применяются разные технологии, только CSS
Метод 1
Наиболее простой и прогрессивный способ, как сделать фото фоном в HTML. В этом случае используется свойство CSS3 background-size, в применении к тегу html. Тег body не применяется, потому что он имеет большую высоту, которая определяется высотой окна браузера. Вначале нужно установить центрированную и фиксированную картинку фона, а потом изменить ее размер с помощью background-size: cover.
html {
background-image: url(images/background.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Copy
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19548
Этот способ можно использовать в любой версии Chrome, Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Метод 2
В этом варианте применяется элемента img. Его размер можно изменить с учетом размеров браузера. Для растягивания картинки фона на полный экран следует задать для фона min-height и width с параметром 100%.
Если установить min-width со значением, которое аналогично ширине изображения, то фон будет сжиматься меньше оригинального размера изображения. Для ситуации, когда окно уже ширины картинки, чтобы выровнять бэкграунд по центру устанавливают media query.
<img src=»/images/background.jpg» class=»background» />
Copy
img.background {
min-height: 100%;
min-width: 640px;
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0;
/* Определяется размером картинки */
@media screen and (max-width: 640px){
img.bg {
left: 50%;
margin-left: -320px;
}
}
}

Читайте также
Данный метод эффективен любых версиях обычных браузеров (Chrome, Opera, Firefox, Safari), IE 9+
Метод 3
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон).
Отметим, что при таком решении изображение не центрируется. Чтобы центрировать картинку ее нужно завернуть в <div />, сделав его в 2 раза большим, чем размеры окна. При этом, саму картинку растягиваем и устанавливаем по центру.
<div class=»background»>
<img src=»/images/background.jpg» />
</div>
Copy
div.background {
position: fixed;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
min-width: 50%;
min-height: 50%;
}
Данный метод также может использоваться в хороших браузерах и IE 8+.
Создание текстурного фона
Если сделать фон страницы в HTML в виде красивого рисунка, то за «красоту» приходится платить большим весом изображения, который может составлять несколько мегабайт.
Если пользователь использует высокоскоростной интернет, то такой вес не будет сильно тормозить загрузку страницы. А вот при подключении к мобильному интернету фон будет загружаться довольно долго. Избежать такой проблемы поможет использование текстурного фона.
Для создания рисунка текстуры применяют компактное изображение, которое даже при многоразовом повторении будет загружаться только раз.
К примеру, чтобы установить темный фона для страницы заходим в «Фотошоп» и создаем картинку в форме полоски, длина которой 1,2 тыс. пикселей, а шириной 15 пикселей. После этого используем простой черно-белый градиент, а затем сформированную текстуру устанавливаем на сайт:
<body style=»background-image: url(1.png);color: rgb(0,51,204)»>
Стоит сделать подложку сайта более разнообразной, что будет привлекательным для пользователей. Несмотря на то, что текстуры кажутся очень простыми, они довольно красиво смотрятся, что и объясняет их популярность. Для установки на сайт текстуру следует выгрузить в папку image. Для этого нужно провести некоторые операции с настройками в административной панели сайта. Необходимо внести код:
body {
background-color: #537759;
background-image: url(images/pattern.png);
}
Как вы видите, в таком коде присутствует параметр по установке оттенка (зеленый) и параметр, который подключает зеленую текстуру.
Установка фона с помощью градиента
Рисунки, подключенные с использованием css функций, могут повторяться по вертикали, и по горизонтали. Эта особенность дает нам еще один вариант, как сделать градиент фон в HTML. Для начала создайте градиент шириной 1 мегапиксель, сохраните его в качестве рисунка и выгрузите на хостинг. Теперь для установки фона нужно в код внести строки:
body {
background-color: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 февраля
Осталось 17 мест
В коде установлена функция для изменения фона сайта, за которой идет параметр, отвечающий за оттенок подложки, и функция, повторяющая его по горизонтали.
Изменение вида и цвета текста
Используя дополнительные теги, можно улучшить дизайн странички за счет подчеркиваний, выделения фрагментов жирным или курсивом, изменения параметров шрифта, создания верхних/нижних индексов и т.д. Приведем наиболее популярные теги:
<strong> </strong> — такие метаданные применяют, чтобы выделить текст или его часть жирным шрифтом. Можно использовать и тег (<b> </b>).
<em> </em> — таким способом можно сделать выделение курсивом.
<u> </u> — в этом случае получим подчеркивание выделенного фрагмента.
<s> </s> — тег для перечеркивания текста.
<SUP> </SUP> — устанавливает верхний индекс (х2)
<SUB> </SUB> — таким образом создается нижний регистр (Н2О)
<hr> — применяем, если нужно сделать вставку в виде горизонтальной линии.
<font> </font> — такие метаданные меняют цвет, размер текста и стиль шрифта.

Читайте также
К примеру, вы решаете, как сделать новый цвет текста в HTML. Чтобы вместо черного шрифта получить зеленый или красный, для тега <body> применяется атрибут text. Чтобы задать цвет текста устанавливаем название оттенка <body text=»green»> или цифровой код <body text=»#cc0000″> (красный цвет). К примеру:
<html>
<head>
<title>для изменения цвета устанавливаем атрибут text</title>
<meta http-equiv=»content-type» content=»text/html; charset=Windows-1251″>
</head>
<body text=»green»>
Потом идет текстовый блок страницы, таблицы, картинки и т.д.
</body>
</html>
После таких изменений текст получится зеленым.
Рассмотрим также решение, позволяющее одновременно задать цвет фона и текстовых блоков сайта или страницы. Чтобы решить задачу, как сделать фон HTML светло-зеленым:
<html>
<head>
<title>HTML фон</title>
</head>
<body style=»color:Yellow; background-color:#66cc66″>
<h1>Заголовок первого уровня</h1>
<p>1-й параграф</p>
<p>2-й параграф</p>
<p style=»color:#ffffff»>3-й параграф</p>
</body>
</html>
В строке style=»color:Yellow; background-color:#66cc66″ теге <body> меняет фоновый цвет HTML страницы на зеленый, а текст получится желтым.
При необходимости, есть возможность выделять цветами отдельные параграфы. Сделать это можно так:
<p style=»background-color:#ff9900″ align=»center»>Первый параграф</p>
<p style=»background-color:#417ed0″ align=»center»>Второй параграф</p>
Вы узнали, как сделать фон в HTML и выделить фрагменты текста. Это совсем несложно, стоит только разобраться в некоторых тонкостях.
Как сделать фон для сайта?
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить» дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
- Фон для сайта
- Основы работы с фоном в html
- Текстурный фон сайта
- Средства CSS
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html. Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style. То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега <body>. Например:
<body style="background-color: #55D52B"> <p>Фон сайта #55D52B</p> </body>
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB. Примеры:
<body style="background-color: rgb(51,255,153)"> <p>Фон сайта rgb(23,113,44)</p> </body>
<body style="background-color: green"> <p>Фон сайта green</p> </body>
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html, лучше использовать шестнадцатеричный формат или RGB.
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent, то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image.
Пример:
<body style="background-image: url(IMG_1809.jpg)"> </body>
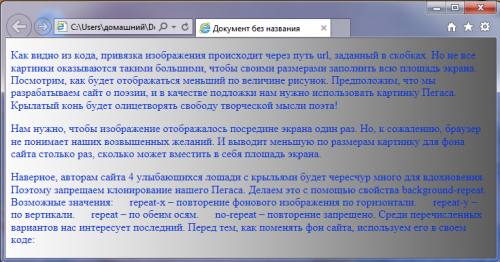
Как видно из кода, привязка изображения происходит через путь url, заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat. Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
<body style="background-image: url(3.jpg); background-repeat: no-repeat" > </body>
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right);
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях).
Воспользуемся самым простым вариантом центрирования:
<body style="background-image: url(3.jpg); background-repeat: no-repeat; background-position: top center"> </body>
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment. Принимаемые им значения:
<ul>
<li> scroll;</li>
<li> fixed.</li>
</ul>
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
<body style="background-image: url(3.jpg); background-repeat: no-repeat; background-position: top center; background-attachment: fixed"> </body>
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров» займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop, создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
<body style="background-image: url(1.png);color: rgb(0,51,204)"> </body>
Для наглядности мы добавили текст и задали его цвет с помощью свойства color. Вот что получилось:
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css, переписав код одного из наших предыдущих примеров:
<head>
<title>Документ без названия</title>
<style type="text/css">
body{
background-image: url(3.jpg);
background-repeat: no-repeat;
background-position: top center;
background-attachment: fixed;
}
</style>
</head>
<body>
</body>
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать

Как изменить фон сайта
-
1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
-
2.
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
- Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
- Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
-
3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.
- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
-
4.
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.
-
5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
-
6.
Выберите изображение:
- На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
-
7.
Укажите настройки:
- Положение — местоположение изображения относительно страницы сайта.
- Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
- Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
-
Размер изображения:
- Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
-
8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?
Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:
-
9.
Для сохранения всех настроек нажмите Применить.
- 10.
-
5.
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
- 6.
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
-
5.
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:
-
6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:
-
7.
Укажите настройки:
- Прозрачность (%);
- Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
- Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите **Применить*:
- 8.
Готово, вы изменили фон сайта.
Как изменить границы сайта
-
1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
-
2.
Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
-
3.
Выберите для редактирования границ область страницы:
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.
Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвала в пикселях.
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Спасибо за оценку!
Как мы можем улучшить статью?
Нужна помощь?
Напишите в службу поддержки!
-
1
Определите цвет фона, который вы хотите использовать. В HTML цвета задаются кодами, которые определяют различные оттенки. Воспользуйтесь бесплатным онлайн-инструментом W3Schools HTML Color Picker, чтобы найти коды нужных цветов:
- Перейдите на страницу https://www.w3schools.com/colors/colors_picker.asp в веб-браузере компьютера.
- Выберите базовый цвет, который хотите использовать, в разделе «Pick a Color» (Выбрать цвет).
- Выберите оттенок в правой части страницы.
- Запишите код, который отобразится справа от выбранного оттенка.
-
2
Откройте HTML-файл в текстовом редакторе. Помните, что в HTML5 атрибут <bgcolor> больше не поддерживается. Поэтому цвет фона и другие параметры стиля страницы задаются с помощью CSS.[1]
- HTML-документ можно открыть в Notepad++ или Блокноте (Windows), а также в TextEdit или BBEdit (Mac).
-
3
Добавьте заголовок «html» в документ. Все параметры стиля страницы, включая цвет фона, должны находиться между тегами
<style></style>:<!DOCTYPE html> <html> <head> <style> </style> </head> </html>
-
4
Создайте пустую строку между тегами «style». На этой строке, которая должна находиться под тегом
<style>и над тегом</style>, вы введете необходимую информацию. -
6
Добавьте элемент «body». Введите следующий код между тегами
<style></style>:- Все, что будет заключено внутри элемента «body» в CSS, повлияет на всю страницу.
- Пропустите этот шаг, если хотите создать градиентный фон.
Реклама
5

-
1
Найдите заголовок «html». Он должен быть в верхней части документа.
-
2
Добавьте свойство «background-color» в элемент «body». Введите
background-color:в фигурных скобках внутри элемента «body». Должен получиться следующий код:body { background-color: }
- Обратите внимание, что в этом коде необходимо использовать слово «color», а не «colour».
-
3
Добавьте нужный цвет фона в свойство «background-color». Справа от «background-color:» введите числовой код выбранного цвета, а затем введите точку с запятой (;). Например, чтобы фон страницы сделать розовым, напишите следующий код:
body { background-color: #d24dff; }
-
4
Просмотрите информацию внутри тегов «style». На этом этапе заголовок вашего HTML-документа должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
5
Используйте «background-color», чтобы задать цвет фона других элементов (заголовков, абзацев и тому подобных). Например, чтобы задать цвет фона основного заголовка (<h1>) или абзаца (<p>), напишите следующий код:[2]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Заголовок на зеленом фоне</h1> <p>Абзац на белом фоне</p> </body> </html>
Реклама
-
1
Найдите заголовок «html». Он должен быть в верхней части документа.
-
2
Запомните основной синтаксис этого процесса. Чтобы создать градиент, необходимо знать две величины: начальную точку/угол и ряд цветов, которые будут переходить один в другой. Можно выбрать несколько цветов, чтобы они переходили друг в друга; также можно задать направление или угол перехода. [3]
background: linear-gradient(направление/угол, цвет1, цвет2, цвет3 и так далее);
-
3
Создайте вертикальный градиент. Если не задать направление, градиент будет идти сверху вниз. Чтобы создать такой градиент, введите следующий код между тегами
<style></style>:html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
- В различных браузерах функции градиента реализованы по-разному, поэтому нужно добавить несколько версий кода.
-
4
Создайте направленный градиент. Если вы не хотите, чтобы градиент шел по вертикали, укажите направление перехода цветов. Для этого введите следующий код между тегами
<style></style>:[4]
html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
- Если хотите, переставьте слова «left» (влево) и «right» (вправо), чтобы поэкспериментировать с разными направлениями градиента.
-
5
Используйте другие свойства для настройки градиента. С ним можно сделать больше, чем кажется.
- Например, после каждого цвета можно ввести число в процентах. Так вы укажите, какое пространство будет занимать каждый цветовой сегмент. Вот пример кода с такими параметрами:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- Добавьте прозрачность к цвету. В этом случае он будет постепенно затухать. Чтобы добиться эффекта затухания, используйте один и тот же цвет. Чтобы задать цвет, понадобится функция rgba(). Последнее значение определит прозрачность: 0 — непрозрачный цвет и 1 — прозрачный цвет.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
- Например, после каждого цвета можно ввести число в процентах. Так вы укажите, какое пространство будет занимать каждый цветовой сегмент. Вот пример кода с такими параметрами:
-
6
Просмотрите код. Код для создания цветового градиента в качестве фона веб-страницы будет выглядеть примерно так:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Реклама
-
1
Найдите заголовок «html». Он должен быть в верхней части документа.
-
2
Добавьте свойство «animation» в элемент «body». Введите следующий код после «body {» и до закрывающей фигурной скобки:[5]
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
- Верхняя строка текста предназначена для браузеров на основе Chromium, а нижняя строка текста — для других браузеров.
-
3
Добавьте цвета в свойство «animation». Воспользуйтесь правилом «@keyframes», чтобы задать цвета фона, которые будут циклически меняться, а также время, в течение которого каждый цвет будет отображаться на странице. Не забудьте ввести разный код для различных браузеров. Введите следующий код под закрывающей фигурной скобкой элемента «body»: [6]
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
- Обратите внимание, что два правила (@-webkit-keyframes и @keyframes) имеют одинаковые цвета фона и проценты. Это сделано для того, чтобы меняющийся фон правильно работал в любом браузере.
- Проценты (0%, 25% и так далее) обозначают долю от времени (60 с). Когда страница загрузится, ее фоном будет цвет #33FFF3. Когда пройдет 15 с (25% от 60 с), фон сменится на цвет # 7821F и так далее.
- Измените время и цвета, чтобы они соответствовали желаемому результату.
-
4
Просмотрите код. Код для создания меняющегося фона должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Реклама
Советы
- Если вы хотите использовать основные цвета в HTML-коде, можно вводить имена цветов (без символа #), а не их числовые коды. Например, чтобы создать оранжевый фон, введите
background-color: orange;. - В качестве фона веб-страницы можно установить изображение.
Реклама
Предупреждения
- Проверьте изменения, внесенные в код веб-сайта, прежде чем публиковать их.
Реклама
Источники
Об этой статье
Эту страницу просматривали 185 520 раз.
Была ли эта статья полезной?
Ни для кого не секрет, что картинки – это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Они встраиваются с помощью CSS-стилей, а также напрямую через HTML.
В этой статье мы детально разберем работу с фоновыми рисунками на сайте средствами CSS, а также немного затронем HTML.
Работа с фоном в CSS
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.
background-color
Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.
Применить свойство мы можем, например, к тегу <body>. В данном случае изменится фон всей страницы. Сделать мы это можем сразу внутри HTML-кода с добавлением тега <style></style> либо напрямую в CSS. Я пойду вторым путем, предварительно подключив CSS в HTML с помощью строчки <link rel=»stylesheet» href=»main.css»>, где href – адрес местоположения CSS. В моем случае он находится в той же папке, что и HTML, поэтому я сразу указываю название файла.
Итак, подключив CSS, прописываем в него код:
body{
background-color: yellow;
}
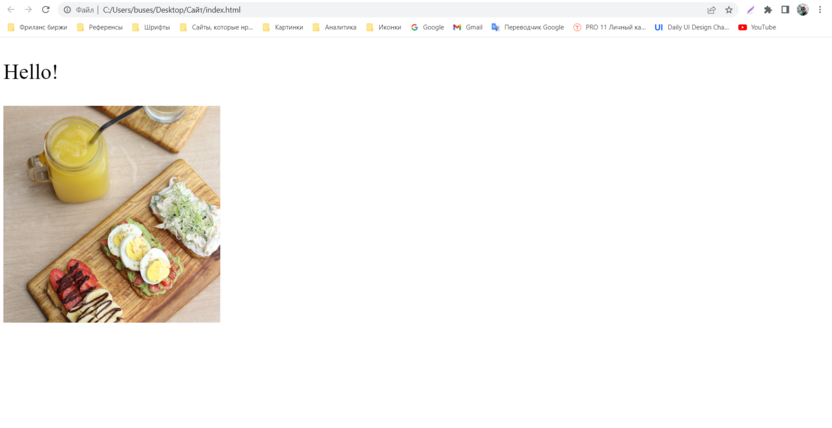
Для наглядности я также в HTML добавил небольшой текст. Код выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="main.css">
<title>Document</title>
</head>
<body>
<p>
Hello!
</p>
</body>
</html>
Таким образом получаем следующую страницу:
В последующем я не буду показывать HTML-код, сконцентрируемся только на CSS.
background-image
С помощью этого свойства можно загрузить фоновое изображение. Мы можем его применить как ко всей странице, так и к отдельному блоку. Если вы хотите, чтобы картинка не занимала всю область страницы, то добавьте в HTML строчку <div class=»img»></div>, где class – любое название. Класс нам потребуется для того, чтобы мы могли к нему обратиться через стили.
Вот как я обращаюсь к этому классу в CSS:
.img{
background-image: url("alondra-lucia--_os35-xQjc-unsplash.jpg");
background-size: no-repeat;
background-position: center;
background-size: cover;
height: 400px;
width: 400px;
}
Я добавил дополнительные строчки, чтобы изображение в итоговом варианте выглядело полноценным. Сейчас все кратко поясню, чуть позже мы еще вернемся к этому.
- В первой строчке я указываю ключевое свойство, с помощью которого добавляю фоновое изображение к классу «img» – небольшому блоку на сайте. В скобках указываю его адрес. Так как картинка находится в той же директории, прописывается только ее название.
- Во второй строчке я делаю так, чтобы изображение не повторялось.
- В третьей делаю так, чтобы картинка была по центру.
- Четвертая строчка масштабирует изображение как можно больше с сохранением пропорций изображения.
- Строки 5 и 6 нужны для того, чтобы задать высоту и ширину блока. Без этого мы попросту не увидим добавляемую картинку.
В итоге получаю следующее:
background-repeat
Если добавить такое свойство, то изображение будет повторяться.
Оно может иметь несколько значений:
- background-repeat: repeat-x – повторение по горизонтали;
- background-repeat: repeat-y – повторение по вертикали;
- background-repeat: repeat – повторение и по горизонтали, и по вертикали;
- background-repeat: no-repeat – изображение не повторяется.
Для примера воспользуемся первой строчкой и сделаем так, чтобы изображение повторялось по горизонтали всей страницы:
body{
background-image: url("alondra-lucia--_os35-xQjc-unsplash.jpg");
background-repeat: repeat-x;
background-position: center;
background-size: 20%;
}
Обратите внимание, что я также добавил свойство «background-size» – с его помощью я сделал размер фотографии на 80% меньше, чтобы изображение не расползалось на весь экран.
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll – фон прокручивается вместе со страницей;
- background-attachment: fixed – фон остается неподвижным.
background-position
Выше я уже использовал данное свойство, давайте теперь детальнее в нем разберемся, так как здесь есть еще несколько нюансов. Background-position определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с левого верхнего угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left.
Например:
- background-position: 50% 15%; – изображение располагается по центру по горизонтали и на 15% отступает сверху;
- background-position: 25px 17px; – отступ изображения вниз на 25 пикселей от верхнего края и на 17 пикселей вправо от левого.
linear-gradient
Если вы хотите загрузить градиент (плавный переход от одного цвета к другому) на свою страницу, то для этого необязательно использовать готовое изображение. Такой эффект мы можем создать с помощью свойства linear-gradient.
Вот как это выглядит на примере:
.img{
background: linear-gradient(to top, #2639fa, #c9d1ff);
width: 400px;
height: 400px;
}
В первой строке указывается откуда будет начинаться градиент. В данном случае – снизу-вверх. Также можно прописать значения to top, to bottom и to left.
На странице это выглядит так:
background-size
В изменении размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и другие.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку с размером 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 400×400 px. Вот так будут выглядеть параметры background-size:
background-size: 400px 400px;
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки:
background-size: 400px;
Также мы можем указать значение contain – в таком случае фоновое изображение масштабируется таким образом, что оно полностью заполняет блок или всю страницу.
background-size: contain;
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу <img> в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
<body>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег <a href=»…»></a>, где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
<body>
<a href="vk.com"></a>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
opacity: 0.5;
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Вместо заключения
Использование фонового изображение на сайте помогает разбавить текстовый контент, а также показать пользователю на живых примерах то, с чем он имеет дело. В этой статье мы рассмотрели основные способы добавления картинок на примере HTML и CSS. Достаточно воспользоваться одним свойством background-image либо тегом <img>, и изображение отобразится на странице.
Download Article
An easy-to-follow guide for coding with CSS and HTML to add the background colors of a page
Download Article
- Setting a Solid Background Color
- Creating a Gradient Background
- Creating a Changing Background
- Q&A
- Tips
- Warnings
|
|
|
|
|
Did you want to change the background color of that page using HTML? Unfortunately, with HTML 5, this is no longer possible in just HTML coding. Instead, you’ll need to use both HTML and CSS coding, which works even better. This wikiHow teaches you how to change the background color of a web page by editing its HTML and CSS.
Things You Should Know
- Although the attribute for HTML to manage background color is gone, you can still use HTML with CSS to change your background color easily.
- You’ll need a numeric code for the color you want if you want a specific color. If you don’t need a specific color, you can use words like «orange» or «light blue.»
- When editing a web page with HTML and CSS, you can create a solid background, gradient, or changing background.
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the «background-color» property to the «body» element. Type
background-color:between the body brackets. You should now have the following «body» element:- In this context, only one spelling of «color» will work; you can’t use «colour» here.
body { background-color: }
Advertisement
-
3
Add your desired background color to the «background-color» property. Type your selected color’s numeric code followed by a semicolon next to the «background-color:» element to do so. For example, to set your page’s background to pink, you would have the following:
body { background-color: #d24dff; }
-
4
Review your «style» information. At this point, your HTML document’s header should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
5
Use «background-color» to apply background colors to other elements. Just as you set it in the body element, you can use «background-color» to define the backgrounds of other elements such as headers, paragraphs, and so on. For example, to apply a background color to a main header (<h1>) or a paragraph (<p>), you would have something resembling the following code:[1]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Header with Green Background</h1> <p>Paragraph with white background</p> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Understand the basic syntax of this process. When making a gradient, there are two pieces of information you’ll need: the starting point/angle, and the colors that the gradient will transition between. You can select multiple colors to have the gradient move between all of them, and you can set a direction or angle for the gradient.[2]
background: linear-gradient(direction/angle, color1, color2, color3, etc);
}}
-
3
Make a vertical gradient. If you don’t specify the direction, the gradient will go from top to bottom. To create your gradient, add the following code between the
<style></style>tags:- Different browsers have different implementations of the gradient function, so you’ll have to include several versions of the code.
html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
-
4
Make a directional gradient. If you’d rather create a gradient that isn’t strictly vertical, you can add direction to the gradient in order to change the way the color shift appears. Do so by typing the following in between the
<style></style>tags:[3]
- You can play around with the «left» and «right» tags to experiment with different directions for your gradient.
html { min-height: 100%;} body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
-
5
Use other properties to adjust the gradient. There’s a lot more that you can do with gradients.
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
-
6
Add transparency to your colors. This will make the color fade. Use the same color to fade from the color to nothing. You’ll need to use the rgba() function to define the color. The ending value determines the transparency: 0 for solid and 1 for transparent.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
-
7
Review your completed code. The code to create a color gradient as your website’s background will look something like this:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the animation property to the «body» element. Type the following into the space below the «body {» bracket and above the closing bracket:[4]
- The top line of text is for Chromium-based browsers while the bottom line of text is for other browsers.
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
-
3
Add your colors to the animation. Now you’ll use the @keyframes rule to set the background colors through which you’ll cycle, as well as the length of time each color will appear on the page. Again, you’ll need separate entries for the different sets of browsers. Enter the following lines of code below the closed «body» bracket:[5]
- Note that the two rules (@-webkit-keyframes and @keyframes have the same background colors and percentages. You’ll want these to stay uniform so the experience is the same on all browsers.
- The percentages (0%, 25%, etc) are of the total animation length (60s). When the page loads, the background will be the color set at 0% (#33FFF3). Once the animation has played for 25% of of 60 seconds, the background will turn to #7821F, and so on.
- You can modify the times and colors to fit your desired outcome.
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
-
4
Review your code. Your entire code for the changing background color should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Advertisement
Add New Question
-
Question
How do I set a background color for a specific width?
Use the background-size property inside of the «body» element. For example, «background-size: 300px 150px» makes the background 300 pixels wide and 150 pixels high.
-
Question
It does not work. What can I do?
UsernameHere11
Community Answer
To make it black, try:
body {
background-color: #190707} -
Question
What is the correct HTML for adding a background color?
My text goes here!
Replace the html code above with your text and selected your preferred color.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Use online HTML pickers if you want a very specific color for your background. If, for example, you want the background to be the same color as your walls, you can match HTML colors with paint splotches at certain sites.
-
If you want to use basic colors within your HTML code, you can type the colors’ names without the pound sign (#) instead of using an HTML color code. For example: to create an orange background, you would type in
background-color: orange;here.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
Make sure you test any changes to your website before publishing them online.
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 1,491,185 times.
Is this article up to date?
Download Article
An easy-to-follow guide for coding with CSS and HTML to add the background colors of a page
Download Article
- Setting a Solid Background Color
- Creating a Gradient Background
- Creating a Changing Background
- Q&A
- Tips
- Warnings
|
|
|
|
|
Did you want to change the background color of that page using HTML? Unfortunately, with HTML 5, this is no longer possible in just HTML coding. Instead, you’ll need to use both HTML and CSS coding, which works even better. This wikiHow teaches you how to change the background color of a web page by editing its HTML and CSS.
Things You Should Know
- Although the attribute for HTML to manage background color is gone, you can still use HTML with CSS to change your background color easily.
- You’ll need a numeric code for the color you want if you want a specific color. If you don’t need a specific color, you can use words like «orange» or «light blue.»
- When editing a web page with HTML and CSS, you can create a solid background, gradient, or changing background.
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the «background-color» property to the «body» element. Type
background-color:between the body brackets. You should now have the following «body» element:- In this context, only one spelling of «color» will work; you can’t use «colour» here.
body { background-color: }
Advertisement
-
3
Add your desired background color to the «background-color» property. Type your selected color’s numeric code followed by a semicolon next to the «background-color:» element to do so. For example, to set your page’s background to pink, you would have the following:
body { background-color: #d24dff; }
-
4
Review your «style» information. At this point, your HTML document’s header should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
5
Use «background-color» to apply background colors to other elements. Just as you set it in the body element, you can use «background-color» to define the backgrounds of other elements such as headers, paragraphs, and so on. For example, to apply a background color to a main header (<h1>) or a paragraph (<p>), you would have something resembling the following code:[1]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Header with Green Background</h1> <p>Paragraph with white background</p> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Understand the basic syntax of this process. When making a gradient, there are two pieces of information you’ll need: the starting point/angle, and the colors that the gradient will transition between. You can select multiple colors to have the gradient move between all of them, and you can set a direction or angle for the gradient.[2]
background: linear-gradient(direction/angle, color1, color2, color3, etc);
}}
-
3
Make a vertical gradient. If you don’t specify the direction, the gradient will go from top to bottom. To create your gradient, add the following code between the
<style></style>tags:- Different browsers have different implementations of the gradient function, so you’ll have to include several versions of the code.
html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
-
4
Make a directional gradient. If you’d rather create a gradient that isn’t strictly vertical, you can add direction to the gradient in order to change the way the color shift appears. Do so by typing the following in between the
<style></style>tags:[3]
- You can play around with the «left» and «right» tags to experiment with different directions for your gradient.
html { min-height: 100%;} body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
-
5
Use other properties to adjust the gradient. There’s a lot more that you can do with gradients.
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
-
6
Add transparency to your colors. This will make the color fade. Use the same color to fade from the color to nothing. You’ll need to use the rgba() function to define the color. The ending value determines the transparency: 0 for solid and 1 for transparent.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
-
7
Review your completed code. The code to create a color gradient as your website’s background will look something like this:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the animation property to the «body» element. Type the following into the space below the «body {» bracket and above the closing bracket:[4]
- The top line of text is for Chromium-based browsers while the bottom line of text is for other browsers.
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
-
3
Add your colors to the animation. Now you’ll use the @keyframes rule to set the background colors through which you’ll cycle, as well as the length of time each color will appear on the page. Again, you’ll need separate entries for the different sets of browsers. Enter the following lines of code below the closed «body» bracket:[5]
- Note that the two rules (@-webkit-keyframes and @keyframes have the same background colors and percentages. You’ll want these to stay uniform so the experience is the same on all browsers.
- The percentages (0%, 25%, etc) are of the total animation length (60s). When the page loads, the background will be the color set at 0% (#33FFF3). Once the animation has played for 25% of of 60 seconds, the background will turn to #7821F, and so on.
- You can modify the times and colors to fit your desired outcome.
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
-
4
Review your code. Your entire code for the changing background color should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Advertisement
Add New Question
-
Question
How do I set a background color for a specific width?
Use the background-size property inside of the «body» element. For example, «background-size: 300px 150px» makes the background 300 pixels wide and 150 pixels high.
-
Question
It does not work. What can I do?
UsernameHere11
Community Answer
To make it black, try:
body {
background-color: #190707} -
Question
What is the correct HTML for adding a background color?
My text goes here!
Replace the html code above with your text and selected your preferred color.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Use online HTML pickers if you want a very specific color for your background. If, for example, you want the background to be the same color as your walls, you can match HTML colors with paint splotches at certain sites.
-
If you want to use basic colors within your HTML code, you can type the colors’ names without the pound sign (#) instead of using an HTML color code. For example: to create an orange background, you would type in
background-color: orange;here.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
Make sure you test any changes to your website before publishing them online.
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 1,491,185 times.
Is this article up to date?
От автора: приветствую вас на webformyself и хочу сегодня рассказать вам, как изменить фон сайта. Фоновый цвет или изображение на заднем плане могут играть огромную роль в восприятии сайта, поэтому вы должны знать, как его устанавливать.
Как поменять фон в wordpress
Опять же, если у вас движок wordpress, то изменить общий фон у страницы не составит труда. Нужно всего лишь нажать кнопку “Настроить” во вкладке “Внешний вид”. Здесь нужно выбрать “Цвета”. В зависимости от выбранного шаблона, тут может быть возможность выбирать цвета для различных элементов. Но цвет страницы вы можете выбрать в любом случае – перед вами откроется удобная цветовая панель.
Количество настроек здесь зависит от того, какой у вас стоит шаблон. В любом случае, определенно точно там должна быть возможность установить цвет для всей страницы, в разных шаблонах также можно установить фон и цвет для заголовков, ссылок и т.д.
Собственно, это все, что вам нужно знать. Если нужно загрузить именно фоновое изображение – выбираете соответствующий пункт и находите на компьютере нужный файл.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
По-хорошему, картинка не должна быть слишком тяжелой, потому что это очень сильно ударит по скорости загрузки сайта. Идеально использовать так называемые бесшовные фоновые изображения, которые повторяются по горизонтали и вертикали и так заполняют все пространство.
После загрузки изображения перед вами появиться пару полезных параметров для настройки. Удобство wordpress в том, что вы видите изменения сразу же, в зависимости от того, какие настройки выбираете.
Во-первых, вам предложат выбрать способ повторения. Тут аж 4 варианта: повторять только по горизонтали, только по вертикали, по обеим сторонам и не повторять. В зависимости от того, какое вы используете изображение, вы должны сделать выбор.
Повторение позволяет существенно сэкономить на размере картинки, когда она небольших размеров и может повторяться, так чтобы не было видно резких переходов между повторениями. Так можно экономить десятки килобайт по сравнению со способом, при котором грузится полновесное изображение больших размеров.
Позиция. Тут нечего объяснять, просто посмотрите, как меняется внешний вид страницы с разной позицией фона. Выберете тот вариант, который вам больше нравится.
Привязка. Это очень интересная настройка, она позволяет выбрать, прокручивать ли фоновую картинку вместе с содержимым или зафиксировать его на одном месте. Лично мне всегда нравится выбирать фиксированный вариант, потому что при прокрутке вниз двигаются только блоки с контентом.
Например, если у вас высота фоновой картинки 1000 пикселей, вы ее не повторяете и не фиксируете, то при прокрутке вниз она просто исчезнет из виду. Фиксация фона позволяет картинке постоянно оставаться на виду. Иногда это очень эффектное решение.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Собственно, на этом все по изменению фона в wordpress. Как видите, все максимально просто.
Как изменить фон сайта в html
Хорошо, мы разобрали чисто визуальный вариант, в которой не нужно лезть в код и что-то там прописывать. Теперь давайте разберемся, как все-таки менять фон через html и css. Какие это дает преимущества? Вы можете задавать фоновые изображения не только для сайта в общем, но и для каждого элемента отдельно. Например, для какого-нибудь виджета, меню, шапки и т.д. Это дает гораздо больше возможностей в оформлении сайта и изменении его дизайна.
Для того, чтобы получить доступ ко всему этому оформлению, вам надо найти главную таблицу стилей вашего шаблона. Обычно она располагается в корне, либо в папке css, и называется style.css или main.css.
В ней вы увидите код, который оформляет различные элементы вашего сайта. Если вы хотите задать фон глобально, это можно сделать с помощью прописывания фона селектору body, то есть телу страницы.
Как задается фон?
Запомните – свойство background. Сегодня лучше использовать именно сокращенный вариант записи этого свойства. Например:
|
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; } |
Что все это значит? Первым параметром обычно задают сплошной цвет. Допустим, задаем серый. Цвет можно и не указывать, если указано фоновое изображения. Как видите, картинка задается с помощью конструкции url(путь к файлу). Соответственно, вам нужно правильно записать путь к файлу, а еще обязательно указывайте его расширение.
Все параметры, что я записал после этого, являются необязательными и прописываются по желанию. Так, я указал, чтобы фоновая картинка не повторялась, позиционировалась по центру как по горизонтали, так и по вертикали, а также зафиксировалась на одном месте, чтобы не исчезать при прокрутке.
Как видите, тут все те же параметры, что вы настраивали визуально, но здесь они прописываются в качестве значений свойства background.
В данном примере я использовал сокращенную запись свойства, просто так удобнее, но на самом деле для каждого отдельного параметра есть свое свойство: background-color для цвета, background-image для картинки, background-position для задания позиции.
Конечно, для свободного владения этими свойствами я советую вам для начала пройти наш курс css для начинающих, а если вы хотите стать продвинутым пользователем в отношении языка css, то курс по новой версии этой технологии. Там вы научитесь задавать несколько фонов одновременно, настраивать их повторение, использовать градиенты и т.д. Информация очень интересная и полезная для сайтостроителей.
Ну а об основах работы с фоном я вам рассказал. Подписывайтесь на наш портал чтобы получать новости и узнавать больше о сайтостроении.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть