In this article you’ll see how to style a button using CSS.
My goal here is mostly to showcase how different CSS rules and styles are applied and used. We won’t see much design inspiration nor will we discuss ideas for styling.
Instead, this will be more of an overview of how the styles themselves work, what properties are commonly used, and how they can be combined.
You’ll first see how to create a button in HTML. Then you’ll learn how to override the default styles of buttons. Lastly, you’ll get a glimpse of how to style buttons for their three different states.
Here’s an Interactive Scrim of CSS Button Style
Table of Contents
- Create a button in HTML
- Change default styling of buttons
- Change the background color
- Change text color
- Change the border style
- Change the size
- Style button states
- Style hover state
- Style focus state
- Style active state
- Conclusion
Let’s get started!
How to Create a Button in HTML
To create a button, use the <button> element.
This is a more accessible and semantic option compared to using a generic container which is created with the <div> element.
In the index.html file below, I’ve created the basic structure for a webpage and added a single button:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS Button Style</title>
</head>
<body>
<button type="button" class="button">Click me!</button>
</body>
</html>
Let’s break down the line <button type="button" class="button">Click me!</button>:
- You first add the button element, which consists of an opening
<button>and closing</button>tag. - The
type="button"attribute in the opening<button>tag explicitly creates a clickable button. Since this particular button is not used for submitting a form, it is useful for semantic reasons to add it in order to make the code clearer and not trigger any unwanted actions. - The
class="button"attribute will be used to style the button in a separate CSS file. The valuebuttoncould be any other name you choose. For example you could have usedclass="btn". - The text
Click me!is the visible text inside the button.
Any styles that will be applied to the button will go inside a spearate style.css file.
You can apply the styles to the HTML content by linking the two files together. You do this with the <link rel="stylesheet" href="style.css"> tag which was used in index.html.
In the style.css file, I’ve added some styling which only centers the button in the middle of the browser window.
Notice that the class="button" is used with the .button selector. This is a way to apply styles directly to the button.
* {
box-sizing: border-box;
}
body {
display:flex;
justify-content: center;
align-items: center;
margin:50px auto;
}
.button {
position: absolute;
top:50%
}
The code from above will result in the following:
The default styling of buttons will vary depending on the browser you’re using.
This is an example of how the native styles for buttons look on the Google Chrome browser.
How to Change the Default Styling of Buttons
How to Change the Background Color of Buttons
To change the background color of the button, use the CSS background-color property and give it a value of a color of your taste.
In the .button selector, you use background-color:#0a0a23; to change the background color of the button.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
}
How to Change the Text Color of Buttons
The default color of text is black, so when you add a dark background color you will notice that the text has disappeared.
Another thing to make sure of is that there is enough contrast between the button’s background color and text color. This helps make the text more readable and easy on the eyes.
Next, use the color property to change the color of text:
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
}
How to Change the Border Style of Buttons
Notice the grey around the edges of the button? That is the default color of the button’s borders.
One way to fix this is to use the border-color property. You set the value to be the same as the value of background-color. This makes sure the borders have the same color as the background of the button.
Another way would be to remove the border around the button entirely by using border:none;.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
}
Next, you can also round-up the edges of the button by using the border-radius property, like so:
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
}
You could also add a slight dark shadow effect around the button by using the box-shadow property:
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
box-shadow: 0px 0px 2px 2px rgb(0,0,0);
How to Change the Size of Buttons
The way to create more space inside the button’s borders is to increase the padding of the button.
Below I added a value of 15px for the top, bottom, right, and left padding of the button.
I also set a minimum height and width, with the min-height and min-width properties respectively. Buttons need to be large enough for all different kind of devices.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
padding:15px;
min-height:30px;
min-width: 120px;
}
How to Style Button States
Buttons have three different states:
:hover:focus:active
It’s best that the three states are styled differently and don’t share the same styles.
In the following sections I’ll give a brief explanation on what each one of the states mean and what triggers them. You’ll also see some ways you can style the button for each separate state.
Here’s an interactive scrim about styling button states:
How to Style :hover States
The :hover state becomes present when a user hovers over a button, by bringing their mouse or trackpad over it, without selecting it or clicking on it.
To change the button’s styles when you hover over it, use the :hover CSS
pseudoclass selector.
A common change to make with :hover is switching the background-color of the button.
To make the change less sudden, pair :hover with the transition property.
The transition property will help make the transition from no state to a :hover state much smoother.
The change of background color will happen a bit slower than it would without the transition property. This will also help make the end result less jarring for the user.
.button:hover {
background-color:#002ead;
transition: 0.7s;
}
In the example above, I used a Hex color code value to make the background color a lighter shade for when I hover over the button.
With the help of the transition property I also caused a delay of 0.7s when the transition from no state to a :hover state happens. This caused a slower transition from the original #0a0a23 background color to the #002ead background color.
Keep in mind that the :hover pseudoclass does not work for mobile device screens and mobile apps. Choose to use hover effects only for desktop web applications and not touch screens.
How to Style :focus States
The :focus state takes effect for keyboard users — specifically it will activate when you focus on a button by hitting the Tab key (⇥).
If you’re following along, when you focus on the button after pressing the Tab key, you’ll see the following:
Notice the slight light blue outline around the button when it’s gained focus?
Browsers have default styling for the :focus pseudoclass, for accessibility keyboard navigation purposes. It’s not a good idea to remove that outline altogether.
You can however create custom styles for it and make it easily detectable.
A way to do so is by setting the outline color to first be transparent.
Following that, you can maintain the outline-style to solid. Lastly, using the box-shadow property, you can add a color of your liking for when the element is focused on:
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
}
You can also again pair these styles with the transition property, depending on the effect you want to achieve:
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
transition: 0.7s;
}
How to Style for the :active State
The :active state gets activated when you click on the button by either clicking the computer’s mouse or pressing down on the laptop’s trackpad.
That being said, look at what happens when I click the button after I’ve applied and kept the styles for the :hover and :focus states:
The :hover state styles are applied before clicking when I hover over the button.
The :focus state styles are applied also, because when a button is clicked it also gains a :focus state alongside an :active one.
However, keep in mind that they are not the same thing.
:focus state is when an element is being focused on and :active is when a user clicks on an element by holding and pressing down on it.
To change the style for when a user clicks a button, apply styles to the :active CSS pseudoselector.
In this case, I’ve changed the background color of the button when a user clicks on it
.button:active {
background-color: #ffbf00;
}
Conclusion
And there you have it! You now know the basics of how to style a button with CSS.
We went over how to change the background color and text color of buttons as well as how to style buttons for their different states.
To learn more about web design, check out freeCodeCamp’s Responsive Web Design Certification. In the interactive lessons, you’ll learn HTML and CSS by building 15 practice projects and 5 certification projects.
Note that the above cert is still in beta — if you want the latest stable version, check here.
Thanks for reading and happy coding!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
In this article you’ll see how to style a button using CSS.
My goal here is mostly to showcase how different CSS rules and styles are applied and used. We won’t see much design inspiration nor will we discuss ideas for styling.
Instead, this will be more of an overview of how the styles themselves work, what properties are commonly used, and how they can be combined.
You’ll first see how to create a button in HTML. Then you’ll learn how to override the default styles of buttons. Lastly, you’ll get a glimpse of how to style buttons for their three different states.
Here’s an Interactive Scrim of CSS Button Style
Table of Contents
- Create a button in HTML
- Change default styling of buttons
- Change the background color
- Change text color
- Change the border style
- Change the size
- Style button states
- Style hover state
- Style focus state
- Style active state
- Conclusion
Let’s get started!
How to Create a Button in HTML
To create a button, use the <button> element.
This is a more accessible and semantic option compared to using a generic container which is created with the <div> element.
In the index.html file below, I’ve created the basic structure for a webpage and added a single button:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS Button Style</title>
</head>
<body>
<button type="button" class="button">Click me!</button>
</body>
</html>
Let’s break down the line <button type="button" class="button">Click me!</button>:
- You first add the button element, which consists of an opening
<button>and closing</button>tag. - The
type="button"attribute in the opening<button>tag explicitly creates a clickable button. Since this particular button is not used for submitting a form, it is useful for semantic reasons to add it in order to make the code clearer and not trigger any unwanted actions. - The
class="button"attribute will be used to style the button in a separate CSS file. The valuebuttoncould be any other name you choose. For example you could have usedclass="btn". - The text
Click me!is the visible text inside the button.
Any styles that will be applied to the button will go inside a spearate style.css file.
You can apply the styles to the HTML content by linking the two files together. You do this with the <link rel="stylesheet" href="style.css"> tag which was used in index.html.
In the style.css file, I’ve added some styling which only centers the button in the middle of the browser window.
Notice that the class="button" is used with the .button selector. This is a way to apply styles directly to the button.
* {
box-sizing: border-box;
}
body {
display:flex;
justify-content: center;
align-items: center;
margin:50px auto;
}
.button {
position: absolute;
top:50%
}
The code from above will result in the following:
The default styling of buttons will vary depending on the browser you’re using.
This is an example of how the native styles for buttons look on the Google Chrome browser.
How to Change the Default Styling of Buttons
How to Change the Background Color of Buttons
To change the background color of the button, use the CSS background-color property and give it a value of a color of your taste.
In the .button selector, you use background-color:#0a0a23; to change the background color of the button.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
}
How to Change the Text Color of Buttons
The default color of text is black, so when you add a dark background color you will notice that the text has disappeared.
Another thing to make sure of is that there is enough contrast between the button’s background color and text color. This helps make the text more readable and easy on the eyes.
Next, use the color property to change the color of text:
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
}
How to Change the Border Style of Buttons
Notice the grey around the edges of the button? That is the default color of the button’s borders.
One way to fix this is to use the border-color property. You set the value to be the same as the value of background-color. This makes sure the borders have the same color as the background of the button.
Another way would be to remove the border around the button entirely by using border:none;.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
}
Next, you can also round-up the edges of the button by using the border-radius property, like so:
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
}
You could also add a slight dark shadow effect around the button by using the box-shadow property:
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
box-shadow: 0px 0px 2px 2px rgb(0,0,0);
How to Change the Size of Buttons
The way to create more space inside the button’s borders is to increase the padding of the button.
Below I added a value of 15px for the top, bottom, right, and left padding of the button.
I also set a minimum height and width, with the min-height and min-width properties respectively. Buttons need to be large enough for all different kind of devices.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
padding:15px;
min-height:30px;
min-width: 120px;
}
How to Style Button States
Buttons have three different states:
:hover:focus:active
It’s best that the three states are styled differently and don’t share the same styles.
In the following sections I’ll give a brief explanation on what each one of the states mean and what triggers them. You’ll also see some ways you can style the button for each separate state.
Here’s an interactive scrim about styling button states:
How to Style :hover States
The :hover state becomes present when a user hovers over a button, by bringing their mouse or trackpad over it, without selecting it or clicking on it.
To change the button’s styles when you hover over it, use the :hover CSS
pseudoclass selector.
A common change to make with :hover is switching the background-color of the button.
To make the change less sudden, pair :hover with the transition property.
The transition property will help make the transition from no state to a :hover state much smoother.
The change of background color will happen a bit slower than it would without the transition property. This will also help make the end result less jarring for the user.
.button:hover {
background-color:#002ead;
transition: 0.7s;
}
In the example above, I used a Hex color code value to make the background color a lighter shade for when I hover over the button.
With the help of the transition property I also caused a delay of 0.7s when the transition from no state to a :hover state happens. This caused a slower transition from the original #0a0a23 background color to the #002ead background color.
Keep in mind that the :hover pseudoclass does not work for mobile device screens and mobile apps. Choose to use hover effects only for desktop web applications and not touch screens.
How to Style :focus States
The :focus state takes effect for keyboard users — specifically it will activate when you focus on a button by hitting the Tab key (⇥).
If you’re following along, when you focus on the button after pressing the Tab key, you’ll see the following:
Notice the slight light blue outline around the button when it’s gained focus?
Browsers have default styling for the :focus pseudoclass, for accessibility keyboard navigation purposes. It’s not a good idea to remove that outline altogether.
You can however create custom styles for it and make it easily detectable.
A way to do so is by setting the outline color to first be transparent.
Following that, you can maintain the outline-style to solid. Lastly, using the box-shadow property, you can add a color of your liking for when the element is focused on:
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
}
You can also again pair these styles with the transition property, depending on the effect you want to achieve:
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
transition: 0.7s;
}
How to Style for the :active State
The :active state gets activated when you click on the button by either clicking the computer’s mouse or pressing down on the laptop’s trackpad.
That being said, look at what happens when I click the button after I’ve applied and kept the styles for the :hover and :focus states:
The :hover state styles are applied before clicking when I hover over the button.
The :focus state styles are applied also, because when a button is clicked it also gains a :focus state alongside an :active one.
However, keep in mind that they are not the same thing.
:focus state is when an element is being focused on and :active is when a user clicks on an element by holding and pressing down on it.
To change the style for when a user clicks a button, apply styles to the :active CSS pseudoselector.
In this case, I’ve changed the background color of the button when a user clicks on it
.button:active {
background-color: #ffbf00;
}
Conclusion
And there you have it! You now know the basics of how to style a button with CSS.
We went over how to change the background color and text color of buttons as well as how to style buttons for their different states.
To learn more about web design, check out freeCodeCamp’s Responsive Web Design Certification. In the interactive lessons, you’ll learn HTML and CSS by building 15 practice projects and 5 certification projects.
Note that the above cert is still in beta — if you want the latest stable version, check here.
Thanks for reading and happy coding!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег <button></button> может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.

Стили, применяемые к кнопкам по умолчанию
Может, разговор о «стандартных стилях» покажется кому-то обсуждением каких-то элементарных вещей, но, на самом деле, поговорить об этом довольно интересно. Вот стандартная таблица стилей для кнопок из пользовательского агента Google Chrome.
.c-button {
-webkit-writing-mode: horizontal-tb !important;
-webkit-appearance: button;
border-color: rgb(216, 216, 216) rgb(209, 209, 209) rgb(186, 186, 186);
border-style: solid;
border-width: 1px;
padding: 1px 7px 2px;
text-rendering: auto;
color: initial;
display: inline-block;
text-align: start;
margin: 0em;
font: 400 11px system-ui;
}А вот как выглядит стандартная кнопка, при выводе которой стили по умолчанию не менялись.
Простая кнопка, к которой применены стандартные стили
Для начала переопределим свойство appearance. Оно используется для стилизации, характерной для конкретной платформы. Внешний вид кнопки при таком подходе основан на стилях, применяемых в операционной системе пользователя.
.c-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
Теперь, после сброса свойства appearance, взглянем на то, как кнопки выглядят в разных браузерах.
Свойство appearance этих кнопок установлено в none
Далее, прежде чем мы перейдём, собственно, к стилизации, нам нужно сбросить ещё некоторые свойства. Это — border, border-radius, background.
.c-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 0;
border-radius: 0;
background: #ccc;
}Кнопка после сброса свойств
Теперь, когда мы сбросили стандартные стили кнопки, пришло время двигаться дальше. А именно, я хочу рассказать о том, как стилизовать кнопки, основываясь требованиях, предъявляемых к их дизайну.
Стилизация обычных кнопок
Начнём с базового примера, поговорив о стилизации обычных кнопок, на которых выводится лишь текст. На следующем рисунке представлена «анатомия» обычной кнопки.
Цвет текста (Text Color), размер шрифта (Font Size), фон (Background), скругление углов (Roundness), внутренний отступ (Padding)
.c-button {
appearance: none;
border: 0;
border-radius: 5px;
background: #4676D7;
color: #fff;
padding: 8px 16px;
font-size: 16px;
}Имея вышеприведённый CSS-код, мы можем получить кнопку, похожую на ту, которая показана на предыдущем рисунке. После того, как базовый стиль кнопки задан, нужно позаботиться о внешнем виде кнопки в различных состояниях.
Обычное состояние кнопки (Normal), получение фокуса (Focus), наведение на кнопку указателя мыши (Hover), отключение кнопки (Disabled)
▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
Для того чтобы указать пользователю на то, что на кнопку наведён указатель мыши, важно оснастить кнопку стилем, рассчитанным на это событие. То же самое касается и изменения внешнего вида кнопки при получении ей фокуса в ситуации, когда со страницей работает пользователь, применяющий клавиатуру.
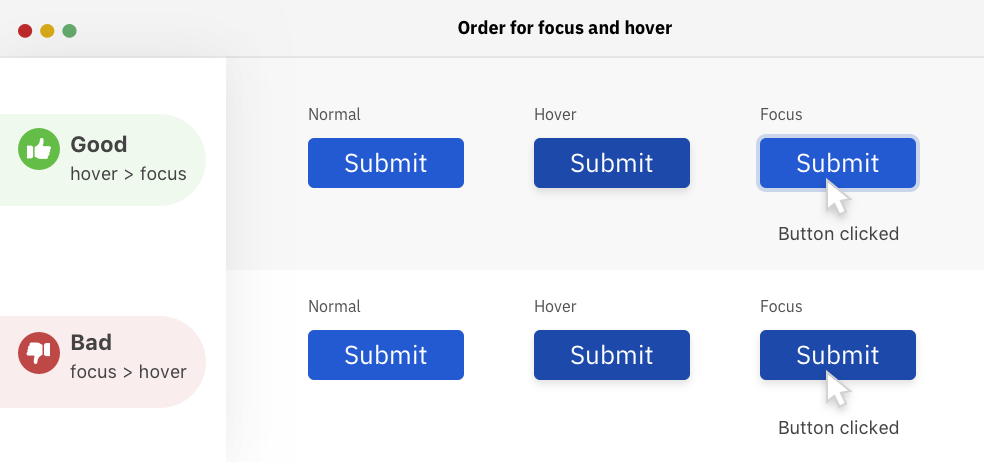
Этот материал указывает на то, что важен порядок добавления стилей, применяемых к кнопке при наведении на неё мыши (hover) и при получении ей фокуса (focus).
Когда стиль hover добавляют до стиля focus, все стили работают правильно. Проблема появляется тогда, когда стиль focus добавляют до стиля hover. Когда элемент щёлкают мышью, стиль focus никак себя не проявляет, видимым оказывается лишь представление кнопки, определяемое стилем hover.
Хорошо, если сначала идёт стиль hover, а потом — стиль focus
Вот как выглядит правильный порядок описания стилей:
.c-button:hover {
background: #1d49aa;
}
.c-button:focus {
outline: none;
box-shadow: 0 0 0 4px #cbd6ee;
}▍Минимальная ширина кнопки
Для того чтобы кнопка хорошо выглядела, она должна иметь определённую ширину. Важно заранее об этом подумать и принять во внимание длинные и короткие надписи, которые могут содержаться на кнопках. Благодаря свойству min-width можно установить минимальную ширину кнопки. Вот моя статья, где в подробностях обсуждается это и другие подобные свойства.
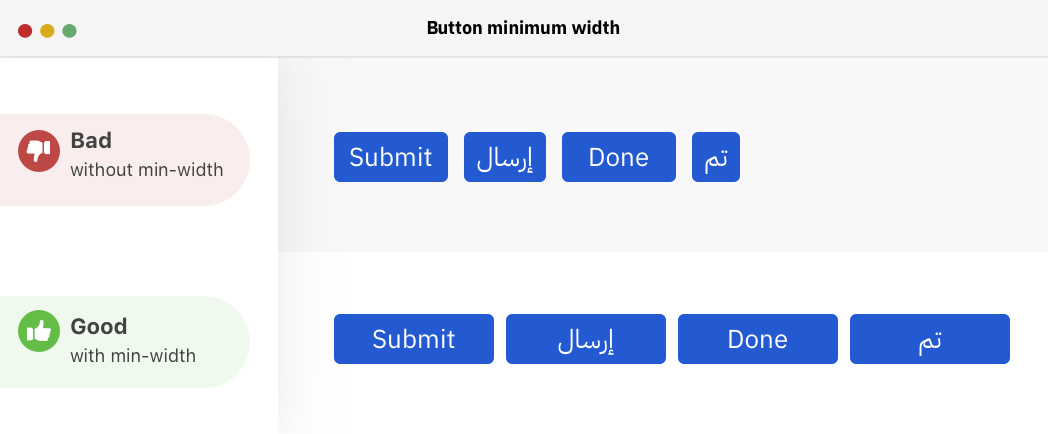
Взгляните на следующий рисунок. Там можно видеть несколько кнопок, содержащих надписи разной длины на английском и арабском языках. Если не задавать минимальную ширину кнопки, кнопка, когда надпись на ней будет короткой, окажется слишком маленькой. Лучше этого не допускать и пользоваться свойством min-width.
Стоит задавать свойство кнопок min-width
.c-button {
min-width: 100px;
/* другие стили*/
}▍Внутренние отступы
Привлекательной может выглядеть идея, в соответствии с которой кнопкам не назначают горизонтальные внутренние отступы. Ведь кнопки имеют определённую ширину, а значит — между краями кнопок и надписями, содержащимися на них, будет достаточно места. Так? Нет, не так. Реализация этой идеи может иметь негативные последствия в тех случаях, когда надпись на кнопке меняется.
Взглянем на следующий рисунок.
Рекомендовано назначать кнопкам внутренние отступы
Обратите внимание на то, что если кнопке не назначены внутренние отступы, надпись, расположенная на ней, может очень близко подходить к краям. Даже в том случае, если у кнопки есть свойство min-width. В нижней части рисунка используется и свойство padding, и свойство min-width. Это даёт больше уверенности в том, что кнопка будет хорошо выглядеть в ситуации, когда заранее неизвестна длина выводимой на ней надписи.
▍Семейство шрифта, используемого для надписей, расположенных на кнопках
Элементы форм, по умолчанию, не наследуют семейство шрифта, назначенное элементам <html> или <body>. Интересно заметить, что я написал 70% этой статьи и понял, что, во-первых, не поменял шрифт кнопки, используемой в демонстрационных целях, и, во-вторых, ничего об этом не написал.
Для решения этой проблемы свойство font-family должно быть установлено в значение inherit.
.c-button {
font-family: inherit;
/* другие стили */
}▍Стилизация отключённых кнопок
Для того чтобы указать пользователю на то, что кнопка отключена, к ней можно добавить атрибут disabled и стилизовать кнопку средствами CSS.
Вот HTML-код, описывающий отключённую кнопку:
<button disabled></button>Вот CSS-код стилизации такой кнопки:
.c-button[disabled] {
color: #d2d5db;
background: #6c7589;
cursor: not-allowed;
}Когда кнопка отключена, она не может получить фокус с клавиатуры и удаляется из дерева доступности элементов страницы.
▍Внешний вид указателя мыши при наведении его на кнопку
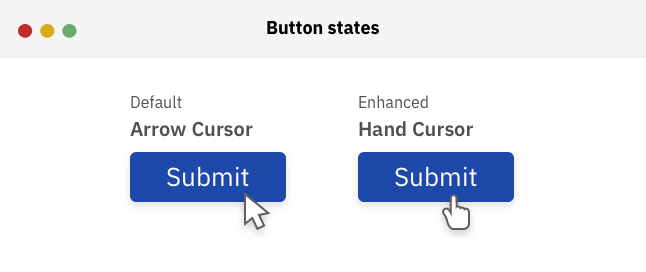
Стандартный указатель мыши, наведённый на кнопку, выглядит как стрелка. Мне нравится этот ответ на StackOverflow: «Кнопки — это традиционный элемент управления настольных программ. Это — среда, в которой указатель в виде руки никогда не использовался до наступления эры интернета. Когда на веб-страницах стали применять тот же самый элемент управления, разработчики просто пытались сделать так, чтобы кнопки выглядели так же, как в настольных приложениях».
Для того чтобы переопределить обычное поведение указателя, рекомендовано поменять стандартный курсор-стрелку на курсор в виде руки.
Стандартный курсор-стрелка и улучшенный курсор в виде руки.
Теперь, когда мы обсудили базовые вопросы стилизации кнопок, приведём полный CSS-код, включающий в себя всё то, чего мы коснулись выше:
.c-button {
min-width: 100px;
font-family: inherit;
appearance: none;
border: 0;
border-radius: 5px;
background: #4676d7;
color: #fff;
padding: 8px 16px;
font-size: 1rem;
cursor: pointer;
}
.c-button:hover {
background: #1d49aa;
}
.c-button:focus {
outline: none;
box-shadow: 0 0 0 4px #cbd6ee;
}В следующих разделах мы поговорим о разных стилях и типах кнопок, которые вы можете использовать в своих проектах.
Кнопки со значком
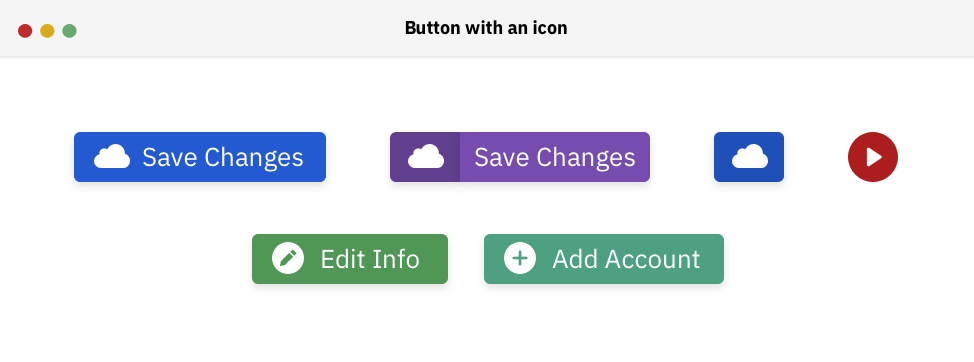
Иногда нужно, чтобы на кнопке был бы некий значок. Это может понадобиться для того, чтобы выделить кнопку, или чтобы лучше проинформировать пользователя о роли кнопки. Важно, чтобы кнопки со значками были бы доступны пользователям с ограниченными возможностями.
Примеры кнопок со значками
На предыдущем изображении имеются кнопки со значками. Ниже показан код, в котором к значку добавлен атрибут aria-hidden, что позволяет убрать его из дерева доступности. Я так же добавил атрибут focusable="false" для того чтобы значок не получал бы фокус в IE.
Обратите внимание на то, что я воспользовался стилем vertical-align: middle для того чтобы выровнять значок и содержимое кнопки по вертикали.
Вот HTML-код кнопки, о которой идёт речь:
<button class="c-button">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
Add to fav
</button>Вот код стиля:
.c-button svg {
display: inline-block;
vertical-align: middle;
fill: #fff;
width: 20px;
height: 20px;
margin-right: 0.25rem;
}
То, что мы только что рассмотрели, может работать до тех пор, пока мы не решим скрыть текст кнопки и сделать её кнопкой, на которой находится только значок. Как это сделать? Сначала текст надо обернуть, например, в элемент span. Затем можно заняться дальнейшим улучшением внешнего вида кнопки. Вот HTML-описание кнопки:
<button class="c-button c-button--icon">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
<span>Add to fav</span>
</button>
Может показаться, что теперь достаточно просто скрыть элемент span и дело будет сделано:
.c-button--icon span {
display: none;
}Хотя при таком подходе текст пропадает, а значок остаётся, это очень плохо в плане доступности контента. Кнопку уже «не видят» инструменты для чтения с экрана. Например, VoiceOver в macOS сообщает о том, что такая кнопка — это просто «Button», без каких-либо подробностей о ней. У этой проблемы есть несколько решений.
▍Использование SVG-значков
Я предпочитаю пользоваться SVG-значками. Рекомендуется собирать все SVG-описания графических элементов в один файл и подключать каждый значок в теге <svg> с использованием элемента <use>. Вот пример:
<svg class="c-icon" width="32" height="32" viewBox="0 0 20 20">
<use xlink:href="icons.svg#facebook"></use>
</svg>
Здесь показан код SVG-значка, описание которого хранится в файле icons.svg и имеет идентификатор #facebook. Этот подход позволяет снизить уровень дублирования кода.
▍Настройка размеров кнопки со значком
Так как текст кнопки больше не виден, и при этом для кнопки задано CSS-свойство min-width, ширина кнопки не будет соответствовать размеру значка. Для того чтобы учесть эту особенность, лучше в явном виде задать ширину кнопки со значком.
Кнопка, у которой задано CSS-свойство min-width, и кнопка, у которой это свойство не задано
.c-button--icon {
min-width: initial;
text-align: center;
padding: 10px 14px;
}▍Визуальное скрытие текста
Элемент, с помощью популярного класса .sr-only, можно скрыть визуально, убрав с экрана, но оставив доступным для средств чтения с экрана.
Вот HTML-код:
<button class="c-button c-button--icon">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
<span class="sr-only">Add to fav</span>
</button>Вот стили:
.sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}▍Установка размера шрифта в 0
Если установить свойство font-size в значение 0, то элемент span не будет занимать вообще никакого места на экране. То есть он будет скрыт.
.c-button--icon span {
font-size: 0;
}
Но тут я склоняюсь к решению, предусматривающему использование класса .sr-only. С моей точки зрения оно выглядит более логичным. Приём скрытия текста путём установки размера шрифта в 0, как мне кажется, похож на некий хак.
▍Использование атрибута aria-label
Если в кнопке нет элемента <span>, тогда должен быть способ обойтись и без него. Один из таких способов заключается в использовании атрибута aria-label. Атрибут либо назначают самому элементу <button>, либо — элементу <svg>.
<button class="c-button c-button--icon" aria-label="Add to fav">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
</button>Если вы хотите больше узнать о кнопках со значками — взгляните на этот материал.
Кнопки, содержащие несколько строк текста
В некоторых случаях может понадобиться, чтобы кнопка содержала бы две строки текста. Ниже показан пример такой кнопки.
Кнопка, содержащая две строки текста
Тут показана кнопка для формы подписки, содержащая основной и вспомогательный текст. Как сделать такую кнопку и при этом не забыть о её доступности для людей с ограниченными возможностями? Вот соответствующий HTML-код:
<button class="c-button">
<span>Subscribe to our newsletter</span>
<span>240K+ subscribers</span>
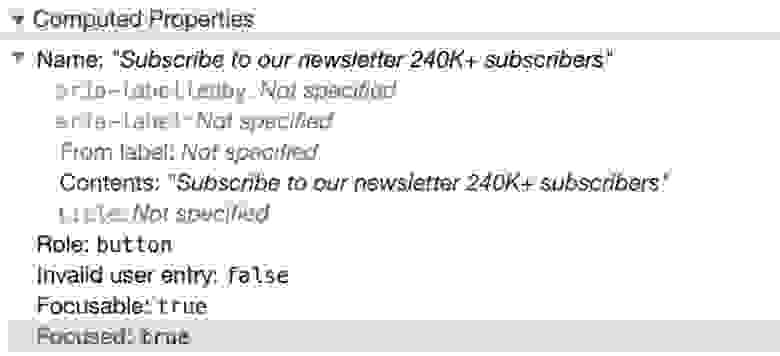
</button>Средство для чтения с экрана «озвучит» эту кнопку как «Subscribe to our newsletter 240K+ subscribers». Когда пользователь это услышит, это его может запутать, так как ничто не будет разделять две строки текста, выводимые на кнопке. Взгляните на скриншот инструмента Chrome для исследования доступности элементов.
Исследование доступности элементов в Chrome
Для того чтобы не путать пользователей, я предпочёл бы скрыть вторую строку текста от средств для чтения с экрана. Сделать это можно, использовав атрибут aria-hidden в соответствующем элементе <span>:
<button class="c-button">
<span>Subscribe to our newsletter</span>
<span aria-hidden="true">240K+ subscribers</span>
</button>Если по какой-то причине изменить HTML-разметку нельзя, есть и другой способ добавления дополнительного текста на кнопку. Решение этой проблемы, которое показалось мне интересным, я нашёл на сайте Smashing Magazine. Оно заключается в том, чтобы размещать содержимое, пользуясь псевдоэлементами. При таком подходе средства для чтения с экрана не будут видеть ничего лишнего. Вот CSS-код этого решения:
.c-button--multiple span:after {
content: "240K+ subscribers";
display: block;
font-weight: 400;
margin-top: 0.25rem;
}Ссылки (<a>) или кнопки (<button>)?
Когда стоит пользоваться ссылками, а когда — кнопками? Для начала давайте поговорим о том, чем они отличаются друг от друга.
▍Ссылки
Тег <a> представляет собой гиперссылку, которая позволяет перейти на другую страницу веб-сайта или перейти к определённому разделу страницы, просматриваемой пользователем. Совместно с тегом <a> можно использовать четыре псевдокласса: :hover, :focus, :active и :visited. Если рассматривать ссылки с точки зрения доступности, то надо сказать, что взаимодействовать с ними можно, используя клавишу Enter на клавиатуре. Ссылки «озвучивают» и средства для чтения с экрана.
▍Кнопки
Элемент <button type="button"> сам по себе, без подключения к нему JavaScript-кода, не выполняет никаких действий. С ним можно использовать псевдоклассы :hover, :focus и :active. Если говорить о доступности, то с кнопкой можно взаимодействовать с помощью клавиатурных клавиш Enter и Пробел. Средства для чтения с экрана «читают» содержимое кнопок.
Если вспомнить о дизайне, то случается так, что веб-страница содержит кнопки одного и того же стиля, различающиеся в плане используемого для их описания HTML-кода. С учётом этого CSS-код для стилизации класса .c-button должен быть написан так, чтобы его можно было бы использовать и для элементов <button>, и для элементов <a>. Рассмотрим следующий пример.
Использование ссылок и кнопок
Обратите внимание на то, что «кнопки» на странице стилизованы одинаково. Однако первая из них — это, на самом деле, элемент <a>, а вторая — это элемент <button>. Это означает, что кнопка необязательно выглядит в HTML как элемент <button>.
Тут имеется два дополнения к стилю .c-button. Это — свойства text-decoration: none; и text-align: center;. По умолчанию текст ссылок подчёркивается, поэтому мы хотим это изменить благодаря стилизации используемого класса. Кроме того, нам важно центрировать содержимое кнопки в тех случаях, когда для описания кнопки используется HTML-элемент, отличный от <button>.
.c-button {
/* другие стили */
/* Работает только для ссылок */
text-decoration: none;
text-align: center;
}▍Элемент <button> не обязан выглядеть как кнопка
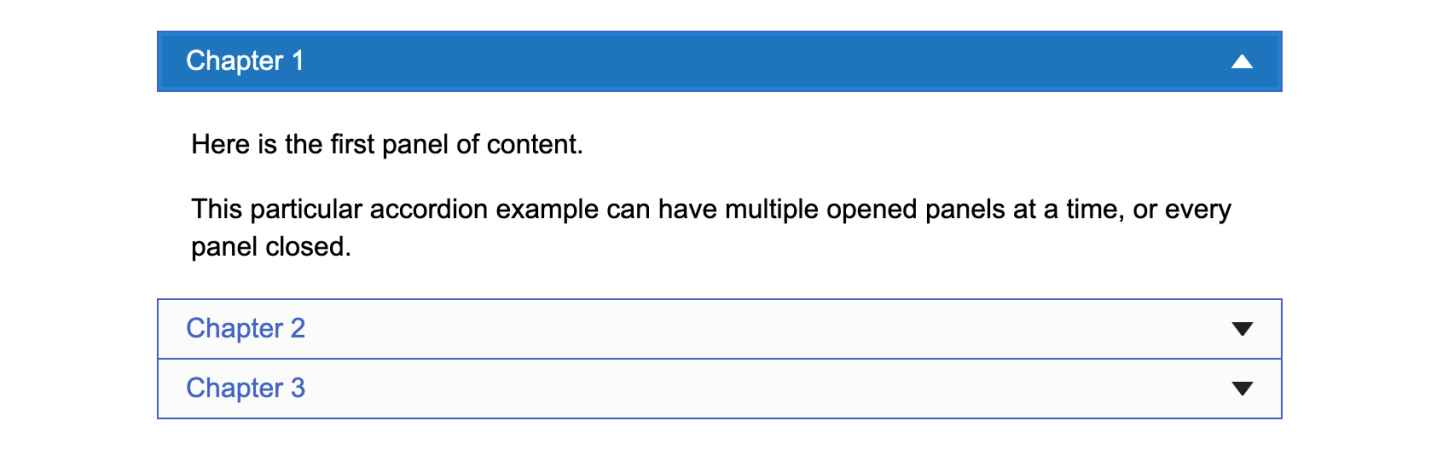
Мне нравится этот пример, в котором, с учётом требований доступности контента, реализована панель-«аккордеон». Вначале, если представить, что JavaScript недоступен, результат рендеринга разметки выглядит так, как показано ниже.
Материалы страницы в условиях недоступности JavaScript
Вот HTML-код фрагмента такой разметки:
<div class="accordion" data-aria-accordion>
<h2 data-aria-accordion-heading>Heading of my panel</font></h2>
<div data-aria-accordion-panel>
<p>Content goes here</p>
</div>
</div>
В случае доступности JavaScript вышеприведённая разметка позволит описать элементы, которые могут сворачиваться и раскрываться. Достигается это путём создания кнопки и добавления её в элемент <h2>.
Материалы страницы в условиях, когда JavaScript-функциональность доступна
В данном случае можно сказать, что использование элемента <button> — это правильный выбор, так как кнопка решает задачу разворачивания и сворачивания блоков текста.
▍Кнопка загрузки
Предположим, у нас имеется некий документ. Нам надо описать ссылку для его загрузки. Какой элемент стоит использовать для решения этой задачи? Тут нам на помощь придёт ссылка! Если добавить к ссылке атрибут download, при щелчке на неё будет инициирована загрузка соответствующих материалов.
Ссылка для загрузки документа, оформленная как кнопка
Вот код этой ссылки:
<a href="rtl-101.pdf" download>Download PDF</a>При таком подходе в нашем распоряжении оказывается ссылка, стилизованная как кнопка, которая делает своё дело, используя лишь семантические структуры HTML.
Кнопки с обводкой
Обычная кнопка при наведении на неё мыши становится кнопкой с обводкой
На предыдущем рисунке показана кнопка, которая становится кнопкой с обводкой при наведении на неё мыши. Какой способ лучше всего использовать для реализации подобного изменения внешнего вида кнопки? Для начала, стиль кнопки должен включать в себя свойство border, в котором, по умолчанию, используется прозрачный цвет. Предусмотрев такое свойство, мы делаем так, чтобы границы кнопки, при наведении на неё мыши, не перерисовывались бы.
.c-button {
border: 2px solid transparent;
/* другие стили */
}
.c-button:hover {
background: transparent;
color: #222;
border-color: #4676d7;
}Благодаря такому подходу в нашем распоряжении оказывается кнопка, вокруг которой, при наведении на неё мыши, выводятся её границы. При этом фон кнопки становится прозрачным.
Градиентные кнопки
Когда я работал над статьёй о позиционировании элементов, мне понадобилась кнопка с градиентным заполнением.
Мне было нужно нечто, подобное следующему рисунку.
Градиентная кнопка и её вариант с обводкой
Тут представлены два варианта кнопки — градиентная кнопка и кнопка с обводкой. Для того чтобы добиться такого внешнего вида кнопки, мне нужно было, чтобы у базовой (градиентной) кнопки имелась бы прозрачная граница. Эта граница будет показана только для кнопки с обводкой.
.c-button {
display: inline-block;
color: #fff;
background: linear-gradient(to bottom, #00acee, #0072e0);
font-size: 18px;
font-weight: 500;
padding: 12px 26px;
border-radius: 100px;
/* Прозрачная граница, предназначенная для вывода варианта той же кнопки с обводкой */
border: 3px solid transparent;
text-decoration: none;
}
.c-button--outline {
background: transparent;
color: var(--color-brand-primary);
border-color: var(--color-brand-primary);
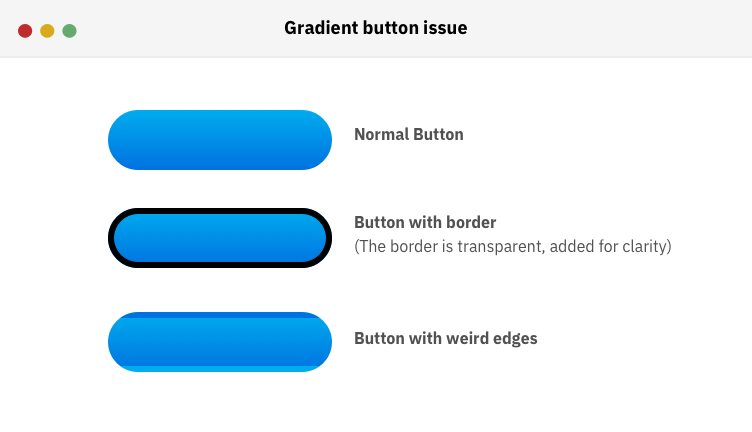
}Тут всё, вроде бы, выглядит разумно, но в ходе работы я столкнулся со странной проблемой. Я даже попытался решить её, попросив помощи у пользователей Twitter. Эта проблема представлена на следующем рисунке.
Обычная кнопка, кнопка с градиентом (граница, на самом деле, прозрачная; цветом она выведена лишь для наглядности), кнопка со странными краями
Теперь, когда мы разобрались с тем, как выглядит градиентная кнопка с прозрачной границей, позвольте мне рассказать о причинах вышеописанных странностей.
У каждого элемента есть свойство background-origin, определяющее область позиционирования фонового рисунка, которое по умолчанию установлено в значение padding-box. При таком подходе размер градиента подбирается так, чтобы он соответствовал бы размеру элемента с учётом толщины границы.
Я попробовал добавить к кнопке широкую границу для того чтобы понаблюдать за тем, что из этого получится. Обратите внимание на то, как повторяется градиент, и на то, что его размер соответствует свойству padding кнопки.
Кнопка с широкими границами и градиент
Для решения этой проблемы область позиционирования фонового рисунка нужно задать, воспользовавшись стилем background-origin: border-box;, изменив стандартное значение padding-box на border-box:
.c-button {
/* другие стили */
background-origin: border-box;
}Вот, если хотите поэкспериментировать, пример на CodePen.
Что лучше — height или padding?
У каждой кнопки есть высота. Управлять высотой кнопки можно, либо задавая в явном виде её свойство height, либо задавая свойство padding для верхней и нижней сторон кнопки. Обратите внимание на то, что проблемы, о которых мы будем говорить ниже, характерны, в основном, для элементов <a>.
▍Фиксированная высота
Предположим, что у нас имеется кнопка, стилизованная следующим образом:
.c-button {
/* другие стили */
min-width: 120px;
height: 45px;
}При таком подходе текст не выравнивается по центру. Выглядит всё это так, как показано ниже.
Кнопка, текст которой не выровнен по центру
Для того чтобы это исправить и выровнять текст, можно либо воспользоваться свойством padding, либо — свойством line-height. Устанавливая line-height в значение, равное или близкое к высоте кнопки, мы сможем выровнять текст по центру.
.c-button {
/* другие стили */
min-width: 120px;
height: 45px;
line-height: 45px;
}Но у этого метода есть минусы:
- Не гарантировано то, что текст кнопки всегда будет правильно выровнен по центру. При изменении шрифта его выравнивание может быть нарушено.
- При увеличении значения, задаваемого свойством
font-size, нужно подбирать новое значение для свойстваline-height. - Свойство
line-heightможет работать по-разному для текстов, выводимых на разных языках. Это актуально для многоязычных сайтов. - Если имеется кнопка с двумя строками текста — этот метод для выравнивания содержимого кнопки не подходит.
▍Вертикальный внутренний отступ
Если задают одинаковые значения для свойств padding-top и padding-bottom, то ожидают, что содержимое кнопки будет выровнено по центру. Так оно и есть? На самом деле, это зависит от конкретной ситуации.
Существуют шрифты, которые центруются очень хорошо. А есть такие, которые ведут себя иначе. Иногда для достижения цели одно из значений вертикального внутреннего отступа нужно немного изменить. Взгляните на следующую кнопку.
Попытка центровки текста кнопки
Вот CSS-код стилизации этой кнопки:
.c-button {
/* другие стили */
min-width: 120px;
padding: 16px 14px;
}В этом случае содержимое кнопки выглядит слегка смещённым. Значение верхнего внутреннего отступа нужно немного уменьшить:
.c-button {
/* другие стили */
min-width: 120px;
padding: 14px 14px 16px 14px; /* Верх, правая сторона, низ, левая сторона */
}Оборачивание содержимого кнопки в тег <span>
В ходе экспериментов я выяснил, что центровка текста кнопок Adobe немного сбита. Вот как это выглядит.
Центровка немного сбита
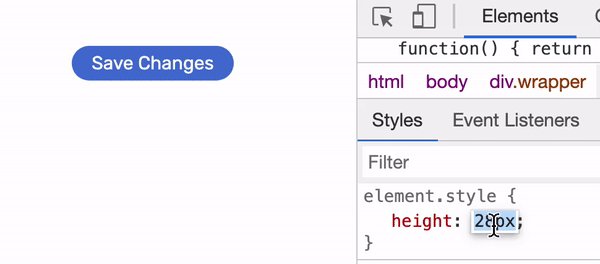
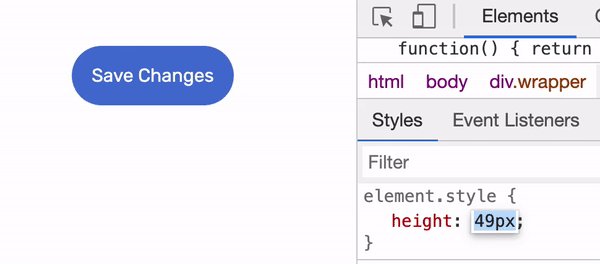
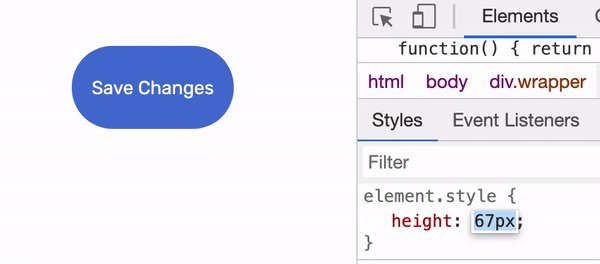
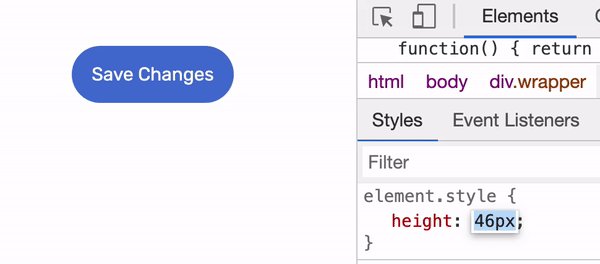
Я исследовал эти кнопки и заметил интересный паттерн. Содержимое обёрнуто в элемент <span> с указанием фиксированной высоты для кнопки.
<button class="c-button-adobe">
<span>Save Changes</span>
</button>
Для элемента <button> элемент <span>, по умолчанию, выравнивается по центру. Когда высота меняется, содержимое центрируется автоматически, без необходимости использования свойства padding или чего-нибудь ещё. Вот анимированная демонстрация этого поведения.
Изменение высоты кнопки и автоматическое центрирование её содержимого
Правда, если речь идёт о ссылке, выглядящей как кнопка, тогда элемент <span> нужно выравнивать по центру. Для того чтобы учесть эту особенность, можно использовать способ компоновки элементов flexbox.
.c-button {
/* другие стили */
display: inline-flex; *To keep the button inline, and flex container at the same time*
align-items: center;
justify-content: center;
}Вот и всё. Хочу отметить, что при написании данного раздела мне помогла эта статья.
Кнопки внутри flexbox- или grid-контейнеров
Тут у вас может появиться вопрос о том, какое отношение кнопки имеют к flex- и grid-макетам. Позвольте мне прояснить этот вопрос.
Я работал над разделом одного проекта. Мне нужно было вертикально центрировать его содержимое. Поэтому я использовал flex-макет:
.c-hero {
display: flex;
flex-direction: column;
justify-content: center;
}То, что у меня получилось, меня несколько удивило.
Результат использования flex-макета
По умолчанию каждый flex-элемент растягивается в пределах ширины родительского элемента. Именно это и произошло с кнопкой, представленной на предыдущем рисунке. Для того чтобы избежать этой неприятности, нужно настроить свойство align-self:
.c-button {
/* другие стили */
align-self: flex-start;
}Вот как кнопка будет выглядеть после этого.
Кнопка выглядит гораздо лучше
Ещё одна распространённая проблема возникает в ситуации, когда кнопка помещена во flex-контейнер, в котором, по умолчанию, задано свойство flex-direction: row. Высота кнопки будет подогнана под высоту родительского элемента. Для того чтобы исправить эту проблему, нужно использовать свойство кнопки align-self или свойство flex-контейнера align-items.
Кнопка, растянутая по высоте
Вот CSS-код:
.c-button {
align-self: center;
}Задавая выравнивание кнопки относительно центра контейнера, мы решаем проблему. Вот как теперь будет выглядеть тот же пример.
Решение проблемы растянутой кнопки
Использование единиц измерения em
Единицу измерения em можно использовать для правильной настройки размеров кнопок. Эта единица измерения в такой ситуации весьма полезна. Единица измерения em равна font-size элемента (px или rem). Взглянем на следующий пример:
.element {
font-size: 16px;
padding: 0.5em;
}
В данном случае значение padding равно 16 * 0.5 px.
Предположим, что в проекте используются кнопки трёх размеров: обычные, средние, и большие. Когда для указания значений padding, width, height, margin используются единицы измерения em, это позволяет создавать кнопки, размеры которых очень легко менять. Вот как это выглядит.
Кнопки разных размеров
А вот фрагменты CSS-кода, в котором используется единица измерения em:
.c-button {
/* другие стили */
font-size: 1rem;
min-width: 6.25em;
border-radius: 0.3125em;
padding: 0.625em 1em;
}
.c-button svg {
width: 1.25em;
height: 1.25em;
margin-right: 0.25em;
}Для кнопок разного типа нужно создать классы, в которых задаётся разный размер шрифта:
.c-button--md {
font-size: 22px;
}
.c-button--lg {
font-size: 30px;
}→ Вот пример использования подобных кнопок на CodePen
→ Вот моя статья на эту тему. Рекомендую с ней ознакомиться
Анимация и переходы
Для того чтобы пользователю было бы приятнее работать со страницей важно подумать о том, чтобы при наведении мыши на кнопку использовался бы некий переход. Проще всего это сделать, организовав изменение цвета фона. Вот пример на CodePen, где можно увидеть реализацию этой идеи.
Итоги
Мне было очень приятно работать над этим материалом. Его написание заняло у меня больше года. Я счастлив от того, что он, наконец, опубликован. Надеюсь, вы нашли здесь что-то такое, что вам пригодится.
Уважаемые читатели! Известны ли вам какие-нибудь полезные способы работы с кнопками, которые остались за рамками этой статьи?
🗓️ Обновлено: 30.01.2022
💬Комментариев:
0
👁️Просмотров: 7046
Поменяем цвет фона и текста у кнопки при наведении.
Будем использовать два способа. Первый — просто меняем фон и цвет у кнопки. Второй — меняем фон кнопки с помощью псевдоэлемента :before
Кнопка внутри формы (button type=»submit»)
Просто меняем фон и цвет:
See the Pen
#1 Просто меняем фон и цвет кнопки — button type=»submit» by Pelegrin (@pelegrin2puk)
on CodePen.
Меняем через псевдоэлемент :before (обратите внимание на span, который нужно разместить внутри кнопки):
See the Pen
Меняем фон с помощью :before — button type=»submit» by Pelegrin (@pelegrin2puk)
on CodePen.
Кнопка внутри формы (input type=»submit»):
Тот же самый принцип, что и выше, но вместо button[type=»submit»] нужно в css прописать input[type=»submit»]
Кнопка, как отдельный элемент в html кода:
Просто меняем фон и цвет:
See the Pen
Изменить цвет кнопки — обычный div by Pelegrin (@pelegrin2puk)
on CodePen.
А теперь меняем цвет, с помощью псевдоэлемента :before
See the Pen
Изменить цвет кнопки с помощью :before — обычный div by Pelegrin (@pelegrin2puk)
on CodePen.
Кнопка в Bootstrap
Чтобы изменить цвет кнопки в Bootstrap, вам необходимо найти нужный класс (или id), а также нужный порядок вложенности элементов.
К примеру, у вас есть кнопка
<button type="button" class="btn btn-outline-primary">Primary</button>
И вы хотите изменить для нее цвет при наведении. Тогда я бы рекомендовал в css прописать следующее:
.btn.btn-outline-primary:hover {
background: red; /* Либо любой другой цвет */
/* А также заменил бы цвет и для border */
}Как изменить цвет кнопки с помощью Js
Я покажу два варианта, как поменять цвет кнопки при наведении используя JavaScript.
Первый вариант — мы будем добавлять класс с нашей кнопки через js:
See the Pen
YzWmEGX by Pelegrin (@pelegrin2puk)
on CodePen.
Второй вариант — мы будем менять css стили прямо в js:
See the Pen
#2 Меняем цвет кнопки c помощью JS — меняем стили внутри JavaScript by Pelegrin (@pelegrin2puk)
on CodePen.
Надеюсь, я помог вам разобраться, как можно изменить цвет кнопки при наведении на нее курсором. В заключении рекомендую посмотреть видео, чтобы окончательно развеять все вопросы.
Тег <button> используется для создания интерактивных кнопок на веб-странице. В отличие от одинарного тега <input> (с атрибутом type=”button”), при помощи которого также можно создавать кнопки, содержимым тега <button> может быть как текст, так и изображение.
Если вы хотите создать кнопку в HTML форме, используйте элемент <input>, так как браузеры по-разному отображают содержимое тега <button>.
Содержимое тега пишется между открывающим <button> и закрывающим </button> тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h1>Вот наша кнопка..</h1>
<button type="button">Нажать</button>
</body>
</html>Результат
К тегу <button> можно применять CSS стили для изменения внешнего вида кнопки, ее размера, цвета, шрифта текста и т.д.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Обычная кнопка
<button type="button">Добавить в корзину</button>
<hr />
Кнопка с красным текстом
<button type="button" style="color: red;"><b>Книга HTML</b></button>
<hr />
Кнопка с увеличенным размером шрифта
<button type="button" style="font: bold 14px Arial;">Загрузить книгу </button><br />
</body>
</html>Результат
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.
Every element on a website is considered to be important in terms of user experience. In addition, website representation is also another kind of factor which has a significant impact on uses. That’s why buttons and other clickable elements should be user friendly and nice looking.
Changing the color of buttons on hover looks quite impressive and feels upmarket rather than single color buttons. So here, we are going to discuss how to change the background color of the button using simple CSS. We should also choose the color of the button related to our website color. Even more, the color should be material, so it looks elegant to our users.
Change Button Background Color on Hover Using CSS
We have :hover attribute to manage hover events of HTML elements via CSS.
Syntax
.class_name:hover{
/* CSS lines */
}
Enter fullscreen mode
Exit fullscreen mode
Example 1
<!DOCTYPE html>
<html>
<head>
<title>Change Button Color on Hover Using CSS - errorsea</title>
<style> .myButton{ padding: 10px 20px; background-color: #1E88E5; border: 0px; color: #fff; } .myButton:hover{ background-color: #fff; border: 1px solid #1E88E5; color: #1E88E5; } </style>
</head>
<body> <button class="myButton">Hover Me</button></body>
</html>
Enter fullscreen mode
Exit fullscreen mode
We can also add some transition effects to make it more fluid and user friendly.
Example 2
In this example, we have added a little transition effect on hover to make the background color changing process more smooth and meaningful.
<!DOCTYPE html>
<html>
<head>
<title>Change Button Color on Hover Using CSS - errorsea</title>
<style> .myButton{ padding: 10px 20px; background-color: #1E88E5; border: 0px; color: #fff; transition: 0.25s linear; } .myButton:hover{ background-color: #fff; border: 1px solid #1E88E5; color: #1E88E5; } </style>
</head>
<body> <button class="myButton">Hover Me</button></body>
</html>
Enter fullscreen mode
Exit fullscreen mode
Enjoy Designing
The post How to Change Button Color on Hover Using CSS appeared first on errorsea.
Узнайте, как стиль кнопок с помощью CSS.
Основные стили кнопок
Пример
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
Цвета кнопок
Используйте свойство background-color для изменения цвета фона кнопки:
Пример
.button1 {background-color: #4CAF50;} /* Green */
.button2
{background-color: #008CBA;} /* Blue */
.button3 {background-color:
#f44336;} /* Red */
.button4 {background-color: #e7e7e7; color: black;} /* Gray */
.button5
{background-color: #555555;} /* Black */
Размеры кнопок
Используйте свойство font-size для изменения размера шрифта кнопки:
Пример
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3
{font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
Используйте свойство padding для изменения заполнения кнопки:
Пример
.button1 {padding: 10px
24px;}
.button2 {padding: 12px 28px;}
.button3 {padding: 14px 40px;}
.button4 {padding: 32px 16px;}
.button5 {padding: 16px;}
Закругленные кнопки
Используйте свойство border-radius для добавления скругленных углов к кнопке:
Пример
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3
{border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}
Цветные границы кнопок
Используйте свойство border, чтобы добавить цветную рамку к кнопке:
Пример
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
…
Наведите кнопки
Используйте селектор :hover для изменения стиля кнопки при наведении на нее указателя мыши.
Совет: Используйте свойство transition-duration для определения скорости эффекта «Hover»:
Пример
.button {
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
}
…
Кнопки теней
Use the box-shadow property to add shadows to a button:
Пример
.button1 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0
rgba(0,0,0,0.19);
}
.button2:hover {
box-shadow: 0 12px
16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
Отключенные кнопки
Используйте свойство opacity для добавления прозрачности к кнопке (создает «отключенный» вид).
Совет: Вы также можете добавить свойство cursor со значением «not-allowed», которое будет отображать «нет парковки знак» при наведении указателя мыши на кнопку:
Пример
.disabled {
opacity: 0.6;
cursor: not-allowed;
}
Ширина кнопки
По умолчанию размер кнопки определяется по ее текстовому содержимому (так же широко, как и ее содержимое). Используйте свойство width для изменения ширины кнопки:
Пример
.button1 {width: 250px;}
.button2 {width: 50%;}
.button3 {width:
100%;}
Группы кнопок
Удалите поля и добавьте float:left к каждой кнопке, чтобы создать группу кнопок:
Пример
.button {
float: left;
}
Группа кнопок на границе
Используйте свойство border для создания группы кнопок с рамками:
Пример
.button {
float: left;
border: 1px
solid green;
}
Вертикальная группа кнопок
Используйте display:block вместо float:left для группирования кнопок ниже друг друга, вместо того, чтобы бок о бок:
Пример
.button {
display: block;
}
Кнопка на картинке
Анимированные кнопки
Пример
Добавить стрелку на наведении:
Пример
Добавить «нажатия» эффект на кнопку:
Пример
Исчезать при наведении:
Пример
Добавить эффект «рябь» при щелчке: