-
#4
Приветствую, не сохраняет, не грузит фото
-
#6
balderburg1, если внимательно посмотреть на инструкцию, то там написано о том, что в этом поле нужно указывать путь к картинке. А сделать это лучше загрузкой через панель/фтп
-
#7
balderburg1, Вручную загружайте и прописывайте путь.
Можно по подробней)
Для чайников
balderburg1, если внимательно посмотреть на инструкцию, то там написано о том, что в этом поле нужно указывать путь к картинке. А сделать это лучше загрузкой через панель/фтп
Картинку скинул на сервер, путь есть.
Копирую путь в изображение/загрузить, после чего окно с /вибрать файл
-
2020.03.07 00-18-08.png
4.9 KB
· Просмотры: 45
Последнее редактирование модератором: 7 Мар 2020
-
#8
Картинку скинул на сервер, путь есть.
Копирую путь в изображение/загрузить, после чего окно с /вибрать файл
Вопрос в тему стиля, не должно быть там вообще этой кнопки»загрузить» по дефолту.
-
#9
Значит я что-то не так делаю..
Видео тоже так же грузить?
-
#10
Значит я что-то не так делаю..
Видео тоже так же грузить?
Вопросы, связанные с работой стилей задаются в специальной теме, посвящённой этому стилю. Узнайте, какой у вас стиль установлен на форуме, найдите соответствующую тему, и продублируйте ваши вопросы туда.
-
#11
Если надо вымостить фон мелким бесшовным изображением, настройки из п.5 подойдут? Или что-то добавить/изменить?
-
#12
можно ни чего не указывать, кроме адреса картинки
Вам необходимо обновить браузер или попробовать использовать другой.
- Дней с нами
- 2.299
- Розыгрыши
- 2
- Сообщения
- 314
- Репутация
+/- -
41
- Реакции
- 349
-
#1
1. Устанавливаем расширение
Stylus для браузера
2. Тыкаем ЛКМ по иконке расширения (1) и кликаем по mipped.com (2)

3. Копируем и вставляем данный код, там где «Background» — вставляем ссылку на фон, который вы выбрали (3) и нажимаем кнопку «Сохранить» (4)

#ProfilePanes
.typewriter h1 {
color: #fff;
margin: 0 auto;
animation:
typing 3.5s steps(30, end),
blink-caret .5s step-end infinite;
}
body {
background: url("Background") no-repeat center center fixed;
background-size: cover;
}
#bgRek{
display: none;
}

XUYAch19
YA PODOXNY NA MOPEDE, DOXNET FORUM YA NA NEM
- Дней с нами
- 2.328
- Розыгрыши
- 0
- Сообщения
- 1.606
- Репутация
+/- -
105
- Реакции
- 4.737
- Telegram
- SadTrom0ne
-
#2
- Дней с нами
- 2.765
- Розыгрыши
- 0
- Сообщения
- 190
- Репутация
+/- -
16
- Реакции
- 177
- Telegram
- frappy_s
-
#4

залазит в поле ответа и из-за этого не видно текст
- Дней с нами
- 1.744
- Розыгрыши
- 17
- Сообщения
- 212
- Репутация
+/- -
100
- Реакции
- 887
-
#6
#ProfilePanes
.typewriter h1 {
color: #fff;
margin: 0 auto;
animation:
typing 3.5s steps(30, end),
blink-caret .5s step-end infinite;
}
html[id="XenForo"] > body{
background: url("ССЫЛКА") no-repeat center center fixed;
background-size: cover;
}
#bgRek{
display: none;
}- Дней с нами
- 2.208
- Розыгрыши
- 5
- Сообщения
- 774
- Репутация
+/- -
51
- Реакции
- 1.162
-
#8
Можно поставить фото квака?
А у тебя есть оно?
- Дней с нами
- 2.299
- Розыгрыши
- 2
- Сообщения
- 314
- Репутация
+/- -
41
- Реакции
- 349
-
#10
Посмотреть вложение 89901
залазит в поле ответа и из-за этого не видно текст
Я об этом уже указал, сверху человек написал код для исправления этого недостатка
#ProfilePanes
.typewriter h1 {
color: #fff;
margin: 0 auto;
animation:
typing 3.5s steps(30, end),
blink-caret .5s step-end infinite;
}
html[id="XenForo"] > body{
background: url(https://images.wallpaperscraft.ru/image/list_kapli_rastenie_127301_1920x1080.jpg) no-repeat center center fixed;
background-size: cover;
}
#bgRek{
display: none;
}Похожие темы
Уважаемые пользователи. Предлагаю в этой теме делиться навыками, как модифицировать стиль или часть шаблона, аватар, шапку, подвал и т.д.
Вот один не хитрый способ немного приукрасить шапку форума на стандартном стиле xenForo:
- Для начала нам потребуется изменить высоту логотипа.
В стандартном стиле она составляет 50 пикселей:

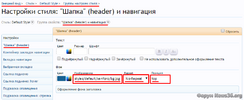
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> «Шапка» (header) и навигация.
Вкладка ‘Настройки‘> пункт ‘Высота логотипа‘:
И меняем это значение (к примеру) на 355 пикселей:
Получили требуемый результат

. Далее прикрутим фоновое изображение к шапке.
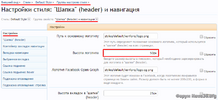
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> «Шапка» (header) и навигация.
Вкладка ‘Настройки‘> пункт ‘Фон‘:
В поле ‘Изображение‘ указываем путь до загруженной нами (за ранее) картинки фона styles/default/xenforo/bg.jpg.
В поле ‘Repeat‘ в выпадающем меню выбираем ‘No-Repeat‘.
В поле ‘Позиция‘ указываем значение ‘top‘.
Проверим изменения

. Движемся дальше — заменим логотип.
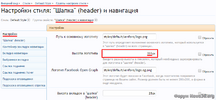
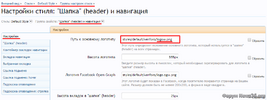
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> «Шапка» (header) и навигация.
Вкладка ‘Настройки‘> пункт ‘Путь к основному логотипу‘:
В поле значения указываем путь до загруженного нами (за ранее) логотипа styles/default/xenforo/logow.png
Видим результат

. Осталось подкорректировать цветовую палитру.
- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> Цветовая палитра.

- Для этого идём: Внешний вид> Стили> Default Style> Группы настроек стиля> Основное.
Вкладка ‘Настройки‘> пункт ‘Фон‘:
В поле ‘Цвет‘ выбираем требуемый оттенок цвета фона.
- Если в стиле нет прозрачных элементов, то данных настроек вполне достаточно для достижения поставленной задачи.
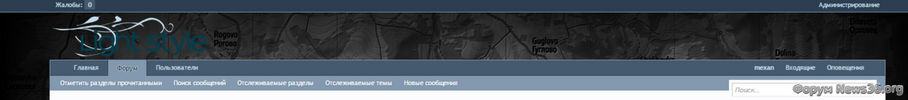
- Вот что получилось в итоге наших манипуляций:
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
Вообще убрать заливку (шапку).
Решается таким образом:
1. Стиль (дефолтный) — Шапка» (header) и навигация — «Шапка» (header) — Фон
2. Заходим в палитру и ставим галочку: Очистить значение.
Вышло так:
Меняем вид статистика форума (дефолтный стиль)
1. открываем шаблон EXTRA.css и добавляем в него:
/*Статистика форумов*/
.nodeStats.pairsInline {
display: block;
line-height: 20px;
max-width: 200px;
position: absolute;
right: 275px;
top: 7px;
}
.nodeStats.pairsInline dl, .nodeStats.pairsInline dt, .nodeStats.pairsInline dd {
display: block;
min-width: 90px;
text-align: center;
}
.nodeStats.pairsInline dt {
color: #a5cae4;
text-transform: uppercase;
}
.nodeList .subForumsPopup
{
display: none;
}
/*Статистика форумов*/
2. идем в Список разделов/узлов — Настройки и снимаем галочку Включить всплывающие подсказки с описаниями разделов форума
3. идем в Список разделов/узлов — Настройки и ставим галочку напротив Показывать всплывающие окна для подразделов.
Третий пункт нужен в том случае, если Вам нужно убрать отображение подразделов. Если Вам подразделы нужны, уберите из кода
.nodeList .subForumsPopup
{
display: none;
}Последнее редактирование: 8 Ноябрь 2016