1. Как изменить шапку сайта?
Верхняя часть шаблона состоит надписи названия сайта и меню.
Чтобы изменить название требуется перейти в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта. Вам потребуется 3 строчка кода:
<a class="logo-lnk" href="$HOME_PAGE_LINK$"><!-- <logo> -->Мой сайт<!-- </logo> --></a>
где «Мой сайт» – вы можете изменить на любой свой текст.
Если же вместо текста Вы хотите разместить изображение, тогда в этой же строке вместо «Мой сайт» пропишите код:
<img src="ссылка на логотип">
где «ссылка на логотип» – пропишите ссылку, которую вы можете получить, осуществляя:
1) Логотип загружается в файловый менеджер сайта (Панель управления → Инструменты.)
2) После загрузки изображения, просто кликните на название изображение и вы получите заветную ссылку
Изменить фон шапки сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к ___ строке кода:
– фон шапки сайта. Его можно изменить на любой другой html-цвет.
2. Как изменить фон шаблона?
Чтобы изменить фоновое изображения, перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найдите там 31 строку:
body.base{border:0;background:#211d1b url(/.s/t/1714/book.jpg) no-repeat center 0;background-attachment:fixed}
/.s/t/1714/book.jpg – является ссылкой на данное изображение. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
3. Как изменить изображение и текст в верхней части сайта?
Для того, чтобы сменить картинку в верхней части сайта, необходимо перейти в Панель управления → Дизайн → Редактор → PROMO. Вам потребуется 4 строчка кода:
<img src="/.s/t/1714/women.png" alt="photo">
где /.s/t/1714/women.png – является ссылкой на данное изображение. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта. Для изменения текста вам понадобится строка 8-9:
<h1>Lorem ipsum dolor sit amet</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut euismod sem. Proin ultricies, justo in scelerisque vehicula, nisl lorem euismod quam, eu varius nulla lectus sed felis. Integer feugiat lectus est, ut fermentum eros auctor at. Ut dictum et nisl sit amet aliquam. </p>
Измените кнопку в строке 11:
<a href="#" class="info-btn">More</a>
где More – вы можете изменить на любой свой текст, а вместо # укажите ссылку для перехода.
Для изменения фона за текстом перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти 63 строку:
.information-wrapper{display:flex;background-color:#3e4b7d;color:#fff}
#3e4b7d – фон блока с текстом. Его можно изменить на любой другой html-цвет.
4. Как сделать, чтобы промо-блок отображался не только на главной странице?
По желанию, вы можете изменять условие для вывода промо-блок на различных страницах вашего сайта.
Для этого необходимо перейти в Панель управления → Дизайн → Редактор → PROMO в 1 строке указать ID необходимых страниц модулей в условии
<?if($PAGE_ID$='sitePage1')?> <?endif?>
или добавить условие для вывода в нужных модулях:
<?if($MODULE_ID$='forum')?> <?endif?>
Также вы можете удалить данные условные операторы для отображения во всех модулях и страницах.
5. Как изменить цвет блоков?
Чтобы изменить фон правого блока нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 42 строке кода:
aside{-webkit-box-flex:2;-ms-flex:2 1 10px;flex:2 1 10px;background-color:#f0f0f0;padding:30px 0;border-left:1px solid #d6d6d6;max-width:315px}
#f0f0f0 – фон правого блока сайта. Его можно изменить на любой другой html-цвет.
6. Какой цвет основных элементов сайта?
Цветом цветом основных элементов сайта является #02ab84.
Если требуется сменить цветовую гамму, то воспользуйтесь заменой #02ab84 на любой свой html-цвет, используя замену внутри шаблона Таблица стилей CSS.
|
Как изменить фон? |
|
Гламур Сообщений: 35 Репутация: 0 Сообщение # 1 | Здравствуйте, как можно изменить серый фон в шаблоне? Сайт: http://uwear.moy.su/ Добавлено (18 Окт 2013, 20:49:23) Прикрепления: Интернет-магазин http://www.daina-dianashop.ru/ |
|
webanet Сообщений: 24067 Репутация: 4985 Сообщение # 2 | Гламур, читаем инструкцию http://manual.ucoz.net/publ/15-1-0-338 ТУТ можно оставить своё мнение по любому вопросу |
|
Гламур Сообщений: 35 Репутация: 0 Сообщение # 3 | webanet, спасибо за ответ. Но я делала по этой инструкции: И ничего не получается. Интернет-магазин http://www.daina-dianashop.ru/ |
|
сondor Сообщений: 4661 Репутация: 1528 Сообщение # 4 |
Цитата Гламур ( И ничего не получается. Гламур, потому что из шаблонов, там где тег body нужно убрать то что я выделил: Цитата <body style=»background:#F4F4F4; margin:0px; padding:0px;»> и уже тогда в css прописывать: Цитата body{ где background:#свой цвет; |
|
Гламур Сообщений: 35 Репутация: 0 Сообщение # 5 | condor-bird, а если надо вставить картинку, то ссылку на картинку? Интернет-магазин http://www.daina-dianashop.ru/ |
|
сondor Сообщений: 4661 Репутация: 1528 Сообщение # 6 |
Цитата Гламур ( а если надо вставить картинку, то ссылку на картинку? если картинку, то Код background: url(‘ссылка на картинку’); и тут указываем будет ли фон повторяться или нет: Цитата background: url(‘ссылка на картинку’) no-repeat; Что касается того, чтобы изменить Цитата подвинуть надпись «Дайна……….» левее? то в css ищем: Цитата #logo span { делаем left: 20%; |
|
Гламур Сообщений: 35 Репутация: 0 Сообщение # 7 | Спасибо, буду пробовать. Добавлено (18 Окт 2013, 23:55:49) Добавлено (19 Окт 2013, 12:10:41) Интернет-магазин http://www.daina-dianashop.ru/ |
|
сondor Сообщений: 4661 Репутация: 1528 Сообщение # 8 |
Цитата Гламур ( Ещё вопросик, добавила новые блоки, а надпись в них осталась сдвинутой в право, а как теперь там сдвинуть её влево? Какие именно надписи?? |
|
Гламур Сообщений: 35 Репутация: 0 Сообщение # 9 | Вот эта надпись в новых блоках стоит как раньше в тех Добавлено (20 Окт 2013, 09:48:41) Добавлено (20 Окт 2013, 11:50:58) $IMAGE1$ Прикрепления: Интернет-магазин http://www.daina-dianashop.ru/ |
Эту тему нужно было бы рассматривать после раздела ЧЕТВЕРТЫЙ ШАГ: Меняем «шапку» сайта uCoz. То есть после переделки верхней части ресурса. Дело в том, что изменив верхнюю картинку сайта, как бы виднее, или удобнее двигаться дальше. Однако все зависит от автора создаваемого изделия. Как он решит? Можно сначала переделать «шапку» на своем ресурсе, а потом подобрать красивый фон для сайта и сменить его цвет. Или наоборот, сначала изменить фон для сайта ucoz, а потом вставить новое изображение шапки. Мы же исходим из других соображений. Чтобы предлагаемый материал воспринимался проще, стараемся преподносить его с нарастающей сложностью. То есть от простого к сложному. А так как поменять фон на сайте проще, чем изменить шапку, поэтому начинаем с первого.
Как поменять фон шаблона на сайте uCoz
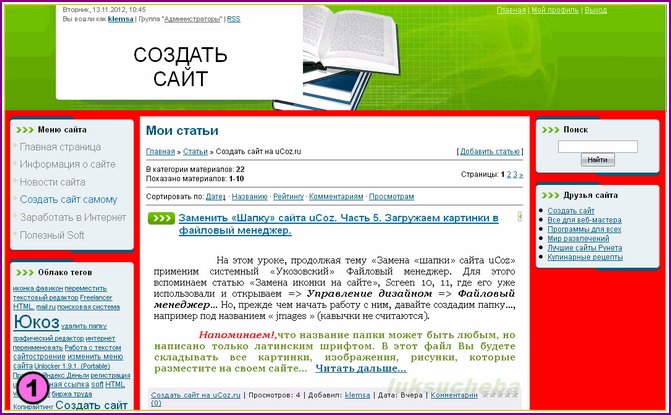
Но, прежде нам необходимо понять, что же такое фон сайта? Здесь надо различать, что фон сайта и фон странички сайта, это две разные вещи. И цвета у них меняются по разному. Как изменить цвет фона страницы сайта, узнаем в следующей статье. Сегодня, наша задача изменить цвет самого сайта, то есть его каркаса или шаблона. Посмотрите на картинку под номером 1. Вот он, фон сайта uCoz, чтобы было понятно, выделено красным цветом, показан сам шаблон
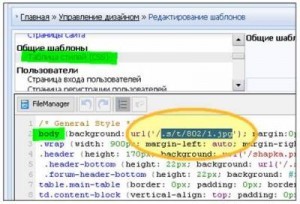
(каркас) изделия, где мы должны изменить цвет. Вот теперь перед нами встала задача: «Как поменять фон на сайте uCoz?» Для этого надо зайти => Панель Управления => Управление дизайном, => Таблица стилей(CSS). Открываем Таблицу, видим много пронумерованных строчек, разных буковок и циферок, Рис. 2. Как только выучите HTML и CSS, начнете немного
Чтобы увеличить нажми на картинку
разбираться в них. Впрочем, не надо растраиваться. Мы Вам поможем. Начинаем искать такую фразу repeat-x #f3f8f9; . У нас она находится на третьей строке, Рис 2, подчеркнуто красным. Это и есть фон каркаса шаблона.
Внимание! Циферки и буковки во фразе « repeat-x #f3f8f9; » после знака решётка « # » и до знака точка с запятой « ; », вот они « f3f8f9 », это обозначение цвета в HTML. Мы показываем «переделку» на шаблоне №806. У Вас он может быть другой. У каждого шаблона свой цвет, своя таблица стилей, свой HTML. Они имеют отличия друг от друга. Поэтому циферки и буковки будут другие. Это надо иметь ввиду.
Наша фраза находится на третьей строке. Ваша может находится в другом месте, на другой строке, но где — то рядом. Ищите. Главное, она скрывается в разделе /* General Style */ и никуда от туда не денется. Для первого раза можно искать методом «тыка». Видите строчку похожую на такую форму, измените её. Поставте, например такой цвет: FF0000 — красный; 00FF00 — зеленый или 0000FF — синий. Сразу всё будет видно, где есть изменения. Такой метод тыка можно применять для поисков других целей. Вообще это хороший метод. Запомните его, он Вам пригодится.
Внимание! Ещё раз напоминаем и предупреждаем. Прежде чем что — то менять в HTML и Стилях CSS, скопируйте или всё полностью, или отдельный раздел, где делаете изменения и сохраните. Или прочитайте статью Резервное копирование данных Поверьте, может понадобится.
Меняем часть вышеуказанной фразы, вот эту f3f8f9, на другую — вот такую FF0000, Рис 3.
Чтобы увеличить нажми на картинку
=> незабываем «Сохранить». Вы можете подобрать любой другой цвет. Будете проходить Графику, узнаете все обозначения. Красный цвет FF0000 мы использовали для того, чтобы шаблон было видно и он выделялся.
И смех, и грех:
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА
Подпишитесь прямо сейчас
Система управления сайтом Ucoz предлагает своим пользователям широкий выбор стандартных фоновых шаблонов, состоящий из 246-ти единиц. Однако не всегда даже такое количество может удовлетворить все вкусы людей, поэтому в данной системе присутствует возможность замены фона на свой собственный.

Инструкция
Вы можете создать фон для вашего сайта самостоятельно, что займет большое количество времени, а можете изменить уже существующий. Чтобы пойти по второму, более легкому пути, зайдите в «Редактор страниц» и выберите опцию «Общие настройки». Напротив пункта «Дизайн сайта» кликните по кнопке «Выбрать дизайн». В появившемся окне найдите наиболее подходящий вам шаблон и откройте его. Теперь вам нужно отредактировать исходный дизайн сайта. Но для начала запомните одну важную вещь: изображения, из которых состоит фон, прописаны в css или в html.
Если картинки прописаны в первом варианте, то в верхней панели найдите «Дизайн», после чего перейдите в раздел «Управление дизайном (СSS)». В полученном окне ниже вы увидите содержимое шаблона. Теперь вам нужно найти строку, в которой содержится запись: #header {background:url(‘/ee.jpg’) no-repeat;height:182px;. Данный код является адресом шапки вашего сайта. Там найдите адрес самой картинки. В разных шаблонах они расположены в разных местах. Если же картинки прописаны в Html, то выберите «Управление дизайном (шаблоны)». В полученном окне, чуть ниже, нажмите на строку «Верхняя часть сайта» и найдите такую строчку: td height=”193″ width=”698″ style=”background:url(‘/.s/t/341/7.jpg’) left no-repeat;. Здесь также придется определить картинку.
Теперь, чтобы найти требуемое изображение, перейдите по адресу вида: «адрес сайта/адрес картинки из шаблона». Далее вам необходимо сделать шапку сайта. Если ваша картинка будет иметь размеры, отличные от размеров исходной, вам придется поправить размер изображения в шаблоне или файле стилей. После того, как нарисуете или оптимизируете изображение, сохраните шапку в каталог при помощи файлового менеджера сайта. После этого измените адрес текущей картинки на адрес созданной. Сохраните и проверьте результат. Точно таким же образом поступите с остальными изображениями дизайна сайта. Можно также создать свой новый дизайн для всей страницы и привязать его к сайту.
Источники:
- как изменит фон на ucoz
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Прежде чем приступать к обновлению дизайна вашего сайта, обязательно сделайте резервную копию шаблонов по инструкции.
С чего начать?
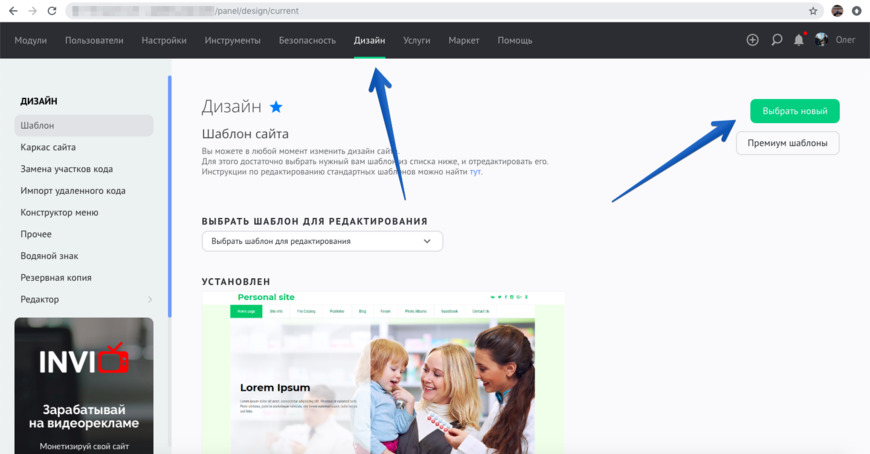
Подберите шаблон, который в своем изначальном варианте больше остальных подходит вам по структуре и внешнему виду. Для этого откройте раздел «Дизайн» в панели управления.
В качестве примера возьмем шаблон №1802. Однако всё, о чем мы будем говорить далее, применимо к любому другому.
Совет: все шаблоны в библиотеке разбиты по тематикам. Не ограничивайте область поиска определенной тематикой. Ищите подходящий вам дизайн среди всех шаблонов.
Меняем цвет текста
Когда мы определились с шаблоном, пора настроить его на собственный вкус и цвет! Допустим, нас не устраивает цвет заголовка в шапке сайта.
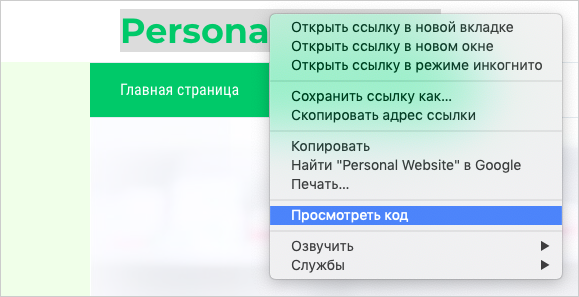
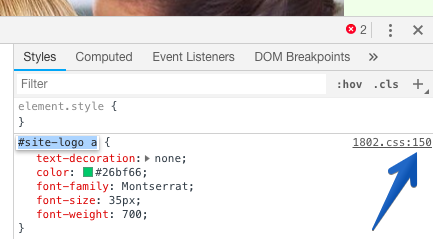
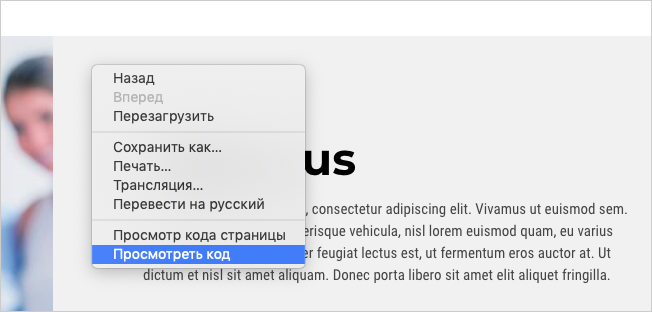
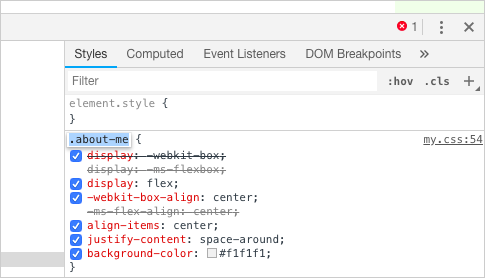
Чтобы узнать, какой класс в таблице стилей CSS отвечает за заголовок сайта и его цвет, кликаем правой кнопкой мыши на текст заголовка и нажимаем «Просмотреть код».
Название этой функции может немного различаться в зависимости от того, каким браузером вы пользуетесь. Просмотреть код — в Google Chrome, Исследовать элемент — в браузере Yandex, Проверить объект — в Safari и так далее.
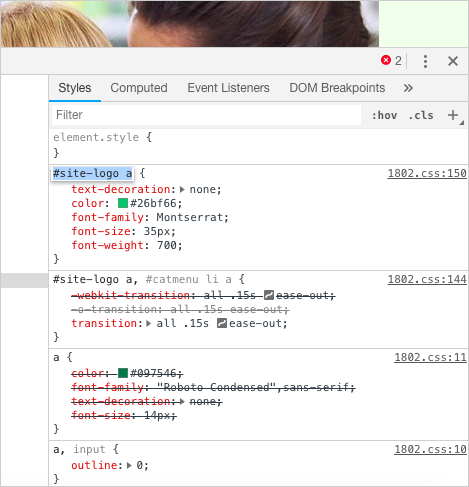
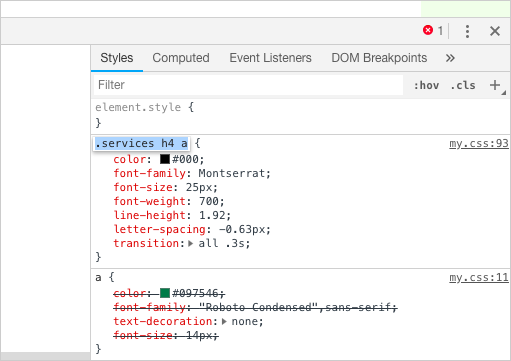
А вот и интересующая нас информация. Здесь мы видим, что за цвет и прочие параметры заголовка ответственен элемент #site-logo.
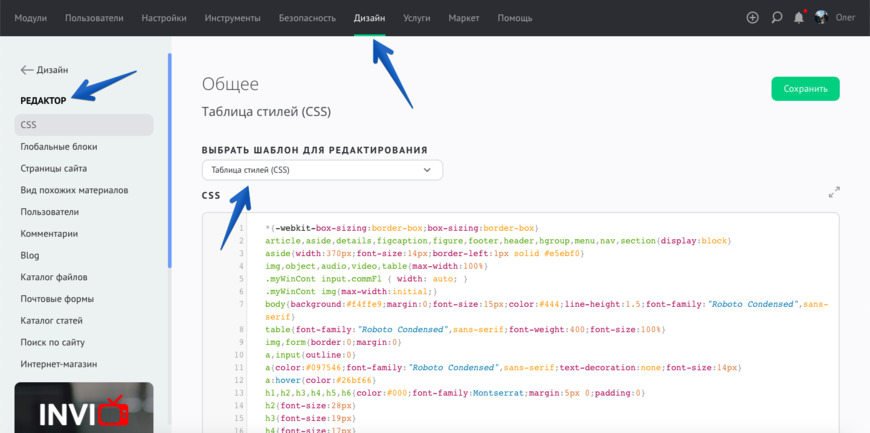
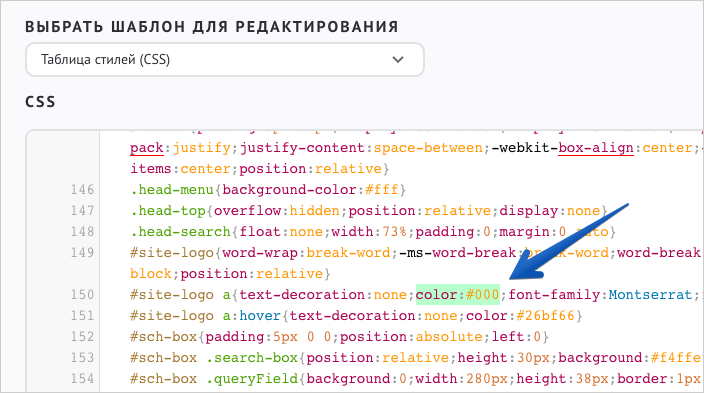
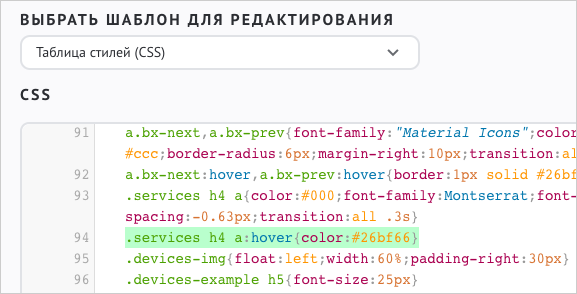
Открываем таблицу стилей CSS и находим его там.
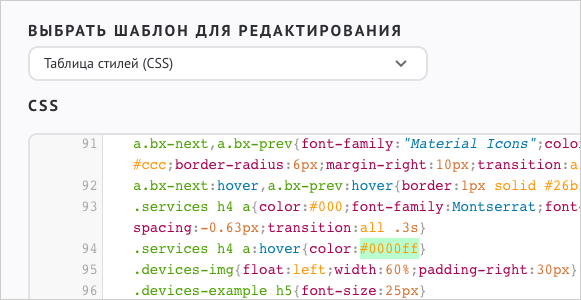
За цвет отвечает параметр color. Меняем стандартные данные #26bf66 на свои. Например, сделаем заголовок черным, прописав color: #000.
Совет: будьте внимательны и не нарушайте структуру при редактировании стилей. Каждый параметр отделяется от предыдущего точкой с запятой.
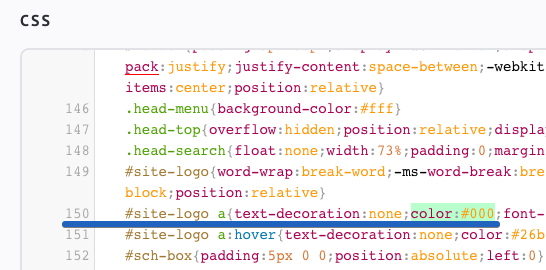
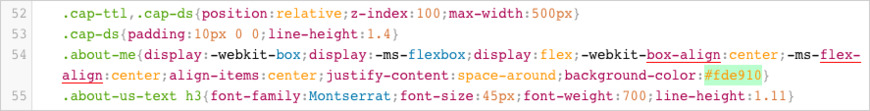
Чтобы значительно сократить время на поиск нужного вам стиля в шаблоне, заранее посмотрите, какая строка в CSS ему соответствует.
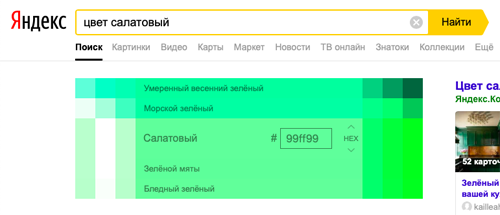
Подсказка: узнать обозначение в HTML нужного вам цвета можно в сети, например здесь. Наиболее простой способ — ввести прямой поисковый запрос с нужным вам цветом.
Если после внесения изменений в стили и перезагрузки страницы вы не видите обновления на вашем сайте, очистите кэш в браузере.
Цвет ссылки при наведении
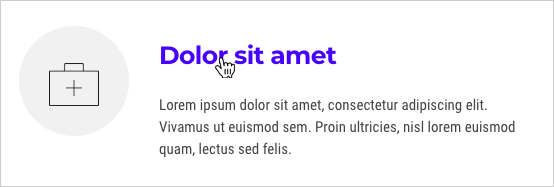
Чтобы заменить цвет любой ссылки, необходимо проделать ровно ту же операцию — просмотреть код элемента в вашем браузере, а затем найти его в CSS. Предположим, что нам нужен синий цвет при наведении на ссылку ниже.
Видим, что за настройки нашей ссылки отвечает стиль .services h4. Также отмечаем, что он располагается на 93-й строке таблицы стилей CSS.
В таблице CSS нас будет интересовать псевдокласс :hover, установленный для этого стиля. Именно он отвечает за цвет ссылки при наведении курсора.
Здесь нам необходимо заменить значение #26bf66 на код, соответствующий синему цвету. Выглядит он так: #0000ff.
Сохраняем шаблон, чистим кэш и видим нужный нам результат.
Подсказка: в вашем шаблоне может отсутствовать строчка с псевдоклассом :hover. Бывает, что для тех или иных элементов на сайте не прописаны индивидуальные настройки, в таком случае они заимствуют настройки от элементов-родителей.
В такой ситуации нужно аккуратно добавить эту строчку самостоятельно.
Настройка фона блока
Последовательность действий будет привычная: сначала смотрим на код элемента в браузере и находим строчку в CSS, которая отвечает за настройки этого элемента.
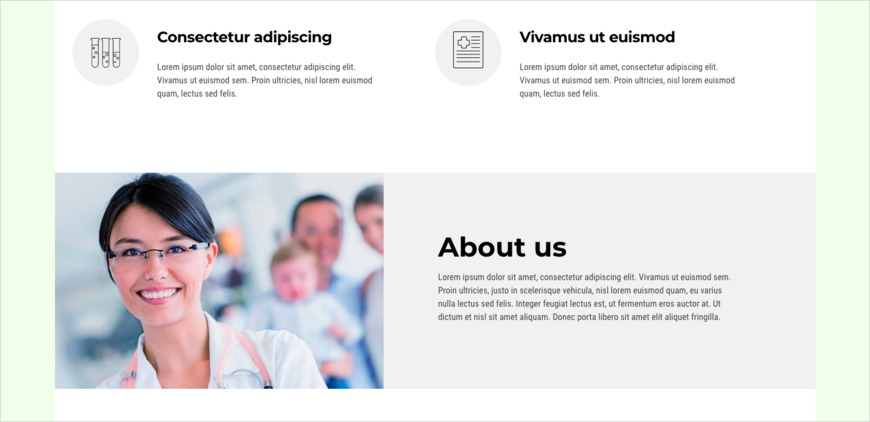
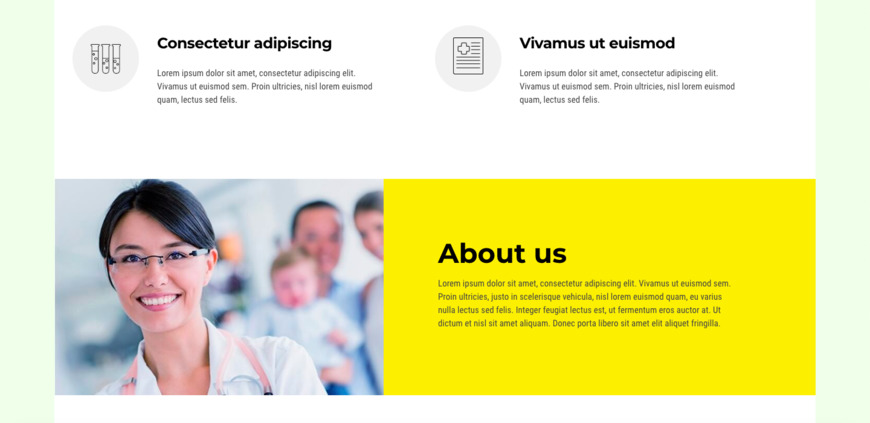
В качестве примера заменим фон блока «О нас», или «About us» в нашем случае.
Наводим курсор на произвольное место внутри блока, фон которого мы хотим изменить. Не попадаем на текст, иначе исследуемым элементом будет уже не блок, а текст.
Нужным нам стилем здесь является .about-me, который располагается на 54-й строчке CSS.
Необходимый параметр для замены фонового цвета — background-color. Заменим текущее значение #f1f1f1 на что-то более контрастное. Например, установим яркий лимонный цвет #fde910.
Совет: не забывайте про комфортные для человеческого глаза сочетания цветов при смене фона блока и/или цвета текста. Светлый текст на светлом фоне будет сильно утомлять посетителей и в конечном счете приведет к снижению посещаемости.
Посмотреть на готовые варианты правильного сочетания цветов можно здесь.
Безграничные возможности HTML и CSS
Конечно же, мы не рассмотрели сейчас даже 1% тех возможностей, которые открываются перед вебмастером в процессе изучения HTML и CSS. Однако надеемся, что этот материал сподвигнет начинающих пользователей на эксперименты с дизайном собственных сайтов.
Не бойтесь и не ленитесь пробовать что-то новое, не забывая про резервную копию шаблонов 
Дизайн сайта, инструкция, uCoz, настройка шаблона
Приветствую вас читатели блога No Zombies Allowed. Сегодня я хочу вам рассказать о том, как заменить фон сайта. Благодаря вашему собственному фону ваш сайт станет уникальным и выделится из серой массы копипастных шаблонов. Поменять фон сайта достаточно не сложно и делается это за 10 минут. И сейчас я расскажу как заменить фон для наиболее популярных движков — Ucoz, Joomla, WordPress.
Менять фон сайта мы будем при помощи стилей CSS. Фон можно задать несколькими способами:
- Просто цветом
- Градиентом
- Повторяющейся картинкой (паттерном)
- Полупрозрачной картинкой (png) и цветом на CSS
- Статичной картинкой
body{
//Просто цвет
background:#FAFAFA; /* Цвет фона */
//Градиент для всевозможных браузеров.
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1e5799 0%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1e5799 0%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 ); /* IE6-9 */
//Повторяющаяся картинка
background: url(images/bg.jpg) repeat-x /* Картинка фона */
//Прозрачная картинка + цвет
/*Плюс этого метода в том, что вы можете выбрать текстуру, а затем оперативно менять цвет при помощи CSS*/
background-image: url(images/bg.png); /* Путь изображению */
background-color: #c7b39b; /* Цвет фона */
//Статичная картинка
background-image: url(images/bg.jpg) no-repeat /* Картинка фона */
/*Статичная картинка, как правило большая*/
}
Вам нужно разумеется выбрать только 1 способ из представленных. Заместо #FAFAFA и других подобных — поставить свой цвет. Далее в CSS боди вам нужно вставить стиль фона вашего сайта.
ПС Возможно фон необходимо вставить не в стили тега боди, а скажем в div с классом wrapper. У каждого шаблона сделано по-разному, для того, чтобы узнать какой CSS вам нужен воспользуйтесь инспектором браузера.
Для того, чтобы изменить фон сайта на Ucoz вам необходимо перейти: Панель Управления — Дизайн — Управление дизайном (CSS) — Таблица стилей (CSS). Далее найдите код по типу:
body {
font: 13px Arial, sans-serif;
line-height: 1.5;
background-color: #FFF;
}
И затем поменяйте на ваш фон один из предложенных способов выше.
На скриншоте я подчеркнул красной линией куда нужно переходить и какой стиль поменять.
Желательно, чтобы вы не меняли ничего, кроме background. Т.е. не трогайте padding, line-height, font и тому подобное — это может изменить уже не только фон сайта:)
Как изменить фон сайта Joomla
Чтобы изменить фон сайта на Joomla вам необходимо зайти в панель администрирования, затем Расширения — Менеджер шаблонов и выбрать вкладку «Шаблоны»
Далее выберите ваш шаблон
Вы увидите все CSS файлы вашего шаблона
Как правило CSS в котором хранятся стили фона это template.css или main.css. Если все же вы не знаете какой файл-CSS вам нужен воспользуйтесь инспектором браузера. После того, как вы выбрали нужный файл CSS нажмите и отредактируйте. Найдите в этом файле стиль body и измените background
body {
background: #fff;
color: #000000;
font-size: 100%;
padding: 0px;
text-align: center;
}
Как изменить фон сайта Wordpress
Вам необходимо изменить фон на WordPress? — это будет сделать не сложнее чем на любой другой CMS. Для того, чтобы поменять фон зайдите в админку, далее Внешний вид — Редактор.
У вас откроется главный CSS-файл вашего шаблона. Все, что вам нужно, это найти стили body (они обычно в самом начале файла) и заменить background на ваш.
Я постарался максимально кратко объяснить как поменять фон на сайте. Если я что-то упустил и вам что-то непонятно, то напишите в комментариях. Спасибо за внимание:) Искринне ваш No Zombies Allowed.
Loading…
Каждый популярный сайт сегодня имеет свой собственный уникальный внешний вид. Зачастую мы не обращаем на него внимания, но именно background делает наши любимые ресурсы приятными для глаз. Красивый и качественный фон — первый шаг на пути приобретения популярности.
Делаем новый фон для сайтов
Существуют различные способы отыскать подходящую идею для фонового рисунка:
- фон одного цвета;
- фон определённой текстуры;
- фон, созданный с помощью градиента;
- фон из адаптированного большого изображения.
Создаем фон с помощью одного цвета
Это наиболее простой способ создать задний фон. Сегодня так практически никто не поступает. Но если вы решили сделать одноцветный фон, необходимо перейти в файл style.css и отыскать значение – body (оно отвечает за основное тело сайта). Теперь необходимо прописать функцию background-color, если ее не было, и указать код цвета. В том случае, когда вам необходимо создать задний фон для белого сайта, придется прописать следующий код:
body {
background-color: #83C5E9; (синий фон, как на примере)
}
Вы сможете найти полный перечень цветов на сайте – (STM). Для изменения цвета, просто регулируйте значение после двоеточия и наслаждайтесь результатами.
Создание фона при помощи текстуры
Таким образом вы сможете несколько разнообразить задник своего ресурса. Чем он будет интереснее, тем легче для восприятия. Текстуры могут казаться простыми, но очень красивыми, именно поэтому их часто используют. Для того чтобы подключить любую текстуру, ее необходимо загрузить в папку image. Так что вам придётся поработать с настройками в админке своего сайта. После этого необходимо прописать следующий код:
body {
background-color: #537759;
background-image: url(images/pattern.png);
}
В этом коде есть знакомый нам параметр для поддержания цвета (он зеленый) и элемент, который отвечает за подключение текстуры зеленого цвета.
Делаем фон с помощью градиента
Любое изображение, которое подключается за счет css функций, можно повторять, как по горизонтали, так и по вертикали (по осям X и Y). Такая возможность позволяет нам создать любой красивый фон для сайта css. Начните с создания градиента шириной в 1 мегапиксель (см. картинку ниже), сохраните его, как изображение, и загрузите на хостинг. Далее вам придётся немного поработать с кодом. Вставьте следующие строки:
body {
background-color: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
Внутри него используется функция, позволяющая сменить фон. Сразу после неё следует параметр, отвечающий за цвет вашего задника, и функция, повторяющая его по оси X.
Используем большие картинки для фона сайта
Один из наиболее распространённых способов создания фона для сайта. Использование изображений позволяет придать ресурсу индивидуальный и очень привлекательный вид. Для реализации этого метода вам необходимо лишь загрузить большое изображение в папку с картинками сайта и прописать следующий код:
body {
background-color: #000000;
background-image: url(images/название картинки.jpg);
background-position: center top;
background-repeat: no-repeat;
}
Если с первыми двумя параметрами все понятно, то два последующих могут вызвать у вас вопросы. Третья функция позволяет закрепить изображение по центру сайта, а последний параметр блокирует его повторение по всей структуре страницы.
Для масштабирования изображения существует свойство background-size. Именно оно отвечает на вопрос, как сделать фон в HTML на весь экран. Если установить этот параметр на 100%, фон займёт всю ширину окна браузера.
Вы можете использовать и другие форматы изображения. Например, фон для сайта png так же имеет право на жизнь. Чем более качественное вы берёте изображение, тем лучше оно растягивается на больших мониторах.
Изменяем фон на сайтах Ucoz
Сегодня всё ещё есть вебмастеры, предпочитающие бесплатные хостинги, вроде Ucoz. И специально для них мы приводим инструкцию по изменению фона. Для того чтобы изменить фон сайта на Ucoz, необходимо перейти в панель управления, зайти в «Управление дизайном», а потом в «Редактирование шаблонов».
Теперь необходимо открыть таблицу стилей (CSS), найти строчку «body» и параметр «background». После этого нужно скопировать ссылку и вставить ее в адресную строку браузера. Таким образом вы получите доступ к картинке, которая была фоном.
Для использования нового фона, необходимо просто загрузить его в файловый менеджер. При этом проследите, чтобы название новой картинки для фона совпадало с тем, которое было до внесения изменений. Сохраните проделанную работу и проверьте результаты своих трудов.
Изменяем фон для сайта на HTML
Если вы не знаете, как сделать фон для сайта в блокноте, то ответ покажется вам на удивление простым. Всё что потребуется, это внести некоторые изменения в теле кода:
<body background=изображение.jpg>
Вам необходимо загрузить своё изображение в галерею и использовать его, для создания фона.
Для тех, кто вообще не хочет думать о фоне, есть такой же простой способ, покрасить его одним цветом:
<body color= код цвета>
Изменяем фон блока
Как правило, фон блоков отличается от заданного в background. Ведь вам нужно, что бы текст легко читался, а не сливался с фоновым изображением. И если у вас возникает вопрос, как сделать картинку фоном блока div, то и он решается достаточно легко:
<style>
div {
width: 1920px;
height: 1080px;
background: url (ссылка на изображение);
}
</style>
<div>
gfffffffffff
</div>
Параметры width и height отвечают за высоту и ширину блока. Его позицию вы так же можете задать вручную. В HTML за это отвечает функция: position.
Заключение
Задний фон вашего сайта играет очень важную роль в повышении его популярности. Известные бренды платят огромные деньги за разработку персонального дизайна. И делается это не просто так. Внешнее оформление ресурса привлекает новых клиентов, а старых мотивирует посещать его снова и снова. Не забывайте, что наиболее распространённый формат мониторов сегодня — FullHD. Всегда проверяйте, как выглядит фон для сайта 1920х1080 — большинство ваших посетителей будут видеть его именно так.