В конце поста сравнение, как это выглядит.
UPD: У пикабушника /u/BpyH уже был подобный пост, где он только показал скриншот своего саба, без моих объяснений ссылка на его пост
UPD 2: Думаю, стоит немного поковыряться и сделать кнопки с рейтингом как на Пикабу, потому что тут сложно в комментариях смотреть рейтинг человека.
Предисловие
Привет, ребят, давно пользуюсь одной тулзой, с помощью которой можно менять визуально некоторые элементы сайта. В сабреддите пикабу добавили фон ииии он мне не нравится. На оф сайте был приятный серо-белый цвет и черный с какими-то картинками меня просто раздражает, а картинка вся сливается в какую-то кашу. Вместо того, чтобы спорить, какой фон лучше выбрать — можно изменять его у себя. Я вообще выбрал вариант, что у меня фон будет везде на реддите одинаковый (на самом деле потому что лень вникать, как сделать, чтобы не везде :D)
С чего начать
Для начала вам надо установить в браузер плагин Stylus (не Stylish) функционал у них одинаковый, но второй продался и шпионит за пользователями. Уже на самой странице указан сайт с пользовательскими темами для разных ресурсов (там уже есть к примеру готовые для реддита).
Stylish
Добавляем стили
Теперь зайдите на реддит, нажмите на плагин и тыкнете на адрес www.reddit.com в месте «Создать стиль для:»
У вас откроется новая страница, которая выглядит примерно вот так:
В поле «Код» скопируйте этот текст ниже:
/* Задний фон саба (замена на какой-то определенный цвет) */
.s5ln2uw-5,
.fPoHhL {
background: #f4f4f4;
}
/* Карточка поста (убирает серые границы, увеличивает скругление углов и добавляет тень) */
.scrollerItem,
.qzbevy-2,
.hoACLq,
.Post,
.t3_bfcp33,
.s1th6nkg-0,
.knTUAc {
border: 1px solid white;
box-shadow: 2px 2px 10px 3px rgba(0, 0, 0, 0.06);
border-radius: 8px;
}
И нажмите сохранить слева сверху.
Сравнение
Изначально было вот так:
Без стилей
А стало вот так:
Со стилями
Имхо стало чище и приятнее для чтения.
Таким образом можно перелопатить любой сайт под себя.
Смысл заключается в том, что мы меняем стили для какого-то класса как душе угодно, а Stylish автоматически говорит браузеру, что эти стили более приоритетны и рисует страницу так, как мы хотим ее видеть. Чтобы с нуля понять как это находить и как это работает, нужно немного разобраться, что такое HTML и CSS и как пользоваться Инспектором браузера, что в Chrome открывается на Ctrl+Shift+I. Если надо будет более подробное объяснение, то расскажу в комментариях.
Надеюсь пост был полезным, никогда не писал какие-то туториалы или длиннопосты.
Background
Page 12
19-March-2018 Monday
Dark Drake — Cool shot
19-March-2018 Monday
Polka dot background
03-March-2018 Saturday
Keep some wallpapers for your phone
03-March-2018 Saturday
Holy deer…
28-February-2018 Wednesday
Space
06-February-2018 Tuesday
Music for concentration
18-January-2018 Thursday
funny
17-January-2018 Wednesday
Finally got my hands on
19-December-2017 Tuesday
Broadcast fireplace with Christmas music
13-December-2017 Wednesday
Changing the background in posts / comments in the new version of Peekaboo
12-December-2017 Tuesday
Proposal for a new version of the site
12-December-2017 Tuesday
Designing the new Pikabu website
05-December-2017 Tuesday
New Peekaboo.
15-November-2017 Wednesday
Experience with grunt JavaScript?
13-November-2017 Monday
What’s next?
01-November-2017 Wednesday
Guys, help me change the background on the photo.
30-October-2017 Monday
Background music.
11-October-2017 Wednesday
Desktop Background #1
18-September-2017 Monday
«Old Revolutionary»
13-September-2017 Wednesday
Help remove background
04-September-2017 Monday
Bat background
18-August-2017 Friday
Having the opportunity to help, you act like a doormat
13-August-2017 Sunday
And about the customers…
04-August-2017 Friday
Slightly 3D
27-July-2017 Thursday
True or not? Background apps need to be closed

А вы слышали о том, что темная тема может несколько продлить срок службы вашей батареи + снизить нагрузку на глаза (особенно, если вы часто пользуетесь телефоном в ночное время)?! 👀
Возможно поэтому, в последнее время многие разработчики начинают внедрять в своё ПО ночные и темные режимы работы. Это касается и Windows, и Android…
Ну а я в этой заметке, собственно, хотел показать, как можно достаточно легко задействовать этот режим (и уменьшить яркий белый свет от экрана).
Примечание: заметка универсальна, и должна подойти к телефонам разных марок: Samsung, LG, Redmi и пр. Тем не менее, в некоторых случаях не исключаю появление неприятных «особенностей»… (например, на аппаратах от Sony не всегда удается задействовать стороннее приложение для изменения фона…)
*
Содержание статьи
- 1 Вкл. темный режим
- 1.1 В меню
- 1.1.1 Если версия Android 10+
- 1.1.2 Если версия Android <10
- 1.2 В браузере (Chrome, Opera)
- 1.3 При чтении PDF/Word и др. документов
- 1.4 В приложениях, которые это не поддерживают (Инверсия!)
- 1.1 В меню
→ Задать вопрос | дополнить
Вкл. темный режим
В меню
Если версия Android 10+
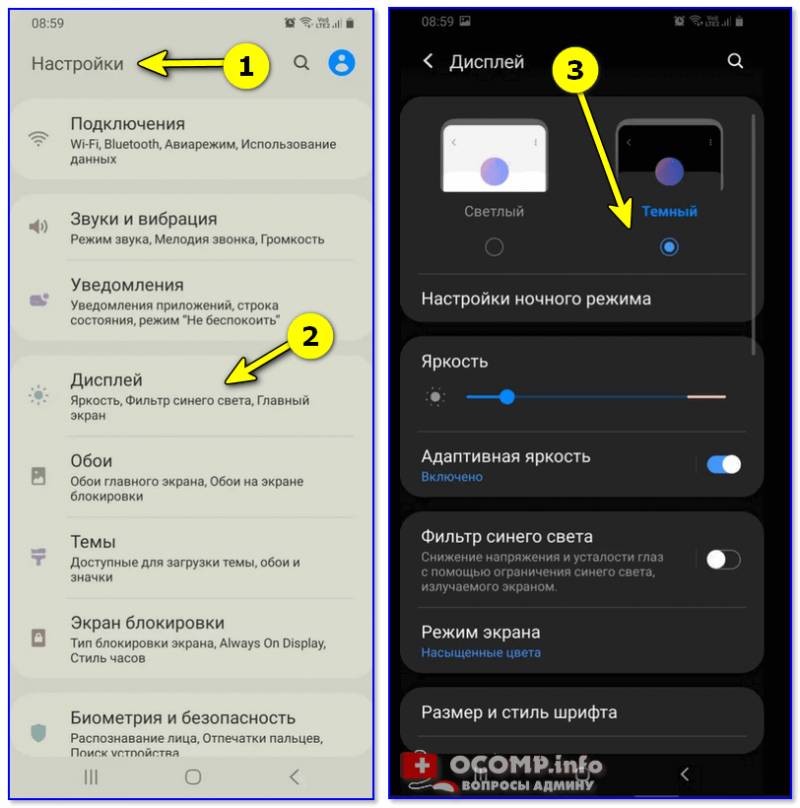
В современной версии Android 10+ появилось две заветных опции:
- светлый и темный режимы (см. скрин ниже: ветка «Настройки / дисплей»);
- ночной режим (настройка яркости в зависимости от времени и освещённости в комнате).
Собственно, вам понадобиться лишь активировать одну из них…
Настройки — дисплей — темный режим // Android 10.0
Если подобных опций нет — придется прибегнуть к др. способам. О них ниже… 👇
*
Если версия Android <10
Вариант 1
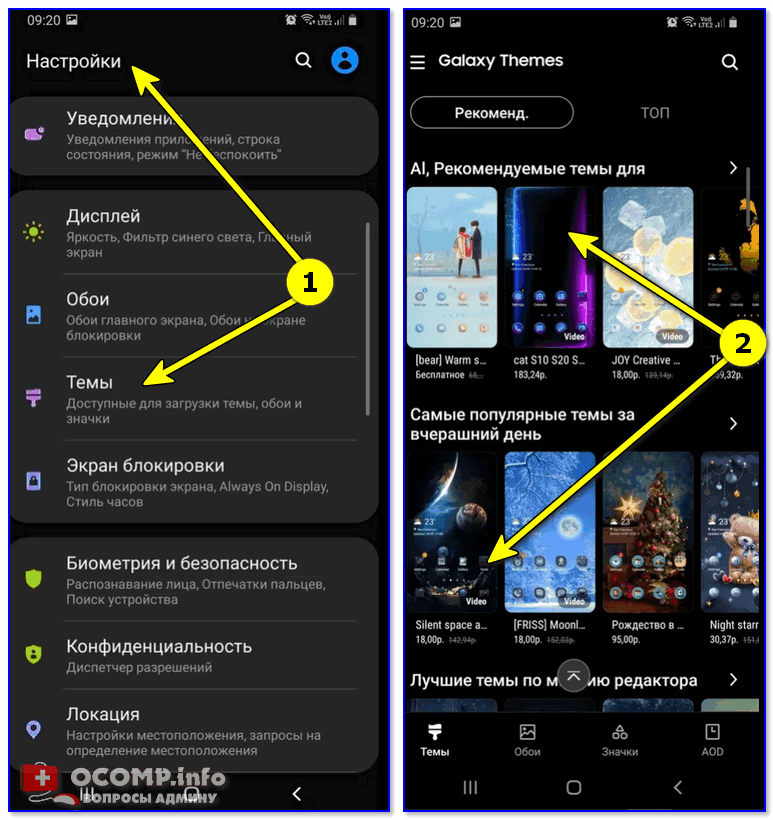
Как правило, для многих марок телефонов есть на выбор несколько тем: среди них, обычно, встречаются как светлые варианты, так и темные. Например, у Samsung их сотни — есть и платные, и бесплатные. См. пример ниже. 👇
Выбор темной темы (Samsung Galaxy)
Вариант 2
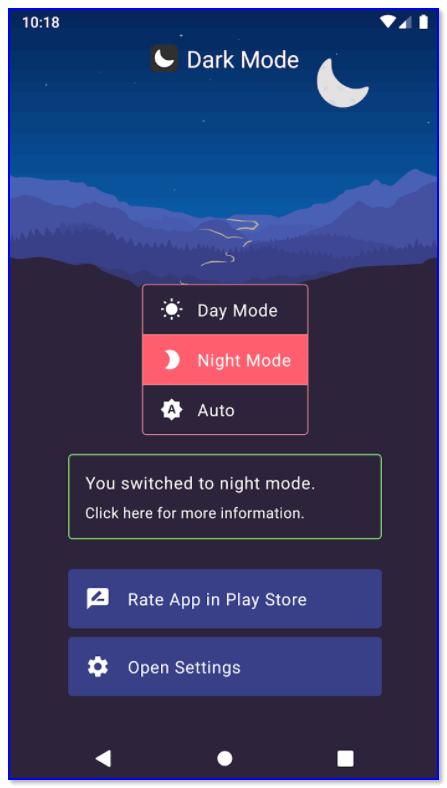
Есть также спец. приложения, которые помогают затемнить большинство программ в авто-режиме (которые допускают это). Например, одно из таких — 👉 Dark Mode (ссылка на Play Market).
Это приложение достаточно универсальное (совместимо с др. ПО на телефоне), поддерживается всеми популярными версиями Android 4.4 (и выше). Ну и никаких сложных настроек — достаточно установить и включить «Night mode» (ночной режим).
Dark Mode — приложение
Разумеется, у него достаточно много аналогов…
*
В браузере (Chrome, Opera)
Для тех, кто много проводит времени за чтением статей на веб-ресурсах — весьма полезно может быть включение темного фона (темы) в браузере. Я в своем примере остановлюсь на Chrome (как на одном из самых популярных).
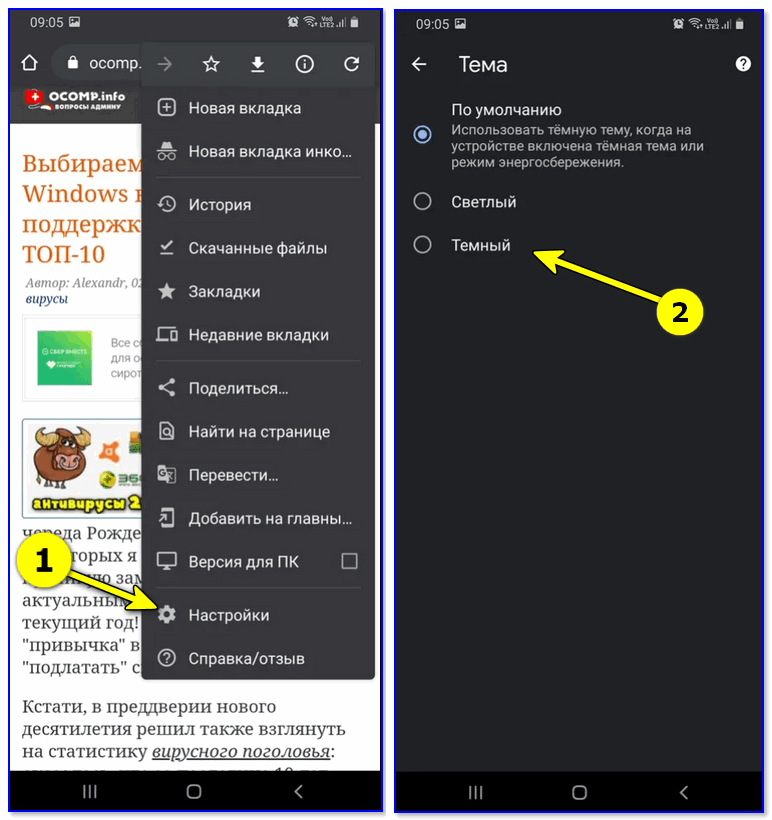
👉 ШАГ 1
Для начала откройте настройки программы и перейдите в раздел «Темы». Если у вас установлена современная версия программы — вы увидите на выбор светлую и темную темы.
Настройки — тема (Chrome)
👉 ШАГ 2
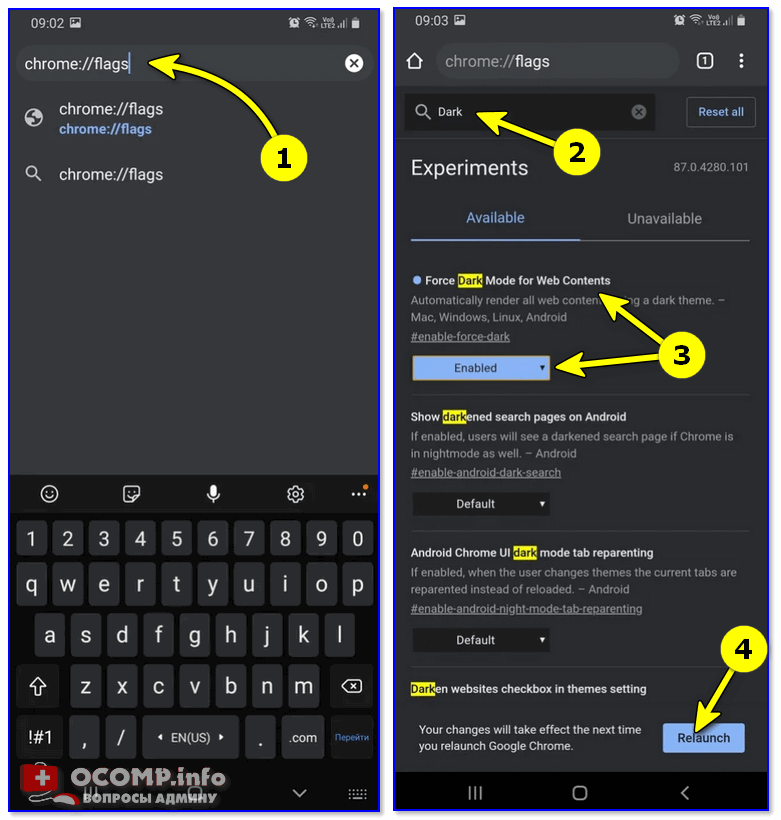
Далее нужно в адресной строке набрать следующий URL: chrome://flags
Затем в поиске набрать «Dark» (стрелка-2 👇) и найденный параметр «Force Dark Mode for Web Contents» перевести в режим «Enabled» (т.е. включить его). Не забудьте нажать на «Relaunch» (браузер перезапустится).
Dark Mode for Web Contents — включаем черный фон в Chrome
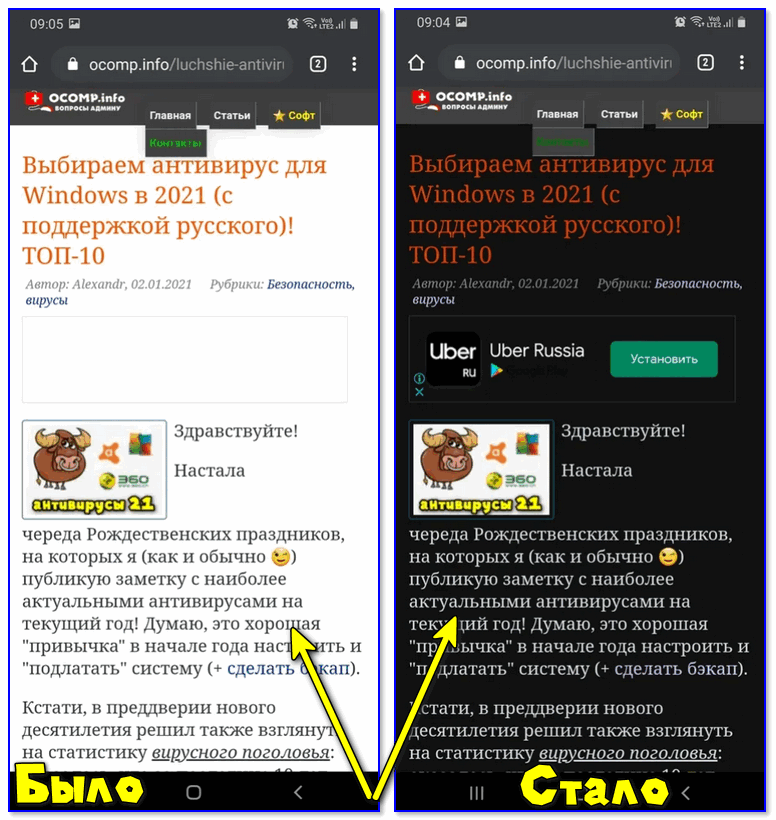
В результате фон и интерфейс браузера станут черными (темно-серыми). Читать в таком режиме будет несколько легче… 👌
Как изменилась веб-страничка в браузере!
👉 ШАГ 3
Если вдруг вышеописанный параметр у вас не заработал — попробуйте браузер Opera (ссылка на Play Market).
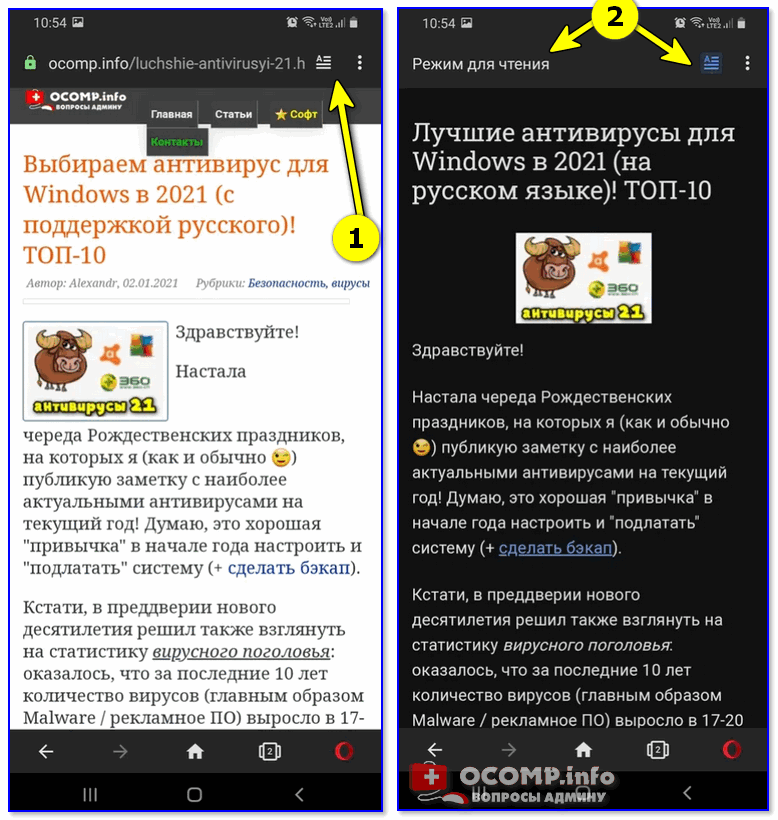
Дело в том, что у него есть встроенный режим чтения: когда просматриваете какой-нибудь сайт — можно нажать на буковку «А» рядом с URL-адресом — и страничка станет без рекламы и с темным фоном (см. скриншот ниже 👇).
Opera — включен режим чтения. Так удобнее…
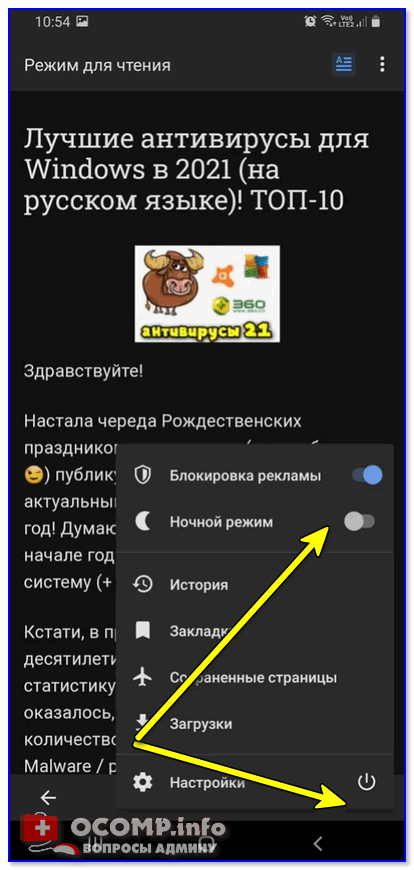
Если этого покажется мало — то под-рукой также есть ночной режим. Можно легко настроить как яркость экрана, так и его «белизну»…
В Opera еще есть ночной режим!
*
При чтении PDF/Word и др. документов
Для чтения различных документов и книг — лучше всего установить спец. приложение. Мне импонирует 👉 ReadEra (ссылка на Play Market).
Почему именно это приложение:
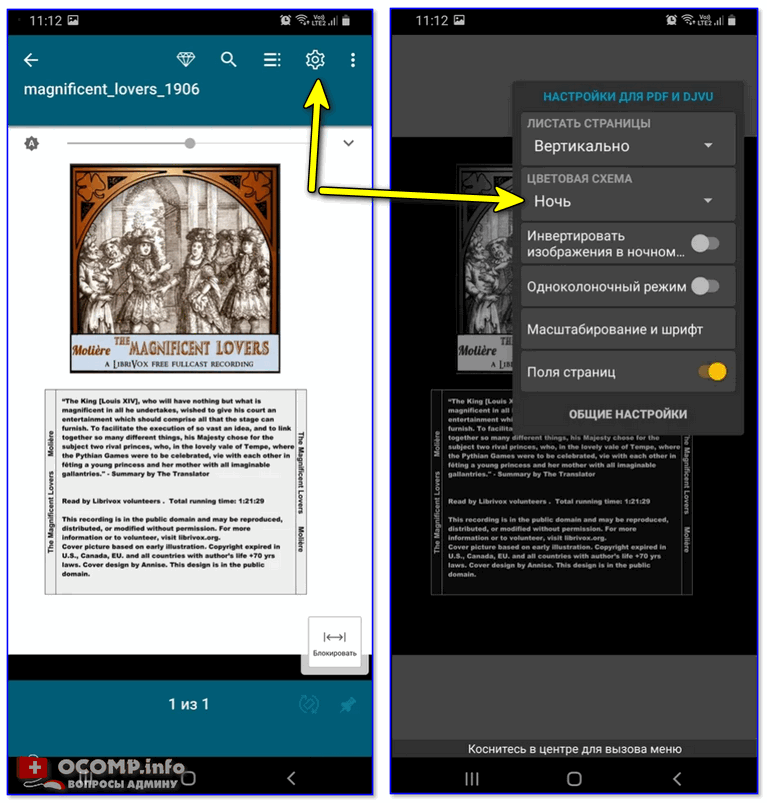
- несколько цветовых схем — «ночь» в том числе (см. скрин ниже).
- поддерживает все самые популярные форматы документов: PDF, EPUB, Microsoft Word (DOC, DOCX, RTF), DJVU, Kindle (MOBI, AZW3), TXT, ODT и CHM;
- может автоматически найти все документы на вашем телефоне (удобно!).
ReadEra — выбор цветовой схемы
Впрочем, у ReadEra есть несколько неплохих аналогов, см. ссылку ниже…
*
👉 В помощь!
Чтение электронных книг: лучшие программы для Windows и Android
*
В приложениях, которые это не поддерживают (Инверсия!)
Если вы никак не можете настроить приложение в нужное вам цветовое оформление — можно пойти «радикальным» путем…
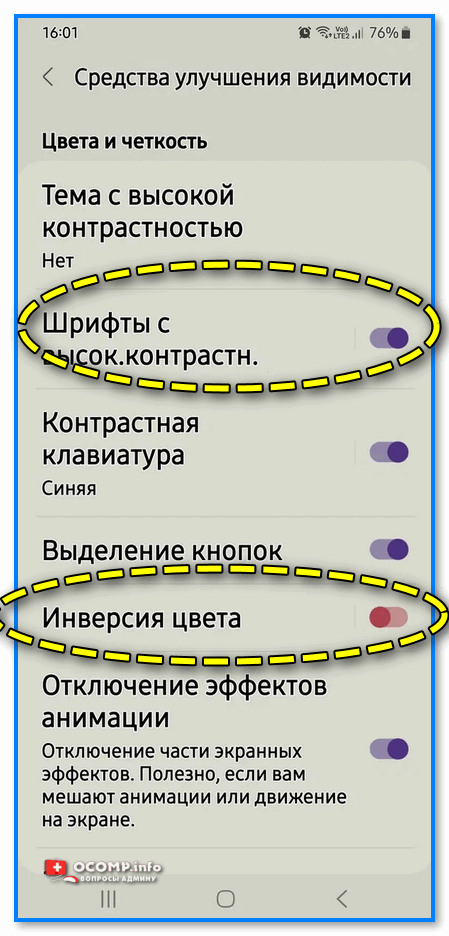
Дело в том, что в современные телефонах есть раздел специальных возможностей — среди них есть опция «Инверсия цвета» («Контрастные темы», и «Шрифты с высок. контрастностью» и пр.).
Собственно, включив вышеперечисленное — можно разом изменить оформление как меню телефона, так и запускаемых приложений. Удобно! 👌
Инверсия цвета + шрифты с контрастностью
*
Если вы решили вопрос иначе — поделитесь в комментариях (заранее благодарю!)
Успехов!
👋
Первая публикация: 18.04.2021
Корректировка: 18.02.2022


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
В статье рассказывается:
- Параметры фона сайта
- Установка однотонного заднего фона с помощью html
- Рисунок или фотография в качестве фона
- Создание текстурного фона
- Установка фона с помощью градиента
- Изменение вида и цвета текста
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.
Параметры фона сайта
На начальном этапе работы над дизайном сайта необходимо определить его общий фон. Именно этот элемент виден всегда и меняется крайне редко, а потому обязан гармонично сочетаться с гаммой цветов остальных составляющих сайта.
В этой статье мы рассмотрим, как сделать фон в HTML. Для начала стоит решить, будет ли страница сайта иметь фиксированные размеры или она станет растягиваться на всю ширину монитора. Желательно, чтобы дизайн вашего интернет-ресурса также красиво отображался на больших экранах с высоким разрешением. При этом важно, чтобы страницы не выглядели сильно растянутыми.
Часто вебмастера подбирают шаблоны для сайта таким образом, чтобы видимая часть страницы не превышала по ширине 1024 символов. По нашему опыту, такое разрешение подходит большинству интернет пользователей.
Есть два варианта, как сделать задний фон в HTML. Это может быть монотонная цветная подложка или изображение. Каждый вариант имеет свои недостатки и преимущества. Монотонный оттенок не будет «утяжелять» ресурс загрузкой лишних картинок, но фон в виде эффектного изображения добавит бонусов дизайну сайта.
Скачать файл
Какими параметрами определяется HTML фон страницы.
- Цветовой оттенок HTML фона сайта определяет CSS атрибут background-color, расположенный в теге <body>.
- HTML фонового цвета фона определенных элементов (блок, параграф или табличная ячейка) определяется таким же атрибутом, который размещен внутри соответствующих тегов.
- HTML фон сайта можно определить во внешнем файле .css.
- HTML картинка. Простой способ, как сделать картинку фоном в HTML- использование атрибута background-image и картинки.
Подробнее рассмотрим каждый способ установки фона на страницах сайта.
Если существующий дизайн страниц сайта вам надоел и хочется сделать его обновление, стоит разобраться, как сделать новый фон для сайта HTML. Полностью менять дизайн без посторонней помощи – рискованная задача. Для этого нужны специальные знания и навыки.
Прежде всего, раскроем особенности изменения фона страниц в HTML. Чтобы установить цветовой оттенок, применяют свойство background-color в стилевом атрибуте style. Таким образом, задать фоновый цвет сайта можно прописав его характеристики в тег <body>. К примеру:
<body style=»background-color: #55D52B»>
<p>Фон сайта #55D52B</p>
</body>
Помимо 16-теричного кода оттенка можно задать цвет фона в виде ключевого слова или RGB. Пример:
<body style=»background-color: rgb(51,255,153)»>
<p>Фон сайта rgb(23,113,44)</p>
</body>
Отметим, что в сравнении с двумя другими вариантами, при установке цвета фона в формате ключевого слова есть несколько ограничений. В html для того, чтобы задать цвет могут применяться только шестнадцать ключей. К примеру, white, red, blue, black, yellow и др. В связи с имеющимися ограничениями мы рекомендуем для установки HTML фона сайта применять16-теричного кода или RGB.
Вы сумеете не только установить цвет фона, но и сделать еще ряд настроек.
Рисунок или фотография в качестве фона
Остановимся также и на возможностях языка гипертекста для такой задачи, как сделать изображение фоном в HTML. Существует 3 варианта установки картинок для фона страницы только с применением HTML + CSS (JS не используется). Но сперва определим основные требования к фоновой картинке:
- Изображение должно покрывать всю ширину и высоту страницы сайта.
- В случае необходимости фон может масштабироваться (background растягивается/сжимается с учетом параметров экрана).
- Пропорции изображения сохраняются (aspect ratio).
- Картинка центрируется на странице.
- Фоновой изображение не вызывает скроллов.
- Решение полностью кроссбраузерное.
- Не применяются разные технологии, только CSS
Метод 1
Наиболее простой и прогрессивный способ, как сделать фото фоном в HTML. В этом случае используется свойство CSS3 background-size, в применении к тегу html. Тег body не применяется, потому что он имеет большую высоту, которая определяется высотой окна браузера. Вначале нужно установить центрированную и фиксированную картинку фона, а потом изменить ее размер с помощью background-size: cover.
html {
background-image: url(images/background.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Copy
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19548
Этот способ можно использовать в любой версии Chrome, Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Метод 2
В этом варианте применяется элемента img. Его размер можно изменить с учетом размеров браузера. Для растягивания картинки фона на полный экран следует задать для фона min-height и width с параметром 100%.
Если установить min-width со значением, которое аналогично ширине изображения, то фон будет сжиматься меньше оригинального размера изображения. Для ситуации, когда окно уже ширины картинки, чтобы выровнять бэкграунд по центру устанавливают media query.
<img src=»/images/background.jpg» class=»background» />
Copy
img.background {
min-height: 100%;
min-width: 640px;
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0;
/* Определяется размером картинки */
@media screen and (max-width: 640px){
img.bg {
left: 50%;
margin-left: -320px;
}
}
}

Читайте также
Данный метод эффективен любых версиях обычных браузеров (Chrome, Opera, Firefox, Safari), IE 9+
Метод 3
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон).
Отметим, что при таком решении изображение не центрируется. Чтобы центрировать картинку ее нужно завернуть в <div />, сделав его в 2 раза большим, чем размеры окна. При этом, саму картинку растягиваем и устанавливаем по центру.
<div class=»background»>
<img src=»/images/background.jpg» />
</div>
Copy
div.background {
position: fixed;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
min-width: 50%;
min-height: 50%;
}
Данный метод также может использоваться в хороших браузерах и IE 8+.
Создание текстурного фона
Если сделать фон страницы в HTML в виде красивого рисунка, то за «красоту» приходится платить большим весом изображения, который может составлять несколько мегабайт.
Если пользователь использует высокоскоростной интернет, то такой вес не будет сильно тормозить загрузку страницы. А вот при подключении к мобильному интернету фон будет загружаться довольно долго. Избежать такой проблемы поможет использование текстурного фона.
Для создания рисунка текстуры применяют компактное изображение, которое даже при многоразовом повторении будет загружаться только раз.
К примеру, чтобы установить темный фона для страницы заходим в «Фотошоп» и создаем картинку в форме полоски, длина которой 1,2 тыс. пикселей, а шириной 15 пикселей. После этого используем простой черно-белый градиент, а затем сформированную текстуру устанавливаем на сайт:
<body style=»background-image: url(1.png);color: rgb(0,51,204)»>
Стоит сделать подложку сайта более разнообразной, что будет привлекательным для пользователей. Несмотря на то, что текстуры кажутся очень простыми, они довольно красиво смотрятся, что и объясняет их популярность. Для установки на сайт текстуру следует выгрузить в папку image. Для этого нужно провести некоторые операции с настройками в административной панели сайта. Необходимо внести код:
body {
background-color: #537759;
background-image: url(images/pattern.png);
}
Как вы видите, в таком коде присутствует параметр по установке оттенка (зеленый) и параметр, который подключает зеленую текстуру.
Установка фона с помощью градиента
Рисунки, подключенные с использованием css функций, могут повторяться по вертикали, и по горизонтали. Эта особенность дает нам еще один вариант, как сделать градиент фон в HTML. Для начала создайте градиент шириной 1 мегапиксель, сохраните его в качестве рисунка и выгрузите на хостинг. Теперь для установки фона нужно в код внести строки:
body {
background-color: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 февраля
Осталось 17 мест
В коде установлена функция для изменения фона сайта, за которой идет параметр, отвечающий за оттенок подложки, и функция, повторяющая его по горизонтали.
Изменение вида и цвета текста
Используя дополнительные теги, можно улучшить дизайн странички за счет подчеркиваний, выделения фрагментов жирным или курсивом, изменения параметров шрифта, создания верхних/нижних индексов и т.д. Приведем наиболее популярные теги:
<strong> </strong> — такие метаданные применяют, чтобы выделить текст или его часть жирным шрифтом. Можно использовать и тег (<b> </b>).
<em> </em> — таким способом можно сделать выделение курсивом.
<u> </u> — в этом случае получим подчеркивание выделенного фрагмента.
<s> </s> — тег для перечеркивания текста.
<SUP> </SUP> — устанавливает верхний индекс (х2)
<SUB> </SUB> — таким образом создается нижний регистр (Н2О)
<hr> — применяем, если нужно сделать вставку в виде горизонтальной линии.
<font> </font> — такие метаданные меняют цвет, размер текста и стиль шрифта.

Читайте также
К примеру, вы решаете, как сделать новый цвет текста в HTML. Чтобы вместо черного шрифта получить зеленый или красный, для тега <body> применяется атрибут text. Чтобы задать цвет текста устанавливаем название оттенка <body text=»green»> или цифровой код <body text=»#cc0000″> (красный цвет). К примеру:
<html>
<head>
<title>для изменения цвета устанавливаем атрибут text</title>
<meta http-equiv=»content-type» content=»text/html; charset=Windows-1251″>
</head>
<body text=»green»>
Потом идет текстовый блок страницы, таблицы, картинки и т.д.
</body>
</html>
После таких изменений текст получится зеленым.
Рассмотрим также решение, позволяющее одновременно задать цвет фона и текстовых блоков сайта или страницы. Чтобы решить задачу, как сделать фон HTML светло-зеленым:
<html>
<head>
<title>HTML фон</title>
</head>
<body style=»color:Yellow; background-color:#66cc66″>
<h1>Заголовок первого уровня</h1>
<p>1-й параграф</p>
<p>2-й параграф</p>
<p style=»color:#ffffff»>3-й параграф</p>
</body>
</html>
В строке style=»color:Yellow; background-color:#66cc66″ теге <body> меняет фоновый цвет HTML страницы на зеленый, а текст получится желтым.
При необходимости, есть возможность выделять цветами отдельные параграфы. Сделать это можно так:
<p style=»background-color:#ff9900″ align=»center»>Первый параграф</p>
<p style=»background-color:#417ed0″ align=»center»>Второй параграф</p>
Вы узнали, как сделать фон в HTML и выделить фрагменты текста. Это совсем несложно, стоит только разобраться в некоторых тонкостях.
Если вы хотите добавить или изменить фон на фотографии, вам не нужно быть экспертом в фотошопе. Все, что вам нужно сделать, – это скачать простое приложение для смены фона!
Сегодня мы поделимся с вами восемью лучшими приложениями, а я выскажу свое профессиональное мнение о том, насколько они полезны. Это лучшие приложения для изменения фоновых ошибок, замены фонов фотографий или создания прозрачного фона.
Когда использовать приложение для смены фона
Есть много причин изменить фон ваших фотографий. Иногда фон фотографий либо слишком простой, либо слишком насыщенный. Это означает, что композиции имеют фон, который мы хотим полностью изменить с помощью средства для удаления фона.
В других случаях мы можем использовать фон для выделения объекта съемки. Например, белая стена за нашим продуктом может выглядеть слишком скучно. Поэтому мы можем изменить цвет фона на более привлекательный для социальных сетей.
По какой бы причине вам ни понадобилось приложение для смены фона, ознакомьтесь с нашим руководством, чтобы узнать, на что обратить внимание.
8 лучших приложений для изменения фонов фотографий
Существует множество приложений для создания фона. Чтобы помочь вам начать, вот восемь лучших, которые я нашел для добавления прозрачного фона или создания нового фона на изображении.
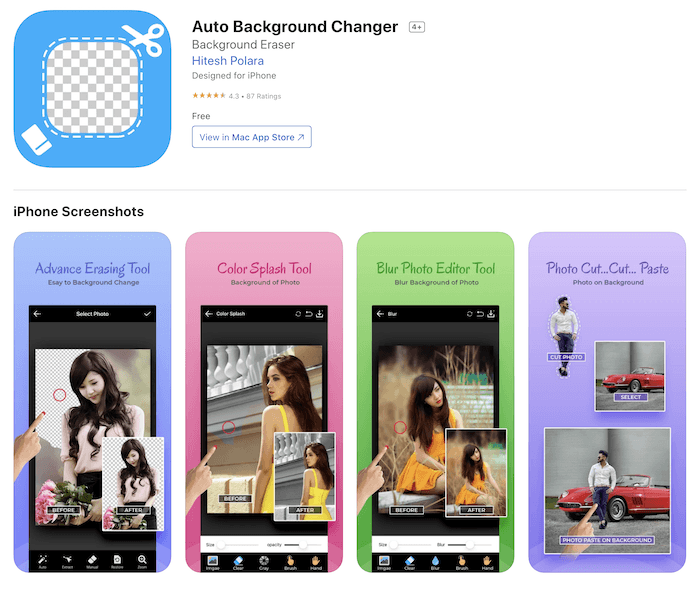
8. Auto Background Changer
- Устройства: Android и iOS
- Другие функции: Композиция, размытие, добавление цвета
- Форматы экспорта: JPEG, PNG
- Цена: Бесплатно
Как следует из названия, это автоматическая смена фона. Ничего удивительного! Это лучшее бесплатное приложение, которое вы можете найти для удаления фона.
Приложение простое в использовании. Автоинструмент удаляет даже самые сложные фоны, но для достижения идеального результата может потребоваться некоторое время.
Вы также можете сгладить линии между объектом и фоном при выборе объекта съемки. Это отличная возможность, благодаря которой редактирование выглядит плавным.
Иногда приложение либо зависает, либо закрывается. Однажды это произошло во время редактирования фотографий. Это досадно и портит хорошее приложение. Но это цена, которую вы платите за бесплатное использование.
Плюсы:
- Простота в использовании
- Функции сглаживания
Против:
- Бесплатное приложение, но в нем есть реклама
- Не так много фонов на выбор
- Приложение может аварийно завершить работу
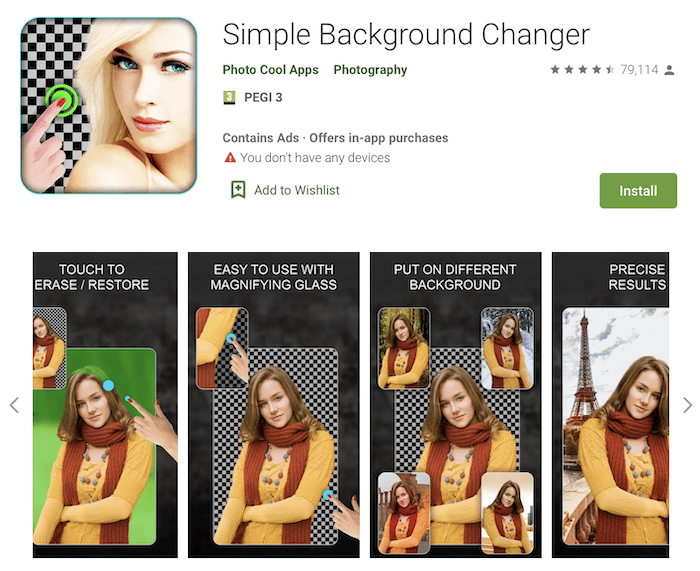
7. Simple Background Changer
- Устройства: Android только
- Другие функции: Композиты
- Форматы экспорта: JPEG
- Цена: Бесплатно с покупками в приложении
Это приложение имеет тысячи положительных отзывов. Оно является эксклюзивным и одним из лучших приложений для редактирования фотографий для пользователей Android.
Как следует из названия, это приложение просто в навигации. Мне очень нравится, что в таком простом приложении вы получаете много возможностей для управления. Функция масштабирования помогает делать более точные правки при использовании фонового ластика.
Приложение автоматически предоставляет вам прозрачный фон. Но вы также можете заменить его фотографиями роскошных мест со всего мира или использовать свои собственные изображения.
Вам придется иметь дело с рекламой и фотографиями с водяными знаками, если вы используете бесплатную версию. Это проблема, на которую многие жаловались, и она портит отличное в остальном приложение.
Будет лучше, если вы также будете осторожны при нажатии на уведомления. Приложение не сохраняет вашу работу, когда вы проверяете сообщение или электронную почту!
Плюсы:
- Легко меняйте фон с помощью предустановок расположения
- Легко восстановить детали после допущенной ошибки
Против:
- Этим приложением могут пользоваться только пользователи Android
- Он не сохраняет вашу работу автоматически
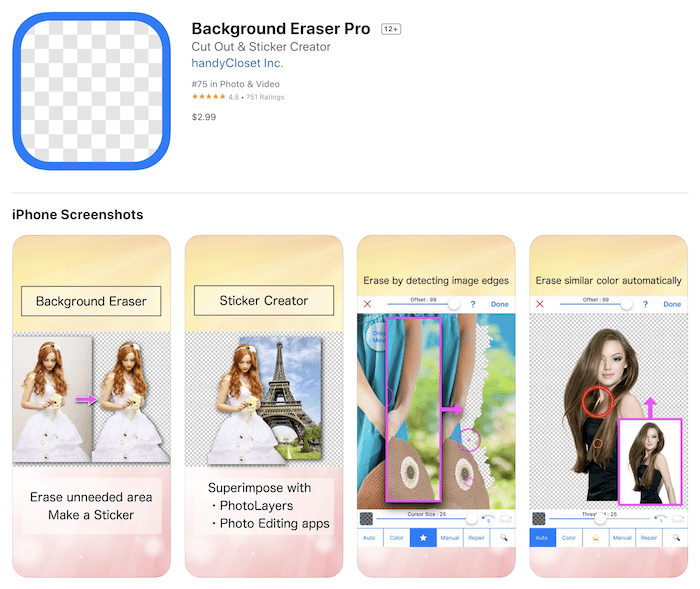
6. Background Eraser Pro
- Устройства: Android и iOS
- Другие функции: Композиты
- Форматы экспорта: JPEG, PNG
Background Eraser Pro – одно из самых рейтинговых приложений для добавления прозрачного фона. Это приложение работает как автоматическое приложение для изменения фона. Нажмите на области, которые вы хотите удалить, и оно мгновенно уберет фон.
После вырезания изображения переднего плана его можно сохранить как наклейку. Это полезно для наклеивания определенного изображения на несколько фотографий. Это также полезно, если вы еще не сделали эти фотографии и хотите быстро отредактировать их в будущем.
Мне нравится ассортимент фонов, который предоставляет приложение. Можно быстро и легко разобраться в различных категориях и найти новый фон для своих фотографий!
Для Android существует бесплатная версия. Но есть только платные версии для устройств iOS.
Плюсы:
- Удобство ведения и сохранения правок
- Простое и быстрое редактирование
Против:
- Платная версия для iOS
- Могут быть ошибки
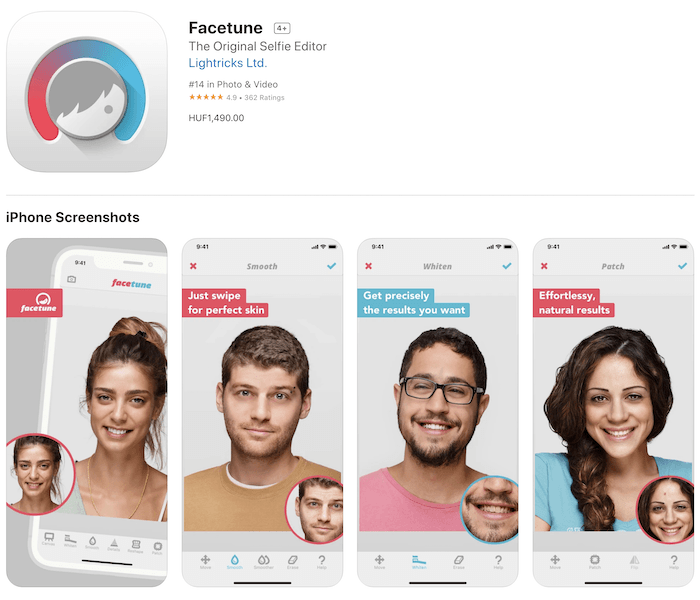
5. Facetune
- Устройства: iOS (старая версия), Android, и iOS (новая версия)
- Другие функции: редактирование лица, улучшение фотографий
- Форматы экспорта: JPEG
- Цена: Бесплатно
Facetune известен своими инструментами для улучшения. Так же в нем есть несколько разделов, которые могут улучшить скучный фон.
Вы можете изменить фон на фотографиях, добавив наложенные текстуры. (В версии iOS есть дополнительный раздел под названием Backdrops – больше возможностей, чем в версии для Android.)
Но она не позволяет полностью изменить фон. Вместо этого он имитирует малую глубину резкости, а другие функции помогают удалить нежелательные объекты с заднего плана.
Сейчас у Facetune есть более новое приложение, Facetune 2. Но многие предпочитают старую версию из-за количества рекламы и подписок в обновлении.
Но старая версия доступна только на платформах iOS. Преимущество нового приложения в том, что у него есть бесплатная версия, которой вы можете воспользоваться.
Плюсы:
- Каждый инструмент имеет мини-руководство
- Простые функции для простого приложения
Против:
- Дорогая платная версия и имеет не так много функций
- Версия для iOS имеет больше инструментов и лучший пользовательский интерфейс, чем версия для Android
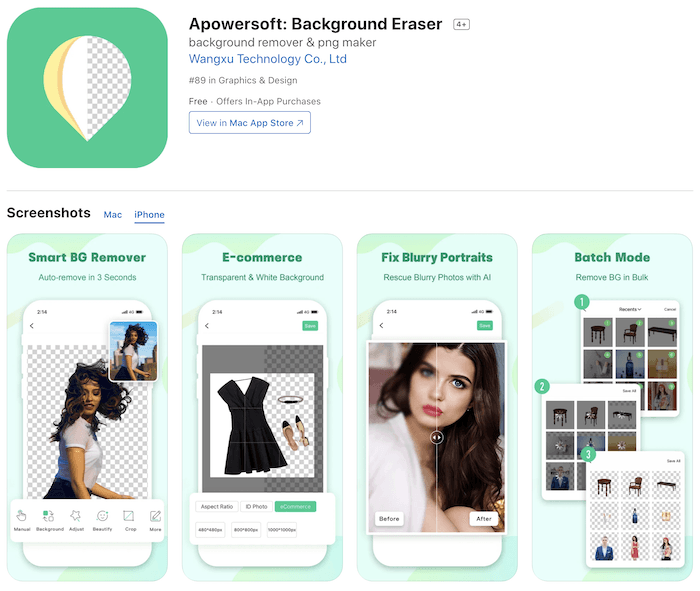
4. Apowersoft
- Устройства: Android и iOS
- Другие функции: Композиция, обрезка, резкость
- Форматы экспорта: JPEG, PNG
- Цена: Бесплатно с покупками в приложении
Приложение для удаления фона – одно из лучших приложений в этом списке. Оно использует технологию искусственного интеллекта, чтобы сделать свои правки более точными.
Вместо того чтобы вручную выбирать объект на изображении, искусственный интеллект определяет объект на основе того, что вы выбрали. В настоящее время можно выбрать человека, продукт или логотип.
Это простое приложение не только обеспечивает беспрепятственное удаление фона. Оно также предоставляет другие замечательные функции искусственного интеллекта.
Мне больше всего нравится инструмент повышения резкости. Конечно, он не сделает суперразмытые изображения резкими, но он помогает в работе со слегка некачественными фотографиями.
Но самая полезная функция этого приложения – возможность пакетного редактирования. Приложение позволяет удалять фон для нескольких фотографий одновременно!
Плюсы:
- ИИ-технологии
- Быстрое пакетное редактирование
Против:
- Дорогие пакеты изображений и годовые подписки
- Может быть сложно разместить собственные фоны
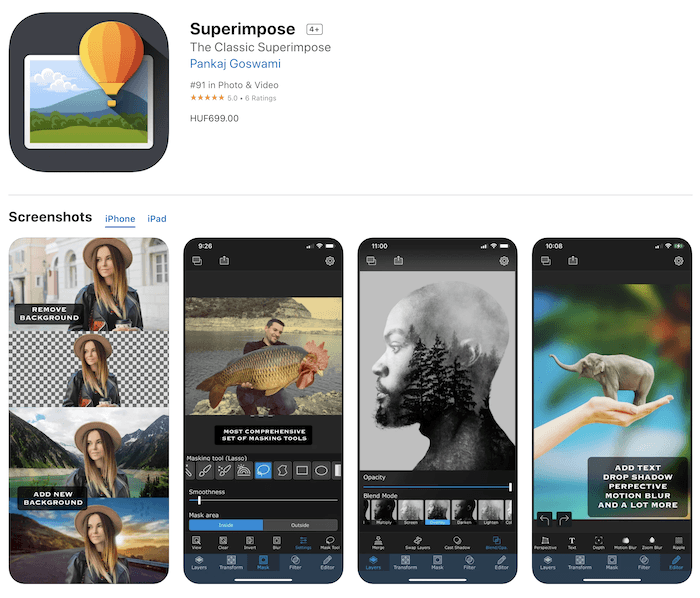
3. Superimpose
- Устройства: Android и iOS
- Другие функции: Двойная экспозиция, композиция, добавление текста
- Форматы экспорта: JPEG, PNG, HEIC
Superimpose – это мощное приложение. Оно поможет вам создать простые фоны.
Но вы также можете сделать что-то такое сложное и забавное.
В отличие от других приложений, Superimpose предлагает продвинутые инструменты. Он включает различные режимы смешивания и функцию двойной экспозиции.
Вы даже можете создавать тени, чтобы ваши результаты выглядели максимально естественно! А инструмент для стирания фона просто незаменим для мобильного приложения для редактирования.
Мне нравится эта простая программа для смены фона. В нем есть множество функций, в которых несложно ориентироваться. Если уж на то пошло, функции делают приложение более простым в использовании.
Плюсы:
- Предлагает расширенные инструменты для настройки экспозиции, насыщенности и т.д.
- Приложение простое в использовании, несмотря на все расширенные возможности
Против:
- Версия для Android медленная и глючная
- В версии для iOS есть несколько глюков
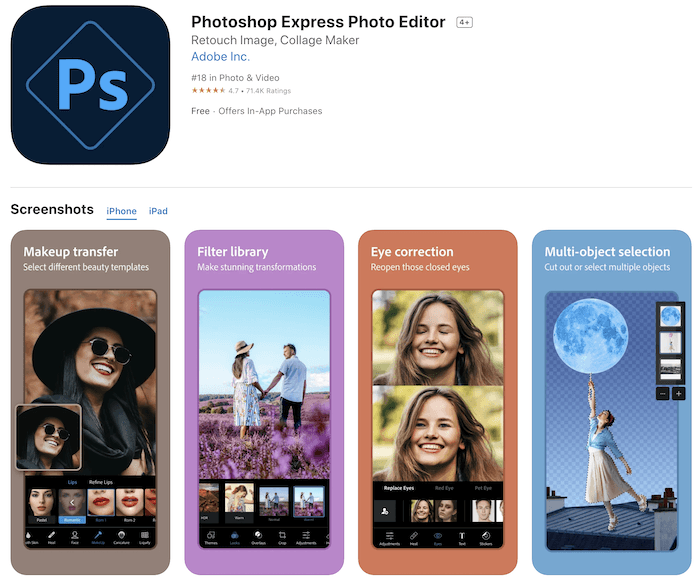
2. Adobe Photoshop Express
- Устройства: Android и iOS
- Другие функции: Мобильный Photoshop
- Форматы экспорта: JPEG, PNG (только для iOS)
Конечно, в этом списке присутствует мобильная версия Adobe Photoshop. С самого начала редактирования фотографий Photoshop был оригинальной программой для удаления фона.
Photoshop Express – это фантастическое приложение, если вам нужен простой способ изменить фон. Все, что вам нужно сделать, это загрузить изображение, выбрать “Вырезать” на нижней панели инструментов, и все готово!
Вы можете увидеть маску удаляемой области и отредактировать ее соответствующим образом. После этого вы можете легко создавать композиты и редактировать их, используя несколько слоев.
Лучшее в Photoshop Express то, что у вас есть целый ряд других правок, которые вы можете внести в изображение. Некоторым людям может быть трудно сориентироваться в нем. Поэтому, если вы хотите удалить только фон, возможно, есть варианты получше.
Плюсы:
- Редактор “все в одном”
- Быстро и точно
Против:
- Бесплатно только при наличии аккаунта Adobe
- Можно запутаться в навигации
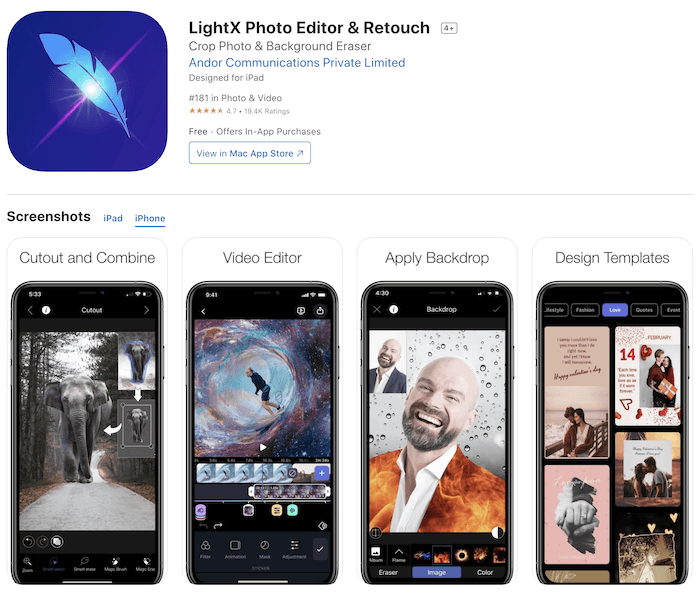
1. LightX
- Устройства: Android и iPhone
- Другие функции: Композиты, Видеоредактор, Работа с формами, Текст
- Форматы экспорта: JPEG, PNG
- Цена: Бесплатно с премиум-доступом и профессиональным членством ($$)
LightX предлагает множество вариантов редактирования и профессионально их выполняет. Приложение хорошо организовано, а инструмент для стирания фона удивительно точен для бесплатного приложения.
После создания прозрачного фона LightX позволяет легко перейти к изменению фонового изображения. Вы также можете сохранить свои изменения, чтобы легко применять их в других функциях.
В число этих функций входит добавление рамок, наклеек и текста к фотографии. Вы также можете редактировать видео и изменять форму объектов съемки.
Одна из его ключевых особенностей – инструмент “Волшебная кисть”. Он изменяет фон, не затрагивая передний план. Это означает, что вы можете легко удалить фон в течение нескольких минут.
Несмотря на то, что LightX – платное приложений в этом списке, оно стоит своих денег. Вы можете делать больше, чем просто менять фон фотографии. Вы можете использовать его в качестве общего фоторедактора. Он похож на Lightroom или VSCO.
Что выделило это приложение среди других, так это плавность инструментов. В большинстве других приложений кисти трудно контролировать.
LightX выходит за рамки этих ограничений. Он предлагает простой пользовательский интерфейс, который сделает любой рабочий процесс редактирования более эффективным.
Плюсы:
- Простота в использовании и хорошая организация
- Многочисленные функции
Против:
- Вы не можете перемещать фотографии во время редактирования. Можно только увеличивать и уменьшать масштаб.
- Кисти недостаточно маленькие для мелких деталей.
Как выбрать лучшее приложение для смены фона
Выбор приложения зависит от того, каких результатов вы хотите добиться. Если вы хотите, чтобы приложение добавляло фон к фотографиям, загрузите приложение для общего редактирования с более новыми функциями изменения фона.
Ваш выбор также зависит от ваших личных предпочтений. Возможно, для вас важны другие инструменты, например, регулировка цвета или размытие.
Если вы знаете, чего хотите, вы не примете неверного решения. Вот три признака, на которые следует обратить внимание при выборе устройства для смены фона.
Точность и эффективность инструментов для удаления фона
Есть несколько основных характеристик, которые следует искать в каждом приложении для удаления фона. Лучше всего обратить внимание на точность и гладкость инструментов кисти, выбор фонов и возможность добавления пользовательских фонов.
Отличный способ оценить точность каждого из приложений – посмотреть на YouTube видеоролики о редактировании, в которых участвует рассматриваемое вами приложение. Это позволит вам увидеть, как пользоваться инструментами приложения, и посмотреть на редакторов в действии.
Также стоит обратить внимание на разницу между приложениями, использующими инструмент “волшебная кисть” и автоматическую смену фона. Если приложение использует инструмент “волшебная кисть”, убедитесь, что вы можете увеличить изображение, чтобы изменить мелкие детали.
Дешевое устройство автоматической смены фона может упустить значительные фрагменты информации. Убедитесь, что вы используете хорошую программу, если вы предпочитаете именно такой подход.
Расширенные возможности редактирования
Если вы хотите отточить свои редактирующие навыки, инвестируйте в приложение со всеми инструментами, например Photoshop.
Некоторые фотографы относятся к фоновым приложениям как к композиционным инструментам. Они создают фантастические произведения искусства с фантастическими образами или сюрреалистическими коллажами.
Вы также можете создавать сложные композиции, как эта, с помощью расширенных функций приложения. Одним из таких приложений является Superimpose X app. Но, возможно, лучшим приложением в нашем списке для этого является LightX.
Как просто использовать фоновое приложение
Еще несколько моментов, которые следует учитывать: как часто вы пользуетесь приложением и насколько простым вы хотите видеть процесс редактирования.
Эта функция жизненно важна для малых предприятий, работающих над своим аккаунтом в социальных сетях, где изменение фона товаров может сделать их более привлекательными. Конечно, при работе с большим количеством товаров время имеет решающее значение. Поэтому предпочтительнее простое приложение.
Простота также важна для людей, не слишком подкованных в технике. В приложениях для редактирования фотографий часто слишком много опций, и вам придется потратить несколько часов на ознакомление с инструментами.
Некоторые из упомянутых нами приложений имеют только одну функцию – изменение фона. Использование подобных приложений идеально подходит для людей, у которых нет времени или сил на изучение нового программного обеспечения.
Заключение
Посмотрев наш список приложений, можно понять, что выбрать идеальное может быть непросто. Подумайте, как вы будете использовать приложение для смены фона, чтобы найти лучшее из них.
Если вам нужно сделать только одно редактирование, возможно, стоит использовать только бесплатные приложения, о которых я говорил. Если вы знаете, что будете делать несколько правок, стоит вложить немного денег в один из лучших вариантов.
Еще один хороший способ убедиться, что приложение, которое вы хотите, вам подходит, – это почитать отзывы и посмотреть на примеры изображений. Если фотографии кажутся вам правдоподобными, то приложение для смены фона вам подходит!
Изменение фона
Бесплатное приложение для изменения фона на вашем изображении онлайн
При поддержке aspose.com и aspose.cloud
Aspose.Imaging Изменение фона позволяет легко изменить цвет фона изображения или сделать его прозрачным; вы можете изменить цвет фона изображения всего за пару кликов, а если вы загружаете многостраничное изображение для обработки, вы можете выборочно обрабатывать каждую страницу; операция определения фона изображения выполняется автоматически, и при необходимости вы можете улучшить результат с помощью нашего удобного интерактивного редактора.
Изменение фона — это бесплатное приложение, основанное на Aspose.Imaging, профессиональном .NET / Java API, предлагающее расширенные функции обработки изображений на месте и готовое для использования на стороне клиента и сервера.
Требуется облачное решение? Aspose.Imaging Cloud предоставляет SDK для популярных языков программирования, таких как C#, Python, PHP, Java, Android, Node.js, Ruby, которые созданы на основе Cloud REST API и постоянно развиваются.
Aspose.Imaging Изменение фона
- Быстрый способ изменить цвет фона изображения
- Поддержка форматов многостраничных изображений позволяет обрабатывать любую страницу по отдельности
- Поддерживаемые форматы исходных изображений: JPG, JP2, J2K, BMP, DIB, TIFF, GIF, PNG, APNG, TGA, WEBP, DICOM, DJVU, DNG.
- Сохранить как: PDF, PSD, JPG, JP2, J2K, GIF, PNG, APNG, BMP, TIFF, TGA, WEBP, DICOM, HTML5 Canvas, SVG, SVGZ, EMF, EMZ, WMF, WMZ.
Как изменить фон в изображениях с помощью Aspose.Imaging Изменение фона
- Кликните внутри области перетаскивания файла, чтобы загрузить файл, или перетащите файл.
- Вы можете загрузить не более 10 файлов для операции
- После загрузки ваш файл изображения будет обработан автоматически, и вы увидите результат операции.
- Выберите цвет фона
- При необходимости вы можете улучшить результат операции в интерактивном режиме с помощью инструментов редактирования.
- При необходимости измените формат выходного изображения и нажмите кнопку «Получить результат», чтобы получить окончательный результат.
- Ссылка для скачивания полученных изображений будет доступна сразу после завершения операции.
- Вы также можете отправить ссылку на получившийся файл изображения на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.
Часто задаваемые вопросы
-
❓ Как изменить фон изображения?
Во-первых, вам нужно добавить файлы изображений для обработки: перетащите файлы изображений или кликните внутри белой области, чтобы выбрать файлы. Затем установите желаемый цвет фона и подождите окончания операции. Когда процесс преобразования будет закончен, Вы сможете загрузить получившиеся файлы
-
❓ В чем преимущество предлагаемой техники изменения фона?
Преимущество в прогрессивном алгоритме обработки изображений, а также в возможности корректировки результата обработки пользователем в интерактивном режиме.
-
🛡️ Безопасно ли изменять фон изображения с помощью бесплатного приложения Aspose.Imaging «Изменение фона»?
Конечно! Ссылка для загрузки файлов результатов будет доступна сразу после конвертирования. Мы удаляем загруженные файлы через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени. Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
-
💻 Могу ли я изменить фон изображения в Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Изменение фона» на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
-
🌐 Какой браузер использовать для изменения фона изображения?
Вы можете использовать любой современный браузер для обработки ваших изображений, например, Google Chrome, Firefox, Opera, Safari.
-
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Время прочтения
7 мин
Просмотры 41K
CSS-свойство background — это одно из самых часто используемых свойств. Но сообщество веб-разработчиков пока не слишком хорошо осведомлено о возможностях, которые даёт использование множественного фона. Здесь я собираюсь серьёзно поговорить о том, что может дать применение множественного фона, и о том, как использовать стандартные механизмы CSS на полную мощность.
В этом материале я подробно расскажу о свойстве background-image, приведу наглядные примеры совместного использования нескольких фоновых изображений элемента, рассмотрю сильные стороны такого подхода. Здесь будет много иллюстраций.
Если вы не знакомы с CSS-свойством background — хорошо будет, если вы, перед чтением материала, заглянете на эту страницу документации MDN, посвящённую данному свойству.
Введение
CSS-свойство background — это сокращённое свойство, которое позволяет настраивать следующие обычные свойства элементов:
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- background-attachment
Здесь основное внимание мы уделим свойствам background-image, background-position и background-size.
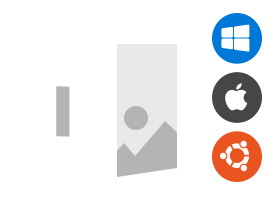
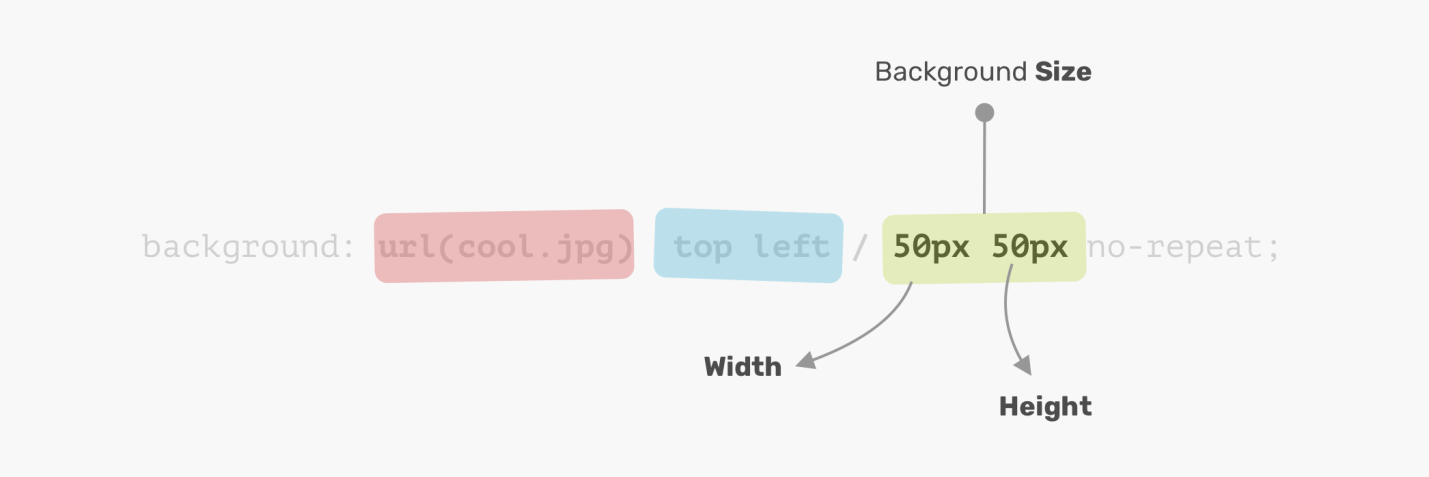
Рассмотрим следующий пример:
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
}
Начальная позиция фонового изображения находится в верхнем левом углу элемента. Размер изображения составляет 50px * 50px. При настройке свойства background важно помнить о порядке следования свойств, задающих позицию и размер фонового изображения.
Путь к изображению, его позиция и его размер
На предыдущем рисунке за значениями, относящимися к настройке свойства background-position, идут значения свойства background-size. Если разместить эти значения в другом порядке, мы получим неправильно оформленный CSS-код. Например — такой:
.element {
/* Осторожно: неправильный CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}
Позиция фонового изображения
Для настройки области расположения фона, исходной позиции фонового изображения, используется свойство background-origin. Мне нравится та гибкость, которую даёт свойство background-position. Оно позволяет позиционировать фон элементов разными способами:
- Ключевые слова (
top,right,bottom,left,center). - Процентные значения. Например:
50%. - Значения, задающие некие расстояния. Например:
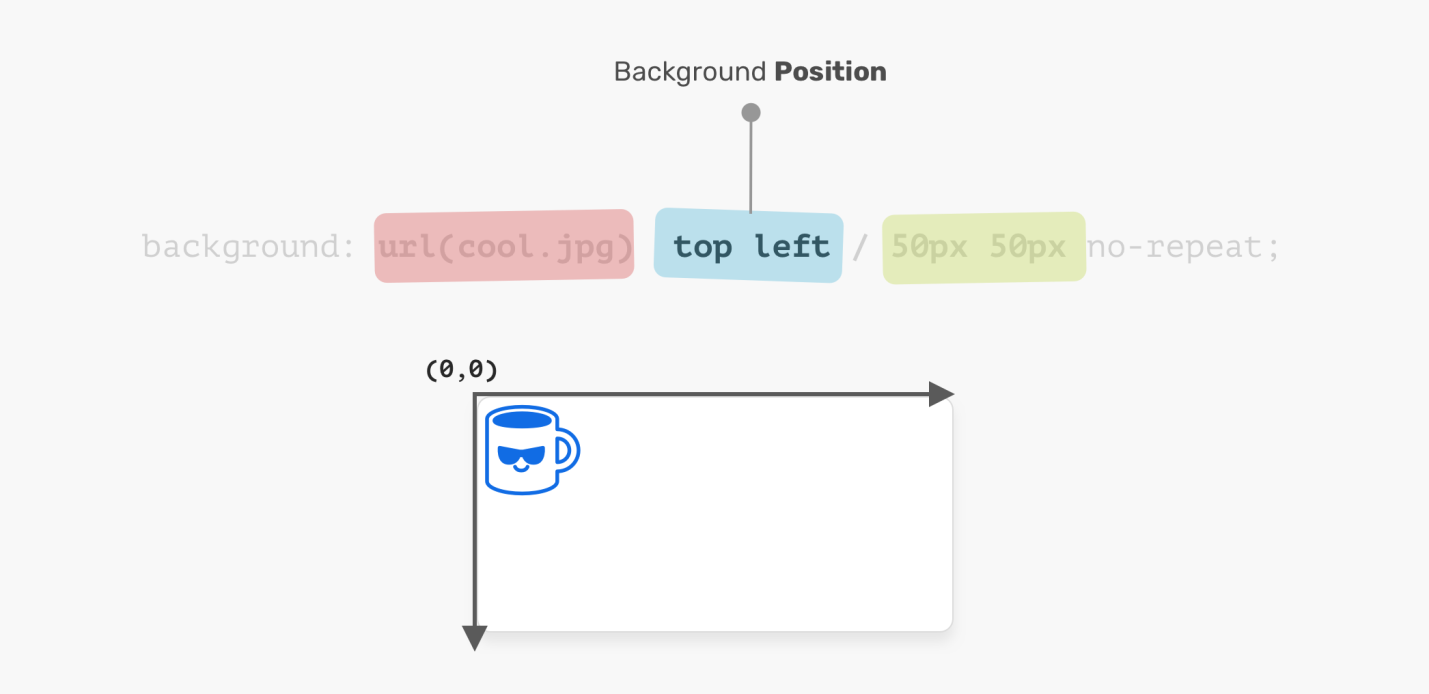
20px 2.5rem. - Значения, представляющие собой отступы от краёв элемента. Например:
top 20px left 10px.
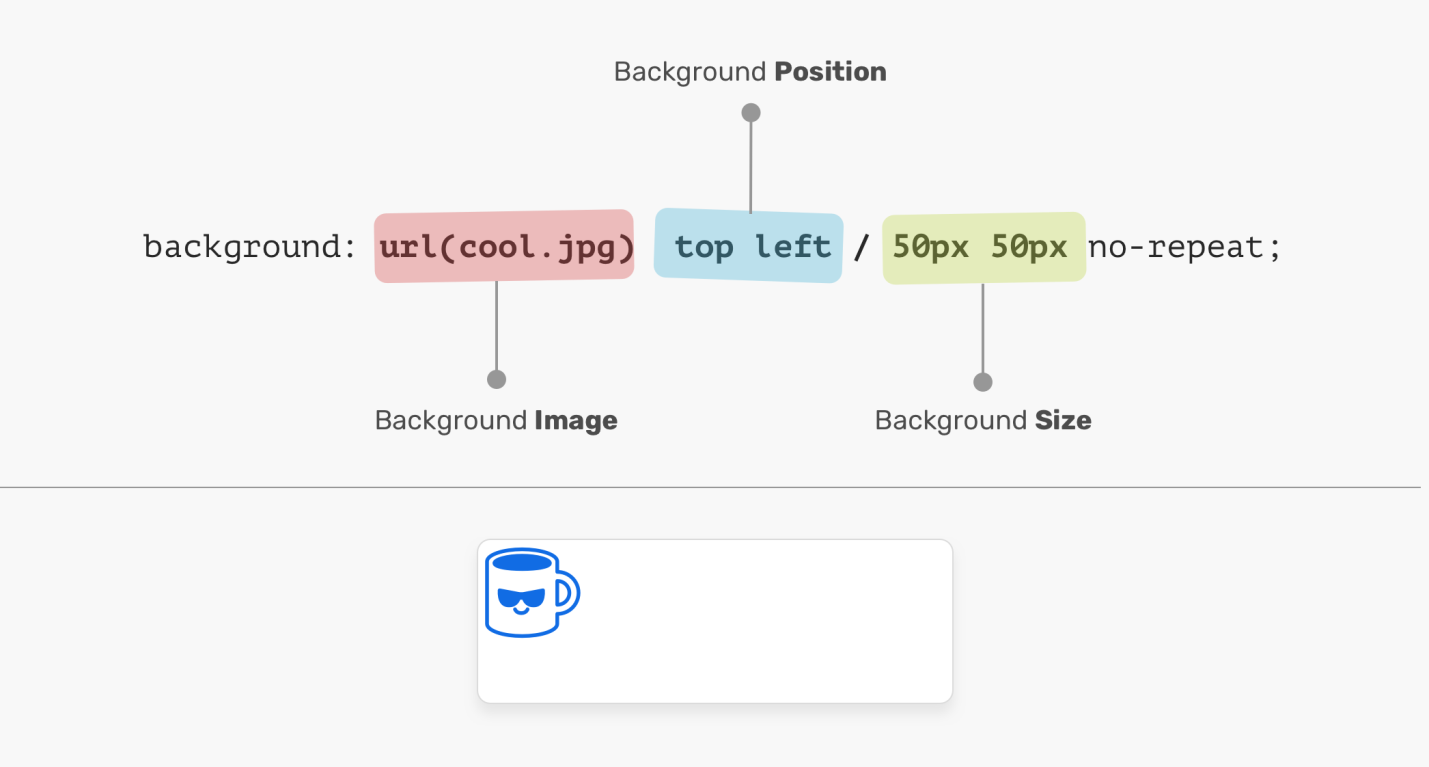
Система координат
Начало системы координат, используемой при позиционировании фоновых изображений, находится в левом верхнем углу элемента. Начальным значением свойства background-position является 0% 0%.
Стоит отметить то, что значение top left — это то же самое, что и значение left top. Браузер достаточно интеллектуален для того чтобы определить то, какая часть этого значения относится к оси X, а какая — к оси Y.
Конструкции вида top left и left top равнозначны
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* Это - то же самое, что и следующее */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
Размер фонового изображения
Имя свойства, задающего размер фонового изображения, background-size, однозначно указывает на роль этого свойства. Размер фонового изображения — это его ширина и высота. При настройке этого свойства нужно учитывать то, что первое значение представляет ширину, а второе — высоту.
Сначала идёт ширина, а потом — высота
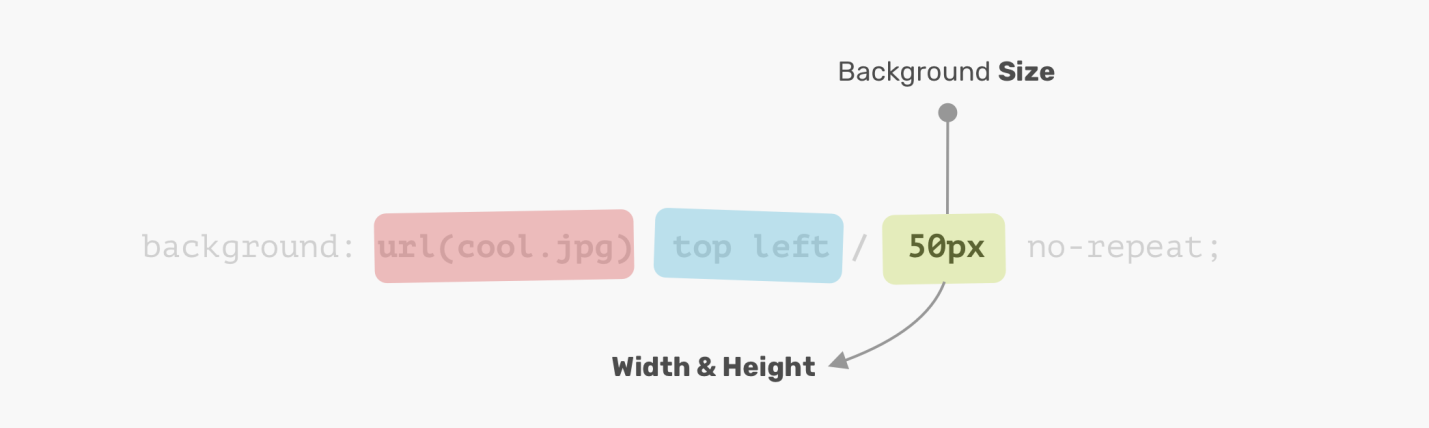
Если ширина и высота фонового изображения являются одинаковыми, это значит, что у нас нет необходимости указывать два значения для background-size. В такой ситуации достаточно указать одно значение.
Тут, кстати, нелишним будет упомянуть о том, что в спецификации CSS по этому поводу сказано следующее: «Если указано лишь одно значение, то предполагается, что второе значение — это auto». Но этот механизм в браузерах не реализован, хотя в будущем ситуация может измениться. Благодарю Илью Стрельцына за то, что привлёк моё внимание к этой детали.
Одно значение задаёт и ширину, и высоту
Теперь, когда мы поговорили об основах использования свойства background, давайте поговорим о том, как работать с несколькими фонами.
Множественный фон
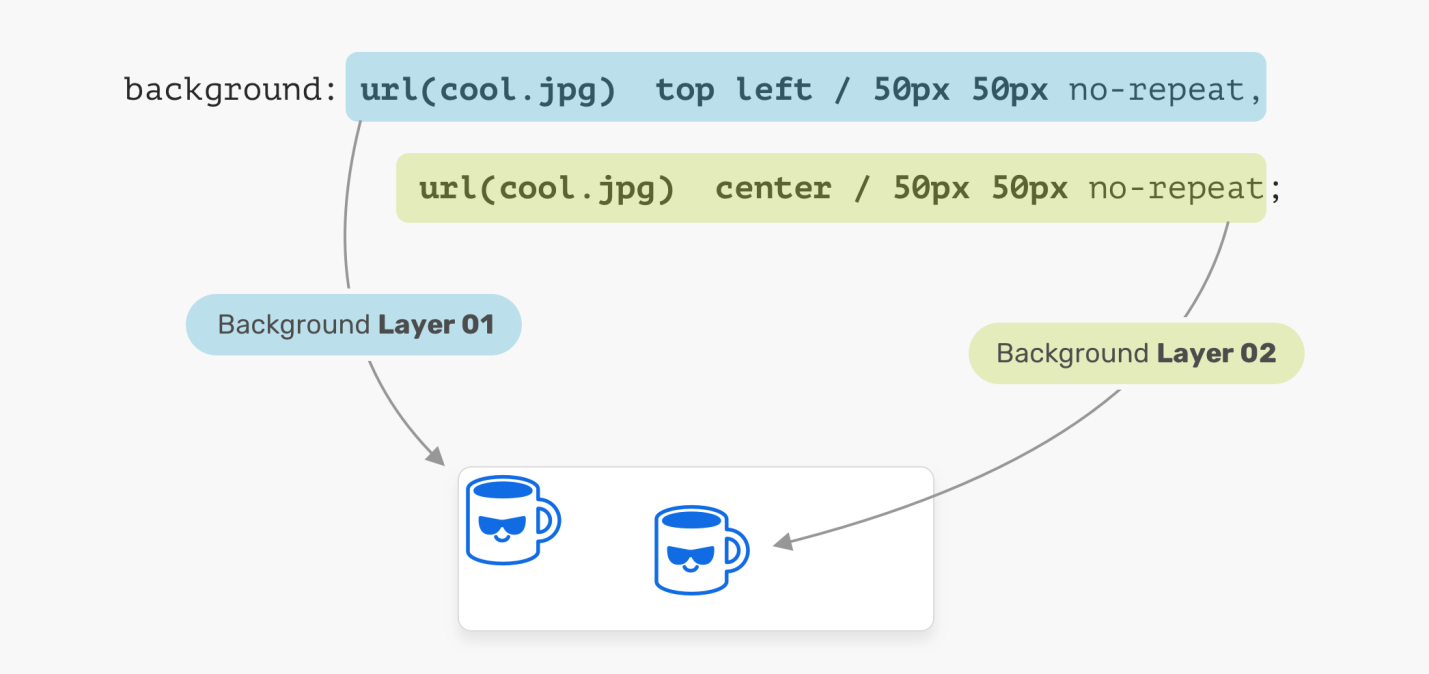
В свойстве background может быть описан один слой фона, до сих пор мы видели именно такие описания, или — несколько слоёв, свойства которых разделены запятой. Если размеры нескольких фоновых изображений одинаковы, одно из них полностью перекроет другие.
.element {
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}
Использование нескольких фоновых изображений
На вышеприведённом рисунке у элемента есть два слоя фоновых изображений. Каждое из этих изображений позиционировано по-своему. Это — простейший пример использования множественного фона. А теперь давайте рассмотрим более продвинутый пример.
Порядок наложения фоновых изображений друг на друга
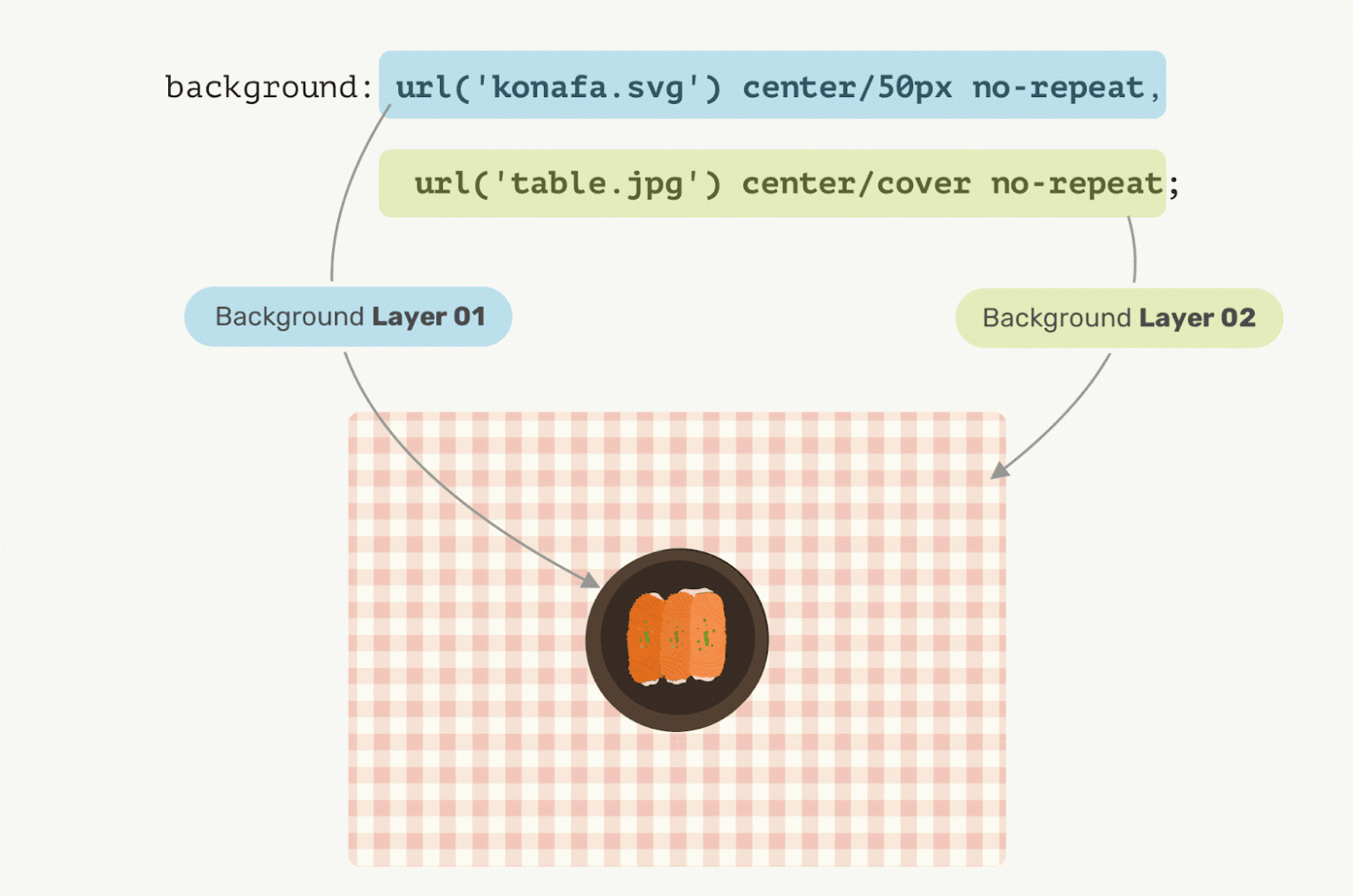
При оснащении элемента несколькими фоновыми изображения, в том случае, если одно из них занимает всю ширину и высоту родительского элемента, важное значение приобретает порядок наложения фонов друг на друга. Принять решение о том, в каком порядке фоны должны накладываться друг на друга, может быть не особенно просто. Рассмотрим следующий пример.
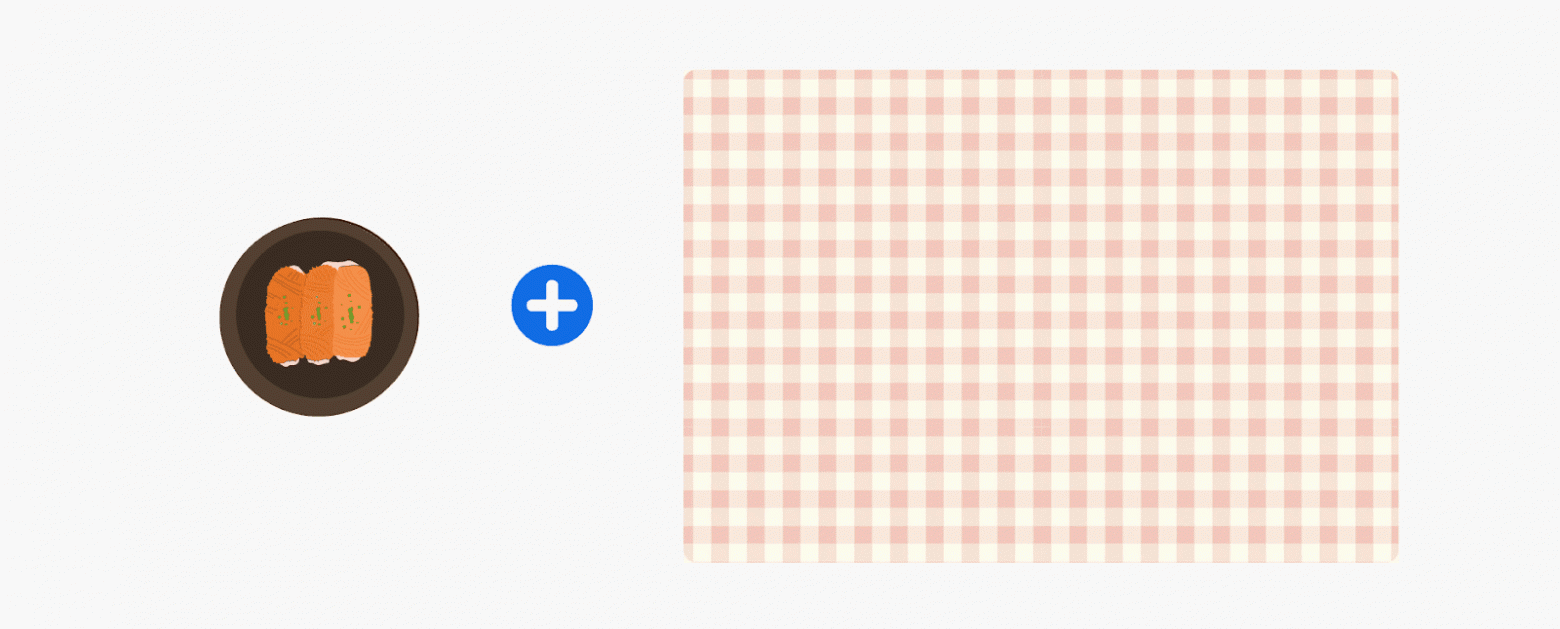
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
Здесь у нас имеется изображение стола (table.jpg) и изображение тарелки (konafa.svg). Как вы думаете, какое из этих фоновых изображений будет выведено первым? Изображение стола или изображение тарелки?
Элемент с двумя фоновыми изображениями
Правильный ответ на этот вопрос заключается в том, что первым будет изображение стола. В CSS фон, описанный первым, накладывается на второй фон, второй фон накладывается на третий и так далее. Изменение порядка описания фонов влияет на их вывод в элементе.
.hero {
background: url('konafa.svg') center/50px no-repeat,
url('table.jpg') center/cover no-repeat;
}
Первый фон накладывается на второй
Как видите, фон, заданный первым, находится выше фона, заданного вторым.
Сплошные цвета
Предположим, нам, используя CSS-инструменты настройки фона элемента, нужно сформировать одноцветный фон. Как это сделать? Это, благодаря CSS-градиентам, совсем несложная задача. Дело в том, что если воспользоваться функцией linear-gradient с одинаковыми стоп-цветами, это приведёт к появлению сплошного цвета.
.hero {
background: linear-gradient(#3c88Ec, #3c88Ec)
}
Фон, созданный с помощью linear-gradient и одинаковых стоп-цветов
Тут мы привели простейший пример использования градиента при настройке фона, но градиенты, на самом деле, можно использовать для создания очень интересных и полезных эффектов.
Сценарии использования и практические примеры
▍Затемнение фонового изображения
Часто, ради облегчения чтения текста верхнего раздела страницы, фоновое изображение этого раздела нужно затемнить. Это несложно сделать, воспользовавшись двумя фоновыми изображениями.
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}
Затемнённое фоновое изображение
Ещё интереснее то, что тот же метод можно использовать для тонирования фонового изображения элементов.
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}
Тонированный фон
▍Рисование средствами CSS
Возможности использования CSS-градиентов для рисования поистине безграничны. В частности, речь идёт о градиентах, описываемых с помощью функций linear-gradient, radial-gradient и других. В этом простом примере мы разберёмся с тем, как, используя градиенты, нарисовать ноутбук.
Изображение ноутбука
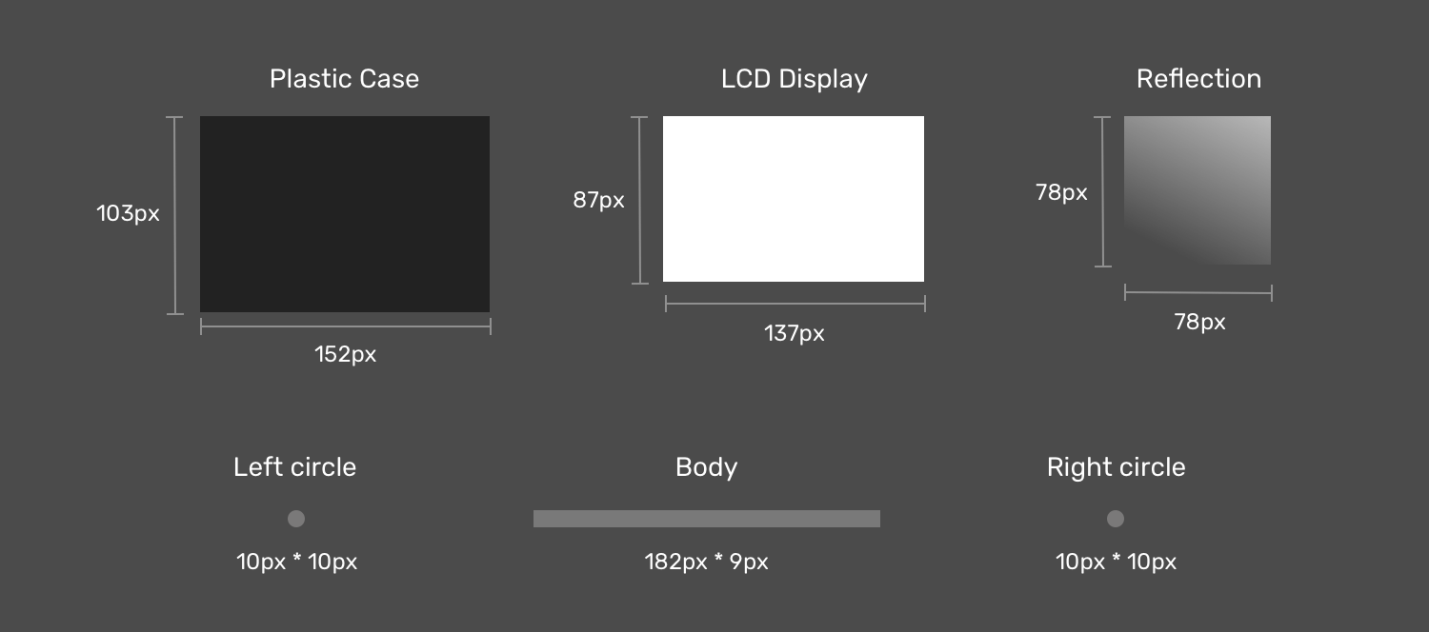
Давайте разберём это изображение и подумаем о том, какие градиенты нам понадобятся.
Пластиковая рамка дисплея, LCD-дисплей, отражение, скруглённые края корпуса, корпус
Обратите внимание на то, что когда ноутбук «разобран», гораздо легче разобраться в том, какие градиенты нужны для того чтобы его нарисовать с использованием техники применения нескольких фоновых изображений. Возможно, вы заметили то, что я использовал пару окружностей, играющих роль скруглённых углов корпуса ноутбука. Дело в том, что стандартного способа создания градиентов со скруглёнными углами не существует.
Теперь займёмся рисованием. Для начала определим каждый из градиентов в виде CSS-переменной и укажем размер соответствующих элементов. Мне нравится использовать CSS-переменные из-за того, что это может уменьшить сложность кода, делает код чище и облегчает его восприятие. После того, как градиенты описаны, можно переходить к их позиционированию.
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}
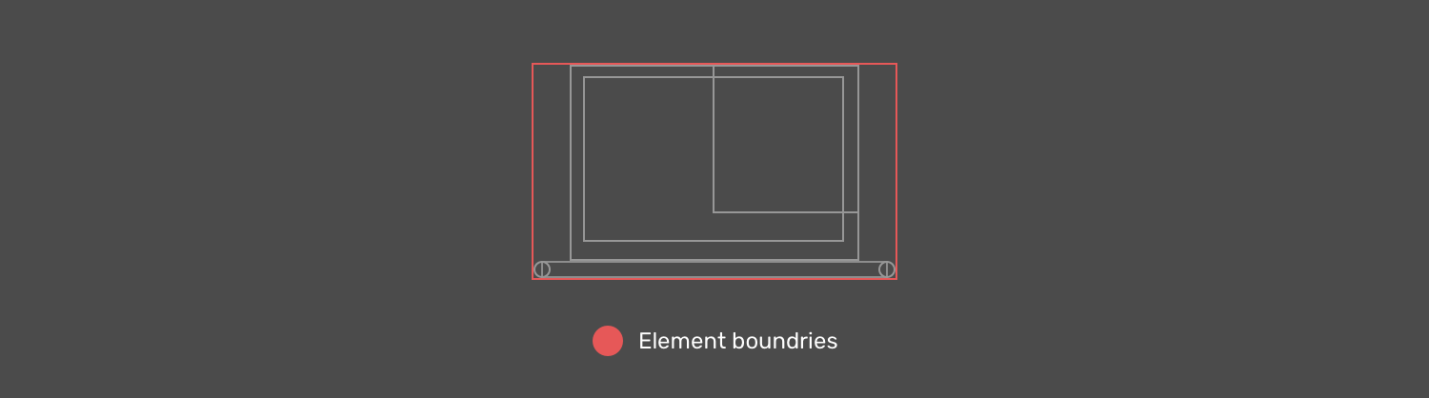
Итак, градиенты мы описали и задали их размеры. Теперь поразмышляем над их позиционированием. Решение этой задачи облегчит схематичное изображение ноутбука, приведённое ниже.
Схематичное изображение ноутбука
Реализация отражения света от рамки дисплея ноутбука
Как уже было сказано, слой фона, который должен располагаться над всеми остальными слоями, должен быть определён первым. В нашем случае первым градиентом будет тот, который имитирует отражение света от рамки дисплея ноутбука.
Отражение света от рамки дисплея ноутбука
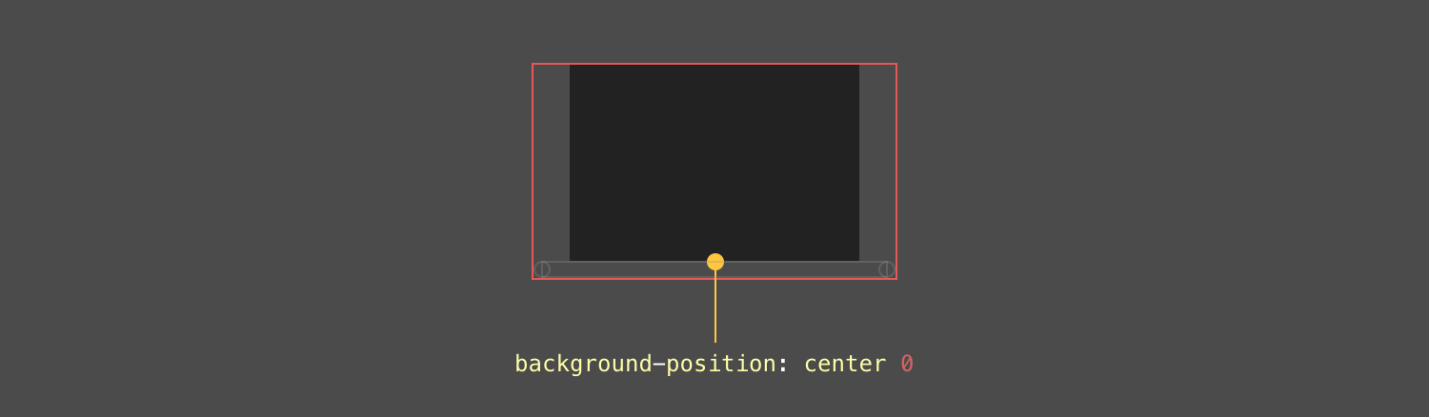
LCD-дисплей
Дисплей ноутбука выровнен по центру оси X, а по оси Y он расположен со сдвигом в 6 пикселей от начала координат.
Дисплей ноутбука
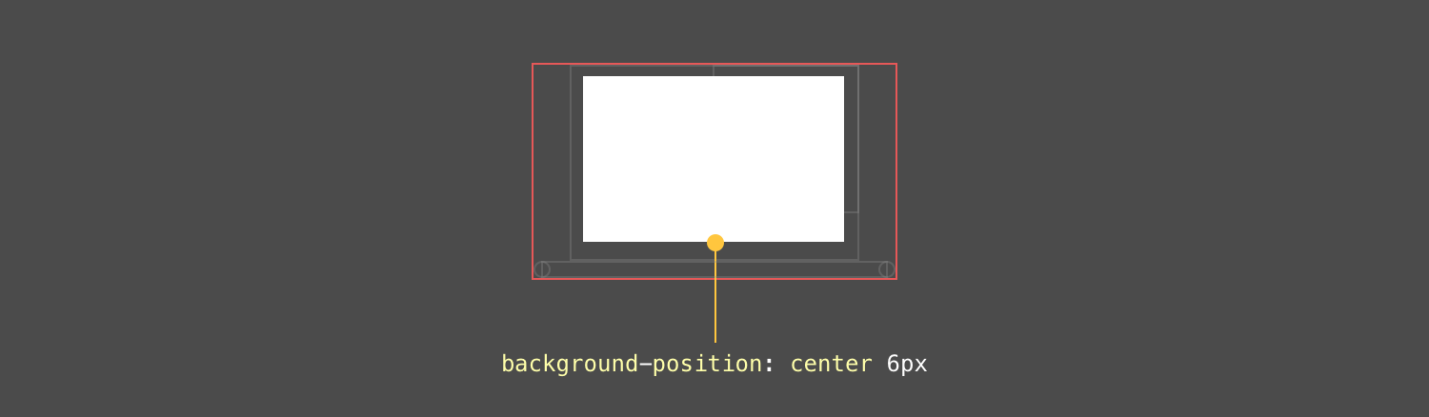
Рамка дисплея
Рамка находится ниже дисплея, она центрирована по оси X, по оси Y она расположена со смещением в 0px от начала координат.
Рамка дисплея
Корпус ноутбука
А это — самый интересный элемент. Для начала, надо учесть то, что элемент, представляющий корпус ноутбука, является прямоугольником, и то, что корпус имеет скруглённые края. Это достигается благодаря использованию пары окружностей.
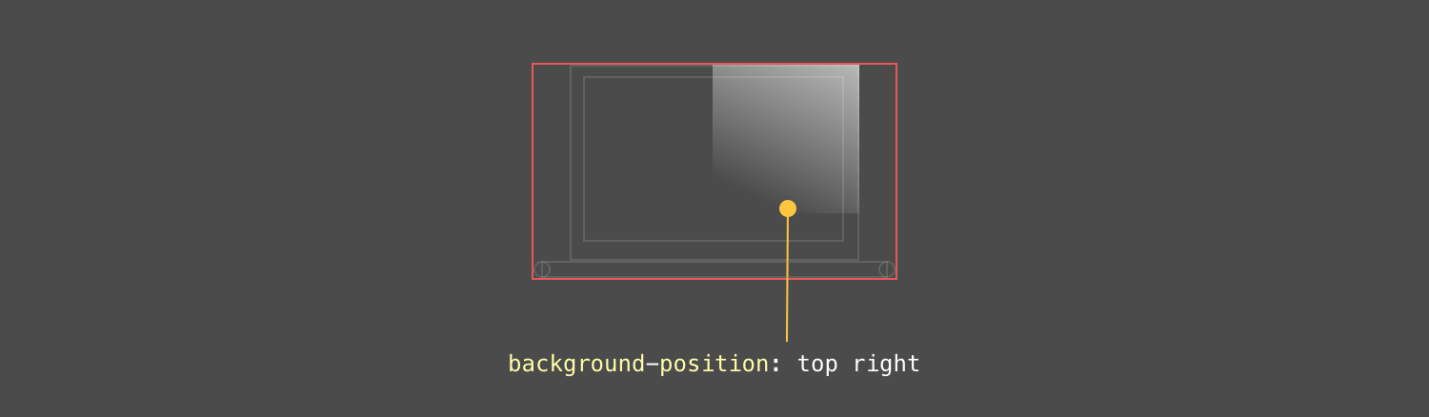
Корпус ноутбука
Готовый рисунок
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}
Вот CodePen-проект, с которым вы можете поэкспериментировать.
▍Смешивание нескольких фонов
Возможность использования различных режимов смешивания фонов, накладываемых друг на друга, открывает широкий простор для достижения различных эффектов. Простейший способ использования этого приёма заключается в обесцвечивании изображений. Представим, что в CSS имеется цветное фоновое изображение, которое нужно обесцветить, сделать чёрно-белым.
Цветное изображение и вспомогательный слой чёрного цвета
Обратите внимание на то, что в следующем фрагменте CSS-кода используется свойство background-blend-mode: color. Именно оно и позволяет достичь нужного эффекта
.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}
Обесцвеченное изображение
Пользуетесь ли вы множественными фонами в CSS?