Разбираем, как сделать фотографию фоном для любого блока в Tilda
Заменить фон в этом блоке штатным образом
НЕВОЗМОЖНО
Sarah Lewin
Projects manager in Pixels
I think if you do something and it turns out pretty good, then you should go do something else wonderful, not dwell on it for too long.
Samuel Willson
Before incorporating visual aids into speeches, the speaker should understand that if used incorrectly, the visual will not be an aid.
Alex Larkins
You can’t connect the dots looking forward, you can only connect them looking backwards.
В этом блоке тоже
Visual communication takes place through pictures, graphs and charts, as well as through signs, signals and symbols. It may be used either independently or as an adjunct to the other methods.
В этом блоке тоже
Symbolization is an important definition for this perspective. Cultural perspective involves identity of symbols. The uses of words that are related with the image, the use of heroes in the image, etc. are the symbolization of the image.
В этом блоке тоже
The view of images in the critical perspective is when the viewers criticise the images, but the critics have been made in interests of the society, although an individual makes the critics.

Но к счастью есть один хитрый способ обойти это ограничение
You will study English Literature, an introduction to key aspects central to the study of English Literature. You will also choose an option course from another subject area.

History course for people who are interested in art
You will study History of Art, which covers the period from the fall of the Roman Empire until the end of the Counter-Reformation. This will include non-Western material.
Architecture course for all curious people
The history of architecture traces the changes in architecture through various traditions, regions, overarching stylistic trends, and dates.You will study Architectural History, which is a survey from antiquity to the present day. An introduction to key aspects central to the study of Architectural History. You will also choose an option course from another subject area.
Как сделать фотографию фоном для любого блока в Tilda?
очень полезный лайфхак
для пользователей сервиса Tilda
К сожалению, сервис Tilda не позволяет заменять фон любого блока на фотографии, поэтому нашлось интересное решение в качестве простого html-скрипта.
Все очень просто:
+ создаем любой блок в котором не получается изменить фон и убираем цвет фона
+ создаем ниже блок T123 и вставляем в него html-код указанный ниже
+ заменяем ID нужного блока, тем самым показывая, к какому блоку привязан html-код
+ заменяем ссылку на фото для фона в скрипте после url(в скобках)
Дополнительный бонус:
Если соседние блоки с помощью скрипта имеют одинаковый фотофон, то он будет продолжаться как единый, без разрывов, что дает большой простор возможностей для дизайнера, только не забудьте выключить эффект появления при скролле.
Внимание:В примере html-кода используется градиент с затемнением:
— rgba(0, 0, 0, .50), rgba(0, 0, 0, .80)
Чтобы картинка не затемнялась, нужно заменить эту часть кода на
— rgba(0, 0, 0, 0), rgba(0, 0, 0, 0)
Также вы можете поиграть со значениями, чтобы добиться нужного вам эффекта, например заменить значение fixed на scroll, и так далее.
<style type=text/css>
<!--Здесь прописываем id блока, к которому привязываем эффект -->
#rec191294666 {
<!--Здесь прописываем url фотографии и устанавливаем дополнительные настройки -->
background-image: linear-gradient(to top, rgba(0, 0, 0, .50), rgba(0, 0, 0, .80)), url(https://static.tildacdn.com/tild3736-3037-4334-b863-353562353039/d946dbce69a24e0288d5.jpg);
background-repeat: no-repeat;
background-position: center center;
position: relative;
background-attachment: fixed;
background-size: cover;
}
</style> Нужна неотложная квалифицированная помощь с интернет-маркетингом?
-
It was just a gradual development over the years. Last year was «All You Need Is Love.» This year it’s «Give Peace a Chance.» Remember love. If you want to get peace, you can get it as soon as you like if we all pull together.
Farrel Gulierm
Projects manager in Pixels
-
The principal element of Suprematism in painting, as in architecture, is its liberation from all social or materialist tendencies. Through Suprematism, art comes into its pure and unpolluted form.
-
We were just building stuff ’cause we thought it was cool. I do remember having these specific conversations with my friends where we thought, you know, someone is gonna build this. Someone is gonna build something that makes it so that people can stay connected with their friends and their family.
-
Before incorporating visual aids into speeches, the speaker should understand that if used incorrectly, the visual will not be an aid, but a distraction.Before incorporating visual aids into speeches, the speaker should understand that if used incorrectly, the visual will not be an aid, but a distraction.
Course in numbers
The best way to improve your professional skills and increase your value
9
Number of tutors helping students
to improve their English
1 538
Have already joined us to study English using Skype
21
An average score of IELTS, passed by our students
Build your page from a wide range of pre-designed blocks.
All you need is good content and some taste. Contemporary look and high flexibility makes them handy and applicable for any kind of content.
About our mission
A passion for exploration and adventurous spirit are at the core of our philosophy. We offer a variety of exclusive guided tours to new destinations that are yet to to discovered by tourists. Join us on a group or custom tour.
Как сделать фон для любого блока в Tilda
Прописываем ID нужных блоков и добавляем ссылку на фото для фона
Для замены изображения поменяйте ссылку в скрипте
https://static.tildacdn.com/tild3736-3037-4334-b863-353562353039/d946dbce69a24e0288d5.jpg
Скрипт добавляется в блок ДРУГОЕ►Т123
<style type=text/css>
#rec38728254 {
background-image: linear-gradient(to top, rgba(0, 0, 0, .60), rgba(0, 0, 0, .70)), url(https://static.tildacdn.com/tild3736-3037-4334-b863-353562353039/d946dbce69a24e0288d5.jpg);
background-repeat: no-repeat;
background-position: center center;
position: relative;
background-attachment: fixed;
background-size: cover;
}
</style>
Делаем аккардеон прозрачным
Скрипт добавляется в блок ДРУГОЕ►Т123
<script type="text/javascript">
$('.t668__wrapper').css('background-color','transparent');
$('.t668__circle').css('background-color','transparent');
$('.t529__bubble').css('background','rgba(0, 0, 0, 0.5)');
$('.t529__bubble-tail').css('border-color','#000000 transparent transparent #000000');
</script>
<style type=text/css>
.t668__wrapper, .t668__circle {
border: 1px solid white;
}
</style>
Как настроить внешний вид блока Тильды?
Создадим какой-нибудь блок, например, текстовый.
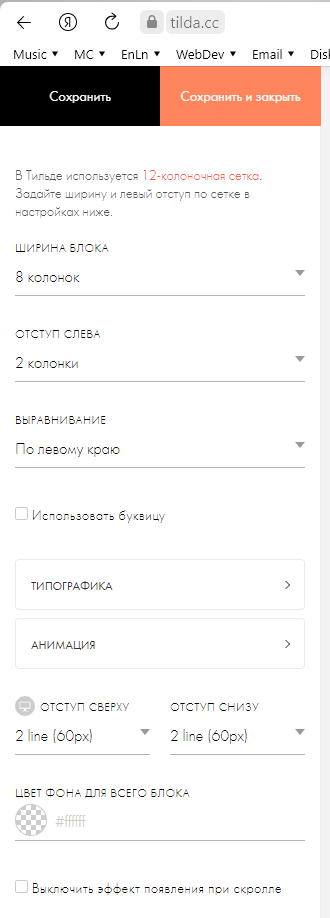
Итак, у нас есть текст, выполненный черным цветом, расположенный посередине экрана:
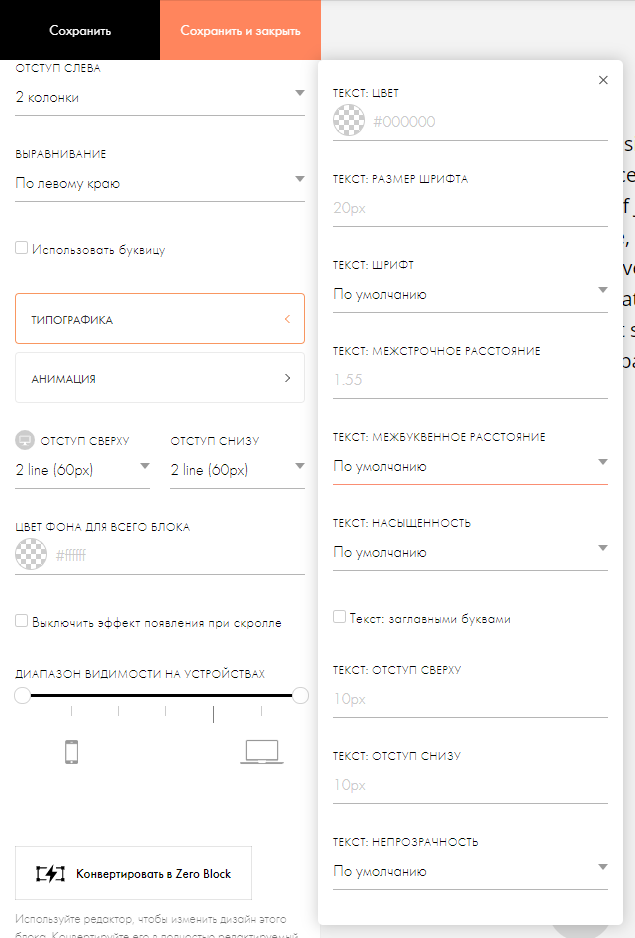
Для каждого блока в настройках доступны:
- ширина блока,
- отступ слева,
- выравнивание,
- настройки типографики, позволяющие настроить отображение текста,
- настройки анимации появления элементов на странице при загрузке и скроллинге,
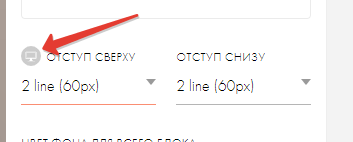
- верхний и нижний отступ от соседних блоков,
- цвет фона для всего блока,
- настройки видимости блока на различных разрешениях экранов. То есть Вы можете скрыть блок на том или ином устройстве,
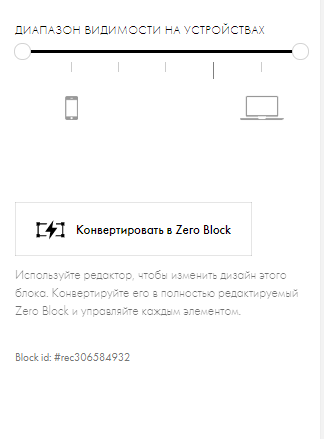
- конвертация блока в ZERO блок. Подробнее об этом — в отдельной статье.
Подробнее о настройках блока в сайтах на Тильде
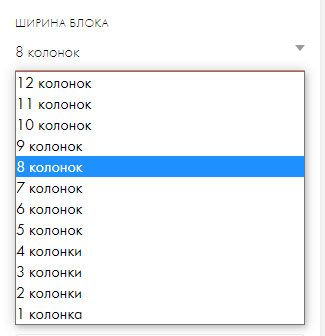
Как настроить ширину блока в сайте на Тильда?
Напомним, что в Тильде для построения сайта используется 12-колоночная сетка.
Чтобы настроить ширину блока, нам необходимо указать количество колонок, которое будет занимать блок — от 1 до 12 колонок:
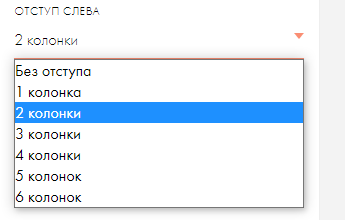
Изменив ширину блока, например, на 8 колонок, необходимо настроить отступ слева у этого блока. Так как блоком мы заняли 8 колонок, свободными у нас остаются 4 колонки. Если мы хотим, чтобы блок отображался по центру, тогда для отступа слева нужно задать 2 колонки (для отступа справа также останется 2 колонки: 4-2=2).
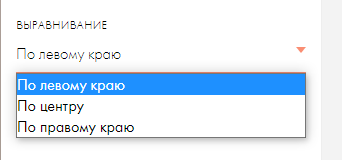
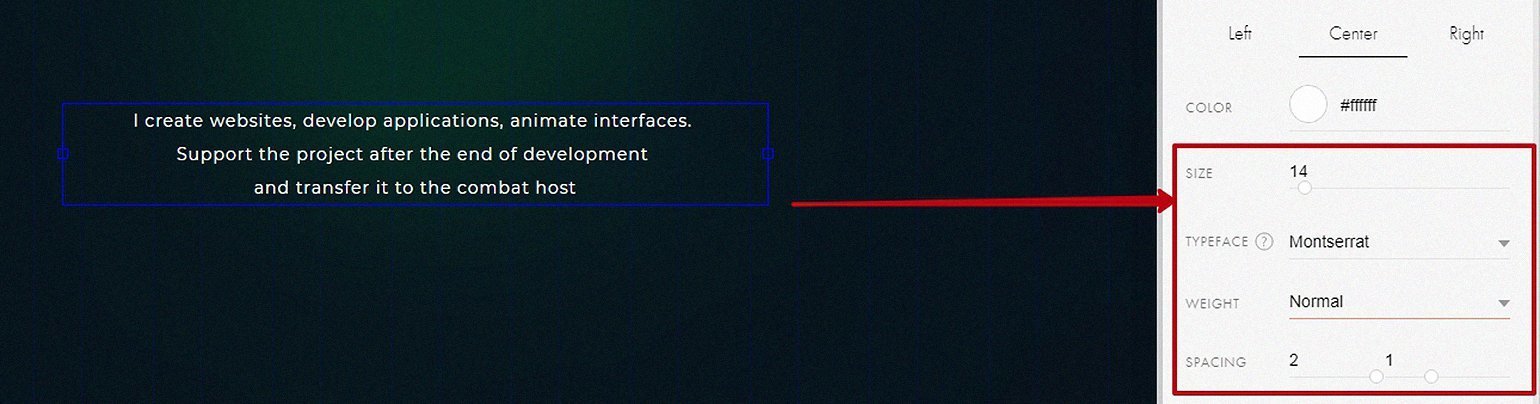
Выравнивание текстового содержимого блока в Тильде. Настройки типографики
Выровнять содержимое блока в Тильде можно:
- по левому краю,
- по центру,
- по правому краю.
Настройки текста в Тильде
Для изменения параметров для текста в Тильде доступны следующие настройки типографики:
- цвет текста,
- размер шрифта,
- шрифт,
- межстрочное расстояние,
- межбуквенное расстояние,
- насыщенность текста,
- начертание текста заглавными буквами,
- отступы от текста сверху и снизу,
- прозрачность текста.
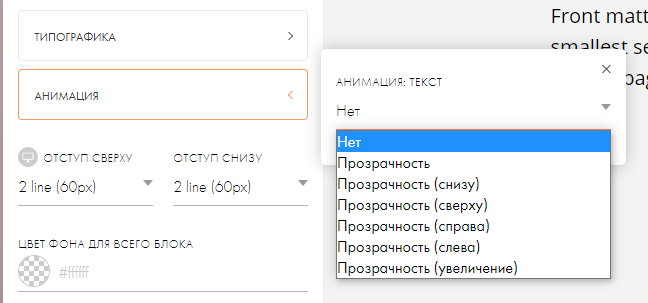
Настройка анимации элементов блоков в Тильде
В Тильде можно настроить анимацию появления элементов сайта при его загрузке и скроллинге. Доступны следующие стандартные виды анимации:
- прозрачность,
- прозрачность (снизу),
- прозрачность (сверху),
- прозрачность (справа),
- прозрачность (увеличение).
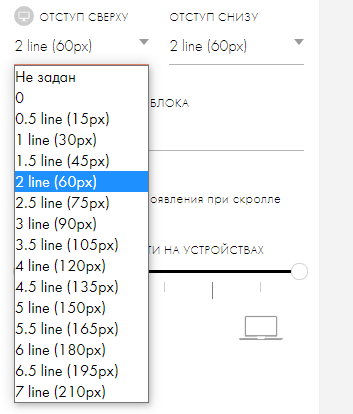
Как задать отступы снизу и сверху блока Тильды
В Тильде имеются настройки для того, чтобы увеличить или уменьшить верхний и нижний отступы для блоков:
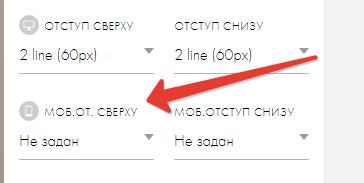
Отдельно можно указать отступы блока Тильды для мобильных устройств. Зачастую они должны быть меньше, чем отступы на экранах ПК, ноутбуков. Для этого нужно нажать на иконку с монитором, после чего появятся отдельные настройки отступов для экранов мобильных устройств:
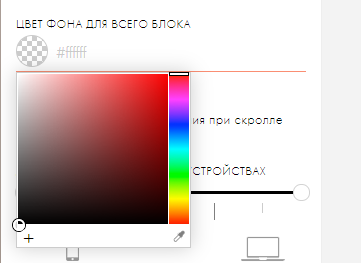
Как настроить цвет фона для блока Тильды
Для того, чтобы указать цвет фона для блока Тильды, необходимо кликнуть мышью в соответствующее поле, после чего появится встроенная в Тильду палитра цветов, в которой Вы можете подобрать необходимый цвет. Либо напечатать в это поле код в формате hex заранее подготовленного цвета (например, #ff00ff). Такие цвета легко найти, воспользовавшись, например, поиском Яндекс или Гугл, также в макете сайта в Фотошопе, Фигме или другом графическом приложении, кроме того, цвет можно определить с помощью различных специализированных расширений для браузеров.
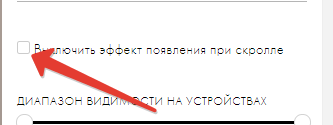
Как включить или отключить анимацию появления блоков Тильды
Для управления анимацией появления блоков сайта на Тильде в настройках предусмотрен переключатель — чекбокс:
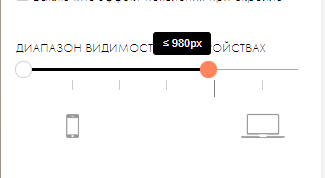
Диапазон видимости блоков Тильды на различных устройствах
Блоки Тильды можно настраивать таким образом, что блок может быть виден на определенных разрешениях экрана, и при этом не будет отображаться на других. Сделать это можно, передвигая левый и правый ползунки соответствующей настройки блока:
В данной статье мы рассмотрели с Вами пример настройки простейшего текстового блока Тильды.
На самом деле это не исчерпывающий набор настроек. И для блоков других категорий Вы найдете множество дополнительных настроек: для изображений, кнопок, галерей, карточек и т.д.
Мы же в нашем блоге эти настройки будем рассматривать в соответствующих более подробных тематических статьях, посвященных уже конкретным видам блоков.
Спасибо за внимание!
Фон html пользователь видит на мобильных устройствах или mac os, когда оттягивает страницу в сторону или вниз. В обычном состоянии фон html белого цвета. Модификация позволяет задать любой цвет.

Как сделать
- Укажи в настройках цвет фона html.
- Скопируй сгенерированный код и вставь на свой сайт. Памятка по вставке кода.
<!-- https://romanyu.ru/cvet-fona-html -->
<style>
html {
/* укажи цвет фона html */
background: #1a1a1a;
}
</style>Понравилось решение?


Отблагодарить за модификации
Если возникли трудности с применением модификации, напиши мне в Telegram. Помогу разобраться
#Руководства
- 12 ноя 2021
-
0
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
Иллюстрация: Оля Ежак для Skillbox Media
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Многие задачи в Tilda решаются с помощью набора типовых блоков, но они лишены гибкости и привязаны к конкретному расположению элементов. Это не всегда удобно, приходится искать компромисс.
Zero-блок, или нулевой блок, в Tilda — редактор, с помощью которого можно настраивать дизайн сайта, как в Figma, Sketch или Photoshop. Он не привязан к расположению элементов и позволяет реализовать любую идею.
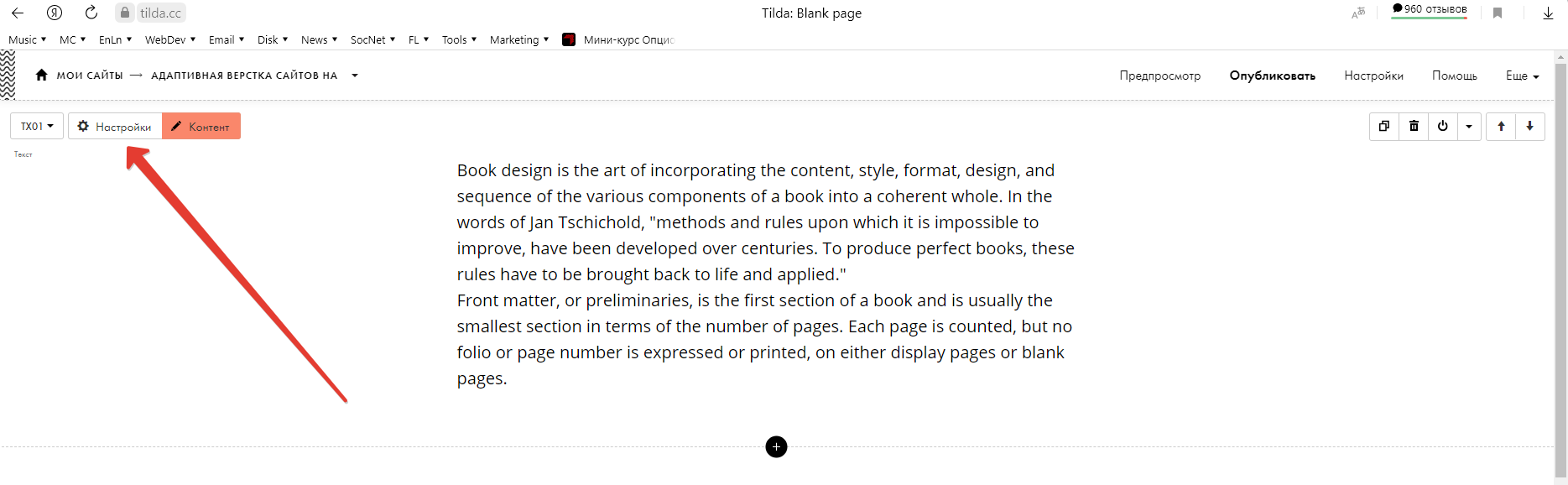
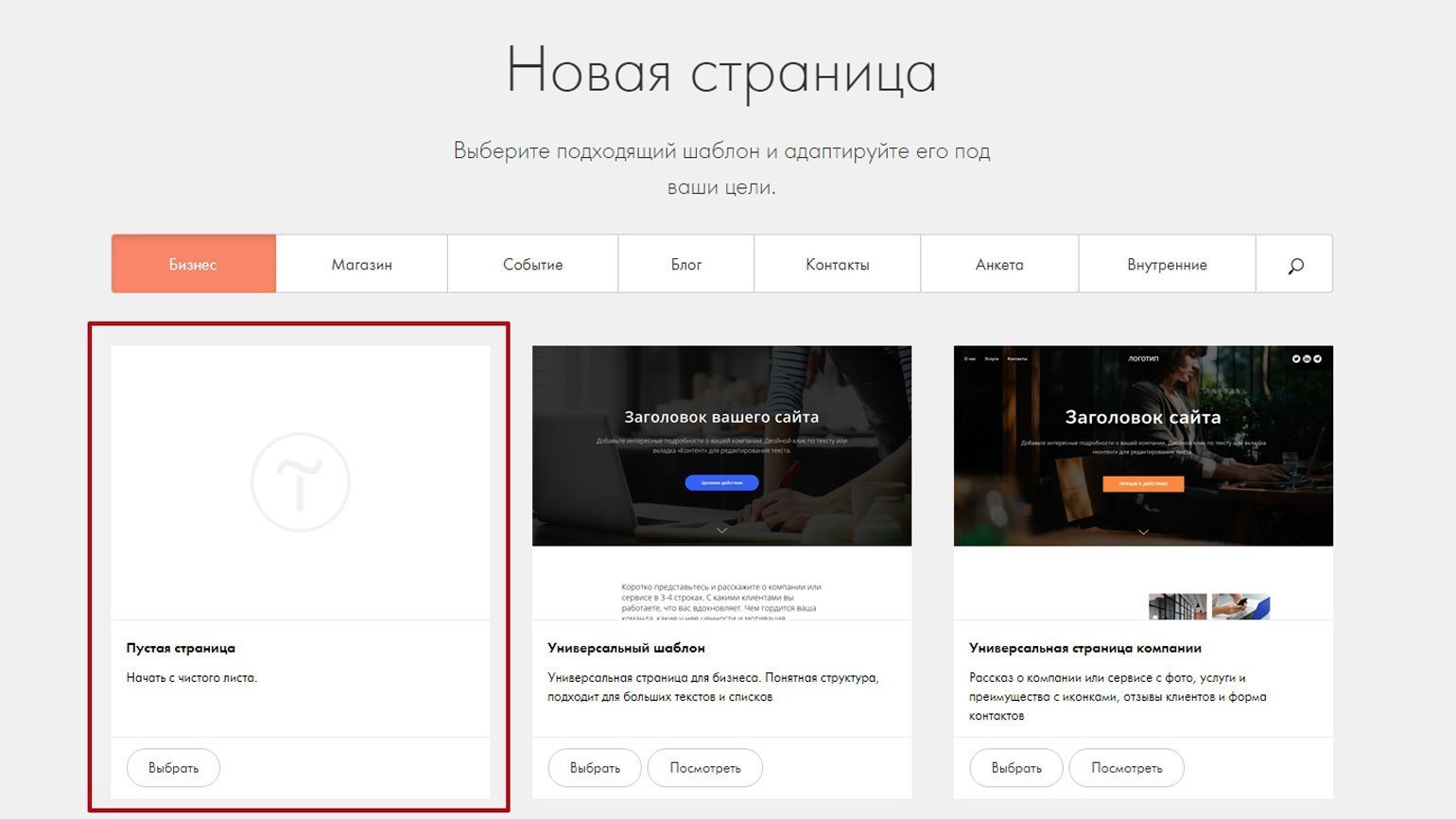
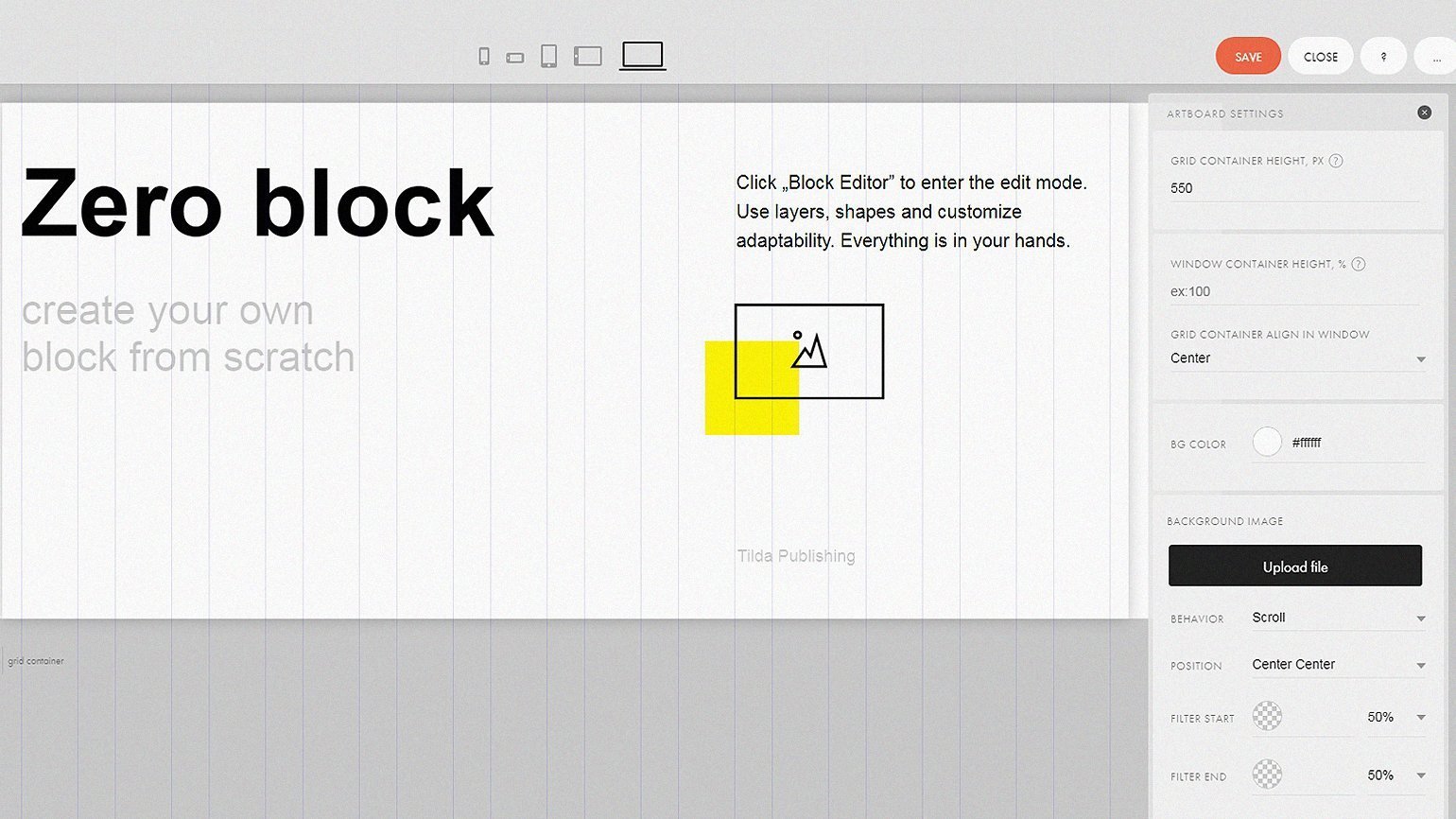
Перейдите в Tilda и создайте новую страницу. Выберите шаблон «Пустая страница», и откроется стартовое рабочее пространство Tilda.
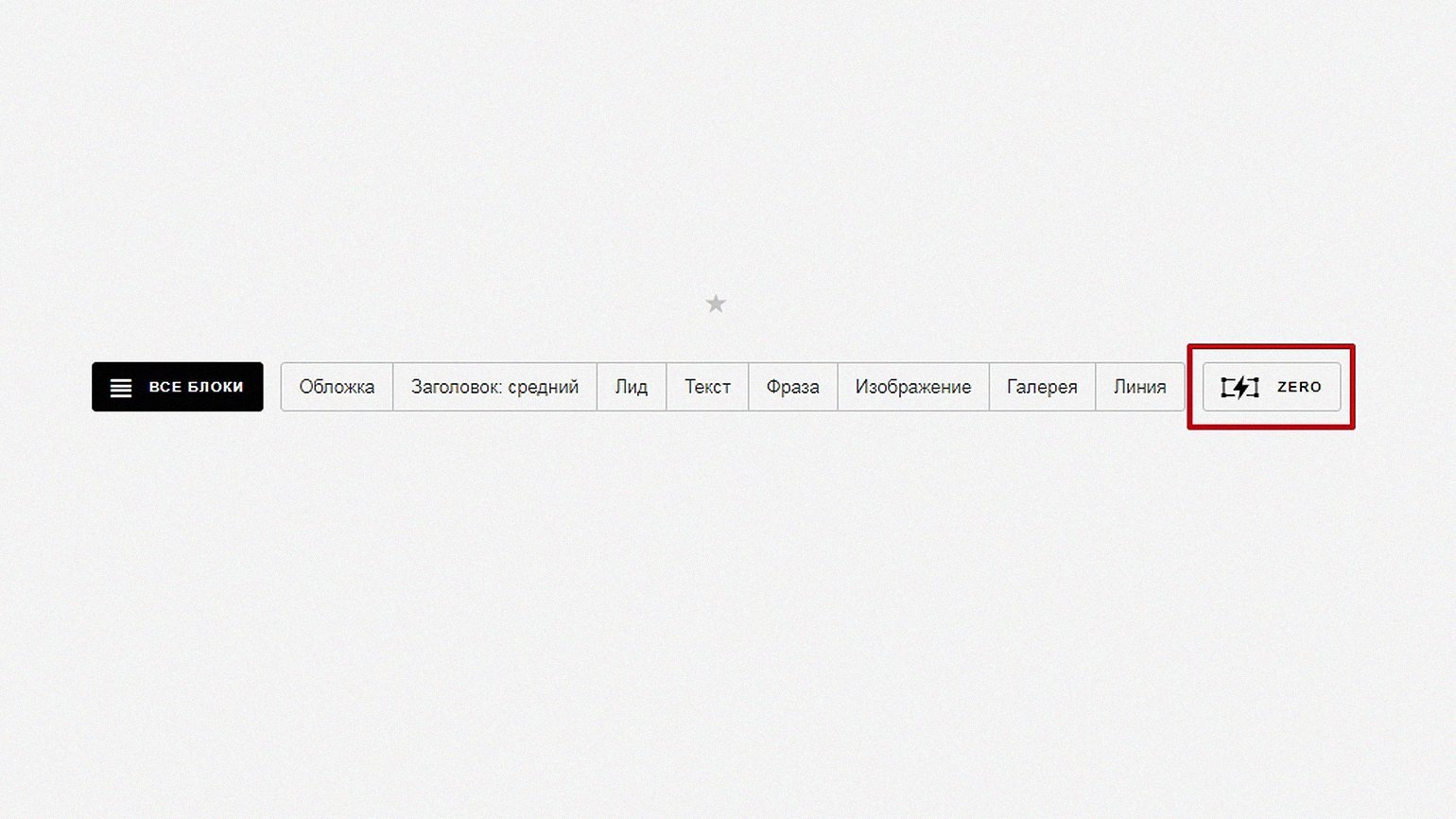
Чтобы создать Zero Block, на стартовом рабочем пространстве нажмите на кнопку 
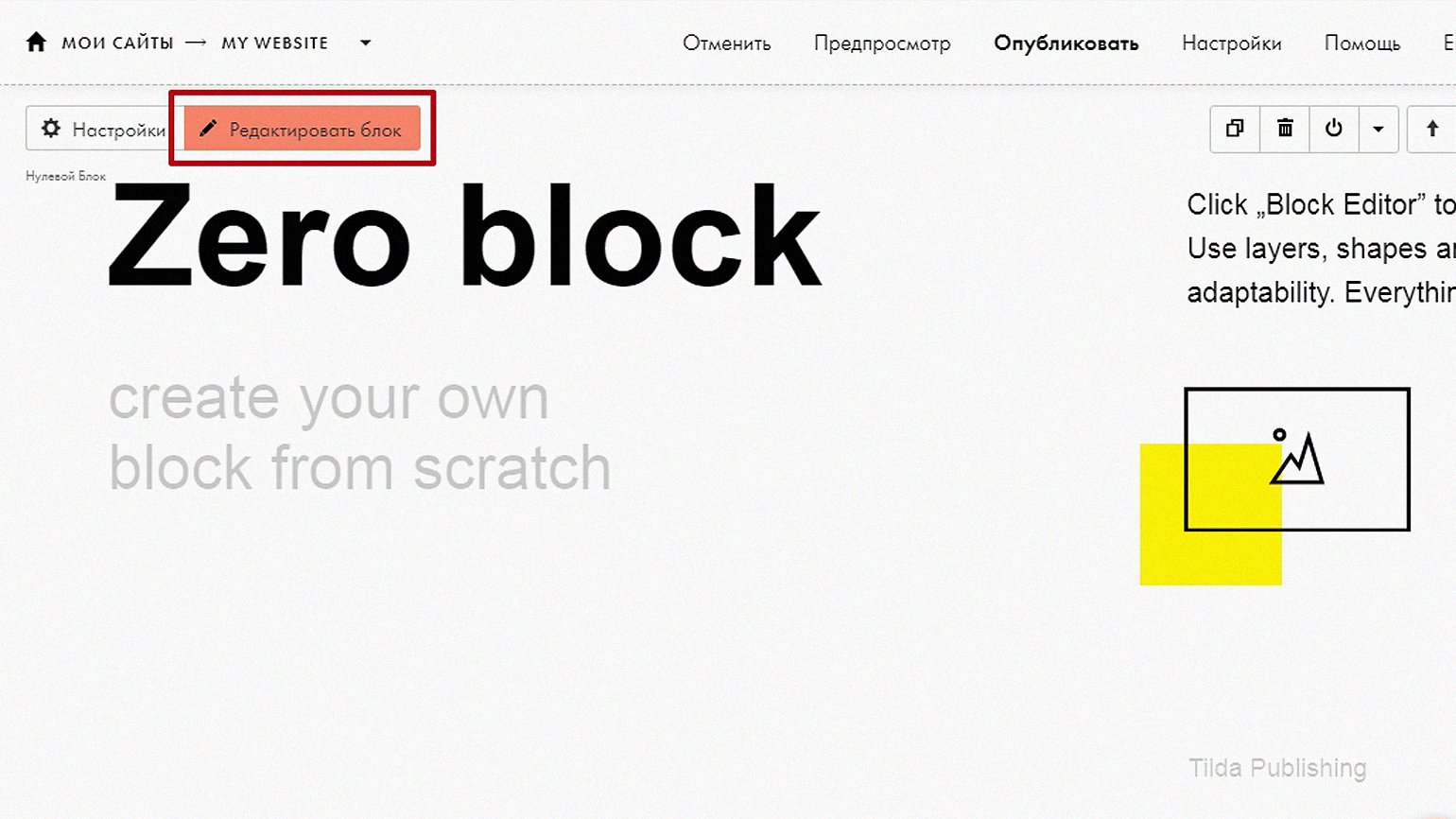
Появится Zero-блок — внешне он очень похож на типовые блоки Tilda. Единственное отличие — при наведении на него мыши в левом верхнем углу вместо кнопок «Настройки» и «Контент» будет только «Редактировать блок».
Нажмите на кнопку «Редактировать блок», чтобы перейти на страницу редактора. Если вы знакомы с Figma или Sketch, то в интерфейсе редактирования Zero-блока вы сразу заметите сходство с этими программами.
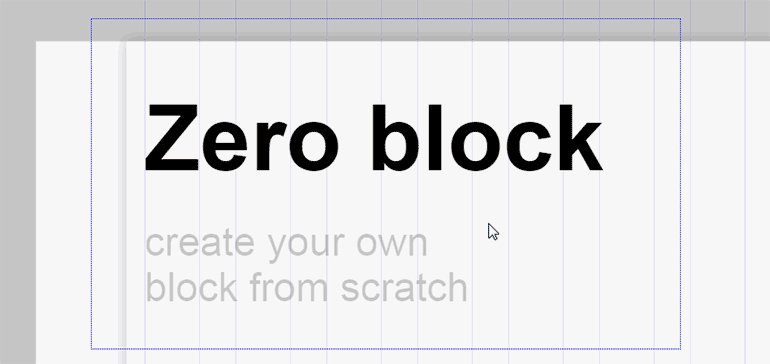
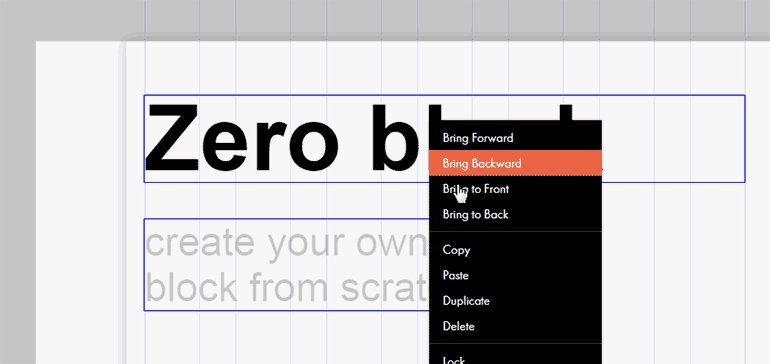
Чтобы вам ничего не мешало делать свою страницу, удалите все стандартные модули Zero-блока: текст и иллюстрации. Для этого зажмите правую кнопку мыши, выделите всё, нажмите по объектам правой кнопкой мыши и выберите Delete (или просто нажмите клавишу Delete).
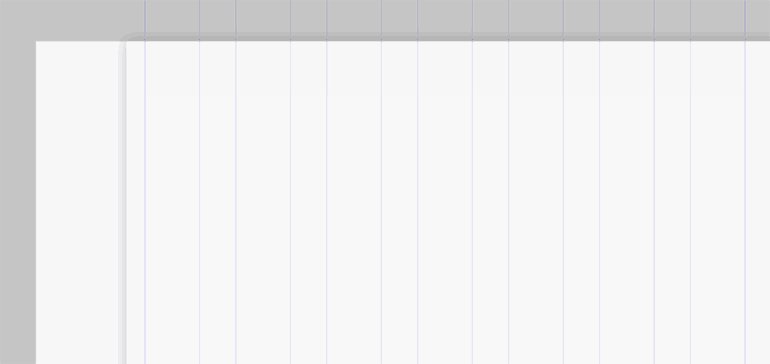
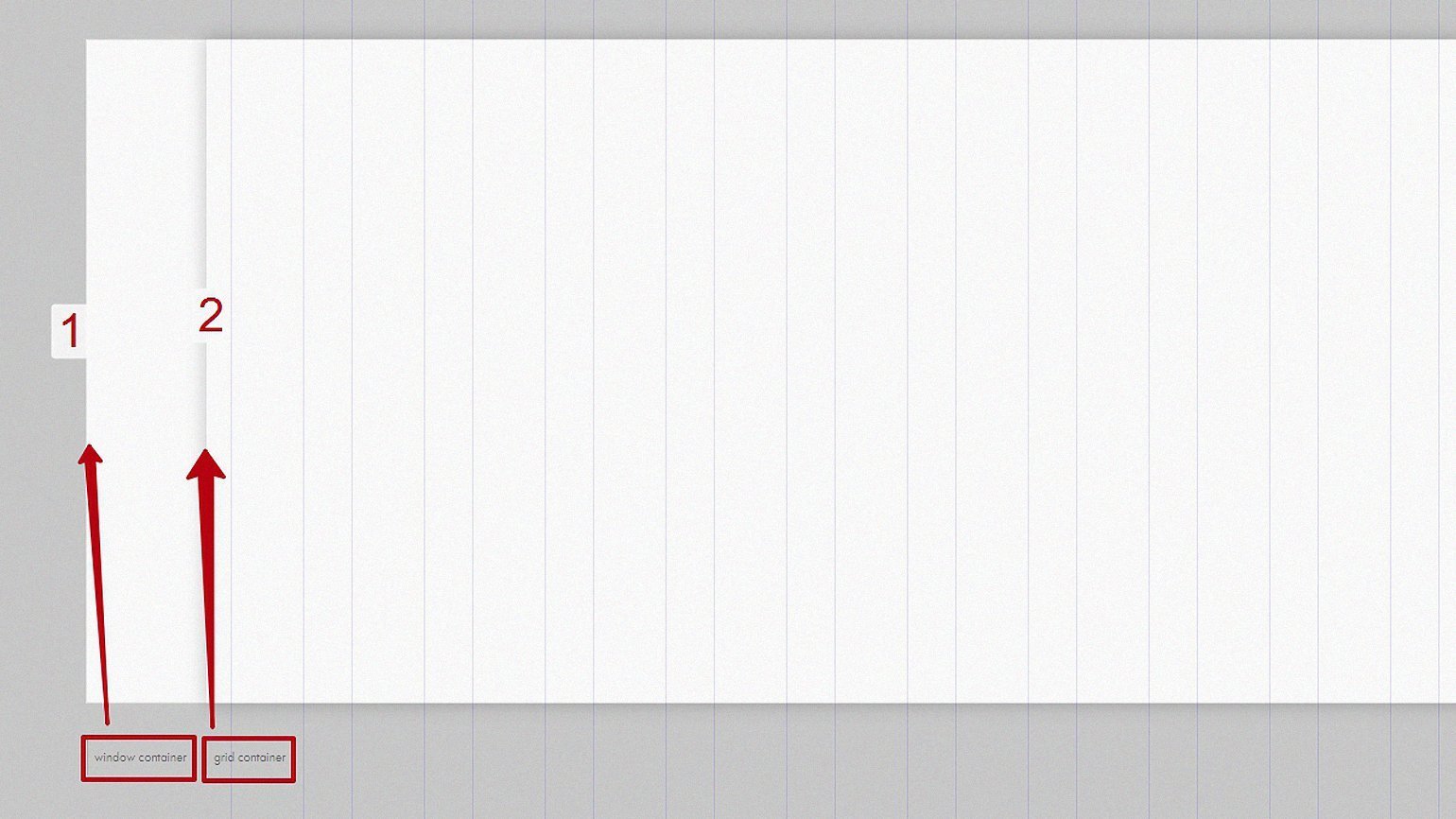
Ширина Zero Block фиксирована, а высота ограничена контейнерами Window Container и Grid Container.
Grid Container — условное обозначение границ сайта, значение указывается в пикселях.
Window Container — условное обозначение границ экрана, указывается в процентах. Если значение не указано, его размер будет равен Grid Container.
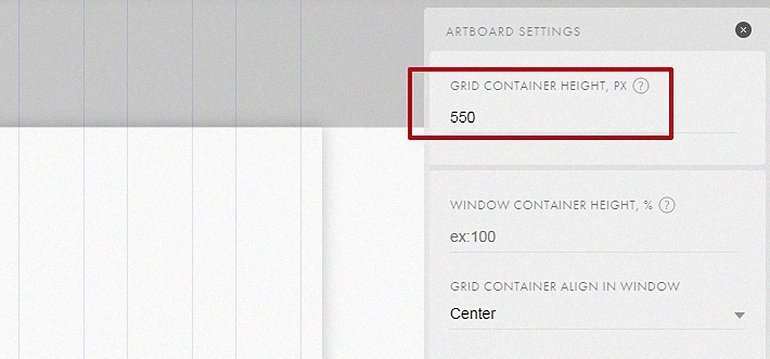
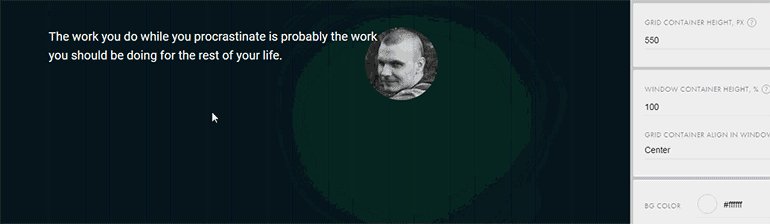
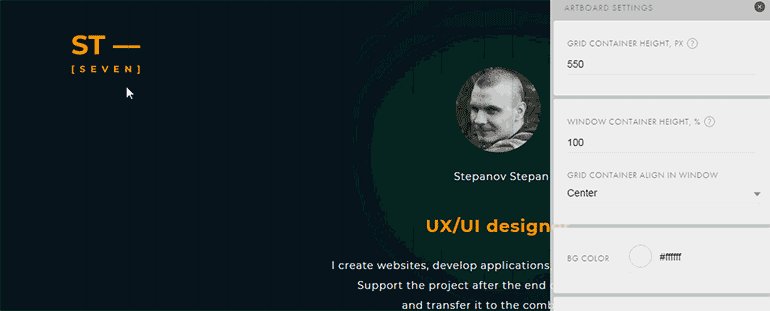
По умолчанию ширина Window Container не указывается, поэтому Tilda берёт значение Grid Container — по умолчанию это 550 пикселей. Чтобы изменить эти значения, кликните в любое пустое место макета, и справа появится панель Artboard Settings.
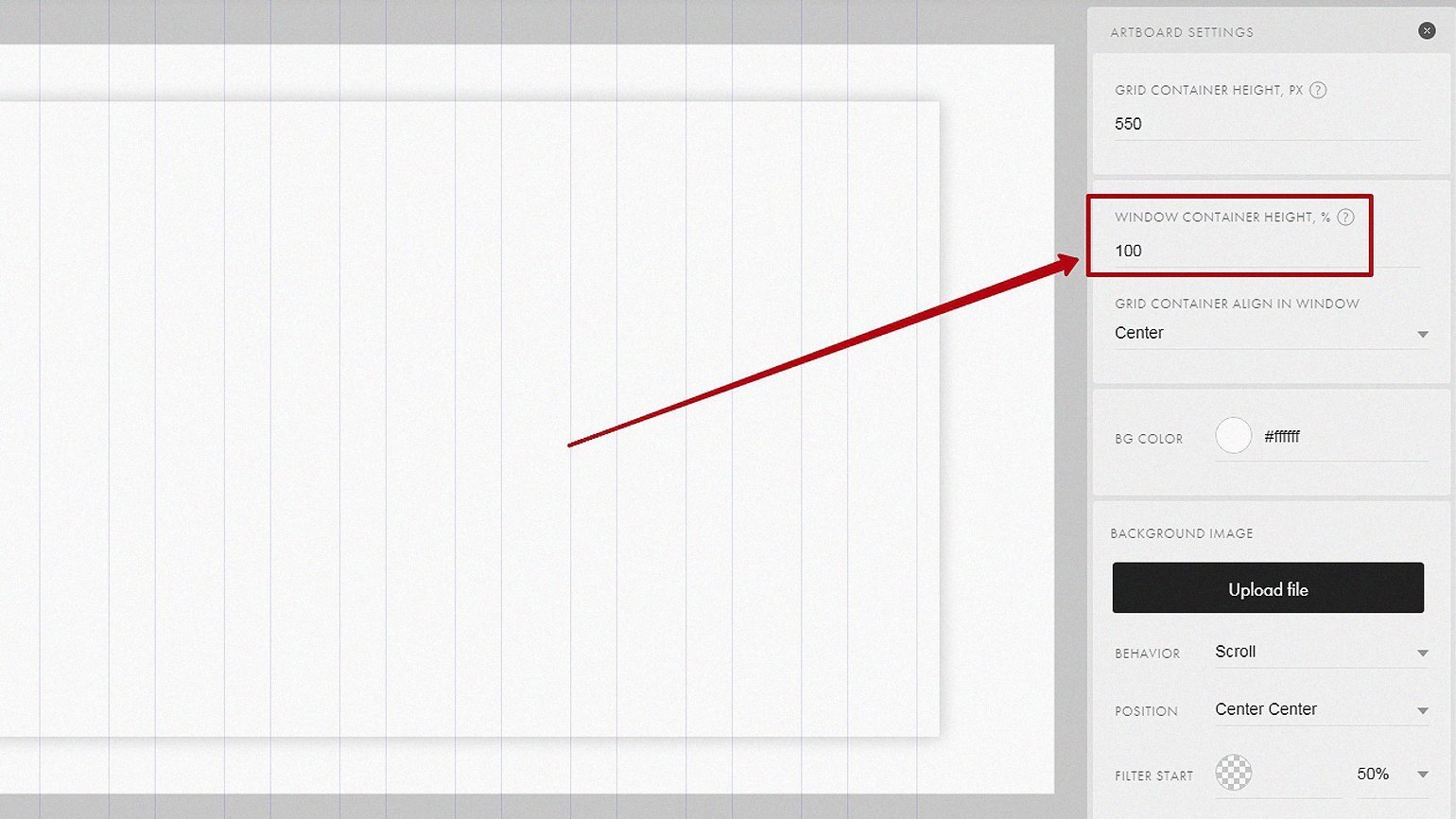
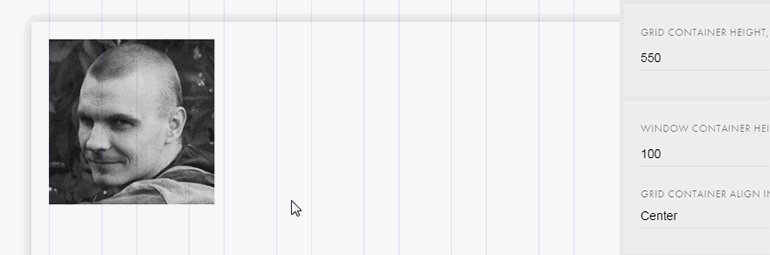
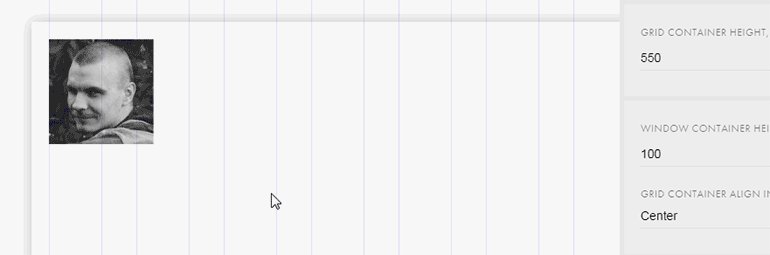
Оба контейнера имеют высоту 550 пикселей — это примерно половина экрана, а нужен весь. Для этого укажите в строке Window Container height значение 100%, чтобы Window Container занял всю высоту экрана.
Если ваш Grid Container обрезается, укажите в настройках Window Container выравнивание по центру.
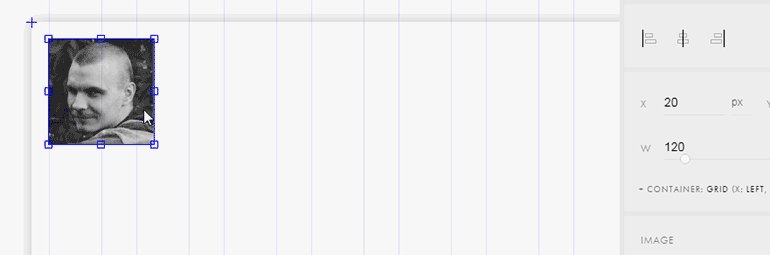
Начать делать страницу в Zero-блоке можно с чего угодно. Но мы сначала добавим фотографию:
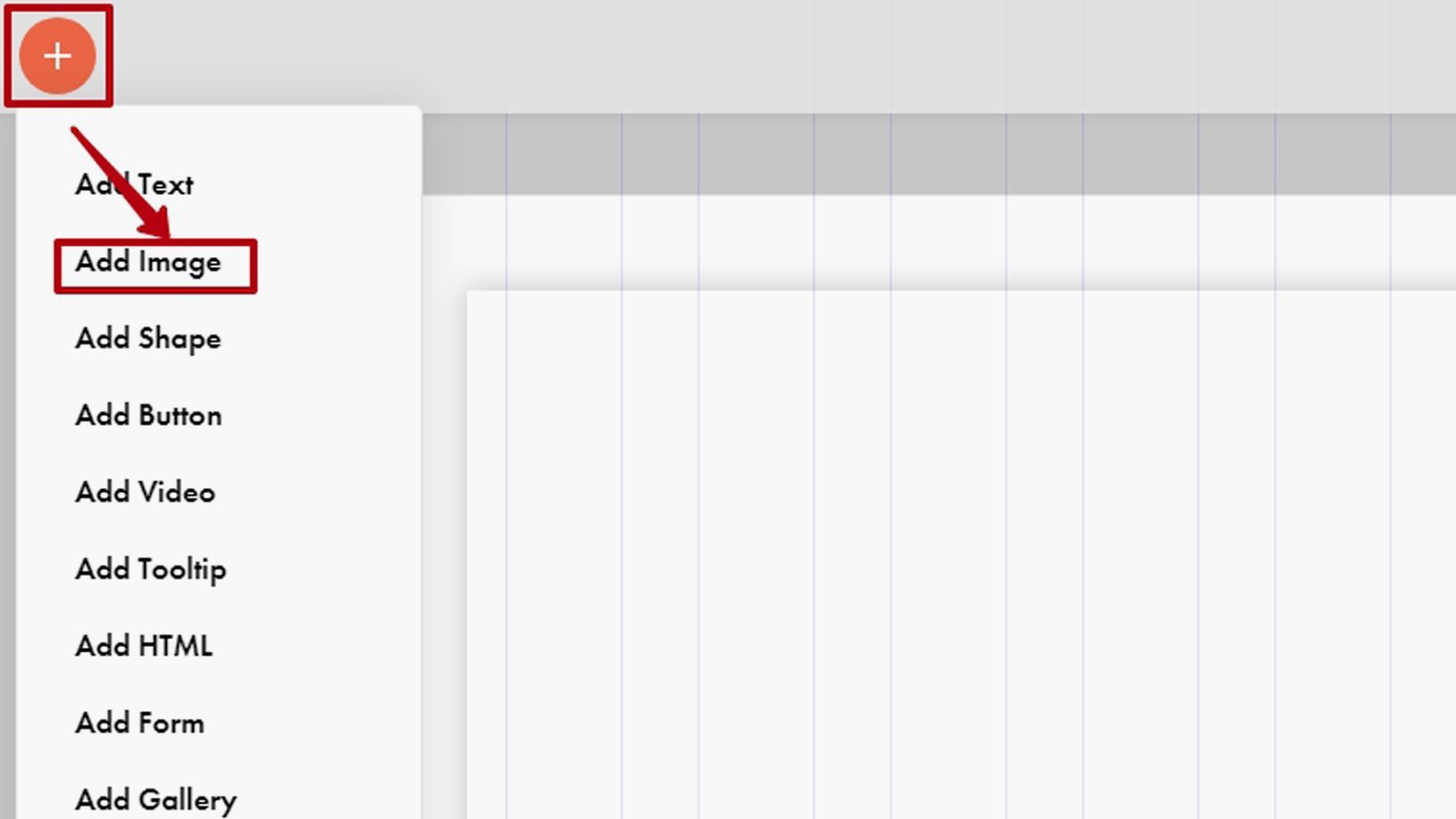
1. Нажмите на плюс в верхнем левом углу и в выпадающем меню нажмите Add Image.
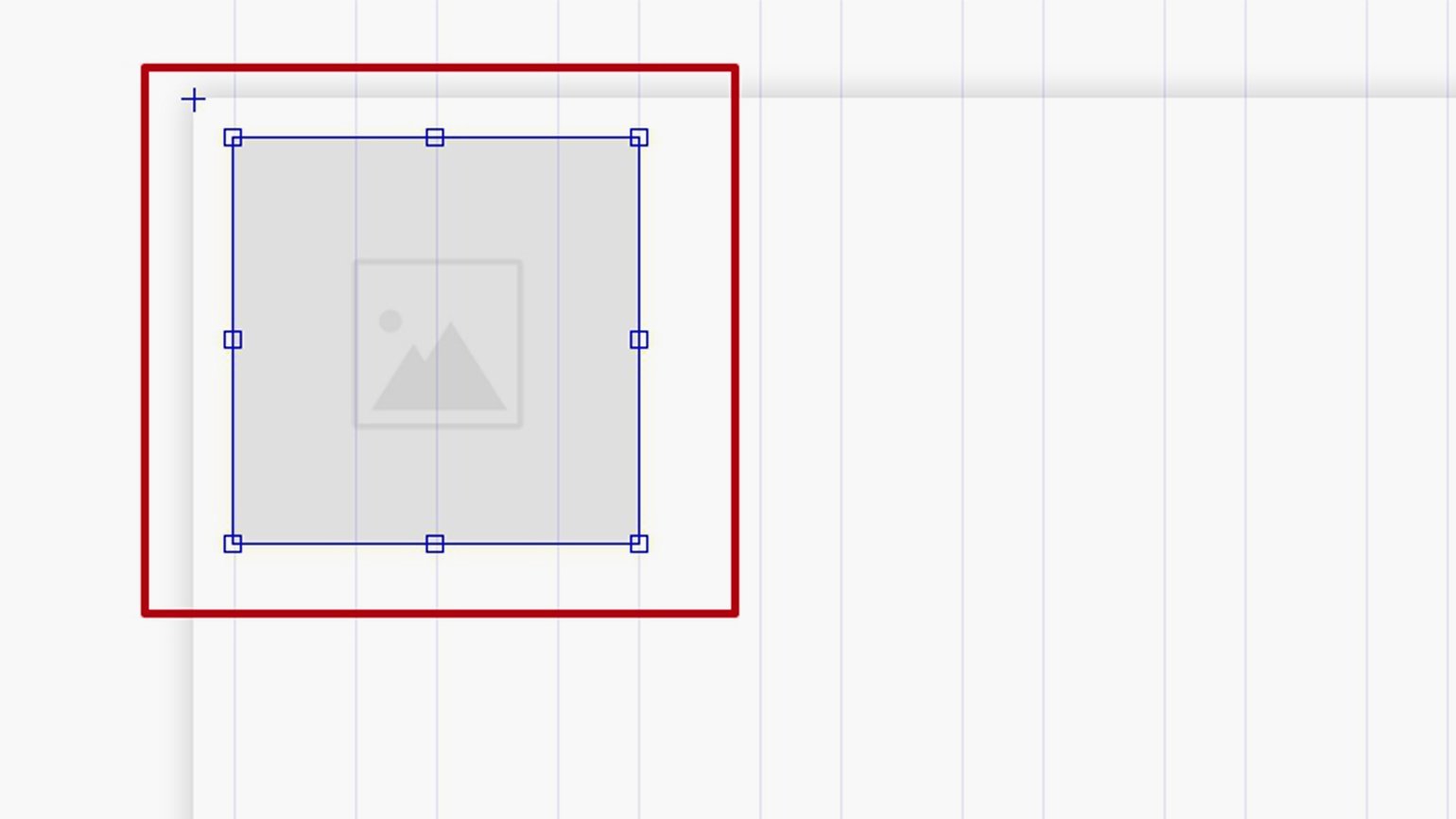
2. Внутри Zero-блока появится серый квадрат — это плейсхолдер под иллюстрацию.
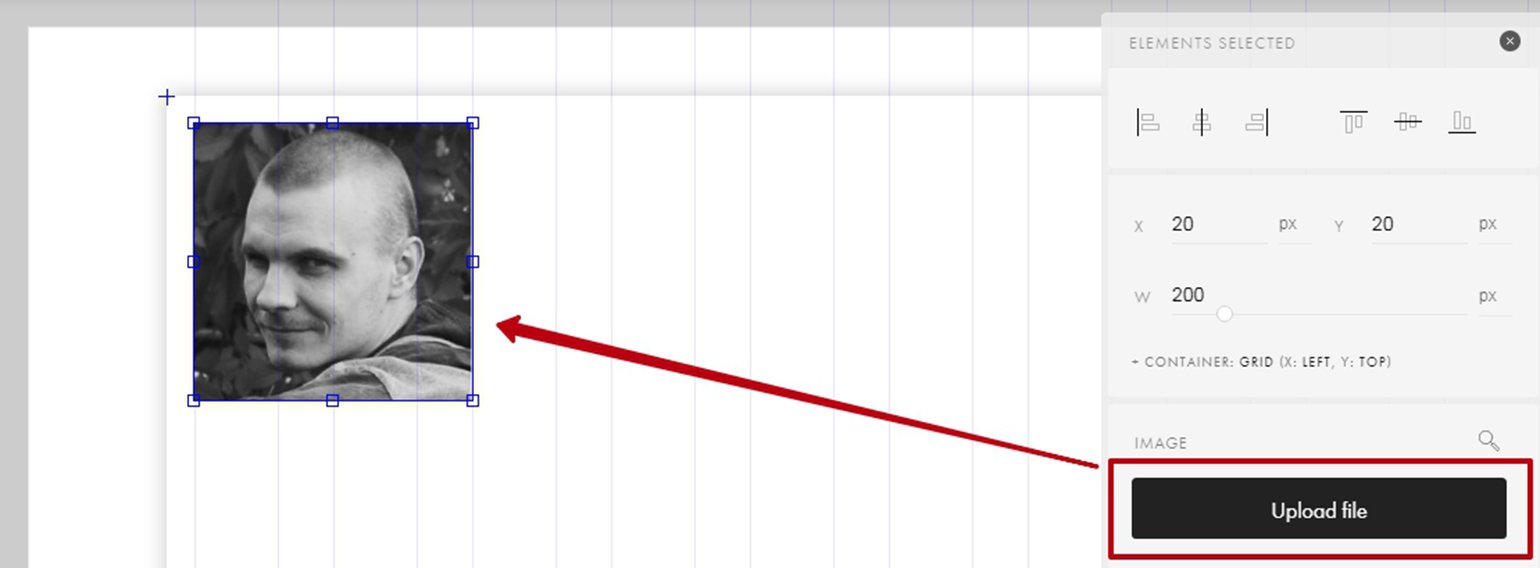
3. Кликните на серый квадрат и справа на панели настроек нажмите на кнопку Upload file. В появившееся окно перетащите фотографию со своего компьютера, и она окажется на месте плейсхолдера.
Теперь отредактируйте фотографию, чтобы она подходила под вашу будущую вёрстку:
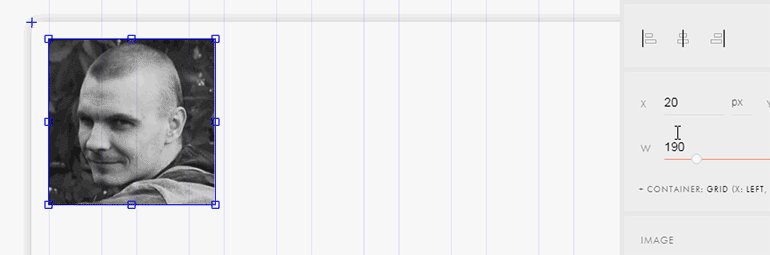
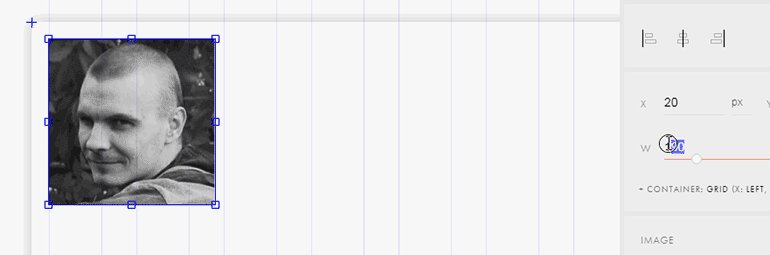
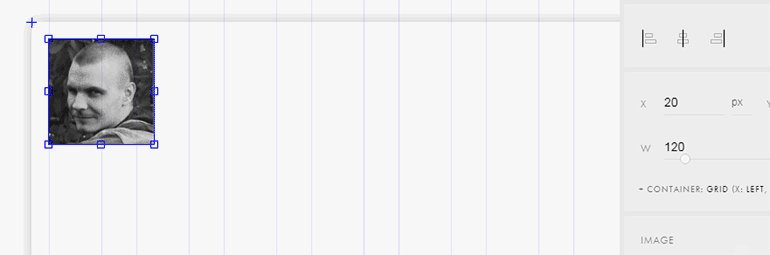
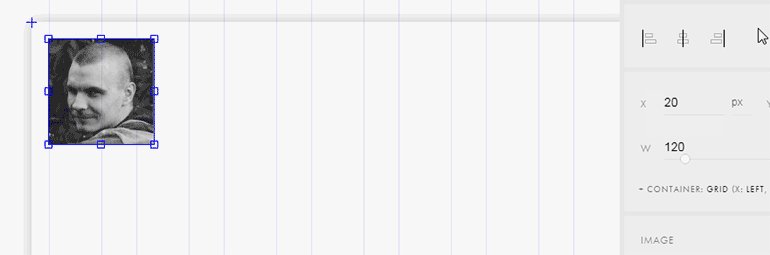
1. Уменьшите картинку, чтобы её высота была равна 120 пикселям. Найти эту настройку можно на панели Element settings справа — она отмечена буквой W. Также вы можете изменить размер вручную, потянув за один из углов изображения.
2. На панели Element settings, нажмите на иконку -2021111018213144.png)
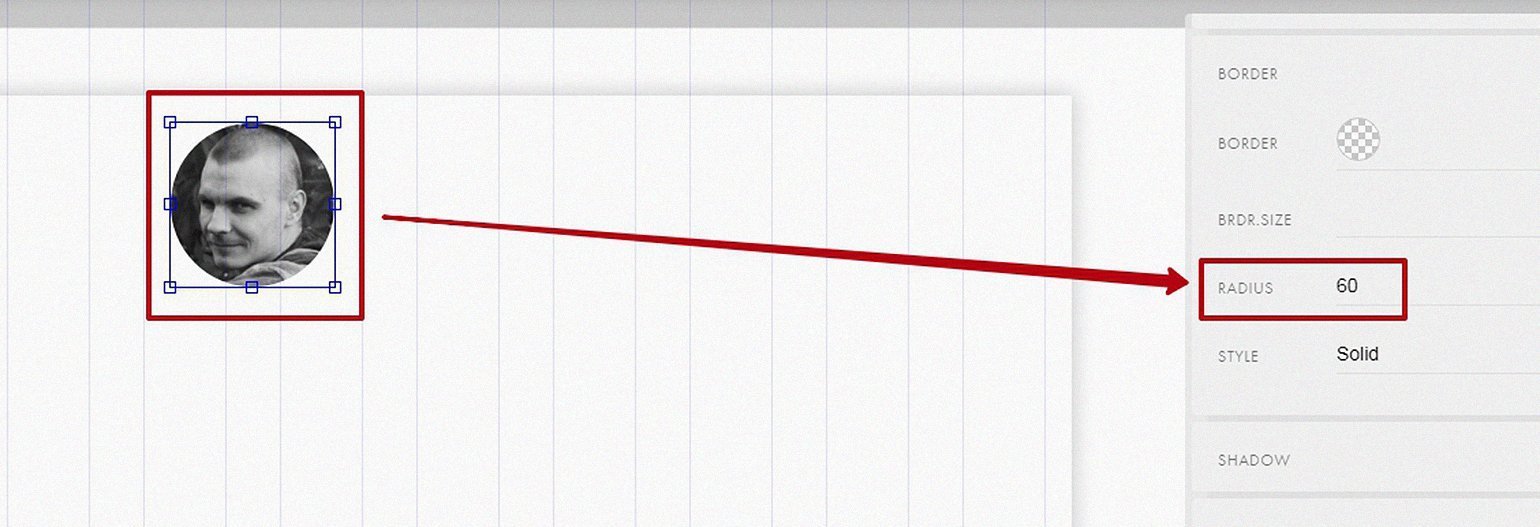
3. На той же панели скруглите края, чтобы фотография была не квадратной, а круглой. Для этого перейдите в раздел Border и в пункте Radius укажите 180.
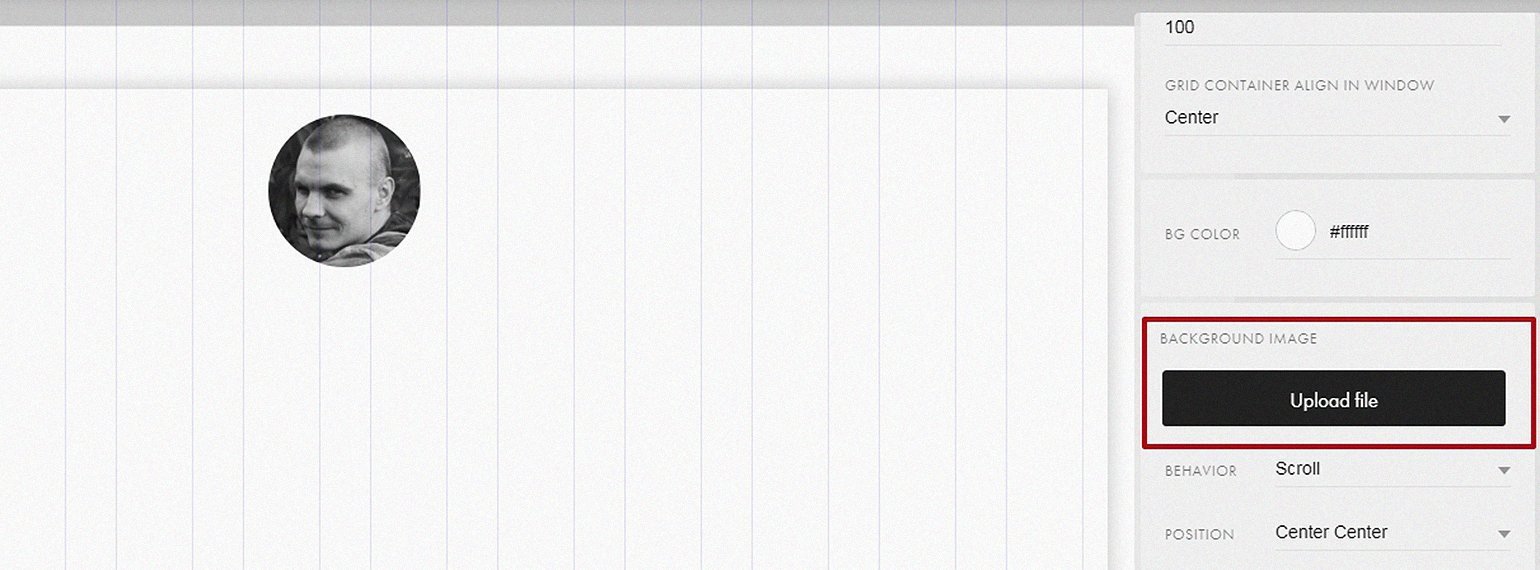
Теперь добавьте на страницу фоновое изображение. Для этого кликните на любое пустое место на макете и нажмите на кнопку Upload File в пункте Background Image:
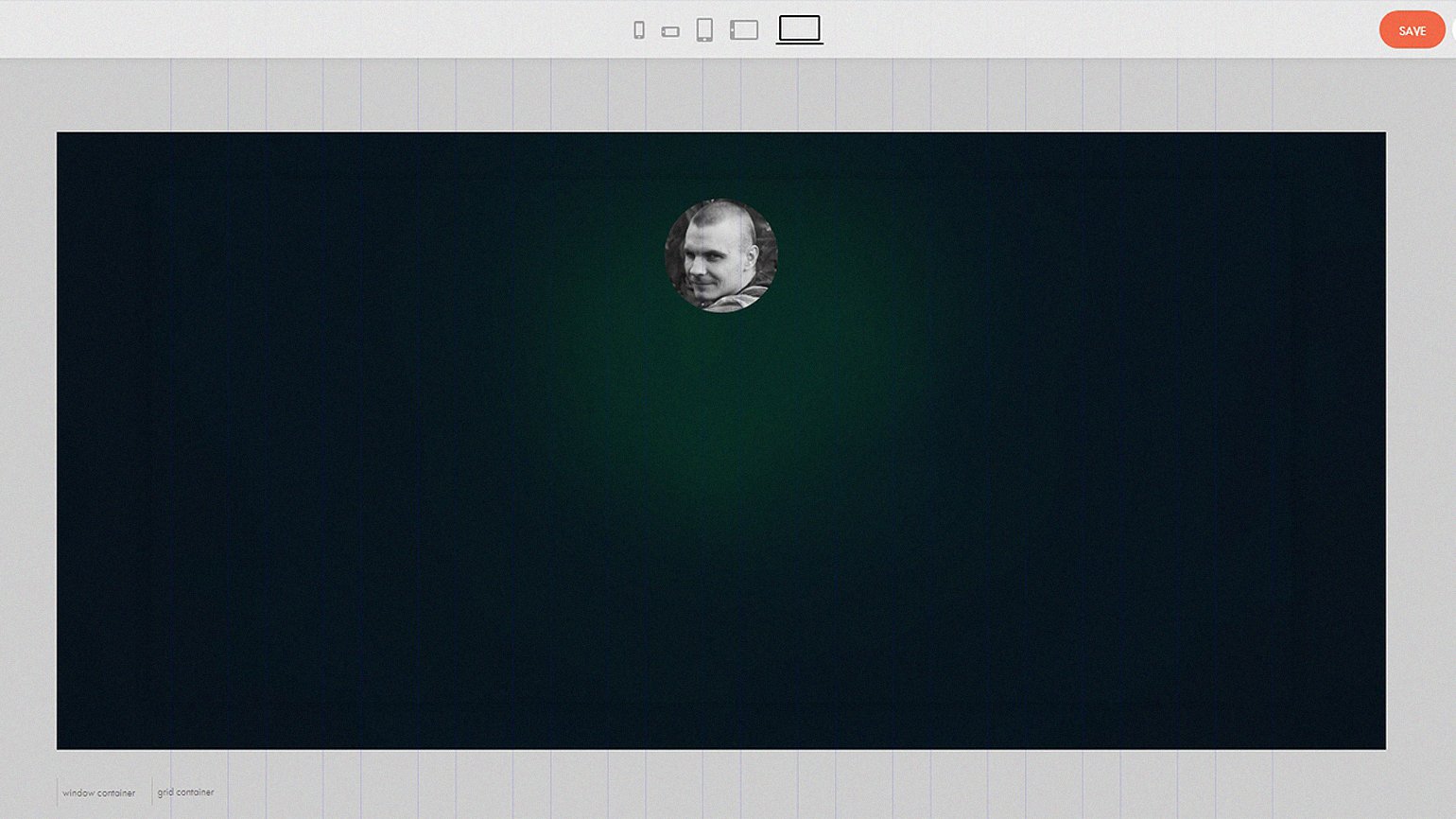
Когда картинка загрузится, фон заполнит всё пространство макета.
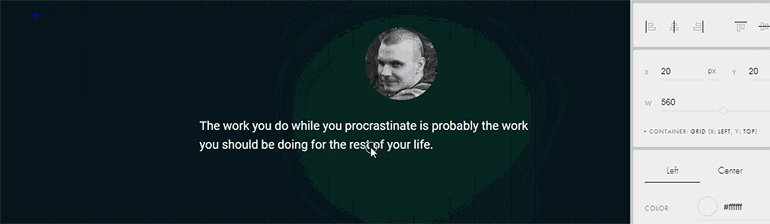
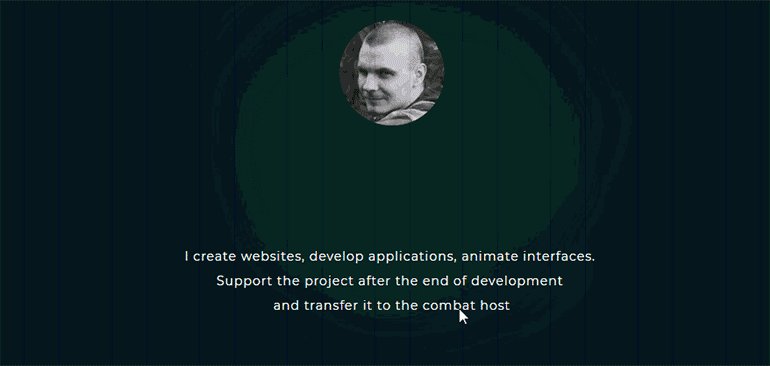
На сайте-визитке нужно написать о себе, чтобы клиенты знали, с какими задачами к вам можно обратиться. Для этого добавьте текстовый блок:
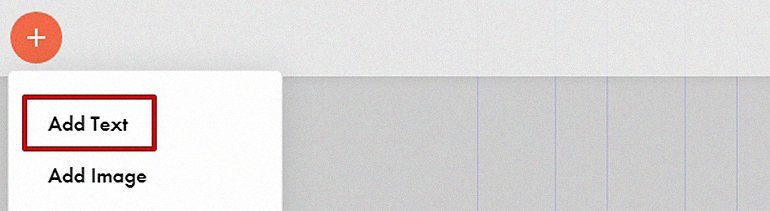
1. Нажмите на плюсик в левом верхнем углу и выберите Add Text.
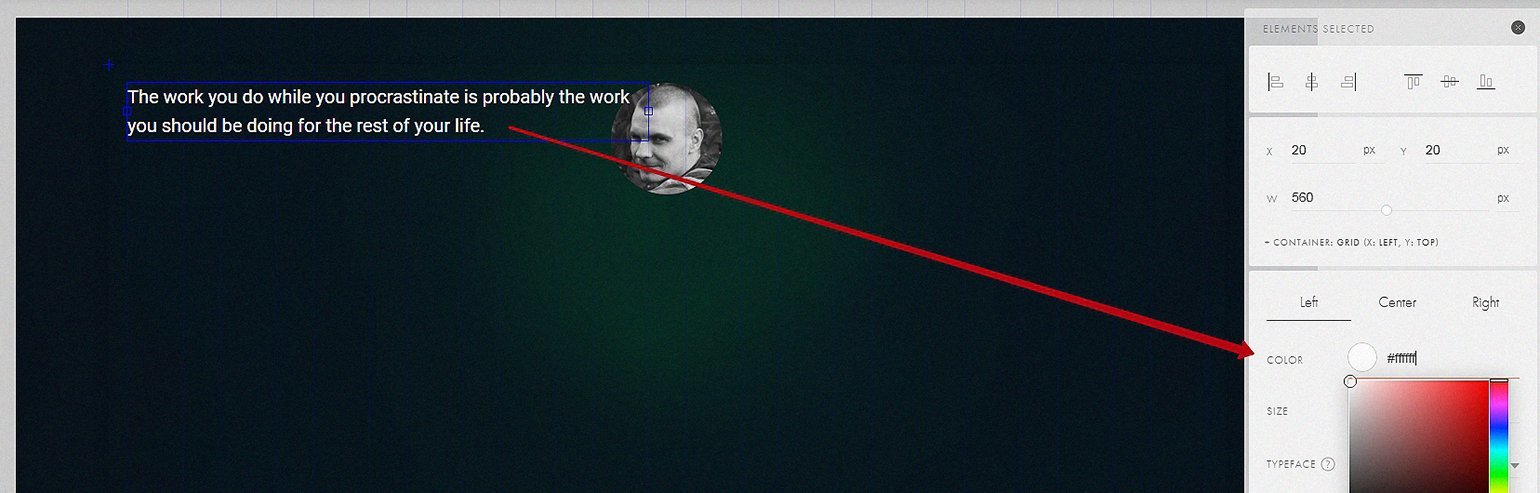
2. Если фон вашей страницы тёмный, перекрасьте текст в белый цвет. Для этого в меню Element settings в пункте Color вместо #000000 напишите #FFF.
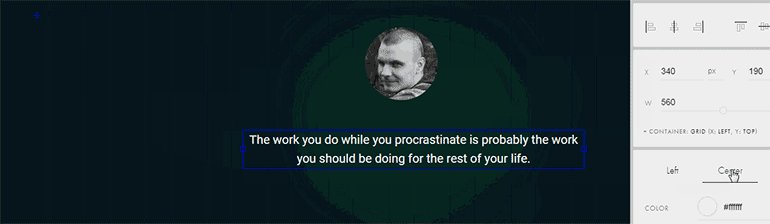
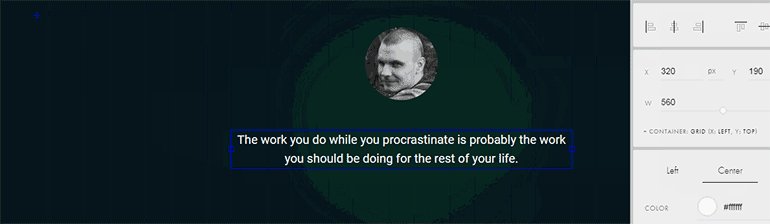
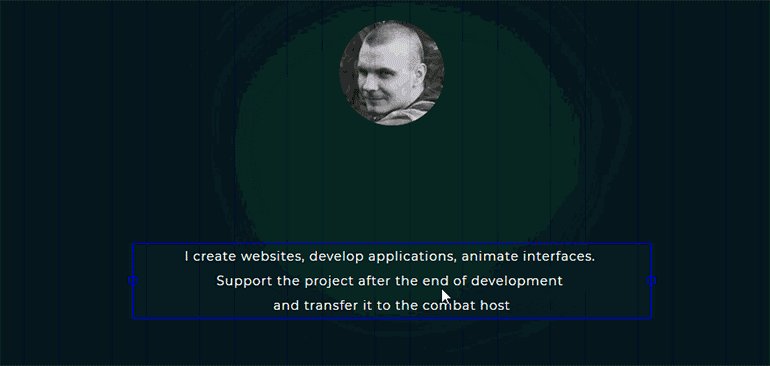
3. Перенесите текст под фотографию и выровняйте его по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
4. Дважды кликните по текстовому блоку и вместо рыбного текста добавьте свой. По желанию, в меню Element settings можно изменить его настройки: шрифт, кегль, интерлиньяж и межбуквенные отступы.
5. Аналогичным образом сделайте заголовок страницы и впишите в него своё имя. Заголовок должен быть больше основного текста.
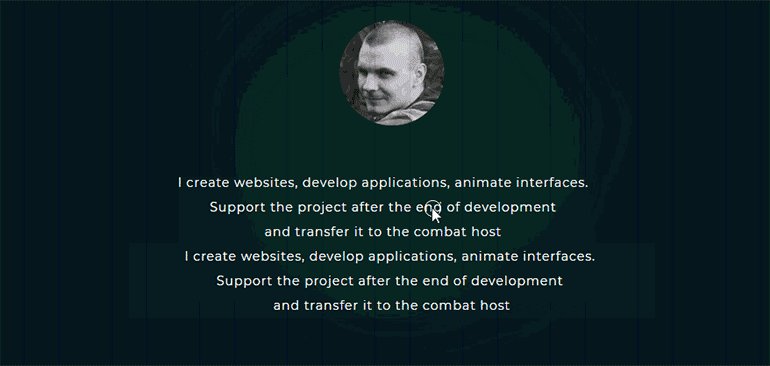
Чтобы заново не настраивать все свойства текста, можно просто скопировать готовый. Для этого зажмите клавишу Alt и тащите свой текст в любую сторону.
Лайфхак — чтобы быстро убрать все панели с экрана, нажмите клавишу F. Так будет проще оценить свой макет и никакой визуальный шум мешать не будет. Чтобы скрыть только панель настроек, нажмите клавишу Tab.
Теперь добавьте кнопку и сделайте из неё ссылку на вашу рабочую почту:
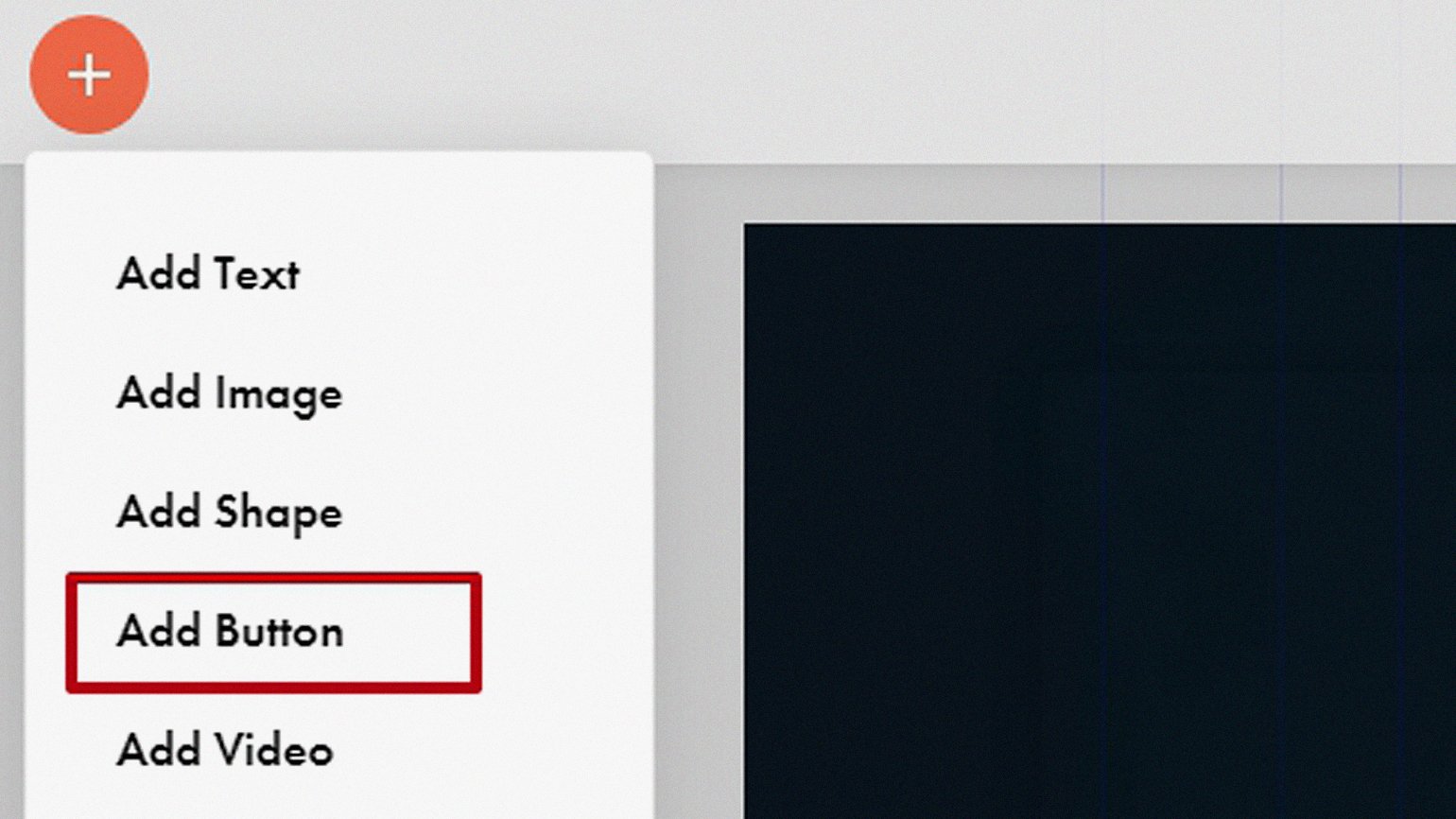
1. Чтобы добавить кнопку, нажмите на плюсик в левом верхнем углу и выберите Add Button.
2. Перенесите кнопку под фотографию и выровняйте её по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
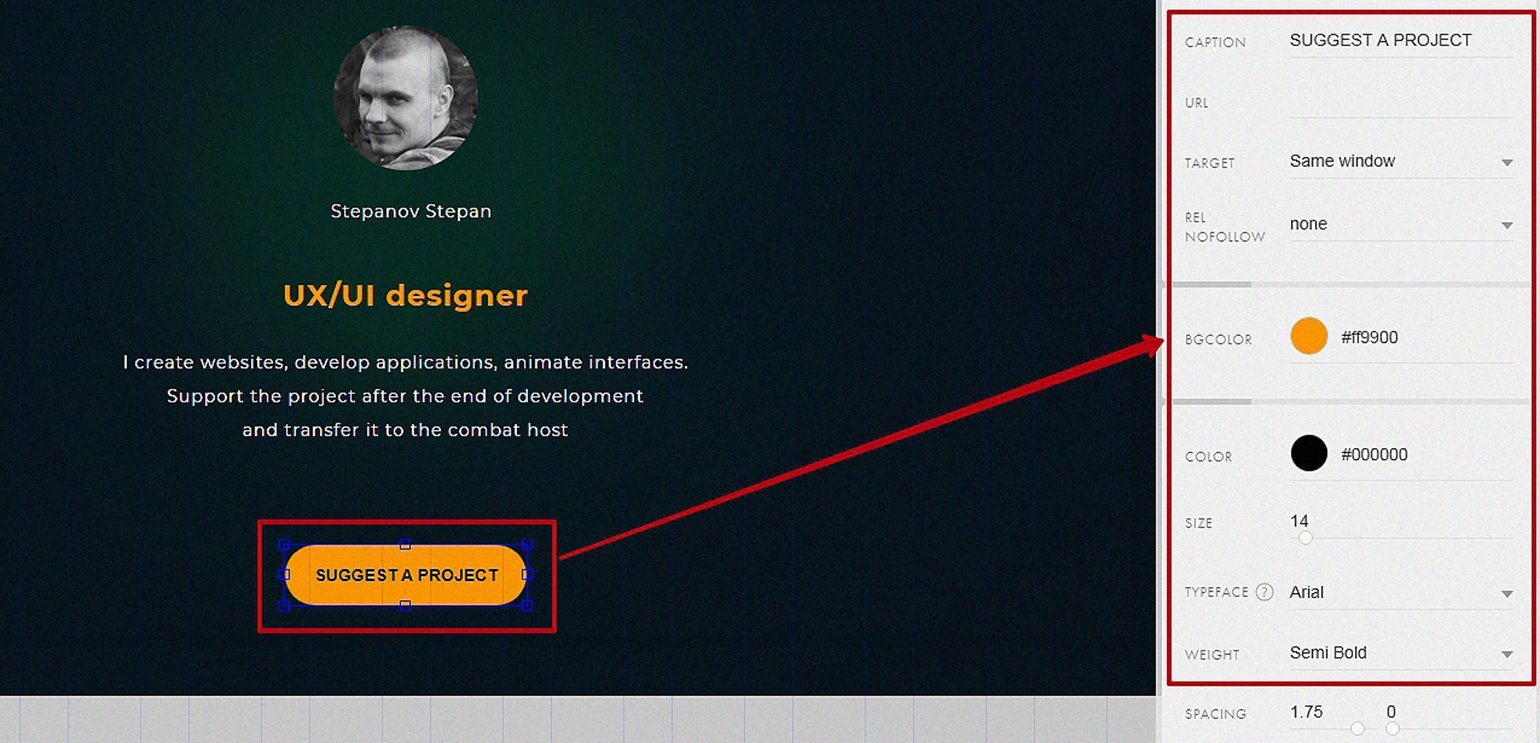
3. Чтобы поменять текст на кнопке, кликните на неё и в меню Element settings в пункте Caption укажите, что именно на ней должно быть написано.
4. В том же меню в пункте URL укажите адрес своей почты.
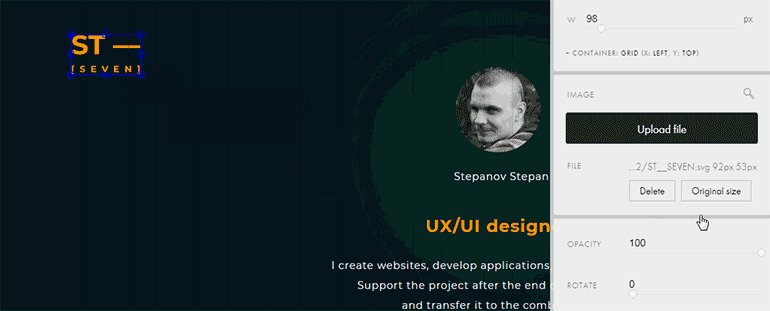
Если у вас есть логотип, его можно добавить на страницу и закрепить в углу:
1. Добавьте ваш логотип на страницу как обычную картинку.
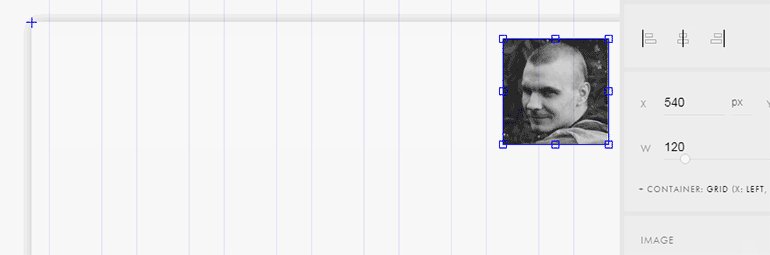
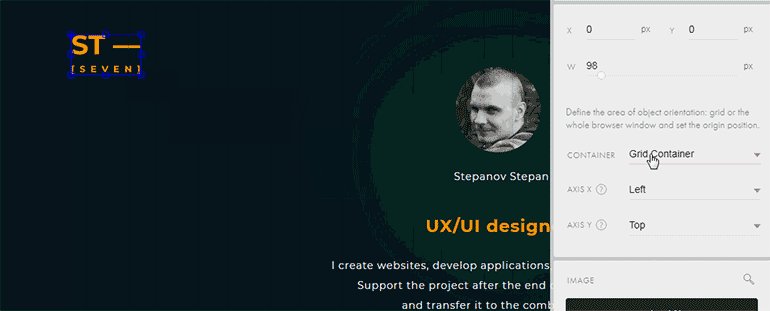
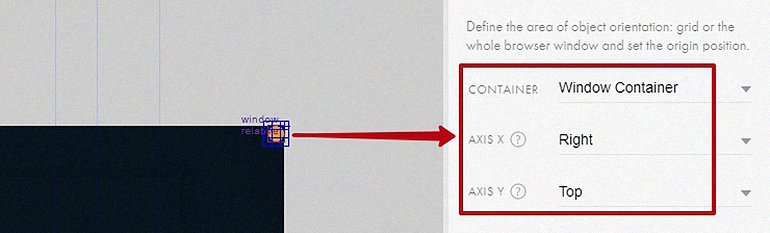
2. Выделите логотип и на панели Element settings нажмите на мелкую подпись + Container: grid.
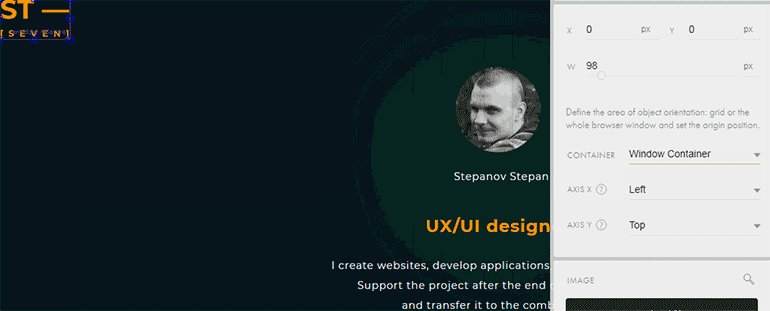
3. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Left и Top.
4. Если логотип «прилип» к углу, вручную перенесите его в то место, где он должен стоять. Настройки позиционирования при этом не собьются.
Логотипы и иконки желательно загружать в векторном формате SVG, чтобы на больших экранах они не размазывались. Если у вас таких нет, подойдёт и PNG в высоком разрешении, но прогружаться он будет дольше, чем SVG.
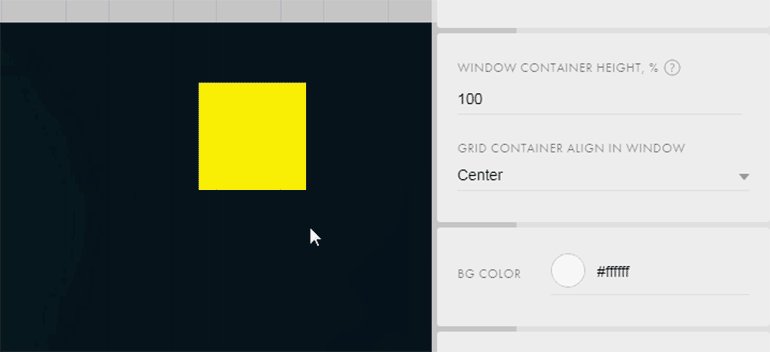
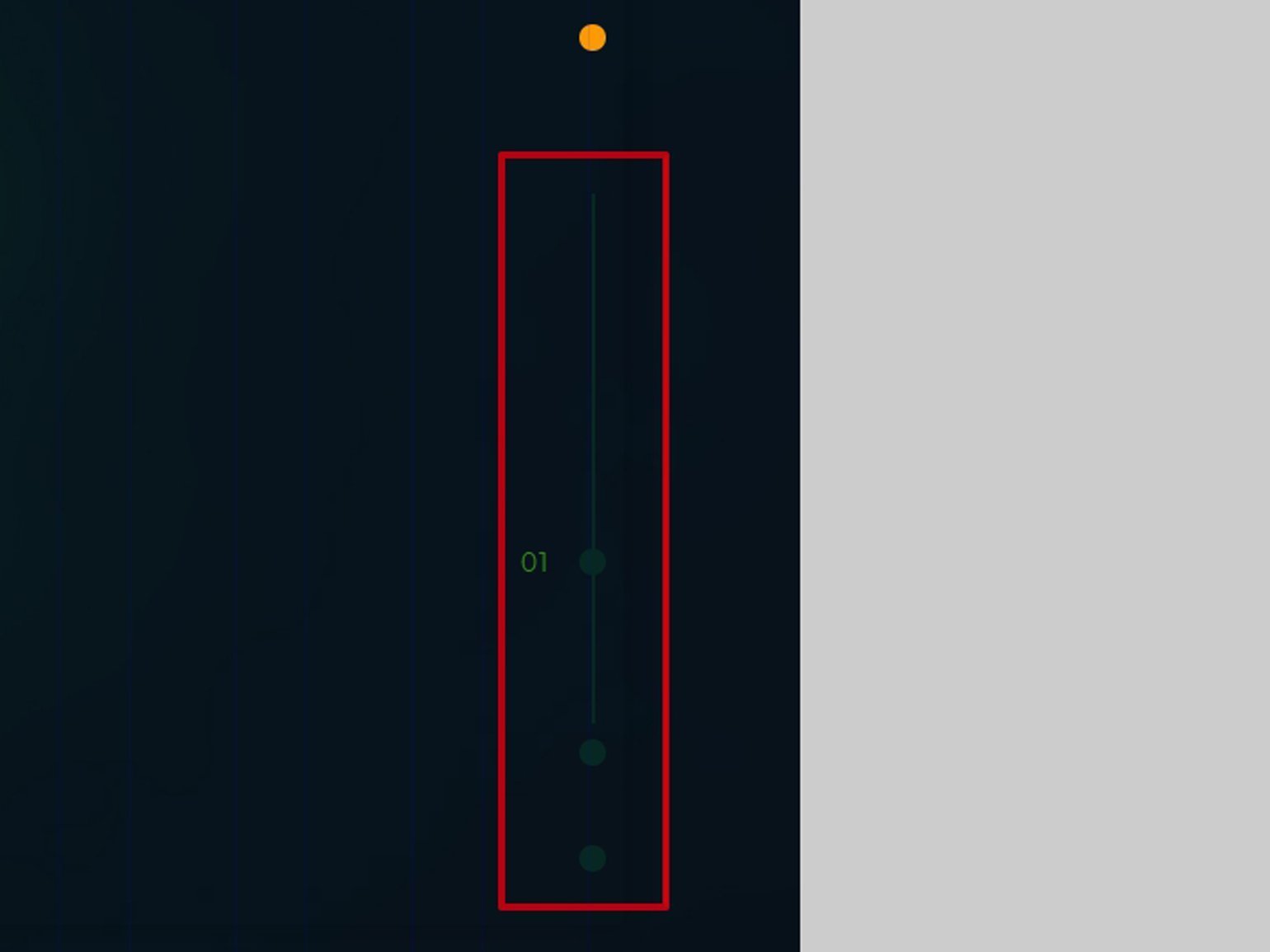
Теперь добавьте кружки, которые будут имитировать пункты меню. Для примера рассмотрим только самый первый — остальные можно сделать по этой же инструкции:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Shape.
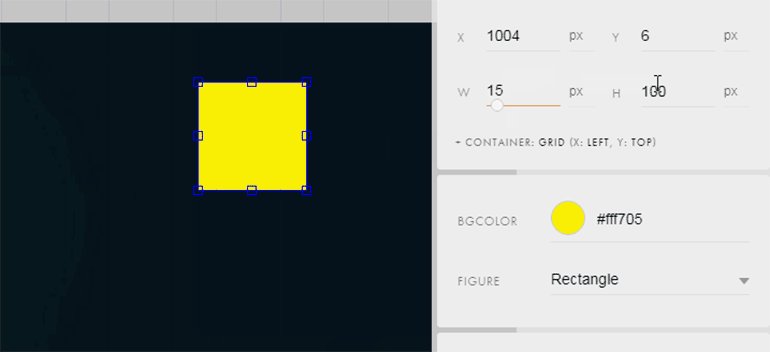
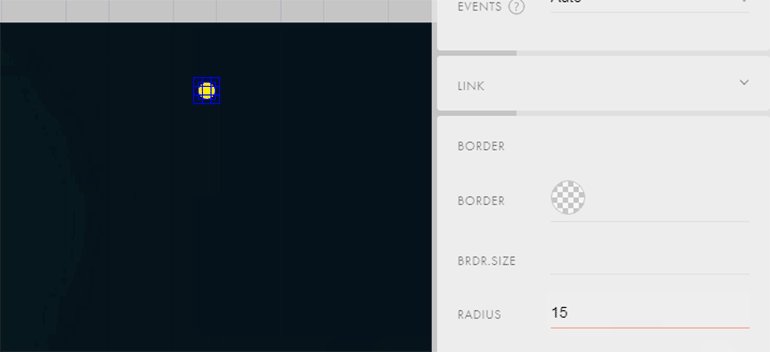
2. На макете появится квадрат — чтобы сделать его кругом, на панели Element settings укажите радиус скругления 180. В отличие от иллюстрации, у фигуры нужно указать значения и высоты, и ширины — например, по 15 пикселей. Если нужно, цвет кружка можно изменить.
3. Выделите кружок и на панели Element settings нажмите на мелкую подпись
+ Container: grid.
4. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Right и Top.
5. Чтобы буллет не «влип» в угол, сместите его положение так же, как и у логотипа.
По тому же принципу можно сделать остальные буллеты и полоску для слайдера.
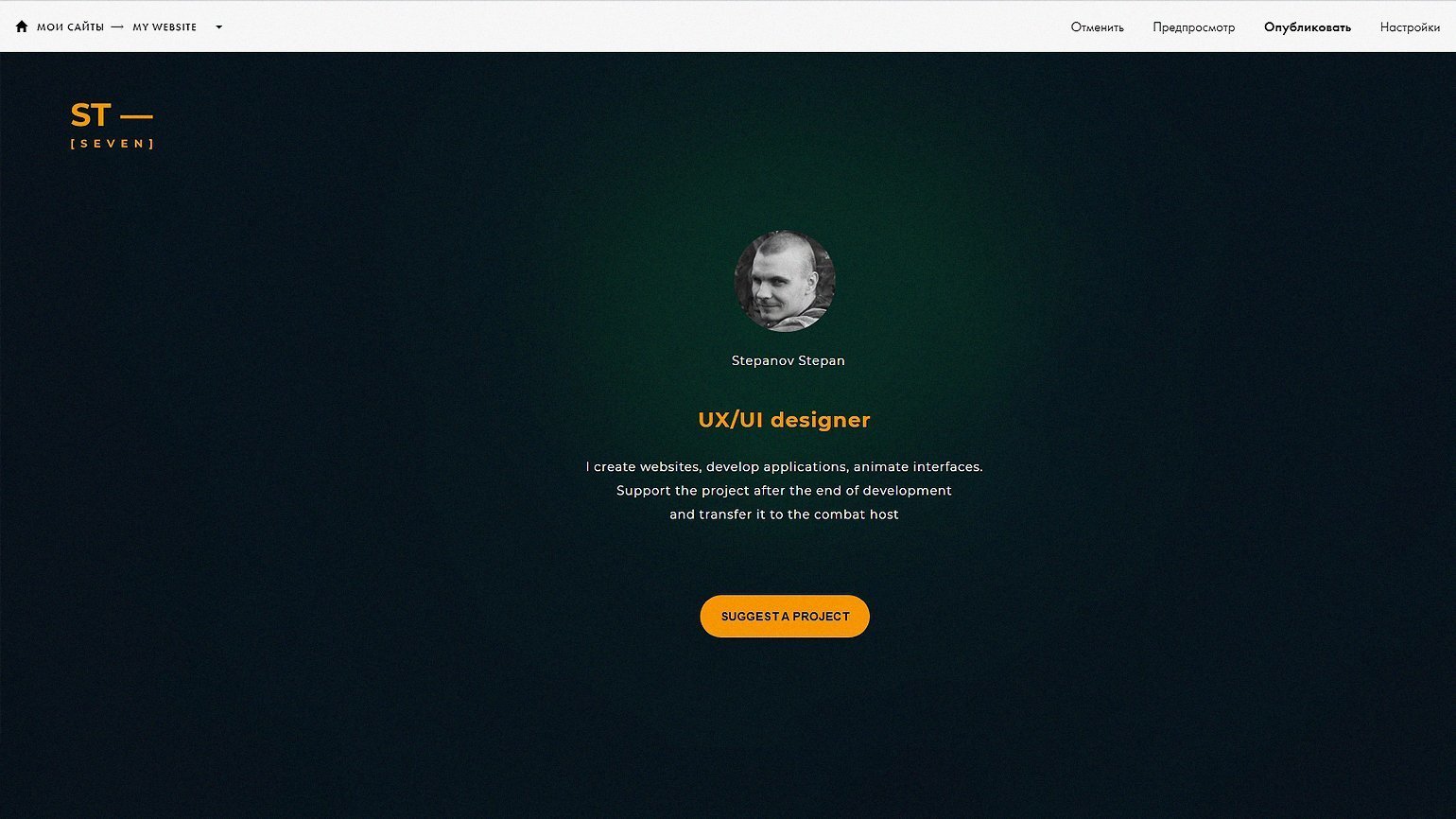
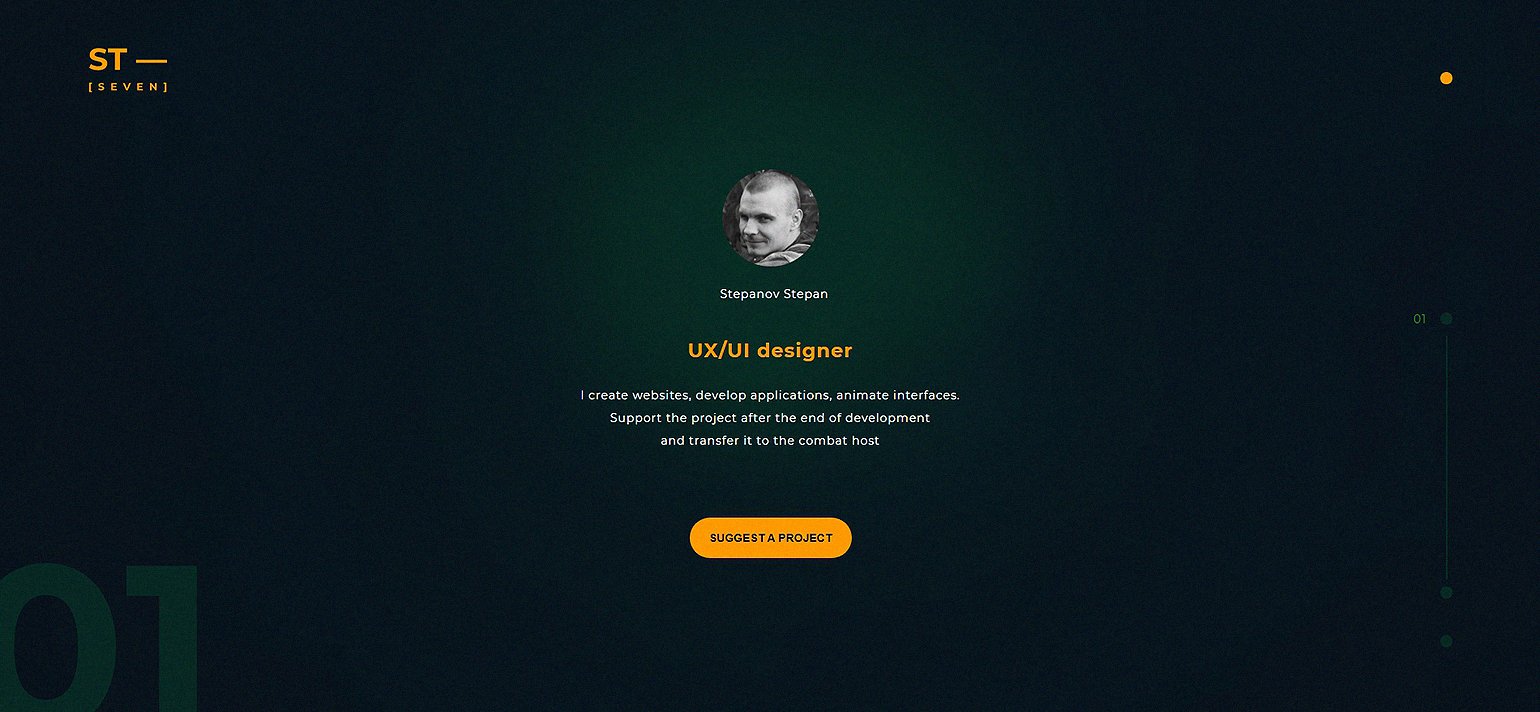
В итоге у вас получится примерно такая страница:
Сохраните свою работу — нажмите в правом верхнем углу на кнопку Save, а затем на Close, чтобы выйти из редактора. Проверьте страницу в предпросмотре и опубликуйте её.
Посмотреть, как выглядит созданный в этом уроке сайт, можно здесь.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Дизайнер сайтов на Tilda
Узнать больше