Смена фона в Скретч
В новой статье я помогу юным программиста разобраться в блочном коде отвечающем за смену фона в зависимости от положения спрайта — изменение локации персонажа. Если вы впервые на сайте и ищите код scratch для плавного движения фона -скроллинга, то перейдите в предыдущий материал — Scrolling фона в Скрет. Для тех же, кого интересует именно смена локации — этот прием часто используется в конце уровня игры для сражения с главным злодеем миссии, советую продолжить читать материал по программированию этого эффекта в scratch.
Меняем локацию в scratch для финального сражения
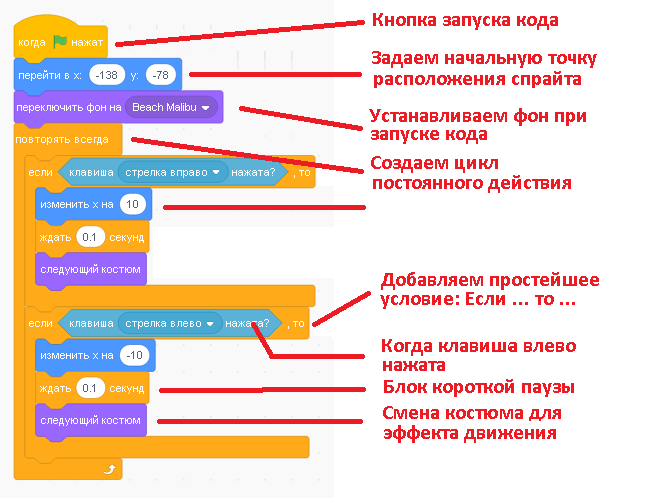
Открываем официальный сайт по Скретч — https://scratch.mit.edu/, создаем новый проект, добавляем любой спрайт из коллекции программы с двумя костюмами движения и отправляемся в короткое путешествие по написанию коду. Так же понадобится загрузить один любой фон из коллекции и в разделе Фоны (для спрайтов раздел Костюмы) загрузить еще один фон. Выбираем спрайт )объект движения) и перейдя на закладку Код начинаем перетаскивать следующие блоки визуального программирования:
Теперь небольшое пояснение к описанному выше программному коду. При нажатии на кнопку Старт запускаем визуальный блок позиционирования и помещаем спрайт в указанное место. Далее начинает работать код, в котором указаны действия с фоном — программируем установку первого фона. Следующим этапом запускается скретч цикл постоянной работы, в котором указаны условия и действия при выполнении каждого из условий программы. При нажатии влево или вправо меняет значения по координатам Х у спрайта (Похожий блок: Идти 10 шагов). Блок Ждать делает паузу для плавной смены костюма, ну а последний блок осуществляет непосредственную смену костюма у спрайта. Таким образом мы рассмотрели еще один способ программирования движения у объекта!
Теперь рассмотрим визуальный ряд блоков, за счет которых программируется переход в новую локацию и смену фона с переносом позиции спрайта в пространстве.
Идея написанного в скретч программного кода следующая: Объект движется вперед по координатам Х и когда достигает значения больше 250 (в нашем случае собачка уже наполовину уйдет с экрана) происходит смена фона и перемешение спрайта в исходную точку слева. Код получился простой и понятный, если хочется посмотреть еще уроки по scratch, то рекомендую обратить внимание на дополнительные материалы по программированию:
- Базовые алгоритмы (ключевые комбинации блоков) в Scratch
- Скроллинг в Скретч (плавная смена фона, как в Марио)
- Прыжок спрайта без привязки к цвету (код написан через взаимодействие со спрайтами)
- Простейший код для движения спрайта
- Эффекты смена цвета, прозрачности и другая анимация
Вопросы и комментарии:
Сцена
В Scratch сцена – это такой же полноценный объект как спрайт, но с некоторыми особенностями. Если у спрайта может быть несколько разных костюмов, то у сцены может быть несколько разных фонов. Сцена может иметь собственные скрипты. Однако не все команды спрайтов доступны для сцены. Например, у сцены нет всех блоков раздела «Движение».
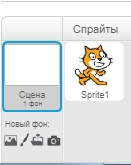
В Scratch, когда создается новый проект, у сцены имеется только один фон – белый лист. Для добавления новых фонов предназначена панель сцены, которая находится в нижней правой части интерфейса среды программирования:
Обратите внимание, когда вы кликаете по этой панели, сцена выделяется, а на вкладке «Код» будут команды для сцены. Также вкладка «Костюмы» теперь будет называться «Фоны». Здесь можно нарисовать фон, добавить новый, поменять фоны местами и т. д.
Если у сцены есть разные фоны, очевидно, что в процессе игры или анимации они будут меняться. Пусть по сценарию кот перемещается по трем разным комнатам. Одна из них играет роль центральной. Когда кот доходит до ее левого края, то переходит во вторую комнату. А когда кот доходит до правого края центральной, переходит в третью комнату.
Сначала надо добавить три фона для сцены:
Исходный белый фон удалим.
Теперь составим скрипт перемещения спрайта в направлении к зажатому курсору мыши:
Данный скрипт может не совсем правильно работать, когда вы находитесь в режиме кодирования. Несмотря на команду «перетаскивать нельзя», спрайт все равно можно будет перетаскивать мышью. Поэтому для тестирования игры лучше переключаться в полноэкранный режим.
Вспомним, что размер холста в Scratch равен 480х360 пикселей, а начальная точка системы координат находится в центре. Поэтому у правого края значение x = 240, у левого x = -240. Пусть фон меняется, когда координата x спрайта равна 200 или -200.
Когда координата кота станет больше 200, он будет посылать одно сообщение, а когда меньше -200 – другое. Сцена, в зависимости от того, какое сообщение она получит, будет делать активным тот или иной фон.
Скрипты спрайта:
Обратите внимание, мы отслеживаем не только координату x, но и то, какой фон активен на данный момент. Ведь если кот переходит в другие комнаты, там эти блоки «если» не должны работать. В других комнатах все по-другому.
Во вторых, внутри «если» команда изменения координаты x используется для того, чтобы кот на другом фоне появлялся с верной стороны. Ведь если он входит в левую комнату, то на ней должен появляться с правой стороны.
Номер фона определяется его положением на вкладке «Фоны». Вместо номеров можно использовать имена фонов.
Скрипты сцены:
Задание
Доделайте приведенный в уроке сценарий так, чтобы спрайт мог возвращаться из левой и правой комнат в центральную.
PDF-версия курса и android-приложение включают три дополнительных урока («Списки», «Функции», «Работа со звуком»), а также ответы к заданиям.
Изменение внешности
Часто в проектах приходится изменять внешний облик сцены, спрайтов при наступлении определенного условия или события. Сделать это можно несколькими способами.
Изменение фона сцены. Изменение спрайта

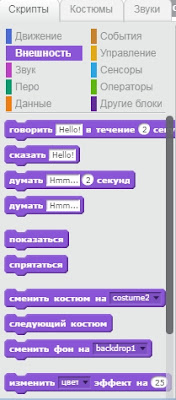
Следующая операция связана с командами для смены фона из категории Внешность.
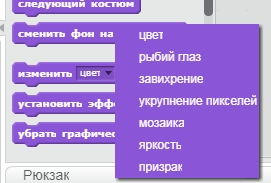
Изменить можно образ (сменить фон на…; следующий фон; фон #) и применить графический эффект (изменить (что) эффект на; установить эффект (какой) в значение; убрать графические эффекты)
Изменение образа спрайта осуществляется через команды категории Внешность. Спрайт обязательно должен быть выделен в коллекции спрайтов.
Выбираются команды на изменение внешности.
Кроме того в этой категории можно выбрать блоки Говорить, Думать, Показаться и Спрятаться.
В Скретче 7 видов графических эффектов.

Размер эффекта задается в поле параметров блоков. Можно написать как положительное, так и отрицательное число.
Проект «А зебра белая?»
Просмотрите проект и найдите скрипты, отвечающие за изменения внешности и движения.
Проект «10 чудес современной математики«
В проекте используется комбинация блоков категории Движение, Внешность и др.
К проектам с изменением внешности можно отнести игру типа «крестики-нолики» или простые игры «три в ряд».
Предлагаемый проект игры «Четыре в ряд» является некой моделью «крестиков-ноликов». Суть игры — выстроить 4 кружка одного цвета в ряд, в столбик или по диагонали. Программирование сводится к изменению внешности спрайтов и соотнесению цветов в рядах, строках и диагоналях.
Программа для спрайта-кружочка
Как видно из программы вначале все кружки белого цвета. И только потом при нажатии на спрайт выбирается новый костюм.
При определении победителя сравниваются цвета по диагонали, вертикали и горизонтали.
Данный скрипт Вы можете найти, нажав на иконку Сцена.
Иногда очень удобно изменять внешность спрайта с помощью Пера, Движения и Управления.

рисунке с помощью изменения положения
геометрических фигур.
Здесь немаловажным является положение центра
каждой фигуры, а также угол поворота и количество
повторяющихся движений.

В предыдущей части этой серии я представил введение в Scratch и его основные компоненты. В этой части мы начнем создавать проект, добавив в него фоны и некоторые спрайты.
В Scratch фон и спрайты являются активами. Активы также включают костюмы и звуки, которые вы можете добавить к своим спрайтам.
Чтобы создать фон или пояснение, вы можете сделать одну из четырех вещей:
- Импортируйте фон или спрайт из библиотеки, предоставленной Scratch.
- Импортируйте файл со спрайтом с вашего компьютера.
- Импортируйте графический файл для использования в качестве фона или костюма, а затем используйте костюм для создания спрайта.
- Нарисуйте свой фон или костюм, используя инструменты рисования, предоставленные Scratch, и используйте костюмы, чтобы создать свой спрайт.
В этом руководстве мы проработаем новый проект и по-разному используем каждый из этих методов.
Что вам нужно
Для завершения этого урока вам понадобится:
- бесплатный аккаунт с нуля
- веб-браузер с доступом к Scratch (я рекомендую использовать современный браузер, такой как Chrome, Firefox, Safari или Opera для лучшего опыта)
Создание вашего проекта
Начните с создания вашего проекта. Войдите в Scratch, а затем на домашней странице нажмите « Создать» на панели администратора в верхней части экрана.
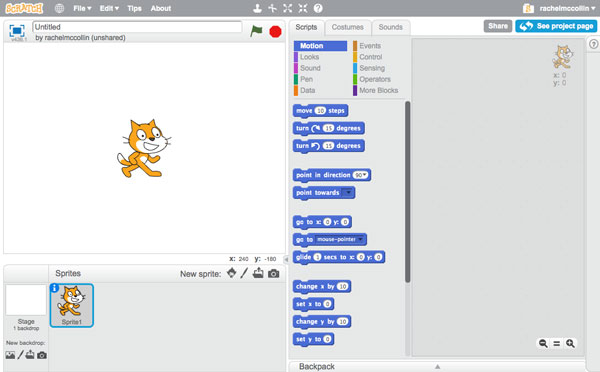
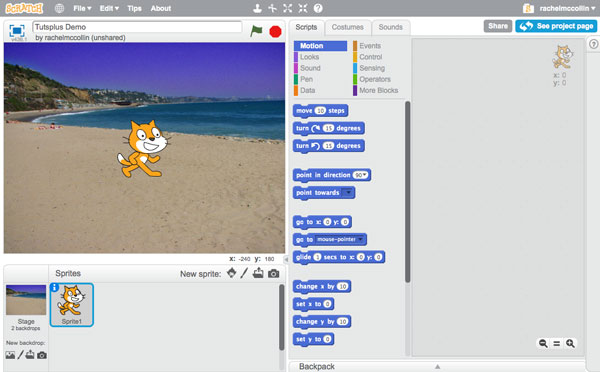
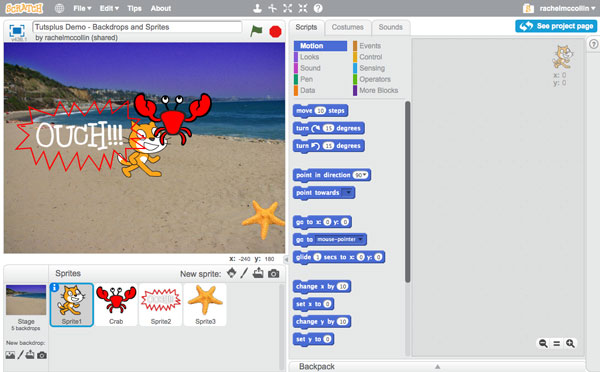
Это приведет вас к экрану нового проекта:
Дайте вашему проекту имя, введя его в поле сразу над сценой. Scratch автоматически сохранит ваш проект с новым названием.
Добавление фонов
Давайте начнем с того, что дадим фон нашему проекту. Ниже этапа вы увидите, что есть четыре варианта создания фонов, каждый из которых имеет значок:
- Выберите фон из библиотеки
- Нарисуй новый фон
- Загрузить фон из файла
- Новый фон от камеры
Четвертый из них, вероятно, самый любимый в моем клубе кодов: детям нравится делать селфи со своей веб-камерой и использовать их для фонов!
Добавление фона из библиотеки
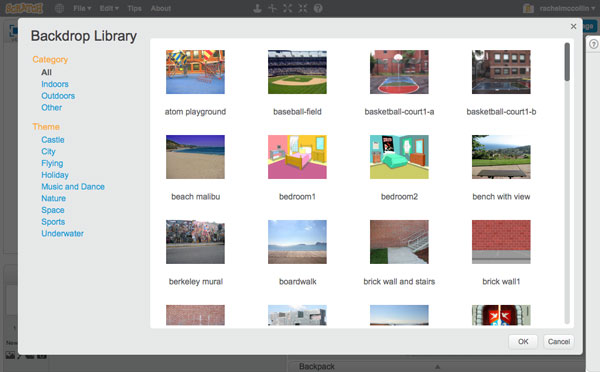
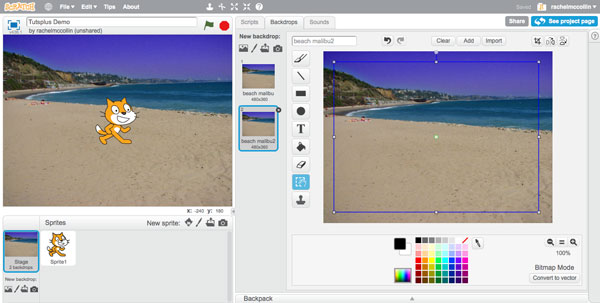
Начните с использования библиотеки. Нажмите на значок левой руки, чтобы просмотреть библиотеку фонов:
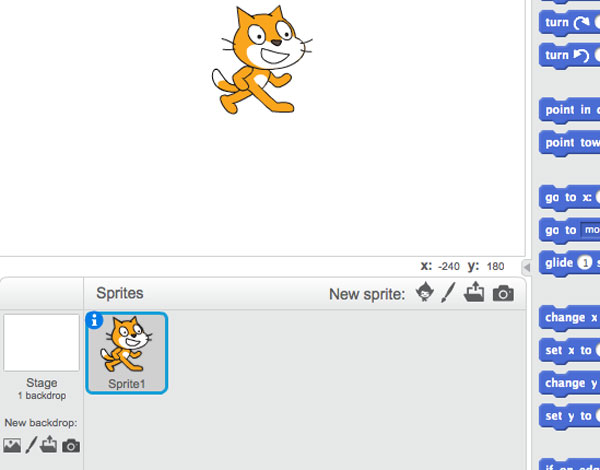
Выберите изображение (я использую ‘beach-malibu’) и нажмите кнопку ОК .
Спрайт кота теперь будет перед вашим фоном:
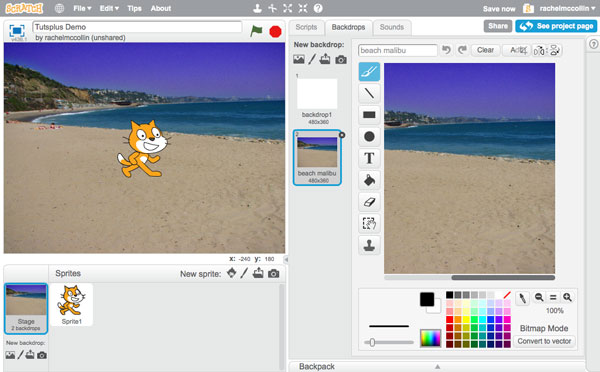
Поскольку у вашего проекта был простой белый фон, когда вы начинали, теперь у него будет два фона. Вы можете просмотреть все свои фоны, щелкнув « Сцена» (рядом с вашими спрайтами), а затем перейдя на вкладку « Фоновые изображения» справа от сцены. Это показывает панель фонов:
Здесь вы можете добавлять или удалять фоны и редактировать существующие. Мы собираемся удалить ненужный, а затем добавить два новых на основе того, который мы только что добавили.
Удаление фона
Во-первых, нажмите на белый фон ( фон1 ) и нажмите на X, который появится справа вверху. Теперь у вас будет только один фон.
Копирование фона
Теперь мы скопируем существующий фон, чтобы создать второй, который затем отредактируем.
Убедитесь, что ваш фон выбран на панели фонов, и щелкните правой кнопкой мыши по нему. В контекстном меню нажмите « Дублировать» .
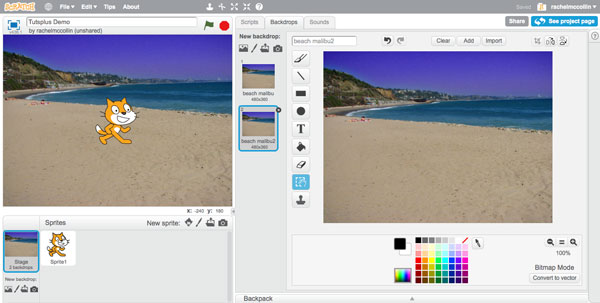
Теперь у вас будет два одинаковых фона:
Редактирование фона
Теперь вам нужно отредактировать новый фон. Выберите фон с именем beach-malibu2 и щелкните значок « Выбрать» слева от панели редактирования фона (он второй снизу и выглядит как рука над пунктирным прямоугольником). Выберите часть вашего фона, перетаскивая мышь над ним. Я выбираю центральную часть, которая составляет около 75% фона:
Теперь перетащите маркеры выбранной части к краю фона, чтобы он занимал весь фон. Вы получите фон, который выглядит немного увеличенным в первой версии.
Примечание: если вы ошибетесь, просто нажмите « Изменить» и « Отменить» на панели администратора или удалите фон и начните снова!
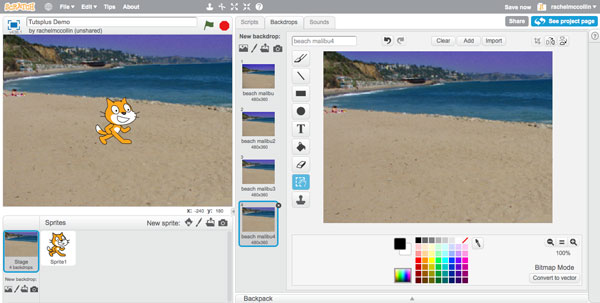
Теперь повторите это с фоном, который вы только что создали: продублируйте его и выберите центральную часть, чтобы заполнить весь фон. Сделайте это несколько раз, если хотите. Вы обнаружите, что если вы переключаетесь между фонами, вы увидите эффект увеличения фона. В следующем уроке мы будем использовать скрипт с фонами, чтобы автоматизировать эффект увеличения.
Я создал четыре фоновых изображения с различными уровнями масштабирования:
Обратите внимание, что у вас есть другие варианты редактирования фонов:
- опираясь на них, используя кисть, линии или фигуры
- добавление текста к ним, с различными шрифтами доступны
- стирание их частей (используйте это, чтобы создать «окно» на заднем фоне позади)
- выбор областей (что вы только что сделали)
- дублирующие области
Вы также можете преобразовать свои фоны из растрового изображения в векторный режим или наоборот. Фоновые рисунки, импортированные из библиотеки, являются растровыми изображениями (например, фотографиями), а если вы нарисуете новый фон, это будет вектор (например, рисунок). Если вы хотите добавить элементы рисования и текст и манипулировать им, лучше придерживаться векторного режима.
Создание спрайтов
Каждый новый проект начинается с одного загруженного спрайта (кошки), но вы также можете добавить столько своих собственных, сколько захотите, или можете редактировать или удалять кошку.
Как и в случае фонов, есть четыре иконки для создания спрайта:
- Выберите спрайт из библиотеки
- Нарисуй новый спрайт
- Загрузить спрайт из файла
- Новый спрайт с камеры
Обратите внимание, что если вы хотите использовать графический файл, такой как png, для создания вашего спрайта, вы загружаете его как костюм, а не как спрайт. Спрайты хранятся в виде файлов определенного типа, которые можно использовать только на пустом месте. Я расскажу об этом позже в этом уроке.
Создание спрайта из библиотеки
Давайте начнем с самого простого способа создания спрайта: путем его импорта из библиотеки.
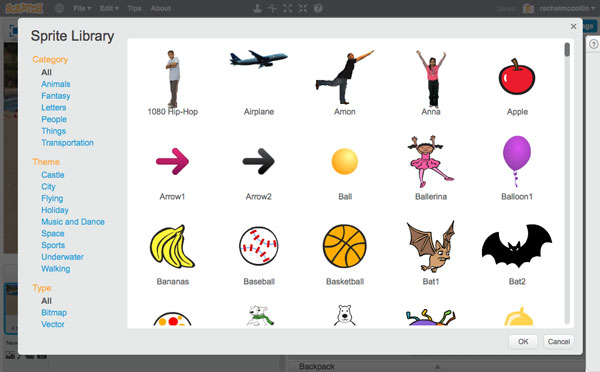
На панели « Спрайты», расположенной под сценой, щелкните значок справа от текста « Новый спрайт» , чтобы просмотреть библиотеку:
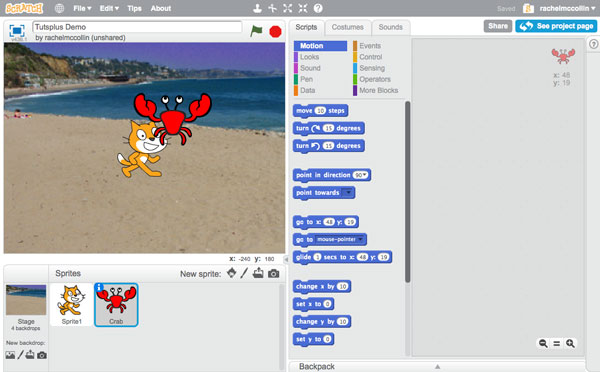
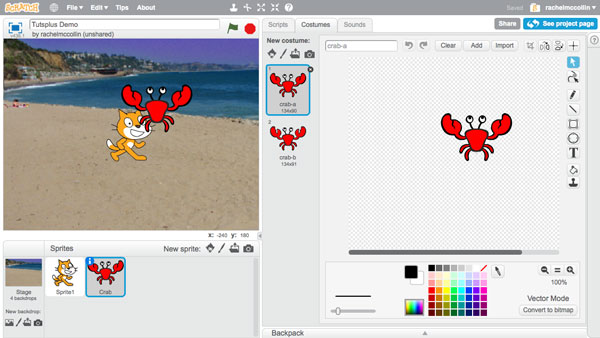
Выберите спрайт из предложенных: я выбираю краба, потому что у моего проекта есть приморская тема.
Нажмите OK, и новый спрайт будет добавлен в ваш проект:
Если вы перейдете на вкладку Костюмы , вы увидите, что у этого спрайта есть два костюма с открытыми и закрытыми клещами:
Мы можем использовать эти костюмы позже со сценарием, который меняет костюм, когда краб приближается к кошке и сжимает ее!
Если вы щелкнете на спрайте cat, вы увидите, что у него также есть два костюма, которые мы можем использовать для создания эффекта запуска с помощью скрипта.
Рисование Спрайта
Другой способ создать спрайт – нарисовать его. Обратите внимание, что спрайты не обязательно должны быть животными или людьми: они могут быть чем угодно, с чем вы хотите взаимодействовать в своем проекте. Поэтому, если вы хотите, чтобы какой-то текст появлялся в данный момент, вы должны создать текстовый спрайт. Это то, что мы собираемся сделать.
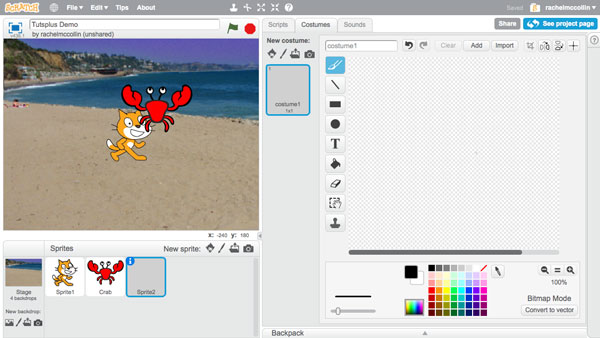
Нажмите значок «Создать новый спрайт» (кисть в правом верхнем углу панели « Спрайты» ). Это откроет панель рисования:
Сначала убедитесь, что вы работаете в векторном режиме. Если в правом нижнем углу области рисования отображается растровое изображение , нажмите кнопку « Преобразовать в вектор» .
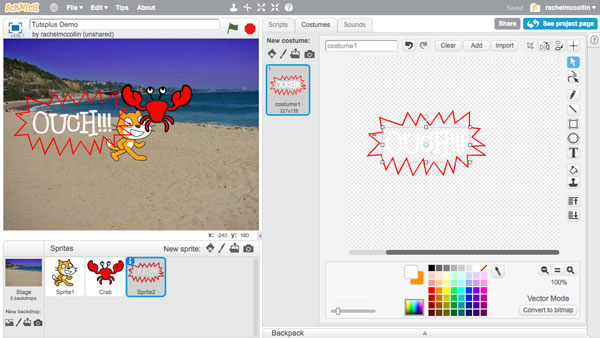
Теперь щелкните значок текста справа, щелкните в любом месте панели чертежа и начните вводить текст. Я печатаю «Ой!».
Теперь внесите некоторые изменения в ваш текст:
- Измените шрифт, дважды щелкнув текст, чтобы выделить его, и используя меню выбора под панелью рисования, чтобы выбрать шрифт. Я использую шрифт Scratch .
- Измените цвет, выделив текст и нажав цвет в палитре цветов.
- Измените размер, выбрав текстовое поле (а не сам текст) и перетащив маркеры для изменения размера.
Вы также можете нарисовать фигуру вокруг текста, чтобы выделить его. Нажмите на инструмент «Линия» и нарисуйте несколько линий, чтобы создать зигзагообразную фигуру вокруг текста (если ваши навыки рисования не до этого, просто создайте круг или квадрат – я знаю, что мои ученики лучше, чем я!).
Теперь у вас должно быть три спрайта, один из которых – текст, который вы только что создали:
Обратите внимание, что когда вы рисовали свой третий спрайт, вы на самом деле создавали костюм, а не спрайт. Потому что у этого спрайта только один костюм, который эффективно создает спрайт. Если вы хотите, вы можете добавить дополнительные костюмы, нажав на один из значков под Новым костюмом , так же, как вы уже создали новые фоны. Например, вы можете продублировать существующий костюм и создать второй с другим текстом. Позже вы можете использовать скрипт для переключения между двумя костюмами и отображения разного текста.
Создание спрайта из импортированного изображения
Другой способ создать злобу – импортировать изображение. Вы делаете это, рисуя свой спрайт, а затем загружая изображение в качестве костюма.
На панели « Спрайты» щелкните значок «Создать новый спрайт» (кисть).
На панели « Костюмы» для нового спрайта щелкните значок «Загрузить костюм из файла» (папка).
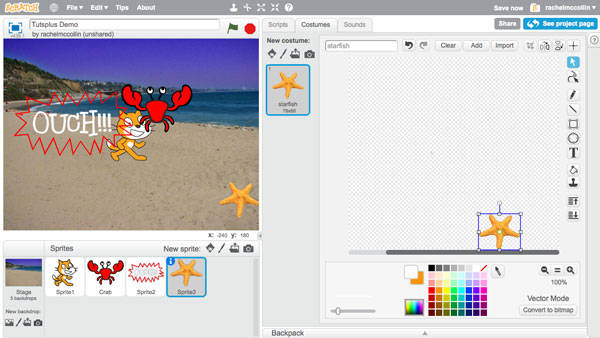
Загрузите файл starfish.png предоставленный в комплекте для этого курса.
Если ваша панель рисования находится в режиме растрового изображения, нажмите кнопку « Преобразовать в вектор» .
Измените размер и переместите морскую звезду, пока она не окажется в правом нижнем углу сцены:
Теперь у вас есть четыре спрайта, и ваша сцена выглядит немного беспорядочно! Не беспокойтесь об этом: мы переместим спрайты с помощью сценариев в следующей части этого урока и будем скрывать текстовый спрайт, пока он не понадобится.
Резюме
Из этого урока вы узнали, как создавать фоны и спрайты для вашего проекта. Затем вы можете использовать сценарии для изменения и перемещения ваших фонов и спрайтов. Как вы узнали, существует множество способов создания фонов и спрайтов: вы можете выбрать их из библиотеки Scratch, вы можете нарисовать их самостоятельно, отредактировать существующие или загрузить изображения.
В следующей части этой серии мы перейдем к блокам, и вы узнаете о том, как они работают и что делают различные типы блоков.