Для включения анимации для блоков «Ссылка» перейдите на вкладку «Настройки» этого блока, включите переключатель «Анимация» и выберите подходящий эффект.
)
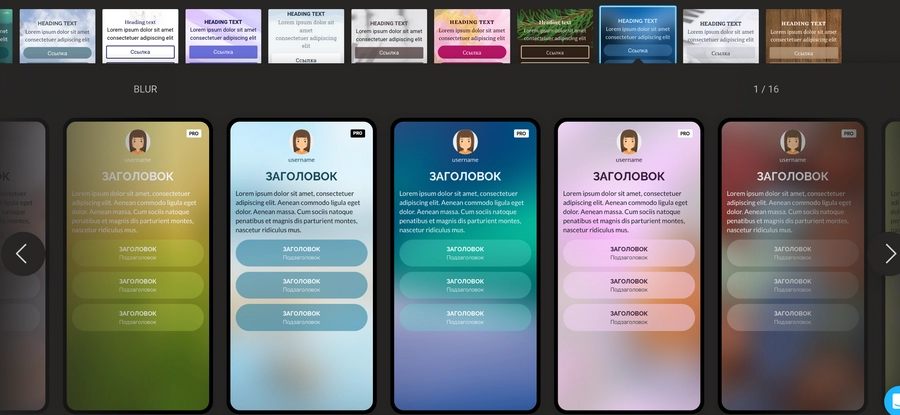
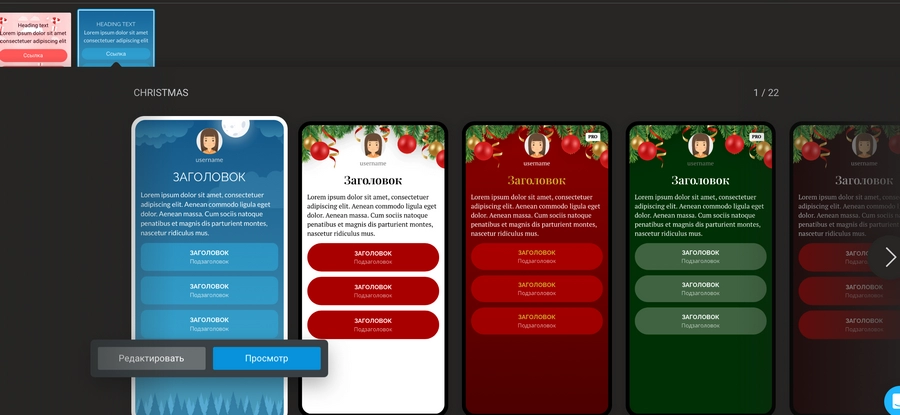
Выберите понравившуюся тему на странице Дизайн — Animation — CHRISTMAS.
)
Настройки оформления страницы находятся на странице «Дизайн» личного кабинета Taplink.
)
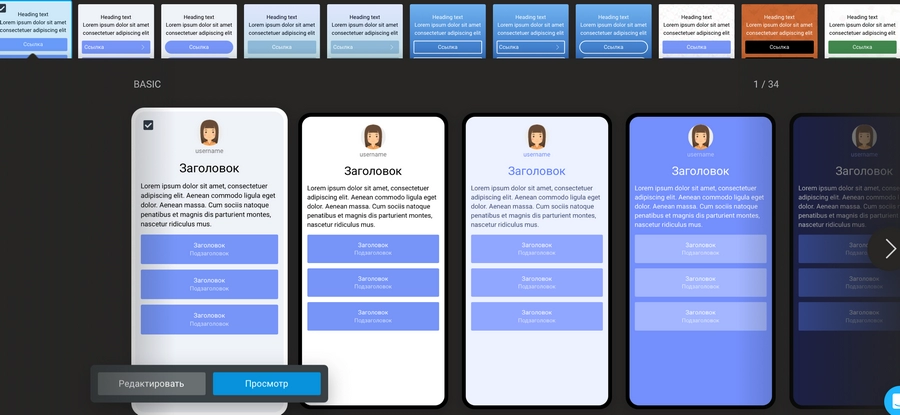
На базовом (бесплатном BASIC) тарифе можно выбрать одну из стандартных тем оформления страницы.
Выбор темы оформления осуществляется на странице «Дизайн«.
Для перехода режим предварительного просмотра оформления страницы нажимают кнопку «Просмотр«, листать варианты оформления выбранной темы можно с помощью кнопок-стрелочек. Для выбора понравившегося варианта дизайна служит кнопка «Выбрать«
)
)
Настройки оформления выполняют на странице «Дизайн» личного кабинета.
Стандартные варианты темы оформления сгруппированы на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Персонализированные вами варианты тем оформления доступны на странице «Мои дизайны«.
Для предварительного просмотра темы оформления (ее примерки на свою страницу) служит кнопка «Просмотр«. Если тема оформления имеет несколько вариантов их можно листать с помощью кнопок стрелочек по бокам экрана.
Для выбора понравившегося варианта темы оформления нажимают кнопку «Выбрать«.
)
)
Для настройки персонализированного оформления страницы Taplink необходимо наличие платного тарифа (PRO или BUSINESS). Настройки оформления выполняют на странице «Дизайн» личного кабинета.
В качестве исходной темы оформления можно выбрать любую стандартную тему оформления, размещенную на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Чтобы внести в нее правки нажимают кнопку «Редактировать«. Персонализированные вами варианты тем оформления доступны на странице «Мои дизайны«. Вы можете создать несколько вариантов своего дизайна и вносить изменения в них в любое время.
)
Перейдите на страницу «Дизайн» — «Мои дизайны«, нажмите кнопку «+» на изображении пустой темы оформления, подтвердите создание нового дизайна и внесите нужные вам коррективы.
)
Для удаления собственной темы оформления переходят в «Дизайн» — «Мои дизайны«, кликают по нужной теме и нажимают кнопку с изображением корзины.
)
Для настройки оформления кнопок переходят в режим редактирования темы оформления (страница «Дизайн«, где нажимают кнопку «Редактировать» для нужной темы оформления) и указывают нужные параметры в секции «Ссылка«. Можно задать шрифты и цвета надписей на кнопках, степень прозрачности кнопки (0 — непрозрачная, 100% — полностью прозрачная, только контур отображается), закругление (0px — прямоугольная, 50px — максимальное закругление) и стиль ссылки (текст по центру или выравнивать влево с отображением стрелки). После внесения всех правок нажимают «Сохранить«.
)
Для добавления кнопкам прозрачности переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Ссылка».
)
Прозрачность кнопки задаётся в % (0 — непрозрачная, 100% полностью прозрачная).
Также можно настроить толщину границы кнопки (0px — граница кнопки не отображается, видны только кликабельный заголовок/подзаголовок.)
Для применения изменений нажимают кнопку «Сохранить«.
Для создания кнопки в цветах отличающихся от заданных в теме оформления необходимо на вкладке «Настройки» этого блока включить «Свои настройки дизайна» и задать цвета фона /надписи.
)
Для создания прозрачных кнопок необходимо:
1. Включить прозрачность для кнопок в настройках темы оформления (прозрачные кнопки создаются только так).
)
2. Для кнопок, которые должны получить фоновую заливку, активировать «Свои настройки дизайна» в настройках этих кнопок.
)
Необходимо выбрать стиль оформления отличный от «Иконки приложений».
Если вводите свои коды цветов — не проверьте, чтобы была указана # перед кодом цвета.
)
)
Для настройки закругления блоков переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Блоки«. Закругление задается в px, 0 — блоки прямоугольные, 50px — максимальное закругление. Для применения изменений нажимают кнопку «Сохранить«.
)
Для настройки цветов элементом блока «Карусель картинок» переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Блоки«. Для применения изменений нажимают кнопку «Сохранить«.
)
Для задания своего кода цвета в окне выбора цвета переходят на вкладку «Свой цвет«, где выбирают его из палитры или вводят вручную. При вводе своего кода цвета используется код вида #******, с # в начале, 6 знаков. Прозрачность (альфа-канал) задается в настройках параметров в секции «Ссылка«, а не коде цвета.
)
Для настройки цвета фона и фоновой картинки переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Фон«.
Для фоновой заливки можно выбрать заливку одним цветом или двухцветный градиент.
Для фонового изображения задается само изображение, его размещение на странице (адаптивно по ширине, растянуть на всю ширину, растянуть на весь экран или замостить плиткой), выравнивание, режим повтора и степень прозрачности (0% — непрозрачное).
Формат фоновой картинки должен соответствовать длине вашего Taplink. Чем больше информации на странице, тем она должна быть длиннее. Мы не рекомендуем использовать большие фоновые картинки, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах. Лучше ориентироваться на возможность бесшовного «сращивания» изображений по высоте. По ширине — рекомендуем ориентироваться на 540 или 1080 точек. Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения.
Для применения изменений нажимают кнопку «Сохранить«.
)
Формат фоновой картинки должен соответствовать длине вашего Taplink.
Чем больше информации на странице, тем она должна быть длиннее. Но мы не рекомендуем использовать большие фоновые изображения, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах.
Лучше ориентироваться на возможность бесшовного «сращивания» изображений по высоте. По ширине — рекомендуем ориентироваться на 540 или 1080 точек.
Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения. Это очень важно, так как ваши посетители могут также не увидеть текст в том случае если картинка будет не загружена (например по причине плохого качества интернета или низкой скорости). Если же цвет фона указать близкий к картинке, то люди сначала увидят читаемый текст, цвет фона, а уже когда картинка будет загружена — увидят картинку в фоне.
)
С помощью «Секций» можно объединить несколько блоков в единую тему оформления, выделив их фоном произвольного цвета или фоновой картинкой.
)
Секции могут быть локальными (созданными прямо на странице для одного или нескольких блоков) или глобальными (создаются в теме оформления, их удобно применять в один клик к нужным блокам).
Для создания глобальной секции переходят в Дизайн — Мои дизайны, нажимают «Редактировать» для выбранной темы оформления и нажимают кнопку «Добавить Секцию«. Наименования секций идут по номерам, в порядке их добавления.
Для каждой секции можно задать отступы (сверху, снизу и сбоку — если отступ с боку отключен — то секция растягивается на весь экран), параметры фона (цвет, картинку), шрифты (для текстовых блоков) и параметры оформления кнопок. После настройки секции нажимают кнопку «Сохранить» настроек темы оформления.
)
)
Чтобы применить созданную секцию к блоку переходят на вкладку «Секция» этого блока, выбирают нужную секцию из списка и нажимают кнопку «Сохранить«. При необходимости параметры секции можно отредактировать прямо в настройках блока.
)
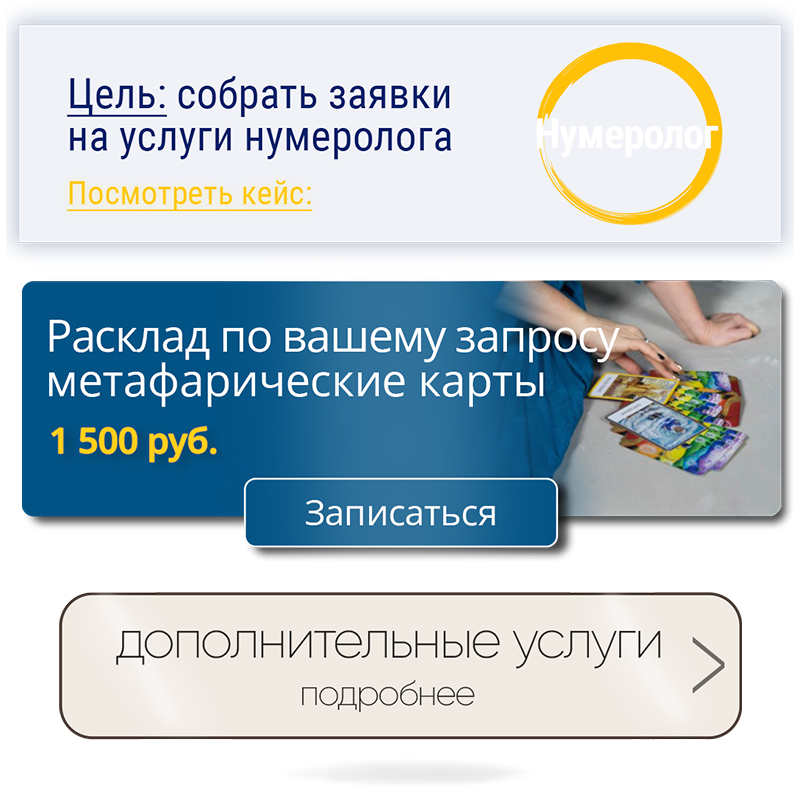
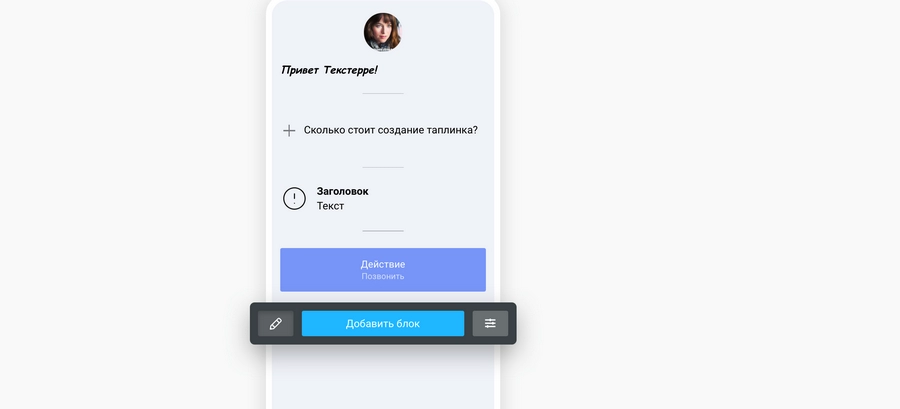
Как же сделать таплинк красивым, ведь с таким примитивным, простым редактором не сильно-то разбежишься. Просто баннер, просто текст, вопрос-ответ открывающимся плюсиком. Как же тогда можно создать такой дизайн, как на фото выше?
То ли дело в конструкторе Тильда: 550+ готовых блоков, в которых столько вариантов расположения текста с изображениями, да плюс zero блок. В любом из блоков есть возможность анимировать элемент.
А здесь блоков всего 18 и анимировать можно только ссылку. Сделать красивым таплинк кажется невозможным.
Это возможно, убедитесь сами!
СОДЕРЖАНИЕ
5 этапов, из которых состоит работа
Внимательно изучаем все блоки сервиса таплинк
Уникальные блоки, которые ломают примитивный редактор
Составляем структуру будущего таплинка
Разбираем на мелкие смысловые части
Как создаются нестандартные блоки в Canva и с HTML-кодом
- Изучить внимательно все блоки сервиса
- Составить структуру будущего таплинка
- Разобрать на мелкие смысловые части
- Создать каждый блок
- Разместить их в редакторе таплинка
И теперь можно приступать к работе, начиная с первого этапа.
Но сначала давайте разберемся с тарифами: какой выбрать тариф, чтобы получить возможность сделать красивый таплинк.
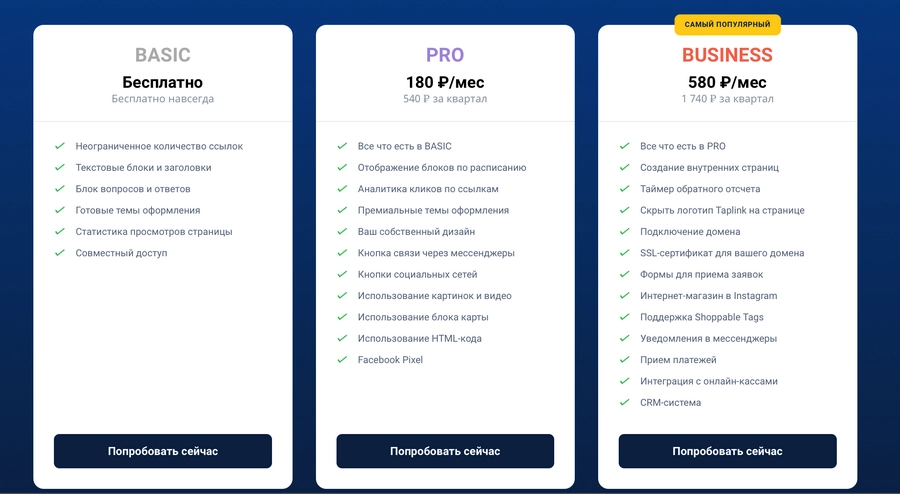
3 тарифных плана: basic, pro и business — почитайте самостоятельно информацию о том, что входит в каждый тариф — ссылка на тарифы. Чем они отличаются и какие дополнительные возможности дает каждый следующий. Выбрать для себя вы вправе любой, как бесплатный, так и самый дорогой.
Самый популярный тариф, который отвечает большинству задач в онлайн работе — это средний PRO
Дизайнерский таплинк, в котором стильно и круто можно разместить текст, фото, иконки, различные кнопки с анимацией — только на двух платных тарифах.
Изучаем внимательно все блоки сервиса таплинк
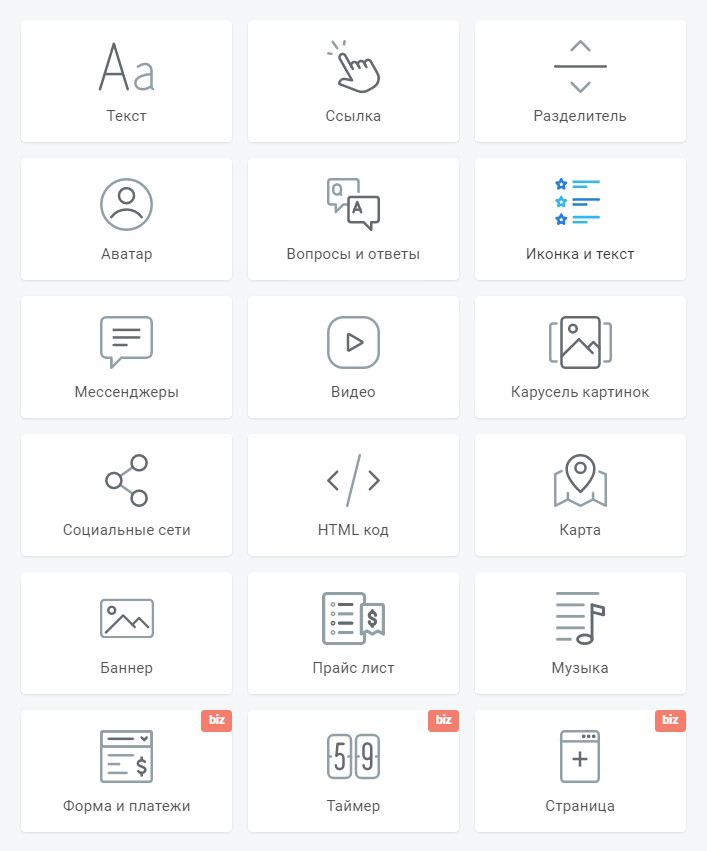
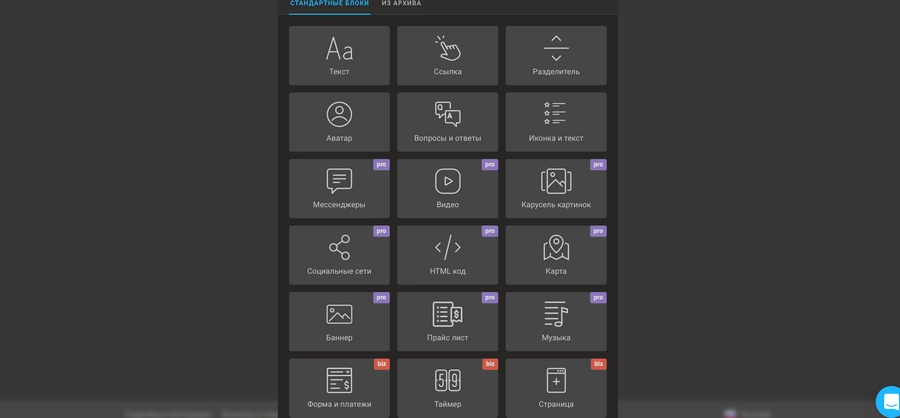
Я поместила скриншот, на котором изображены все блоки, чтобы мы вместе могли разобраться на какие блоки следует обратить особое внимание.
Текст — добавляет заголовки, подзаголовки или просто текст, который будет размещен на всю ширину сайта. Размер шрифта вы можете выбрать сами.
Ссылка. При помощи этого блока вы можете вставить любую ссылку с переходом на разные веб страницы. Это может быть сайт, социальные сети, документы из облака.
Иконка и текст появились совсем недавно: здесь есть предложенные значки и иконки, которые вы можете взять прямо из библиотеки сервиса. Подходит для маркированного списка или перечня.
С этим, я думаю, понятно. (Более подробно о стандартных блоках читайте в статье по ссылке). А вот ниже мы поговорим о тех самых блоках, благодаря которым реально таплинк сделать шедевром!
- Баннер
- Карусель картинок
- HTML код
Чем же так интересны отдельные три блока?
Баннер позволяет разместить в себе любое изображение. Размер изображения по длине и ширине ничем не ограничен. Ширина, понятно, будет равна ширине сайта, а вот высоту вы выбираете сами.
Может это всего одна строка и вы загрузите картинкой ЗАГОЛОВОК своим фирменным шрифтом. А может это размер целого экрана телефона, в котором вы заранее разместите готовое дизайнерское решение:
- картинка и текст
- две картинки рядом
- иконка и текст
- текст поверх изображения
- любой перечень в красивой рамочке или с тенью
- и т.д.
Чтобы изготовить баннер для загрузки в платформу, обычно пользуются сторонними графическими редакторами. Это может быть Photoshop, Canva, Figma. Более подробно о создании Таплинк сайта с использованием редактора Canva — читайте ниже в статье.
Карусель картинок допускает загрузку нескольких изображений. Сюда удобно поместить портфолио, сертификаты, отзывы. Но можно точно так же сделать картинку с текстом, например, прайс-лист на разные услуги. И загрузить несколько таких изображений в карусель.
HTML код — уникальный блок, в который можно загрузить различные коды, чтобы, например:
- сделать сверху таплинка кликабельное меню
- раскрывающийся баннер, чтобы подробное описание можно было скрыть, а при нажатии на баннер — текст раскрывается
- раскрывающееся меню
- парящая кнопка для мессенджера
- Gif-изображение, например анимированная стрелка
- и пр.
Таким образом, используя доступные простые блоки, можно сделать улетный мини-сайт, при наличии вашей фантазии, разумеется.
Составляем структуру будущего таплинка
Составить план сайта — значит сделать понятный и последовательный рассказ о вас и ваших услугах (продуктах).
Задача структуры — упростить путь посетителя к совершению целевого действия. В таплинке нужно поместить только самое важное, донести до потенциального клиента ценность своего предложения в простой и удобной форме. Заострить его внимание на самом важном и подтолкнуть связаться с вами или оставить заявку.
Если вы хотите сделать таплинк самостоятельно, но не знаете, что именно вам необходимо поместить, то я вам в этом с удовольствием помогу.
Разбираем на мелкие смысловые части
Запишите ответы по пунктам, приведенным ниже. Это примерные вопросы, которые по частям помогут вам составить сайт целиком. Выбирайте подходящее для себя, что из этого взять, а что оставить — решать вам.
- Кто вы, ваше имя
- Что вы делаете, кто по профессии
- Чем вы можете быть полезны, какую проблему решить
- Как проходит работа с вами
- Сколько стоят услуги
- Отзывы о работе с вами, результаты, кейсы
- Подробнее о вас или вашей услуге
- Есть ли вам чем поделиться с подписчиками, чтобы они скачали полезное
- Сертификаты о пройденном обучении
- Вопросы и ответы, которые вам задают клиенты или могут задавать
- Контакты, как связаться, куда писать, куда записаться
Ответив на такие вопросы, вы составите отличную структуру продающего сайта. Это бизнес-схема, которая безупречно работает и подходит абсолютно для любой ниши бизнеса.
Можно переходить к практической части, после того как текст готов. Так сказать, зарисовать, набросать схему будущего таплинка. Спланируйте, как можно визуально отобразить эти записи, чтобы поместить в таплинк.
Другими словами: составьте прототип сайта (ссылка на статью).
Если вы имеете опыт создания сайтов на конструкторе, то это легко будет сделать
Но в случае, если вы ни разу не делали сайтов, не составляли эскиз или прототип сайта, то вы всегда можете обратиться к дизайнеру. Хотите проконсультироваться — пишите мне в личные сообщения (контакты — выбирайте любой удобный мессенджер).
Как создаются нестандартные блоки
Этот этап создания красивого таплинка — самая интересная и сложная практическая часть. Более подробно о том, как сделать блок в графическом редакторе (ссылка).
Для некоторых частей сайта вполне подходят стандартные блоки платформы Таплинк. К примеру, для заголовков и подзаголовков применяют блок Текст, выбрав подходящий размер и шрифт.
Canva — бесплатный онлайн фоторедактор
Один из самых доступных вариантов создания картинки для загрузки на ваш таплинк — это использование фоторедактора Canva. Не требующий специальных знаний, с массой вариантов, которые можно использовать как шаблон.
В двух словах работу в этом редакторе не объяснишь, но основные моменты мы затронем.
В чем заключается работа в Канве: два варианта
- Взять готовое решение одного из шаблонов, созданных дизайнерами. Затем изменить тексты с шаблона на свои, так же изображения. Здесь вы сможете менять даже цвета фонов, подписей на те, которые вам нужны, чтобы сайт бы в едином стиле.
- Создать дизайн: свой баннер с чистой страницы. Выбрать настраиваемый размер, нужный вам, и добавляя шаг за шагом элементы: текст, фото, фигуры, графику и пр.
С чего начать
Пройдите простую регистрацию в сервисе. Можно войти с помощью аккаунтов Google, Facebook или Apple или придумать имя и пароль для входа.
Теперь можно создавать дизайн. В первую очередь необходимо выбрать размер создаваемого изображения. Программа фоторедактора предложит вам использовать шаблон известных ей размеров, например, для обложек к различным соцсетям. (рис)
Для начала — потренируйтесь. Выберите любой размер, к примеру, квадратный. Внимание: пример, который показываю, создан на ПК, так как Таплинк вы будете делать в компьютере, не в телефоне.
Работа в редакторе
Перед вами открылся белый лист, готовый для работы. Слева появились разные варианты оформления обложек для постов: обратите внимание, есть платные шаблоны. Те, которые будут доступны в премиальной версии использования сервиса Canva.
Вы можете использовать бесплатные, их тоже огромное количество. Но если вы хотите, то всегда можно оформить подписку на Canva PRO. Она дает больше шаблонов, прозрачный фон изображений в формате png, премиум фото, больший размер хранилища ваших работ.
Создать свой блок для сайта
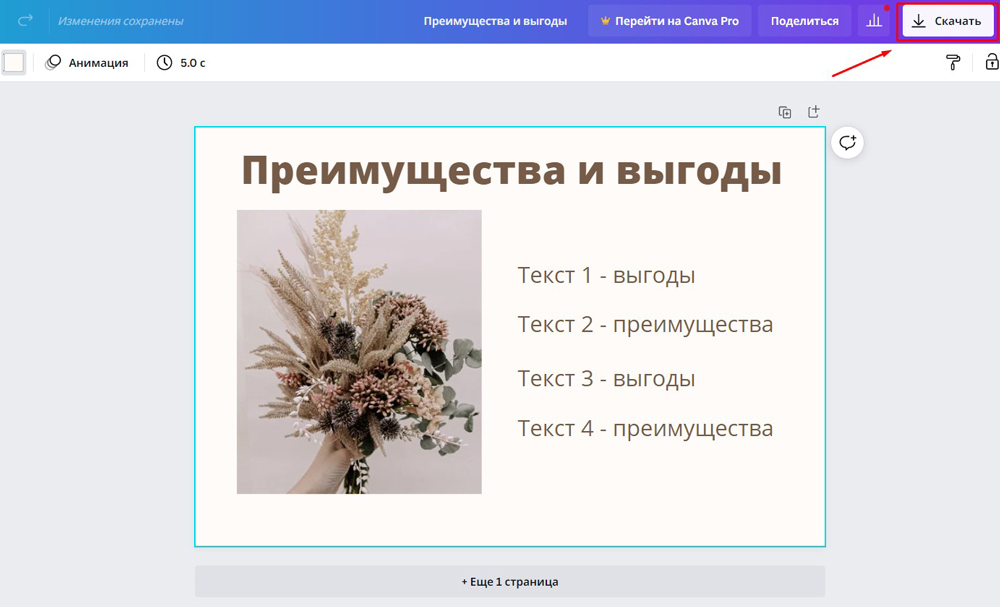
Из той структуры, которую вы составили для своего таплинка — выберите одну смысловую часть. В моем примере — это картинка и рядом с ней текст с заголовком.
Размер прямоугольный, расположен горизонтально. Я выбрала настраиваемый размер 1200*800. Фиолетовая кнопка — создать дизайн. (рис)
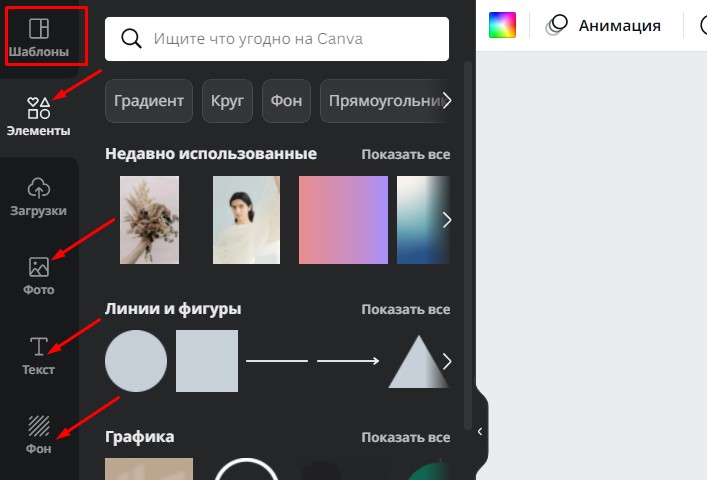
Когда вы получили чистую страницу, готовую для создания дизайна баннера, можете приступать. Что здесь можно сделать: добавить элемент (их огромное количество — фигуры, стикеры, градиенты). Взять и добавить фото из предложенных канвой, либо загрузить свое. Затем применить вставку текста: заголовок, подзаголовок, основной текст — выбрать размер, шрифт цвет (рис 1).
Залить фон всей страницы.
Теперь можно отредактировать размеры под те, которые вам подойдут для сайта. Фотографию передвинуть, уменьшить и увеличить, тексты передвинуть в нужное место, при необходимости выровнять.
Canva — это интересный инструмент для создания уникальных изображений. Уделите время для его изучения, чтобы у вас получалось делать их быстро и без труда.
Ваш дизайн баннера готов? Тогда пора его скачать себе на компьютер, чтобы потом загрузить в таплинк. В правом верхнем углу найдите кнопку со словом СКАЧАТЬ (рис 2). При нажатии — откроется окно, в котором выберите: тип файла, нужную страницу, если их несколько.
Тип файла: PNG, JPG — для баннеров без анимации выбирайте любой. В случае, если у вас есть движущиеся элементы, то такой тип не подойдет.
Для загрузки баннеров с анимацией выбирайте тип файла — GIF, короткое видео без звука.
Как использовать блок HTML код в таплинке
Для того, чтобы добавить интересную фишку в своем мини-сайте, подходит этот блок.
Например
* сделать навигацию в виде кликабельное меню для одностраничника сверху. Нажимая на слово в меню — ссылка сразу перенесет на нужный экран
* раскрывающийся баннер: когда при нажатии на картинку — раскроется текст/картинка с описанием. Таким образом можно сократить длину таплинка, не делая его слишком длинным визуально (рис):
Использование этого блока, само действие вставки HTML-кода совсем не представляет никакой сложности. Вставить в пустое поле скопированный код и сохранить.
Другой вопрос — где взять подходящий код для воплощения всех вышеперечисленных и других идей? Создать их может только программист, специалист, который разбирается в написании кодов.
Ответ — кто ищет, тот находит. Их можно купить в сообществах таплинкеров, в аккаунтах у дизайнеров, занимающихся созданием мини-сайтов в сервисе таплинк. А потом применять, загрузив баннер на хостинг изображений и получив ссылку, которую нужно вставить в HTML-код и загрузить в нужный блок.
Купить код для раскрывающегося баннера вместе с описанием, как это сделать: ссылка (в разработке)
Купить код навигационное меню с описанием ссылка (в разработке)
Заключение
Теперь для вас одной загадкой стало меньше и вы понимаете, как сделать таплинк красивым. Несмотря на то, что редактор сервиса довольно примитивный, но благодаря блокам Баннер и HTML-код вы можете сделать его интересным, уникальным и запоминающимся.
Если вам нужна консультация по созданию таплинков, структуры продающего сайта, а так же услуга по созданию таплинка:
Пишите мне в мессенджеры — контакты
И, конечно, не забывайте про Полезные материалы
Taplink.ru — это сервис для создания мультиссылки.
С помощью таплинк в инстаграм можно создать собственный мини-лендинг и поместить его в соц.сети (в графе ссылка) без специальных знаний CMS, HTML-верстки, скриптов и прочего. Сервис решает множество задач:
- Объединяет несколько активных ссылок в одну;
- Избавляет от громоздкого описания профиля;
- Позволяет создать страницу-визитку или лендинг;
- Оптимизирует трафик перехода в социальные сети.
Название складывается из константной части taplink.cc/ и логина Вашего профиля в Инстаграмм.
Бонус любимчикам. По промокоду “INSCALE7» дарим 7 дней полного функционала совершенно бесплатно —> TapLink.ru.
Возможности НА ПРИМЕРАХ
Taplink обладает богатыми функциональными возможностями и позволяет добавлять на страницу различные элементы. То есть Вы как из конструктора сами собираете подходящую для Вас страницу. О каждом блоке расскажу, как раз, ниже.
1. Текст
Самое простое, что можно добавить на страницу – это текстовое описание. Это может расширенное описание Вашей биографии или сферы деятельности, история создания компании и т.д.
2. Внешние ссылки
Главное предназначение Таплинк в Инстаграм- вставка ссылок. Сервис позволяет размещать их неограниченное количество на внешние веб-ресурсы, например на сайт или отдельные его разделы.
3. Вопрос/ответ
Если пользователи часто задают Вам однотипные вопросы, например “Как сделать заказ?”, “Сколько стоит доставка?” и т.п. – разместите их вместе с ответами.
4. Ссылки на мессенджеры/соцсети
Если Вы ведете аккаунты не только в Инстаграм, но и в других социальных сетях, укажите в Taplink адреса на них.
5. Изображение
В Taplink также можно загрузить какое-либо изображение и выбрать его размер. То есть разместить на весь экран или гармонично использовать в какой-то его части. Это может быть личное фото, фото сотрудников магазина, изображение офиса, продукции в наличии, акционный баннер и пр.
Также возможно разместить картинку в формате png и зашивать в них ссылки, что позволяет сделать свои уникальные кнопки.
6. Карусель
Для донесения полноценной информации можно разместить карусель из 15 фотографий. Такие картинки в Taplink листаются автоматически, пользователю не придется свайпать вбок. В карусели удобно размещать акции, товары недели, отзывы, каталоги и пр.
Лайфхак. Оптимизируйте общение с клиентами в инстаграм с помощью MyBotan. Чат-бот автоматически ответит на сообщения, сохранит данные о клиенте и его заявках. А еще Вы сможете не только выбрать готовый шаблон ответов, но и создать свой. Согласитесь это облегчит работу в соцсети? Кликайте и тестируйте 3 дня бесплатно -> MyBotan
7. Видео
Помимо изображений можно загрузить видео. Это может быть виртуальная экскурсия по офису/магазину, обращение владельца бизнеса к клиентам, видео-визитка, обзор продуктов и т.п.
8. Карта
Вставка карты особенно удобна, если у Вас несколько точек. Интеграция с картами позволяет поставить метки с точностью до номера дома, а также указать ориентир для входа в здание.
9. Вставка HTML-кода
Функция позволяет прикрепить множество разнообразных сторонних виджетов. Например, салоны красоты часто вставляют калькулятор расчета стоимости своих услуг, или автоматическую запись к нужному мастеру. Или турфирмы вставляют HTML-коды, которые отображают виджеты для бронирования тура.
10. Дизайн
И с дизайном Taplink немало постарался. В настройках блоков можно красиво выделить каждый так, чтобы они не сливались.
Так же при настройке страницы Вы можете создать индивидуальный дизайн, выбрать шрифт, цвет текста, стили и форму кнопок. Фон так же меняется по Вашему предпочтению — выбирается его прозрачность, цвет, расположение, размер и выравнивание.
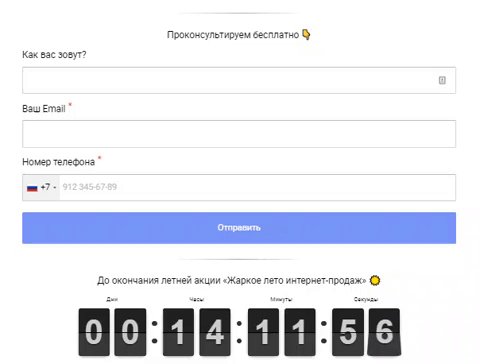
11. Таймер обратного отсчета
Может использоваться для проведения акций или записи на онлайн-курсы. Это своеобразный лид-магнит, ускоряющий процесс принятия решения о покупке.
12. Форма заявки
Сервис позволяет размещать формы заказа обратного звонка и сбора заявок, что очень удобно, если Вы работаете с какой-либо CRM-системой и умеете быстро реагировать на входящие заявки.
13. Подписка на рассылку
С помощью Инстаграм и Taplink Вы можете расширять базу для отправки писем email-рассылки. Для этих целей на сервисе создается блок с формой оформления подписки.
14. Витрина товаров
С помощью сервиса можно реализовать полноценный интернет-магазин с карточками товаров, описанием продукции и ее стоимости, а также возможностью поиска по названию продукта или категории.
15. Корзина
Каждый интернет-магазин включает функцию добавления товаров в корзину. Витрина на Taplink не исключение.
Важно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду «inscale» скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard
КАК НАСТРОИТЬ ТАПЛИНК: пошаговая инструкция
Итак, самое интересное. Расскажу, как сделать таплинк в Инстаграм. Для этого не нужны никакие специальные знания. Просто воспользуйтесь нашей пошаговой инструкцией.
Шаг 1. Регистрация / Авторизация
Перед настройкой таплинк для инстаграм, зарегистрируйтесь на сервисе. Для этого войдите на официальный сайт Taplink и нажмите “Попробовать сейчас” (не забудьте ввести промокод Taplink“INSCALE7″). Далее авторизуйтесь с помощью электронной почты.
После регистрации перед Вами появится главная страница сервиса. Справа будет синяя кнопка “Установить”. Нажмите на нее, чтобы подключить Instagram профиль к странице.
На главной странице настраиваются все блоки мультиссылки и отображаются разделы сервиса:
- Страница — для добавления и редактирования блоков;
- Статистика — для отслеживания количества посещений и кликов;
- Заявки — для просмотра оставленных клиентами заявок;
- Товары — для создания и редактирования витрины продуктов;
- Модули — для подключения CRM или платежных систем, интеграции с соцсетями;
- Настройки — для редактирования визуального оформления страницы.
Шаг 2. Настройка бесплатных функций
Рассмотрим базовые функции, которые предоставляются всем пользователям бесплатно.
2.1 Аватар
Вы можете установить аватар, либо импортировать его из профиля Инстаграм соответствующей кнопкой. По умолчанию под Вашим фото размещается логин аккаунта. Если хотите скрыть его, кликните на бегунок “Скрыть имя профиля под аватаром”.
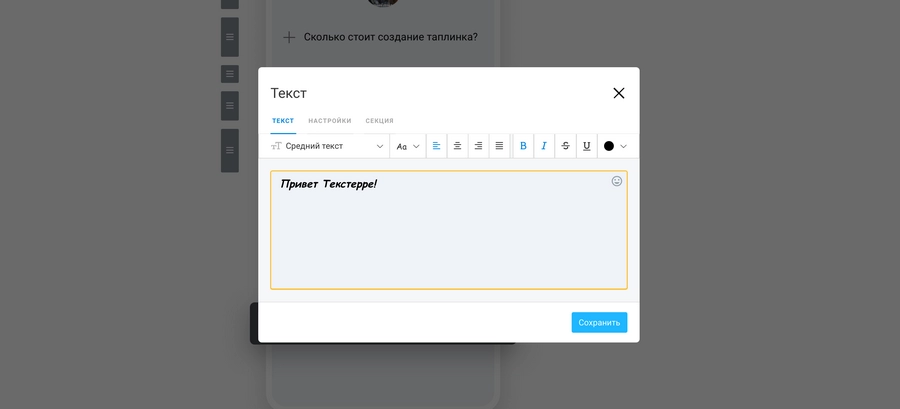
2.2 Текстовой блок
Чтобы добавить на страницу текст, нажмите на кнопку “Добавить новый блок”. На открывшейся панели выберите “Текстовый блок”.
В поле “Текст” введите необходимую информацию, отредактируйте размер и выберите сторону выравнивания. В этом же окне есть вкладка “Настройки”. При нажатии на нее можно настроить расписание отображения текста (доступно в PRO-тарифе).
Раздел «Секции» доступен также на про тарифе. С его помощью можно визуально объединять несколько блоков вместе.
2.3 Ссылки
Для добавления кликаем “Добавить новый блок” -> “Ссылка”. В первой строке введите заголовок, который будет отображаться на кнопке крупным шрифтом. Во второй — подзаголовок (уточнение, призыв, лид-магнит). Ниже вставьте адрес на сайт.
На главной странице Taplink ссылка будет выглядеть следующим образом:
При редактировании адреса на вкладке “Настройки”, аналогично с текстом, можно настроить время отображения и приватность. На вкладке “Статистика” будет отображаться количество посещений Вашей страницы после публикации. Её можно просматривать за один день, неделю и месяц. Про раздел секции я уже упоминала выше.
В “Модулях” подключаются различные помощники: уведомления в социальные сети, CRM-системы, Яндекс.Метрика и другие. Они доступны только в платных тарифах.
2.4 Добавление блока вопросы/ответы
Нажмите “Добавить новый блок” — “Вопросы и ответы”. В строке “Заголовок” введите вопрос, в строке “Текст” — ответ.
Чтобы добавить ещё один вопрос, кликните по голубой активной надписи “Добавить новый пункт”.
Так можно добавить неограниченное количество пунктов. На главной странице рубрика вопрос/ответ будет выглядеть так.
2.5 Визуальное разделение блоков
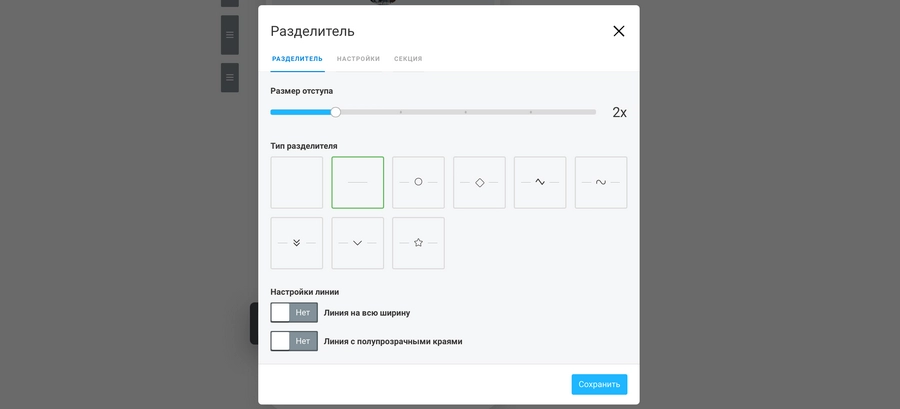
Когда все необходимые элементы установлены, добавьте отступы между блоками. Для этого нажмите “Добавить новый блок” — “Разделитель”.
Отступ можно сделать маленьким, средним или большим. Также можно выбрать тип разделителя, опции “Линия на всю ширину” и/или “Линия с полупрозрачными краями”.
2.6 Расположение блоков
Если Вас не устраивает расположение блоков на странице, просто зажмите серый бегунок напротив блока, который хотите переместить и потяните его вверх или вниз.
Если Вы работаете на бесплатном тарифе, то следующим шагом для Вас будет настройка визуального оформления, которая находится в шаге 4. Если Вы выбрали один из платных тарифов, продолжите настройку страницы, перейдя на шаг 3.
Шаг 3. Настройка платных функций
В этом шаге разберем платные функции, которые по промокоду будут доступны Вам в течении целой недели бесплатно.
3.1 Добавление кнопок мессенджеров
Нажмите “Добавить новый блок” — ”Мессенджеры”. Включите зеленый индикатор “Да” напротив нужных.
При выборе мессенджера открывается окно настроек. В строку “Заголовок ссылки” введите заголовок, который должен отображаться на кнопке. В следующей строке укажите номер телефона или адрес на соответствующий аккаунт в социальной сети.
В поле “Текст-шаблон сообщения” можно ввести фразу или обращение, которое будет предлагаться оправиться автоматически при нажатии на кнопку мессенджера.
Вверху окна редактирования можно выбрать вид отображения ссылок на мессенджеры. В итоге выглядит это так:
Важно. Не успеваете отвечать в директ и теряете потенциальных клиентов? Данную проблему можно решить с помощью Boss.direct. Чат-бот автоматически ответит клиентам и предложит подходящий товар или услугу. Для этого Вам нужно настроить личный кабинет и создать варианты ответа для диалога с пользователем. Кликайте и тестируйте -> boss.direct
3.2 Добавление видео
Нажмите “Добавить новый блок” — “Видео”. Вставьте ссылку на видеозапись. Откорректируйте настройки: автовоспроизведение ролика, скрытие элементов управления (стоп, пауза, перемотка).
В разделе “Настройки” можно задать расписание отображения видео и отредактировать приватность.
3.3 Вставка карусели картинок
Нажмите “Добавить новый блок” — “Карусель картинок”. Кликните “Загрузить картинку”.
Кстати, карусель может состоять и из одного изображения. Чтобы добавить более одной картинки, кликните оранжевую кнопку “Добавить новый слайд”.
К картинкам можно прикрепить тестовое описание или внешнюю ссылку. Для этого включите соответствующий индикатор под формой загрузки изображений.
На главной странице карусель с описанием и ссылками будет иметь такой вид:
3.4 Вставка формы заявок
Нажмите “Добавить новый блок” — “Форма и платежи”. По умолчанию форма включает два обязательных поля “Имя” и “Email”.
Если Вам нужны другие данные клиента, выберите их вручную в строке “Добавить поле”.
На вкладке “Настройки” можно изменить название кнопки, а также задать действие после заполнения формы, например, отправить ответное сообщение. Здесь же задаются расписание показа формы на странице и параметры приватности.
На вкладке “Прием оплаты” разрешается или нет прием денежных средств, а также указывается цена товара, валюта и назначение платежа.
3.5 Подключение платежных систем
Перейдите на вкладку “Настройки” в шапке главной страницы сервиса. Выберите пункт “Платежи”. Кликните “Добавить платежную систему”.
Выберите подходящую платежную систему из предложенного списка. Далее следуйте прописанным инструкциям (для каждой платежной системы они индивидуальны).
Можно подключить одну или несколько платежных систем, а также активировать и настроить онлайн-кассы.
3.6 Добавление товаров
Перейдите на вкладку “Товары” в шапке главной страницы сервиса. Кликните “Добавить новый”. Заполните его карточку: введите наименование и описание, стоимость, возможность доставки, загрузите изображения.
Здесь же можно продемонстрировать скидку, заполнив поле “Старая цена”, а также отнести товар к определенной категории/коллекции.
На вкладке “Варианты” задаются различные вариации товаров. Например, если он имеет разные размеры, цвета или другие отличающиеся характеристики, укажите эти комбинации в данном разделе.
На вкладке “Опции” создается список сопутствующих товаров. Например, если Вы продаете мобильные телефоны дополнительно предложите чехлы, защитные стекла, наушники и пр. Создавать опции легко — просто укажите название продукта и его стоимость.
На основе карточек товаров и настройки платежных систем в несколько кликов появляется полноценный интернет-магазин.
Шаг 4. Как оформить таплинк
Чтобы изменить графическое оформление, перейдите на вкладку «Дизайн» на главной странице сервиса.
4.1. Стандартные темы
В разделе Вы можете выбрать один из трех стандартных дизайнов. В каждом есть разные цветовые варианты.
4.2. Свой дизайн
Если же среди готовых решений Вам ничего не пришлось по душе, то можно создать собственный дизайн сайта. Но только на PRO-тарифе. Для этого перейдите на вкладку «Мои дизайны» и нажмите на плюс с подписью «Новый дизайн».
Шаг 5. Как установить таплинк в Инстаграм
Когда Вы закончили с настройками, нужно установить ссылку на Taplink в Инстаграм. Для этого скопируйте свою на главной странице сервиса.
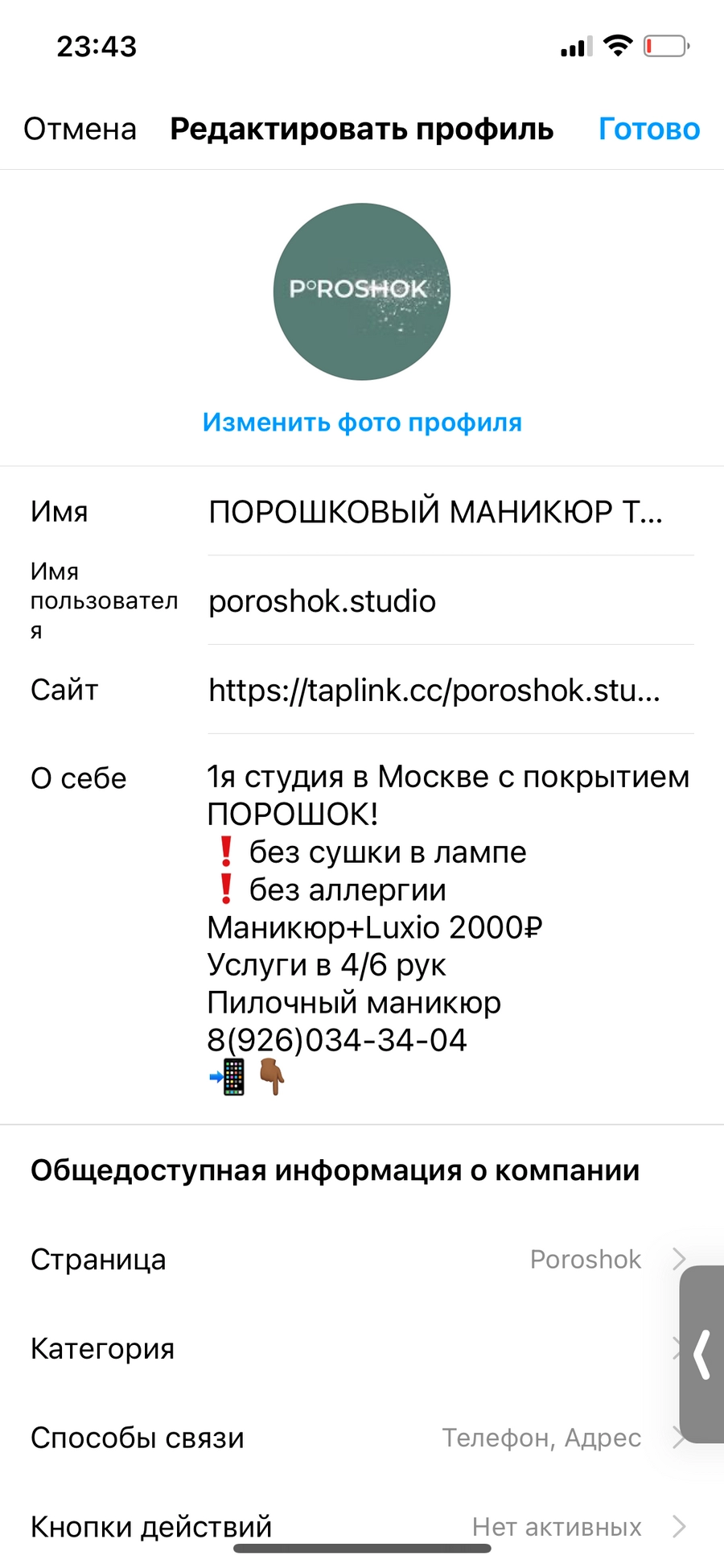
Войдите в аккаунт, нажмите кнопку “Редактировать профиль” на странице. Вставьте скопированный адрес в поле “Веб-сайт” и нажмите «Отправить».
Вернитесь на страницу профиля и убедитесь в кликабельности ссылки, она должна подсвечиваться синим цветом.
Ссылку можно поменять на тарифе «Бизнес» во вкладке «Настройки» -> «Общие”. Здесь Вы можете подключить свой домен к странице.
Лайфхак. Хотите настроить таргетированную рекламу для нескольких соцсетей сразу? Рекомендуем Вам для этого использовать Getunig. Сервис оптимизирует распределение бюджета между рекламными компаниями и Вы сможете управлять различными рекламными площадками в одной системе. Кликайте и тестируйте бесплатно -> Getuniq.
Коротко о главном
Таплинк для Инстаграм — это не просто сервис, объединяющий несколько активных ссылок в одну. Это мощный инструмент, который дает возможность создавать лендинги и мини-сайты с получением целевого трафика. При этом Вам не нужно нанимать web-разработчиков и дизайнеров, платить за доменное имя и хостинг. На платформе все делается просто и быстро.
Напоследок оставлю Вам статьи, в которых мы описали другие плюшки и инструменты для продвижения аккаунта в instagram.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
At the bottom of each wap page there is a button with 2 stripes , pull it to the left or right to rearrange the swipe pages.
Click on «Clean Site» — the editor and your site will be cleaned.
Attention! If you have automatic publishing enabled, then when you clear the constructor,
everything on the public page will also be cleared!

Next to the link to your site, click on
and write the new name of your site using Latin letters.
Or go to the “Editor” mode, select “Settings»,
click on “Site” and change the site address.
select “Change page address” and specify the name for your
page using Latin letters.

It is automatically generated when you share a link in social networks.
In order to add an OG image, go to the site editing mode and select «Settings».
Go to the OG image settings and upload the desired image format.
the “Site» section. Go to the SEO settings.
Specify the site title that will be displayed in the browser tab and search engines.
Also specify a description for search engines using keywords.
This is necessary to increase organic coverage.
Select the «Analytics» item.
Next, select the service you need and enter your details.
(enabled by default). If automatic publishing is disabled, then all changes will have to be published manually.
On the «Editor» page (editing the site), click on the settings icon at the bottom of the screen,
and click on the «Automatic publication» switch.

In the window that appears, click on copy link, there is also a QR code that you can scan

Select a template, then click “Select». You can add all the template pages or select specific ones.
Click «select pages”, then click on the desired template pages and click add.
Change the styles and design of the blocks.

Делаем красивый таплинк
По сути на базе таплинка можно сделать полноценный веб-сайт с эффектами наведения, анимациями и т.д. Однако я частенько вижу таплинки, где вместо кнопочек или даже заголовков вставляют просто кликабельную картинку с нарисованным заголовком и кнопкой. Сие больно видеть, а также загрузка веб-страницы, сделанной картинками, будет проходить всегда дольше чем веб-страницы, которую сделали со знанием дела; поэтому я выкладываю код для создания своих крутых таплинков, который вы сможете практически просто копировать-вставить.
Инициируем нужные библиотеки
В настройках в графу «вставка кода» вставляем. Этот код нужен не для всех примеров из статьи, только для тех, где вы в коде видите значок доллара «$».
Гамбургер
Код гамбургера можете просто копировать и вставить себе с комментариями (они не мешают работе кода). Код я взял отсюда https://taplink.cc/max_taplink, добавив туда свой скрипт для закрытия меню при нажатии на любой пункт (изначальный вариант кода не работает адекватно с ссылками на текущую страницу. Впрочем, что-то мне подсказывает, что и он сам не автор этого меню).
В таплинке жмите «добавить блок», выбирайте «html-код», и вставляйте всю эту бурду, имеющую серый фон (это сам код, собственно):
Чтобы поменять пункты менюшки, просто перебейте названия. Для добавления новых пунктов можете просто дублировать строку, начинающуюся на <li> и заканчивающуюся на </li> и перебить ссылку с текстом.
Прочитайте код, там будут комментарии, что вы можете и должны в нем менять.
Делаем всплывающее окошко
Просто жмем «добавить блок» и «вставить html». Вместо «подробнее» пишем свой текст, по нажатию которого будет открываться всплывающее окно. Вместо «Онлайн-школы» пишем свой заголовок всплывающего окна. Вместо » https://taplink.cc/onthewaytothesun# » пишем свой адрес таплинка с решеткой в конце. Вместо «техническая реализация» пишите свое описание. Во всплывающее окно можно вставить не только текст, но и видео, формы с геткурса и т.д. Если это интересно, напишите мне в тг t.me/onthewaytothesun
Для последующих всплывающих окон вставляйте другой код, заменяя текст как в первом случае. Для третьего, четвертого и других окон меняйте циферку «2» отсюда на порядковый номер окошка
Как сделать раскрывающийся список в taplink html
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 6b7463615e862dec • Your IP : 89.162.247.52 • Performance & security by Cloudflare
Как бесплатно собрать мини-сайт за десять минут для «Инстаграм»: гайд по Taplink
Что важнее для продвижения: сайт или соцсети? В идеале – все сразу. Но не всегда это возможно, поэтому вместо сайта в пару к соцсетям идут посадочные страницы, собранные с помощью доступных конструкторов. Один из таких – Taplink.
Что может Taplink
Изначально Taplink – это сервис для размещения нескольких ссылок там, где функционал соцсетей предполагал размещение только одной.
Сегодня Taplink – конструктор для создания сайтов, адаптированных под мобильные устройства и in-app браузер Instagram. С компьютера посадочная страница, созданная в Taplink, тоже открывается. Получается полноценный лендинг с функцией онлайн-магазина.
Вот что еще он умеет сегодня:
- размещать заголовки и текст;
- создавать несколько страниц;
- добавлять фотографии и видео;
- размещать ссылки на сторонние сайты, чаты и мессенджеры;
- создавать формы: анкеты, обратный звонок, запись на услуги;
- проводить платежи через популярные системы;
- добавлять разноформатные блоки: обратный отсчет, вопрос-ответ, прайс-лист и так далее;
- создавать уникальный дизайн;
- анимировать элементы страниц;
- отслеживать статистику (в первую очередь просмотры и переходы);
- кастомизировать сайт с помощью html-вставок: добавлять навигационные панели, индикатор прокрутки страницы, бегущие строки и так далее.
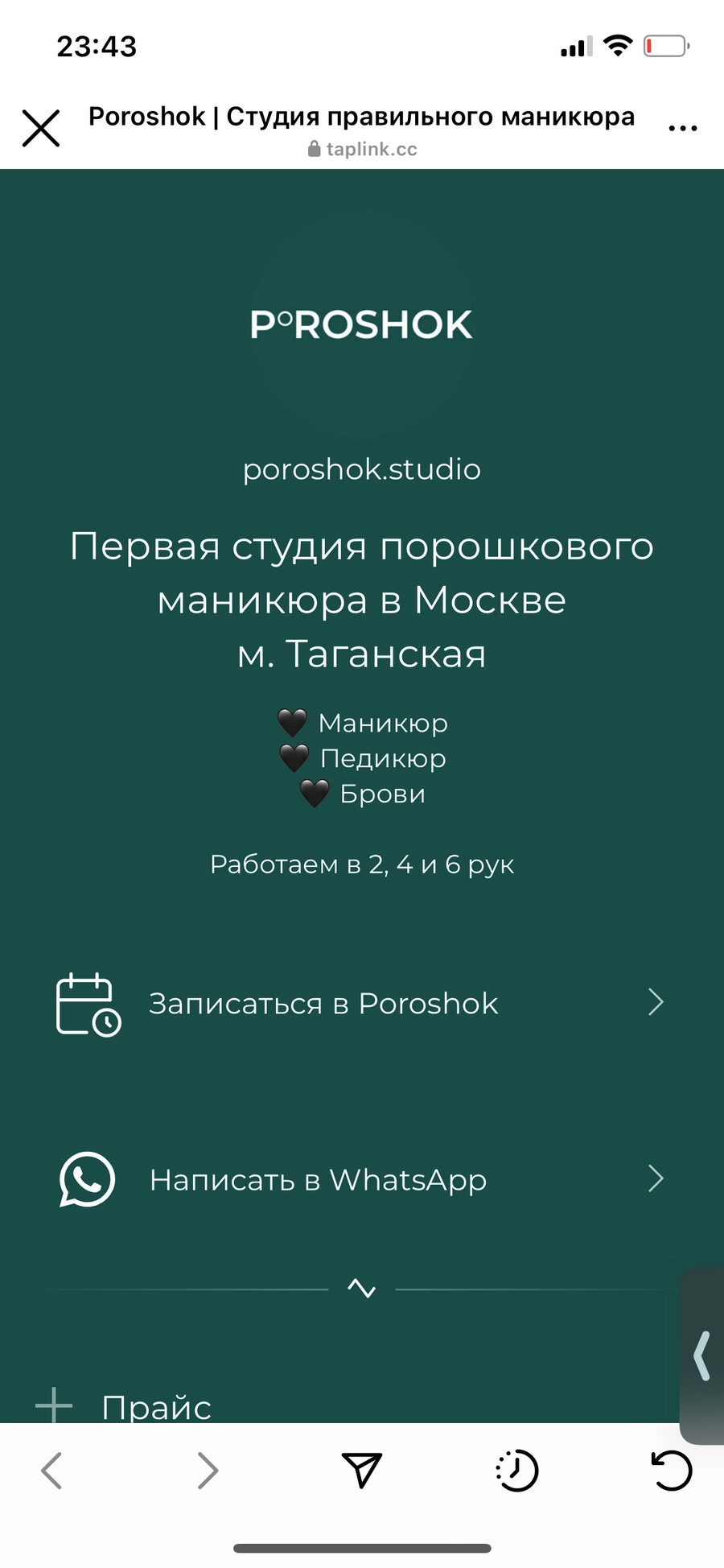
Если грамотно подойти к дизайну Taplink, то и выглядеть готовый сайт будет не хуже дорогих аналогов. Например, вот так:
Сколько стоит Taplink
У сервиса есть три тарифа. Совсем без оплаты вы сможете заменить аватар, разместить сколько угодно ссылок, текстовые блоки и разделители. Спустя некоторое время после начала использования сервиса станет доступна еще статистика по количеству просмотров.
Хитровыдуманный дизайн, интеграция с мессенджерами, функции онлайн-магазина доступны только в платных версиях.
Самый дорогой тариф Taplink обойдется вам в 580 руб. за месяц при оплате за три месяца (меньше нельзя). За эти деньги вы сможете создать многостраничный сайт с SSL-сертификатом, установить свой домен, настроить интернет-магазин, внедрить Facebook Pixel и так далее.
Безопасен ли Taplink
Чтобы пользоваться Taplink, нужно авторизоваться в Instagram. Это безопасно: сервис требует авторизацию через официальный API. Сам «Таплинк» не получает ваших данных.
Запускать таргетированную рекламу со ссылкой на Taplink вместо обычного сайта тоже безопасно.
«Если вы не размещаете в своем Taplink контент, противоречащий правилам Instagram – у Instagram не будет оснований вас блокировать», – сказано на сайте сервиса.
На самом деле и разместить что-то, противоречащее правилам, на Taplink будет сложно: сервис сам блокирует все, что нарушает правила Facebook, а также онлайн-казино и ссылки на них, контент 18+, секс-знакомства, фишинг, ссылки на сайты фейковых новостей и так далее.
Как настроить и установить Taplink
Для начала нужно зарегистрироваться в системе. Вам понадобится адрес электронной почты, пароль, а также подключение в Instagram-аккаунту. Если вы уже авторизовались в «Инстаграме» через браузер, в котором регистрируетесь, вводить данные не придется.
После регистрации вам будет присвоен собственный адрес – http://taplink.cc/ваш-ник-в-instagram. Позднее можно будет модифицировать последнюю часть ссылки или закрепить за сайтом свой домен.
Автоматически подтянется еще аватарка и ник. Если в профиле уже висела ссылка на что-то, она продублируется на страничке Taplink.
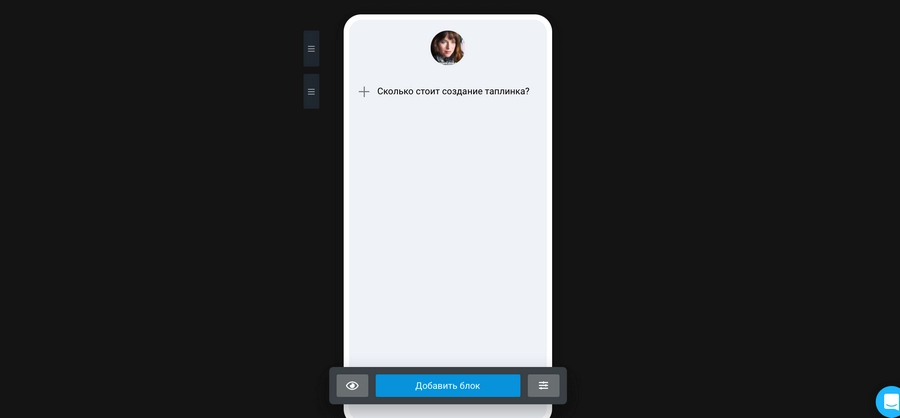
Вот такое рабочее поле откроется сразу после регистрации:
Как видите, кнопок не так уж и много – это удобно.
Слева от каждого блока (на скрине я уже добавила один «Вопрос-ответ» для наглядности) есть ползунок с тремя полосками. Чтобы поменять порядок блоков, нужно зажать ползунок напротив нужного блока и передвинуть его.
Здесь же можно отредактировать ник и аватар, просто кликнув по ним, или вовсе их удалить.
Если вы изменили аватар или логин в Instagram, в Taplink они подтянутся автоматически в течение 24 часов.
Самая важная кнопка на рабочем поле – «Добавить блок». Нажав на нее, можно добавить любой элемент на страницу:
На бесплатном тарифе вам будут доступны 6 блоков: текст с форматированием, ссылка (это кликабельная кнопка), разделитель, аватар, вопросы и ответы и иконка и текст.
- Текст. Тут можно написать приветствие или рассказать об актуальных услугах. Можно выбрать разные шрифты, цвета и размеры текста, сделать выравнивание, добавить смайлики.
- Ссылка. В бесплатном тарифе количество ссылок не ограничено. Для них вы можете задать заголовок (текст, который будет отображаться на странице) и собственно сам адрес страницы, куда пользователь перейдет по клику. Вместо ссылки на сайт можно добавить действие – «Позвонить» или «Отправить электронное письмо».
- Разделитель. Если у вас много разных по типу блоков, их можно визуально отделить линией. Для нее можно задать цвет, форму и величину отступа.
- Вопросы и ответы. Как раз этот блок виден на скрине: вы должны ввести сам вопрос в поле «Заголовок» и ответ на него в поле «Текст». На странице этот элемент будет отображаться как вопрос со знаком плюс слева. По клику на блок откроется ответ, а плюс превратится в минус.
- Иконка и текст. Отличный инструмент для привлечения внимания. Вы можете самостоятельно выбрать любую иконку из стандартных вариантов (знаки восклицания, телефончики и так далее) и добавить к ней текст. В платной версии вместо стандартных пиктограмм можно будет загрузить любое фото.
Когда все готово, кликайте на глазик слева от кнопки «Добавить блок» – так вы перейдете в режим просмотра.
Чтобы вернуться к редактированию, нажмите на карандаш.
Сейчас мой сайт выглядит плохо: стандартное оформление кажется морально устаревшим. Изменить его можно на странице «Дизайн». Откройте ее через верхнее меню.
Стандартные варианты оформления разделены на несколько групп: простые, продвинутые и анимированные.
Такие варианты оформления лучше брать за основу, но изменять под себя – хотя бы выбирать другие цвета и фоны. Измененные дизайны будут доступны на странице «Мои дизайны».
Если вам все же понравился стандартный вариант оформления, кликните на него и нажмите на «Выбрать». Шаблон применится к вашему сайту.
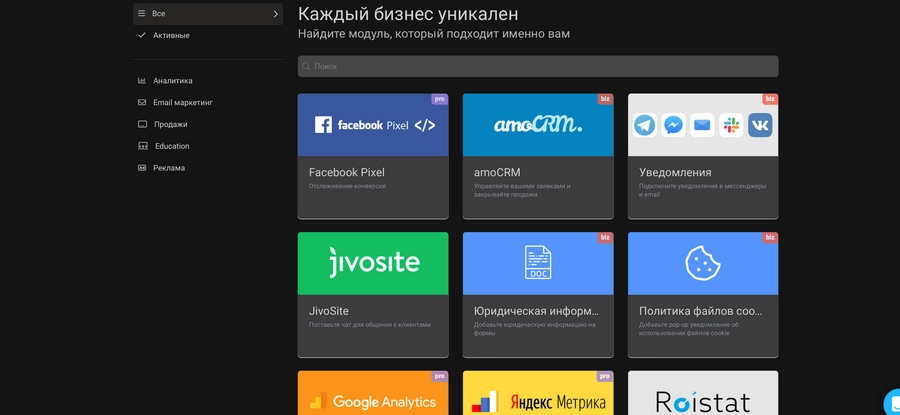
Из интересных и неочевидных функций Taplink нужно отметить интеграцию разных сервисов. Вот, например, модули, которые в первую очередь предлагает сервис. Тут и интеграция CRM-систем, и расширенная аналитика, и решения для рекламы.
Еще один интересный момент – добавление HTML-кода. Это нужно, если функционала стандартных блоков и базовых вариантов оформления вам недостаточно.
Какие «фичи» будут работать на Taplink, а какие – нет, сервис предлагает выяснять «экспериментально». Официальной информационной базы по этому вопросу нет.
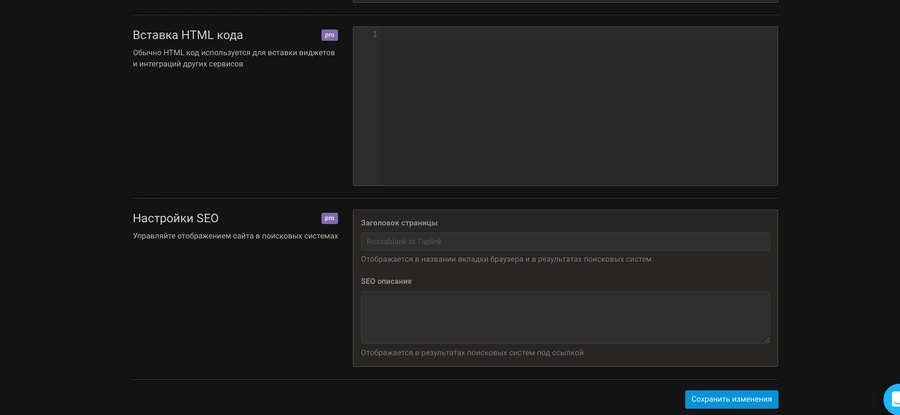
HTML-код в Taplink можно добавить в двух местах: через блок на странице – для визуальных элементов, через настройки – для кода, который не должен отображаться у пользователя.
В настройках рядом с HTML-кодом можно немного заморочиться даже с SEO: добавить мета-теги и ключевые слова.
Все эти инструменты доступны только в платной версии, поэтому мы не будем на них останавливаться. Убедимся, что наша страница выглядит достойно, и перейдем к ее установке.
Найдите короткую ссылку на Taplink. Она всегда доступна сверху в разделе «Страница». Нажмите «Установить», скопируйте ссылку.
Вставьте ссылку в поле «Веб-сайт» в настройках профиля Instagram.
Зайдите в аккаунт – «Редактировать профиль» – вставьте ссылку в поле «Сайт» — «Готово». Вуаля!
6 идей оформления Taplink
«Таплинк» – классный и недорогой инструмент, который может вывести вашу работу с соцсетями на новый уровень. Он поможет не только презентовать себя, как это часто делает аккаунт в Instagram, но и продать свои товары и услуги или, что немаловажно, отследить, в какой момент человек отказался от покупки.
Как сделать Таплинк в Инстаграм бесплатно пошагово
Содержание
- 1 Сервис Таплинк для Инстаграм
- 2 Таплинк для Инстаграм бесплатно
- 3 Как сделать Таплинк в Инстаграм пошагово
- 4 Как настроить Таплинк в Инстаграм
Инстаграм – мировая виртуальная площадка для продвижения интернет-магазинов, личных брендов, инфопродуктов и услуг. Если вы затеяли свой бизнес, то обязательно продвигайте его в соц.сетях. Это сильно повысит прибыль и лояльность к бренду.
По сравнению с другими виртуальными площадками, Инстаграм пользуется большей популярностью и доверием среди пользователей. Не теряйте времени и внедряйте новые технологии в свое дело!
Сервис Таплинк для Инстаграм
Чтобы связаться с менеджером или самим владельцем бизнеса через соц.сети, необходимо знать контакты. Instagram пока позволяет добавлять только 1 активную ссылку, которая помогает потенциальным клиентам переходить на официальный сайт магазина или писать сообщение в одном выбранном мессенджере.
Некоторые коммерческие аккаунты пишут номера для связи в шапке профиля с указанием сервиса, через который пользователь может связаться с продавцом. Мы уже писали, как добавить номер в ссылку в Instagram.
Но это неэффективно, ведь человек сам по себе ленив. Только действительно привлекательный продукт может заставить пользователя самому вручную набирать номер в Viber или WhatsApp.
Упростите процесс коммуникации — автоматизируйте его. Воспользуйтесь мультиссылкой Taplink. Этот сервис позволяет при помощи всего одной активной ссылки перейти в отдельное приложение.
В нем будут указаны все источники для связи. Людям надо будет выбрать более привлекательный способ для общения. Проставьте несколько видов мессенджеров – так вы повысите свои шансы на успешное завершение сделки.
Чем так привлекателен Taplink?
- Мультиссылка. Вы добавляете любое количество активных адресных строк. Все товары и услуги найдут свое место. Можете создать отдельные страницы с акциями, новинками, специальными предложениями. Указывайте правильные адреса на свои аккаунты в других соц.сетях.
- Мессенджеры. Это не только Вконтакте, Viber и WhatsApp, но и другие способы связи. Добавляйте как можно больше сервисов для коммуникации.
- Микролендинг. Создайте сайт, на котором будут представлены популярные разделы: демонстрация товаров, обсуждения, отзывы, часто задаваемые вопросы, развлекательные и полезные видео.
- Формы и платежи. Принимайте оплату через Taplink. Укажите возможные варианты для произведения расчетов. Присоедините CRM-систему. В самом сервисе также есть возможность управлять заказами. Мы уже рассказывали, как принимать оплату в Инсте.
- Создание интернет-магазина в Instagram. Понятный интерфейс позволит вам лично собрать интернет-магазин в любимой соц.сети без помощи программистов и дизайнеров.
- Настройка. Чтобы детально разобраться в сервисе, понадобится около часа. Базовая настройка необходимых функций займет до 15 минут!
Преимущество Таплинк – ссылки на соц.сети открываются в приложении, а не в браузере. Человеку не нужно будет дополнительно авторизовываться, он сразу может совершить задуманное действие.
Таплинк для Инстаграм бесплатно
Платформа предлагает как платные тарифы, так и бесплатный. Рассмотрим плюсы бесплатной версии Basic:
- Большое количество ссылок. Полезно для любых товаров или услуг.
- Текстовые блоки и заголовки. Вы можете описать свой продукт и добавить полезные посты.
- Блок вопросов и ответов. Нужный раздел. Ответьте в нем подробно на часто задаваемые вопросы. Потратьте на это один час, и вы получите экономию времени при общении с покупателями в будущем.
- Готовые темы оформления. Не надо самому искать подходящие темы в интернете или нанимать специально обученных людей.
- Статистика просмотров страниц. Аналитика важна. Благодаря точным данным, вы будете знать, в каком направлении необходимо действовать.
- Совместный доступ. Предоставление доступа тем людям, которые на вас работают и помогают в продвижении.
Любой тариф сервиса обслуживает только 1 выбранный профиль в Instagram. Если у вас несколько бизнес-аккаунтов, то для каждого придется регистрироваться на платформе.
Огромный набор полезных и важных функций для коммерческих страниц представлен в платных пакетах: Pro и Business. Цены довольно демократичные. При покупке доступа на год разработчики дают 50%-ную скидку.
Как сделать Таплинк в Инстаграм пошагово
Вы решили воспользоваться Таплинк для Инстаграм? Давайте разберем пошагово весь процесс налаживания сервиса.
- Зайдите на официальный сайт taplink.ru. Скачайте программу, установите ее на гаджет, авторизуйтесь. Вы получите ник, который можно будет указывать в соц.сетях. Либо вы можете создавать свою мультиссылку через компьютер, как мы сделали пошагово в видеоинструкции ниже.
- Аватар. Автоматически загружается картинка из Инстаграм. Но добавление другого изображения также возможно. Выберите нужный размер аватара.
- Текстовый блок. Активируйте этот раздел. Пропишите в нем приветственный текст. Расскажите, кто вы или что, чем занимаетесь. Можно вставлять смайлы и выравнивать послание.
- Галерея. Демонстрация ваших продуктов с описанием и заголовком. Если у вас несколько изображений, то можно сделать смену слайдов с настроенным временем смены картинок. Получится карусель.
- Ссылки. Добавьте ссылки на нужные соц.сети с призывом к действию: позвони, напиши, подпишись и т.д. Обязательно указывайте целевое действие. Вероятность положительного решения повысится в разы!
- Мессенджеры. Ссылки на сервисы для связи + целевое действие. Добавьте также шаблон сообщения. Именно так будет начинаться любой запрос от пользователя при клике по выбранной кнопке.
- Карта. Укажите свое местоположение, если это важно. Напишите режим работы, как можно к вам добраться, есть ли парковка и другие важные вопросы для клиентов.
- Таймер. Его используют для различных акций. Так вы будете подстегивать желание пользователя приобрести нужный товар. Можно указать определенную даты и время. Блок демонстрируется по установленному вами расписанию.
- Вопросы и ответы. Обязательный раздел, который должен быть у каждого магазина или салона красоты.
- Видео. Добавляйте снятые ролики в данный сервис. Повышайте интерес публики к вашему товару.
- Оплата. Подключите платежные системы.
- CRM. В Basic тарифе доступна только скромная статистика просмотров и переходов. Но даже такой неполный вариант подскажет пути движения для продвижения бизнеса в Инстаграм.
Блоки можно менять местами. Также если хотите, то добавляйте разделители для различных блоков.
Посетителям мини-сайта будет проще ориентироваться. Добавление полезных кнопок возможно через ссылку.
Если вас не устраивает стандартный вид Таплинка, то зайдите в настройки.
- Цвет. Поменяйте цвет текста на странице, шрифт, размер.
- Фон. Предлагается как однотонный вариант, так и градиент. Не возбраняется загрузка своего изображения.
Как настроить Таплинк в Инстаграм
После регистрации на сервисе, зайдите на свою страницу в Taplink. В разделе «Страница» на самом верху скопируйте адрес, он начинается с taplink.cc/ник. Кликните на «Установить», затем на «Скопировать».
Перейдите в Инстаграм. Зайдите в «Редактировать профиль». В разделе веб-сайт вставьте ссылку на Таплинк. Сохраните изменения.
Воспользуйтесь автоматизированным сервисом Taplink для Instagram. Вы можете настроить его именно под свои нужды. Он будет уникальным. Вы значительно облегчите себе жизнь, пользуясь данной платформой.
Теперь вам не нужна огромная команда специалистов для внедрения платежных систем и других полезных функций. Если поток заявок небольшой, то один человек легко справится с нагрузкой.
Хотите узнать больше о монетизации своего аккаунта в Инстаграм? Подписывайтесь на наши страницы и следите за новостями!
Если вы работаете в SMM или самостоятельно продвигаете свой бренд в Инстаграм*, то сталкивались с проблемой: в шапке профиля можно разместить всего одну ссылку. А как быть, если нужно разместить несколько ссылок, например, на каталог товаров, действующее спецпредложение и другие соцсети, где тоже много полезной информации?
В статье мы расскажем о решении этой проблемы – сервисе для создания мультиссылки Taplink. Разберем, чем полезен для бизнеса сервис, и дадим пошаговую инструкцию как его настроить. А в конце ответим на ключевой вопрос – как Инстаграм*. реагирует на Таплинк и как не попасть в бан из-за размещения в профиле мультиссылки?

Содержание
Для чего нужен Таплинк
Возможности сервиса
Альтернатива Taplink: сервис мультиссылок Аспро.Link
Инструкция: как настроить Таплинк
Регистрация и авторизация
Подключение профиля Инстаграм*.
Настройка функций бесплатного тарифа
Настройка функций платных тарифов
Визуальное оформление Таплинк
Аналитика в Taplink
Как Инстаграм*. реагирует на Таплинк
Для чего нужен Таплинк
Таплинк – это один из самых популярных сервисов создания мультиссылок. Его часто называют мини-лендингом или сайтом-визиткой.
Главное преимущество этого сервиса в том, что для работы с ним не нужно быть программистом, разработчиком или веб-дизайнером.
Все, что нужно сделать – зарегистрироваться в сервисе и выбрать нужные разделы и элементы для вашего сайта. В Таплинк большой функционал, поэтому многим сложно самостоятельно разобраться в настройке и подключении сервиса. Но обо всем по порядку 
Как использовать Таплинк: 6 примеров
Самые популярные сферы применения Таплинка – бьюти-индустрия, медицина, услуги продвижения для бизнеса, образовательные продукты, личный бренд и сетевой бизнес.
Витрина интернет-магазина
Покажите несколько сезонных или самых ходовых товаров, чтобы продавать их сразу из Таплинка или ведите пользователей на сайт. Или можно вместо товаров сделать навигацию по категориям каталога, а ссылки будут вести на аналогичную категорию товаров в интернет-магазине.

Портфолио или примеры готовых работ
Полезно для дизайнеров, мастеров бьюти-индустрии, мебельщиков и других специалистов. Соберите в одном месте ваши работы, чтобы клиентам было удобно с ними ознакомиться.

Страница контактов и социальных сетей
Соберите все контактные ссылки в одном месте: сайт, социальные сети, мессенджеры и добавьте самостоятельную форму связи на странице Таплинка.

Сборник полезных или новых материалов
Разместите на одной странице полезные материалы о использовании вашего продукта или заказе услуги: как смонтировать, как ухаживать, какие могут быть сложности и как их решить. Или сделайте из Таплинка сборник свежих материалов из всех источников: новое видео на Ютуб, новая статья в блоге, новый обзор ВКонтакте, новый полезный бот в Телеграме.
Посадочная страница для продажи продукта
Сконструируйте на базе Таплинк лендинг пейдж для продажи продукта или регистрации на мероприятие. Виды блоков и гибкие настройки позволят быстро выстроить необходимую маркетинговую воронку.

Прайс-лист услуг
Дайте подробную информацию о стоимости ваших услуг: что входит в тарифы, какая цена у материалов, из чего состоит итоговая сумма услуги и какие условия сотрудничества с вами.
Возможности сервиса
Taplink подойдет компаниям, которые активно взаимодействуют со своей аудиторией в Инстаграм*. Функционал сервиса зависит от того, платной или бесплатной версией вы пользуетесь.
В бесплатной версии:
Разместите несколько активных ссылок вместо одной.
В Таплинке вы можете оставить любое количество ссылок на ваши каталоги, акции и спецпредложения, отзывы, мессенджеры и другие соцсети.
Расскажите больше информации о вас.
Описание профиля в Инстаграм*. ограничивается 150 символами. В Таплинке таких ограничений нет, а значит можно детально познакомить аудиторию с вашим проектом. Доступны текстовые блоки и заголовки.
Пользователи свяжутся с вами в пару кликов.
Вы можете создать «умные» ссылки на диалоги в любые соцсети и мессенджеры. Это помогает получать больше обращений от клиентов.
Принимайте заказы и оплату онлайн.
Таплинк позволяет создавать любые формы и принимать оплату онлайн через популярные платежные системы. Получать уведомления о заказах можно в мессенджерах или на email.
Ответьте на самые частые вопросы.
Оформите на странице сервиса FAQ с помощью специальных блоков.
Анализируйте статистику.
Сервис отслеживает по дням, неделям и месяцам, сколько человек посмотрело страницу.
Выбирайте дизайн.
Таплинк предлагает готовые шаблоны оформления страницы. Выбирайте тот, что близок к фирменному стилю или оформлению аккаунта.

В платных версиях:
- Все, что есть в бесплатном тарифе.
- Настройка показа блоков по расписанию.
- Аналитика кликов по ссылкам.
- Дополнительные готовые шаблоны оформления страницы и возможность создать свой дизайн.
- Кнопки социальных сетей и связи в мессенджерах.
- Блоки с картинками, видео, картой и обратным отсчетом.
- Создание многостраничного сайта.
- Возможность скрыть лого Taplink на странице, подключить свой домен и получить SSL-сертификат.
- Настройка страницы с помощью HTML.
- Формы для приема заявок.
- Уведомления о заявках в мессенджеры.
- Подключение платежных систем и онлайн-касс.
Актуальную стоимость платных тарифов смотрите на сайте Taplink.
Альтернатива Taplink: сервис мультиссылок Аспро.Link
Taplink — далеко не единственный сервис для создания мультиссылок. Существует множество аналогов. Один из них — Аспро.Link.
Главное достоинство Аспро.Link — это широкие настройки дизайна. Сервис предлагает набор готовых шаблонов и цветовых тем для вашей мультиссылки. При этом ничто не мешает вам вручную настроить внешний вид страницы и всех ее элементов.

Функционал бесплатного тарифа Аспро.Link значительно превышает состав бесплатного тарифа на Taplink. В Аспро.Link вам изначально доступны:
- текстовые блоки и заголовки;
- кнопки для размещения ссылок на сайты, социальные сети и мессенджеры;
- баннеры;
- иконки с преимуществами;
- размещение отзывов.
В платном тарифе вам также будут доступы:
- добавление видео;
- размещение своего кода в html, css и javascript;
- блоки для товаров;
- отображение блоков по расписанию;
- внутренние страницы для вашего сайта-мультиссылки;
- интеграция с сайтами на 1С-Битрикс.
Сервис предлагает пробную подписку на 14 дней, в течение которых вам будет полностью доступен функционал обоих тарифов.
Регистрируйтесь в Аспро.Link, создавайте мультиссылки и решайте с их помощью свои задачи.
Инструкция: как настроить Таплинк
Перейдем от слов к делу. Держите пошаговую инструкцию настройки и оформления Таплинк.
1. Регистрация и авторизация
Зайдите на официальный сайт Таплинк, введите в открывшейся строке свой еmail и нажмите кнопку «Начать бесплатно».

В окне регистрации подтвердите свой email, придумайте пароль и нажмите кнопку «Продолжить». Готово, вы зарегистрированы 
2. Подключение профиля Инстаграм*. к сервису
Чтобы подключить свой профиль Инстаграм*. к Таплинк, на главной странице сервиса справа вверху нажмите кнопку «Установить».

Нажмите «Подключить через Instagram» → введите имя вашего профиля или ссылку на Инстаграм*. → нажмите «Ок».

Вы получите готовую ссылку, которую нужно вставить в шапку профиля Инстаграм*. – она и будет вести аудиторию на ваш Таплинк.
3. Настройка функций бесплатного тарифа
Теперь разберем, какие возможности и функции дает бесплатный базовый тариф.
Аватар
Чтобы установить аватар на страницу Таплинк, выберете один из двух способов: загрузить картинку или импортировать аватар из Инстаграм*.

По умолчанию под аватаром будет указано имя вашего профиля. Его можно скрыть, переключив ползунок «Скрыть имя профиля под аватаром».
Текст
Для добавления текстового блока нажмите на раздел «Добавить блок».

Откроется меню с вариантами настроек. Выберите кнопку «Текст». В текстовом поле введите нужный текст, выберите шрифт, цвет, отредактируйте размер и сторону выравнивания текста.

Не забудьте нажать кнопку «Сохранить».
Ссылки
Чтобы добавить ссылку, проделайте похожий путь: «Добавить блок» → «Ссылки». В первой строчке открывшегося окна введите заголовок: название раздела сайта, название статьи, название видео на Ютуб и т.д. Во второй строчке – подзаголовок, например, призыв к действию или лид-магнит. Далее вставьте саму ссылку и выберите действие для открытия ссылки.

Результат:

Как бесплатно добавить в Таплинк ссылку на WhatsApp, Viber, Telegram, диалог ВКонтакте, директ Инстаграм*.
С помощью блока «Ссылка» можно бесплатно добавить в Таплинк ссылку на мессенджеры или соцсети. Для этого добавьте блок, затем в окне настроек укажите заголовок, а в поле адреса укажите одну из «секретных» ссылок:
- WhatsApp:
https://wa.me/79000000000 - Telegram:
tmgo.me/username - Диалог ВКонтакте:
vk.me/id000001 - Директ Инстаграм*.
www.Instagram*username - Viber:
viber://chat?number=79000000000
Часть ссылки, выделенную жирным шрифтом, замените на ваши данные.

Результат:

Разделитель
Сервис также дает возможность настроить межблочные отступы. Нажмите «Добавить новый блок» → «Разделитель». В открывшемся окне выберите размер разделителя и его тип. Также есть опции «Линия на всю ширину» и «Линия с полупрозрачными краями».

Результат:

Вопросы и ответы
Чтобы сделать FAQ в Таплинке, перейдите «Добавить блок» → «Вопросы и ответы». В строке «Заголовок» введите вопрос, а в строке «Текст» – ответ.

Чтобы добавить другие вопросы, внизу открывшегося окна нажмите на кнопку «Добавить новый пункт».
Результат:

Расположение блоков
Если после добавления блоков вам нужно будет поменять их расположение, зажмите серый ползунок слева от переносимого блока и перетащите его в нужное место.

Если вы не планируете приобретать один из платных тарифов, то переходите к визуальному оформлению Таплинк. Сейчас посмотрим на платный функционал тарифов PRO или BUSINESS.
4. Настройка функций платных тарифов
Платные тарифы предполагают все то, что есть в базовом тарифе + дополнительные фишки.
Иконка и текст
Вариант расстановки акцентов в тексте и интересного визуального оформления. Чтобы настроить, выберите блок «Иконка и текст», заполните поля «Заголовок» и «Текст».

Затем кликните на иконку, чтобы выбрать иконку из готовой библиотеки или перейдите на вкладку «Изображение» для загрузки собственного изображения.

Можно также настроить величину текста и изменить дизайн иконки: выбрать ее вид, размер и цвет:
Результат:

Мессенджеры
«Добавить блок» → «Мессенджеры». Выберите мессенджер, который вы хотите разместить на странице. В окне настроек укажите заголовок, например, «Написать нам в Viber», и ваш номер либо логин.

Кстати, для WhatsApp сервис предоставляет интересную возможность – написать текст-шаблон сообщения. По клику у пользователя откроется мессенджер с готовым текстом, например, «Добрый день! Интересуют услуги интернет-маркетинга».

Чтобы добавить еще один мессенджер нажмите кнопку «Добавить новый пункт» внизу окна с настройками.
Когда вы добавили нужные мессенджеры, обратите внимание на самую верхнюю строчку, которая позволяет выбрать вид кнопок – расположение блоков, стиль и цвета.

Не забывайте сохранить изменения.
Результат:

Видео
Конечно, можно через ссылку перенаправить пользователя, например, на Ютуб. А можно не заставлять его делать лишние движения и показать ролик прямо на странице Таплинк. Для этого добавьте блок «Видео» и вставьте ссылку на ролик YouTube или Vimeo. Настройте автовоспроизведение ролика и отображение элементов управления: пауза, стоп, прокрутка.


Карусель картинок
Функция позволяет загружать на страницу фото и картинки. Изображения загружаются по одному.
Для добавления карусели кликните «Добавить блок» → «Карусель картинок». Для загрузки картинки перетащите ее на страницу или используйте кнопку «Загрузить картинку».

Чтобы добавить еще одну картинку, нажмите «Новый слайд». В одну карусель можно добавить до 15 слайдов.
К каждому изображению в карусели можно добавить описание с заголовком и ссылку. Для этого переключите соответствующий тумблер и заполните поля.

С помощью этих функций галерею можно превратить в мини-витрину или каталог. Разместите фото товаров, их названия, описания, цены и ссылки, где купить или узнать подробности.
Также в окне настроек блока «Карусель» можно настроить автоматическую смену слайдов. Для этого включите соответствующую кнопку и укажите время смены слайдов.

На страницу Таплинк нашей компании в качестве карусели мы разместили отзывы наших клиентов:

Социальные сети
Подключите соцсети по аналогии с разделом «Мессенджеры: нажмите «Добавить блок», выберите «Социальные сети» и внутри настройте ссылки на соцсети – кликните на них, введите заголовок к кнопке и саму ссылку на вашу страничку.

HTML-код
Управление разделом требует знаний программирования. Здесь мы можете добавить в ваш Таплинк дополнительные объекты вроде таблиц или сверстать с нуля страницу компании. Работать с кодом страницы Таплинка необязательно, с остальными разделами вы и так круто наполните свою страницу 
Карта
В Таплинк можно подключить карту с несколькими адресами. Добавьте блок «Карта», введите ваш адрес и нажмите «Добавить метку». После добавления появится строка, в которой укажите другие полезные данные: режим работы, описание «Как пройти», контактный телефон.


Баннер
Еще одна возможность привлекательного визуального оформления. Фишка раздела в том, что баннер может быть кликабельным и направлять пользователя по нужной ссылке. Для этого добавьте блок «Баннер», загрузите картинку, включите тумблер «Сделать баннер ссылкой» и вставьте в строку саму ссылку.

Результат:

Прайс-лист
Позволяет оформить цены на ваши товары и услуги прямо на странице Таплинк. Добавьте блок «Прайс-лист», введите наименование товара/услуги и укажите цену.

Таймер
Функция, которая привлекает внимание и даже может вызвать у пользователей чувство страха – не успеть купить товар по акции, воспользоваться спецпредложением, записаться на курс. Плюс это придает странице динамику и эстетику.
Для добавления в блоке «Таймер» просто укажите дату и время окончания обратного отсчета.

Результат:

Форма и платежи
Нажмите «Добавить блок» → «Форма и платежи». По умолчанию форма включает два обязательных поля «Имя» и «Email». Если Вам нужны другие данные клиента, выберите их вручную в строке «Добавить поле».

Каждое поле можете отметить как обязательное – так форма не отправится, если покупатель не заполнит его.
Обратите внимание на раздел настроек. Здесь измените текст на кнопке отправки формы. По умолчанию стоит надпись «Отправить».
Настройте действие после отправки формы: показать сообщение или открыть любой сайт.

Результат:

Для настройки оплаты перейдите на вкладку «Прием оплаты». Включите тумблер «Принимать оплату». Укажите цену и назначение платежа. В этом случае после отправки формы клиент будет перенаправлен на сайт платежной системы либо на страницу выбора платежной системы, если вы предлагаете несколько.

Чтобы принимать платежи через Таплинк, нужно добавить платежные системы в настройках сервиса. Для их подключения перейдите на вкладку «Настройки» в шапке главной страницы сервиса. Выберите пункт «Платежи». Кликните «Добавить платежную систему».

Затем выберите подходящую платежную систему из предложенного списка и настройте ее по подсказкам, для каждого сервиса настройки свои.
Через окно настроек можно привязать онлайн-кассу по аналогии с платежными системами. Для этого перейдите в соответствующий раздел и следуйте инструкциям.
Страница
Эта функция позволяет создавать дополнительные страницы и получить не просто лендинг, а многостраничный сайт. Это полезно, если , например, у вас большой каталог продукции и ее нужно разделить по категориям.
Выберите «Добавить блок» → «Страница». В поле «Название страницы» введите ее название и нажмите «Сохранить». Вы попадете на новую страницу – наполните ее блоками как обычно.

Визуальное оформление Таплинк
С контентом разобрались. Теперь нужно выбрать дизайн сайта. Параметры по настройке внешнего вида находятся во вкладке «Дизайн».

В бесплатной версии не получится полностью изменить дизайн страницы. Таплинк предлагает на выбор один из шаблонов оформления.

На тарифах PRO и BUSINESS можно создать собственный дизайн. Для этого перейдите на вкладку «Мои дизайны»:

И нажмите на плюс с подписью «Новый дизайн»:

При создании собственного дизайна вы можете:
- выбрать шрифты для вашей страницы,
- настроить оформление ссылок: шрифт и цвет заголовков и подзаголовков ссылок, цвет фонов для ссылок, их прозрачность, тень,
- настроить оформление блоков: скругление блоков, оформить карусели картинок,
- выбрать фон из имеющихся или загрузить собственный + настроить его размер, выравнивание и прозрачность.

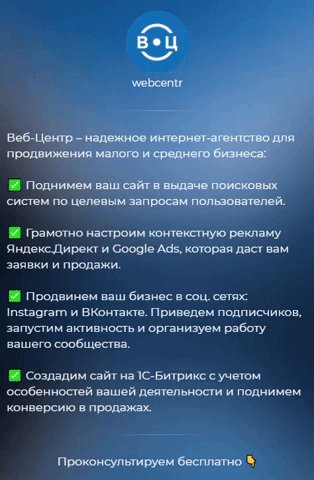
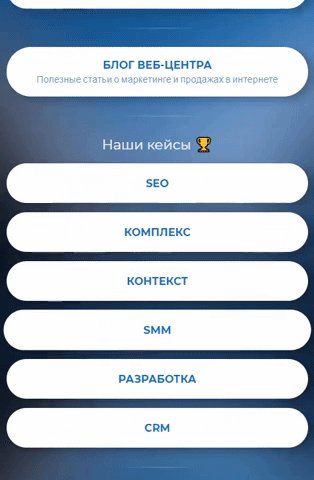
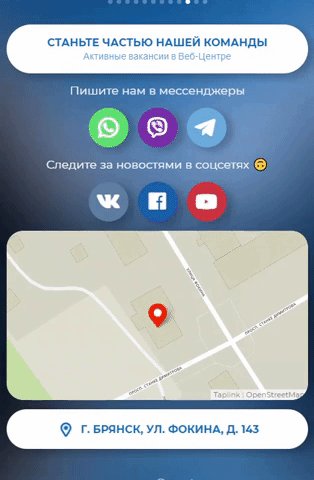
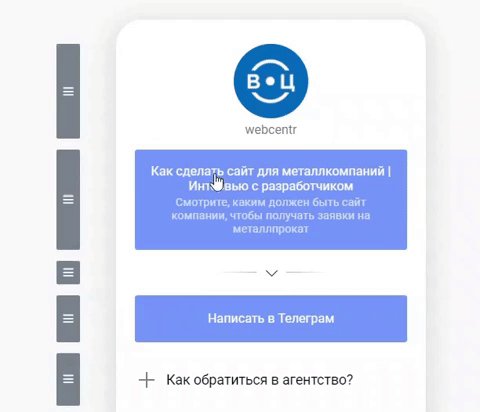
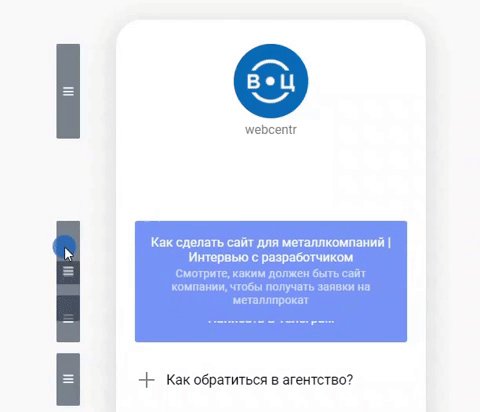
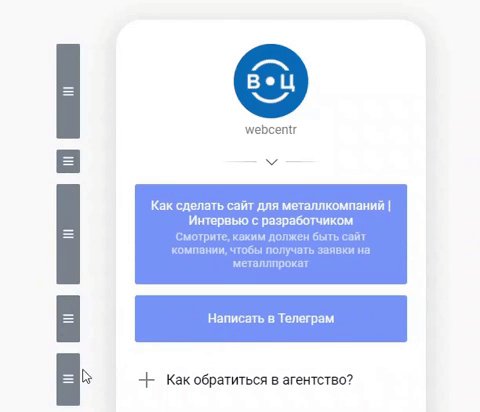
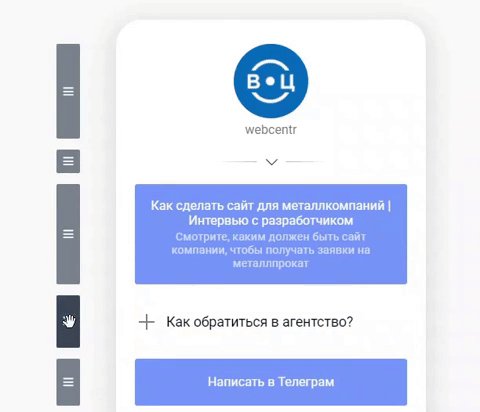
Смотрите как мы оформили Таплинк Веб-Центра: https://taplink.cc/webcentr
Аналитика в Таплинк
Для отслеживания результатов работы у сервиса есть раздел «Статистика». В нем вы можете посмотреть статистические данные по просмотрам вашей страницы, узнать сколько на ней было посетителей, а также сколько кликов они совершили по вашим ссылкам и какова их конверсия.
Для этого перейдите в раздел, выберите нужный период (день, неделя или месяц) и проанализируйте ваши данные.

Как Инстаграм*. реагирует на Таплинк
Если вы хоть раз в жизни интересовались продвижением в Инстаграм*, то знаете, насколько это «привередливая» соцсеть. Дайте ей только повод для блокировки, и она не заставит себя долго ждать. И на сегодняшний день вполне реально встретить мнение, что Таплинк – это один из способов «серого» продвижения.
Но, по сути, ставя ссылку на сервис в описании Инстаграм*, вы ставите обычную ссылку на сайт. Плюс ко всему, Таплинк использует официальный API, который одобрен Инстаграм*.
Поэтому у сервиса нет ничего такого, что противоречит политике соцсети. Можно смело вставлять ссылку в шапку своего профиля 
Заключение
Надеемся, что этой статьей нам удалось показать, что Таплинк – это не просто сервис объединения нескольких ссылок, но и классный работающий инструмент продвижения для бизнеса. С его помощью вы можете рассказать аудитории о себе, дать ей возможность связаться с вами удобным способом, оповестить об акциях, интересных предложениях и в удобном формате оставить заявку, не выходя из Инстаграм*. И при этом вам не придется вникать в программирование или нанимать специалистов!
-
А если вам нужна помощь в продвижении бизнеса в социальных сетях от профессионалов, оставляйте заявку.
Подписывайтесь на наш блог и профиль в Инстаграм*., чтобы узнавать о других инструментах для онлайн-продвижения бизнеса.