Серёжа СыроежкинКопирайтер
В прошлой статье мы говорили о том, как изменить цвет фона на сайте с помощью атрибутов тега body и CSS-стилей: Фон в HTML. В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его.
Картинка в качестве фона страницы — HTML
Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body:
<html>
<head>
<title>Фоновое изображение с помощью HTML</title>
</head>
<body bgcolor="#000" background="nubex.png">
<p>Здесь фоновое изображение устанавливается с помощью атрибута background тега body.</p>
</body>
</html>Как в примере выше, рекомендуется помимо картинки указывать и цвет фона (он будет отображаться на сайте во время загрузки страницы), который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Примечание: Фоновое изображение и цвет фона рекомендуется задавать не с помощью HTML, а с помощью CSS. В таком случае код будет валидным и более правильным.
Картинка в качестве фона страницы — CSS
В CSS фоновый цвет и фоновое изображение можно задать одним свойством background:
<html>
<head>
<title>Фоновое изображение с помощью CSS</title>
<style>
body {
background: #000 url(nubex.png); /* Фоновый цвет и фоновый рисунок*/
color: #fff; /*Цвет текста на странице*/
background-attachment: fixed; /* Фон страницы фиксируется */
background-repeat: repeat-x; /* Изображение повторяется по горизонтали */
}
</style>
</head>
<body>
<p>Здесь фоновый рисунок устанавливается с помощью свойства background CSS (фон картинка CSS).</p>
</body>
</html>Здесь с помощью свойства background-attachment фиксируется фон страницы, а с помощью свойства background-repeat устанавливается повторение изображения по горизонтали. Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Если вы хотите растянуть фоновое изображение на весь размер окна браузера, используйте свойство background-size: 100%;
В конструкторе сайтов «Нубекс» для любого сайта можно использовать большое изображение в качестве фона и закрепить его.
Смотрите также:
Как сделать фон для сайта?
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить» дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
- Фон для сайта
- Основы работы с фоном в html
- Текстурный фон сайта
- Средства CSS
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html. Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style. То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега <body>. Например:
<body style="background-color: #55D52B"> <p>Фон сайта #55D52B</p> </body>
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB. Примеры:
<body style="background-color: rgb(51,255,153)"> <p>Фон сайта rgb(23,113,44)</p> </body>
<body style="background-color: green"> <p>Фон сайта green</p> </body>
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html, лучше использовать шестнадцатеричный формат или RGB.
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent, то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image.
Пример:
<body style="background-image: url(IMG_1809.jpg)"> </body>
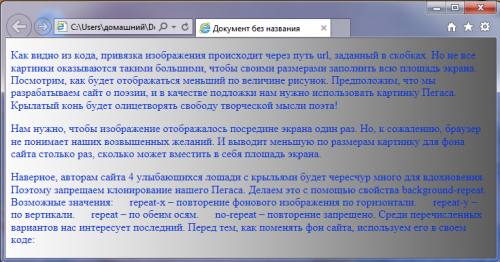
Как видно из кода, привязка изображения происходит через путь url, заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat. Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
<body style="background-image: url(3.jpg); background-repeat: no-repeat" > </body>
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right);
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях).
Воспользуемся самым простым вариантом центрирования:
<body style="background-image: url(3.jpg); background-repeat: no-repeat; background-position: top center"> </body>
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment. Принимаемые им значения:
<ul>
<li> scroll;</li>
<li> fixed.</li>
</ul>
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
<body style="background-image: url(3.jpg); background-repeat: no-repeat; background-position: top center; background-attachment: fixed"> </body>
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров» займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop, создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
<body style="background-image: url(1.png);color: rgb(0,51,204)"> </body>
Для наглядности мы добавили текст и задали его цвет с помощью свойства color. Вот что получилось:
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css, переписав код одного из наших предыдущих примеров:
<head>
<title>Документ без названия</title>
<style type="text/css">
body{
background-image: url(3.jpg);
background-repeat: no-repeat;
background-position: top center;
background-attachment: fixed;
}
</style>
</head>
<body>
</body>
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
В статье рассказывается:
- Параметры фона сайта
- Установка однотонного заднего фона с помощью html
- Рисунок или фотография в качестве фона
- Создание текстурного фона
- Установка фона с помощью градиента
- Изменение вида и цвета текста
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.
Параметры фона сайта
На начальном этапе работы над дизайном сайта необходимо определить его общий фон. Именно этот элемент виден всегда и меняется крайне редко, а потому обязан гармонично сочетаться с гаммой цветов остальных составляющих сайта.
В этой статье мы рассмотрим, как сделать фон в HTML. Для начала стоит решить, будет ли страница сайта иметь фиксированные размеры или она станет растягиваться на всю ширину монитора. Желательно, чтобы дизайн вашего интернет-ресурса также красиво отображался на больших экранах с высоким разрешением. При этом важно, чтобы страницы не выглядели сильно растянутыми.
Часто вебмастера подбирают шаблоны для сайта таким образом, чтобы видимая часть страницы не превышала по ширине 1024 символов. По нашему опыту, такое разрешение подходит большинству интернет пользователей.
Есть два варианта, как сделать задний фон в HTML. Это может быть монотонная цветная подложка или изображение. Каждый вариант имеет свои недостатки и преимущества. Монотонный оттенок не будет «утяжелять» ресурс загрузкой лишних картинок, но фон в виде эффектного изображения добавит бонусов дизайну сайта.
Скачать файл
Какими параметрами определяется HTML фон страницы.
- Цветовой оттенок HTML фона сайта определяет CSS атрибут background-color, расположенный в теге <body>.
- HTML фонового цвета фона определенных элементов (блок, параграф или табличная ячейка) определяется таким же атрибутом, который размещен внутри соответствующих тегов.
- HTML фон сайта можно определить во внешнем файле .css.
- HTML картинка. Простой способ, как сделать картинку фоном в HTML- использование атрибута background-image и картинки.
Подробнее рассмотрим каждый способ установки фона на страницах сайта.
Если существующий дизайн страниц сайта вам надоел и хочется сделать его обновление, стоит разобраться, как сделать новый фон для сайта HTML. Полностью менять дизайн без посторонней помощи – рискованная задача. Для этого нужны специальные знания и навыки.
Прежде всего, раскроем особенности изменения фона страниц в HTML. Чтобы установить цветовой оттенок, применяют свойство background-color в стилевом атрибуте style. Таким образом, задать фоновый цвет сайта можно прописав его характеристики в тег <body>. К примеру:
<body style=»background-color: #55D52B»>
<p>Фон сайта #55D52B</p>
</body>
Помимо 16-теричного кода оттенка можно задать цвет фона в виде ключевого слова или RGB. Пример:
<body style=»background-color: rgb(51,255,153)»>
<p>Фон сайта rgb(23,113,44)</p>
</body>
Отметим, что в сравнении с двумя другими вариантами, при установке цвета фона в формате ключевого слова есть несколько ограничений. В html для того, чтобы задать цвет могут применяться только шестнадцать ключей. К примеру, white, red, blue, black, yellow и др. В связи с имеющимися ограничениями мы рекомендуем для установки HTML фона сайта применять16-теричного кода или RGB.
Вы сумеете не только установить цвет фона, но и сделать еще ряд настроек.
Рисунок или фотография в качестве фона
Остановимся также и на возможностях языка гипертекста для такой задачи, как сделать изображение фоном в HTML. Существует 3 варианта установки картинок для фона страницы только с применением HTML + CSS (JS не используется). Но сперва определим основные требования к фоновой картинке:
- Изображение должно покрывать всю ширину и высоту страницы сайта.
- В случае необходимости фон может масштабироваться (background растягивается/сжимается с учетом параметров экрана).
- Пропорции изображения сохраняются (aspect ratio).
- Картинка центрируется на странице.
- Фоновой изображение не вызывает скроллов.
- Решение полностью кроссбраузерное.
- Не применяются разные технологии, только CSS
Метод 1
Наиболее простой и прогрессивный способ, как сделать фото фоном в HTML. В этом случае используется свойство CSS3 background-size, в применении к тегу html. Тег body не применяется, потому что он имеет большую высоту, которая определяется высотой окна браузера. Вначале нужно установить центрированную и фиксированную картинку фона, а потом изменить ее размер с помощью background-size: cover.
html {
background-image: url(images/background.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Copy
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19548
Этот способ можно использовать в любой версии Chrome, Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Метод 2
В этом варианте применяется элемента img. Его размер можно изменить с учетом размеров браузера. Для растягивания картинки фона на полный экран следует задать для фона min-height и width с параметром 100%.
Если установить min-width со значением, которое аналогично ширине изображения, то фон будет сжиматься меньше оригинального размера изображения. Для ситуации, когда окно уже ширины картинки, чтобы выровнять бэкграунд по центру устанавливают media query.
<img src=»/images/background.jpg» class=»background» />
Copy
img.background {
min-height: 100%;
min-width: 640px;
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0;
/* Определяется размером картинки */
@media screen and (max-width: 640px){
img.bg {
left: 50%;
margin-left: -320px;
}
}
}

Читайте также
Данный метод эффективен любых версиях обычных браузеров (Chrome, Opera, Firefox, Safari), IE 9+
Метод 3
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон).
Отметим, что при таком решении изображение не центрируется. Чтобы центрировать картинку ее нужно завернуть в <div />, сделав его в 2 раза большим, чем размеры окна. При этом, саму картинку растягиваем и устанавливаем по центру.
<div class=»background»>
<img src=»/images/background.jpg» />
</div>
Copy
div.background {
position: fixed;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
min-width: 50%;
min-height: 50%;
}
Данный метод также может использоваться в хороших браузерах и IE 8+.
Создание текстурного фона
Если сделать фон страницы в HTML в виде красивого рисунка, то за «красоту» приходится платить большим весом изображения, который может составлять несколько мегабайт.
Если пользователь использует высокоскоростной интернет, то такой вес не будет сильно тормозить загрузку страницы. А вот при подключении к мобильному интернету фон будет загружаться довольно долго. Избежать такой проблемы поможет использование текстурного фона.
Для создания рисунка текстуры применяют компактное изображение, которое даже при многоразовом повторении будет загружаться только раз.
К примеру, чтобы установить темный фона для страницы заходим в «Фотошоп» и создаем картинку в форме полоски, длина которой 1,2 тыс. пикселей, а шириной 15 пикселей. После этого используем простой черно-белый градиент, а затем сформированную текстуру устанавливаем на сайт:
<body style=»background-image: url(1.png);color: rgb(0,51,204)»>
Стоит сделать подложку сайта более разнообразной, что будет привлекательным для пользователей. Несмотря на то, что текстуры кажутся очень простыми, они довольно красиво смотрятся, что и объясняет их популярность. Для установки на сайт текстуру следует выгрузить в папку image. Для этого нужно провести некоторые операции с настройками в административной панели сайта. Необходимо внести код:
body {
background-color: #537759;
background-image: url(images/pattern.png);
}
Как вы видите, в таком коде присутствует параметр по установке оттенка (зеленый) и параметр, который подключает зеленую текстуру.
Установка фона с помощью градиента
Рисунки, подключенные с использованием css функций, могут повторяться по вертикали, и по горизонтали. Эта особенность дает нам еще один вариант, как сделать градиент фон в HTML. Для начала создайте градиент шириной 1 мегапиксель, сохраните его в качестве рисунка и выгрузите на хостинг. Теперь для установки фона нужно в код внести строки:
body {
background-color: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 февраля
Осталось 17 мест
В коде установлена функция для изменения фона сайта, за которой идет параметр, отвечающий за оттенок подложки, и функция, повторяющая его по горизонтали.
Изменение вида и цвета текста
Используя дополнительные теги, можно улучшить дизайн странички за счет подчеркиваний, выделения фрагментов жирным или курсивом, изменения параметров шрифта, создания верхних/нижних индексов и т.д. Приведем наиболее популярные теги:
<strong> </strong> — такие метаданные применяют, чтобы выделить текст или его часть жирным шрифтом. Можно использовать и тег (<b> </b>).
<em> </em> — таким способом можно сделать выделение курсивом.
<u> </u> — в этом случае получим подчеркивание выделенного фрагмента.
<s> </s> — тег для перечеркивания текста.
<SUP> </SUP> — устанавливает верхний индекс (х2)
<SUB> </SUB> — таким образом создается нижний регистр (Н2О)
<hr> — применяем, если нужно сделать вставку в виде горизонтальной линии.
<font> </font> — такие метаданные меняют цвет, размер текста и стиль шрифта.

Читайте также
К примеру, вы решаете, как сделать новый цвет текста в HTML. Чтобы вместо черного шрифта получить зеленый или красный, для тега <body> применяется атрибут text. Чтобы задать цвет текста устанавливаем название оттенка <body text=»green»> или цифровой код <body text=»#cc0000″> (красный цвет). К примеру:
<html>
<head>
<title>для изменения цвета устанавливаем атрибут text</title>
<meta http-equiv=»content-type» content=»text/html; charset=Windows-1251″>
</head>
<body text=»green»>
Потом идет текстовый блок страницы, таблицы, картинки и т.д.
</body>
</html>
После таких изменений текст получится зеленым.
Рассмотрим также решение, позволяющее одновременно задать цвет фона и текстовых блоков сайта или страницы. Чтобы решить задачу, как сделать фон HTML светло-зеленым:
<html>
<head>
<title>HTML фон</title>
</head>
<body style=»color:Yellow; background-color:#66cc66″>
<h1>Заголовок первого уровня</h1>
<p>1-й параграф</p>
<p>2-й параграф</p>
<p style=»color:#ffffff»>3-й параграф</p>
</body>
</html>
В строке style=»color:Yellow; background-color:#66cc66″ теге <body> меняет фоновый цвет HTML страницы на зеленый, а текст получится желтым.
При необходимости, есть возможность выделять цветами отдельные параграфы. Сделать это можно так:
<p style=»background-color:#ff9900″ align=»center»>Первый параграф</p>
<p style=»background-color:#417ed0″ align=»center»>Второй параграф</p>
Вы узнали, как сделать фон в HTML и выделить фрагменты текста. Это совсем несложно, стоит только разобраться в некоторых тонкостях.
Ни для кого не секрет, что картинки – это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Они встраиваются с помощью CSS-стилей, а также напрямую через HTML.
В этой статье мы детально разберем работу с фоновыми рисунками на сайте средствами CSS, а также немного затронем HTML.
Работа с фоном в CSS
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.
background-color
Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.
Применить свойство мы можем, например, к тегу <body>. В данном случае изменится фон всей страницы. Сделать мы это можем сразу внутри HTML-кода с добавлением тега <style></style> либо напрямую в CSS. Я пойду вторым путем, предварительно подключив CSS в HTML с помощью строчки <link rel=»stylesheet» href=»main.css»>, где href – адрес местоположения CSS. В моем случае он находится в той же папке, что и HTML, поэтому я сразу указываю название файла.
Итак, подключив CSS, прописываем в него код:
body{
background-color: yellow;
}
Для наглядности я также в HTML добавил небольшой текст. Код выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="main.css">
<title>Document</title>
</head>
<body>
<p>
Hello!
</p>
</body>
</html>
Таким образом получаем следующую страницу:
В последующем я не буду показывать HTML-код, сконцентрируемся только на CSS.
background-image
С помощью этого свойства можно загрузить фоновое изображение. Мы можем его применить как ко всей странице, так и к отдельному блоку. Если вы хотите, чтобы картинка не занимала всю область страницы, то добавьте в HTML строчку <div class=»img»></div>, где class – любое название. Класс нам потребуется для того, чтобы мы могли к нему обратиться через стили.
Вот как я обращаюсь к этому классу в CSS:
.img{
background-image: url("alondra-lucia--_os35-xQjc-unsplash.jpg");
background-size: no-repeat;
background-position: center;
background-size: cover;
height: 400px;
width: 400px;
}
Я добавил дополнительные строчки, чтобы изображение в итоговом варианте выглядело полноценным. Сейчас все кратко поясню, чуть позже мы еще вернемся к этому.
- В первой строчке я указываю ключевое свойство, с помощью которого добавляю фоновое изображение к классу «img» – небольшому блоку на сайте. В скобках указываю его адрес. Так как картинка находится в той же директории, прописывается только ее название.
- Во второй строчке я делаю так, чтобы изображение не повторялось.
- В третьей делаю так, чтобы картинка была по центру.
- Четвертая строчка масштабирует изображение как можно больше с сохранением пропорций изображения.
- Строки 5 и 6 нужны для того, чтобы задать высоту и ширину блока. Без этого мы попросту не увидим добавляемую картинку.
В итоге получаю следующее:
background-repeat
Если добавить такое свойство, то изображение будет повторяться.
Оно может иметь несколько значений:
- background-repeat: repeat-x – повторение по горизонтали;
- background-repeat: repeat-y – повторение по вертикали;
- background-repeat: repeat – повторение и по горизонтали, и по вертикали;
- background-repeat: no-repeat – изображение не повторяется.
Для примера воспользуемся первой строчкой и сделаем так, чтобы изображение повторялось по горизонтали всей страницы:
body{
background-image: url("alondra-lucia--_os35-xQjc-unsplash.jpg");
background-repeat: repeat-x;
background-position: center;
background-size: 20%;
}
Обратите внимание, что я также добавил свойство «background-size» – с его помощью я сделал размер фотографии на 80% меньше, чтобы изображение не расползалось на весь экран.
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll – фон прокручивается вместе со страницей;
- background-attachment: fixed – фон остается неподвижным.
background-position
Выше я уже использовал данное свойство, давайте теперь детальнее в нем разберемся, так как здесь есть еще несколько нюансов. Background-position определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с левого верхнего угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left.
Например:
- background-position: 50% 15%; – изображение располагается по центру по горизонтали и на 15% отступает сверху;
- background-position: 25px 17px; – отступ изображения вниз на 25 пикселей от верхнего края и на 17 пикселей вправо от левого.
linear-gradient
Если вы хотите загрузить градиент (плавный переход от одного цвета к другому) на свою страницу, то для этого необязательно использовать готовое изображение. Такой эффект мы можем создать с помощью свойства linear-gradient.
Вот как это выглядит на примере:
.img{
background: linear-gradient(to top, #2639fa, #c9d1ff);
width: 400px;
height: 400px;
}
В первой строке указывается откуда будет начинаться градиент. В данном случае – снизу-вверх. Также можно прописать значения to top, to bottom и to left.
На странице это выглядит так:
background-size
В изменении размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и другие.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку с размером 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 400×400 px. Вот так будут выглядеть параметры background-size:
background-size: 400px 400px;
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки:
background-size: 400px;
Также мы можем указать значение contain – в таком случае фоновое изображение масштабируется таким образом, что оно полностью заполняет блок или всю страницу.
background-size: contain;
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу <img> в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
<body>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег <a href=»…»></a>, где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
<body>
<a href="vk.com"></a>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
opacity: 0.5;
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Вместо заключения
Использование фонового изображение на сайте помогает разбавить текстовый контент, а также показать пользователю на живых примерах то, с чем он имеет дело. В этой статье мы рассмотрели основные способы добавления картинок на примере HTML и CSS. Достаточно воспользоваться одним свойством background-image либо тегом <img>, и изображение отобразится на странице.
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать

Как изменить фон сайта
-
1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
-
2.
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
- Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
- Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
-
3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.
- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
-
4.
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.
-
5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
-
6.
Выберите изображение:
- На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
-
7.
Укажите настройки:
- Положение — местоположение изображения относительно страницы сайта.
- Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
- Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
-
Размер изображения:
- Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
-
8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?
Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:
-
9.
Для сохранения всех настроек нажмите Применить.
- 10.
-
5.
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
- 6.
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
-
5.
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:
-
6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:
-
7.
Укажите настройки:
- Прозрачность (%);
- Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
- Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите **Применить*:
- 8.
Готово, вы изменили фон сайта.
Как изменить границы сайта
-
1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
-
2.
Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
-
3.
Выберите для редактирования границ область страницы:
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.
Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвала в пикселях.
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Спасибо за оценку!
Как мы можем улучшить статью?
Нужна помощь?
Напишите в службу поддержки!
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size, которое мы применяем к тегу html. Именно html, а не body, т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover.
html {
background-image: url(images/background.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}Демо
Этот способ работает в
Chrome (любая версия)
Opera 10+
Firefox 3.6+
Safari 3+
IE 9+
Для того чтобы изображения загружались быстро, размещайте свои сайты только у проверенных хостинг-провайдеров, например, Beget.com
Пользователи и поисковые системы любят быстрые сайты.
Способ 2
Этот способ предусматривает использование элемента img, размер которого будет изменяться в зависимости от размера окна браузера. Чтобы растянуть изображение на весь экран, ему необходимо задать min-height и width со значением 100%. А чтобы изображение не сжималось до размера меньшего, чем оригинальный, установим min-width со значением равным ширине картинки.
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
<img src="/images/background.jpg" class="background" />img.background {
min-height: 100%;
min-width: 640px;
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0;
/* Зависит от размера изображения */
@media screen and (max-width: 640px){
img.bg {
left: 50%;
margin-left: -320px;
}
}
}Демо
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение <img /> к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в <div />, который мы делаем в 2 раза больше размера окна. А само изображение мы растягиваем и помещаем по центру.
<div class="background">
<img src="/images/background.jpg" />
</div>div.background {
position: fixed;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
min-width: 50%;
min-height: 50%;
}Демо
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Загрузить PDF
Загрузить PDF
Чтобы добавить изображение на веб-страницу, понадобится HTML, а чтобы картинку сделать фоном веб-страницы, необходимы HTML и CSS. HTML (язык гипертекстовой разметки) является стандартизированным языком разметки документов, который указывает браузеру, что отображать на веб-странице.[1]
CSS (каскадные таблицы стилей) — это язык описания внешнего вида документа, который используется для изменения внешнего вида и макета веб-страницы.[2]
Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
-
1
Создайте папку для хранения HTML-файла и фонового изображения. Присвойте папке имя, по которому ее легко будет найти.
- Имя папки может быть любым, но лучше, если оно будет состоять из одного короткого слова.
-
2
Скопируйте фоновое изображение в созданную папку.
- Если вы не очень заботитесь о том, как ваш сайт будет открываться на старых устройствах или на устройствах с медленным интернет-соединением, используйте изображение с более высоким разрешением. В качестве фона также подойдет изображение с простым повторяющимися узором, потому что на нем будет хорошо виден текст.
- Если у вас нет изображения, бесплатно скачайте его в интернете и скопируйте в созданную папку.
-
3
Создайте HTML-файл. Откройте текстовый редактор, а затем создайте новый файл. Сохраните его как index.html.
- Можно использовать любой текстовый редактор, например, Блокнот в Windows или TextEdit в Mac OS X.
- Если вы хотите использовать текстовый редактор, предназначенный для работы с HTML, скачайте редактор Atom, который поддерживает Windows, macOS и Linux.
- Если вы используете TextEdit, перед тем, как начать писать HTML-код, откройте меню «Формат» и выберите «Конвертировать в простой текст». В этом случае HTML-файл будет правильно загружаться в веб-браузере.
- Мощные текстовые редакторы, такие как Microsoft Word, не очень хорошо подходят для написания HTML-кода, потому что они добавляют невидимые символы и форматирование, которые могут воспрепятствовать правильному отображению содержимого HTML-файла в веб-браузере.
Реклама
-
1
Скопируйте и вставьте стандартный HTML-код. Выделите и скопируйте приведенный ниже HTML-код, а затем вставьте его в открытый файл index.html.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> <style> body { background-image: url(" "); } </style> </head> <body> </body> </html>
-
2
Добавьте URL-адрес фонового изображения. В файле index.html найдите строку background-image: url(» «);. Поставьте курсор внутри скобок, а затем введите имя файла фонового изображения. Обязательно укажите расширение файла фонового изображения.
Реклама
- Указанная строка должна выглядеть как-то так:
background-image: url(«background.png»);
- Если ввести просто имя файла (без его URL-адреса или пути к нему), веб-браузер будет искать картинку в папке с HTML-файлом. Если изображение находится в другой папке, введите полный путь к файлу. [3]

-
1
Откройте HTML-файл в веб-браузере. Щелкните правой кнопкой мыши по файлу index.html и откройте его в выбранном веб-браузере.
- Если нужная картинка не открылась в браузере, в окне текстового редактора проверьте, правильно ли введено имя файла с изображением.
- Если в веб-браузере отобразился HTML-код, а не фоновая картинка, файл index.html был сохранен как документ в формате RTF. В этом случае отредактируйте HTML-файл в другом текстовом редакторе.
-
2
Внесите изменения в HTML-файл. В окне текстового редактора поставьте курсор между тегами <body> </body> и введите «Привет, мир!». Обновите страницу в браузере, чтобы введенный текст отобразился на фоне картинки.
Реклама
-
1
Запомните, какие бывают теги в HTML и CSS. HTML-код состоит из открывающих и закрывающих тегов. Например, тег <body> является открывающим, а </body> — закрывающим. На каждый открывающий тег должен приходиться соответствующий закрывающий тег, чтобы веб-страница загружалась правильно.
-
2
Запомните тег DOCTYPE. Качественный HTML-код должен начинаться с <!DOCTYPE html>. Этот тег сообщает веб-браузеру, что HTML-файл является HTML-файлом.
-
3
Внесите изменения в HTML-файл. В окне текстового редактора поставьте курсор между тегами <body> </body> и введите «Привет, мир!». Обновите страницу в браузере, чтобы введенный текст отобразился на фоне картинки.
-
4
Запомните, какие бывают теги в HTML и CSS. HTML-код состоит из открывающих и закрывающих тегов. Например, тег <body> является открывающим, а </body> — закрывающим. На каждый открывающий тег должен приходиться соответствующий закрывающий тег, чтобы веб-страница загружалась правильно.
-
5
Запомните тег <title>. Он содержит текст, который отображается в строке заголовка окна браузера, а также текст, отображаемый на вкладке браузера.
-
6
Запомните тег <style>. Он указывает на содержимое CSS. Все, что находится между тегами <style>, является CSS-кодом.
-
7
Запомните тег <body>. Любой текст, расположенный между тегами <body>, будет отображаться так, как введен (если это не код HTML или CSS).
-
8
Внесите изменения в HTML-файл. В окне текстового редактора поставьте курсор между тегами <body> </body> и введите «Привет, мир!». Обновите страницу в браузере, чтобы введенный текст отобразился на фоне картинки.
Реклама
-
1
Уясните CSS-код. В файле index.html код CSS, расположенный между тегами <style>, указывает веб-браузеру на фоновое изображение с определенным именем, которое находится между тегами <body>.
-
2
Просмотрите код CSS.
-
4
Запомните части кода CSS. Стили CSS состоят из двух частей: селектора и объявления.[4]
- В нашем примере body – это селектор, а
background-image: url («background.png») — это объявление.- Селектором может быть любой тег HTML.
- Объявления всегда заключаются в фигурные скобки {}.
-
5
Запомните, что такое объявление CSS. Объявление CSS состоит из двух частей: свойства и значения. Контент в фигурных скобках
background-image является свойством, а url(«background.png») является значением.[5]
- Свойство описывает предмет (в нашем примере это фоновый рисунок), а значение — стиль предмета (в нашем примере это файл с картинкой).
- Свойство и значение всегда разделяются двоеточием (:).
- CSS-объявления всегда заканчиваются точкой с запятой (;).
Реклама
3
body { background-image: url("background.png"); }
Об этой статье
Эту страницу просматривали 41 093 раза.
Была ли эта статья полезной?
#База знаний
- 2 мар 2021
-
12
Три примера вёрстки, которые встречаются часто и пригодятся наверняка.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
При разработке сайта верстальщик должен отличать контентные (информативные) изображения от декоративных.
Контентные изображения связаны со структурой и смысловым наполнением страниц. Они содержательны, поэтому их вставляем в разметку.
Декоративные изображения — это элементы оформления: разделители, маркеры, значки, фоны и так далее. Они не несут полезной информации для пользователя, поэтому их задаём средствами CSS. Так мы избавляем HTML-документ от всего лишнего.
Пример явно декоративных изображений — пиктограммы («иконки») и фоновые картинки. Научимся их верстать с помощью CSS-свойства background.
Почти на любом сайте есть блок со ссылками на Facebook*, «ВКонтакте», Instagram* и другие соцсети:

Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
<ul class="social">
<li class="social__item">
<a href="#" class="social__link social__link--vk" aria-label="Мы во ВКонтакте"></a>
</li>
<li class="social__item">
<a href="#" class="social__link social__link--fb" aria-label="Мы в Фейсбуке*"></a>
</li>
<li class="social__item">
<a href="#" class="social__link social__link--insta" aria-label="Мы в Инстаграме*"></a>
</li>
</ul>
Далее — CSS:
.social__link {
display: inline-block;
width: 30px;
height: 30px;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.social__link--vk {
background-image: url("../img/vk.svg");
}
.social__link--fb {
background-image: url("../img/fb.svg");
}
.social__link--insta {
background-image: url("../img/instagram*.svg");
}
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
Вот и готов наш универсальный компонент. Его легко обновить и использовать повторно, когда нам понадобятся другие соцсети.
Такие иконки с фоном встречаются в контактах на сайте. Мы вешаем ссылку на email, а для наглядности добавляем пиктограмму.

На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
<a href="mailto:mail@yahoo.com" class="email-link">mail@yahoo.com</a>
Вся магия в CSS:
.email-link {
background-image: url("../img/mail.svg");
background-position: left center;
background-size: 20px 20px;
background-repeat: no-repeat;
}
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
- И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и HTML-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
.email-link {
padding-left: 30px;
background-image: url("../img/mail.svg");
background-position: left center;
background-size: 20px 20px;
background-repeat: no-repeat;
}
Вот теперь всё вышло как надо:

На заметку: этот приём также подходит для иконок справа, сверху или снизу от текста. Например, нужна иконка справа — меняйте отступ слева на отступ справа, и позицию фона задайте тоже справа.
Подобные блоки привлекают внимание. Фоном идёт картинка, а поверх неё текст. Давайте разбираться, как такое сделать.

Взглянув на этот макет, можно предположить, что тут достаточно задать высоту и ширину, расположить фоновое изображение — и всё.
Однако мы не всегда знаем заранее, сколько контента будет внутри блока — не изменят ли потом его содержимое. Могут поменять заголовок, сделать его больше на две-три строки — и тогда всё сломается. Поэтому фон нужно делать адаптивным. Итак, к коду.
Создаём простую HTML-разметку:
<article class="card">
<h3 class="card__title">Мальдивские острова</h3>
<p class="card__price">от 55 000 р</p>
<a href="tel:+74932200080" class="card__link">+7 (4932) 2000-80</a>
</article>
Главное у нас снова в CSS:
.card {
padding: 30px;
background-image: url("../img/content-bg.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
- Чтобы даже при увеличении текста ничего не сломалось — применяем внутренний отступ (padding). Таким образом уходим от фиксированных размеров: контент можно менять, при этом блок и его фон будут подстраиваться.
- Устанавливаем background-repeat в no-repeat. По умолчанию применяется repeat, но с ним фоновая картинка повторяется, пока не заполнит собой блок, а нам такого не нужно.
- Задаём background-position: center — выравниваем картинку по центру контейнера (как по вертикали, так и по горизонтали).
- А теперь самое важное — масштабируем фон. Задаём свойству background-size значением cover. Это и позволит нашей картинке подстроиться под размеры блока (её ширина или высота будет равняться ширине или высоте блока, а пропорции сохранятся).
Вот мы и сделали фон адаптивным.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше