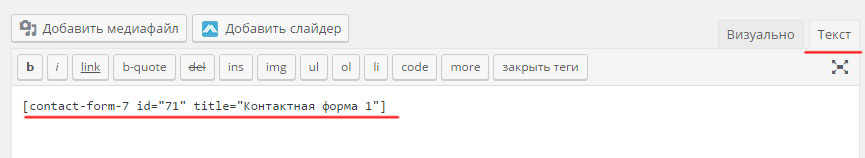
Недоступно в редакциях: Старт
Создание и редактирование веб-формы
Закладки
Форма, расположенная на данной странице, предназначена для создания новых и изменения параметров уже существующих веб-форм.
В продукте предусмотрены два режима работы с веб-формами:
- упрощённый режим— предусматривает процедуру создания и редактирования веб-форм без использования статусов для результатов веб-формы, полей и создания шаблонов для фильтрации и показа списка результатов формы;
- расширенный режим — включает настройку всех параметров: создание полей, настройку результатов веб-формы, возможность использования кастомизированных шаблонов для фильтрации и показа списка результатов формы.
Выбор режима осуществляется на странице настроек модуля.
Внимание: при переключении в расширенный режим редактирования нежелательно переключаться обратно в упрощенный режим, поскольку данные, сохраненные в расширенном режиме, при переключении поменяют структуру.
В любом режиме есть две контекстных панели, разделенных названием формы. Контекстная панель формы используется для быстрого перехода к управлению параметрами, результатами или вопросами конкретной формы, а в случае расширенного режима — для перехода к списку полей и статусов формы. Контекстная панель формы отображается только при редактировании существующей формы. С помощью Основной контекстной панели осуществляется то или иное действие непосредственно с самой веб-формой.
Контекстная панель формы
| Кнопка | Описание |
|---|---|
| Параметры формы | Настройка параметров формы. |
| Результаты | Переход на страницу со списком результатов формы. Кнопка отображается на странице редактирования уже существующей формы. |
| Вопросы | Переход на страницу со списком вопросов веб-формы.
Кнопка отображается на странице редактирования уже существующей формы. |
| Поля | Переход на страницу со списком полей веб-формы.
Кнопка отображается только в полном режиме редактирования веб-форм. |
| Статусы | Переход на страницу со статусами веб-формы.
Кнопка отображается только в полном режиме редактирования веб-форм. |
Основная контекстная панель
| Кнопка | Описание |
|---|---|
| Список | Переход на страницу со списком веб-форм. Кнопка отображается только на странице создания новой формы. |
| Создать | Переход на страницу создания новой веб-формы. Кнопка отображается на странице редактирования уже существующей формы. |
| Копировать | Копирование редактируемой веб-формы в новую. Кнопка отображается на странице редактирования уже существующей формы. |
| Очистить результаты | Удаление всех результатов веб-формы. Кнопка отображается на странице редактирования уже существующей формы. |
| Удалить веб-форму | Удаление редактируемой веб-формы. Кнопка отображается на странице редактирования уже существующей формы. |
Свойства
Форма редактирования может быть открыта через панель управления. Также ее можно загрузить из публичной части в режиме Правка с помощью меню действий компонента Редактировать параметры веб-формы.
| Поле | Описание |
|---|---|
| *Наименование | Название формы. |
| *Символьный идентификатор | Мнемонический идентификатор формы, вызывающий форму без использования ID в коде. Задается латинскими буквами. Удобен, например, при переносе базы данных.
Поле отображается только в расширенном режиме редактирования. |
| Порядок сортировки | Относительный «вес», определяющий положение веб-формы в общем списке. |
| Меню результатов в административном разделе | Пункты меню в административном разделе сайта, ведущие на страницу с результатами формы. Названия пунктов меню указываются для всех языков интерфейса. |
| Сайты формы | Сайты, на которых используется веб-форма. |
| Отправлять результаты по email | Если вы хотите, чтобы каждый раз при заполнении веб-формы результаты заполнения отправлялись в виде письма на определённый адрес, то установите флаг в это поле.
После сохранения параметров веб-формы автоматически будет сгенерирован почтовый шаблон, на основе которого будут отправляться сообщения. Для перехода к просмотру доступных шаблонов воспользуйтесь ссылкой Список шаблонов. Поле отображается только в упрощённом режиме редактирования веб-форм. |
| Подпись на кнопке, сохраняющей результаты формы | Надпись на кнопке, сохраняющей результаты формы. Например, Отправить или Сохранить. |
| Использовать CAPTCHA | Только при установленном параметре предусмотренная в форме CAPTCHA будет работать. |
* — поля, обязательные для заполнения.
Описание
| Поле | Описание |
|---|---|
| Изображение | Изображение, используемое для описания формы в публичном разделе сайта. Для выбора изображения служит кнопка Обзор. |
| Описание | Созданное описание будет выводиться при показе веб-формы в публичном разделе сайта. |
Шаблон формы
При создании/редактировании веб-формы пользователю предоставлен выбор:
- Использовать шаблон формы по умолчанию
- Использовать свой шаблон формы
При выборе пункта Использовать свой шаблон формы возможно редактирование шаблона веб-формы с помощью визуального редактора.
Редактор дает следующие возможности:
- редактирование шаблона оформления;
- создание/редактирование структуры вопросов и ответов.
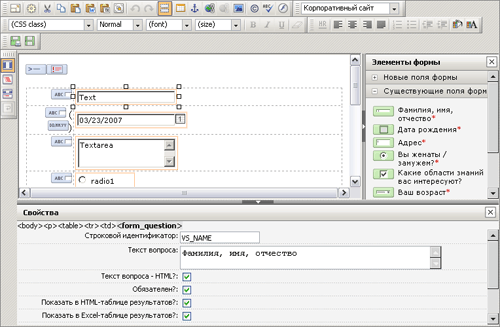
В центральной части находится схематичный вид шаблона редактируемой веб-формы, в котором поля, а также дополнительные элементы представлены в виде иконок. Вверху имеется Панель инструментов, аналогичная панели визуального HTML-редактора системы.
Кнопки, расположенные внизу окна редактора, позволяют скрывать и разворачивать панели Элементы формы и Свойства.
Если панель Элементы формы развернута, то она расположена в правой части редактора и содержит следующие разделы:
- Новые поля формы служит для добавления в веб-форму новых элементов;
- Существующие поля формы содержит уже настроенные вопросы веб-формы;
- Дополнительные элементы формы содержит инструментарий для вставки в шаблон веб-формы дополнительных структурных элементов.
Аналогично, если панель Свойства развернута, то она расположена в нижней части редактора. В этой панели настраиваются параметры элементов, добавляемых в шаблон формы.
Область редактирования
Работа с областью редактирования шаблона осуществляется аналогично работе с визуальным HTML-редактором. Элементы, которые нужно вставить в шаблон веб-формы, перетаскиваются мышью из панели Элементы формы. После размещения компонента его параметры можно настроить в панели Свойства.
Панель «Элементы формы»
Новые поля формы
В разделе Новые поля формы содержатся компоненты, которые используются в качестве полей формы.
| Поле | Описание |
|---|---|
| Вставка нового вопроса с ответом в виде поля типа text (поле для ввода однострочного текста длиной до 255 символов) | |
| Вставка нового вопроса с ответом в виде поля типа textarea (поле для ввода многострочного неограниченного текста) | |
| Вставка нового вопроса с ответами в виде полей типа radio (поле для выбора одного варианта из нескольких) | |
| Вставка нового вопроса с ответами в виде полей типа checkbox (поле для выбора нескольких вариантов из списка или поле-флаг) | |
| Вставка нового вопроса с ответами в виде поля типа dropdown (выбор одного варианта из выпадающего списка) | |
| Вставка нового вопроса с ответами в виде поля типа multiselect (поле для выбора одного или нескольких вариантов из списка) | |
| Вставка нового вопроса с ответом в виде поля типа date (поле для ввода даты) | |
| Вставка нового вопроса с ответом в виде поля типа image (поле для прикрепления изображения к результату веб-формы) | |
| Вставка нового вопроса с ответом в виде поля типа file (поле для прикрепления произвольного файла к результату веб-формы) | |
| Вставка нового вопроса с ответом в виде поля типа email (текстовое поле для ввода e-mail-адреса с дополнительной проверкой) | |
| Вставка нового вопроса с ответом в виде поля типа url (текстовое поле для ввода интернет-адреса) | |
| Вставка нового вопроса с ответом в виде поля типа password (текстовое поле со скрытым вводом) |
Существующие поля формы
Панель появляется только при редактировании уже созданной веб-формы. В ней перечислены уже созданные и настроенные вопросы веб-формы. В этом списке также отображаются неактивные вопросы с соответствующей пометкой. Они отображаются в виде: <Значок поля><Текст вопроса>. Например:
Дополнительные элементы формы
Дополнительные компоненты, используемые для оформления внешнего вида формы.
| Иконка | Описание |
|---|---|
| Вывод содержимого поля Наименование закладки Свойства. Стиль выводимого текста задается в шаблоне средствами редактора. | |
| Вывод содержимого поля Описание формы закладки Описание. Если описание создано с использованием визуального HTML редактора, то оно будет выведено без изменений. В противном случае, стиль форматирования текста можно задать в шаблоне средствами редактора. | |
| Вывод отформатированных ошибок валидатора веб-формы или пустой строки в случае их отсутствия. | |
| Вывод ответа веб-формы или пустой строки в случае отсутствия ответа. | |
| Вывод изображения, прикрепленного к веб-форме на закладке Описание. | |
| Вывод наименования вопроса. Выбор вопроса осуществляется в свойствах элемента. | |
| Вывод символа * — стандартной пометки того, что поле обязательно для заполнения.
Примечание: при использовании элемента Подпись поля формы, если поле помечено как обязательное, то пометка будет выведена в публичной части автоматически. |
|
| Вывод формата даты: DD.MM.YYYY. | |
| Вывод изображения к полю, указанное в форме редактирования вопроса. | |
| Вывод пары изображения и поля ввода для защиты от автоматического заполнения веб-формы. | |
| Поля ввода для защиты от автоматического заполнения веб-формы. | |
| Вывод изображения для защиты от автоматического заполнения веб-формы. | |
| Вывод кнопки отправки результата веб-формы. | |
| Вывод кнопки сохранения результата веб-формы (и возврата к редактированию). | |
| Вывод кнопки отмены изменений результата веб-формы. | |
| Вывод статуса на странице просмотра результата заполнения формы. Доступ к странице просмотра результата определяется в настройках статусов веб-формы. | |
| Вывод формы изменения статуса на странице редактирования результата веб-формы. Доступ к данной странице определяется в настройках статусов веб-формы. |
Свойства элементов
При клике на любой добавленный в шаблон элемент, представленный иконкой, можно получить доступ к его параметрам в панели Свойства.
Набор настроек:
| Параметр | Описание |
|---|---|
| Строковой идентификатор | Уникальный в рамках веб-формы идентификатор вопроса. Должен отличаться от строкового идентификатора веб-формы, выставляемого при расширенном режиме редактирования веб-формы. При добавлении нового элемента в шаблон его идентификатор по умолчанию будет new_field_N, где N — случайное число. |
| Текст вопроса | Текст вопроса, который будет отображаться:
|
| Текст вопроса — HTML? | В тексте вопроса допускается собственное HTML-форматирование. |
| Обязателен? | Флаг обязательности заполнения вопроса. |
| Показать в HTML-таблице результатов? | Показывать ли колонку поля в таблице результатов веб-формы (в публичной части). |
| Показать в Excel-таблице результатов? | Показывать ли колонку поля в Excel-таблице результатов веб-формы. |
| Тип поля | Тип поля вопроса (не редактируется). |
| Ответы | Параметры ответов на вопрос. Поле изменяется в зависимости от типа вопроса:
|
Для каждого элемента из раздела Дополнительные элементы формы есть свой набор настраиваемых свойств. Если элемент никаких настроек не имеет, это будет выведено в панели Свойства.
| Параметр | Описание |
|---|---|
| Строковой идентификатор | Для элементов Подпись поля формы и Изображение поля формы предоставляется выбор соответствующего им поля формы в виде выпадающего списка строковых идентификаторов полей. |
| Стиль | Для многих элементов предоставляется выбор CSS-класса, который нужно присвоить элементу. Если нужного класса нет в списке, то его можно указать в текстовом поле под выпадающим списком стилей. |
| Расположение | Для компонентов Изображение к форме и Изображение к полю можно задать такие параметры изображения, как:
|
| Максимальная ширина | |
| Максимальная высота | |
| Увеличивать? | |
| Вертикальный отступ | |
| Горизонтальный отступ | |
| Рамка | |
| Подпись | Для элементов-кнопок можно указать подпись, которая будет изображена на кнопке. |
Дополнительные замечания:
- При желании можно отключить использование шаблона оформления, выбрав опцию Использовать шаблон формы по умолчанию над редактором. При этом редактор будет скрыт, и будет использоваться шаблон по умолчанию. Шаблон веб-формы будет сохранен вместе с изменениями структуры вопросов веб-формы.
- Если в настройках веб-формы установлен флаг Использовать CAPTCHA, а в шаблоне веб-формы элементы для ввода CAPTCHA отсутствуют, то флаг автоматически снимется при сохранении веб-формы.
- Вопрос, отсутствующий в шаблоне веб-формы, при сохранении будет помечен как неактивный. Это также выражается в том, что если добавить новый элемент в веб-форму, а потом удалить его, то он сохранится в виде неактивного вопроса. Исключение — если на веб-форме уже присутствует элемент с таким строковым идентификатором. В этом случае элемент, отсутствующий в шаблоне, будет удален.
- При копировании веб-формы вопросы новой веб-формы будут иметь те же самые строковые идентификаторы, что и у исходной. Идентификатор самой веб-формы получит случайно сгенерированный постфикс.
- При повторной вставке в шаблон веб-формы уже существующего вопроса (например, из панели Существующие поля формы или методом copy/paste) результатом будет создание связанной копии вопроса, все изменения которой будут отражаться и на изначальном элементе. Если Вы хотите продублировать элемент, создайте ещё один элемент того же типа с такими же параметрами (кроме, разумеется, строкового идентификатора) или воспользуйтесь инструментом копирования вопроса (в списке вопросов веб-формы).
Ограничения
Указание ограничений на добавление результатов.
| Поле | Описание |
|---|---|
| Использовать ограничения | При отмеченной опции становятся активными нижеследующие поля и на добавление результатов будут использованы ограничения. |
| Максимальное количество результатов от пользователя | Задается максимальное количество результатов заполнения формы, получаемых от одного пользователя. |
| Минимальный промежуток времени между результатами | Указывается число единиц времени, определяющее минимальный интервал между результатами заполнения формы. |
| Использовать ограничения только для результатов в статусах | Используя Ctrl+правый клик мыши выбираются статусы данной веб-формы, для которых будут использованы ограничения. |
Дополнительно
Отображается только в полном режиме создания веб-форм.
Позволяет настроить шаблоны, используемые при работе с веб-формой.
| Поле | Описание |
|---|---|
| Почтовый шаблон | Указываются шаблоны, используемые для отправки результатов веб-формы. |
| Шаблон фильтра по таблице результатов в административной части | Путь к шаблону, используемому для фильтрации (поиска) результатов веб-формы в административном разделе. |
| Шаблон для таблицы результатов в административной части | Путь к шаблону, используемому для отображения таблицы результатов в Административном разделе. |
Статистика
Служит для задания идентификаторов, с использованием которых событие заполнения веб-формы будет учитываться в модуле статистики.
| Поле | Описание |
|---|---|
| Event1 | Идентификатор типа события event1. |
| Event2 | Идентификатор типа события event2. |
| Event3 | Дополнительный параметр для события. |
CRM
Служит для настройка связей веб-формы с CRM портала.
| Поле | Описание |
|---|---|
| CRM | В выпадающем списке выбирается портал, в CRM которого будут отсылаться результаты заполнения веб-формы. Когда портал выбран, то становятся доступными нижеописанные поля.
Если в системе не создана ни одна связь с CRM, то в списке следует выбрать пункт настроить новый. Откроется форма создания связи. |
| Способ отсылки | При ручном режиме данные передаются в CRM менеджером после их обработки. При автоматическом режиме результаты заполнения сразу передаются в CRM.. |
| Связанные поля | |
| Указывается каким данным веб-формы (показаны справа) будет соответствовать какое-либо поле лида (показаны слева). Чтобы задать новое соответствие, служит кнопка Добавить. |
Доступ
Служит для настройки прав групп пользователей на доступ к веб-форме.
| Поле | Описание |
|---|---|
| [Группа пользователей] | Право группы пользователей на форму. Каждое последующее право включает в себя все предыдущие.
|
© «Битрикс», 2001-2023, «1С-Битрикс», 2023
Наверх
Форма на лендинге — это инструмент для сбора контактов. Добавьте ее на ваш сайт, чтобы получать данные «теплых» заказчиков.
Когда нужна форма заявки на лендинге:
- Сбор базы. Формируйте базу, используйте полученные контакты для холодных обзвонов, общения в мессенджерах или email-рассылок.
- Регистрация на мероприятие. Понадобится, если вы решили провести вебинар,онлайн-конференцию или мастермайнд.
- Подписка на новости. Отправляйте клиентам промокоды, новости или интересные статьи.
- Аналитика аудитории. Узнайте, в каких городах живут ваши клиенты, чем интересуются или сколько у них детей.
Как добавить форму на лендинг
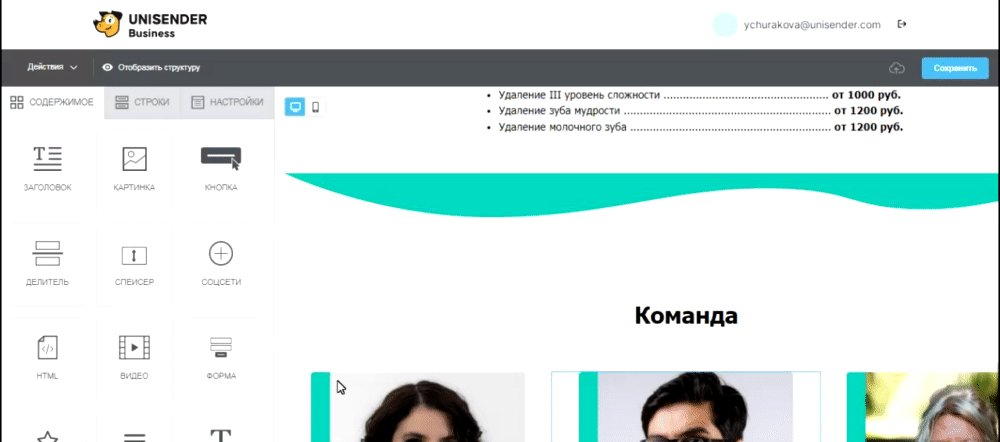
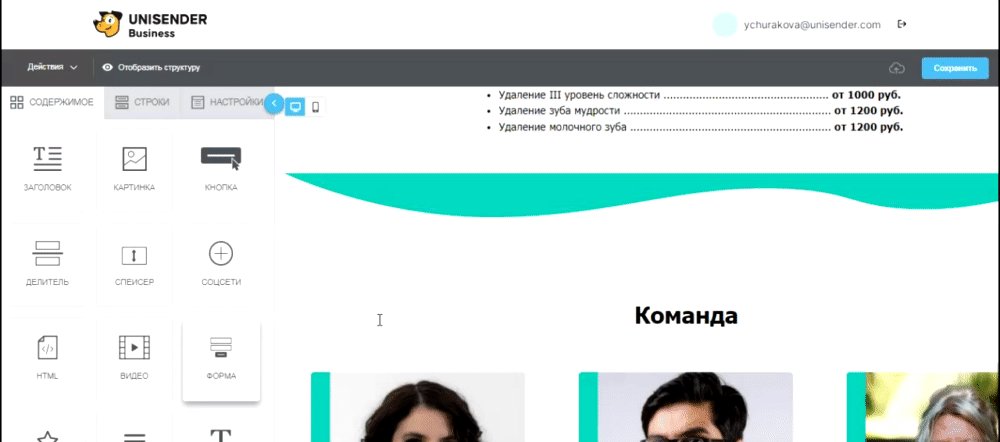
Откройте панель «Содержимое» и найдите элемент «Формы». Перетащите его на рабочее поле.
Теперь нужно отредактировать форму под ваши потребности и адаптировать к целям лендинга.
Как отредактировать форму
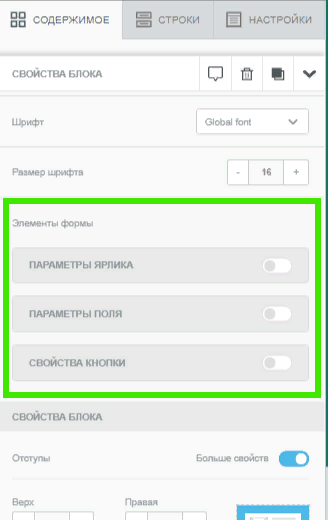
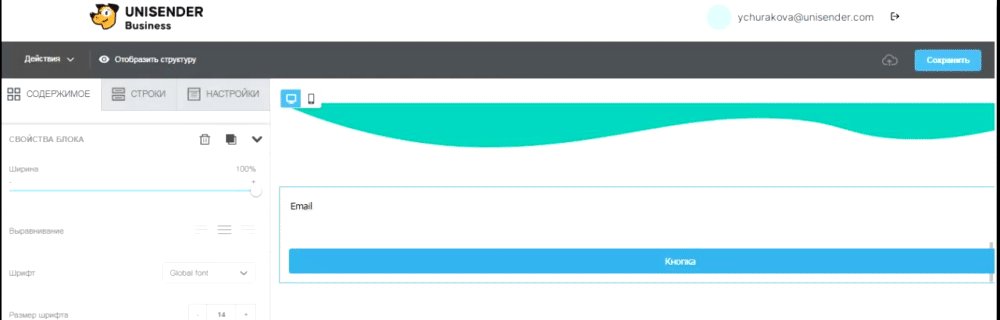
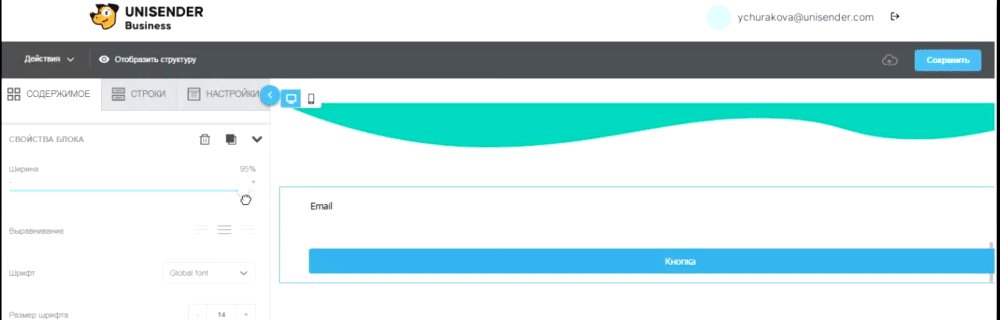
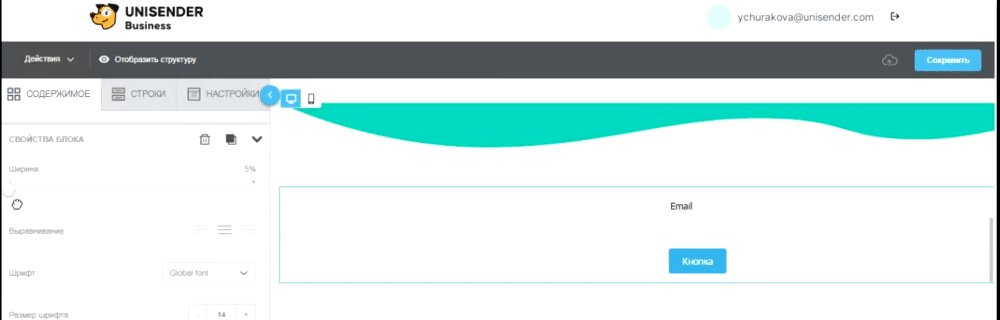
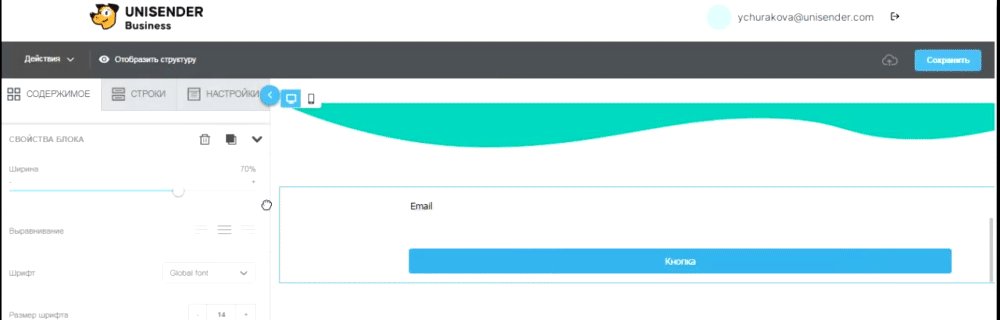
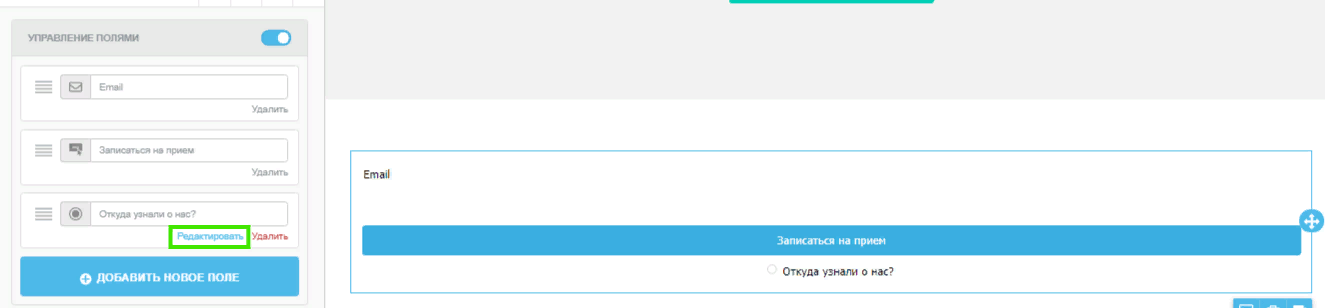
Выделите элемент «Форма» и отредактируйте его в панели «Управление полями». Прокрутите его колесиком мыши вниз и найдите раздел «Элементы формы».
Чтобы изменить ширину формы, двигайте бегунок регулятора.
В подразделе «Параметры ярлыка» отредактируйте названия полей: текст, интервал, тип и размеры шрифта.
В подразделе «Параметры поля» можно отредактировать строки для заполнения данных: изменить их цвет, контур и скругление.
В подразделе «Свойства кнопки» отредактируйте размер, цвет, контур и скругление кнопки.
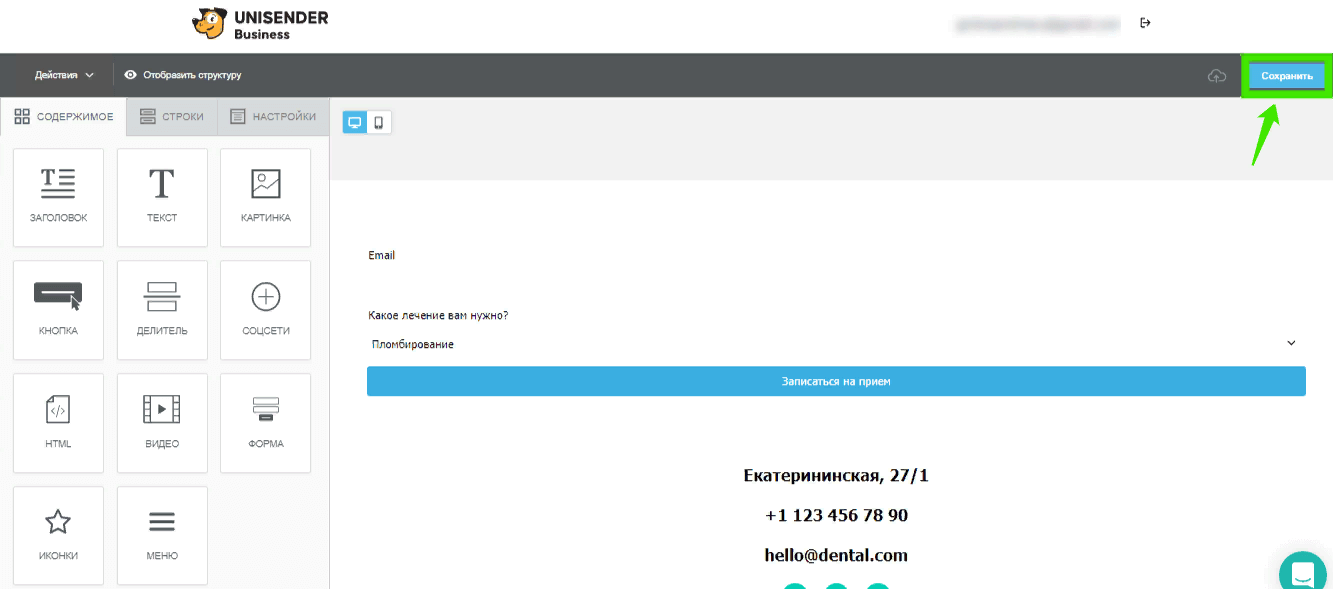
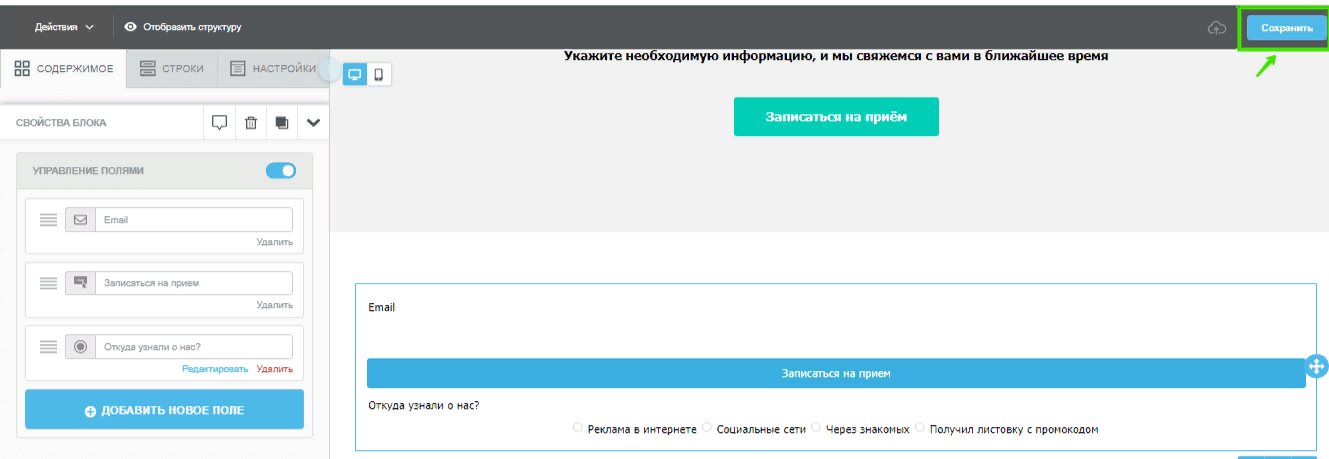
ВАЖНО: после завершения работы над формой нажмите кнопку «Сохранить». Чтобы форма появилась на вашем лендинге, не забудьте опубликовать изменения.
Какие поля есть в форме
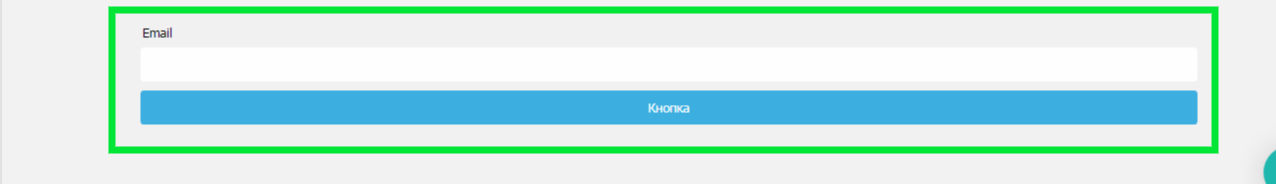
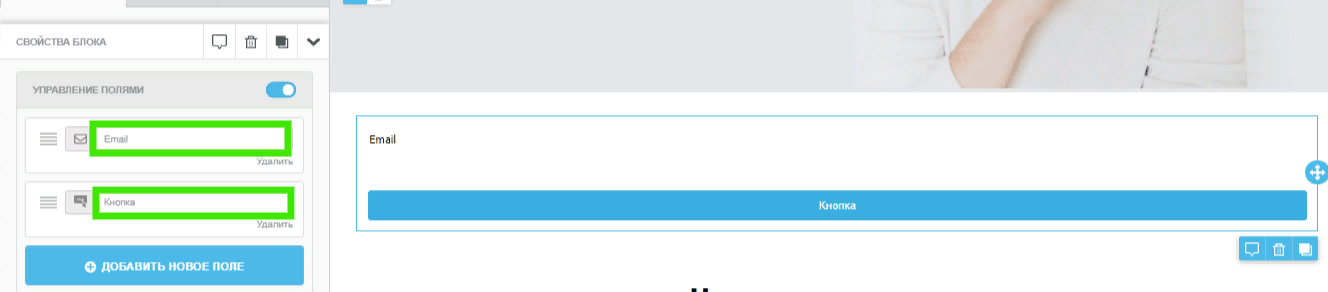
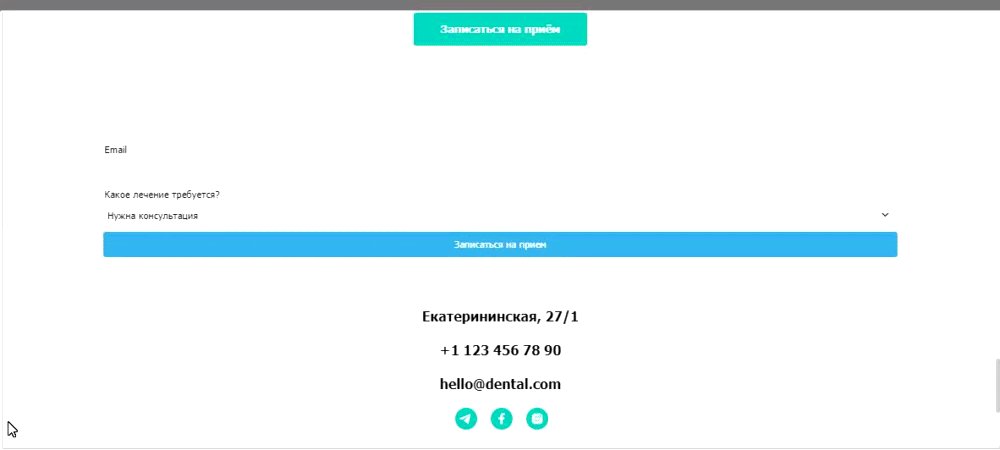
Когда вы добавите блок «Форма» в лендинг, вы увидите стандартную форму заявки. Она состоит из блока «Email» и кнопки.
Эти поля являются обязательными, их нельзя удалить, можно только отредактировать.
Кнопка
На ней лучше разместить мотивирующий призыв к действию. Например, «зарегистрироваться», «отправить», «заказать», «купить». Не нужно много текста, максимум два слова.
Пусть цвет шрифта будет контрастным по отношению к кнопке. Например, белый на синем фоне или черный на белом. Текст должен легко читаться, это важно.
Перед кнопкой разместите поля для заполнения, куда пользователь будет вносить личные данные.
Обязательное поле наряду с кнопкой. Здесь пользователи оставляют адрес электронной почты.
Чтобы изменить название поля, отредактируйте его в подразделе «Управление полями» в боковой панели конструктора. Можно написать «Электронная почта», «Ваш email» и другие варианты.
Совет: ведите собственную базу электронных адресов. Это можно делать в стандартной таблице Excel. В будущем вы сможете настроить продающую серию писем, приглашать клиентов на мероприятия и напоминать о себе через email.
Если вы собираете данные о пользователях, не забудьте добавить на лендинг политику конфиденциальности. Это требование Федерального закона «О персональных данных».
Как добавить «Политику конфиденциальности»
Какие поля еще можно добавить в форму
Наряду с обязательными можно добавить в форму дополнительные поля. Они нужны для сбора расширенной информации о пользователях.
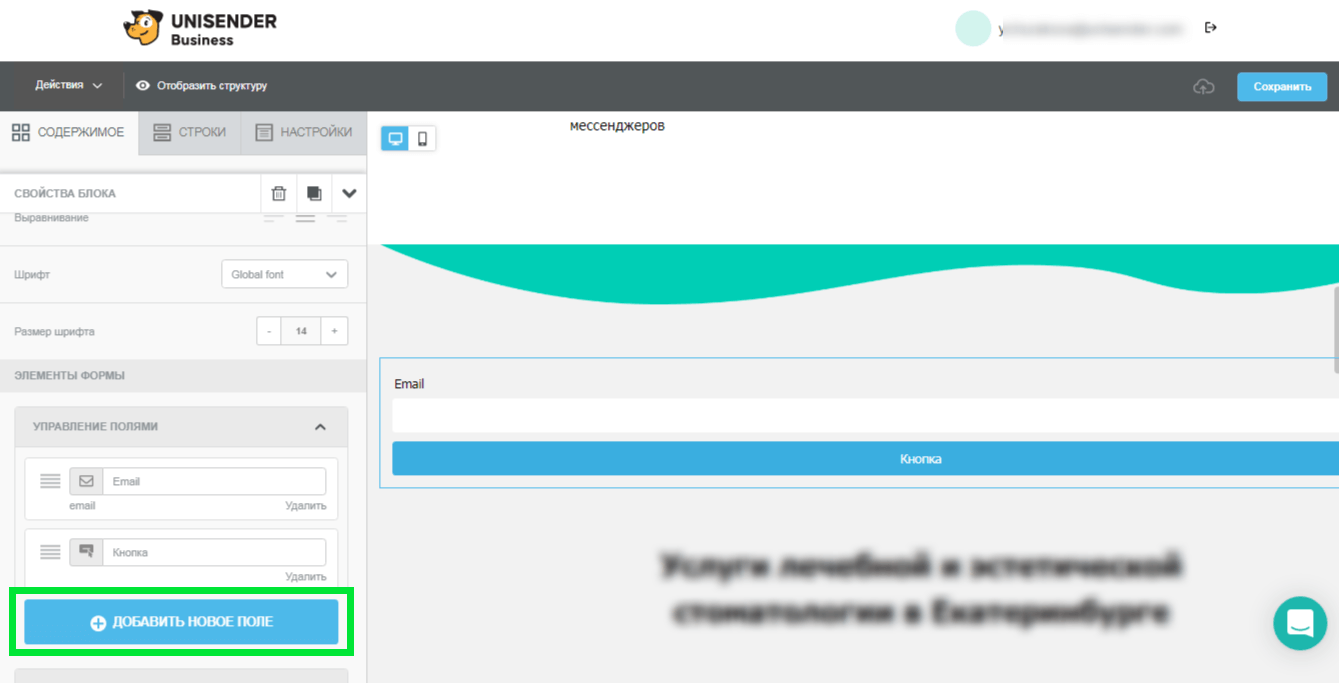
Чтобы добавить новое поле, щелкните на форму, а в боковом меню нажмите кнопку «Добавить новое поле».
Выберите тип поля в зависимости от данных, которые хотите собирать.
Адрес
Нужен, если у вас интернет-магазин с доставкой по стране или региону.
В поле «Адрес» можно писать текст и цифры в свободной форме. Если от правильности формулировки адреса зависит качество или скорость доставки товара, советуем уточнять его у пользователя при личном звонке.
Также адрес понадобится, если вы хотите отследить, где живут потенциальные заказчики. В этом случае лучше заменить поле «Адрес» на «Город». Пользователи заполнят его охотнее.
Комментарий
Добавьте его к форме обратного звонка или оформления заказа. Тогда пользователь сможет указать в этом поле какую-то дополнительную информацию, например, что ему нельзя звонить после 18:00 или он хочет оформить платную доставку.
Телефон
Обязательно потребуется в форме заказа обратного звонка, согласия на SMS и Viber-рассылку.
Здесь есть маленькая сложность. Клиенты не любят оставлять телефоны на сайтах. Поэтому в обмен на контакты, можно отправлять подарок: промокод на скидку, полезный чек-лист или методичку эксперта.
Текст и Текст длинный
Эти поля ограничены только вашей фантазией и количеством знаков. Пользователь может вводить сюда и цифры, и буквы.
В поле «Текст» помещается 500 знаков, а вот «Текст длинный» — это целое мини-сочинение на 5000 знаков.
Используйте длинный текст, если вам нужно получить развернутый ответ на какой-то вопрос.
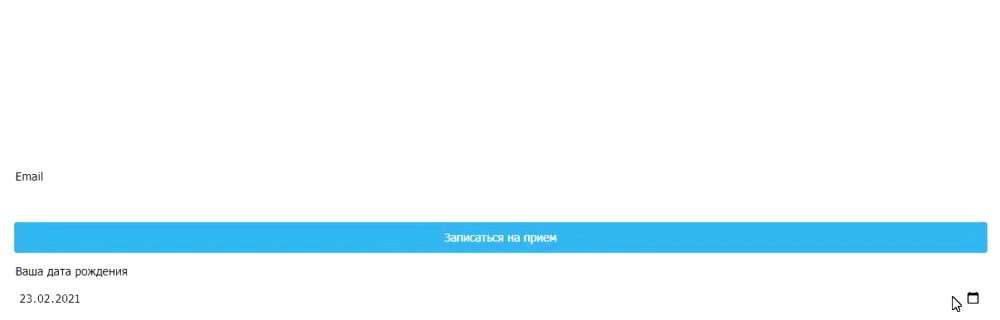
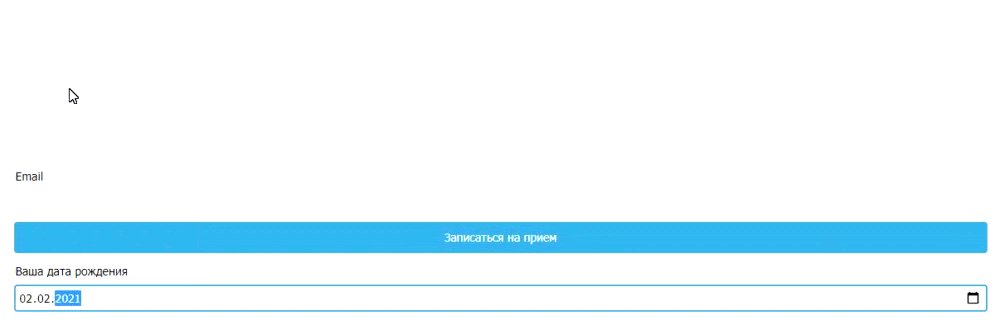
Дата
С помощью этого поля удобно собирать информацию о дате рождения. Она понадобится, чтобы поздравлять ваших клиентов или определить средний возраст целевой аудитории.
Только не забудьте изменить название поле «Дата» на конкретный вопрос. Например, «Ваша дата рождения».
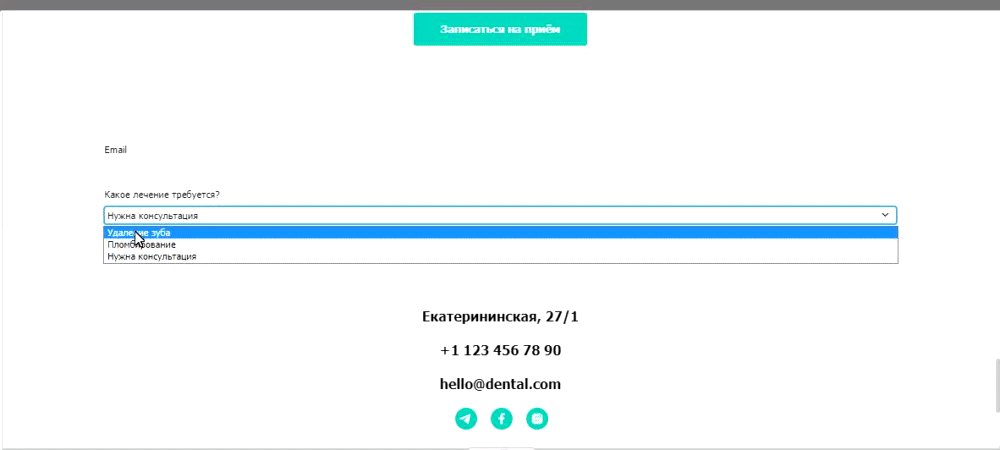
Дропдаун
Это выпадающий список, в котором пользователь может выбрать один вариант ответа.
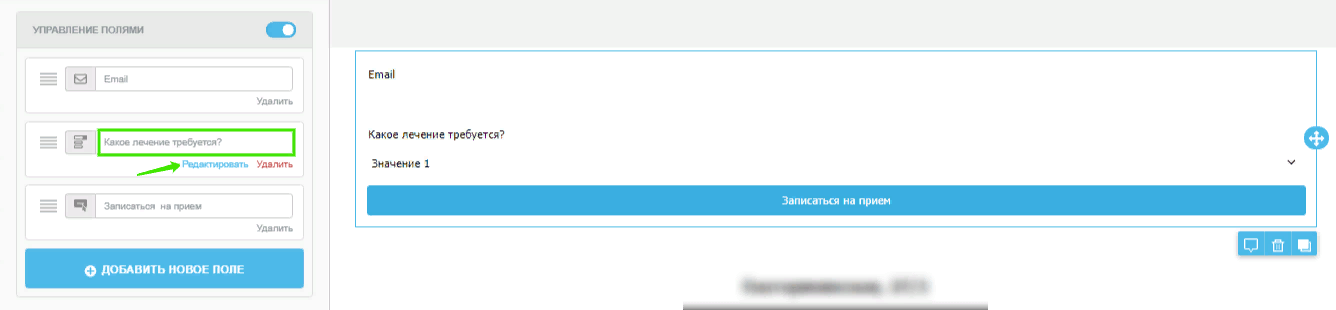
Чтобы настроить его, добавьте поле «Select». Измените название в строке — его будет видно пользователю. Далее выберите опцию «Редактировать».
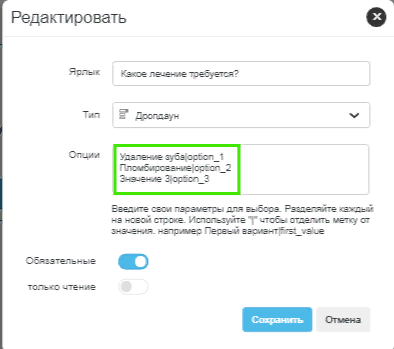
В открывшемся окне замените поле «Значение 1» на ваш вариант. Его будет видеть пользователь. Через символ «|» оставьте существующую метку или пропишите свою метку на латинице без пробелов. Это своего рода внутренний код, который нужен для корректной работы дропдауна на лендинге. Можно оставить уже существующий текст или придумать свой.
Если вы хотите, чтобы пользователь обязательно сделал выбор перед отправкой заявки в форме, нажмите опцию «Обязательные».
Нажмите кнопку «Сохранить» и закройте форму. Далее сохраните лендинг, нажав кнопку в правом верхнем углу.
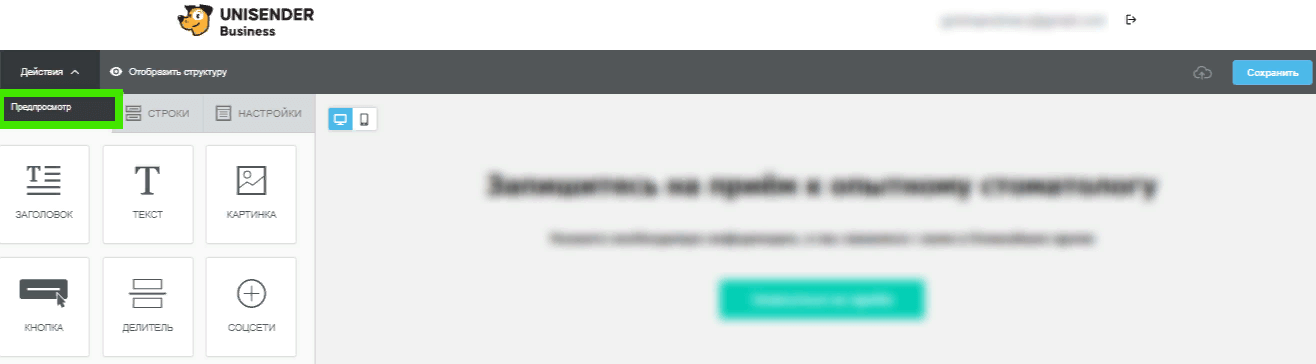
После сохранения проверьте правильность настройки формы в режиме предпросмотра. В левом верхнем углу нажмите кнопку «Действия», выберите опцию «Предпросмотр».
Если вы все сделали правильно, то сможете «пощелкать» выпадающий список.
Номер
В этом поле лендинга нельзя вводить буквы. Пользователь может указать только числовое значение. Пригодится, если вы хотите узнать почтовый индекс, возраст, количество детей или сколько квадратных метров в квартире, где требуется ремонт.
Чекбокс
Это один вариант ответа, куда пользователь ставит «галочку». Чекбокс пригодится, чтобы уведомить заказчика о политике конфиденциальности и получить согласие на сбор персональных данных.
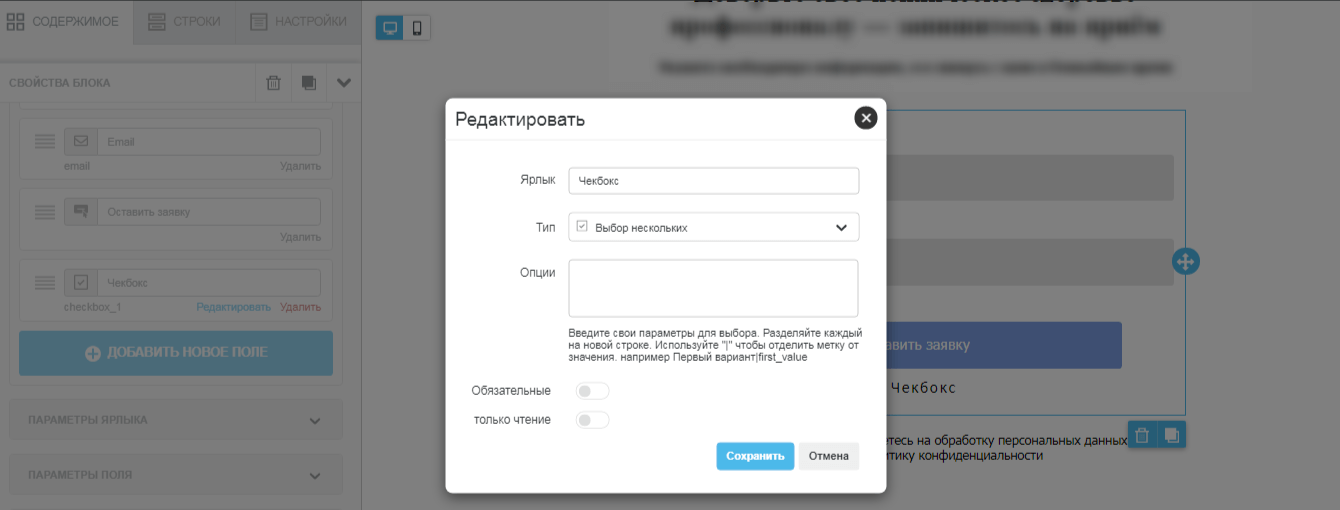
Настроить чекбокс просто. Добавьте поле «Чекбокс», нажмите «Редактировать». Добавьте нужный текст и измените настройки: например, при заполнении формы пользователь может выбрать одно или несколько значений (поставить одну или несколько «галочек»).
Radio (Радиобаттон)
Это своего рода опросник с несколькими вариантами ответа.
Его можно использовать, если хотите выяснить какой-то факт о пользователе. Например, откуда он узнал про вас: из рекламы, от знакомых или в социальных сетях. Такие вопросы помогут проанализировать аудиторию.
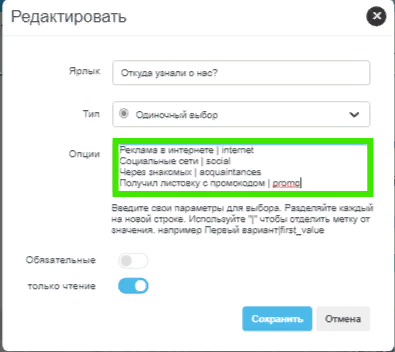
Чтобы добавить подобный опросник, выберите поле «Radio» и перейдите в режим редактирования.
В появившемся окне в строке «Ярлык» введите ваш вопрос. В строке «Опции» введите варианты ответа. Сначала введите текст на русском, его будет видеть пользователь. Далее в той же строке через символ «|» введите значение на латинице без пробелов. Значение на латинице сервис использует в качестве внутреннего кода. Это необходимо для корректного подсчета голосов на лендинге.
Здесь в качестве значения используется английский перевод. Но для простоты вы можете прописать «Option1» «Option2» и так далее
Нажмите кнопку «Сохранить» и закройте форму. Далее сохраните лендинг, нажав кнопку в правом верхнем углу рабочего поля.
Проверьте работу поля в режиме предпросмотра или опубликуйте изменения в существующем лендинге.
URL (ссылка)
В этом поле вы можете попросить пользователя указать свой профиль в социальных сетях. Предложите дружбу в Instagram* и продолжайте «прогревать» заказчика там.
Сколько полей можно использовать в одной форме
Технически число полей не ограничено. Самое важное, чтобы пользователь не устал заполнять форму перед отправкой.
Задача формы на лендинге — получить контакты клиента для дальнейшего взаимодействия. Сделайте этот путь простым и коротким.
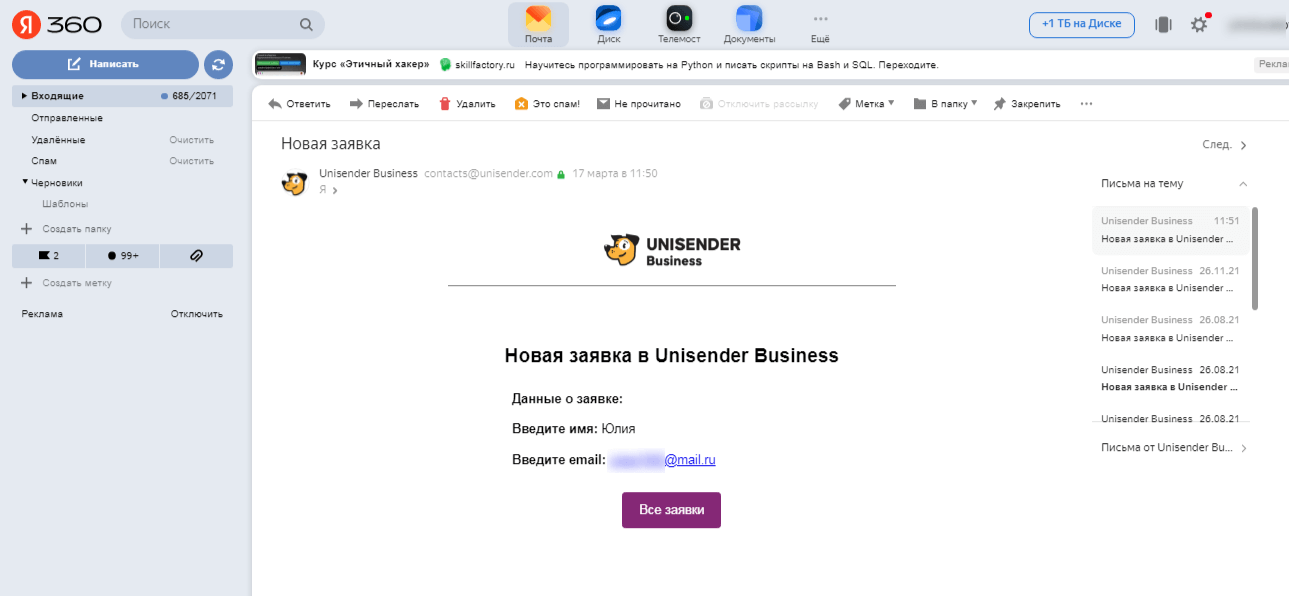
Где посмотреть полученные заявки
Когда пользователь заполнит форму и нажмет кнопку, вам на почту придет уведомление о новой заявке. Щелкните кнопку «Все заявки», и вы перейдете в меню заявок.
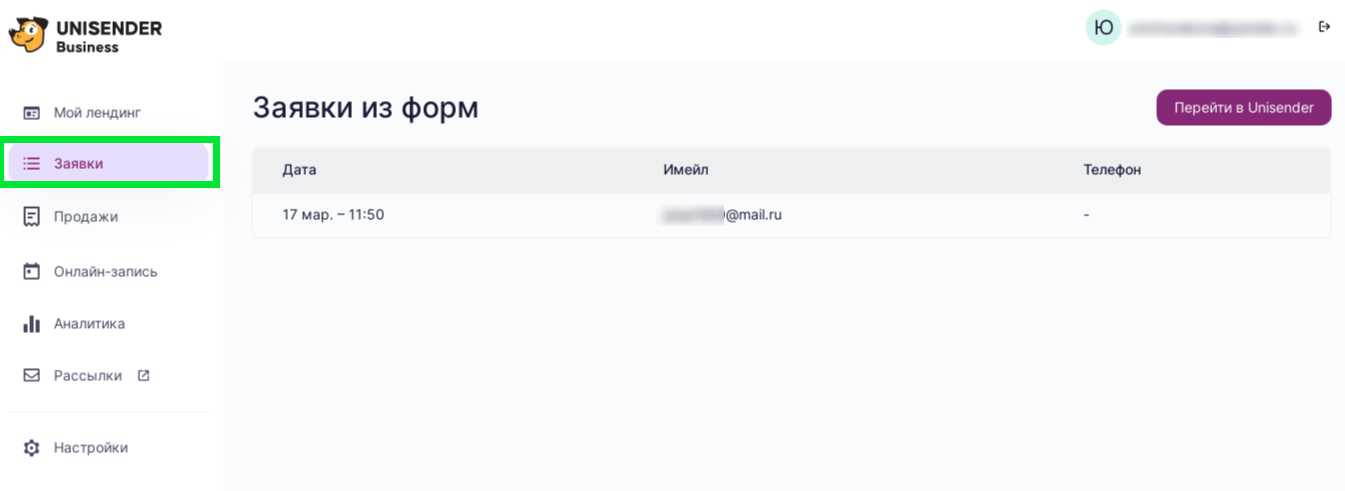
Чтобы найти заявки в личном кабинете Unisender Business, нажмите на боковой панели кнопку «Заявки».
В информации о заявке отобразится дата и время ее подачи, электронная почта пользователя и ответы на вопросы, которые вы добавили в форму.
Как добавить политику конфиденциальности
Если вы собираете на лендинге любые данные о пользователях, у вас должна быть собственная политика конфиденциальности. Это требование Федерального закона «О персональных данных».
Наличие политики конфиденциальности на лендинге обязательно, если вы будете настраивать рекламу или подключать платежку. В противном случае сервисы не запустят вам трафик и откажутся принимать деньги от пользователей.
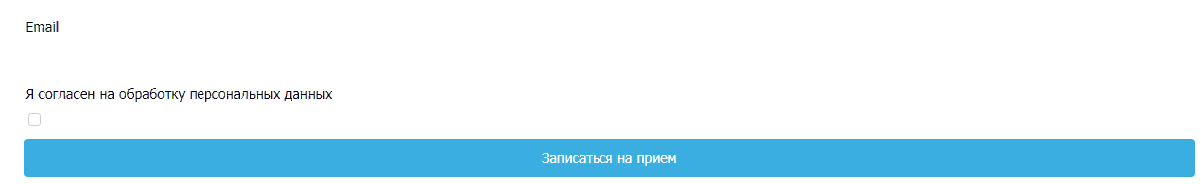
Текст о согласии с политикой конфиденциальности можно разместить как обычно или с чекбоксом, чтобы пользователь поставил «галочку» в подтверждение согласия
Требования сервисов платежей и рекламы обязывают вас разместить политику конфиденциальности прямо на лендинге, а не прикреплять, например, ссылку на текст в Google Docs.
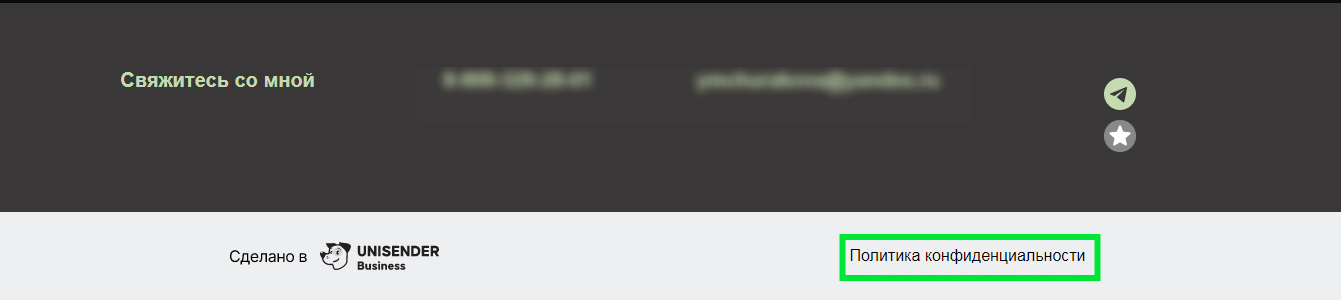
В Unisender Business легко создать политику конфиденциальности. Она автоматически появится в футере вашего лендинга, что соответствует требованиям сервисов.
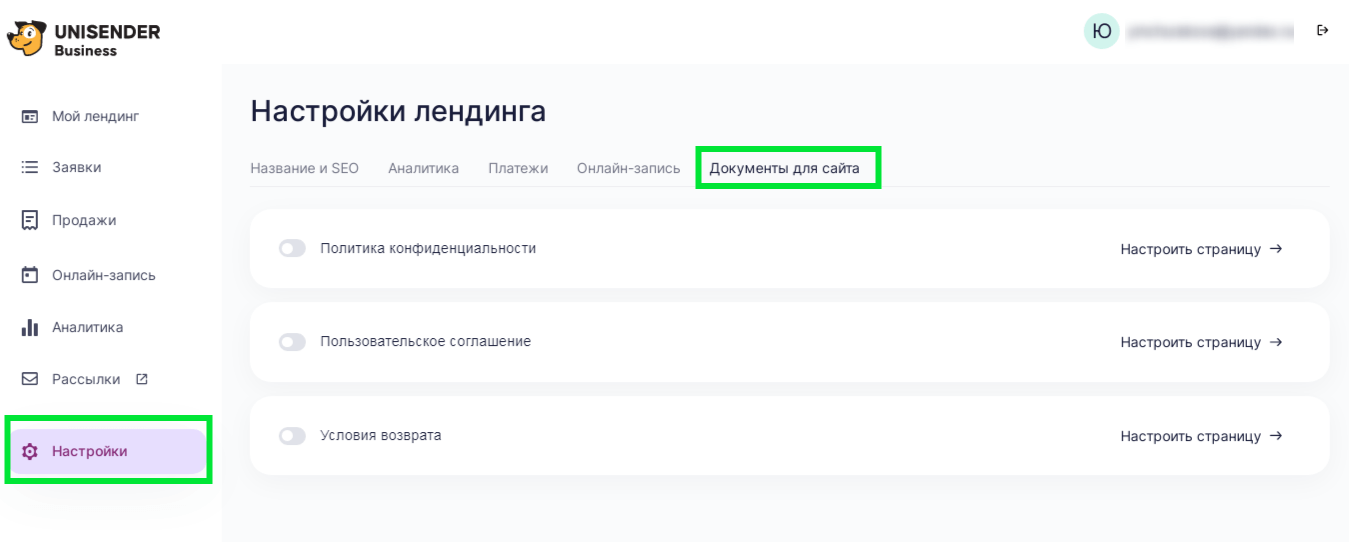
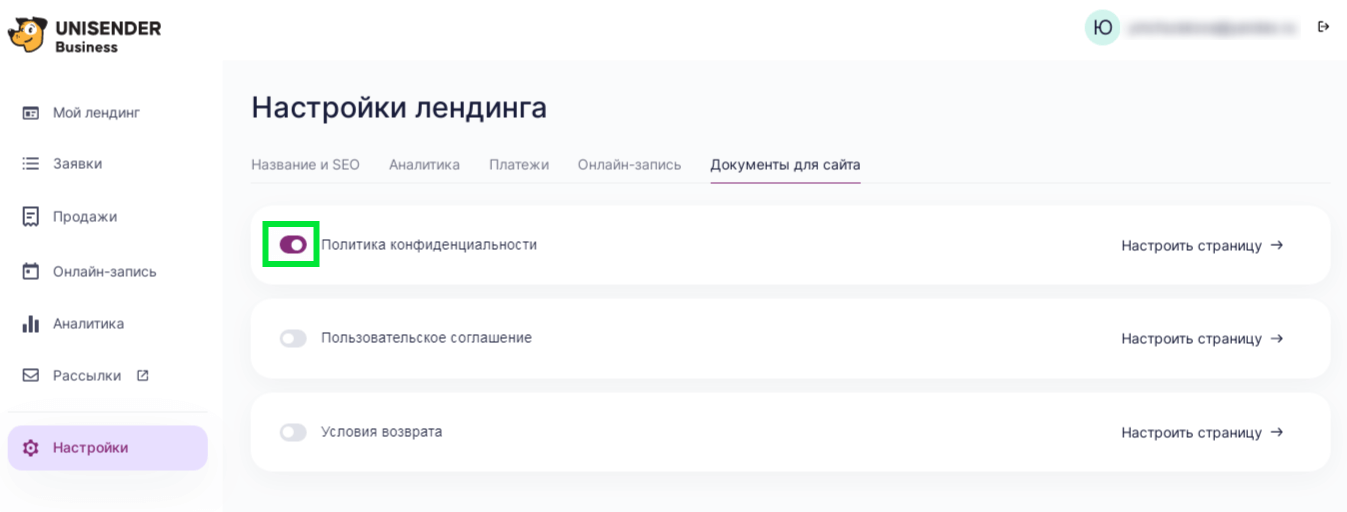
Чтобы добавить политику конфиденциальности на лендинг, зайдите в настройки лендинга, откройте вкладку «Документы для сайта».
Нажмите «Настроить страницу», далее «Сгенерировать документ».
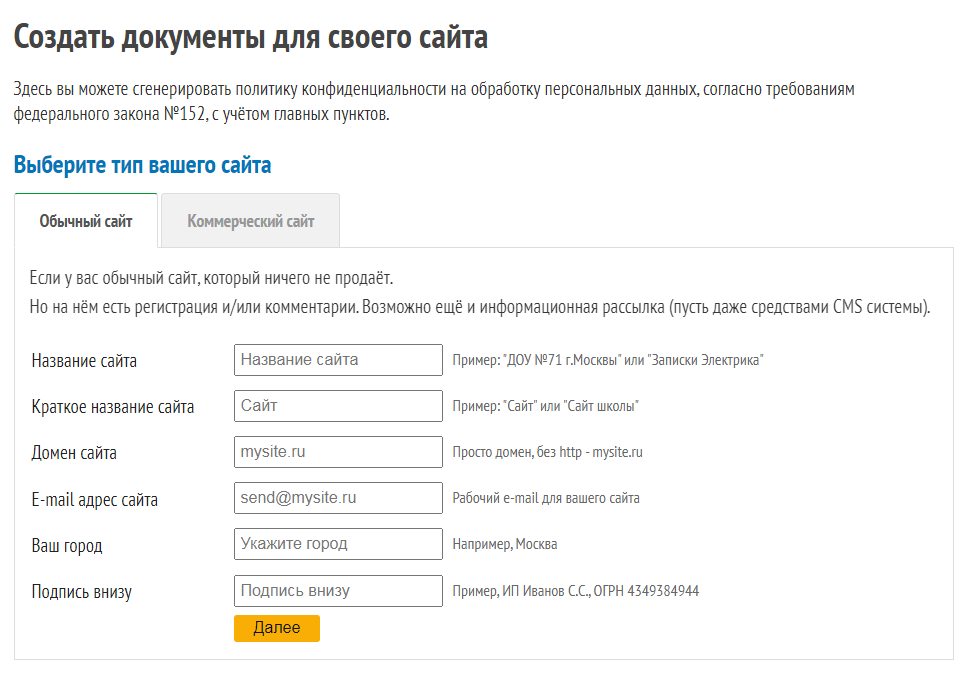
В новой вкладке браузера откроется сторонний сервис — генератор политики конфиденциальности.
Выберите тип вашего лендинга, заполните поля и нажмите кнопку «Далее». Сервис сгенерирует текст политики конфиденциальности с вашими данными.
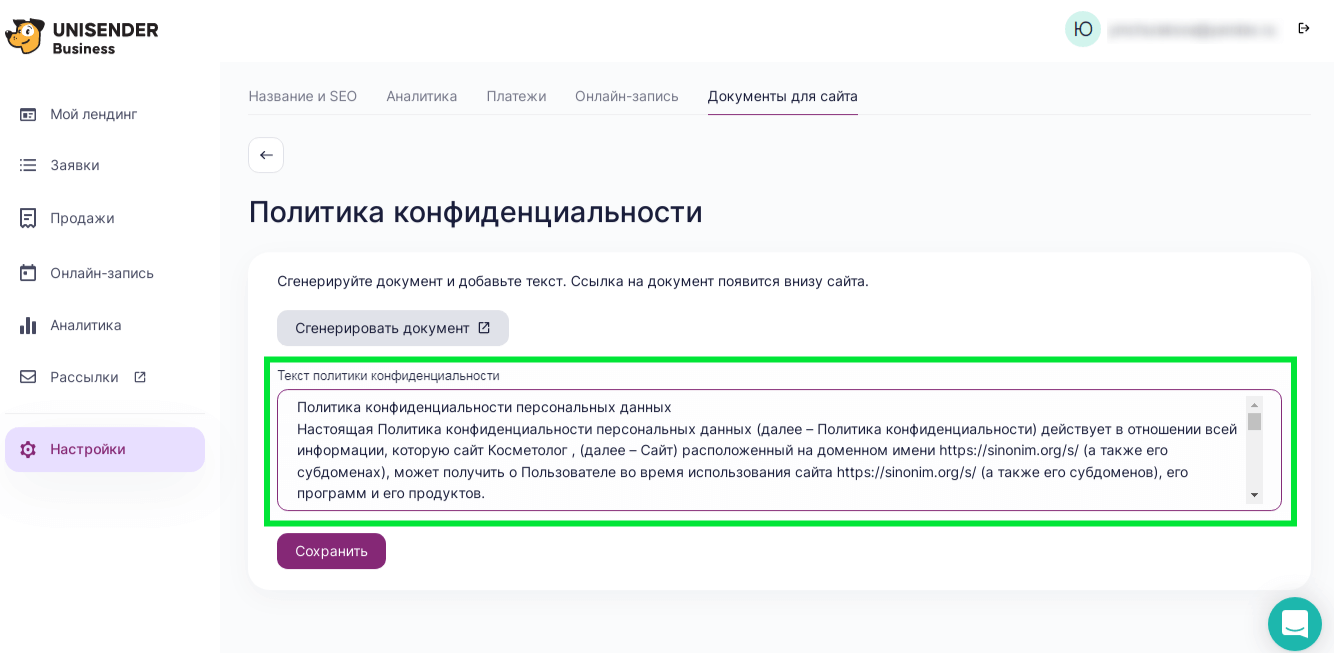
Скопируйте текст и вернитесь в личный кабинет Unisender Business. Вставьте текст в окошко и нажмите кнопку «Сохранить».
Далее вы перейдете в настройки лендинга. Нажмите тумблер «Политика конфиденциальности», сделав его активным.
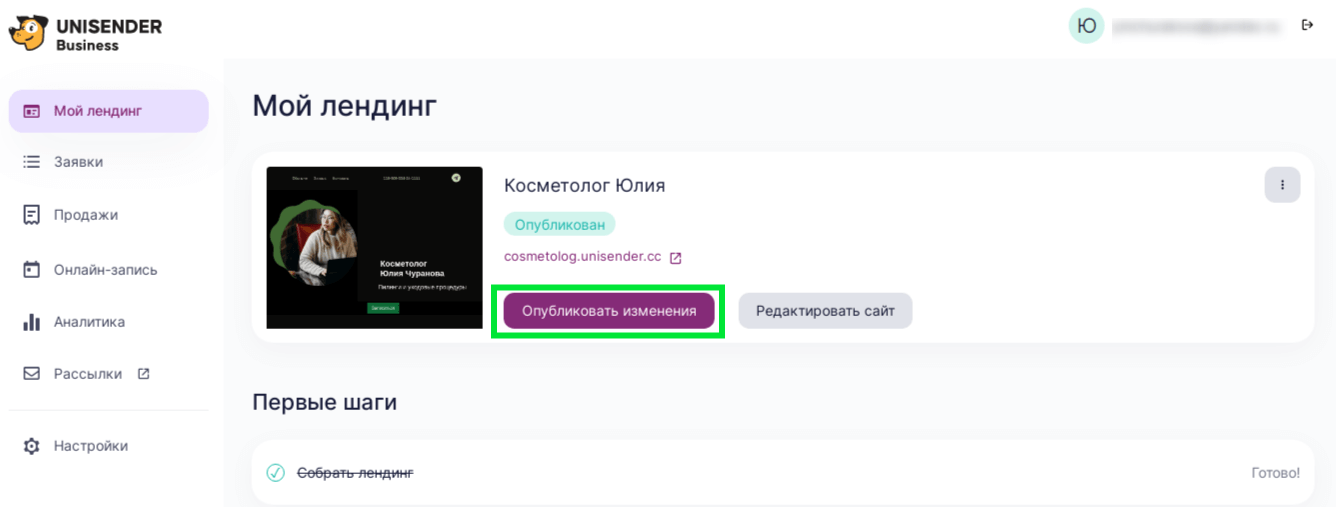
Перейдите в раздел «Мой лендинг». Нажмите кнопку «Опубликовать изменения».
Проверьте изменения на лендинге. Ссылка на политику конфиденциальности появится в футере вашего сайта. Текст откроется в формате попапа при нажатии на кнопку.
Добавьте форму заявки на лендинг, собирайте контакты пользователей и активно работайте с клиентской базой. Это поможет увеличить прибыль и удержать клиентов.
Форма на сайте применяется для передачи данных от посетителя к владельцу сайта. Чем проще форма для посетителя, тем больше вероятность её заполнения и отправки заявки.
Настройка внешнего вида формы
В настройках кнопки «Стиль» (кнопка в виде капельки) для формы доступны те же параметры, что и для любых других виджетов, а в настройках гаечного ключа можно выполнить настройки цвета, фона полей или формы, изменить размер полей и так далее.
В редакторе Creatium форма представляет собой отдельный виджет в который добавляются виджеты «Поля». В форму можно добавлять любые другие виджеты для формирования её вида, например, виджет «Текст», «Картинка», «Колонки» и так далее.
Чтобы создать форму, поместите виджет ”Форма” в секцию или в модальное окно и при необходимости внесите в его настройках какие-либо изменения.
По умолчанию в виджете «Форма» уже есть виджеты «Текст», «Имя», «Электронная почта», ”Кнопка”. Все виджеты в форме можно перемещать местами, удалять или добавлять.
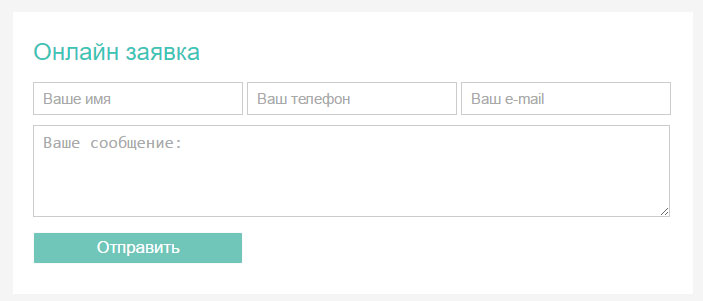
Формы делятся на два типа:
- С описанием полей сверху;
- С описанием полей внутри.

Как изменить положение для описания поля?
Когда форма уже настроена и нужно изменить положение описаний полей — необходимо добавить второй тип формы, удалить с неё все виджеты, а после перетащить из старой формы в новую все необходимые виджеты и поля. Положение описания полей изменится автоматически.
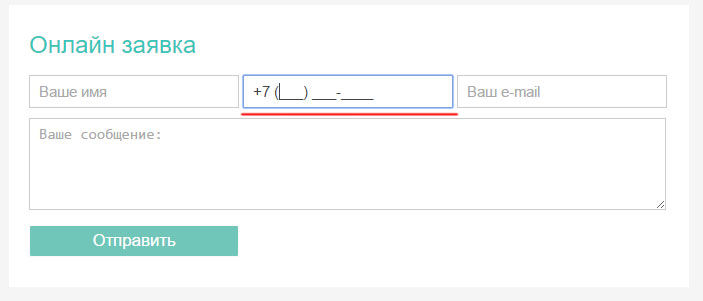
Как изменить тип поля не удаляя его?
Для изменения типов полей в форме, например, чтобы изменить поле «Электронная почта» на поле «Телефон», необходимо открыть настройки поля в гаечном ключе и выбрать необходимый тип поля.

Возможно вы спросите: «Зачем менять тип поля, когда можно просто сменить его название?» Тип поля определяет какие данные в него могут быть введены, например, в поле «Электронная почта» не получится ввести номер телефона, а в поле «Номер телефона» не получится ввести email.
В чем отличие одного поля от другого, если можно просто переименовать его?
Все поля можно разделить на несколько типов:
- Текстовые;
- Числовые;
- Галочки;
- Варианты;
- Кнопки;
- И дополнительные, которые не входят ни в одну из перечисленных категорий.
Каждое поле следует использовать по своему назначению. Например, для поля «Текст» вы можете указать название «Имя» и посетителю будет понятно, что в это поле нужно ввести свое имя. Однако для удобного просмотра заявок в личном кабинете или для интеграций со сторонними сервисами требуется использование полей строго по назначению.
Проверить работу полей можно в редакторе (кроме отправки формы), предпросмотре или на опубликованной странице.
Текстовые поля:
- Имя — для ввода Фамилии, Имени и Отчества;
- Электронная почта — для ввода email-адреса;
- Текст — можно ввести любой текст или чисто в одну строку;
- Многострочный текст — можно ввести любой текст или чисто в несколько строк;
- Скрытое поле — используется разработчиками для передачи дополнительной информации о визите на сайт.
Числовые поля:
- Телефон — для ввода номера телефона, например, +79812345678;
- Количество — для ввода чисел в количественном выражении, например, нужно заказать 10 букетов роз, тогда пользователь может ввести данное число в форму;
- Ползунок — в поле ползунок владелец сайта самостоятельно указывает минимальное, максимальное значение и шаг. При помощи шага можно указать на сколько будет увеличиваться или уменьшаться значение, например, минимальное значение 1, максимальное — 100, шаг — 10, тогда при передвижении ползунка значение будет увеличиваться или уменьшаться на 10;
- Калькулятор — применяется для форм-калькуляторов и отображает итоговое значение цены, массы или других единиц.
Галочки:
- Одноименное поле «Галочки» — позволяет выбрать несколько значений;
- Галочки с картинками — позволяет выбрать несколько значений;
- Одна галочка — позволяет выбрать одно значение или пропустить его;
- Даю согласие на обработку персональных данных — чтобы заявка была отправлена посетитель должен поставить галочку напротив данного поля, в противном случае заявка не будет отправлена, а посетителю выводится уведомление, о том, что нужно согласиться с условиями прежде, чем отправить заявку.
Варианты:
- Одноименное поле ”Варианты” — позволяет выбрать только одно значение среди перечисленных;
- Варианты с картинками — позволяет выбрать только одно значение среди перечисленных;
- Выпадающий список — позволяет выбрать только одно значение среди перечисленных, такое поле занимает меньше места в форме.
Кнопки:
- Политика конфиденциальности — кнопка, которая открывает модальное окно, а в нем вы можете разместить политику конфиденциальности вашей организации;
- Нажимая кнопку, вы даете согласие на обработку персональных данных — имеется ввиду, что при нажатии кнопки ”Отправить заявку” пользователь автоматически соглашается с условиями обработки персональных данных. Обычно данная кнопка размещается или под кнопкой ”Отправить заявку” или над ней, также возможно размещение слева или справа при использовании виджета ”Колонки”;
- Обычный виджет ”Кнопка” с действием ”Отправить форму или перейти к следующему шагу” — необходимо для отправки формы. Форма может быть без кнопки ”Отправить заявку”, тогда для отправки нужно нажать кнопку Enter, но так как об этом знают не все посетители сайта, добавляется кнопка с понятным текстом.
Подробнее о кнопках ”Политики конфиденциальности” и ”Обработке персональных данных” в этой инструкции.
Не вошедшие ни в одну категорию выше:
- Файл — в одну форму можно добавить два и более полей «Файл», максимальный вес одного файла не должен превышать 20 мегабайт, если нужно передать несколько файлов используя одно поле, следует заархивировать файлы;
- HTML шаблон — используется разработчиками. В этом поле вы можете разместить HTML, CSS и JavaScript, а также получить доступ к переменным других полей используя выражение такого вида:
или
<div style="
background-color: black;
width: <%= Math.sqrt(size * 5) %>px;
height: <%= Math.sqrt(size * 5) %>px;
"></div>Как настроить действия после отправки формы
По умолчанию в настройках любой формы указано действие «Перенаправление» на страницу /thankyou
Это настраиваемая страница благодарности, т. е. вы можете указать в ней «Спасибо, мы получили заявку и в ближайшее время свяжемся с вами!», а также предложить на этой же странице приобрести какой-то дополнительный товар, разместить меню со ссылками на другие страницы вашего сайта и так далее.

Чтобы изменить действие — откройте настройки любой формы в гаечном ключе, а затем выберите «Форма» — «Действие после отправки».

Варианты настройки для индивидуальных действий
СООБЩЕНИЕ
По умолчанию после отправки заявки посетитель видит сообщение с текстом:
Спасибо!
Ваша заявка отправлена.
В ближайшее время мы с Вами свяжемся!
Вы можете изменить его на свое, а также добавить к сообщению какие-то данные из формы, например, имя. Тогда конструкция сообщения будет такой:
Спасибо, <%= name %>!
Ваша заявка отправлена.
В ближайшее время мы с Вами свяжемся!
Просмотреть полный список доступных переменных для использования в сообщении можно нажав на знак вопроса возле выбранного типа поля.
ПЕРЕНАПРАВЛЕНИЕ
В этом поле вы можете указать ссылку на страницу благодарности посетителя за проявленный интерес к сайту и продукту, и там предложить вашему клиенту приобрести еще какие-то товары со скидкой. Для создания такой страницы используйте инструкцию «Создание многостраничного сайта».
Заметка: о том, какие ссылки можно указывать для перехода на другую страницу написано в инструкции «Перемещение между страницами«.
Для добавления ссылки на скачивание файла без открытия в браузере используйте следующий способ:
1. Загрузите нужный файл на Google Drive.
2. После загрузки файла кликните на него правой кнопкой мыши и выберите пункт ”Совместный доступ”.

3. В появившемся окне нажмите на ”Включить доступ по ссылке”, а после скопируйте ссылку.

4. Вставьте скопированную ссылку в любой текстовый редактор, а затем скопируйте с неё идентификатор.
- Например, скопированная ссылка получилась такой: https://drive.google.com/file/d/1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c/view?usp=sharing
- Тогда идентификатором в ней будет выделенная часть: https://drive.google.com/file/d/1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c/view?usp=sharing
- Для копирования выделенной части дважды кликните по ней левой кнопкой мыши, а после скопируйте выделенную часть, чтобы у вас остался только этот идентификатор: 1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c
- Теперь добавьте его в конец данной ссылки:
https://drive.google.com/uc?export=download&id= - Чтобы получилось вот так:
https://drive.google.com/uc?export=download&id=1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c
5. В результате после перехода по такой ссылке сразу же начнется процесс загрузки файла. Данный способ применим для любого типа файла, кроме стандартных документов Google Drive.
Также вы можете использовать любые другие сервисы для обмена файлами, но в этом случае, браузер сам будет решать загрузить файл или открыть его. Как правило, браузер самостоятельно открывает только файлы pdf и картинки:
- https://drive.google.com/ (Выполните описанные выше действия только до третьего шага);
- https://disk.yandex.ru/
- https://ru.files.fm/
- https://filecloud.me/
- https://app.netlify.com/drop
Как использовать переменные в ссылке для перенаправления?
Чтобы передать данные с заявки на свой сервер можно использовать ссылку такого вида
http://example.com/ty.php?name=<%=name%>&item=<%=item["title"]%>&address=<%=fields["Адрес"]%>Больше информации можно увидеть наведя указатель мыши на знак вопроса у нужного варианта действий.

СООБЩЕНИЕ + ПЕРЕХОД К ОПЛАТЕ
Оно позволит вам, как владельцу сайта четко понимать какой товар был заказан, оплачен или не оплачен. Эти данные вы сможете отслеживать в разделе ”Заявки”.
Переход к оплате можно настроить и сейчас используя для этого инструкции в разделе «Подключение оплаты на сайт», но у этих способов есть два несколько недостатков, например они более сложные в настройке и более сложные процесс отслеживания того, кто оплатил.
ВСТАВКА HTML КОДА
Используя данное поле можно вывести свое, кастомное окно уведомления об успешной отправке заявки или выполнить любые другие действия доступные для HTML, CSS и JavaScript, а также получить доступ к переменным, например, <%= name %>.
Пример использования:
<script>
var msg = "Спасибо за заявку, <%= name %>!n";
msg += "Товар: <%= item["title"] %>.n";
msg += "Адрес доставки: <%= fields["Адрес"] %>";
alert(msg);
</script>ВЫПОЛНЕНИЕ JAVASCRIPT КОДА
В поле для этого действия можно добавить только JavaScript, при этом его не обязательно оборачивать в тэги <script></script>.
Пример использования:
var msg = "Спасибо за заявку, " + name + "!n";
msg += "Товар: " + item["title"] + ".n";
msg += "Адрес доставки: " + fields["Адрес"];
alert(msg);Из этого материала вы узнаете:
- Виды форм заявок с сайта
- Основные правила для форм заявок с сайта
- Оформление формы заявки с сайта
- Как защитить сайт от спама через формы заявок
- Какие ошибки может выдавать форма заявки с сайта
- Можно ли вернуть клиента, если он бросил заполнение формы заявки
Формы заявок с сайта присутствуют на каждом интернет-ресурсе, даже если его назначение не лежит в плоскости прямых продаж. Ведь этот элемент нужен не только для реализации товаров и услуг, но и позволяет владельцу получить обратную связь от людей, использующих сайт. И от того, насколько форма будет удобна, зависит и лояльность посетителей.
Однако реальность такова, что большинство пользователей сталкиваются с перегруженными, неудобными, нефункциональными и просто некрасивыми формами. Люди не хотят тратить свое время на заполнение десятков обязательных полей, оставлять большое количество своих данных или тратить свое время на поиск формы. Мы привели правила и разобрали ошибки, связанные с видом и функционалом этого элемента.
Виды форм заявок с сайта
Вариантов форм существует несколько, и каждая со своими особенностями. Вы можете разместить на своей платформе сразу все перечисленные виды, либо взять несколько наиболее для вас подходящих.
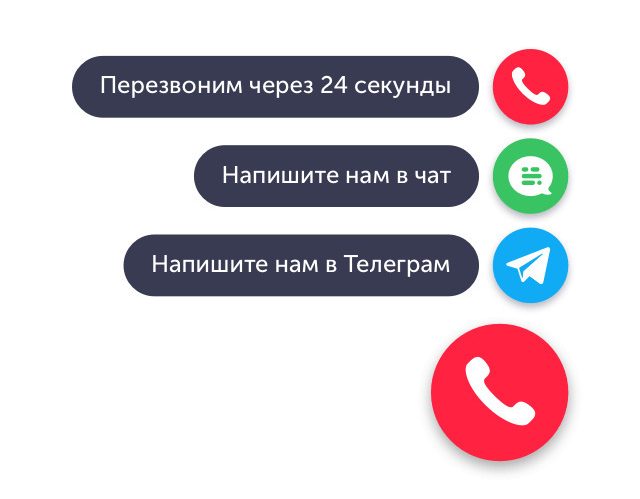
Схема работы «Обратного звонка»:
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где как раз и можно заказать звонок.
- Система в автоматическом режиме дозванивается и до клиента и до вашего оператора. В среднем на это уходит 17,5 секунд. Сразу после ответа на звонок со стороны оператора идет дозвон до пользователя и сервис их соединяет.
- В вашем распоряжении окажутся с ведения о том, в каком регионе проживает пользователь, его имя, UTM метки, по какой рекламе пришел и проч., плюс запись переговоров с оператором.
Плюсы данного инструмента:
- Виджет обратного звонка «запоминает» клиентов, которые однажды им уже воспользовались и тут же присылает к вам на почту письмо, с именем пользователя, контактными данными и записью предыдущих переговоров. Это дает вам возможность «удивить» клиента, позвонить ему, обратиться уже как к знакомому. Показатели конверсии от таких звонков довольно высокие.
- Есть функция озвучки (для оператора) UTM-меток посетителя, его имени, сайта, с которого тот позвонил, а так же запроса, введенного им в строку поисковика.
- Обратный звонок интегрируется с Google.Analytics и Яндекс.Метрикой, что позволяет с помощью этих аналитических сервисов контролировать эффективность воронки, создаваемой данной формой заявки с сайта.
- Есть функция (гео-фильтр), позволяющая настроить демонстрацию виджета только в регионах, охваченных вашей деятельностью, то есть, не тратить деньги на звонки в города, с которыми вы не работаете.
- Возможность взаимодействия с CRM-системой (если она у вас установлена). В базу CRM поступят все аудиозаписи переговоров с пользователями, которые при необходимости можно прослушать в любой момент.
- Можно настроить работу всех форм, имеющихся на вашем веб-ресурсе таким образом, чтобы любые обращения направлялись на обратный звонок. Благодаря такой привязке, операторы без промедления смогут общаться с каждым пользователем, пока он еще «горячий», и давать высокие показатели конверсии.
Читайте другие статьи по теме обработка заявок с сайта
Дает следующие преимущества:
- число обращений с сайта возрастает в 2,4 раза;
- сервис информирует о специальных предложениях, что тоже положительно влияет на рост продаж;
- помогает быстрее распродать при необходимости конкретные виды товаров (услуг);
- формирует лояльное отношение со стороны пользователей благодаря широкому выбору возможностей для связи;
- можно предлагать посетителям подписаться на ваш Телеграм, страницы социальных сетей, а это существенно расширит базу.
Оформление мультикнопки (цвет, готовую иконку, либо собственное изображение) можно задавать самостоятельно. А веб-мастер пусть пропишет через Java-скрипты конкретные действия, которые вы сами выберете. Например, появление всплывающих окон, запуск других виджетов и проч.
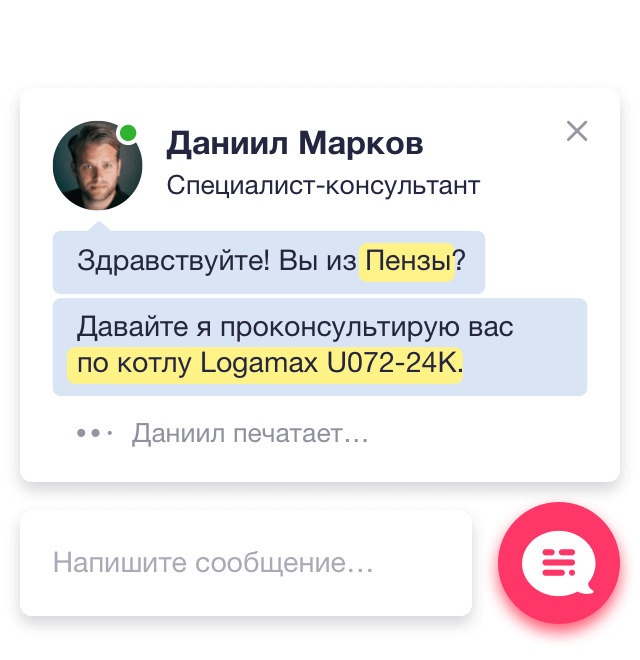
Схема работы:
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где можно начать общение.
- Операторы могут общаться с посетителями прямо с мобильников либо из личного кабинета.
- В результате каждый получает то, что хочет: клиент – товар или услугу, а вы – рост продаж.
Онлайн-чаты для сайта хороши тем, что:
Можно воспользоваться функцией формирования «живых» автоприглашений, которые создают иллюзию общения с реальным человеком. Это позволит привлечь к диалогам большее число пользователей. Плюс система умеет персонализировать клиента, определять его город, источник, с которого он пришел и фразу, забитую в поисковик. Наличие таких сведений намного упрощает общение, помогает выдвигать пользователю релевантные предложения, решающие его проблему.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Можно привлекать к чату коллег, то есть, сделать его групповым. Совместное общение может оказаться более действенным, и тогда ни один клиент не останется без внимания.
Причем вы можете использовать у себя не один виджет, а сразу несколько, чтобы каждый запускался при конкретных условиях. Таким условием может быть:
- адрес просматриваемой страницы;
- конкретная UTM-метка;
- определенная страна;
- время суток;
- количество визитов;
- регион, из которого пришло обращение;
- устройство пользователя;
- IP клиента;
- сookie-файлы;
- день недели, когда обратился клиент;
- адрес, с которого совершен вход.
Чат интегрируется с платформами Windows, Android, IOS и Mac, и это имеет большое значение для современного онлайн бизнеса. При необходимости достаточно просто скачать нужное приложение и всегда поддерживать связь с пользователем, не оставляя без внимания ни один вопрос.
Причем даже если мобильник заблокирован, сообщения к вам продолжают поступать. Пользуйтесь возможностями настроек и выставляйте их таким образом, чтобы сервис работал на вас по максимуму.
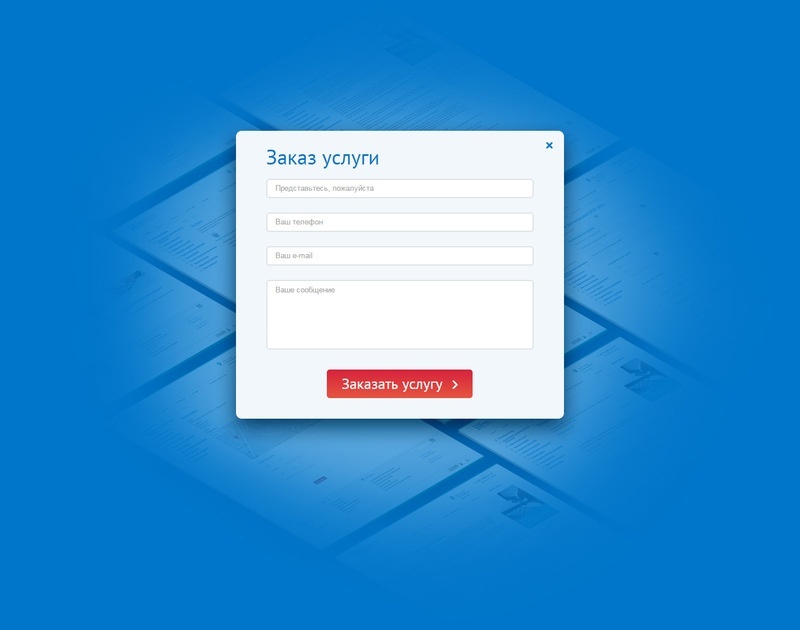
4. Форма отправки заявки с сайта, предназначенная для заказа услуг
Разумеется, самое подходящее место для такого бланка – это страница с предложением услуги, причем, самый ее конец, когда посетитель уже прочел всю информацию об условиях предоставления, объеме, цене и т.д. Можно настроить быстрый вывод основных полей для заполнения и полное их раскрытие по клику, либо перенаправление в нужное место личного кабинета.
Ошибочный ход – оставлять на странице с описанием услуги кнопку для заказа консультации с менеджером или обратного звонка. Если посетитель зашел на страницу с услугой, то, скорее всего, он уже определился с выбором, не нужно его запутывать и отдалять тем самым момент принятия решения о покупке. Вот какие поля будут тут уместны:
- «Расценки» или «Виды услуг», причем, эти разделы представляйте уже в заполненном виде или просто в виде готового текста с описаниями.
- «Имя посетителя».
- «Номер телефона для связи». Укажите здесь, что данное поле обязательно для заполнения.
- «Адрес электронной почты» для отправки клиенту письма о том, что заказ принят.
- «Примечания» — для возможности оставить дополнительные комментарии по заказу.
Это примерный перечень, который может быть неодинаков для разного рода бизнеса. Но в любом случае, слишком большое количество полей для заполнения лишь спугнет человека. Если дополнительные параметры вам все же необходимы, можно хотя бы скомпоновать их в группы по общим темам, чтобы максимально упростить заполнение бланка заявки услуги с сайта.
5. Формы, предназначенные для заказа товаров
Самое подходящее место для формы заявки на заказ товара с сайта – страница с корзиной, куда человек заходит, когда уже что-то выбрал. Если на вашей веб-площадке предусмотрена авторизация, то сформируйте два вида форм, для авторизованных пользователей, и для тех, кто не захотел проходить эту процедуру.
Новым клиентам не нужно выдвигать условие об обязательной регистрации, так вы рискуете их потерять. Спросите самое необходимое, имя, номер телефона, адрес электронной почты и куда доставить заказ. Можно запрограммировать регистрацию в автоматическом режиме, а пароль сообщать пользователю по e-mail.
У старых клиентов, которые раньше уже заполняли бланк заявки на товар с сайта, не нужно заново спрашивать контакты. Для них оставьте только строки со способами оплаты и доставки. Можете еще добавить поле для внесения промокода, если вы практикуете его использование.
Клиенты довольно часто формулируют данные некорректно, поэтому, чем проще форма заявки на вашем официальном сайте, тем лучше. А по телефону можно переспросить, если что-то осталось невыясненным.
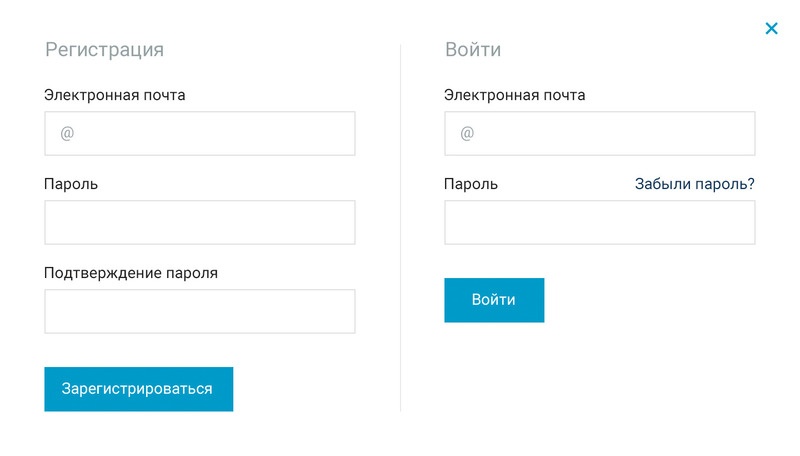
6. Страница для оформления регистрации
Создайте отдельно две формы: для регистрации и авторизации (пусть будет две самостоятельные ссылки, так людям проще разобраться). Нередко у пользователей эти формулировки вызывают недопонимание, и потом сбивает с толку кнопка «Вход». Лучшее место для бланка регистрации – ссылка на него в шапке, справа, вверху.
Что касается полей для заполнения (в том числе и обязательных), то они практически те же, что и в форме заявки на заказ товара с сайта. Не усложняйте процедуру регистрации большим числом вопросов, людям, как правило, не хочется тратить лишнее время на всякие формальности. Не страшно, если вы спросите дату рождения, это пригодится позже для отправки спецпредложений, поздравлений. Но совершенно ни к чему предлагать человеку создавать никнейм, сообщать несколько номеров телефонов или адресов.
Отлично срабатывает предложение зарегистрироваться через страницы в социальных сетях, это значительно упрощает процедуру, потому что у человека уже есть собственный аккаунт и готовый пароль для входа.
Создание личного кабинета в большей мере необходимо торговым интернет-площадкам, чтобы иметь в одном месте сведения о заказчике, его контактные данные, информацию о предыдущих покупках, накопившихся бонусах и т.д. Либо если вы владелец ресурса, оказывающего услуги только после подписки (к примеру, даете доступ к оригинальным версиям фильмов и проч.).
Оформление регистрации или страница с корзиной не нужна тем, кто занимается, например, дизайнерским оформлением или ремонтом помещений. Это же касается и торговли товарами промышленной группы, потому что тут каждому обратившемуся клиенту все равно перезванивает менеджер.
7. Форма заявки с сайта в виде бланка на авторизацию
Самое подходящее место для размещения ссылки к странице с авторизацией – шапка (как и в случае с регистрацией). Тут достаточно буквально двух полей: для электронного адреса и пароля. И опять же, можно рекомендовать организовать авторизацию через страницы социальных сетей.
Если пользователь забыл свой пароль, то удобнее всего отправить ему через e-mail ссылку к странице, где можно придумать и ввести другой пароль. Не стоит размещать где бы то ни было форму для автоматического создания временного пароля. Для клиента поиск этой страницы – лишняя «головная боль», и он может просто покинуть сайт.
8. Оформление подписки на рассылку
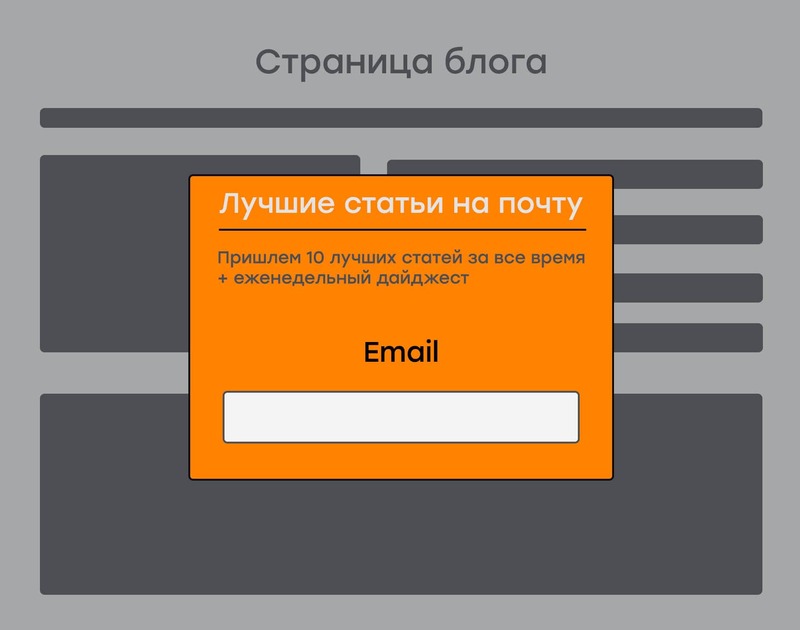
Очень действенный способ привлечения клиентов – форма для сбора заявок на сайте в виде предложения подписаться на рассылки. Оптимальное место размещения – внизу главной страницы.
Уместно будет смотреться такая форма и на странице с блогом (если вы его ведете), справа от статей и анонсов к новым материалам.
Какие поля включить в форму подписки? Разумеется, строку для электронного адреса. Не лишним будет узнать и имя клиента, чтобы потом обращение к нему в письме выглядело корректно.
Хорошо, если получится выделить отдельную страницу для подписок. Так удобнее работать с посетителями. Тут можно раскрывать темы предстоящих рассылок, лучше бы даже показать образцы писем, согласовать время и частоту прихода корреспонденции, даже обговорить конкретные числа или дни недели.
Основные правила для форм заявок с сайта
От того, какую вы предложите человеку форму заявки на официальном сайте, в большой степени зависит успешность продаж. Если интерфейс окажется удобным, а условия сделки – привлекательными, то пользователь и сам не заметит, как оформит заказ. И не ждите, что человек будет рыскать по всей вашей веб-площадке в поисках бланка заявки. Чтобы не отпугивать клиентов всяческими неудобствами и затруднениями, постарайтесь соблюсти несколько правил при создании форм:
Первое правило: простота
Минимум полей для заполнения – это то, что понравится любому пользователю.
Практика показывает, что упрощенные бланки заявок дают рост конверсии на 30-60%.
Хватит двух-трех строк, а иногда достаточно даже одной. Пусть человек укажет свое имя, электронный адрес и номер телефона. Для торговых площадок понадобится еще Адрес и Способ доставки, а так же поле для указания количества единиц товара. Запомните одно – форма обратной связи должна быть как можно более простой.
Второе правило: форма заявки с сайта должна заметно выделяться на фоне остальных материалов.
Пользователю не интересно ее разыскивать по всем страницам ресурса. Неплохой ход – прикрепить к ней какую-либо анимацию, чтобы это сразу привлекало взгляд. Ниже еще пойдет речь о том, как лучше оформить бланк заявки, чтобы он был заметен и приносил продажи.
Третье правило: полей для обязательного заполнения не должно быть слишком много.
Обратите внимание, что на подавляющем большинстве веб-платформ (99%) поля имеют отметку «обязательно для заполнения». Если хотите настроить своих пользователей лояльно и получить рост продаж, пусть обязательной останется лишь строчка для номера телефона. Операторы, позвонив, смогут узнать нужные дополнительные сведения, если человек не указал их сразу при заполнении формы заявки с сайта. Только обеспечьте менеджеров хорошо продуманными скриптами.
Пункты в формах, обязательное заполнение которых приводит к снижению конверсии:
- требование непременно указывать возраст снижает конверсию на 3%;
- показатель конверсии падает на 10%, если клиент должен назвать ФИО;
- указание места проживания (город, поселок и т.д.) приводит к падению конверсии на 2%;
- она снижается на 4%, если клиент должен прописать свой точный адрес.
Разумеется, если речь идет о торговой площадке вроде онлайн-магазина, то там пользователи без проблем указывают ФИО и адрес, ведь это необходимо для доставки. А вот для обычной формы заявки с сайта такие сведения не должны быть обязательными, это не лучшим образом сказывается на конверсии.
Четвертое правило: размещайте ссылки, по которым можно ознакомиться с условиями сотрудничества, прямо в форме для сбора заявок на сайте.
Хорошо, если после нажатия на ссылку у пользователя перед глазами будет всплывать окно с условиями оформления заказа, его обработки и прочее. И очень удобно, когда можно, ознакомившись с интересующей информацией, легко закрыть это окошко и продолжить заполнять бланк.
Каких-то особых условий и вообще всякой информации для дополнительного прочтения не должно быть слишком много в бланке, иначе человек поленится читать, уйдет, так ничего и не заполнив. Большие тексты отпугивают так же, как и формы с десятками строк для заполнения.
Пятое правило: чекбокс с выражением согласия на обработку данных.
Не важно, относится ли собранная информация к категории персональной, и достоверна ли она – законодательство требует получение согласия на ее использование. Суды уже неоднократно обязывали владельцев веб-площадок выплачивать штрафы, если это условие оказывалось невыполненным.
Шестое правило: никаких «вываливающихся» перечней для выбора нужной позиции.
Исключение составляют формы в виде калькулятора. В остальных случаях – это лишние «заморочки» для клиента. Кому интересно, например, выбирать из целого списка название отдела вашей компании, в который необходимо обратиться для решения своей проблемы? Это верный шаг к снижению конверсии.
Седьмое правило: капча только мешает.
Она может привести к падению конверсии на целых 40%. Бывает, что капча слишком сложна для прочтения, или раз за разом программа выдает ошибку отображения символов. Современные технологии практически исключают возможность заполнения форм заявки с сайта роботами. Поэтому не мучайте своих клиентов лишними ненужными действиями.
Восьмое правило: уведомление пользователя в автоматическом режиме о том, что форма заявки с сайта успешно создана и отправлена.
Если такое сообщение не отправлено, у человека останутся сомнения, может он что-то заполнил некорректно, и заявка не ушла по назначению, и ему не перезвонят и т.д. В конце концов, пользователь может начать заполнять бланк заново. Чтобы избежать таких ситуаций, запрограммируйте отправку уведомлений.
Девятое правило: настройте смс-уведомления.
Скорее всего, в вашем бланке на заказ была строка для внесения номера телефона. Воспользуйтесь им, отправьте сообщение клиенту, так вы еще раз напомните о себе и своей фирме. Кроме того, персональные обращения очень повышают лояльность пользователей.
Оформление формы заявки с сайта
Известно, что 60% человеческого восприятия окружающего приходится на визуальный канал. А это означает, что посетителям должен быть приятен вид формы для отправки заявки с вашего сайта.
Тут имеет значение буквально все: цветовое оформление, шрифты, место размещения, размер бланка и кнопки. Все должно смотреться гармонично, производить хорошее эстетическое впечатление.
1. Выбор цвета для формы
Каких-то ограничений не существует. Единственная рекомендация – цветовое оформление бланка заказа не должно диссонировать с общим оформлением веб-площадки.
Поручите эту работу профессиональному дизайнеру. Он сможет взять на вооружение цветовой круг Иттена, подобрать оптимальные цвета, учесть насыщенность, шум и проч.
2. Выбор цвета для кнопки
Это извечный предмет споров между дизайнерами, специалистами в области маркетинга и веб-разработчиками.
Да, форма, цвет, размещение и текст на кнопке для совершения покупки имеют огромное значение. И даже незначительные корректировки могут либо невообразимо поднять показатели конверсии, либо сбросить их до опасно низкого уровня.
Результатом бесконечных споров и экспериментов в этой области стал один безоговорочный вывод – кнопка должна выделяться на фоне всего остального. Можно, конечно, затеять а/б тестирование, проверить разные гипотезы, но существенных изменений, как показывает практика, это не приносит.
3. Выбор цвета для полей
Здесь вспоминается фраза «черным по белому», обозначающая абсолютную ясность текста, написанного черным шрифтом на белом фоне. Да, для полей лучше выбрать белый цвет.
Хорошо, если вы запрограммируете выделение рамки поля (после того, как пользователь кликнет по нему мышкой) каким-либо другим цветом.
Тогда становится ясно, что форма отправки работает корректно, и можно начинать вносить данные. Это удобно еще и тем, что если человек ненадолго отвлечется, цветовое выделение подскажет ему, в каком месте он должен продолжить заполнение.
4. Выбор размера формы заявки и отдельных ее полей
Тут отталкивайтесь от того, на какую аудиторию нацелена ваша работа. К примеру, для молодежи размер не особо важен, здесь скорее будет интересен дизайн, стиль оформления. А вот людям постарше (которые и видят уже похуже) лучше предложить крупный, легко читаемый бланк.
5. Оформление полей для заполнения
Этот момент касается тех площадок, где под бланк заявки вы определяете целую страницу. Например, не выделяйте для строки «Имя» ширину страницы от начала до конца. Тут и половины тоже будет много.
Во-первых, русские имена не такие длинные. А во-вторых, можно использовать площадь с большей пользой, разместить на свободном месте алгоритм для дальнейших действий, или изложить особые выгоды вашего предложения и т.д.
Каждое поле необходимо подписать, чтобы человеку было понятно, что куда вносить.
Каким образом это лучше выполнить – зависит от дизайна формы. Оптимальный вариант – делать надпись над полем, но можно разместить ее и прямо в строке. В таком случае потом придется дублировать текст, потому что он исчезнет, как только клиент начнет вносить свои данные.
6. Выбор заголовка и текста подводки
Шрифт текста заголовка должен быть жирным, заметным и содержать в себе призыв к действию.
А чуть ниже заголовка укажите пользователю конкретные действия для выполнения и опишите результат, к которому эти действия приведут. Хорошо бы назвать и время, когда этот результат можно ожидать.
Можно даже создать двойную форму, если вы в деталях описываете суть своего предложения и необходимых шагов со стороны клиента.
7. Прикрепление анимации
Это хорошая идея, но действуйте в переделах разумного. Пусть под курсором кнопка станет чуть ярче (больше), или сменит цвет, или слегка подпрыгнет.
Однако если она непрерывно будет скакать перед глазами, то ничего, кроме раздражения не вызовет.
8. Добавление иконок
Рекомендуется использовать. Благодаря иконкам, кнопка смотрится интереснее. И пользователю при этом легче ориентироваться в полях для ввода данных.
Как защитить сайт от спама через формы заявок
Действенный прием – валидация данных. Тогда сайт нельзя будет взломать, воспользовавшись формой. Причем валидацию полей, предназначенных для заполнения клиентом, можно «обмануть», если через браузер отключить обработку JavaScript. Поэтому обязательно следует регулярно выполнять валидацию именно на серверной части.
Действенная и очень простая защита от спама – Captcha. Однако, как уже было сказано выше, пользователей она отталкивает, что, разумеется, очень снижает конверсию.
Лучше использовать другие способы, чтобы защитить от спама свою площадку.
Например, запрограммировать динамическую генерацию формы с помощью JavaScript. Это защитить от ботов. Тут сразу в момент разработки заложено условие, что на странице будут отображены все поля формы для сбора заявок на сайте.
Отлично работает создание специального скрытого поля. Имя у него может быть любое, к примеру, такое:
<input type=»hidden» name=»phone» value=»»>
Поле невидимо для посетителей, а робот различает все пустые строчки, и естественно, заполняет их. Поэтому если эта скрытая позиция оказалась заполненной – сразу понятно, тут сработал спам-бот.
Определить бота можно и по времени, потраченному на заполнение формы. Проверьте, когда человек зашел на страницу, и когда отправил готовый бланк заказа. Робот сделает это за пару секунд, в отличие от реального пользователя.
Есть сервисы, умеющие распознавать спамеров, которые раньше уже «наследили» на других площадках (именно по введенным ими данным). Специальные программы отслеживают нарушителей и не отправляют информацию, оставленную ими.
Самый надежный вариант – использовать у себя весь комплекс перечисленных способов защиты от спама.
Какие ошибки может выдавать форма заявки с сайта
Существует две категории ошибок при заполнении формы заявки с сайта:
- Данные не доходят до приемщика.
- Система выдает ошибку на стадии заполнения.
Важно: обязательно проверьте, что публикация страницы точно произошла после того, как была выполнена настройка сервисов отправки данных из формы, и что точно есть галочка в Контенте формы.
- Данные, внесенные в бланк заказа, не попадают в приемщик
Случается, что информация не приходят в сервис приема данных, хотя ошибку система и не выдает. Тогда следует зайти в Заявки проекта, далее – в Журнал ошибок, и проверить логин сервиса-приемщика.
Ошибки могут быть разными, как и их причины.
Схема действий тут следующая: Заявки – Журнал ошибок. В журнале прописана дата ошибки, сервис, где она обнаружена, и ее текст.
В приведенной таблице собраны коды возможных ошибок в формах заявок с сайта, а так же ошибок приемщиков. И тут же указаны причины их возникновения и способы устранения.
|
Код ошибки |
Устранение |
|
Error: Data didnt send, because Recievers in form formXXXXX not active |
Убедитесь в том, что в разделе «Контент формы» рядом с приемщиками установлены галочки. Установите, если их нет, и опубликуйте страницу заново. |
|
Error: Service not activated. Activate or save again |
Сначала удалите приемщик, затем снова добавьте его, отметьте галочкой (в Контенте) и заново опубликуйте страницу. |
|
Error: There are data receivers from another website on the block with a form. Please press the button ‘Content’ and choose current data receivers |
В Контенте (опять же) отметить приемщики, и повторно выполнить публикацию страницы. |
|
deleted. Error: Service |
Приемщик был удален, когда пользователь отправлял заказ. Убедитесь, что в Контенте напротив приемщика стоит галочка. |
|
Error: Error. Webhook URL not available. Webhook URL not available. Error code: 0, Operation timed out after 5000 milliseconds with 0 bytes received |
Убедитесь, что сторонний скрипт доступен, проблема именно с его стороны. От него не пришел своевременный ответ. |
|
Error: Double post data with [dataid:XXXXXXX] |
Одинаковая информация была отправлена дважды, то есть она совпадает с уже имеющимися данными dataid:XXXXXXX. Это, так называемые, дубль-данные, которые система не пересылает в сервис приема, а фиксирует как ошибку. |
|
Error in form. Cannot find EMAIL or PHONE field |
В Контенте формы нет позиций под названиями EMAIL или PHONE, а сервис приемки «хочет», чтобы они были. Значит нужно внести их в Контент. |
|
Service belongs to another project |
Возможно, страница была переслана из другого проекта. Зайдите в Контент формы, убедитесь что там проставлены галочки. Опубликуйте страницу заново. |
|
SMTP Error: Could not authenticate |
Зайдите в «Платежные системы», там выберите пункт «Настройки для уведомлений покупателей о заказе» и посмотрите, корректно ли указаны логин и пароль почты. |
|
Bitrix24 error: expired_token |
Данный вид ошибки означает, что требуется заново подключить сервис приемки Bitrix24. |
|
Bitrix24 error: Re-authorized application, please (invalid_request) |
Отключите и подключите заново сервис приемки Битрикс 24, проблема в нем. |
|
Amocrm error: save lead. Код ошибки 402. Functional not paid in this account |
В аккаунте Amocrm есть функционал, отвечающий за доступ к API, и если он не проплачен, то система будет выдавать такую ошибку. |
|
Amocrm error: not have permissions for save lead |
В вашем распоряжении оказался ключ, у которого нет прав. Проблема устраняется через настройки AMOCRM (а именно, нужно поменять настройки прав). |
|
Unisender error: Contact did not save. [These list ids=»XXXX» has no confirmation letters] |
Программа выдает ошибку в работе приемщика Unisender. Это означает, что не была настроена работа Инструментов подписки и отписки (а именно – там остались пустыми поля Тема письма, От кого, С адреса). Необходимо их заполнить. |
|
Sendinblue error: Attribute name may consist only Alphanumeric, underscore and hyphen characters |
Контент формы содержит недопустимый символ в Имени переменной. Здесь могут быть лишь буквы латиницы, знак «дефис» и «нижнее подчеркивание». |
|
Mailchimp error: Forgotten Email Not Subscribed k*****@gmail.com was permanently deleted and cannot be re-imported. The contact must re-subscribe to get back on the list. |
Возможно клиент отписался от вас, либо вы собственноручно удалили эти контактные данные из опросного листа через Mailchimp. Тогда система не позволить снова сохранить почту. Снова внести этот контакт можно теперь через собственную форму Sign up form. Ее код вставляется в блок Т123. |
|
Telegram error: Request has failed with error 400: Bad Request: group chat was upgraded to a supergroup chat |
Нужно обновить группу и, задав команду /start боту @TildaFormsBot, получить у него новый ключ. |
|
Ya.Kassa authentification error: wrong secret key or shop id, Login has illegal format |
Для устранения данной ошибки последовательность шагов следующая: Настройки сайта – Платежные системы – Яндекс.Касса – Номер магазина. В этом поле могут быть только цифры, пробелы или иные символы – недопустимы. |
|
Getresponse error: Contact already added |
Система выдает такую ошибку, если у приемщика в листе уже зафиксирован такой же электронный адрес, либо номер телефона. Можно проверить, пройдет ли отправка корректно, если заменить эти данные. |
|
Getresponse error: Contact doesnt save: Cannot add contact that is blacklisted |
Система Getresponse оповещает, что данный адрес находится в черном списке. Опять же, можно проверить, все ли нормально сработает, если заменить данные. |
|
GetResponse error. Contact doesnt save: Custom field invalid: Value is not numeric |
Именно на стороне Getresponse что-то пошло не так при проверке данных. Необходимо внести маску поля http://help-ru.tilda.ws/mask, либо в раздел поля «Телефон» добавить валидацию. |
|
GetResponse error. Contact doesnt save: Custom field invalid: Missing phone prefix |
Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю. |
|
GetResponse error: Contact already exists. The error occurs if the address email or telephone number already exists in the receiver’s list |
В базе GetResponse уже имеется позиция с таким контактом (есть такой e-mail либо телефонный номер). |
|
GetResponse error: Wrong area or country code. Add a field mask according to the instruction: http://help.tilda.ws/mask |
Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю. |
- Система выдает ошибку на стадии заполнения формы заявки
Ошибка обозначается так: «Отправка данных невозможна».
Есть две причины, по которым может появиться данная проблема:
- домен для данной формы изначально не внесен через общие настройки (путь для внесения: Настройки сайта – Формы – Общие настройки форм);
- приемщик данных не отмечен галочкой в Контенте формы.
Система может выдавать такие оповещения: «Please correct phone number» либо «Please correct email». Тут дело в том, что валидация в полях формы должна соответствовать отображаемому названию этих полей.
В августе 2018 г. в блоге российской IT-компании появилась статья «Яндекс.Формы для всех», что означало выход сервиса из бета-версии. У пользователей появилась возможность бесплатно использовать Формы не только внутри организации, но и делать их публичными.
Подобный конструктор для создания форм и опросов есть у Google – Forms. Во многом продукт Яндекса схож с сервисом конкурента, но есть и отличия. Предлагаю рассмотреть функционал и схему работы с Яндекс.Формами, а дальше выбирайте сами – что вам удобнее и комфортнее для решения конкретных задач.
Потенциал сервиса
Яндекс.Формы – простой и бесплатный инструмент, позволяющий быстро сконструировать опросы, формы для регистрации, анкет, голосований, а также сбора различных сведений. Формы эффективно применяются в социологических и маркетинговых исследованиях, получения обратной связи по проекту или от клиентов и т.п.
Основные возможности сервиса:
- Включение вопросов любых типов – с окном для ввода текста, двумя и более вариантами ответов, выбором определённой даты, оценкой по шкале. Есть опция настройки показа вопросов пользователю, исходя из его предыдущих вариантов ответа.
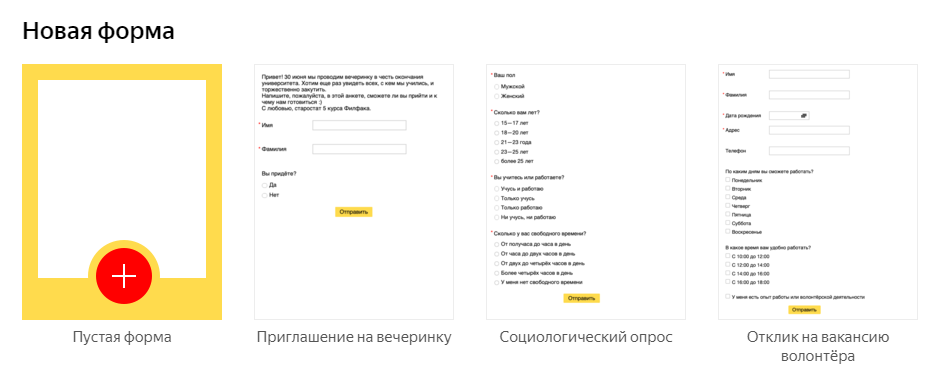
- Наличие шаблонов – под ряд задач разработчик предлагает использовать готовые формы, например, для резюме соискателя, регистрации на мероприятие.
- Получение структурированной информации – система позволяет задавать настройки полям формы (обязательные или необязательные для ответа), в результате вы получите от пользователя все необходимые сведения.
- Извлечение ответов в удобном формате – собранные данные скачиваются в XLSX и CSV, перенаправляются на электронную почту. Есть возможность сформировать для ответов отдельную очередь в Яндекс.Трекере или страницу на Вики.
- Разграничение доступа – форма может быть доступна для заполнения любым пользователем, у которого есть ссылка, или только сотрудниками вашей организации.
- Вариативность использования – подготовленные формы можно встраивать на сайт с помощью кода, а также скопировать прямую ссылку и передать её пользователю, разместить на канале Telegram, страницах и публикациях социальных сетей, e-mail рассылках и так далее. Есть настройки для указания даты завершения приёма ответов.
Яндекс.Формы для бизнеса
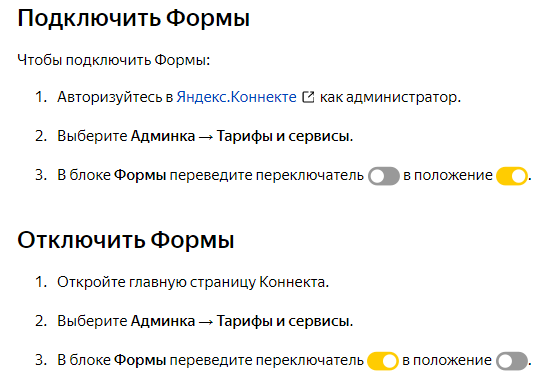
Яндекс.Формы входит в перечень сервисов Коннекта – виртуального пространства для совместной работы сотрудников компании. Поэтому есть возможность подключать Формы к аккаунту Коннекта, в который также входят Трекер, Вики, Диск, Почта, Чаты от Яндекса. Функция подключения/отключения выдаётся только администраторам организации.
Инструкция по созданию Яндекс.Формы
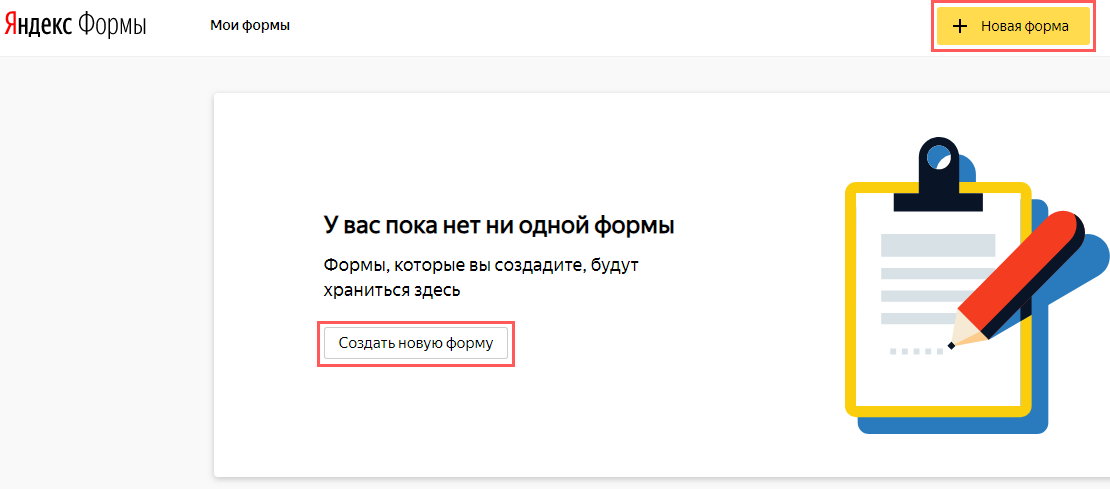
Если вы планируете работать в команде, нужно пройти регистрацию в Яндекс.Коннекте, подключив свою организацию. Если нет – просто авторизуйтесь в Яндексе и приступайте к созданию Формы.
Перед вами открывается лист с пустой формой и несколькими шаблонами. Рассмотрим создание формы на первом примере.
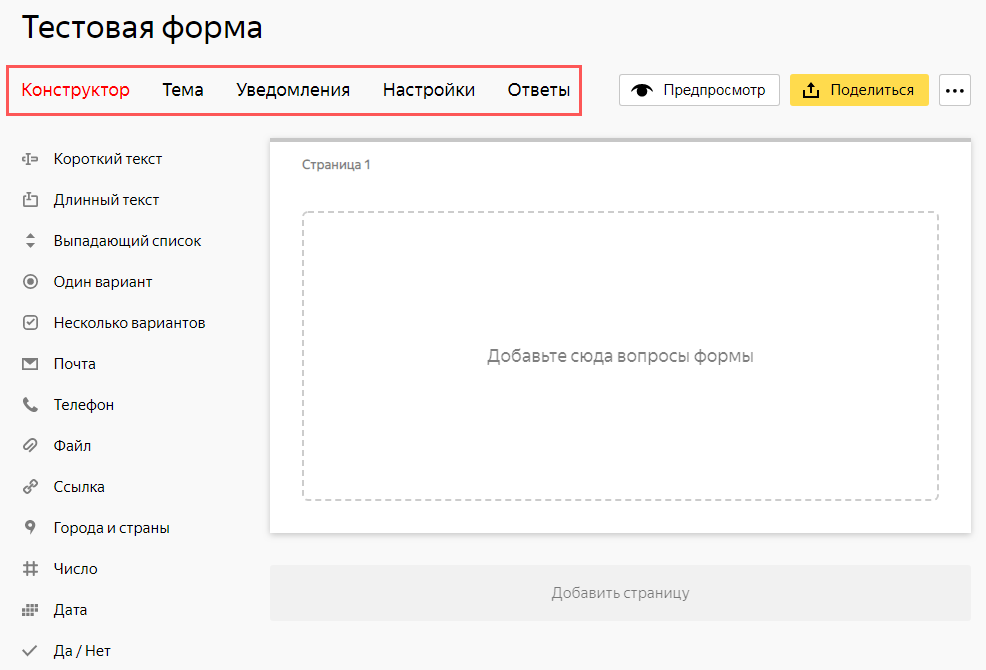
Вы попали на страницу создания формы с нуля. Для работы предоставляется горизонтальная панель инструментов. При нажатии на каждый инструмент слева по вертикали открывается набор опций. С ними и будем работать.
-
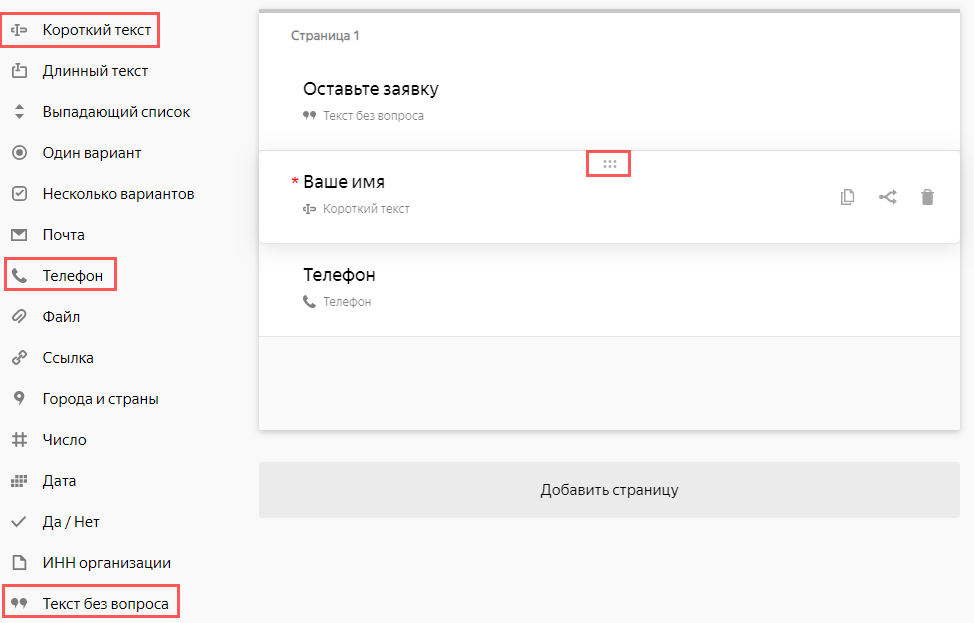
Добавление и настройка блоков
В качестве примера я создам форму для приема заявки на сайте. Нахожу в Конструкторе «Текст без вопроса» и добавляю этот блок путём перетаскивания элемента левой кнопкой мыши. Ещё мне потребуется блок «Телефон» и «Короткий текст», где я запрошу имя пользователя.
Обратите внимание, блоки можно перемещать – для этого наведите курсор на горизонтальные точки в поле блока, удерживайте левой кнопкой мыши и меняйте очередность. Форма может состоять из нескольких страниц – опция «Добавить страницу».
-
Редактирование блока
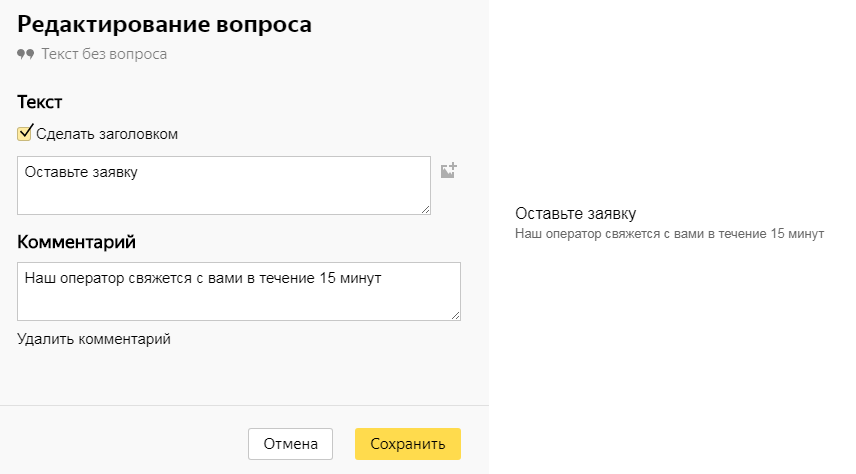
Кликаю на блок – открывается поле для его редактирования. В первом блоке можно задать комментарий, сделать текст заголовком. Нажимаю «Сохранить».
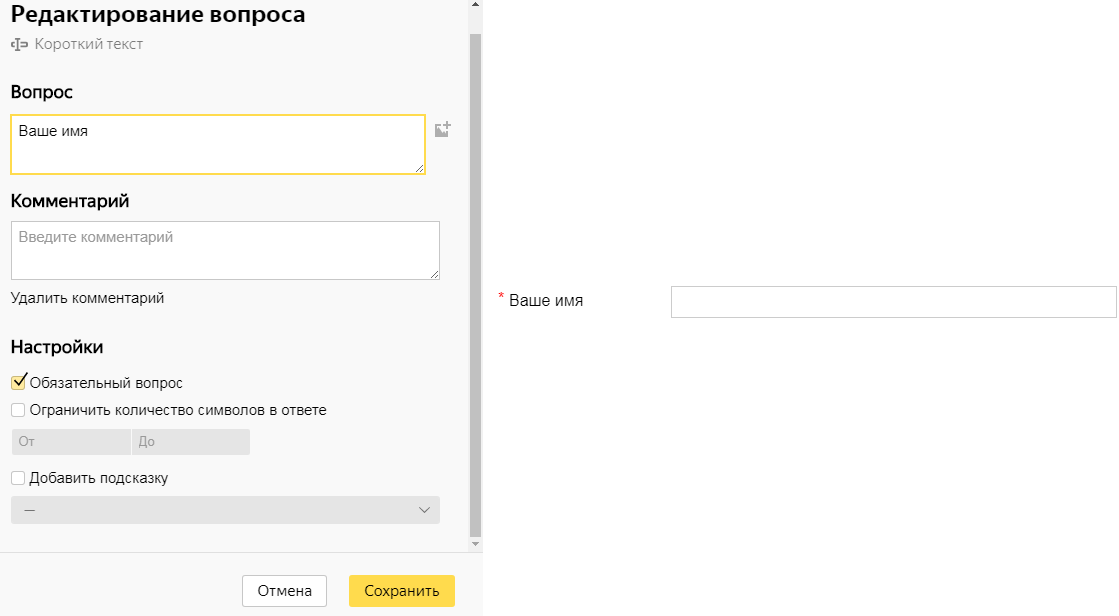
В блоке «Короткий текст» можно вводить вопрос, добавлять комментарий, сделать его обязательным для ответа. Кстати, справа отображается предпросмотр конкретного блока. Сохраняю.
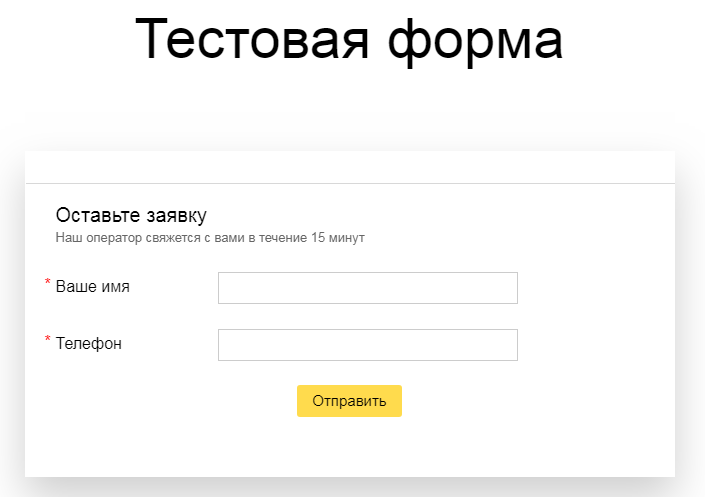
В результате я создал 1 страницу формы. Нажимаю «Предпросмотр» и смотрю, как будет выглядеть вся форма.
-
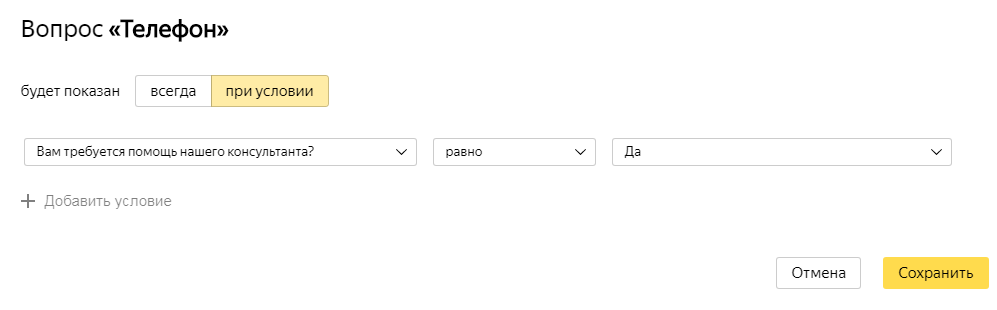
Настройка условий появления блоков
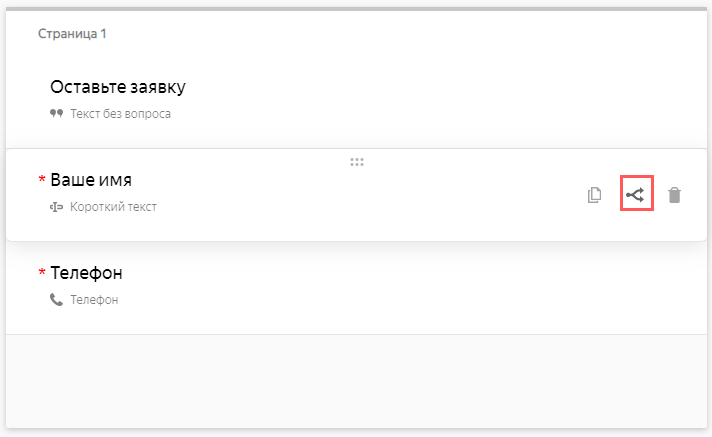
В моём случае условия показа – «Всегда». Но я поясню, что такая функция есть. Наводите курсор на определённый блок, появляются 3 значка, один из которых «Условия показа».
Например, вы можете создать блок «Требуется ли вам помощь консультанта?» с вариантами ответа – да/нет. И настроить показы следующих блоков в зависимости от ответа.
Задавать условия можно несколькими способами:
- показать вопрос, ответ на который станет условием показа следующего блока;
- ввести текст ответа, с которым система проверит совпадение;
- выбрать сравнения – равно/не равно.
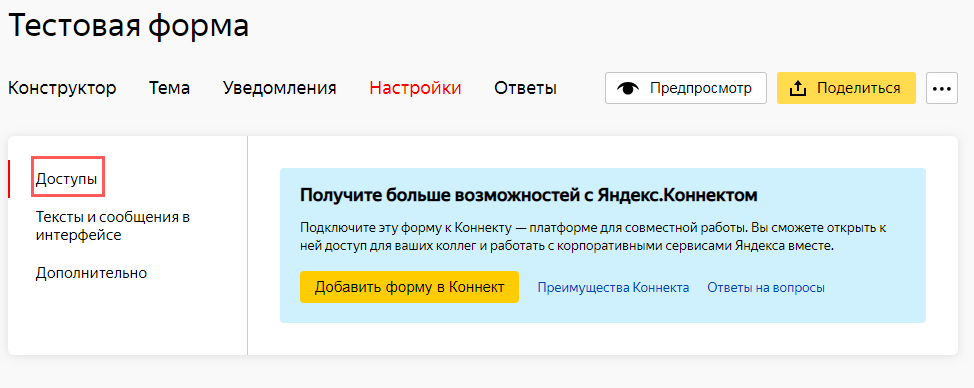
Настройки формы
Открываю соответствующую вкладку. Для работы есть 3 раздела.
- «Доступы» – опция предназначена для тех, кто использует Яндекс.Коннект. Право на редактирование формы выдаётся всем сотрудникам, только автору или только некоторым сотрудникам.
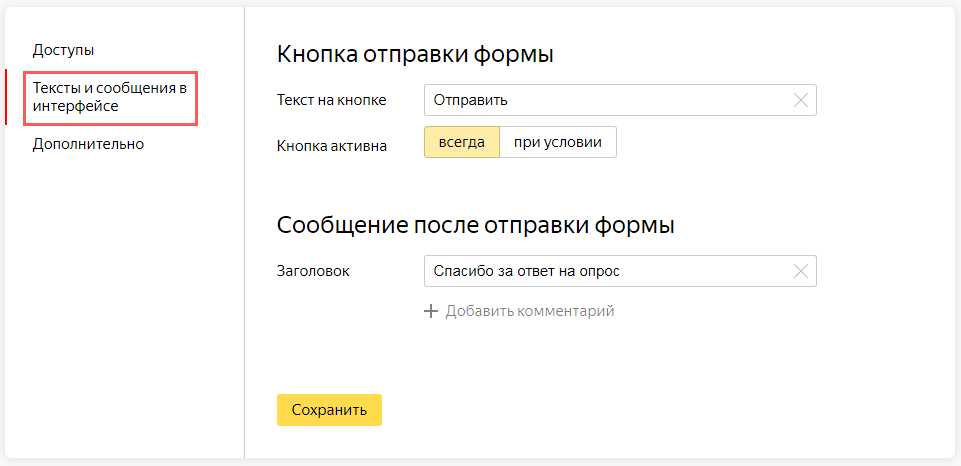
- «Тексты и сообщения в интерфейсе» – здесь всё понятно, вы редактируете кнопку отправки формы и сообщение после её отправки.
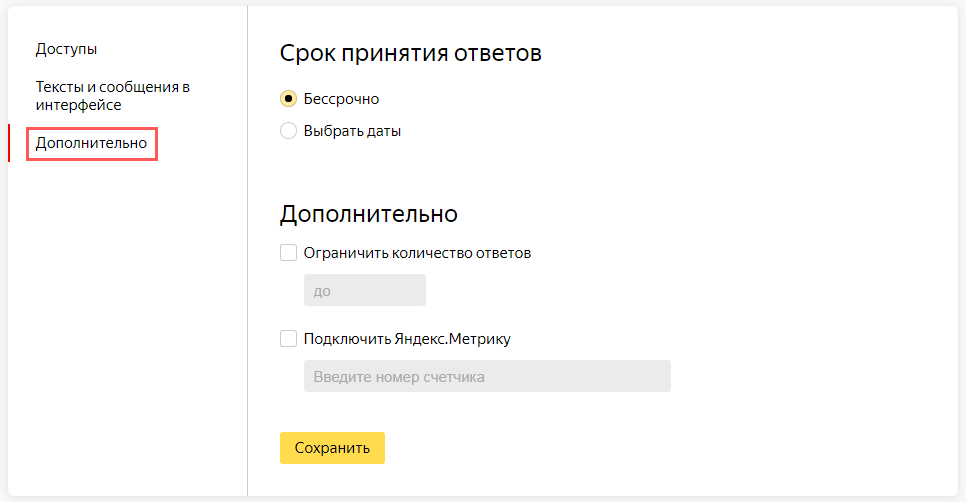
- «Дополнительно» – в этом разделе подключается Яндекс.Метрика, для этого нужно ввести номер счётчика.
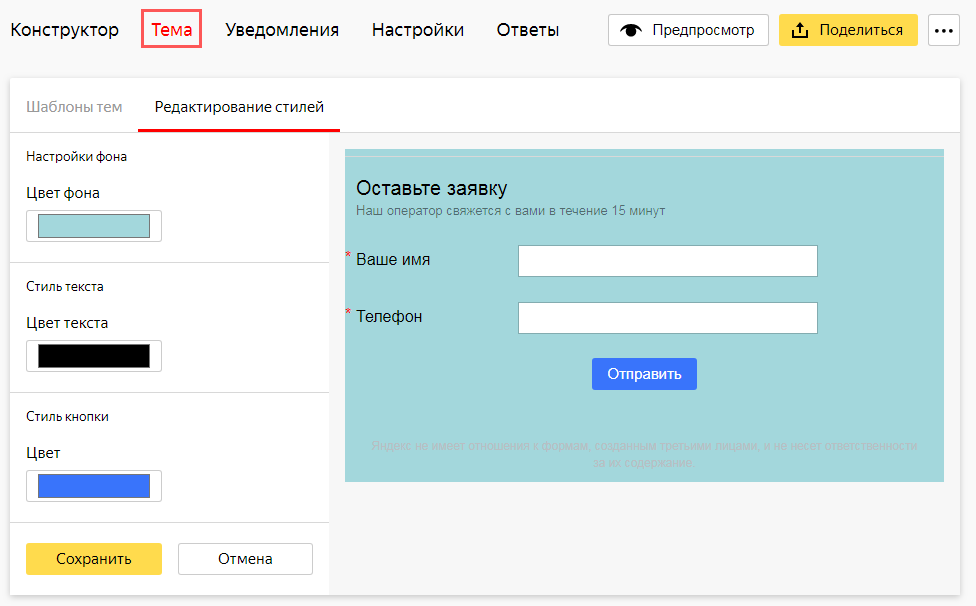
Оформление формы
Цвет фона, текста, кнопки задаётся во вкладке «Тема». На выбор есть шаблоны и возможность создать свою тему. Кстати, изменения можно вносить в опубликованную форму – они сразу же автоматически отобразятся у пользователей.
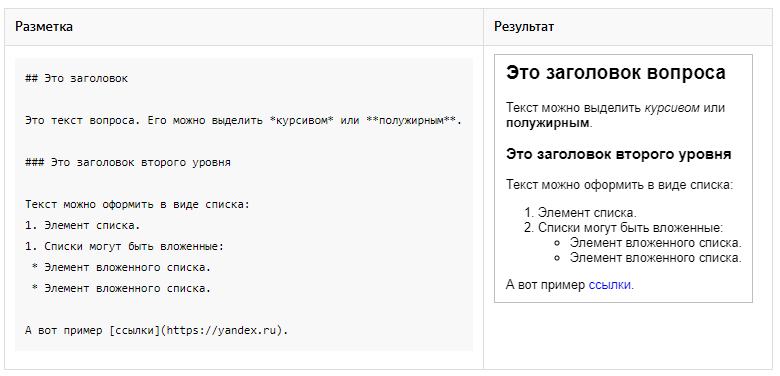
В текст формы добавляются элементы форматирования, используя Markdown-разметку. Отформатировать удастся следующее: текст вопроса, комментарии к вопросу, варианты ответов, сообщение об отправке. На скриншоте указаны пояснения со страницы Яндекс.Помощь.
Публикация формы
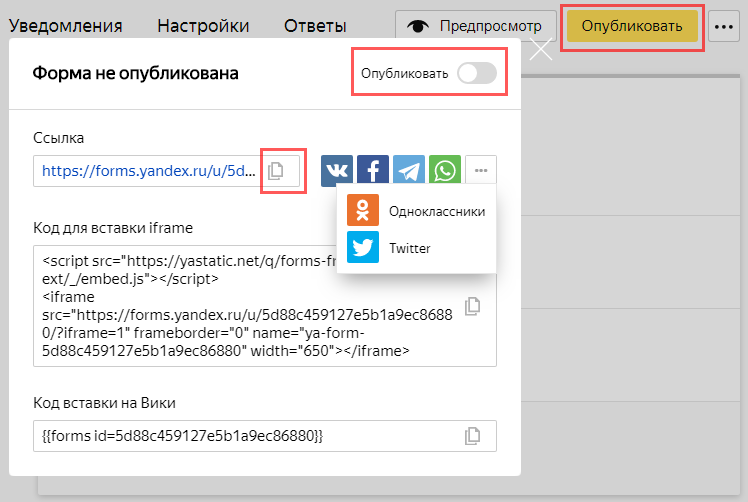
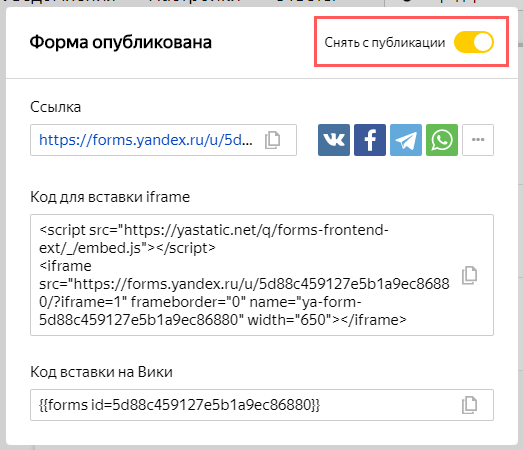
Разработчик предлагает 3 основных сценария публикации.
- Публикация по ссылке – вкладка «Опубликовать» и передвинуть курсор в нужное положение. Здесь доступны несколько мессенджеров и соцмедиа. Если нужного канала нет, просто скопируйте ссылку и вставьте в свой интернет ресурс, отправьте её по электронной почте или другим способом.
- Размещение на Вики – для публикации проделайте аналогичные действия, но в конце скопируйте «Код для вставки на Вики» и разместите на самом сервисе.
- Публикация на сайте – копируете «Код для вставки iframe» и вставляете в HTML код веб-страницы, где планируется размещение формы.
Снятие формы с публикации происходит в этой же вкладке путём передвижения бегунка влево.
Сбор ответов
Для примера я взял шаблон формы «Социологический опрос», опубликовал по ссылке и дал ответы. Информация о количестве ответов отображается в разделе «Мои формы».
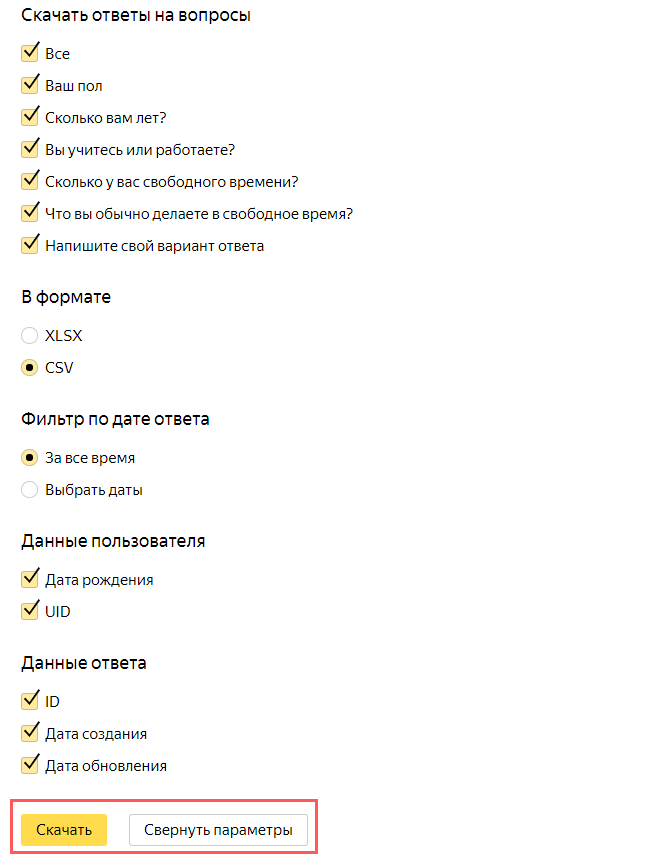
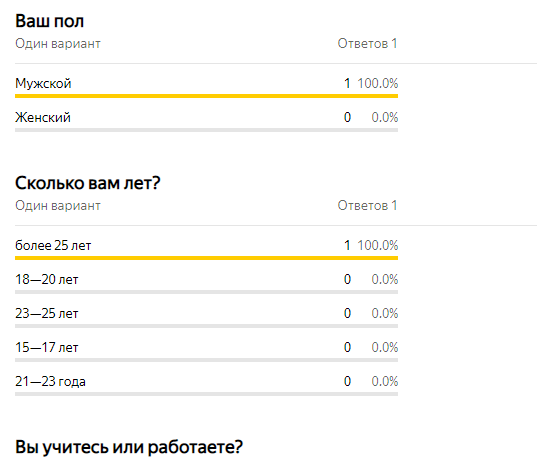
Открываем нужную форму, раздел «Ответы». На экране показаны 2 блока: первый – настройки сбора сведений по ответам, второй – показ ответов по вопросам в процентном соотношении.
В 1 блоке задаются настройки для скачивания – определённые вопросы, формат, даты, а также дополнительные параметры – данные пользователя и ответа.
Второй блок даёт наглядную информацию о полученных данных.
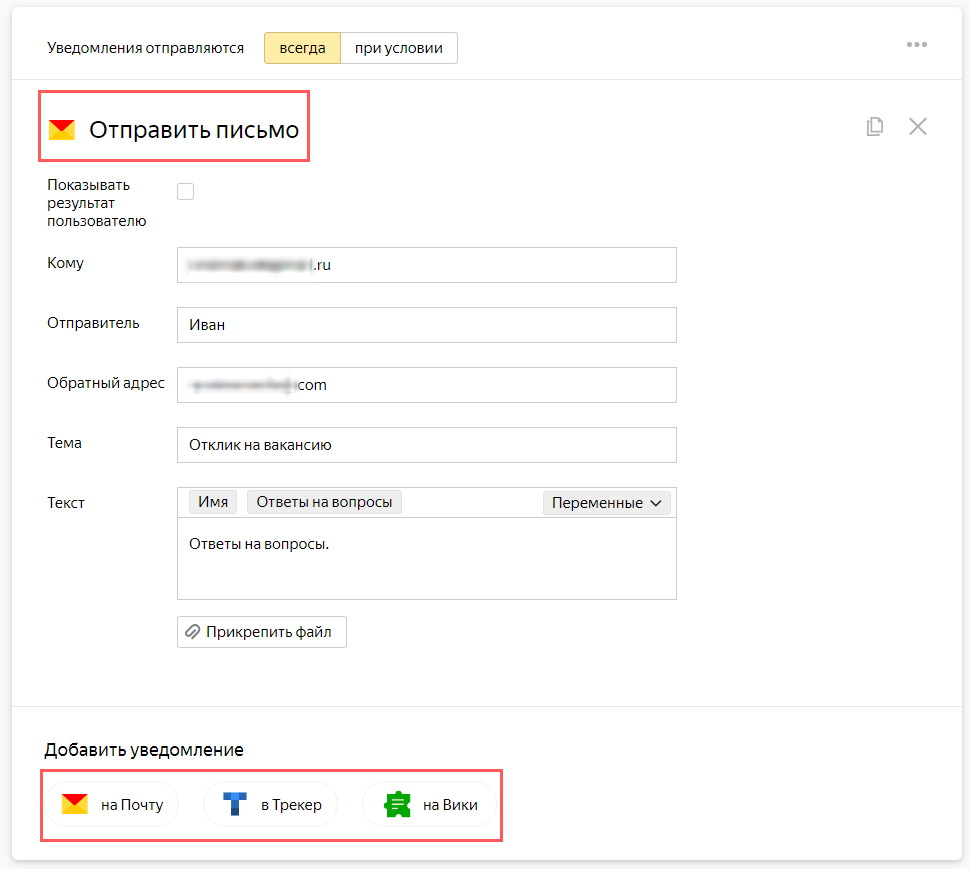
Настройка уведомлений
Во вкладке «Уведомления» задаётся отправка письма:
- кому – электронная почта получателя, можно вводить несколько адресов;
- от кого – отправитель;
- обратный адрес – адрес получателя ответа на письмо;
- тема и сам текст.
В каждое поле можно вставить переменные, то есть данные из самой формы. В каких случаях пригодится эта функция? Например, вы разместили форму с анкетой на вакансию. С помощью этого инструмента получится отправлять ответы на вопросы из анкеты в отдел кадров. Уведомления могут отправляться всегда или при определённых условиях, которые задаются таким же образом, как и в процессе заполнения формы.
Внизу страницы показаны 3 блока:
- «на почту» – с помощью кнопки добавляются несколько электронных адресов для отправки письма, как показано на примере выше.
- «в Трекер» – в случае с командной работой через Коннект, форма может отправлять уведомления в Трекер, где на основе полученных ответов создаётся задача. Например, функция подходит для приёма заявок от пользователей на обслуживание.
- «На Вики» – работая через Коннект, получится сохранять ответы пользователей на вики-странице. Функция удобна для регистрации участников на какое-либо мероприятие, сбора отзывов, проведения опросов.
Вывод
Яндекс.Формы – удобный и понятный инструмент. Каких-либо профессиональных навыков от вас точно не потребуется. Он универсален для личных целей и работы компании. С его помощью легко поддерживается как коммуникация с клиентами, так и межкорпоративная связь – опросы, приём заявок, платежей, сбор обратной связи и т.д. Для бесплатного сервиса функционал вполне приличный. Интеграция с продуктами Яндекс.Коннекта – весомый плюс. В отличие от Google Forms продукт Яндекса пока не столь востребован, но думаю, дело времени.
Всем привет! В этой статье вы узнаете, как создать всплывающую форму обратной связи для html и wordpress сайтах. В первую очередь такие формы будут необходимы интернет-магазинам, лендингам, да и простым сайтам-визиткам, так как это реально удобно для пользователя.
К примеру, посетитель зашел на ваш сайт, просмотрел необходимую ему информацию, вроде бы уже готов заказать ваш товар или услугу, но вот звонить в другой город и тратить большие деньги ему совсем не хочется. Вот в такие моменты и приходит на помощь всплывающая форма обратной связи.
Создаем форму обратной связи на html
Итак, допустим у вас уже есть сайт, и вы хотите создать форму, при заполнении которой, пользователь сможет получить от вас обратную связь. Для этого, в первую очередь создается сам каркас.
Вставляем в нужное место на сайте следующий код:
Онлайн заявка
По желанию вы можете добавить дополнительные поля для ввода информации, либо убрать уже имеющиеся. Настоятельно не рекомендую вам использовать в подобных формах капчу, либо другие защиты от ботов, что затруднит пользователю заполнение формы.
Код вставлен, что мы видим?
Форма появилась, но надо придать ей вид. Для этого добавляем следующие стили:
/*
Форма обратной связи
*/
#inline {
margin-left:30px;
width:80%;
margin:0 auto;
background:#fff;
padding:10px 20px;
}
.txt {
display:inline-block;
color:#676767;
width:190px;
margin-bottom:10px;
border:1px solid #ccc;
padding:5px 9px;
font-size:15px!important;
line-height:1.4em;
}
.txtarea {
display:inline-block;
color:#676767;
width:617px;
margin-bottom:10px;
border:1px solid #ccc;
padding:5px 9px;
font-size:15px!important;
line-height:1.4em;
height:80px;
}
.txt:focus, .txtarea:focus {
border-style:solid;
border-color:#bababa;
color:#444;
}
input.error, textarea.error {
border-color:#973d3d;
border-style:solid;
background:#f0bebe;
color:#a35959;
}
input.error:focus, textarea.error:focus {
border-color:#973d3d;
color:#a35959;
}
#send {
color:#FFFFFF;
display:block;
cursor:pointer;
padding:5px 11px;
font-size:1.2em;
border:solid 1px #F9F9F9;
border-radius:2px;
background:#70C6B9;
width:210px;
margin-bottom:20px;
}
#send:hover {
background:#979797;
}
/*
Форма обратной связи
*/
Так уже гораздо лучше. В любом случае, форму вам надо будет подстраивать под общий дизайн сайта, поэтому у вас она в конечном итоге будет отличаться от моей.
Далее мы можем подключить маску для поля ввода номера телефона, которая визуально облегчит ввод для пользователя.
Выглядит это вот так:
Что получается? Посетитель кликает на поле, и скрипт подставляет ему уже готовую маску, с кодом страны. Довольно удобно.
Для этого, необходимо подключить скрипт маски. Скачать его вы сможете в самом конце статьи вместе с исходниками.
Подключаем скрипт перед закрывающимся тегом. Не забудьте поменять путь к файлу на свой. Хорошо, форма обратной связи создана, стили настроены, теперь нужно повестить на нее обработчик, чтобы уведомления приходили вам на почту.
Для этого перед закрывающимся тегом вставьте следующий скрипт:
Как работает этот скрипт?
- Производит проверку введенного e-mail.
- Указывает поля, с которыми будет работать.
- Проверяет эти поля на заполнения. В случае, если обязательные поля не указаны – выдает сообщение о том, что их нужно заполнить.
- Обрабатывает введенную информации и инициирует отправку уведомления на почту.
- Выдает сообщение пользователю о том, что его заявка принята с помощью Ajax.
Осталось сделать самое последнее – создать файл sendmessage.php вставить в него нижеприведенный php код и загрузить его в корень вашего сайта.
"; $msg .= "Новое сообщение
rn"; $msg .= "Имя: ".$username."
rn"; $msg .= "Номер телефона: ".$userphone."
rn"; $msg .= "Почта: ".$usermail."
rn"; $msg .= "Сообщение: ".$content."
rn"; $msg .= ""; // отправка сообщения if(@mail($sendto, $subject, $msg, $headers)) { echo "true"; } else { echo "false"; } ?>
Вот и все, простая форма обратной связи для html сайта готова. Не забудьте только поменять e-mail в файле sendmessage.php на свой.
Добавляем всплывающую форму обратной связи на сайт
Бывают случаи, когда нужна именно всплывающая форма, которая открывается при нажатии на кнопку. Сделать ее очень просто. В качестве примера возьмем форму, созданную нами ранее и будет работать с ней.
Для начала нам нужно подключить jqury fancybox, скачать который вы сможете в конце статьи.
Добавьте эти строчки перед закрывающимся тегом body, только поменяйте путь к файлам на свой.
Далее создаем кнопку, при клике на которую будет вызываться форма.
Обратный звонок
И придаем ей стили.
.modalbox {
color:#FFFFFF;
display:block;
cursor:pointer;
padding:10px 11px;
font-size:1.2em;
border:solid 1px #F9F9F9;
border-radius:2px;
background:#70C6B9;
width:210px;
text-decoration:none;
text-align:center;
margin:0 auto 20px;
}
.modalbox:hover {
background:#979797;
}
Обратите внимание, что кнопке, при нажатии на которую будет вызывать всплывающее окно, обязательно должен быть присвоен класс modalbox и путь href=»#inline». Без этого всплывающая форма не будет открываться на сайте.
После чего прячем созданную нами ранее форму, чтобы она открывалась во всплывающем окне. Для этого нужно заменить стили #inline со старых на новые.
#inline {
display:none;
margin-left:30px;
width:80%;
margin:0 auto;
background:#fff;
padding:10px 20px;
}
В итоге у нас получается вот такая кнопочка.
При нажатии на которую открывается всплывающее окно с обратной связью.
Опять же, стили, расположение полей и элементов можно менять так, как вам будет нужно. К примеру, для обратного звонка с сайта достаточно будет оставить всего 2 поля – имя и телефон, а остальные поля убрать.
Не забывайте, что для того, чтобы форма работала, в конце сайта нужно будет добавить обработчик, который опубликован выше, и загрузить в корень сайта файл sendmessage.php.
Форма обратной связи для wordpress
В случае, если ваш сайт работает на движке wordpress, вы можете использовать специальные плагины для добавления контактной формы. Один из лучших плагинов Contact Form 7. Скачать его можно с официального сайта, либо через админку в разделе Плагины.
Еще нет сайта на данном движке? Рекомендую прочитать статью о том, как установить wordpress на свой домен.
После активации плагина в левом меню появится новая вкладка. Открываете ее и нажимаете Add New.
Вводите название новой формы, выбираете поля, которые должны быть в форме. Обычно вполне хватает стандартных, которые добавлены автоматически. Сохраняете форму. После сохранения на экране появится шорткод, который нужно будет вставить на страницу, где должна будет отображаться контактная форма, например, на странице Контакты.
Копируете этот код, переходите на нужную страницу, в визуальном редакторе выбираете формат «Текст», вставляете этот шорткод и сохраняете страницу.
Затем проверяем, отображается ли форма на странице и корректно ли работает. Для этого, достаточно будет просто перейти на страницу, где вставили код. У вас должна появиться вот такая форма:
Теперь посетители вашего сайта смогут связаться с вами через созданную контактную форму на движке wordpress.
Делаем всплывающую форму обратной связи для wordpress
Я сам не люблю добавлять лишние плагины на данный движок, так как они грузят сайт, замедляя его работу. Поэтому для всплывающей формы использую обычно 2 варианта.
- Всплывающую форму, описанную выше в статье, просто прикручиваем ее не к html сайту, а к движку.
- Форму, созданную через плагин всплывающей формы Contact Form 7, внеся небольшие доработки.
Первый способ уже был описан выше, поэтому сразу перейдем ко второму.
Для начала, вставляем следующий код сразу после открытия тега body.
Обратный звонокX
Давайте разберемся что есть что:
- Ссылка, имеющая id=»callme-open» при нажатии на которую, наша форма будет открываться. Обратите внимания, что эту ссылку нужно вставить не после открытого тега, а в то место, где вы хотите, чтобы эта кнопка располагалась. Обычно ее добавляют в правый угол шапки, рядом с телефоном вашей компании.
- Блок bg-b будет создавать затемненный фон сайта, когда всплывающая форма будет открыта.
- Блок callme будет содержать саму форму обратной связи.
- X — это будет наш крестик в углу форму, при клике на которую форма будет закрываться.
- Ну и php код, в котором будет запускаться шорткод плагина Contact Form 7.
Обратите внимание на то, что у вас id и название формы могут отличаться от моих. Новый код добавлен, теперь задаем ему стили.
.bg-b {
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
background:rgba(51,51,51,0.55);
z-index:1000;
}
body {
position:relative;
}
.callme {
position:fixed;
top:30%;
left:50%;
width:300px;
margin-left:-150px;
z-index:1100;
background:#fff;
padding:20px 20px 10px;
border-radius:4px;
}
.callme small {
position:absolute;
right:10px;
top:10px;
font-size:15px;
cursor:pointer;
}
Сохраняем код и проверяем. Теперь форма должна быть расположена по середине вашего экрана, а сзади нее полупрозрачный затемненный фон. Все хорошо, но осталось добавить последнее – скрипт, который будет открывать и прятать данную форму при клике на нужные кнопки.
Данный скрипт необходимо вставить в файл footer, перед закрывающимся тегом body.
Остались последние штрихи и всплывающая форма на wordpress будет готова. Добавьте классам .callme и .bg-b стиль display:none. Это необходимо для того, чтобы форма не появлялась на экране при запуске сайта.
Для начала рекомендую сделать все на локальном денвере, а уже затем перенести сайт на wordpress к себе на хостинг для дальнейшего тестирования. Ну вот кажется и все.
Мы рассмотрели с вами несколько вариантов создания формы для обратного звонка. Надеюсь, что у вас не возникнет проблем с внедрением формы на ваш сайт. Если же у вас возникнут проблемы или вопросы, вы всегда сможете получить консультацию в комментариях.
UPDATE 06.06.2018
В последних версиях WordPress jQuery скрипты не работают с символом $, поэтому это следует учесть и заменить $ на jQuery
Довольно часто бывает такая проблема, при которой сквозная форма на сайте, перестает отправлять на внутренних страницах. Для того, чтобы этого не происходило, указывайте в обработчике полный пусть к файлу sendmessage.php. Например, вот так:
url: 'http://site.ru/sendmessage.php'
А скачать исходники первых двух форм, вы сможете по ссылке
UPDATE 04.07.2018
По многочисленным просьбам, форма обратной связи была модернизирована. Теперь в ней учтена установка галочки на согласие об отправке данных согласно законодательству РФ № 152-ФЗ «О персональных данных», доработана адаптивность под любые разрешения экранов, сжаты js и css файлы.
Посмотреть пример, а также и скачать исходники обновленной формы обратной связи и всплывающей формы теперь можно online, по ссылкам:
popup form
form
Отдельного внимания зазлуживает реализация формы обратной связи на WordPress без использования плагинов.
HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Элементы управления это кнопки, текстовые поля и так далее. С появлением HTML5 форм и элементов управления в HTML стало больше. В этой статье я рассмотрю различные формы и элементы управления. Итак, начинаем.
Давайте для примера создадим наиболее полную форму обратной связи в которой будут кнопки, текстовое поле, возможность загрузки файла и не только, итак обо всем по порядку.
Тег <form> — создание формы
Для создания формы в HTML используется тег <form>. Все, что находится между открывающим и закрывающим тегом является элементами управления формой.
Итак, наш первый код.
<form action="/" method="post"> </form>
У тега <form> есть два обязательных атрибута:
- action — ссылка на скрипт, обычно PHP, который будет обрабатывать форму. А точнее, который будет обрабатывать введенные форму данные.
- method — метод отправки данных на сервер (GET или POST).
Подробности вы сможете найти на этом сайте, но сейчас вернемся к самой форме.
Форма для ввода текста
В нашей форме должно быть поле для ввода текста. Оно создается с помощью тега <textarea>. Добавим к нашей пустой форме поле ввода текста.
<form action="/" method="post"> <textarea></textarea> </form>
Результат.
Поле для ввода текста пока что непонятное. Давайте модернизируем его, а именно добавим текст внутри и сделаем поле шире.
Для вставки пояснительного текста используется атрибут placeholder тега <textarea>.
Сделаем 100% ширину с помощью CSS.
textarea
{
width:100%;
}
Получим следующую форму.
<form action="/" method="post"> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Ну что же, уже лучше. Теперь сделаем поле для ввода нашего имени.
Ввод текста в input
Элемент <input> является универсальным, в отличии от элемента <textarea>. С его помощью мы можем создать форму для ввода небольшого текста. Ведь имена не занимают несколько предложений. С помощью атрибута type=»text» мы указываем, что в поле должен содержаться текст.
Изменим нашу форму.
<form action="/" method="post"> <input type="text" placeholder="Введите ваше имя"></input> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Уже лучше, давайте добавим поле с адресом электронной почты.
<form action="/" method="post"> <input type="text" placeholder="Введите ваше имя"></input> <input type="email" placeholder="Введите ваш email"></input> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Все хорошо, но не хватает нормальной группировки элементов.
Группировка элементов управления в HTML-форме
<form action="/" method="post"> <fieldset> <legend>Текстовые поля</legend> <label> Ваше имя: <input type="text" placeholder="Имя"></input></label> <label> Ваш email: <input type="email" placeholder="Email"></input></label> <label>Текст сообщения:</label> <label><textarea placeholder="Введите ваше сообщение"></textarea><label> </fieldset> </form>
Давайте немного изменим форму, а именно:
- Фон.
- Размер.
- Положение.
Сделаем белый фон, размер уменьшим до 70% и располагаться форма будет по центру.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя"></input></label>
<label> Ваш email: <input type="email" placeholder="Email"></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
</fieldset>
</form>
Ну что же, уже лучше. Не хватает кнопок.
Кнопки в HTML-форме
Добавим две кнопки:
- Отправить.
- Очистить.
Кнопка «Отправить» должна отправлять веденый текст на сервер. Что бы кнопка работала требуется PHP-обработчик (или обработчик на ином языке).
Кнопка «Очистить» будет очищать все введенные в форму данные.
Кнопка отправки формы
Кнопка отправки формы на сервер создается с помощью тега <button> (от англ. button — кнопка) с типом submit (от англ. submit — разместить). Полный HTML-код кнопки отправки формы на сервер: <button type="submit">Отправить</button>.
Кнопка очистки формы
Тут по аналогии, только вместо submit мы пишем reset (от англ. reset — сбросить). Полный HTML-код кнопки очистки формы: <button type="reset">Очистить</button>.
Давайте дополним нашу форму.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя"></input></label>
<label> Ваш email: <input type="email" placeholder="Email"></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
</form>
Результат.
Итак, у нас есть уже готовая простая HTML-форма обратной связи. Теперь возникает вопрос, как проверить что форма заполнена перед отправкой?
Проверка заполнения формы
Валидация форм, или проверка заполнения — довольно важный момент при работе с сервером. Давайте разбираться как сделать простую проверку полей формы на заполнение.
Самым простым способом проверки формы на заполнение является добавление к элементам атрибута required (от англ. required — требуется). давайте добавим этот атрибут к полям и посмотрим что будет.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение" required></textarea><label>
<label><button type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
</form>
Попробуйте оставить часть полей не заполненными и нажать кнопку «Отправить».
Второй способ заключается в добавлении к кнопке «Отправить» атрибута formnovalidate, он делает кнопку не активной пока не будут заполнены input’ы. Я не буду приводить пример, но вы обязательно попробуйте проверить форму таким образом. привожу полный код такой кнопки:
<button formnovalidate type="submit">Отправить</button>.
Иные проверки (валидации) выполняются с помощью PHP или JS кода.
Другие популярные элементы
Продолжим дополнять нашу форму. Добавим несколько элементов.
Форма загрузки файлов
Для создания формы загрузки используется уже знакомый нам input. Создается она с помощью следующего кода:
<input type="file" value="Выберите файл">
Дополним нашу форму. Создадим отдельную группу элементов.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"><label>
</fieldset>
</form>
Результат.
Выбор даты
Выбрать дату можно с помощью типа date все того же input’а. Полный код: <input type="date" />.
Добавим в нашу форму возможность выбора даты.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"><label>
<label>Укажите дату - <input type="date"><label>
</fieldset>
</form>
Результат.
Выпадающий список
Выпадающий список создается с помощью тега <select>, а элемент списка с помощью <option>. Давайте создадим в нашей форме возможность указать адресата.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"><label>
<label>Укажите дату - <input type="date"><label>
<label>Кому отправить -
<select>
<option>Директору</option>
<option>В отдел продаж</option>
</select></label>
</fieldset>
</form>
Результат.
Переключатели
Переключатели бывают зависимые — можно выбрать только один вариант и независимые.
Зависимый переключатель
Зависимый переключатель создается с помощью тега input и его атрибута type=«radio». Соответственно в зависимом переключателе можно выбрать только один варинат.
Независимый переключатель
Независимый переключатель создается с помощью атрибута type=»checkbox». В нем можно выбирать несколько вариантов.
Добавим эти элементы на нашу форму.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"></label>
<label>Укажите дату - <input type="date"></label>
<label>Кому отправить -
<select>
<option>Директору</option>
<option>В отдел продаж</option>
</select></label>
<label>Отправить копию письма себе на почту?<input type="radio" name="primer">Да <input type="radio" name="primer">Нет</label>
<label>Каким образом направить вам ответ
<input type="checkbox" name="a" value="1" checked>>По электронной почте
<input type="checkbox" name="a" value="2">По почте на бумажном носителе
<input type="checkbox" name="a" value="3">Перезвонить по телефону
<label>
</fieldset>
</form>
Результат.
На этом заметка о HTML-формах подходит к концу. Задавайте ваши вопросы в в комментариях.