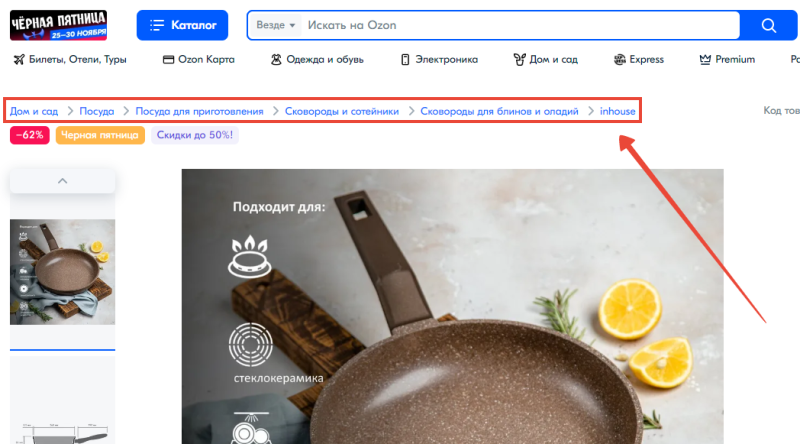
Breadcrumbs (английское название), указывают путь куда зашел пользователь на сайте, чтобы дать ему возможность вернуться и не забыть в каком разделе он сейчас находится.
Содержание
- Что такое и почему называются – хлебные крошки
- Что даст добавление breadcrumbs
- Как сделать в YoastSEO
- Настроить плагином Breadcrumb
- Создаем хлебные крошки без плагина
- Код для WooCommerce
- Хлебные крошки в BBpress
- Как убрать хлебные крошки
Что такое и почему называются – хлебные крошки
Помните сказку про брата и сестру Дензель и Греттель, они шли, чтобы не потеряться сыпали на землю хлеб. Тут так же мы проставляем ссылки где сейчас находится человек и как ему вернутся.
Есть несколько причин зачем их добавлять:
- Дополнительная перелинковка
- Удобство использования – при большом количестве рубрик в вордпресс, можно запутаться где был ранее, а такое дополнение покажет место
- Поведенческие факторы, конечно не намного, но добиться большей открываемости можно
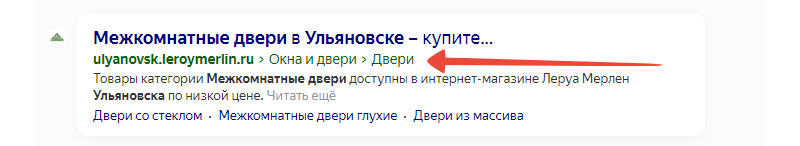
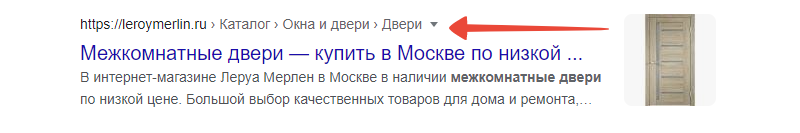
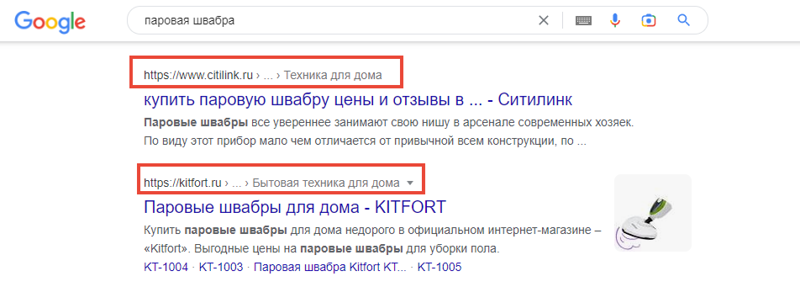
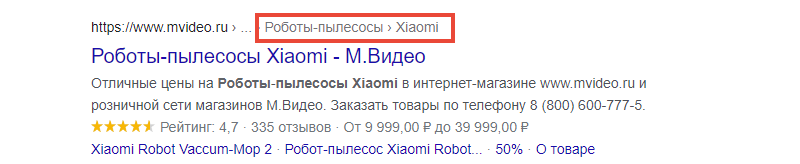
- Улучшение снипета в поисковой выдаче (необходима разметка shema)
Единственный минус, что настроить их для новичка сложновато, но в статье мы разберем подробно все аспекты и проблемы.
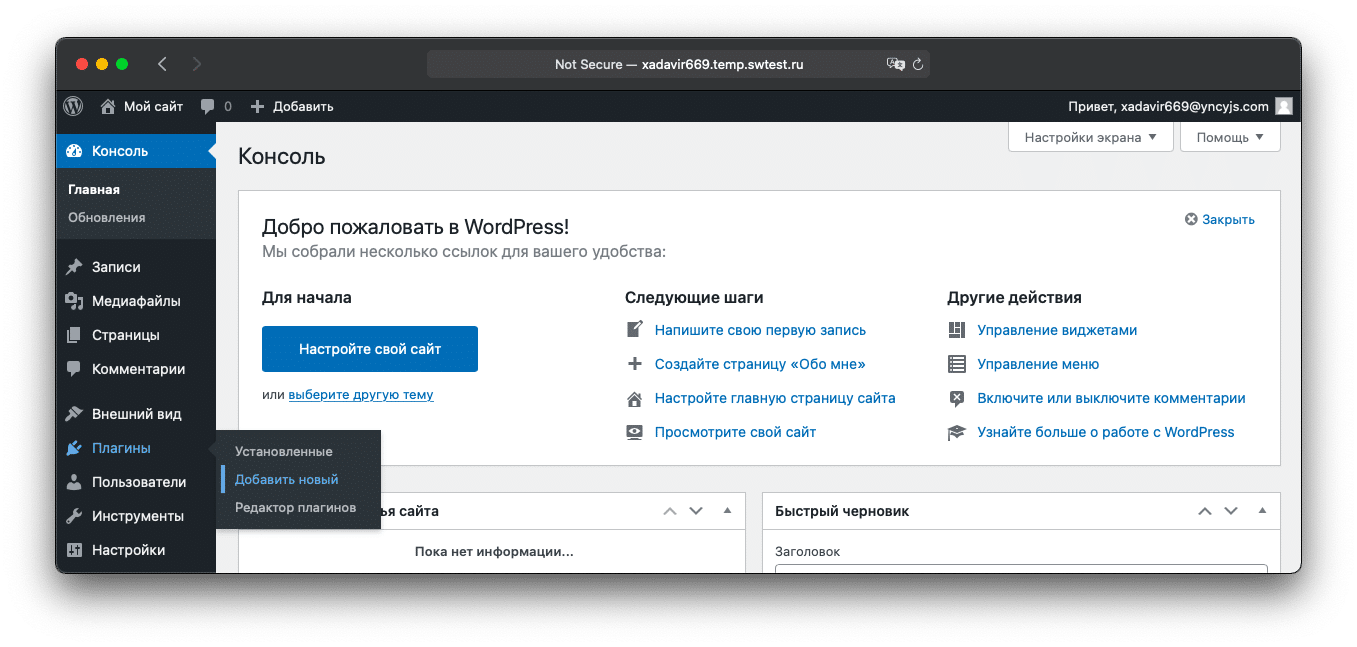
Как сделать в YoastSEO
В плагине YoastSEO есть встроенный модуль добавления и управления хлебными крошками. Если используете другой инструмент сео оптимизации в WordPress, то пролистайте ниже.
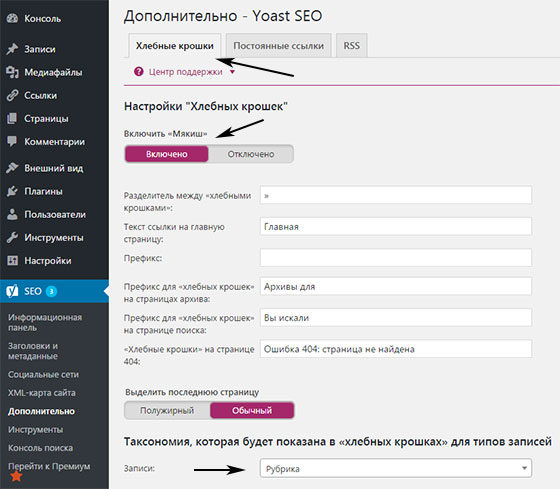
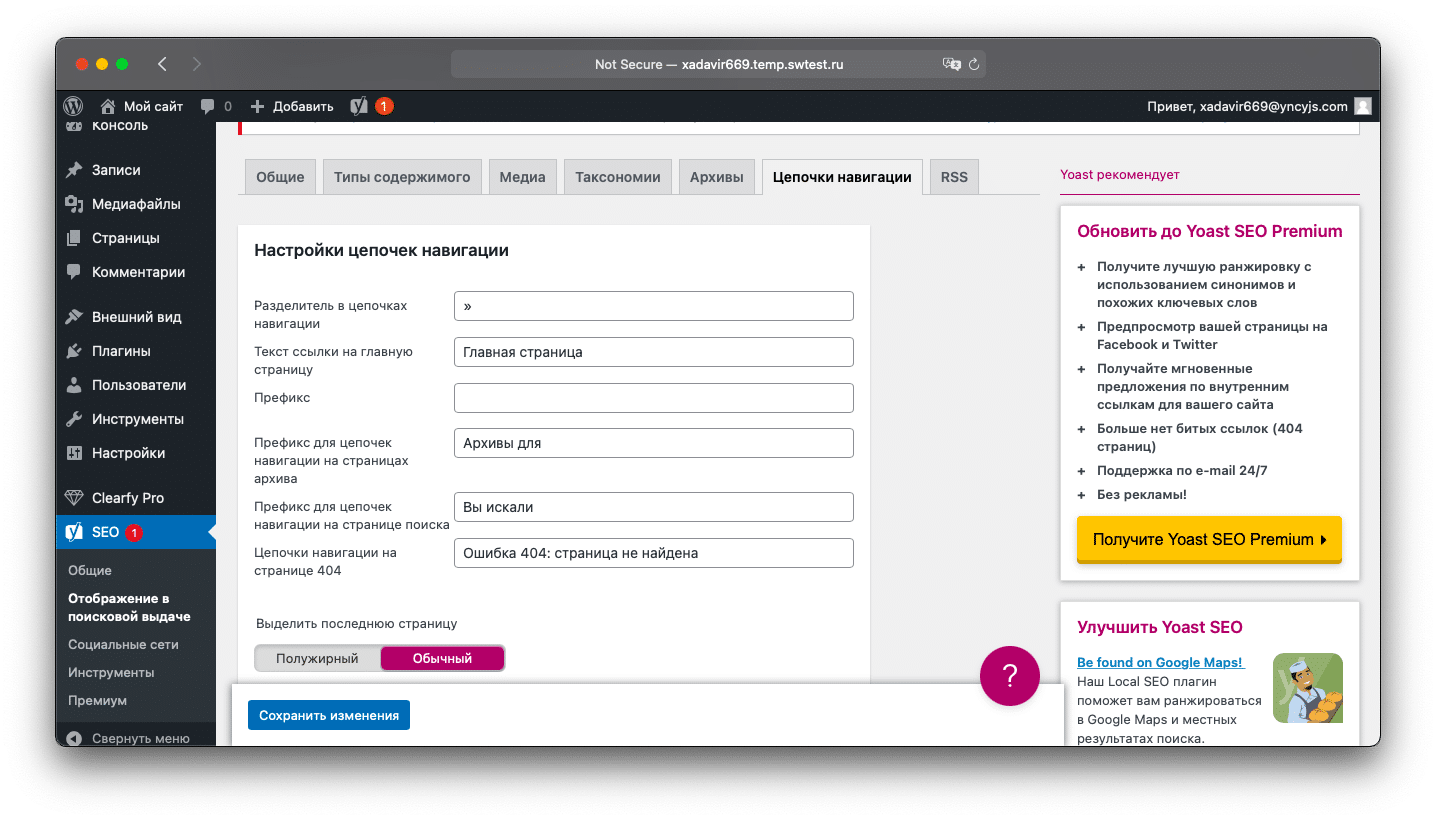
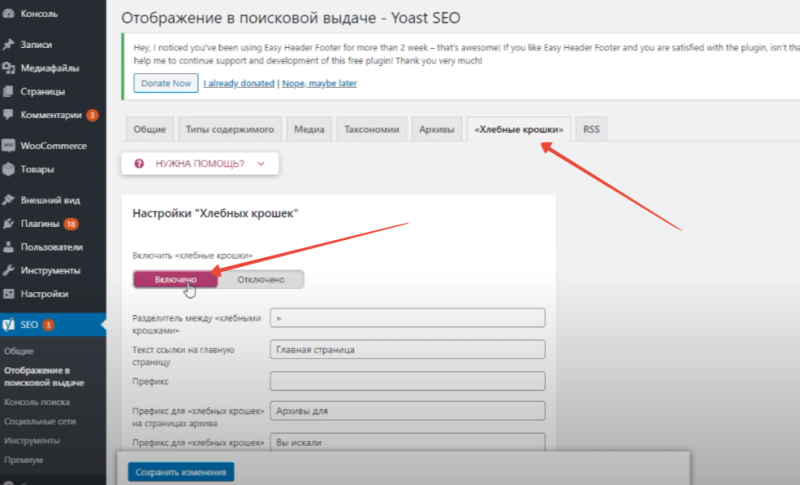
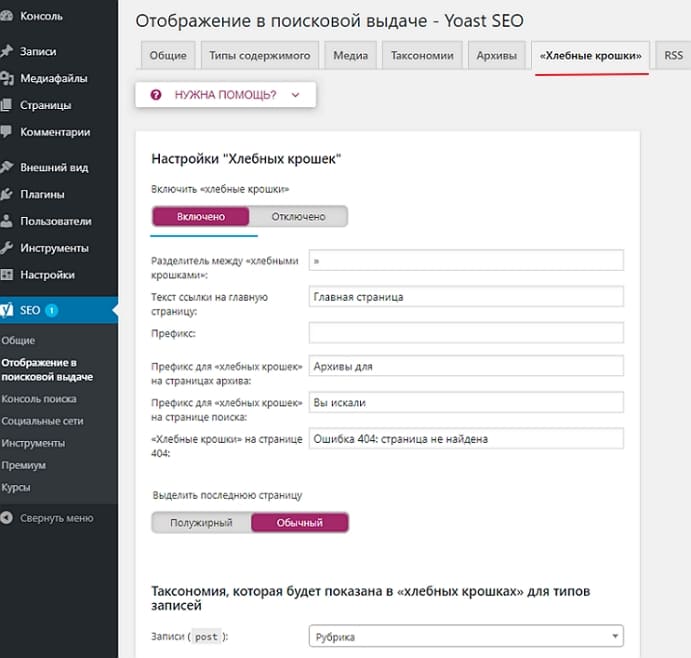
Переходим в раздел Отображение в поисковой выдаче и находим Вкладку Хлебные крошки. Отмечу несколько моментов, на которые обращаем внимание.

- Чтобы включить функцию, передвигаем ползунок в положение включено
- Заполняем по желанию разделитель и задаем для разных страниц префиксы
- Последний элемент в цепочке навигации можно вывести жирным цветом
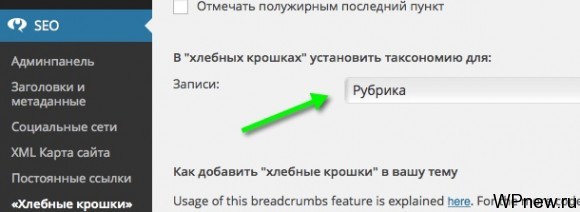
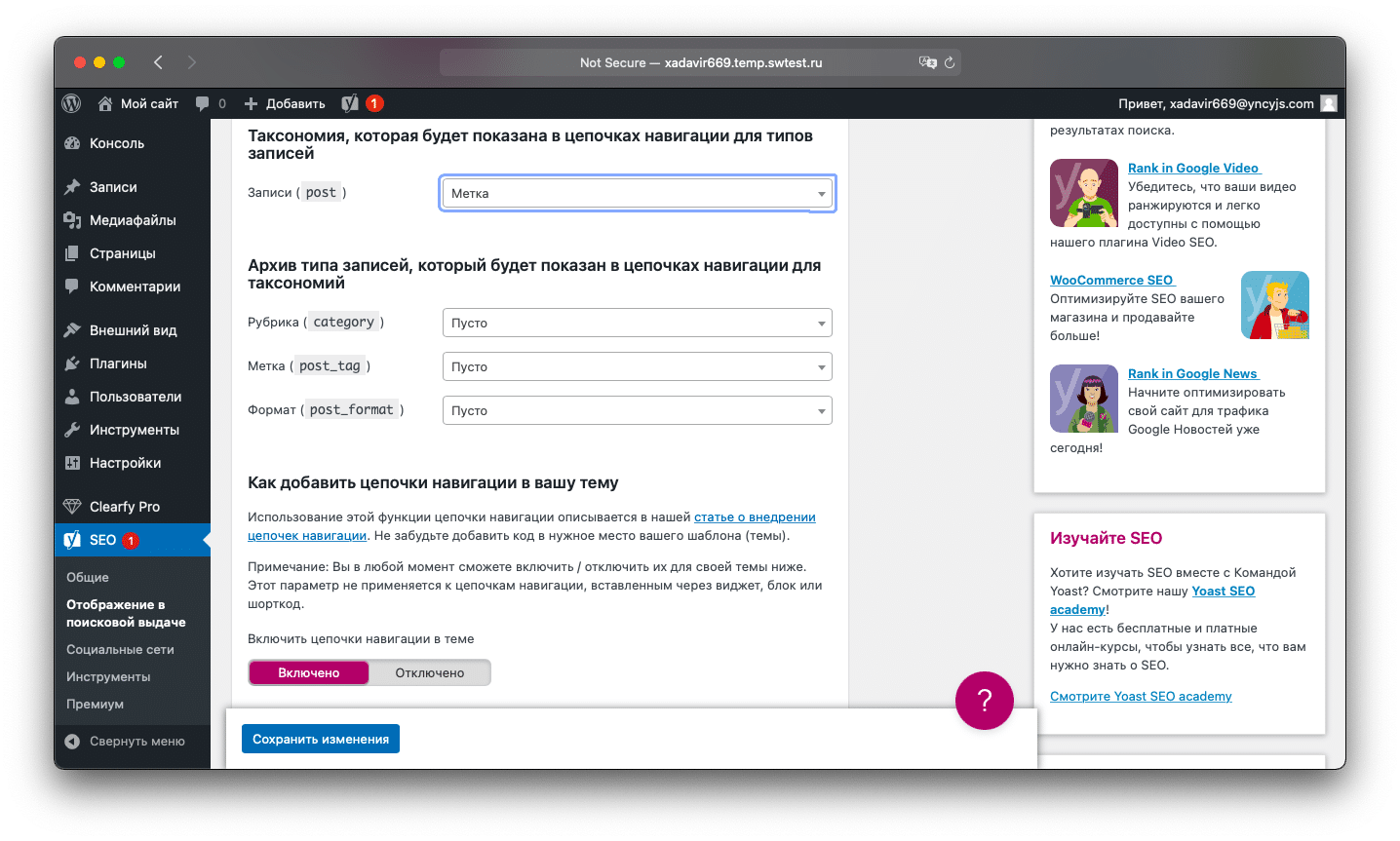
- Таксономию для записей лучше выставить Рубрика, чтобы показать подрубрику поста
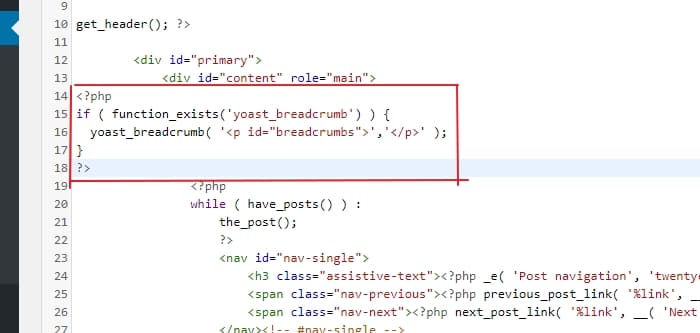
После сохранения настроек, на блоге ничего не появиться, потому что система не знает, где показывать крошки в WordPress. С помощью функции указываем где отобразить BC.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
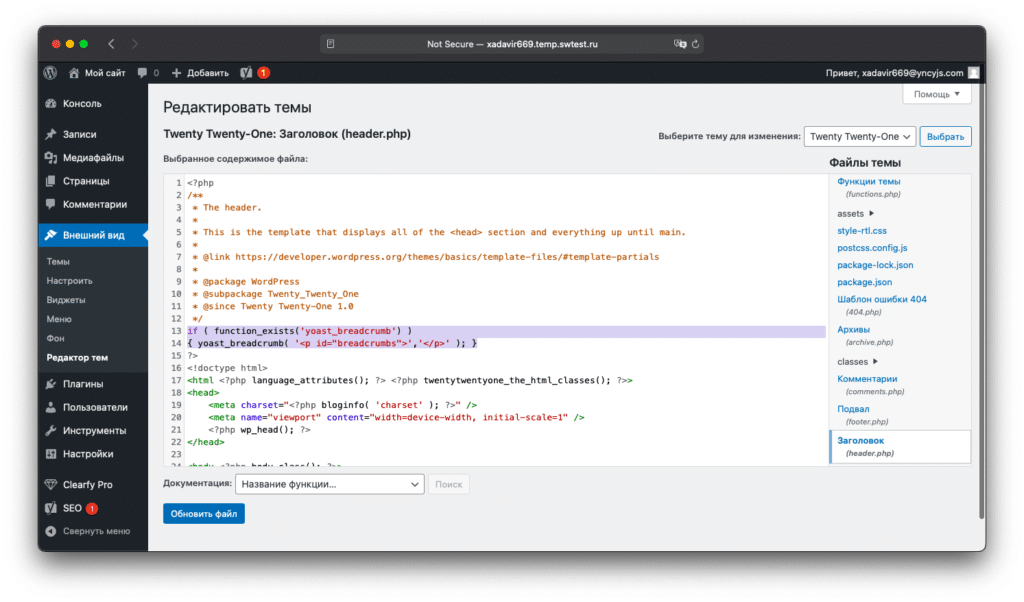
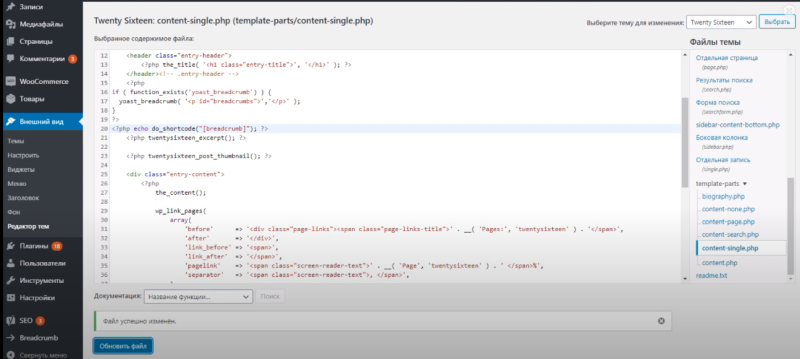
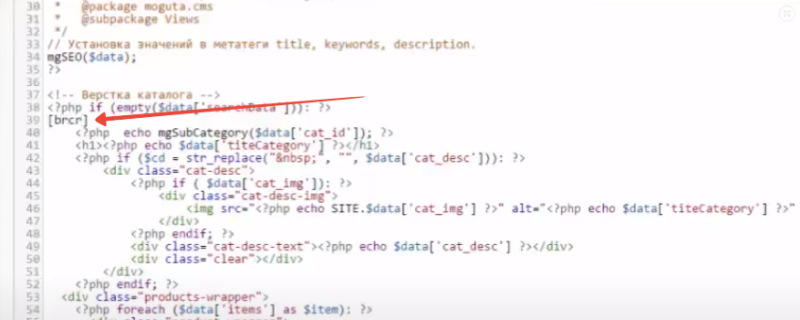
?>Добавим его в шаблон записей, по умолчанию это документ single.php. Хочу добавить сразу после заголовка h1, вот здесь.

Побродив по single.php тега h1 я не нашел. Пришлось рыть глубже, нашел в папке templates-parts и в ней content-single, определил тег h1 и вставил php, представленный выше.

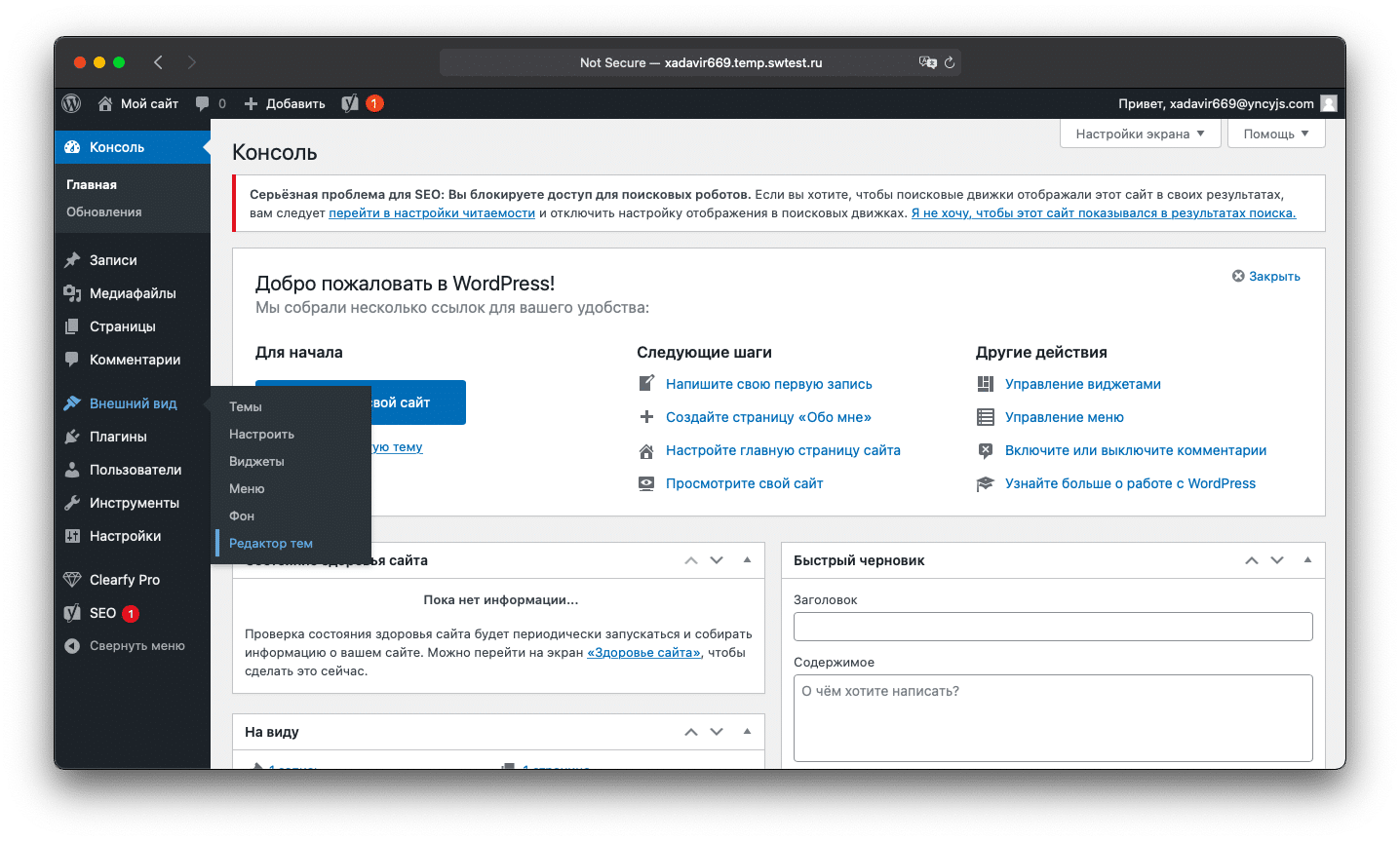
- Открываем Редактор тем
- Находим документ WordPress для вставки
- Определяем место где нужен расположить
- Вставляем строчки
- Нажимаем Обновить
После обновления переходим в любой пост и смотрим, есть ли на экране результат. Не забываем включить в YoastSeo функцию хлебных крошек.

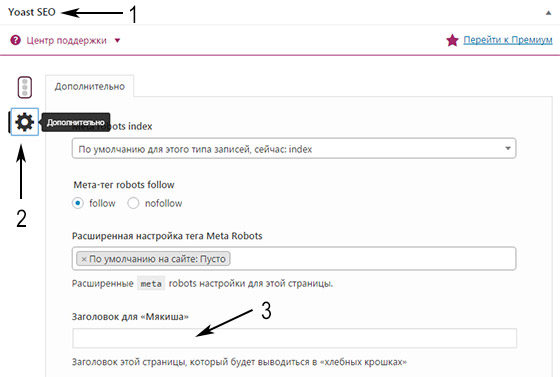
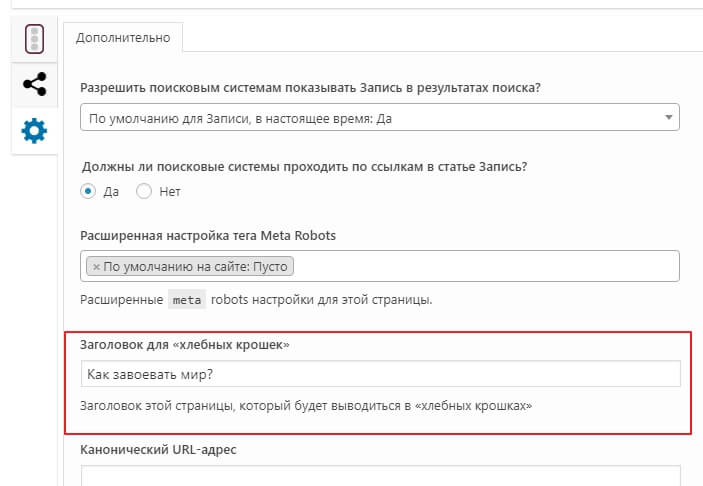
Для более презентабельного вида советую добавить CSS. Так же Yoast добавил в редактор записей WordPress свой блок для изменения названия в конце цепочки. Переходим в редактор и идем в меню Дополнительно.

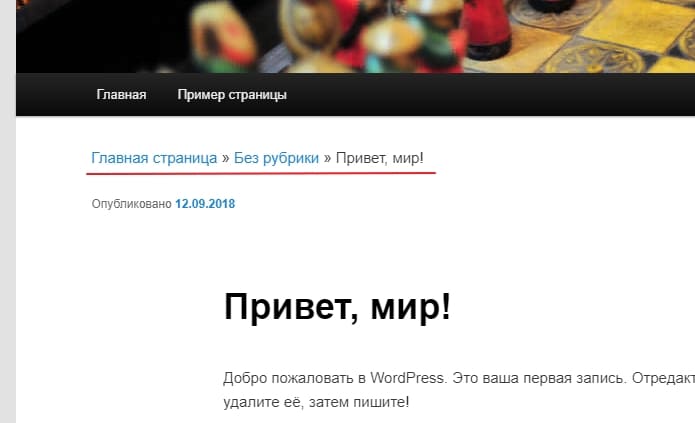
Не забываем обновить, смотрим что получилось.

То есть название конечной надписи не совпадает с заголовком, что является преимуществом, и не дает переспама в статье. Так же Yoast поддерживает цепочки с поддрубриками, что является плюсом когда путь длинный.

Настроить плагином Breadcrumb
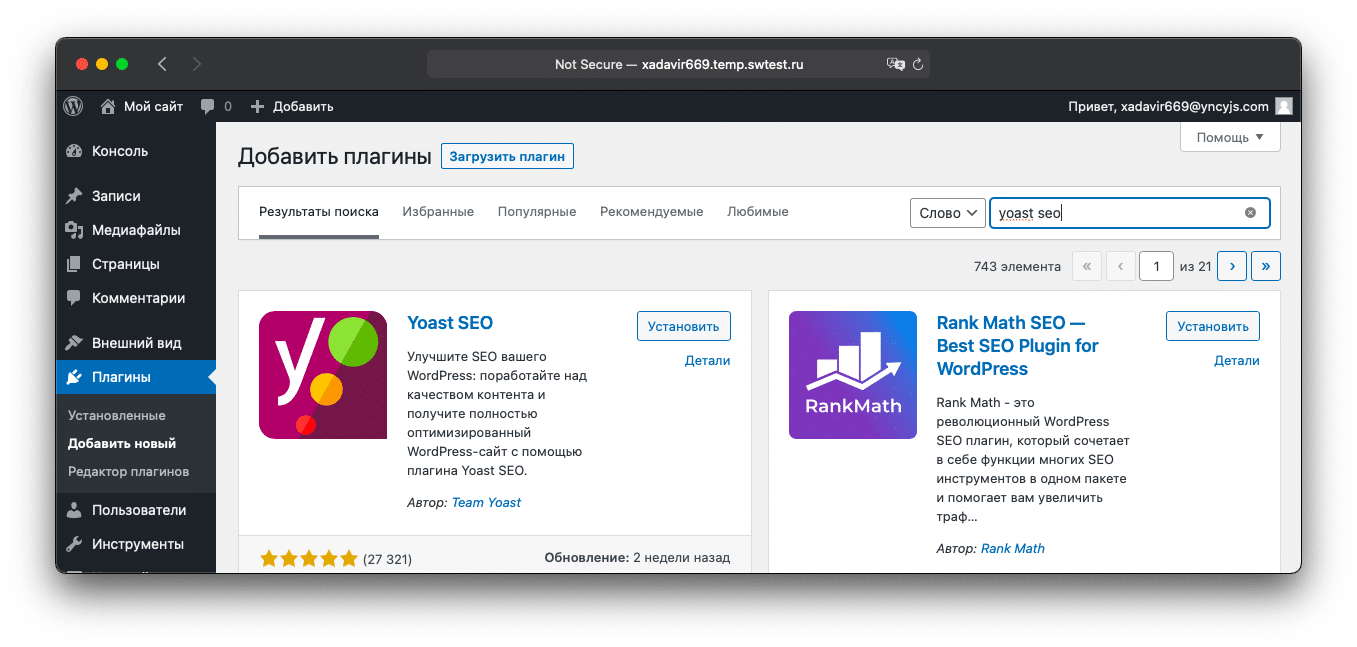
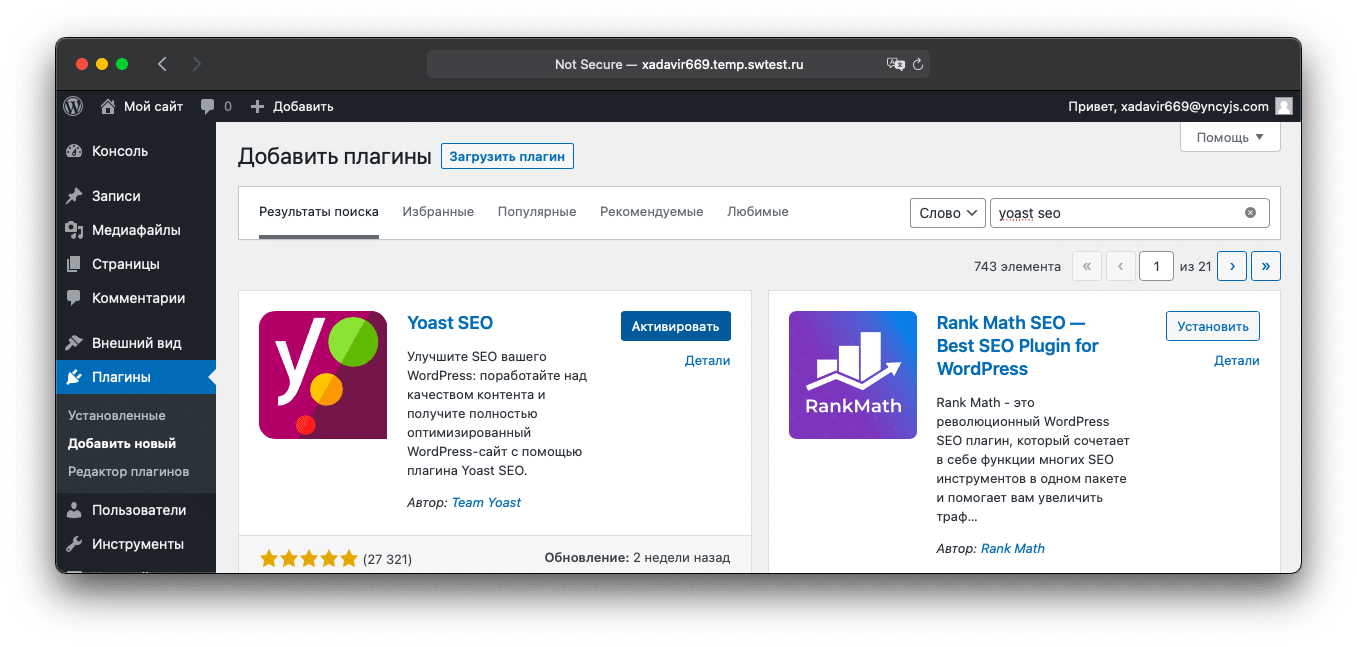
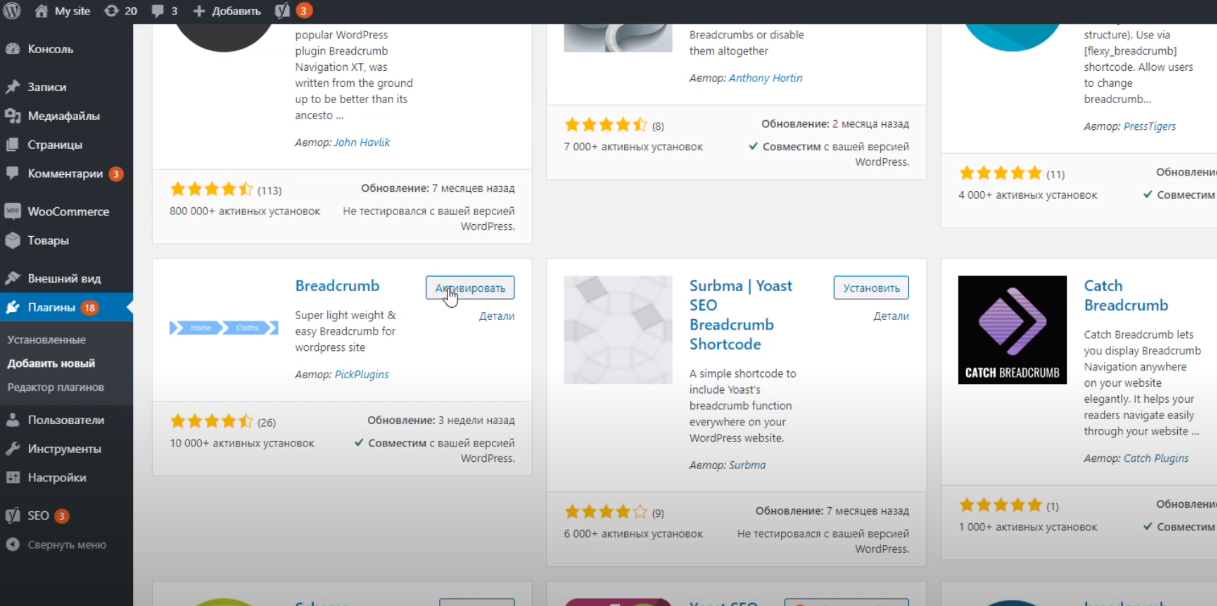
Открытием стал плагин Breadcrumb, простой и постоянно обновляющийся. Устанавливается стандартно из панели в поиске, в выдаче выглядит так.

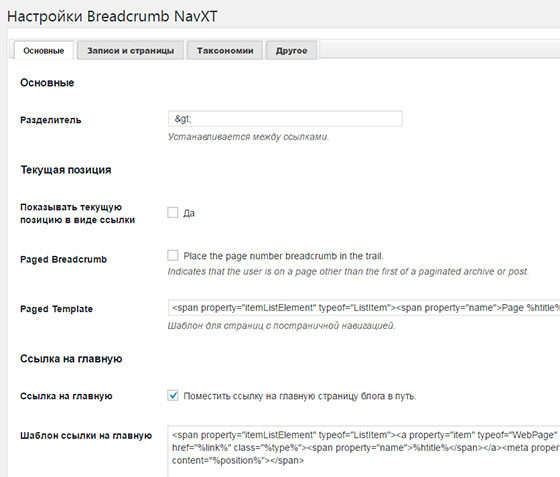
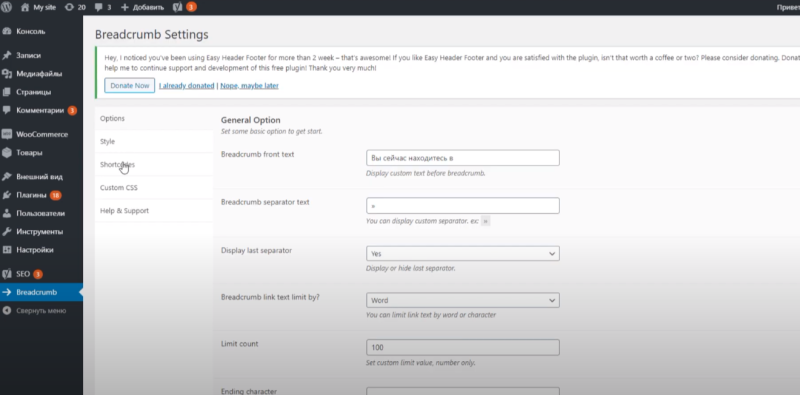
После установки в панели появится одноименный пункт, заходим в него и заполняем поля.

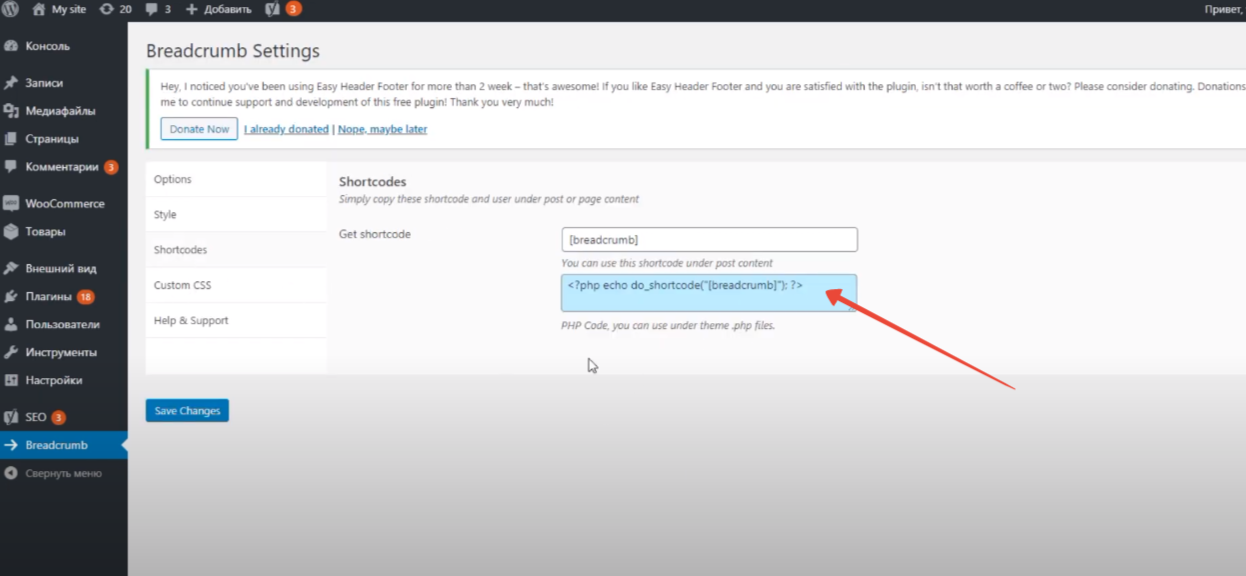
Все пункты интуитивно понятны, настраиваем на вкладке Options, что должно отображаться, в style внешний вид, в shortcodes копируем и вставляем на блог. Для вставки в шаблон используем php, а для постов и страниц шорткод. Инструмент может вывести подрубрики у любых элементов.

Куда заливать знаем, разбирались в разделе про Yoast. Существует еще один это NavXT, вебмастера скажут, что это отличный вариант, но мне не понравился, потому что такая мелочь создается быстро и легко, а в настройках NavXT много мусора.
Создаем хлебные крошки без плагина
Процедура добавления хлебных крошек без плагина, занимает времени не больше чем с ним, система та же, только вместо установки дополнения, мы прописываем функцию в тему. Берем конфигурацию написанную ниже и вставляем в function.php перед закрывающим тегом ?>, если его нет, то просто в самый низ.
Отмечу что функция авторская от нашего руководителя Сергея Алейникова.
function wpcourses_breadcrumb( $sep = ' > ' ) {
global $post;
$out = '';
$out .= '<div class="wpcourses-breadcrumbs">';
$out .= '<a href="' . home_url( '/' ) . '">Главная</a>';
$out .= '<span class="wpcourses-breadcrumbs-sep">' . $sep . '</span>';
if ( is_single() ) {
$terms = get_the_terms( $post, 'category' );
if ( is_array( $terms ) && $terms !== array() ) {
$out .= '<a href="' . get_term_link( $terms[0] ) . '">' . $terms[0]->name . '</a>';
$out .= '<span class="wpcourses-breadcrumbs-sep">' . $sep . '</span>';
}
}
if ( is_singular() ) {
$out .= '<span class="wpcourses-breadcrumbs-last">' . get_the_title() . '</span>';
}
if ( is_search() ) {
$out .= get_search_query();
}
$out .= '</div><!--.wpcourses-breadcrumbs-->';
return $out;
}
Далее прописываем вывод ссылок в шаблон, куда вставлять знаем. Видите в скобках знак / он задает разделитель между элементами пути, можно его менять на свой.
<?php echo wpcourses_breadcrumb( ' / ' ); ?>
Для красоты добавим стили для оформления, предусмотрены три параметра:
- К <div> с классом wpcourses-breadcrumbs, можно задать стили
- Wpcourses-breadcrumbs-sep — класс у разделителя
- Wpcourses-breadcrumbs-last — класс у последнего пункта
Настраиваем по своему вкусу, если есть знания в CSS. Для примера дам свой вариант.
.wpcourses-breadcrumbs {background: #d2d2d2; padding: 3px 10px; margin-bottom:10px;}
.wpcourses-breadcrumbs a {color:black}
.wpcourses-breadcrumbs-sep {color:#09829e}
.wpcourses-breadcrumbs-last {text-decoration:underline}Вставляем в style.css, объясню что означает:
- Задал стили для всего блока хлебных крошек, задний фон, внутренний отступ и нижний, чтобы не прилипал к области контента
- Ссылки сделал черного цвета
- Цвет разделителя определил синим
- У последнего пункта добавил подчеркивание.

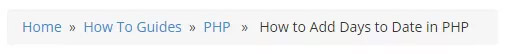
Так выглядят крошки визуально на страницах ресурса.

Чтобы понять весь процесс более наглядно, записал обучающее видео, смотрите и задавайте вопросы в комментариях.
Код для WooCommerce
WooCommerce позаботился о пользователях и сделал свои хлебные крошки. Для того чтобы их ввести в активном шаблоне используйте конфигурацию.
add_action( 'название области для вставки', 'woocommerce_breadcrumb', 5, 0 );Видим есть пометка, ее заменяем на место показа хлебных крошек. Используем плагин Woo Visual Hook Guide, устанавливаем и активируем из админки WordPress. Переходим на страницу товара.

- Нажимаем Start visual hooks
- Выбираем область куда вставлять хлебные крошки, выберу перед заголовком
- Вставляем название, так он будет выглядеть
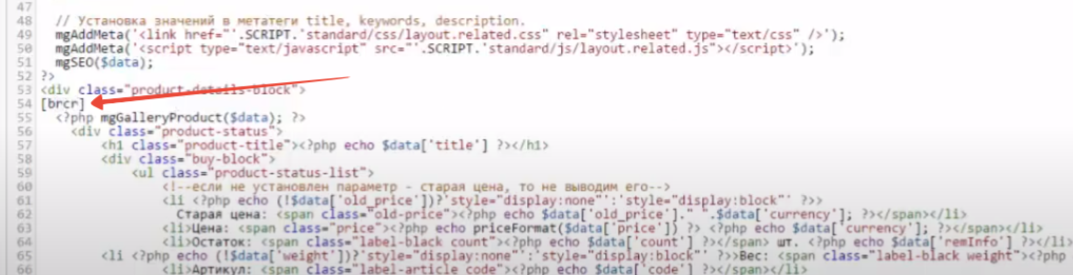
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_breadcrumb', 5, 0 );Записываем его в function.php в самый низ и сохраняем.

При успешном завершении операции WordPress покажет путь до товара, у меня вышло так. Прописываем CSS, как определить class написано ниже, оформляем под дизайн магазина.

Метод универсальный, потому что используем встроенные возможности в WooCommerce, на его же страницах. В дополнение приложу свое видео.
Хлебные крошки в BBpress
Знаменитый модуль BBPress для формирования форумов на WordPress, имеет свои хлебные крошки.

Рекомендую пользоваться данным вариантом, потому что он правильно выстраивает цепочку навигации разделов. Бывает что не отображается, причин может быть несколько:
- В активной теме есть запрет на вывод
- Спор с другими дополнениями, например, с Yoast
- Активный шаблон не предназначен для установки BBPress
Старайтесь использовать темплейты, сделанный специально под продукт, это касается всех дополнительных инструментов.
Как убрать хлебные крошки
Чтобы убрать хлебные крошки с WP достаточно понять откуда они загружаются. Что делаем в первую очередь:
- Отключить по одному какие–либо дополнения SEO оптимизации, потому что в большинстве случаем они подгружают такой функционал
- Отключить модули, если не добавляли, то они могут остаться от предыдущих вебмастеров или вшиты в сборку
- Если не помогло, то ищем в файлах темы, для этого узнаем какой div с классом отвечает за вывод.
Для последнего советую использовать инструмент разработчиков в Google Chrome, нажимаем правой кнопкой и выбираем Просмотреть код.

Откроется окно и в нем смотрим какой div оборачивает весь блок с ссылками.

Похожее ищем в теме, где именно не могу сказать, но советую в single, page, index – это самые распространенные места.

Часто разработчики добавляют хлебные крошки на главную страницу, нужно их убрать, потому что портят внешний вид и не несут полезной информации. В большинстве случаев за показ главной страницы отвечает index.php, посмотрите в нем, если нет, то ищите в остальных.
Но если ничего не помогает и удалить не удается, то остается один способ, это скрыть визуально, но в коде они останутся. Выше мы определили, что класс крошек называется breadcrumb-container. Соответственно в style.css активной темы вписываем:
.breadcrumb-container {display:none}
Переходим в запись и обязательно обновляем с помощью кнопок ctrl+F5, видим что надпись пропала.

Но метод временного использования, потом необходимо доработать и нормально удалить из темы.
На этом закончу, показал несколько методов установки хлебных крошек WordPress, каждый работает и сделает ресурс удобнее.
Пожалуйста, оцените материал:
Читатели блога ВордПресс Мания — Привет! Если у вас, друзья, на сайте не реализованы хлебные крошки WordPress — не беда. Вы сами можете установить навигационную цепочку (ссылки) при помощи данной инструкции. Выводить хлебные крошки на сайте ВордПресс нужно обязательно. И так, сегодня я покажу вам: как добавить хлебные крошки (Breadcrumbs) на сайт WordPress с помощью функции плагина Yoast WordPress SEO и Rank Math SEO (надеюсь вы установили тот или другой SEO плагин).
А так же расскажу вам какие специальные плагины Breadcrumbs (хлебные крошки WordPress) существуют для этой цели. А для опытных пользователей есть возможность добавить хлебные крошки на сайт без плагина. И так, дамы и господа, читайте: Как сделать хлебные крошки в WordPress?

Так как этот блог для новичков объясню сначала:
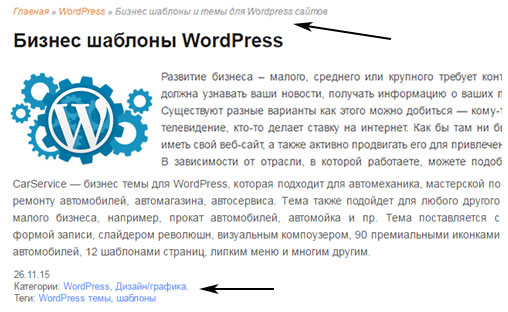
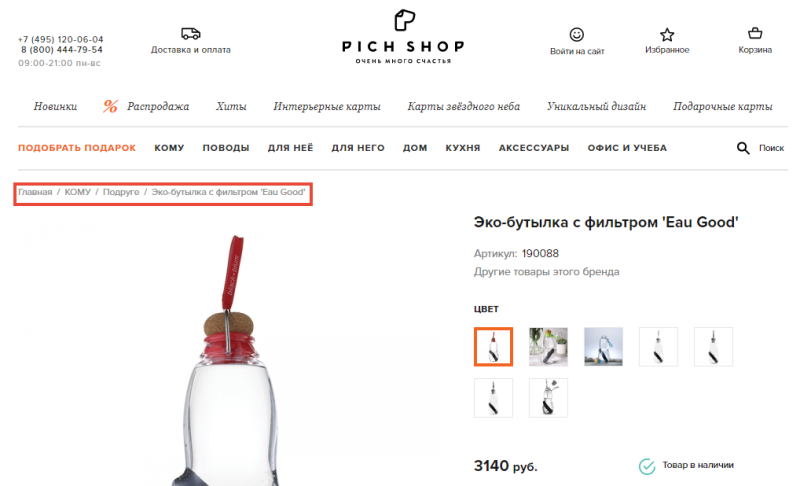
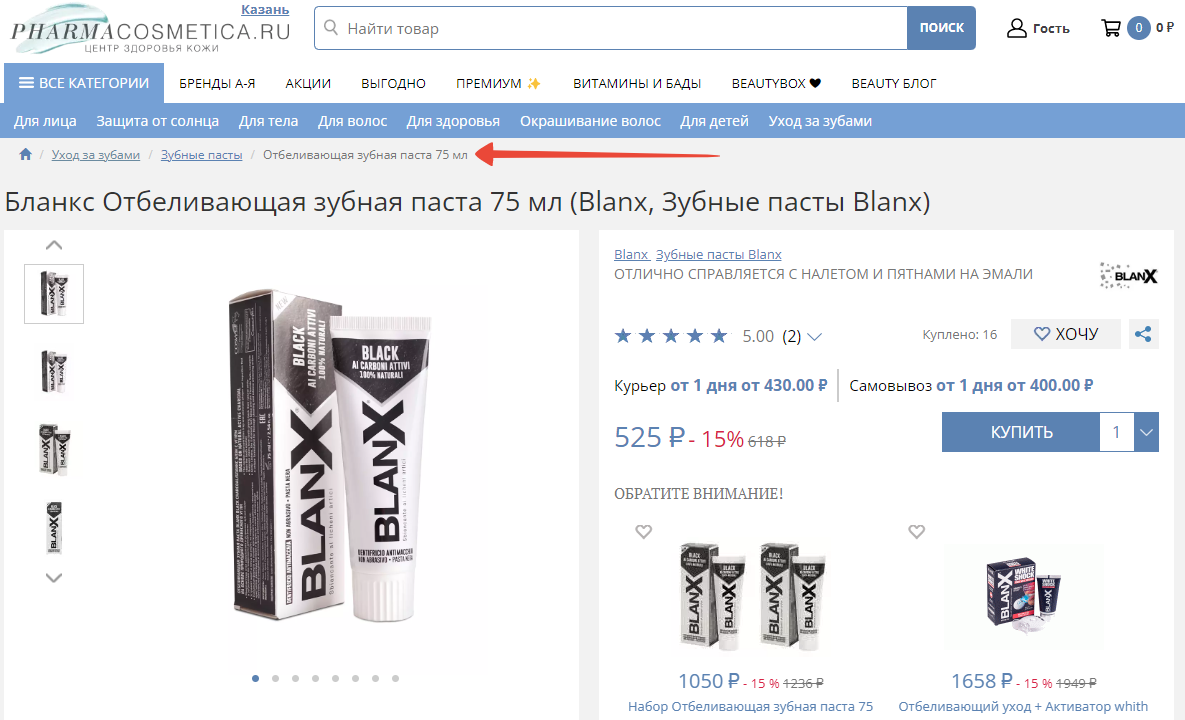
Навигационная цепочка (навигационное меню, «хлебные крошки», англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь (Википедия). Такую строчку вы можете наблюдать у на большинстве веб-сайтов над заголовком статьи. И у меня посмотрите. Примерно, вот так:

Кто то считает, что хлебные крошки не обязательно устанавливать на сайт, а кто то наоборот.
Breadcrumbs чрезвычайно важная часть любого веб-сайта, она предоставляет вашим пользователям простой способ узнать их текущее местоположение на сайте.
На известных блогах Breadcrumbs (Цепочка навигации) присутствует, значит и нам не противопоказано. Установите хлебные крошки WordPress, для того, чтобы указывать посетителю позицию страницы в иерархии сайта.
Google и Яндекс подчеркивают важность хлебных крошек во всех своих документах и руководствах по SEO. Причина проста: трассы Breadcrumb состоят из слов, причем чаще всего из ключевых и им есть что предложить, как роботам поисковиков, так и пользователям.
Поисковики используют их, чтобы лучше понять, как устроен ваш ресурс, что значительно увеличивает частоту визитов робота и обновления позиций в выдаче. Как говорят на хабре: покормите своими хлебными крошками Google — Google и они будут возвращаться к вам снова и снова.
И так, приступим. Сначала хлебные крошки WordPress Yoast seo.
Хлебные крошки с помощью функции плагина Yoast WordPress SEO
Цель навигации — помочь пользователям перемещаться по сайту. Это помогает пользователям понять, где они находятся на сайте. Это также помогает поисковым системам понять иерархию ссылок на веб-странице. Для SEO хорошо.
Приведенные ниже шаги являются временным решением, так как ручные изменения, внесенные в файлы тем, могут быть перезаписаны в будущих обновлениях тем. При обновление темы вам необходимо заново проделать данную операцию.
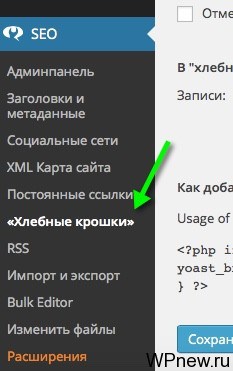
Yoast SEO предлагает функцию для получения навигационных ссылок на вашем сайте. Параметры хлебных крошек изначально не отображаются в Yoast для этого вам надо зайти в админпанели раздел SEO — «Отображение в поисковой выдаче » — вкладка «Хлебные крошки». После этого нужно включить хлебные крошки и настроить их:

Установите разделитель между пунктами, какой вы захотите. Напишите текст ссылки на главную страницу, можно написать название вашего блога или просто «Главная».
Специалист по оптимизации Devaka (Сергей Кокшаров) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова Главная или Домашняя писать основное ключевое слово сайта или название бренда.
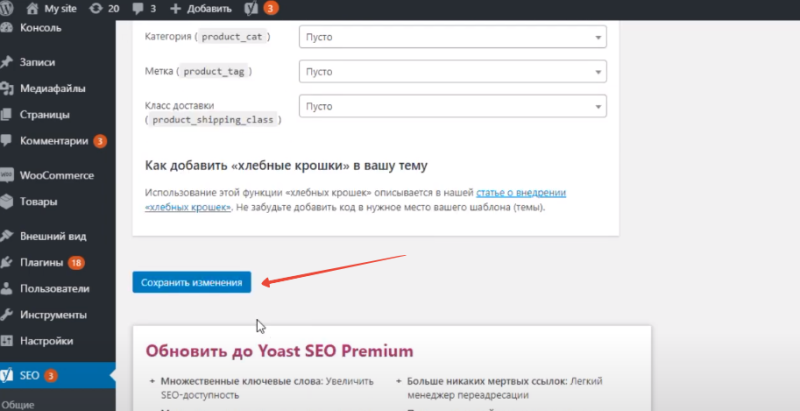
Далее, в «хлебных крошках» установить таксономию для рубрики. Нажмите «Сохранить изменения». Не забудьте добавить код в нужное место вашего шаблона (темы).
Как добавить «хлебные крошки» (Breadcrumbs) в вашу тему
Хлебные крошки не появятся, пока вы не вставите небольшой код на свой сайт. Начните с копирования следующего кода:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
Теперь надо установить код в тему/шаблон, где будет выводиться строчка навигации. Общие места, где вы можете поместить свои хлебные крошки, находятся внутри файла single.php и/или page.php чуть выше заголовка страницы.
На главной странице сайта хлебные крошки не нужны, там просто в цепочке навигации на домашней просто нечего отображать.
ВордПресс Мания
Код разметки хлебных крошек нужно поместить в файлы ВордПресс:
- Для всех записей — в файл single.php;
- Для статистических страниц — в файл page.php;
- Для всех рубрик сайта — в файл category.php.
- Показать хлебные крошки везде — в файл header.php.
Другой вариант, который делает это действительно простым в некоторых темах, это просто вставка кода в header.php.
В примере возьмём тему Twenty Eleven. Идем: Внешний вид — Редактор тем. Открываем файл single.php (одна запись) и вставляем код:

Сохраняем файл и смотрим, что у нас получилось в итоге:

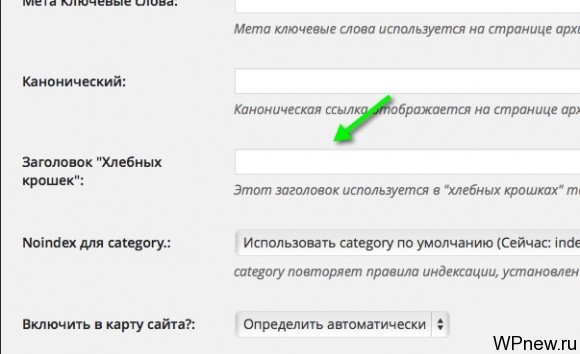
Кроме этого, вы можете выводить любой заголовок для страниц, который будет выводиться в хлебных крошках при редактирование или создание новой записи. Вкладка Yoast SEO — Дополнительно. Если например, название статьи длинное, то SEO заголовок можно вписать покороче:

Вот, как то, так получится:

Идём, далее. Если вы используете другой SEO плагин, не Yoast SEO, а например, Rank Math.
Включаем хлебные крошки в Rank Math SEO
Переходите Общие настройки — Хлебные крошки. Включение функции Breadcrumbs в SEO плагине Rank Math позволяет вам настроить хлебные крошки под ваши нужды:

Настраиваем и сохраняем изменение. Используйте следующий код в файлах шаблона вашей темы для отображения хлебных крошек:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Вставка кода хлебных крошек также как написано выше, для Yoast SEO. Если вы хотите также отображать в хлебных крошках другой заголовок статьи, то используйте Breadcrumb Title. Впишите свой SEO заголовок для статьи:

Также добавить в ВорДпресс хлебные крошки можно с помощью специальных плагинов.
Хлебные крошки WordPress плагин Breadcrumb NavXT
Самый популярный модуль на сегодняшний день — это Breadcrumb NavXT.

Breadcrumb NavXT — это плагин совместимый с WordPress версий 4.0 и выше. Он генерирует локальные цепочки для вашего блога/сайта на ВордПресс. Поскольку Breadcrumb NavXT последовательно отображает иерархию страниц, она поможет обеспечить преимущества SEO.
Устанавливаете и активируете его стандартным способом. Далее, по желанию, можно его настроить под себя. Настройки — Breadcrumb NavXT. Плагин на русском языке. Думаю большинству пользователей подойдут настройки по умолчанию.
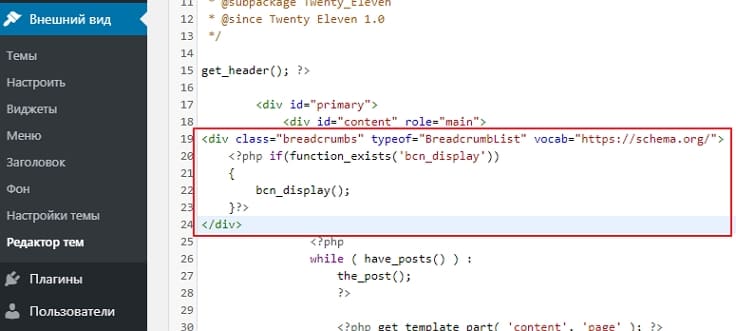
И снова нам понадобится редактировать файл Отдельная запись (single.php) и/или Отдельная страница (page.php). Можно использовать файл Заголовок (header.php). Берём код:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Открываем файл например, page.php и добавляем вывод хлебные крошки в нужном вам месте. Обычно надо выводить их над заголовком статьи.

Сохраняетесь. Открываем страницу блога и смотрим результат:

Добавьте этот же код в файл Отдельная запись (single.php,) как показано для Yoast SEO. Хороший плагин? О, да! Не подходит? Да, без проблем.
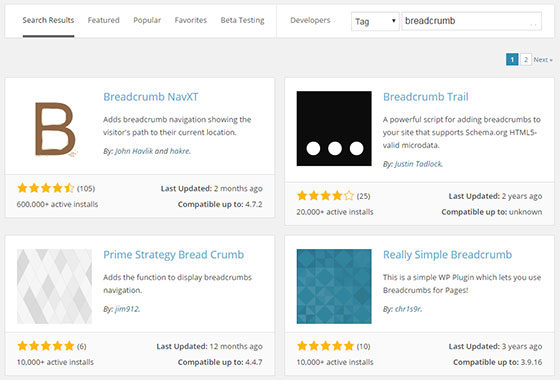
Заходим Плагины — Добавить новый и в поле поиска по плагинам вбиваем ключевое слово Breadcrumb. Выбирайте, друзья:

Ориентируйтесь по обновлениям. Самым популярным плагином хлебные крошки для сайта WordPress — Breadcrumb NavXT. Вы можете использовать и другие. Например, Flexy Breadcrumb, Breadcrumb.
Обратите внимание на plugin SEO Breadcrumbs:
Плагин SEO Breadcrumbs (хлебные крошки) для WordPress
SEO Breadcrumbs — это мощный и простой в использовании плагин, который может добавить пять различных навигаций по хлебным крошкам на ваш сайт WordPress.

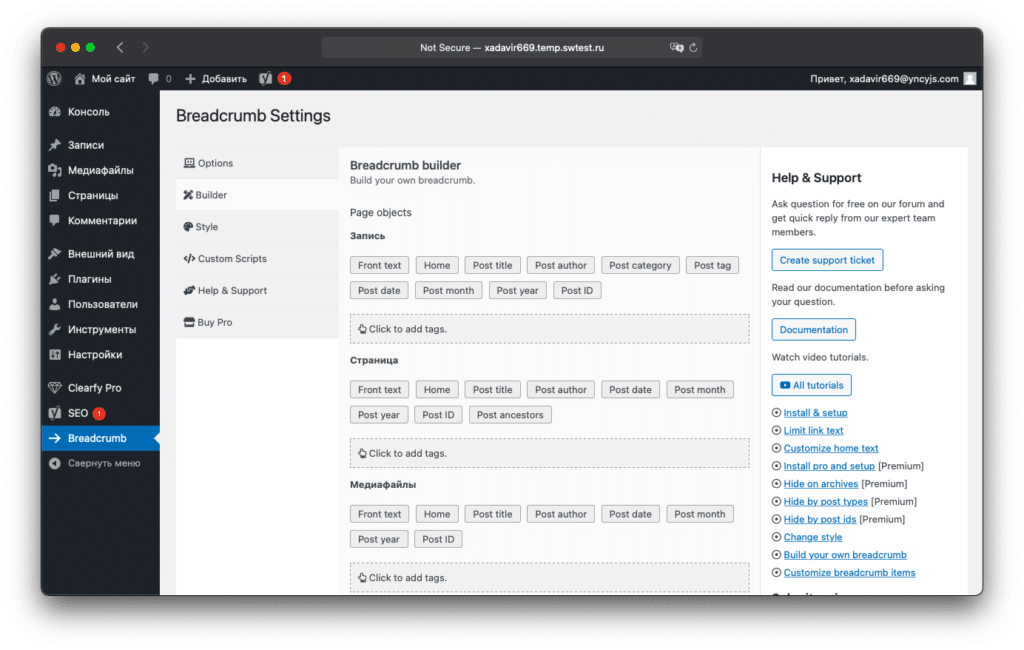
Плагин SEO Breadcrumbs WordPress полностью настраиваемый и отзывчивый. Он показывает хлебные крошки в сообщении, странице, пользовательских таксономиях, архивах, вложениях, ошибке 404, результатах поиска и многом другом.
Breadcrumbs WordPress позволяет использовать любые сочетания цветов, с различными эффектами для стилизации панировочных сухарей.
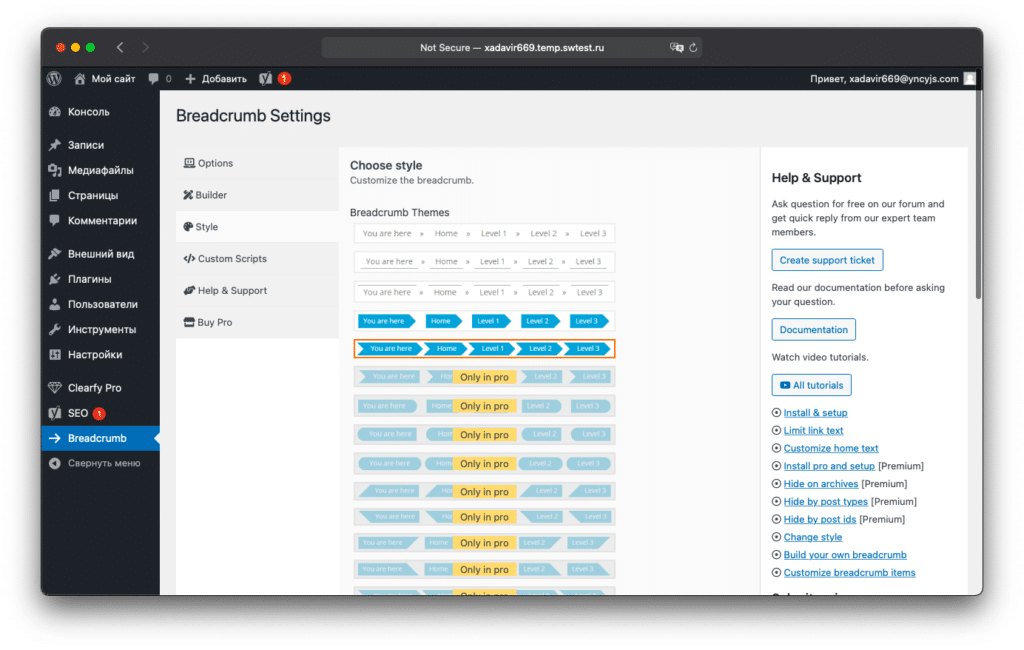
Вы можете выбрать стили панировочных сухарей, какие хотите. Если вы хотите реагировать на все устройства, рекомендуется использовать стиль по умолчанию. А если ваш веб-сайт подходит для настольных компьютеров используйте другие семь стилей, чтобы хлебные крошки выглядели привлекательно:

Плагин также поддерживает спецификацию схемы для богатой разметки сниппетов, используемой Google и другими поисковыми системами для идентификации панировочных сухарей и использования их в результатах поиска.
Rich Snippets (синоним «богатые результаты») — это обычные результаты выдачи Google с отображением параметров структурной разметки. Эти дополнительные данные обычно берутся из информации, полученной роботом из HTML-кода страницы. Наиболее популярные разновидности Rich Snippet включают аналитику, рейтинги, рецепты, рекомендации и события.
Как добавить хлебные крошки WordPress без плагина
Этот хак (нашел за бугром) подойдет для тех, кто не пользуется плагином. Для вставки PHP кода лучше использовать дочерние темы или использовать специальный инструмент. Если тему не будите обновлять, то вставляйте код напрямую.
Открываем файл «Функции темы» (functions.php) и перед закрывающим тегом (в самом низу) ?> вставляем такой длинный код (не забудьте сделать резервную копию файла):
function dimox_breadcrumbs() {
/* === OPTIONS === */
$text['home'] = 'Главная'; // текст ссылки "Главная"
$text['category'] = 'Архив рубрики "%s"'; // текст для страницы рубрики
$text['search'] = 'Результаты поиска по запросу "%s"'; // текст для страницы с результатами поиска
$text['tag'] = 'Записи с тегом "%s"'; // текст для страницы тега
$text['author'] = 'Статьи автора %s'; // текст для страницы автора
$text['404'] = 'Ошибка 404'; // текст для страницы 404
$show_current = 1; // 1 - показывать название текущей статьи/страницы/рубрики, 0 - не показывать
$show_on_home = 0; // 1 - показывать "хлебные крошки" на главной странице, 0 - не показывать
$show_home_link = 1; // 1 - показывать ссылку "Главная", 0 - не показывать
$show_title = 1; // 1 - показывать подсказку (title) для ссылок, 0 - не показывать
$delimiter = ' &raquo; '; // разделить между "крошками"
$before = '<span class="current">'; // тег перед текущей "крошкой"
$after = '</span>'; // тег после текущей "крошки"
/* === END OF OPTIONS === */
global $post;
$home_link = home_url('/');
$link_before = '<span typeof="v:Breadcrumb">';
$link_after = '</span>';
$link_attr = ' rel="v:url" property="v:title"';
$link = $link_before . '<a' . $link_attr . ' href="%1$s">%2$s</a>' . $link_after;
$parent_id = $parent_id_2 = $post->post_parent;
$frontpage_id = get_option('page_on_front');
if (is_home() || is_front_page()) {
if ($show_on_home == 1) echo '<div><a href="' . $home_link . '">' . $text['home'] . '</a></div>';
} else {
echo '<div class="breadcrumbs" xmlns:v="http://rdf.data-vocabulary.org/#">';
if ($show_home_link == 1) {
echo '<a href="' . $home_link . '" rel="v:url" property="v:title">' . $text['home'] . '</a>';
if ($frontpage_id == 0 || $parent_id != $frontpage_id) echo $delimiter;
}
if ( is_category() ) {
$this_cat = get_category(get_query_var('cat'), false);
if ($this_cat->parent != 0) {
$cats = get_category_parents($this_cat->parent, TRUE, $delimiter);
if ($show_current == 0) $cats = preg_replace("#^(.+)$delimiter$#", "$1", $cats);
$cats = str_replace('<a', $link_before . '<a' . $link_attr, $cats);
$cats = str_replace('</a>', '</a>' . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace('/ title="(.*?)"/', '', $cats);
echo $cats;
}
if ($show_current == 1) echo $before . sprintf($text['category'], single_cat_title('', false)) . $after;
} elseif ( is_search() ) {
echo $before . sprintf($text['search'], get_search_query()) . $after;
} elseif ( is_day() ) {
echo sprintf($link, get_year_link(get_the_time('Y')), get_the_time('Y')) . $delimiter;
echo sprintf($link, get_month_link(get_the_time('Y'),get_the_time('m')), get_the_time('F')) . $delimiter;
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
echo sprintf($link, get_year_link(get_the_time('Y')), get_the_time('Y')) . $delimiter;
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
printf($link, $home_link . '/' . $slug['slug'] . '/', $post_type->labels->singular_name);
if ($show_current == 1) echo $delimiter . $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
if ($show_current == 0) $cats = preg_replace("#^(.+)$delimiter$#", "$1", $cats);
$cats = str_replace('<a', $link_before . '<a' . $link_attr, $cats);
$cats = str_replace('</a>', '</a>' . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace('/ title="(.*?)"/', '', $cats);
echo $cats;
if ($show_current == 1) echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' && !is_404() ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($parent_id);
$cat = get_the_category($parent->ID); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
$cats = str_replace('<a', $link_before . '<a' . $link_attr, $cats);
$cats = str_replace('</a>', '</a>' . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace('/ title="(.*?)"/', '', $cats);
echo $cats;
printf($link, get_permalink($parent), $parent->post_title);
if ($show_current == 1) echo $delimiter . $before . get_the_title() . $after;
} elseif ( is_page() && !$parent_id ) {
if ($show_current == 1) echo $before . get_the_title() . $after;
} elseif ( is_page() && $parent_id ) {
if ($parent_id != $frontpage_id) {
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
if ($parent_id != $frontpage_id) {
$breadcrumbs[] = sprintf($link, get_permalink($page->ID), get_the_title($page->ID));
}
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
for ($i = 0; $i < count($breadcrumbs); $i++) {
echo $breadcrumbs[$i];
if ($i != count($breadcrumbs)-1) echo $delimiter;
}
}
if ($show_current == 1) {
if ($show_home_link == 1 || ($parent_id_2 != 0 && $parent_id_2 != $frontpage_id)) echo $delimiter;
echo $before . get_the_title() . $after;
}
} elseif ( is_tag() ) {
echo $before . sprintf($text['tag'], single_tag_title('', false)) . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . sprintf($text['author'], $userdata->display_name) . $after;
} elseif ( is_404() ) {
echo $before . $text['404'] . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('Page') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</div><!-- .breadcrumbs -->';
}
} // end dimox_breadcrumbs()Обновите файл. Для вызова функции так же, как описано выше, в файлы single.php (одна запись); page.php (шаблон страницы); archive.php (архивы); search.php (результаты поиска) вставьте код:
<?php if (function_exists('dimox_breadcrumbs')) dimox_breadcrumbs(); ?>
Всё. Если понадобится задать стиль CSS для хлебных крошек (под дизайн вашей темы) заключите строчку в:
<div class="crumbs"> строчка вызова </div>
Откройте файл «Таблица стилей» (style.css) и в конце кода вставьте:
.crumbs {
border-bottom: 1px dotted #999999;
font-family: "Georgia", "Times New Roman", "Times", serif;
font-size: 9px;
font-weight: 600;
line-height: 15px;
color: #ccc;
}
.crumbs a{
font-family: "Georgia", "Times New Roman", "Times", serif;
font-size: 9px;
font-weight: 600;
line-height: 15px;
color: #ccc;
text-decoration: none;
}Настройте стиль под ваш дизайн блога/сайта.
В заключение
Хлебные крошки для сайта WordPress не являются обязательными, но позволяют улучшить его удобство. Повышение юзабилити всегда положительно сказывается на поведенческих факторах. В последнее время тенденция использовать хлебные крошки прочно закрепилась практически на всех типах ресурсов.
Благодаря микроразметке Breadcrumbs (навигационная цепочка) встраивается в выдачу Google. В Яндекс такой функции нет, но поисковик может самостоятельно подстроить структуру сайта под шаблон микроразметки.
На этом у меня все. До новых встреч. Удачи.
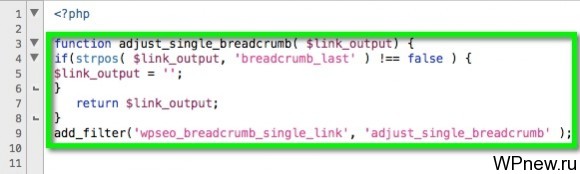
Вы наверняка уже знакомы с понятием «Хлебные крошки» в веб-разработке и возможно даже приходилось реализовывать эти самые «крошки» на WordPress.
Хлебные крошки (с англ. breadcrumbs) — это элемент навигации по сайту, выглядит как путь от главной страницы до текущей, на которой находится пользователь. Более логичное название — навигационная цепочка. Хлебные крошки называются так по ироничной аналогии со сказкой, в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебные крошки, впоследствии склеванные лесными птицами.
Выглядят «хлебные крошки» так:
Главная страница » Раздел » Подраздел » Текущая страница
«Хлебные крошки» наиболее рекомендуются сайтам со сложной структурой разделов (рубрик), ведь с ними гораздо легче и понятнее разобраться посетителю в каком разделе сайта он находится и если нужно, можно легко подняться на уровень выше и осмотреть ветку целиком.
Теперь, после короткого ликбеза, буду делиться очередной функцией для WordPress, реализовывающей всю цепочку от главной страницы до текущей на всех типах страниц, включая таксономии и произвольные типы записей.
Функция будет показывать «хлебные крошки» для страниц следующих типов:
- Главная страница;
- Постоянная страница;
- Страница любого древовидного типа записи;
- Страница поста;
- Страница вложения (учитывается прикреплено вложение к записи или нет);
- Любой не древовидный тип записи (прикрепленный к любой таксономии, например, к стандартным «рубрикам»);
- Страница рубрики;
- Страница меток;
- Страница таксономии (как древовидной, так и одноуровневой (метки));
- Страницы архивов по датам, авторам;
- Страница пагинации для всех типов где предусмотрена пагинация
(отображается как: Главная » Рубрика » Страница 2,3,4). - Поддерживает микроразметку. Инструменты для проверки: для Яндекса и для Google.
Из особенностей, которые я не встретил в аналогичных функциях представленных в сети, стоит отметить правильный показ «хлебных крошек» для произвольных типов записей и произвольных таксономий, также в аналогах страница пагинации отображалась как, например, «Рубрика (страница 2)», а не «Рубрика > Страница 2», что, на мой взгляд, неправильно.
Для визуального восприятия, взгляните как выглядят «хлебные крошки» разных типов:
Также, я старался написать как можно менее прожорливый вариант функции.
Что касается плагина Breadcrumb NavXT, который повсеместно рекомендуется для вывода «хлебных крошек» — он мне не понравился из-за своей громоздкости. Моя функция не хуже, а в чем-то даже лучше: за счет функциональности, компактности и местами быстродействия!
Также функция поддерживает микроразметки: schema.org или RDF, смотрите параметр ‘markup’.
<?php
/**
* Хлебные крошки для WordPress (breadcrumbs)
*
* @param string $sep Разделитель. По умолчанию ' » '.
* @param array $l10n Для локализации. См. переменную `$default_l10n`.
* @param array $args Опции. Смотрите переменную `$def_args`.
*
* @return void Выводит на экран HTML код
*
* version 3.3.3
*/
function kama_breadcrumbs( $sep = ' » ', $l10n = array(), $args = array() ){
$kb = new Kama_Breadcrumbs;
echo $kb->get_crumbs( $sep, $l10n, $args );
}
class Kama_Breadcrumbs {
public $arg;
// Локализация
static $l10n = [
'home' => 'Главная',
'paged' => 'Страница %d',
'_404' => 'Ошибка 404',
'search' => 'Результаты поиска по запросу - <b>%s</b>',
'author' => 'Архив автора: <b>%s</b>',
'year' => 'Архив за <b>%d</b> год',
'month' => 'Архив за: <b>%s</b>',
'day' => '',
'attachment' => 'Медиа: %s',
'tag' => 'Записи по метке: <b>%s</b>',
'tax_tag' => '%1$s из "%2$s" по тегу: <b>%3$s</b>',
// tax_tag выведет: 'тип_записи из "название_таксы" по тегу: имя_термина'.
// Если нужны отдельные холдеры, например только имя термина, пишем так: 'записи по тегу: %3$s'
];
// Параметры по умолчанию
static $args = [
// выводить крошки на главной странице
'on_front_page' => true,
// показывать ли название записи в конце (последний элемент). Для записей, страниц, вложений
'show_post_title' => true,
// показывать ли название элемента таксономии в конце (последний элемент). Для меток, рубрик и других такс
'show_term_title' => true,
// шаблон для последнего заголовка. Если включено: show_post_title или show_term_title
'title_patt' => '<span class="kb_title">%s</span>',
// показывать последний разделитель, когда заголовок в конце не отображается
'last_sep' => true,
// 'markup' - микроразметка. Может быть: 'rdf.data-vocabulary.org', 'schema.org', '' - без микроразметки
// или можно указать свой массив разметки:
// array( 'wrappatt'=>'<div class="kama_breadcrumbs">%s</div>', 'linkpatt'=>'<a href="%s">%s</a>', 'sep_after'=>'', )
'markup' => 'schema.org',
// приоритетные таксономии, нужно когда запись в нескольких таксах
'priority_tax' => [ 'category' ],
// 'priority_terms' - приоритетные элементы таксономий, когда запись находится в нескольких элементах одной таксы одновременно.
// Например: array( 'category'=>array(45,'term_name'), 'tax_name'=>array(1,2,'name') )
// 'category' - такса для которой указываются приор. элементы: 45 - ID термина и 'term_name' - ярлык.
// порядок 45 и 'term_name' имеет значение: чем раньше тем важнее. Все указанные термины важнее неуказанных...
'priority_terms' => [],
// добавлять rel=nofollow к ссылкам?
'nofollow' => false,
// служебные
'sep' => '',
'linkpatt' => '',
'pg_end' => '',
];
function get_crumbs( $sep, $l10n, $args ){
global $post, $wp_post_types;
self::$args['sep'] = $sep;
// Фильтрует дефолты и сливает
$loc = (object) array_merge( apply_filters( 'kama_breadcrumbs_default_loc', self::$l10n ), $l10n );
$arg = (object) array_merge( apply_filters( 'kama_breadcrumbs_default_args', self::$args ), $args );
$arg->sep = '<span class="kb_sep">' . $arg->sep . '</span>'; // дополним
// упростим
$sep = & $arg->sep;
$this->arg = & $arg;
// микроразметка ---
if(1){
$mark = & $arg->markup;
// Разметка по умолчанию
if( ! $mark ){
$mark = [
'wrappatt' => '<div class="kama_breadcrumbs">%s</div>',
'linkpatt' => '<a href="%s">%s</a>',
'sep_after' => '',
];
}
// rdf
elseif( $mark === 'rdf.data-vocabulary.org' ){
$mark = [
'wrappatt' => '<div class="kama_breadcrumbs" prefix="v: http://rdf.data-vocabulary.org/#">%s</div>',
'linkpatt' => '<span typeof="v:Breadcrumb"><a href="%s" rel="v:url" property="v:title">%s</a>',
'sep_after' => '</span>', // закрываем span после разделителя!
];
}
// schema.org
elseif( $mark === 'schema.org' ){
$mark = [
'wrappatt' => '<div class="kama_breadcrumbs" itemscope itemtype="http://schema.org/BreadcrumbList">%s</div>',
'linkpatt' => '<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="%s" itemprop="item"><span itemprop="name">%s</span></a></span>',
'sep_after' => '',
];
}
elseif( ! is_array( $mark ) ){
die( __CLASS__ . ': "markup" parameter must be array...' );
}
$wrappatt = $mark['wrappatt'];
$arg->linkpatt = $arg->nofollow ? str_replace( '<a ', '<a rel="nofollow"', $mark['linkpatt'] ) : $mark['linkpatt'];
$arg->sep .= $mark['sep_after'] . "n";
}
$linkpatt = $arg->linkpatt; // упростим
$q_obj = get_queried_object();
// может это архив пустой таксы
$ptype = null;
if( ! $post ){
if( isset( $q_obj->taxonomy ) ){
$ptype = $wp_post_types[ get_taxonomy( $q_obj->taxonomy )->object_type[0] ];
}
}
else{
$ptype = $wp_post_types[ $post->post_type ];
}
// paged
$arg->pg_end = '';
$paged_num = get_query_var( 'paged' ) ?: get_query_var( 'page' );
if( $paged_num ){
$arg->pg_end = $sep . sprintf( $loc->paged, (int) $paged_num );
}
$pg_end = $arg->pg_end; // упростим
$out = '';
if( is_front_page() ){
return $arg->on_front_page ? sprintf( $wrappatt, ( $paged_num ? sprintf( $linkpatt, get_home_url(), $loc->home ) . $pg_end : $loc->home ) ) : '';
}
// страница записей, когда для главной установлена отдельная страница.
elseif( is_home() ){
$out = $paged_num ? ( sprintf( $linkpatt, get_permalink( $q_obj ), esc_html( $q_obj->post_title ) ) . $pg_end ) : esc_html( $q_obj->post_title );
}
elseif( is_404() ){
$out = $loc->_404;
}
elseif( is_search() ){
$out = sprintf( $loc->search, esc_html( $GLOBALS['s'] ) );
}
elseif( is_author() ){
$tit = sprintf( $loc->author, esc_html( $q_obj->display_name ) );
$out = ( $paged_num ? sprintf( $linkpatt, get_author_posts_url( $q_obj->ID, $q_obj->user_nicename ) . $pg_end, $tit ) : $tit );
}
elseif( is_year() || is_month() || is_day() ){
$y_url = get_year_link( $year = get_the_time( 'Y' ) );
if( is_year() ){
$tit = sprintf( $loc->year, $year );
$out = ( $paged_num ? sprintf( $linkpatt, $y_url, $tit ) . $pg_end : $tit );
}
// month day
else{
$y_link = sprintf( $linkpatt, $y_url, $year );
$m_url = get_month_link( $year, get_the_time( 'm' ) );
if( is_month() ){
$tit = sprintf( $loc->month, get_the_time( 'F' ) );
$out = $y_link . $sep . ( $paged_num ? sprintf( $linkpatt, $m_url, $tit ) . $pg_end : $tit );
}
elseif( is_day() ){
$m_link = sprintf( $linkpatt, $m_url, get_the_time( 'F' ) );
$out = $y_link . $sep . $m_link . $sep . get_the_time( 'l' );
}
}
}
// Древовидные записи
elseif( is_singular() && $ptype->hierarchical ){
$out = $this->_add_title( $this->_page_crumbs( $post ), $post );
}
// Таксы, плоские записи и вложения
else {
$term = $q_obj; // таксономии
// определяем термин для записей (включая вложения attachments)
if( is_singular() ){
// изменим $post, чтобы определить термин родителя вложения
if( is_attachment() && $post->post_parent ){
$save_post = $post; // сохраним
$post = get_post( $post->post_parent );
}
// учитывает если вложения прикрепляются к таксам древовидным - все бывает :)
$taxonomies = get_object_taxonomies( $post->post_type );
// оставим только древовидные и публичные, мало ли...
$taxonomies = array_intersect( $taxonomies, get_taxonomies( [
'hierarchical' => true,
'public' => true,
] ) );
if( $taxonomies ){
// сортируем по приоритету
if( ! empty( $arg->priority_tax ) ){
usort( $taxonomies, static function( $a, $b ) use ( $arg ) {
$a_index = array_search( $a, $arg->priority_tax );
if( $a_index === false ){
$a_index = 9999999;
}
$b_index = array_search( $b, $arg->priority_tax );
if( $b_index === false ){
$b_index = 9999999;
}
return ( $b_index === $a_index ) ? 0 : ( $b_index < $a_index ? 1 : -1 ); // меньше индекс - выше
} );
}
// пробуем получить термины, в порядке приоритета такс
foreach( $taxonomies as $taxname ){
if( $terms = get_the_terms( $post->ID, $taxname ) ){
// проверим приоритетные термины для таксы
$prior_terms = &$arg->priority_terms[ $taxname ];
if( $prior_terms && count( $terms ) > 2 ){
foreach( (array) $prior_terms as $term_id ){
$filter_field = is_numeric( $term_id ) ? 'term_id' : 'slug';
$_terms = wp_list_filter( $terms, [ $filter_field => $term_id ] );
if( $_terms ){
$term = array_shift( $_terms );
break;
}
}
}
else{
$term = array_shift( $terms );
}
break;
}
}
}
// вернем обратно (для вложений)
if( isset( $save_post ) ){
$post = $save_post;
}
}
// вывод
// все виды записей с терминами или термины
if( $term && isset( $term->term_id ) ){
$term = apply_filters( 'kama_breadcrumbs_term', $term );
// attachment
if( is_attachment() ){
if( ! $post->post_parent ){
$out = sprintf( $loc->attachment, esc_html( $post->post_title ) );
}
else{
if( ! $out = apply_filters( 'attachment_tax_crumbs', '', $term, $this ) ){
$_crumbs = $this->_tax_crumbs( $term, 'self' );
$parent_tit = sprintf( $linkpatt, get_permalink( $post->post_parent ), get_the_title( $post->post_parent ) );
$_out = implode( $sep, [ $_crumbs, $parent_tit ] );
$out = $this->_add_title( $_out, $post );
}
}
}
// single
elseif( is_single() ){
if( ! $out = apply_filters( 'post_tax_crumbs', '', $term, $this ) ){
$_crumbs = $this->_tax_crumbs( $term, 'self' );
$out = $this->_add_title( $_crumbs, $post );
}
}
// не древовидная такса (метки)
elseif( ! is_taxonomy_hierarchical( $term->taxonomy ) ){
// метка
if( is_tag() ){
$out = $this->_add_title( '', $term, sprintf( $loc->tag, esc_html( $term->name ) ) );
}
// такса
elseif( is_tax() ){
$post_label = $ptype->labels->name;
$tax_label = $GLOBALS['wp_taxonomies'][ $term->taxonomy ]->labels->name;
$out = $this->_add_title( '', $term, sprintf( $loc->tax_tag, $post_label, $tax_label, esc_html( $term->name ) ) );
}
}
// древовидная такса (рибрики)
elseif( ! $out = apply_filters( 'term_tax_crumbs', '', $term, $this ) ){
$_crumbs = $this->_tax_crumbs( $term, 'parent' );
$out = $this->_add_title( $_crumbs, $term, esc_html( $term->name ) );
}
}
// влоежния от записи без терминов
elseif( is_attachment() ){
$parent = get_post( $post->post_parent );
$parent_link = sprintf( $linkpatt, get_permalink( $parent ), esc_html( $parent->post_title ) );
$_out = $parent_link;
// вложение от записи древовидного типа записи
if( is_post_type_hierarchical( $parent->post_type ) ){
$parent_crumbs = $this->_page_crumbs( $parent );
$_out = implode( $sep, [ $parent_crumbs, $parent_link ] );
}
$out = $this->_add_title( $_out, $post );
}
// записи без терминов
elseif( is_singular() ){
$out = $this->_add_title( '', $post );
}
}
// замена ссылки на архивную страницу для типа записи
$home_after = apply_filters( 'kama_breadcrumbs_home_after', '', $linkpatt, $sep, $ptype );
if( '' === $home_after ){
// Ссылка на архивную страницу типа записи для: отдельных страниц этого типа; архивов этого типа; таксономий связанных с этим типом.
if( $ptype && $ptype->has_archive && ! in_array( $ptype->name, [ 'post', 'page', 'attachment' ] )
&& ( is_post_type_archive() || is_singular() || ( is_tax() && in_array( $term->taxonomy, $ptype->taxonomies ) ) )
){
$pt_title = $ptype->labels->name;
// первая страница архива типа записи
if( is_post_type_archive() && ! $paged_num ){
$home_after = sprintf( $this->arg->title_patt, $pt_title );
}
// singular, paged post_type_archive, tax
else{
$home_after = sprintf( $linkpatt, get_post_type_archive_link( $ptype->name ), $pt_title );
$home_after .= ( ( $paged_num && ! is_tax() ) ? $pg_end : $sep ); // пагинация
}
}
}
$before_out = sprintf( $linkpatt, home_url(), $loc->home ) . ( $home_after ? $sep . $home_after : ( $out ? $sep : '' ) );
$out = apply_filters( 'kama_breadcrumbs_pre_out', $out, $sep, $loc, $arg );
$out = sprintf( $wrappatt, $before_out . $out );
return apply_filters( 'kama_breadcrumbs', $out, $sep, $loc, $arg );
}
function _page_crumbs( $post ) {
$parent = $post->post_parent;
$crumbs = [];
while( $parent ){
$page = get_post( $parent );
$crumbs[] = sprintf( $this->arg->linkpatt, get_permalink( $page ), esc_html( $page->post_title ) );
$parent = $page->post_parent;
}
return implode( $this->arg->sep, array_reverse( $crumbs ) );
}
function _tax_crumbs( $term, $start_from = 'self' ) {
$termlinks = [];
$term_id = ( $start_from === 'parent' ) ? $term->parent : $term->term_id;
while( $term_id ){
$term = get_term( $term_id, $term->taxonomy );
$termlinks[] = sprintf( $this->arg->linkpatt, get_term_link( $term ), esc_html( $term->name ) );
$term_id = $term->parent;
}
if( $termlinks ){
return implode( $this->arg->sep, array_reverse( $termlinks ) );
}
return '';
}
// добалвяет заголовок к переданному тексту, с учетом всех опций. Добавляет разделитель в начало, если надо.
function _add_title( $add_to, $obj, $term_title = '' ) {
// упростим...
$arg = &$this->arg;
// $term_title чиститься отдельно, теги моугт быть...
$title = $term_title ?: esc_html( $obj->post_title );
$show_title = $term_title ? $arg->show_term_title : $arg->show_post_title;
// пагинация
if( $arg->pg_end ){
$link = $term_title ? get_term_link( $obj ) : get_permalink( $obj );
$add_to .= ( $add_to ? $arg->sep : '' ) . sprintf( $arg->linkpatt, $link, $title ) . $arg->pg_end;
}
// дополняем - ставим sep
elseif( $add_to ){
if( $show_title ){
$add_to .= $arg->sep . sprintf( $arg->title_patt, $title );
}
elseif( $arg->last_sep ){
$add_to .= $arg->sep;
}
}
// sep будет потом...
elseif( $show_title ){
$add_to = sprintf( $arg->title_patt, $title );
}
return $add_to;
}
}
/**
* Изменения:
* 3.3 - новые хуки: attachment_tax_crumbs, post_tax_crumbs, term_tax_crumbs. Позволяют дополнить крошки таксономий.
* 3.2 - баг с разделителем, с отключенным 'show_term_title'. Стабилизировал логику.
* 3.1 - баг с esc_html() для заголовка терминов - с тегами получалось криво...
* 3.0 - Обернул в класс. Добавил опции: 'title_patt', 'last_sep'. Доработал код. Добавил пагинацию для постов.
* 2.5 - ADD: Опция 'show_term_title'
* 2.4 - Мелкие правки кода
* 2.3 - ADD: Страница записей, когда для главной установлена отделенная страница.
* 2.2 - ADD: Link to post type archive on taxonomies page
* 2.1 - ADD: $sep, $loc, $args params to hooks
* 2.0 - ADD: в фильтр 'kama_breadcrumbs_home_after' добавлен четвертый аргумент $ptype
* 1.9 - ADD: фильтр 'kama_breadcrumbs_default_loc' для изменения локализации по умолчанию
* 1.8 - FIX: заметки, когда в рубрике нет записей
* 1.7 - Улучшена работа с приоритетными таксономиями.
*/
Вставлять этот код нужно в файл шаблона functions.php или непосредственно в тот файл где вызывается функция.
Вызывать функцию нужно в шаблоне, в том месте, где должны выводится крошки, так:
<?php if( function_exists('kama_breadcrumbs') ) kama_breadcrumbs(); ?>
Если нужно поменять разделитель между ссылками, укажите первый параметр:
<?php if( function_exists('kama_breadcrumbs') ) kama_breadcrumbs(' » '); ?>
Примеры использование фильтров
#1 Установка параметров через фильтр
Измени дефолтные параметры через фильтр
add_filter( 'kama_breadcrumbs_default_args', function( $args ){
$args['on_front_page'] = 0;
$args['show_post_title'] = '';
$args['priority_tax'] = array('mytax');
return $args;
} );
Если установить параметры при вызове функции в третьем аргументе функции, то они перебьют параметры указанные в фильтре…
#3 Пример перевода крошек на английский
Эти примеры показывают как перевести крошки на нужный язык или просто изменить дефолтные значения:
Вариант 1
При вызове функции нужно указать строки локализации так:
// Локализация
if( function_exists( 'kama_breadcrumbs' ) ){
$myl10n = array(
'home' => 'Front page',
'paged' => 'Page %d',
'_404' => 'Error 404',
'search' => 'Search results by query - <b>%s</b>',
'author' => 'Author archve: <b>%s</b>',
'year' => 'Archive by <b>%d</b> год',
'month' => 'Archive by: <b>%s</b>',
'day' => '',
'attachment' => 'Media: %s',
'tag' => 'Posts by tag: <b>%s</b>',
'tax_tag' => '%1$s from "%2$s" by tag: <b>%3$s</b>',
// tax_tag выведет: 'тип_записи из "название_таксы" по тегу: имя_термина'.
// Если нужны отдельные холдеры, например только имя термина, пишем так: 'записи по тегу: %3$s'
);
kama_breadcrumbs( ' » ', $myl10n );
}
Вариант 2
C версии 1.9. Можно использовать хук kama_breadcrumbs_default_loc, чтобы для каждого вызова одно и тоже не указывать. Для этого рядом с исходным кодом крошек добавьте такой хук:
add_filter( 'kama_breadcrumbs_default_loc', function( $l10n ){
// Локализация
return array(
'home' => 'Front page',
'paged' => 'Page %d',
'_404' => 'Error 404',
'search' => 'Search results by query - <b>%s</b>',
'author' => 'Author archve: <b>%s</b>',
'year' => 'Archive by <b>%d</b> год',
'month' => 'Archive by: <b>%s</b>',
'day' => '',
'attachment' => 'Media: %s',
'tag' => 'Posts by tag: <b>%s</b>',
'tax_tag' => '%1$s from "%2$s" by tag: <b>%3$s</b>',
// tax_tag выведет: 'тип_записи из "название_таксы" по тегу: имя_термина'.
// Если нужны отдельные холдеры, например только имя термина, пишем так: 'записи по тегу: %3$s'
);
} );
Далее, используйте вызов в шаблоне как обычно, крошки будут переведены на англ.:
function_exists( 'kama_breadcrumbs' ) && kama_breadcrumbs();
Установки через хук имеют меньший приоритет, чем через вызов функции из варианта 1. Это значит, что если указать локализацию через хук, то потом через вызов можно перебить локализацию отдельных строк.
#3 Добавление произвольной ссылки в начало крошек
Допустим нам нужно добавить после пункта «Главная» ссылку на страницу 7, если в текущий момент мы находимся в категории 5 или в её дочерней категории (учитывается один уровень вложенности).
Для этого добавьте такой хук рядом с кодом крошек:
add_action( 'kama_breadcrumbs_home_after', 'my_breadcrumbs_home_after', 10, 4 );
function my_breadcrumbs_home_after( $false, $linkpatt, $sep, $ptype ){
// если мы в рубрике с ID 5 или в дочерней рубрике,
// то дополним начало крошек ссылкой на страницу с ID 7
$qo = get_queried_object();
if( is_category() && ( $qo->term_id == 5 || $qo->parent == 5 ) ){
$page = get_post( 7 );
return sprintf( $linkpatt, get_permalink($page), $page->post_title ) . $sep;
}
return $false;
}
#4 Добавление еще таксономий в крошки
По умолчанию в крошках обрабатывается только одна таксономи. Но иногда нужно несколько, для этого в версии 3.3 я вставил хуки: ‘attachment_tax_crumbs’, ‘post_tax_crumbs’, ‘term_tax_crumbs’.
Допустим, у нас есть тип записи realty и 3 таксы для него: country, type_deal, type_realty. Нужно, чтобы у страницы записи в крошках отображались все таксы в указанном порядке. Также нужно, чтобы на каждой странице таксы указывались все предыдущие таксы и текущая в указанном порядке: country > type_deal > type_realty…
add_filter( 'term_tax_crumbs', 'more_tax_crumbs', 10, 3 );
add_filter( 'post_tax_crumbs', 'more_tax_crumbs', 10, 3 );
function more_tax_crumbs( $empty, $term, $that ){
$is_post_filter = doing_filter('post_tax_crumbs'); // else 'term_tax_crumbs'
if( ( $is_post_filter && is_singular('realty') ) || is_tax('country') ){
global $post;
$out = '';
$out = $that->_tax_crumbs( $term, 'self' ) . $that->arg->sep; // базовая такса - country
// тип сделки
$term = get_query_var('type_deal');
if( $term && ( $term = get_term_by('slug', $term, 'type_deal') ) )
$out .= $that->_tax_crumbs( $term, 'self' ) . $that->arg->sep; // тип сделки
// тип недвижимости
$term = get_query_var('type_realty');
if( $term && ( $term = get_term_by('slug', $term, 'type_realty') ) ){
// запись
if( $is_post_filter ){
$_crumbs = $that->_tax_crumbs( $term, 'self' );
$out .= $that->_add_title( $_crumbs, $post );
}
// такса
else {
$_crumbs = $that->_tax_crumbs( $term, 'parent' );
$out .= $that->_add_title( $_crumbs, $term, esc_html($term->name) );
}
}
return $out;
}
return $empty;
}
Другой вариант крошек
Этот код подойдет не только к WordPress, а вообще к любому движку.
Для WordPress он подойдет:
- во-первых, если включены ЧПУ;
- во-вторых, если в ссылках присутствуют названия категории;
- в-третьих, если названия статей и категорий в УРЛ пишутся в кириллице или это вообще англ. блог.
В других случаях будет работать, но, думаю, как-то не очень получится. Такие условия, потому что этот вариант разбирает ссылку на страницу (УРЛ) и по её элементам создает хлебные крошки. Ссылка разбивается разделителем /.
Допустим у нас УРЛ на статью имеет вид:
http://example.com/рецепты/торт/готовим наполеон
тогда, мы получим цепочку крошек вида:
Главная » Рецепты » Торт » Готовим наполеон
function breadcrumbs( $separator = ' » ', $home = 'Главная' ) {
$path = array_filter( explode( '/', parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH ) ) );
$base_url = ( $_SERVER['HTTPS'] ? 'https' : 'http' ) . '://' . $_SERVER['HTTP_HOST'] . '/';
$breadcrumbs = array("<a href="$base_url">$home</a>");
$last = end( array_keys( $path ) );
foreach( $path as $x => $crumb ){
$title = ucwords( str_replace( [ '.php', '_' ], [ '', ' ' ], $crumb ) );
if( $x != $last ){
$breadcrumbs[] = '<a href="'. $base_url . $crumb .'">'. $title .'</a>';
}
else {
$breadcrumbs[] = $title;
}
}
return implode( $separator, $breadcrumbs );
}
Используется аналогично моей функции, только на экран выводить надо через echo:
<?php echo breadcrumbs(' » '); ?>
Привет, друзья! Про «хлебные крошки» на WordPress я когда-то уже писал, но это было в далеком 2010-м году. С тех пор некоторые вещи изменились, как в техническом плане, так и в моей голове. Поэтому я решил написать этот урок.
«Хлебные крошки» — это блок для пользователя, который дает ему информацию где он находится (в какой рубрике или категории), помогает найти похожие посты/товары. Помимо удобства для пользователя, этот блок улучшает внутреннюю перелинковку и помогает поисковым систем больше понимать структуру Вашего сайта. В общем, эти самые «крошки» должны быть, как я считаю, на любом сайте.
Содержание
- Как вывести «хлебные крошки».
- Как изменить внешний вид «крошек».
- Как убрать название статьи в «последней ветке».
- Микроразметка «хлебных крошек», schema.org и прочее.
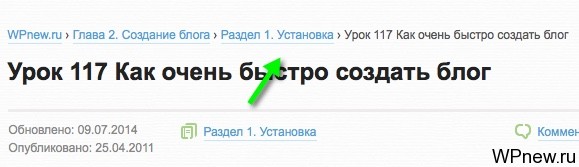
Вот так выглядят «хлебные крошки» на моем блоге:
Раньше вывод «хлебных крошек» осуществлялся через код, который встроил верстальщик, без всяких плагинов. Но меня все время не устраивало одно: там выводилась «последняя ветка» крошек, то есть название статьи. Вот как это выглядело:
Я считаю, что это неправильный вариант, так как на таком маленьком участке кода происходит чрезмерная концентрация ключевых слов, причем идет полное дублирование, а одно из них даже в теге h1, что еще усиливает эффект этой ключевой фразы.
В общем, как я считаю, что это переоптимизация и такое недопустимо. Так как я далеко не проггер, я просто физически не знал, как убрать это дублирование и просто «забил» на это.
И тут совершенно случайно из Твиттера я перехожу на сайт своего друга Виталия и попадаю на статью «Как убрать дубль названия статьи в хлебных крошках WordPress SEO by Yoast». И о ура, я наконец-то нахожу решение своей проблемы.
Плагин WordPress SEO by Yoast давно стал моим любимым плагином и я почему-то не пользовался данным его функционалом. Я по привычке («по старинке») ставил отдельный плагин Breadcrumb NavXT. В итоге, я пришел к выводу, что «хлебные крошки» лучше всего выводить с помощью плагина WordPress SEO by Yoast.
«Хлебные крошки» на сайте с помощью плагина WordPress SEO by Yoast
Как сделать «хлебные крошки»
Распишу, как следует выводить их:
- У Вас должен быть установлен плагин WordPress SEO by Yoast.
- В админке сайте переходим в раздел SEO -> Хлебные крошки:
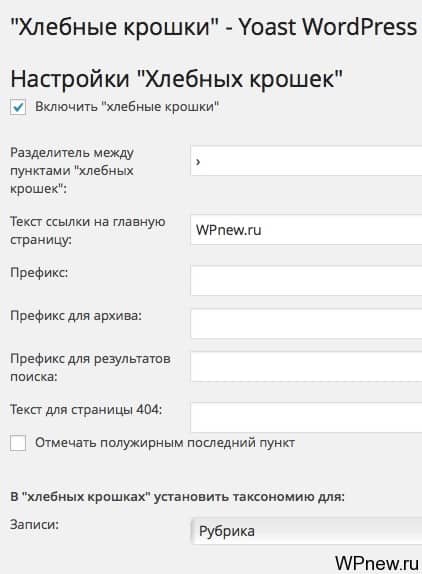
- Ставим галочку напротив «Включить «хлебные крошки»»:
- Определяемся с разделителем между пунктами, у меня это символ «>», а также нужно ввести текст ссылки на главную страницу (у меня просто WPnew.ru), не забываем нажать на кнопку ниже «Сохранить изменения» (в строчке «Записи» не забудьте поставить «Рубрика»):
- Вот код, который нужно вставить (взял отсюда https://kb.yoast.com/kb/implement-wordpress-seo-breadcrumbs/ ):
- В нашей теме WordPress ищем файл single.php, открываем его:
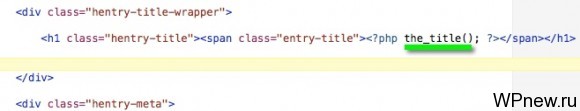
- Там ищем код the_title (код, который отвечает за вывод заголовка статьи):
- Строчкой ВЫШЕ или даже еще чуть выше (узнаете методом проб) вставляем скопированный PHP код:
- Вот так немного ужасно в визуальном плане у вас могут наконец-то вылезти эти самые «хлебные крошки» (покажу на примере своего сайта):
Как изменить внешний вид «хлебных крошек» с помощью CSS
- На скриншоте выше блок получился довольно симпатичным, но на некоторых сайтах по умолчанию получается крайне некрасиво. Что мы делаем? Просто присваиваем любой CSS класс «хлебным крошкам»:
- И уже в style.css своей темы прописываем те стили, которые нам нужны, в моем случае это выглядит так:
- Напомню, вы можете с легкостью скопировать стиль любого понравившегося элемента на любом сайте, просто использовав Firebug (дополнение для Firefox), да и прямо в нем можете «поиграться» со шрифтами и прочее, чтобы понять, как лучше будет для Вашего сайта. С моими стилями получилось вот что (оформление, по-моему, очень даже симпатичное):
Как убрать название статьи в «хлебных крошках»
Дальше нужно определиться, как убрать «последнюю ветку», то есть название статьи. Как уже говорил, спасибо Виталию за предоставленный код, просто нужно вот это Вам скопировать:
<?php if ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb('<p id='breadcrumbs'>','</p>');}?>
Открыть файл темы functions.php и в самом начале после октрывающегося php вставить его:

Микроразметка «хлебных крошек», schema.org и прочее
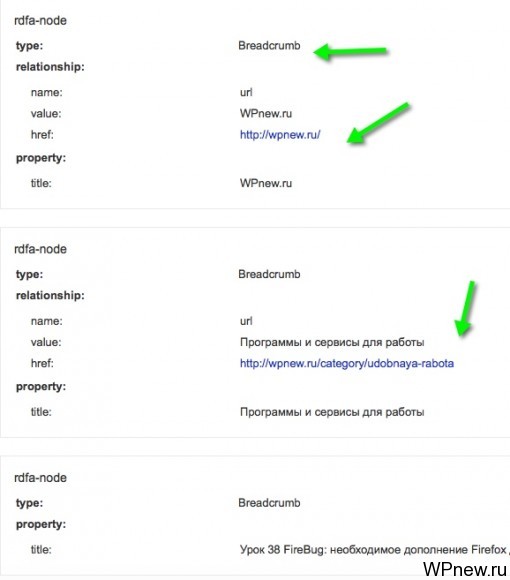
«Хлебные крошки» на самом деле можно вывести разными способами. Самое главное, помимо того, что мы видим визуально, нужно убедиться в том, что ваши «хлебные крошки» понимают поисковые системы. Для этого используются микроразметки.
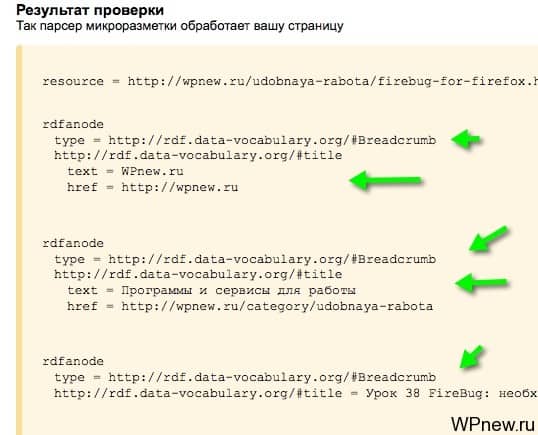
С плагином WordPress SEO by Yoast с этим проблем нет, поисковики все правильно воспринимают. Если же вы выводите «хлебные крошки» с использованием другого плагина или вообще просто PHP кода, обязательно проверьте правильность их вывода с помощью валидаторов микроразметок:
- Валидатор микроразметок Google.
- Валидатор микроразметок Яндекс.
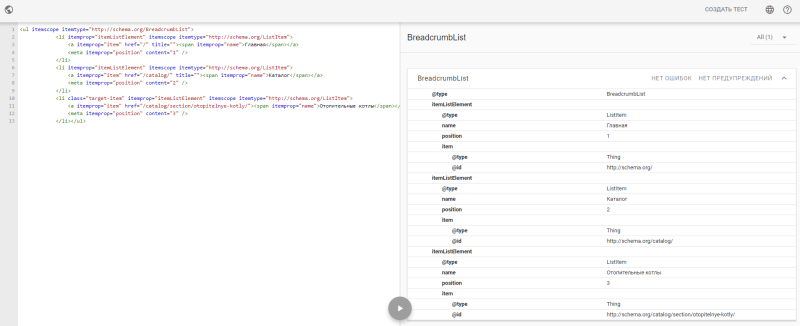
Вот примерно, что вы должны видеть в валидаторе Google (вбиваем адрес любой статьи):
В валидаторе Яндекса аналогично (повторюсь, нужно вбивать ссылку на статью):
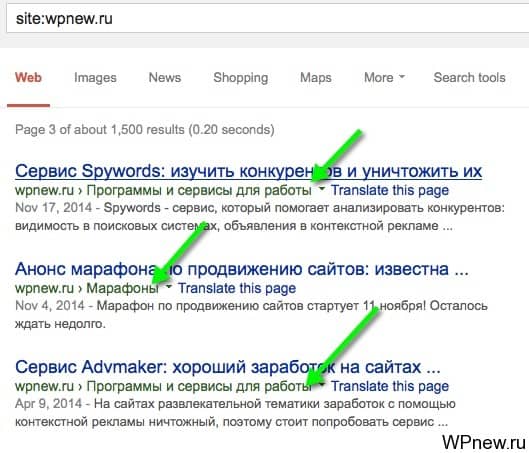
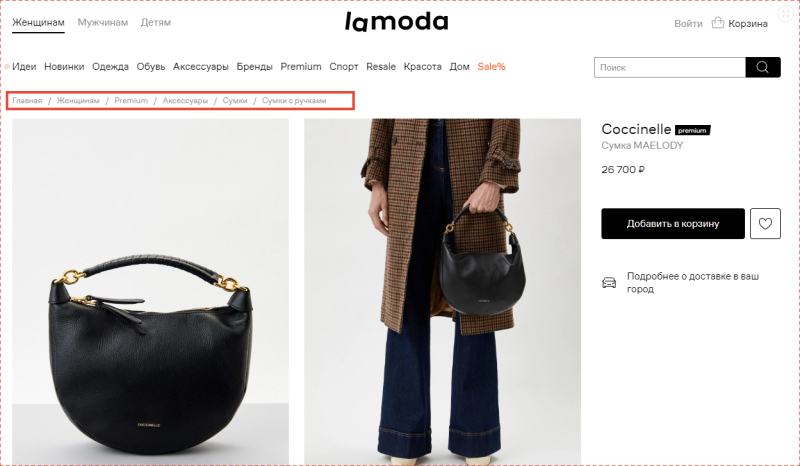
В итоге потом в результате выдачи мы будем видеть что-то подобие:
Ответы на вопросы
Что делать, если в «хлебных крошках не выводятся рубрики?
Все очень просто, в настройках устанавливаем таксономию «Рубрики»:
Как задавать произвольные названия категорий?
Вот и все. Вроде бы тема «хлебных крошек» раскрыта. 🙂 Если есть вопросы — задавайте, если что обязательно дополню этот урок.
А как вы выводите «хлебные крошки» на своем сайте?
Как вам урок?
Спасибо, очень приятно быть полезными!
Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
Помогите стать лучше, скажите что не так?
Непонятно
Урок устарел
Другое
Спасибо за помощь в развитии проекта!

- Назначение элемента.
- Плагины хлебных крошек в Вордпресс.
- Реализация через Yoast SEO.
- Сниппеты хлебных крошек от Yoast SEO (отдельный пост).
- Обзор Breadcrumb NavXT.
- Создание без плагинов.
- Алгоритм удаления элемента.
Для чего нужны хлебные крошки на сайте
Перед тем как перейти непосредственно к обзору модулей, пару слов скажу о том, как и зачем применятся данное решение:
- Во-первых, оно полезно с точки зрения юзабилити — навигация сориентирует людей на сайте и прояснит его структуру.
- Во-вторых, эта фишка работает и для оптимизации, т.к. по сути, является еще одним вариантом перелинковки, а также увеличивает число переходов и время пребывания (+ может отображаться в выдаче).
Однако такая функциональность эффективна в каждом веб-проекте. Если у вас имеется простая визитка на 10-20 страниц без вложенной иерархии, то нет смысла добавлять хлебные крошки в WP. Элемент не будет нести абсолютно никакой пользы, а лишь занимать свободное место на экране. В случае корпоративных порталов с многоуровневыми категориями / разделами — совсем другое дело. Плюс в интернет-магазинах он тоже отлично смотрится.
Теоретически допускается вывод данного блока не на всех страницах. Например, у вас есть блог, где изначально предусмотрено несколько традиционных путей по сайту: теги и категории, архивы дат, авторов, а также конкретные посты. В разделах и заметках навигацию я бы оставил, тогда как в метках и датах ценность подобной информации минимальна, т.к. она просто дублирует заголовок. Если установленные плагины хлебных крошек для Вордпресс не позволяют сделать это напрямую, используйте условные операторы. Кроме того, желательно максимально и ненавязчиво оформить элемент через макет и стили.
Глупо получится, когда сразу же под цепочкой «Главная» — «Категория» — «Заголовок поста» вы видите тот же тайтл + указание текущей категории. Подобное отображение рубрик, кстати, часто встречается в стандартных WP шаблонах, поэтому после интеграции соответствующего решения желательно этот нюанс подправить.
Плагины и хлебные крошки в WordPress
Модули под данную задачу легко находятся по англоязычному названию функции Breadcrumbs — в WordPress репозитории или через поисковики. Разных вариантов реализации хватает, но бОльшая их часть не обновлялись несколько лет.
Возможно, авторам надоело конкурировать с бессменными лидерами Breadcrumb NavXT с 600тыс. загрузок и SEO by Yoast. К тому же достаточно сложно придумать что-то сверх оригинальное в данном вопросе, т.к. он максимально прост и даже можно реализовать хлебные крошки в WordPress без плагина. Как бы там ни было, подобрал 4 наиболее интересных решения:
Yoast SEO
Основная задача модуля, в принципе, никак не связана с нашей сегодняшней темой, но не упомянуть его нельзя. Одна из дополнительных фишек плагина Yoast SEO — хлебные крошки. То есть вам не придется устанавливать новый модуль, а просто активируете соответствующую опцию. В работе я использую именно этот вариант.
Breadcrumb NavXT
Breadcrumb NavXT — самый популярный плагин по хлебным крошкам в WordPress с более чем 600 тысячами скачиваний. Обновляется регулярно и содержит множество функций для легкой настройки отображения навигации. Также в нем найдете встроенный виджет, поддержка bbPress, BuddyPress, локализации, возможность использования разработчиками фильтров/хуков и многое другое.
Breadcrumb
В принципе, сложно найти решения, которые были бы интереснее предыдущих двух, хотя есть неплохие попытки. Так, например, в модуле Breadcrumb для WordPress внедрена поддержка шорткодов, плюс сама цепочка ссылок имеет оригинальное оформление (смотрите по ссылке Live Demo!»). Непонятно только поддерживаются ли дизайны в бесплатной версии. Также вы можете настраивать тип разделителя и добавлять текст в начале элемента. По словам разработчиков скрипт максимально простой и легкий.
Prime Strategy Bread Crumb
Еще один вариант, имеющий плюс-минус достойное число загрузок, не смотря на то, что обновлялся около года назад. Авторы Prime Strategy Bread Crumb обещают гибкую настройку хлебных крошек в WordPress: встроенные хуки, параметры отображения и поддержку стилей (в описании есть пример CSS Sample). Модуль показался достаточно неплохим и простым решением с хорошими оценками.
Хлебные крошки в Yoast SEO
Я не буду детально описывать все тонкости работы, почитать об этом можете в обзоре SEO by Yoast, сосредоточусь исключительно на создании элемента с крошками. Процесс интеграции состоит из двух частей — установки в админке + правка шаблона.
После активации появится целый новый раздел SEO, где вам нужно выбрать пункт «Дополнительно». Далее переместите выключатель в пункте со странным названием «Включить Мякиш» в позицию «Включено»:
Разных опций здесь, в принципе не так уж и много. Вы определяете символ разделителя, название главной, префикс, текс для архивов и 404 страницы. Чуть ниже выбираете вариант таксономии, отображаемой в записи (рубрика — наиболее логична).
Затем переходите в файл шаблона, где собираетесь выводить навигационный блок и добавляете строки:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb('<p id="breadcrumbs">','</p>'); } ?>
Самые популярные места вставки кода — в постах (single.php) и страницах (page.php) перед отображением заголовка. Иногда его могут размещать в конце макета шапки (header.php). Код выше имеет условный оператор и проверяет наличие плагина, а затем уже показывает результат. С такой конструкцией можно будет легко отключить хлебные крошки в настройках. Во многие профессиональные темы, кстати, данный код добавлен изначально, т.к. модуль является весьма популярным.
Еще одно преимущество Yoast SEO — хлебные крошки могут задаваться в дополнительных параметрах постов блога:
То есть у вас есть шанс вручную определить любое значение заголовка WP записей через админку. Это полезно для длинных названий статей + позволяет избавиться от дублирующей информации. Также советую заглянуть в пост про Сниппеты хлебных крошек от Yoast SEO где есть парочка интересных приемчиков для их интеграции.
Плагин Breadcrumb NavXT для WordPress
Также при создании хлебных крошек под Вордпресс используется планин Breadcrumb NavXT. Модуль обладает хорошей функциональностью, о которой я частично упоминал выше, плюс содержит много интересных опций. Разобраться в нем сможет практически каждый пользователь и легко поменять нужные настройки элемента навигации.
Устанавливаете плагин через админку либо скачиваете с официального репозитория. Важно! Для версии Breadcrumb NavXT от 5.2 вам потребуется PHP5.3, более ранние релизы требуют PHP5.2. Затем активируете, и в WP появится соответствующий раздел.
Здесь есть 4 закладки параметров:
- В «Основных» можно выбрать тип разделителя, убрать линк на главную и настроить показ текущей страницы. Формат строки задается через шаблоны.
- «Записи» — содержит опции для постов.
- «Таксономии» — отвечают за метки / категории.
- «Другое» — форматы страниц автора, архивов, 404 ошибки.
Советую пройтись по каждой вкладке, посмотреть все фишки. Формат отображения позволяет вносить любые изменения в данную навигацию — добавлять свой текст/символы, менять стили и т.п.
После указания параметров хлебных крошек Breadcrumbs в WordPress плагине нужно задать вывод информации в шаблоне — открываете соответствующий файл макета (как правило, header.php) и размещаете в нужном месте строки:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Аналогично работе с Yoast SEO выбор места размещения кода зависит от установленной темы. Если предполагается вывод блока в шапке, тогда используете header.php. Учитывая то, что этот файл общий для всех страниц макета, увидите цепочку ссылок на каждой из них. Также можно показывать элемент только в избранных разделах — в таком случае вставляете код в single.php, page.php, archive.php и т.п. В целом, Breadcrumb NavXT — неплохой инструмент.
Хлебные крошки в WordPress без плагина
Допускается реализация функции Breadcrumbs в WordPress без плагинов. Однако перед тем как перейти к описанию разных вариантов, я выскажу свое субъективное мнение почему это не лучшая идея:
- Интеграция наверняка вызовет сложности у начинающих пользователей.
- Редактирование параметров непосредственно в коде не особо наглядно — задание шаблонов отображения через админку куда удобнее нежели правка напрямую.
- Модули имеют больше возможностей — взять хотя бы локализацию, поддержку Schema.org, виджеты.
- Не все коды, найденные в сети, актуальны, корректны и регулярно обновляются, в то время когда, как минимум, Yoast SEO и Breadcrumb NavXT в WordPress стабильно работают.
Если честно не думаю, что создание хлебных крошек в Вордпресс без плагина принесет вам серьезный прирост производительности. Да, если вы крутой веб-разработчик, создаете проект для себя, то вполне можно обойтись «чистым кодом», во всех остальных случаях готовый модуль намного проще.
Одно из самых компактных и плюс-минус актуальных решений найдено тут. Первым делом вы добавляете новую пользовательскую функцию get_breadcrumb() в файл functions.php:
/** * Generate breadcrumbs * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() { echo '<a href="'.home_url().'" rel="nofollow">Home</a>'; if (is_category() || is_single()) { echo " » "; the_category(' • '); if (is_single()) { echo " » "; the_title(); } } elseif (is_page()) { echo " » "; echo the_title(); } elseif (is_search()) { echo " » Search Results for... "; echo '"<em>'; echo the_search_query(); echo '</em>"'; } }
Затем в макете отображения постов single.php или любом другом вызываете ее:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Также автор предлагает парочку стилей оформления:
breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }
В итоге получите что-то вроде:
Если вам этого достаточно, то почему нет. Также могу посоветовать вариант от Dimox’а который постарался учесть все недостатки существующих сниппетов. Исходного кода там в разы больше, из него вполне можно создавать полноценный модуль:)
Как убрать хлебные крошки в WordPress
В принципе, эта задача обратная к процессу установки элемента. Поэтому перед тем как его отключить нужно понять как именно все реализовано в вашем конкретном случае. Алгоритм приблизительно следующий:
- Смотрим есть ли плагин хлебных крошек для Вордпресс сайта. Если да, то пробуем скрыть отображение цепочки ссылок в настройках и/или деактивируем его.
- Если разработчик грамотно выполнил интеграцию, то удаление модуля не приведет к ошибкам. В противном случае ищем в файлах шаблона код вывода навигации (WinGrep в помощь). Это могут быть, например, функции yoast_breadcrumb(), bcn_display(), bread_crumb() и т.п. Избавляемся от лишних строк.
- Еще раз проверяем отображение страниц проекта в браузере.
В принципе, отключить или убрать хлебные крошки в WordPress не так уж и сложно, главное разобраться как они добавлены. Внимательно правьте код, дабы не удалить ничего важного (можно предварительно закомментировать строки).
Итого. В статье детально разобрал как сделать хлебные крошки в WordPress, информации по настройке вам должно хватить с головой. Советую перед установкой подумать действительно ли вам необходим данный блок. Что касается реализации, то лично я не вижу смысла внедрять элемент пути по сайту в Вордпресс без плагина, учитывая, что в вашем веб-проекте наверняка будет присутствовать Yoast SEO. Что касается других модулей, то они пригодятся лишь в случае какой-то оригинальной функциональности. Breadcrumb NavXT кажется весьма неплохим, но я обеими руками за решение от Yoast.
Если у вас есть какие-то вопросы по работе с хлебными крошками Breadcrumbs и WordPress плагинами для них, пишите ниже, — будем разбирать.
P.S. Постовой. В наше время нужно использовать современные трубопроводные системы — газовые трубы представлены ТД «Евротрубпласт» отвечают всем стандартам качества.
Despite the mundane name, breadcrumbs are very useful tools for improving your site’s User Experience (UX) and Search Engine Optimization (SEO). Enabling them is simple with help from a plugin or a little custom code.
In this post, we’ll introduce you to WordPress breadcrumbs and explain how they work. Then, we’ll show you how to add them to your site, style them, and remove them. There’s a lot of to cover, so let’s get started!
What Are WordPress Breadcrumbs?
Breadcrumbs, as they relate to WordPress (or any website), are navigational links that appear at the top of a post or page. They show users the higher-level categories that led them to the content they’re currently viewing and also enable easy navigation back to previously-viewed pages.
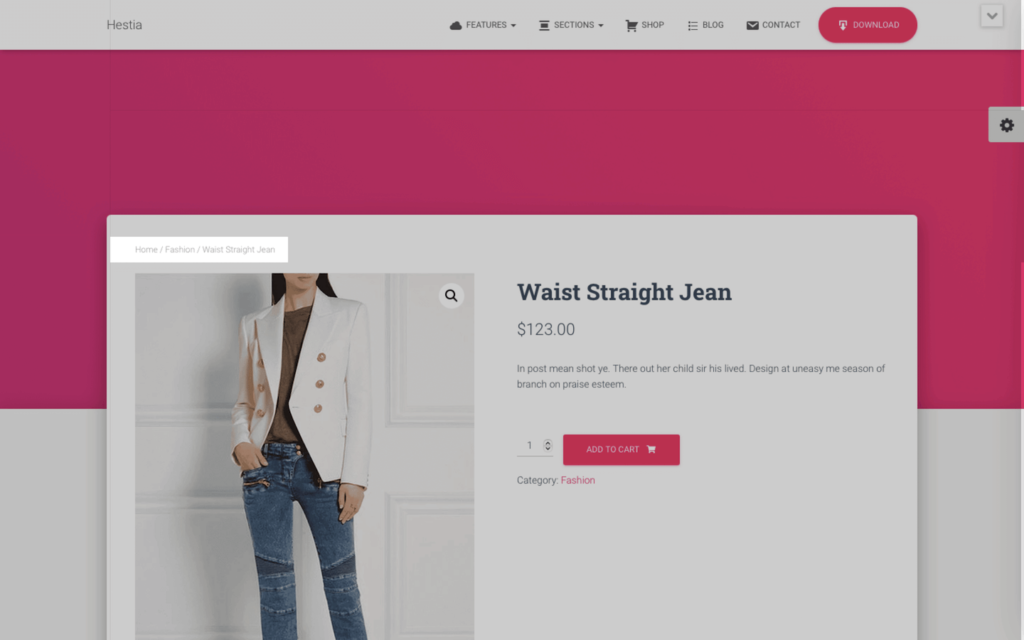
For instance, consider the following example:
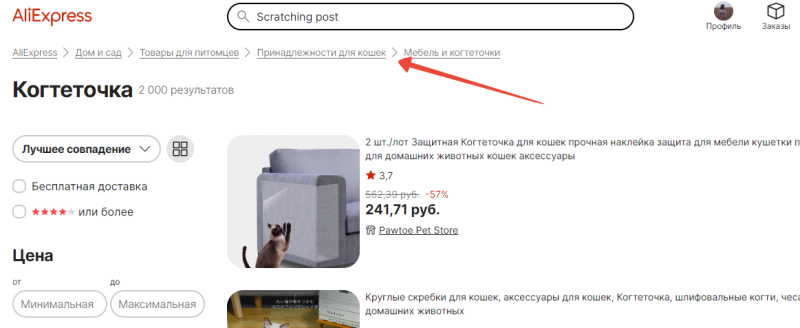
On the left side, right below the header, you can see the words Home > Resource Center > Kinsta Blog. Each is a link back to its corresponding page from the current post. This enables readers on our blog to navigate to any of these key content areas with a single click, instead of having to use the Back button, the menu, or the search feature.
That’s how breadcrumbs got their name: they create a trail that leads users back ‘home’. They’re particularly helpful for sites such as blogs and online stores, where visitors may want to move between individual posts, product pages, and category archives where they can find similar content.
How Do WordPress Breadcrumbs Work?
There are three different types of WordPress breadcrumbs. All incorporate navigational links as described above, but in slightly different ways:
- Hierarchy-based: These breadcrumbs show users where they are in your site’s structure, as in the above example.
- Attribute-based: Used primarily on ecommerce sites, these breadcrumbs display the attributes the user has searched for that led them to the product they’re currently viewing.
- History-based: As users move from page to page throughout your site, these breadcrumbs will lead back the way they came.
Each variety of breadcrumbs is useful for different purposes. However, all can improve navigation and by extension UX.
They’re also beneficial for SEO purposes. Breadcrumbs clearly show the relationships between different pieces of content on your site. In this way, they make it easier for search engine crawlers or ‘bots’ to understand how your site is structured.
This enables those bots to index your site’s pages more accurately. Search engines may also display your breadcrumbs in results listings, so users can see additional content on your site related to the information they’re looking for.
How to Add WordPress Breadcrumbs to Your Site (4 Methods)
Whether you’re a coding whiz or a WordPress beginner, you can quickly and easily add breadcrumbs to your site in just a few steps. Here are four different ways you might accomplish this task.
1. Enable Breadcrumbs in Yoast SEO
Yoast SEO is a popular plugin that helps WordPress users approximate their search engine rankings and optimize their content accordingly. It also includes some other features for boosting your site’s visibility, including breadcrumbs.
If you haven’t already, install and activate the plugin in your WordPress dashboard:
Next, you’ll need to add this code snippet to your theme:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Specifically where you add it is somewhat up to you. If you want to use breadcrumbs in your blog posts, you can add it to your single.php template file.
Alternatively, pasting it at the end of your header.php file will add breadcrumbs to your entire site:
Keep in mind that future theme updates may override this custom code. You’ll need to contact your theme developer for information on how to avoid this problem or simply use a child theme. Once the snippet is in place, navigate to SEO > Search Appearance > Breadcrumbs in your dashboard:
Toggle the Breadcrumbs settings switch to enabled. Then, preview your site:
You should now see breadcrumbs on the relevant parts of your site, based on where you added the code snippet.
2. Enable Breadcrumbs with a WordPress Breadcrumbs Plugin
Adding breadcrumbs with Yoast is especially convenient if you’re already using that plugin for SEO purposes. However, if you prefer a different plugin for optimizing your content, the above approach is less helpful. Fortunately, there are several other plugins available that are specifically geared towards adding breadcrumbs to WordPress.
Breadcrumb NavXT
The most popular plugin for adding breadcrumbs to WordPress apart from Yoast is Breadcrumb NavXT:
This plugin provides a breadcrumbs widget that you can add to any widget area your theme provides, such as a sidebar or footer. It’s highly customizable, enabling you to choose which pages and categories to display in the trail. Breadcrumbs NavXT also includes schema markup for improving SEO.
To add breadcrumbs using this plugin, navigate to Appearance > Widgets. You’ll see a new Breadcrumb NavXT widget, which you’ll want to drag to the widget area where you’d like it to appear:
Click on the drop-down arrow to open the widget settings and then fill out the necessary fields:
Make sure to select the checkboxes as necessary to add links to your breadcrumbs, determine their order, hide them on the front page, and ignore caching. When you’re finished, click on the Save button, then check the front end of your site:
Your breadcrumbs should now be visible in whichever widget area you chose for them.
Flexy Breadcrumb
As an alternative, Flexy Breadcrumb is the most highly-rated plugin for adding breadcrumbs to WordPress:
When this plugin is installed and activated, you can add breadcrumbs to your site using the [flexy_breadcrumb] shortcode. This gives you a little more flexibility as to where your trails will appear. You’ll also have more control over styling components such as font size, color, and icons.
After you install Flexy Breadcrumbs, you’ll see a new item in your dashboard sidebar:
Then, you’ll have some settings to configure. In the General tab, you can change the text and icon for your home page, set the character limit, and determine the hierarchy:
In the Typography tab, you can adjust the font color and size for your breadcrumbs as well:
After you’ve customized your trail, you’ll need to add the [flexy_breadcrumb] shortcode wherever you want your breadcrumbs to appear. While it’s possible to do this in each individual post you publish on your site, it’s more efficient to add the shortcode to a WordPress widget:
If you check the front end of your site, you should be able to see your breadcrumbs displayed wherever you added the shortcode.
WooCommerce Breadcrumb
For online retailers, WooCommerce Breadcrumbs is an easy way to add navigational links to your product pages:
If you’re running your online store with the popular WooCommerce plugin, this may be the best option for you. It enables you to activate breadcrumbs for your product pages, in order to improve customer navigation on your site.
After installation and activation, you can navigate to Settings > WC Breadcrumbs to customize your breadcrumb trails:
The most important setting to consider is the Enable breadcrumbs checkbox. You have to make sure it’s selected in order to display your breadcrumbs. Then, check one of your product pages:
Your breadcrumb trail should be visible at the top of the page.
Breadcrumb
Finally, Breadcrumb is a lightweight plugin that enables you to add breadcrumbs anywhere on your site using shortcodes:
This plugin has the most extensive settings of any listed in this post. You can access them by clicking on Breadcrumb in your WordPress dashboard sidebar:
The first tab is labeled Options, and includes some general settings such as custom text, separators, and character limits:
There’s also a whole tab dedicated to styling options. There are several arrow buttons you can choose from, as well as font sizes and colors:
If you have some coding skills and want more control over your styling, you can also use the Custom CSS tab:
Finally, it’s important to visit the Shortcode tab in order to add your breadcrumbs to your site:
You can use the shortcode anywhere on your site, just as with the other plugins we’ve covered. However, Breadcrumb also provides a code snippet you can add to one of your template files to incorporate your trails in your header, footer, or elsewhere.
3. Use a Theme that Includes Breadcrumbs
While they are usually thought of in the context of controlling how your site looks, WordPress themes can also influence your website’s functionality. One way they can do this is by adding breadcrumbs to your pages.
The drawback of using a WordPress theme to add breadcrumbs to an existing WordPress site is that it involves changing your website’s appearance as well. If you have an established brand and site identity, this isn’t really a practical solution, and you’ll likely be better off with a plugin.
However, if you’re starting a new WordPress site or are executing a website redesign, choosing a theme that incorporates breadcrumbs is a low-effort method for adding them to your site. Plus, there are several options available for free in the WordPress Theme Directory.
OceanWP
OceanWP is one of the most popular multipurpose WordPress themes:
It includes a shortcode that you can use to easily apply breadcrumbs to your pages. There are also several demos available for use with OceanWP that incorporate breadcrumbs. To use the shortcode, simply add [oceanwp_breadcrumb] to a post, page, or text widget:
You can customize your breadcrumbs using the following parameters:
- Class: Incorporates a custom CSS class.
- Color: Changes the color of the text.
- Hover color: Changes the color of the text when users hover over your breadcrumbs.
Simply add any or all of these parameters right in the shortcode brackets:
You should now see your breadcrumbs on the relevant pages.
Astra
Likewise, Astra also makes adding breadcrumbs to your site easy:
The most straightforward way to enable breadcrumbs with Astra is via the Customizer. With the theme installed and activated, navigate to Appearance > Customize:
Then, select the Breadcrumb tab:
Here, you’ll see a drop-down that enables you to choose where you want to display your breadcrumbs on the page:
Once you make your selection, some styling options will appear as well:
Make sure to click on the Customizer Publish button to save your changes.
4. Add Breadcrumbs Manually
Plugins and themes are part of what makes WordPress such a user-friendly and accessible platform. However, for some more advanced users and developers, they can feel limiting. Code can be a very creative medium, and having the ability to freely write your own breadcrumbs may appeal to you.
To display breadcrumbs manually, you’ll need to do two things. First, you have to add a function to your functions.php file to enable them. Here’s an example of the code you might use:
function get_breadcrumb() {
echo ‘<a href="”’.home_url().’”" rel="”nofollow”">Home</a>’;
if (is_category() || is_single()){
echo “ » ”;
the_category (‘ • ‘);
if (is_single()) {
echo “ » ”;
the_title();
}
} elseif (is_page()) {
echo “ » ”;
echo the_title();
} elseif (is_search()) {
echo “ » ”;Search Results for…
echo ‘“<em>’;
echo the_search_query();
echo ‘</em>”’;
}
}
Once the function is added, you’ll need to call it in the template files where you want your breadcrumbs to appear. Calling the function in single.php will make breadcrumbs appear on your posts, calling it in header.php displays them everywhere your header appears, and so on.
The code you’ll use should look something like this:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Modifying these files will display breadcrumbs on your site, but doesn’t enable you to style them so that they match its design. To that, you’ll need to get your hands dirty with some CSS as well.
How to Style Your WordPress Breadcrumbs
Styling your breadcrumbs is necessary if you’re coding them yourself. However, it can also be helpful if you’re using a plugin or a theme to add them. The default styling those tools provide may not be a good fit for your site, in which case you might want to tweak them to maintain consistency.
You can add custom CSS to style your breadcrumbs in your theme’s stylesheet (style.css) or in the Additional CSS area of the Customizer:
There are many ways you can adapt your breadcrumbs to match your site’s design, such as by tweaking their font, size, and color. You might also consider elements such as margins, padding, border, and icons.
Here’s an example of some CSS that can be used to style your breadcrumbs:
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb a {
color: #428bca;
text-decoration: none;
}
There are many possibilities when it comes to CSS. So it may take some experimenting to get your breadcrumbs looking exactly how you want them.
How to Remove WordPress Breadcrumbs From Your Site
Although there are many benefits to adding breadcrumbs on your site, that doesn’t mean they’re for everyone. Some people may find them confusing or feel that they make the site’s pages too cluttered.
If you want to remove breadcrumbs from your WordPress site, you can do so by using whatever method makes sense based on how you originally added them. For instance, if you custom-coded your breadcrumbs, you can simply remove the code you added from your theme’s files.
Disabling breadcrumbs added with a plugin is usually as simple as deactivating the plugin. In the case of Yoast SEO, you can navigate to the Breadcrumbs tab in the Search Appearance settings, and toggle the relevant switch to Disable.
The same can be said for themes that enable breadcrumbs via a setting or WordPress shortcodes. However, there are some themes that add breadcrumbs by default. Removing these can be a little trickier, especially if you’re not very experienced with code.
If this is your situation, you’ll need to navigate to your site’s header.php file. There, run a search command for “breadcrumb”. This should highlight the code calling the function that adds breadcrumbs to your site (if it exists here):
Delete this line of code to remove breadcrumbs from your site. If you didn’t find the right code, you can try this process again in your single.php and page.php files, to see if the function is called in one of those templates instead.
If everything else fails, contact your theme’s developer for support. Note that updating your WordPress theme may override any changes you’ve made to its files. That’s why best practices suggest using a child theme for this reason, in order to preserve your customizations indefinitely.
Breadcrumbs are teeny-tiny elements with an enormous impact on your UX and SEO. Learn how to add them to your #WordPress site with this guide! 🍞👣Click to Tweet
Summary
Strong UX and SEO are both key to a successful website. Enabling WordPress breadcrumbs can make it easier for visitors to navigate throughout your site, while also helping search engines understand its structure and index your pages accurately.
In this post, we’ve covered four methods for adding breadcrumbs to your WordPress site:
- Turn on breadcrumbs in Yoast SEO.
- Install and configure a WordPress breadcrumbs plugin.
- Use a theme that includes breadcrumbs.
- Add your breadcrumbs manually using code.
Do you have any questions about WordPress breadcrumbs or how to use them? Let us know in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Despite the mundane name, breadcrumbs are very useful tools for improving your site’s User Experience (UX) and Search Engine Optimization (SEO). Enabling them is simple with help from a plugin or a little custom code.
In this post, we’ll introduce you to WordPress breadcrumbs and explain how they work. Then, we’ll show you how to add them to your site, style them, and remove them. There’s a lot of to cover, so let’s get started!
What Are WordPress Breadcrumbs?
Breadcrumbs, as they relate to WordPress (or any website), are navigational links that appear at the top of a post or page. They show users the higher-level categories that led them to the content they’re currently viewing and also enable easy navigation back to previously-viewed pages.
For instance, consider the following example:
On the left side, right below the header, you can see the words Home > Resource Center > Kinsta Blog. Each is a link back to its corresponding page from the current post. This enables readers on our blog to navigate to any of these key content areas with a single click, instead of having to use the Back button, the menu, or the search feature.
That’s how breadcrumbs got their name: they create a trail that leads users back ‘home’. They’re particularly helpful for sites such as blogs and online stores, where visitors may want to move between individual posts, product pages, and category archives where they can find similar content.
How Do WordPress Breadcrumbs Work?
There are three different types of WordPress breadcrumbs. All incorporate navigational links as described above, but in slightly different ways:
- Hierarchy-based: These breadcrumbs show users where they are in your site’s structure, as in the above example.
- Attribute-based: Used primarily on ecommerce sites, these breadcrumbs display the attributes the user has searched for that led them to the product they’re currently viewing.
- History-based: As users move from page to page throughout your site, these breadcrumbs will lead back the way they came.
Each variety of breadcrumbs is useful for different purposes. However, all can improve navigation and by extension UX.
They’re also beneficial for SEO purposes. Breadcrumbs clearly show the relationships between different pieces of content on your site. In this way, they make it easier for search engine crawlers or ‘bots’ to understand how your site is structured.
This enables those bots to index your site’s pages more accurately. Search engines may also display your breadcrumbs in results listings, so users can see additional content on your site related to the information they’re looking for.
How to Add WordPress Breadcrumbs to Your Site (4 Methods)
Whether you’re a coding whiz or a WordPress beginner, you can quickly and easily add breadcrumbs to your site in just a few steps. Here are four different ways you might accomplish this task.
1. Enable Breadcrumbs in Yoast SEO
Yoast SEO is a popular plugin that helps WordPress users approximate their search engine rankings and optimize their content accordingly. It also includes some other features for boosting your site’s visibility, including breadcrumbs.
If you haven’t already, install and activate the plugin in your WordPress dashboard:
Next, you’ll need to add this code snippet to your theme:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Specifically where you add it is somewhat up to you. If you want to use breadcrumbs in your blog posts, you can add it to your single.php template file.
Alternatively, pasting it at the end of your header.php file will add breadcrumbs to your entire site:
Keep in mind that future theme updates may override this custom code. You’ll need to contact your theme developer for information on how to avoid this problem or simply use a child theme. Once the snippet is in place, navigate to SEO > Search Appearance > Breadcrumbs in your dashboard:
Toggle the Breadcrumbs settings switch to enabled. Then, preview your site:
You should now see breadcrumbs on the relevant parts of your site, based on where you added the code snippet.
2. Enable Breadcrumbs with a WordPress Breadcrumbs Plugin
Adding breadcrumbs with Yoast is especially convenient if you’re already using that plugin for SEO purposes. However, if you prefer a different plugin for optimizing your content, the above approach is less helpful. Fortunately, there are several other plugins available that are specifically geared towards adding breadcrumbs to WordPress.
Breadcrumb NavXT
The most popular plugin for adding breadcrumbs to WordPress apart from Yoast is Breadcrumb NavXT:
This plugin provides a breadcrumbs widget that you can add to any widget area your theme provides, such as a sidebar or footer. It’s highly customizable, enabling you to choose which pages and categories to display in the trail. Breadcrumbs NavXT also includes schema markup for improving SEO.
To add breadcrumbs using this plugin, navigate to Appearance > Widgets. You’ll see a new Breadcrumb NavXT widget, which you’ll want to drag to the widget area where you’d like it to appear:
Click on the drop-down arrow to open the widget settings and then fill out the necessary fields:
Make sure to select the checkboxes as necessary to add links to your breadcrumbs, determine their order, hide them on the front page, and ignore caching. When you’re finished, click on the Save button, then check the front end of your site:
Your breadcrumbs should now be visible in whichever widget area you chose for them.
Flexy Breadcrumb
As an alternative, Flexy Breadcrumb is the most highly-rated plugin for adding breadcrumbs to WordPress:
When this plugin is installed and activated, you can add breadcrumbs to your site using the [flexy_breadcrumb] shortcode. This gives you a little more flexibility as to where your trails will appear. You’ll also have more control over styling components such as font size, color, and icons.
After you install Flexy Breadcrumbs, you’ll see a new item in your dashboard sidebar:
Then, you’ll have some settings to configure. In the General tab, you can change the text and icon for your home page, set the character limit, and determine the hierarchy:
In the Typography tab, you can adjust the font color and size for your breadcrumbs as well:
After you’ve customized your trail, you’ll need to add the [flexy_breadcrumb] shortcode wherever you want your breadcrumbs to appear. While it’s possible to do this in each individual post you publish on your site, it’s more efficient to add the shortcode to a WordPress widget:
If you check the front end of your site, you should be able to see your breadcrumbs displayed wherever you added the shortcode.
WooCommerce Breadcrumb
For online retailers, WooCommerce Breadcrumbs is an easy way to add navigational links to your product pages:
If you’re running your online store with the popular WooCommerce plugin, this may be the best option for you. It enables you to activate breadcrumbs for your product pages, in order to improve customer navigation on your site.
After installation and activation, you can navigate to Settings > WC Breadcrumbs to customize your breadcrumb trails:
The most important setting to consider is the Enable breadcrumbs checkbox. You have to make sure it’s selected in order to display your breadcrumbs. Then, check one of your product pages:
Your breadcrumb trail should be visible at the top of the page.
Breadcrumb
Finally, Breadcrumb is a lightweight plugin that enables you to add breadcrumbs anywhere on your site using shortcodes:
This plugin has the most extensive settings of any listed in this post. You can access them by clicking on Breadcrumb in your WordPress dashboard sidebar:
The first tab is labeled Options, and includes some general settings such as custom text, separators, and character limits:
There’s also a whole tab dedicated to styling options. There are several arrow buttons you can choose from, as well as font sizes and colors:
If you have some coding skills and want more control over your styling, you can also use the Custom CSS tab:
Finally, it’s important to visit the Shortcode tab in order to add your breadcrumbs to your site:
You can use the shortcode anywhere on your site, just as with the other plugins we’ve covered. However, Breadcrumb also provides a code snippet you can add to one of your template files to incorporate your trails in your header, footer, or elsewhere.
3. Use a Theme that Includes Breadcrumbs
While they are usually thought of in the context of controlling how your site looks, WordPress themes can also influence your website’s functionality. One way they can do this is by adding breadcrumbs to your pages.
The drawback of using a WordPress theme to add breadcrumbs to an existing WordPress site is that it involves changing your website’s appearance as well. If you have an established brand and site identity, this isn’t really a practical solution, and you’ll likely be better off with a plugin.
However, if you’re starting a new WordPress site or are executing a website redesign, choosing a theme that incorporates breadcrumbs is a low-effort method for adding them to your site. Plus, there are several options available for free in the WordPress Theme Directory.
OceanWP
OceanWP is one of the most popular multipurpose WordPress themes:
It includes a shortcode that you can use to easily apply breadcrumbs to your pages. There are also several demos available for use with OceanWP that incorporate breadcrumbs. To use the shortcode, simply add [oceanwp_breadcrumb] to a post, page, or text widget:
You can customize your breadcrumbs using the following parameters:
- Class: Incorporates a custom CSS class.
- Color: Changes the color of the text.
- Hover color: Changes the color of the text when users hover over your breadcrumbs.
Simply add any or all of these parameters right in the shortcode brackets:
You should now see your breadcrumbs on the relevant pages.
Astra
Likewise, Astra also makes adding breadcrumbs to your site easy:
The most straightforward way to enable breadcrumbs with Astra is via the Customizer. With the theme installed and activated, navigate to Appearance > Customize:
Then, select the Breadcrumb tab:
Here, you’ll see a drop-down that enables you to choose where you want to display your breadcrumbs on the page:
Once you make your selection, some styling options will appear as well:
Make sure to click on the Customizer Publish button to save your changes.
4. Add Breadcrumbs Manually
Plugins and themes are part of what makes WordPress such a user-friendly and accessible platform. However, for some more advanced users and developers, they can feel limiting. Code can be a very creative medium, and having the ability to freely write your own breadcrumbs may appeal to you.
To display breadcrumbs manually, you’ll need to do two things. First, you have to add a function to your functions.php file to enable them. Here’s an example of the code you might use:
function get_breadcrumb() {
echo ‘<a href="”’.home_url().’”" rel="”nofollow”">Home</a>’;
if (is_category() || is_single()){
echo “ » ”;
the_category (‘ • ‘);
if (is_single()) {
echo “ » ”;
the_title();
}
} elseif (is_page()) {
echo “ » ”;
echo the_title();
} elseif (is_search()) {
echo “ » ”;Search Results for…
echo ‘“<em>’;
echo the_search_query();
echo ‘</em>”’;
}
}
Once the function is added, you’ll need to call it in the template files where you want your breadcrumbs to appear. Calling the function in single.php will make breadcrumbs appear on your posts, calling it in header.php displays them everywhere your header appears, and so on.
The code you’ll use should look something like this:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Modifying these files will display breadcrumbs on your site, but doesn’t enable you to style them so that they match its design. To that, you’ll need to get your hands dirty with some CSS as well.
How to Style Your WordPress Breadcrumbs
Styling your breadcrumbs is necessary if you’re coding them yourself. However, it can also be helpful if you’re using a plugin or a theme to add them. The default styling those tools provide may not be a good fit for your site, in which case you might want to tweak them to maintain consistency.
You can add custom CSS to style your breadcrumbs in your theme’s stylesheet (style.css) or in the Additional CSS area of the Customizer:
There are many ways you can adapt your breadcrumbs to match your site’s design, such as by tweaking their font, size, and color. You might also consider elements such as margins, padding, border, and icons.
Here’s an example of some CSS that can be used to style your breadcrumbs:
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb a {
color: #428bca;
text-decoration: none;
}
There are many possibilities when it comes to CSS. So it may take some experimenting to get your breadcrumbs looking exactly how you want them.
How to Remove WordPress Breadcrumbs From Your Site
Although there are many benefits to adding breadcrumbs on your site, that doesn’t mean they’re for everyone. Some people may find them confusing or feel that they make the site’s pages too cluttered.
If you want to remove breadcrumbs from your WordPress site, you can do so by using whatever method makes sense based on how you originally added them. For instance, if you custom-coded your breadcrumbs, you can simply remove the code you added from your theme’s files.
Disabling breadcrumbs added with a plugin is usually as simple as deactivating the plugin. In the case of Yoast SEO, you can navigate to the Breadcrumbs tab in the Search Appearance settings, and toggle the relevant switch to Disable.
The same can be said for themes that enable breadcrumbs via a setting or WordPress shortcodes. However, there are some themes that add breadcrumbs by default. Removing these can be a little trickier, especially if you’re not very experienced with code.
If this is your situation, you’ll need to navigate to your site’s header.php file. There, run a search command for “breadcrumb”. This should highlight the code calling the function that adds breadcrumbs to your site (if it exists here):
Delete this line of code to remove breadcrumbs from your site. If you didn’t find the right code, you can try this process again in your single.php and page.php files, to see if the function is called in one of those templates instead.
If everything else fails, contact your theme’s developer for support. Note that updating your WordPress theme may override any changes you’ve made to its files. That’s why best practices suggest using a child theme for this reason, in order to preserve your customizations indefinitely.
Breadcrumbs are teeny-tiny elements with an enormous impact on your UX and SEO. Learn how to add them to your #WordPress site with this guide! 🍞👣Click to Tweet
Summary
Strong UX and SEO are both key to a successful website. Enabling WordPress breadcrumbs can make it easier for visitors to navigate throughout your site, while also helping search engines understand its structure and index your pages accurately.
In this post, we’ve covered four methods for adding breadcrumbs to your WordPress site:
- Turn on breadcrumbs in Yoast SEO.
- Install and configure a WordPress breadcrumbs plugin.
- Use a theme that includes breadcrumbs.
- Add your breadcrumbs manually using code.
Do you have any questions about WordPress breadcrumbs or how to use them? Let us know in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
На чтение 12 мин. Просмотров 4.9k. Опубликовано 7 апреля, 2021
Хлебные крошки (breadcrumbs) — это элемент навигации страницы, который показывает цепочку ссылок от главной до текущей страницы, которую просматривает пользователь.
Хлебные крошки помогают посетителю легко сориентироваться по сайту и в любой момент перейти на несколько уровней выше, а поисковым системам — распределить ссылочный вес по страницам и разобраться в структуре сайта.
По умолчанию WordPress не дает вывести и настроить хлебные крошки — за такие аспекты обычно отвечают темы, специальные плагины или скрипты. Рассказываем, как добавить хлебные крошки на сайт на WordPress.
Настройка через плагин YoastSEO
Один из самых простых способов создать крошки на сайте — использовать плагин YoastSEO. Его легко настраивать, при этом плагин умеет оптимизировать для SEO весь сайт — например, задавать шаблоны метатегов, настраивать ЧПУ, редактировать robots.txt и многое другое.
Чтобы создать и настроить хлебные крошки с помощью плагина YoastSEO, понадобится выполнить следующие шаги.
- Перейдите в раздел Плагины → Добавить новый в консоли WordPress.
- Введите в поиск название плагина Yoast SEO. Нажмите «Установить».
- После установки плагина нажмите «Активировать».
- Перейдите в раздел Yoast SEO → Отображение в поисковых системах в консоли WordPress. Выберите вкладку «Цепочки навигации». Настройте отображение хлебных крошек.
- После выбора всех настроек нажмите на кнопку «Сохранить изменения».
- Перейдите в раздел Внешний вид → Редактор тем.
- Вставьте следующий код в шаблон header.php между <?php и >
if ( function_exists(‘yoast_breadcrumb’) ) { yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ ); }- Нажмите на кнопку «Обновить файл».
Если вы хотите, чтобы хлебные крошки отображались только на страницах определенных типов, например, только в постах, вместо header.php код можно вставить в конкретный шаблон. page.php обычно отвечает за статические страницы сайта, а single.php — за посты.
В разных темах используются разные шаблоны страниц и их частей. Если вы не понимаете, куда вставить код вывода хлебных крошек в такой теме — проще всего связаться с ее разработчиком и уточнить.
С помощью плагина Breadcrumb NavXT
Один из самых популярных плагинов для создания хлебных крошек — Breadcrumb NavXT. Он отличается от конкурентов тем, что с его помощью вы легко можете настраивать вид хлебных крошек и задавать отдельные шаблоны вывода для разных типов страниц.
- Установите и активируйте плагин Breadcrumb NavXT по аналогии с пунктами 1-3 выше.
- Расположите через редактор тем следующий код в header.php между <?php и >:
if(function_exists('bcn_display')) {
bcn_display();Чтобы настроить внешний вид хлебных крошек, перейдите в раздел Плагины → Установленные, найдите Breadcrumb NavXT и нажмите «Настройки». Здесь вы сможете настроить разделители, отображение страниц в постраничной навигации, шаблоны ссылок и многое другое.
Настроить плагином Breadcrumb
Вывести хлебные крошки в WordPress можно с помощью плагина Breadcrumb: он легковесный, быстро загружается, и предлагает несколько стилей ссылок на выбор — а еще вы можете настроить свои.
Чтобы настроить вывод крошек через этот плагин, установите его по аналогии с предыдущими пунктами и вставьте следующий код через редактор тем в шаблон header.php:
echo do_shortcode ("[breadcrumb]");После этого вы сможете настроить внешний вид крошек в разделе Breadcrumb в главном меню консоли WordPress.
Кроме этого, вы можете настроить шаблон вывода цепочки навигации для каждого типа страницы в отдельности. Для этого просто кликайте по соответствующим тегам в том порядке, в котором хотите их видеть на страницах.
Хлебные крошки через bbPress
Плагин форумов для WordPress bbPress умеет выводить хлебные крошки, но только для самого форума и тем. Если вы создаете форум, рекомендуем использовать именно эти встроенные крошки на сайте — они грамотно отображают структуру.
Они включены по умолчанию, но могут не отображаться, если конфликтуют с темой или другими плагинами — чаще всего это происходит из-за включенной цепочки навигации в Yoast SEO.
Создание хлебных крошек без плагина
Чтобы создать цепочку навигации без использования плагинов, придется внести изменения в functions.php вашей темы. Будьте осторожны: при обновлении темы этот код удалится, поэтому любые изменения лучше проводить на дочерней теме.
Чтобы отредактировать functions.php, перейдите в раздел Внешний вид → Редактор тем и найдите его в списке файлов. Вставьте код функции и обновите файл.
Вот пример кода для вывода хлебных крошек от dimox.name:
/*
* "Хлебные крошки" для WordPress
* автор: Dimox
* версия: 2019.03.03
* лицензия: MIT
*/
function dimox_breadcrumbs() {
/* === ОПЦИИ === */
$text['home'] = 'Главная'; // текст ссылки "Главная"
$text['category'] = '%s'; // текст для страницы рубрики
$text['search'] = 'Результаты поиска по запросу "%s"'; // текст для страницы с результатами поиска
$text['tag'] = 'Записи с тегом "%s"'; // текст для страницы тега
$text['author'] = 'Статьи автора %s'; // текст для страницы автора
$text['404'] = 'Ошибка 404'; // текст для страницы 404
$text['page'] = 'Страница %s'; // текст 'Страница N'
$text['cpage'] = 'Страница комментариев %s'; // текст 'Страница комментариев N'
$wrap_before = '<div class="breadcrumbs" itemscope itemtype="http://schema.org/BreadcrumbList">'; // открывающий тег обертки
$wrap_after = '</div><!-- .breadcrumbs -->'; // закрывающий тег обертки
$sep = '<span class="breadcrumbs__separator"> › </span>'; // разделитель между "крошками"
$before = '<span class="breadcrumbs__current">'; // тег перед текущей "крошкой"
$after = '</span>'; // тег после текущей "крошки"
$show_on_home = 0; // 1 - показывать "хлебные крошки" на главной странице, 0 - не показывать
$show_home_link = 1; // 1 - показывать ссылку "Главная", 0 - не показывать
$show_current = 1; // 1 - показывать название текущей страницы, 0 - не показывать
$show_last_sep = 1; // 1 - показывать последний разделитель, когда название текущей страницы не отображается, 0 - не показывать
/* === КОНЕЦ ОПЦИЙ === */
global $post;
$home_url = home_url('/');
$link = '<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">';
$link .= '<a class="breadcrumbs__link" href="%1$s" itemprop="item"><span itemprop="name">%2$s</span></a>';
$link .= '<meta itemprop="position" content="%3$s" />';
$link .= '</span>';
$parent_id = ( $post ) ? $post->post_parent : '';
$home_link = sprintf( $link, $home_url, $text['home'], 1 );
if ( is_home() || is_front_page() ) {
if ( $show_on_home ) echo $wrap_before . $home_link . $wrap_after;
} else {
$position = 0;
echo $wrap_before;
if ( $show_home_link ) {
$position += 1;
echo $home_link;
}
if ( is_category() ) {
$parents = get_ancestors( get_query_var('cat'), 'category' );
foreach ( array_reverse( $parents ) as $cat ) {
$position += 1;
if ( $position > 1 ) echo $sep;
echo sprintf( $link, get_category_link( $cat ), get_cat_name( $cat ), $position );
}
if ( get_query_var( 'paged' ) ) {
$position += 1;
$cat = get_query_var('cat');
echo $sep . sprintf( $link, get_category_link( $cat ), get_cat_name( $cat ), $position );
echo $sep . $before . sprintf( $text['page'], get_query_var( 'paged' ) ) . $after;
} else {
if ( $show_current ) {
if ( $position >= 1 ) echo $sep;
echo $before . sprintf( $text['category'], single_cat_title( '', false ) ) . $after;
} elseif ( $show_last_sep ) echo $sep;
}
} elseif ( is_search() ) {
if ( get_query_var( 'paged' ) ) {
$position += 1;
if ( $show_home_link ) echo $sep;
echo sprintf( $link, $home_url . '?s=' . get_search_query(), sprintf( $text['search'], get_search_query() ), $position );
echo $sep . $before . sprintf( $text['page'], get_query_var( 'paged' ) ) . $after;
} else {
if ( $show_current ) {
if ( $position >= 1 ) echo $sep;
echo $before . sprintf( $text['search'], get_search_query() ) . $after;
} elseif ( $show_last_sep ) echo $sep;
}
} elseif ( is_year() ) {
if ( $show_home_link && $show_current ) echo $sep;
if ( $show_current ) echo $before . get_the_time('Y') . $after;
elseif ( $show_home_link && $show_last_sep ) echo $sep;
} elseif ( is_month() ) {
if ( $show_home_link ) echo $sep;
$position += 1;
echo sprintf( $link, get_year_link( get_the_time('Y') ), get_the_time('Y'), $position );
if ( $show_current ) echo $sep . $before . get_the_time('F') . $after;
elseif ( $show_last_sep ) echo $sep;
} elseif ( is_day() ) {
if ( $show_home_link ) echo $sep;
$position += 1;
echo sprintf( $link, get_year_link( get_the_time('Y') ), get_the_time('Y'), $position ) . $sep;
$position += 1;
echo sprintf( $link, get_month_link( get_the_time('Y'), get_the_time('m') ), get_the_time('F'), $position );
if ( $show_current ) echo $sep . $before . get_the_time('d') . $after;
elseif ( $show_last_sep ) echo $sep;
} elseif ( is_single() && ! is_attachment() ) {
if ( get_post_type() != 'post' ) {
$position += 1;
$post_type = get_post_type_object( get_post_type() );
if ( $position > 1 ) echo $sep;
echo sprintf( $link, get_post_type_archive_link( $post_type->name ), $post_type->labels->name, $position );
if ( $show_current ) echo $sep . $before . get_the_title() . $after;
elseif ( $show_last_sep ) echo $sep;
} else {
$cat = get_the_category(); $catID = $cat[0]->cat_ID;
$parents = get_ancestors( $catID, 'category' );
$parents = array_reverse( $parents );
$parents[] = $catID;
foreach ( $parents as $cat ) {
$position += 1;
if ( $position > 1 ) echo $sep;
echo sprintf( $link, get_category_link( $cat ), get_cat_name( $cat ), $position );
}
if ( get_query_var( 'cpage' ) ) {
$position += 1;
echo $sep . sprintf( $link, get_permalink(), get_the_title(), $position );
echo $sep . $before . sprintf( $text['cpage'], get_query_var( 'cpage' ) ) . $after;
} else {
if ( $show_current ) echo $sep . $before . get_the_title() . $after;
elseif ( $show_last_sep ) echo $sep;
}
}
} elseif ( is_post_type_archive() ) {
$post_type = get_post_type_object( get_post_type() );
if ( get_query_var( 'paged' ) ) {
$position += 1;
if ( $position > 1 ) echo $sep;
echo sprintf( $link, get_post_type_archive_link( $post_type->name ), $post_type->label, $position );
echo $sep . $before . sprintf( $text['page'], get_query_var( 'paged' ) ) . $after;
} else {
if ( $show_home_link && $show_current ) echo $sep;
if ( $show_current ) echo $before . $post_type->label . $after;
elseif ( $show_home_link && $show_last_sep ) echo $sep;
}
} elseif ( is_attachment() ) {
$parent = get_post( $parent_id );
$cat = get_the_category( $parent->ID ); $catID = $cat[0]->cat_ID;
$parents = get_ancestors( $catID, 'category' );
$parents = array_reverse( $parents );
$parents[] = $catID;
foreach ( $parents as $cat ) {
$position += 1;
if ( $position > 1 ) echo $sep;
echo sprintf( $link, get_category_link( $cat ), get_cat_name( $cat ), $position );
}
$position += 1;
echo $sep . sprintf( $link, get_permalink( $parent ), $parent->post_title, $position );
if ( $show_current ) echo $sep . $before . get_the_title() . $after;
elseif ( $show_last_sep ) echo $sep;
} elseif ( is_page() && ! $parent_id ) {
if ( $show_home_link && $show_current ) echo $sep;
if ( $show_current ) echo $before . get_the_title() . $after;
elseif ( $show_home_link && $show_last_sep ) echo $sep;
} elseif ( is_page() && $parent_id ) {
$parents = get_post_ancestors( get_the_ID() );
foreach ( array_reverse( $parents ) as $pageID ) {
$position += 1;
if ( $position > 1 ) echo $sep;
echo sprintf( $link, get_page_link( $pageID ), get_the_title( $pageID ), $position );
}
if ( $show_current ) echo $sep . $before . get_the_title() . $after;
elseif ( $show_last_sep ) echo $sep;
} elseif ( is_tag() ) {
if ( get_query_var( 'paged' ) ) {
$position += 1;
$tagID = get_query_var( 'tag_id' );
echo $sep . sprintf( $link, get_tag_link( $tagID ), single_tag_title( '', false ), $position );
echo $sep . $before . sprintf( $text['page'], get_query_var( 'paged' ) ) . $after;
} else {
if ( $show_home_link && $show_current ) echo $sep;
if ( $show_current ) echo $before . sprintf( $text['tag'], single_tag_title( '', false ) ) . $after;
elseif ( $show_home_link && $show_last_sep ) echo $sep;
}
} elseif ( is_author() ) {
$author = get_userdata( get_query_var( 'author' ) );
if ( get_query_var( 'paged' ) ) {
$position += 1;
echo $sep . sprintf( $link, get_author_posts_url( $author->ID ), sprintf( $text['author'], $author->display_name ), $position );
echo $sep . $before . sprintf( $text['page'], get_query_var( 'paged' ) ) . $after;
} else {
if ( $show_home_link && $show_current ) echo $sep;
if ( $show_current ) echo $before . sprintf( $text['author'], $author->display_name ) . $after;
elseif ( $show_home_link && $show_last_sep ) echo $sep;
}
} elseif ( is_404() ) {
if ( $show_home_link && $show_current ) echo $sep;
if ( $show_current ) echo $before . $text['404'] . $after;
elseif ( $show_last_sep ) echo $sep;
} elseif ( has_post_format() && ! is_singular() ) {
if ( $show_home_link && $show_current ) echo $sep;
echo get_post_format_string( get_post_format() );
}
echo $wrap_after;
}
} // end of dimox_breadcrumbs()После того, как вы сохраните изменения, добавьте следующий код в файл header.php:
if ( function_exists( 'dimox_breadcrumbs' ) ) dimox_breadcrumbs();Популярные шаблоны со встроенными хлебными крошками
А самый простой способ настроить хлебные крошки — установить тему, в которой они уже реализованы, грамотно настроены и вписываются в общий дизайн.
HESTIA
Тема отлично подходит для блогов и интернет-магазинов. Быстрая, минималистичная, современная тема.
Reboot
Быстрая и хорошо оптимизированная для SEO тема с удобным конструктором главной страницы.
Astra
В теме больше 100 шаблонов для разных типов сайтов. Отлично оптимизирована для поисковых систем.
Root
Качественно проработанная тема российских разработчиков. Большой упор на SEO-оптимизацию и кастомизацию.
Резюме
- Хлебными крошками (breadcrumbs) называют элемент навигации сайта в форме цепочки ссылок от главной страницы до текущей.
- Хлебные крошки помогают улучшить навигацию по сайту и индексацию поисковыми системами.
- По умолчанию WordPress не создает хлебные крошки.
- Чтобы создать хлебные крошки на сайте WordPress, можно воспользоваться специальными плагинами — Breadcrumbs, Breadcrumbs NavXT, Yoast SEO.
- Или использовать готовый код для вывода крошек без плагинов.
- Во многих SEO-оптимизированных темах для WordPress хлебные крошки выводятся без дополнительных настроек.
Когда-то мы с вами создавали свою собственную функцию навигации хлебных крошек в WordPress и даже делали отдельные надстройки для работы с таксономиями. А вот в WooCommerce уже есть функция woocommerce_breadcrumb() по умолчанию.
Также у меня на сайте есть видеоурок, в котором мы настраивали навигацию хлебными крошками WooCommerce во время создания страницы каталога товаров.
Сама функция:
woocommerce_breadcrumb( $args = array() )
Параметры
Функция уже имеет некоторые параметры, которые возможно передать в необязательный массив $args.
delimiter– символ, который будет разделять отдельные ссылки в хлебных крошках, по умолчанию это / ,wrap_before– что добавить перед блоком хлебных крошек, по умолчанию –<nav class="woocommerce-breadcrumb">wrap_after– что добавить после, по умолчанию –</nav>before– HTML для вывода перед ссылкой навигации крошек,after– HTML для вывода после ссылки навигации крошек,home– текст ссылки на главную, по умолчанию –_x( 'Home', 'breadcrumb', 'woocommerce' ), если ничего не указать, то первая ссылка, ведущая на главную, отображаться не будет.
Пример использования
Этот код вставляется непосредственно в то место в коде, где вы хотите вывести хлебные крошки.
$args = array( 'delimiter' => '→' // меняем разделитель ); woocommerce_breadcrumb( $args );
Так, стоп, а где параметр типо echo? Что, если я не хочу выводить их, а нужно именно записать результат действия функции в переменную?
Легко:
ob_start(); // включаем буферизацию $args = array( 'delimiter' => '→' // меняем разделитель ); woocommerce_breadcrumb( $args ); $breadcrumbs = ob_get_contents(); // всё, что вывели, записываем в переменную ob_end_clean(); // очищаем буфер
woocommerce_breadcrumb_defaults
Каждый раз, говоря про хуки в WordPress, я не устаю напоминать, как их использовать. Если тема не обновляется – отправляем смело код в functions.php темы, если обновляется, то нужно создать либо дочернюю тему либо отдельный плагин для вашего кода.
Кстати говоря, используя тему Storefront, добавляйте приоритет выполнения хука как минимум 20.
Вообще, если коротко, суть хука woocommerce_breadcrumb_default в том, что мы можете легко поменять любые параметры, упомянутые выше, никак не изменяя вывод функции в файлах темы.
А ниже – конкретные примеры.
Изменяем текст ссылки на главную, либо полностью удаляем её (ссылку)
Тут важное замечание, что если в массиве $defaults параметр home не присутствует, либо равен пустой строке, то ссылка на главную магическим образом исчезает из хлебных крошек.
add_filter( 'woocommerce_breadcrumb_defaults', 'true_woo_breadcrumbs_home' ); function true_woo_breadcrumbs_home( $defaults ) { $defaults[ 'home' ] = 'Супер интернет-магазин'; // либо $defaults[ 'home' ] = '' и ссылка на главную выводиться не будет return $defaults; }
Изменяем разделитель в хлебных крошках WooCommerce
Например на стрелку:
Тогда вам пригодится код:
add_filter( 'woocommerce_breadcrumb_defaults', 'true_woo_breadcrumbs_delimiter' ); function true_woo_breadcrumbs_delimiter( $defaults ) { $defaults[ 'delimiter' ] = ' → '; // меняем на неразрывные пробелы со стрелкой return $defaults; }
woocommerce_breadcrumb_home_url
Этот фильтр хук позволит изменить, куда должна ссылать первая ссылка хлебных крох, та, которая по идее ведёт на главную страницу сайта.
add_filter( 'woocommerce_breadcrumb_home_url', 'true_woo_breadcrumbs_home_url' ); function true_woo_breadcrumbs_home_url() { return 'https://misha.agency'; }
Так, а тут есть несколько моментов. Вам нужно понимать, что хлебные крошки отключаются не через плагин, а через тему.
Объясню, что это значит. Темы могут создаваться для разных сайтов и для разных целей:
- возможно, что вы работаете с темой, которую создали специально для этого интернет-магазина, а не для продажи и не для выставления в репозитории WordPress – в таком случае функция woocommerce_breadcrumb() может быть вызвана в файлах темы напрямую, попробуйте сделать поиск по файлам
- если вы работаете с темой из репозитория WordPress или любой, созданной для широкого использования, то эти ребята должны соблюдать некоторые правила и вешать хлебные крошки на хук
woocommerce_before_main_content.
Тогда код отключения хлебных крошек, не трогая файлы оригинальной темы, будет таким:
add_action( 'init', 'true_woo_no_breadcrumbs' ); function true_woo_no_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); }
Но слишком наивно предполагать, что все разработчики тем придерживаются этого, вполне возможно, что вы вообще не сможете отключить хлебные крошки в какой-то теме и будете использовать display:none, но желаю вам удачи.
Один из нестандартных вариантов – тема Storefront, но там это ещё можно сделать хуком:
add_action( 'init', 'true_woo_no_breadcrumbs_storefront' ); function true_woo_no_breadcrumbs_storefront() { remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 ); }
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Содержание
Вместе с Мартой Гофман, SEO-специалистом digital-агентства «Директ Лайн», разберёмся, что такое «хлебные крошки», зачем они нужны в SEO и какие бывают.
Также покажем, как сделать «хлебные крошки» на сайте вручную и с помощью плагинов для WordPress, Joomla, Opencart и других CMS. Расскажем, как проверить правильность настройки навигации и какие ошибки часто допускают в «хлебных крошках».
Что такое «хлебные крошки» (ХК)
«Хлебные крошки» (от англ. breadcrumbs) — это средство навигации на сайте. Оно представляет собой цепочку ссылок, по которой движется пользователь. Цепочка начинается на главной странице сайта и заканчивается в том разделе, в котором на данный момент находится пользователь. По цепочке пользователь может вернуться обратно на любой шаг своего пути.
Почему они так называются
Хлебные крошки как средство навигации — это отсылка к сказке братьев Гримм «Гензель и Гретель». Герои сказки отправились в лес и оставляли за собой дорожку из хлебных крошек, чтобы не потеряться и найти обратный путь.
На сайте пользователь тоже совершает определённый маршрут, а хлебные крошки не дают ему заблудиться. По ним пользователь видит, в каком разделе сайта он сейчас находится, и может одним кликом вернуться обратно на один или несколько шагов.
«Хлебные крошки» обычно располагают в верхней части страницы, под основной навигацией сайта. Выглядят они как горизонтальный список названий страниц сайта, внутри которых зашиты ссылки.
Также «хлебные крошки» можно встретить в сниппетах. Например, в Яндексе они располагаются под заголовком:
А в Google — над заголовком:
Зачем «хлебные крошки» в SEO
Они выполняют две основные функции: улучшение пользовательского опыта и положительное влияние на SEO.
С точки зрения пользователя «крошки» подсказывают ему, в какой части сайта он находится, делают понятной структуру, помогают перемещаться между более высокими или более низкими уровнями вложенности в один клик. При этом не нужно нажимать кнопки «назад», «вперёд» в браузере.
«Хлебные крошки» участвуют и в SEO-продвижении:
-
Улучшают поведенческие метрики
«Хлебные крошки» помогают пользователю проще ориентироваться на сайте, за счёт чего увеличиваются показатели поведенческих метрик, например время, проведённое на сайте, или глубина просмотра.
-
Упрощают работу поисковым роботам
Роботам поисковых систем Яндекс и Google будет легче понять структуру и содержание страниц сайта, а в процессе сканирования — проще переходить к странице на уровень выше.
Справка Яндекса по навигационным цепочкам
Cправка Google по данным для строки навигации
-
Формируют правильную перелинковку
Такая перелинковка увеличивает ссылочный вес верхних уровней за счёт нижних. Таким образом поисковые роботы понимают, что чем больше вес страницы, тем она важнее.
Ссылочный вес: что это и как работает
-
Создают привлекательный сниппет
«Хлебные крошки» делают сниппет человекочитаемым, а за счёт узнаваемых ключевых слов повышают CTR — количество переходов из поисковой выдачи.
Каким сайтам необходимы
В первую очередь «хлебные крошки» нужны сайтам, где уровень вложенности страниц более двух. Это особенно касается сайтов со сложной структурой и множеством категорий, например интернет‑магазинов, где в каждой категории товаров находятся десятки или сотни отдельных страниц — карточек товаров.
«Хлебные крошки» могут также использоваться на информационных сайтах — форумах, порталах, блогах.
Можно не создавать «хлебные крошки» для одноуровневых (одностраничных), сайтов с линейной структурой, без уровней вложенности. Для лендингов, например, где продаётся один товар или услуга, «хлебные крошки» не нужны:
Основные виды «хлебных крошек»
Навигационная цепочка может быть оформлена по-разному. Рассмотрим самые распространённые виды.
Линейные
Этот вид «хлебных крошек» очень распространён, так как является простым и удобным среди остальных способов навигации: он отражает путь от главной до текущей страницы.
С выпадающим списком
Этот способ навигации удобен тем, что при наведении курсора на раздел показывает список других категорий сайта. Благодаря этому пользователю не нужно будет возвращаться на главную страницу или на раздел выше, чтобы перейти к другому разделу.
Динамические
Принцип таких «хлебных крошек» заключается в том, что их формирование происходит исходя из пути пользователя. Другими словами, в «крошках» отражается путь к разделу не через иерархию страниц, а так, как пользователь к нему дошёл. Товар при этом может находиться в нескольких разделах сайта сразу.
Например, на сайте pichshop.ru есть категории товаров «Подарки сестре» и «Подарки подруге» — товар «экобутылка с фильтром» находится одновременно в двух этих категориях. Поэтому «хлебные крошки» до страницы этого товара будут выглядеть по-разному в зависимости от того, как мы попали на эту страницу.
Вот, например, мы пришли через раздел «Сестре»:
А теперь — через раздел «Подруге»:
Как создать «хлебные крошки»
Вручную
Вручную «хлебные крошки» прописываются через PHP-код — тут лучше воспользоваться помощью программиста.
Универсального способа создания «крошек» для сайтов на разных движках нет, и для начала нужно понять, на каком движке сделан сайт. Всё дело в том, что в разных CMS разные разделы, куда нужно вставлять готовый PHP‑код с «крошками».
Приводим усреднённый алгоритм создания breadcrumbs:
-
Берём URL текущей страницы, где нужно отобразить «хлебные крошки», к примеру http://mysite.com/catalogue/svetilniki.
-
Разбираем его на части — каждая часть URL разделена слешем («/»). В нашем случае это:
-
корень сайта: mysite.com;
-
категория сайта: catalogue;
-
объект категории: svetilniki.
То есть новые части добавляются в URL, когда мы движемся по сайту от главной страницы в категории и объекты категорий сайта.
-
Каждой части URL даём название элемента «хлебных крошек» и составляем для неё свой URL. Например, для части mysite.com в «крошках» можно дать название «Главная» с URL http://mysite.com. Для части catalogue элемент «крошек» может называться «Каталог» с URL http://mysite.com/catalogue/ — и так далее.
-
Записываем название элементов и их URL в отдельную конструкцию (массив) для передачи в HTML-шаблон.
-
Передаём полученные данные в HTML-шаблон и отображаем их там.
Далее нужно посмотреть, как отображаются «хлебные крошки» на сайте, перейдя по URL, где создавались «крошки».
Вот на что нужно обратить внимание при проверке:
-
как выглядит цепочка: не наезжает ли одна ссылка на другую;
-
правильно ли выстроена иерархия: за главной страницей идёт категория сайта, затем объект категории, а не наоборот;
-
корректные ли ссылки открываются при нажатии на каждый элемент крошек.
С помощью плагинов для CMS
Рассмотрим, как создать «хлебные крошки» с помощью дополнительных плагинов популярных CMS.
WordPress
Здесь обычно используют два плагина: Breadcrumb и YoastSEO. Первый заточен именно на создание «хлебных крошек». Второй ставится для SEO-оптимизации сайта в целом и содержит в себе настройку «хлебных крошек».
Через Breadcrumb:
1. Устанавливаем плагин. Сделать это можно прямо через административную панель WordPress. Для этого переходим в Плагины → Breadcrumb → нажимаем «Активировать».
2. Переходим в раздел Breadcrumb — здесь настраивается отображение «хлебных крошек»:
3. Переходим в Shortcodes и копируем PHP‑функцию:
4. В административной панели нажимаем «Внешний вид» → «Редактор тем» → выбираем файл для вставки → вставляем под хедером → нажимаем «Обновить файл».
После обновления можно проверить, как выглядят «хлебные крошки» на сайте.
Видеоинструкция по настройке «хлебных крошек» через плагин Breadcrumb
Теперь нужно настроить отображение ХК в поисковой выдаче. Для этого понадобится плагин YoastSEO. Пошагово:
1. В административной панели WordPress переходим во вкладку «SEO» → «Отображение в поисковой выдаче» → «Хлебные крошки» → переключаем в положение «Включено».
2. Заполняем поля: указываем значок разделителя (»), отображение главной страницы в ХК, архивы, 404 страницы в ХК и другие параметры. Затем нажимаем «Сохранить изменения».
Но сейчас ХК не отобразятся на сайте, так как Wordpress не знает, где их выводить.
3. Чтобы ХК отобразились на сайте, нужно скопировать код:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}
?>
4. Идём во вкладку «Внешний вид» → «Редактор тем» → переходим в файл темы → ищем место, где нужно вывести ХК, например после тега H1 → вставляем код, который скопировали на предыдущем шаге:
Разместить «хлебные крошки» можно внутри файла single.php и/или page.php прямо над заголовком страницы. Ещё вариант — просто вставить код в header.php в самый конец.
5. Нажимаем «Обновить файл». В итоге в поисковой выдаче у страницы появятся «хлебные крошки».
Инструкция по настройке от разработчиков YoastSEO
Joomla
«Хлебные крошки» в Joomla настраиваются через готовый модуль, который можно установить бесплатно через административную панель.
1. В административной панели Joomla заходим в Расширения → Модули → нажимаем кнопку «Создать новый»:
2. Выбираем модуль с названием «Навигатор сайта»:
3. Проходим поочерёдно все поля настроек «хлебных крошек» и указываем нужное. Рекомендуем сделать, как на скрине:
Если на вашем сайте включено кэширование, то в настройках модуля нужно указать «Не кэшировать». Это нужно, чтобы навигатор сайта работал правильно.
4. Сохраняем настройки и проверяем «хлебные крошки» на сайте.
Opencart
Для CMS Opencart навигационную цепочку создают через патч Fix Breadcrumbs, с помощью которого можно управлять «хлебными крошками» и не допускать циклических ссылок в меню навигации.
- Циклическая ссылка
- Внутренняя ссылка, ведущая на ту же страницу, где она сама расположена.
Как это сделать:
-
Скачиваем модуль по ссылке, загрузится архив fix‑breadcrumbs‑3x.ocmod.zip.
-
Загружаем скачанный архив fix‑breadcrumbs‑3x.ocmod.zip в админку сайта через «Расширения» → «Установщик расширений».
-
Обновляем кэш модификаций (нажимаем кнопку «Обновить») в «Расширения» → «Модификации».
-
Обновляем кэш шаблона (theme cache) через «Панель инструментов» → «Настройки разработчика».
Теперь модуль будет убирать ссылку последнего уровня в «хлебных крошках».
Webasyst
Здесь плагины для создания «хлебных крошек» исключительно платные, но это оправдано удобством в настройке навигации и их функционалом.
В плагинах доступны функции:
-
вывод всплывающего меню при клике или при наведении;
-
возможность редактирования стилей всплывающего меню;
-
реализована микроразметка «хлебных крошек» (Schema.org);
-
есть выбор разделителя;
-
возможность задать иконку или изменить текст ссылки для главной страницы;
-
и многое другое.
Как добавить ХК через плагин «Навигация в „хлебных крошках“»:
-
Оплачиваем и устанавливаем плагин (нужно быть авторизованным в системе Webasyst).
-
Чтобы настроить «хлебные крошки» в Webasyst, нужно учитывать особенности каждой отдельной темы дизайна. Подробная инструкция от разработчика для всех тем.
Для корректной работы плагина нужно поменять код дефолтных ХК. В разных темах дизайна они могут находиться в разных файлах, чаще всего в шаблоне main.html.
1С‑Битрикс
В 1С‑Битрикс нет отдельного плагина, который отвечает только за «хлебные крошки». По умолчанию в Битриксе используется механизм управления названиями пунктов навигационной цепочки через свойства разделов.
Заголовок раздела сайта задаётся в служебном файле .section.php. Если же хотите упростить создание «хлебных крошек» на 1С Битрикс, можно установить комплексный модуль SEO‑Шаман. Стоимость модуля — 4 900 рублей, перед покупкой его можно протестировать бесплатно в течение 7 дней.
SEO‑Шаман позволяет легко управлять заголовком в цепочке навигации: не изменять (оставить как есть), изменить текущий заголовок, добавить (дополнить цепочку указанным заголовком) и другое.
Интерфейс настройки «хлебных крошек» в модуле:
Подробная видеоинструкция по установке модуля SEO‑Шаман
Moguta
В CMS Moguta также есть свой бесплатный плагин для создания «хлебных крошек».
Чтобы подключить этот плагин, нужно:
1. Войти в административную панель Moguta → в правом верхнем углу нажать «Маркетплейс» → «Плагины»:
2. Найти плагин «Хлебные крошки» через поисковую строку, скачать и активировать через тумблер:
3. Далее нужно скопировать шорткод [brcr], перейти в «Настройки сайта» → «Шаблоны страниц» → вставить шорткод в файлах темы views/catalog.php и views/product.php.
4. Нажать «Сохранить». «Хлебные крошки» должны появиться на сайте.
Как настроить микроразметку «хлебных крошек»
Чтобы вывести «хлебные крошки» в поисковую выдачу, необходимо настроить специальную микроразметку.
Благодаря микроразметке «хлебные крошки» могут формироваться в расширенном сниппете в поисковых системах, что будет положительно влиять на CTR в выдаче. Кроме того, поисковым роботам будет проще ориентироваться в структуре сайта и индексировать его страницы.
Для отображения «хлебных крошек» в сниппетах Яндекса и Google рекомендуется использовать формат микроразметки Microdata или JSON‑LD. Эти форматы подходят для обоих поисковых систем. Подробнее о создании микроразметки для поисковых систем можно почитать в справках Яндекса и Google.
Пример кода микроразметки в разделе сайта электроники: Роботы‑пылесосы → Xiaomi
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://mvideo.ru/roboty‑pylesosy">
<span itemprop="name">Роботы‑пылесосы</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://mvideo.ru/roboty‑pylesosy/xiaomi">
<span itemprop="name">Xiaomi</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
После добавления микроразметки в выдаче появится вот такой сниппет:
Как проверить правильность настройки
Проверить правильность настройки «хлебных крошек» можно специальным инструментом — валидатором schema.org от Google. С его помощью возможно проверить как часть кода, который ещё никуда не вставлен, так и существующую микроразметку на сайте по URL.
Алгоритм проверки микроразметки:
- Вставьте ссылку/фрагмент кода, который нужно проверить:
2. Нажмите «Запустить тест».
3. После проверки валидатор выдаст отчёт:
4. Результаты покажут наличие ошибок и предупреждений в разметке. В идеале их не должно быть.
Если после запуска теста валидатор показывает ошибки или предупреждения, то найти их можно в Google Search Console в разделе «Улучшения» → «Строки навигации»:
Как улучшить микроразметку
Расположите «хлебные крошки» в верхнем левом углу
Пользователи инстинктивно ищут «хлебные крошки» в верхнем левом углу страницы. Важно располагать навигацию на страницах в одном и том же месте, на виду. Так пользователь быстрее запомнит, куда нажимать, чтобы вернуться на предыдущие страницы.
Соблюдайте общую стилистику
Если на всём сайте используется минималистичный шрифт без засечек, а в «хлебных крошках» слишком вычурный декоративный, это будет смотреться странно и, скорее всего, будет отвлекать пользователя от остального контента на странице.
Хлебные крошки должны соответствовать общему стилю сайта. Универсальный вариант — использовать тот же шрифт, что и на всём сайте, а цвет взять более приглушённый, чем остальные цвета на сайте. Поэтому у большинства сайтов основной цвет шрифта — чёрный, а в «хлебных крошках» — серый.
Например:
Сделайте шрифт «хлебных крошек» на 1–2 пикселя меньше основного
Навигация по «хлебным крошкам» не должна занимать слишком много места на странице. Обычно веб‑дизайнеры делают «хлебные крошки» на 1–2 пикселя меньше остального текста на странице, чтобы они не отвлекали пользователя от основного контента.
Пример «хлебных крошек» с уменьшенным шрифтом на сайте lamoda.ru:
Тем не менее обращайте внимание на размер. Следите, чтобы шрифт был читаемый, но не слишком большой, иначе навигационная цепочка будет слишком длинной. «Хлебные крошки» должны занимать только одну строку на странице.
Сделайте текущую страницу в «хлебных крошках» некликабельной
Текущая страница в «хлебных крошках» не должна быть кликабельной, иначе это приведёт к большому количеству циклических ссылок на сайте и негативно скажется на SEO.
Пример:
Используйте разделители между элементами
Поскольку расстояние между ссылками в «хлебных крошках» небольшое, пользователи могут не понять, где начинается и где заканчивается одна ссылка и начинается другая. Поэтому поместите символ‑разделитель между элементами.
Например, символ «больше» (>):
Слэш (/):
Тире (—):
Оптимизируйте «хлебные крошки» для мобильных устройств
Длинная цепочка «хлебных крошек» не уместится на экране смартфона. Более того, из‑за неё основной контент страницы сдвинется вниз, что неудобно для пользователя — придётся скроллить, чтобы прочитать страницу. Поэтому для мобильной версии сайта нужно уменьшить количество ссылок в «хлебных крошках».
Что тогда размещать в строке навигации, если всё не умещается?
В исследовании NN Group NN Group говорят, что для некоторых страниц может быть достаточно одной «хлебной крошки», которая будет вести на страницу уровнем выше.
Например, для интернет‑магазина это может быть ссылка на категорию товаров. Когда пользователь попадает на страницу товара из поиска или рекламы, он может захотеть посмотреть другие товары в той же категории. «Хлебная крошка» со ссылкой на категорию товаров как раз поможет пользователю перейти на эту страницу в один клик.
Такую навигацию использует магазин hoff.ru:
Ещё один вариант оптимизации «хлебных крошек» от UX‑исследователей Baymard Institute: они предлагают использовать горизонтальную прокрутку.
Выглядит это так:
«Хлебные крошки» такого вида позволяют пользователям проследить весь путь до текущей страницы на сайте, прямо как на десктопе. При этом вся цепочка умещается в одну строку и не заставляет посетителя скроллить лишний раз.
Какой из вариантов «хлебных крошек» выбрать, зависит от целей вашего сайта и от того, что важно для ваших посетителей. Понять это можно только через A/B‑тестирование.
Чего избегать при создании «хлебных крошек»
-
Чрезмерное употребление ключевых фраз в «хлебных крошках»
Подобная переоптимизация может привести к штрафам от поисковых систем за переспам. Об этом говорится в справке Яндекса (раздел «Использование SEO‑текстов») и в справке Google (раздел «Скрытый текст и/или избыточное количество ключевых слов»).
-
Отсутствие основного меню
Верхнее навигационное меню на сайте всё равно должно быть, несмотря на «хлебные крошки». Если верхнее меню отсутствует, это может запутать пользователя и усложнить навигацию.
Например, посетитель интернет‑магазина находится в категории «Шкафы‑купе», а ему нужно перейти в категорию «Диваны».
Ему будет удобнее воспользоваться верхним меню и из каталога сразу выбрать нужную категорию. Без верхнего меню ему бы пришлось возвращаться по «хлебным крошкам» на главную, а оттуда уже идти в нужную категорию. Это лишние действия.
Поэтому «хлебные крошки» лучше использовать как вспомогательный инструмент навигации, а не в качестве замены основного меню.
-
Размещение крошек на главной странице
В этом случае главная будет ссылаться на саму себя, а это может ухудшить ранжирование сайта в поисковых системах.
Что запомнить
-
«Хлебные крошки» необходимо использовать на многоуровневых сайтах: в интернет‑магазинах, блогах и прочих. На одностраничниках делать ХК не нужно.
-
В мобильной версии сайта также нужны «хлебные крошки». Важно, чтобы они не занимали больше одной строки и не загораживали основной контент страницы. Для этого можно оформить ХК в виде горизонтальной прокрутки или оставить одну «крошку» со ссылкой на верхнюю страницу в иерархии сайта.
-
Перед ручной настройкой ХК узнайте, на какой CMS построен сайт и есть ли плагины для этой CMS. Это упростит создание ХК.
-
Для отображения «хлебных крошек» в сниппетах Яндекса и Google рекомендуется использовать формат микроразметки Microdata или JSON‑LD.
-
На главной «хлебные крошки» не нужны. Страница будет ссылаться на саму себя, а это плохо для SEO.
-
Чтобы посетители сайта понимали, что перед ними «хлебные крошки» и они кликабельны, их нужно подчёркивать и разделять символами «>», «/» или «—».
-
В оформлении ХК важно придерживаться общей стилистики сайта: используйте тот же шрифт, что и на всём сайте, выбирайте приглушённые цвета. Также шрифт в «крошках» можно сделать на 1–2 пикселя меньше, чем остальной текст страницы.
-
«Хлебные крошки» — это дополнение к навигации для пользователя. Не заменяйте ими навигацию в основном верхнем меню сайта, чтобы не запутать посетителей.
🧐 Интересное по теме
Какой текст включать в «хлебные крошки» текущей страницы
11 лучших подходов к использованию «хлебных крошек» для SEO на мобильных устройствах