Просмотр 15 ответов — с 1 по 15 (всего 15)
Как это дело привести в порядок, подскажите, Гуру!
Для начала разобраться как создаются хлебные крошки — это фишка темы или работает сторонний плагин? А потом перевести нужное слово или вручную в файлах темы или плагина (не самое правильное и требующее опыта решение) или с его помощью
zoltsmaster спасибо, что не обошли мою проблему стороной.
Для начала разобраться
Да, это фишка темы. И я бы поправил этот файл вручную, если бы дали направление, его его искать, в каком файле…
если бы дали направление, его его искать, в каком файле…
Для этого вам следует обратиться в ТП вашей коммерческой темы
п.9 правил форума.
если бы дали направление, его его искать, в каком файле….
Если Вы задаете такие вопросы — вам не нужно этого делать. Подскажу ещё раз! Попробуйте плагин-переводчик https://ru.wordpress.org/plugins/loco-translate/
-
Ответ изменён 2 года, 10 месяцев назад пользователем
zoltsmaster.
Модератор
Yui
(@fierevere)
ゆい
гораздо проще и удобней чем loco-translate для перевода небольшого количества фраз
Друзья, спасибо большое всем за помощь!
Решил вопрос доскональным изучением папок темы и замены вручную данных слов!
Всем хорошего настроения и не болеть!!!
замены вручную данных слов
Это до первого обновления темы.
А можно как-то зафиксировать же…?
А можно как-то зафиксировать же…?
Использовать дочернюю тему. https://ru.wordpress.org/plugins/child-theme-configurator/
Она есть. Добавить измененный код в неё. Правильно?
Модератор
Yui
(@fierevere)
ゆい
вам выше дали советы по переводу/замене, которые не требуют создания дочерней темы, но вы их даже не прочитали похоже…
Yui , прочитал, попробовал — не получилось. Я не привык игнорировать советы знающих людей и искренне за них благодарен! Так как сам являюсь модератором на одном из крупнейших форумов России. )
Она есть. Добавить измененный код в неё. Правильно?
Да, если вносили изменения в одном из шаблонов темы, его нужно скопировать в дочернюю, иначе после обновления, все изменения исчезнут.
его нужно скопировать в дочернюю
Вы уж не злитесь моей неопытности… Вроде смысл понимаю, а вот тонкостей не знаю. Скопировать часть кода в functions.php? Или полностью код? Или создать весь путь, как в родительской теме и в конечную папку вставить файл breadcrumbs.php, который изменял в родительской?
Вроде перепробовал все три способа — нет результата.
Она есть.
Кто и как её создавал? Сама по себе она никак не могла возникнуть.
Просмотр 15 ответов — с 1 по 15 (всего 15)
Моя первая тема на WordPress была не до конца русифицирована, и в меню навигации стояло Home. А мне хотелось, чтобы все было выполнено в едином ключе. Немного почитав об html, я стала думать, как изменить home на «главная», чтобы рубрика стала релевантна семантическому ядру.
Скажу правду, тогда это была первая вылазка в редактор темы, что оказалось не таким уж и сложным делом даже для новичка. Тем не менее, несмотря на легкость этой хирургической операции, не устану предупреждать, что любые изменения в шаблон нужно делать сначала на тестовом поддомене и лишь потом продублировать на основном.
Если у вас что-то не получилось и сайт сломался, конечно, всегда можно сделать бекап, но лучше не доводить до этого.
Как поменять Home

Чтобы найти нужную строчку в вашем шаблоне, прочитайте статью, как найти код html>. После того как найдете и скопируете нужную строку, вернитесь сюда и внесите изменения в файл «Функции темы». В «Стиле css» прописывается дизайн сайта, а мы меняем написание слова — за это отвечает уже файл «Функции темы».
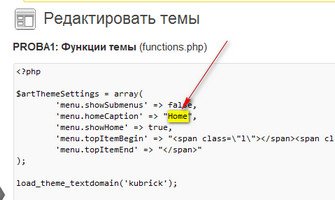
Я покажу на примере своего шаблона, как меняла Home на Главная. Скажу сразу, что файл, в который мы будем вносить изменения, очень капризный и мгновенно ломает сайт, если что-то не так. Поэтому — входим в админ панель своего ПОДдомена), загружаем тему, которая установлена у вас на рабочем сайте. Далее:
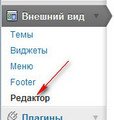
- Консоль — Внешний вид – Редактор;
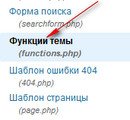
- Выбираем справа – Функции темы» (functions.php);
- Просматриваем — ищем примерно следующее:
function art_menu_items()
style=»text-align: center;»>{
$homeMenuItemCaption = <<<EOD
Home
И вместо последнего Home вписываем: Блог, Я, Первая, Главная или, что душа желает 😉 .
Если не получилось
У всех разные шаблоны, и коды могут существенно отличаться. Но есть универсальный способ, как узнать, в каком месте кода находится Home. Не пожалейте 10 минут — и вы сможете вносить практически любые изменения в свой шаблон. Для этого специально написана подробная статья со скриншотами и видеоуроком, как найти код html.
ВАЖНО.
В браузерах часто запаздывает отображение. Если вы внесли изменения и уверены в них, но браузер показывает, будто ничего не изменилось, нужно очистить кэш. Кэш, конечно, ускоряет загрузку страниц, но иногда служит медвежью услугу, особенно вебмастерам. Чтобы увидеть изменения, иногда приходится открывать другие браузеры или каждый раз очищать кэш.
И конечно, успешного продвижения Вашему блогу!
https://opartnerke.ru/kak-izmenit-home-na-blog-ili-glavnuy/Как изменить home на блог или главнуюhttps://opartnerke.ru/wp-content/uploads/2012/09/kak_izmenit_home_na_glavnaya.jpghttps://opartnerke.ru/wp-content/uploads/2012/09/kak_izmenit_home_na_glavnaya-150×150.jpg2020-01-13T20:41:37+06:00АлександрИнтернетhtmlМоя первая тема на WordPress была не до конца русифицирована, и в меню навигации стояло Home. А мне хотелось, чтобы все было выполнено в едином ключе. Немного почитав об html, я стала думать, как изменить home на ‘главная’, чтобы рубрика стала релевантна семантическому ядру. Скажу правду, тогда это была первая…АлександрАлександр alksandr1973@gmail.comAdministratorОбзоры смартфонов и интернет сервисов
Содержание
- Как убрать home?
- Как изменить «Home» на «Блог» или «Главная»
- Как поменять Home
- Это интересно:
- Что такое Open Graph Protocol и как его использовать для продвижения в соцсетях
- Стандарты HTML: версии и стандарты
- Как убрать ссылку спринтхоста
- Что такое DHTML
- Устанавливаем топ комментаторов без плагинов на блоге ВордПресс: учимся разбираться с кодом
- Основные html теги
- 8 комментариев
- Заменить Home в хлебных крошках на Главная
- Как изменить домашнюю страницу WordPress (3 метода)
- Что такое домашняя страница WordPress
- Как установить статическую домашнюю страницу
- Как изменить домашнюю страницу WordPress (3 метода)
- 1. Использование настройщика тем для редактирования домашней страницы
- 2. Редактирование домашней страницы WordPress с помощью редактора блоков
- 3. Изменение домашней страницы WordPress с помощью классического редактора
- Как создать меню для вашей домашней страницы
Как убрать home?

Но недавно, заходя на молодые блоги, я увидела, что у многих вместо «Главная» или «Начало» все еще стоит «НОМЕ». После этого я и решила написать этот пост, памятуя, что «повторенье – мать ученья», и лишним это ни для кого не будет.
Сразу хочу сказать, что в последних версиях программ для верстки шаблонов (например, Articteer 3) эту установку можно легко исправить в консоли блога в опциях темы.
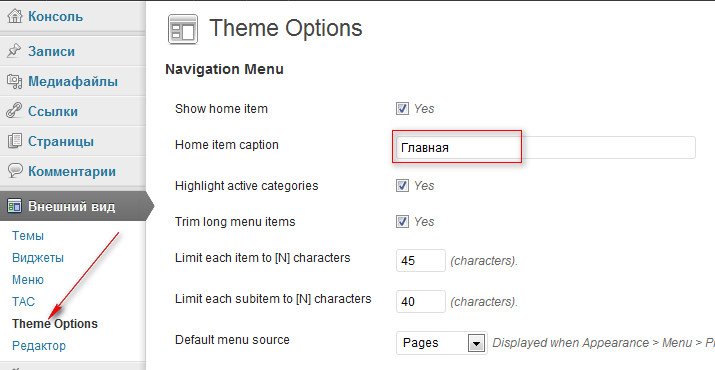
После установки шаблона в левой панели появится вкладка Theme Options.
Здесь вы сможете не только поменять кнопку home, но и задать все нужные значения для всех опций вашей темы.
После всех изменений обязательно сохраните их.
Но если ваш шаблон сделан, например, в Artisteer 2, и там этого нет, то я вам расскажу, как убрать home в панели WordPress.
Для этого заходим в консоль блога, выбираем Редактор внешнего вида (или Дизайна).
Затем в правой панели находим Функции темы (function.php) и открываем код.
Почти в самом начале кода находим значение «home» и исправляем его на «Главная» или любое другое слово по вашему желанию.
После этого не забудьте обновить файл и можете идти смотреть результат.
Теперь вы сможете без труда убрать home в любой теме.
Источник
Как изменить «Home» на «Блог» или «Главная»
Моя первая тема на WordPress была не до конца русифицирована, и в меню навигации стояло Home . А мне хотелось, чтобы все было выполнено в едином ключе. Немного почитав об html, я стала думать, как изменить home на «главная», чтобы рубрика стала релевантна семантическому ядру.
Скажу правду, тогда это была первая вылазка в редактор темы, что оказалось не таким уж и сложным делом даже для новичка. Тем не менее, несмотря на легкость этой хирургической операции, не устану предупреждать, что любые изменения в шаблон нужно делать сначала на тестовом поддомене и лишь потом продублировать на основном.

Если у вас что-то не получилось и сайт сломался, конечно, всегда можно сделать бекап, но лучше не доводить до этого.
Как поменять Home

Чтобы найти нужную строчку в вашем шаблоне, прочитайте статью, как найти код html>. После того как найдете и скопируете нужную строку, вернитесь сюда и внесите изменения в файл «Функции темы». В «Стиле css» прописывается дизайн сайта, а мы меняем написание слова — за это отвечает уже файл «Функции темы».
Я покажу на примере своего шаблона, как меняла Home на Главная. Скажу сразу, что файл, в который мы будем вносить изменения, очень капризный и мгновенно ломает сайт, если что-то не так. Поэтому — входим в админ панель своего ПОДдомена), загружаем тему, которая установлена у вас на рабочем сайте. Далее:
- Консоль — Внешний вид – Редактор;
- Выбираем справа – Функции темы» (functions.php);
- Просматриваем — ищем примерно следующее:
function art_menu_items()
style=»text-align: center;»> <
$homeMenuItemCaption = ВАЖНО .
Это интересно:
Что такое Open Graph Protocol и как его использовать для продвижения в соцсетях
Стандарты HTML: версии и стандарты
Как убрать ссылку спринтхоста
Что такое DHTML
Устанавливаем топ комментаторов без плагинов на блоге ВордПресс: учимся разбираться с кодом
Основные html теги
Поделившись записью, Вы поможете нам инвалидам развить сайт:
8 комментариев
Добрый вечер!Спасибо большое, заменить home на главная получилось.
С уважением, Валерий.
Валерий, и Вам спасибо, что сообщили =)
Спасибо часа 2 искал пока не нашёл то что нужно! Помогли очень сильно!
Пожалуйста. Рад, что все получилось!
Оказывается все просто. Главное знать где и что поменять. Спасибо!
У меня надо поменять «Главная» на другое. Искал не нашёл ничего подобного. Скопировал текст в notpad++ ввёл там слово Главная, результатов 0.
Источник
Заменить Home в хлебных крошках на Главная
Доброго времени суток, Коллеги!
Подскажите, как решить проблему. При создании новой страницы, в хлебных крошках этой страницы Главная указана на английском Home. Как это дело привести в порядок, подскажите, Гуру! )))
Всем здоровья!
- Тема изменена 2 года, 7 месяцев назад пользователем vladseverrr .
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
Как это дело привести в порядок, подскажите, Гуру!
Для начала разобраться как создаются хлебные крошки — это фишка темы или работает сторонний плагин? А потом перевести нужное слово или вручную в файлах темы или плагина (не самое правильное и требующее опыта решение) или с его помощью
zoltsmaster спасибо, что не обошли мою проблему стороной.
Да, это фишка темы. И я бы поправил этот файл вручную, если бы дали направление, его его искать, в каком файле…
если бы дали направление, его его искать, в каком файле…
Для этого вам следует обратиться в ТП вашей коммерческой темы
п.9 правил форума.
если бы дали направление, его его искать, в каком файле….
Если Вы задаете такие вопросы — вам не нужно этого делать. Подскажу ещё раз! Попробуйте плагин-переводчик https://ru.wordpress.org/plugins/loco-translate/
- Ответ изменён 2 года, 7 месяцев назад пользователем zoltsmaster .
гораздо проще и удобней чем loco-translate для перевода небольшого количества фраз
Друзья, спасибо большое всем за помощь!
Решил вопрос доскональным изучением папок темы и замены вручную данных слов!
Всем хорошего настроения и не болеть.
Это до первого обновления темы.
А можно как-то зафиксировать же…?
Она есть. Добавить измененный код в неё. Правильно?
вам выше дали советы по переводу/замене, которые не требуют создания дочерней темы, но вы их даже не прочитали похоже…
Yui , прочитал, попробовал — не получилось. Я не привык игнорировать советы знающих людей и искренне за них благодарен! Так как сам являюсь модератором на одном из крупнейших форумов России. )
Она есть. Добавить измененный код в неё. Правильно?
Да, если вносили изменения в одном из шаблонов темы, его нужно скопировать в дочернюю, иначе после обновления, все изменения исчезнут.
его нужно скопировать в дочернюю
Вы уж не злитесь моей неопытности… Вроде смысл понимаю, а вот тонкостей не знаю. Скопировать часть кода в functions.php? Или полностью код? Или создать весь путь, как в родительской теме и в конечную папку вставить файл breadcrumbs.php, который изменял в родительской?
Вроде перепробовал все три способа — нет результата.
Кто и как её создавал? Сама по себе она никак не могла возникнуть.
Источник
Как изменить домашнюю страницу WordPress (3 метода)
Домашняя (главная) страница задает тон всему вашему сайту. Если на ней не отображается нужный контент или она не так как вам хочется, вы можете внести некоторые изменения. Если у вас нет опыта создания веб-сайтов, такая перспектива покажется пугающей. Но есть хорошая новость: WordPress предоставляет множество возможностей для изменения вашей домашней страницы, и это несложная задача. Есть несколько способов сделать так, чтобы ваш дом лучше передавал ваше сообщение.
В этом руководстве мы расскажем, что такое домашняя страница WordPress, почему и как ее можно изменить. Покажем несколько способов редактирования и настройки домашней страницы.
Что такое домашняя страница WordPress
Домашняя страница вашего сайта похожа на приветственный коврик у входной двери. Это первая страница, которую видят посетители, набрав URL-адрес. Поэтому хочется, чтобы она произвела на них сильное первое впечатление.
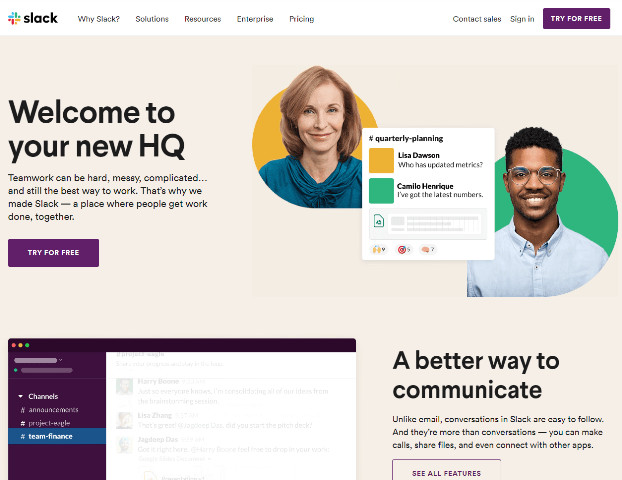
Домашняя страница должна давать посетителям четкое представление, о чем ваш сайт и что он может им предложить. Например, домашняя страница Slack отлично демонстрирует продукт и привлекает внимание людей:
По умолчанию для многих тем WordPress на домашней странице отображаются последние посты в блоге.
Но если у вас нет блога или он не в центре внимания веб-сайта, то такая подача домашней страницы вам не подойдет.
Возможно, вы захотите периодически изменять домашнюю страницу. Например, провести праздничную распродажу или мероприятие. Другими словами, причин для изменения домашней страницы WordPress достаточно много.
Как установить статическую домашнюю страницу
Если не нужно, чтобы посты блога отображались на главной странице, вы можете вместо этого установить «статическую» домашнюю страницу. Статическая страница показывает контент, который не меняется. Можно иметь статическую домашнюю страницу и блог, просто записи блога не выводить на главную страницу.
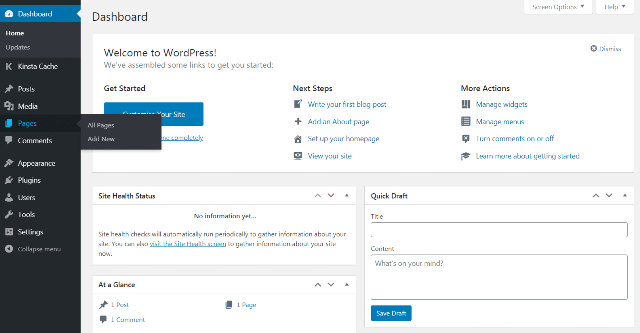
Войдите в панель администратора и нажмите Pages> Add New:
Первый шаг – создать новую страницу для вашей домашней страницы и, если хотите, для блога.
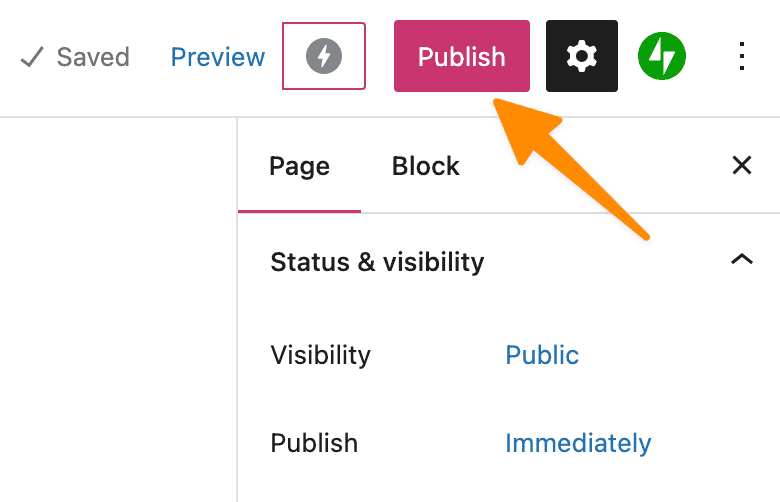
Дайте своей домашней странице WordPress имя и нажмите кнопку «Опубликовать». Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Теперь, когда у вас есть готовые страницы, укажите WordPress, для чего их использовать.
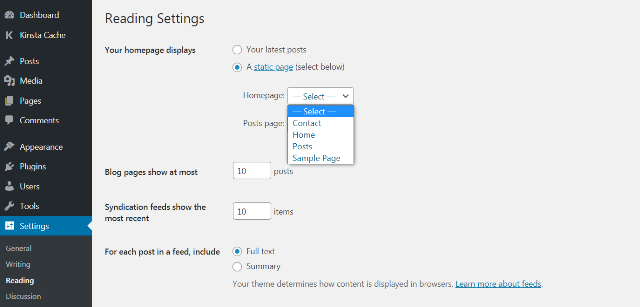
Перейдите на страницу «Настройки»> «Чтение» и в разделе «Отображение вашей домашней страницы» выберите Статическая страница. Затем используйте раскрывающиеся меню, чтобы выбрать домашнюю страницу и страницу записей:
Как изменить домашнюю страницу WordPress (3 метода)
Теперь, когда у вас настроена домашняя страница, можно создать ее и добавить контент. Вы можете использовать три различных инструмента.
1. Использование настройщика тем для редактирования домашней страницы
Многие темы WordPress предоставляют базовый дизайн домашней страницы, а также некоторые варианты его редактирования. Доступ к этим параметрам можно получить через настройщик тем.
В админке нажмите «Внешний вид»> «Настроить», чтобы запустить инструмент. Настройщик предоставляет предварительный просмотр в реальном времени. При редактировании домашней страницы вы сможете видеть, как эти настройки влияют на внешний вид вашего сайта.
Эти изменения не вступят в силу, пока вы не нажмете кнопку «Опубликовать», поэтому экспериментируйте.
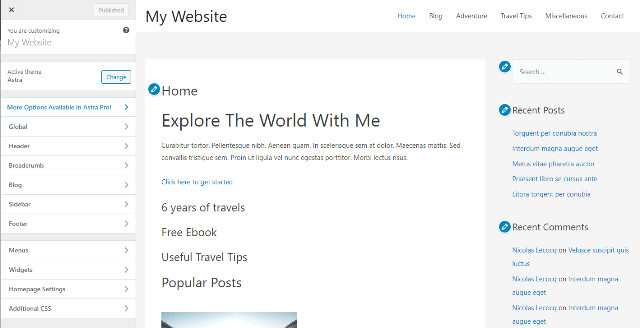
В зависимости от выбранной темы у вас могут быть разные варианты изменений. Перемещайтесь по вкладкам меню или щелкайте любую область со значком синего карандаша, чтобы отредактировать ее:
Если в тему включены несколько шаблонов страниц, обязательно ознакомьтесь со всеми ними.
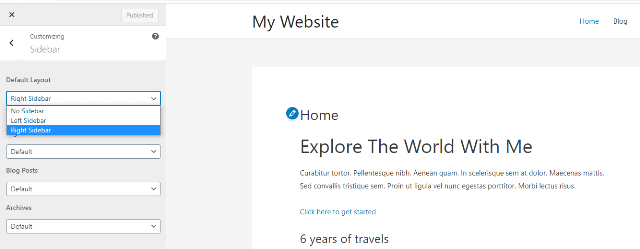
Некоторые темы, например, предоставляют выбор, где разместить боковую панель, или позволяют полностью удалить этот элемент для страницы во всю ширину:
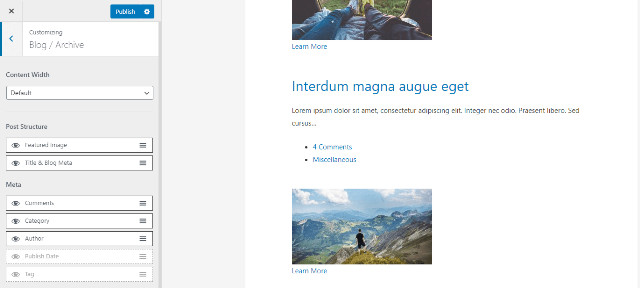
Если на домашней странице есть разделы, которые не нужны, можете удалить их через настройщик темы. Перейдите к элементу в меню и щелкнув значок глаза рядом с названием раздела:
Вы всегда сможете вернуть любые области, которые вы удалили, снова щелкнув тот же значок. А если хотите изменить порядок элементов в столбце, перетащить их.
2. Редактирование домашней страницы WordPress с помощью редактора блоков
Даже если вы уже внесли изменения через настройщик темы, можно внести дополнительные изменения с помощью редактора блоков. Он предлагает больше возможностей для настройки дизайна и макета домашней страницы.
Для начала перейдите на свою домашнюю страницу из панели администратора, нажав «Страницы», и выберите страницу, которую установили в качестве домашней. С помощью редактора блоков на домашнюю страницу можно добавлять много разных типов контента.
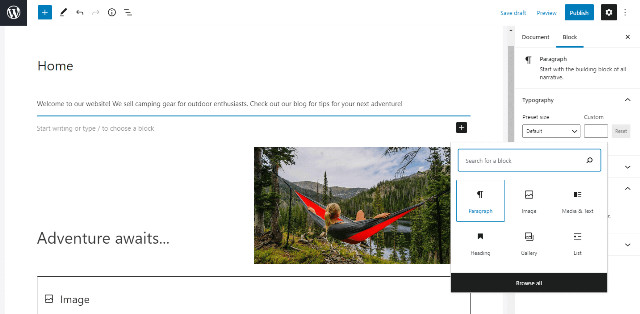
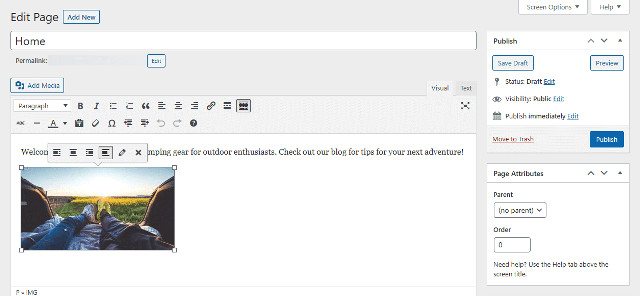
Возможно, вы захотите начать с небольшого текста-описания сайта и то, чем вы занимаетесь. Щелкните страницу и начните печатать. Соответствующий блок абзаца будет создан автоматически.
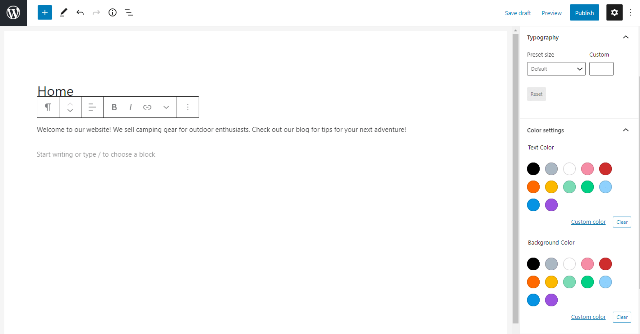
Можно самостоятельно выбрать блок, щелкнув значок плюса в верхнем левом углу экрана или когда он появится в окне редактора. Выберите или найдите блок абзаца:
После того, как вы ввели весь текст, используйте меню настроек блока, чтобы сделать текст красивым. В разделе «Параметры текста» можно изменить размер текста, выбрав предустановленный или нестандартный размер, выбрать стиль.
Чтобы добавить немного цвета, изучите настройки цвета. Опять же, можно выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
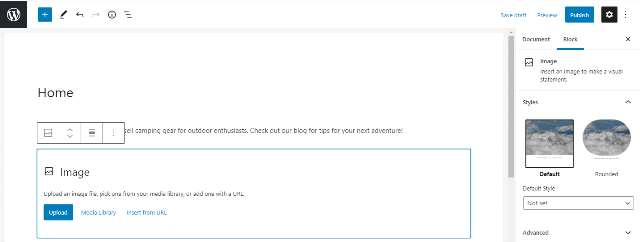
Чтобы добавить на домашнюю страницу изображения, нажмите на символ плюса и выберите блок изображений:
Загрузите изображение из своей медиа библиотеки или добавьте его через URL-адрес. А чтобы настроить выравнивание изображения или переместить его вверх и вниз по странице, используйте панель инструментов прямо над блоком. Обратите внимание, что под картинкой есть место для включения подписи.
На этом этапе вы можете добавить столько блоков, сколько контента необходимо расположить на главной странице. Чтобы получить доступ к другим блокам, щелкните значок плюса. В появившемся меню выберите нужный блок. Или нажмите «Просмотреть все», чтобы увидеть все доступные блоки.
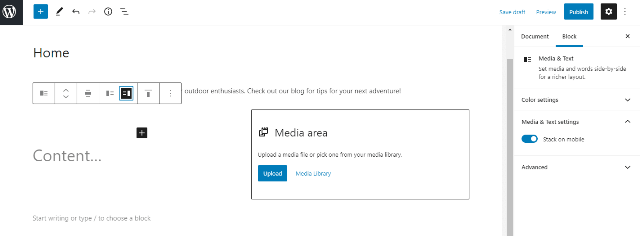
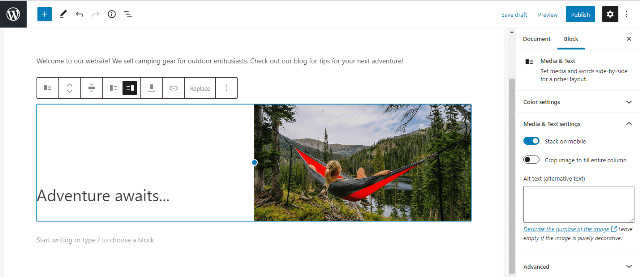
Например, если вы планируете включить сочетание мультимедиа и текста, то используйте отдельные блоки абзацев и изображений. Но можно попробовать вместо этого использовать и блок Media & Text:
Этот блок позволяет отображать как мультимедийный, так и письменный контент в одном блоке в различных конфигурациях:
Чтобы удалить блок, просто щелкните три вертикальные точки на панели инструментов над ним и выберите «Удалить блок». С помощью этих инструментов можно создать практически любую домашнюю страницу, которую можете себе представить.
3. Изменение домашней страницы WordPress с помощью классического редактора
Если вы предпочитаете работать с классическим редактором, все равно сможете создать потрясающую домашнюю страницу.
Нажмите «Страницы», а затем выберите страницу, которую вы установили в качестве домашней страницы.
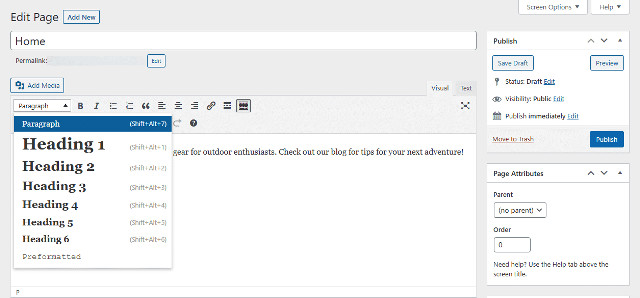
Чтобы добавить текст, просто начните печатать. По умолчанию текст будет абзацем, но можно использовать раскрывающееся меню для создания заголовка:
В этом раскрывающемся меню можно изменить текст абзаца на разные заголовки.
Панель инструментов рядом с этим раскрывающимся списком позволяет вносить дальнейшие изменения в текст: выделить его жирным или курсивным шрифтом, изменить выравнивание и создать маркированные или нумерованные списки. Если нужно добавить цитату на свою страницу, то это можно сделать тоже здесь.
Наконец, есть кнопка, которую вы можете использовать для добавления тега «Читать дальше». Это будет полезно для анонсов статей.
Последняя кнопка в строке открывает группу инструментов для стилизации текста, например добавления цветов или изменения размера:
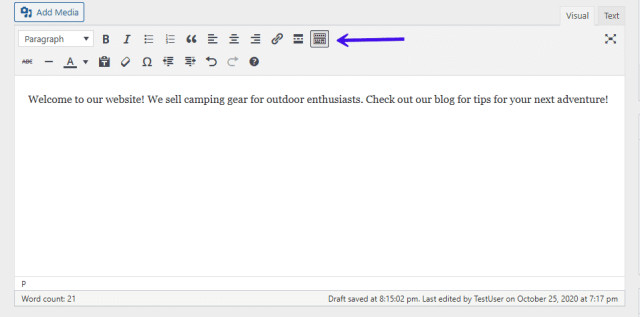
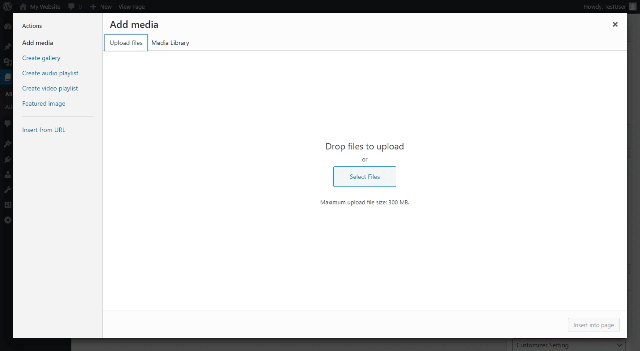
Вы также можете добавлять изображения и другие материалы на свою страницу с помощью классического редактора. Для этого нажмите кнопку «Добавить медиа», чтобы открыть новое окно. Нажмите кнопку «Выбрать файлы», чтобы добавить новые файлы в медиатеку:
Вы можете загружать файлы со своего устройства, чтобы добавить их в свою медиатеку.
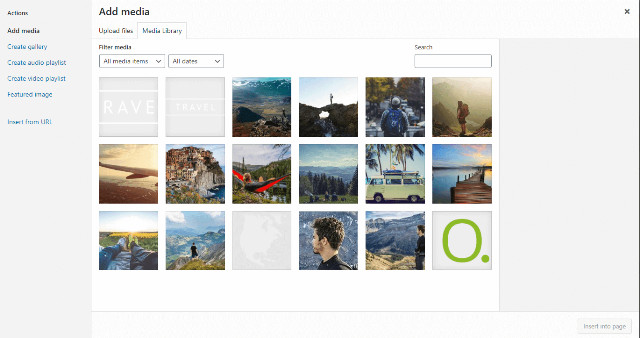
Из этого окна вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку Медиа библиотека. Выберите файл, который хотите добавить, и нажмите кнопку «Вставить на страницу»:
Изображение появится на вашей странице. Щелкнув по изображению, вы получаете доступ к параметрам изображениям: изменить выравнивание, отредактировать или удалить его:
Нажав кнопку «Предварительный просмотр», посмотрите, как выглядит страница. Если все нравится, нажмите кнопку «Опубликовать», чтобы сохранить изменения и сделать их видимыми на своем веб-сайте.
Как создать меню для вашей домашней страницы
Хотя это меню, вероятно, присутствует на большинстве страниц вашего сайта, оно будет особенно полезно тем, кто впервые попадает на вашу домашнюю страницу.
На панели управления администратора нажмите «Внешний вид»> «Меню».
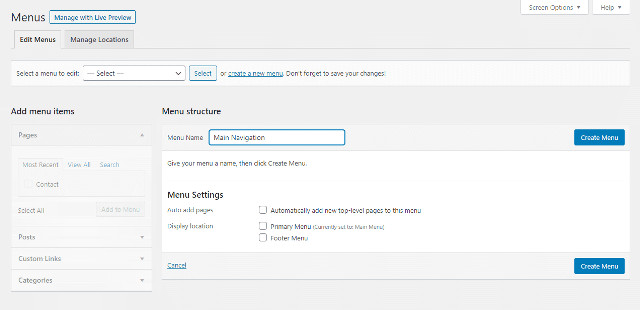
Если у вас еще нет меню, вам будет предложено создать его, или нажмите кнопку «Создать меню». Назовите новое меню, чтобы отличать его от других меню:
Следующим шагом будет добавление страниц в меню. Вы можете добавить их по отдельности или установить флажок «Автоматическое добавление страниц», тогда будут добавляться все страницы верхнего уровня.
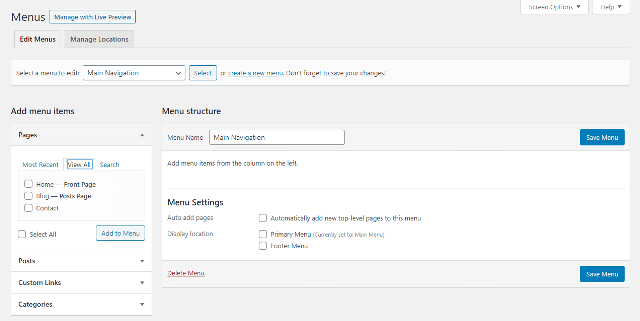
Если предпочитаете выбирать страницы самостоятельно, выберите вкладку «Просмотреть все» в столбце слева. Установите флажки напротив страниц, которые хотите добавить, и нажмите кнопку «Добавить в меню»:
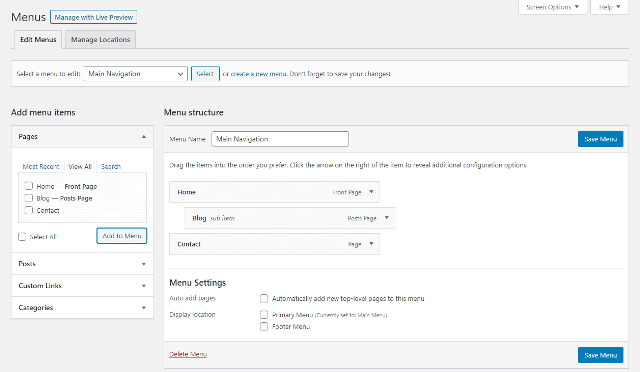
Теперь, когда вы добавили свои страницы в меню, определите порядок, в котором они будут отображаться: просто перетащив элементы меню на нужные места.
Здесь же можно вложить одни элементы в другие для создания выпадающего меню. Это позволит добавлять больше ссылок в навигацию, не делая ее загроможденной.
Все, что вам нужно сделать, это перетащить дочернюю страницу ниже и немного правее родительской страницы:
В зависимости от вашей темы, может быть несколько вариантов того, где на странице будет отображаться меню. Популярные варианты включают нижний колонтитул в верхней части страницы и боковые панели.
Хорошо продуманная домашняя страница может дать посетителям точное представление о вашем сайте. При правильной настройке она может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
Однако есть сценарии, когда вам нужно изменить свою домашнюю страницу, чтобы отобразить информацию о вашем бренде, новую услугу или акцию. Благодаря WordPress у вас есть разные способы изменения и редактирования домашней страницы WordPress:
- Использование настройщика тем для редактирования домашней страницы.
- Редактирование домашней страницы с помощью редактора блоков.
- Изменение домашней страницы с помощью классического редактора.
У вас все еще есть вопросы о внесении изменений в вашу домашнюю страницу WordPress? Задайте нам вопрос в разделе комментариев.
Источник

Но недавно, заходя на молодые блоги, я увидела, что у многих вместо «Главная» или «Начало» все еще стоит «НОМЕ». После этого я и решила написать этот пост, памятуя, что «повторенье – мать ученья», и лишним это ни для кого не будет.
Сразу хочу сказать, что в последних версиях программ для верстки шаблонов (например, Articteer 3) эту установку можно легко исправить в консоли блога в опциях темы.
После установки шаблона в левой панели появится вкладка Theme Options.
Здесь вы сможете не только поменять кнопку home, но и задать все нужные значения для всех опций вашей темы.
После всех изменений обязательно сохраните их.
Но если ваш шаблон сделан, например, в Artisteer 2, и там этого нет, то я вам расскажу, как убрать home в панели WordPress.
Для этого заходим в консоль блога, выбираем Редактор внешнего вида (или Дизайна).
Затем в правой панели находим Функции темы (function.php) и открываем код.
Почти в самом начале кода находим значение «home» и исправляем его на «Главная» или любое другое слово по вашему желанию.
После этого не забудьте обновить файл и можете идти смотреть результат.
Теперь вы сможете без труда убрать home в любой теме.
Страницы » Настройка домашней страницы (главная страница)
Домашняя страница — это входная дверь вашего сайта. Выполнив действия, описанные в этом руководстве, вы можете сделать домашней любую самостоятельно созданную страницу.
Содержание
Шаг 1. Публикация домашней страницы
Если у вас уже есть новая страница, которую вы хотите использовать как домашнюю, пропустите этот шаг и перейдите к шагу 2.
- На консоли WordPress.com перейдите на экран Страницы.
- Щёлкните Добавить страницу.
- Дайте странице название, например «Домашняя» или любое другое на своё усмотрение.
- Добавьте содержимое (например, текст и изображения), которое вы хотите разместить на своей странице.
- Опубликуйте страницу.

💡
Если вы выбрали тему потому, что вам понравился макет домашней страницы в этой демоверсии, при активации темы укажите опцию Заменить содержимое моей домашней страницы домашней страницей темы.
Шаг 2. Настройка домашней страницы
Вы можете настроить страницу, созданную на шаге 1, в качестве домашней с помощью описанных ниже способов.
📌
Для настройки статической домашней страницы на сайте должна быть как минимум одна опубликованная страница. Вернитесь к шагу 1, если у вас её нет.
Настройка домашней страницы на странице «Настройки»
- Перейдите в раздел Настройки → Обсуждение на левой боковой панели, которая находится на консоли сайта.
- Рядом с ярлыком На домашней странице отображаются выберите переключатель Статическая страница.
- В раскрывающемся меню рядом с параметром Домашняя страница выберите новую страницу в качестве главной страницы вашего сайта.
- Щёлкните Сохранить изменения внизу страницы.

Настройка домашней страницы на экране «Страницы»
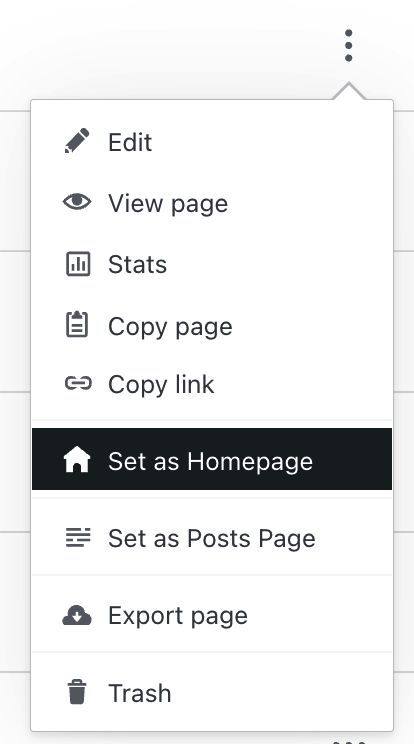
Если для вашей темы уже используется статическая страница в качестве домашней, откройте список страниц и щёлкните три точки рядом со страницей, а затем выберите Установить как домашнюю страницу.

Настройка домашней страницы в конфигураторе
Чтобы настроить домашнюю страницу в конфигураторе, сделайте следующее:
- Перейдите в раздел Внешний вид → Настроить.
- Выберите Настройки домашней страницы.
- Выберите Статическая страница.
- В раскрывающемся меню под параметром Домашняя страница выберите новую страницу в качестве главной страницы своего сайта.
- Нажмите Сохранить изменения.

Домашняя страница моего сайта исчезла.
Если ваша домашняя страница исчезла, скорее всего, вы просто сменили тему и добавили на сайт демосодержимое новой темы. Не беспокойтесь! Ваша старая домашняя страница будет по-прежнему доступна в разделе Страницы → Черновики. Вы можете повторно опубликовать страницу, а затем настроить её обратно в качестве домашней страницы с помощью приведённых выше инструкций.