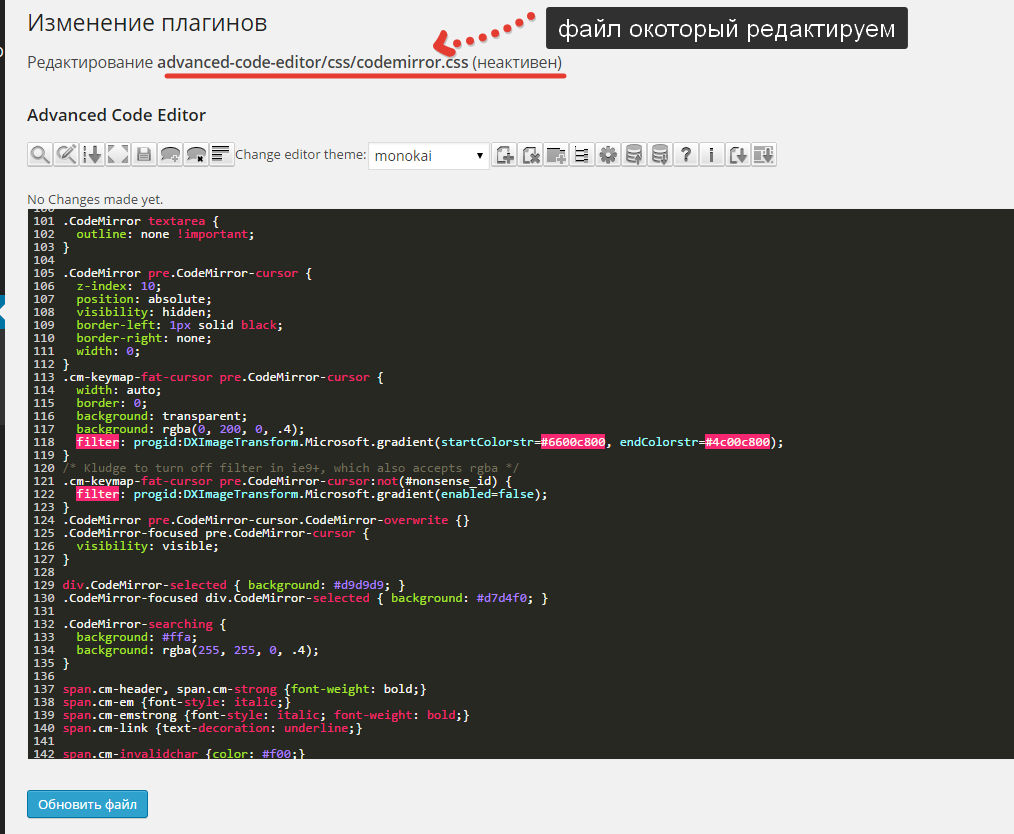
Редактор кода для файлов на хостинге
Идея редактировать файлы прямо на хостинге не кажется хорошей, если речь идёт о реальном рабочем сервере.
С другой стороны, сколько раз возникает необходимость обновить какой-то файл, внести в него правки. Например, однажды загрузив свои скрипты (самописная CMS) я обнаружил, что один из них не работает, из-за более старой версии PHP. Ошибку пришлось устранять «на бегу», т. е. я правил файл на локалхосте, сохранял его, копировал на сервер, проверял, возвращался к файлу на локалхосте для дополнения и исправления. Работа заняла не так уж много времени (т. к. всё нужно было сделать именно быстро), но операций перезаписывания с локалхоста на сервер я сделал предостаточно через медленный до нудности FTP.
Ещё одним хорошим примером может стать изучение, программирование прямо на сервере в Интернете — в боевых условиях. С учётом копеечной стоимость хостинга, это вполне могут себе позволить даже начинающие разработчики на PHP. Из плюсов — не нужно возиться с локальным сервером, все проекты при переустановки Windows не теряются, не нужно беспокоится о безопасности Apache.
В общем, свои резоны в этой идее есть. Сейчас я объясню, как это реализовать.
Редактирование .php, .htm, .css, .js, .htaccess и других файлов на сервере с помощью редактора NetBeans
На локальной машине нам нужен редактор. Я предпочитаю NetBeans — универсальный комбайн, который обладает огромным количеством удобных фукнций. Для веб-разработчиков я не знаю ничего лучше. Всё, что я программирую, я делаю в NetBeans. Ссылки на скачивание и общий обзор вы найдёте в моём стареньком обзоре по NetBeans. Для тех, кто сидит на Linux есть намного более свежая статья «Как установить NetBeans и Java на Linux».
В общем, я исхожу из того, что NetBeans у вас уже установлен.
Я буду показывать на примере хостинга Хостлэнд, на других хостингах всё очень похоже.
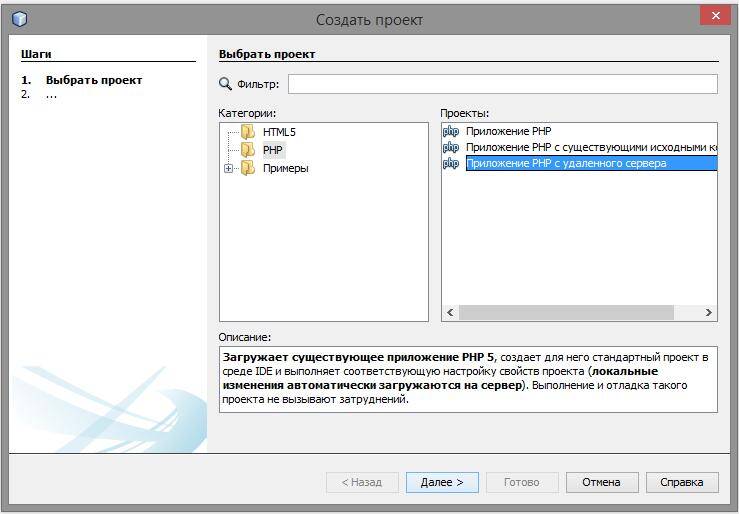
Открываем NetBeans и выбираем «Создать проект». Там где «Категории» выбираем PHP. А в «Проекты» выбираем «Приложение PHP с удалённого сервера»:

И нажимаем «Далее».
В следующем окне придумываете имя проекту.
Укажите папку источников, где будут размещены файлы на локальном компьютере.
Выберите версию PHP. Выбирайте версию, которая у вас установлена на хостинге!

Нажимаем «Далее» и перед нами открывается вот такое окно:

Всё нормально, мы настроем подключения сейчас. Для этого нажимаем кнопку с надписью «Управление…».
Откроется новое окно. В поле «Имя подключения» вписываем любое имя. Там где «Тип подключения» оставляем без изменений, т. е. FTP. Нажимаем ОК.

При регистрации хостинга вам пришлют необходимые данные, в том числе для FTP. Я ввожу свои данные. Нужно заполнить «Имя узла», «Имя пользователя» и «Пароль». Остальное можно не менять.

Когда готово, нажмите «Проверить подключение» и, если всё в порядке, то сохраните подключение.

Мы вернулись к прежнему окну:

У нас ошибка «Недопустимый URL-адрес проекта». Всё верно, ведь мы ещё не прописывали никакой адрес.
Если в настройках FTP вы выбрали корневой каталог, то в поле «URL-адрес проекта» введите просто ваш домен (например, в моём случае это был бы codeby.net). Но я выбрал поддомен, поэтому я вводу адрес поддомена test2.codeby.net
У нас имеется строчка «Выгрузить каталог», в которой по умолчанию установлено «/» — это не то, что нам нужно.
Путь, где лежат файлы сайта, у каждого свой. Покажу на примере домена codeby.net. Файлы сайта лежат в каталоге
/codeby.net/blogs/htdocs/www/
Если мы хотим тестовый сайт разместить в поддомене, чтобы к нему можно было бы обратиться по адресу test2.codeby.net, тогда мне нужно сохранить файлы тестового сайта по этому пути
/codeby.net/blogs/htdocs/test2/
Если вам не всё понятно с поддоменами, то обратитесь к статье «Настройка поддоменов на локальном сервере (locahost’е) и на хостинге» там всё довольно подробно расписано.
Поменяйте начальный каталог в соответствии с вашими данными:

На крайний случай, если вы запутались в этих путях, просто удалите символ «/» и в следующем окне программа покажет вам все доступные для загрузки каталоги и предложит выбрать что-нибудь.
Нажимаем Далее.
Происходит проверка, если всё в порядке, то появится подобное окошечко:

Редактирование файлов на сервере, будто они находятся на локальном компьютере
Всё уже готово, попробуем отредактировать существующий файл. В процессе редактирования ничего не происходит, но как только мы нажали «Сохранить», то в фоне, практически незаметно для нас файл загружается на сервер. При этом мы можем продолжать редактировать этот или другие файлы.
Поддерживаются все текстовые файлы, которые так или иначе связаны с сайтом и с сервером. При этом их синтаксис подсвечивается, а если нажать Ctrl+Пробел, то появляются всплывающие подсказки.

Также удобно редактировать файлы вроде .htaccess. Попробуйте сами — уверен вам понравится.

Я показывал на примере хостинга от Хостлэнд (отличный хостинг, все свои сайты я размещаю именно там). Если по какой-то причине у вас ещё нет хостинга для ваших сайтов, то обязательно его заведите. При регистрации по этой ссылке вы получите бесплатный месяц, домен в подарок и другие скидки.
В процессе создания очередного статического сайта-заглушки появилась потребность оптимизировать процесс. Что из этого получилось?
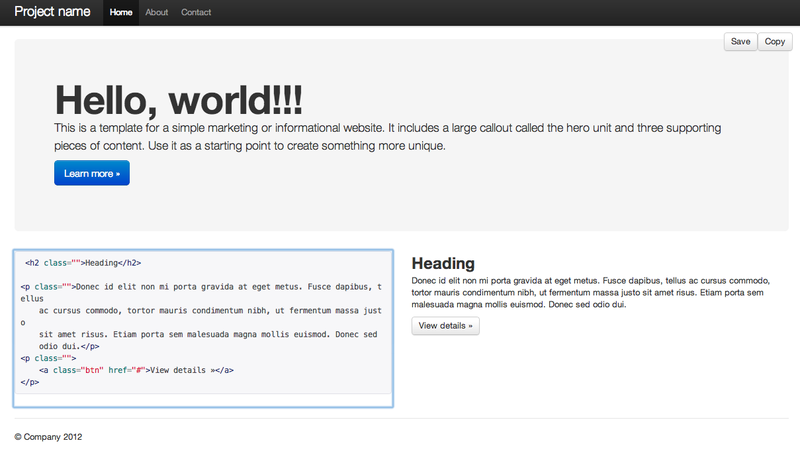
Итак цель — создание удобного редактора статических HTML страниц в браузере. Редактор имеет два режима. Редактирование текста и редактирование HTML.
Редактирование текста активируется кликом на нужном элементе. Для редактирования HTML делаем двойным клик.
В режиме редактирования HTML подсветка кода на основе google-code-prettify (известный по использованию в документации twitter bootstrap) и jsbeautifier для форматирования кода.
Для сохранения изменений используется простой node.js сервер позволяющий сохранять изменения и создавать копию текущей страницы.
Как это работает:
Активация WYSIWYG режим редактирования
$(document).click(function (event) {
$(event.target).attr('contentEditable', 'true’');
}
Активация HTML редактора
$(document).dblclick(function (event) {
//форматируем код библиотекой jsbeautifier
var str = style_html( $(current).html() );
//html - text
str = str.replace(/&(?!(w+;))/g, '&').replace(/</g, '<');
//заменяем html контент элемента на текст контент
$(current).html('<pre class="prettyprint">' + str + '</pre>');
//запускаем prettify парсер
prettyPrint();
});
После окончания редактирования элемента
В случае если редактировался текст
$(current).html( $( current ).text() );
В случае HTML редактора необходимо очистить HTML от элементов добавленных prettify парсером
var content = “”;
$('.prettyprint').children().each(function(i) {
var nodeHtml = $(this).html();
content += nodeHtml;
});
//возвращаем текс в хтмл
content = content.split('<').join('<');
content = content.split('>').join('>');
$(current).html( content );
Установка и пример использования:
Для тестирования
необходим
установленный node.js (если его нет начать можно здесь habrahabr.ru/post/95960 или здесь nodejs.org/download)
Update: добавлена поддержка PHP
Воспользуемся bootstrap шаблоном от initializr
git clone https://github.com/verekia/initializr-bootstrap.git
cd initializr-bootstrap
Загружаем редактор
git clone https://github.com/xreader/inplaceeditor.git
cp -r inplaceeditor/* .
Для вызова редактора добавляем в index.html перед строку:
<script src="js/inplaceeditor.js"></script>
PHP
В ксрипте inplaceeditor.js нужно поменять
const SEVER = 'NODE';
на
const SEVER = 'PHP';
Node.js
Устанавливаем зависимости для node.js
npm i
Запускаем сервер
node server.js
Открываем http://localhost:3000 и начинаем редактировать.
Легенда:
- Клик на элементе для редактирования текста страницы
- Двойной клик для активации режима редактирования HTML
- Справа вверху кнопка Save сохраняет изменения. Кнопка Copy рядом делает копию текущей страницы и делает переход на неё
- Для завершения редактирования можно использовать клик на не редактируемом элементе или ESC
Перед загрузкой на сервер не забываем удалять вызов редактора!
Код на GitHub
Чего не хватает?
Портировать node.js на phpДобавить возможность аутентификации для редактирования непосредственно на сервере
Update: попробовать можно здесь: xreader.github.com/inplaceeditor/demo.html
Без возможности сохранения и копирования
Update 2: Добавлена возможность аутентификации пользователя для защиты от редактирования
Имя/пароль прописаны в server.js admin:secret
Update 3: Добавленa поддержка PHP
В inplaceeditor.js нужно поменять
const SEVER = 'NODE';
на
const SEVER = 'PHP';
P.S. Хотелось бы услышать отзывы от тех кто пользуеться редактором
Как редактировать файлы на виртуальном хостинге через панель
Существуют четыре способа изменения файлов на сайте. Первый — через панель редактирования файлов, встроенную в CMS, на которой работает сайт. Второй способ — это замена файла изменённой версией через FTP (программа FileZilla). Третий способ аналогичен второму, но используя программы, которые умеют редактировать файлы на удалённых серверах без необходимости скачивать их к себе на компьютер (редакторы «Notepad++» и «Atom»).
Рекомендуем ознакомиться со статьёй «Загрузка файлов на сайт с помощью FileZilla», в которой описан процесс работы с программой, которая может загрузить файл с вашего компьютера на сервер с сайтом. А так же с одной из статей. описывающих редактор файлов на сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Четвёртый способ изменения файлов на сайте — это изменение через панель управления хостингом. Давайте попробуем привести пример такого изменения файла. Для начала необходимо зайти в панель управления хостингом по адресу my.mousedc.ru. После входа/регистрации в системе, вы окажитесь на странице управления хостингом.
В верхнем меню панели администрирования найдите пункт «Хостинг». Кликните на него:
Если виртуальный хостинг ещё не заказан, то список будет пуст. В этом случае рекомендуем ознакомиться со статьёй «Как заказать виртуальный хостинг».
Если виртуальный хостинг уже заказан, то необходимо перейти в его панель управления. Делается это несколькими способами. Первый — кликнуть на кнопку вызова выпадающего меню в списке, а затем кликнуть на кнопку «Перейти в панель»:
Либо можно кликнуть на название хостинга в списке, и в открывшемся окне изменения настроек найти кнопку «Меню». Оно вызовет то же самое выпадающее меню, в котором нужно кликнуть на пункт «Перейти в панель»:
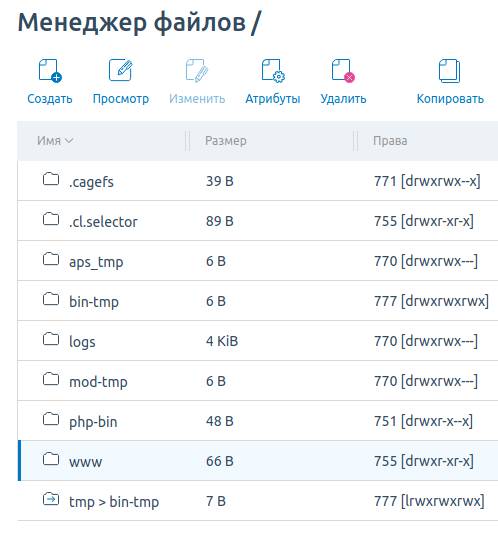
Произойдёт переход на панель администрирования виртуальным хостингом. Через эту панель мы попробуем изменить файлы уже существующего сайта. Для этого в левом боковом меню найдите пункт «Главное» — «Менеджер файлов»:
Откроется список файлов на сервере. Навигация по этому списку осуществляется как по папкам на компьютере. То есть необходимо выбрать нужную папку и кликнуть два раза левой кнопкой мыши, чтобы открыть эту папку.
Попробуйте открыть папку с названием «www»:
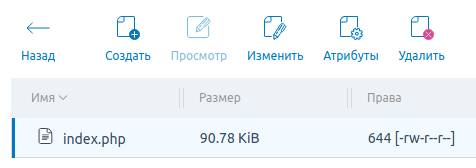
Внутри неё можно найти папки с названиями, идентичными названиям сайтов. Зайдите в папку нужного сайта с помощью двойного клика по ней. Затем выберите нужный для редактирования файл, кликнув на него один раз и затем нажмите на кнопку «Изменить» в верхнем меню сайта:
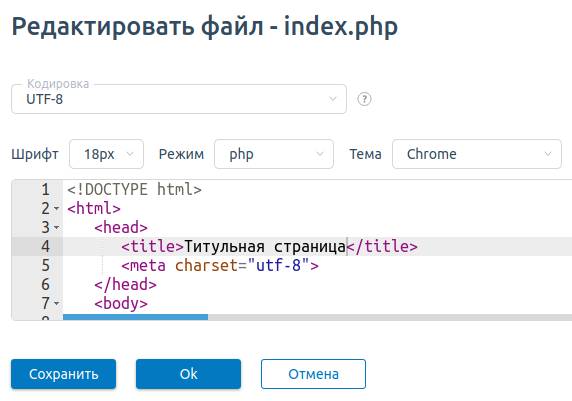
Откроется форма для изменения содержимого файла:
После внесения измений в файл необходимо нажать на кнопку «Сохранить», чтобы изменения вступили в силу. Если закрыть форму без сохранения, то файл не изменится.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб

Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
Download Article
Download Article
If you prefer to code websites by hand, you can edit HTML files in a basic text editor like Notepad (Windows) or TextEdit (macOS). If you would rather be able to move elements around on the screen and see live previews, you can use a WYSIWYG (What You See Is What You Get) editor like Dreamweaver or Kompozer. This wikiHow teaches you how to open and edit an HTML file in a standard or visual editing app.
-
1
Click the Windows Start button
. It’s the button that has a Windows logo in the task bar. By default, it’s in the lower-left corner. This displays the Start menu
-
2
Type Notepad. This displays Notepad in the Start menu.
Advertisement
-
3
Click Notepad. It has an icon that resembles a notepad with a blue cover.
-
4
Click File. It’s at the top of the menu bar in Notepad. This displays a drop-down menu. This displays a file browser you can use to open files in Notepad.
-
5
Click Open. It’s the second option in the File drop-down menu.
-
6
Select «All files» in the file type drop-down menu. Click the drop-down that says «Text Documents (.txt)» and select «All files» in the drop-down menu. This displays all document types (including HTML files) in the file browser.
-
7
Select an HTML file and click Open. This opens the HTML document in Notepad. You can edit the HTML code in Notepad.
- Alternatively, you can create a new HTML document in Notepad.
-
8
Edit the HTML code. In order to edit HTML in Notepad, you’ll need to learn HTML so that you can edit it by hand. Common elements you can edit include the following.
- <!DOCTYPE html>: This goes at the top of the HTML document. This tells the web browser that this is an HTML document.
- <html></html>: These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
- <head></head>: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSS
- <title>Page Title</title>: These tags indicate the title the page. The title goes in the head of the HTML document. Type the title of the page in between these two tags.
- <body></body>: These tags indicate where the body of the HTML document starts and stops. The body is where all the web page content is written. The body comes after the head in the HTML document.
- <h1>Headline Text</h1>: These tags create headline tags. The text in between the «<h1>» and «</h1>» tags appears as a large bold text. Text goes in the body of the HTML document.
- <p>Paragraph Text</p>: These tags are used to create paragraph text in an HTML document. The text that goes in between «<p>» and «</p>» appears as normal sized text. Text goes in the body of the HTML document.
- <b>Bold Text</b>: These tags are used to create bold text. The text that goes in between «<b>» and «</b>» appears as bold text.
- <i>Italic Text</i>: These tags are used to create italic text. The text that goes in between «<i>» and «</i>» appears as itallic text.
- <a href="URL">Link text</a>: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says «URL» (in between the quotation marks). The the text for the link where it says «Link text» (no quotation marks needed).
- <img src="image URL">: This tag is used to post an image using HTML. Replace teh text that says «image URL» with the web address of the image.
-
9
Click File. It’s in the menu bar at the top of the screen.
-
10
Click Save As. This opens a dialogue box you can use to save your file.
- To save the file as it’s existing name and file type, just click Save in the drop-down menu below «File».
-
11
Select «All Files». Use the drop-down menu next to Save as Type» to select «All Files».
-
12
Type a name for the file. Use the box next to «File Name» to type a name for the file.
-
13
Type .html at the end of the file. After you type a name for the file in the «File Name» box, add the extension «.html» at the end of the file name. Without this extension, it will save the file as a .txt file, instead of an HTML file.
-
14
Click Save. This saves the file.
Advertisement
-
1
Click the magnifying glass icon
. It’s in the upper-right corner of the Mac desktop. This displays a search bar.
-
2
Type TextEdit in the search bar. This displays a list of apps that match your search result.
-
3
Click TextEdit.app. It’s at the top of the search results. It’s next to an icon that resembles a sheet of paper and a pen.
-
4
Click File. It’s at the menu bar at the top of the screen when TextEdit is open.
-
5
Click Open. This opens a file browser you can use to navigate your Mac and open files.
-
6
Click an HTML file and click Open. HTML files have an extension that says «.html» after the file name. Use the file browser to navigate to an HTML file and click it to select it. Then click Open to open the HTML file in TextEdit.
-
7
Edit the HTML code. You can use TextEdit to edit HTML code on make. You need to learn HTML so that you can edit it by hand. Common elements you can edit include the following.
- <!DOCTYPE html>: This goes at the top of the HTML document. This tells the web browser that this is an HTML document.
- <html></html>: These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
- <head></head>: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSS
- <title>Page Title</title>: These tags indicate the title the page. The title goes in the head of the HTML document. Type the title of the page in between these two tags.
- <body></body>: These tags indicate where the body of the HTML document starts and stops. The body is where all the web page content is written. The body comes after the head in the HTML document.
- <h1>Headline Text</h1>: These tags create headline tags. The text in between the «<h1>» and «</h1>» tags appears as a large bold text. Text goes in the body of the HTML document.
- <p>Paragraph Text</p>: These tags are used to create paragraph text in an HTML document. The text that goes in between «<p>» and «</p>» appears as normal sized text. Text goes in the body of the HTML document.
- <b>Bold Text</b>: These tags are used to create bold text. The text that goes in between «<b>» and «</b>» appears as bold text.
- <i>Italic Text</i>: These tags are used to create italic text. The text that goes in between «<i>» and «</i>» appears as itallic text.
- <a href="URL">Link text</a>: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says «URL» (in between the quotation marks). The the text for the link where it says «Link text» (no quotation marks needed).
- <img src="image URL">: This tag is used to post an image using HTML. Replace teh text that says «image URL» with the web address of the image.
-
8
Click File. It’s in the menu bar at the top of the screen.
-
9
Click Save. It’s in the drop-down menu below «File». This saves the HTML file.
- To change the name of the file, click Rename in the «File» drop-down menu. Type a new name for the file at the top of the screen. Be sure to include the «.html» extension at the top of the page.
Advertisement
-
1
Open Dreamweaver. Dreamweaver has an icon that resembles a green square that says «Dw» in the middle. Click the icon in the Windows Start menu, or Application folder on Mac to open Dreamweaver.
- Adobe Dreamweaver requires a subscription. You can purchase a subscription starting at $20.99 a month.
-
2
Click File. It’s in the menu bar at the top fo the screen.
-
3
Click Open. It’s in the drop-down menu below «File».
-
4
Select an HTML document and click Open. Use the file browser to select an HTML document on your computer and click it to select it. Then click Open in the lower-right corner.
-
5
Click Split. It’s the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.[1]
-
6
Edit the HTML document. Use the HTML editor to edit HTML. The way you edit HTML in Dreamweaver isn’t too different from editing HTML in Notepad or TextEdit. As you type an HTML tag, a search menu will appear with matching HTML tags. You can click the HTML tag to insert its opening and closing tags. Dreamweaver will check to make sure there are opening and closing tags for all your HTML elements.
- Alternatively, you can click where you want to insert an HTML element in the HTML editor and click Insert in the menu bar at the top of the screen. Click the item you want to insert in the drop-down menu to add the HTML code automatically.
-
7
Click File. When you are done editing the HTML document, click File in the menu bar at the top of the screen.
-
8
Click Save. It’s in the drop-down menu below File. This saves your HTML document.
Advertisement
-
1
Go to https://sourceforge.net/projects/kompozer/ in a web browser. You can use any web browser on PC or Mac. This is the download page for Kompozer. It is a free HTML (WYSIWYG) editor that works on both Windows and Mac.
-
2
Click Download. It’s the green button near the top of the page. This takes you to a separate download page. After a 5 second delay, your download will begin.
-
3
Double-Click the Install file. By default, your downloaded files can be found in your «Downloads» folder on PC or Mac. You can also click on them in your web browser to launch the Kompozer installer. Use the following instructions to install Kompozer:
-
Windows:
- If asked if you want to allow the installer to make changes to your system, click Yes.
- Click Next in the intro windows.
- Click the radial button next to «I accept the agreement» and click Next.
- Click Next to use the default install location or click Browse to select a different install location.
- Click Next and then click Next again
- Click Install
- Click Finish
-
Mac:
- Double-click the Kompozer install file.
- Click KompoZer.app
- Click the Apple icon in the upper-left corner.
- Click System Preferences
- Click Security and Privacy
- Click the General tab.
- Click Open Anyway near the bottom of the window.
- Click Open in the pop-up Window.
- Drag the Kompozer icon to your desktop.
- Open the Finder.
- Click the Applications folder.
- Drag the Kompozer icon from the desktop to the Applications folder.
-
Windows:
-
4
Open Kompozer. Use the following steps to open Kompozer on PC or Mac
-
Windows:
- Click the Windows Start menu.
- Type «Kompozer»
- Double-click the Kompozer icon.
-
Mac:
- Click the magnifying glass icon in the upper-right corner.
- Type «Kompozer» in the search bar.
- Double-click Kompozer.app.
-
Windows:
-
5
Click File. It’s in the menu bar at the top of the app.
-
6
Click Open File. It’s the second option in the drop-down menu below «File». This open a file browser you can use to select an open HTML file.
-
7
Click an HTML file and click Open. This opens the HTML file in Kompozer.
-
8
Click Split. It’s the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.
- You may need to enlarge the app so that you have more room to work.
-
9
Edit the HTML document. The HTML source code screen is on the bottom, you can use this screen to edit HTML much the same way you would in Notepad or TextEdit. You can also use the preview screen to edit your HTML using the following steps:
- Use the drop-down menu in the upper-right corner to select the text type (i.e Heading, paragraph, ect}
- Click and type to add text.
- Use the buttons in the panel at the top of the screen to add bold, italics, text alignment, indents, or lists to your text.
- Click the colored square in the panel at the top of the screen to change the text color.
- Click the Image icon at the top of the screen to add an image to your HTML document.
- Click the icon that resembles a chainlink to add a link to your HTML document.
-
10
Click the Save icon. Once you are done making changes to your document, click the Save icon at the top of the screen. It’s below an icon that resembles a floppy disk. This saves your work.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
Remember to save your document while editing. Something could go wrong at any moment.
Advertisement
References
About This Article
Article SummaryX
1. Open Notepad on Windows or TextEdit on Mac.
2. Click File.
3. Click Open.
4. Select «All Files» in the drop-down next to the file name box on Windows.
5. Click and HTML file to select it and click Open.
6. Use the text editor to edit the HTML tags.
7. Click File.
8. Click Save.
Did this summary help you?
Thanks to all authors for creating a page that has been read 118,215 times.
Is this article up to date?
Download Article
Download Article
If you prefer to code websites by hand, you can edit HTML files in a basic text editor like Notepad (Windows) or TextEdit (macOS). If you would rather be able to move elements around on the screen and see live previews, you can use a WYSIWYG (What You See Is What You Get) editor like Dreamweaver or Kompozer. This wikiHow teaches you how to open and edit an HTML file in a standard or visual editing app.
-
1
Click the Windows Start button
. It’s the button that has a Windows logo in the task bar. By default, it’s in the lower-left corner. This displays the Start menu
-
2
Type Notepad. This displays Notepad in the Start menu.
Advertisement
-
3
Click Notepad. It has an icon that resembles a notepad with a blue cover.
-
4
Click File. It’s at the top of the menu bar in Notepad. This displays a drop-down menu. This displays a file browser you can use to open files in Notepad.
-
5
Click Open. It’s the second option in the File drop-down menu.
-
6
Select «All files» in the file type drop-down menu. Click the drop-down that says «Text Documents (.txt)» and select «All files» in the drop-down menu. This displays all document types (including HTML files) in the file browser.
-
7
Select an HTML file and click Open. This opens the HTML document in Notepad. You can edit the HTML code in Notepad.
- Alternatively, you can create a new HTML document in Notepad.
-
8
Edit the HTML code. In order to edit HTML in Notepad, you’ll need to learn HTML so that you can edit it by hand. Common elements you can edit include the following.
- <!DOCTYPE html>: This goes at the top of the HTML document. This tells the web browser that this is an HTML document.
- <html></html>: These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
- <head></head>: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSS
- <title>Page Title</title>: These tags indicate the title the page. The title goes in the head of the HTML document. Type the title of the page in between these two tags.
- <body></body>: These tags indicate where the body of the HTML document starts and stops. The body is where all the web page content is written. The body comes after the head in the HTML document.
- <h1>Headline Text</h1>: These tags create headline tags. The text in between the «<h1>» and «</h1>» tags appears as a large bold text. Text goes in the body of the HTML document.
- <p>Paragraph Text</p>: These tags are used to create paragraph text in an HTML document. The text that goes in between «<p>» and «</p>» appears as normal sized text. Text goes in the body of the HTML document.
- <b>Bold Text</b>: These tags are used to create bold text. The text that goes in between «<b>» and «</b>» appears as bold text.
- <i>Italic Text</i>: These tags are used to create italic text. The text that goes in between «<i>» and «</i>» appears as itallic text.
- <a href="URL">Link text</a>: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says «URL» (in between the quotation marks). The the text for the link where it says «Link text» (no quotation marks needed).
- <img src="image URL">: This tag is used to post an image using HTML. Replace teh text that says «image URL» with the web address of the image.
-
9
Click File. It’s in the menu bar at the top of the screen.
-
10
Click Save As. This opens a dialogue box you can use to save your file.
- To save the file as it’s existing name and file type, just click Save in the drop-down menu below «File».
-
11
Select «All Files». Use the drop-down menu next to Save as Type» to select «All Files».
-
12
Type a name for the file. Use the box next to «File Name» to type a name for the file.
-
13
Type .html at the end of the file. After you type a name for the file in the «File Name» box, add the extension «.html» at the end of the file name. Without this extension, it will save the file as a .txt file, instead of an HTML file.
-
14
Click Save. This saves the file.
Advertisement
-
1
Click the magnifying glass icon
. It’s in the upper-right corner of the Mac desktop. This displays a search bar.
-
2
Type TextEdit in the search bar. This displays a list of apps that match your search result.
-
3
Click TextEdit.app. It’s at the top of the search results. It’s next to an icon that resembles a sheet of paper and a pen.
-
4
Click File. It’s at the menu bar at the top of the screen when TextEdit is open.
-
5
Click Open. This opens a file browser you can use to navigate your Mac and open files.
-
6
Click an HTML file and click Open. HTML files have an extension that says «.html» after the file name. Use the file browser to navigate to an HTML file and click it to select it. Then click Open to open the HTML file in TextEdit.
-
7
Edit the HTML code. You can use TextEdit to edit HTML code on make. You need to learn HTML so that you can edit it by hand. Common elements you can edit include the following.
- <!DOCTYPE html>: This goes at the top of the HTML document. This tells the web browser that this is an HTML document.
- <html></html>: These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
- <head></head>: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSS
- <title>Page Title</title>: These tags indicate the title the page. The title goes in the head of the HTML document. Type the title of the page in between these two tags.
- <body></body>: These tags indicate where the body of the HTML document starts and stops. The body is where all the web page content is written. The body comes after the head in the HTML document.
- <h1>Headline Text</h1>: These tags create headline tags. The text in between the «<h1>» and «</h1>» tags appears as a large bold text. Text goes in the body of the HTML document.
- <p>Paragraph Text</p>: These tags are used to create paragraph text in an HTML document. The text that goes in between «<p>» and «</p>» appears as normal sized text. Text goes in the body of the HTML document.
- <b>Bold Text</b>: These tags are used to create bold text. The text that goes in between «<b>» and «</b>» appears as bold text.
- <i>Italic Text</i>: These tags are used to create italic text. The text that goes in between «<i>» and «</i>» appears as itallic text.
- <a href="URL">Link text</a>: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says «URL» (in between the quotation marks). The the text for the link where it says «Link text» (no quotation marks needed).
- <img src="image URL">: This tag is used to post an image using HTML. Replace teh text that says «image URL» with the web address of the image.
-
8
Click File. It’s in the menu bar at the top of the screen.
-
9
Click Save. It’s in the drop-down menu below «File». This saves the HTML file.
- To change the name of the file, click Rename in the «File» drop-down menu. Type a new name for the file at the top of the screen. Be sure to include the «.html» extension at the top of the page.
Advertisement
-
1
Open Dreamweaver. Dreamweaver has an icon that resembles a green square that says «Dw» in the middle. Click the icon in the Windows Start menu, or Application folder on Mac to open Dreamweaver.
- Adobe Dreamweaver requires a subscription. You can purchase a subscription starting at $20.99 a month.
-
2
Click File. It’s in the menu bar at the top fo the screen.
-
3
Click Open. It’s in the drop-down menu below «File».
-
4
Select an HTML document and click Open. Use the file browser to select an HTML document on your computer and click it to select it. Then click Open in the lower-right corner.
-
5
Click Split. It’s the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.[1]
-
6
Edit the HTML document. Use the HTML editor to edit HTML. The way you edit HTML in Dreamweaver isn’t too different from editing HTML in Notepad or TextEdit. As you type an HTML tag, a search menu will appear with matching HTML tags. You can click the HTML tag to insert its opening and closing tags. Dreamweaver will check to make sure there are opening and closing tags for all your HTML elements.
- Alternatively, you can click where you want to insert an HTML element in the HTML editor and click Insert in the menu bar at the top of the screen. Click the item you want to insert in the drop-down menu to add the HTML code automatically.
-
7
Click File. When you are done editing the HTML document, click File in the menu bar at the top of the screen.
-
8
Click Save. It’s in the drop-down menu below File. This saves your HTML document.
Advertisement
-
1
Go to https://sourceforge.net/projects/kompozer/ in a web browser. You can use any web browser on PC or Mac. This is the download page for Kompozer. It is a free HTML (WYSIWYG) editor that works on both Windows and Mac.
-
2
Click Download. It’s the green button near the top of the page. This takes you to a separate download page. After a 5 second delay, your download will begin.
-
3
Double-Click the Install file. By default, your downloaded files can be found in your «Downloads» folder on PC or Mac. You can also click on them in your web browser to launch the Kompozer installer. Use the following instructions to install Kompozer:
-
Windows:
- If asked if you want to allow the installer to make changes to your system, click Yes.
- Click Next in the intro windows.
- Click the radial button next to «I accept the agreement» and click Next.
- Click Next to use the default install location or click Browse to select a different install location.
- Click Next and then click Next again
- Click Install
- Click Finish
-
Mac:
- Double-click the Kompozer install file.
- Click KompoZer.app
- Click the Apple icon in the upper-left corner.
- Click System Preferences
- Click Security and Privacy
- Click the General tab.
- Click Open Anyway near the bottom of the window.
- Click Open in the pop-up Window.
- Drag the Kompozer icon to your desktop.
- Open the Finder.
- Click the Applications folder.
- Drag the Kompozer icon from the desktop to the Applications folder.
-
Windows:
-
4
Open Kompozer. Use the following steps to open Kompozer on PC or Mac
-
Windows:
- Click the Windows Start menu.
- Type «Kompozer»
- Double-click the Kompozer icon.
-
Mac:
- Click the magnifying glass icon in the upper-right corner.
- Type «Kompozer» in the search bar.
- Double-click Kompozer.app.
-
Windows:
-
5
Click File. It’s in the menu bar at the top of the app.
-
6
Click Open File. It’s the second option in the drop-down menu below «File». This open a file browser you can use to select an open HTML file.
-
7
Click an HTML file and click Open. This opens the HTML file in Kompozer.
-
8
Click Split. It’s the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.
- You may need to enlarge the app so that you have more room to work.
-
9
Edit the HTML document. The HTML source code screen is on the bottom, you can use this screen to edit HTML much the same way you would in Notepad or TextEdit. You can also use the preview screen to edit your HTML using the following steps:
- Use the drop-down menu in the upper-right corner to select the text type (i.e Heading, paragraph, ect}
- Click and type to add text.
- Use the buttons in the panel at the top of the screen to add bold, italics, text alignment, indents, or lists to your text.
- Click the colored square in the panel at the top of the screen to change the text color.
- Click the Image icon at the top of the screen to add an image to your HTML document.
- Click the icon that resembles a chainlink to add a link to your HTML document.
-
10
Click the Save icon. Once you are done making changes to your document, click the Save icon at the top of the screen. It’s below an icon that resembles a floppy disk. This saves your work.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
Remember to save your document while editing. Something could go wrong at any moment.
Advertisement
References
About This Article
Article SummaryX
1. Open Notepad on Windows or TextEdit on Mac.
2. Click File.
3. Click Open.
4. Select «All Files» in the drop-down next to the file name box on Windows.
5. Click and HTML file to select it and click Open.
6. Use the text editor to edit the HTML tags.
7. Click File.
8. Click Save.
Did this summary help you?
Thanks to all authors for creating a page that has been read 118,215 times.
Is this article up to date?
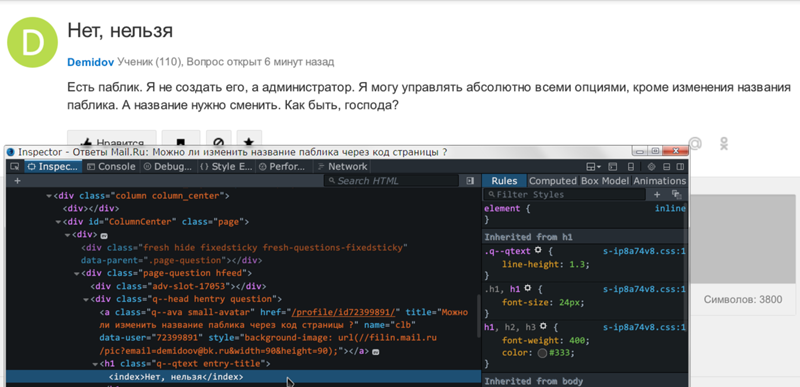
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Чтобы изменить исходный код сайта не обязательно хорошо знать HTML, CSS и вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Все изменения будут видны только нам, а при обновлении страницы они исчезнут. Это лишь отображение страницы браузером.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом скопировать в блокнот Notepad++ с расширением html. Если это Ваш сайт, то смело можете обновить файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Вообще вносимые изменения в код страницы будут реальными до тех пор пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и в предпросмотре смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предпросмотре.
Но если мы не готовы опубликовать все произведенные изменения или хотим продолжить эти изменения, то мы нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться предпросмотром, но без публикации.
Останется как черновик.
Также можно Запланировать публикацию произведенных изменений,на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Помимо всего мы можем просто отменить изменения, нажав на пиктограмму корзины.
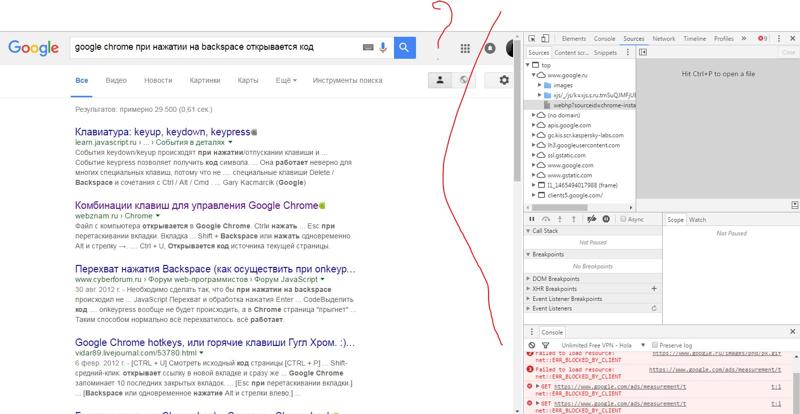
Как изменить код страницы в Google Chrome
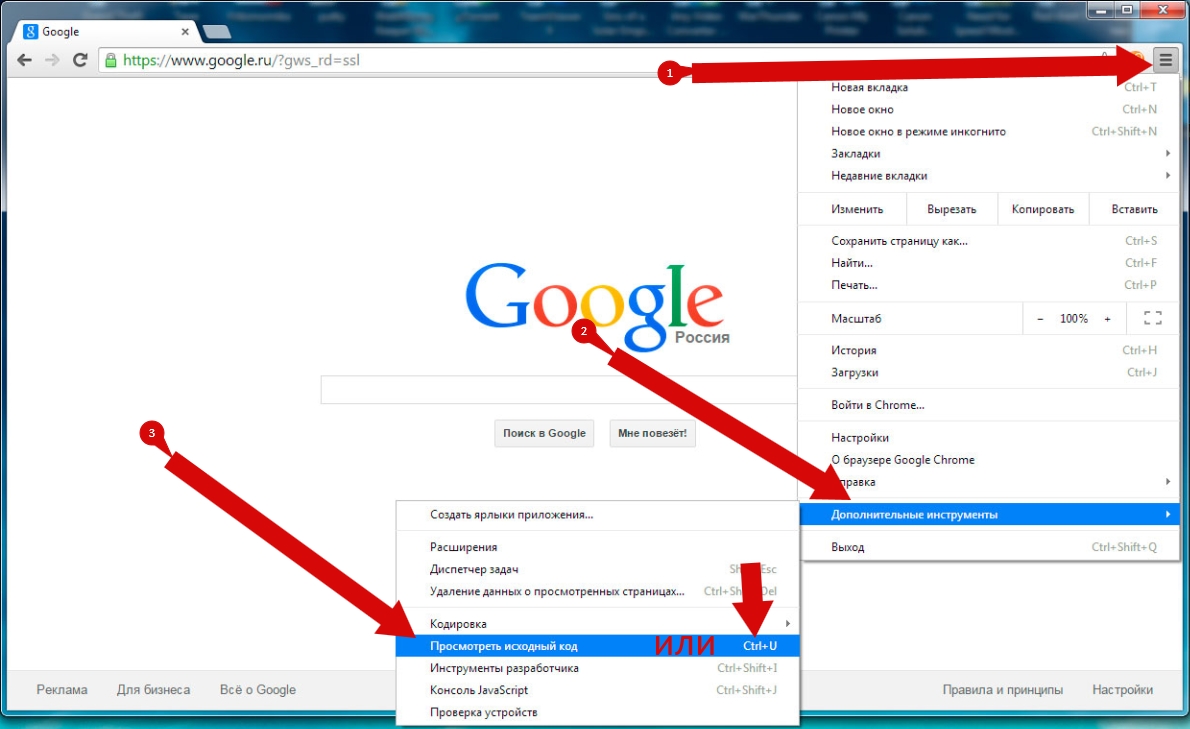
Умение изменить исходный код страницы – полезный навык для продвинутого пользователя Интернета. С помощью подмены HTML кода, вы сможете изменить открытую веб-страницу как вам угодно. В этой статье мы расскажем, как изменить код страницы в Google Chrome. Впрочем, в других браузерах все делается аналогично, потому трудностей возникнуть не должно.
Что такое HTML код страницы?
Каждая страница, которую вы открываете в браузере, имеет свой код на языке разметки HTML.
изменить исходный код сайта не нужно досконально знать HTML и CSS и скоро вы в этом сами убедитесь.
Зачем изменять веб-страницу?
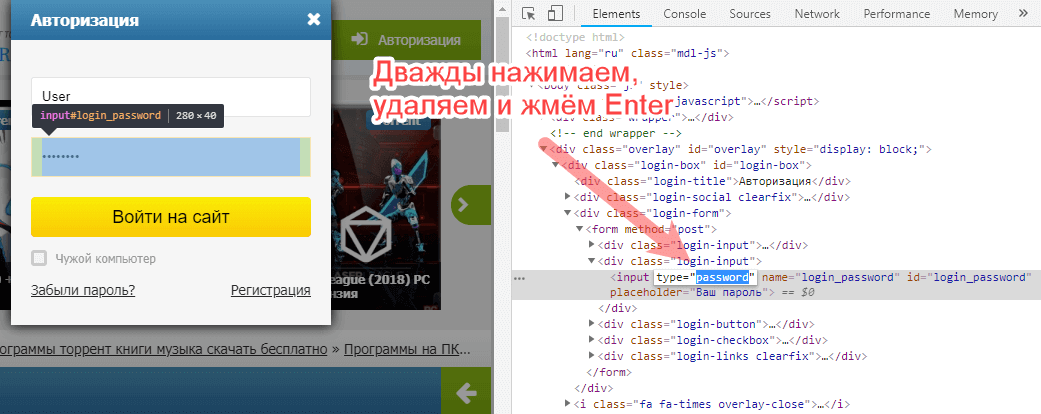
Вы можете подменить данные на сайте, изменить текст сообщения Вконтакте, сделать фейковый скриншот. Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными. Например, если у меня на WebMoney есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
До:
После:
Изменяем HTML код страницы
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “Зачем нужна Java на компьютере или ноутбуке” Открываю главную страницу в Google Chrome.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Я нашел в интернете картинку с пингвином и скопировал ссылку.
Страница готова.
Итог
Как видите, ничего сложного. В Opera, Mozilla Firefox все точно так же. Чтобы подменить внешний вид страницы, шрифты, фоны, рамки, отступы, добавить или удалить элемент и производить более сложные изменения, нужны знания HTML и CSS. Используйте это в своих целях. Желаю удачи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Изменение оформления сайта — Google Sites
| Заголовок сайта
Заголовок сайта – это то название, которое вы выбрали для своего сайта в момент создания и которое выводится по умолчанию при его просмотре. Заголовок сайта выводится вверху каждой страницы сайта и отличается от заголовка или названия страницы. Как изменить заголовок сайта?
Как скрыть заголовок сайта?
Как изменить цвет заголовок сайта?
Изменение логотипа сайта Чтобы изменить логотип сайта, выполните следующие действия:
Рекомендуемый размер логотипа: 145 x 52 пикселей. Логотипы других размеров могут отображаться в обрезанном виде либо не отображаться вовсе. |
Изменение языка сайта
На языке, установленном в настройках, отображается меню сайта, а также другие элементы (например, поисковая строка). Чтобы изменить язык, выполните следующие действия:
Кода HTML, CSS или Javascript С помощью инструмента «Поле HTML» вы можете добавить на веб-страницы код HTML, CSS или Javascript. Это позволит вам создать сайт Google с уникальным внешним видом и структурой. Например, вы сможете добавить на сайт карусель изображений, персонализированное меню, форму для отправки запроса или виджет на основе jQuery. Функции поля HTML отличаются от функций кнопки HTML на панели инструментов. Кнопка позволяет вносить незначительные изменения в код HTML и встраиваемые стили CSS, но не дает возможности добавлять код Javascript. Добавление кода HTML, CSS или JavascriptСоветы по написанию кода с помощью инструмента»Поле HTML» |
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной.
Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
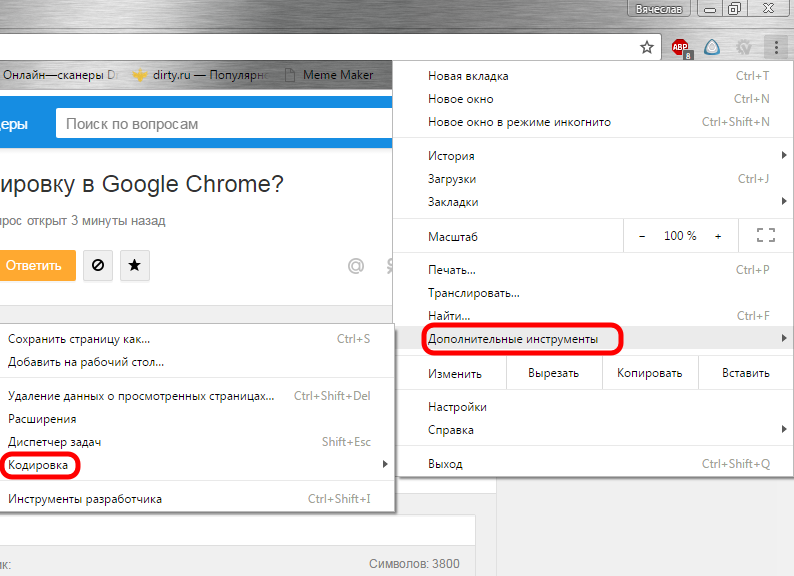
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
- Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.
Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».
- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Где находится html код страницы
13 ноября 2017 года. Опубликовано в разделах: Азбука терминов. 37813
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос — это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы — это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации.
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html — весь документ.
- Head — раздел служебных заголовков.
- Title — заголовок страницы (отображается на вкладке).
- Body — тело документа.
- h2-H6 — заголовки текста страницы.
- Article — статья.
- Section — раздел.
- Menu — меню.
- Div — блок.
- Span — строка.
- P — абзац.
- Table — таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы.
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню.
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
— Только качественный трафик из Яндекса и Google
— Понятная отчетность о работе и о планах работ
— Полная прозрачность работ
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.
Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
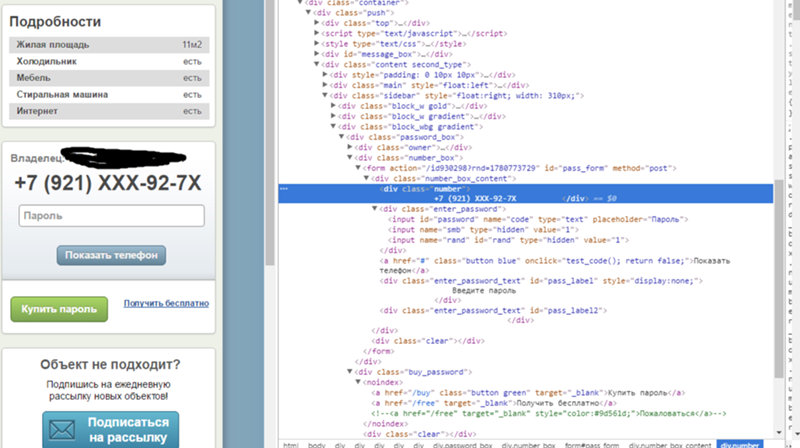
Далее хочу обратить ваше внимание на скриншот.
В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения. Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size — изменение размера текста.
— text-decoration — в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family — семейство шрифтов.
— color — цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Здесь написана серия статей о том, как изменить шрифт , размер, цвет некоторых важных элементов блога — таких, как заголовок блога или поста, тег more и тому подобное. Нужный код искал вручную, экспериментируя с тестовым доменом, на основе чего позже писалась статья.
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
- HTML — отвечает за структуру сайта (что за чем следует, в каком порядке и т. д.). Это основа, на которой создан сайт. Если сравнить с домом, то это это его планировка, расположение комнат.
- CSS — отвечает за дизайн (какие шрифты, размеры, цвета и подобное). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, светильники, занавески, мебель. Поэтому документ, в котором прописываются коды css, называется «таблица стилей»
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
- Открываем сайт в браузере Google Chrome (если еще не пользуетесь им, установите — он хорошо заточен для работы с сайтами, в нем много встроенных инструментов).
- Наводим курсор мышки на элемент, который собираемся изменить. В данном случае — на название блога. Щелкаем по нему «правой» мышкой и в появившемся окне выбираем ПРОСМОТР КОДА ЭЛЕМЕНТА.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
4. Копируем строчку . Поскольку в этом примере мы хотим изменить цвет названия сайта, то копирую строчку, во второй картинке выделенную красным прямоугольником. В моем шаблоне она отвечает за изменение цвета названия сайта:
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
НАШ САЙТ РЕКОМЕНДУЕТ:
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Как скопировать страницу сайта со всем её содержимым на компьютер
Чтобы иметь доступ к содержимому какого-то веб-портала даже без подключения к сети, надо сделать локальную копию страницы (скрин, текстовый или HTML-файл), которая будет храниться на диске. Так вы в любой момент сможете изучить находящуюся там информацию. Конечно, если компьютер с необходимыми данными окажется рядом.
Скопировать из браузера
Можно перенести данные из обозревателя в любой текстовый редактор. Для этого лучше всего подойдёт Microsoft Word. В нём корректно отображаются изображения и форматирование. Хотя из-за специфики документа может не очень эстетично выглядеть реклама, меню и некоторые фреймы.
Вот как скопировать страницу сайта:
- Откройте нужный URL.
- Нажмите Ctrl+A. Или кликните правой кнопкой мыши по любой свободной от картинок и flash-анимации области и в контекстном меню выберите «Выделить». Это надо сделать для охвата всей информации, а не какого-то произвольного куска статьи.
- Ctrl+C. Или в том же контекстном меню найдите опцию «Копировать».
- Откройте Word.
- Поставьте курсор в документ и нажмите клавиши Ctrl+V.
- После этого надо сохранить файл.
Иногда получается так, что переносится только текст. Если вам нужен остальной контент, можно взять и его. Вот как скопировать страницу веб-ресурса полностью — со всеми гиперссылками, рисунками:
- Проделайте предыдущие шаги до пункта 4.
- Кликните в документе правой кнопкой мыши.
- В разделе «Параметры вставки» отыщите кнопку «Сохранить исходное форматирование». Наведите на неё — во всплывающей подсказке появится название. Если у вас компьютер с Office 2007, возможность выбрать этот параметр появляется только после вставки — рядом с добавленным фрагментом отобразится соответствующая пиктограмма.
Способ №1: копипаст
В некоторых случаях нельзя скопировать графику и форматирование. Только текст. Даже без разделения на абзацы. Но можно сделать скриншот или использовать специальное программное обеспечение для переноса содержимого страницы на компьютер.
Сайты с защитой от копирования
Иногда на ресурсе стоит так называемая «Защита от копирования». Она заключается в том, что текст на них нельзя выделить или перенести в другое место. Но это ограничение можно обойти. Вот как это сделать:
- Щёлкните правой кнопкой мыши в любом свободном месте страницы.
- Выберите «Исходный код» или «Просмотр кода».
- Откроется окно, в котором вся информация находится в html-тегах.
- Чтобы найти нужный кусок текста, нажмите Ctrl+F и в появившемся поле введите часть слова или предложения. Будет показан искомый отрывок, который можно выделять и копировать.
Если вы хотите сохранить на компьютер какой-то сайт целиком, не надо полностью удалять теги, чтобы осталась только полезная информация. Можете воспользоваться любым html-редактором. Подойдёт, например, FrontPage. Разбираться в веб-дизайне не требуется.
- Выделите весь html-код.
- Откройте редактор веб-страниц.
- Скопируйте туда этот код.
- Перейдите в режим просмотра, чтобы увидеть, как будет выглядеть копия.
- Перейдите в Файл — Сохранить как. Выберите тип файла (лучше оставить по умолчанию HTML), укажите путь к папке, где он будет находиться, и подтвердите действие. Он сохранится на электронную вычислительную машину.
Защита от копирования может быть привязана к какому-то js-скрипту. Чтобы отключить её, надо в браузере запретить выполнение JavaScript. Это можно сделать в настройках веб-обозревателя. Но из-за этого иногда сбиваются параметры всей страницы. Она будет отображаться неправильно или выдавать ошибку. Ведь там работает много различных скриптов, а не один, блокирующий выделение.
Если на сервисе есть подобная защита, лучше разобраться, как скопировать страницу ресурса глобальной сети другим способом. Например, можно создать скриншот.
Скриншот
Снимок экрана — это самый простой способ добавить какую-то информацию на компьютер. Она сохраняется в виде графического файла. Его можно открыть и просмотреть в любое время.
- Зайдите на нужный портал.
- Нажмите на клавиатуре кнопку PrintScreen (иногда она называется «PrntScr» или «PrtSc»). Снимок экрана будет добавлен в буфер обмена — временное хранилище, используемое при операциях «Копировать-Вставить».
- Откройте любой графический редактор. В операционной системе Windows есть свой — называется «Paint». Можете воспользоваться им. В нём можно обрезать и немного подкорректировать скриншот. Для более серьёзного редактирования графики надо устанавливать на компьютер профессиональные программы (Adobe Photoshop, к примеру). Но чтобы просто сделать копию страницы, хватит и собственных средств Windows.
- Вставьте скрин в редактор. Для этого нажмите Ctrl+V.
- Можно добавить его и в текстовый процессор (тот же Word), который поддерживает работу с графикой.
Получить снимок страницы можно с помощью графических редакторов. Например, Paint.
Информация будет представлена в виде сплошной картинки, а не набора символов.
Так удобно копировать небольшие куски. Но вот с объёмным контентом сложнее. Придётся делать много снимков, прокручивать, часто открывать редактор. Но можно разобраться, как сделать скрин всей страницы портала, а не её части. Используйте специализированные программы.
Утилиты для создания скриншотов
Существуют программы для работы со снимками экрана. С их помощью можно охватить контент полностью, а не скринить по кускам.
- Популярное приложение с разнообразным функционалом.
- Расширение для веб-браузера. Можно сделать картинку всей страницы, просто нажав кнопку на панели инструментов.
- Снимает всё, что можно снять: произвольные области, окна, большие веб-ресурсы. Есть инструментарий для редактирования получившихся изображений и библиотека эффектов.
- Автоматически прокручивает, делает серию кадров и самостоятельно объединяет их в один скриншот.
Есть также онлайн-сервисы, которые могут сформировать снимок. Они работают по одному принципу: вставить адрес сайта — получить картинку. Вот некоторые из них.
- Capture Full Page
- Web Screenshots
- Thumbalizr
- Snapito
Сохранить как HTML-файл
Вот как сохранить страницу ресурса глобальной сети на компьютер в формате html. Впоследствии его можно будет конвертировать в другой тип. При таком копировании картинки с веб-портала помещаются в отдельную папку, которая будет иметь то же название, что html-файл, и находится в том же месте, что и он.
- Откройте сайт.
- Кликните правой кнопкой мышки в любом месте, свободном от рисунков, фонов, видео и анимации.
- Выберите «Сохранить как». В Mozilla Firefox аналогичную кнопку можно найти в меню. Для этого нужно нажать на значок с тремя горизонтальными чёрточками. В Opera эти настройки вызываются кликом на логотип.
- Задайте имя. Укажите путь.
- Подтвердите действие.
Сохранить как PDF
В Google Chrome можно создать из страницы PDF-файл. Данная функция предназначена для распечатки на принтере. Но доступно копирование и на компьютер.
- Кликните на пиктограмму в виде трёх линий (они справа вверху).
- Нажмите «Печать» или воспользуйтесь сочетанием клавиш Ctrl+P.
- Кликните «Изменить».
- Пункт «Сохранить как PDF».
- На левой панели повторно нажмите кнопку с таким же названием.
- Дайте файлу имя и укажите путь.
Еще один способ — сохранить как PDF-страницу с помощью штатных средств Chrome.
Эта функция доступна исключительно в Chrome. Для других веб-обозревателей нужны плагины. Printpdf для Firefox и Web2PDFConvert для Opera.
Утилиты для сохранения сайтов целиком
Есть программы для копирования ресурсов глобальной сети целиком.
- HTTrack Website Copier.
- Local Website Archive.
- Teleport Pro.
- WebCopier Pro.
Есть много способов перенести страницу сайта на ПК. Какой выбрать — зависит от ваших нужд. Если хотите сохранить информацию, чтобы потом её изучить, достаточно обычного снимка экрана. Но когда надо работать с этими данными, редактировать их, добавлять в документы, лучше скопировать их или создать html-файл.
Как открыть исходный код страницы в разных браузерах или с телефона?
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
65 специалистов
14 лет на рынке
Как открыть исходный код страницы на компьютере?
Любой современный браузер «из коробки» обладает необходимым функционалом для просмотра исходного кода страницы.
Google Chrome
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы».
Открытие исходного кода страницы в Google Chrome
Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U». В случае с MacOs: «COMMAND + OPTION + U». После чего, в отдельной вкладке откроется сам код.
Пример исходного кода
Для удобства поиска определенных значений, нажмите сочетание клавиш: «CTRL+F». Найденный фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Для просмотра исходного кода в этих браузерах, необходимо вызвать контекстное меню правой кнопкой мыши, выбрать пункт «Посмотреть исходный код». Аналогично браузеру Google Chrome, страница с кодом откроется в отдельной вкладке.
Кроме контекстного меню, можно также воспользоваться сочетанием горячих клавиш: CTRL+U.
Microsoft Edge
Opera
Mozilla Firefox
Просмотр кода конкретного элемента страницы
С помощью предыдущих методов просмотра кода всей страницы, можно также просматривать и код отдельно взятого элемента. Но это крайне неудобно и требует времени, т.к. придется вручную определять местоположение необходимого фрагмента.
Опытные веб-разработчики пользуются специальным инструментом, который доступен из всех вышеперечисленных браузеров.
Покажем пример работы в Google Chrome.
Для вызова консоли зажимаем сочетание клавиш: CTRL+SHIFT+I, либо через контекстное меню – пункт «Просмотреть кода».
Смотрим код элемента через Google Chrome
Панель просмотра кода в Google Chrome
В данном случае панель открылась справа от страницы, ее положение можно менять в зависимости от размеров монитора или личных предпочтений: открываем меню и в разделе «Dock side» выбираем позицию, либо открываем в отдельном окне.
Настраиваем расположение панели в «Dock side»
В основной части консоли, на вкладке «Elements», находится код страницы, который мы открывали ранее в отдельной вкладке. Но теперь он представлен в удобном виде: каждый элемент (например, <div>) можно раскрывать и видеть его иерархию. Справа (если выбран режим отображения панели в нижней части экрана) показывается CSS-код выбранного элемента. К слову, эти параметры можно править, выделив их двойным щелчком мыши, соответственно, это повлияет на отображение элементов на самой странице до момента ее перезагрузки. Аналогично правятся значения на самой странице через левое окно.
Просмотр кода
Теперь переходим к поиску нужного элемента, для примера возьмем заголовок одной из товарных позиций каталога. Чтобы ее найти в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Получаем нужный фрагмент кода
В итоге, выводится нужный фрагмент кода, который отвечает за отображение этого элемента, а также в окне справа весь CSS-код, относящийся к нему.
Таким образом можно получить код абсолютного любого элемента на странице, править его (удобно при тонкой настройке CSS-стилей) или копировать.
Как посмотреть исходный код на телефоне?
У браузеров на смартфонах сильно ограниченный функционал, например, нет такого инспектора кода, как на десктопах. Однако, посмотреть сам код на мобильнике все же можно. Для этого достаточно добавить в начало URL-адреса следующий параметр «view-source:».
Просмотр исходного кода страницы сайта с телефона
Чтобы получить расширенные возможности работы с исходным кодом на Андроиде, необходимо установить приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы, далее происходит загрузка ее кода.
К сожалению, интерфейс приложения не переведен на русский язык, но зато оно обладает широким (относительно) функционалом:
- Поиск по коду.
- Копирование.
- Возможность сохранения кода в отдельный файл целиком или частями.
- Проверка валидности.
- Расшаривание кода.
Для удобства работы с программой, разработчики позаботились о тонкой настройке приложения, в частности, можно менять цвет фона, текста, размеры и тип шрифтов и т.д.
Как редактировать свой сайт в браузере … А потом сохранить!
Мы все были там:
Смотрели на ваш сайт и просто зацикливались на нескольких мелочах, которые просто не кажутся «правильными».
Может быть, дело в тексте, шрифте, интервале, цвете или чем-то еще.
Хорошей новостью является то, что современные браузеры (например, Chrome, Firefox и Safari) предлагают несколько способов предварительного просмотра простых изменений на любой веб-странице.Да, любая веб-страница. Даже чужие!
Это означает, что вы можете изменять HTML и CSS (также известные как исходный код) прямо в браузере.
Имейте в виду, что это изменяет только локальную версию на вашем компьютере и фактически ничего не перезаписывает на сервере. Это всего лишь предварительный просмотр.
Но подождите, это еще не все!
Теперь есть способ вносить изменения в ваш веб-сайт с помощью инструментов разработчика вашего браузера, которые могут быть навсегда сохранены на сервере, так что продолжайте читать!
Вот пошаговый процесс редактирования веб-страницы с помощью Google Chrome.
Как редактировать веб-сайт с помощью инструментов разработчика
- Откройте любую веб-страницу в Chrome и наведите указатель мыши на объект, который вы хотите отредактировать (например, текст, кнопки или изображения).
- Щелкните объект правой кнопкой мыши и выберите «Проверить» в контекстном меню. Инструменты разработчика откроются в нижней половине экрана, и выбранный элемент будет выделен в интерфейсе, также известном как DOM.
- Дважды щелкните выбранный объект, и он переключится в режим редактирования.Вы можете заменить атрибуты текста или стиля (например, цвета, шрифты, интервалы), а затем щелкнуть за пределами DOM, чтобы применить изменения.
- Используйте ярлык «найти», чтобы помочь вам найти определенный текст или атрибуты стиля. («CMD + F» на Mac или «CTRL + F» на ПК)
Редактируйте текст любого веб-сайта с помощью нашего удобного букмарклета
Теперь, когда вы знаете, как изменить любой веб-сайт, давайте вернемся к самому важному.
Как отредактировать свой сайт и сохранить изменения
Это не может быть проще.Если ваш веб-сайт создан и размещен на PageCloud, вы можете использовать инструменты разработчика своего браузера, чтобы вносить постоянные изменения на любую из своих веб-страниц.
Использование инструментов разработчика с PageCloud:
- Войдите в PageCloud.
- Перейдите на страницу вашего веб-сайта, которую вы хотите изменить.
- Щелкните символ «редактировать страницу» в правом нижнем углу. Если вы его не видите, обновите страницу. («CMD + R» на Mac или «CTRL + R» на ПК).
- После загрузки редактора выполните следующие действия.
- Нажмите «Сохранить» в редакторе или используйте ярлык: («CMD + S» на Mac или «CTRL + S» на ПК).
Легко, правда?
Как насчет еще лучших новостей? Вы можете обойтись без инструментов разработчика и просто внести изменения прямо в редакторе.
PageCloud позволяет полностью настраивать ваши страницы, даже не обращаясь к исходному коду. Просто щелкните и отредактируйте с помощью палитры. Если вы никогда не писали код, это будет гораздо более удобный интерфейс!
Проверьте Как создать профессиональный веб-сайт f или другие советы по созданию веб-сайта с помощью PageCloud
Если вы разработчик и хотите вывести свой сайт на новый уровень, вы можете получить доступ к редактору JavaScript с помощью Ярлык «J + S» при входе в редактор веб-сайта PageCloud.
Никогда не слышали о PageCloud?
Попробуйте бесплатно сегодня и создайте собственный веб-сайт, который предлагает вам полную свободу вносить все необходимые изменения! Подпишитесь на бесплатную пробную версию и начните работу с PageCloud!
Как редактировать исходные файлы непосредственно в Chrome
Эта популярная статья была обновлена в 2020 году. Для получения дополнительных сведений об улучшении рабочего процесса разработки с помощью инструментов прочтите «Основы разработчика: инструменты на SitePoint Premium».
Обычный день веб-разработчика включает создание веб-страниц HTML со связанными CSS и JavaScript в их любимом редакторе.Рабочий процесс:
- Открыть локально размещенную страницу в браузере.
- Клянусь.
- Откройте DevTools, чтобы исследовать проблемы с компоновкой и функциональностью.
- Измените элементы HTML, свойства CSS и код JavaScript, чтобы устранить проблемы.
- Скопируйте эти изменения обратно в редактор и вернитесь к шагу №1.
Хотя такие инструменты, как живая перезагрузка, упростили этот процесс, многие разработчики продолжают настраивать код как в DevTools, так и в их редакторе.
Однако можно открывать и редактировать исходные файлы прямо в Chrome. Любые внесенные вами изменения сохраняются в файловой системе и обновляются в редакторе ( предполагается, что он обновляется при изменении файла ).
Откройте Chrome, загрузите страницу из локальной файловой системы / сервера и откройте Developer Tools из меню Дополнительные инструменты или нажмите F12 или Ctrl / Cmd + Shift + I в зависимости от вашей системы .Перейдите на вкладку Sources , чтобы проверить файловый менеджер:
Вы можете открывать и редактировать файлы CSS и JavaScript в этом представлении, но любые изменения будут потеряны, как только вы обновите страницу.
Шаг 2. Свяжите папку с рабочим пространством
Щелкните вкладку Filesystem , затем щелкните + Добавить папку в рабочую область . Вам будет предложено указать свою рабочую папку, и Chrome попросит вас подтвердить, что вы Разрешите доступ .В проводнике отображаются файлы в вашей системе, которые можно открыть одним щелчком мыши:
Шаг 3. Отредактируйте и сохраните свой код
Теперь вы можете перейти к редактированию кода. Несохраненные изменения отмечены звездочкой на вкладке файла.
Изменения CSS
мгновенно обновляются, но в случае HTML и JavaScript вам обычно нужно нажать Ctrl / Cmd + S , чтобы сохранить файл в файловой системе, а затем обновить браузер.
Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши вкладку файла и выбрать Сохранить как… , чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, щелкните правой кнопкой мыши вкладку файла и выберите Локальные изменения… из контекстного меню:
Показан вид, похожий на различие. Значок стрелки в нижнем левом углу панели отменит все изменения и вернет файл в исходное состояние.
Инструменты разработчика
Chrome никогда не станут полной заменой вашему любимому редактору, но они могут быть полезны, когда вы вносите быстрые изменения или работаете с другого компьютера, на котором ваш редактор может не быть установлен.
Как редактировать любую веб-страницу в вашем браузере
Опубликовано в: wiki — Веб-дизайн
Веб-страницы доступны только для чтения, но знаете ли вы, что можно редактировать содержимое веб-страницы прямо в вашем веб-браузере. В этом пошаговом руководстве объясняется, как легко редактировать содержимое любой веб-страницы с помощью инструментов разработчика. В этом примере я использовал Google Chrome, но инструменты разработчика доступны во всех браузерах, включая Mozilla Firefox и Safari.
Как редактировать веб-страницы
Вот пошаговое руководство о том, как редактировать текст веб-страницы, даже если этот веб-сайт не принадлежит вам.
- Откройте любую веб-страницу в Chrome и выделите текст на веб-странице, который вы хотите отредактировать.
- Щелкните выделенный текст правой кнопкой мыши и выберите «Проверить элемент» в контекстном меню.
- Инструменты разработчика откроются в нижней части браузера, и будет выбран соответствующий элемент DOM.
- Дважды щелкните выбранный узел, и он переключится в режим редактирования. Теперь измените текст внутри инструментов разработчика и щелкните за пределами окна инструментов разработчика Chrome, чтобы применить изменения.
Если вы знакомы с тегами HTML, вы можете использовать ту же технику не только для редактирования текста на веб-страницах, но и для замены изображений, изменения стилей форматирования и т. Д.
См. Также: Как заменить текст на веб-страницах.
Инструмент Chrome Inspect Tool полезен для внесения нескольких быстрых изменений, но если вы вносите несколько изменений текста на веб-страницу, есть лучший подход.
Редактировать веб-сайты как Wiki
Зайдите в меню браузера, выберите «Инструменты», выберите «Инструменты разработчика», а затем выберите «Консоль JavaScript».Если вы работаете в Safari для Mac, выберите меню «Разработка», а затем выберите «Показать консоль JavaScript». В Firefox перейдите в Инструменты> Веб-разработчик> Показать веб-консоль.
В окне консоли введите следующий код JavaScript в командной строке и нажмите Enter.
document.body.contentEditable = true
Это сделает всю вашу веб-страницу доступной для редактирования так же, как Wiki или документ Word. Теперь вы можете щелкнуть в любом месте веб-страницы и начать вводить текст.
Обратите внимание, что изменения веб-страницы являются временными, и изменения теряются при закрытии браузера. Однако этот метод по-прежнему удобен, если вы делаете снимки экрана веб-страниц и хотите скрыть или заменить какую-либо фразу перед захватом изображения.
Chrome теперь позволяет вносить постоянные локальные изменения в исходный код любого веб-сайта
Изображение: Christiaan Colen / Flickr
Современные браузеры, такие как Firefox и Chrome, поставляются со встроенными инструментами разработчика, которые позволяют редактировать веб-страницы и видеть изменения в реальном времени.К сожалению, они исчезают, как только вы нажимаете кнопку обновления, что неплохо, но было бы неплохо иметь возможность сохранить эти настройки. Теперь, с Chrome, вы можете оставить их на связи.
Эти так называемые «переопределения» являются частью экспериментальных инструментов разработчика Chrome, поэтому функция по умолчанию недоступна. Чтобы активировать его, вам нужно будет открыть следующий внутренний URL:
chrome: // flags / # enable-devtools-experts
Включите выделенный параметр («Эксперименты с инструментами разработчика») и перезапустите Chrome, чтобы изменения вступили в силу.
Вам придется перепрыгнуть через несколько обручей, чтобы на самом деле включить Override, как объясняет Мартин Бринкманн из gHacks:
- Нажмите F12, чтобы открыть интерфейс инструментов разработчика.
- Нажмите F1 в интерфейсе, чтобы открыть настройки.
- Перейдите на вкладку «Эксперименты» и установите флажок «Переопределить запросы с проектом рабочей области».
- Посетите веб-страницу, на которой вы хотите внести постоянные изменения.
- Переключитесь на панель «Источники» в Инструментах разработчика.
- Щелкните значок с двумя стрелками, указывающими налево, и выберите в меню «Переопределения».
- Выберите «настройка переопределений» и выберите локальную папку, в которой вы хотите сохранить переопределения.
- Принять запрос Chrome на доступ к папке.
Если у вас все еще возникают проблемы с тем, как это делается, это видео покажет вам, как можно использовать переопределения. В данном случае для увеличения скорости загрузки шрифтов:
Как и следовало ожидать, любые постоянные изменения, которые вы вносите, являются локальными для браузера, поэтому вы не можете редактировать заголовки страниц во всем Интернете, чтобы сказать «отлично».Что ж, можете, но только вы сможете это увидеть.
Настройка постоянства с помощью рабочих областей DevTools [Google, через gHacks]
Редактирование или добавление HTML-кода на ваш сайт
WebStarts предоставляет несколько различных способов добавления или редактирования HTML-кода вашего веб-сайта WebStarts. Хотя мы упорно работаем над разработкой инструментов, чтобы избежать этого, вам все равно может потребоваться добавить какой-то код отслеживания, встроить стороннее приложение или даже изменить существующий код страницы.Посмотрите видео и инструкции ниже, чтобы получить помощь в редактировании или добавлении HTML-кода на ваш сайт …
ПРИМЕЧАНИЕ : При редактировании HTML-кода для сайта всегда рекомендуется сначала сделать это на тестовой странице, чтобы убедиться, что вносимые вами изменения не приведут к конфликту на странице. Как только вы будете довольны изменениями, примените их к действующей странице или страницам.
- В редакторе WebStarts щелкните Изменить > Изменить HTML , чтобы отредактировать существующий HTML-код вашей страницы.
- Предупреждение : Чтобы продолжить, вы должны признать, что редактирование HTML-кода вашего сайта может привести к неожиданному поведению, нажав кнопку Да .
- Чтобы отредактировать существующий код, расположенный в разделе Body вашей страницы, выберите вкладку View Source Code на левой панели, затем отредактируйте предоставленный код, как требуется, и затем нажмите кнопку OK .
- Чтобы отредактировать раздел Head вашего сайта, будь то Head всего веб-сайта или только этой страницы, выберите вкладки с соответствующей пометкой, расположенные на левой панели, и отредактируйте код по мере необходимости, а затем нажмите OK. Кнопка .
- При добавлении более переносимого фрагмента HTML-кода, такого как автономный HTML-код для встраивания, выберите вкладку Вставить код на левой панели, вставьте код встраивания в предоставленное пустое окно и затем нажмите кнопку OK
- Обязательно сохраните изменения и просмотрите свой действующий сайт, чтобы убедиться, что внесенные изменения отображаются.
Не можете найти то, что ищете? Вы можете написать на [email protected] для получения дополнительной поддержки.
Код редактирования для изменения вашей веб-страницы
После первоначального создания веб-страницы вы, вероятно, захотите внести изменения в зависимости от поведения в браузере.Вы можете использовать Web Inspector для проверки и редактирования веб-страницы после ее первоначального создания.
1. Выберите элемент
В своем портфолио вы увидите веб-страницу с полосой заголовка вверху, которая содержит заголовок Jane Doe Design и кнопку перемешивания. Но когда вы прокручиваете страницу вниз, полоса заголовка исчезает, а полоса нижнего колонтитула не отображается, пока вы не прокрутите вниз. Поскольку это портфолио, вам нужно, чтобы верхний колонтитул с названием и нижний колонтитул с подсчетом фотографий постоянно отображались при прокрутке, особенно на мобильных устройствах.
Для этого вы выбираете элемент и меняете его свойства CSS. В этом случае вы выберете элемент заголовка, выполнив одно из следующих действий:
-
Щелкните элемент правой кнопкой мыши (в данном случае заголовок Jane Doe Design) и выберите в меню «Проверить элемент».
-
В Web Inspector нажмите кнопку выбора элемента (см. Рисунок ниже). Затем переместите указатель к заголовку и щелкните по нему, когда он станет выделенным.
После выбора элемента Web Inspector автоматически переместит вас к элементу на вкладке «Элементы».На этой вкладке отображается иерархическая структура вашего HTML-файла со всеми элементами объектной модели документа (DOM). Путь элементов DOM, вложенных вокруг выбранного элемента, отображается на панели перехода в верхней части вкладки «Элементы» (см. Рисунок ниже). Модель DOM частично развернута, и разметка заголовка, идентифицированная тегом
, выделена.
2. Измените и сохраните свойства CSS на вкладке «Элементы»
В правой части вкладки «Элементы» находится боковая панель, разделенная на три части.По умолчанию при выборе элемента в фокусе находится боковая панель «Стили». Он показывает все стили CSS, относящиеся к выбранному элементу.
Боковая панель «Стили» открывается после выбора элемента заголовка. Вам нужно изменить свойство для позиции заголовка.
-
На боковой панели «Стили» щелкните внутри раздела CSS для заголовка.
-
Добавьте свойство позиции, введя
position: fixed; -
Нажмите Command-S, чтобы сохранить файл с новым свойством позиции.
Вы можете сохранить любые изменения CSS, сделанные на вкладке «Элементы», в исходный файл. Появится всплывающее окно с запросом имени файла. Поскольку файл уже существует в вашем каталоге, вас также могут попросить заменить исходный файл новым измененным файлом.
Примечание: Здесь вы точно знали, какое значение присвоить позиции. Но что, если вы не знали, какую недвижимость выбрать? Web Inspector предоставляет список возможных значений свойств при нажатии клавиши Esc при редактировании свойства.Это действие также предварительно просматривает текущее выбранное значение на вкладке браузера, чтобы вы могли увидеть, как будет выглядеть изменение CSS.
3. Откройте файл CSS с помощью Quick Open
Затем вам нужно добавить свойство, чтобы фотография увеличивалась при наведении на нее курсора. Это свойство при наведении указателя мыши будет лучше указывать на выбранную фотографию. Для этого перейдите в файл index.min.css , используя Quick Open (см. Рисунок ниже), функцию, которая позволяет быстро искать файл в Web Inspector.
-
Нажмите Command-Shift-O и начните вводить
index.min.css, пока имя файла не заполнится автоматически. -
Нажмите Enter.
Web Inspector перейдет к нужному файлу и откроет вкладку «Ресурсы».
Примечание: Файл index.min.css уменьшен. Среда Web Inspector автоматически отображает уменьшенные файлы в удобочитаемом формате.
4. Поиск в файле
Теперь вам нужно найти .photo-wrapper img , поэтому вы можете добавить свойство hover сразу после него в файл CSS.
-
Нажмите Command-F, чтобы панель поиска появилась в верхней части вкладки «Ресурсы».
-
Начните набирать
.photo-wrapper img.
5. Измените свойства CSS на вкладке «Ресурсы»
После того, как вы найдете блок CSS в файле, вам необходимо добавить еще одно свойство и создать новый блок при наведении курсора.
-
Добавьте эту строку в строку
.photo-wrapper imgselector:.photo-wrapper: hover img {-webkit-transform: scale (1.3)
}
Добавить этот блок CSS для свойства hover:
-
Чтобы увидеть изменения, перейдите в Web Inspector и нажмите «Обновить».
-
В меню «Разработка» выберите «Перейти в режим адаптивного дизайна».
Теперь ваш экран должен выглядеть как на изображении ниже. Ваш браузер заменен серым окном, содержащим несколько представлений устройств.
-
Чтобы проверить свою веб-страницу на мобильном устройстве, щелкните один из значков iPhone или iPad вверху страницы.
- Нажмите F12, чтобы открыть интерфейс инструментов разработчика.
- Нажмите F1 в интерфейсе, чтобы открыть настройки.
- В разделе «Настройки» найдите «Включить локальные переопределения» и установите этот флажок.
- Посетите веб-страницу, на которой вы хотите внести постоянные изменения.
- Переключитесь на панель «Источники» в инструментах разработчика.
- Щелкните значок с двумя стрелками, указывающими вправо, и выберите в меню «Переопределения».
- Выберите «настройка переопределений» и выберите локальную папку, в которой вы хотите сохранить переопределения.
- Примите запрос Chrome на доступ к папке.
Примечание: Если вы вернетесь на вкладку «Элементы» и выберите один из элементов .photo-wrapper img , вы можете принудительно установить состояние наведения, установив флажок наведения в верхней части боковой панели «Стили». Когда вы вызываете это состояние, вы не только видите элемент в состоянии наведения курсора в браузере, но также видите свойство наведения на боковой панели «Стили», так что вы можете редактировать CSS при наведении курсора.
6. Протестируйте свою страницу в режиме адаптивного дизайна
Теперь, когда вы исправили эти свойства, проверьте свою страницу, чтобы увидеть, как она выглядит на разных устройствах. Веб-страница, которая хорошо выглядит на многих устройствах, называется адаптивной, потому что она визуально адаптируется к устройству, на котором она отображается. Адаптивный дизайн гарантирует, что ваш контент автоматически умещается на экране любого размера. Чтобы проверить отзывчивость вашей веб-страницы, вам сначала нужно войти в режим адаптивного дизайна.
Размер элементов на вашей веб-странице изменяется в соответствии с выбранным вами устройством. Несколько щелчков по одному и тому же значку могут изменить ориентацию устройства. В случае устройств iPad несколько щелчков мышью могут включить разделение экрана на вашу веб-страницу.В представлениях мобильного устройства вы можете видеть, что размер изображений изменяется в соответствии с размером экрана, а верхний и нижний колонтитулы остаются неизменными.
Вносите постоянные изменения в веб-страницы с помощью инструмента Chrome Overrides Dev Tool
Local Overrides — это относительно новая экспериментальная функция инструментов разработчика веб-браузера Google Chrome, которую вы можете использовать для внесения постоянных изменений в веб-страницы, как это делали бы вы. поэтому используйте пользовательские скрипты или пользовательские стили.
Хотя большинство пользователей могут не захотеть изменять стиль или другой контент на веб-страницах, которые они регулярно посещают; некоторые пользователи хотят сделать это, чтобы убрать неприятности, улучшить удобство использования или внести другие изменения.
Хороший пример — слишком яркий сайт в глазах пользователя. Используя переопределения, вы можете изменить стиль веб-сайта на темный, чтобы он был более приятным для глаз. Вы также можете использовать его для увеличения или уменьшения размеров шрифта, изменения шрифтов, удаления фоновых изображений или управления любым другим элементом на странице.
Настройка локальных переопределений в Google Chrome
Локальные переопределения — это экспериментальная функция Google Chrome, доступная во всех поддерживаемых версиях браузера.
Вот что вам нужно сделать, чтобы включить его:
Использование локальных переопределений в Google Chrome
Использование переопределений для ресурсов довольно просто. Чтобы начать, откройте панель «Сеть» в браузере. Если вы не видите загруженных файлов, перезагрузите страницу, чтобы заполнить список.
Щелкните правой кнопкой мыши любой файл ресурсов, который нужно переопределить, и выберите параметр «Сохранить как переопределение».Chrome сохраняет данные в локальной системе и будет использовать их вместо исходного ресурса при загрузке веб-страницы.
Вы можете отредактировать файл, выбрав «Источники»> «Переопределения». Это хорошо работает для стилей, но вы можете переопределить практически любой исходный файл, включая HTML-страницы и файлы JavaScript.
Переопределения сохраняются автоматически, и вы можете удалить их из списка переопределений в Инструментах разработчика Chrome или вместо этого использовать настройки.
В разделе переопределений в настройках инструментов разработчика перечислены все сайты с переопределениями.Когда вы наводите курсор на запись, вы можете удалить ее, чтобы удалить все переопределения, или нажмите «Изменить», чтобы изменить имя домена.
Посмотрите следующий обучающий видеоролик, в котором рассказывается, как можно использовать эту функцию для повышения производительности веб-страниц.
Заключительные слова
Локальные переопределения — это экспериментальная функция, которая означает, что Google может использовать ее в будущем или полностью интегрировать в браузер. На данный момент это отличный вариант для изменения стиля или кода веб-страниц, которые вы регулярно посещаете, и альтернатива использованию для этого пользовательских стилей или скриптов.
Основным преимуществом встроенной опции является то, что вы можете использовать инструменты разработчика Chrome для просмотра изменений в реальном времени без необходимости вручную сохранять внешние файлы и перезагружать страницы каждый раз, когда вы вносите изменения.
Now You : Используете ли вы пользовательские скрипты или стили?
Сводка
Название статьи
Вносите постоянные изменения в веб-страницы с помощью Chrome Overrides Dev Tool
Описание
Local Overrides — это относительно новая экспериментальная функция инструментов разработчика веб-браузера Google Chrome, которую вы можете использовать, чтобы сделать постоянными.
.photo-wrapper: hover img {
|
-webkit-transform: scale (1.3) |
} |
6 Нажмите Command-S, чтобы сохранить файл, отвечая на любые системные запросы.
HTML является одним из самых знаменитых языков разметки для документов. Написанные на нем файлы имеют растяжение .html либо .htm и могут быть открыты в любом текстовом редакторе либо специализированном приложении для веб-разработчиков.
Инструкция
1. При помощи браузера перейдите на сайт, на котором вы хотите изменить HTML-код . Для этого введите в адресной строке обозревателя адрес источника либо воспользуйтесь одной из поисковых систем интернета.
2. Откройте код страницы для просмотра. В зависимости от используемого браузера, нужно предпочесть соответствующий пункт меню. В Opera для просмотра начального код а воспользуйтесь «Вид» – «Средства разработки» – «Начальный код ». В Google Chrome эта функция доступна в разделе «Инструменты» – «Просмотреть начальный код ». Если вы используете Mozilla Firefox, кликните по клавише «Меню» – «Веб разработка» – «Начальный код страницы». В зависимости от настроек обозревателя HTML-код будет открыт в новой вкладке либо окне.
3. Отредактируйте выведенный на экране код . В Firefox и Chrome для редактирования документа нужно заранее сберечь его на грубый диск («Файл» – «Сберечь страницу как»).
4. Позже внесения всех изменений сбережете страницу при помощи клавиши «Сберечь». Документ загружен. Вы сумеете изменить его независимо при помощи всякого текстового редактора.
5. Для сохранения полной копии страницы со всеми изображениями перейдите на необходимый вам источник и выберите меню «Файл» – «Сберечь как». В появившемся окне выберите тип документа «HTML-файл с изображениями».
Совет 2: Как изменить наименование сайта на странице
Помимо URL, вся страница на сайте имеет имя, которое высвечивается в заголовке вкладки браузера, а когда эта вкладка энергична – и в заголовке окна. Помимо этого, при вставке ссылки на иную страницу дозволено сделать так, дабы посетитель вашего сайта видел не ее URL, а произвольно заданную вебмастером строку.
Инструкция
1. Если вы являетесь обладателем сайта и хотите изменить заголовок той либо другой страницы, входящей в его состав, и при этом все страницы на нем являются статическими (система управления содержимым (CMS) отсутствует), откройте HTML-файл с этой страницей в текстовом редакторе. Положительно выберите кодировку файла, при необходимости используйте редактор, допускающий переключение кодировок, либо встроенный редактор хостинга, открывающийся прямо в браузере. Обнаружьте в HTML-коде строку дальнейшего вида:<title>Имя страницы, отображающееся в заголовке вкладки и окна</title>Замените строку на иную, разместите на сервер обновленный вариант HTML-файла, а после этого перезагрузите страницу в браузере. Если ничего не изменилось, очистите кеш браузера, позже чего вновь перезагрузите страницу.
2. На сайтах, работающих под управлением системы управления содержимым (CMS), HTML-файлы генерируются механически каждый раз, когда их запрашивает посетитель. Заголовки всех страниц хранятся в базе данных. Обнаружьте в базе соответствующую запись (как это сделать – зависит от того, какой CMS вы пользуетесь). Измените строку, введенную в поле для заголовка этой страницы, позже чего сбережете ее. Если сайт работает на «движке» MediaWiki либо сходственном, войдите в свою учетную запись, позже чего нажмите на странице на ссылку «Переименовать». Введите новое имя страницы и сбережете метаморфозы.
3. В случае если вы хотите, дабы ссылка на иную страницу, расположенная на вашем сайте, имела вид, отличающийся от URL этой страницы, используйте следующую HTML-конструкцию:<a href=http://server.domain/folder/another-folder/page.html>Это – ссылка на иную страницу!</a>При наведении на такую ссылку курсора мыши пользователь увидит в левом нижнем углу браузера URL, на тот, что эта ссылка ведет. Если иная страница находится на том же сервере, взамен полного пути к ней дозволено ввести легко имя файла.
4. Для размещения ссылки со строкой, отличающейся от URL страницы, в форуме, поддерживающем теги с квадратными скобками, используйте иную конструкцию:[URL=http://server.domain/folder/another-folder/page.html]Это – ссылка на иную страницу![/URL]При включении такой ссылки в состав кода на языке разметки Wiki видоизмените эту конструкцию так:[http://server.domain/folder/another-folder/page.html Это – ссылка на иную страницу!]Если же страница, на которую вы ссылаетесь, входит в состав того же вики-плана, сослаться на нее дозволено по-иному:[[Страницаномер4|Эта ссылка ведет на страницу номер 4]]Обратите внимание: в первых 2-х примерах в этом шаге квадратные скобки одинарные, а в третьем – двойные.
Видео по теме
Совет 3: Как изменить меню сайта
На сегодняшний день фактически весь пользователь интернета имеет индивидуальный сайт либо блог. Вероятность открыть индивидуальный план предоставляют уйма сервисов. Расширяя свой план, обладатель сайта в первую очередь сталкивается с задачей редактирования основного меню.
Вам понадобится
- – доступ к административной панели;
- – базовое умение HTML и CSS.
Инструкция
1. Редактируйте меню сайта, расположенного на платном хостинге, независимо. Откройте в редакторе HTML-страниц, скажем, в Dreamweaver, HTML-код основной страницы сайта и измените порядок выведения пунктов меню и их число. Дизайн элементов меню измените в CSS-файле (находится в корневой папке сайта), если кнопки меню сделаны в виде картинок, удалите ветхие картинки и загрузите взамен них новые. Поместите их в папке с изображениями и правильно пропишите пути доступа.
2. Модифицируйте меню плана на платформе ucoz: добавляйте и редактируйте разделы в конструкторе «Панель управления» > «Конструктор меню». Типовые образцы применяют для отображения определенный код – работайте с этим кодом в редакторе меню. Порядок следования пунктов меню корректируйте с поддержкой мыши.
3. Откройте администратор меню в системе Joomla, в нем будет 6 пунктов: основное меню, меню пользователя, верхнее меню и 3 ознакомительных, нужных для постижения Joomla – удалите их. Выделите раздел, тот, что нужно изменить, нажмите кнопку «Правка» и откорректируйте заголовок и пункты меню в редакторе.
4. Добавьте разделы и редактируйте меню личного фотосайта (предоставляемого, скажем, фотосервисом fishup). Выберите в системе редактирования сайта в разделе «Персональный сайт» пункт «Оглавление сайта». На открывшейся странице перейдите на закладку «Добавочные страницы» и сделайте новые разделы. После этого, на вкладке «Меню сайта», добавьте опять сделанную страницу в меню. Тут же редактируйте наименования пунктов и изменяйте их порядок по своему желанию.
Обратите внимание!
Подметьте, что при модификации меню с поддержкой кода на платформе ucoz редактор может заменить элементы даже в тех местах, где метаморфозы не требуются. Если такое случилось, восстановите бывшие значения вручную.
Полезный совет
Помните, что итог изменений на платформе Joomla вы увидите, лишь заранее очистив кэш браузера (в Mozilla Firefox выберите вкладку «Инструменты» –> «Настройки» –> «Добавочно» –> «Сеть» –> «Очистить кэш»).
Совет 4: Как изменить адрес сайта
Метаморфоза теснее сделанного доменного имени на сегодняшний день не является допустимым, впрочем всякий обладатель сайта может сменить нынешний интернет-адрес путем регистрации и привязки нового домена. Для этого веб-мастеру понадобится воспользоваться панелью управления хостингом.
Регистрация нового доменного имени
Новый интернет-адрес может быть зарегистрирован на сайтах регистраторов доменных имен. Множество распространенных доменных зон для грядущего адреса сайта являются платными. Перед проведением регистрации клиенту предлагается проверить, не зарезервирован ли желаемый адрес теснее кем-то иным. Для проверки занятости доменного имени применяется сервис Whois. Если домен не занят, вы сумеете перейти к процедуре регистрации. Вам будет предложено внести личную информацию и указать контактные данные. Позже этого вы сумеете произвести оплату зарезервированного имени и перейти в контрольную панель управления доменом.
Изменение адреса сайта
Перейдя в контрольную панель управления доменом, обнаружьте раздел информации либо пункт меню «NS-сервера». Скопируйте имеющуюся информацию, которая потребуется для перемещения и закрепления зарегистрированного домена за вашим хостинг-провайдером. При этом обыкновенно регистраторы предоставляют от 2 до 4 NS-серверов, которые обязаны быть указаны для парковки домена хостером.Перейдите в контрольную панель управления сайтом. Воспользуйтесь разделом «Домены» («Доменные имена») – «Добавить». Укажите скопированные на странице регистратора доменного имени серверы и нажмите «Ок» для использования изменений.Прикрепление доменного имени может занять около 48 часов в зависимости от занятости серверов регистратора и хостинг-провайдера. Позже заключения операции присоединения домена ваш сайт станет доступным по новому адресу. Если позже указанного интервала времени зайти по новому адресу сайта по-бывшему не получается, обратитесь в службу поддержки вашего хостинг-провайдера либо регистратора доменного имени.
Переадресация пользователей
Также не следует отключать ветхий домен от вашего аккаунта на хостинге, если вы не хотите утратить ветхих пользователей. Вы также можете активировать опцию переадресации пользователя со ветхого адреса на новейший. Такая служба доступна у некоторых провайдеров служб размещения сайтов. Вы также можете обратиться в службу поддержки вашего хостинга для редактирования нужных параметров. Если вы хотите отредактировать параметры переадресации вручную, измените файл .htaccess, тот, что находится в корневой директории вашего интернет источника. Для включения опции введите:Options +FollowSymlinksRewriteEngine onRewriteRule (.*) http://адрес_нового_сайта/$1 [r=301,L]Сохраните произведенные метаморфозы и проверьте их работоспособность, перейдя по ветхому адресу для вашего сайта.
Видео по теме
Полезный совет
Для визуального редактирования HTML существует уйма редакторов, осуществляющих подсветку синтаксиса и механически подставляющих недостающие дескрипторы. Одним из самых сильных инструментов веб-разработчика является программа Macromedia Dreamweaver. В качестве альтернативы существует больше легкий Front Page. Если вам не необходима визуальная отладка и довольно лишь подчеркивание и выделение синтаксиса цветом, дозволено воспользоваться больше легковесным, но сильным редактором Notepad++.
WordPress становится популярным благодаря простому в использовании интерфейсу. Дизайн WordPress устраняет необходимость кодирования и упрощает создание веб-сайтов. Тогда зачем вносить изменения в сайт, созданный на WordPress? HTML (язык гипертекстовой разметки) пригодится при добавлении дополнительных функций, расширенных функций или устранении неполадок вашего сайта путем редактирования его кода. Есть много способов редактировать внутренний код, и в этой статье мы объясним различные методы редактирования исходного HTML-кода в WordPress.
У плагинов и тем WordPress есть множество ограничений для настройки элементов сайта или изменения внешнего вида. Чтобы оформить свой сайт так, как вы хотите, необходимо отредактировать HTML-код в WordPress, чтобы получить именно те функции, которые вы ищете на сайте. Таким образом, это обеспечивает контроль и гибкость того, как ваш сайт будет выглядеть, функционировать, а также возможность выявлять и исправлять возможные ошибки. Вот некоторые из простых случаев, когда вам нужно отредактировать исходный HTML:
- Вы хотите изменить семейство шрифтов элемента абзаца на определенной странице.
- Необходимо скопировать и вставить все содержимое сообщения и изменить код.
- Хотел добавить собственный класс CSS к нескольким элементам на странице.
Как редактировать исходный HTML-код в WordPress?
В зависимости от необходимости вы можете изменить внешний вид сайта одним из следующих способов с помощью редактирования HTML. Мы рассмотрели различные варианты, включая способы вставки HTML-кода, хотя на самом деле они не редактируют существующий код.
1. Редактирование кода в редакторе блоков Гутенберга
Редактор блоков Gutenberg упрощает редактирование исходного HTML в визуальном режиме. Как только необработанный HTML-код сайта WordPress станет видимым, продолжите редактирование, изменив стили текста, добавив гиперссылки или любой другой код по выбору на своей странице / публикации. Но во-первых, есть три способа редактировать страницу или сообщение в Гутенберге, и вот они:
1.1. Редактирование HTML отдельного блока
Допустим, у вас есть блок абзаца и вы хотите отредактировать его исходный HTML-код. Сначала выберите блок, который хотите отредактировать, и нажмите на три точки меню. Выберите вариант «Редактировать как HTML», как показано ниже:
Вы увидите источник выбранных элементов и сможете редактировать его в редакторе.
Когда закончите редактирование кода, щелкните трехточечное меню и выберите «Редактировать визуально», чтобы вернуться к текстовому / исходному виду.
1.2. Редактирование HTML всей страницы / сообщения
Найдите тройку точек в правом верхнем углу текущей страницы или публикации и щелкните по ней. В раскрывающемся меню выберите «Редактор кода».
Таким образом, вы можете просматривать исходный код всего вашего контента и редактировать их. после завершения редактирования снова щелкните три точки и выберите «Визуальный редактор» для выхода. Кроме того, вы можете нажать на опцию «Выйти из редактора кода», чтобы закрыть редактор кода.
1.3. Вставка пользовательского CSS в элементы
Гутенберг также позволяет добавлять собственный класс CSS в любой блок на странице. Выделите блок и перейдите в раздел «Блокировать» на правой боковой панели. Прокрутите вниз и добавьте свой собственный класс CSS в раздел «Дополнительные классы CSS)». Вы можете добавить несколько классов CSS, разделив их запятыми.
После обновления или публикации сообщения перейдите в раздел «Внешний вид> Настройка> Дополнительные CSS». Здесь вы можете добавить свой собственный CSS для класса, который вы добавили в редакторе. вы можете предварительно просмотреть текущие изменения и опубликовать их, когда закончите.
1.4. Вставка кода с использованием настраиваемого блока HTML
Этот метод требует добавления содержимого на вашу страницу или публикацию путем написания HTML-кода, обычно с нуля.
- Начните с нажатия на знак плюса (+) в верхнем левом углу существующей / новой страницы или публикации.
- Вы увидите «Пользовательский HTML» в категории меню «Виджеты».
- Кроме того, вы можете найти «Пользовательский HTML», введя ключевое слово в поле поиска.
- Затем щелкните по нему и начните писать свой HTML-код.
- Используйте вкладку «Предварительный просмотр», чтобы проверять внешний вид вашего действующего сайта во время написания кода.
2. Измените исходный HTML-код в классическом редакторе.
Если вы используете классический редактор на своем сайте WordPress, текстовое представление — это то, что вам нужно для доступа и редактирования HTML-кода записи / страницы. Просто щелкните вкладку «Текст» в классическом редакторе, чтобы начать вносить изменения в код, и вы можете вернуться к нормальному виду после редактирования, щелкнув вкладку «Визуальный».
Часто используемые HTML-теги доступны в виде кнопок меню для использования во время редактирования вашего сайта.
3. Вставьте HTML-код в область виджетов.
Подобно использованию пользовательского HTML в области содержимого, вы можете использовать тот же блок для вставки вашего HTML-кода в область виджетов. Вы используете «Пользовательский HTML» в виджетах для настройки заголовка, боковой панели, нижнего колонтитула или других разделов вашего сайта WordPress.
- На панели управления WordPress выберите «Внешний вид», а затем нажмите «Виджеты».
- В зависимости от темы, которую вы используете, разверните «раскрывающуюся» вкладку любого из виджетов и щелкните значок + с надписью «Добавить блок».
- Затем выберите «Пользовательский HTML».
- Введите свой HTML-код и, наконец, нажмите «Обновить», чтобы применить изменения, которые вы внесли в действующий сайт.
4. Отредактируйте HTML-код в редакторах тем и плагинов.
Хотя это не совсем рекомендуется, поскольку любая небольшая ошибка во время редактирования темы может сделать ваш сайт неработоспособным. Вы должны создать резервную копию своего сайта перед изменением, и любое обновление, которое вы выполняете в теме после редактирования кода, приведет к потере всех сделанных изменений. В качестве альтернативы используйте дочернюю тему, чтобы обновление родительской темы не повлияло на ваши изменения в дочерней теме.
- Для начала нажмите «Внешний вид», а затем «Редактор тем».
- Вы получите предупреждающее сообщение, а нажатие кнопки «Я понимаю» предоставит вам доступ для внесения изменений в тему.
- В показанном интерфейсе редактора темы щелкните файл, с которым хотите работать, и начните редактировать его HTML-коды.
- После завершения редактирования, пожалуйста, нажмите «Обновить файл», чтобы сохранить изменения.
Точно так же вы можете редактировать файлы плагина в разделе «Плагины> Редактор плагинов». Помните, что эти редакторы обычно содержат файлы CSS и PHP для вашей темы и плагинов. Вы можете редактировать CSS и обновлять HTML внутри файлов PHP для изменения элементов HTML.
5. Отредактируйте HTML-код с помощью FTP или файлового менеджера.
Приложение File Manager на панели хостинга — стандартная функция, доступная для всех сайтов, разработанных с помощью WordPress. Это альтернатива и намного предпочтительнее перечисленных выше способов редактирования HTML в WordPress.
- Начните с входа в свою учетную запись хостинга, указав данные для входа. Если вы используете cPanel, войдите в свою cPanel с URL-адресом: yoursitename.com/cpanel.
- После входа в систему вы увидите разные папки или файлы, составляющие ваш сайт.
- Найдите и щелкните «Диспетчер файлов», чтобы выбрать папку «public_html».
- Выберите «wp-content» и нажмите «themes».
- Наконец, коснитесь того файла, который хотите отредактировать. Например, вам может потребоваться отредактировать файл header.php, чтобы внести изменения в HTML в разделе заголовка вашего сайта.
- Выберите кодировку символов и затем нажмите кнопку «Редактировать», чтобы продолжить.
- Для «Редактировать» есть лучший вариант — «Загрузить». Рекомендуется использовать его, потому что удобное или правильное редактирование доступно на вашем персональном компьютере. после завершения редактирования загрузите файл обратно, чтобы заменить текущую папку темы.
Опять же, в темах и папках WordPress не будет много файлов HTML. Вам необходимо отредактировать HTML-содержимое внутри правильных PHP-файлов для достижения требуемой функции. Вместо использования приложения File Manager вы также можете использовать FTP для удаленного входа на свой сервер и редактирования исходных файлов.
6. Использование плагина для редактирования кода
Мы рекомендуем использовать один из вышеперечисленных методов для редактирования или добавления HTML-кода на ваш сайт WordPress без использования сторонних плагинов. Однако плагины могут помочь в организации ваших изменений, особенно если вы вставляете много HTML-кода в контент сообщений. В репозитории WordPress доступны различные типы плагинов, и вы можете использовать их в зависимости от цели:
- Вставить фрагмент HTML — это простой плагин для создания виджетов HTML и вставки в любом месте содержимого и области виджетов.
- Вставить верхний и нижний колонтитулы — это полезный плагин для вставки кода в область верхнего и нижнего колонтитула вашего сайта.
- Фрагменты кода — если вы хотите отредактировать файл functions.php и применить новую функцию по всему сайту, то этот плагин для вас.
Заключительные слова
Хотя WordPress работает с PHP, окончательный результат доставляется браузеру в виде статических файлов HTML. Когда вы посмотрите на исходный код страницы в браузере, вы увидите только чистую HTML-страницу, которая включает содержимое CSS и JavaScript. Редактирование в классическом редакторе или редакторе Гутенберга — хороший вариант для изменения HTML определенных элементов на странице. Вы можете использовать другие параметры редактирования файлов для изменения содержимого HTML внутри файлов PHP.
Как редактировать сайт на хостинге? Как отредактировать сайт на хостинге
Редактирование сайта или FTP доступ
Фев 03
Для того чтобы отредактировать некоторые файлы есть множество способов, от стандартных в админ. панели вашего «конструктора» сайтов, до использования специальных программ для редактирования html и php файлов, таких например как Dreamweaver и другие…Но я предпочитаю чистый код и делать всё руками. Для редактирования или написания html я использую обычный блокнот.
Что и где редактировать?Все сайты состоят из множества файлов расположенных на сервере вашего хостинг партнера. Виртуальный хостинг — это как папка на вашем компьютере, но зайти в неё можно с панели управления хостинг провайдера при помощи логина и пароля. Но, это опять же не очень удобно и не надежно. Для всех изменений на своем сайте я использую Total Commander.
Запускаем Total Commander, нажимаем вверху кнопочку «Соединиться с FTP-сервером» и в появившемся окне «Добавить…»
В поле «Имя соединения» вводим любое понравившееся имя, оно будет отображаться в дальнейшем для входа на наш сайт.
Далее, заходим в свою админ панель на сайте вашего хостинг партнера и находим в настройках название своего FTP сервера. Например, на моём любимом FREEHOST.com.ua заходим в «Панель пользователя» и в меню «Управление сайтом» выбираем «FTP пользователи». В верхней части видим строчку «Ваш ФТП сервер: ftp.s14.freehost.com.ua» вот именно этот адрес и вставляем в поле «Сервер [:Порт]:».
Для примера на UKRAINE hosting в разделе «FTP» нажимаем «Пользователи FTP» и видим вот такую строчку…
это и есть ваши «Сервер» и «Учетная запись».
Итак, мы ввели все данные, оставшиеся поля оставляем без изменений и нажимаем кнопку «OK»


А что именно редактировать и зачем, я расскажу вам в следующих статьях. Задавайте свои вопросы!
unemployed.in.ua
Как редактировать сайт на хостинге?
Для редактирования сайта на хостинге вы должны обладать необходимыми данными для доступа к ресурсу по FTP. Если говорить более конкретно, вам понадобится следующая информация: ftp-адрес хоста, логин, а также пароль пользователя.
Вам понадобится
- Компьютер, доступ в интернет.
Инструкция
Оцените статью!
imguru.ru
Как редактировать сайт на joomla на хостинге
От автора: приветствую Вас уважаемые читатели. Система управления контентом Joomla предлагает очень удобные инструменты по изменению внешнего вида и функционала разрабатываемого сайта. Поэтому в данной статье мы поговорим о том, как редактировать сайт на joomla.
Сайт, созданный на CMS Joomla, как и все остальные, состоит из отдельных страниц отображающих на экране некоторый контент. При этом, как правило, каждая страница формируется при создании отдельного пункта меню, за исключением тех страниц, которые являются дочерними по отношению к некоторым родительским. К примеру, страница просмотра полного содержимого материала, по сути, является дочерней страницей, так как на нее пользователь может перейти из списка записей некоторой категории.
При этом контент страниц, в основном, формируется компонентами Joomla, как стандартными, так и установленными дополнительно. Соответственно создавая отдельный пункт меню, и тем самым реализуя новую страницу, Вы выбираете доступный вид конкретного компонента, то есть шаблон отображения данных. К тому же каждый компонент подгружает определенный набор настроек, которые можно использовать, что бы в CMS Joomla редактировать страницу.
Таким образом, для изменения сайта Joomla необходимо добавить нужное количество страниц и настроить их в зависимости от функционала. Стоит помнить, что помимо компонентов, за формирование содержимого сайта отвечают модули и плагины CMS, хоть и в значительно меньшей мере, нежели компоненты, так как их задача – добавление дополнительной информации на страницу сайта.
Теперь переходим к вопросу для CMS Joomla как редактировать страницы?
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Итак, переходим в панель администратора, а затем в “Менеджер меню”.
Joomla позволяет создавать неограниченное количество различных меню, каждый из которых будет отображаться в соответствующей позиции Вашего сайта, при помощи модулей. При этом выбрав интересующее меню, Вы увидите список его пунктов, созданных ранее. При этом каждый пункт – это отдельная страница Вашего сайта, соответственно вопрос на поставленный выше вопрос кроется именно здесь.
Первое что бросается глаза – это небольшая кнопка, в виде звездочки, которая отображается напротив каждого пункта.
Данная кнопка, используется для указания того, какая страница должна быть главной пользовательской части сайта. Соответственно, Вы при необходимости, можете выбрать другую страницу в качестве главной. Далее переходим на страницу редактирования пункта меню, к примеру “Главная”.
Пункт меню ссылается на конкретный вид компонента, а значит, если необходимо изменить контент отображаемый на данной странице, необходимо выбрать другой макет, используя параметр “Тип пункта меню”.
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
В моем случае выбран макет “Избранные материалы” компонента Материалы. Давайте выберем другой макет – “Блог категории”, который отображает список материалов выбранной категории в виде блога. После выбора нового пункта меню – страница редактирования обновиться и добавятся дополнительные параметры настроек. Причем не просто отдельные параметры а и возможно дополнительные вкладки. К примеру, для корректной работы макета “Блог категории” необходимо указать категорию, материалы которой будут отображены на экране.
Так же на вкладке “Параметры макета” для настройки отображения материалов категории.
Как Вы видите большинство полей, отвечают за настройку сортировки материалов на странице, за исключением четырех, которые управляют макетом и количеством отображаемых страниц:
Во всю ширину – количество материалов отображающихся на всю ширину блока контента.
Только введения – количество материалов, отображаемых после материалов, отображающихся в полную ширину.
Количество колонок – количество колонок, которые будут отображать вводную часть материалов. При этом если указать 1, будет сформирована всего одна колонка.
Количество ссылок – количество ссылок, отображающихся после списка материалов.
Так же на странице редактирования пункта меню ,содержится вкладка “Отображение”, на которой приведены параметры, отвечающие за показ некоторых элементов на странице, к примеру, заголовка, автора материала, даты создания и т.д.
После настройки пункта меню, сохраняем изменения при помощи кнопки “Сохранить”.
Конечно, каждый вид компонента (тип пункта меню) предусматривает определенный набор настроек, характерный только него, а значит Вы сможете привести практически любу страницу Вашего сайта к необходимому виду. Вы спросите почему я говорю “практически”, потому как не для всех ситуаций предусмотрены настройки, а значит иногда приходится редактировать код шаблона конкретного компонента, что требует знания структуры и логики работы шаблонов Joomla. Поэтому если данная тема Вас заинтересовала – Вам будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
Помимо этого, часто задаётся вопрос, как редактировать сайт Joomla на хостинге? И как мне кажется Вы уже знаете на него ответ, так как работа в панели администратора Joomla на хостинге, ни чем не отличается от работы на локальном компьютере.
Собственно на этом вопрос как отредактировать страницу joomla – исчерпан, а значит статья подошла к концу. Всего Вам доброго и удачного кодирования!!!
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курс
webformyself.com
Как редактировать сайт?
Собственный сайт — совсем не редкость, и многие имеют как свои домашние странички, так и целые порталы. Кто-то делает сайты сам, но куда больше людей пользуются услугами профессиональных веб-дизайнеров. Но сайт — это завершенный проект, который является средством выражения себя, своих идей и мыслей. Он требуется в постоянном дополнении, изменении и редактировании.
Как редактировать сайт HTML
Для того чтобы редактировать сайт, написанный на HTML, нужно редактировать непосредственно код. Создавать и удалять html документы и создавать на них ссылки. Но есть вариант, позволяющий значительно упростить себе работу — это визуальные редакторы.
WYSIWYG — это аббревиатура означает: «что вижу, то и получаю». Современные веб-дизайнеры, пишущие на html, в основном используют такие редакторы. Самый известный из них — Dreamweaver. Он позволяет не только легко создавать, редактировать страницы и управлять структурой сайта, но и автоматически выгружать готовые изменения в интернет.
Dreamweaver стоит немалых денег и для начала можно попробовать альтернативы, например phpDesigner, который значительно дешевле, Codelobster у которого есть бесплатная версия, или полностью бесплатный редактор с открытым исходным кодом QUANTA PLUS для linux.
Как редактировать сайт CMS
Очень популярны стали в последнее время CMS — системы управления контентом. Это готовые движки сайта с готовым интерфейсом, позволяющие даже новичкам без знания веб-дизайна и программирования сделать полнофункциональный сайт, магазин или социальную сеть и легко ей управлять. Конечно, это тоже требует определенных знаний, в данном случае своих для каждой отдельной CMS, но есть у них и общие черты.
WordPress — самая простая из всех CMS, изначально предназначенная для создания персональных блогов, но позволяет создавать и вполне функциональные сайты.
Joomla — имеет более широкие возможности, но несколько труднее в ос
elhow.ru
Как редактировать файлы по FTP
Сегодня разберемся как редактировать файлы по FTP.
Видео-версия
Для этого нам потребуются установленные FTP-клиент и текстовый редактор с поддержкой кодировки UTF-8 без BOM. В качестве FTP-клиента мы будем использовать FileZilla, а в качестве текстового редактора — Notepad++.
Для соединения по FTP нам также потребуются данные для подключения, их необходимо уточнить в поддержке Вашего хостинга.
Запускаем Filezilla и переходим в раздел Редактирование -> Настройки.
В пункте Передачи -> Типы файлов рекомендуется выбрать двоичный тип передачи, чтобы избежать проблем с переносами в текстовых файлах.
В пункте Передачи мы можем изменить максимум одновременных передач. Чем больше число, тем быстрее будет передаваться большое количество файлов.
Разные хостинги имеют разное ограничение на количество одновременных передач, поэтому этот параметр стоит уточнить в поддержке Вашего хостинга. Превышение максимального числа одновременных передач, установленного на хостинге, может привести к сбоям при передаче файлов.
В разделе Правка файлов укажем редактор по умолчанию — Notepad++.
Жмем кнопку ОК и переходим к подключению.
Для подключения необходимо заполнить поля: Хост, Имя пользователя, Пароль и при необходимости Порт. После ввода данных жмем кнопку Быстрое соединение.
Если данные для подключения корректны, в правой колонке отобразится список файлов на хостинге. Файлы сайта обычно располагаются либо в сразу открывшейся папке, либо в папках типа public_html, www, httpdocs и т.д. Точный путь к файлам сайта Вы можете уточнить в поддержке Вашего хостинга.
Перед редактированием файла рекомендуется сделать его резервную копию: это можно сделать перетащив файл в левую колонку.
При необходимости, Вы можете восстановить файл путем обратного перетаскивания.
Для редактирования Вы можете щелкнуть правой кнопкой мыши по нужному файлу и выбрать пункт Просмотр/Правка.
Выбранный файл откроется в текстовом редакторе Notepad++. После внесения изменений необходимо выбрать пункт Файл -> Сохранить или нажать кнопку с иконкой дискеты. Все редактируемые файлы должны быть сохранены в кодировке UTF-8 без BOM.
После сохранения изменений, необходимо перейти в окно FileZilla и загрузить файл обратно на сервер.
compnot.ru
Редактируем сайт на хостинге | Сайт Ирины Румянцевой
data-ad-client=»ca-pub-1804836495841765″data-ad-slot=»7039687131″>
Здравствуйте, посетители моего сайта. Рада приветствовать Вас!
Сегодня мы начнем редактировать Ваш сайт на хостинге TimeWeb
В предыдущей статье мы говорили о том, как зарегистрироваться на хостинге, как выбрать доменное имя, как оплатить за хостинг и домен, а также установили движок WordPress на наш сайт.
Сегодня Вы научитесь редактировать Ваш профиль, изменять пароль, создавать рублики, устанавливать новую тему на Ваш сайт, поставим код
/%category%/%postname%/
Для того, чтобы ссылки на страницы сайта были читаемы для поисковиков Яндекс и Гугла, установите плагин Rus-to-Lat для того, чтобы ссылки на страницы сайта были на английском языке.
Открываем свой сайт, нажимаем «Войти» или находим письмо на Вашей почте о регистрации сайта с логином и паролем, нажимаем на ссылку Вашего сайта, вводим логин и пароль и попадаем в панель управления сайта.
 Первым делом Вы должны отредактировать профиль. Для этого нажимаете «Консоль» в левом верхнем углу сайта, далее нажимаете «Пользователи» и жмете «Ваш профиль».
Первым делом Вы должны отредактировать профиль. Для этого нажимаете «Консоль» в левом верхнем углу сайта, далее нажимаете «Пользователи» и жмете «Ваш профиль».
Здесь Вы можете изменить имя пользователя, вписать имя и фамилию, имя сайта, рассказать о себе, изменить пароль и нажать «Обновить профиль», чтобы сохранить изменения.
Теперь Вы можете изменить тему. Заходите в «Консоль», нажимаете «Внешний вид», и «Темы» Выбираете тему, нажимаете «Просмотреть», если понравилась тема, нажимаете «Создать и активировать». Вы можете выбрать тему с компьютера, но выбирайте тему на русском языке.
 Забиваете в поисковик скачать русскую тему для вордпресс бесплатно, скачиваете ее на рабочий стол в заархивированом виде, затем на сайте в разделе «Темы» нажимаете «Добавить новую», «Загрузить тему».
Забиваете в поисковик скачать русскую тему для вордпресс бесплатно, скачиваете ее на рабочий стол в заархивированом виде, затем на сайте в разделе «Темы» нажимаете «Добавить новую», «Загрузить тему».
«Выберите файл», в открывшемся окне выбираете заархивированную тему, жмете «Установить», затем «Активировать». Все новая тема установлена.
Теперь если Вы перейдете на сайт и нажмете на первую запись «Привет мир»,то у Вас в браузерной строке отобразяться название сайта и цифры, поисковики это не приветствуют, поэтому Вы устанавливаете код /%category%/%postname%/
и Ваша ссылка будет отображаться с названием вашей статьи.
 Для этого нажимаете «Консоль» или «Меню», выбираете «Настройки» и нажимаете «Постоянные ссылки». Открывается страница настроек, где стоит галочка по умолчанию.
Для этого нажимаете «Консоль» или «Меню», выбираете «Настройки» и нажимаете «Постоянные ссылки». Открывается страница настроек, где стоит галочка по умолчанию.
Вы опускаетесь ниже и ставите точку «Произвольно» и в окошко вставляете код /%category%/%postname%/ и нажимаете «Сохранить изменения».
Переходите на сайт, жмете на «Привет мир», то ссылка изменилась, но она на русском языке, это не есть хорошо. Для того, чтобы ссылка была на латинском языке, мы установим плагин Rus-to-Lat.
 Заходите в «Меню», нажимаете «Плагины», «Добавить новый», копируете название плагина Rus-to-Lat и на открывшейся странице в «Поиск плагинов» вставляете название плагина и нажимаете на клавиатуре Вашего компьютера клавишу «Enter».
Заходите в «Меню», нажимаете «Плагины», «Добавить новый», копируете название плагина Rus-to-Lat и на открывшейся странице в «Поиск плагинов» вставляете название плагина и нажимаете на клавиатуре Вашего компьютера клавишу «Enter».
Плагин высветился, нажимаете «Установить», затем «Активировать». Обновляем запись.
 Теперь создадим новую рубрику. Заходите в «Консоль», нажимаете «Рубрики» и в верхней строке пишите название рубрики на русском языке, опускаетесь ниже и нажимаете «Добавить рубрику», ярлык сам добавится на латинице.
Теперь создадим новую рубрику. Заходите в «Консоль», нажимаете «Рубрики» и в верхней строке пишите название рубрики на русском языке, опускаетесь ниже и нажимаете «Добавить рубрику», ярлык сам добавится на латинице.
Переходите на запись «Привет мир», нажимаете «Изменить», снимаем галочку «Без рубрики» и ставите галочку на вновь созданную рубрику, нажимаете «Обновить» Переходите на сайт, нажимаете на «Привет мир».
Ваша ссылка на латинице и состоит из названия рубрики и названия статьи.По такой ссылке поисковикам будет не сложно найти Вашу статью.
Посмотрите ролик « Редактируем сайт на хостинге TimeWeb»
На сегодня достаточно. В следующий раз мы поговорим о других настройках, как добавить новые страницы на сайт, как добавить записи, картинки, вставить активные ссылки в статьи и видео.
Редактируем сайт на хостинге, добавляем статьи, видео, ссылки, картинки
Надеюсь данная статья была Вам полезна. Напишите комментарии и поделитесь с друзьями в соц. сети.
Подпишитесь на новости сайта, вписав имя и электронный адрес в форму справа и нажмите «Узнать сейчас»
С уважением Ирина Румянцева.
Так же по этой теме:
data-ad-client=»ca-pub-1804836495841765″data-ad-slot=»7136771935″>
irinarumyantseva.ru



























































 Нажмите на ее, когда увидите подсказку «Изменить заголовок сайта».
Нажмите на ее, когда увидите подсказку «Изменить заголовок сайта».
































 Первым делом Вы должны отредактировать профиль. Для этого нажимаете «Консоль» в левом верхнем углу сайта, далее нажимаете «Пользователи» и жмете «Ваш профиль».
Первым делом Вы должны отредактировать профиль. Для этого нажимаете «Консоль» в левом верхнем углу сайта, далее нажимаете «Пользователи» и жмете «Ваш профиль». Забиваете в поисковик скачать русскую тему для вордпресс бесплатно, скачиваете ее на рабочий стол в заархивированом виде, затем на сайте в разделе «Темы» нажимаете «Добавить новую», «Загрузить тему».
Забиваете в поисковик скачать русскую тему для вордпресс бесплатно, скачиваете ее на рабочий стол в заархивированом виде, затем на сайте в разделе «Темы» нажимаете «Добавить новую», «Загрузить тему». Для этого нажимаете «Консоль» или «Меню», выбираете «Настройки» и нажимаете «Постоянные ссылки». Открывается страница настроек, где стоит галочка по умолчанию.
Для этого нажимаете «Консоль» или «Меню», выбираете «Настройки» и нажимаете «Постоянные ссылки». Открывается страница настроек, где стоит галочка по умолчанию. Заходите в «Меню», нажимаете «Плагины», «Добавить новый», копируете название плагина Rus-to-Lat и на открывшейся странице в «Поиск плагинов» вставляете название плагина и нажимаете на клавиатуре Вашего компьютера клавишу «Enter».
Заходите в «Меню», нажимаете «Плагины», «Добавить новый», копируете название плагина Rus-to-Lat и на открывшейся странице в «Поиск плагинов» вставляете название плагина и нажимаете на клавиатуре Вашего компьютера клавишу «Enter». Теперь создадим новую рубрику. Заходите в «Консоль», нажимаете «Рубрики» и в верхней строке пишите название рубрики на русском языке, опускаетесь ниже и нажимаете «Добавить рубрику», ярлык сам добавится на латинице.
Теперь создадим новую рубрику. Заходите в «Консоль», нажимаете «Рубрики» и в верхней строке пишите название рубрики на русском языке, опускаетесь ниже и нажимаете «Добавить рубрику», ярлык сам добавится на латинице.