В 2014 году корпорация Google внесла изменения, благодаря которым у сайтов с протоколом HTTPS появился приоритет в поисковых запросах. Спустя три года алгоритмы ужесточились – без надлежащего сертификата веб-страницы вовсе стали отображаться с надписью «ненадежный». Вместе с этим Google выпустила ряд рекомендаций и правил, которые должны были помочь пользователям перейти на защищенный сертификат, однако у многих все равно возникли некоторые проблемы после переезда: посещаемость сайта заметно упала, страницы стали исчезать из топа и т.п.
В сегодняшней статье мы разберемся, что такое HTTPS-протокол, какие существуют SSL-сертификаты и как с их помощью правильно перевести сайт в защищенный режим.
HTTPS: что это такое и зачем на него переходить
По умолчанию все сайты начинают свой путь с HTTP-протокола передачи данных в интернете. Он использует технологию «клиент-сервер», работающую следующим образом: клиент инициирует соединение и отправляет запрос серверу, который в свою очередь ожидает соединения для получения запроса, выполняет определенные действия и отправляет обратно сообщение с результатом.
Во время передачи данных по HTTP устанавливается незащищенное соединение, поэтому злоумышленник может легко перехватить запросы: получить пароль пользователя, увидеть данные банковской карты и многое другое.
На смену HTTP пришел HTTPS — особое расширение протокола, включающее в себя настройки шифрования. Благодаря этому все платежи, покупки, пароли и прочие данные защищены, и добраться до них злоумышленнику практически невозможно. Также этот интернет-протокол позволяет повысить доверие пользователей, разместить рекламные баннеры в Google AdWords, получить приоритетное ранжирование в поисковых системах и многое другое.
Использование HTTPS сопровождается получением специального SSL-сертификата. Сертификаты разделяются на три вида:
- Domain Validation — необходим для подтверждения домена. Единственный сертификат, не требующий никаких документов для проверки. Получить его можно примерно через 10 минут после оплаты. Отлично подходит для небольших лендингов и сайтов-визиток.
- Organization Validation — требует подтверждения домена и организации. Получить такой сертификат можно только после проверки документов компании и телефонного звонка. Является более надежным и значимым: подтверждение организации увеличивает доверие клиентов. Рекомендуется использовать для сайтов крупных брендов, юридических компаний, интернет-магазинов.
- Extended Validation — аналогичен предыдущему, но с расширенной проверкой. Отрасли использования: банки, крупные финансовые организации.
Каждый из вышеупомянутых сертификатов обеспечивает шифрование трафика между сайтом и браузером.
Резюмируя, стоит сказать, что переадресация с HTTP на HTTPS — надежный способ обезопасить свой сайт от злоумышленников и обеспечить пользователям конфиденциальность. О том, как правильно перейти на защищенное соединение, поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
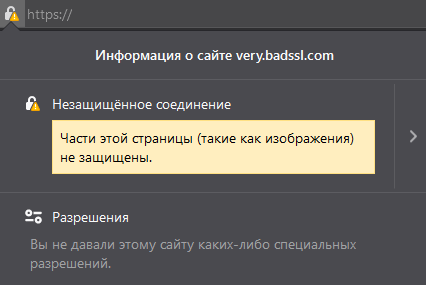
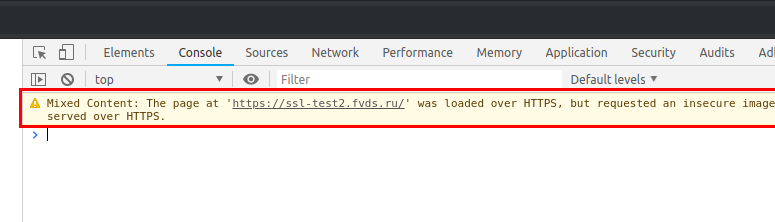
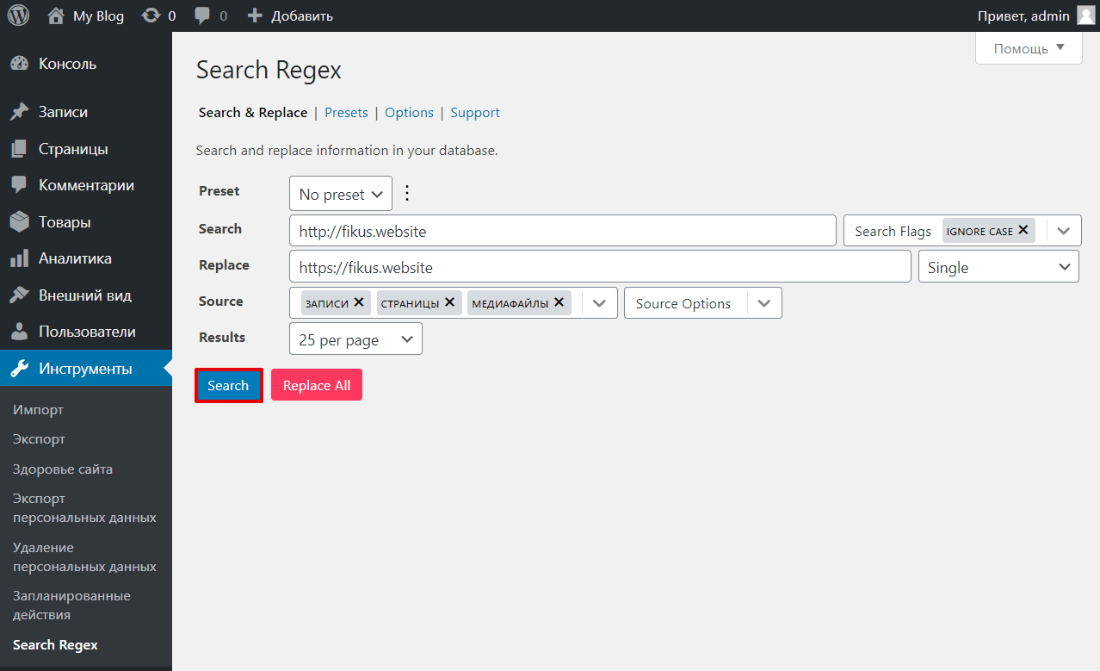
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.
Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
Как мы уже выяснили, чтобы перейти на HTTPS, требуется установка специального сертификата. Для начала его нужно заказать — сделать это проще всего в личном кабинете хостинга, обычно такие услуги предоставляются всем пользователям. Алгоритм везде одинаковый, поэтому рассмотрим, как эта процедура выполняется на Timeweb.
Устанавливаем SSL:
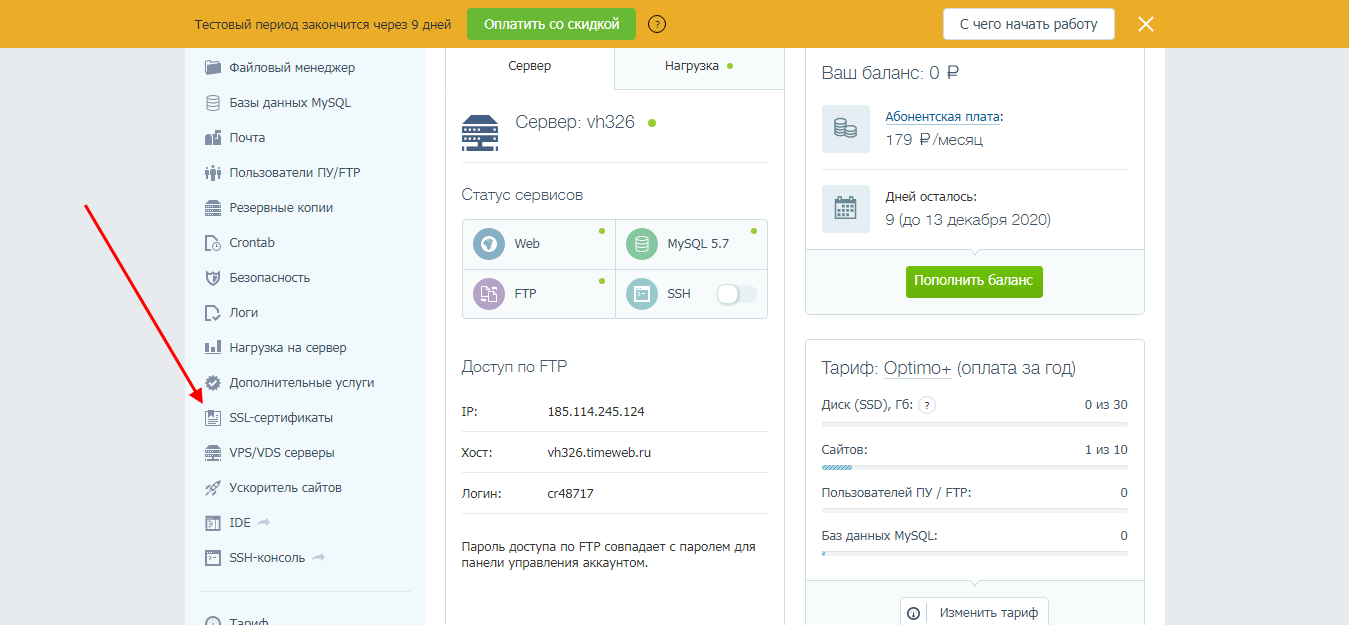
- Переходим в личный кабинет хостинг-провайдера и открываем раздел «SSL-сертификаты».
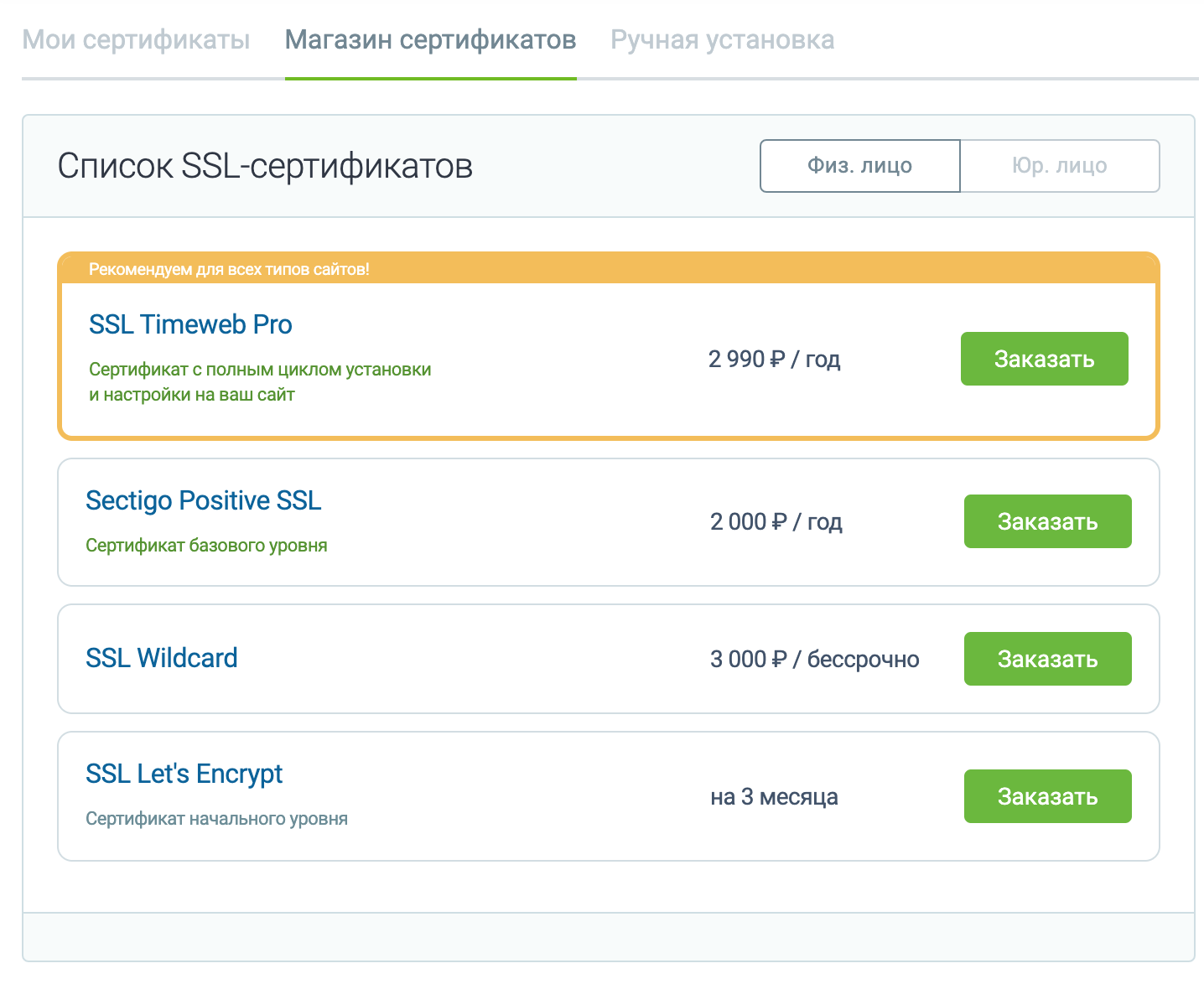
- Здесь мы можем не только заказать новый SSL, но и установить ранее приобретенный. Существует большое количество интернет-ресурсов, на которых продают сертификаты разной категории. Почитать о том, как это сделать, вы можете непосредственно на самих ресурсах, предоставляющих данный тип услуг. Поэтому не будем на этом останавливаться, перейдем сразу к заказу SSL через хостинг-провайдера.
- Выбираем подходящий тип и указываем домен, на который будет установлен новый сертификат.
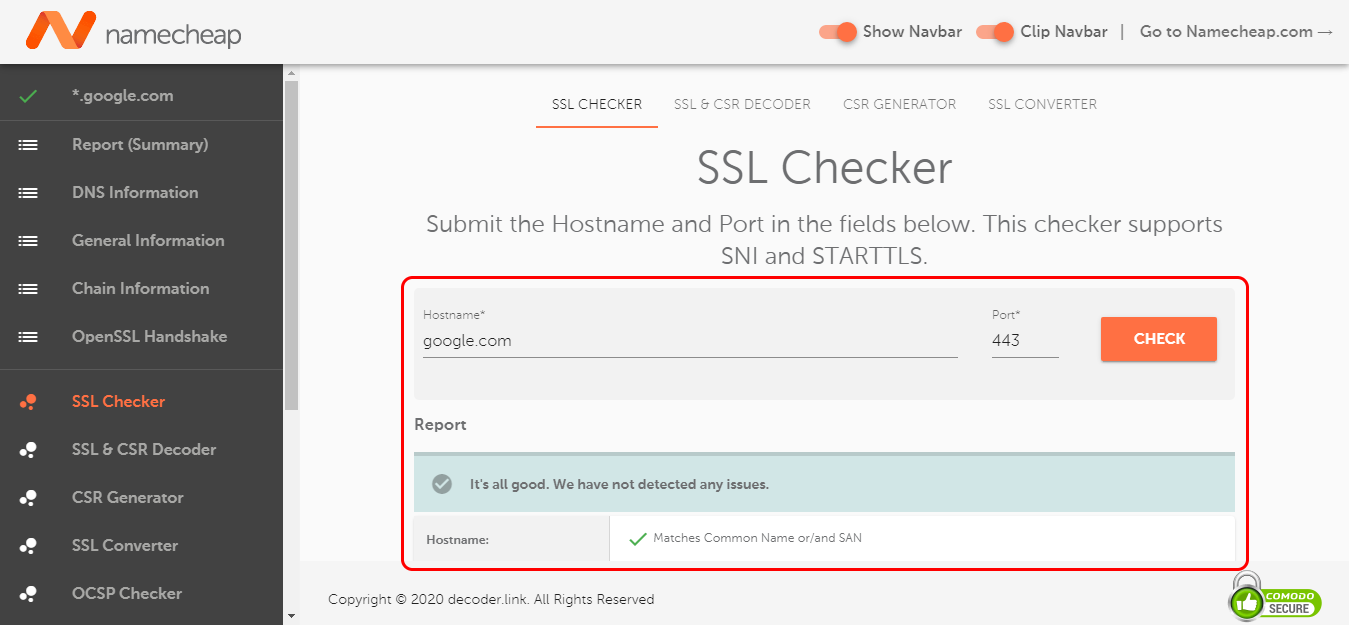
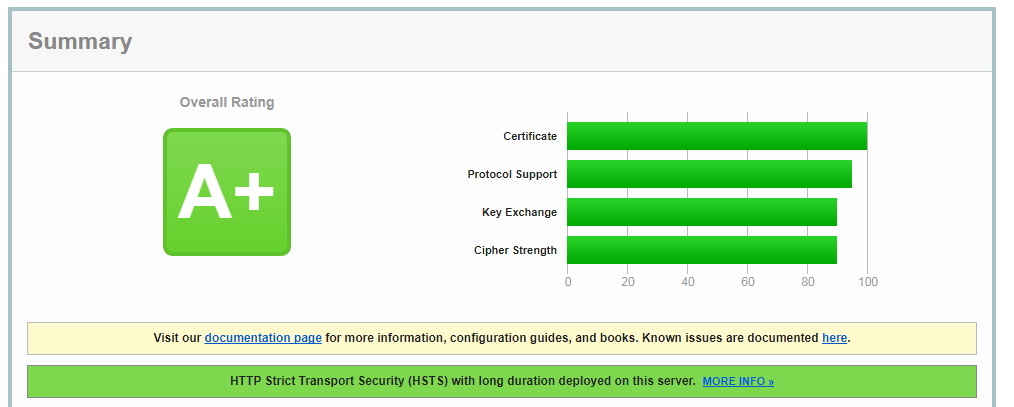
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap. Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».
После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Первый вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Второй вариант:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
define('HTTPS_SERVER', 'https://yourdomain.com/');
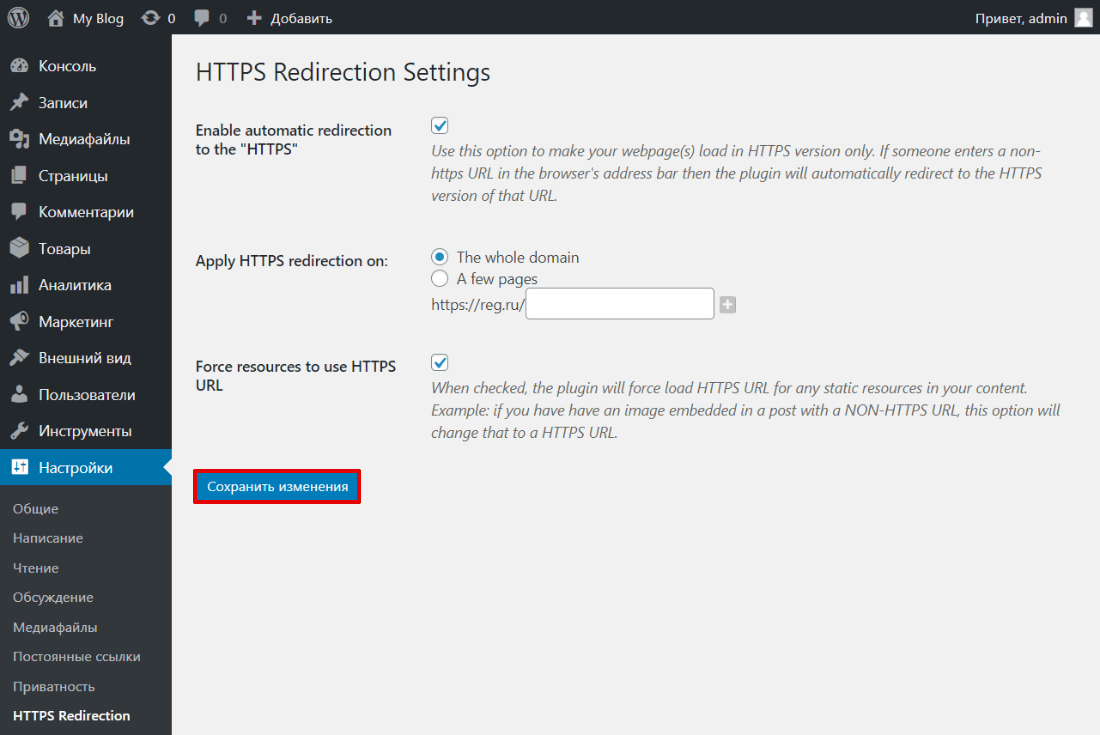
В WordPress изменить wp-config.php:
define('FORCE_SSL_ADMIN', true);
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
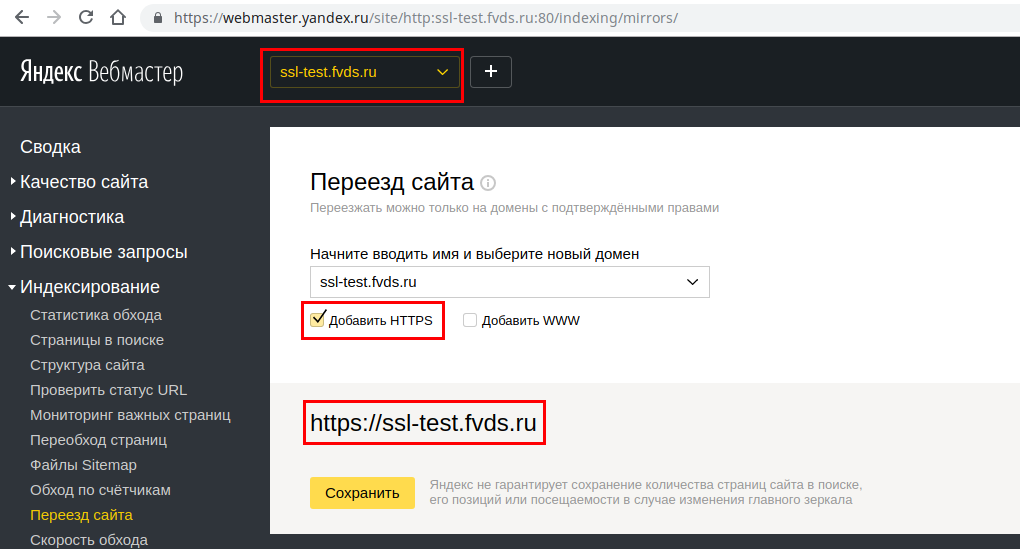
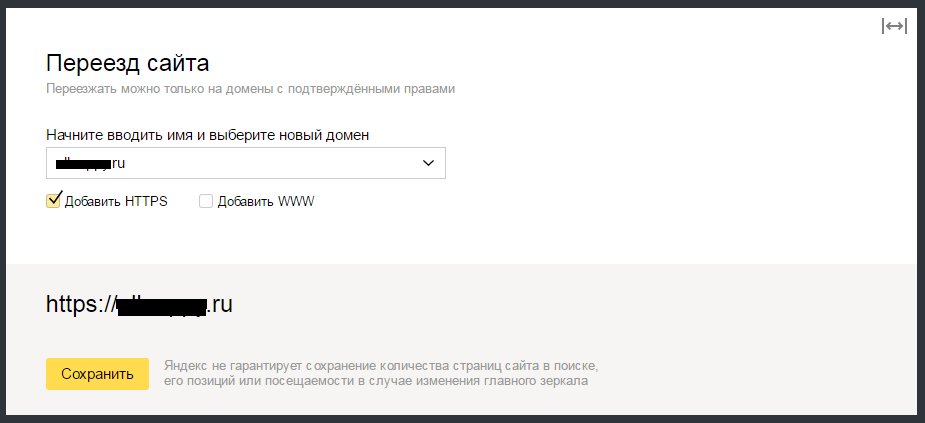
Шаг 4: Настройка для поисковых систем
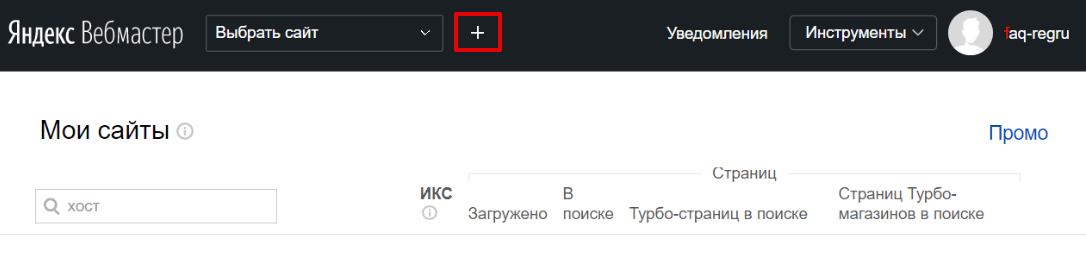
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
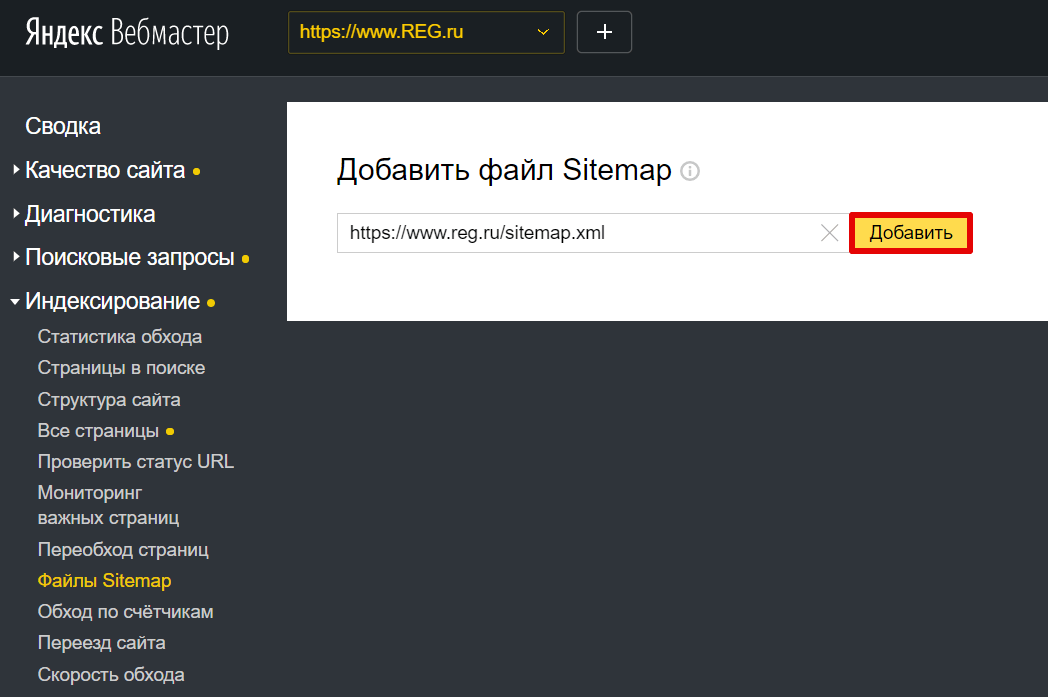
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
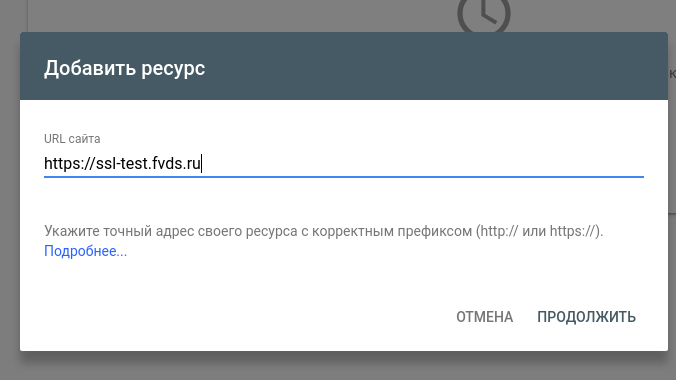
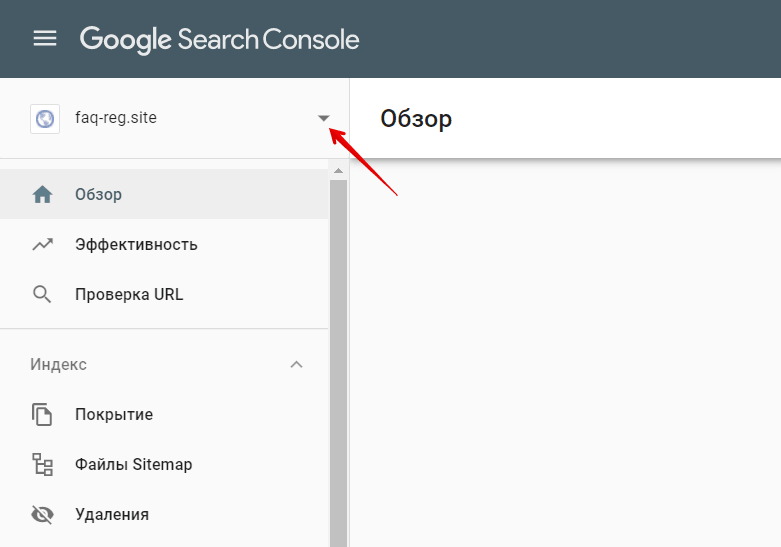
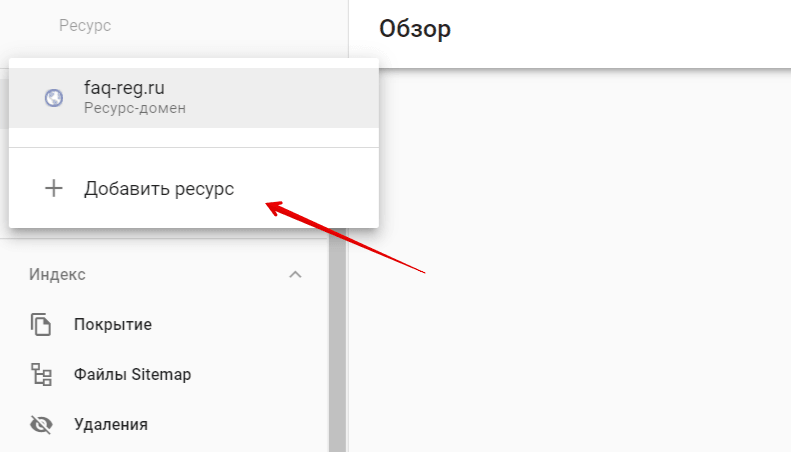
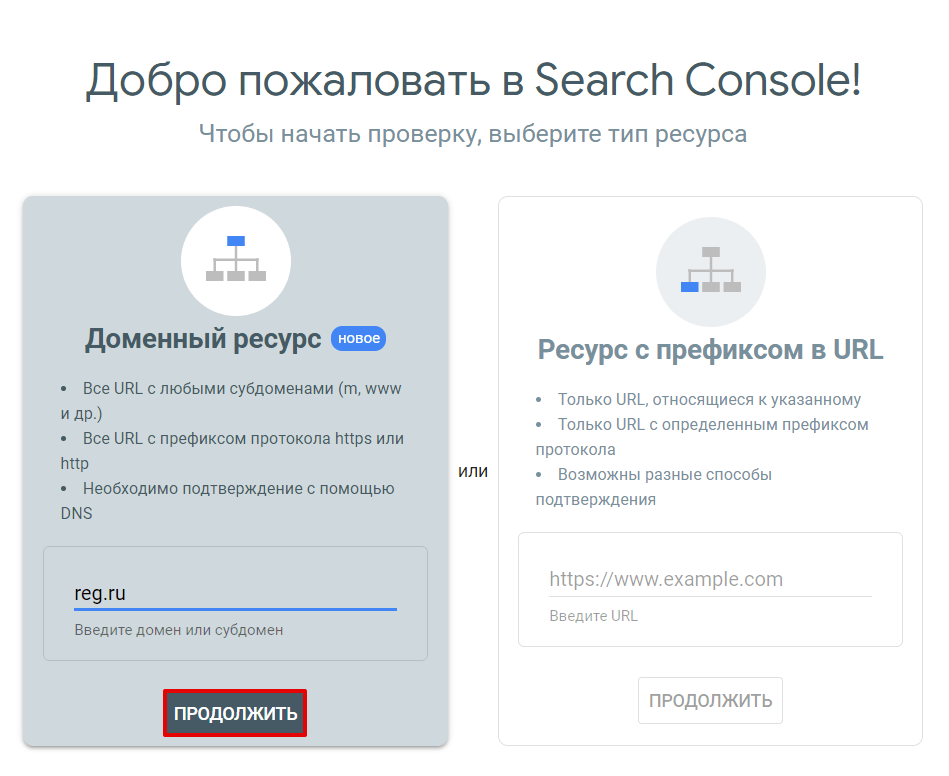
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей. Спасибо за внимание!
В наше время HTTPS обязателен для каждого веб-сайта: пользователи ищут замочек в адресной строке, когда передают личные данные; Chrome и Firefox недвусмысленно помечают как небезопасные веб-сайты с формами на страницах без HTTPS; это влияет на позиции в поисковой выдаче и оказывает серьёзное влияние на приватность в целом. Кроме того, сейчас имеется несколько вариантов получить бесплатный сертификат, так что переход на HTTPS — всего лишь вопрос желания.
Установка HTTPS может немного пугать неподготовленного пользователя — она требует многих шагов с участием различных сторон, а также специфических знаний криптографии и серверных конфигураций, да и вообще в целом кажется сложной.
В этом руководстве я объясню отдельные компоненты и шаги и ясно изложу каждый этап установки. У вас должно всё пройти гладко, особенно если ваш хостер сам предоставляет сертификаты HTTPS — тогда высока вероятность, что вы быстро и просто всё сделаете не выходя из панели управления.
Сюда включены детальные инструкции для владельцев виртуального хостинга на cPanel, администраторов серверов Apache HTTP и nginx под Linux и Unix, а также Internet Information Server под Windows.
Начнём с основ.
HTTP, HTTPS, HTTP/2, SSL, TLS: где что?
Для описания процесса коммуникации между клиентом и сервером используется много акронимов. Люди, незнакомые с технической сутью, часто путают их.
Hypertext Transfer Protocol (HTTP) — основной протокол связи, который должны поддерживать клиент и сервер, чтобы установить соединение. Он описывает такие понятия как запросы и ответы, сессии, кэширование, аутентификация и др. Работу над протоколом, а также над языком гипертекстовой разметки Hypertext Markup Language (HTML) начал в 1989 году сэр Тим Бернерс-Ли и его группа в ЦЕРН. Первая официальная версия протокола (HTTP 1.0) вышла в 1996 году, а вскоре в 1997 году появилась версия HTTP 1.1, которая широко используется сегодня.
Протокол передаёт информацию между браузером и сервером в чистом тексте, позволяя видеть эту информацию в сети, через которую она проходит. Это проблема безопасности, поэтому был изобретён HTTP Secure (HTTPS), позволяющий клиенту и серверу устанавливать зашифрованный канал связи, а затем передавать сообщения чистым текстом по этому каналу, эффективно защищая их от прослушивания.
Термины SSL и TLS часто используются как взаимозаменяемые, поскольку TLS 1.0 приходит на место SSL 3.0. Сам SSL был разработан в компании Netscape, а TLS — это стандарт IETF. На момент написания этой статьи все версии SSL (1.0, 2.0, 3.0) не рекомендуются для использования из-за различных проблем с безопасностью, и современные браузеры выводят предупреждения об этом. Из стандарта TLS используются версии 1.0, 1.1 и 1.2, а версия 1.3 сейчас на стадии черновика.
Так что где-то между 1996 и 1997 годами мы получили текущую стабильную версию Интернета (HTTP 1.1 с или без SSL и TLS), которая по-прежнему поддерживается на большинстве современных веб-сайтов. Ранее HTTP использовался для несущественного трафика (например, чтения новостей), а HTTPS применяли для важного трафика (например, аутентификации и электронной коммерции): однако увеличение значения приватности привело к тому, что браузеры вроде Google Chrome сейчас помечают веб-сайты HTTP как «не конфиденциальные» и в будущем будут выводить новые предупреждения для них.
В следующем обновлении протокола HTTP — HTTP/2 — которую поддерживает всё большее количество сайтов, реализованы новые функции (сжатие, мультиплексирование, приоритет разного трафика), чтобы уменьшить задержки и увеличить производительность и безопасность.
В HTTP версии 1.1 безопасное соединение является необязательным (у вас может быть HTTP и/или HTTPS независимо друг от друга), в то время как в HTTP/2 оно на практике обязательно — даже хотя стандарт допускает HTTP/2 без TLS, но большинство разработчиков браузеров заявили, что они реализуют поддержку HTTP/2 только через TLS.
Что даёт HTTPS?
Почему в первую очередь стоит думать о HTTPS? Его внедряют по трём основным причинам:
- Конфиденциальность
В открытой среде, такой как Интернет, он защищает коммуникации между двумя сторонами. Например, в отсутствие HTTPS владелец точки доступа WiFi может видеть приватные данные, такие как кредитные карты, если пользователь этой точки доступа совершает покупки в онлайне. - Целостность
Он гарантирует, что информация достигнет адресата в полном и нетронутом виде. Например, наш друг с точкой доступа WiFi может добавить дополнительную рекламу на наш сайт, снизить качество изображений для экономии трафика или изменить содержимое статей, которые мы читаем. HTTPS гарантирует, что веб-сайт не может быть изменён. - Подлинность
Он гарантирует, что веб-сайт в реальности является тем, за кого себя выдаёт. Например, тот же самый владелец точки доступа WiFi мог бы отправлять браузеры на поддельный сайт. HTTPS гарантирует, что веб-сайт, который представляется какexample.com, действительно являетсяexample.com. Некоторые сертификаты даже проверяют правовую идентичность владельца веб-сайта, так что вы знаете, чтоyourbank.comпринадлежит YourBank, Inc.
Криптография в основе
Конфиденциальность, целостность и проверка подлинности не являются уникальными особенностями HTTPS: это ключевые концепции криптографии. Давайте посмотрим на них более внимательно.
Конфиденциальность
Конфиденциальность представляет собой приватность — так и есть, она защищает информацию от чтения посторонними лицами. Обычно этот процесс предусматривает перевод информации из читаемой формы (в том числе аудио и видео), которая называется открытый текст, в зашифрованную, нечитаемую форму, которая называется шифротекст. Этот процесс именуется шифрованием. Обратный процесс — превращение нечитаемого шифротекста обратно в читаемый открытый текст — называется расшифровкой. Для шифрования и расшифровки информации существует много методов — шифровальных функций (или алгоритмов).
Чтобы две стороны могли общаться, они должны прийти к согласию по двум вопросам:
- Какой алгоритм (шифровальную функцию) использовать в коммуникации.
- Какие параметры, пароли или правила (то есть секрет) будут использоваться с выбранным методом.
Есть два основных метода шифрования:
- симметричное
Обе стороны владеют общим секретным ключом. - асимметричное
Одна из сторон владеет парой из публичного и секретного ключей, представляя основу инфраструктуры публичных ключей (public key infrastructure, PKI).
Симметричные методы шифрования полагаются на то, что обе стороны владеют одним и тем же секретом, который отправитель использует для шифрования, а получатель — для расшифровки тем же методом и тем же ключом (см. иллюстрацию внизу). Проблема этих методов состоит в том, как сторонам договориться (то есть обменяться) о секретном ключе, не встречаясь физически друг с другом — им нужно установить какой-то безопасный канал связи.
Симметричное шифрование (см. большую версию)
Асимметричные методы решают проблемы такого рода — они основаны на понятии публичных и секретных ключей. Открытый текст шифруется одним ключом и может быть расшифрован с использованием парного ему ключа.
Итак, как это работает? Предположим, что у нас есть две стороны, которые желают безопасно общаться друг с другом — Алиса и Боб (в каждом учебнике всегда используются такие имена вымышленных персонажей, в справочниках по безопасности и прочих, мы уважаем эту традицию). У каждого из них есть своя пара ключей: один секретный, а один публичный. Секретные ключи известны только их соответствующим владельцам; публичные ключи открыты для всех.
Если Алиса хочет отправить сообщение Бобу, она должна раздобыть его публичный ключ, зашифровать открытый текст и отправить ему шифротекст. Он затем использует свой секретный ключ для расшифровки.
Если Боб хочет отправить сообщение Алисе, он должен раздобыть её публичный ключ, зашифровать открытый текст и отправить ей шифротекст. Она затем использует свой секретный ключ для расшифровки.
Асимметричное шифрование (см. большую версию)
Когда мы используем симметричное, а когда асимметричное шифрование?
Асимметричное шифрование используется для обмена секретом между клиентом и сервером. В реальной жизни нам обычно не нужна двусторонняя асимметричная коммуникация — достаточно, если одна из сторон (назовём её сервер для простоты) владеет набором ключей, так что она может получать зашифрованные сообщения. В реальности это защищает информацию только в одном направлении — от клиента к серверу, потому что информация, зашифрованная публичным ключом, может быть расшифрована только с помощью парного ему секретного ключа: значит, только сервер может её расшифровать. Другое направление не защищено — информация, зашифрованная секретным ключом сервера, может быть расшифрована его публичным ключом, который открыт для всех. Другая сторона (также для простоты назовём её клиент) начинает коммуникацию с шифрования случайно сгенерированного секрета сессии публичным ключом сервера, затем отправляет шифротекст обратно на сервер, который, в свою очередь, расшифровывает его с помощью своего секретного ключа, и теперь владеет секретом.
Затем для защиты реальных данных при передаче используется симметричное шифрование, поскольку оно гораздо быстрее асимметричного. Обменявшись секретом, только две стороны (клиент и сервер) могут шифровать и расшифровывать информацию.
Вот почему первая асимметричная часть рукопожатия также известна как обмен ключами и вот почему реально зашифрованные коммуникации используют алгоритмы, известные как методы шифрования.
Целостность
Другая проблема, которую решает HTTPS — это целостность данных: 1) гарантия, что вся информация доставляется целиком; 2) гарантия, что никто не изменяет информацию при её передаче. Для обеспечения целостной передачи информации используются алгоритмы дайджеста сообщения. Вычисление кодов аутентификации сообщений (MAC) для каждого сообщения при обмене — это процесс криптографического хеширования. Например, для получения MAC (иногда он называется тегом) используется метод, который гарантирует практическую невозможность (иногда используется термин невыполнимость) осуществить следующее:
- изменить сообщение, не затронув тег,
- сгенерировать одинаковый тег для двух различных сообщений,
- обратить процесс и получить оригинальное сообщение из тега.
Проверка подлинности
Что насчёт аутентичности? Проблема с реальными приложениями публичной инфраструктуры ключей состоит в том, что ни у одной стороны нет способа узнать, кем на самом деле является вторая сторона — они физически разделены друг от друга. Чтобы доказать свою аутентичность второй стороне, вовлекается третья сторона, имеющая взаимное доверие — центр сертификации (CA). Этот CA выпускает сертификат с подтверждением того, что доменное имя example.com (уникальный идентификатор) связано с публичным ключом XXX. В некоторых случаях (с сертификатами EV и OV — см. ниже) CA также проверяет, что конкретная компания контролирует этот домен. Эта информация гарантирована (то есть сертифицирована) центром сертификации Х, и эта гарантия действует не раньше, чем дата Y (то есть сертификат начинает действовать с этой даты), и не позже чем дата Z (то есть сертификат заканчивает своё действие в эту дату). Вся эта информация включена в один документ, который называется сертификат HTTPS. Чтобы привести легко понимаемую аналогию — это как ID или паспорт, который выдаёт правительство страны (то есть третья сторона, которой все доверяют) — и все, кто доверяют правительству, будут также доверять сертификату (паспорту) его владельца и самому владельцу. Предполагается, конечно, что паспорт не поддельный, но подделка сертификатов выходит за рамки данной статьи.
Центры сертификации — это организации, которым доверяют подпись сертификатов. В операционных системах, таких как Windows, macOS, iOS и Android, а также в браузере Firefox есть список доверенных сертификатов.
Вы можете проверить, каким центрам сертификации доверяет ваш браузер:
- Firefox
“Options” → “Advanced” → “Certificates” → “View Certificates” → “Authorities” - Windows
“Control Panel” → “Internet Options” → “Content” — “Certificates” → “Trusted Root Certification Authorities / Intermediate Certification Authorities” - Mac
“Applications” → “Utilities” → “Keychain Access.” В “Category” выберите “Certificates”
Все сертификаты затем проверяются и становятся доверенными. Проверка осуществляется либо операционной системой, либо браузером — доверие устанавливается напрямую или через проверенную доверенную сторону. Механизм передачи доверия известен как цепочка доверия:
Цепочка доверия (см. большую версию)
Вы можете добавить дополнительные центры сертификации, что полезно при работе с самоподписанными сертификатами (которые мы обсудим позже).
В большинстве типичных ситуаций клиенту нужно подтвердить идентичность сервера — например, сайта электронной коммерции для покупателей — так что только этому веб-сайту нужен сертификат. В других ситуациях, таких как системы электронного правительства, одновременно и клиент, и сервер должны доказать свою идентичность. Это означает, что обеим сторонам нужно предъявить сертификаты для проверки подлинности. Такая система тоже выходит за рамки этой статьи.
Типы сертификатов HTTPS
Существует несколько типов сертификатов HTTPS. Их можно классифицировать по следующим критериям.
1. Проверка подлинности
- Подтверждённый домен (DV)
Самый распространённый тип сертификатов DV подтверждает, что домен соответствует определённому публичному ключу. Браузер устанавливает безопасное соединение с сервером и демонстрирует значок закрытого замка. Нажатие по значку выводит сообщение «Этот веб-сайт не предоставил информации о владельце». Для получения этого сертификата не выдвигается никаких дополнительных требований, кроме владения доменом — сертификат DV просто гарантирует, что для этого домена предъявлен правильный публичный ключ. Браузер не показывает название юридического лица. Сертификаты DV часто дёшевы ($10 в год) или бесплатны — см. разделы о Let’s Encrypt и Cloudflare ниже. - Расширенное подтверждение (EV)
Сертификаты EV подтверждают юридическое лицо, которому принадлежит веб-сайт. Это самый заслуживающий доверия тип сертификатов. Его выдают после того, как центр сертификации проверит юридическое лицо, которое контролирует домен. Юридическое лицо проверяется по нескольким условиям:- управление доменом (наличие сертификата DV);
- государственный реестр для проверки, что компания зарегистрирована и действительна;
- независимые бизнес-справочники, такие как Dunn и Bradstreet, connect.data.com от Salesforce, Yellow Pages и др.;
- проверочный телефонный звонок;
- проверка всех доменных имён в сертификате (подстановочные символы явно запрещены в сертификатах EV).
Как и значок закрытого замка, сертификаты EV HTTPS показывают перед URL название проверенного юридического лица — обычно зарегистрированной компании. Некоторые устройства, такие как iOS Safari, показывают только подтверждённое юридическое лицо, полностью игнорируя URL. Нажатие на значок покажет подробности об организации, такие как полное название и юридический адрес. Стоимость этих сертификатов составляет от $150 до $300 в год.
- Подтверждённая организация (OV)
Как и EV, сертификаты OV подтверждают юридическое лицо, которому принадлежит веб-сайт. Но в отличие от EV, сертификаты OV HTTPS не отображают название подтверждённого юридического лица в пользовательском интерфейсе. В результате, сертификаты OV не так популярны, поскольку у них высокие требования для проверки, но они не дают преимуществ, видимых для пользователя. Стоимость составляет от $40 до $100 в год.
2. Количество покрываемых доменов
В давние времена сертификаты HTTPS обычно содержали в поле CN единственный домен. Позже было добавлено «альтернативное имя субъекта» (SAN), чтобы один сертификат покрывал и дополнительные домены. В наши дни все сертификаты HTTPS создаются одинаково: даже в сертификате на единственный домен будет поле SAN для этого единственного домена (и второе поле SAN для версии www этого домена). Однако многие продавцы по историческим причинам по-прежнему продают сертификаты HTTPS на один и несколько доменов.
- Один домен
Это самый распространённый тип сертификата, действительный для доменных имёнexample.comиwww.example.com. - Несколько доменов (UCC/SAN)
Этот тип сертификата, также известный как сертификат Unified Communications Certificate (UCC) или Subject Alternative Names (SAN), может покрывать список доменов (до определённого предела). Он не ограничен единственным доменом — вы можете указать различные домены и поддомены. Стоимость обычно включает в себя определённое количество доменов (от трёх до пяти) с возможностью добавить больше (до определённого предела) за дополнительную плату. Рекомендуется использовать его только с родственными сайтами, потому что клиент при проверке сертификата на любом веб-сайте увидит основной домен, а также все дополнительные. - Поддомены (wildcard)
Этот тип сертификата покрывает основной домен, а также неограниченное количество поддоменов (*.example.com) — например,example.com,www.example.com,mail.example.com,ftp.example.comи т. д. Ограничение в том, что он покрывает только поддомены основного домена.
Разнообразие различных сертификатов показано в таблице:
| Тип сертификата | Подтверждённый домен (DV) | Подтверждённая организация (OV) | Расширенное подтверждение (EV) |
|---|---|---|---|
| HTTPS | HTTPS Проверенный правообладатель |
HTTPS Проверенный правообладатель Информация о владельце отображается в браузере |
|
| Один домен | example.com, www.example.com |
||
| Несколько доменов | example.com, www.example.com, mail.example.com, example.net, example.org и др.Определённый заранее список, до некоторого лимита (обычно 100) |
||
| Поддомены | *.example.comПодходит для любого поддомена |
Недоступно — все имена должны быть явно включены в сертификат и проверены центром сертификации |
Конфигурация
Чтобы подвести итог, четыре компонента HTTPS требуют шифрования:
- Первоначальный обмен ключами
Используются асимметричные алгоритмы (секретный и публичный ключи). - Сертификация идентичности (сертификат HTTPS, выданный центром сертификации)
Используются асимметричные алгоритмы (секретный и публичный ключи). - Реальное шифрование сообщений
Используются симметричные алгоритмы (предварительно разделённый совместный секрет). - Дайджест сообщений
Используются алгоритмы криптографического хеширования
В каждом из этих компонентов используется набор алгоритмов (некоторые из них уже не рекомендуются для использования) с разными размерами ключей. В процессе рукопожатия клиент и сервер договариваются, какую комбинацию методов они будут использовать — выбирают один из примерно десятка различных алгоритмов публичных ключей (обмен ключами), один из примерно десятка алгоритмов симметричных ключей (шифр) и один из трёх (два не рекомендуются для использования) алгоритмов для дайджеста сообщений, что даёт нам сотни комбинаций.
Например, выбор ECDHE-RSA-AES256-GCM-SHA384 означает, что обмен ключами будет производиться по алгоритму Elliptic Curve Diffie-Hellman Ephemeral (ECDHE); центр сертификации подписал сертификат при помощи алгоритма Rivest-Shamir-Adleman (RSA); симметричное шифрование сообщений будет использовать шифр Advanced Encryption Standard (AES) с 256-битным ключом и будет работать в режиме GCM; целостность сообщений будет обеспечивать алгоритм безопасного хеширования SHA, с использованием 384-битных дайджестов. (Доступен полный список комбинаций алгоритмов).
Итак, нужно сделать выбор некоторых конфигураций.
Наборы шифров
Выбор набора шифров для использования — это компромисс между совместимостью и безопасностью:
- Для совместимости со старыми браузерами нужно, чтобы сервер поддерживал старые наборы шифров.
- Однако многие старые наборы шифров больше не считаются безопасными.
OpenSSL перечисляет поддерживаемые комбинации (см. выше) в порядке убывания их криптографической стойкости. Так сделано, чтобы во время первоначального рукопожатия между клиентом и сервером они перебирали комбинации начиная с самой сильной до тех пор, пока не найдут комбинацию, которая поддерживается обеими сторонами. Есть смысл пробовать сначала самую безопасную комбинацию, а затем постепенно ослаблять безопасность, если нет других вариантов.
Википедия содержит исчерпывающий список алгоритмов для всех компонентов TLS и указывает их поддержку в разных версиях SSL и TLS.
Mozilla SSL Configuration Generator — очень полезный и крайне рекомендуемый справочник, какие криптографические методы использовать на сервере. Мы позже будем использовать его в реальных серверных конфигурациях.
Типы ключей
Сертификаты Elliptic Curve Cryptography (ECC) быстрее обрабатываются и используют меньше CPU, чем сертификаты RSA, что особенно важно для мобильных клиентов. Однако некоторые сервисы, такие как Amazon, CloudFront и Heroku на момент написания этой статьи пока не поддерживают сертификаты ECC.
256-битная длина ключа для ECC считается достаточной.
Сертификаты Rivest Shamir Adleman (RSA) более медленные, но совместимы с большим разнообразием старых серверов. Ключи RSA больше по размеру, так что 2048-битный ключ RSA считается минимально допустимым. Сертификаты RSA с ключами 4096 бит и больше могут ухудшать производительность — к тому же, скорее всего, они подписаны 2048-битным ключом посредника, что по большей части подрывает дополнительную защиту!
Вы могли заметить расплывчатость заявлений, сделанных выше, и отсутствие каких-либо чисел. То, что может нагрузить один сервер, не нагрузит другой сервер. Лучший способ определить влияние на производительность — это проверить загрузку на своём собственном сервере, с реальным веб-сайтом и реальными посетителями. И даже это изменится со временем.
Процедуры
Для получения сертификаты HTTPS выполните следующие шаги:
- Создайте пару из секретного и публичного ключей и подготовьте запрос на подпись сертификата (Certificate Signing Request, CSR), включающий информацию об организации и публичном ключе.
- Свяжитесь с центром сертификации и запросите сертификат HTTPS на основании CSR.
- Получите подписанный сертификат HTTPS и установите его на своём сервере.
Есть набор файлов, содержащих различные компоненты инфраструктуры публичных ключей (PKI): секретный и публичный ключи, CSR и подписанный сертификат HTTPS. Чтобы ещё больше всё усложнить, разные стороны используют разные названия (и расширения) для именования одной и той же вещи.
Для начала, есть два популярных формата хранения информации — DER и PEM. Первый из них (DER) бинарный, а второй (PEM) — это файл DER в кодировке base64 (текст). По умолчанию Windows напрямую использует формат DER, а мир свободных систем (Linux и UNIX) использует формат PEM. Существуют инструменты (OpenSSL) для конвертации файлов из одного формата в другой.
В качестве примеров мы будем использовать такие файлы:
example.com.key
Файл в формате PEM с секретным ключом. Расширение.keyне является стандартом, так что кто-то может использовать его, а кто-то нет. Файл должен быть защищён и доступен только для суперпользователя.example.com.pub
Файл в формате PEM с публичным ключом. Вам на самом деле не нужен этот файл (и он никогда не будет явно присутствовать), потому что его можно сгенерировать из секретного ключа. Он включён сюда только для примера.example.com.csr
Это запрос на подпись сертификата. Файл в формате PEM содержит информацию об организации, а также публичный ключ сервера. Его нужно отправить в центр сертификации, выдающий сертификаты HTTPS.example.com.crt
Сертификат HTTPS, выданный центром сертификации. Это файл в формате PEM, который содержит публичный ключ сервера, информацию об организации, подпись центра сертификации, даты начала и окончания срока действия и др. Расширение.crtне является стандартом; часто используются другие расширения, в том числе.certи.cer.
Названия файлов (и расширения) не стандартизированы; можете использовать любые. Я выбрал такие названия, потому что они кажутся говорящими и делают очевидным, какую функцию выполняет каждый компонент. Вы можете использовать любую схему именования, которая для вас имеет смысл, главное — указать соответствующие файлы ключей и сертификата в командах и конфигурации сервера в процессе настройки.
Секретный ключ — это случайно сгенерированная строка определённой длины (мы используем 2048 бит), которая выглядит примерно так:
-----BEGIN RSA PRIVATE KEY-----
MIIEowIBAAKCAQEAm+036O2PlUQbKbSSs2ik6O6TYy6+Zsas5oAk3GioGLl1RW9N
i8kagqdnD69Et29m1vl5OIPsBoW3OWb1aBW5e3J0x9prXI1W/fpvuP9NmrHBUN4E
S17VliRpfVH3aHfPC8rKpv3GvHYOcfOmMN+HfBZlUeKJKs6c5WmSVdnZB0R4UAWu
Q30aHEBVqtrhgHqYDBokVe0/H4wmwZEIQTINWniCOFR5UphJf5nP8ljGbmPxNTnf
b/iHS/chjcjF7TGMG36e7EBoQijZEUQs5IBCeVefOnFLK5jLx+BC//X+FNzByDil
Tt+l28I/3ZN1ujhak73YFbWjjLR2tjtp+LQgNQIDAQABAoIBAEAO2KVM02wTKsWb
dZlXKEi5mrtofLhkbqvTgVE7fbOKnW8FJuqCl+2NMH31F1n03l765p4dNF4JmRhv
/+ne4vCgOPHR/cFsH4z/0d5CpHMlC7JZQ5JjR4QDOYNOpUG51smVamPoZjkOlyih
XGk/q72CxeU6F/gKIdLt6Dx03wBosIq9IAE8LwdMnioeuj18qaVg195OMeIOriIn
tpWP4eFya5rTpIFfIdHdIxyXsd6hF/LrRc9BMWTY1/uOLrpYjTf7chbdNaxhwH7k
buvKxBvCvmXmd6v/AeQQAXbUkdSnbTKDaB9B7IlUTcDJyPBJXvFS1IzzjN6vV+06
XBwHx5ECgYEAyRZLzwnA3bw8Ep9mDw8JHDQoGuQkFEMLqRdRRoZ+hxnBD9V9M0T6
HRiUFOizEVoXxf6zPtHm/T7cRD8AFqB+pA/Nv0ug6KpwUjA4Aihf5ADp0gem0DNw
YlVkCA6Bu7c9IUlE0hwF7RLB7YrryJVJit9AymmUTUUHCQTWW2yBhC8CgYEAxoHS
HGXthin5owOTNPwLwPfU2o7SybkDBKyW69uTi0KxAl3610DjyA/cV2mxIcFlPv1y
HualGd9eNoeCMBy/AUtjzI0K77yeRpjj321rj6k8c8bYWPHH539SiBXLWTY/WQ0w
pxfT3d/Z4QMh5d6p+p5f3UIrXESYQd+fAaG5tNsCgYEAksTdTB4YUT9EsWr6eN9G
jPlclFQUKV3OMvq77bfYvg8EJORz32nnDDmWS7SUjoOtemwutBlMeWbaKk25aMp3
5JNMXuV6apeMJ9Dd8GU7qBUqlIvVK31/96XPvzmnYzWZPqRVwO2HPcRFG3YcJmkg
JmZQyexJvCQ3wFNxiYUm+y0CgYBXQSMhFnCUg4jWbbDcHlnwRT+LnjHrN2arPE3O
eKLfGL6DotmqmjxFaStaRPv2MXMWgAMUsB8sQzG/WEsSaOBQaloAxJJlFIyhzXyE
bi1UZXhMD8BzQDu1dxLI/IN4wE6SDykumVuocEfuDxlsWDZxEgJjWD2E/iXK9seG
yRa+9wKBgEydVz+C1ECLI/dOWb20UC9nGQ+2dMa+3dsmvFwSJJatQv9NGaDUdxmU
hRVzWgogZ8dZ9oH8IY3U0owNRfO65VGe0sN00sQtMoweEQi0SN0J6FePiVCnl7pf
lvYBaemLrW2YI2B7zk5fTm6ng9BW/B1KfrH9Vm5wLQBchAN8Pjbu
-----END RSA PRIVATE KEY-----
Держите ключ в секрете! Это значит, защитите его с помощью очень ограниченных разрешений (600) и никому не разглашайте.
Его напарник — публичный ключ — выглядит примерно так:
-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAm+036O2PlUQbKbSSs2ik
6O6TYy6+Zsas5oAk3GioGLl1RW9Ni8kagqdnD69Et29m1vl5OIPsBoW3OWb1aBW5
e3J0x9prXI1W/fpvuP9NmrHBUN4ES17VliRpfVH3aHfPC8rKpv3GvHYOcfOmMN+H
fBZlUeKJKs6c5WmSVdnZB0R4UAWuQ30aHEBVqtrhgHqYDBokVe0/H4wmwZEIQTIN
WniCOFR5UphJf5nP8ljGbmPxNTnfb/iHS/chjcjF7TGMG36e7EBoQijZEUQs5IBC
eVefOnFLK5jLx+BC//X+FNzByDilTt+l28I/3ZN1ujhak73YFbWjjLR2tjtp+LQg
NQIDAQAB
-----END PUBLIC KEY-----
Запрос на получение сертификата выглядит примерно так:
-----BEGIN CERTIFICATE REQUEST-----
MIICzjCCAbYCAQAwgYgxFDASBgNVBAMMC2V4YW1wbGUuY29tMQswCQYDVQQLDAJJ
VDEPMA0GA1UECAwGTG9uZG9uMRIwEAYDVQQKDAlBQ01FIEluYy4xIDAeBgkqhkiG
9w0BCQEWEWFkbWluQGV4YW1wbGUuY29tMQswCQYDVQQGEwJHQjEPMA0GA1UEBwwG
TG9uZG9uMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAm+036O2PlUQb
KbSSs2ik6O6TYy6+Zsas5oAk3GioGLl1RW9Ni8kagqdnD69Et29m1vl5OIPsBoW3
OWb1aBW5e3J0x9prXI1W/fpvuP9NmrHBUN4ES17VliRpfVH3aHfPC8rKpv3GvHYO
cfOmMN+HfBZlUeKJKs6c5WmSVdnZB0R4UAWuQ30aHEBVqtrhgHqYDBokVe0/H4wm
wZEIQTINWniCOFR5UphJf5nP8ljGbmPxNTnfb/iHS/chjcjF7TGMG36e7EBoQijZ
EUQs5IBCeVefOnFLK5jLx+BC//X+FNzByDilTt+l28I/3ZN1ujhak73YFbWjjLR2
tjtp+LQgNQIDAQABoAAwDQYJKoZIhvcNAQELBQADggEBAGIQVhXfuWdINNfceNPm
CkAGv4yzpx88L34bhO1Dw4PYWnoS2f7ItuQA5zNk9EJhjkwK8gYspK7mPkvHDbFa
Um7lPSWsm3gjd3pU7dIaHxQ+0AW9lOw5ukiBlO4t3qgt+jTVZ3EhMbR0jDSyjTrY
kTgfuqQrGOQSmLb5XviEtCcN0rseWib3fKIl8DM69JiA2AALxyk7DCkS1BqLNChT
pnbgvtlUhc4yFXNCtwPGskXIvLsCn2LRy+qdsPM776kDLgD36hK0Wu14Lpsoa/p+
ZRuwKqTjdaV23o2aUMULyCRuITlghEEkRdJsaXadHXtNd5I5vDJOAAt46PIXcyEZ
aQY=
-----END CERTIFICATE REQUEST-----
Этот конкретный CSR содержит публичный ключ сервера и информацию о компании ACME Inc., которая находится в Лондоне, Великобритания, и владеет доменом example.com.
Наконец, подписанный сертификат HTTPS выглядит примерно так:
-----BEGIN CERTIFICATE-----
MIIDjjCCAnYCCQCJdR6v1+W5RzANBgkqhkiG9w0BAQUFADCBiDEUMBIGA1UEAwwL
ZXhhbXBsZS5jb20xCzAJBgNVBAsMAklUMQ8wDQYDVQQIDAZMb25kb24xEjAQBgNV
BAoMCUFDTUUgSW5jLjEgMB4GCSqGSIb3DQEJARYRYWRtaW5AZXhhbXBsZS5jb20x
CzAJBgNVBAYTAkdCMQ8wDQYDVQQHDAZMb25kb24wHhcNMTYwNDE5MTAzMjI1WhcN
MTcwNDE5MTAzMjI1WjCBiDEUMBIGA1UEAwwLZXhhbXBsZS5jb20xCzAJBgNVBAsM
AklUMQ8wDQYDVQQIDAZMb25kb24xEjAQBgNVBAoMCUFDTUUgSW5jLjEgMB4GCSqG
SIb3DQEJARYRYWRtaW5AZXhhbXBsZS5jb20xCzAJBgNVBAYTAkdCMQ8wDQYDVQQH
DAZMb25kb24wggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQCb7Tfo7Y+V
RBsptJKzaKTo7pNjLr5mxqzmgCTcaKgYuXVFb02LyRqCp2cPr0S3b2bW+Xk4g+wG
hbc5ZvVoFbl7cnTH2mtcjVb9+m+4/02ascFQ3gRLXtWWJGl9Ufdod88Lysqm/ca8
dg5x86Yw34d8FmVR4okqzpzlaZJV2dkHRHhQBa5DfRocQFWq2uGAepgMGiRV7T8f
jCbBkQhBMg1aeII4VHlSmEl/mc/yWMZuY/E1Od9v+IdL9yGNyMXtMYwbfp7sQGhC
KNkRRCzkgEJ5V586cUsrmMvH4EL/9f4U3MHIOKVO36Xbwj/dk3W6OFqTvdgVtaOM
tHa2O2n4tCA1AgMBAAEwDQYJKoZIhvcNAQEFBQADggEBABwwkE7wX5gmZMRYugSS
7peSx83Oac1ikLnUDMMOU8WmqxaLTTZQeuoq5W23xWQWgcTtfjP9vfV50jFzXwat
5Ch3OQUS53d06hX5EiVrmTyDgybPVlfbq5147MBEC0ePGxG6uV+Ed+oUYX4OM/bB
XiFa4z7eamG+Md2d/A1cB54R3LH6vECLuyJrF0+sCGJJAGumJGhjcOdpvUVt5gvD
FIgT9B04VJnaBatEgWbn9x50EP4j41PNFGx/A0CCLgbTs8kZCdhE4QFMxU9T+T9t
rXgaspIi7RA4xkSE7x7B8NbvSlgP79/qUe80Z7d8Oolva6dTZduByr0CejdfhLhi
mNU=
-----END CERTIFICATE-----
Все части связаны и должны соответствовать друг другу. Последний сертификат был сгенерирован только ради примера — это так называемый самоподписанный сертификат, потому что он не подписан признанным центром сертификации.
Мы проиллюстрируем этот процесс реальными шагами, которые нужно сделать в cPanel, Linux, FreeBSD и Windows. Это универсальный процесс, подходящий для всех типов сертификатов. Если вы хотите получить бесплатный сертификат DV, то следуйте другим процедурам, описанным в разделах Let’s Encrypt и Cloudflare.
Шаг 1. Создать секретный ключ и запрос на получение сертификата
В следующих примерах мы будем использовать 2048-битные сертификаты RSA, по причине их большей совместимости. Если ваш провайдер, у которого установлен сервер, поддерживает ECC (например, если вы не пользуетесь услугами Heroku или AWS), то можете предпочесть использовать ECC.
cPanel
- Войдите в cPanel своего хоста.
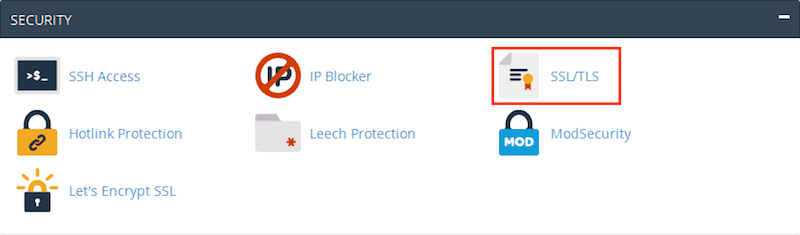
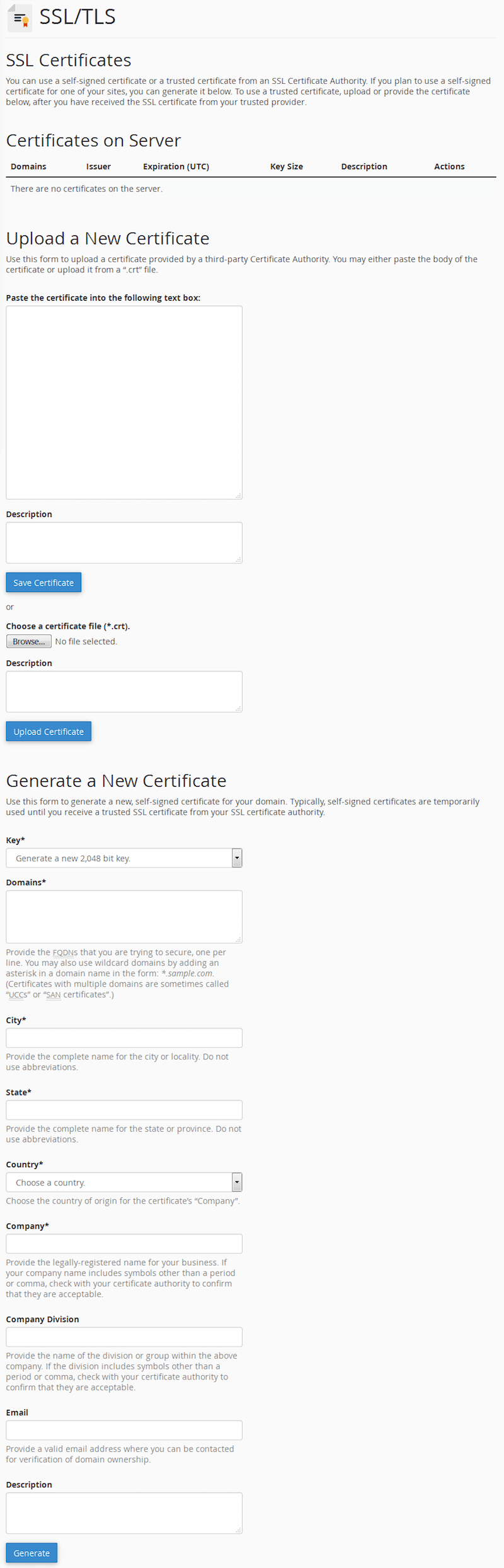
- Прокрутите вниз до раздела “Security” и нажмите “SSL/TLS”.
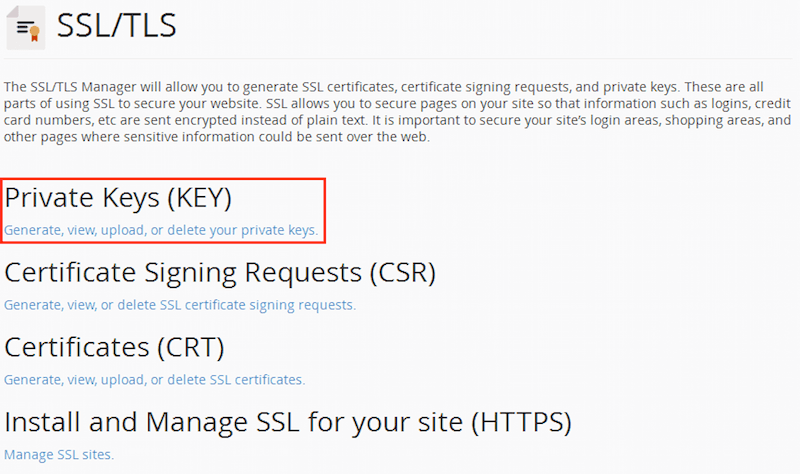
Раздел “Security” в cPanel (см. большую версию) - Теперь вы в разделе “SSL/TLS Manager”. Нажмите “Private Keys (KEY)” для создания нового секретного ключа.
“SSL/TLS Manager” в cPanel (см. большую версию)
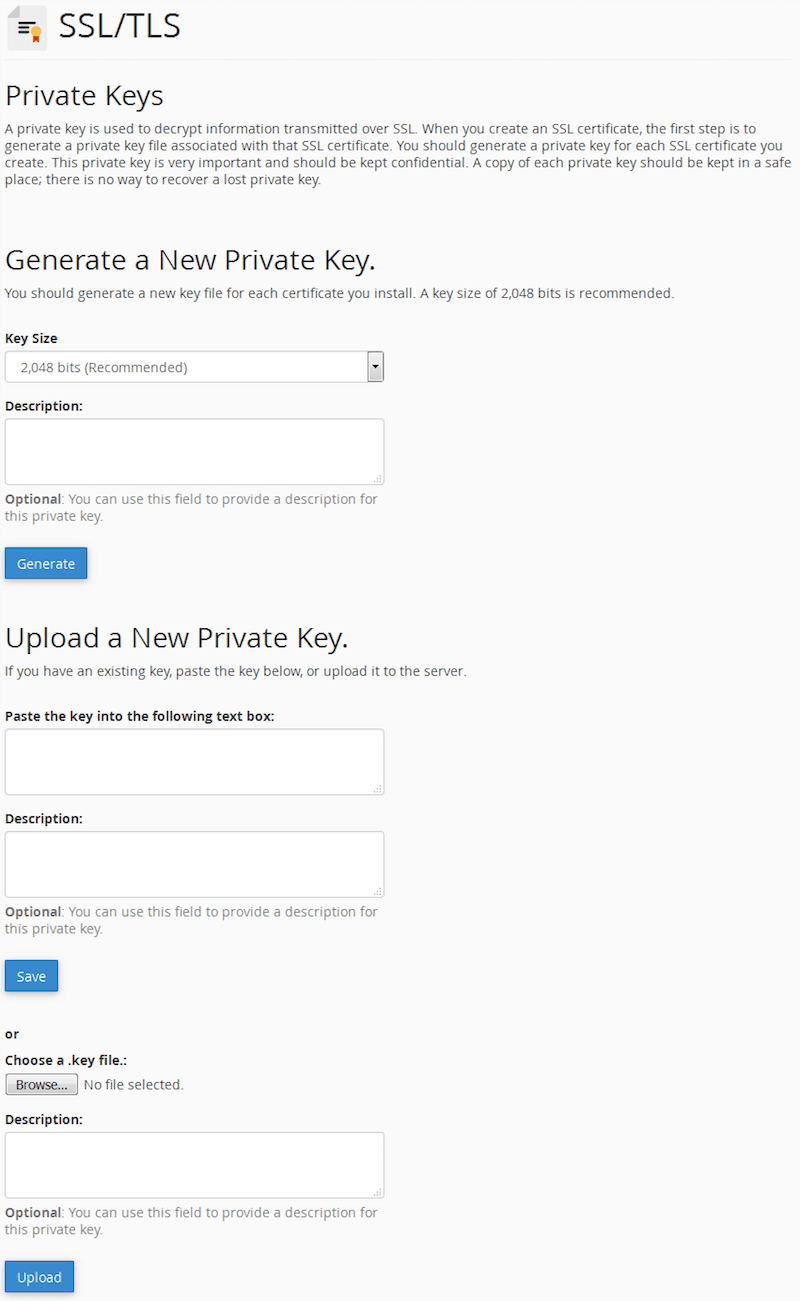
- Вас перенаправят на страницу “Generate, Paste or Upload” для нового “Private
Key”. Там выберете 2048 бит в выпадающем меню и нажмите “Generate”.
Управление секретным ключом (“Private Key”) в cPanel (см. большую версию) - Будет сгенерирован новый секретный ключ, а вы получите подтверждение на экране:
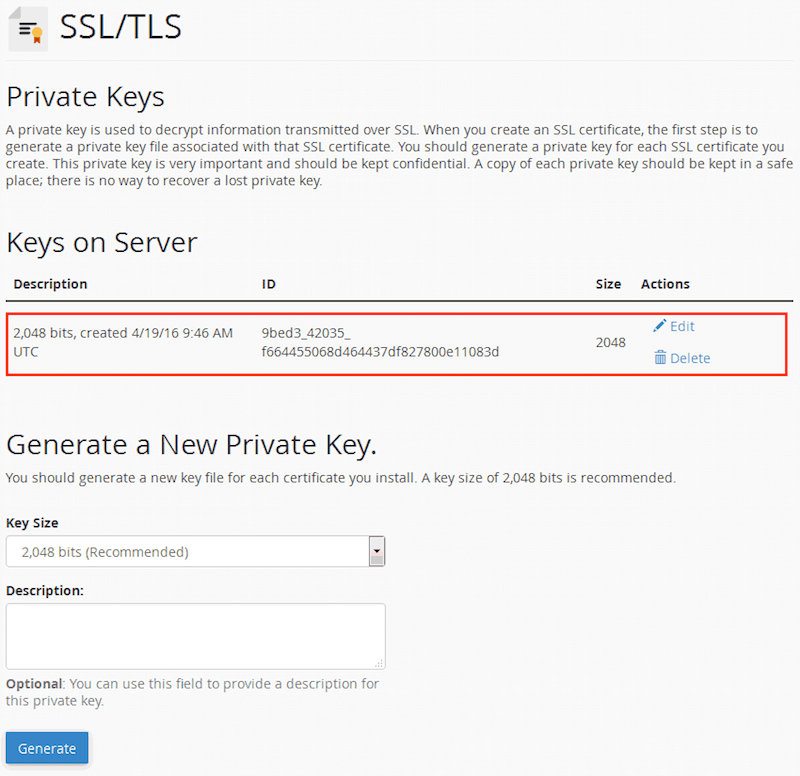
Подтверждение секретного ключа в cPanel (см. большую версию) - Если вернётесь назад в раздел “Private Keys”, то увидите там новый ключ:
Раздел “Private Keys” в cPanel с новым сгенерированным ключом (см. большую версию) - Вернитесь в раздел “SSL/TLS Manager”. Нажмите “Certificate Signing Requests (CSR)” для создания нового запроса на получение сертификата.
Раздел “SSL/TLS Manager” в cPanel (см. большую версию) - Теперь вы увидите форму “Generate Service Request”. Выберите созданный ранее секретный ключ и заполните поля. Правильно ответьте на все вопросы (они будут открыты для просмотра в вашем подписанном сертификате!), особенное внимание уделите разделу “Domains”, который должен в точности совпадать с доменным именем, для которого вы запрашиваете сертификат HTTPS. Включите туда только домен верхнего уровня (
example.com); центр сертификации обычно сам добавляет поддоменwww(то естьwww.example.com). По окончании нажмите кнопку “Generate”.
Форма “Create New Certificate Signing Request” в cPanel (см. большую версию) - Будет сгенерирован новый CSR, а вы увидите окно с подтверждением:
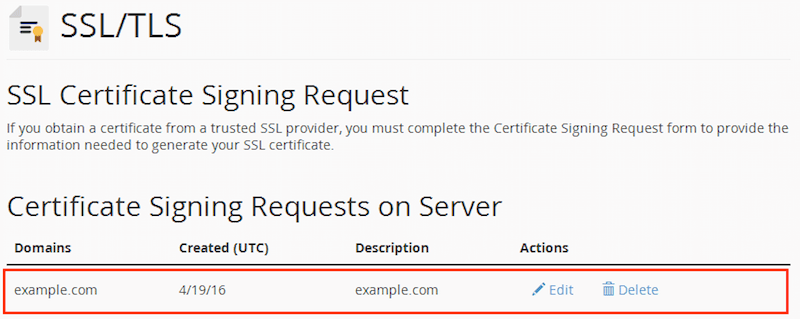
Подтверждение создания CSR в cPanel (см. большую версию) - Если вы вернётесь назад в раздел “Certificate Signing Request”, то увидите там новый CSR:
Раздел “Certificate Signing Request” в cPanel с новым сгенерированным CSR (см. большую версию)
Linux, FreeBSD
Убедитесь, что установлен OpenSSL. Вы можете проверить это:
openssl version
Если нет, то откройте консоль и установите его для своей платформы:
- Debian, Ubuntu и клоны
sudo apt-get install openssl - Red Hat, CentOS и клоны
sudo yum install openssl - FreeBSD
make -C /usr/ports/security/openssl install clean
Затем сгенерируйте секретный ключ и CSR одной командой:
openssl req -newkey rsa:2048 -nodes -keyout example.com.key -out example.com.csr
Секретный ключ будет сгенерирован, а вам нужно ответить на несколько вопросов для CSR:
Generating a 2048 bit RSA private key
........................+++
................................................................+++
writing new private key to 'example.com.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter ‘.', the field will be left blank.
Правильно ответьте на все вопросы (они будут открыты для просмотра в вашем подписанном сертификате!), особенное внимание уделите разделу “Common Name” (например, сервер FQDN или ВАШЕ имя), который должен в точности совпадать с доменным именем, для которого вы запрашиваете сертификат HTTPS. Включите туда только домен верхнего уровня (example.com); центр сертификации обычно сам добавляет поддомен www (то есть www.example.com):
Country Name (2 letter code) [AU]:GB
State or Province Name (full name) [Some-State]:London
Locality Name (eg, city) []:London
Organization Name (eg, company) [Internet Widgits Pty Ltd]:ACME Inc.
Organizational Unit Name (eg, section) []:IT
Common Name (e.g. server FQDN or YOUR name) []:example.com
Email Address []:admin@example.com
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:
Internet Information Server под Windows
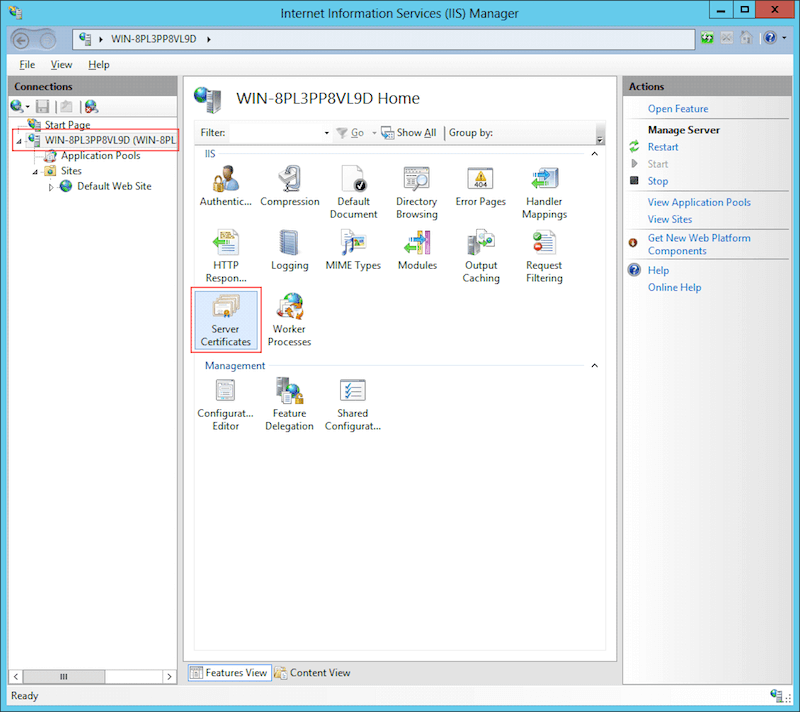
- Откройте “Start” → “Administrative Tools” → “Internet Information Services (IIS) Manager”. Нажмите на имя сервера. Двойным щелчком откройте “Server Certificates” в средней колонке:
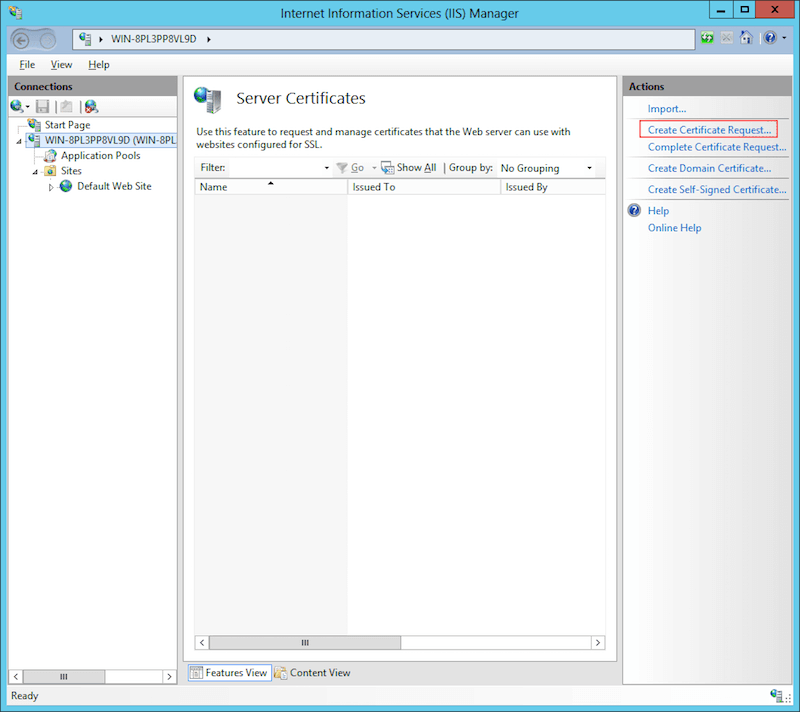
Откройте “Internet Information Services (IIS) Manager”. Двойным щелчком откройте “Server Certificates”. (см. большую версию) - Нажмите “Create Certificate Request” в правой колонке.
Нажмите “Create Certificate Request” в правой колонке. (см. большую версию) - Введите информацию о своей организации, особое внимание уделите графе “Common Name”, значение в которой должно соответсвовать вашему доменному имени. Нажмите “Next”.
Введите информацию о своей организации. (см. большую версию) - Оставьте значение по умолчанию в поле “Cryptographic Service Provider.” Установите “Bit length” на
2048. Нажмите “Next”.
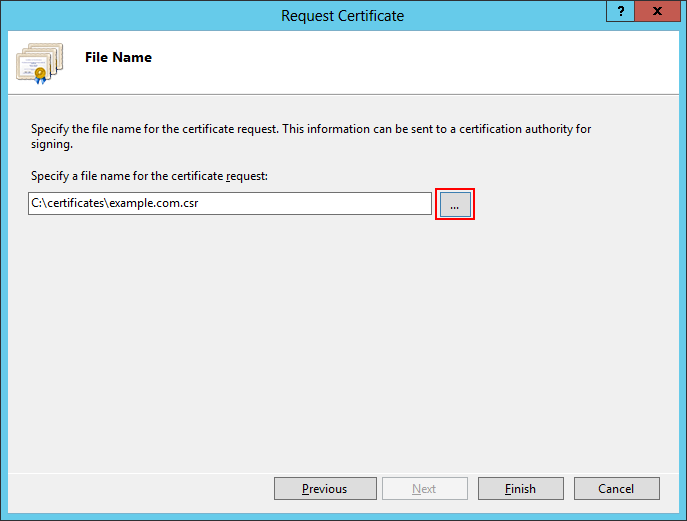
Установите “Bit length” на2048. (см. большую версию) - Выберите место для сохранения сгенерированного CSR и нажмите “Finish”.
Выберите место для сохранения сгенерированного CSR и нажмите “Finish”. (см. большую версию)
Шаг 2. Приобретение сертификата HTTPS
Чтобы получить сертификат для вашего веб-сайта, сначала купите кредит на сертификат HTTPS выбранного типа (DV, OV, EV, один сайт, несколько сайтов, поддомены — см. выше) у продавца сертификатов. По окончании процесса вам нужно будет отправить запрос на получение сертификата, который потратит купленный кредит для выбранного домена. Вас попросят предоставить (то есть вставить в поле для загрузки) весь текст CSR, включая строки -----BEGIN CERTIFICATE REQUEST----- и -----END CERTIFICATE REQUEST-----. Если вам нужен сертификат EV или OV, то нужно будет указать юридическое лицо, для которого вы запрашиваете сертификат. У вас также могут попросить дополнительные документы, подтверждающие тот факт, что вы представляете эту компанию. Затем регистратор сертификатов проверит ваш запрос (и все сопутствующие документы) и выдаст подписанный сертификат HTTPS.
Получение сертификата HTTPS
У вашего хостинг-провайдера или регистратора HTTPS может быть другая процедура регистрации, но общая логика одинакова.
- Найти продавца сертификатов HTTPS.
- Выбрать тип сертификата (DV, OV, EV, один сайт, несколько сайтов, поддомены) и добавить его в корзину. Выбрать предпочитаемый метод оплаты и совершить платёж.
- Активировать новый сертификат HTTPS для своего домена. Вы можете или вставить в форму, или загрузить файл с запросом на подпись сертификата. Система извлечёт информацию для сертификата из CSR.
- Вас попросят выбрать метод «утверждения контроля домена» (“Domain Control Validation”, DCV) — либо по электронной почте, либо загрузкой файла HTML (на основе HTML), либо путём добавления записи
TXTк своему файлу доменной зоны (на основе DNS). Следуйте инструкциям по указанному методу DCV для утверждения. - Подождите несколько минут, пока осуществляется утверждение и готовится сертификат HTTPS. Скачайте сертификат.
Самоподписанные сертификаты
Существует возможность самому подписать сертификат, а не отдавать это право центру сертификации. Это хорошо для целей тестирования, потому что с криптографической точки зрения самоподписанный сертификат не отличается от любого другого, но браузеры не станут ему доверять, а начнут показывать предупреждение безопасности — вы можете выдавать себя за кого угодно, но это не проверено доверенной третьей стороной. Если пользователь доверяет веб-сайту, он может добавить исключение в свой браузер, который сохранит сертификат и будет доверять сайту при будущих визитах.
Например, выше опубликован самоподписанный сертификат — вы можете использовать его для домена example.com, и он будет работать в течение своего срока действия.
Можно создать самоподписанный сертификат на любой платформе, где есть OpenSSL.
openssl x509 -signkey example.com.key -in example.com.csr -req -days 365 -out example.com.crt
Как только сертификат сгенерирован, вам нужно установить его на свой сервер. Если у вас хостинг и сервис регистрации HTTPS от одного провайдера (многие хостинг-провайдеры также продают сертификаты HTTPS), то может действовать автоматическая процедура установки и активации вашего нового сертификата HTTPS для веб-сайта. Если вы хоститесь где-то в другом месте, то нужно скачать сертификат и сконфигурировать сервер для его использования.
Шаг 3. Установка сертификата HTTPS для своего веб-сайта
cPanel
- Вернитесь в “SSL/TLS Manager”. Нажмите “Certificates (CRT)” для импортирования нового сертификата.
Раздел “SSL/TLS Manager” в cPanel (см. большую версию) - Вас перенаправят на страницу “Paste, Upload or Generate” для нового “Certificate”. Вставьте содержимое файла сертификата, полученного от регистратора HTTPS, или загрузите его с помощью кнопки “Browse”.
Импорт нового сертификата HTTPS в cPanel (см. большую версию) - После того как вы вставили содержимое нового сертификата HTTPS, оно будет проанализировано, а чисто текстовые значения покажут вам для подтверждения. Просмотрите содержимое и нажмите кнопку “Save Certificate”.
Просмотр содержимого и подтверждение сертификата HTTPS в cPanel (см. большую версию) - Новый сертификат будет сохранён, а вы увидите окно с подтверждением.
Подтверждение сертификата HTTPS в cPanel (см. большую версию) - Если вернётесь в раздел “Certificates (CRT)”, то увидите там свой новый сертификат HTTPS.
Страница “Certificates” в cPanel с новым сертификатом HTTPS. (см. большую версию) - Вернитесь в раздел “SSL/TLS Manager”. Нажмите “Install and Manage SSL for your website (HTTPS)”, чтобы присвоить существующему веб-сайту новый сертификат.
Раздел “SSL/TLS Manager” в cPanel. (см. большую версию) - Вам будет предложена новая форма “Install an SSL Website”. Нажмите кнопку “Browse Certificates” и выберите свой сертификат HTTPS. Выберите домен своего веб-сайта из выпадающего меню (если он не выбран автоматически) и проверьте значения полей “Certificate” и “Private Key”.
Форма “Install an SSL Website” в cPanel. (см. большую версию)
Проверьте, что у вас есть доступ к веб-сайту по адресу https://www.example.com. Если всё работает нормально, то вы, вероятно, захотите поставить постоянный редирект HTTP-трафика на HTTPS. Для этого нужно добавить несколько строчек в файл .htaccess (если у вас веб-сервер Apache) в корневой директории на своём сервере.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Если файл .htaccess уже существует, то вставьте только строчки RewriteCond и RewriteRule сразу после существующей директивы RewriteEngine On.
Linux, FreeBSD
Разместите в соответствующих директориях сгенерированный секретный ключ (example.com.key), запрос на подпись сертификата (example.com.csr) и действительный сертификат HTTPS (example.com.crt):
- Debian, Ubuntu и клоны, FreeBSD
cp example.com.crt /etc/ssl/certs/
cp example.com.key /etc/ssl/private/
cp example.com.csr /etc/ssl/private/ - Red Hat, CentOS и клоны
cp example.com.crt /etc/pki/tls/certs/
cp example.com.key /etc/pki/tls/private/
cp example.com.csr /etc/pki/tls/private/
restorecon -RvF /etc/pki
Файлы должны принадлежать руту и быть защищены настройкой разрешения 600.
- Debian, Ubuntu и клоны
chown -R root. /etc/ssl/certs /etc/ssl/private
chmod -R 0600 /etc/ssl/certs /etc/ssl/private - Red Hat, CentOS и клоны
chown -R root. /etc/pki/tls/certs /etc/pki/tls/private
chmod -R 0600 /etc/pki/tls/certs /etc/pki/tls/private - FreeBSD
chown -R root:wheel /etc/ssl/certs /etc/ssl/private
chmod -R 0600 /etc/ssl/certs /etc/ssl/private
Apache
Чтобы активировать HTTPS на своём сайте, нужно сделать следующее:
- убедиться, что на сервере установлен mod_ssl,
- загрузить на сервер файл полученного сертификата HTTPS (
.crt), - отредактировать файлы конфигурации сервера Apache.
Начните с проверки mod_ssl. В зависимости от операционной системы, должен работать один из вариантов:
apache2 -M | grep ssl
или
httpd -M | grep ssl
Если mod_ssl установлен, то вы получите такой ответ…
ssl_module (shared)
Syntax OK
… или нечто похожее.
Если он не установлен или не работает, то попробуйте это:
- Debian, Ubuntu и клоны
sudo a2enmod ssl
sudo service apache2 restart - Red Hat, CentOS и клоны
sudo yum install mod_ssl
sudo service httpd restart - FreeBSD
make -C /usr/ports/www/apache24 config install clean
apachectl restart
Отредактируйте файл конфигурации Apache (httpd.conf):
- Debian, Ubuntu
/etc/apache2/apache2.conf - Red Hat, CentOS
/etc/httpd/conf/httpd.conf - FreeBSD
/usr/local/etc/apache2x/httpd.conf
Listen 80
Listen 443
<VirtualHost *:80>
ServerName example.com
ServerAlias www.example.com
Redirect 301 / https://www.example.com/
</VirtualHost>
<VirtualHost *:443>
ServerName example.com
Redirect 301 / https://www.example.com/
</VirtualHost>
<VirtualHost *:443>
ServerName www.example.com
...
SSLEngine on
SSLCertificateFile/path/to/signed_certificate_followed_by_intermediate_certs
SSLCertificateKeyFile /path/to/private/key
# Uncomment the following directive when using client certificate authentication
#SSLCACertificateFile /path/to/ca_certs_for_client_authentication
# HSTS (mod_headers is required) (15768000 seconds = 6 months)
Header always set Strict-Transport-Security "max-age=15768000"
...
</VirtualHost>
# intermediate configuration, tweak to your needs
SSLProtocol all -SSLv3
SSLCipherSuite ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS
SSLHonorCipherOrder on
SSLCompression off
SSLSessionTickets off
# OCSP Stapling, only in httpd 2.3.3 and later
SSLUseStapling on
SSLStaplingResponderTimeout 5
SSLStaplingReturnResponderErrors off
SSLStaplingCache shmcb:/var/run/ocsp(128000)Эта конфигурация была сгенерирована с помощью упомянутого ранее Mozilla SSL Configuration Generator. С его помощью проверьте актуальность конфигурации. Отредактируйте правильные пути для сертификата и секретного ключа. Показанная здесь конфигурация сгенерирована с промежуточными настройками — прочитайте об ограничениях и конфигурациях браузера для каждой настройки, прежде чем выбрать наиболее подходящую для себя.
В коде были сделаны некоторые изменения, чтобы обрабатывать редиректы с HTTP на HTTPS, а также с не-www на домен с www (полезно для задач SEO).
Nginx
Отредактируйте файл конфигурации nginx (nginx.conf):
- Debian, Ubuntu, Red Hat, CentOS
/etc/nginx/nginx.conf - FreeBSD
/usr/local/etc/nginx/nginx.confserver { listen 80 default_server; listen [::]:80 default_server; # Redirect all HTTP requests to HTTPS with a 301 Moved Permanently response. return 301 https://$host$request_uri; } server { listen 443 ssl http2; listen [::]:443 ssl http2; # certs sent to the client in SERVER HELLO are concatenated in ssl_certificate ssl_certificate /path/to/signed_cert_plus_intermediates; ssl_certificate_key /path/to/private_key; ssl_session_timeout 1d; ssl_session_cache shared:SSL:50m; ssl_session_tickets off; # Diffie-Hellman parameter for DHE ciphersuites, recommended 2048 bits ssl_dhparam /path/to/dhparam.pem; # intermediate configuration. tweak to your needs. ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS'; ssl_prefer_server_ciphers on; # HSTS (ngx_http_headers_module is required) (15768000 seconds = 6 months) add_header Strict-Transport-Security max-age=15768000; # OCSP Stapling --- # fetch OCSP records from URL in ssl_certificate and cache them ssl_stapling on; ssl_stapling_verify on; ## verify chain of trust of OCSP response using Root CA and Intermediate certs ssl_trusted_certificate /path/to/root_CA_cert_plus_intermediates; resolver <IP DNS resolver>; .... }
Эта конфигурация была сгенерирована с помощью упомянутого ранее Mozilla SSL Configuration Generator. С его помощью проверьте актуальность конфигурации. Отредактируйте правильные пути для сертификата и секретного ключа. Показанная здесь конфигурация сгенерирована с промежуточными настройками — прочитайте об ограничениях и конфигурациях браузера для каждой настройки, прежде чем выбрать наиболее подходящую для себя.
Генератор автоматически генерирует код для обработки редиректов с HTTP на HTTPS и изначально активирует поддержку HTTP/2!
Internet Information Server под Windows
- Откройте “Start” → “Administrative Tools” → “Internet Information Services (IIS) Manager”. Нажмите на название сервера. Двойным щелчком откройте “Server Certificates” в средней колонке.
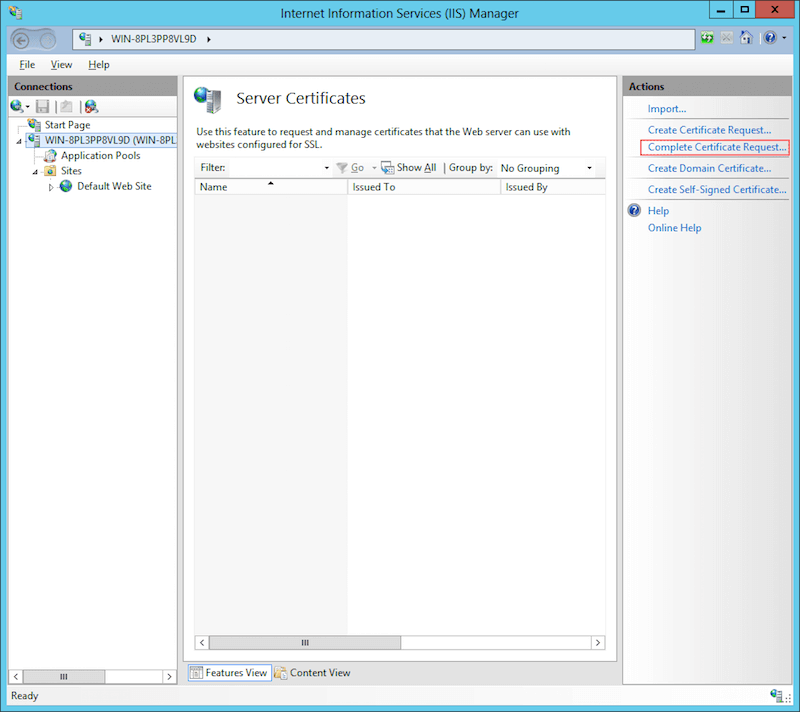
Откройте “Internet Information Services (IIS) Manager”. Двойным щелчком откройте “Server Certificates”. (см. большую версию) - Нажмите “Complete Certificate Request” в правой колонке.
Нажмите “Complete Certificate Request” в правой колонке. (см. большую версию) - Выберите файл подписанного сертификата (
example.com.crt), который вы получили от центра сертификации. Введите какое-нибудь название в поле “Friendly name”, чтобы различать сертификаты впоследствии. Поместите новый сертификат в хранилище сертификатов “Personal” (IIS 8+). Нажмите “OK”.
Выберите файл подписанного сертификата. (см. большую версию) - Если процесс прошёл нормально, вы должны увидеть сертификат на вкладке “Server Certificates”.
Вы должны увидеть сертификат на вкладке “Server Certificates”. (см. большую версию) - Расширьте вкладку с названием сервера. В разделе “Sites” выберите веб-сайт, которому вы хотите присвоить сертификат HTTPS. Нажмите “Bindings” в правой колонке.
Выберите веб-сайт и нажмите “Bindings”. (см. большую версию) - В окне “Site Bindings” нажмите кнопку “Add”.
Нажмите кнопку “Add”. (см. большую версию) - В новом окне выберите:
- “Type”: “https”
- “IP address”: “All Unassigned”
- “Port”: “443”
В поле “SSL Certificate” выберите установленный сертификат HTTPS по присвоенному ему имени. Нажмите “OK”.
Выберите “HTTPS” и укажите установленный сертификат HTTPS. (см. большую версию) - Теперь для вашего веб-сайта должны быть установлены HTTP и HTTPS.
Теперь для вашего веб-сайта должны быть установлены HTTP и HTTPS. (см. большую версию)
Предупреждения о смешанном содержимом
Возле адресной строки вы можете увидеть предупреждающий знак и сообщение вроде «Соединение небезопасно! Части страницы не защищены (такие как изображения)». Это не означает, что вы неправильно установили сертификат: просто убедитесь, что ссылки на все ресурсы (изображения, таблицы стилей, скрипты и др.), как локальные так и с удалённых серверов, не начинаются с http://. Все ресурсы должны указывать на адреса относительно рута (/images/image.png, /styles/style.css и т. д.) или относительно текущего документа (../images/image.png), или это должны быть полные URL, которые начинаются с https://, такие как <script src="https://code.jquery.com/jquery-3.1.0.min.js"></script>.
Эти советы помогут устранить предупреждения о смешанном содержимом, а ваш браузер должен показывать закрытый замок без восклицательного знака.
Тестирование сервера
После того, как ваш сервер сконфигурирован и начал работать по HTTPS, я настоятельно рекомендую проверить безопасность конфигурации при помощи Qualys SSL Server Test. Он сканирует ваш веб-сайт, в том числе выполняет всестороннюю оценку конфигурации, выявляет возможные слабости и даёт рекомендации. Следуйте его советам для ещё большего улучшения конфигурации защиты сервера.
Продление
Ваш сертификат действителен в течение определённого периода времени — обычно это год. Не дожидайтесь последнего момента для его продления — ваш регистратор начнёт присылать вам электронные письма, когда станет приближаться срок для обноления. Выпустите новый сертификат как только получите первое уведомление. Процедура примерно такая же: создать запрос на подпись сертификата, получить новый сертификат HTTPS и установить его на сервер. Срок действия сертификата начинается с момента его подписи, в то время как срок окончания его действия будет установлен через год после окончания действия предыдущего сертификата. Поэтому будет определённый промежуток времени, когда оба сертификата действительны, а затем полный год после окончания срока действия старого сертификата. В течение этого перекрытия у вас есть возможность убедиться, что новый сертификат нормально работает, прежде чем срок действия старого истечёт, что гарантирует бесперебойную работу вашего веб-сайта.
Отзыв
Если ваш сервер скомпрометирован или вы думаете, что кто-то мог получить доступ к вашему секретному ключу, вам следует немедленно аннулировать текущий сертификат HTTPS. У разных регистраторов разные процедуры, но в целом всё сводится к пометке скомпрометированного сертификата как неактивного в специальной базе данных вашего регистратора, а затем выдачи нового сертификата HTTPS. Конечно, отзывайте текущий сертификат как можно раньше, чтобы никто не мог выдать себя за вас, и устанавливайте новый сертификат только после того, как выясните и исправите причину возникновения бреши в безопасности. Можете попросить помощи у своего регистратора.
Let’s Encrypt
Процитируем сайт Let’s Encrypt:
Let’s Encrypt — это бесплатный, автоматизированный и открытый центр сертификации (CA), который работает для общественного блага. Сервис Let’s Encrypt предоставляется Internet Security Research Group (ISRG).
Ключевые принципы Let’s Encrypt:
- Бесплатность
Любой владелец доменного имени может использовать Let’s Encrypt для получения бесплатного доверенного сертификата.- Автоматизация
Программное обеспечение на веб-сервере может взаимодействовать с Let’s Encrypt для безболезненного получения сертификата, безопасной конфигурации его и автоматического продления.- Безопасность
Let’s Encrypt служит платформой для лучших методов продвинутой защиты TLS, как на стороне центра сертификации, так и помогая операторам веб-сайтов правильно обезопасить свои сервера.- Прозрачность
Все выданные или отозванные сертификаты будут публично записаны и доступны для просмотра кем угодно.- Открытость
Протокол автоматической выдачи и продления будет опубликован как открытый стандарт, который могут использовать другие.- Сотрудничество
Во многом как протоколы, лежащие в основе Интернета, Let’s Encrypt — это совместный проект для блага сообщества, неподконтрольный какой-либо организации.
Чтобы воспользоваться преимуществами Let’s Encrypt, нужно правильно настроить свой аккаунт на хостинге или сервере. Let’s Encrypt выдаёт краткосрочные сертификаты, которые следует регулярно обновлять, чтобы веб-сайт HTTPS оставался работоспособным.
Как это работает
Есть некоторые существенные отличия в работе Let’s Encrypt и других центров сертификации. В соответствии с тремя первыми пунктами, перечисленными выше, вот эти отличия:
- Бесплатность
Сертификаты HTTPS от Let’s Encrypt абсолютно бесплатны на весь срок жизни вашего сайта. - Автоматизация
Сертификаты HTTPS от Let’s Encrypt действуют 90 дней, в отличие от обычных сертификатов HTTPS, которые действуют один год. Людей подталкивают к автоматизации обновления своих сертификатов; например, администратор сервера может запустить специализированный программный сервис (или периодически вызывать программу из cron) для управления первоначальной проверкой домена и последующими продлениями для всех своих доменов — в стиле «установил и забыл». - Безопасность
Сертификаты HTTPS от Let’s Encrypt выдаются без компромиссов относительно безопасности, что ведёт к некоторым несовместимостям со старыми и более экзотическими платформами. Посмотрите страницу совместимости для проверки, не попадаете ли вы в отсекаемые платформы.
Ограничения
Let’s Encrypt выдаёт только сертификаты DV. Сертификаты OV и EV не поддерживаются, и в данный момент нет планов их поддержки. Выдаются сертификаты на один или несколько доменов, но в данный момент нет сертификатов с поддоменами (подстановочными знаками). Для получения дополнительной информации см. Let’s Encrypt FAQ.
Автоматический режим работы Let’s Encrypt навязывает некоторые ограничения на использование, чтобы защитить инфраструктуру от умышленных и неумышленных злоупотреблений. Лимиты на интенсивность использования достаточно высоки, чтобы помешать обычным пользователям даже с сотнями доменов в распоряжении. Но если вы управляете сертификатами HTTPS в очень больших масштабах, то стоит ознакомиться с этими лимитами.
Более старые и экзотические клиенты (до Windows XP SP3) не поддерживаются. Подробности см. на странице совместимости.
Использование сертификатов HTTPS от Let’s Encrypt на практике
cPanel
- Зайдите в cPanel своего хоста.
- Прокрутите вниз до раздела “Security” и нажмите “Let’s Encrypt for cPanel”.
Раздел “Security” в cPanel. (см. большую версию) - Теперь вы в разделе “Let’s Encrypt for cPanel”. Проверьте оба доменных имени (
example.comиwww.example.com) и нажмите “Issue Multiple”.
Проверьте оба доменных имени и нажмите “Issue Multiple”. (см. большую версию) - Вы увидите экран подтверждения. В качестве основного будет выбран ваш домен верхнего уровня (то есть не-
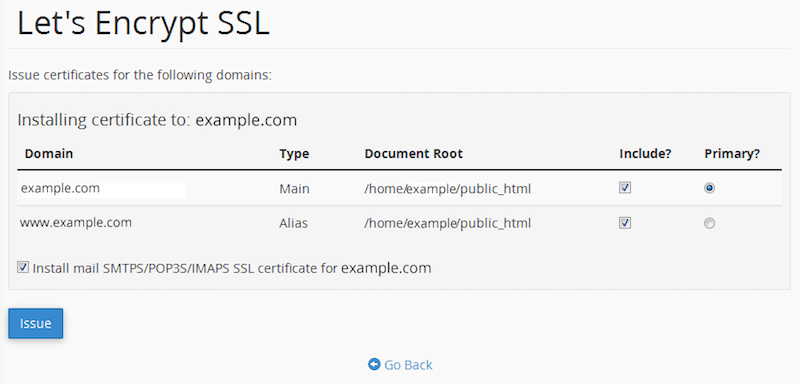
www, а в качестве алиаса указан доменwww, он будет помещён в записи “Subject Alt Name” (SAN) сертификата HTTPS. Для продолжения нажмите “Issue”. Пожалуйста, будьте терпеливы и не обновляйте эту страницу, потому что изначальная проверка может занять некоторое время — минуту или две.
Нажмите “Issue” и подождите минуту или две. (см. большую версию) - Если процесс завершён удачно, вы увидите сообщение с подтверждением. Нажмите «Назад», чтобы посмотреть установленный сертификат.
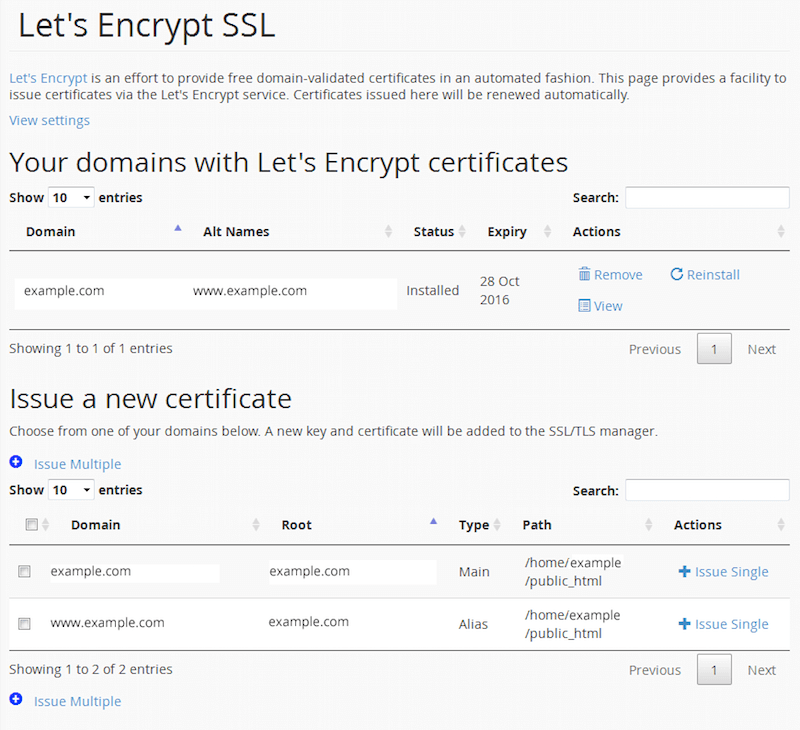
Если процесс завершён удачно, вы увидите сообщение с подтверждением. (см. большую версию) - Вы увидите свой домен в списке “Your domains with Let’s Encrypt certificates”. Можете проверить детали сертификата и убедиться, что веб-сайт открывается в браузере с префиксом
https://.
Ваши домены с сертификатами Let’s Encrypt. (см. большую версию)
Linux, FreeBSD, другие
Самый простой способ установить сертификат Let’s Encrypt на своём сервере — использовать Certbot. Просто укажите свой веб-сайт и операционную систему — и следуйте инструкциям.
Certbot для Let’s Encrypt (см. большую версию)
Internet Information Server под Windows
В данный момент нет официального клиента для IIS под Windows, но существует пара обходных путей.
Несколько проектов ставят целью создание нативного Windows-клиента для Let’s Encrypt:
- ACMESharp (PowerShell) — первая попытка написать Windows-клиент.
- letsencrypt-win-simple (для командной строки) как будто самый простой в использовании.
- Certify предоставляет GUI поверх ACMESharp, но всё ещё находится в альфа-версии.
Cloudflare
Cloudflare — сервис, который предоставляет сеть доставки контента (CDN), услуги обеспечения безопасности для веб-сайтов и защиты от DDoS-атак. Он предоставляет бесплатные сертификаты HTTPS на всех тарифных планах, включая бесплатный тариф — это коллективный сертификат DV Cloudflare Universal SSL. Чтобы получить уникальный сертификат HTTPS, нужно перейти на бизнес-тариф.
Для получения сертификата просто создайте аккаунт, поднимите веб-сайт и зайдите в раздел “Crypto”.
CertSimple
CertSimple поставляет только сертификаты EV. Он совершил такую же революцию на рынке сертификатов EV HTTPS, какую Let’s Encrypt совершил на рынке сертификатов DV HTTPS, обеспечивая более быстрый и простой процесс проверки организации, который обычно медленный и обременительный. Вот его преимущества:
- Упрощённая процедура подачи заявлений
Не требуется установка программного обеспечения или ответы на вопросы в командной строке. Проверка в реальном времени, а большинство деталей проверяются до оплаты. - Быстрая проверка
В среднем, три часа, по сравнению со средними по отрасли 7-10 сутками. - Бесплатный перевыпуск на протяжении всего срока действия сертификата
Легко можно добавить позже доменные имена или восстановить потерянный секретный ключ.
Несколько веб-сайтов HTTPS на одном IP-адресе
Из-за сути процесса рукопожатия виртуальные хосты на одном IP-адресе представляют собой проблему для TLS. Виртуальные хосты работоспособны благодаря тому, что клиент включает доменное имя в заголовок запроса HTTP, но при использовании HTTPS рукопожатие TLS происходит до того, как отправляются первые запросы HTTP — нужно установить и наладить работу безопасного канала, прежде чем отправлять какой-либо открытый текст по HTTP, в том числе заголовки. Так что перед соединением с клиентом сервер не знает, какой сертификат предъявить, поэтому он показывает первый сертификат из своего файла конфигурации. И конечно, этот сертификат действителен только для первого сайта TLS из списка.
Есть несколько способов обойти проблему: либо получить уникальные IP-адреса для каждого домена с TLS, либо зарегистрировать все домены на один сертификат. Оба способа не слишком хороши на практике — адресное пространство IPv4 уже исчерпано, а регистрация всех сайтов на один большой сертификат HTTPS означает, что при добавлении нового сайта на сервер вам придётся перевыпускать весь сертификат на многочисленные домены.
Для устранения этого ограничения было разработано расширение к протоколу TLS под названием Server Name Indication (SNI). Его должны поддерживать и сервер, и клиент. И хотя поддержка SNI сегодня широко распространена, она всё-таки не гарантирована на 100%, если для вас важна гарантия совместимости со всеми возможными клиентами.
Подробности о запуске SNI под Apache, nginx и IIS (8+) см. в соответствующей документации.
Полезные ресурсы
- Mozilla SSL Configuration Generator
- Серверный тест SSL, Qualys
- Безопасность TLS на стороне сервера, вики Mozilla
- Лучшие практики внедрения SSL и TLS, SSL Labs
- Документация, Qualys SSL Labs
- Скрипт на PHP для поиска и замены в БД, Interconnect IT. Для замены всех упоминаний HTTP на HTTPS (ссылки, изображения и др.) в базе данных WordPress.
Очень много вопросов ходит вокруг данной темы. Как сделать свой сайт безопасным? Наша веб-студия mad design собрала все возможные варианты, какими пользуемся мы:
Первое, что необходимо сделать, это получить SSL-сертификат. Вы можете приобрести его или получить бесплатно у большинства компаний, которые предоставляют услуги хостинга.
Что такое SSL-сертификат и зачем он нужен:
Secure Sockets Layer (SSL) — это протокол безопасности, который используется веб-браузерами и веб-серверами для защиты данных пользователей при их передаче в сети Интернет. Он гарантирует безопасное соединение между сервером и браузером пользователя. Сертификаты SSL представляют собой небольшие файлы данных, которые связывают ключ шифрования с данными организации (или физического лица, в случае, если сертификат SSL выпускается на данные физического лица). При просмотре сайтов в веб-браузере SSL-сертификат обеспечивает безопасное соединение между веб-сервером и браузером, о чем свидетельствует наличие значка закрытого «зеленого» замка в адресной строке и префикса «https», с которого начинается адрес страницы. В первую очередь SSL-сертификат необходим интернет-магазинам, банкам, платежным системам и другим организациям, работающим с персональными данными, для защиты транзакций и предотвращения несанкционированного доступа к информации. Кроме того, сайты с SSL-сертификатами имеют преимущество в поисковой выдаче.
И так, сертификат куплен. Теперь нам необходимо, что бы наш ресурс с http://вашдомен.ru переходил автоматически на https://вашдомен.ru. Для этого необходимо все настройки и манипуляции произвести в файле «.htaccess», который располагается в корневой папке вашего сайта.
Вот все самые простые и популярные варианты настройки редиректа для разных сценариев:
Простое перенаправление
Чтобы ссылка на одну страницу перенаправляла на открытие другой, добавьте в файл .htaccess следующую строку:
Redirect301/ http://example.com/index.html
В предложенном варианте:
- Redirect 301 — инструкция, сообщающая, что страница перемещена постоянно;
- http://example.com/index.html — адрес страницы, на которую происходит перенаправление.
При использовании 301 редиректа рейтинг сайта в поисковых системах сохраняется.
Аналогичный синтаксис простого редиректа в другом примере:
Redirect permanent / http://example.com/index.html
Перенаправление с использованием mod_rewrite
Перенаправление на другой домен
В примере ниже выполняется редирект с www.old-domain.ru на www.new-domain.ru:
RewriteEngine onRewriteCond %{HTTP_HOST} ^(www.)?old-domain.ru$RewriteRule ^(.*)$ http://www.new-domain.ru/$1 [R=301,L]
RewriteCond задает условие, при котором происходит выполнение правила, указанного в RewriteRule. Таким образом, при запросе любой страницы www.old-domain.ru или old-domain.ru будет осуществлен переход на адрес www.new-domain.ru.
Перенаправление домена без www на домен с www
Данное перенаправление также может быть выполнено двумя способами. В примерах осуществляется редирект с forum.example.ru на www.forum.example.ru.
Способ 1.
<IfModule mod_rewrite.c>Options +FollowSymLinksRewriteEngine OnRewriteCond %{HTTP_HOST} ^forum.example.ru$ [NC]RewriteRule ^(.*)$ http://www.forum.example.ru/$1 [R=301,L]</IfModule>
Способ 2 (в данном способе нет необходимости указания домена).
<IfModule mod_rewrite.c>Options +FollowSymLinksRewriteEngine OnRewriteCond %{HTTP_HOST} !^www.(.*) [NC]RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]</IfModule>
Перенаправление домена с www на домен без www
В примерах осуществляется перенаправление с www.forum.example.ru на forum.example.ru.
Способ 1.
<IfModule mod_rewrite.c>Options +FollowSymLinksRewriteEngine onRewriteCond %{HTTP_HOST} ^www.forum.example.ru$ [NC]RewriteRule ^(.*)$ http://forum.example.ru/$1 [R=301,L]</IfModule>
Способ 2.
<IfModule mod_rewrite.c>Options +FollowSymLinksRewriteEngine onRewriteCond %{HTTP_HOST} !^forum.example.ru$ [NC]RewriteRule ^(.*)$ http://forum.example.ru/$1 [R=301,L]</IfModule>
Перенаправление в подкаталог
Перенаправление поддомена forum.example.ru в подкаталог forum:
RewriteEngine on RewriteBase / RewriteCond %{HTTP_HOST} ^forum.example.ru$ RewriteCond %{REQUEST_URI} !/forum/ RewriteRule ^(.*)$ /forum/$1[L]
Перенаправление поддомена www.forum.example.ru в подкаталог forum:
RewriteEngine onRewriteBase /RewriteCond %{HTTP_HOST} ^(www.)?forum.example.ru$RewriteCond %{REQUEST_URI} !/forum/RewriteRule ^(.*)$ /forum/$1[L]
Перенаправление с несуществующего файла
Такие перенаправления могут быть полезны, когда необходимо, чтобы тот или иной статический файл (.txt, .jpg, .pdf и многие другие расширения) обрабатывался Apache вместо Nginx.
Перенаправление на PHP-скрипт при обращении к несуществующему файлу robots.txt:
RewriteEngine onRewriteCond %{HTTP_HOST} ^(www.)?example.ru$RewriteCond %{REQUEST_URI} ^/robots.txt$RewriteRule ^(.*)$ /forum/script.php [R=301,L]
Перенаправление с несуществующего файла filename.jpg на необходимый статический файл (предварительно нужно переименовать filename.jpg — например, в filename.jpg2):
RewriteEngine onRewriteCond %{HTTP_HOST} ^(www.)?example.ru$RewriteCond %{REQUEST_URI} ^/filename.jpg$RewriteRule ^(.*)$ /directory/filename.jpg2 [R=301,L]
Перенаправление c http на https
Вариант 1 (без дополнительных условий).
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Вариант 2 (перенаправление с http://example.ru на https://example.ru).
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteCond %{HTTP_HOST} ^example.ru$RewriteRule ^(.*)$ https://example.ru/$1 [R=301,L]
Вариант 3 (перенаправление с http://example.ru на https://example.ru с отключением перенаправления для robots.txt).
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteCond %{REQUEST_URI} !robots.txtRewriteRule ^(.*)$ https://example.ru/$1 [R=301,L]
Вариант 4 (перенаправление с http://example.ru на https://www.example.ru).
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteCond %{HTTP_HOST} ^example.ru$RewriteRule ^(.*)$ https://www.example.ru/$1 [R=301,L]
Вариант 5 (перенаправление с http://www.forum.example.ru на https://forum.example.ru).
Options +FollowSymLinksRewriteEngine OnRewriteCond %{HTTP_HOST} ^www.forum.example.ru$ [NC]RewriteRule ^(.*)$ https://forum.example.ru/$1 [R=301,L]RewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Вариант 6 (перенаправление с http://forum.example.ru на https://www.forum.example.ru).
Options +FollowSymLinksRewriteEngine OnRewriteCond %{HTTP_HOST} ^forum.example.ru$ [NC]RewriteRule ^(.*)$ https://www.forum.example.ru/$1 [R=301,L]RewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Перенаправление с https на http
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS}1[NC]RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
Перенаправление на http для одной страницы
Вариант 1.
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS}1[NC]RewriteCond %{REQUEST_URI} ^/Необходимая директория_страница$RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
Вариант 2 (общее перенаправление на https, с перенаправлением одной страницы на http). Этот способ часто необходим для CMS Bitrix и корректной работы обмена данными с 1С, т.к. 1C не может подключаться по протоколу https.
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteCond %{REQUEST_URI} !^/Необходимая директория_страница$RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]RewriteCond %{HTTP:X-HTTPS}1[NC]RewriteCond %{REQUEST_URI} ^/Необходимая директория_страница$RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
Отключение перенаправления на https для страницы bitrix/admin/1c_exchange.php для корректной работы обмена данных с 1C:
RewriteCond %{HTTPS} offRewriteCond %{HTTP:X-Forwarded-Proto} !httpsRewriteCond %{REQUEST_URI} !^/bitrix/admin/1c_exchange.php$ [NC]RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Перенаправление на https для одной страницы
RewriteEngine OnRewriteBase /RewriteCond %{HTTP:X-HTTPS} !1RewriteCond %{REQUEST_URI} ^/Необходимая директория_страница$RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Перевод сайта на https как переезд из одной квартиры в другую — вроде бы ничего сложного, но, если не подготовиться заранее, дополнительных проблем не избежать. Чтобы ничего не упустить и не забыть, воспользуйтесь нашей пошаговой инструкцией. И пусть ваш переезд на https пройдёт легко и безболезненно.
Итак, приступим. Что же нужно сделать, чтобы переехать на защищенный протокол.
1. Создать резервную копию файлов и баз данных
Во-первых, вы сможете восстановить данные, если что-то пойдёт не так.
Во-вторых, у вас появится шанс безопасно попрактиковаться на копии сайта, прежде чем рубить с плеча и делать всё «на горячую» на работающем сайте. Совет особенно полезен владельцам сложных и нестандартных проектов, а также всем, кто сомневается, что всё пройдёт гладко, и знает, как сильно перерывы в работе сайта бьют по карману и репутации.
Для создания резервной копии используйте отдельное хранилище, а не дисковое пространство сервера с данными сайта. Если с сервером что-то случится, копии файлов останутся целыми и невредимыми.
Чтобы подключить диск для бэкапов и настроить его с помощью ISPManager, вам потребуется 15-20 минут, не больше.
Как создать копию сайта, чтобы потренироваться
1. Создайте тестовый поддомен вида test-ssl.yoursite.com, чтобы потренироваться на нём. Или используйте бесплатный технический поддомен от FirstVDS — yoursite.fvds.ru. Просто добавьте данный домен в панели ISPmanager.
2. Перенесите копии файлов и баз данных вашего сайта на тестовый поддомен.
3. Далее действуйте по нашей инструкции по переезду на HTTPS.
4. Чтобы не покупать сертификат для тестового переезда, рекомендуем подключить бесплатный сертификат от Let’s Encrypt.
2. Выбрать SSL-сертификат
Без SSL-сертификата не получится перевести сайт на https: ведь именно сертификат проверяется поисковиками и участвует в шифровании данных, которые веб-сервер получает от пользователя.
Мы советуем заранее выбрать сертификат, ведь его получение может занять не один день. Так, на выпуск сертификата с проверкой организации (OV) может уйти до 5 дней.
Чтобы определиться в выборе SSL-сертификата, ориентируйтесь на то, какой тип сертификата подойдёт вашему проекту и какая цена является для вас оптимальной.
3. Подготовить сайт
Чтобы между сайтом и браузером клиента было установлено защищённое соединение, необходимо, чтобы весь контент сайта отдавался исключительно по https-протоколу.
Так как содержимое сайта запрашивается с веб-сервера при помощи ссылок, начать следует с того, чтобы грамотно их изменить.
Какие бывают ссылки:
Внешние ведут с вашего сайта на другие ресурсы.
Внутренние — переводят с одной страницы на другую внутри сайта.
Также ссылки делятся на абсолютные и относительные.
Абсолютные ссылки представляют собой полный URL, с указанием протокола, домена и пути до каталога или файла.
Пример:
https://firstvds.ru/services/ssl_certificate
Относительные ссылки — по своей сути лишь часть URL, неполный путь к определенному файлу. Путь такой ссылки высчитывается относительно чего-либо, например, корневой директории домена или протокола.
Пример:
//firstvds.ru/services/ssl_certificate (без указания протокола)
/services/ssl_certificate (без указания домена).
Что же нужно сделать?
3.1. Все внутренние ссылки изменить с абсолютных на относительные
Проверьте, каким образом на вашем сайте реализована внутренняя адресация. Если для этого используются абсолютные ссылки вида http://, измените все URL на относительные. Во-первых, это серьёзно упростит настройку редиректа, о котором речь пойдет позже, а во-вторых, если вы однажды соберетесь менять доменное имя, сильно облегчите себе задачу.
3.2 Изменить все внешние ссылки с http на https
Если внешние ссылки с сайта относительны по протоколу, то после подключения SSL, контент по этим ссылкам автоматически будет запрашиваться через https. В этом случае, надо лишь убедиться, что запрашиваемый URL доступен по https.
Если внешние ссылки сейчас являются абсолютными и в них используется протокол http, то просто переделайте их на https.
И главное, помните: необходимо исправить ссылки для всех типов контента — картинок, видео, скриптов и т.д.
Примечание: на страницах вашего сайта могут быть ссылки на другие ресурсы, выполненные в виде кликабельного текста. Это реализовано через html-тег <a href =”ссылка”>, и в этих ссылках не надо менять http-адрес на https, поскольку адрес может не работать по защищённому протоколу.
Как изменить ссылки
Большая часть сайтов в мире сделана на базе готовых движков, так называемых систем управления контентом — CMS. У большинства из них есть готовые решения для управления ссылками либо средствами самой CMS, либо при помощи плагинов. Это самый простой и безопасный способ для того, чтобы изменить ссылки.
Такой вариант подходит для многостраничных сайтов со сложной структурой. Если же ваш сайт содержит всего несколько страниц, можно попробовать изменить ссылки вручную.
Современные CMS сохраняют содержимое страниц в базу, поэтому чаще всего ссылки хранятся в базе данных сайта. Чтобы заменить их вручную, можно использовать phpMyAdmin с удобным поиском по базе. Тем более, что он доступен в панели ISPManager.
Есть и другие способы:
— Вручную просмотреть все файлы сайта, скрипты и т.д.: откройте их в текстовом редакторе, типа NotePad++, и при помощи функции поиска и замены приведите все ссылки к нужному виду. Этот вариант подходит тем, чей проект содержит до 4-5 страниц, имеет мало активного содержимого и не имеет базы данных как таковой.
— Поменять при помощи самописных программ. Можно написать скрипт, который при запуске заменит все сочетания вида «http://» на «https://» во всех файлах сайта, или только в указанных. В ОС Linux, например, это можно сделать, написав однострочный скрипт с использованием редактора sed. Такой способ подходит не всем, так как есть риск нарушить структуру файлов.
В статье способы рассматриваются как альтернативные, однако для некоторых веб-сайтов придется использовать не один способ, а два или больше. Например, отдельно поменять ссылки в CMS, отдельно — в базе данных и вручную переписать ссылки в коде сайта.
4. Установить SSL-сертификат
Установка сертификата — несложный процесс, но имеет свои нюансы в зависимости от того, какой сертификат вы устанавливаете — платный от известного центра или бесплатный Let’s Encrypt. Если вы обслуживаетесь у нас и используете панель ISPmanager, то можете воспользоваться готовой инструкцией по установке сертификата для любого сайта или для окружения Битрикс. Если возникли сложности, напишите в техническую поддержку, и мы поможем вам с установкой.
5. Проверить работу сайта
Самый простой способ проверить, верно ли настроен сайт и установлен ли SSL-сертификат — открыть сайт через https://. Если появился значок защищённого соединения в браузере, значит сертификат установлен и все данные на странице загружаются через защищённый протокол.
Хорошо, если вы сможете проверить каждую страницу: неверные ссылки или ошибки при настройке редиректа могут привести к тому, что часть контента будет загружаться через http-протокол. В этом случае при просмотре страницы в браузере будет отображаться ошибка смешанного содержимого (Mixed content).
Понятно, что проверить вручную все страницы сайта получится не всегда. Тогда, чтобы убедиться, что все страницы загружаются корректно, используйте бесплатные средства SEO-аудита от Яндекс.Вебмастера и Google Search Console. С их помощью можно проверить, верно ли указаны ссылки, а ещё, что тоже пригодится, как отрабатывает редирект, правильно ли сформированы robots.txt и sitemap.xml. Для более детального SEO-анализа можем порекомендовать такие инструменты как, как Netpeak Spider или Screaming Frog.
6. Настроить редирект
После того, как установлен SSL-сертификат, пользователи смогут заходить на ваш сайт как по запросу http, так и по https. Чтобы использовалось только защищенное соединение, необходимо настроить перенаправление запросов, или редирект. В этом случае любой полученный сервером http-запрос будет возвращаться по защищённому каналу.
В нашей Базе знаний вы можете прочитать о том, как настраивать автоматический редирект на HTTPS с помощью ISPmanager для самых распространенных вариантов — на связке Apache+Nginx и чистом Apache.
7. Внести изменения в файл robots.txt и sitemap.xml
Файл robots.txt — это текстовый документ, размещённый в корне сайта, в котором прописываются параметры управления индексацией сайта. И в нём нам надо изменить следующие адреса:
В поле «host» меняем ссылку с http на https:
Было:
Host: http://ssl-test.fvds.ru
Стало:
Host: https://ssl-test.fvds.ru
Меняем ссылку на sitemap.xml.
Было:
Sitemap: http://ssl-test.fvds.ru/sitemap.xmlСтало:
Sitemap: https://ssl-test.fvds.ru/sitemap.xml
Sitemap — это, как следует из названия, карта сайта для поисковых систем, которая ускоряет процесс индексации. Это файл в формате XML, размещённый в корне сайта и содержащий адреса всех страниц сайта.
Файл sitemap.xml необходимо заново сгенерировать. Это можно сделать при помощи онлайн-ресурсов или через плагины CMS. После создания новой карты сайта, нужно загрузить её в корневую директорию ресурса.
8. Изменить адрес сайта на стороне поисковых систем
Чтобы не потерять позиции в поисковой выдаче, следующий и последний шаг, который вы должны сделать, — указать поисковым системам, что сайт защищён SSL-сертификатом и работает по https-протоколу.
Для Яндекс.Вебмастера
Для индексирующих ботов сайт по http и сайт по https — это разные сайты. Поэтому добавим новый сайт с https.
Шаг первый.
Шаг второй.
После подтверждения прав на домен, перейдём снова на сайт без HTTPS и после перейдём в раздел «Индексирование» — «Переезд сайта» и поставим галочку «Добавить HTTPS».
Для Google Search Console
Необходимо добавить отдельный сайт для каждого URL, поэтому добавим ресурс с https.
Теперь вам останется только подождать, когда поисковые системы проиндексируют ваш сайт по HTTPS. Чтобы узнать больше о работе поисковиков и индексации сайта, воспользуйтесь справочной информацией от Google Search Console и помощью Яндекс.Вебмастера.
Читать еще по этой теме:
Как настроить автоматический редирект на HTTPS?
Установка SSL-сертификата на сервер с Битрикс
Установка SSL-сертификата с помощью ISPmanager
Установка PhpMyAdmin на Bitrix-сервер
Установка бесплатного SSL-сертификата Let’s Encrypt на сервер с Битрикс
Как выбрать SSL-сертификат для своего сайта
Массовый переход на https начался в 2014 году после того, как представители Google заявили, что сайты, обеспечивающие надежную передачу данных, получат дополнительные «баллы» при ранжировании. Несмотря на то, что Яндекс пока еще не сделал https фактором ранжирования, он все же рекомендует использовать именно этот протокол. Но переход на https связан с большой проблемой — из-за некорректных действий возможна потеря трафика и позиций. Сегодня вы узнаете, как перейти на https быстро и без потерь.
1. Подготовительная работа
Прежде чем переходить на https, желательно подготовить сайт. Сначала необходимо заменить внутренние абсолютные ссылки относительными. Есть несколько типов относительных ссылок. Google советует использовать protocol-relative ссылки. Например, если у вас была ссылка:
http://site.ru/blogpost1.html
то protocol-relative ссылка будет иметь вид:
//site.ru/blogpost1.html
Аналогично надо поступить, если на сайте есть медиа-контент — изображения, видеоролики, аудиофайлы. Например, если ссылка на изображение имела вид:
http://site.ru/image1.jpg
то protocol-relative ссылка будет такой:
//site.ru/image1.jpg
Если вы загружаете контент с внешних ресурсов, то они должны тоже иметь https-протокол, иначе подобные соединения будут небезопасными.
Также надо использовать относительные ссылки во внешних скриптах. Например, для библиотеки jQuery надо использовать такой код:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
вместо:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
По этой же схеме необходимо изменить ссылки на другие скрипты (счетчики аналитики, партнерские программы и т. п.).
Указанные действия надо проводить только на собственном сайте — обратные ссылки из внешних источников оставляем без изменений.
2. Покупка и установка SSL-сертификата
По уровню защиты SSL бывают трех типов:
- Domain Validated. Такие сертификаты стоят от $10-12 в год. Они выдаются физическим и юридическим лицам только для одного домена. Проверяется лишь принадлежность домена тому, кто заказал сертификат.
- Organization Validated. Сертификаты выдаются только юрлицам. Стоимость уже составит от $40-50 в год. Проверке подлежат документы о государственной регистрации и принадлежность домена.
- Extended Validation. Использование этого сертификата позволяет получить зеленую строчку с названием компании в браузере. Стоимость — от $130 в год. В этом случае проводится наиболее тщательная проверка компании, поэтому такой сертификат вызывает наибольшее доверие.
Также SSL-сертификаты различаются по функциональности. Они могут быть обычными (только для 1 домена), Wildcard (если требуется установка https на субдоменах) и SAN (для нескольких доменов), с поддержкой IDN (для кириллических доменов).
Основные поставщики SSL-сертификатов — GlobalSign, Comodo, Thawte, GeoTrust, Symantec, Trustwave. Купить их предлагает большинство хостинг-провайдеров. Они выдаются на срок от 1 до 3-х лет. Каждый провайдер прилагает подробную инструкцию по установке SSL.
После установки проверить корректную настройку SSL можно с помощью сервиса SSL Server Test. Добавляете адрес сайта, и если все в порядке, то результат проверки будет иметь вид:
Рекомендуем проверить вручную сайт в разных браузерах и на разных устройствах (ПК, планшетах, мобильных и т. д.), чтобы исключить некорректное отображение.
3. Склеиваем зеркала
После установки SSL адрес сайта будет начинаться с https, но в индексе поисковых систем все еще остается сайт с http. Для Яндекса это два разных сайта, поэтому нужно указать главное зеркало, чтобы он правильно переиндексировал сайт.
Для склейки зеркал в Яндексе, прежде всего, надо внести изменения в robots.txt. Откройте этот файл и исправьте директиву:
Host: site.ru
на
Host: https://site.ru
Аналогично исправьте директиву:
Sitemap: http://site.ru/sitemap.xml
на
Sitemap: https://site.ru/sitemap.xml
Далее переходим в Яндекс.Вебмастер, открываем раздел «Индексирование» / «Переезд сайта» и устанавливаем галочку напротив «Добавить HTTPS» и нажимаем «Сохранить».
Остается ждать переиндексации, которая начинается через 2-3 недели после сохранения изменений. Как только главное зеркало будет изменено, об этом придет сообщение в Яндекс.Вебмастере. Если в процессе склейки обнулится тИЦ, переживать не стоит — через пару апдейтов все вернется на свои места.
Далее зайдите в Google Search Console и добавьте версию сайта с https. В отличие от Яндекса, Google понимает, что адреса с http и https ведут на один и тот же сайт, и отдает приоритет при индексировании именно страницам с https.
4. Настраиваем 301 редирект
Для того чтобы при переходе на https сохранились позиции сайта и трафик, необходимо настроить 301 редирект. Здесь есть нюанс. Яндекс не рекомендует настраивать редирект до того момента, пока полностью не склеятся зеркала, а нужный домен будет признан главным зеркалом. Но в этом случае возможны проблемы с трафиком в Google. Поэтому проанализируйте, какой поисковик для вас в приоритете, и если это Яндекс, то лучше подождать, а если Google, то делайте редирект сразу.
Важно! Браузер проверяет наличие SSL-сертификата еще до срабатывания редиректа. Поэтому если у вас нет активного SSL-сертификата, который был выпущен удостоверяющим центром, то пользователи увидят предупреждение браузера о незащищенном контенте еще до того, как произойдет перенаправление.
Для настройки редиректа надо открыть файл .htaccess — он располагается в корневой папке сайта. Сделать это можно с помощью FTP-клиента типа FileZilla или любого другого. Если файла .htaccess нет, то его надо создать.
Добавьте в файл такие строки:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Если этот редирект не сработает, попробуйте такой вариант:
RewriteEngine On
RewriteCond %{HTTPS} =on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Если и теперь ничего не вышло, и имеет место циклическая переадресация, то есть третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
В результате пользователи и роботы со всех страниц сайта с http будут перенаправлены на страницы с https. Также будет передаваться вес сайта.
Редирект с помощью .htaccess работает только для хостинга на Linux (для веб-серверов Apache). Если у вас хостинг на Windows, то надо настраивать файл web.config. Для редиректа основного домена и всех поддоменов добавляем такие строки:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Redirect to https" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}{REQUEST_URI}" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
По окончании всех этих манипуляций надо проверить, все ли внутренние ссылки корректны. Обратите внимание, чтобы протоколы ссылок в rel=”canonical”, rel=”alternate”, sitemap.xml были именно https. Кроме того, после склейки проверьте, правильно ли в Яндексе указан геотаргетинг. Если регион не определяется, надо написать в техподдержку для ручного исправления.
Если все сделано верно, то через пару месяцев зеркала полностью склеятся, страницы с http выпадут из индекса, а трафик, если была просадка, восстановится.
Процедура перехода на протокол https, безусловно, довольно сложна и требует должной экспертизы и практики. Если вы хотите безболезненно перейти со старого на новый протокол, но не имеете собственного опыта или программиста в штате, вы можете обратиться за помощью к специалистам службы “Персональный менеджер” PromoPult.
В этой статье мы расскажем, как перевести сайт на HTTPS.
Cайт без HTTPS ранжируется намного ниже в поисковых системах, в отличие от сайтов, которые используют защищённое соединение. Пользователи больше доверяют сайтам с HTTPS, что может увеличить посещаемость веб-ресурса. Подробнее о преимуществах HTTPS читайте в статье.
Шаг 1. Выбор и покупка SSL-сертификата
Перед переездом сайта на новый протокол HTTPS выберите SSL-сертификат в зависимости от ваших целей. Сертификаты различаются по уровню защиты сайта. Существует три типа сертификатов, которые вы можете заказать в REG.RU перед тем, как установить HTTPS на сайт:
-
SSL-сертификат с проверкой домена (Domain Validation) — например, DomainSSL (в REG.RU его можно заказать бесплатно) или AlphaSSL. Сертификаты этого типа подойдут физическим и юридическим лицам. Они подтверждают принадлежность домена заказчику. При этом пользователь сайта понимает, что оказался на безопасном сайте. Такой сертификат не содержит информации о владельце, поэтому сайт не считается безопасным для оказания коммерческих услуг.
-
SSL-сертификат с проверкой организации (Organization Validation) — например, OrganizationSSL. Этот сертификат подходит только юридическим лицам и ИП. Он подтверждает, что домен принадлежит проверенной организации. Центр авторизации проверяет юридическое и физическое существование компании. Такой сертификат подойдёт, если у вас, например, интернет-магазин.
-
SSL-сертификат с расширенной проверкой организации (Extended Validation) — например, ExtendedSSL. Это самый надёжный SSL-certificate для крупных организаций. При выдаче Центр авторизации проводит расширенную проверку юридического лица. Если у вас установлен такой сертификат, в адресной строке браузера рядом с значком замочка будет выделено зелёным цветом название вашей организации.
Прочитать подробнее о каждом сертификате вы можете в статье: Виды SSL-сертификатов.
Также для SSL-сертификата при заказе можно выбрать поддержку Wildcard — это позволит вам защитить не только домен, но и поддомены. Дополнительно с сертификатом можно установить печать доверия SiteSeal, кликнув на которую пользователь может посмотреть данные об организации.
После выбора сертификата закажите его по инструкции:
-
Как купить SSL-сертификат?
-
Как заказать бесплатный SSL-сертификат?
Защита данных c SSL
Установите SSL-сертификат, и ваш сайт будет работать по безопасному соединению HTTPS
Шаг 2. Активация SSL-сертификата
Следующий этап переноса сайта на защищенный протокол — активация SSL-сертификата. После покупки сертификат появится в списке услуг в Личном кабинете.
Активация зависит от вида сертификата:
-
В большинстве случаев сертификаты AlphaSSL или DomainSSL активируются автоматически. Если вы заказали такой сертификат, но он не активировался автоматически, вам поможет инструкция: Как активировать сертификаты: AlphaSSL и DomainSSL?
-
Если вы купили сертификаты OrganizationSSL или ExtendedSSL, требуется подождать от 3 до 7 дней. Когда Центр сертификации проверит сведения о вашей организации, сертификат будет активирован. При этом центр может дополнительно запросить документы об организации. Подробнее в статье: Как активировать сертификаты: OrganizationSSL и ExtendedSSL?
Шаг 3. Установка SSL-сертификата
Данные для установки сертификата отправляются после его выпуска и активации на контактный e-mail владельца услуги.
Установка сертификата зависит от того, где размещён ваш сайт:
-
Если ваш сайт размещён на хостинге, вы можете воспользоваться инструкцией: Как установить SSL на хостинг. Сертификат можно установить автоматически в Личном кабинете или провести ручную настройку в панели управления.
-
Если сайт размещён на VPS или выделенном сервере, сертификат можно установить автоматически в Личном кабинете, вручную в панели управления ISPmanager или на веб-сервер: Nginx или Apache. Все способы подробно описаны в статье: Как установить SSL-сертификат на VPS или выделенный сервер?
-
Если ваш сайт сделан на Конструкторе REG.RU, то установка SSL-сертификата производится автоматически. Инструкция в статье: Работа с услугой Конструктор сайтов REG.RU.
Шаг 4. Изменение внутренних ссылок на относительные
При любых серьезных изменениях сайта рекомендуем сделать бэкап. Если в процессе настройки появится ошибка, сайт можно будет восстановить.
Несмотря на то, что после основной установки сертификата сайт работает по HTTPS-протоколу, внутри сайта могут находиться ссылки на внутренние страницы и файлы (CSS-стили, изображения и т. д.), которые работают по HTTP. В такой ситуации поисковые системы будут считать сайт небезопасным. Чтобы этого избежать, измените все внутренние ссылки на относительные (без указания протокола и домена). Например, http://example.ru/page/ на /page/.
Плагины в WordPress для замены HTTP на HTTPS
Внутри сайта может быть много ссылок, которые работают по протоколу HTTP. Если вы используете WordPress, то изменить протокол можно с помощью плагина. В WordPress есть несколько плагинов с подобной функцией. Мы рассмотрим Search Regex и Easy HTTPS Redirection.
Работа с плагином Search Regex
-
1.
Установите и активируйте Search Regex.
-
2.
Зайдите в рубрику Инструменты ― Search Regex.
-
3.
В строку Search введите старый URL с http://. В строку Replace введите новый URL с https://. В строке Source выберите те виды файлов, которые хотите проверить. Нажмите Search:
Готово, плагин даст полный список файлов, которые надо изменить.
Работа с плагином Easy HTTPS Redirection
-
1.
Установите и активируйте Easy HTTPS Redirection.
-
2.
Перейдите в Настройки ― HTTPS Redirection.
-
3.
Отметьте галочку в строке Enable automatic redirection to the «HTTPS».
-
4.
В графе «Apply HTTPS redirection on» выберите The whole domain.
-
5.
Поставьте галочку напротив Force resources to use HTTPS URL.
-
6.
Нажмите Сохранить изменения:
Готово, теперь все файлы вашего сайта будут работать по протоколу HTTPS.
Шаг 5. Редирект
Чтобы перевести сайт на HTTPS и не потерять трафик, нужно все HTTP-ссылки заменить на HTTPS. Тогда поисковые системы будут считать сайт полностью безопасным.
Сначала настройте редирект 301 (перенаправление) страниц с HTTP на HTTPS для сайта. Этот редирект сообщает поисковым роботам, что страница перемещена на новый адрес и исходную страницу можно исключить из индексации.
-
Если сайт размещён на хостинге, настройка редиректа зависит от панели управления. Если у вас панель управления хостингом ISPmanager, настройка происходит в панели, если же cPanel или Plesk, редирект настраивается через конфигурационный файл .htaccess. Подробная инструкция в статье: Редирект с HTTP на HTTPS для Linux.
-
Если сайт размещён на VPS или выделенном сервере, вы можете настроить редирект через веб-сервер Nginx: Настройка редиректа с помощью Nginx на VPS.
-
Если ваш сайт сделан на Конструкторе REG.RU, редирект можно настроить прямо в Конструкторе: Работа с услугой Конструктор сайтов REG.RU.
Шаг 6. Оповещение поисковых систем
Обратите внимание, что переезд на HTTPS и смена зеркал сайта может занять 2-4 недели, поэтому для этой процедуры выберите подходящее время, чтобы не потерять клиентов.
Если до установки SSL вы пользовались Яндекс.Вебмастером или Google Search Console, то оповестите поисковые системы о переходе на HTTPS по одной из инструкций ниже.
Яндекс.Вебмастер
Google Search Console
-
1.
Авторизуйтесь в Яндекс.Вебмастере.
-
2.
Добавьте новую версию сайта с HTTPS в Яндекс.Вебмастер.
Как добавить сайт в Яндекс.Вебмастер
-
1.
Нажмите кнопку +:
-
2.
В поле укажите адрес сайта. Если на сайте подключён SSL-сертификат, то укажите домен с https, например https://reg.ru. Нажмите Добавить:
-
3.
Подтвердите права на данный адрес любым предложенным способом. Нажмите Проверить:
Готово, вы добавили сайт в Яндекс.Вебмастер.
-
3.
Затем выполните переезд сайта на HTTPS. Зайдите в старое зеркало сайта. В разделе «Индексирование» ― «Переезд сайта» поставьте галочку Добавить HTTPS. Нажмите Сохранить:
Из-за переезда первые несколько недель могут наблюдаться колебания позиций в поисковой выдаче.
Как только заявка будет принята, в системе появится уведомление. Если вы подписаны на email-рассылку, Яндекс пришлёт уведомление о склейке зеркал:
Теперь главным зеркалом станет версия HTTPS.
-
4.
Добавьте новую карту сайта:
-
1.
Добавьте новое зеркало с HTTPS. Кликните на меню в левом верхнем углу и нажмите Добавить ресурс:
-
2.
Выберите тип ресурса и подтвердите право собственности:
-
3.
Добавьте новую карту сайта:
-
4.
Если у вас есть отклоненные ссылки в Disavow Tool, то загрузите их заново.
Шаг 7. Проверка правильности установки SSL-сертификата
После переноса сайта на HTTPS проверьте, доступен ли сайт по защищённому протоколу SSL. Введите в браузере URL-адрес вашего сайта вида https://example.ru. Если страница загрузится и в адресной строке браузера появится замочек, значит, сайт стал доступен по HTTPS. Таким образом проверьте и другие страницы сайта.
Проверить правильность установки SSL-сертификата можно с помощью сервиса sslshopper.com. Если результат положительный, вы осуществили переезд сайта на HTTPS правильно.
Готово! Вы настроили для сайта переход с HTTP на HTTPS. С помощью этой инструкции можно любой сайт перенести на HTTPS.
Защитите данные с помощью SSL
Защитите данные на вашем сайте от мошенников. Установите SSL-сертификат, чтобы сайт работал по HTTPS-протоколу.
Заказать SSL-сертификат
Если еще недавно протокол HTTPS был относительной редкостью, то сегодня переход на него становится необходимостью для многих сайтов.
В статье:
-
Что такое HTTPS и для чего он нужен
-
Что такое HTTPS
-
Чем HTTPS отличается от HTTP
-
Зачем нужен HTTPS-протокол
-
-
Как перейти на HTTPS
-
Выбор времени перехода
-
Подготовка сайта к переходу
-
-
Покупка и установка SSL-сертификата
-
Какой SSL-сертификат выбрать
-
Как установить SSL-сертификат
-
-
Завершение перехода с HTTP на HTTPS
-
Проводим техническую настройку
-
Оповещаем Яндекс и Google о смене протокола
-
Поисковые системы лучше воспринимают сайты с HTTPS-протоколом, а еще протокол защищает данные пользователей от мошенников. В статье пошагово рассказываем, как перейти с HTTP на HTTPS и зачем это делать.
Что такое HTTPS и для чего он нужен
Что такое HTTPS
HTTPS (HyperText Transfer Protocol Secure) — это расширение HTTP-протокола, его используют, чтобы защитить от мошенников конфиденциальные данные, которые пользователи вводят на сайте. Сайтам с протоколом HTTPS доверяют больше, потому что пользоваться им безопаснее.
С июля 2018 года в браузере Google Chrome 68 все сайты с HTTP будут иметь пометку как ненадежные, как
написано в блоге компании. Этот браузер довольно популярен, так что стоит озаботиться переходом на HTTPS, чтобы избежать пометки.
Из-за этого сайты постепенно переходят на новый протокол, с каждым годом тенденция сохраняется .
Данные из блога Chromium на февраль 2018 года:
- 64% трафика Chrome на Android и Windows защищены протоколом безопасности. В 2017 году было 64% трафика.
- Более 78% трафика Chrome на ChromeOS и Mac защищены. В прошлом году было 75%.
- 81 из 100 лучших сайтов используют HTTPS по умолчанию, в прошлом году их было 71.
Судя по росту показателей с каждым годом, процесс перехода сайтов будет продолжаться.
Чем HTTPS отличается от HTTP
Главное отличие — HTTPS перед передачей транспортным протоколом шифрует данные, используя криптографические протоколы SSL и TLS.
Протокол SSL (Secure Sockets Layer) нужен для защиты данных, он гарантирует безопасное соединение браузера пользователя и сервера. Для него требуется установка SSL-сертификата.
А TLS (
Transport Layer Security ‒ безопасность на транспортном уровне) обеспечивает информации три уровня защиты:
1.Шифрование. Данные шифруются, чтобы злоумышленники не смогли узнать, какую информацию передают посетители, и перехватить ее.
2.Сохранность. Все намеренные или ненамеренные изменения данных фиксируются.
3.Аутентификация. Пользователи попадут именно на тот сайт, который им нужен,и будут защищены от
атаки посредника.
Зачем нужен HTTPS-протокол
Рекомендуем переход на HTTPS, потому что это даст преимущества перед HTTP:
- Мошенники не смогут получить доступ к данным, которые передаются через сайт.
- Google Chrome помечает сайты с HTTP как небезопасные, поэтому их репутация ниже.
- Пользователи больше доверяют безопасным сайтам.
- В 2018 HTTPS становится стандартом.
- В перечне факторов ранжирования есть наличие HTTPS.
Обязательно переходить на HTTPS нужно в первую очередь сайтам, на которых вводятся личные данные: платежные реквизиты, регистрационные данные и так далее. Это нужно, чтобы обезопасить данные пользователей от перехвата мошенниками.
HTTPS делает пользование сайтом безопаснее и влияет на ранжирование, к тому же все ресурсы постепенно переходят на этот протокол, а поисковики это поощряют. Значит, пора переводить и свой сайт.
Как перейти на HTTPS
Выбор времени перехода
Для начала нужно выбрать время перехода. Переход на новый протокол может обрушить позиции сайта в выдаче на некоторое время, так что лучше не переводить сайт на HTTPS в период, когда им активнее всего пользуются. Пусть это будет, когда у сайта «не сезон», и он пользуется наименьшим спросом.
Подготовка сайта к переходу
Если сайт предварительно не подготовить, могут возникнуть технические проблемы или время всей операции затянется. Как подготовить сайт к переходу на HTTPS:
- Если на внутренних ссылках есть указание на протокол, уберите его. Это нужно, чтобы не возникло ошибок при индексации. К примеру, если раньше ссылка выглядела как «http://site.ru/text/», приведите ее в форму «//site.ru/text/».
- То же самое нужно сделать со внешними ссылками, привести их url в относительный вид. Иначе могут появиться сбои при функционировании сайта.
- Адреса медиаконтента тоже нужно перевести в относительные ссылки. Если объекты базируются на вашем сайте, то этого достаточно. Если некоторые медиа подгружаются со сторонних ресурсов, то проверьте, поддерживают ли они HTTPS. Не поддерживают — заменяйте, они не будут работать на вашем сайте после смены протокола. Это можно сделать быстрее, если исправить протокол на относительный сразу в базе данных для всех ссылок.
- Ссылки в rel=»canonical» и rel=»alternate» также замените на относительные.
- Проверьте, что сторонние сервисы, которые вы используете на сайте, поддерживают HTTPS. Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Заложите на подготовку срок с запасом, потому что на эти преобразования может понадобиться долгое время, особенно если у вас большой сайт.
Покупка и установка SSL-сертификата
Для работы SSL-протокола необходим SSL-сертификат, для этого нужно его купить и установить.
Какой SSL-сертификат выбрать
Обычно они покупаются у поставщиков, цена установки SSL-сертификата может быть разной, но есть бесплатные варианты. Бесплатно сертификат найти сложно и небезопасно, тем более обычно они действуют ограниченный период. Советуем выбрать поставщика и приобрести сертификат, так надежнее. Бывает, что их дарят при регистрации домена.
Переходим на страницу заказа SSL-сертификатов и выбираем нужный тип:
1.DV-сертификат (Domain Validated) — самый простой, подходит для физических лиц и юридических лиц, выдается на один домен одному владельцу. Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Для установки потребуется проверка принадлежности домена. Такой сертификат можно установить на личный блог, небольшой сайт-визитку.
Визуально у сайта появится замочек в адресной строке.
2. OV-сертификат (Organization Validation) — сертификат для коммерческих и некоммерческих организаций, юридических лиц. Для выдачи нужна проверка существования юрлица или ИП и проверка принадлежности домена.
Этот сертификат подходит порталам, магазинам, компаниям, предоставляющим услуги..
Визуально такая форма будет выглядеть как DV-сертификат.
2.EV-сертификат (Extended Validation) — домен с расширенной проверкой, подходит только для юридических лиц. Потребуется проверка принадлежности домена и другие данные о юрлице: свидетельство о гос регистрации, зарегистрированное название и другие данные.
Этот сертификат обычно заказывают банки и крупные организации.
Визуальное отличие в том, что кроме замочка в адресной строке появится зеленое поле с названием фирмы. Такая форма выглядит надежнее.
Дополнительно сертификаты могут иметь опции: Wildcard, то есть поддержку поддоменов сайта, SAN — поддерживать несколько доменов на одном сервере, IDN (Internationalized Domain Names) — поддержку кириллических доменов.
Первый вариант сертификата бюджетнее и его проще получить. После того, как мы подобрали нужный вид сертификата, заказываем его, а после выпуска скачиваем готовый файл. При заказе при генерации CSR-запроса вам выдадут файл ключа, сохраните его, он понадобится для установки.
После покупки нужно установить SSL на хостинг, если вы покупали сертификат у своего хостера, это будет чуть проще.
Сертификат обычно покупается как домен или хостинг: на год-два, а потом продлевается.
Как установить SSL-сертификат
После покупки у вас должен быть файл сертификата, файл ключа и два файла цепочки сертификатов.
1.Войдите в личный кабинет хостинга вашего сайта.
2.Найдите раздел SSL.
3. Загрузите эти файлы в соответствующие поля.
На сайтах, где можно купить файл, обычно есть подробная инструкция как установить SSL-сертификат.
4. Проверьте, доступен ли сайт по по HTTP-протоколу и по HTTPS. Он должен быть доступен по обоим.
5. Проверьте корректность установки сертификата на сайте: страницы сайта корректно открываются по URL с учётом нового протокола, а конфигурация SSL корректно установлена. Проверить правильность конфигурации SSL-сертификата можно на сервисе
PR-CY: вставьте адрес сайта в строку и нажмите проверку. Если установка прошла корректно, появится примерно это:
Проверить настройку также можно с помощью
Ssllabs, сервис проведет анализ конфигурации SSL. Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:
Если сервисы покажут некорректную настройку, они определят проблемы и дадут рекомендации по их устранению.
Рекомендуем также проверить отображение сайта через разные браузеры, а также на мобильных устройствах на разных операционных системах.
SSL-сертификат установлен, но выдыхать рано – нужно провести еще некоторые манипуляции в коде сайта и его настройках.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a=" ">https:="" site.ru="" <="" a>"="">https://site.ru/$1">https://site.ru/$1 [R=301,L]
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI} [NC,R=301,L]
</a>
https:=»» site.ru=»» <=»» axtagendz»=»»>
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
А Google –
здесь:
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.

Сегодня я продолжу тему, начатую мною в предыдущих статьях и посвящённую теме HTTPS и SSL сертификатов, которая активно обсуждается в сети последние года три.
Ровно с тех пор, когда Google заявил о новых критериях ранжирования сайтов в зависимости от протокола связи, по которому осуществляется обмен информацией с пользователями.
В частности, сайтам с HTTPS обещались более высокие позиции в данной поисковой системе.
Тогда же начался массовый переход на HTTPS существующих сайтов, который и продолжается по сей день.
Однако, данный процесс несёт не только пользу, как может показаться, но и массу проблем, особенно неподготовленным пользователям. Об этом свидетельствует неспешные темпы перевода сайтов на HTTPS, подкреплённые статистикой: всего около 30% современных сайтов работают по протоколу HTTPS.
Если преимуществам данного протокола была посвящена моя статья о том, что такое HTTPS, то в данной я решил рассмотреть, какими проблемами чреват переезд на HTTPS существующих сайтов.
Также я уделю внимание их причинам и способам нейтрализации. А в конце вас ждёт инструкция по переезду с HTTP на HTTPS и рекомендации по поводу того, как и когда делать это с минимальным риском.
Поехали 🙂
- Переход на HTTPS — проблемы
- Как перевести сайт на HTTPS — инструкция
- Переезд на HTTPS — снова проблемы…
- Как перейти на HTTPS — рекомендации
- Перевод сайта на HTTPS — выводы
Прошу прощения, что начинаю с неприятного. Но надо же вас как-то замотивировать читать инструкцию по переезду на HTTPS 🙂
А возможные проблемы — самый лучший мотиватор делать всё аккуратно и внимательно, как показывает практика. Поэтому обязательно ознакомьтесь с данным блоком информации.
А именно с того, к чему может привести неграмотный переезд сайта на HTTPS.
1. Недоступность сайта
Бывают такие случаи, когда после перехода на HTTPS сайт просто перестал открываться. Такое явление может возникнуть из-за большого количества редиректов с HTTP на HTTPS и их зацикленности.
При возникновении любый проблем с доступностью после перевода сайта на HTTPS изучайте сообщения в браузере и немедленно сообщайте о них технической поддержке своего хостинг-провайдера. Если там находятся квалифицированные специалисты, то в 80% случаев они вам помогут.
2. Снижение трафика
В сети полно грустных историй вебмастеров, у которых на сайтах после перехода на HTTPS упали позиции или даже некоторые страницы выпали из поискового индекса.
Причин может быть много:
- Отсутствие 301 редиректов с HTTP адресов на HTTPS.
- Часть страниц может быть на HTTP, а часть на HTTPS (смешанное содержимое от англ. mixed content). Ещё одной причиной считать содержимое сайта смешанным является наличие HTTP ссылок на страницах, работающих по HTTPS протоколу.
- Ссылки в sitemap могут быть с учётом HTTP.
- После перехода на HTTPS новый адрес сайта не был добавлен в кабинетах вебмастера Google и Яндекс.
- Версия сайта на HTTPS не была отмечена как основная, а старый сайт не был помечен как зеркало. Из-за этого позиции могут понижаться вследствие дублирования контента и разбавления ссылочной массы между двумя доменами.
3. Неправильная работа сайта
Может проявиться в том, что скрипты будут не грузиться вообще или некоторые картинки будут отсутствовать. Причина заключается в HTTP ссылках на статические ресурсы после полного переезда сайта на HTTPS.
4. Потеря статистики посещаемости
После перехода на HTTPS может возникнуть ситуация, что ваши партнёры, рефералами (referrals, affiliates) которых вы являетесь, перестанут видеть трафик с вашего сайта через популярные сервисы аналитики: Google Analytics, Яндекс. Метрика и другие.
Особенно эта проблема может стать актуальной для людей, зарабатывающих на своих сайтах путём размещения баннеров и ссылок, получая доход за переходы и действия, произведённые пользователями при переходе по ним.
Таким образом, после переезда сайта на HTTPS из-за данной проблемы вы просто можете потерять свои деньги, а ваш рекламодатель увидит следующую картину переходов с вашего сайта:
Причиной данной проблемы является то, что переход с вашего защищённого HTTPS сайта на обычную HTTP страницу, которая может быть у вашего партнёра, воспринимается сервисами аналитики как прямой переход на сайт партнёра.
Поэтому ваш сайт может просто выпасть из данной цепочки.
Как вы могли заметить, при описании каждого пункта приведённого списка проблем, которые могут возникнуть при переходе сайта на HTTPS, я указал только их вероятные причины.
А решения?… Что делать, шеф? 🙂
Именно с этой целью я и составил следующую пошаговую инструкцию как перенести сайт на HTTPS, при выполнении которой вы убережёте себя и свой ресурс от описанных траблов, а также от негативной реакции на них ваших пользователей и поисковиков.
Как перевести сайт на HTTPS — инструкция
При использовании следующей инструкции важно выполнять действия в том порядке, в каком они указаны, иначе она может быть малоэффективна. Поэтому не спешите и при переходе к следующему шагу дождитесь завершения предыдущего.
1. Установка SSL сертификата на сервер
Переезд сайта на HTTPS начинается с покупки и установки SSL сертификата.
Тут всё просто: выбираем подходящий сертификат, покупаем его, устанавливаем на сервер и подключаем к своему сайту. В качестве проверенного продавца могу порекомендовать своего хостинг-провайдера TheHost, у которого, наверное, самые низкие цены на услуги хостинга и SSL сертификаты в Рунете.
О том, зачем нужен SSL сертификат, какие виды SSL сертификатов существуют на сегодняшний день, чем они отличаются и сколько стоят, подробно написано в статье о том, что такое HTTPS, ссылку на которую я привёл в самом начале статьи.
2. Настройка движка сайта
После установки SSL сертификата, для корректной работы по новому протоколу в коде самого сайта и его настройках нужно будет произвести ещё кое-какие изменения.
Первым делом, нужно будет указать, что URL сайта отныне содержит не HTTP, а HTTPS протокол. Такие настройки требуются в большинстве CMS для создания правильных внутренних ссылок, которые являются относительными.
Также важно будет проверить, чтобы существующие страницы сайта корректно открывались по URL с учётом HTTPS протокола.
3. Сообщить поисковикам об изменениях
После этого нужно сообщить поисковикам о том, что сайт перешёл на HTTPS протокол. Для индексации новых URL страниц c учётом HTTPS протокола, необходимо сообщить об их наличии поисковым роботам с помощью так называемых «аддурилок»:
- Яндекс: https://webmaster.yandex.ru/addurl.xml
- Google: https://www.google.com/webmasters/tools/submit-url
- Bing: https://www.bing.com/toolbox/submit-site-url
4. Изменение главного зеркала
У Яндекса и других поисковых систем есть такое понятие, как «зеркало». Зеркалами считаются копии сайтов, среди которых есть главное зеркало – сайт, страницы которого как раз присутствуют в поисковой выдаче.
Процесс переноса ссылочного веса с зеркал на главное называется склейкой зеркал и занимает до нескольких месяцев. На скорость, к сожалению, повлиять никак нельзя, остаётся только ждать.
Главное зеркало сайта устанавливается вручную в кабинетах вебмастеров Google, Яндекс и Bing. При переносе сайта на HTTPS главным зеркалом сайта должна быть именно HTTPS версия. Также указать главное зеркало можно с помощью robots.txt, прописав в нём (или изменил) директиву Host, которая должна выглядеть так:
Host: https://site.com
А также главное зеркало сайта можно указать с помощью 301 редиректа, которые всё равно будут необходимы для переноса веса с HTTP URL страниц на HTTPS.
5. Изменение внутренних ссылок
Параллельно с добавлением HTTPS адресов страниц в аддурилки и настройкой главного зеркала необходимо проверить внутренние ссылки на сайте. Причём, это должны быть не только перекрёстные ссылки внутри статей, но и URL статических файлов (картинок, JS и CSS файлов).
Если ссылки прописаны в абсолютном виде, то нужно будет заменить в них протокол HTTP на HTTPS.
Вообще, самым лучшим решением будет использование относительных ссылок, которые будут содержать протокол, установленный для корня сайта.
Могут быть как относительно протокола в следующем виде:
//site.ru/page.html
Так и относительно корня сайта:
/page.html
Лучше делать изменение внутренних ссылок при помощи специальных скриптов, которые помогут найти и заменить ссылки как в коде сайта, так и в БД, автоматически.
Если же их использование покажется вам слишком сложным, то можете изменить все ссылки вручную. Главное, при этом не забыть про контент, который может находиться в базах данных, внутри JavaScript скриптов, файлах CSS стилей и правилах редиректа.
Когда ресурс большой, то ручной поиск таких ссылок может отнимать много свободного времени, поэтому для инспектирования сайта на предмет наличия смешанного контента рекомендуется пользоваться специальными скриптами либо различными сервисами SEO анализа сайтов.
Если вы не знакомы с тонкостями установки и настройки пакетов через Composer, то лучше воспользоваться вторым вариантом, т.к. он не требует от пользователя наличия специальных данных.
Стоит также учесть, что при использовании сторонних библиотек по CDN или иным другим способом, когда в коде сайта располагается ссылка на них, нужно также заменить их с учётом HTTPS протокола. Либо заменить абсолютные HTTP адреса относительными.
Если сделать это будет невозможно, то от таких ресурсов лучше отказаться совсем или скачать их и вызывать с собственного сервера уже по HTTPS протоколу, естественно, что будет предпочтительно даже с технической точки зрения, т.к. скорость их подключения будет выше, и вы не будете зависеть от наличия Интернет соединения.
6. Установка 301 редиректов с HTTP на HTTPS адреса страниц
Сразу скажу, что редирект потребуется для всех существующих страниц сайта и запросов без исключения, чтобы у поисковых систем не было даже повода придраться.
Сделать это можно при помощи специальных плагинов и пакетов (для того же WordPress HTTPS плагинов существует уйма). Либо даже с помощью средств языков программирования.
Но самым быстрым и простым вариантом является организация 301 редиректа на уровне веб сервера с помощью специальных директив в их конфигурационных файлах.
Если ваш сайт работает на Apache сервере, то добавьте в файл .htaccess, который должен располагаться в корне сайта (или создайте его) следующий код:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L]
</IfModule>
Если же вы используете Nginx, то вам потребуется следующая конструкция:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name example.com www.example.com;
return 301 https://$server_name$request_uri;
}
Яндекс рекомендует устанавливать 301 редиректы после полной склейки зеркал, т.к. при установке редиректов страницы могут исключаться из поисковой выдачи.
7. Изменение внешних ссылок
Если вас ресурс существует достаточно долго, то, скорее всего, в Интернете можно отыскать ссылки на него с других ресурсов. Будь то обычные посты в социальных сетях или покупные ссылки, которыми вы увеличивали свой ТИЦ за деньги.
Естественно, что все они прописаны с учётом HTTP протокола, который было бы хорошо изменить на HTTPS. Но если у вас нет возможности это сделать, то сильно не огорчайтесь, т.к. при склейке доменов ссылки на любое зеркало сайта учитываются поисковиками для главного зеркала.
Таким образом, старые ссылки будут продолжать работать, передавая веса и ТИЦ.
8. Проверка канонических ссылок
Если вы используете на своём сайте канонические ссылки для исключения дублирования контента (работают для поисковиков как и 301 редирект), то необходимо на них всех поменять url с HTTP на HTTPS:
<link rel="canonical" href="https://site.com/url">
Напомню, что чаще всего такие конструкции располагаются в секции head HTML кода страницы. Однако, могут присутствовать и в других местах, например, на элементах пагинации, которые сами, в свою очередь, могут быть оформлены следующим образом:
<link rel="prev" href="https://site.com?page=1"> <link rel="next" href="https://site.com?page=2">
Если ссылки у них будут указаны также с учётом HTTP протокола, то их также нужно будет перевести с HTTP на HTTPS.
9. Правки на мультиязычных сайтах и в пагинации
Если на вашем сайте имеется мультиязычность, т.е. у страниц есть варианты на нескольких языках с возможностью их переключения в интерфейсе, то, скорее всего, в HTML коде у вас будет присутствовать следующая конструкция:
<link rel="alternate" hreflang="ru" href="https://site.com/">
Если таковая присутствует, то необходимо будет перевести страницу на HTTPS, т.е. изменить её URL с учётом данного протокола.
Также на вашем сайте, даже без вашего ведома, могут использоваться и другие тэги link, на значение адресов ссылок в которых также нужно будет обратить пристальное внимание.
10. Коррективы sitemap.xml
При проверке URL внутренних ссылок не забудьте заглянуть в XML карту сайта или плагины, которые её формируют, и проверить, чтобы она отныне содержала только HTTPS ссылки.
В принципе, если в ней будут URL, указанные через HTTP, то благодаря правильно настроенным 301 редиректам роботы всё равно попадут на итоговую страницу, но это приведёт к наличию у вас на сайте большого числа редиректов, что не останется без внимания поисковиков и снизит скорость загрузки контента.
Также в robots.txt нужно поменять ссылку на саму sitemap.xml с учётом нового протокола HTTPS:
Sitemap: https://site.com/sitemap.xml
11. Сохраняем реферальный трафик
Чтобы не стать невидимкой для Google Analytics и прочих сервисов аналитики, используемых вашими партнёрами, о чём я говорил в начале статьи, понадобится ещё одно действие.
Оно заключается в добавлении мета тега referer, с помощью которого задаётся содержимое заголовка Referer HTTP запроса, отправляемого пользователем вашего сайта через браузер. В идеале там должен содержаться URL сайта, на котором находился юзер при отправке запроса.
По умолчанию, при передаче запросов браузеры руководствуются реферальной политикой No Referrer When Downgrade, которая подразумевает передачу реферальных данных (ссылки на ресурс, с которого запрос был инициирован) только с HTTPS на HTTPS ресурс.
При передаче с HTTPS на HTTP заголовок не будет содержать никаких данных и запрос будет считаться прямым, т.е. когда пользователь ввёл URL сайта вашего партнёра прямо в браузере.
Сразу хочу уточнить, что в значении Referer заголовка будет находиться URL без параметров.
Итак, чтобы изменить данное поведение, нужно в HTML коде необходимых страниц (лучше всего, конечно, сделать это для всего сайта) разместить следующую конструкцию в секции head:
<meta name="referrer" content="значение_параметра">,
Наиболее часто используемыми на практике являются следующие значения параметров:
- no-referrer — реферальные данные не будут передаваться;
- no-referrer-when-downgrade — значение по умолчанию: ссылка источника будет передаваться только сайтам, поддерживающим HTTPS протокол, как и на вашем; сайтам, работающим по HTTP, ничего не будет передаваться;
- origin — реферальные данные будут передаваться не зависимо от протокола и при переходе как с вашего основного сайта, так и с его поддоменов;
- origin-when-crossorigin — при внутренних запросах, т.е. когда переход на URL произошёл пользователем с этого же сайта, будет передаваться полный адрес страницы; в случае же запроса с другого сайта заголовок будет пуст;
- unsafe-url — реферальные данные будут передаваться в любом случае: и при внутренних запросах, и при перекрёстных;
Со списком всех политик безопасности и их описанием (правда, на английском) вы можете познакомиться здесь — https://www.w3.org/TR/referrer-policy/#referrer-policies
В большинстве случаев, для корректной передачи реферальных данных без угроз безопасности ресурса вам пригодится следующий вариант:
<meta name="referrer" content="origin">
После произведения действий, описанных в данной инструкции по правильному переходу на HTTPS сайтов с HTTP, всё, что вам останется — ждать. Ждать полной переиндексации сайта и замещения страниц из поиска с HTTP урлами на HTTPS аналоги.
К сожалению, даже если вы всё сделаете верно, стоит готовиться к кратковременному снижению трафика, т.к. 301 редиректы передают от 85% до 99% ссылочного веса. Трафик может восстанавливаться несколько месяцев.
Также не удивляйтесь тому, что при переходе на HTTPS пропал ТИЦ или данный показатель значительно снизился.
Не волнуйтесь, со временем показатели восстановятся, а трафик может даже и увеличиться благодаря сегодняшней лояльности поисковиков к HTTPS сайтам. Но, как уже говорилось, должно пройти время.
Переезд на HTTPS — снова проблемы…
Аффтар жжот 🙂 Только привёл инструкцию, как избежать проседания трафика и прочих проблем переезда сайта на HTTPS — и снова здрасьте… Какие ещё проблемы?
К сожалению, список трудностей, которые могут возникнуть при переходе с HTTPS на HTTP, не ограничивается перечнем, приведённым в начале.
Я не описал их сразу не потому, что забыл о части и вспомнил только сейчас, а по той причине, что не все они зависят от правильности действий при переводе сайта.
Некоторые из них вызваны особенностями самого защищённого протокола HTTPS, о чём я и захотел поговорить с вами насполедок.
1. Частичная недоступность
Обычно проявляется следующим сообщением об ошибке HTTPS подключения к сайту в браузере:
Причина: В принципе, ничего страшного в данном явлении нет, т.к. сообщение появляется при использовании самоподписанного SSL сертификата или когда истёк срок действия сертификата.
Но пользователи, в большинстве своём, — люди простые 🙂 Просто берут и закрывают сайт в поисках «безопасной» альтернативы.
Естественно, данное поведение не пройдёт незамеченным мимо поисковиков, которые пристально следят за временем нахождения юзеров на страницах сайта, от чего зависят ваши позиции в выдаче.
Решение: Своевременно оплачивайте сертификат или просто переоформляйте его при использовании бесплатного. Многие хостинги, кстати, предоставляют своим клиентам скрипты для автоматического переоформления бесплатных сертификатов от Let’s Encrypt.
Также, данное сообщение возможно в случае установки чужого сертификата, выданного на другой домен. Ну, тут уж, товарищи хакеры, ничего не останется, как отказаться от такого и купить себе персональный.
Кстати! Такая ситуация может возникнуть ещё и тогда, когда недобросовестный регистратор подсунул вам «левый» сертификат. Поэтому при возникновении данных проблем обязательно сообщитетем, у кого вы купили ваш SSL сертификат.
2. Страницы сайта стали дольше загружаться
В большинстве случаев замедление незначительно, но на больших проектах важны все мелочи. И, не зная данной особенности HTTPS протокола, вы будете очень долго искать причину «тормозов».
Причина: Заключается в наличии операций по шифрованию и дешифровке трафика при передаче по протоколу HTTPS.
Решение: К сожалению, бороться с этим не получится, да и бессмысленно, т.к. это нюансы технологии. Как вариант – заняться переоптимизацией сайта там, где это возможно (организовать серверное кэширование, минимизировать размер картинок и других статических файлов – html/css/js).
3. Потеря статистики социальных сигналов (репосты, лайки и т.д.)
Переезд на HTTPS сулит и ещё одну проблему, которая заключается в обнулении счётчиков лайкнувших и зарепостивших вас пользователей. Мелочь, вроде бы. Но, в некоторых случаях, данный нюанс может создать серьёзные проблемы для бизнеса.
Причина: Это происходит из-за того, что статистика считается для конкретного домена. Поскольку сайт при переходе с HTTP на HTTPS, фактически, изменил свой url, то вся статистика будет утрачена и начнёт считаться заново.
Решение: К сожалению, с этим ничего нельзя сделать, пока разработчики социальных сетей не внесут в свои продукты соответствующие изменения. А пока они этого не сделали, вы можете воспользоваться плагинами. Например, для WordPress существует замечательный плагин от WarfarePlugins, позволяющий сохранить статистику социальных сигналов при переходе сайта на HTTPS.
Но данный функционал, естественно, не является основным. Это, скорее, бонус. Основное предназначение расширения — увеличение социальной активности ваших пользователей, что неминуемо приведёт к увеличению трафика.
Минусов у него всего два: плагин на английском и он платный, но цена не заоблачна и составляет единоразовые 30$. В принципе, вы заплатите эти же деньги или даже больше, если будете обращаться к фрилансерам с подобной просьбой.
Как перейти на HTTPS — рекомендации
К сожалению, реальность такова, что при переезде на HTTPS вы действительно можете потерять часть трафика и столкнуться с неминуемыми проблемами другого рода, некоторые из которых были озвучены выше.
Однако, есть способы минимизировать этот эффект и сделать так, что ваш бизнес понесёт при этом незначительные потери.
Для этого есть несколько рекомендаций.
1. Переход в период снижения посещаемости
Правильным решением будет производить переход с HTTP на HTTPS в сезон затишья, когда трафик ресурса минимален. Таким образом, если падение позиций сайта в поисковой выдаче и произойдёт, то снижение трафика на фоне всеобщего спада будет практически незаметно.
А если вдруг ресурс будет некоторое время вообще недоступен, то вы потеряете меньше клиентов, чем в период продаж.
Для большинства ресурсов период застоя – с начала мая до донца сентября, т.к. у большинства людей в данное время отпуска.
Однако, всё равно, для каждой тематики и ресурса он свой, поэтому анализируйте свой годовой трафик, чтобы вычислить подходящее время для перевода сайта на https.
2. Использование сервисов для мониторинга ошибок перехода на HTTPS
В самом начале статьи были рассмотрены проблемы, возникающие при переезде сайтов на HTTPS, а также некоторые их причины. Даже если проблему вы и сможете самостоятельно определить, то проработать абсолютно все причины её возникновения вручную будет весьма долго и затруднительно для неопытных пользователей.
Поэтому я советую анализировать сайт с использованием специальных сервисов незамедлительно после установки SSL сертификата на сервер, настройки движка сайта и 301 редиректов. Таким образом, вы сможете узнать о возникших проблемах при переходе с HTTP на HTTPS раньше Яндекса и Google, что позволит вам избежать проседания трафика.
Одним из таких сервисов является Serpstat, который предоставляет следующую аналитику ошибок SSL сертификата и HTTPS соединения в целом:
Как видите, здесь происходит проверка установки SSL сертификата и наличия типичных ошибок, которые могут возникнуть при переходе на HTTPS, приведённые в самом начале статьи. И хорошо, что на моём тестовом сайте они не были обнаружены.
Единственный недочёт, который отображён на картинке выше, заключался в отсутствии поддержки технологии HSTS на сервере моего хостинга, который решается только сменой такового.
Большой плюс данной аналитики от Serpstat в том, что ошибки подробно описываются, и предлагаются способы их решения. Поэтому очень рекомендую 🙂
3. Настройка HTTPS соединения на копии сайта
Поскольку неправильный перенос сайта на HTTPS чреват многими проблемами, то я, как веб разработчик, хочу дать чисто профессиональный совет 🙂
Он заключается в тестировании изменений, а в данной случае, настройке HTTPS соединения, на локальном веб-сервере или копии сайта на одном тестовом поддомене сайта, а не в «продакшене».
Это немного растянет процесс переезда на HTTPS по времени, но зато у вас будет 100% гарантия того, что после переноса сайта на основной домен поисковые роботы сразу будут индексировать контент правильно.
Не будет такого, что вы установили на основной сайт SSL сертификат, сообщили поисковикам об изменениях, а потом начали заниматься редиректами и изменением внутренних ссылок.
В процессе вас ещё что-то отвлекло… И, в итоге, когда вы доделаете всю работу, у вас есть все шансы обнаружить в кабинетах вебмастеров Google, Яндекс и Bing кучу ошибок, из-за которых позиции вашего сайта в выдаче уже начали падать.
Вы в спешке исправляете ошибки, снова отправляете сайт на переиндексацию, и только тогда, возможно, позиции начнут медленно возвращаться. В итоге, этот процесс может растянуться на несколько месяцев, в течении которых вы будете терять своих клиентов.
Примерно о таких возможных сроках проседания трафика говорят и сами поисковики, видимо, предвидя такую ситуацию. Но, использовав копию сайта для настройки HTTPS, вы всего этого сможете избежать.
Единственное, в случае работы с копией сайта, приведённая ранее инструкция будет слегка отличаться.
Сперва я рекомендовал бы скопировать сайт и подключить к нему SSL сертификат на сервере. Затем я бы откорректировал все внутренние ссылки и сделал бы 301 редиректы. Исправил бы robots.txt и добавил бы канонические тэги.
После этого, когда я бы убедился, что всё в порядке, я добавил бы сертификат на основной сервер и подключил бы его к доменному имени сайта с переносом файлов сайта с тестового домена на основной.
Спрашивается: а что делать, если сертификат был куплен на одно доменное имя? Как его использовать на тестовом поддомене?
Всё просто: купленый сертификат устанавливаем на сервере, где будет размещаться основной сайт, а также подключаем его к основному домену. Для тестового можно использовать бесплатный SSL сертификат от Let’s Encrypt либо самоподписанный.
Ну, а если вы купили Wildcard сертификат или вообще мультидоменный, то проблем с этим нюансом у вас не будет в принципе.
Как видите, проблем может возникнуть масса. Особенно у «матёрых» сайтов с большой посещаемостью и историей, которые сегодня активно переходят на HTTPS.
Но, если вы только собираетесь создавать сайт и лишь «прощупываете почву» по поводу HTTPS и SSL сертификатов, то я бы однозначно рекомендовал бы устанавливать их с самого старта проекта, чтобы избежать трудностей перевода в будущем 🙂
И вот, почему…
Перевод сайта на HTTPS — выводы
Несмотря на кучу проблем, к которой вас может привести неграмотный переход на HTTPS, данное мероприятие всё равно рано или поздно предстоит сделать.
Дело даже не в возросшем уровне киберпреступности, а в том, что компания Google, являющаяся владельцем крупнейшего в мире одноимённого поисковика, постоянно стимулирует вебмастеров делать перевод с HTTP на HTTPS своих ресурсов на данный протокол.
Последним новшеством стала отметка сайтов, работающих по HTTP протоколу, как небезопасных, в Google Chrome, начиная с 29 января 2017 года и 56 версии браузера.
А, учитывая, что сегодня Google Chrome используют более 55% всех пользователей Интернет, то существует большая вероятность, что те из них, кто ничего не знает о данной особенности браузера и HTTPS протоколе в целом, просто уйдут с вашего сайта в поисках «безопасного».
Правда, данные санкции касаются не всех сайтов, а только тех, где имеются формы для ввода информации пользователем.
Блогов, похоже, это не коснётся, т.к. данный сайт отображается в Google Chrome 59 в штатном режиме без всяких предупреждений.
Но если у вас Интернет магазин или другой коммерческий продукт, где пользователи вводят платёжную информацию или другие конфиденциальные данные, то переход на HTTPS для вас неизбежен.
И чем раньше вы его сделаете, тем лучше.
Тем более, что временная потеря трафика на сайте — это не обязательное последствие перевода сайта на HTTPS. Поисковые системы и их алгоритмы — вещи непредсказуемые, о чём неоднократно заявляли их инженеры.
Поэтому вполне возможна ситуация, когда переезд сайта на HTTPS с HTTP приведёт к росту посещаемости практически с первых дней, как это произошло на этом сайте:
Главное следовать изложенной в статье пошаговой инструкции как перевести сайт на HTTPS и руководствоваться рекомендациями в процессе.
Пишите свои отзывы в комментариях, делитесь своим опытом переезда на HTTPS и указывайте мне на мои ошибки. Это тоже нужно 🙂
Также не забывайте вступать в сообщества проекта в социальных сетях, делиться статьёй со своими друзьями и говорить спасибо с помощью формы под статьёй.
Всем удачи и до новых встреч!
P.S.: если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular и другими технологиями web-разработки.
Опыт разработки проектов различного уровня: лендинги, корпоративные сайты, Интернет-магазины, CRM, порталы. В том числе поддержка и разработка HighLoad проектов. Присылайте ваши заявки на email cccpblogcom@gmail.com.
И с друзьями не забудьте поделиться 😉
Содержание:
- Настройка сайта для работы по HTTPS
- Настройка известных CMS для работы по HTTPS
- Как указать поисковым системам, что сайт является защищенным
- Конструктор сайтов — настройка протокола HTTPS
Настройка сайта для работы по HTTPS
Если для работы с сайтом должен использоваться протокол HTTPS, после установки сертификата нужно произвести настройку защищенного соединения для всех элементов и страниц сайта.
В первую очередь осуществляется переадресация сайта на защищенный протокол HTTPS. Переадресация с протокола HTTP на протокол HTTPS реализуется добавлением в начало файла .htaccess следующих директив:
RewriteEngine on
SetEnvIf X-Forwarded-Proto https SERVER_PORT=443
SetEnvIf X-Forwarded-Proto https HTTPS=on
RewriteCond %{HTTP:HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Также производится проверка всех ссылок на сайте на предмет явного использования протокола HTTP. При наличии элементов, открывающихся по небезопасному протоколу, соединение будет считаться недоверенным, и информация об этом отобразится в адресной строке.
Проверить страницы сайта можно с помощью следующего сервиса.
При наличии элементов, доступных только по протоколу HTTP, ссылки на них нужно изменить на относительные (к примеру, вместо http://yourdomain.com/content/pic.jpg в коде страницы ссылка должна иметь вид /content/pic.jpg), либо явно указывать использование протокола HTTPS (в таком случае ссылка будет иметь вид https://yourdomain.com/content/pic.jpg«).
Также необходимо менять ссылки для элементов, загружаемых с внешних ресурсов. Например, если на сайте используется скрипт, доступный по адресу http://externaldomain.us/scripts/ad.js, эта ссылка должна быть изменена на //externaldomain.us/scripts/ad.js или https://externaldomain.us/scripts/ad.js.
Сайт, на котором расположен элемент, также должен иметь валидный SSL-сертификат.
Для включения механизма HSTS в файл .htaccess в корне сайта необходимо добавить директиву:
Header always set Strict-Transport-Security «max-age=31536000; includeSubDomains; preload»
Добавление сайта в список hstspreload.org необходимо выполнить вручную после добавления директивы.
Настройка известных CMS для работы по HTTPS
Помимо ссылок, которые явным образом указываются в коде страницы, существуют особенности при переводе различных CMS на защищенный протокол.
- Joomla!
- WordPress
- Bitrix
- Drupal
- MODX
Joomla!
В конфигурационном файле (configuration.php) строка public $live_site =»»; заменяется на следующую public $live_site = ‘https://www.yourdomain.com’; где «yourdomain.com» — имя домена. Также вместо строки public $force_ssl = ‘0’; используется: public $force_ssl = ‘2’;.
В Joomla! версии 3.x. перевод сайта на протокол HTTPS может быть осуществлён автоматически в административной панели сайта в разделе Система -> Общие настройки. На вкладке Сервер в поле «Включить SSL» устанавливается значение «Весь сайт«.
В Joomla! 3.x. Русская версия для проверки работы сайта по протоколу HTTPS до указания в файле /public_html/.htaccess рекомендуемых в данной статье директив, можно внести изменения в файл /public_html/libraries/joomla/uri/uri.php, заменив строку if (isset($_SERVER[‘HTTPS’]) && !empty($_SERVER[‘HTTPS’]) && (strtolower($_SERVER[‘HTTPS’])!= ‘off’)) на if (isset($_SERVER[‘HTTP_X_FORWARDED_PROTO’]) && $_SERVER[‘HTTP_X_FORWARDED_PROTO’] == ‘https’).

WordPress
Необходимо добавить в файл .htaccess из корня сайта, директивы из начала статьи. После, в административной панели WordPress производится смена протокола в адресе сайта. Для этого в разделе «Настройки» > «Общие«, в полях «Адрес WordPress» и «Адрес сайта» протокол «http» меняется на «https».
Для быстрой и удобной настройки SSL можно воспользоваться специальным плагином Really Simple SSL. Для безопасности сайта все установленные компоненты и плагины необходимо своевременно обновлять.
Bitrix
Работа сайта включается в административной панели сайта с использованием безопасного соединения. Сделать это можно следующим образом: Настройки > Управление масштабированием > Панель управления > Глобальные действия > Включить https.
В новых версиях Bitrix этого не требуется. Достаточно установить редирект на https, прописав директивы в файл .htacсess.
Drupal
В конфигурационном файле (/sites/default/settings.php) добавляется следующая директива $conf[‘https’] = TRUE; Для удобства настройки безопасного доступа к авторизованным разделам сайта рекомендуем установить модули «Auth SSL Redirect» и «Secure Login«.
MODX
Для расширенной настройки доступа к сайту по защищенному протоколу рекомендуем установить модуль «SSL 1.0.0-ga«, доступный по следующей ссылке. При использовании MODX Revolution для настройки работы сайта по https вносятся следующие изменения в конфигурационный файл core/config/config.inc.php:
После внесения изменений очищается кэш MODX.
Как указать поисковым системам, что сайт является защищенным
Компания Google рассматривает использование HTTPS на сайте в качестве фактора ранжирования. Для корректного индексирования сайта по протоколу HTTPS компания Google рекомендует соблюдать следующие правила:
Конструктор сайтов — настройка протокола HTTPS
Изменения производятся в Конструкторе сайтов, значок Настройки -> Настройки -> галочка в поле «Публикация с принудительным HTTPS» и нажать кнопку «Cохранить».