Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
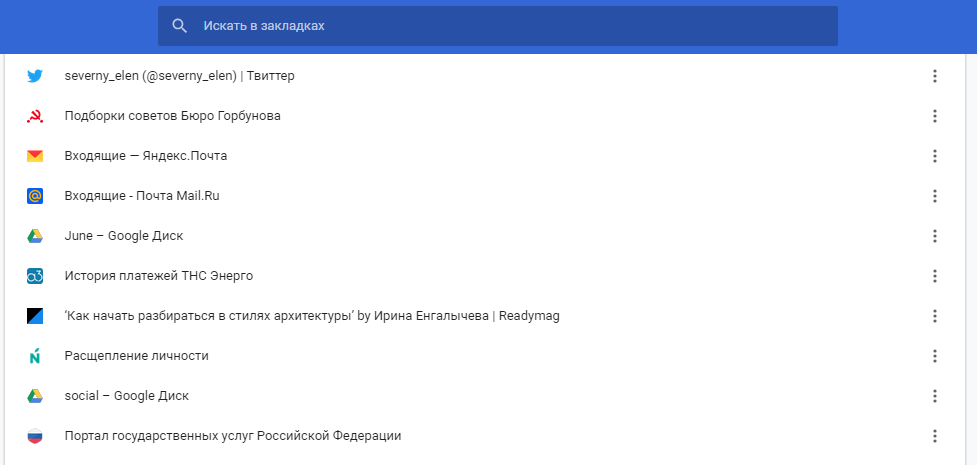
Так Favicon выглядят на вкладках в браузере Safari:
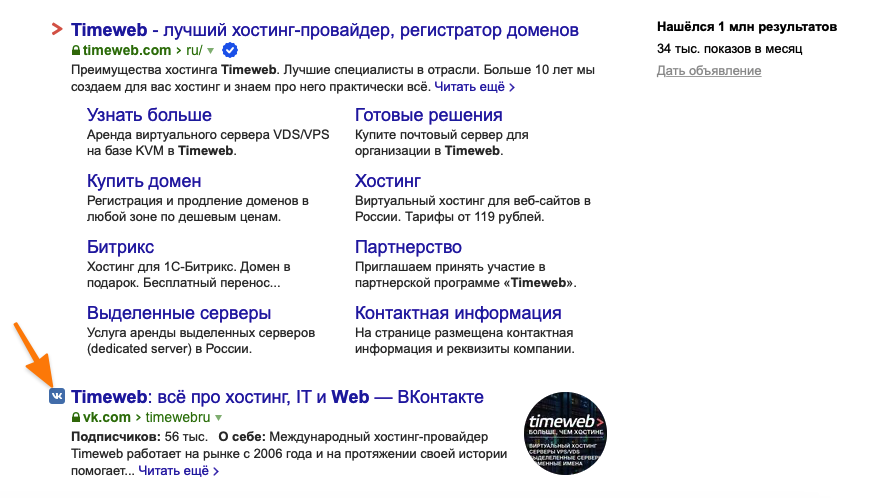
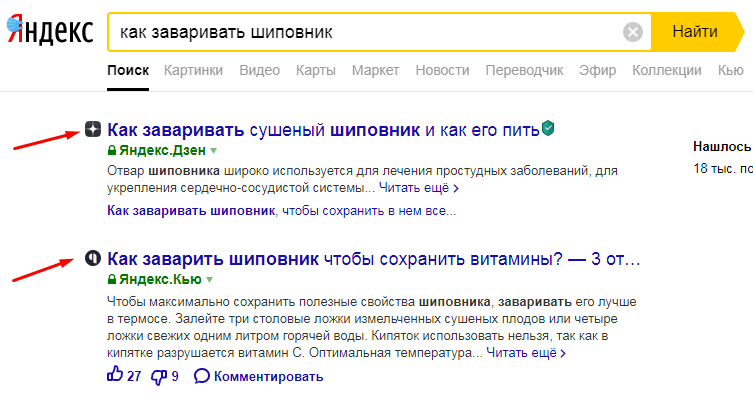
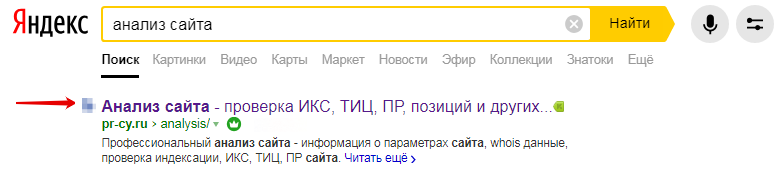
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
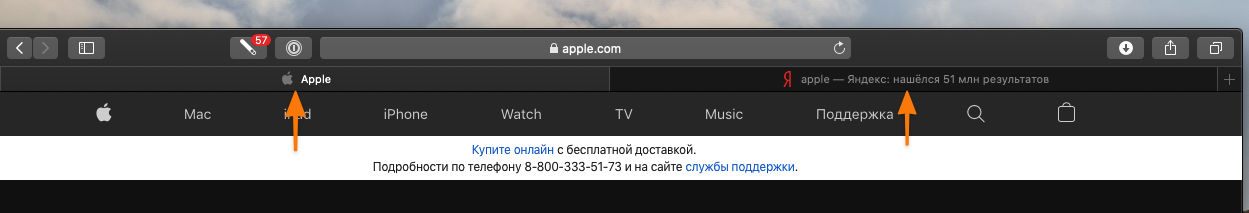
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
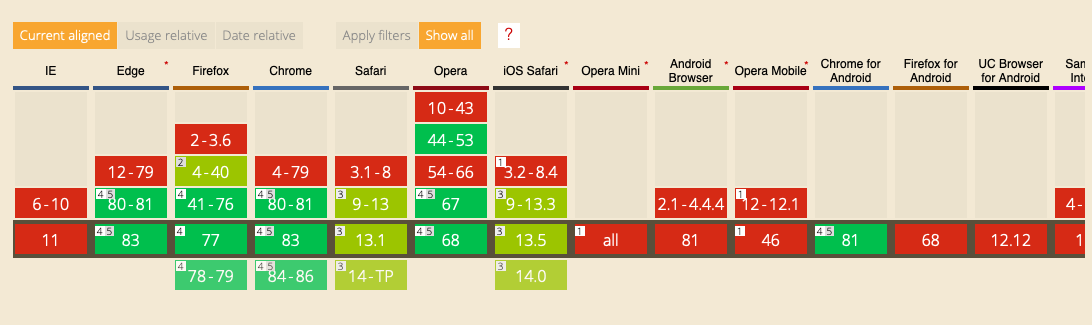
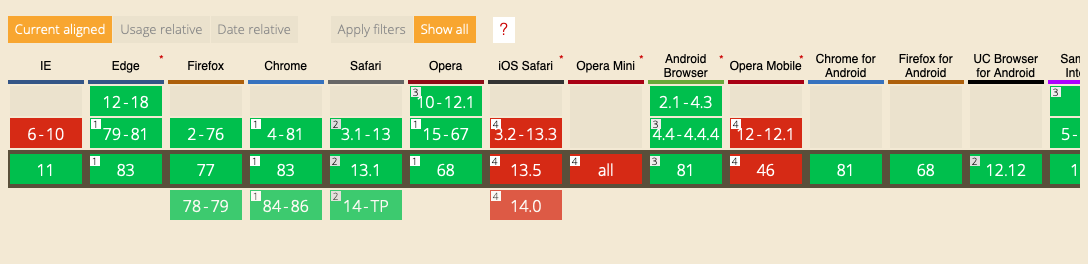
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
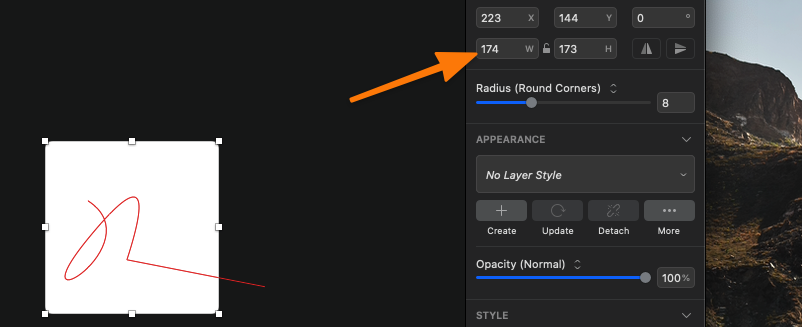
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
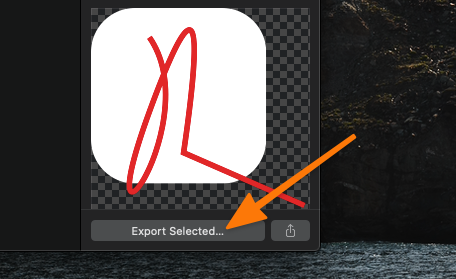
- После этого нажимаем на кнопку Export Selected…
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
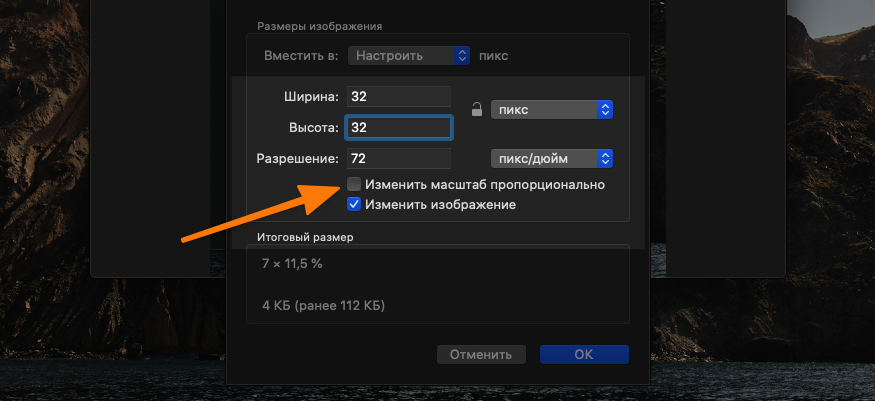
- Открываем будущую иконку.
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Готово!
Рисуем значок в браузере
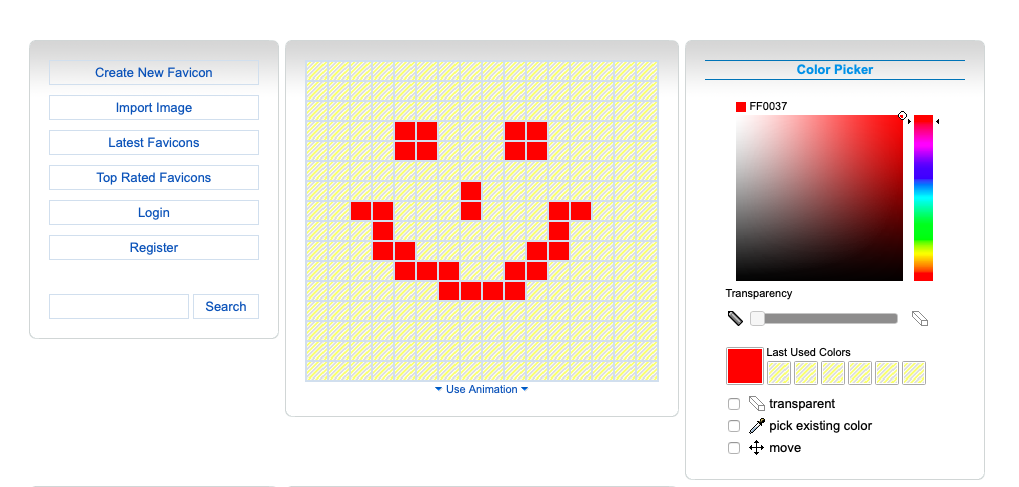
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
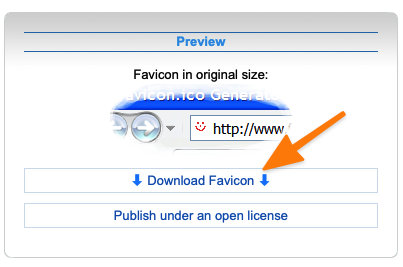
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
В Favicon.cc можно сохранять рисунки только в расширении .ico. Имейте это в виду.
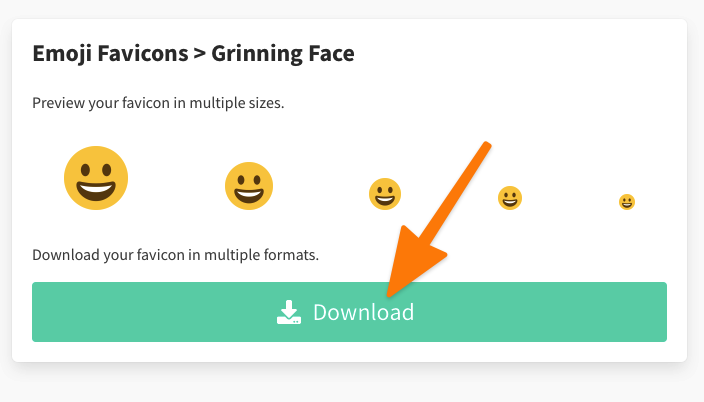
Конвертируем текст или эмоджи в значок
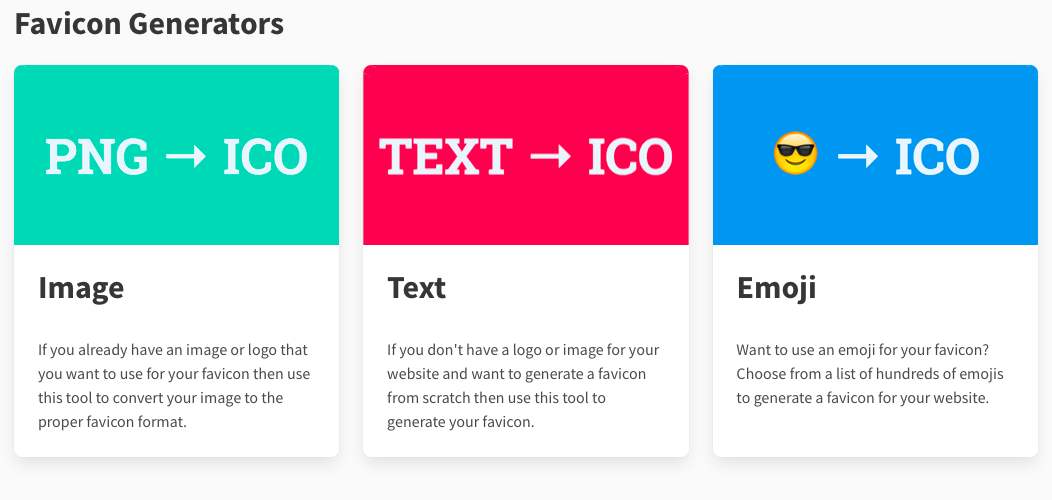
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.

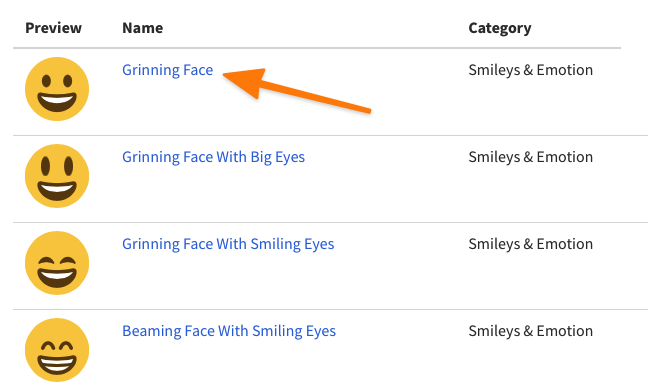
Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
- А потом жму на кнопку Download.
И все.
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.

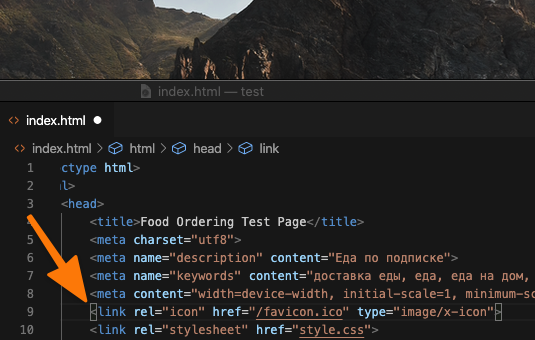
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Время прочтения
10 мин
Просмотры 118K
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
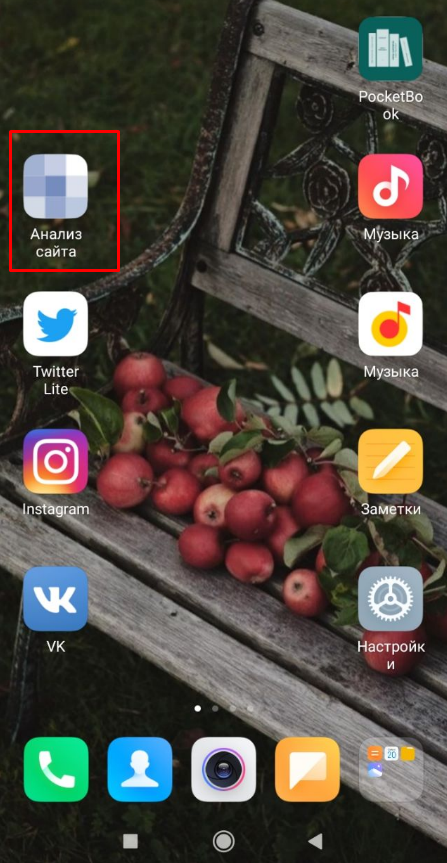
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" sizes="16x16" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" sizes="32x32" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" sizes="96x96" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" sizes="120x120" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" sizes="192x192" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "/res/img/icons/android-icon-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/res/img/icons/android-icon -96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/res/img/icons/android-icon-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/res/img/icons/android-icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
},
{
"src": "/res/img/icons/android-icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link sizes="57x57" rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link sizes="60x60" rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link sizes="72x72" rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link sizes="76x76" rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link sizes="114x114" rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link sizes="120x120" rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link sizes="144x144" rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link sizes="152x152" rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link sizes="180x180" rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" sizes="16x16" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" sizes="32x32" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" sizes="96x96" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" sizes="120x120" rel="icon" href="…/favicon-120x120.png">
<link type="image/png" sizes="192x192" rel="icon" href="…/android-icon-192x192.png">
<link sizes="57x57" rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link sizes="60x60" rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link sizes="72x72" rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link sizes="76x76" rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link sizes="114x114" rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link sizes="120x120" rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link sizes="144x144" rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link sizes="152x152" rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link sizes="180x180" rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
В инструкции рассмотрены следующие вопросы:
- Зачем нужен favicon для сайта?
- Где взять иконку для сайта?
- Как установить иконку на сайт?
- Как объявить Apple Touch icon и плитку для Windows 10?
Зачем нужен favicon для сайта?
Favicon (англ. favorite icon — избранный значок) — это небольшое изображение, которое ассоциируется с определенным вебсайтом. Вы, наверняка, замечали, что у каждого сайта есть такая иконка:
Вот где можно увидеть такую иконку:
- Закладки и вкладки браузера
- Результаты поиска Яндекс, Google
- Каталоги и рейтинги, которые загружают favicon сайтов
- Панель задач и рабочий стол операционной системы
Иконка сайта позволяет пользователям быстрее находить сайт во вкладках браузера или результатах поиска. Favicon повышает узнаваемость сайта.
Где взять иконку для сайта?
По умолчанию все сайты uCoz имеют стандартный favicon. Чтобы получить свою иконку сайта, вы можете сделать следующее:
- Найти в интернете готовый файл иконки с расширением .ico (например, здесь)
- Перевести изображение в иконку с помощью онлайн сервисов конвертации или специальных программ
- Самостоятельно нарисовать иконку в графическом редакторе (например, в GIMP)
При создании файла favicon.ico важно знать, что иконка должна быть квадратной. Рекомендованные размеры 16х16, 32х32 и 48х48 пикселей.
Наряду с расширением .ico, в настоящее время используются иконки формата .png. Разрешение таких изображений может достигать 180×180 пикселей.
Как установить иконку на сайт?
Когда у вас будут готовы файлы иконок с расширением ico и png, с помощью файлового менеджера загрузите их в корень сайта (корень — это то, что вы видите первым при входе в файловый менеджер не переходя в другие директории):
Стандартная иконка favicon.ico будет заменена на новую и через некоторое время вы сможете увидеть ее во вкладках браузера, в закладках и в результатах поисковых систем.
Важно! Чтобы иконка отобразилась сразу, достаточно открыть ее по прямой ссылке http://ваш-сайт.ру/favicon.ico и несколько раз выполнить комбинацию клавиш CTRL+F5. В результате вы в кеше обновите иконку на новую, далее при открытии главной страницы сайта просто обновите ее несколько раз и иконка в вкладке должна обновиться на новую.
Apple Touch icon используется на многих платформах за пределами iOS. Поэтому важно предусмотреть несколько размеров иконок, чтобы каждая платформа смогла выбрать подходящую:
<link rel="apple-touch-icon" sizes="57x57" href="apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="60x60" href="apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="76x76" href="apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152x152.png">
В Windows 10 есть плитки, иконки к которым могут быть объявлены следующим образом:
<meta name="msapplication-square70x70logo" content="tile-70x70.png" /> <meta name="msapplication-square150x150logo" content="tile-150x150.png" /> <meta name="msapplication-wide310x150logo" content="tile-310x150.png" /> <meta name="msapplication-square310x310logo" content="tile-310x310.png" />
Favicon— это значок сайта. Иконка видна в результатах поиска и во вкладках браузера и обозначает конкретный сайт или страницу. Также фавикон — это значок мобильного приложения на рабочем столе смартфона.
Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен.
Что такое favicon и для чего он нужен
Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами. Этот инструмент подчеркивает уникальность и фирменный стиль бренда.
Сам по себе favicon не влияет на ранжирование сайта в поиске и оптимизацию страниц. При этом он выполняет другие, не менее важные функции:
- С фавиконом страница сразу заметна в поисковой выдаче. Без иконки страница не бросается в глаза.
- Возрастает узнаваемость сайта. Фавикон — важная часть бренда. Логотип из favicon запоминается лучше и сразу освежает в памяти пользователя черты конкретного бренда.
- Пользователю легче найти нужный сайт. В выдаче, истории браузера или закладках найти нужный сайт, который отмечен знакомой иконкой, намного легче, чем без нее.
- Фавикон избавляет от ошибок в лог-файлах. Браузер отправляет запрос на файл favicon.ico и, если такой не находится, то возникает ошибка 404.
Требования к изображению для фавикона
При создании favicon нужно учитывать несколько параметров — формат, размер и дизайн. Рассмотрим каждый критерий более подробно.
Формат
Изначально изображения для favicon существовали только в одном формате — .ico (ико). Он довольно удобный, т.к. позволяет загружать несколько иконок разного размера. Однако браузеры часто выбирали неверный размер этого формата, и фавикон отображался некорректно, например, в низком разрешении.
Позже появились и другие форматы фавикона, они лучше отображались и меньше весили — svg (свг) и .png (пнг).
.svg — векторный формат графики, который смотрится четко в любом разрешении. Именно поэтому .svg отлично подходит для фавиконок, ведь для них не используются сложные изображения с большим количеством мелких деталей. Формат .png позволяет использовать прозрачный фон. Фафикон как бы «парит». Что особенно важно с эстетической точки зрения, если в браузере используется темная тема оформления.
Есть и другие форматы, например, .jpeg и .gif. Однако анимированные изображения могут перетягивать слишком много внимания на себя и отвлекать посетителей от содержимого сайта.
.jpg — весит меньше по сравнению с png, но не поддерживает прозрачность. Это нужно это учитывать.
Рассмотрим рекомендации по формату фавикона от разных поисковых систем. Для Yandex предпочтительнее использовать .svg, но поисковая система также поддерживает иконки в форматах .jpeg, .png, .bmp, .gif (без анимации). Google поддерживает форматы .svg, .ico, .gif без анимации, .jpeg, .png.
Размер
Рассмотрим размеры для самого распространенного формата фавикона — .ico.
Favicon.ico можно сравнить с контейнером, в котором содержатся сразу несколько файлов разного размера. Для корректного отображения достаточно использовать три: 16х16, 32х32, 48х48 пикселей. Такой размер будет корректно отображаться на разных браузерах/операционных системах и при необходимости легко масштабируется до нужных параметров.
Кроме того, у разных платформ требования к размеру фавиконок также отличаются. Обычно минимальный размер составляет 16х16 пикселей. Но, например, в соответствии с рекомендациями Яндекса лучше использовать иконки размером 120х120 пикселей, для Google это правило тоже актуально.
Для мобильных устройств нужны иконки большого размера, чтобы использовать их в качестве значков приложений. Так, для Android и Apple лучше подобрать изображения размером 180х180 пикселей.
Дизайн изображения
Кроме формата и размера, важно продумать внешний вид фавикона. Для этого придерживайтесь таких параметров:
- Соответствие тематике сайта. Для сайта конкретной компании лучше взять ее логотип. Однако, если логотип сложный, вытянутый, имеет множество мелких элементов, лучше взять только его часть. Когда у бренда нет логотипа, подойдет тематическое изображение в цветовой гамме, соответствующей тематике сайта.
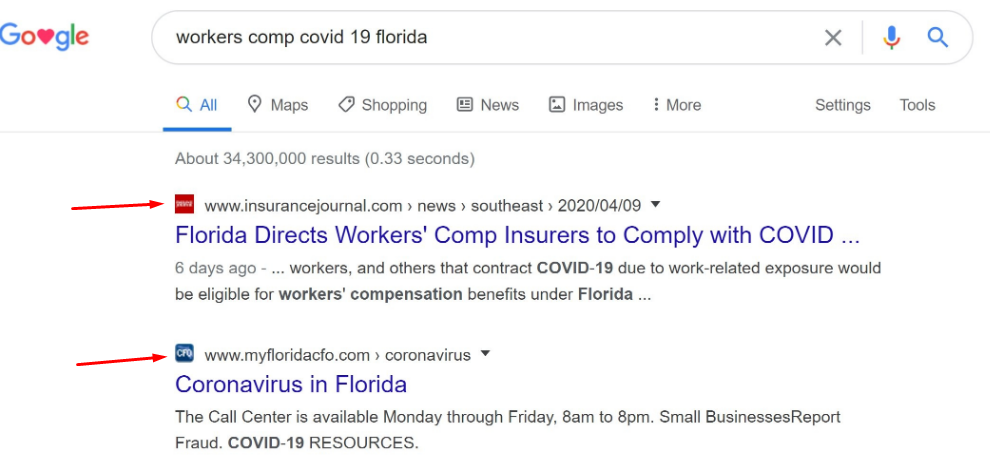
- Привлечение внимания. Сейчас 90% сайтов имеют фавиконы, а на первой странице поисковой выдачи они вообще есть у всех. Поэтому важно подобрать картинку, которая привлекает внимание и выделяется на фоне остальных. Часто для этого используют специальные символы, например, красную стрелку.
- Простота. Фавикон в закладках браузера, на его вкладках и в поисковой выдаче очень маленький. Поэтому не стоит выбирать картинку со множеством деталей: их просто невозможно разглядеть. Самый лучший вариант — изображение, где будет немного деталей, не больше трех цветов и понятный, однозначный смысл.
- Оригинальность. Фавикон должен быть уникальным — таким, чтобы его не использовали другие ресурсы. Например, если в поисковой выдаче будет несколько сайтов с одинаковыми иконками виде лебедя, ни один из них не будет выделяться. Банальные картинки тоже лучше не использовать.
Чтобы фавикон корректно отображался в разных контекстах, лучше сделать два варианта. Первый — со сплошной заливкой фона. Подходит, когда есть маска для фона. Например, в сетчатых закладках, контекстном меню. Второй вариант — с прозрачным фоном. Такая иконка показывается рядом с URL-адресом: в закладках браузера, в адресной строке и т.д.
Как создать фавикон
Создать фавикон можно разными способами. Например, с помощью Photoshop. Установите специальный плагин, который позволит создать файл в формате ico.
Также есть отдельные программы.
Самый простой способ создать подходящий фавикон — воспользоваться специальными сервисами. Они автоматически конвертируют из ваших изображений коллекцию необходимых фавиконов вместе с кодом для вставки на сайт. Рассмотрим несколько популярных онлайн-генераторов.
Realfavicongenerator
Для этого сервиса необходимо изображение размером 260х260 пикселей. В редакторе сервиса можно заменить фон, добавить отступы, изменить цветовую гамму. Сервис позволяет получить набор фавиконов нужных размеров и код для вставки на сайт.
Favic-o-matic
Для работы с сервисом нужен исходник размером не менее 310х310 пикселей. Изменить изображение нельзя: после обработки сервис сгенерирует код для вставки на сайт и предложит скачать пакет favicon.
Favicon.ico & App Icon Generator
Сервис не указывает размер исходного изображения. Однако при загрузке не квадратной картинки вам придет предупреждение. Изменить изображение не получится: сервис только выдает файлы и код для их вставки.
Faviconit
Для создания фавикона нужно загрузить изображение размером 310х310 пикселей и весом до 5 Мб. После обработки вы получите готовый пакет файлов. Также внутри будет HTML-код, который нужен, чтобы вставить фавикон на сайт.
Favicon.by
Сервис фавикон.бай бесплатный. Чтобы получить готовую иконку, достаточно загрузить в сервис изображение, поправить его при необходимости и нажать кнопку «Скачать фавиконку». Однако сервис не генерирует код для вставки фавикона на сайт.
Favicon.io
Еще один полностью бесплатный сервис для создания фавикона. В отличие от предыдущего конвертера, favicon.io — англоязычный ресурс. При этом сервис имеет понятные настройки. Создать фавикон можно из картинки, текста или эмоджи.
Протестируйте несколько разных Favicon Converter Online, чтобы подобрать подходящий.
Есть еще один вариант получения фавикона — скачать его с чужого сайта. Для этого нужно перейти по одной из ссылок, нажать Enter и скопировать изображение:
- http://www.google.com/s2/favicons?domain=example.ru
- http://favicon.yandex.net/favicon/example.ru
Вместо example.ru вставьте адрес сайта, с которого хотите извлечь фавикон. Однако вытащить и использовать чужую иконку — не лучший вариант. Во-первых, фавикон может быть защищен авторским правом, и его использование повлечет за собой наказание. Во-вторых, фавикон должен быть индивидуальным: одинаковые логотипы не будут выделяться и не привлекут внимания.
Как сделать вручную оптимальный набор иконок
На первый взгляд, идея самостоятельно создавать фавиконы выглядит абсурдной, ведь можно просто пользоваться генераторами. С такой точкой зрения не согласятся многие разработчики. Чтобы угодить всем ОС, браузерам и типам устройств, приходится «штамповать» на генераторах разные версии иконок. Можно пойти более рациональным путем и самостоятельно сформировать минимальный набор фавиконов, которые соответствуют современным требованиям. Разберемся, как это сделать.
Что должно войти в набор:
- Favicon.ico. Этот файл предназначен для устаревших браузеров. Вы можете остановиться на одном размере — 32×32 пикселей. Разместите файл на адресе https://example.com, а значок — на https://example.com/favicon.ico. Отдельные инструменты, в том числе RSS-ридеры, просто отправляют на сервер запрос /favicon.ico. Чтобы Chrome не путал ICO и SVG, используйте sizes=»any» для <link> на файл .ico.
- Значок SVG. Убедитесь, что на вашей HTML-странице проставлен тег <link> в <head> с rel=»icon», type=»image/svg+xml» и с href, который содержит ссылку на SVG-файл. Обратите внимание: SVG может содержать медиа-запросы. Благодаря этому вы сможете переключать один фавикон между светлой и темной темами.
- Изображение PNG для устройств Apple. Проверьте, что HTML-страница содержит тег <link rel=»apple-touch-icon» href=»apple-touch-icon.png»> внутри <head>. Для устройств на iOS 8+ подходят изображения 180×180 пикселей.
- Манифест веб-приложения для Android. Это файл JSON, данные из которого нужны браузеру, чтобы устанавливать ваш сайт в качестве системного приложения. Убедитесь, что на HTML-странице проставлен тег <link rel=»manifest» href=»path.web manifest»>. Этот тег ссылается на файл манифеста.
- Главный момент: в манифесте должно быть поле icon. Оно ссылается на иконку 192×192 пикселей и значок 512×512 пикселей. Первый фавикон отображается на главном экране. Вторая иконка выполняет функцию заставки при загрузке PWA.
Как выглядит поле:
Перейдем к тому, как сделать набор иконок.
Подготовьте SVG
Изображение .svg должно быть квадратным. Откройте исходник с помощью системного средства просмотра и убедитесь, что его ширина совпадает с высотой. Чтобы отцентровать изображение и скорректировать его размер, используйте любой SVG-редактор, например, Inkscape. После этого сохраните файл в формате icon.svg. Значок должен сочетаться с системными темами. Посоветуйтесь с дизайнером, как лучше инвертировать цвета для темного режима.
Откройте файл с помощью текстового редактора. Выберите с темной заливкой/без заливки. Добавьте выражение CSS. Оно будет запускаться при выборе темной или светлой темы. После этого измените заливку на те цвета, которые вам нужны:
Также с помощью выражения CSS можно добавить цвета P3.
Создайте .ico
Откройте icon.svg в редакторе растровой графики, например, в бесплатном GIMP. Подтвердите конвертацию SVG в растр. Не забудьте выровнять изображение по высоте и ширине — 32 пикселя. Экспортируйте файл в favicon.ico.
Настройки экспорта:
- 32 бит/с;
- 8-битный альфа-код;
- без палитры.
Если вы не пользуетесь GIMP, установите Inkscape и ImageMagick, чтобы экспортировать SVG в ICO в терминале:
Создайте PNG изображения
Откройте SVG-исходник в редакторе растровой графики, измените его размер на 512×512 и экспортируйте файл в виде icon-512.png.
Масштабируйте картинку до 192×192 пикселей. После этого экспортируйте файл в icon-192.png. Затем измените масштаб изображения на 140×140 и выберите размер холста 180×180, после чего экспортируйте картинку в формате apple-touch-icon.png.
Если вы работаете в Inkscape, сделайте так:
Оптимизируйте SVG и PNG
Для оптимизации можно выбрать инструмент SVGO. Чтобы начать его использовать, запустите: npx svgo —multipass icon.svg.
Еще один вариант — приложение Squoosh. Как с его помощью оптимизировать файлы:
- Откройте icon-512.png.
- Измените сжатие на OxiPNG.
- Уменьшите палитру до 64 цветов.
- С помощью ползунка сравните варианты «до» и «после». Если разница заметна, увеличьте количество оттенков в палитре.
- Нажмите «Сохранить».
Таким же образом измените icon-192.png и apple-touch-icon.png.
Все готово.
Как подключить фавикон к сайту
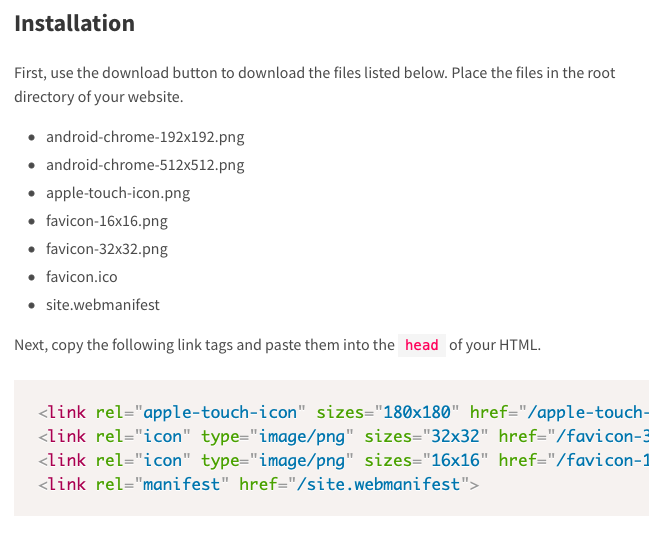
Если вы создали фавикон онлайн с помощью генератора, то у вас есть файл с иконками нужного размера и код. Их нужно загрузить на сайт, чтобы favicon отображался в поиске, закладках и в других элементах.
Сначала загрузите иконки в корневую папку вашего сайта. Для этого необходим доступ к ресурсу на хостинге. Загрузить иконки можно через менеджер файлов или через собственную панель управления, если у вашего хостинг-провайдера она есть.
У корневой папки могут быть разные названия: public_html, www, html или site. Если не найдете такую папку, обратитесь к провайдеру. Загрузить необходимо все файлы, которые вы получили при конвертировании изображения.
Следующий этап установки фавикона — настройка кода. Откройте код главной страницы: найдите файл head или header среди файловой системы сайта. Пропишите сюда код, который вам выдал конвертер. Чтобы не ошибиться, скопируйте и вставьте код.
Вот так должен выглядеть код для подключения фавикона:
Расшифруем важные части:
- rel — тип ресурса. Для большинства браузеров указывается icon.
- href — адрес файла.
- type — тип передаваемых данных. Зависит от файла. Например, для .ico — image/x-icon или image/vnd.microsoft.icon, для .svg — image/svg+xml.
Проверьте, все ли вы сделали правильно: фавикон должен отображаться в браузере. В сниппете поисковой выдачи favicon появится после индексации. Обычно на это уходит около двух недель.
Чтобы поменять старый фавикон на новый, проделайте то же самое: загрузите нужные иконки в корневую папку и смените код на главной странице.
Тестировать, отображается ли фавикон на сайте, можно с помощью специальных сервисов — Favicon Validator. Один из них — Favicon Checker. Тестирование достаточно простое: вставьте в специальное поле адрес сайта, и сервис покажет, на каких ОС и платформах фавикон отображается, а на каких пользователи его не видят.
Кроме того, можно проверить, как отображается фавикон конкретно в Яндексе и Google с помощью ссылок:
- http://favicon.yandex.net/favicon/www.example.ru
- http://www.google.com/s2/favicons?domain=www.example.com
Вместо «example». вставьте адрес своего сайта.
Если вы загрузили фавикон, а при проверке он не меняется на новый или не появляется на сайте, попробуйте сбросить кеш, перезапустить браузер, перепроверить правильность установки favicon. Иногда фавикон долго обновляется, потому что поисковик его еще не проиндексировал.
Резюме
Теперь вы знаете, как сделать и установить иконку. С фавиконом ваш сайт будет более заметным и узнаваемым, а это значит, вы получите больше трафика и потенциальных клиентов с сайта.
От автора: приветствую вас на webformyself и сегодня я вам расскажу, как поменять фавикон на сайте и что это вообще такое.
Фавикон – это совершенно неправильное слово, просто оно используется в разговорной лексике веб-мастеров и под ним понимают картинку, которую вы можете видеть во вкладке браузера, а также при нахождении сайта в поисковой системе Яндекс.
Эта иконка, хотя она и совсем крошечная (16х16), имеет большое значение в общем восприятии сайта. Но ее самая главная роль – привлечь пользователей в поисковой выдаче. Я вам гарантирую, если у вас нет такой картинки, вы теряете 10-30% кликов из поиска, потому что люди кликают на те сайты, у которых есть favicon!
И кому теперь дело, какую вы написали статью, насколько хорошо она отвечает на вопрос человека и т.д. Ее просто могут не заметить, а все по одной причине – нет favicon.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Итак, казалось бы такая мелочь, но значение ее огромно. Таким образом, нужно разобраться, как такую иконку добавлять, а также как из менять в случае необходимости. Сегодня я расскажу вам о двух вариантах: как это сделать через админку WordPress и как через html-код.
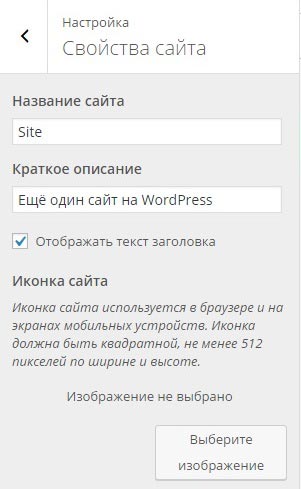
Задаем иконку через админку WordPress
Я не помню с какой версии движка появилась возможность задавать иконку для сайта. По крайней мере, желательно иметь 4.0 или выше. Итак, вам необходимо выбрать пункт Внешний вид, а в нем нажать на “Настроить”. Здесь в первой вкладке “Свойства сайта” есть соответствующая настойка, которая позволит вам загрузить изображение. Я рекомендую загружать в формате png.
Кстати, сама система советует загружать картинку не менее 512 писелей по ширине и высоте. Такая рекомендация дается потому, что на мобильных приложениях в браузерах могут действительно использоваться такие размеры. Но в целом вы имеете право полностью проигнорировать эту рекомендацию и загрузить файл любого размера. Главное, чтобы ширина и высота были одинаковыми.
Как поменять favicon через html код
Этот способ уже для тех, кто хочет залезть в код и вообще разобраться, как это работает изнутри. Иконка сайта всегда задавалась в теге head, где подключаются внешние файлы: стили, скрипты, библиотеки и т.д.
Для такого подключения используется одинарный тег link. В нем нужно задать некоторые атрибуты, а также задать путь к файлу.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
|
<link rel = «shortcut icon» href = «icon.png» type = «image/png»> |
Типичное подключение иконки выглядит именно таким образом. Давайте рассмотрим каждый атрибут тега подробнее:
Rel – всегда этот атрибут использовался для того, чтобы указать роль подключаемого файла. Например, stylesheet – таблица стилей, shortcut icon – иконка и т.д. Просто запомните этот параметр, его нужно обязательно прописывать.
Href – самый важный параметр, он определяет путь к файлу. Если путь задан неверно, вы просто не увидите на странице никаких изменений. Путь в этом примере кода задан так, как будто файл icon.png лежит в той же папке, что и файл с кодом страницы.
Type – сегодня использование этого атрибута является необязательным. Он указывает mime-тип подключаемого файла. В целом, его все-таки можно прописать хотя бы для того, чтобы в старых браузерах не было никаких проблем с обработкой кода.
Формат
Формат картинки может быть любым – jpeg, png, gif, ico. Последний формат создан специально для отображения таких иконок. В некоторых программах для рисования иконок, изображение сохраняется именно в этом формате. Чтобы подключить такую картинку, нужно всего лишь изменить атрибут type:
Однако сегодня намного проще и разумнее будет использовать png формат.
А где же взять иконку?
Ну допустим, с установкой все понятно, но вас интересует, где найти красивую иконку для сайта. Это можно сделать следующими способами:
Нарисовать самостоятельно в фотошопе или другом графическом редакторе. Для этого вам не нужно никаких особенных знаний. К тому же, необязательно делать все с нуля, можно на основании какой-то картинки, найденной в интернете.
Переделать готовую иконку или даже поставить ее как есть. Для своего личного блога можно не сильно заморачиваться и просто найти бесплатное изображение, уменьшить его и использовать. Искать можно в различных фотобанках. Например, pixabay.
В общем, с установкой такого важного элемента сайта ни в коем случае нельзя медлить. Без иконки сегодня никак нельзя, поэтому немедленно ее устанавливаете, хотя бы совсем простую, пока не придумаете что-то поинтереснее.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
В статье:
-
Что такое фавикон
-
Зачем он нужен и на что влияет
-
Какую картинку выбрать для фавикона
-
Как создать favicon и установить на сайт
-
Размеры фавикона для браузеров и устройств
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at <a href="http://localhost:8383/favicon.ico" class="redactor-autoparser-object">http://localhost:8383/favicon.ico</a>Какую картинку выбрать для фавикона
- Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
- Контрастную
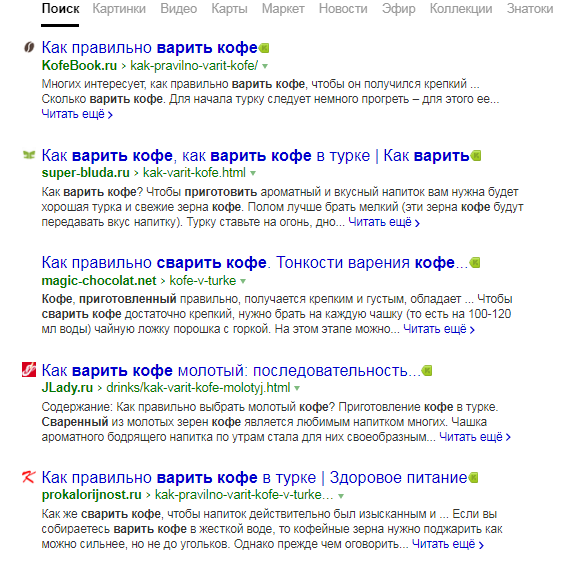
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
- Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
- Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
...
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
...Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
...
<link rel="shortcut icon" href="<img class=" redactor-autoparser-object" =""="" src="https://sitename.ru/favicon.png" >"="" type="image/x-icon">
...От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
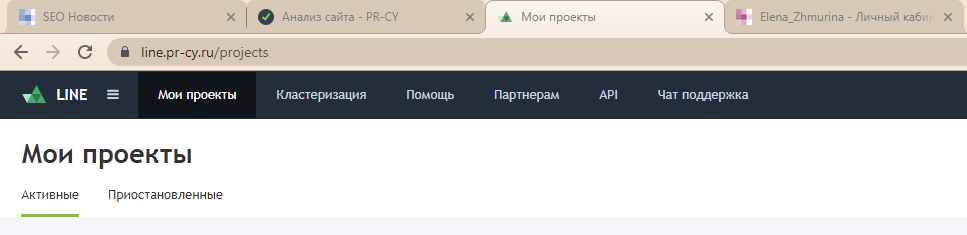
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
<link rel="icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon_blog.ico" type="image/ico">Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
<link rel="icon" type="image/ico" sizes="32x32" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" sizes="16x16" href="/icons/favicon.ico">
<link rel="shortcut icon" href="/icons/favicon.ico">Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
<link rel="manifest" href="/manifest.json">Пример кода:
{
"name": "%title%",
"icons": [
{
"src": "/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
},
{
"src": "/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
},
{
"src": "/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}
]
}С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются
Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel="apple-touch-icon" sizes="180x180" href="/icons/apple-touch-icon.png">Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red">
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">
У Microsoft есть
«Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.