Windows (по крайней мере, XP и Vista, я не пробовал 7) отказывается соблюдать мою настройку значка для отображения HTML-файлов. Он настаивает на том, чтобы показать лист бумаги с логотипом IE на нем.
В XP я изменил значок через Folder options > File Types а для Vista я использовал FileTypesMan. Но это не работает вообще.
Как я могу это сделать?
Значения для значков находятся в реестре.
Перейти в RUN и введите regedit
Go to HKEY_CLASSES_ROOT.html
Затем проверьте по умолчанию. Например, у меня есть браузер Chromium. Поэтому мой ключ по умолчанию — ChromiumHTM.
Перейти к названию ключа по умолчанию:
HKEY_CLASSES_ROOT{YOUR DEFAULT BROWSER KEY}DefaultIcon
Пример:
HKEY_CLASSES_ROOTChromiumHTMDefaultIcon
Измените значение по умолчанию для этой клавиши на нужный значок. Перезапустите explorer.exe, и ваш значок изменится.
В приложении мог быть установлен обработчик значков для предоставления пользовательского значка в зависимости от содержимого файла. Например, Microsoft Office устанавливает обработчик значков для отображения пользовательских значков для файлов HTML, созданных в Word или Excel.
Если есть обработчик значков, Windows не будет использовать значок из DefaultIcon .
Итак, попробуйте удалить ключ:
HKEY_CLASSES_ROOThtmlfileshellexIconHandler
Затем Explorer будет использовать значок, указанный в DefaultIcon:
HKEY_CLASSES_ROOThtmlfileDefaultIcon
Нет необходимости перезапускать Explorer. Если значок не изменяется сразу, перезапустите Explorer.
В противном случае grvanchal предоставил шаги для изменения значка.
ответ дан Alexey Ivanov4k
Я могу предложить вам другой способ использования Different Icon для вашего HTML-файла. Это совершенно другой способ, но он может дать вам результат, который вы хотите ….
Щелкните правой кнопкой мыши по Рабочему столу >> Создать >> Ярлык и выберите свой файл.
Затем вы можете изменить значок этого ярлыка, щелкнув правой кнопкой мыши на нем >> Свойства >> Изменить значок.
Затем вы можете переместить этот ярлык куда угодно
Решение по ссылке
Щелкните правой кнопкой мыши Рабочий стол, выберите Свойства> Внешний вид.
Нажмите «Дополнительно», выберите «Значок» и измените размер на другой, отличный от текущего.
Нажмите «ОК» для подтверждения изменений во всех соответствующих диалоговых окнах.
Когда значки изменились, восстановите размер до его первоначального значения.
Это должно вызвать перерисовку всех значков, очистив старые изображения.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками windows icons gui file-types windows-shell.
Windows (at least XP and Vista, I haven’t tried 7) refuses to honor my setting of the icon to show for html files. It insist in showing the paper sheet with the IE logo on it.
On XP I changed the icon through Folder options > File Types and for Vista I used FileTypesMan. But it does not work at all.
How can I do this?
asked Mar 6, 2013 at 20:58
GetFreeGetFree
2,93210 gold badges38 silver badges47 bronze badges
An application could have installed an Icon Handler to provide a custom icon depending on file contents. For example, Microsoft Office installs icon handler to display custom icons for HTML files created in Word or Excel.
If there’s an Icon Handler, Windows wouldn’t use icon from DefaultIcon.
So try to remove the key:
HKEY_CLASSES_ROOThtmlfileshellexIconHandler
Then Explorer will use icon specified in DefaultIcon:
HKEY_CLASSES_ROOThtmlfileDefaultIcon
There’s no need to restart Explorer. If the icon does not change immediately, then restart Explorer.
Otherwise grvanchal provided steps to change the icon.
answered Mar 8, 2013 at 10:25
Alexey IvanovAlexey Ivanov
4,2794 gold badges23 silver badges59 bronze badges
3
The values for icons are located in registry.
Go to RUN and type regedit
Go to HKEY_CLASSES_ROOT.html
Then check the default. For example I have chromium browser So my default key is ChromiumHTM.
Go to the name of key in default:
HKEY_CLASSES_ROOT{YOUR DEFAULT BROWSER KEY}DefaultIcon
Example:
HKEY_CLASSES_ROOTChromiumHTMDefaultIcon
Change the default value for that key to desired icon. Restart explorer.exe and your icon is changed.
Carl B
6,63016 gold badges45 silver badges66 bronze badges
answered Mar 6, 2013 at 21:12
grvpanchalgrvpanchal
8281 gold badge8 silver badges11 bronze badges
3
I can suggest you Other way for using Different Icon for your HTML file. Its totally different way but It could give you the Result you want….
Right click on Desktop >> New >> Shortcut
And Choose your File.
Then You can Change Icon of that Shortcut by
Right click on it >> Properties >> Change Icon.
Then you can Move That Shortcut file anywhere you want to
answered Jan 8, 2016 at 19:12
1
A solution from link
Right click Desktop, go to Properties>Appearance
Click «Advanced», choose «Icon» and change size to something other than it’s current size.
Press «OK» to confirm changes in all relevant dialogue windows.
When the icons have changed, restore the size to its original value.
This should force a redraw of all icons, clearing the old images.
answered Mar 6, 2013 at 21:08
washbowwashbow
5642 silver badges18 bronze badges
1
Windows (at least XP and Vista, I haven’t tried 7) refuses to honor my setting of the icon to show for html files. It insist in showing the paper sheet with the IE logo on it.
On XP I changed the icon through Folder options > File Types and for Vista I used FileTypesMan. But it does not work at all.
How can I do this?
asked Mar 6, 2013 at 20:58
GetFreeGetFree
2,93210 gold badges38 silver badges47 bronze badges
An application could have installed an Icon Handler to provide a custom icon depending on file contents. For example, Microsoft Office installs icon handler to display custom icons for HTML files created in Word or Excel.
If there’s an Icon Handler, Windows wouldn’t use icon from DefaultIcon.
So try to remove the key:
HKEY_CLASSES_ROOThtmlfileshellexIconHandler
Then Explorer will use icon specified in DefaultIcon:
HKEY_CLASSES_ROOThtmlfileDefaultIcon
There’s no need to restart Explorer. If the icon does not change immediately, then restart Explorer.
Otherwise grvanchal provided steps to change the icon.
answered Mar 8, 2013 at 10:25
Alexey IvanovAlexey Ivanov
4,2794 gold badges23 silver badges59 bronze badges
3
The values for icons are located in registry.
Go to RUN and type regedit
Go to HKEY_CLASSES_ROOT.html
Then check the default. For example I have chromium browser So my default key is ChromiumHTM.
Go to the name of key in default:
HKEY_CLASSES_ROOT{YOUR DEFAULT BROWSER KEY}DefaultIcon
Example:
HKEY_CLASSES_ROOTChromiumHTMDefaultIcon
Change the default value for that key to desired icon. Restart explorer.exe and your icon is changed.
Carl B
6,63016 gold badges45 silver badges66 bronze badges
answered Mar 6, 2013 at 21:12
grvpanchalgrvpanchal
8281 gold badge8 silver badges11 bronze badges
3
I can suggest you Other way for using Different Icon for your HTML file. Its totally different way but It could give you the Result you want….
Right click on Desktop >> New >> Shortcut
And Choose your File.
Then You can Change Icon of that Shortcut by
Right click on it >> Properties >> Change Icon.
Then you can Move That Shortcut file anywhere you want to
answered Jan 8, 2016 at 19:12
1
A solution from link
Right click Desktop, go to Properties>Appearance
Click «Advanced», choose «Icon» and change size to something other than it’s current size.
Press «OK» to confirm changes in all relevant dialogue windows.
When the icons have changed, restore the size to its original value.
This should force a redraw of all icons, clearing the old images.
answered Mar 6, 2013 at 21:08
washbowwashbow
5642 silver badges18 bronze badges
1
Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
Так Favicon выглядят на вкладках в браузере Safari:
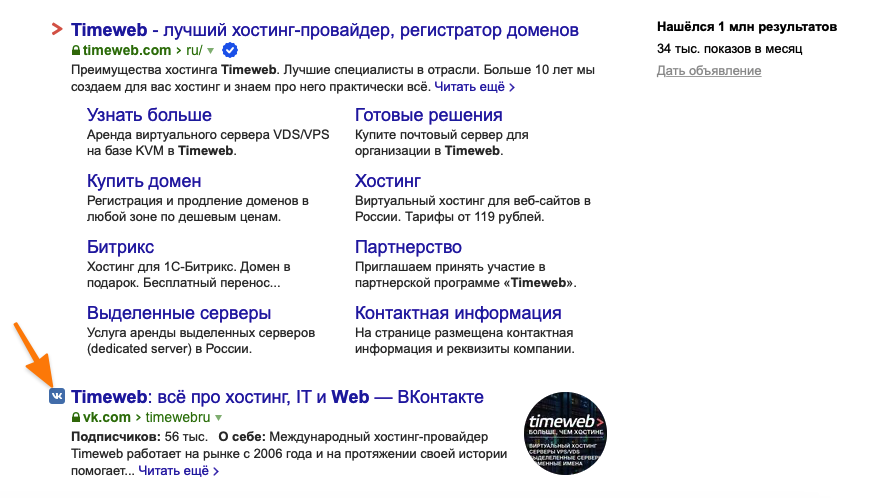
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
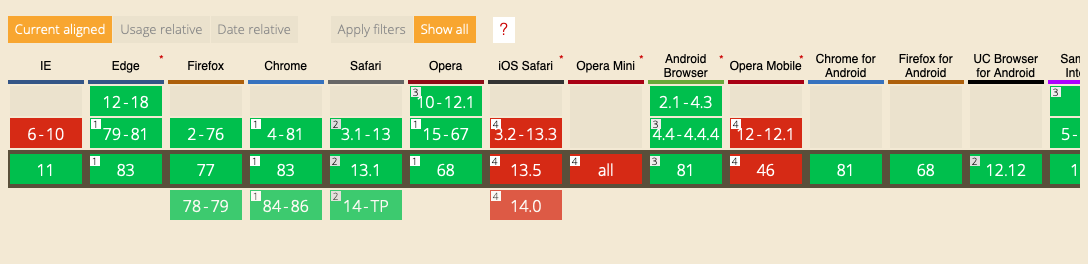
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
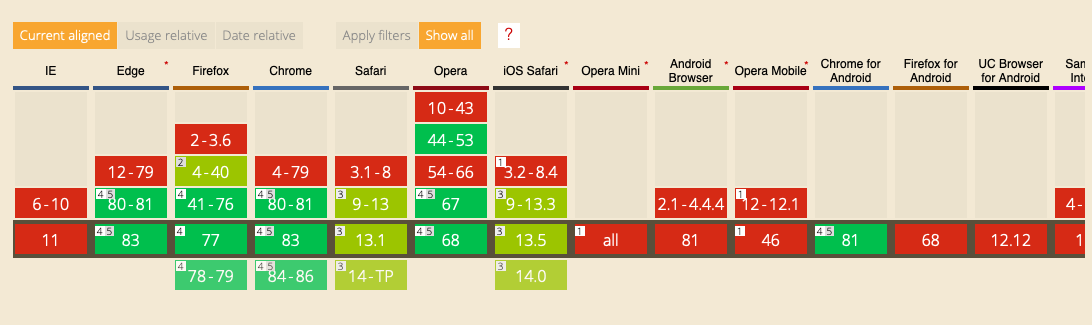
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
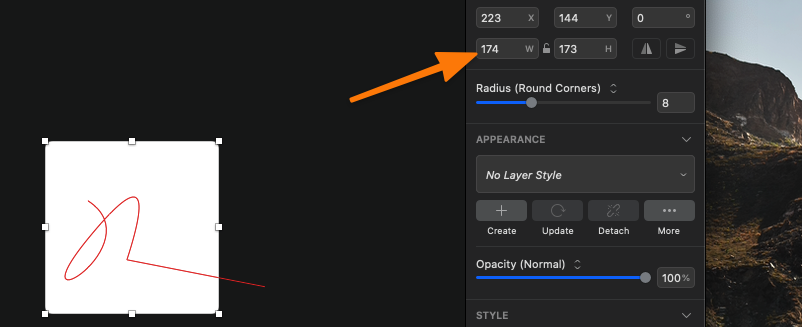
- Открываем редактор и рисуем иконку.
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
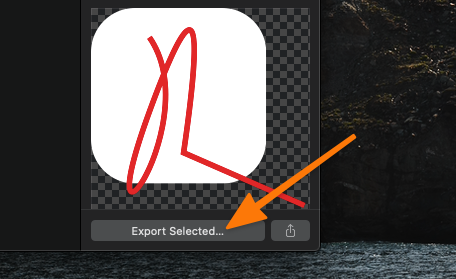
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
- После этого нажимаем на кнопку Export Selected…
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
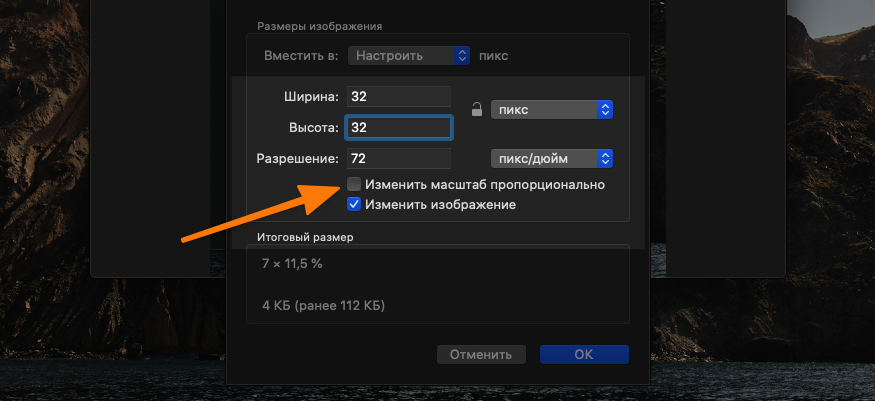
- Открываем будущую иконку.
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Готово!
Рисуем значок в браузере
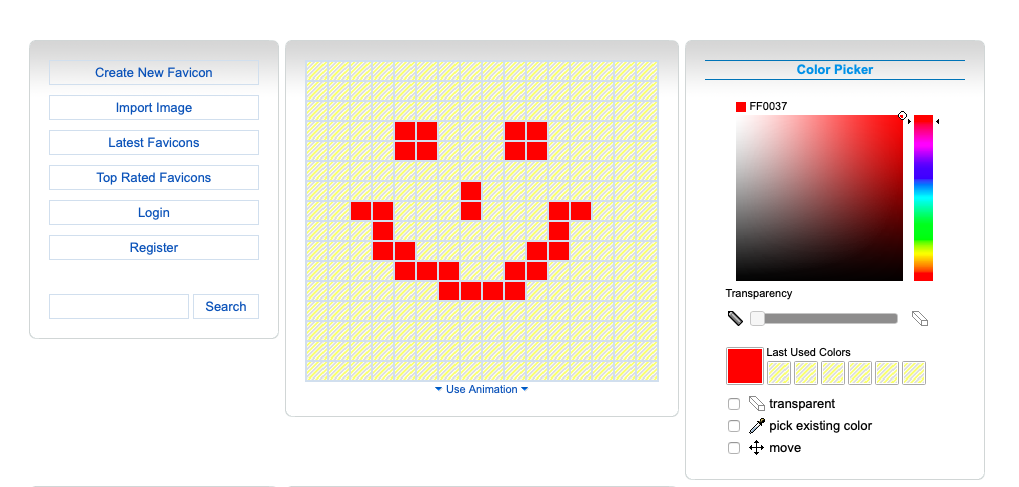
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
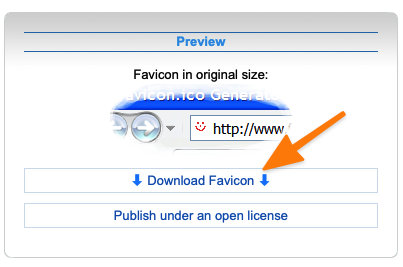
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
В Favicon.cc можно сохранять рисунки только в расширении .ico. Имейте это в виду.
Конвертируем текст или эмоджи в значок
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.

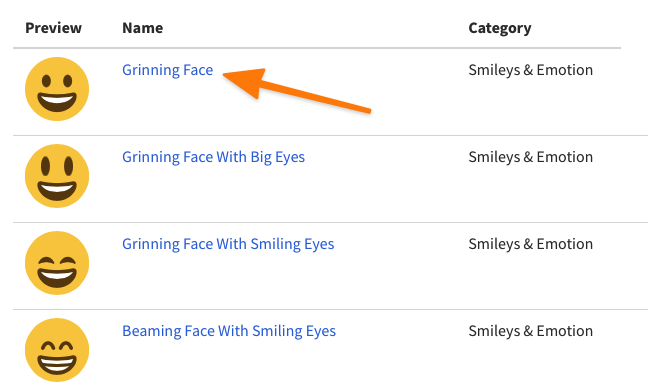
Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
- А потом жму на кнопку Download.
И все.
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.

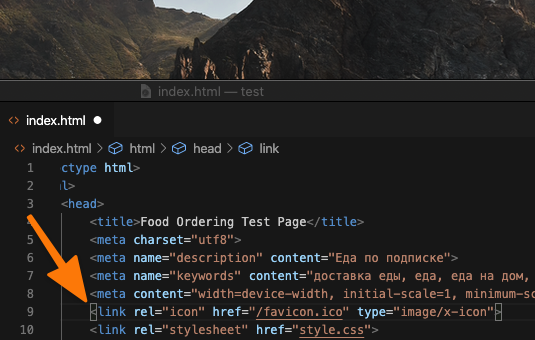
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Полезная информация
Mozilla Россия — свежие версии программ Mozilla, а также масса полезной информации по каждому продукту.
Тема закрыта
Страницы: 1 2 »
- Форумы
- » Firefox
- » Иконка HTML файла беленькая
№131-03-2017 00:28:17
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Иконка HTML файла беленькая
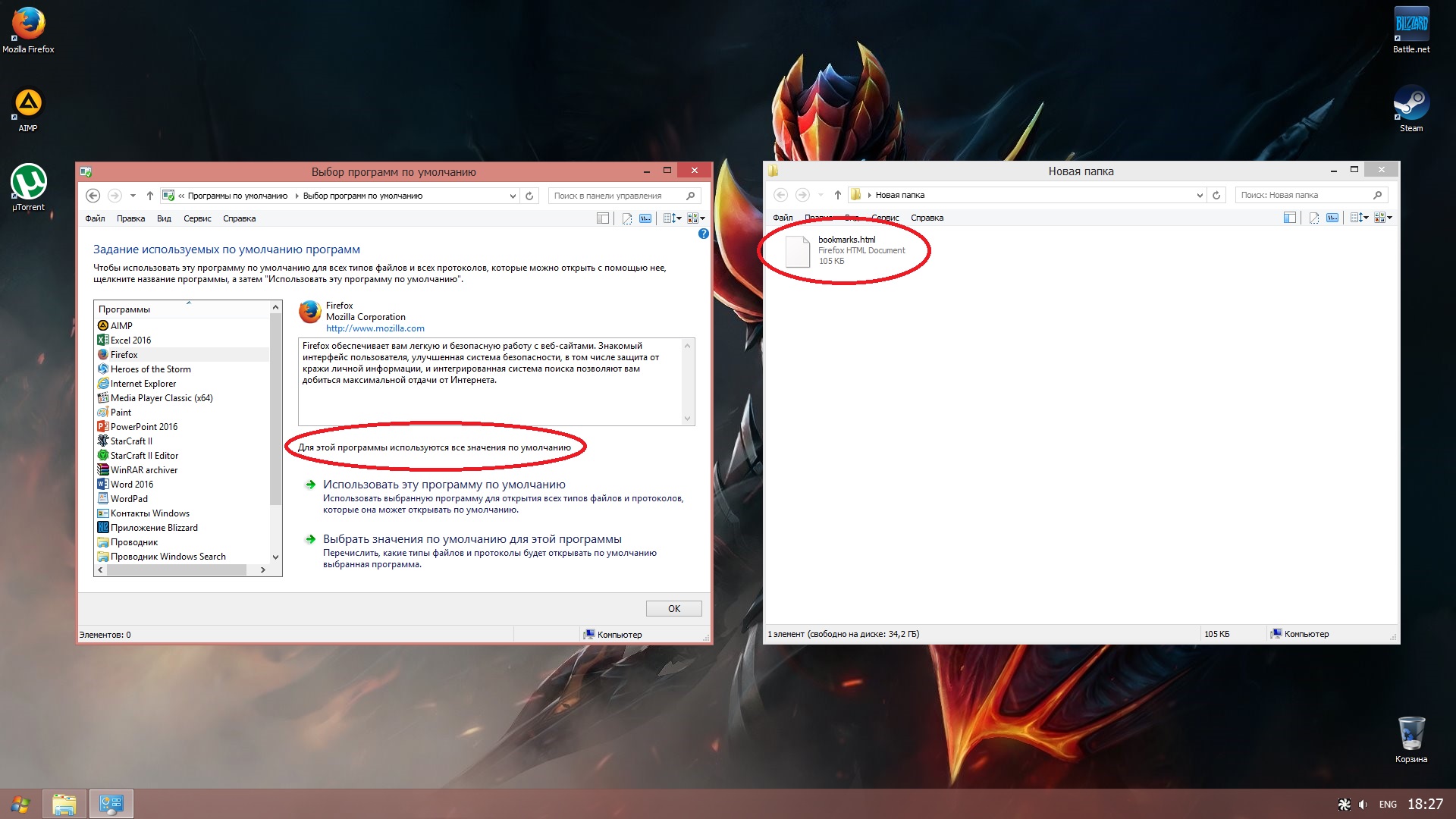
Здравствуйте. У меня иконка HTML файла выглядит как неопознанный файл (беленькая). Основной браузер Firefox, в программах по-умолчанию он назначен основным браузером. Собственно, Firefox без проблем и открывает HTML файлы, просто на беленькие иконки не приятно смотреть. Решается это недоразумение переустановкой браузера, но помогает ненадолго. Знатоки, подскажите как это исправить?
ps. Знаю, что тему уже создавали, и неоднократно, и даже не только на этом форуме, но все решения (игры с реестром) являются временной мерой.
Отсутствует
№231-03-2017 00:55:01
- Coroner
- Участник
- Группа: Members
- Зарегистрирован: 29-10-2012
- Сообщений: 3949
- UA:
52.0
Re: Иконка HTML файла беленькая
pandarianin пишет
Решается это недоразумение переустановкой браузера, но помогает ненадолго.
Разве это не решается нажатием правой кнопки мыша на файле и редактированием свойств ? Как вариант — кэш иконок почистить.
И потом не браузера это дело — иконки файлам в ОС назначать.
Отсутствует
№331-03-2017 07:51:12
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
Coroner пишет
Разве это не решается нажатием правой кнопки мыша на файле и редактированием свойств ? Как вариант — кэш иконок почистить.
И потом не браузера это дело — иконки файлам в ОС назначать.
Люди, пожалуйста, если не знаете, не отвечайте. Зачем тратить и свое и мое время, да и других вводить в заблуждение неким решением-нерешением проблемы? Это не решается таким банальным способом. Может и не браузера это дело, но с браузером это точно взаимосвязано.
Отсутствует
№431-03-2017 10:04:19
- sonyas75
- Участник
- Группа: Members
- Откуда: Ставрополь
- Зарегистрирован: 22-03-2011
- Сообщений: 556
- UA:
52.0
Re: Иконка HTML файла беленькая
pandarianin
в смысле иконка файла беленькая? где она беленькая? на рабочем столе?
если да, то это дело винды и надо топать на форум оси, как было сказано выше. не дело ПО менять значки в системе. система обидится.
Отсутствует
№531-03-2017 11:47:34
- yup
- Участник
- Группа: Members
- Зарегистрирован: 15-04-2016
- Сообщений: 1086
- UA:
2.40
Re: Иконка HTML файла беленькая
pandarianin пишет
Основной браузер Firefox, в программах по-умолчанию он назначен основным браузером.
«Браузер по умолчанию» и «обработчик файлов .html по умолчанию» — это не одно и тоже. В настройках Windows на эти роли вполне могут быть назначены разные программы. Кроме того, значок тоже может быть назначен отдельно и не иметь никакого отношения к обрабатывающей программе.
pandarianin пишет
Собственно, Firefox без проблем и открывает HTML файлы
Это что значит? Если на файле мышкой пощёлкать — он в чём открывается?
Отредактировано yup (31-03-2017 11:48:59)
Отсутствует
№631-03-2017 17:17:00
- ErVitaly
- Участник
- Группа: Members
- Откуда: Череповец
- Зарегистрирован: 08-12-2011
- Сообщений: 155
- UA:
52.0
Re: Иконка HTML файла беленькая
pandarianin пишет
Coroner пишет
Разве это не решается нажатием правой кнопки мыша на файле и редактированием свойств ? Как вариант — кэш иконок почистить.
И потом не браузера это дело — иконки файлам в ОС назначать.Люди, пожалуйста, если не знаете, не отвечайте. Зачем тратить и свое и мое время, да и других вводить в заблуждение неким решением-нерешением проблемы? Это не решается таким банальным способом. Может и не браузера это дело, но с браузером это точно взаимосвязано.
Нет. Не связано. Никаким боком. Иконки в ОС — это забота ОС. И если ОС не присваивает иконки для файлов от ПО по умолчанию — это грабли настройки ОС. К ПО это не имеет ни какого отношения.
По любым вопросам есть только 2 мнения: мое и неправильное.
Отсутствует
№731-03-2017 18:37:01
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
ErVitaly пишет
Нет. Не связано. Никаким боком. Иконки в ОС — это забота ОС. И если ОС не присваивает иконки для файлов от ПО по умолчанию — это грабли настройки ОС. К ПО это не имеет ни какого отношения.
Да что вы говорите. А что по вашему указывает системе на то какое изображение использовать файлу с тем или иным разрешением. Система из ниоткуда эту инфу не может взять. При использовании Гугл Хрома такой проблемки не было, ни у кого (вроде как) на протяжении всего времени существования браузера, а с мозилкой уже много лет с этим сталкиваются. Если вы не столкнулись, значит просто повезло.
Отсутствует
№831-03-2017 18:41:01
- yup
- Участник
- Группа: Members
- Зарегистрирован: 15-04-2016
- Сообщений: 1086
- UA:
2.40
Re: Иконка HTML файла беленькая
pandarianin пишет
А что по вашему указывает системе на то какое изображение использовать файлу с тем или иным разрешением.
Соответствующая запись в реестре Windows. И значок этот вовсе не обязан быть значком программы. Он вообще из любого другого файла браться может.
В XP в редакторе ассоциаций это было очень хорошо видно. В последующих версиях возможность назначать произвольный значок из редактора ассоциаций убрали, но механизм-то остался как и раньше.
Отредактировано yup (31-03-2017 18:51:39)
Отсутствует
№931-03-2017 18:46:13
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
yup пишет
Соответствующая запись в реестре Windows. И значок этот вовсе не обязан быть значком программы. Он вообще из любого другого файла браться может.
Стало быть система эту запись удаляет, либо заменяет другой записью. Вот только делает она это почему-то только когда по-умолчанию стоит Мозилка. А когда стоит Гугл хром эта запись остается неизменной.
Отсутствует
№1031-03-2017 18:49:11
- sonyas75
- Участник
- Группа: Members
- Откуда: Ставрополь
- Зарегистрирован: 22-03-2011
- Сообщений: 556
- UA:
52.0
Re: Иконка HTML файла беленькая
pandarianin
а причем тут выбор программ по умолчанию. нужны расширения файлов
Отсутствует
№1131-03-2017 18:52:09
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
sonyas75 пишет
pandarianin
а причем тут выбор программ по умолчанию. нужны расширения файлов
Отсутствует
№1231-03-2017 18:54:02
- yup
- Участник
- Группа: Members
- Зарегистрирован: 15-04-2016
- Сообщений: 1086
- UA:
2.40
Re: Иконка HTML файла беленькая
pandarianin
Вот про это место я и говорю. Там теперь только программу можно выбрать, но не значок. А в реестре всё равно можно прописать использование значка из другого файла.
Отсутствует
№1331-03-2017 18:54:38
- sonyas75
- Участник
- Группа: Members
- Откуда: Ставрополь
- Зарегистрирован: 22-03-2011
- Сообщений: 556
- UA:
52.0
Re: Иконка HTML файла беленькая
ну дык разбирайтесь в своей винде. кто или что там натворил.
Отсутствует
№1431-03-2017 19:08:56
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
Ok. Соглашусь, что проблема в системе. Но проблема специфическая. Какие-то действия пользователя приводят к изменению значка (через реестр). Какие, понять не могу. После переустановки браузера значок восстанавливается, но затем опять слетает через произвольное время, от нескольких часов до нескольких месяцев. Ни каких закономерностей я не выявил. И так как проблема специфическая, и связанна с мозилкой, я и обратился на соответствующий форум, в надежде, что тут найдутся люди которые случайным, или не случайным образом разобрались в чем дело. Потому что люди находящиеся на этом форуме больше работают с этим браузером как с программой, и заинтересованны в её нормальной работе в системе Windows. Обращаться на форум посвященный Винде, и общим вопросам системы, менее целесообразно (в чем я начинаю сомневаться, судя по комментариям).
Добавлено 31-03-2017 19:13:55
sonyas75 пишет
ну дык разбирайтесь в своей винде. кто или что там натворил.
Если б мог, не создавал бы эту тему.
Отредактировано pandarianin (31-03-2017 19:15:34)
Отсутствует
№1531-03-2017 19:25:04
- sonyas75
- Участник
- Группа: Members
- Откуда: Ставрополь
- Зарегистрирован: 22-03-2011
- Сообщений: 556
- UA:
52.0
Re: Иконка HTML файла беленькая
ну я именно в форуме по винде нашел решение по сбросу ассоциаций пдф, как раз хтмл и еще какой-то. при обновлениях винды у неё что-то заедало. дали батники по сбросу значений реестра на дефолт.
Отсутствует
№1631-03-2017 19:26:02
- yup
- Участник
- Группа: Members
- Зарегистрирован: 15-04-2016
- Сообщений: 1086
- UA:
2.40
Re: Иконка HTML файла беленькая
pandarianin пишет
Соглашусь, что проблема в системе.
Попробуйте осилить: Как правильно ассоциировать типы файлов с программами в Windows, и почему вам нужно учиться этому заново — это как раз про восьмёрку.
Только сначала покрепче усядьтесь
pandarianin пишет
После переустановки браузера значок восстанавливается, но затем опять слетает через произвольное время, от нескольких часов до нескольких месяцев.
Предложение удалить кэш значков выше уже было.
pandarianin пишет
И так как проблема специфическая, и связанна с мозилкой
Если ту статью прочтёте, то это мнение сможете изменить.
pandarianin пишет
Обращаться на форум посвященный Винде, и общим вопросам системы, менее целесообразно (в чем я начинаю сомневаться, судя по комментариям).
Правильно начинаете. Не меняет Firefox в процессе своей работы в реестре ничего.
Отсутствует
№1731-03-2017 23:18:39
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
yup пишет
Попробуйте осилить: Как правильно ассоциировать типы файлов с программами в Windows, и почему вам нужно учиться этому заново — это как раз про восьмёрку.
Только сначала покрепче усядьтесь
Прочитал половину, всё давно знакомо и неинтересно, прочитаю до конца, возможно есть что-то чего я не знаю по этой теме. И дело не в восьмерке. В семерке такая же ситуация.
yup пишет
Предложение удалить кэш значков выше уже было.
Не помогает, уже пробовал.
yup пишет
И так как проблема специфическая, и связанна с мозилкой
Если ту статью прочтёте, то это мнение сможете изменить.
Вы всё пытаетесь меня убедить что браузер тут ни при чем, и что дело в системе. Хватит, я это понимаю, тем не менее я утверждаю что с браузером это как-то взаимосвязано, ибо с Гугл Хромом такой проблемы нет.
yup пишет
Обращаться на форум посвященный Винде, и общим вопросам системы, менее целесообразно (в чем я начинаю сомневаться, судя по комментариям).
Правильно начинаете. Не меняет Firefox в процессе своей работы в реестре ничего.
Стало быть Гугл Хром что-то исправляет, то что система ломает, и что Мозилка в свою очередь исправить не может.
Короче, дочитаю статью, может попробую какие-то рекомендации, отпишусь.
Отсутствует
№1831-03-2017 23:41:27
- yup
- Участник
- Группа: Members
- Зарегистрирован: 15-04-2016
- Сообщений: 1086
- UA:
2.40
Re: Иконка HTML файла беленькая
pandarianin пишет
Прочитал половину, всё давно знакомо и неинтересно, прочитаю до конца, возможно есть что-то чего я не знаю по этой теме. И дело не в восьмерке. В семерке такая же ситуация.
Тогда могу другую статью предложить: Изменение ассоциаций файлов. В ней практически то же самое, но рассказывается, как в реестре файлам назначается значок, отличный от значка открывающей их программы.
В XP это было доступно через штатный редактор ассоциаций. Потом убрали. И если в семёрке или восьмёрке такая запись в реестре появится, то убрать или изменить её можно только через редактор реестра.
pandarianin пишет
Стало быть Гугл Хром что-то исправляет, то что система ломает, и что Мозилка в свою очередь исправить не может.
Исправить не может — вероятно. Но ломает-то не Firefox!
Отредактировано yup (31-03-2017 23:42:07)
Отсутствует
№1901-04-2017 13:17:27
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
52.0
Re: Иконка HTML файла беленькая
yup пишет
Попробуйте осилить: Как правильно ассоциировать типы файлов с программами в Windows, и почему вам нужно учиться этому заново
Статья только лишь об ассоциациях файлов, но не об их значках. Почитал, ничего нового не узнал.
yup пишет
Тогда могу другую статью предложить: Изменение ассоциаций файлов
Сделал всё по инструкции, хотя не сразу разобрался. В итоге — ничего, значок остается беленьким. Думал может косяк именно с расширением HTML. Проверил на MP3, в точности по инструкции, только для значка выбирал не экзешник AIMP’а, а экзешник utorrent’а, в итоге — ничего не получилось. Попробовал вместо экзешника взять значок ICO файл, в итоге тоже ничего не получилось, пробовал и с одним и с двумя слэшами, и без нолика после запятой в конце, и систему раз 20 перезагружал в процессе изменеиний, чтобы наверняка применялись вносимые изменения. Значок mp3 файла тоже не изменился. Либо я что-то не так делаю, что очень мало вероятно, ибо делаю по инструкции + пробую разные варианты, либо в восьмерке этот параметр реестра не работает так же как в семерке, и надо еще что-то в реестре менять, чтобы изменить значок (статья написана для Windows 7).
Отредактировано pandarianin (01-04-2017 13:19:12)
Отсутствует
№2001-04-2017 14:57:11
- sonyas75
- Участник
- Группа: Members
- Откуда: Ставрополь
- Зарегистрирован: 22-03-2011
- Сообщений: 556
- UA:
52.0
Re: Иконка HTML файла беленькая
вы можете до посинения тут сидеть, вместо того, чтобы давным-давно решить вопрос на профильном ресурсе. у меня есть рег-файл для сброса всех асссоциаций. но я его не дам. он для десятки и сбрасывает некоторые типы файлов к микрософт едже. а я в упор не знаю, что там на восьмерке. ломать и корежить чужую систему не хочу ))) гуглится по An App Default was Reset Registry Fixes
Отсутствует
№2101-04-2017 15:44:10
- Coroner
- Участник
- Группа: Members
- Зарегистрирован: 29-10-2012
- Сообщений: 3949
- UA:
52.0
Re: Иконка HTML файла беленькая
sonyas75 пишет
ломать и корежить чужую систему не хочу )))
Человек, возможно, уже перекорёжил систему, воспользовавшись советами на форумах, вроде осзоненет, так что теперь любой совет вряд-ли положение ухудшит.
Отсутствует
№2202-04-2017 02:15:21
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
51.0
Re: Иконка HTML файла беленькая
sonyas75 пишет
вы можете до посинения тут сидеть, вместо того, чтобы давным-давно решить вопрос на профильном ресурсе
Например? OSZone. Тема там уже была. Так и не разобрались.
Coroner пишет
Человек, возможно, уже перекорёжил систему, воспользовавшись советами на форумах, вроде осзоненет, так что теперь любой совет вряд-ли положение ухудшит.
Вовсе нет. Систему я не корежил. Изменения вносимые в реестр я удаляю (без разницы, мной или браузером, или еще чем-то). Браузер удаляю, и все файлы в подпапках пользователя удаляю. Затем устанавливаю браузер по-новой, а нужные ключи реестра заново создаются. И так со всем. Так что с системой у меня всё в порядке.
Отредактировано pandarianin (02-04-2017 02:15:59)
Отсутствует
№2302-04-2017 02:41:18
- Coroner
- Участник
- Группа: Members
- Зарегистрирован: 29-10-2012
- Сообщений: 3949
- UA:
52.0
Re: Иконка HTML файла беленькая
pandarianin пишет
Систему я не корежил. <…> Так что с системой у меня всё в порядке.
Пускай опытные пользователи рассудят Ваши же комментарии на другом форуме и скажут, могут ли эти и подобные изменения влиять на значки и интерфейс или нет.
Мне кажется что да.
скрытый текст
UxStyle вообще бесполезен, только что его поставил
UltraUXThemePatcher <…> удалять не собираюсь.
Отсутствует
№2403-04-2017 23:51:02
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
51.0
Re: Иконка HTML файла беленькая
Coroner пишет
Пускай опытные пользователи рассудят Ваши же комментарии на другом форуме и скажут, могут ли эти и подобные изменения влиять на значки и интерфейс или нет.
Мне кажется что да.
скрытый текстUxStyle вообще бесполезен, только что его поставил
UltraUXThemePatcher <…> удалять не собираюсь.
Когда кажется крестится надо, глупый человек. Эти утилиты не имеют никакого отношения к данной теме, это во-первых. А во-вторых, если бы внимательнее читали, увидели бы что там обсуждается Windows 7, где эти утилиты были нужны (точнее только одна из них). А в данной теме обсуждается работа Firefox в среде Windows 8, где эти утилиты совершенно не нужны, и следовательно не используются. Более того, вы меня не слушаете, а пишите ерунду какую-то, я же сказал, что удаляю все внесенные изменения в систему, если они пагубно сказываются на ней. Если уж на то пошло, напишу, что проблема может появится на абсолютно чистой, только что установленной системе.
Добавлено 03-04-2017 23:59:16
С самого начала попросил не писать комментарии, если не знаете что писать, это вас в первую очередь касается.
Отредактировано pandarianin (04-04-2017 00:01:25)
Отсутствует
№2504-04-2017 00:18:27
- yup
- Участник
- Группа: Members
- Зарегистрирован: 15-04-2016
- Сообщений: 1086
- UA:
2.40
Re: Иконка HTML файла беленькая
pandarianin пишет
А во-вторых, если бы внимательнее читали, увидели бы что там обсуждается Windows 7, где эти утилиты были нужны (точнее только одна из них). А в данной теме обсуждается работа Firefox в среде Windows 8
Помните статью «Как правильно ассоциировать типы файлов с программами в Windows, и почему вам нужно учиться этому заново»? Я не случайно ту ссылку давал — в статье рассказывают, что в Windows 8 никакая прикладная программа не может ничего изменить в ассоциациях. Прав ей для этого не хватит.
Чтобы в восьмёрке изменить ассоциации, нужно быть или апплетом Панели управления, или службой, запущенной от имени кого-то «авторитетного» 
Посмотрите на свой перечень сторонних служб и подумайте, кто из них может пакостить.
А также загляните во все перечисленные в статьях места и посмотрите, кто же там числится обработчиком и источником значка для html-файлов.
Отредактировано yup (04-04-2017 00:23:21)
Отсутствует
Тема закрыта
Страницы: 1 2 »
- Форумы
- » Firefox
- » Иконка HTML файла беленькая
Свой значок для сайта
В этой статье мы поговорим об использовании собственных значков для своих веб-сайтов, которые видны в адресных строках браузеров перед адресом страницы, а также в закладках, в табах и других элементах интерфейса.
Фавиконки в 2021 году
В 2021 году мы можем использовать SVG-значки в качестве фавиконки. Минимальный код, который следует размещать в head страницы.
<meta name="theme-color" content="#ffffff">
<link rel="icon" href="favicon.svg">
<link rel="mask-icon" href="mask-icon.svg" color="#000000">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="manifest" href="manifest.json">
Первая строчка meta с именем theme-color требуется для цвета значка в Chrome и Android.
Для старых браузеров можно использовать файл favicon.ico размером 32×32 в корне веб-сайта. Описание файла ниже в старой версии статьи.
Все остальные значки необязательно размещать в корне сайта.
Файл favicon.svg (имя может быть любым) является векторным. Размер не важен. Указывать тип type=»image/svg+xml» теперь не нужно.
Одним из преимуществ SVG-значка является то, что вы можете изменить цвет с помощью CSS. При использовании медиа-запроса prefers-color-scheme цвет вашего значка меняется в зависимости от тёмного или светлого режима пользователя. Этот метод не будет работать со mask-icon, так как цвет указан в атрибуте, но Safari добавляет белый фон, если контраста недостаточно.
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16">
<style>
path {
fill: #000;
}
@media (prefers-color-scheme: dark) {
path {
fill: #fff;
}
}
</style>
<path fill-rule="evenodd" d="M0 0h16v16H0z"/>
</svg>
Файл apple-touch-icon.png с атрибутом apple-touch-icon нужен для значка на IOS-устройствах, а также для «ИзбранноеЭ на странице новой вкладки в браузере. Вам нужен только размер 180×180, и атрибут sizes лишний.
Файл manifest.json предоставляет информацию о вашем веб-приложении или веб-сайте. Значок используется в Android и Chrome. Нужен только самый большой размер 512×512. Приблизительное содержание файла:
{
"name": "Starter",
"short_name": "Starter",
"icons": [{
"src": "google-touch-icon.png",
"sizes": "512x512"
}],
"background_color": "#ffffff",
"theme_color": "#ffffff",
"display": "fullscreen"
}
Значок для сайта в 2017 году. Старая версия
Что такое значок веб-сайта и для чего он нужен? Для этого нам придётся вернуться в прошлое и вспомнить историю. Раньше все браузеры обозначали веб-страницы одинаковыми значками, например, в Internet Explorer это буква «e», которую опоясывает орбита на фоне листа бумаги, а у Firefox на значке изображена огненная лиса, которая обнимает земной шар. Но, каждый владелец сайта хочет использовать свой собственный значок, чтобы визуально отличаться от остальных сайтов в интернете. И такая возможность появилась в современных браузерах. Более того, для каждой страницы можно назначить отдельный значок. Однако, до сих пор, некоторые веб-мастера не пользуются этой возможностью.
Чтобы указать значок, соответствующий странице, достаточно прописать в разделе HEAD страницы следующее:
<link rel="shortcut icon" href="адрес значка" type="image/x-icon">
Вместо слов адрес значка необходимо указать URL-путь к файлу значка.
В данном примере тег link используется для указания отношений: ссылка указывает на значок для ярлыка страницы. Указание это обязательно, поскольку с помощью тега link могут указываться адреса не только значков, но и других объектов (например, стилевые таблицы). Регистр слов «shortcut icon» не важен; их можно записывать как строчными, так и заглавными буквами.
Слово type служит для указания MIME-типа. В данном случае «image/x-icon» означает формат файла, содержащий значок в формате Microsoft Windows. Такие значки понимают практически все браузеры, способные отображать значки сайтов. Если к странице подключён значок другого типа, и браузер не умеет отображать значки указанного типа, то он не станет и пытаться скачивать значок из Сети.
Теперь поговорим об особой роли файла favicon.ico. Слово Favicon («значок для Избранного»; происходит от слов «Favorites Icon» , обозначающих значки для папки с закладками или избранных ссылок) возникло благодаря Internet Explorer. Большинство браузеров, если не находят ни одного тега link, который соответствовал бы значку, то полагают, что у страницы нет собственного значка, и поэтому используют для неё стандартный значок страницы (свой для каждого браузера, о чем уже говорилось выше). Но Internet Explorer дополнительно пытается найти в корне сайта файл с кодовым именем favicon.ico, чтобы использовать этот значок. Некоторые веб-мастера решили вообще отказаться от тега link, просто поместив значок favicon.ico в корень сайта.
На самом деле они совершили опрометчивый поступок, поскольку использование тега link даёт следующие преимущества:
- файл со значком можно назвать как угодно, а не только favicon.ico
- можно назначить много разных значков нескольким разделам сайта, а не только один и только всему сайту сразу
- если значок не прописан в
, то его не увидят другие браузеры (Firefox, Netscape, Konqueror, Opera)
Примечание: Кстати, исходя из вышесказанного, рекомендация размещать файл с именем favicon.ico в корне веб-сайта с последующим указанием на него в теге link выглядит опрометчивой, поскольку, если потом возникнет надобность отменить для одной из страниц указание нестандартного значка, то просто убрать соответствующий link будет недостаточно: Internet Explorer продолжит по-прежнему успешно находить favicon.ico в корне сайта. В этом случае придётся переименовывать файл favicon.ico и изменять код во всех остальных страниц веб-сайта, а не только той одной, для которой захочется отменить указание значка.
Поэтому, свои значки желательно не называть стандартным именем favicon.ico. Помимо всего прочего, оно ещё и плохо соответствует внешнему виду значка, описывая одно лишь его предназначение.
Теперь поговорим о формате значков ICO. ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Данные значков хранятся в несжатом виде, то есть цвет каждой точки значка кодируется независимо, и объём файла поэтому получается довольно-таки большим.
Размер значка может быть любым, но тогда вид значка будет дополнительно искажён при растяжении или сжатии в момент приведения к одному из стандартных размеров.
Значки бывают либо в естественном цвете (True Color), либо с фиксированной палитрой (из двухсот пятидесяти шести, шестнадцати, или всего из двух цветов).
Размер 16×16 является основным стандартным размером значка веб-сайта. Для браузера Internet Explorer 5.0 значок 16×16 является обязательным: если IE5 не обнаружит в файле значок 16×16, файл значка окажется проигнорирован браузером. Internet Explorer отображает значки 16×16 для ярлыков веб-сайта, создаваемых пользователм, в собственном меню «Избранное». Кроме того, благодаря интеграции Internet Explorer и Windows, перетаскиванием в другие окна ярлыки 16×16 могут быть созданы в области быстрого запуска на панели задач («Quick Launch») или в меню «Пуск > Программы». Ярлыки, созданные перетаскиванием в другие папки, тоже имеют размер 16×16 при просмотре папки в режимах «Мелкие значки», «Список» и «Таблица». После перехода по любому из этих ярлыков Internet Explorer начинает отображать значок 16×16 и в поле адреса страницы, слева от её URL. Всё вышеописанное верно только для страниц, находящихся в интернете — и не работает для локальных страниц.
Подобное поведение Internet Explorer, кстати, позволяет веб-мастеру сайта отслеживать тех посетителей, которые заносят его в «Избранное» или иным способом запоминают адрес сайта в виде ярлыка, поскольку только в этом случае происходит обращение за значком на веб-сервер.
Остальные браузеры отображают значок 16×16 в строке адреса независимо от наличия или отсутствия сайта в «избранном» или «отмеченном» списке.
Mozilla Firefox и IE8 поддерживают открытие нескольких закладок в одном окне, отображая значки веб-сайтов на корешках таких закладок. Это чрезвычайно удобно, поскольку позволяет быстро ориентироваться при выборе закладки.
Отсюда следует вывод, что при создании значка для сайта или страницы главным является размер 16×16, и именно его следует прежде всего помещать в ICO-файл.
Если стоит выбор между сохранением значка 16×16 либо в естественном цвете (True Color), либо в формате с фиксированной 256-цветной палитрой, то какой выбор следует сделать и почему? Следует выбрать естественный цвет, поскольку в данном случае именно это позволит сократить объём файла.
Наряду с основным размером значка 16×16, существует ещё пара стандартных размеров — 32×32 и 48×48. Эти крупные значки используются операционной системой Windows для представления ярлыков страниц интернета на рабочем столе, а также при просмотре папки в режиме «Крупные значки».
К сожалению, такое использование значков сайта построено на тесной интеграции браузера и операционной системы, поэтому оно начинается только в том случае, если ярлык (URL-файл) был создан перетаскиванием из Internet Explorer. Какой размер будет использован — 32×32 или 48×48? Это зависит от настроек свойств экрана — вкладка «Эффекты», группа «Параметры отображения», пункт «Использовать крупные значки». Если этот пункт включён, то 48×48, иначе 32×32. Использование значков размером 48×48 популярно на дисплеях улучшенной разрешающей способности, где значки 32×32 уже слишком мелки.
Если в файле значка отсутствует изображение, соответствующее необходимому системе размеру, то будет выбрано наиболее подходящее из них, а потом растянуто (или сжато). Такие значки выглядят размазанными, что довольно-таки некрасиво (тем более это верно для тех значков, некоторая часть изображения которых прозрачна, и сквозь неё просвечивает фон рабочего стола).
Исходя из вышеприведённых соображений, в каждом из ваших ICO-файлов должно присутствовать по крайней мере три значка: один 16×16, один 32×32, и один 48×48. Тогда и значки всех размеров будут в наличии, и вид их не окажется искажён.
Дополнительные возможности
Может ли значок быть не в формате ICO, а в каком-нибудь другом формате — например, в анимированном GIF? Да, может, если браузер поддерживает подобное. Для этого достаточно изменить MIME-тип и указать адрес GIF-файла:
<link rel="shortcut icon" href="адрес значка.gif" type="image/gif" />
Браузеры, которые понимают GIF-значки сайтов (например, Mozilla) будут демонстрировать анимацию в строке адреса, слева от URL, а также во всех остальных местах, где ими отображаются значки. Браузеры типа Internet Explorer 6 просто не станут скачивать значок этого типа. Именно поэтому следует указывать тип.
Можно ли сделать так, чтобы значок был анимированным GIF там, где это возможно, а в остальных браузерах оставался неподвижным ICO-изображением? Такой эффект будет достигнут, если указать два link-тега подряд, один за другим:
<link rel="shortcut icon" href="адрес значка.ico" type="image/x-icon" /> <link rel="shortcut icon" href="адрес значка.gif" type="image/gif" />
Браузер всегда берёт последний из указанных значков — при том условии, что понимает тип значка. Таким образом, понимающие GIF возьмут GIF, остальные возьмут ICO.
Этот трюк работает и со значками нестандартных форматов — таких, как MNG. Такие значки надо всегда указывать последними — а перед ними приводить, как минимум, ICO-версию.
ICO-версия должна указываться всегда, поскольку значки других MIME-типов не пригодны для оформления ярлыков Microsoft Windows (URL-файлов), а это необходимо и на рабочем столе, и в других папках.
Значки для iPhone, iPad
В связи с популярностью устройств от компании Apple стала актуальной создания значков для iPad и iPhone. Когда пользователь в Safari выбирает команду Добавить в «Домой» на рабочем столе устройства появляется значок. Для этой цели необходимо создать картинку в формате PNG с размерами 72×72 пикселей для iPad и 114×114 пикселей для iPhone 4. После этого необходимо прописать:
<link rel="apple-touch-icon" href="/icon.png" />
Интересно отметить, что при этом со значком произойдут некоторые изменения: появятся закругленные уголки, небольшая падающая тень от значка, и стеклянный эффект.

Если вы не хотите подобных эффектов для своего значка, то используйте другую запись:
<link rel="apple-touch-icon-precomposed" href="/icon-precomposed.png" />
HTML5
С появлением HTML5 стало возможным использовать новый атрибут sizes. И теперь можно встретить такую запись.
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
В этом примере используется значок размером 32 на 32. Иногда создаётся целый список подобных записей для разных размеров, которые могут использоваться разными браузерами.
В дополнение. Можно использовать разные размеры значков.
<link rel="icon" href="/favicon.ico" sizes="any">
Программы для создания ICO-файлов
Многие графические редакторы и специализированные редакторы значков позволяют создавать или конвертировать картинки в значки.
Не забывайте о том, что фиксированная палитра не обязана состоять из системных цветов. Поэтому значки 32×32 и 48×48 следует сохранять, по крайней мере, в 256-цветной палитре, поскольку в True Color они будут занимать слишком много места, а грамотный подбор палитры способен сделать ограниченность количества цветов практически незаметной.
Также вы можете воспользоваться различными онлайн-сервисами, которые позволяют загрузить на сайт нужный значок или PNG-файл и получить готовый значок для вашего веб-сайта:
www.favicon.cc/
www.favico.com
FavIcon Generator
Genfavicon
Дополнительная информация
Добавляем favicon в WordPress
Какие нужны фавиконки
Реклама
Иконка Favicon (фавиконка) — маленький, но очень важный атрибут сайта. Из материала вы узнаете о том, зачем нужна фавиконка, какое значение она имеет в SEO, а также о том, как создать и подключить Favicon в формате ICO и других форматах к своему сайту.
Содержание
Зачем нужна иконка Favicon для сайта?
Иконка сайта Favicon (от англ. Favorite Icon — иконка для избранного; также: фавиконка, пиктограмма сайта, значок сайта) — небольшая (16×16 px) картинка (как правило в формате ICO), отображаемая во вкладках и закладках браузера, а также имеющая значение в SEO-оптимизации.
Иконка сайта в браузере
Главное назначение иконок Favicon: отображение в элементах интерфейса браузеров, облегчающее их использование.
Иконка сайта во вкладках браузера
Все современные интернет-обозреватели отображают иконку сайта во вкладках:
Обратите внимание на вкладки вашего браузера, в котором открыта данная страница: если их много, то на мгновение представьте их без favicon. Согласитесь, без них пользоваться вкладками стало бы явно неудобно: при большом количестве вкладок в окне браузера ориентироваться в них позволяют только иконки Favicon.
Иконка сайта в закладках браузера
Кроме отображения во вкладках, иконка сайта отображается в закладках браузеров (в ссылках на «избранные» страницы), а также в панелях со ссылками:
Если интернет-пользователь активно пользуется браузерными закладками, фавиконки позволяют ускорить данный процесс.
Иконка сайта перед адресной строкой браузера
Некоторые браузеры отображают пиктограмму сайта перед адресной строкой, а также в выпадающем списке URL-адресов выпадающей строки:
Значение иконки сайта в SEO
Favicon является SEO-фактором, т. к. она отображается в сниппетах поисковой выдачи Яндекса и Google (в мобильной поисковой выдаче фавиконки стали отображаться с мая 2019-го, а в десктопной — с начала 2020-го года), в некоторой мере влияя на их кликабельность (вероятность перехода на сайт из поисковой выдачи), которая является положительным поведенческим фактором ранжирования.
Кроме того, наличие и качество исполнения фавиконки могут облегчать работу пользователей со страницами сайта в браузере, способствовать узнаваемости сайта, тем самым косвенно влияя на внутренние поведенческие факторы.
Из всего вышесказанного следует, что фавиконка:
- отображается в интерфейсе браузеров: вкладках, закладках и перед адресной строкой (Internet Explorer, Safari),
- способствует узнаваемости сайта,
- облегчает работу пользователей в браузере,
- является визитной карточкой сайта в браузере,
- отображается в сниппетах поисковой выдачи,
- может влиять на кликабельность сниппета,
- может косвенно влиять на ранжирование страниц сайта.
Иконка сайта и ПС Яндекс
Favicon отображается в поисковой выдаче Яндекса и может непосредственно влиять на внешние поведенческие факторы.
Favicon в сниппетах Яндекса
Фавиконка сайта отображается напротив заголовков сниппетов:
Наличие (отсутствие) и привлекательность фавиконки может отражаться на кликабельности сниппета поисковой выдачи Яндекса, косвенно влияя на ранжирование.
У Яндекса существует отдельный поисковой робот, индексирующий файлы favicon в формате ICO и в других форматах. Обновление фавиконок в выдаче Яндекса – явление достаточно редкое, занимающее около месяца.
Предупреждение об отсутствии файла
Если иконка сайта не отображается в Яндексе, то обратите внимание на наличие предупреждения «Отсутствует файл favicon на сайте» в разделе «Диагностика сайта» сервиса Яндекс.Вебмастер:
Проверка наличия Favicon в индексе
Фавиконки добавляются в индексную базу и отображаются в поисковой выдаче в виде изображений в формате PNG. Проверить наличие иконки сайта в индексе Яндекса можно по ссылке:
http://favicon.yandex.net/favicon/[абсолютный URL-адрес]
Например: http://favicon.yandex.net/favicon/https://seoportal.net
Если фавиконка проиндексирована, то она отобразится на странице в формате PNG.
Проверка Favicon на соответствие требованиям
Если иконка сайта не проиндексирована, и (или) в Яндекс.Вебмастере присутствует указанное выше предупреждение об её отсутствии на сайте, то проверьте файл на соответствие требованиям.
Чтобы фавиконка отображалась в результатах поиска, необходимо разместить картинку (файл favicon.ico) размером 16×16 пикселей в корневом каталоге сайта. Предпочтительный формат пиктограммы сайта — ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP.
Яндекс.Помощь
Требования к иконке сайта
Чтобы избежать проблем с отображением иконки сайта Favicon в интерфейсе браузеров и сниппетах поисковой выдачи Яндекса, необходимо, чтобы файл иконки соответствовал определённым требованиям.
Для фавиконок существуют требования:
- к названию файла,
- к геометрическому размеру,
- к формату файла,
- к размещению,
- к HTML-разметке.
Теперь детально рассмотрим перечисленные требования к файлу фавиконки.
Название файла
Традиционно файл иконки сайта принято называть favicon, но фактически он может называться как угодно, если в HTML-коде указан явный путь к иконке сайта. Иначе говоря: если в корне сайта размещена иконка favicon.ico (именно в формате ICO), а в HTML-коде нет ссылки на неё, то браузер всё равно обнаружит иконку по её названию и будет отображать по назначению. Если же фавиконка сайта будет называться иначе, чем favicon.ico, или иметь расширение, отличное от ICO, при этом в HTML-коде не будет явной ссылки на неё, то браузер не сможет её обнаружить.
Во избежание проблем с отображением иконки сайта в браузере и сниппетах поисковой выдачи Яндекса, файл иконки следует называть «favicon.ico».
Геометрический размер
В Справке Google сказано, что геометрический размер фавиконки должен быть кратным 48 и составлять не меньше 48×48 px. Во вкладках, закладках и перед адресной строкой браузеров, а также в сниппетах поисковой выдачи значок Favicon отображается в размере 16×16 пикселей, поэтому делать картинку более 48×48 px не имеет смысла.
Значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например 48 x 48, 96 x 96, 144 x 144. Файлы SVG конкретного размера не имеют. Поддерживаются значки всех допустимых форматов. Убедитесь, что значок сайта хорошо выглядит при разрешении 16 x 16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.
Справка Google
Формат файла
Традиционным форматом Favicon является ICO, однако современные браузеры могут отображать фавиконки и в других форматах:
Как отмечалось ранее, если пиктограмма сайта будет создана не в формате ICO, то в HTML-коде необходимо явно указывать путь к файлу, иначе браузер (а также робот Яндекса) не сможет определить иконку для отображения.
Иконка сайта Favicon в формате ICO поддерживается всеми современными браузерами.
Размещение на сайте
Как правило, на сайтах применяется одна фавиконка, которую следует размещать в корневом каталоге сайта. Однако никто не запрещает использовать разные фавиконки для отдельных страниц сайта. В таком случае файлы иконок можно размещать в разных каталогах сайта, или в одном каталоге под разными именами, и обязательно подключать Favicon в HTML-коде соответствующих страниц.
Если на сайте применяется одна фавиконка, то её следует размещать в корневом каталоге сайта.
HTML-код иконки для сайта
Прописывать Favicon в HTML-коде не обязательно, если фавиконка соответствует следующим требованиям:
- имя файла:
favicon, - формат файла:
ICO, - размер значка сайта должен быть кратным 48, т. е. не менее 48×48 px,
- размещение файла: корневой каталог сайта.
В иных случаях (например, если для отдельных страниц применяются отдельные иконки) необходимо указывать тег <link> для Favicon в HTML-коде.
Какой должна быть иконка сайта?
Несмотря на свой скромный размер, Favicon является отличительным символом сайта в глазах как пользователей, так и поисковых систем, а её наличие и привлекательность играют не последнюю роль в кликабельности сниппетов поисковой выдачи Яндекса.
Привлекательность
Иконка сайта должна быть уникальной, привлекательной и запоминающейся, поэтому к её созданию необходимо подойти серьезно, с учётом всех возможностей:
- Используйте уникальную фавиконку
- Пользователи не любят плагиат и копирование: заимствование иконки сайта другого популярного ресурса в большинстве случаем негативно отразится на поведенческих факторах.
- Фавиконка должна быть контрастной
- Иконка сайта, несмотря на свой скромный размер, должна быть четкой: пользователь должен ясно видеть, что изображено на картинке, иначе он её не запомнит и не оценит.
- Подумайте об использовании анимации
- Браузеры Firefox и Opera отображают анимацию в иконках сайта форматов
ICOиGIF. Однако не следует злоупотреблять этой возможностью. Слишком навязчивая анимация в иконке сайта может отвлекать внимание пользователей. - Учитывайте возможность применения прозрачности
- Все форматы для файлов Favicon, кроме
JPG, позволяют использовать эффекты прозрачности и полупрозрачности. При необходимости следует этим пользоваться.
Уникальность
Не следует пренебрегать уникальностью Favicon. Если вам очень понравилась иконка другого сайта, вы можете видоизменить её, поменяв цвет, добавив эффекты прозрачности или анимацию.
Если есть сложности с выбором, то рассмотрите универсальные варианты, например иконки с изображением стрелки или другой четкой фигуры:
Универсальные фавиконки в виде стрелки
Контрастность
Иконка сайта должна быть четкой и контрастной, но не слишком резкой. Не используйте Favicon с размытым нечетким изображением или со слишком резким выделением пикселей:
Исходное изображение
Размытая иконка
Резкая иконка
Оптимальная контрастность
Анимация в Favicon
Некоторые браузеры могут отображать анимацию фавиконок с расширениями ico и gif:
Статичная иконка
Анимированная иконка
Создать анимированный Favicon можно с помощью графических редакторов или специализированных онлайн-сервисов.
Браузеры, не поддерживающие анимированные иконки для сайта, будут отображать только первый кадр Favicon, поэтому не следует опасаться, что иконка не будет отображаться совсем.
При создании анимированного Favicon руководствуйтесь следующими правилами:
- хорошо подумайте, подойдёт ли вашему сайту анимированная фавиконка,
- не используйте слишком много кадров: иконка сайта — не видеоролик,
- не используйте высокую скорость смены кадров, чтобы не отвлекать внимание пользователей.
Эффект прозрачности
Прозрачный и полупрозрачный фон фавиконок становится заметен в неактивных вкладках браузера, а в остальных случаях (в активных вкладках, закладках и даже в сниппетах Яндекса) фавиконка отображается на белом или светло-сером фоне:
Можно заметить, что все крупные популярные сайты (в том числе Яндекс и Google) используют фавиконки с прозрачным фоном вместо белого. Непрозрачный белый фон практически не применяется, т. к. слишком выделяется на сером фоне неактивных вкладок браузера.
При определении прозрачности фона для иконки сайта руководствуйтесь следующими принципами:
- фавиконки со сплошным белым фоном, как правило, непривлекательно смотрятся в неактивных вкладках браузера;
- при необходимости используйте прозрачный фон вместо сплошного белого;
- белый фон можно применять в сочетании с рамкой другого цвета вокруг изображения;
- белые элементы фавиконки можно заменять прозрачными, если используется фон, отличный от белого.
Как сделать Favicon для сайта?
Существует несколько способов создания фавиконок в формате ICO и в других форматах: с помощью онлайн-генераторов, узконаправленных программ или графических редакторов. Мы рассмотрим процесс создания в онлайн-генераторе и в программе Photoshop.
Онлайн-генератор favicon.cc
В сервисе favicon.cc можно создавать фавиконки только в размере 16×16 px, поэтому рекомендуем использовать другой способ для создания значка 48×48 px (согласно информации в Справке Google).
Favicon.cc является простым в применении и освоении узконаправленным веб-сервисом, предоставляющим необходимый функционал по части генерации фавиконок.
Возможности сервиса
Favicon.cc позволяет:
- сохранять фавиконки в формате
ICO, - рисовать фавиконки онлайн,
- конвертировать изображения в фавиконки,
- изменять пропорции исходных изображений при конвертации,
- создавать анимированные фавиконки,
- наблюдать за изменениями фавиконки при редактировании,
- бесплатно скачивать готовые фавиконки.
К условным недостаткам генератора можно отнести:
- отсутствие русской версии,
- экспорт файлов только в формате
ICO.
Создание новой фавиконки онлайн
Чтобы сделать пиктограмму сайта в режиме онлайн, перейдите в сервис favicon.cc и следуйте инструкциям:
- кликните Create New Favicon,
- в области «Color Picker» в правой части окна размещены инструменты для рисования:
- палитра цветов — для определения цвета карандаша,
- Transparency — ползунок определения степени прозрачности,
- Last Used Colors — панель быстрого выбора из последних применяемых цветов,
- transparent — устанавливает прозрачный цвет («стирка»),
- move — позволяет переместить все пиксели в редакторе.
- разобравшись с инструментами, приступайте к рисованию иконки для сайта в редакторе,
- все изменения будут сразу отображаться в натуральную величину (16×16 px) в области «Preview»,
- скачать готовую фавиконку можно по клику на Download Favicon.
Создание анимированной фавиконки
Генератор favicon.cc позволяет легко сделать анимированную иконку favicon.ico для сайта в режиме онлайн:
- кликните Use Animation под окном редактора,
- раскроются дополнительные инструменты для работы с кадрами:
- номер кадра указан прямо под редактором Favicon,
- в выпадающем списке напротив номера можно выбрать частоту смены кадра,
- Clear Frame — очистка окна редактора (текущего кадра),
- Append New Frame — добавление нового чистого кадра (откроется в редакторе),
- Copy Previous Frame — позволяет скопировать пиксели предыдущего кадра в текущий,
- Delete Frame — удаление текущего кадра,
- animate preview — активация демонстрации анимации в области «Preview»,
- в выпадающем списке напротив чекбокса можно выбрать количество циклов анимации.
Онлайн-конвертер Favicon
Функционал favicon.cc позволяет конвертировать изображения из форматов JPG, JPEG, GIF, PNG, BMP, ICO, CUR в формат ICO с преобразованием их размера:
- кликните Import Image,
- выберите файл для преобразования размером не более 5 Мб,
- определите способ преобразования размера изображения до квадратных пропорций:
- Keep Dimensions — с сохранением пропорций исходного изображения,
- Shrink to square icon — сжимая или растягивая изображение.
- кликните Upload для конвертации.
Готовые бесплатные фавиконки
Сервис favicon.cc позволяет бесплатно просматривать, редактировать и скачивать созданные с помощью данного генератора фавиконки:
- чтобы перейти к списку готовых фавиконок кликните:
- Latest Favicons — последние созданные иконки,
- Top Rated Favicons — самые популярные иконки,
- кликните по названию понравившейся фавиконки,
- кликните:
- Download Favicon чтобы скачать копию фавиконки,
- Edit Copy of Icon чтобы приступить к редактированию копии фавиконки.
Создание Favicon в Photoshop
Если вы хорошо знакомы с функционалом Adobe Photoshop, то ни что не мешает вам сделать качественную иконку для сайта с помощью этой программы.
Особенности программы
Графический редактор Adobe Photoshop не нуждается в представлении. Но как сделать иконку для сайта в «фотошопе»? Достаточно просто, если вы уже знакомы с интерфейсом программы, и достаточно сложно, если вы не имеете практики работы в Photoshop.
Не будем перечислять возможности фотошопа при работе с изображениями (это другая тематика и слишком большой объём информации), но разберём условные недостатки программы, с которыми можно столкнуться при создании Favicon:
- Сложный многофункциональный интерфейс
Программа Photoshop предназначена для качественной обработки изображений (в частности фотографий). Для быстрого освоения подойдут другие узконаправленные программы по созданию фавиконок.
- Нет возможности сохранять файлы в формате ICO
Но можно сохранять иконку в формате BMP и заменять расширение на ICO.
- Нет возможности создавать анимационные Favicon в формате ICO
Но можно создавать анимационные фавиконки в формате GIF.
Для изображений и инструкций данного материала применялась русифицированная версия Adobe Photoshop CC 2015.
Рисование Favicon
Нарисуем иконку для сайта в программе Adobe Photoshop CC:
- открываем программу,
- кликаем Файл → Создать,
- в появившемся окне устанавливаем высоту и ширину 16 px и жмем ОК,
- для удобства рисования:
- масштабируем изображение (клавиши
CTRL++иCTRL+-), - включаем сетку: (клавиши
CTRL+'), - настраиваем сетку: (Редактирование → Настройки → Направляющие, сетка и фрагменты…),
- используем инструменты для рисования в зависимости от необходимости (карандаш, кисть и др.).
- масштабируем изображение (клавиши
Сохранение фавиконки
Стандартный функционал Photoshop не позволяет сохранять файлы в формате ICO. Для этого можно воспользоваться простым трюком смены формата BMP на ICO:
- кликаем Файл → Сохранить как,
- в окне сохранения в соответствующем текстовом поле указываем имя файла
favicon, а в поле «Тип файла» из выпадающего списка выбираемBMPи сохраняем, - открываем Total Commander и меняем расширение файла на
ICO.
Создание Favicon из изображения
Если у вас есть готовое изображение (например, полноразмерный логотип), вы можете сделать из него фавиконку с помощью Photoshop:
- откройте исходное изображение в Photoshop,
- измените пропорции изображения в соотношении 1×1 (форма квадрата) с помощью:
- кадрирования (клавиша
C), - изменения размера изображения (клавиши
ALT+CTRL+I), - изменения размера холста (клавиши
ALT+CTRL+C),
- кадрирования (клавиша
- перейдите в режим изменения размера изображения (клавиши
ALT+CTRL+I):- уменьшите изображение до 16×16 px,
- в выпадающем списке «Ресамплинг» для оптимальной четкости выберите «Бикубическая (с уменьшением)»,
- вы можете поэкспериментировать с другими вариантами ресамплинга, оценивая результат в том же окне,
- сохраните файл как указано выше (клавиши
ALT+S), или в другом веб-формате (клавишиALT+CTRL+SHIFT+S).
Создание анимированной Favicon
Для создания анимированной пиктограммы сайта в формате GIF:
- открываем статичную фавиконку в программе,
- кликаем Окно → Шкала времени,
- кликаем Создать анимацию кадра,
- выбираем кадры и:
- дублируем слои для новых кадров,
- редактируем слои для новых кадров,
- настраиваем отображение слоёв в кадрах,
- устанавливаем частоту смены кадров.
- переходим в «Сохранить для Web» (клавиши
ALT+CTRL+SHIFT+S):- выбираем тип файла
GIF, - в разеле «Анимация» выбираем число повторов «Постоянно»,
- сохраняем картинку.
- выбираем тип файла
Как установить Favicon на сайт?
Перед подключением фавиконки в HTML-коде необходимо правильно создать и установить файл Favicon на сайте: по умолчанию браузеры ищут фавиконку по названию favicon.ico в корневой папке сайта. Если иконка не соответствует какому-то из требований (название, расширение и размещение файла), то следует указывать на неё в HTML-коде.
HTML-код для Favicon
Чтобы прописать иконку сайта в HTML-коде применяется тег link с атрибутами rel, type и href, размещаемый в разделе head:
<link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico">
| Атрибут | Значение | Пояснение |
|---|---|---|
| rel | icon | Указывает, что тег link определяет Favicon для страницы. Указанные значения равнозначны. |
| shortcut icon | ||
| type | image/x-icon | Атрибут должен содержать MIME-тип файла Favicon. Данные значение применяются для иконок формата ICO. |
| image/vnd.microsoft.icon | ||
| image/gif | Для фавиконок в формате GIF. | |
| image/jpeg | Для фавиконок в формате JPEG. | |
| image/png | Для фавиконок в формате PNG. | |
| image/bmp | Для фавиконок в формате BMP. | |
| image/svg | Для фавиконок в формате SVG. | |
| image/apng | Для Favicon формата APNG. |
|
| href | [относительный URL] | Например: /favicon.ico |
| [абсолютный URL] | Например: http://site.net/favicon.ico | |
| [Код base64] | Например: data:image/x-icon;base64,AAABAA… |
Примеры подключения
Рассмотрим примеры указания на иконку сайта в HTML-коде.
HTML-тег для favicon.ico
Если иконка не подключена в HTML-коде, браузеры пытаются обнаружить её по следующему правилу:
<!-- равносильный HTML-код тега link для favicon.ico, размещенного в корне сайта: --> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico"> <link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico"> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"> <link rel="icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico"> <link rel="icon" type="image/x-icon" href="http://site.net/favicon.ico"> <link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <!-- данным указаниям браузеры следуют по умолчанию даже при их отсутствии в HTML-коде -->
В остальных случаях необходимо включать тег link для Favicon c соответствующими значениями атрибутов.
HTML-тег для Favicon других форматов
Для подключения фавиконки в формате, отличном от ICO, указывайте соответствующий MIME-тип фавиконки в атрибуте type. Например:
<!-- HTML-код для иконки в PNG-формате: --> <link rel="shortcut icon" type="image/png" href="http://site.net/favicon.png">
По возможности применяйте иконки в формате ICO, чтобы избежать возможных проблем с их отображением.
HTML-тег для Favicon вне корневого каталога
Для подключения фавиконки, размещенной не в корневом каталоге сайта, правильно указывайте путь к файлу в атрибуте href. Например:
<!-- HTML-код для фавиконки, расположенной не в корневой папке: --> <link rel="shortcut icon" type="image/png" href="http://site.net/template/favicon.png">
Такой код HTML-тега link целесообразно применять на отдельных страницах сайта со своими уникальными (отличными от главной иконки сайта) фавиконками.
Отдельные страницы сайта могут иметь свою фавиконку, доступную по указанным в HTML-коде URL-адресам.
HTML-тег для фавиконок с нестандартным названием
Для подключения иконки сайта, имеющей название, отличное от favicon, не забудьте указать это в атрибуте href. Например:
<!-- HTML-код для иконки с нестандартным названием файла: --> <link rel="shortcut icon" type="image/x-icon" href="http://site.net/ikonka.ico">
Во избежание возможных проблем с отображением используйте фавиконки с именем favicon.
HTML-тег для фавиконок в base64
Чтобы не подключать файл фавиконки к веб-странице, можно вставить в атрибут href тега link код Base64:
<!-- HTML-код для иконки в base64 --> <link rel="shortcut icon" type="image/x-icon" href="data:image/x-icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAAAAAAAI1nsAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREQAAABERERERAAAAEREREBEAAAARARAAEQAAABEBEAARAAAAEQEQABEAAAARARAAEQAAABEBERERAAAAEQEREREAAAARAREQAAAAABEBERAAAAAAEQEREAAAAAARAREQAAAAABEBERARAAAAEQEREREAAAAREREREQAAABEREEIAAABCAAACTkAADk5AAA5OQAAOTkAADk5AAABCQAAAQkAAA85AAAPOQAADzkAAA85AAAJOQAAAQgAAAEIAAA">
Такой способ HTML-подключения Favicon работает во всех браузерах, кроме Internet Explorer. Чтобы получить код изображения, воспользуйтесь любым декодером Base64.