Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
Так Favicon выглядят на вкладках в браузере Safari:
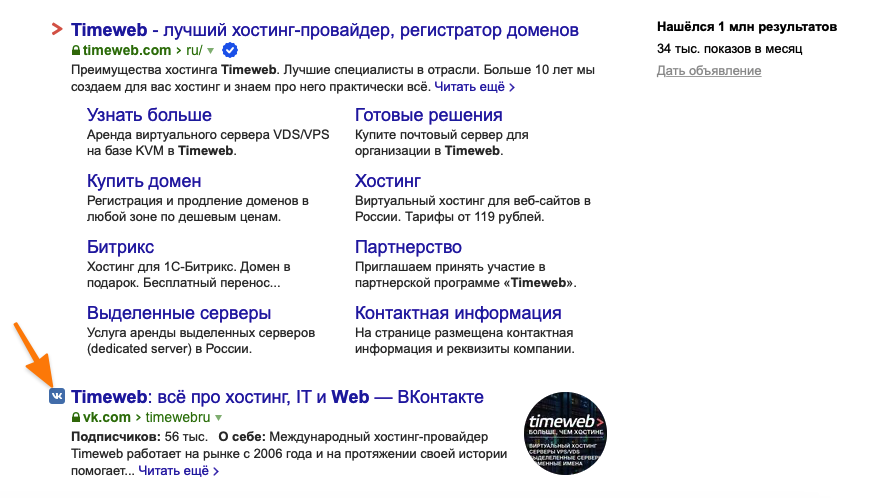
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
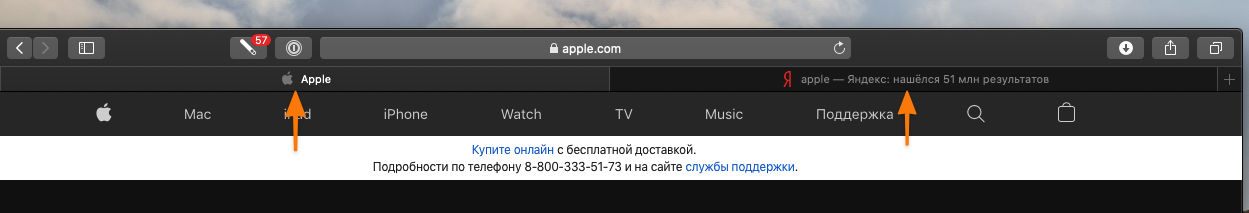
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
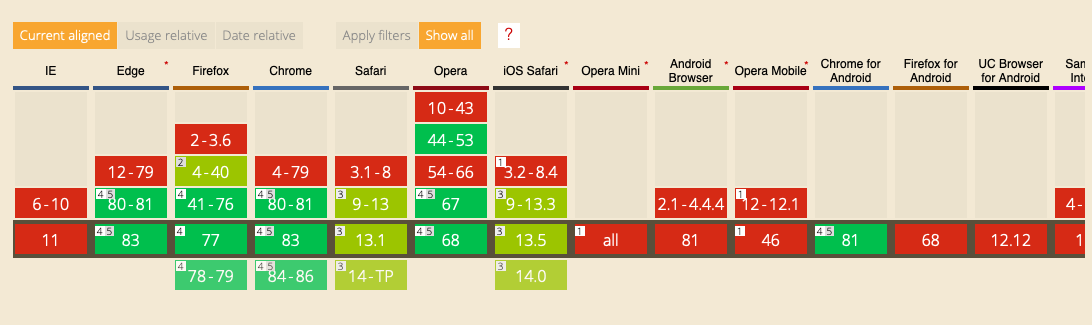
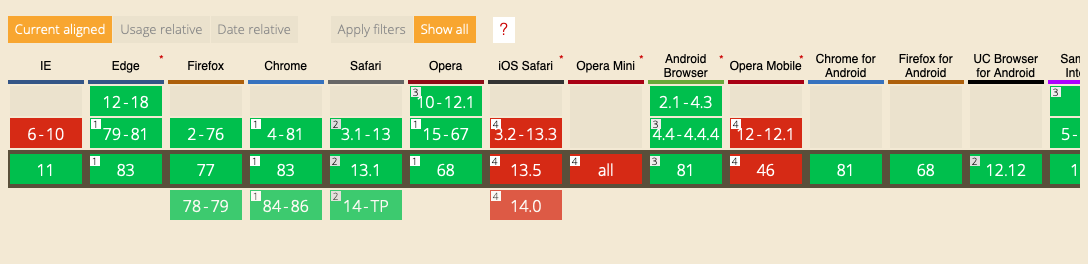
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
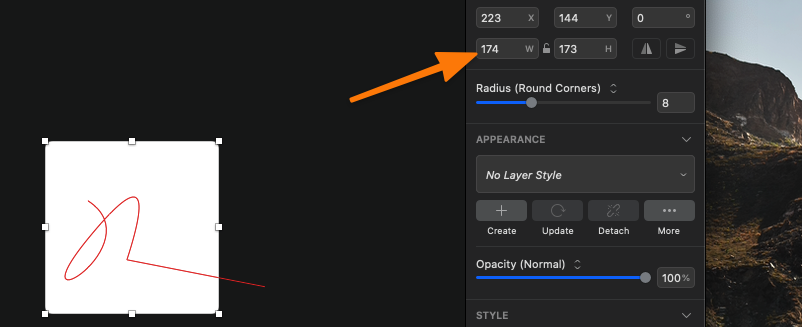
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
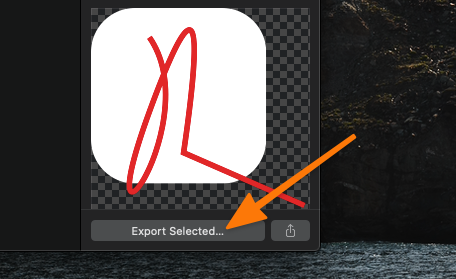
- После этого нажимаем на кнопку Export Selected…
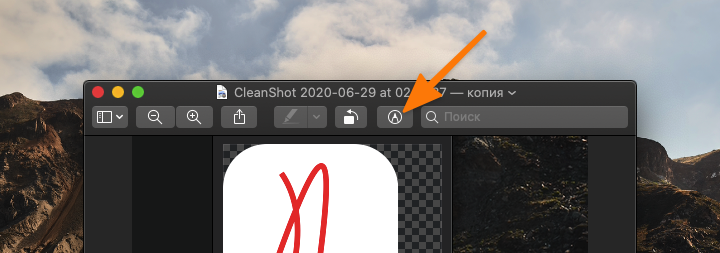
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
- Открываем будущую иконку.
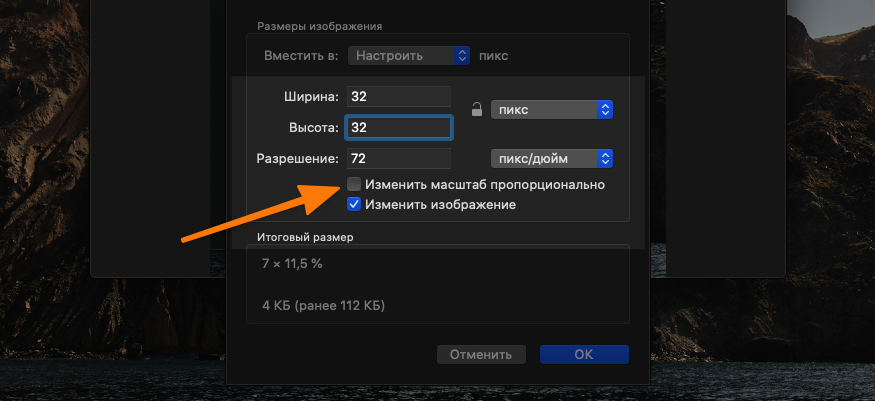
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Готово!
Рисуем значок в браузере
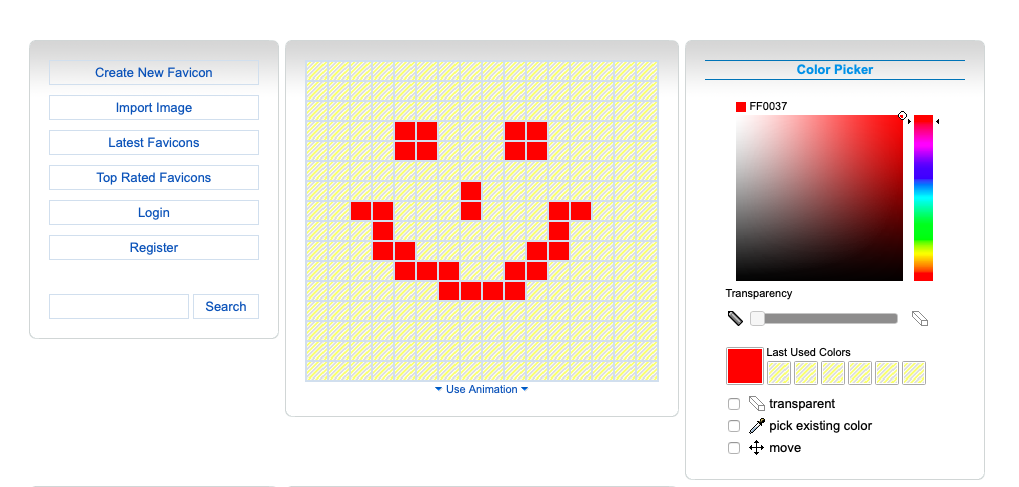
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
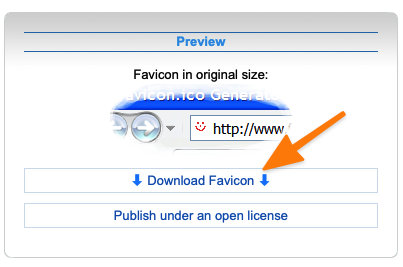
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
В Favicon.cc можно сохранять рисунки только в расширении .ico. Имейте это в виду.
Конвертируем текст или эмоджи в значок
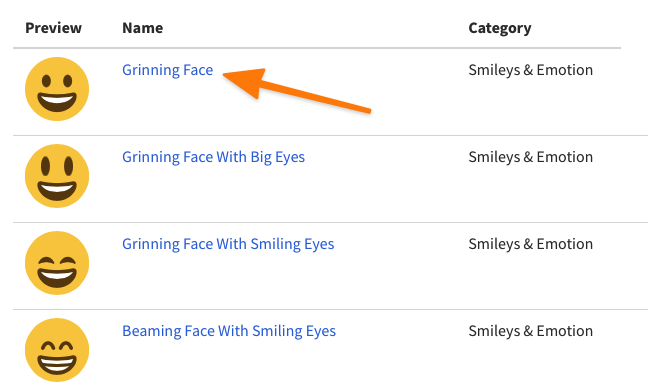
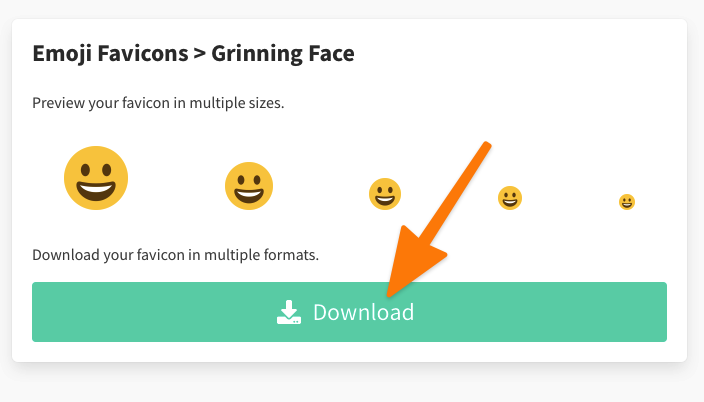
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.

Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
- А потом жму на кнопку Download.
И все.
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.

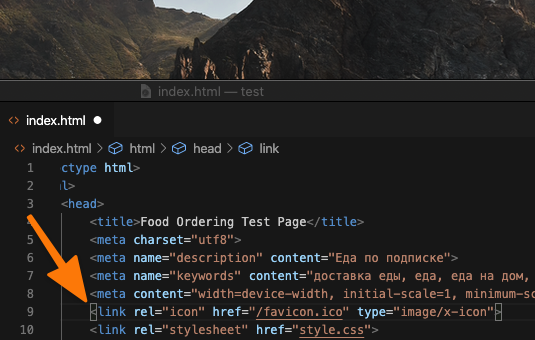
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Время прочтения
10 мин
Просмотры 118K
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" sizes="16x16" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" sizes="32x32" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" sizes="96x96" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" sizes="120x120" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" sizes="192x192" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "/res/img/icons/android-icon-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/res/img/icons/android-icon -96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/res/img/icons/android-icon-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/res/img/icons/android-icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
},
{
"src": "/res/img/icons/android-icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link sizes="57x57" rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link sizes="60x60" rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link sizes="72x72" rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link sizes="76x76" rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link sizes="114x114" rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link sizes="120x120" rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link sizes="144x144" rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link sizes="152x152" rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link sizes="180x180" rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" sizes="16x16" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" sizes="32x32" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" sizes="96x96" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" sizes="120x120" rel="icon" href="…/favicon-120x120.png">
<link type="image/png" sizes="192x192" rel="icon" href="…/android-icon-192x192.png">
<link sizes="57x57" rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link sizes="60x60" rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link sizes="72x72" rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link sizes="76x76" rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link sizes="114x114" rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link sizes="120x120" rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link sizes="144x144" rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link sizes="152x152" rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link sizes="180x180" rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Содержание
- Добавление Favicon на сайт
- Вариант 1: Добавление вручную
- Вариант 2: Средства WordPress
- Заключение
- Вопросы и ответы
Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера 512×512 px.
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Онлайн-сервисы для создания Favicon
Как создать изображение в формате ICO
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
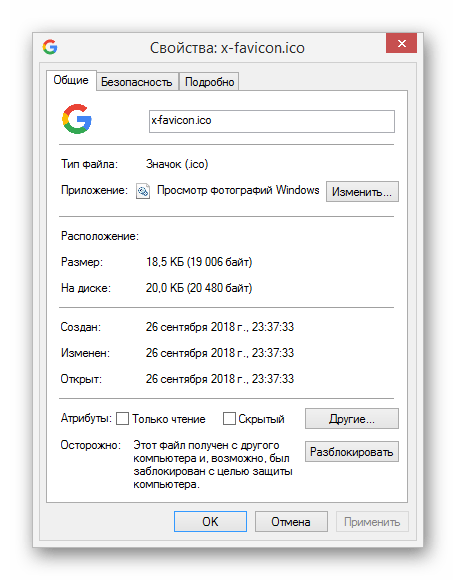
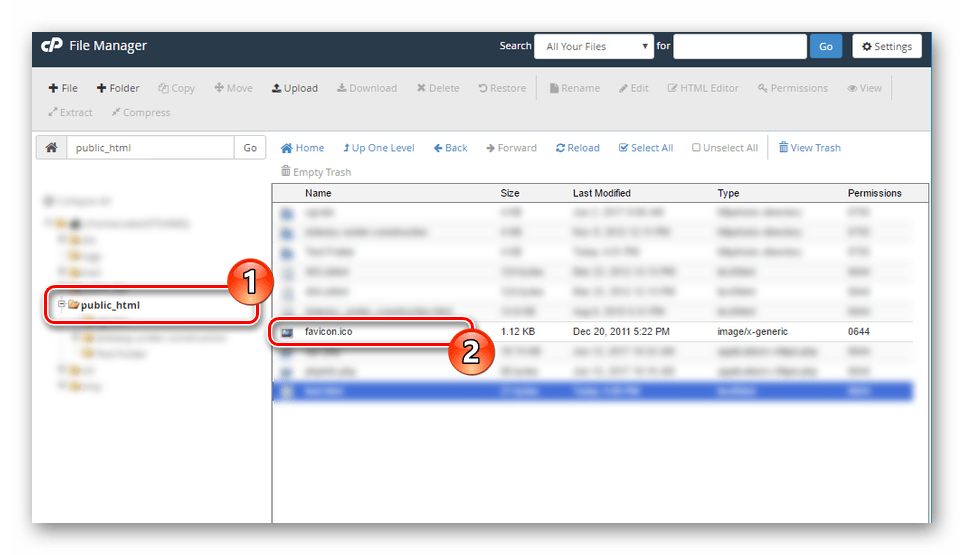
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.
Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.
Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
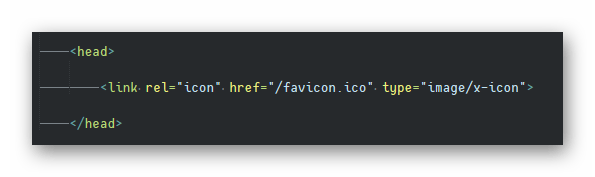
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.ico» необходимо заменить на URL-адрес вашего изображения.
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.
- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.

В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
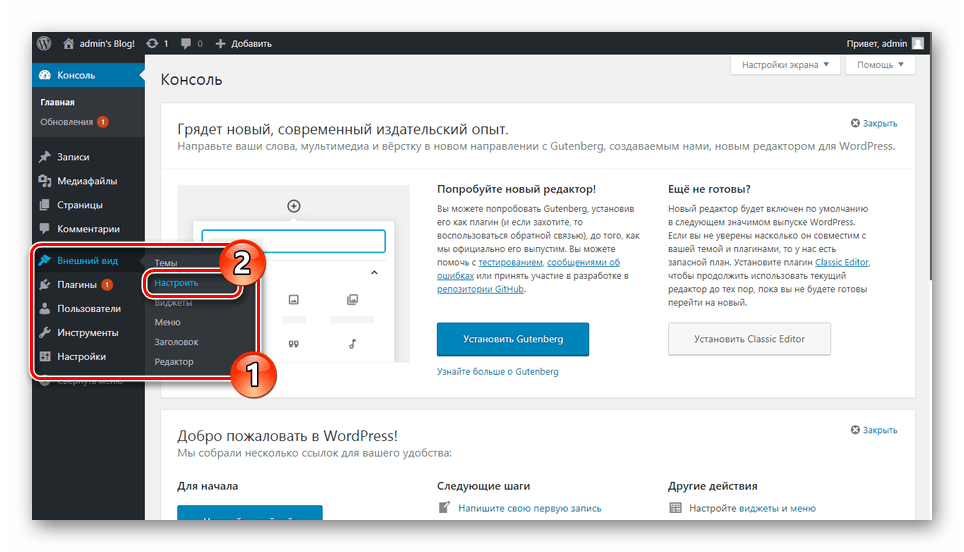
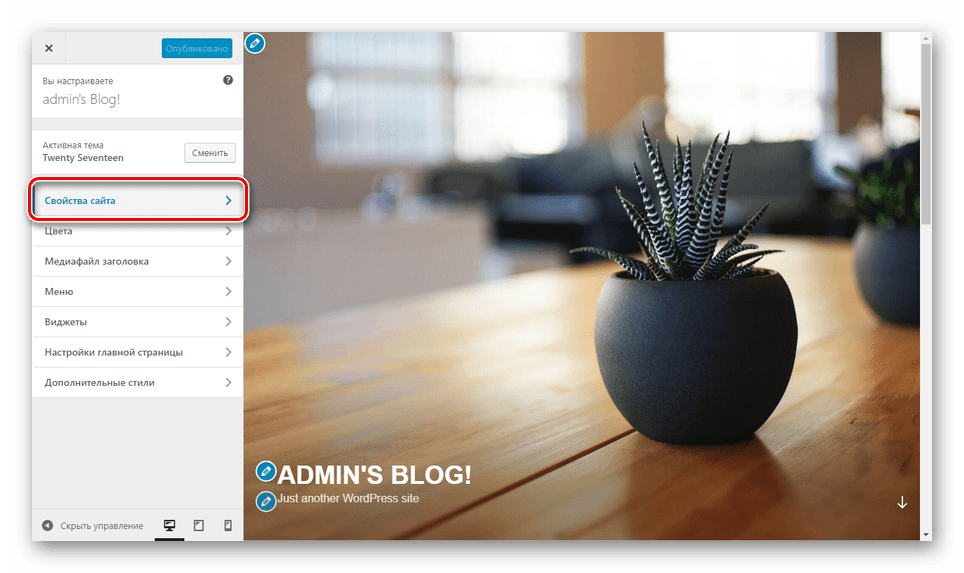
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
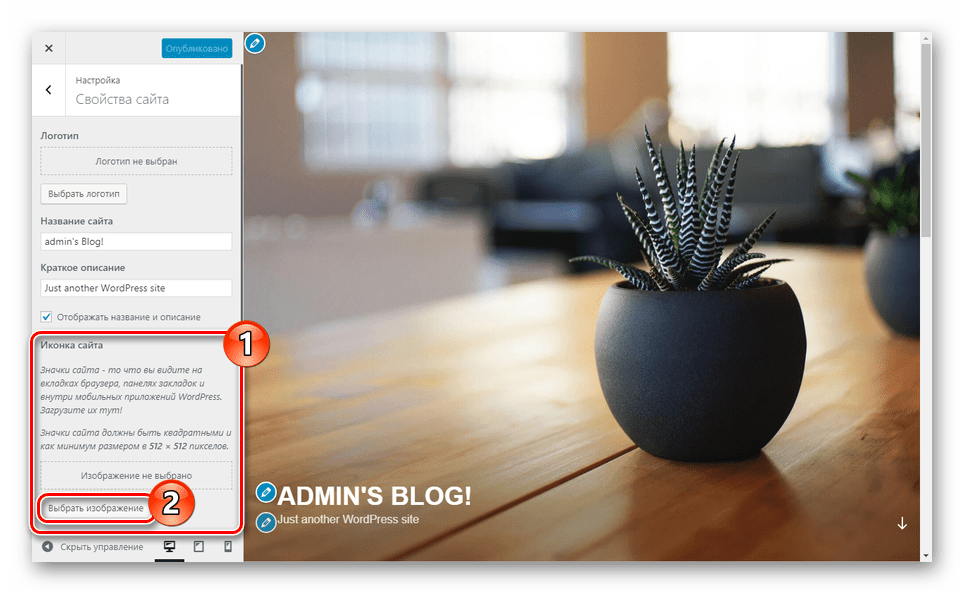
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px.
- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
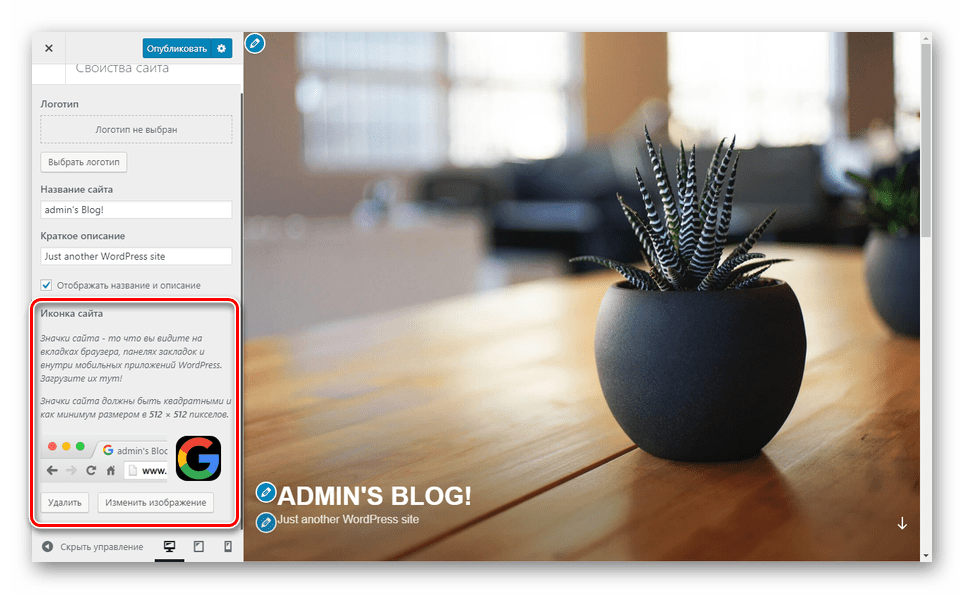
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
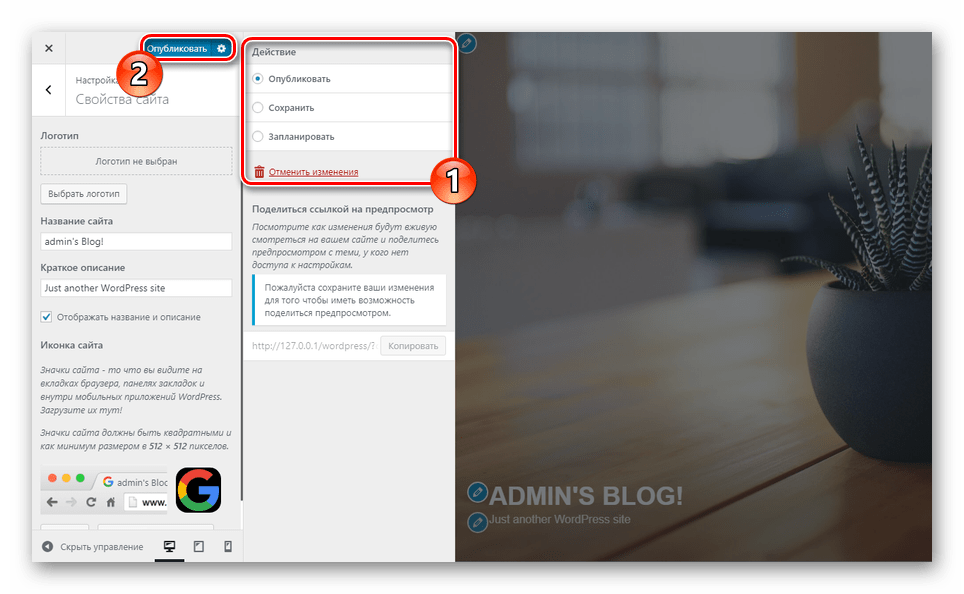
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.

Способ 2: All In One Favicon
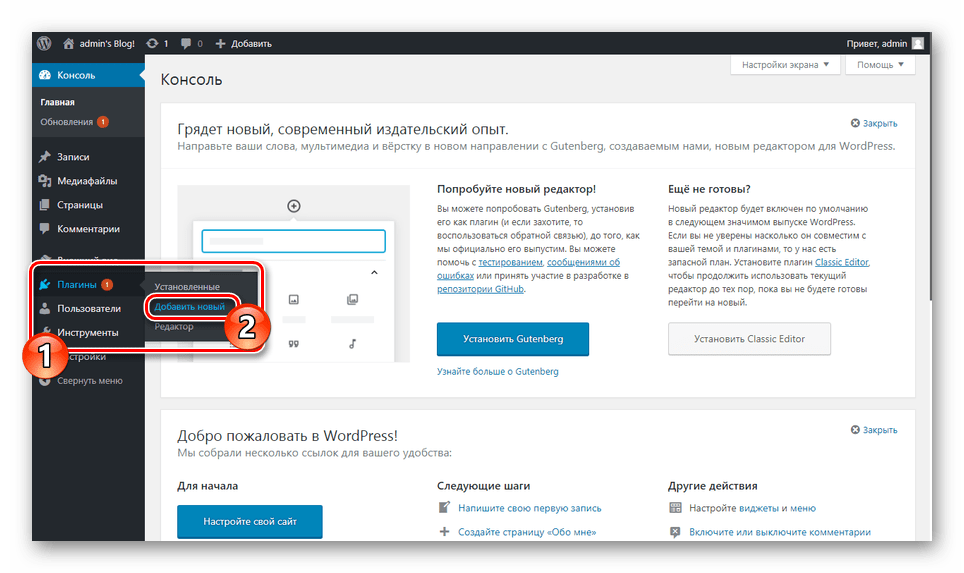
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
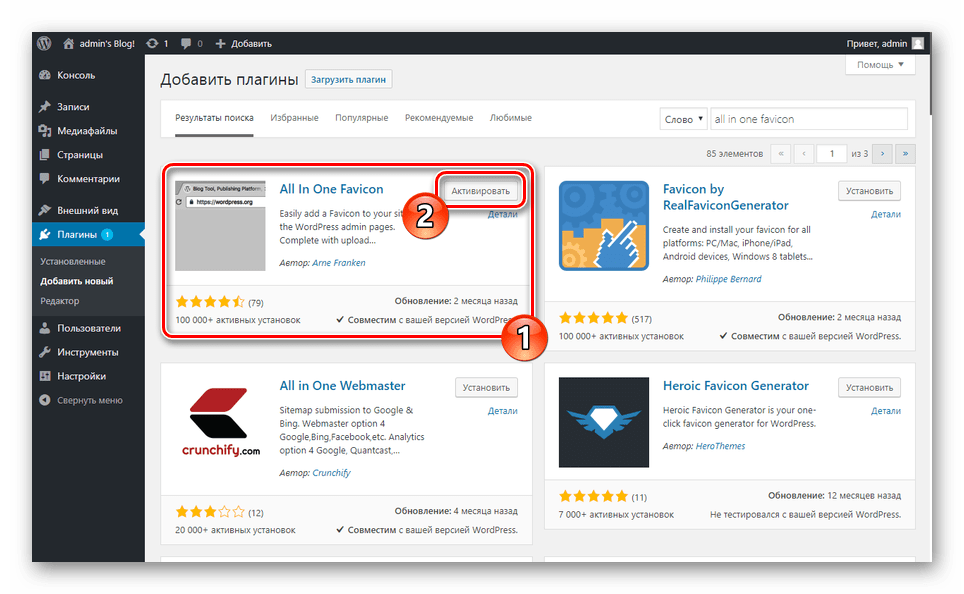
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».
Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
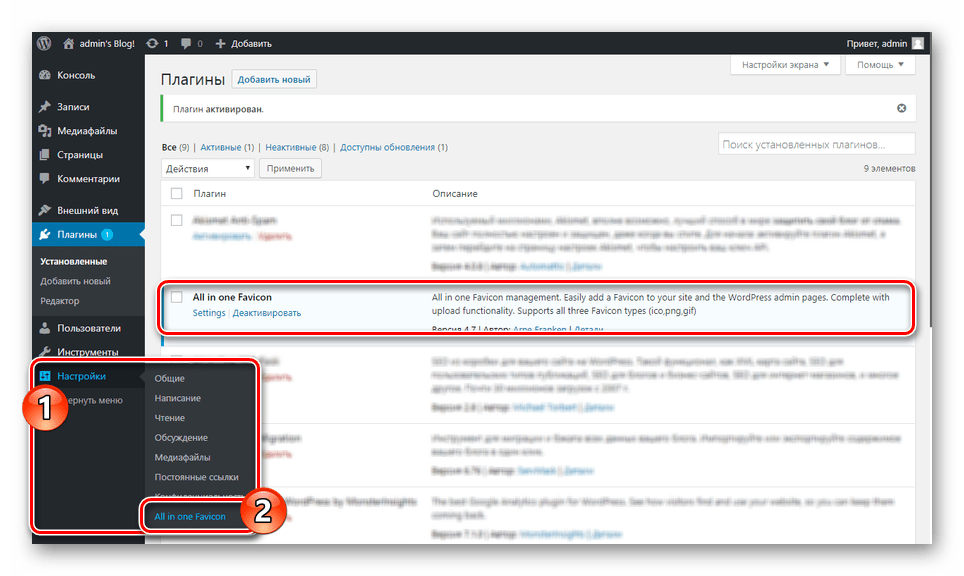
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
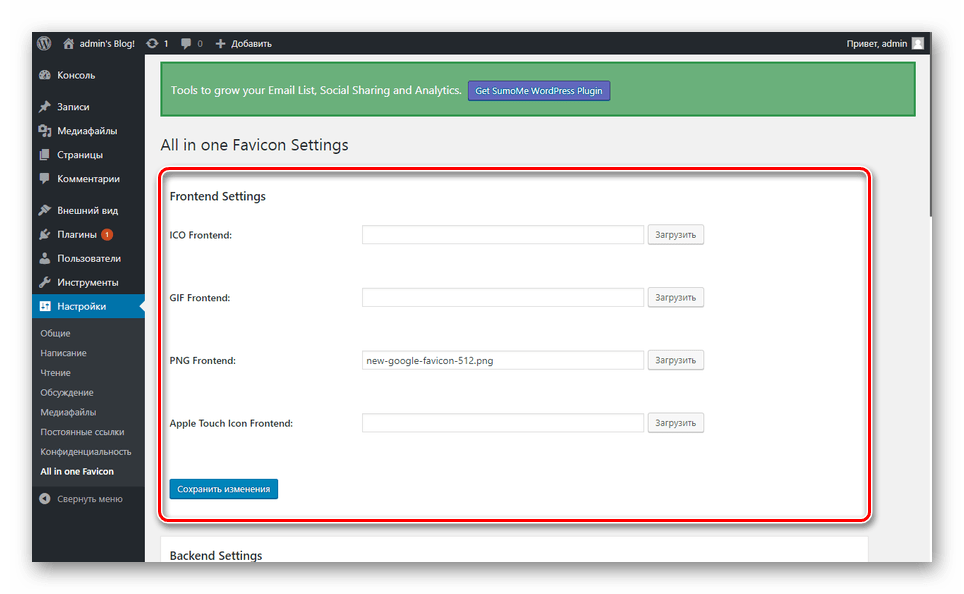
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.

Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
Еще статьи по данной теме:
Помогла ли Вам статья?
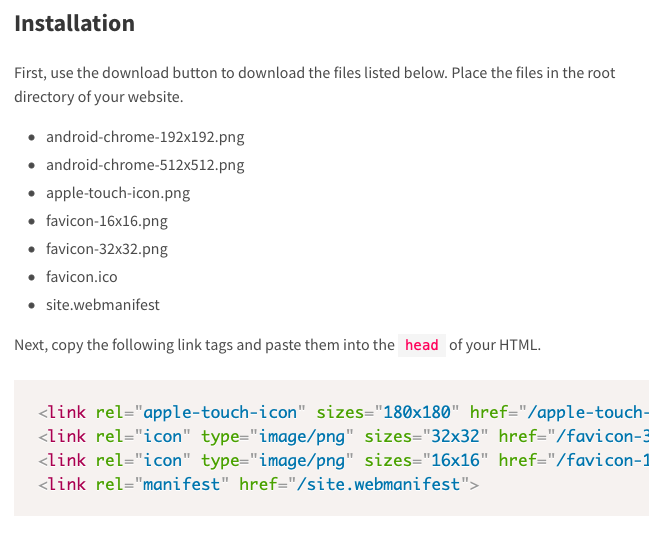
There are a number of different icons and even splash screens that you can set for various devices. This answer goes through how to support them all.
Here are some snippets I have used with relevant links to where I gathered the information. See my blog for more information and more information about the ASP.NET MVC Boilerplate project template with all this built in right out of the box (Including sample image files).
Add the following mark-up to your html head. The commented out sections are entirely optional. While the uncommented sections are recommended to cover all icon usages. Don’t be scared, most if it is comments to help you.
<!-- Icons & Platform Specific Settings - Favicon generator used to generate the icons below http://realfavicongenerator.net/ -->
<!-- shortcut icon - It is best to add this icon to the root of your site and only use this link element if you move it somewhere else. This file contains the following sizes 16x16, 32x32 and 48x48. -->
<!--<link rel="shortcut icon" href="favicon.ico">-->
<!-- favicon-96x96.png - For Google TV. -->
<link rel="icon" type="image/png" href="/content/images/favicon-96x96.png" sizes="96x96">
<!-- favicon-16x16.png - The classic favicon, displayed in the tabs. -->
<link rel="icon" type="image/png" href="/content/images/favicon-16x16.png" sizes="16x16">
<!-- favicon-32x32.png - For Safari on Mac OS. -->
<link rel="icon" type="image/png" href="/content/images/favicon-32x32.png" sizes="32x32">
<!-- Android/Chrome -->
<!-- manifest-json - The location of the browser configuration file. It contains locations of icon files, name of the application and default device screen orientation. Note that the name field is mandatory.
https://developer.chrome.com/multidevice/android/installtohomescreen. -->
<link rel="manifest" href="/content/icons/manifest.json">
<!-- theme-color - The colour of the toolbar in Chrome M39+
http://updates.html5rocks.com/2014/11/Support-for-theme-color-in-Chrome-39-for-Android -->
<meta name="theme-color" content="#1E1E1E">
<!-- favicon-192x192.png - For Android Chrome M36 to M38 this HTML is used. M39+ uses the manifest.json file. -->
<link rel="icon" type="image/png" href="/content/icons/favicon-192x192.png" sizes="192x192">
<!-- mobile-web-app-capable - Run Android/Chrome version M31 to M38 in standalone mode, hiding the browser chrome. -->
<!-- <meta name="mobile-web-app-capable" content="yes"> -->
<!-- Apple Icons - You can move all these icons to the root of the site and remove these link elements, if you don't mind the clutter.
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariHTMLRef/Introduction.html#//apple_ref/doc/uid/30001261-SW1 -->
<!-- apple-mobile-web-app-title - The name of the application if pinned to the IOS start screen. -->
<!--<meta name="apple-mobile-web-app-title" content="">-->
<!-- apple-mobile-web-app-capable - Hide the browsers user interface on IOS, when the app is run in 'standalone' mode. Any links to other pages that are clicked whilst your app is in standalone mode will launch the full Safari browser. -->
<!--<meta name="apple-mobile-web-app-capable" content="yes">-->
<!-- apple-mobile-web-app-status-bar-style - default/black/black-translucent Styles the IOS status bar. Using black-translucent makes it transparent and overlays it on top of your site, so make sure you have enough margin. -->
<!--<meta name="apple-mobile-web-app-status-bar-style" content="black">-->
<!-- apple-touch-icon-57x57.png - Android Stock Browser and non-Retina iPhone and iPod Touch -->
<link rel="apple-touch-icon" sizes="57x57" href="/content/images/apple-touch-icon-57x57.png">
<!-- apple-touch-icon-114x114.png - iPhone (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" sizes="114x114" href="/content/images/apple-touch-icon-114x114.png">
<!-- apple-touch-icon-72x72.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 6 -->
<link rel="apple-touch-icon" sizes="72x72" href="/content/images/apple-touch-icon-72x72.png">
<!-- apple-touch-icon-144x144.png - iPad (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" sizes="144x144" href="/content/images/apple-touch-icon-144x144.png">
<!-- apple-touch-icon-60x60.png - Same as apple-touch-icon-57x57.png, for non-retina iPhone with iOS7. -->
<link rel="apple-touch-icon" sizes="60x60" href="/content/images/apple-touch-icon-60x60.png">
<!-- apple-touch-icon-120x120.png - iPhone (with 2× and 3 display) iOS = 7 -->
<link rel="apple-touch-icon" sizes="120x120" href="/content/images/apple-touch-icon-120x120.png">
<!-- apple-touch-icon-76x76.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 7 -->
<link rel="apple-touch-icon" sizes="76x76" href="/content/images/apple-touch-icon-76x76.png">
<!-- apple-touch-icon-152x152.png - iPad 3+ (with 2× display) iOS = 7 -->
<link rel="apple-touch-icon" sizes="152x152" href="/content/images/apple-touch-icon-152x152.png">
<!-- apple-touch-icon-180x180.png - iPad and iPad mini (with 2× display) iOS = 8 -->
<link rel="apple-touch-icon" sizes="180x180" href="/content/images/apple-touch-icon-180x180.png">
<!-- Apple Startup Images - These are shown when the page is loading if the site is pinned https://gist.github.com/tfausak/2222823 -->
<!-- apple-touch-startup-image-1536x2008.png - iOS 6 & 7 iPad (retina, portrait) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-1536x2008.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-1496x2048.png - iOS 6 & 7 iPad (retina, landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-1496x2048.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-768x1004.png - iOS 6 iPad (portrait) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-768x1004.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-748x1024.png - iOS 6 iPad (landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-748x1024.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-640x1096.png - iOS 6 & 7 iPhone 5 -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x1096.png"
media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-640x920.png - iOS 6 & 7 iPhone (retina) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x920.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-320x460.png - iOS 6 iPhone -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-320x460.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)">
<!-- Windows 8 Icons - If you add an RSS feed, revisit this page and regenerate the browserconfig.xml file. You will then have a cool live tile!
browserconfig.xml - Windows 8.1 - Has been added to the root of the site. This points to the tile images and tile background colour. It contains the following images:
mstile-70x70.png - For Windows 8.1 / IE11.
mstile-144x144.png - For Windows 8 / IE10.
mstile-150x150.png - For Windows 8.1 / IE11.
mstile-310x310.png - For Windows 8.1 / IE11.
mstile-310x150.png - For Windows 8.1 / IE11.
See http://www.buildmypinnedsite.com/en and http://msdn.microsoft.com/en-gb/library/ie/dn255024%28v=vs.85%29.aspx. -->
<!-- application-name - Windows 8+ - The name of the application if pinned to the start screen. -->
<!--<meta name="application-name" content="">-->
<!-- msapplication-TileColor - Windows 8 - The tile colour which shows around your tile image (msapplication-TileImage). -->
<meta name="msapplication-TileColor" content="#5cb95c">
<!-- msapplication-TileImage - Windows 8 - The tile image. -->
<meta name="msapplication-TileImage" content="/content/images/mstile-144x144.png">
My browserconfig.xml file. Full explanation above.
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/Content/Images/mstile-70x70.png"/>
<square150x150logo src="/Content/Images/mstile-150x150.png"/>
<square310x310logo src="/Content/Images/mstile-310x310.png"/>
<wide310x150logo src="/Content/Images/mstile-310x150.png"/>
<TileColor>#5cb95c</TileColor>
</tile>
</msapplication>
</browserconfig>
My manifest.json file. Full explanation above.
{
"name": "ASP.NET MVC Boilerplate (Required! Update This)",
"icons": [
{
"src": "/Content/icons/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
},
{
"src": "/Content/icons/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
},
{
"src": "/Content/icons/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/Content/icons/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/Content/icons/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/Content/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}
]
}
A list of the files in the project (Note that the names of these files are important if you decide to put some of them at the root of your project to avoid using the above meta tags):
favicon.ico
browserconfig.xml
Content/Images/
android-chrome-144x144.png
android-chrome-192x192.png
android-chrome-36x36.png
android-chrome-48x48.png
android-chrome-72x72.png
android-chrome-96x96.png
apple-touch-icon.png
apple-touch-icon-57x57.png
apple-touch-icon-60x60.png
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon-114x114.png
apple-touch-icon-120x120.png
apple-touch-icon-144x144.png
apple-touch-icon-152x152.png
apple-touch-icon-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
favicon-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
apple-touch-startup-image-1536x2008.png
apple-touch-startup-image-1496x2048.png
apple-touch-startup-image-768x1004.png
apple-touch-startup-image-748x1024.png
apple-touch-startup-image-640x1096.png
apple-touch-startup-image-640x920.png
apple-touch-startup-image-320x460.png
Total Overhead
If you take out the comments that’s 3KB of extra HTML, if you don’t support splash screens that’s 1.5KB. If you are using GZIP compression on your HTML content, which everyone should be doing these days, that leaves you with about 634 Bytes of overhead per request to support all platforms or 446 Bytes without splash screens. I personally think its worth it to support IOS, Android and Windows devices but its your choice, I’m just giving the options!
Side Note About The Current Web Icon/Splash Screen/Settings Situation
This situation with vendor specific icons, splash screens and special tags to control the web browser or pinned icons is ridiculous. In a perfect world we would all use a favicon.svg file which could look good at any size and could be placed at the root of the page. Only FireFox supports this at the time of writing (See CanIUse.com).
However, icons are not the only setting these days, there are several other vendor specific settings (shown above) but a favicon.svg file would cover most use cases.
Update
Updated to include the new Android/Chrome version M39+ favicon/theming options. Interestingly, they have gone with a similar approach to Microsoft but are using a JSON file instead of XML.
- Что такое фавикон
- Создание
- Добавление фавикона
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.
Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> |
Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.