I am using Python 3.5.0 on Windows 10 and want to replace this:
martineau
117k25 gold badges161 silver badges290 bronze badges
asked Oct 15, 2015 at 0:21
0
To change the icon you should use iconbitmap or wm_iconbitmap I’m under the impression that the file you wish to change it to must be an ico file.
import tkinter as tk
root = tk.Tk()
root.iconbitmap("myIcon.ico")
Brionius
13.7k3 gold badges37 silver badges49 bronze badges
answered Oct 15, 2015 at 4:15
Steven SummersSteven Summers
4,8692 gold badges18 silver badges30 bronze badges
1
If you haven’t an icon.ico file you can use an ImageTk.PhotoImage(ico) and wm_iconphoto.
import tkinter as tk
from PIL import Image, ImageTk
root = tk.Tk()
ico = Image.open('test.jpg')
photo = ImageTk.PhotoImage(ico)
root.wm_iconphoto(False, photo)
root.mainloop()
Note:
If default is True, this is applied to all future created toplevels as
well. The data in the images is taken as a snapshot at the time of
invocation.
Detailed implementations under different OS:
- On Windows, the images are packed into a Windows icon structure. This
will override an ico specified to wm iconbitmap, and vice versa. - On X, the images are arranged into the _NET_WM_ICON X property, which
most modern window managers support. A wm iconbitmap may exist
simultaneously. It is recommended to use not more than 2 icons,
placing the larger icon first. - On Macintosh, this sets the Dock icon with the specified image.
See more
Supported formats since TkVersion 8.6 of tk.PhotoImage(filepath):
- PNG
- GIF
- PPM/PGM
Therefore code can be simplified with a .png file to:
import tkinter as tk
root = tk.Tk()
photo = tk.PhotoImage(file = 'test.png')
root.wm_iconphoto(False, photo)
root.mainloop()
answered Aug 9, 2020 at 9:12
ThingamabobsThingamabobs
6,2945 gold badges16 silver badges46 bronze badges
0
input for tkinter
from tkinter import *
app = Tk()
app.title('Tk')
app.geometry('')
app.iconbitmap(r'C:UsersUserPycharmProjectsHelloWorldmy.ico')
app.mainloop()
input for pyinstaller
pyinstaller --onefile -w -F --add-binary "my.ico;." my.py
answered Dec 6, 2020 at 1:02
ShaunShaun
811 silver badge1 bronze badge
Here is another solution, wich doesn’t force you to use an ico file :
from tkinter import *
root = Tk()
root.geometry("200x200")
root.iconphoto(False, tk.PhotoImage(file='C:\Users\Pc\Desktop\icon.png'))
root.mainloop()
answered Mar 20, 2022 at 22:35
SimaoSimao
3211 silver badge11 bronze badges
You must not have favicon.ico in the same directory as your code or namely on your folder. Put in the full Pathname. For examples:
from tkinter import *
root = Tk()
root.iconbitmap(r'c:Python32DLLspy.ico')
root.mainloop()
This will work
answered May 11, 2019 at 20:32
Jawad SaqibJawad Saqib
851 gold badge3 silver badges10 bronze badges
1
from tkinter import *
root = Tk()
root.title('how to put icon ?')
root.iconbitmap('C:UsersHPDesktoppy.ico')
root.mainloop()
answered Jun 19, 2022 at 8:16
Here’s another way via Tcl command:
import tkinter as tk
window=tk.Tk()
window.tk.call('wm', 'iconphoto', win._w, tk.PhotoImage(file=r"my_icon.png"))
window.mainloop()
answered Oct 9, 2022 at 19:48
Окно приложения
Последнее обновление: 10.09.2022
Основным компонентом графических программ является окно. Затем в окно добавляются все остальные компоненты графического интерфейса. В Tkinter окно представлено классом Tk.
Например, создание окна:
root = Tk()
Для отображения окна и взаимодействия с пользователем у окна вызывается метод mainloop()
from tkinter import * root = Tk() root.mainloop()
Класс Tk обладает рядом методов и атрибутов, которые позволяют установить различные аспекты окна. Некоторые из них.
Размеры и начальная позиция окна
По умолчанию окно имеет некоторые стандартные размеры. Для установки размеров используется метод geometry(). Например, определение окна с шириной в 300 единиц и высотой 250 единиц:
from tkinter import *
root = Tk()
root.geometry("300x250")
root.mainloop()
По умолчанию окно позиционируется в верхний левый угол экрана с небольшим смещением. Но мы можем изменить его положение, передав нужные значения в метод geometry():
from tkinter import *
root = Tk()
root.geometry("300x250+400+200")
root.mainloop()
Теперь строка в методе geometry имеет следующий формат: «Ширина x Высота + координатаX + координатаY». То есть при запуске окно шириной в 300 единиц и высотой 250 единиц будет находиться на 400 пикселей вправо и на 200 пикселей вниз от верхнего левого угла экрана.
Для получения данных о размере и позиции также можно использовать метод geometry(), который возвращает данные значения в виде строки в формате «widthxheight+x+y»:
from tkinter import *
root = Tk()
root.geometry("300x250+400+200")
root.update_idletasks()
print(root.geometry()) # "300x250+400+200"
root.mainloop()
Чтобы приложение еще до метода mainloop() принименило для окна переданные ему значения по ширине, высоте и позиции, вызывается метод root.update_idletasks().
В итоге вызов root.geometry() возвратить строку «300×250+400+200»
По умолчанию мы можем изменять размеры окна. Тем не менее иногда может потребоваться сделать размер окна фиксированным. В этом случае мы можем
использовать метод resizable(). Его первый параметр указывает, может ли пользователь растягивать окно по ширине, а второй параметр — можно ли растягивать по высоте.
Чтобы запретить растягивание по какой-либо стороне, необходимо для соответствующего параметра передать значение False.
Например, запретим какое-либо изменение размеров:
from tkinter import *
root = Tk()
root.geometry("300x250")
root.resizable(False, False)
root.mainloop()
Также можно установить минимальные и максимальные размеры окна:
root.minsize(200,150) # минимальные размеры: ширина - 200, высота - 150 root.maxsize(400,300) # максимальные размеры: ширина - 400, высота - 300
Установка заголовка
По умолчанию заголовок окна — «tk». Для установки заголовка применяется метод title(), в который передается текст заголовка:
from tkinter import *
root = Tk()
root.title("Hello METANIT.COM")
root.geometry("300x250")
root.mainloop()
Установка иконки
Перед заголовком отображается иконка. По умолчанию это иконка пера. С помощью метода iconbitmap() можно задать любую другую иконку.
Например, определим в одной папке с файлом приложения какой-нибудь файл с иконкой, допустип, он называется «favicon.ico» и используем его для установки иконки:
from tkinter import *
root = Tk()
root.title("Hello METANIT.COM")
root.iconbitmap(default="favicon.ico")
root.geometry("300x250")
root.mainloop()
через параметр default в метод iconbitmap передается путь к иконки. В данном случае файл иконки располагается с файлом приложения в одной папке, поэтому в качестве пути
указывается просто имя файла.
В качестве альтернативы для установки иконки также можно было бы использовать метод iconphoto()
from tkinter import *
root = Tk()
root.geometry("250x200")
root.title("Hello METANIT.COM")
icon = PhotoImage(file = "icon2.png")
root.iconphoto(False, icon)
root.mainloop()
Первый параметр метода iconphoto() указывает, надо ли использовать иконку по умолчанию для всех окон приложения. Второй параметр — объект PhotoImage, который собственно
и устанавливает файл изображения (здесь файл «icon2.png)
Однако что, если мы хотим, чтобы окно вообще не имело иконки? В этом случае можно определить прозрачную иконку и также ее подключать. Можно это сделать также динамически без наличия реального файла:
from tkinter import *
import tempfile, base64, zlib
ICON = zlib.decompress(base64.b64decode("eJxjYGAEQgEBBiDJwZDBysAgxsDAoAHEQCEGBQaIOAg4sDIgACMUj4JRMApGwQgF/ykEAFXxQRc="))
_, ICON_PATH = tempfile.mkstemp()
with open(ICON_PATH, "wb") as icon_file:
icon_file.write(ICON)
root = Tk()
root.title("Hello METANIT.COM")
root.geometry("300x250")
root.iconbitmap(default=ICON_PATH)
root.mainloop()
В данном случае создается временный файл иконки в памяти.
Перехват закрытия окна
from tkinter import *
def finish():
root.destroy() # ручное закрытие окна и всего приложения
print("Закрытие приложения")
root = Tk()
root.geometry("250x200")
root.title("Hello METANIT.COM")
root.protocol("WM_DELETE_WINDOW", finish)
root.mainloop()
Первый параметр метода protocol() представляет имя события, в данном случае это «WM_DELETE_WINDO». Второй параметр представляет функцию, которая вызывается при
возникновении события. Здесь эта функция finish(), в котором с помощью метода destroy() вручную вызываем закрытие окна (а с ним и всего приложения),
а затем выводим на консоль некоторое сообщение.
Атрибуты окна
С помощью специального метода attributes() можно установать отдельные атрибуты окна, для которых нет специальных методов. В качестве первого параметра
метод принимает название атрибута, которое предваряется дефисом. А второй параметр — значение для этого атрибута. Например, растяжение окна на весь экран:
root.attributes("-fullscreen", True)
Здесь атрибуту fullscreen передается значение True, благодаря чему устанавливается полноэкранный режим.
Другой пример — установка прозрачности с помощью атрибута alpha:
root.attributes("-alpha", 0.5)
Значение 0.5 указывает на полупрозрачность.
Третий пример — отключение верхней панели окна (за исключением заголовка и крестика для закрытия):
root.attributes("-toolwindow", True)
Introduction to Tkinter Icon
Python has different libraries that are used for different purposes. One such library is Tkinter, it is a library used in Python for creating Graphical User Interfaces. Tkinter is the easiest and fastest way to create Graphical User Interfaces in Python and it also provides an object-oriented interface to Tk GUI toolkit which is very powerful. Tkinter icon is a way to put up our own customized icon on the different windows created by Tkinter. It is one of the most important parts of creating a Graphical User Interface. This article represents the different methods of Tkinter icon and how it can be used in the different aspects of a GUI.
Syntax:
- Iconphoto() Method
iconphoto(self, default = False, *args)- Iconbitmap Method
program.iconbitmap('<image path>')- call() Method
program.tk.call('wm','iconphoto',program._w,tk.PhotoImage(file=’<image path>'))Methods of Tkinter Icon
Lets us discuss methods with Examples and its working:
1. Iconphoto() Method
This method is used to place a title bar icon on any top-level window. For setting up an image as the icon, the image needs to be an object of PhotoImage class.
Image used in example [i] & example [ii]-
Image used in example [iii]-
[i] Basic Iconphoto() Usage Example
This is a basic example of creating a top-level window and putting up an image as its icon. Here the image has been made the object of PhotoImage class and it is used with iconphoto to set the image as the icon.
Code:
# Firstly import Tkinter Module
from tkinter import *
from tkinter.ttk import *
import tkinter as tk
# Then create a program Tkinter window
program = Tk()
# Photoimage class is created
# And Image should be in the same folder where there is script saved
p1 = PhotoImage(file = 'C:/Users/afu/Desktop/tk/Git.png')
# Icon set for program window
program.iconphoto(False, p1)
# Button creation
b = Button(program, text = 'Press Me!')
b.pack(side = TOP)
program.title('iconphoto() method')
mainloop() Output:
[ii] Advance Iconphoto() Usage Example
This example is a more advanced version of the window created in the last example. Here the window contains buttons which has a background color and also an active background color. Along with the buttons, there are colored labels also. The method for setting up an icon is iconphoto and it has been used the same way like it is done in the previous example.
Code:
# Firstly import Tkinter Module
from tkinter import *
from tkinter.ttk import *
from tkinter import Button
import tkinter as tk
# Then create a program Tkinter window
program = Tk()
# Photoimage class is created
# And Image should be in the same folder where there is script saved
p1 = PhotoImage(file = 'C:/Users/afu/Desktop/tk/Git.png')
# Icon set for program window
program.iconphoto(False, p1)
# Button creation
b = Button(program, text = 'Press Me!')
b.pack(side = TOP)
class Icon(Frame):
def __init__(code):
super().__init__()
code.UI()
def UI(code):
framedesign = Frame(code, borderwidth=10)
framedesign.pack()
button1 = Button(framedesign, activebackground = 'SlateGray3', text='Change my color', bg = 'red')
button1.pack(padx=5, side=LEFT)
label1 = Label(framedesign, background='SlateGray3', width = 15)
label1.pack(padx=5, side=LEFT)
button2 = Button(framedesign, text='Mine too',background='blue', activebackground = 'SlateGray3')
button2.pack(side=LEFT)
label2 = Label(framedesign, background='SlateGray4',width = 15)
label2.pack(side=LEFT)
button3 = Button(framedesign, text='I am Green', background='crimson', activebackground = 'DarkSeaGreen3' )
button3.pack(side=RIGHT, padx=5)
label3 = Label(framedesign, background='DarkSeaGreen3',width = 15)
label3.pack(side=RIGHT, padx=5)
button4 = Button(framedesign, text='Me too', background='pink',activebackground = 'DarkSeaGreen4')
button4.pack(side=RIGHT)
label4 = Label(framedesign, background='DarkSeaGreen4', width = 15)
label4.pack(side=RIGHT)
code.master.title("Advance iconphoto() method'")
code.pack(fill=BOTH)
code.pack()
app = Icon()
program.mainloop()Output:
[iii] Advance Iconphoto() usage example with texts using multiple fonts
This example represents a way to create a window that sets up an image as its icon using icon photo and along with it, it also represents a way to set up different fonts in a window.
Code:
import tkinter as tk
from tkinter import Tk
from tkinter import BOTH
from tkinter.ttk import Frame
from tkinter.ttk import Label , Style
from tkinter.ttk import Notebook
program = tk.Tk()
program.iconphoto(False, tk.PhotoImage(file='C:/Users/afu/Desktop/tk/Folder.png'))
from tkinter.font import Font
class Icon(Frame):
def __init__(code):
super().__init__()
code.UI()
def UI(code):
code.master.title("program.iconphoto method example")
code.pack(fill=BOTH, expand=True)
text = "This example if for creating an icon "
text1 = 'using program.iconphoto'
text2 = 'Hope you like it'
thefont = Font(family="Arial", size=16)
label1 = Label(code, text=text, font=thefont)
label1.grid(row=0, column=0)
label2 = Label(code, text=text1, font="Times")
label2.grid(row=1, column=0)
label3 = Label(code, text=text2, font=('Courier', '18', 'bold'))
label3.grid(row=2, column=0)
app = Icon()
program.mainloop()Output:
2. Iconbitmap Method
Iconbitmap is used to set an icon of a window or a frame to bitmap. For using this method, the bitmap image should be an icon type with .ico as its extension.
Image used in Example [i] & Example [ii]-
[i] Basic Iconbitmap Usage Example
This is a basic example of creating a window in which the icon has been set using iconbitmap. The image is of .ico extension as you can see and it is mandatory to use an icon type image in this method.
Code:
import tkinter as tk
program = tk.Tk()
program.title('iconbitmap method basic example')
#Setting Icon for window widget
program.iconbitmap('New.ico')
program.mainloop()Output:
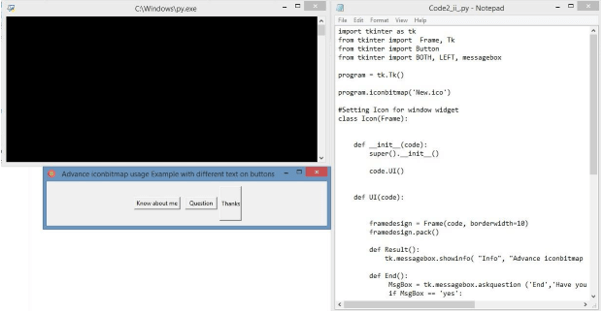
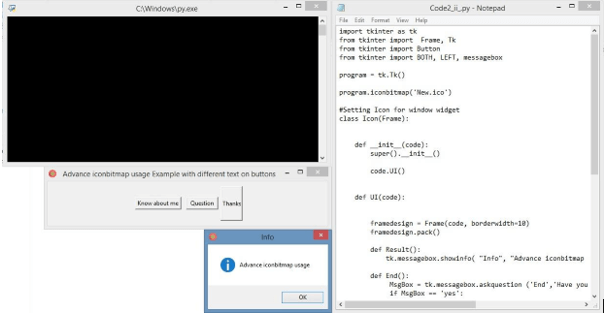
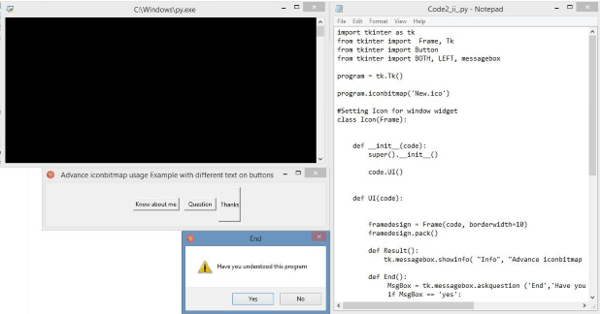
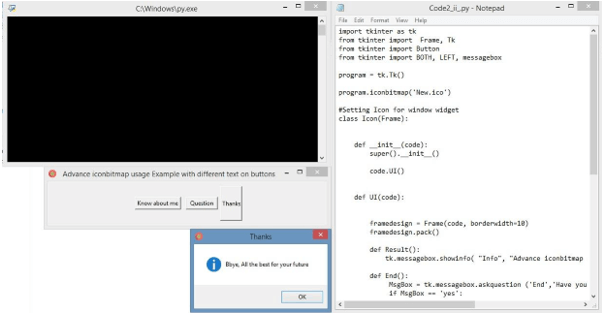
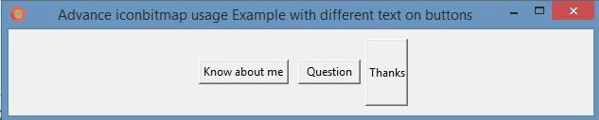
[ii] Advance Iconbitmap Usage Example with Different Messages on pressing Buttons
This example shows us how to create a window with a bitmap image as its icon, buttons that display messages, or asks questions when it is pressed. This example also explains how to make the window more responsive to questions and messages.
Code:
import tkinter as tk
from tkinter import Frame, Tk
from tkinter import Button
from tkinter import LEFT, messagebox
from tkinter import BOTH
program = tk.Tk()
program.iconbitmap('New.ico')
#Setting Icon for window widget
class Icon(Frame):
def __init__(code):
super().__init__()
code.UI()
def UI(code):
framedesign = Frame(code, borderwidth=10)
framedesign.pack()
def Result():
tk.messagebox.showinfo( "Info", "Advance iconbitmap usage")
def End():
MsgBox = tk.messagebox.askquestion ('End','Have you understood this program',icon = 'warning')
if MsgBox == 'yes':
program.destroy()
else:
tk.messagebox.showinfo('Return','Check our courses on Python on EduCBA')
def Thanks():
tk.messagebox.showinfo( "Thanks", "Bbye, All the best for your future")
button1 = tk.Button(framedesign, text='Know about me', command = Result, activebackground = 'Cyan')
button1.pack(padx=5,side=LEFT)
button2 = Button(framedesign, text='Question', width=8, command = End, activebackground = 'Cyan')
button2.pack(padx=5, side=LEFT)
button3 = Button(framedesign, text='Thanks', width=5, height=4, command = Thanks, activebackground = 'Cyan')
button3.pack(side=LEFT)
code.master.title("Advance iconbitmap usage Example with different text on buttons")
code.pack(fill=BOTH)
code.pack()
app = Icon()
program.mainloop()Output:
- When Code is Executed
- When “Know about me” Button is Clicked
- When “Question” Button is Clicked
- When “Thanks” Button is Pressed
- Window
3. tk.call() Method
This method is an interface of Tkinter to the tcl interpreter. A tcl command can be run using this method. The image is set as tk.PhotoImagetk.call.
Image used in example [i] & example [ii]-
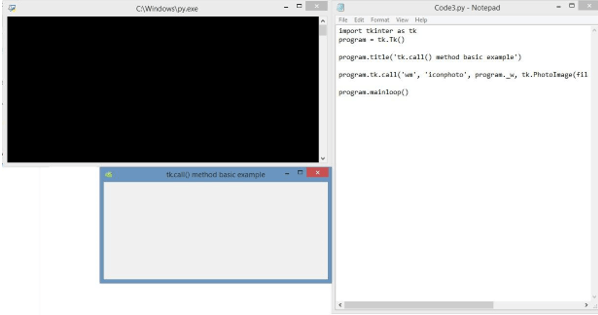
[i] Basic tk.call() Usage Example
This example represents the use of tk.call method. Here the image is used with tk.PhotoImage.
Code:
import tkinter as tk
program = tk.Tk()
program.title('tk.call() method basic example')
program.tk.call('wm', 'iconphoto', program._w, tk.PhotoImage(file='C:/Users/afu/Desktop/tk/dino.png'))
program.mainloop()Output:
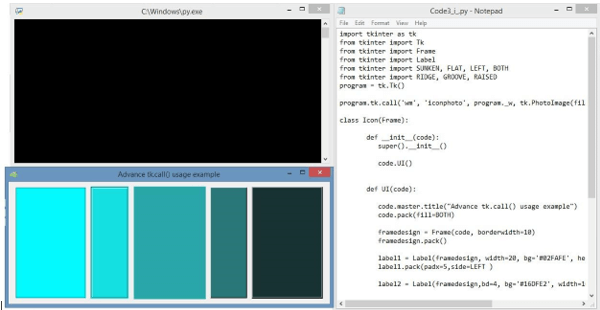
[ii] Advance tk.call() Usage Example
This example represents a way of making the window used in the last example more advanced and also using tk.call to set up its title icon. This example sets up an image as the window’s icon and explains how to put up labels with different background colors, width, height, padding.
Code:
import tkinter as tk
from tkinter import Tk
from tkinter import Frame
from tkinter import Label
from tkinter import SUNKEN, LEFT
from tkinter import FLAT, BOTH
from tkinter import RIDGE, RAISED
from tkinter import GROOVE
program = tk.Tk()
program.tk.call('wm', 'iconphoto', program._w, tk.PhotoImage(file='C:/Users/afu/Desktop/tk/dino.png'))
class Icon(Frame):
def __init__(code):
super().__init__()
code.UI()
def UI(code):
code.master.title("Advance tk.call() usage example")
code.pack(fill=BOTH)
framedesign = Frame(code, borderwidth=10)
framedesign.pack()
label1 = Label(framedesign, width=20, bg='#02FAFE', height=15, relief=GROOVE)
label1.pack(padx=5, side=LEFT)
label2 = Label(framedesign, bd=4, bg='#16DFE2', width=10,height=15, relief=GROOVE)
label2.pack(padx = 5, side=LEFT)
label3 = Label(framedesign, bd=4, bg='#28A6A8', width=20,height=15, relief=FLAT)
label3.pack(padx=5,side=LEFT)
label4 = Label(framedesign, bd=2, bg='#2A7778', width=10, height=15, relief=RAISED)
label4.pack(padx = 5, side=LEFT)
label5 = Label(framedesign, bd=3, bg='#173232', width=20, height=15, relief=RIDGE)
label5.pack(padx=5,side=LEFT)
code.pack()
app = Icon()
program.mainloop()Output:
Conclusion
On the basis of the above example, an individual can understand how to set up images as a window’s icon. The different methods and examples describe the process of setting up images as an icon in different ways and also gives a brief intro about the different aspects of creating a GUI using Tkinter.
Recommended Articles
This is Guide to Tkinter Icon. Here we discuss the introduction of Tkinter Icon, Different Methods of Tkinter Icon with Examples. You may also have a look at the following articles to learn more –
- Tkinter Combobox
- Tkinter Font
- Tkinter Colors
- Python Tkinter Entry
Бывают случаи, когда вы хотите добавить что-то необычное в строку заголовка вашего приложения. Лучше всего для этого подойдут изображения. Большинство приложений для Windows имеют лого в верхнем левом углу строки заголовка. Когда вы запускаете wxPython, то он использует стандартную иконку. В данной статье мы рассмотрим три разных метода вставки иконки в строку заголовка.
Извлечение изображения из исполняемого файла
Давайте начнём процесс обучения с извлечения иконки из исполняемого файла. На самом деле, это очень просто. Вот вам мега-простой пример:
|
import wx class MyForm(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, title=‘Image Extractor’) self.panel = wx.Panel(self) loc = wx.IconLocation(r‘C:Python35python.exe’, 0) self.SetIcon(wx.Icon(loc)) if __name__ == ‘__main__’: app = wx.App(False) frame = MyForm().Show() app.MainLoop() |
В этом примере, я извлекаю иконку Python 3.5 из файла python.exe используя следующую строку:
|
loc = wx.Icon(r‘C:Python27python.exe’, 0) |
Затем, я задаю рамку используя SetIcon(). Обратите внимание, что нам нужно всего лишь извлечь иконку из инстанции IconLocation. Если вы пользуетесь wxPython Classic, вам нужно будет заменить обращение к wx.Icon на wx.IconFromLocation.
Когда вы запустите код, вы должны увидеть следующее:
Вы заметите, что в верхнем левом углу данного скриншота появилось лого Python. А теперь попробуйте отредактировать две последние строки класса методом __init__ и перезапустите код. Вы должны будете увидеть что-то вроде этого:
В верхнем левом углу вы увидите стандартное изображение, которое wxPython использует, когда вы не задали иконку самостоятельно.
Использование собственной иконки
Использование вашего собственного изображения, на самом деле, выполнить проще, чем извлечение из exe файла. Основным отличием предыдущего кода от следующего является то, что я избавился от обращения к wx.IconLocation и wx.IconFromLocation, а также добавил объект wx.Icon. Объекту wx.Icon нужны только путь к расположению иконки и флаг wx.BITMAP_TYPE_ICO.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Давайте посмотрим на то, как это изменило сам код:
|
import wx class MyForm(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, title=‘Custom Image’) self.panel = wx.Panel(self, wx.ID_ANY) ico = wx.Icon(‘py.ico’, wx.BITMAP_TYPE_ICO) self.SetIcon(ico) if __name__ == ‘__main__’: app = wx.App(False) frame = MyForm().Show() app.MainLoop() |
Перед запуском данного кода, вы должны найти собственную иконку и изменить код таким образом, чтобы она использовалась. Я, например, взял иконку Python которая была у меня на компьютере. Вообще-то это лого фреймворка wxPython, которое вы обнаружите и у себя на компьютере после установки wxPython.
Приложение, сгенерированное данным кодом, имело следующий вид:
Теперь мы можем перейти к последнему способу добавления изображения в строку заголовка.
Создание изображения в коде Python
Последний способ я считаю самым лучшим. Здесь я покажу вам как взять иконку или изображение и превратить его в python-файл используя утилиту wxPython img2py.
С чего бы ему быть лучшим?
Потому, что, вставляя файл изображения в python-файл вы значительно упрощаете процедуру распространения (извлечения) вашего приложения с помощью py2exe. По крайней мере, так было в моём случае.
У меня на компьютере утилита img2py расположена в папке со скриптами Python. Также я нашёл её в Python site-packages под названием site-packageswx-3.0-mswwxtools (измените этот параметр таким образом, чтобы он соответствовал установленной у вас версии wxPython).
Чтобы упростить процесс, я настоятельно рекомендую открыть терминал и указать путь к папке, где расположен файл вашей иконки. После этого, вам останется лишь ввести данную команду:
|
img2py python.ico my_icon.py |
Первый аргумент для img2py.py это -і, который сообщает утилите, что вы вставляете иконку. Дальше следует путь к файлу иконки. Наконец, вы задаёте название файла, который нужно создать или вставить (например, иконку). Теперь, скопируйте созданный вами python-файл в папку, содержащую ваш скрипт, чтобы тот мог импортировать иконку. Вы можете также перенести код из python-файла в текст приложения, которое вы создаёте.
Обратите внимание: Если вы используете Windows, img2py.exe будет расположена в папке Scripts, которая, в свою очередь, находится в папке, в которую вы установили Python. В противном случае, вам нужно будет пройти в место, где установлен Python, и указать папку tools, чтобы запустить скрипт напрямую.
Кстати, img2py имеет несколько опций командной строки, которые могут вам пригодится. Попробуйте запустить img2py без каких-либо аргументов, чтобы отобразилась главная страница и вы моги ознакомится со всеми доступными командами.
В данном примере я собираюсь импортировать модуль нашего нового изображения. Для получения иконки, вам нужно использовать метод GetIcon() на файле иконки в импортированной мной инстанции PyEmbeddedImage. Чтобы вам было легче понять, что я делаю – просмотрите код, расположенный ниже. Вам, наверное, также хочется открыть сгенерированный мной python-файл, чтобы увидеть, как он выглядит.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import wx import my_icon class MyForm(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, title=‘Python Image Title’) self.panel = wx.Panel(self, wx.ID_ANY) ico = my_icon.python.GetIcon() self.SetIcon(ico) # Запустите программу if __name__ == ‘__main__’: app = wx.App(False) frame = MyForm().Show() app.MainLoop() |
Приложение, созданное этим кодом должно выглядеть также, как то, что мы создали ранее. Единственным отличием является текст заголовка.
Подведем итоги
Надеюсь, что данная статья научила вас вставлять иконку в строку заголовка вашего приложения. Помните, что вы можете использовать данную технику для любого изображения, которое вы хотите вставить в своё приложение, а не только для иконки в командной строке. Также этот метод подойдёт для вставки иконки в панель задач или же панель инструментов. Удачи!
Продолжение
Следующий урок №4: Как поставить фоновое изображение на приложение
Предыдущий урок №2: Как сделать скриншот вашего приложения
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
-
#1
Добрый день! Написал небольшую программку tkinter изменил файл на .pyw, а возможно как то изменить иконку этой программы на собственную?
-
#3
для изменения иконки в окне пример
Python:
import tkinter as tk
root = tk.Tk()
root.iconbitmap('icon.ico')
root.mainloop()для изменения иконки в окне и на панели задач пример
Python:
import tkinter as tk
import ctypes
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID('Случайная строка')
root = tk.Tk()
root.iconbitmap('icon.ico')
root.mainloop()для изменения иконки на ярлыке рабочего стола есть виндовые возможности через свойства ярлыка
-
#4
для изменения иконки в окне пример
Python:
import tkinter as tk root = tk.Tk() root.iconbitmap('icon.ico') root.mainloop()для изменения иконки в окне и на панели задач пример
Python:
import tkinter as tk import ctypes ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID('Случайная строка') root = tk.Tk() root.iconbitmap('icon.ico') root.mainloop()для изменения иконки на ярлыке рабочего стола есть виндовые возможности через свойства ярлыка
Да, спасибо!