От автора: приветствую вас на webformyself и сегодня я вам расскажу, как поменять фавикон на сайте и что это вообще такое.
Фавикон – это совершенно неправильное слово, просто оно используется в разговорной лексике веб-мастеров и под ним понимают картинку, которую вы можете видеть во вкладке браузера, а также при нахождении сайта в поисковой системе Яндекс.
Эта иконка, хотя она и совсем крошечная (16х16), имеет большое значение в общем восприятии сайта. Но ее самая главная роль – привлечь пользователей в поисковой выдаче. Я вам гарантирую, если у вас нет такой картинки, вы теряете 10-30% кликов из поиска, потому что люди кликают на те сайты, у которых есть favicon!
И кому теперь дело, какую вы написали статью, насколько хорошо она отвечает на вопрос человека и т.д. Ее просто могут не заметить, а все по одной причине – нет favicon.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Итак, казалось бы такая мелочь, но значение ее огромно. Таким образом, нужно разобраться, как такую иконку добавлять, а также как из менять в случае необходимости. Сегодня я расскажу вам о двух вариантах: как это сделать через админку WordPress и как через html-код.
Задаем иконку через админку WordPress
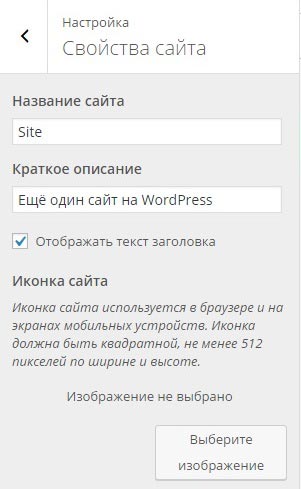
Я не помню с какой версии движка появилась возможность задавать иконку для сайта. По крайней мере, желательно иметь 4.0 или выше. Итак, вам необходимо выбрать пункт Внешний вид, а в нем нажать на “Настроить”. Здесь в первой вкладке “Свойства сайта” есть соответствующая настойка, которая позволит вам загрузить изображение. Я рекомендую загружать в формате png.
Кстати, сама система советует загружать картинку не менее 512 писелей по ширине и высоте. Такая рекомендация дается потому, что на мобильных приложениях в браузерах могут действительно использоваться такие размеры. Но в целом вы имеете право полностью проигнорировать эту рекомендацию и загрузить файл любого размера. Главное, чтобы ширина и высота были одинаковыми.
Как поменять favicon через html код
Этот способ уже для тех, кто хочет залезть в код и вообще разобраться, как это работает изнутри. Иконка сайта всегда задавалась в теге head, где подключаются внешние файлы: стили, скрипты, библиотеки и т.д.
Для такого подключения используется одинарный тег link. В нем нужно задать некоторые атрибуты, а также задать путь к файлу.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
|
<link rel = «shortcut icon» href = «icon.png» type = «image/png»> |
Типичное подключение иконки выглядит именно таким образом. Давайте рассмотрим каждый атрибут тега подробнее:
Rel – всегда этот атрибут использовался для того, чтобы указать роль подключаемого файла. Например, stylesheet – таблица стилей, shortcut icon – иконка и т.д. Просто запомните этот параметр, его нужно обязательно прописывать.
Href – самый важный параметр, он определяет путь к файлу. Если путь задан неверно, вы просто не увидите на странице никаких изменений. Путь в этом примере кода задан так, как будто файл icon.png лежит в той же папке, что и файл с кодом страницы.
Type – сегодня использование этого атрибута является необязательным. Он указывает mime-тип подключаемого файла. В целом, его все-таки можно прописать хотя бы для того, чтобы в старых браузерах не было никаких проблем с обработкой кода.
Формат
Формат картинки может быть любым – jpeg, png, gif, ico. Последний формат создан специально для отображения таких иконок. В некоторых программах для рисования иконок, изображение сохраняется именно в этом формате. Чтобы подключить такую картинку, нужно всего лишь изменить атрибут type:
Однако сегодня намного проще и разумнее будет использовать png формат.
А где же взять иконку?
Ну допустим, с установкой все понятно, но вас интересует, где найти красивую иконку для сайта. Это можно сделать следующими способами:
Нарисовать самостоятельно в фотошопе или другом графическом редакторе. Для этого вам не нужно никаких особенных знаний. К тому же, необязательно делать все с нуля, можно на основании какой-то картинки, найденной в интернете.
Переделать готовую иконку или даже поставить ее как есть. Для своего личного блога можно не сильно заморачиваться и просто найти бесплатное изображение, уменьшить его и использовать. Искать можно в различных фотобанках. Например, pixabay.
В общем, с установкой такого важного элемента сайта ни в коем случае нельзя медлить. Без иконки сегодня никак нельзя, поэтому немедленно ее устанавливаете, хотя бы совсем простую, пока не придумаете что-то поинтереснее.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Статья, в которой рассмотрим, как сделать правильный favicon для сайта.
Фавикон (favicon) – это значок, который связан с определённым веб-сайтом или веб-страницей. Наличие фавиконки у сайта позволяет, как правило, сделать его более узнаваемым. Это связано с тем, что данный веб-сайт (каждая его страница) будет иметь значок, посмотрев на который пользователь будет знать, что это за ресурс. Иконку favicon сайта можно увидеть в различных элементах браузера, таких как вкладка, адресная строка, история посещений (журнал), панель закладок и др. Кроме этого иконку фавикон можно также обнаружить в результатах поиска Яндекс рядом с названием сайта. Ещё иконка favicon используется при размещении ссылки (на страницу сайта) на главном экране операционных систем iOS (Safari), Android (Chrome), Windows 8 и 10.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.

Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
Изображение двери, найденное через поиск «Google Картинки» - Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
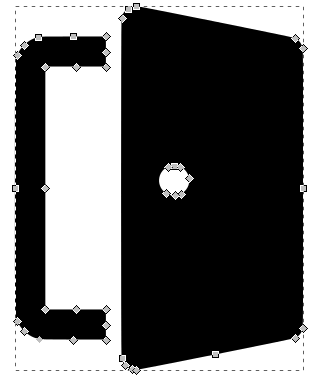
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
Векторизованный растр двери - Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
Выравнивание изображения по центру содержимого страницы - Сохраняем файл (например, под именем
door.svg).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
Содержимое пакета favicon (форматы png, svg, ico) - Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Проверка favicon у сайта
Проверка favicon сайта осуществляется с помощью ссылки, представленной в 4 пункте (check your favicon). Данное действие также можно осуществить через главное меню Favicon -> Favicon checker.
Чтобы приступить к валидации favicon сайта выбираем в представленной форме протокол сайта (http:// или https://), вводим доменное имя и нажимаем на кнопку «Check Favicon».
После этого убеждаемся, что favicon сайта прошёл проверку на сервисе realfavicongenerator.net и корректно отображается на всех платформах.
Индексация фавикон сайта поисковыми системами
Процесс индексации иконки у разных поисковых систем занимает разное время. Например, у Яндекса данный процесс может осуществляться несколько месяцев.
С помощью следующих URL можно проверить, как поисковые роботы видят иконку фавикон у сайта:
- Яндекс — https://favicon.yandex.net/favicon/имя_домена
- Google — https://www.google.com/s2/favicons?domain=имя_домена
Вместо имя_домена необходимо указать имя домена (например, itchief.ru).
Примечание: использование в качестве favicon анимированных изображений (gif) поддерживаются только некоторыми браузерами (Firefox). В других браузерах в качестве favicon будет использоваться статичное изображение.
- Что такое фавикон
- Создание
- Добавление фавикона
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.
Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> |
Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Favicon— это значок сайта. Иконка видна в результатах поиска и во вкладках браузера и обозначает конкретный сайт или страницу. Также фавикон — это значок мобильного приложения на рабочем столе смартфона.
Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен.
Что такое favicon и для чего он нужен
Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами. Этот инструмент подчеркивает уникальность и фирменный стиль бренда.
Сам по себе favicon не влияет на ранжирование сайта в поиске и оптимизацию страниц. При этом он выполняет другие, не менее важные функции:
- С фавиконом страница сразу заметна в поисковой выдаче. Без иконки страница не бросается в глаза.
- Возрастает узнаваемость сайта. Фавикон — важная часть бренда. Логотип из favicon запоминается лучше и сразу освежает в памяти пользователя черты конкретного бренда.
- Пользователю легче найти нужный сайт. В выдаче, истории браузера или закладках найти нужный сайт, который отмечен знакомой иконкой, намного легче, чем без нее.
- Фавикон избавляет от ошибок в лог-файлах. Браузер отправляет запрос на файл favicon.ico и, если такой не находится, то возникает ошибка 404.
Требования к изображению для фавикона
При создании favicon нужно учитывать несколько параметров — формат, размер и дизайн. Рассмотрим каждый критерий более подробно.
Формат
Изначально изображения для favicon существовали только в одном формате — .ico (ико). Он довольно удобный, т.к. позволяет загружать несколько иконок разного размера. Однако браузеры часто выбирали неверный размер этого формата, и фавикон отображался некорректно, например, в низком разрешении.
Позже появились и другие форматы фавикона, они лучше отображались и меньше весили — svg (свг) и .png (пнг).
.svg — векторный формат графики, который смотрится четко в любом разрешении. Именно поэтому .svg отлично подходит для фавиконок, ведь для них не используются сложные изображения с большим количеством мелких деталей. Формат .png позволяет использовать прозрачный фон. Фафикон как бы «парит». Что особенно важно с эстетической точки зрения, если в браузере используется темная тема оформления.
Есть и другие форматы, например, .jpeg и .gif. Однако анимированные изображения могут перетягивать слишком много внимания на себя и отвлекать посетителей от содержимого сайта.
.jpg — весит меньше по сравнению с png, но не поддерживает прозрачность. Это нужно это учитывать.
Рассмотрим рекомендации по формату фавикона от разных поисковых систем. Для Yandex предпочтительнее использовать .svg, но поисковая система также поддерживает иконки в форматах .jpeg, .png, .bmp, .gif (без анимации). Google поддерживает форматы .svg, .ico, .gif без анимации, .jpeg, .png.
Размер
Рассмотрим размеры для самого распространенного формата фавикона — .ico.
Favicon.ico можно сравнить с контейнером, в котором содержатся сразу несколько файлов разного размера. Для корректного отображения достаточно использовать три: 16х16, 32х32, 48х48 пикселей. Такой размер будет корректно отображаться на разных браузерах/операционных системах и при необходимости легко масштабируется до нужных параметров.
Кроме того, у разных платформ требования к размеру фавиконок также отличаются. Обычно минимальный размер составляет 16х16 пикселей. Но, например, в соответствии с рекомендациями Яндекса лучше использовать иконки размером 120х120 пикселей, для Google это правило тоже актуально.
Для мобильных устройств нужны иконки большого размера, чтобы использовать их в качестве значков приложений. Так, для Android и Apple лучше подобрать изображения размером 180х180 пикселей.
Дизайн изображения
Кроме формата и размера, важно продумать внешний вид фавикона. Для этого придерживайтесь таких параметров:
- Соответствие тематике сайта. Для сайта конкретной компании лучше взять ее логотип. Однако, если логотип сложный, вытянутый, имеет множество мелких элементов, лучше взять только его часть. Когда у бренда нет логотипа, подойдет тематическое изображение в цветовой гамме, соответствующей тематике сайта.
- Привлечение внимания. Сейчас 90% сайтов имеют фавиконы, а на первой странице поисковой выдачи они вообще есть у всех. Поэтому важно подобрать картинку, которая привлекает внимание и выделяется на фоне остальных. Часто для этого используют специальные символы, например, красную стрелку.
- Простота. Фавикон в закладках браузера, на его вкладках и в поисковой выдаче очень маленький. Поэтому не стоит выбирать картинку со множеством деталей: их просто невозможно разглядеть. Самый лучший вариант — изображение, где будет немного деталей, не больше трех цветов и понятный, однозначный смысл.
- Оригинальность. Фавикон должен быть уникальным — таким, чтобы его не использовали другие ресурсы. Например, если в поисковой выдаче будет несколько сайтов с одинаковыми иконками виде лебедя, ни один из них не будет выделяться. Банальные картинки тоже лучше не использовать.
Чтобы фавикон корректно отображался в разных контекстах, лучше сделать два варианта. Первый — со сплошной заливкой фона. Подходит, когда есть маска для фона. Например, в сетчатых закладках, контекстном меню. Второй вариант — с прозрачным фоном. Такая иконка показывается рядом с URL-адресом: в закладках браузера, в адресной строке и т.д.
Как создать фавикон
Создать фавикон можно разными способами. Например, с помощью Photoshop. Установите специальный плагин, который позволит создать файл в формате ico.
Также есть отдельные программы.
Самый простой способ создать подходящий фавикон — воспользоваться специальными сервисами. Они автоматически конвертируют из ваших изображений коллекцию необходимых фавиконов вместе с кодом для вставки на сайт. Рассмотрим несколько популярных онлайн-генераторов.
Realfavicongenerator
Для этого сервиса необходимо изображение размером 260х260 пикселей. В редакторе сервиса можно заменить фон, добавить отступы, изменить цветовую гамму. Сервис позволяет получить набор фавиконов нужных размеров и код для вставки на сайт.
Favic-o-matic
Для работы с сервисом нужен исходник размером не менее 310х310 пикселей. Изменить изображение нельзя: после обработки сервис сгенерирует код для вставки на сайт и предложит скачать пакет favicon.
Favicon.ico & App Icon Generator
Сервис не указывает размер исходного изображения. Однако при загрузке не квадратной картинки вам придет предупреждение. Изменить изображение не получится: сервис только выдает файлы и код для их вставки.
Faviconit
Для создания фавикона нужно загрузить изображение размером 310х310 пикселей и весом до 5 Мб. После обработки вы получите готовый пакет файлов. Также внутри будет HTML-код, который нужен, чтобы вставить фавикон на сайт.
Favicon.by
Сервис фавикон.бай бесплатный. Чтобы получить готовую иконку, достаточно загрузить в сервис изображение, поправить его при необходимости и нажать кнопку «Скачать фавиконку». Однако сервис не генерирует код для вставки фавикона на сайт.
Favicon.io
Еще один полностью бесплатный сервис для создания фавикона. В отличие от предыдущего конвертера, favicon.io — англоязычный ресурс. При этом сервис имеет понятные настройки. Создать фавикон можно из картинки, текста или эмоджи.
Протестируйте несколько разных Favicon Converter Online, чтобы подобрать подходящий.
Есть еще один вариант получения фавикона — скачать его с чужого сайта. Для этого нужно перейти по одной из ссылок, нажать Enter и скопировать изображение:
- http://www.google.com/s2/favicons?domain=example.ru
- http://favicon.yandex.net/favicon/example.ru
Вместо example.ru вставьте адрес сайта, с которого хотите извлечь фавикон. Однако вытащить и использовать чужую иконку — не лучший вариант. Во-первых, фавикон может быть защищен авторским правом, и его использование повлечет за собой наказание. Во-вторых, фавикон должен быть индивидуальным: одинаковые логотипы не будут выделяться и не привлекут внимания.
Как сделать вручную оптимальный набор иконок
На первый взгляд, идея самостоятельно создавать фавиконы выглядит абсурдной, ведь можно просто пользоваться генераторами. С такой точкой зрения не согласятся многие разработчики. Чтобы угодить всем ОС, браузерам и типам устройств, приходится «штамповать» на генераторах разные версии иконок. Можно пойти более рациональным путем и самостоятельно сформировать минимальный набор фавиконов, которые соответствуют современным требованиям. Разберемся, как это сделать.
Что должно войти в набор:
- Favicon.ico. Этот файл предназначен для устаревших браузеров. Вы можете остановиться на одном размере — 32×32 пикселей. Разместите файл на адресе https://example.com, а значок — на https://example.com/favicon.ico. Отдельные инструменты, в том числе RSS-ридеры, просто отправляют на сервер запрос /favicon.ico. Чтобы Chrome не путал ICO и SVG, используйте sizes=»any» для <link> на файл .ico.
- Значок SVG. Убедитесь, что на вашей HTML-странице проставлен тег <link> в <head> с rel=»icon», type=»image/svg+xml» и с href, который содержит ссылку на SVG-файл. Обратите внимание: SVG может содержать медиа-запросы. Благодаря этому вы сможете переключать один фавикон между светлой и темной темами.
- Изображение PNG для устройств Apple. Проверьте, что HTML-страница содержит тег <link rel=»apple-touch-icon» href=»apple-touch-icon.png»> внутри <head>. Для устройств на iOS 8+ подходят изображения 180×180 пикселей.
- Манифест веб-приложения для Android. Это файл JSON, данные из которого нужны браузеру, чтобы устанавливать ваш сайт в качестве системного приложения. Убедитесь, что на HTML-странице проставлен тег <link rel=»manifest» href=»path.web manifest»>. Этот тег ссылается на файл манифеста.
- Главный момент: в манифесте должно быть поле icon. Оно ссылается на иконку 192×192 пикселей и значок 512×512 пикселей. Первый фавикон отображается на главном экране. Вторая иконка выполняет функцию заставки при загрузке PWA.
Как выглядит поле:
Перейдем к тому, как сделать набор иконок.
Подготовьте SVG
Изображение .svg должно быть квадратным. Откройте исходник с помощью системного средства просмотра и убедитесь, что его ширина совпадает с высотой. Чтобы отцентровать изображение и скорректировать его размер, используйте любой SVG-редактор, например, Inkscape. После этого сохраните файл в формате icon.svg. Значок должен сочетаться с системными темами. Посоветуйтесь с дизайнером, как лучше инвертировать цвета для темного режима.
Откройте файл с помощью текстового редактора. Выберите с темной заливкой/без заливки. Добавьте выражение CSS. Оно будет запускаться при выборе темной или светлой темы. После этого измените заливку на те цвета, которые вам нужны:
Также с помощью выражения CSS можно добавить цвета P3.
Создайте .ico
Откройте icon.svg в редакторе растровой графики, например, в бесплатном GIMP. Подтвердите конвертацию SVG в растр. Не забудьте выровнять изображение по высоте и ширине — 32 пикселя. Экспортируйте файл в favicon.ico.
Настройки экспорта:
- 32 бит/с;
- 8-битный альфа-код;
- без палитры.
Если вы не пользуетесь GIMP, установите Inkscape и ImageMagick, чтобы экспортировать SVG в ICO в терминале:
Создайте PNG изображения
Откройте SVG-исходник в редакторе растровой графики, измените его размер на 512×512 и экспортируйте файл в виде icon-512.png.
Масштабируйте картинку до 192×192 пикселей. После этого экспортируйте файл в icon-192.png. Затем измените масштаб изображения на 140×140 и выберите размер холста 180×180, после чего экспортируйте картинку в формате apple-touch-icon.png.
Если вы работаете в Inkscape, сделайте так:
Оптимизируйте SVG и PNG
Для оптимизации можно выбрать инструмент SVGO. Чтобы начать его использовать, запустите: npx svgo —multipass icon.svg.
Еще один вариант — приложение Squoosh. Как с его помощью оптимизировать файлы:
- Откройте icon-512.png.
- Измените сжатие на OxiPNG.
- Уменьшите палитру до 64 цветов.
- С помощью ползунка сравните варианты «до» и «после». Если разница заметна, увеличьте количество оттенков в палитре.
- Нажмите «Сохранить».
Таким же образом измените icon-192.png и apple-touch-icon.png.
Все готово.
Как подключить фавикон к сайту
Если вы создали фавикон онлайн с помощью генератора, то у вас есть файл с иконками нужного размера и код. Их нужно загрузить на сайт, чтобы favicon отображался в поиске, закладках и в других элементах.
Сначала загрузите иконки в корневую папку вашего сайта. Для этого необходим доступ к ресурсу на хостинге. Загрузить иконки можно через менеджер файлов или через собственную панель управления, если у вашего хостинг-провайдера она есть.
У корневой папки могут быть разные названия: public_html, www, html или site. Если не найдете такую папку, обратитесь к провайдеру. Загрузить необходимо все файлы, которые вы получили при конвертировании изображения.
Следующий этап установки фавикона — настройка кода. Откройте код главной страницы: найдите файл head или header среди файловой системы сайта. Пропишите сюда код, который вам выдал конвертер. Чтобы не ошибиться, скопируйте и вставьте код.
Вот так должен выглядеть код для подключения фавикона:
Расшифруем важные части:
- rel — тип ресурса. Для большинства браузеров указывается icon.
- href — адрес файла.
- type — тип передаваемых данных. Зависит от файла. Например, для .ico — image/x-icon или image/vnd.microsoft.icon, для .svg — image/svg+xml.
Проверьте, все ли вы сделали правильно: фавикон должен отображаться в браузере. В сниппете поисковой выдачи favicon появится после индексации. Обычно на это уходит около двух недель.
Чтобы поменять старый фавикон на новый, проделайте то же самое: загрузите нужные иконки в корневую папку и смените код на главной странице.
Тестировать, отображается ли фавикон на сайте, можно с помощью специальных сервисов — Favicon Validator. Один из них — Favicon Checker. Тестирование достаточно простое: вставьте в специальное поле адрес сайта, и сервис покажет, на каких ОС и платформах фавикон отображается, а на каких пользователи его не видят.
Кроме того, можно проверить, как отображается фавикон конкретно в Яндексе и Google с помощью ссылок:
- http://favicon.yandex.net/favicon/www.example.ru
- http://www.google.com/s2/favicons?domain=www.example.com
Вместо «example». вставьте адрес своего сайта.
Если вы загрузили фавикон, а при проверке он не меняется на новый или не появляется на сайте, попробуйте сбросить кеш, перезапустить браузер, перепроверить правильность установки favicon. Иногда фавикон долго обновляется, потому что поисковик его еще не проиндексировал.
Резюме
Теперь вы знаете, как сделать и установить иконку. С фавиконом ваш сайт будет более заметным и узнаваемым, а это значит, вы получите больше трафика и потенциальных клиентов с сайта.