Тильда Бесплатный Конструктор для Создания Сайтов
Как добавить фавикон на Tilda?
В данной статье дана пошаговая инструкция как добавить (заменить) изображение фавикон (favicon) на сайтах, созданных с помощью конструктора
Содержание статьи
Нет желания читать длинный текст?
Тогда смотрите обучающий видеоролик! В этом видео подробно описывается, как добавить фавикон в конструкторе Tilda
Как добавить фавикон (favicon, иконку в браузере)
Обучающее видео на YouTube канале «Маркетинг в огне» с Алексеем Чесноковым.
Дополнительный материал на YouTube
Дополнительные ролики, которые упоминаются в видео
Favicon (Фавиконка) — это маленькая картинка, которая отображается во вкладке браузера перед заголовком страницы.
Значок фавикон также показывается в результатах поиска Яндекса и Google (на мобильных устройствах) рядом с названием сайта.
Фавикон повышает узнаваемость бренда компании, поэтому так важно его наличие на сайте.
Как добавить / заменить фавикон в Тильде
Чтобы добавить или поменять изображение фавикон в конструкторе Тильда, откройте страницу Настройка иконок для сайта. Для этого:
- Перейдите в раздел «Мои сайты»
- Выберите нужный сайт: Редактировать сайт → кнопка «Настройки сайта»
- Вертикальное меню SEO → РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS) → кнопка Редактировать
Загрузите изображение иконки в разделе FAVICON для этого:
1. Нажмите на кнопки Upload file
2. Выберите ранее подготовленное изображение иконки с расширением .ico
3. Добавьте это же изображение иконки в разделы:
- PNG ICON (152 X 152) — Иконка, которая будет отображаться в закладках в Safari, как значок в мобильном телефоне или иконка на десктопе (apple-touch-icon).
- PNG ICON (270 X 270) — Иконка для плиток на Win 10.
Оно будет автоматически изменено системой под размеры 152 х 152 и 270 х 270 соответственно.
4. Сохраните внесенные изменения
Название файла должно быть favicon.ico (без цифр и других символов).
Надеюсь, что данная статья была Вам полезна. Если — да, то поставьте, пожалуйста, лайк.
Для создания файла для фавиконки посмотрите мой видео-урок «Как сделать фавикон (favicon, иконку в браузере)» или прочитайте статью.
Эта статья была для Вас полезной?
Добавить комментарий
Понравилась статья? Поделиться с друзьями:
🗓️ Обновлено: 14.01.2021
💬Комментариев:
0
👁️Просмотров: 3049
Для начала, давайте разберемся, что такое фавикон и для чего он нужен.
Что такое Фавикон (favicon)
Фавикон — это иконка/значок сайта в браузере. Он отображается на вкладке слева от названия:
Также фавикон отображается в списке ваших закладок и в избранных сайтах. В каждом браузере названия и вид отличаются, но суть одна:
По умолчанию, на всех сайтах Тильды в фавиконе отображается логотип Тильды:
Как сделать Фавикон
Рекомендую воспользоваться сервисом xiconeditor.com, который полностью позволит вам создать полноценный фавикон.
- Переходим на сайт и нажимаем кнопку «Import»:
- В открывшемся окне снова жмем «Upload»:
- Загрузите картинку, из которой вы хотите сделать фавикон. Допустим, это будет ваш логотип. Загружайте и растяните видимую область фавикона так, как вы хотите, чтоб он отображался. Оставьте галочку только на размере 64х64 и нажмите кнопку «Ok»:
- Нажмите «Export»:
- Нажмите «Export your icon», чтоб скачать файл фавикона:
После этого начнется загрузка файла favicon.ico, который вам и нужно будет загрузить в Тильду.
Подключение Фавикона к Тильде
Вариант №1
Вам необходимо перейти в настройки вашего сайта на Тильде:
В левой панели ищите вкладку «SEO»:
Переходите на страницу и ищите раздел «РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS)»:
Нажимайте кнопку «Редактировать» и вы увидите следующую страницу:
На ней можно загрузить подготовленный вами файл Фавикона, кликнув на кнопке «Upload file».
Кроме того, вы сможете отдельно загрузить иконку для закладок в браузере SAFARI.
Еще вы можете загрузить иконку для плиток в Windows 10 и подобрать цвет плитки:
Нажимайте сохранить и опубликуйте все странницы сайта, чтоб все изменения вступили в силу.
Вариант №2
Идем в настройки вашего сайта:
Дальше внизу слева вы увидите вкладку «Еще». Переходите:
В открывшейся странице перед вашими глазами сразу возникнет раздел «Favicon» с кнопкой «Upload file»:
Нажимайте и загружайте свой подготовленный файл Фавикона.
Нажимайте «Сохранить изменения» и опубликуйте все страницы сайта, чтоб все изменения вступили в силу.
В итоге
Вы изменили иконку сайта и можем наслаждаться новым обличием вашего ресурса:
Если остались еще какие-то вопросы, то посмотрите видео на нашем канале WEB-головоломки. На этом канале еще много интересного
Как добавить фавикон (favicon, иконку в браузере)?
Чтобы загрузить фавикон, перейдите: «Настройки сайта» → «SEO» → «РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS)» → «Загрузить файл». Исходя из особенностей поисковых систем, рекомендуем загружать файл размером 32px × 32px и только в формате .ico, название файла должно быть favicon.ico (без цифр и других символов).
После этого обязательно переопубликуйте все страницы вашего проекта.
Создать фавикон вы можете при помощи сервиса xiconeditor.
Примечание: чтобы фавикон начал отображаться в результатах выдачи в поиске Яндекса, необходимо, чтобы Яндекс обновил информацию о сайте. Этот процесс может занимать до 2-х месяцев и зависит от поисковой системы.
Полезное
Зачастую возникает необходимость определить какой блок используется на сайте Тильда,
для этого мы подготовили эту таблицу.
Не все блоки в Тильда имеют в коде class вида , но все блоки имеют атрибут data-record-type=ниже приведена таблица соответствия записи data-record-type= и блоков Тильда
Для того что бы определить data-record-type нужного блока, нужно открыть в Chrome инспектор Ctrl + shift + I и найти запись data-record-type, можно использовать Ctrl+F в окне инспектора, нужная запись подсветится синим
Как вывести сайт на «Тильде» в топ поиска – это проще, чем кажется
Считается, что и «Гугл», и «Яндекс» не дают органики сайту на конструкторе. Это не совсем так.
В Tilda есть все возможности для организации SEO-продвижения без дополнительных плагинов и сторонних инструментов. Ниже мы посмотрим, что это за возможности, и какие функции для поисковой оптимизации есть в этом конструкторе.
Особенности продвижения сайта на Tilda
На Tildа часто создаются одностраничные сайты и лендинги. У продвижения таких сайтов есть некоторые особенности:
- одностраничный сайт обычно ранжируется ниже, чем многостраничный, если речь идет об информационной средне- и высокочастотной семантике;
- монотематические сайты на Tildа ранжируются лучше, чем сайты без конкретной специализации. Например, сайт о домах из сруба изначально будет получать больше трафика, чем сайт о строительстве;
- чем больше источников трафика сайт получит на старте, тем сильнее это скажется на его дальнейшем продвижении;
- если сайт создается только как приложение к какому-либо информационному поводу (встреча, концерт, конференция), придется заниматься платным продвижением – бесплатно раскрутить его вы вряд ли успеете.
А вот один параметр для сайтов на Tilda важен не меньше, чем для любых других:
какой бы крутой ни была оптимизация сайта, она будет бесполезной, если вы не публикуете эффективный контент. Остальное – дело техники!
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Нужно ли добавлять сайт на Tilda в «Яндекс» и Google
Если контент на только что созданном сайте качественный и полезный, краулеры сами обнаружат сайт и проиндексируют его. Другое дело, что добавлять сайт в инструменты вебмастера «Яндекс» и Google Search Console все-таки нужно, иначе вы не сможете отслеживать эффективность ресурса в поиске.
Как подключить веб-аналитику сайта на Tilda
Аналитика веб-сайта предоставляет данные, которые можно использовать для улучшения взаимодействия с посетителями веб-сайта. Понимание поведения клиентов является ключом к оптимизации веб-сайта по ключевым показателям конверсии.
Для подключения веб-аналитики в Tilda все предусмотрено изначально.
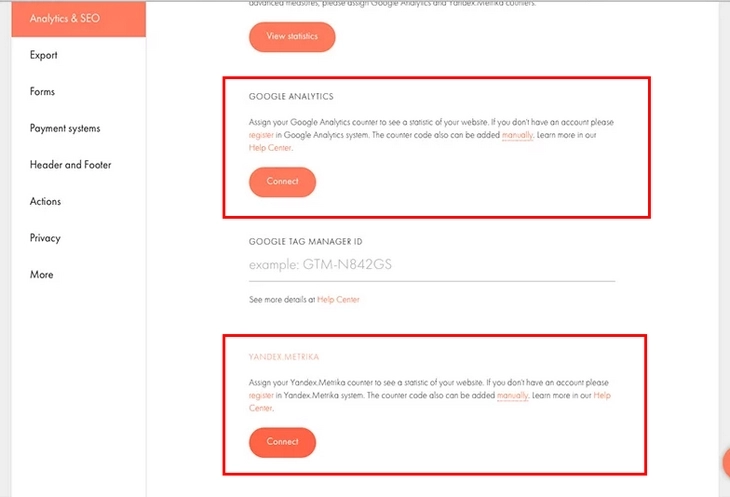
Откройте раздел «Аналитика» в настройках административной панели и нажмите Connect («Подключить»):
Подключите веб-аналитику, нажав красную кнопку либо в разделе Google Analytics, либо в разделе Yandex Metrika
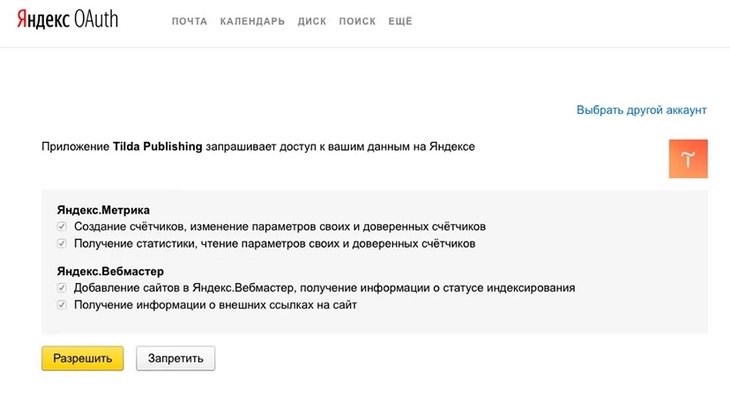
На открывшейся странице дайте приложению Tilda доступ к вашим данным «Яндекса» или Google:
Отметьте все чекбоксы и нажмите «Разрешить»
Google Search Console (GSC) и «Яндекс.Вебмастер»
В Tilda не нужно устанавливать сторонние плагины, чтобы связать сайт с инструментами вебмастера Google и «Яндекс». Нажмите «Редактировать» и сразу подключите стороннюю аналитику к своему сайту:
После нажатия появится новое окно, в котором нужно будет нажать кнопку «Подключить» и дать доступ Tilda к GSC
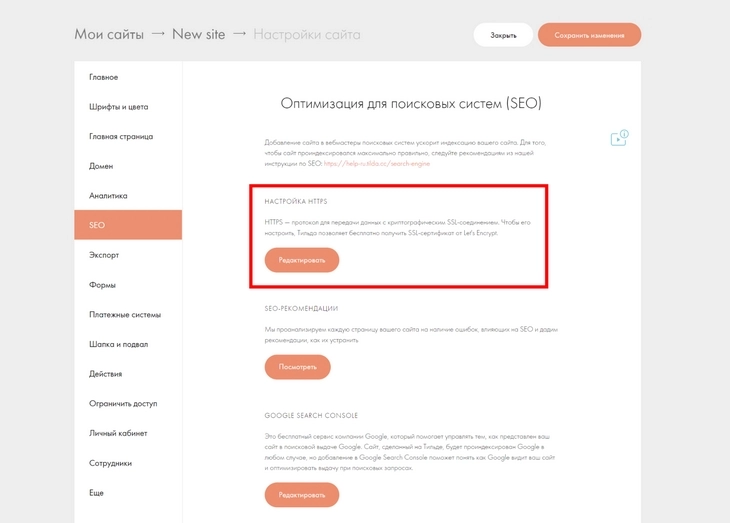
SEO-рекомендации
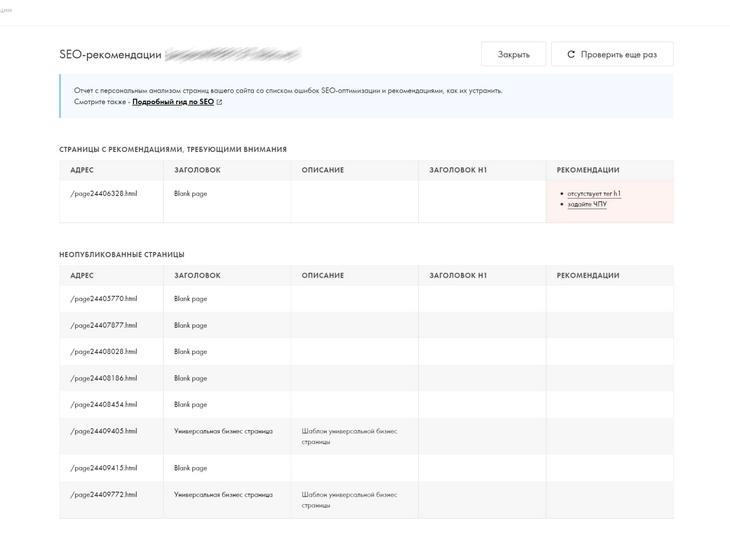
В настройках Tilda есть собственный раздел с аналитикой, который поможет улучшить оптимизацию сайта. Самые серьезные ошибки будут указаны в специальном отчете:
На странице нет H1-тега, отсутствует семантический URL + много не опубликованных страниц
Метатеги страницы
Метатеги – это фрагменты информации, которые можно использовать, чтобы сообщить поисковым системам и пользователям больше данных о странице. К метатегам относятся:
- title – название страницы;
- description – описание контента на странице;
- alt – описание иллюстраций, альтернативный текст, поясняющий, что изображено на картинке.
Как задать title и description для отдельных страниц в Tilda
В админке найдите страницу, которую нужно изменить. Теперь пройдите в ее настройки и остановитесь на вкладке «Главное»:
Указываем заголовок и описание страницы
Лучше всего ранжируются страницы с title до 65 символов. Заголовок должен соответствовать содержимому, поэтому постарайтесь указать здесь главную мысль контента на странице. Description не должен превышать 175 символов.
Не спамьте ключевыми словами: ни в заголовке, ни в описании.
Как задать метатег alt изображениям в Tilda
Цель альтернативного текста – улучшить доступность сайта для людей с нарушениями зрения или не имеющих под рукой современного устройства / скоростного интернета для вывода изображений. Альтернативный текст заменяет иллюстрации, поэтому должен описывать изображения, а еще помогает сканерам поисковых систем, поэтому должен содержать ключевые слова. Грамотно составленные alt улучшают SEO.
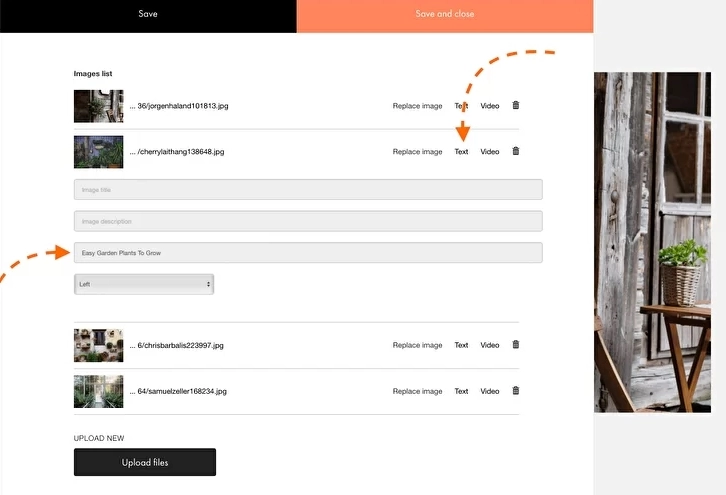
Чтобы добавить теги alt для изображений, в блоке «Галерея» откройте панель «Содержимое», нажмите «Текст» рядом с загруженной картинкой и добавьте описание в поле «Альтернатива изображения для SEO». Если хотите установить удобный для чтения URL-адрес, введите его в настройках страницы.
Здесь вы можете добавить alt для картинки
Как отредактировать сниппет на Tilda
Внешний вид сниппета по конкретному запросу Google и «Яндекс» формируют полуавтоматически. Вы можете порекомендовать им использовать ту или иную информацию для формирования сниппета.
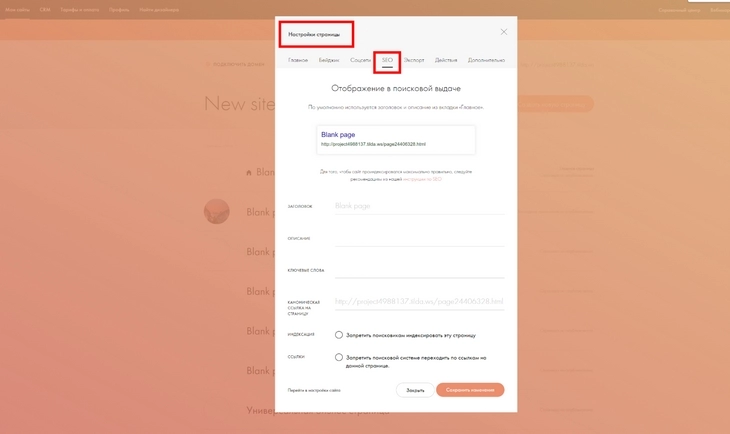
Для этого сперва откройте интересующую вас страницу в админке Tilda и зайдите в ее настройки. Затем откройте вкладку SEO и заполните все предложенные поля. Миниатюра покажет, как будет выглядеть предполагаемый сниппет (поисковик потом все же может его изменить).
Настраиваем отображение сниппета сайта на странице результатов поиска
Как сделать расширенный сниппет: очень подробное руководство
Как задать H1, H2, H3 на странице в Tilda
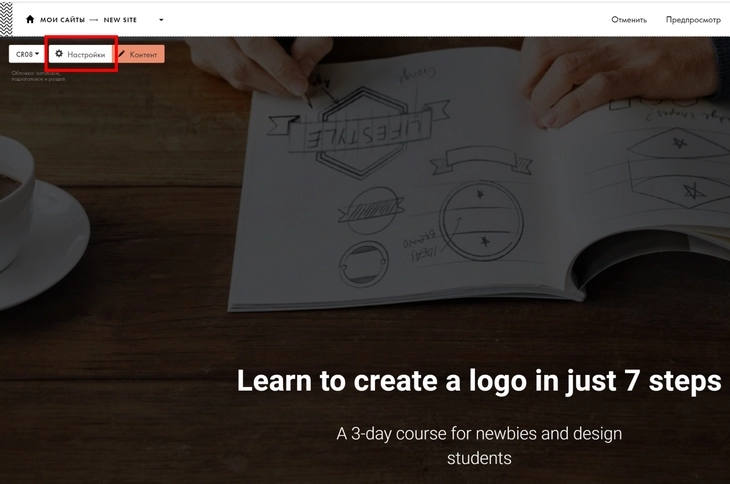
Откройте страницу в режиме визуального редактора и нажмите «Настройки» в левом верхнем углу экрана:
Кликните по выделенной кнопке
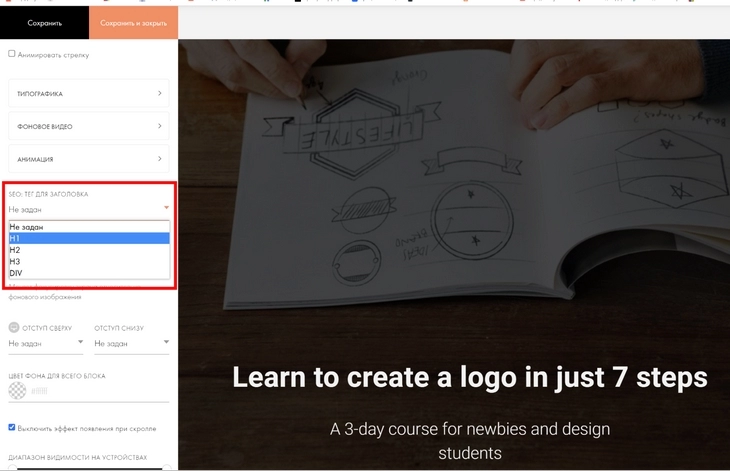
В строке «SEO: тег для заголовка» впишите требуемый вариант форматирования элемента:
Назначьте необходимый заголовок созданному тексту
Как использовать ключевые слова в заголовках статей
Как работать с микроразметкой данных на Tilda
Разметка Schema информирует поисковую систему о том, какой тип контента размещен на веб-странице. Добавление индивидуальных «схем» для всех страниц сайта поможет поисковой системе сканировать страницы и глобально повысит рейтинг сайта. Буквально такая разметка говорит, например: «Это – страница контактов», – и поисковику не нужно догадываться самому. Такие данные поисковики могут также использовать для формирования расширенного сниппета.
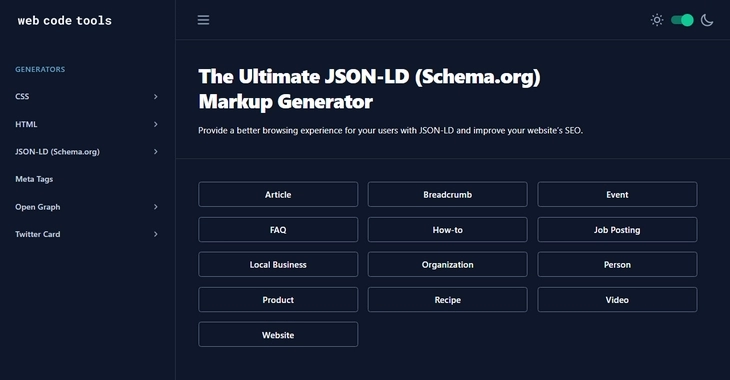
Сперва нужно создать код семантической разметки для выбранного типа контента (статья, хлебные крошки, рецепт, отзыв и так далее). Сделать это можно вручную или автоматически. Второй вариант для новичков более предпочтителен. Инструментов для создания семантической разметки очень много. Сама Tilda рекомендует webcode.tools.
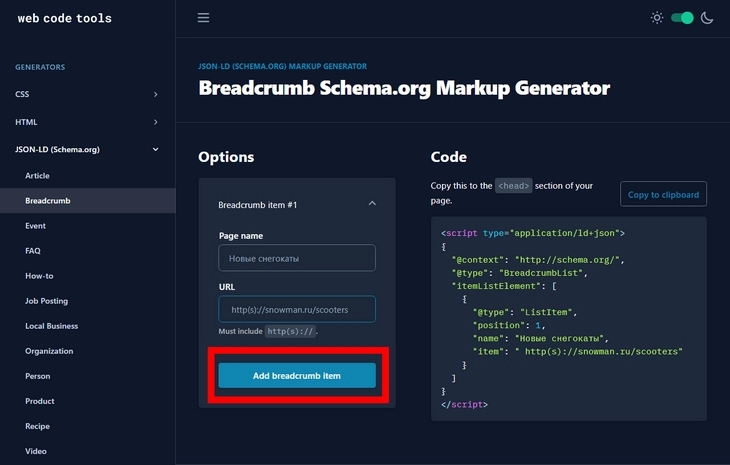
Зайдите на сайт этого или другого инструмента. Выберите необходимый тип данных и заполните обязательные сведения.
Этих подтипов сущностей вполне хватит для 95 % сайтов
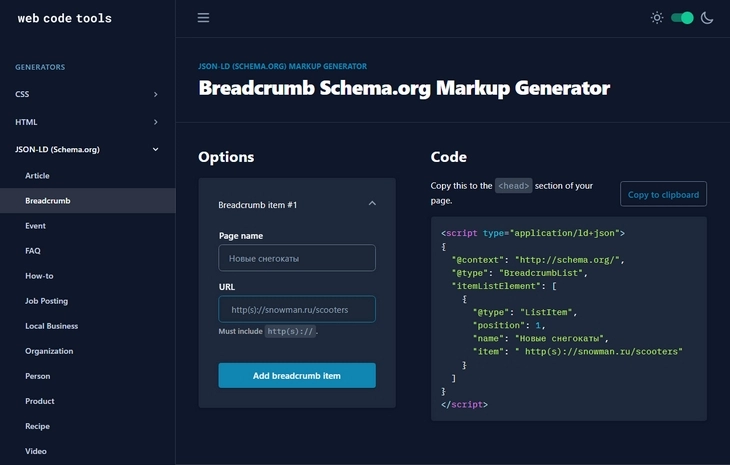
Мы выбрали схему «Хлебные крошки» (она же Breadcrumb). В этом случае нас просят также указать имя страницы, на которой расположен этот типа контента, и вписать URL размечаемой страницы.
Адрес страницы должен начинаться с http(s): / /
После этого нажмите «Add breadcrumb item» и добавьте еще одну страницу хлебных крошек:
Нажмите выделенную кнопку для добавления новой страницы
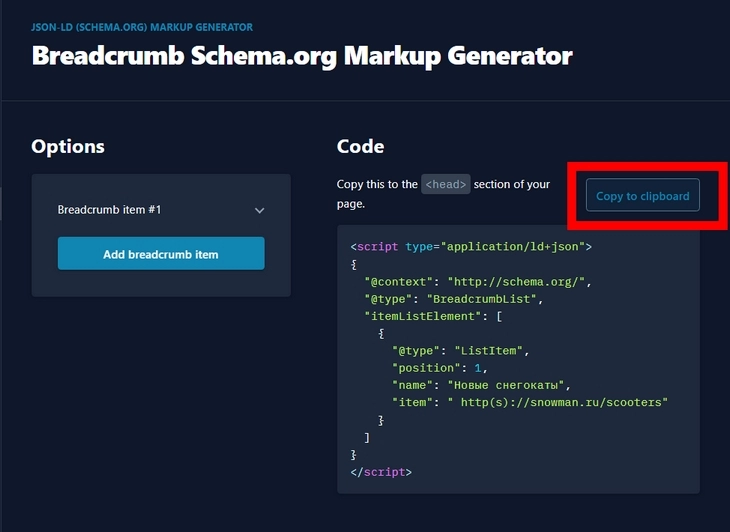
В итоге сервис выдаст небольшой фрагмент кода, который нужно скопировать в буфер обмена:
В нашем случае фрагмент кода не полный, так как включает только одну размеченную страницу
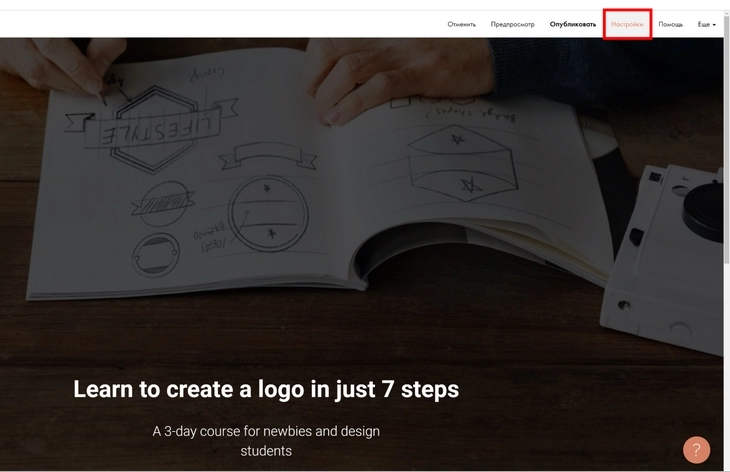
После этого возвращаемся в админку Tilda и открываем страницу, на которую нужно встроить микроразметку. Идем в «Настройки» страницы:
Нажмите выделенную красным кнопку
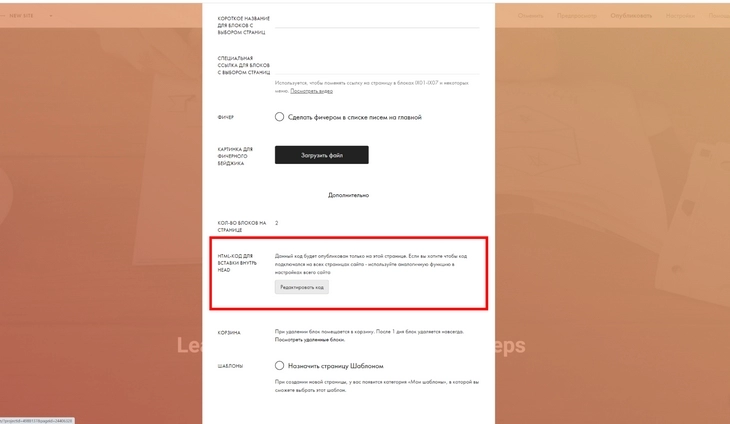
Откроется знакомая страница настроек. Листаем ее вниз и в строке «Дополнительно» находим пункт «HTML-код для вставки внутр Head»:
Нужно отредактировать код только выбранной страницы
Откроется новое окно. Вставляем сгенерированный код микроразметки и сохраняем настройки. Все! Мы разметили страницу необходимым типом контента, и теперь она может получить лучшее представление в поиске.
Переход на HTTPS-протокол
В Tilda вы можете настроить абсолютно бесплатный SSL-сертификат, подходящий любым сайтам.
В разделе «Настройка HTTPS» настраивается защищенный протокол сайта
Внимание: перед подключением HTTPS-протокола в админке Tilda, необходимо слинковать домен с сайтом.
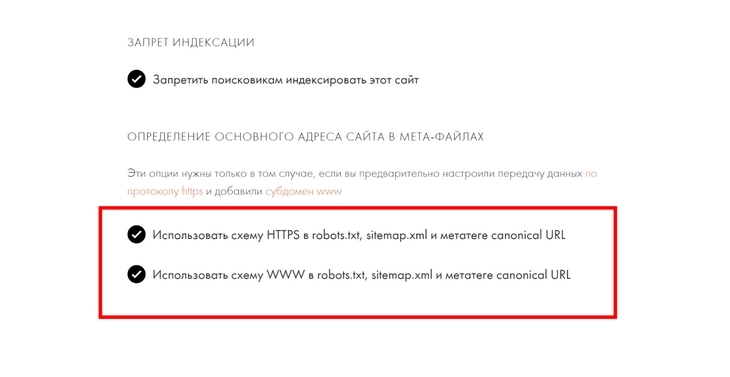
Переезд на HTTPS или WWW в один клик
HTTPS (протокол безопасной передачи гипертекста) – это протокол интернет-коммуникаций, который защищает целостность и конфиденциальность данных между компьютером пользователя и сайтом. Особенно важен этот фактор для коммерческих сайтов, так как они используют платежные и другие пользовательские данные, которые могут быть перехвачены третьей стороной.
Если вы активировали HTTPS-протокол и хотите задействовать WWW-поддомен, понадобится определить основной адрес сайта во всех служебных файлах (карта сайта, стандарт исключений для роботов, каноникал страница). В Tilda вы сможете сделать это, отметив необходимый сценарий в SEO-настройках:
Определение основного адреса сайта в Tilda
Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
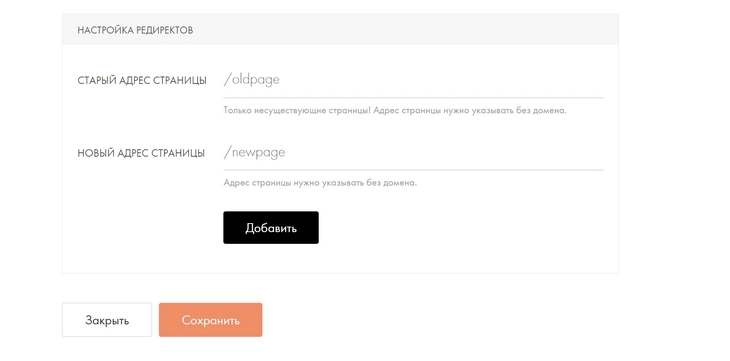
Редирект страниц
Редиректы, или перенаправления важны как для посетителей, так и для поисковых систем в ситуациях, когда контент с одной страницы сайта перемещается на другую. Самый частый сценарий: пользователь запрашивает контент, который ранее был доступен по URL, а теперь нет, и попадает на страницу 404. Чтобы вместо страницы-ошибки он сразу получал нужный контент, мы как раз и устанавливаем перенаправление.
В Tildа для настройки редиректов достаточно указать две версии URL веб-страницы. Для этого зайдите в раздел «Мои сайты», далее – вкладка «Настройки», далее – раздел «SEO» и вкладка «Настройка редиректов»:
Быстрая настройка перенаправления доступна абсолютно для каждой веб-страницы
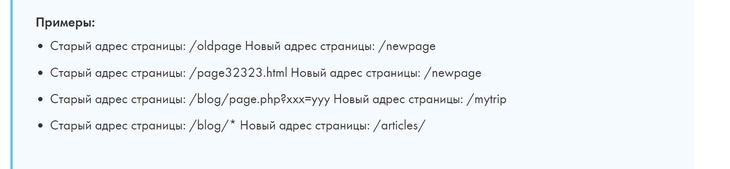
URL нужно прописывать без доменного имени, например:
Поэтому, лучше проверять редиректы через специализированные сервисы (напримере, majento.ru)
Редирект для WWW или HTTPS
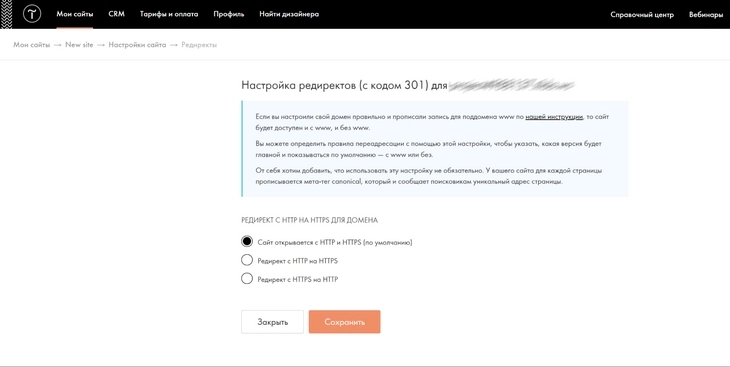
В процессе работы над сайтом часто требуется создавать перенаправления. В Tilda вы можете настроить два сценария редиректа в один клик:
Настройте 301-й редирект сразу для всего сайта
Благодаря этому инструменту определить правило переадресации для сайта можно за считанные секунды.
Canonical-версия в админке Tilda
Иногда из-за внутренних изменений на сайте некоторые его страницы дублируются. Чтобы пользователи не блуждали между таким страницами, настраивают канонические страницы, которые будут открываться по умолчанию. Канониклы – это альтернатива редиректам.
Дубли сайта: как бороться с повторяющимся контентом
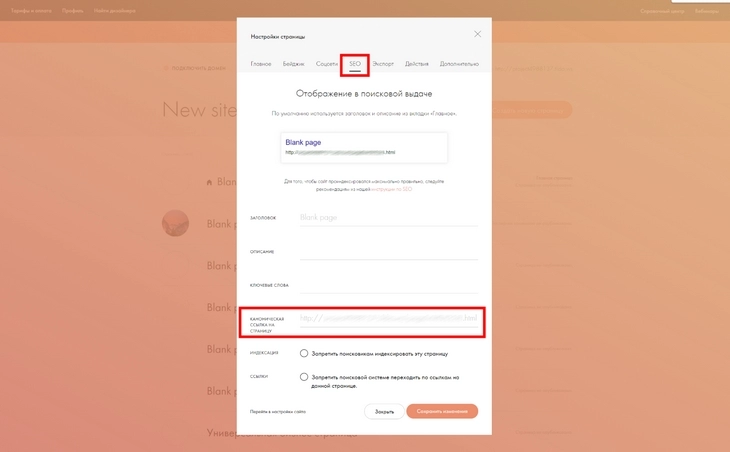
Чтобы указать канонические ссылки, откройте настройки интересующей веб-страницы и пропишите канонический URL-адрес в этой строке:
Укажите каноническую версию страницы и нажмите «Сохранить изменения»
Карта сайта
Карта сайта – это файл, в котором вы предоставляете информацию о страницах, видео и других файлах на сайте, а также о связях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более эффективно сканировать сайт.
В Tilda вручную настраивать карту сайта и редактировать стандарты исключения для роботов не нужно – конструктор делает это автоматически при создании нового сайта.
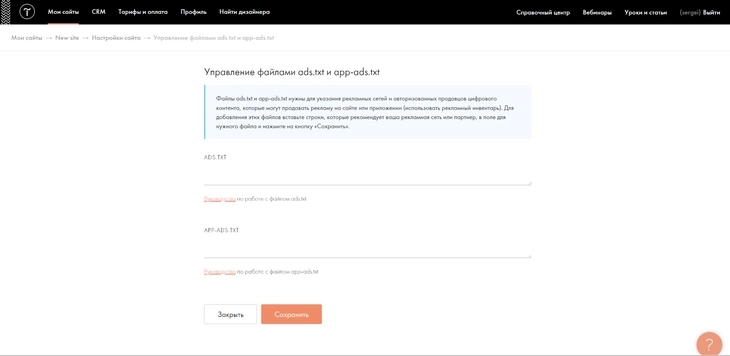
Управление файлами ADS.TXT и APP-ADS.TXT
Согласно правилам Google AdSense, каждый сайт-участник AdSense (в настоящий момент программа заморожена в России) должен размещать специальный файл для указания авторизованных распространителей своего рекламного инвентаря. Решить этот вопрос в Tilda можно за одну минуту.
Откройте раздел «Управление файлами ADS.TXT и APP-ADS.TXT» в глобальных настройках сайта и скопируйте код, который предоставил Google AdSense:
Вы должны вписать собственный код ads.txt. Например, google.com, pub-201*********, DIRECT, f08c**********
Управление Clean-param в robots.txt
Файл robots.txt содержит инструкции для ботов, на какие страницы они могут или не могут получить доступ. Инструкции рекомендательные – боты не обязаны их соблюдать.
Если страницы сайта включают в себя GET-параметры или другие метки, но они не затрагивают контент страницы, то вы можете прописать такие параметры в этом разделе:
Укажите GET-параметры, которые не влияют на содержимое
Благодаря инструменту clean-param вы можете удалить партнерские метки из ссылки или, например, удалить фильтрацию в необходимых выборках.
Как скрыть сайт от поисковых роботов: 2 безотказных способа
Иконка сайта (фавикон)
Tilda позволяет настроить фавикон сайта прямо в настройках админки. Вы можете загрузить не только фавикон, но и кастомизировать внешний вид иконки «плиток» (только для ОС Windows 10), а также иконку для «Сафари» + иконку для сайта на десктопе и смартфоне.
- Размер фавиконки – 32 на 32 пикселя.
- Размер .PNG-иконки для «Сафари» – 152 на 152 пикселя.
- Размер иконки для Windows 10 – 270 на 270 пикселя.
Загрузите файлы необходимого размера, чтобы настроить отображение иконок сайта
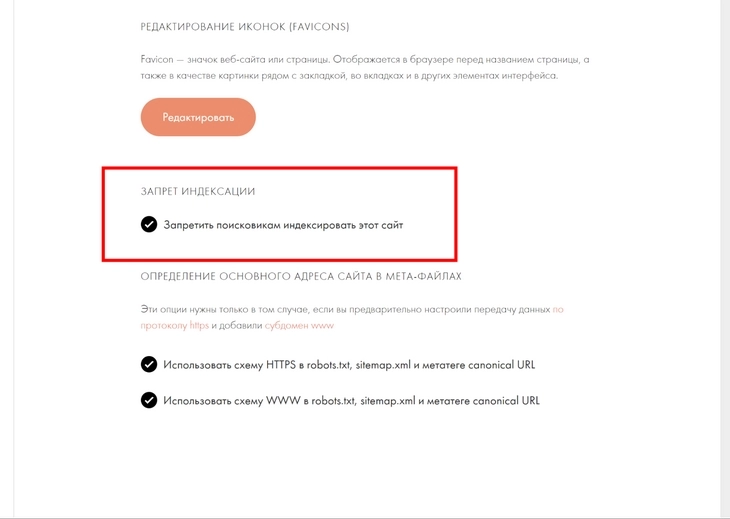
Запрет индексации сайта
Если для тестов или экспериментов требуется запретить обход краулерами всего сайта, отметьте этот чекбокс в разделе «SEO»:
Запрет индексации сайта
Поисковые системы «увидят», что индексировать сайт не нужно. Но будут ли они соблюдать эту директиву – большой вопрос.
Где скачать иконки для сайта?
Лучшие бесплатные источники
и рекомендации по использованию

Статья для маркетологов, предпринимателей, редакторов и всех, кто работает с сайтами. Разбираемся, где взять иконки бесплатно, не нарушая авторские права, как иконки помогут повысить продажи и как использовать иконки на странице, чтобы люди читали ваши тексты.

Иконка — это максимально упрощенное изображение объекта или действия.
Они выражают объекты или действия проще, чем слово, что ускоряет процесс восприятия информации. Используются для обозначения разделов сайта, кнопок интерфейса и для того, чтобы сделать акцент. Иконки должны быть запоминающимися, понятными и легко считываемыми. Иконка может состоять из одного или нескольких объектов, которые составляют гармоничную композицию.
Помимо этого, у иконок есть еще одно неоспоримое преимущество перед алфавитом — отсутствие языкового барьера. Иллюстрации понимают все, поэтому значки используют в операционных системах, в интерфейсах, на сайтах, в презентациях и даже в рекламе.
“
Иконки используют по разным сценариям, в зависимости от задачи.
Вместо текста, когда для букв мало места или нет вовсе; когда вы знаете, что пользователь не будет читать текст и в случаях, когда надо выиграть время.
Для экономии места на экранах с низким разрешением, зачастую, в приложениях. Тут важно использовать недвусмысленные и понятные иконки, которые правильно передают идею.
Как маяки в тексте. Даже хорошо структурированный текст, с небольшими абзацами и подзаголовками, выиграет от добавления тематических иконок в ключевых местах. Взгляд читателя обязательно зацепится за иллюстрацию и за текст, который она сопровождает.
Для лучшего восприятия. Здесь действует эффект превосходства образа: изображения мы запоминаем лучше, чем текст. Этот прием используют, чтобы быстрее обучить пользователя или вызвать ассоциации. Например, если вы запустите новое приложение и используете универсальные, привычные пользователю значки, он быстрее разберется с функциональностью.
Иконки идеально вписываются в современные тренды веб-дизайна: простота и минимализм. Поэтому в сети сейчас очень много ресурсов, где можно найти иконки. Их можно скачать бесплатно на сервисах-стоках, купить готовый понравившийся стек (набор) или отдельные иконки, или заказать у дизайнера разработку уникальных значков. Мы отобрали лучшие источники.

Где взять иконки для сайта?
Мы разделили источники на бесплатные и платные, а также написали ресурсы, где можно заказать их у дизайнеров.
В интерфейсе Тильды есть встроенный поиск картинок и значков — в Google, сервисе Linea.io и собственной коллекции бесплатных иконок Tilda Icons.
Откройте меню «Контент» блока и нажмите на иконку «Искать в библиотеке». Задавать параметры поиска не нужно: он уже настроен так, что ищутся картинки большого размера и с лицензией, которая подразумевает бесплатное использование.

Бесплатные иконки: 21 лучший сайт
Пожалуй, первое, что приходит в голову, когда речь идет об иконках. Большая коллекция, очень удобный поиск и быстрое скачивание. Можно использовать бесплатно в обмен на указание автора.
Коллекции бесплатных иконок, отобранные редакцией Smashing Magazine. Один из лучших ресурсов для поиска иконок высокого качества.
Возможно, самая большая коллекция — свыше 220 000 иконок, сгруппированных в 3 600 наборов.
Не самый очевидный способ, но по запросу free icons можно найти готовые наборы с красивыми иконками.
Стильные черно-белые иконки. Не самая большая коллекция, но что хорошо — иконки в одном стиле.
Наборы иконок в png разного размера от 16px до 512px.
Сайт-агрегатор, который собирает ссылки на менее известные сайты, где можно найти бесплатные иконки хорошего качества.
Много коллекций разноцветных иконок со всего интернета.
Иконки от разных дизайнеров, регулярно обновляется.
Небольшая команда дизайнеров, которая рисует иконки на продажу (и делает это очень неплохо), но часть раздает бесплатно.
Огромный архив с двумя миллионами иконок, сгруппированных в 400 наборов. Правда, бесплатно скачать иконки можно только для личного использования (например, для резюме) Один набор стоит $ 19, а за $ 99 можно купить расширенный набор из 987 586 иконок.
Нужна необычная иконка? Немаловероятно, что вы найдете ее на Creative Tail.
1500+ геометричных иконок в «угловатом» стиле.
Бесплатные иконки смешаны с другими плюшками, типа текстур и шрифтов, но может это и неплохо?
Больше 5000 иконок в 77 наборах.
Более 100 000 иконок на разные темы.
Очень простые элегантные иконки доступны для скачивания в PNG и SVG формате.
Набор из 350 иконок без какой-то определенной тематики (монстры, стрелки, баблы, коты и человечки), но они векторные, симпатичные и, возможно, именно тут найдется то, что вам нужно.
Набор небольшой, зато хорошо отбран — иконки высокого качества. Имитируют рисование от руки и абсолютно бесплатные — не требуют даже ссылки.
Еще один дизайнерский ресурс, где можно встретить интересные варианты. Может быть искать их не так удобно, зато можно встретить оригинальный набор.
Все иконки, так же как и изображения, защищены авторским правом. Но вы можете бесплатно использовать те из них, что распространяются по лицензиям Creative Commons. Могут быть:
- разрешенные к коммерческому использованию;
- запрещенные к коммерческому использованию.
Если ваша страница подразумевает извлечение прибыли даже косвенными путями, то это соответствует категории коммерческого использования.
Также важно правильно подписывать изображения по лицензии Creative Commons. Указание авторства — обязательное условие использования. Делается это по шаблону «Имя автора / Наименование источника / Тип лицензии».
Пример: John Wood / Flickr / CC BY-SA или Moscow State University / Wikimedia / CC BY
Где купить отдельную иконку или набор
Когда среди бесплатных иконок нет нужных вариантов или же вы нашли стек значков, которые здорово вписываются в концепцию страницы, купите их. Это дешевле, чем заказывать разработку значков у иллюстратора, потому что такие наборы продаются неоднократно.
- Иконки в стиле iOS 7.
- Продается паком из 5000 иконок.
- Стоимость — часть иконок можно скачать бесплатно. Полный стек стоит $ 59.
- Форматы — SVG, PNG, ICO, ICNS, AI, PSD.
- Плоские, объемные и контурные иконки в стеках.
- Поиск по категориям и ключевым словам.
- Стоимость — часть иконок можно скачать бесплатно, и использовать, указав автора. Остальные стеки доступны по подписке: $ 10 в месяц или $ 96 в год.
- Форматы — SVG, PNG, ICO, ICNS, AI, PSD.
- Плоские, объемные и контурные иконки.
- Поиск по категориям, ключевым словам, размеру и типу лицензии.
- Стоимость — часть иконок можно скачать бесплатно, и использовать на сайте, указав автора. Есть тарифы: $ 9 в месяц за 25 загрузок или $ 29 в месяц без ограничений по загрузкам. Можно оплачивать иконки поштучно: минимальная стоимость $ 1 за иконку.
- Форматы — AI, EPS, PSD.
- Контурные и одноцветные иконки.
- Поиск по ключевым словам и тегам.
- Стоимость — $7 в месяц или $69 в год.
- Форматы — SVG, PNG.
- Иконки в стиле iOS 7.
- Продается паком из 1000 иконок, без предпросмотра.
- Стоимость — $10.
- Форматы — PNG, PSD.
Как заказать иконки у иллюстратора
“
Эксклюзивные иконки — показатель качества вашего проекта. Если сет нарисован под конкретный проект, это сразу заметно.
Стоимость одной иконки зависит от исполнения — контур, плоский стиль или перспектива. Учитывается и смысл, который должен передавать значок. Например, нарисовать «яблоко» гораздо проще, чем изобразить понятие «независимость». Во втором случае придется потратить намного больше времени только на то, чтобы придумать не двусмысленную идеограмму.
В основном, иконки заказывают иностранцы по средней цене $ 10 за иконку. А недавно был очень большой российский проект, в котором сошлись на цене в 500 рублей за штуку. Если проект объёмный и интересный, всегда можно немного снизить цену 
Артем Ковязин, дизайнер
На биржах фрилансеров много исполнителей, которые готовы нарисовать значки для вашего проекта. Но не каждый иллюстратор специализируется на иконках. Более того, не каждый понимает разницу между пиктограммой и идеограммой. Многие рисуют бездумно — первое, что пришло в голову или слизывают идеи с готовых работ, часто пародируя и само исполнение.
Найти иллюстратора можно на профильных ресурсах, предварительно отфильтровав тех, кто специализируется на иконках:

В каких случаях использовать иконки на сайте
Такие иконки — всегда ссылки или выпадающее меню. Чаще всего используют в интерфейсах приложений. На сайтах — редко, чтобы не запутать посетителей.
Привычные иконки для навигации, которые можно использовать без подписей
Самый популярный значок навигации в вебе — иконка-гамбургер, которой обозначают меню. Практически во всех интернет-магазинах можно найти иконку с тележкой — она ведет в корзину. Шестеренки или рожковой гаечный ключ ассоциируются с настройкой.
Не стоит экспериментировать с дизайном таких иконок и их расположением на сайте. Если у вас корзина, расположите ее в привычном правом верхнем углу с понятным пользователю значком.
Пользователи любят предсказуемость и дизайн должен помогать им ориентироваться на странице, а не ставить в тупик.
2. Чтобы привлечь внимание
“
Иконки решают проблему «быстрого взгляда». А это очень важно в рекламе и тогда, когда нужно зацепить внимание человека и провести его по странице до целевого действия.
Люди, привыкшие быстро скролить страницы, нуждаются в иконках. Их пугает большой текст, смешанный в единое полотно, поэтому они уходят с сайта.
Иконки помогают человеку сориентироваться в структуре и даже в режиме «просмотра по горизонтали» уловить суть. Поэтому иконки — важные элементы с точки зрения маркетинга, они работают как маяки и зацепки.
Ева Кац, управляющий партнер Агентства интернет-продаж 5 o`click
В вебе такими значками сопровождают текст, чтобы расставить акценты и выделить особо интересные и важные моменты. Иллюстрации на таких иконках могут быть самыми разнообразными и совершенно непонятными без текстового сопровождения — одного слова или целой колонки.
Ключевые детали двухдневного путешествия Москва-Торжок
Иконки — якорные объекты, они вызывают интерес. Если посетителя заинтересовала иллюстрация, он обязательно прочтет подпись к ней.
С помощью иконок легко вынести главную информацию на сайте на первый план, чтобы она не потерялась в простыне текста.
Используйте их, чтобы выделить отдельные услуги или этапы сотрудничества, обозначить преимущества товара или рассказать о комплектации или тарифах.
3. Чтобы указать действие
Опять же, такие иконки характерны для интерфейсов. Они активные: нажатие сопровождается изображенным на них действием. Самые распространенные значки действий: создать, скачать, добавить, позвонить, написать, вырезать, вставить.
Иконки-призывы к действию
Пользователи могут понимать иконки по-разному, поэтому используйте недвусмысленные иллюстрации, а еще лучше подписывайте их.
Одну и ту же иконку можно применить для разных целей — например, стрелку вниз. Она может указывать на два действия: «скачать» или «опуститься вниз страницы или блока».
Одинаковые стрелки для разных действий

Как выбрать иконки для проекта
Если хотите просто скачать и вставить иконку на сайт, нужны форматы ICO, PNG и SVG. Лучше всего использовать последний: это — векторный формат, который масштабируется до любого размера без потери качества.
Форматы AI и PSD — для тех, кто владеет графическими редакторами и может кастомизировать иконку под себя: добавить несколько штрихов, поправить тень, заменить цвета.
Одна и та же иконка в разных стилях
“
Иконки нужны чтобы облегчить восприятие информации на сайте. Они не сделают сайт крутым и уникальным, а вот наоборот — легко.
Для всех проектов я использую иконки в SVG, и они здорово выглядят на экранах любого разрешения. Когда нужной иконки нет в SVG, отрисовываю ее, чтобы она не была черной овцой, хотя на это уходит много времени.
Очень важно подобрать иконки в одном стиле, которые впишутся в концепцию сайта и будут понятны посетителям при первом же взгляде.
Если у проекта маленький бюджет и на покупку или рисование иконок денег нет, самый адекватный вариант — контурные иконки.
Виталий Коломиец, дизайнер
1. Откажитесь от уникальности в пользу узнаваемости
Используйте понятные всем иконки. Задача сложнее, чем кажется, потому что одна и та же иллюстрация может вызвать разные ассоциации. Чтобы этого не произошло, откажитесь от уникальности в пользу узнаваемости.
Вернемся к понятиям пиктограммы и идеограммы. Иконка может быть как первым, так и вторым. Разберемся, в чем разница.
Пиктограмма — знак, который буквально обозначает то, что нарисовано.
Идеограмма — знак, который похож на пиктограмму, но обозначает какую-то идею или понятие, связанное с иллюстрацией.
С пиктограммами все просто. А вот идеограммы часто не понимают, как раз из-за разных ассоциаций. Поэтому навигационные иконки и иконки, обозначающие действия, часто сопровождают текстом.
2. Ищите иконки в одном стиле, в идеале — одного автора
С популяризацией материального дизайна, в моду вошли плоские иконки. Они здорово выглядят и вписываются в концепцию любого сайта, если только там нет объемных объектов и градиентов. Могут быть одноцветными и цветными.
Иконки для сайта должны быть на одинаковой подложке — квадрат, круг — или без нее; если на значках есть тень, она должна падать с одной стороны и под одинаковым углом; используемые цвета — либо все чистые и насыщенные, либо все пастельные.
Всегда используйте иконки на сайте в одном стиле — объемные, плоские или контурные. Старайтесь подбирать иконки из одного стека, или хотя бы одного автора, потому что иллюстрации разных авторов будут бросаться в глаза, создавать впечатление небрежной и дешевой работы.

Как использовать иконки на странице
Иконки могут быть сверху, слева или справа, но никогда — снизу текста. Дизайнеры Тильды знают все тонкости идеального расположения иконок, и разработали универсальные блоки, которые вы можете добавить на страницу в несколько кликов.
Блоки с иконками ищите в библиотеке блоков, раздел «Преимущества». Замените стандартные значки: кликните на них, чтобы использовать стандартный загрузчик и найти нужный файл на компьютере.
Если среди готовых блоков вы не найдете нужный, создайте свой собственный при помощи инструмента «Нулевой» блок. Как это сделать — смотрите в видеоуроке «Zero Block: создание собственных блоков»
1. Чтобы перечислить преимущества или возможности

2. Чтобы показать схему и этапы работы

3. Чтобы выделить услуги или ключевые моменты

4. Чтобы показать различия в тарифных планах или комплектациях


Подведем итоги
Используйте иконки на сайте, чтобы выделить главное, увлечь читателя и провести его по странице до целевого действия.
Используйте понятные иконки, а лучше — подписывайте их. Подпись — одно слово или целая колонка текста.
Чтобы добавить на страницу иконки, воспользуйтесь универсальными блоками Тильды. Это делается в три клика: «Библиотека блоков» → «Преимущества» → один из подходящих блоков. Если этого мало, соберите свой собственный «Нулевой» блок.
Выбирайте похожие по исполнению иконки. Лучше всего — из одного стека или одного автора. Если не получается найти схожие по стилю цветные иконки, используйте одноцветные или контурные.
Практически любую иконку можно найти и скачать бесплатно. Покупать и заказывать иконки стоит только для крупных проектов, когда хотите показать свою платежеспособность или просто потому, что вы так решили и можете себе это позволить.
Текст: Владислав Безпалько, Ира Смирнова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!