Содержание
- Стандартная функция WordPress в админке
- Установить favicon на WP с помощью плагина
- Как поменять иконку кодом
- Где хранится иконка
- Яндекс не видит значок
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Откроется новая вкладка, находим «Выберите значок сайта».
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это «Favicon by RealFaviconGenerator», особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим «Выберите из библиотеки мультимедиа».
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Далее нажимаем кнопку Генерировать.
Перекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку «Continue with this picture».
Смотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
Ждем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
Даю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
В папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
На этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал:
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.
В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.
- В меню «Внешний вид» войдите в пункт «Настроить» и выберите «Свойства сайта».
- В предложенном списке действий можно настроить отображение иконки сайта. Нажмите кнопку «Выбрать изображение» и загрузите файл с нужной картинкой.
- Чтобы применить настройку к сайту, нажмите кнопку «Сохранить и опубликовать». Убедитесь, что на ярлыке страницы в браузере появился фавикон.
Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
- Войдите в меню «Внешний вид» и выберите пункт «Настроить».
- Дальнейший путь к настройкам зависит от используемого шаблона. Как правило, фавикон устанавливается в общих настройках темы. Найдите соответствующую команду и загрузите файл с картинкой.
- Не забудьте подтвердить изменения нажатием кнопки «Сохранить и опубликовать».
Добавить в файл header.php
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
- С помощью файлового менеджера подключитесь к серверу хостинга и скопируйте в корневую директорию вашего сайта подготовленный файл с именем favicon.
- В админке WordPress зайдите в меню «Внешний вид» (1) и выберите пункт «Редактор» (2).
- В списке шаблонов откройте файл заголовка header.php (3).
- После открывающего тегавставьте строку (4), в которой проверьте формат загруженного файла с иконкой (png или другой), при необходимости замените на свой вариант.
- Нажмите кнопку «Обновить файл» (5), чтобы применить иконку к сайту.
Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т.е. поставить фавикон первыми тремя способами.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
В этой статье разбираемся, как установить фавикон на WordPress сайт и правильно его подключить.
Что такое favicon и зачем нужно устанавливать на сайт
Это маленькая картинка, которая видна слева во вкладке браузера на открытой странице сайта. Также отображается в поисковой выдаче Яндекс. Размер изображения рекомендуется создавать небольшой – от 120 до 512 пикселей. Если меньше, то может нечетко выглядеть, будет менее заметным среди сохраненных избранных закладок.
Какой лучше формат иконки сделать
Это могут быть типы файлов: SVG, PNG, ICO, GIF, JPEG, BMP. Чаще всего используют первые три. А вообще алгоритм такой – четче иконка и меньший размер файла.
Как создать фавиконку бесплатно
Можете скачать уже готовую (с бесплатных ресурсов типа freepik.com, iconsdb.com и других, которые отлично ищутся в интернете) или создать свою с помощью сервиса favicon.io. Последний позволит сгенерировать Favicon из загруженного фото, текста или смайлика Emoji, скачать в форматах ICO/PNG и в разных размерах.
Разберем 2 варианта.
С помощью Настройщика темы
Обычно в любом WP-шаблоне пользователь сможет задать фавиконку для своего сайта – в админ-разделе Внешний вид > Настроить > Свойства сайта.
В других темах расположение опции добавления фавикона может отличаться. Например, для Astra нужно в Кастомайзере перейти в секцию Шапка > Айдентика сайта.
Прописать код вручную
Первый способ простой, но неуниверсальный. Чтобы в поисковой выдаче Яндекса появился Favicon напротив вашего ресурса, ему нужно задать явный формат графического файла.
Также в Яндекс.Вебмастере может возникнуть ошибка “Робот не смог загрузить или обработать файл с изображением, которое может отображаться во вкладке браузера и возле названия сайта в поиске“.
Добавить информацию о фавиконе и его формате можно несколькими способами. Например, в плагинах Clearfy Pro, Code Snippets или через файл functions.php.
Какой вариант вы бы не выбрали, в HTML-раздел <head> ВордПресс-сайта нужно добавить код
<link rel="icon" href="URL-ссылка на картинку фавиконки" type="image/jpeg">
Значение атрибута type зависит от типа картинки:
- .ico – “image/x-icon”,
- .jpeg – “image/jpeg”,
- .png – “image/png”,
- .bmp – “image/bmp”,
- .gif – “image/gif”.
Фавиконку на хостинг можете загрузить с помощью встроенных средств CMS – через админ-меню Медиафайлы > Добавить новый.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как добавить favicon на ваш сайт WordPress
Доброго здравия!
Сегодняшний пост будет о том, как добавить favicon на ваш сайт WordPress. Я расскажу о нескольких способах добавления.
Каждый сайт должен иметь значок. Несмотря на небольшой рост, значки (или фавконки сайтов) используются веб-браузерами для мощного представления вашего сайта (или бренда). Фавиконки используются не только для отображения небольшого изображения на вкладке вашего браузера, они также могут быть использованы для закладок и окон Windows. WordPress позволяет легко добавить значок сайта на ваш сайт прямо из настройщика. И теперь это рекомендуемый способ сделать это. Но есть и несколько других способов, которые могут удовлетворить ваши потребности.
Понимание favicon в WordPress
Что такое фавикон
Favicon (термин «значок для избранного») — это маленькая иконка, используемая веб-браузерами для добавления дополнительного элемента брендинга, чтобы пользователи могли узнавать ваш сайт/компанию. Если favicon установлен на вашем сайте правильно, браузеры будут использовать его в разных местах по мере необходимости. Эти местоположения включают вкладки браузера (рядом с заголовком страницы), адресные строки (рядом с URL-адресом), закладки и другие.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
В WordPress значки избранного называются «site Icons», что является полезным описанием, информирующим пользователей о том, что этот значок будет использоваться для представления вашего сайта в различных случаях.
Важность фавиконок
Фавиконки (или значки сайтов) похожи на логотип компании в том смысле, что он может играть небольшую, но важную роль в брендинге вашего сайта. Веб-сайт, на котором отсутствует значок, может показаться менее заслуживающим доверия пользователям (поскольку мы все привыкли их видеть). С другой стороны, веб-сайт, на котором есть значок, предоставит пользователю четкое визуальное представление, в котором он нуждается, и улучшит его восприятие. Думать об этом. Гораздо проще найти закладку с иконкой рядом с ней, чем читать текст.
Формат файла(ов)
Существует несколько приемлемых форматов изображений, доступных для значков, но два самых популярных — это ico и png. Эти форматы имеют наибольшую поддержку браузера и поддерживают прозрачный фон для вашего значка (в отличие от jpg).
Формат ico
Традиционно иконки создаются в виде файла ICO (favicon.ico). Файл ICO позволяет хранить несколько изображений разных размеров в одном файле, что позволяет браузеру (настольному и мобильному) выбирать необходимый размер из доступных изображений. Проблема с форматом ico состоит в том, что не многие люди знают, что это такое или как его создать. Вы можете создать ICO файлы в графическом редакторе, таком как Gimp, но мне кажется, что гораздо проще испольховать онлайн генератор favicon (я использую всегда этот), который делает процесс очень легко, особенно для создания значков с прозрачным фоном.
К счастью, с выпуском WordPress 4.3 нам не нужно беспокоиться о создании значка в формате ico, чтобы добавить его на ваш сайт. У настройщика есть опция «Иконка сайта», которая принимает более популярные форматы, такие как png, gif и jpeg. Подробнее об этом позже.
Примечание: стоит упомянуть, что некоторые старые браузеры поддерживают только формат ico и ничего более и могут стать необходимым резервным вариантом для старых версий браузеров. Поэтому, если вы ищете лучшее из обоих миров (например, PNG и ICO), вам может понадобиться заглянуть в плагин или добавить его вручную.
Формат png
Начиная с HTML5, формат PNG является приемлемым форматом для ваших значков, и все основные браузеры поддерживают его сейчас. Возможно, это лучший вариант в будущем, так как png более последовательный из-за его широкого использования в сети. Однако, поскольку все браузеры (даже старые) поддерживают ICO, может быть лучше использовать версии png и ico, чтобы избежать нежелательных ошибок 404.
Размер favicon
Вашему сайту необходимо иметь несколько размеров изображений фавиконов, чтобы оптимально отображать их во всех случаях использования (именно поэтому фавиконы начинались в формате ico). Я не буду вдаваться во все различные размеры здесь, но 4 наиболее распространенных необходимых размера генерируются автоматически всякий раз, когда вы добавляете иконку сайта из настройщика WordPress.
Однако вам необходимо убедиться, что размер загружаемого в настройщик изображения составляет не менее 512×512 пикселей. WordPress создаст другие размеры из этого исходного файла следующим образом:
- 32x32px favicon.
- Значок приложения 180x180px для iOS и iPhone 6+.
- 192x192px значок приложения для Android/Chrome.
- 270x270px плитка среднего размера для Windows.
Наименование и размещение
Возможно, вы помните дни, когда фавикон должен был иметь точное имя файла «favicon.ico». Затем вы добавили бы его в свой корневой каталог, и это было в основном так. Времена изменились, и, к счастью, WordPress тоже. Теперь вы можете назвать свой файл как угодно, сохранить его в других форматах и сохранить в любом месте на вашем сайте. Если вы используете настройщик WordPress для добавления значка сайта (favicon), WordPress создаст несколько изображений и сохранит их в папке мультимедиа.
Примечание: Размещение Favicon.ico в корневом каталоге все еще является хорошей идеей в качестве запасного варианта, но будьте осторожны, чтобы использовать правильный метод или получить некоторую помощь от плагина.
Создание вашего favicon
Фавикон — это изображение, поэтому разработка собственного фавикона не будет отличаться от разработки собственного логотипа. Вы можете использовать фоторедактор, такой как Gimp или Photoshop. Просто помните, что ваш фавикон должен быть идеальным квадратом (т.е. 512х512 для иконки вашего сайта WordPress). Если вы хотите прозрачный фон, сохраните ваш файл в формате png (или gif). После этого вы можете загрузить свое изображение в WordPress в виде значка вашего сайта (подробнее об этом позже). Если вы хотите конвертировать png в формат ico, я предлагаю использовать онлайн-конвертер файлов, такой как Convertico.
Совет: иногда вы можете создать свой значок, обрезав квадратную часть вашего логотипа. Это может быть хорошей идеей, если вы хотите упростить процесс. Просто помните, что этот значок будет представлять ваш бренд, поэтому не будьте небрежны.
Как добавить favicon на ваш сайт WordPress в 3 способа
1. Добавление favicon с настройщиком WordPress
Для большинства это единственный метод, который вы должны рассмотреть для WordPress. Все, что вам нужно, это файл изображения (png, gif, jpeg), а WordPress сделает все остальное.
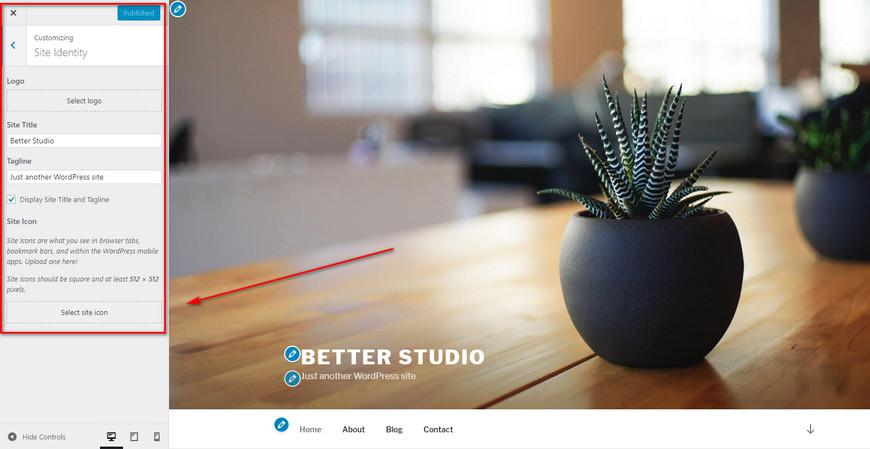
Начиная с Wordrpess 4.3, вы можете легко добавить значок сайта (или иконку сайта) на свой сайт WordPress в настройщике. От панели управления WordPress перейдите к «Внешний вид — Настройка».
Затем выберите «Site Identity» (Идентичность сайта), и вы найдете возможность установить значок сайта (значок сайта — это еще один термин для favicon). Затем вы можете выбрать свое изображение из медиатеки или загрузить новое. Убедитесь, что размер файла не менее 512х512, чтобы обеспечить наилучшее качество рендеринга изображения для всех случаев использования.
После выбора нужного изображения вам будет предложено обрезать изображение, чтобы оно правильно отображалось в вашем браузере. Это полезно, если вы загружаете изображение, которое не идеально квадратное.
Это оно! WordPress сделает все остальное. Как только изображение будет обрезано, WordPress сгенерирует необходимые размеры изображения, необходимые для всех вариантов использования favicon:
- 32 пикселя для браузера favicon
- 180 пикселей для приложения IOS
- 192 пикселя для Chrome App Icon
- 270 пикселей для плитки Windows
Он даже создает полезный предварительный просмотр того, как будет выглядеть значок.
Опубликуйте свои изменения и обновите страницу, чтобы ваш значок волшебным образом появился в вашем браузере. Если вы не видите его сразу же, вам может потребоваться очистить кэш сайта или открыть свой сайт в окне инкогнито вашего браузера, чтобы увидеть его.
2. Добавление favicon с помощью плагина
Если вы хотите, чтобы с помощью плагина вы добавили иконку на ваш сайт WordPress, вам повезло. Простой поиск в репозитории WordPress даст вам несколько отличных бесплатных плагинов на выбор. Лично я бы посмотрел не дальше, чем Favicon by RealFaviconGenerator. Этот плагин обеспечит совместимость вашего favicon со всеми браузерами, разместив несколько изображений во всех нужных местах. Он даже позволяет настроить дизайн каждого изображения, что не так просто сделать самостоятельно.
Чтобы добавить и использовать значок с помощью плагина, сначала установите плагин и перейдите во вкладку «Внешний вид — Фавикон». Затем загрузите свое изображение. Убедитесь, что оно идеально квадратное и не менее 260х260 пикселей.
Плагин перенаправит вас в онлайн-генератор, чтобы завершить настройку вашего избранного для IOS, Android (Chrome), Windows и macOS (Safari). Всего за несколько минут вы можете добавить свои фирменные цвета, чтобы иконки выглядели идеально для всех перечисленных выше устройств. Когда вы закончите, нажмите кнопку «Generate Your Favicons and HTML Code» (Создать свой favicon и код HTML) в нижней части страницы.
Поскольку вы используете плагин, вам не придется беспокоиться о каких-либо кодах. Вы будете перенаправлены на свой сайт и встретитесь с хорошим предварительным просмотром ваших значков.
Вот такие вот дела!
3. Добавление favicon вручную (от WordPress 4.2 и старше)
В более старых версиях WordPress (до обновления Customizer) вы можете добавить значок сайта в два этапа. Убедитесь, что вы используете дочернюю тему для изменения файлов вашего сайта.
Во-первых, вам нужно загрузить файл favicon.ico на свой веб-сайт (вам нужно будет использовать FTP-клиент, например FileZilla, если это не локальная установка). Получив доступ к файлам сайта, загрузите значок в свой корневой каталог. Вы также можете добавить значок в папку дочерней темы.
Существуют разные мнения о том, следует ли добавлять значок в корневой каталог, папку темы или и то, и другое. Например, некоторые предлагают сохранить значок в корневом каталоге для отображения в программах чтения новостей. Поэтому, чтобы быть в безопасности, всегда держите один в корневом каталоге. Везде, где вы решите поместить его, убедитесь, что вы ссылаетесь на расположение файла в заголовке. Не просто бросьте его в свою папку, полагая, что все браузеры автоматически найдут это. Некоторые старые браузеры не смогут найти автоматически.
Ссылка на ваш значок требует использования HTML-тега ссылки в заголовочном файле вашей темы (или дочерней темы) (header.php) внутри тега «HEAD». Вот два примера.
Чтобы создать ссылку на значок (в формате ICO) в корневом каталоге вашей темы (или дочерней темы), вы можете добавить следующий код внутри тега «head».
<link rel="icon" type="image/x-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico">
Чтобы разместить файл favicon.ico в корне папки вашей темы (например, https://zacompom.ru/wp-content/themes/twentyfourteen/favicon.ico), вы должны использовать:
<link rel="icon" type="image/x-icon" href="https://zacompom.ru/wp-content/themes/twentyfourteen/favicon.ico">
Чтобы разместить favicon.ico в вашем основном корневом каталоге, используйте следующее:
<link rel="icon" type="image/x-icon" href="https://zacompom.ru/favicon.ico">
Я не знаю как вы, но я очень благодарен за WordPress 4.3.
Добавление favicon с использованием параметров темы
В целом, все еще рекомендуется использовать функцию значка сайта в настройщике WordPress, если она доступна, поскольку она была создана специально для WordPress. Но в некоторых темах WordPress (особенно старых) есть возможность загружать значки прямо из настроек темы. Будьте осторожны при использовании этой опции пользовательской темы, потому что она может использовать устаревший метод и генерировать только одно изображение для нескольких экземпляров.
Основные блюда на вынос
Если вам нужно немного подвести итоги, вот несколько основных моментов о добавлении значков на ваш сайт WordPress:
- Вы должны добавить свой значок с настройщиком WordPress, если он доступен.
- Если вы хотите убедиться в том, что ваше размещение значка везде, где оно должно быть, и иметь немного больший контроль над тем, как будет выглядеть ваш значок в каждом конкретном случае, используйте такой плагин, как realfavicongenerator.
- Если по какой-то причине вы оказались в темных веках WordPress или вам нужно использовать ручной подход, убедитесь, что вы используете правильные методы
- Не используйте встроенные опции темы (кроме настройщика WordPress), чтобы добавить свой значок, если у вас нет веских причин для этого.
Я надеюсь, что это поможет прояснить некоторые вещи о значках сайта (иконках сайта) и облегчит ваши мысли о том, как WordPress обрабатывает ваши значки. И я с нетерпением жду возможности услышать любые ваши вопросы или идеи по этому вопросу в комментариях ниже.
Ура!
На этом все — до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
В статье будут подробно рассмотрены все способы установки фавикона на сайт, из которых каждый может выбрать подходящий для себя метод и с легкостью установить нужное изображение. Но вначале, пару слов о том, что же такое фавикон и какие функции он выполняет.
Содержание
- Что такое фавикон и зачем он нужен
- Установка фавикона, используя возможности шаблона
- Установка фавикона с помощью плагина
- Размещение кода в плагине Clearfy PRO
- Добавление кода в файле header.php
Что такое фавикон и зачем он нужен
Фавикон (Favicon) — небольшая тематическая картинка, которая отображается во вкладках браузера, на страницах выдачи поисковых систем и закладках интерфейса систем.
Как правило, картинка похожа на логотип сайта и включает некоторые элементы дизайна.

На результат выдачи наличие фавикона напрямую не влияет, но вот полезные функции для SEO всё же есть:
- Привлечение внимания — в поисковой выдаче сайты с фавиконом имеют некий стандарт, привычный глазу, а сайты без него выглядят неполными и кажутся меньше;
- Упрощение поиска — запомнив, как выглядит картинка сайта, можно с легкостью найти ее в закладках и истории, тем самым экономя время на чтении названий;
- Напоминание бренда — чем чаще посетителю попадается на глаза знакомая картинка, тем больше вероятность, что он зайдет на ресурс, увидев знакомое изображение.
Установка фавикона, используя возможности шаблона
Начнем с самого простого способа установки — через настройки темы из панели WordPress. Как туда зайти читайте в статье как зайти в админку WordPress и что делать, если забыли пароль
Итак, в боковом меню выбираем «Внешний вид» — «Настроить».

Заходим в раздел «Свойства сайта».

В новом окне нам рекомендуют выбрать квадратное изображение не менее 512 х 512 пикселей. Придерживаемся совета — подготавливаем картинку для загрузки и нажимаем «Выберите иконку сайта».

Здесь есть два варианта выбора изображение: загрузить с компьютера или выбрать из библиотеки уже загруженных файлов.

Если мы загружаем файл с компьютера — он все равно «упадет» в библиотеку и будет первым в списке загруженных изображений. Делаем его активным, кликнув правой кнопкой мыши и нажимаем «Выбрать» в правом нижнем углу.
В новом окне подгоняем изображение до нужных размеров, двигая границы и нажимаем «Обрезать изображение».

Смотрим, как будет выглядеть картинка, если все устраивает — публикуем ее.

Установка фавикона с помощью плагина
Использовать будем топовый плагин Favicon by RealFaviconGenerator, который имеет огромное количество скачиваний и положительных отзывов. И главное он подстраивает изображение фавикона под все виды устройств.
В панели управления WordPress выбираем «Плагины» — «Добавить новый». Затем, в поисковой строке вводим название плагина «Favicon by RealFaviconGenerator», нажимаем «Установить» и активируем его.
Далее, в меню «Внешний вид» выбираем «Favicon», загружаем нужное изображение медиабиблиотеки и нажимаем «Создание Favicon».
Система нас перекинет с административной панели WordPress на официальный сайт RealFaviconGenerator, где будет показано, как будет смотреться наш фавикон на разных устройствах и браузерах.
Здесь можно «поиграть» с фоном и размерами изображения. Если всё устраивает — пролистываем в самый низ и жмём «Generate your Favicons and HTML code».
Размещение кода в плагине Clearfy PRO
Еще один способ установки фавикона, но уже без установки плагина самого генератора, а использование функции кода Clearfy PRO.
Заходим на официальный сайт генератора и загружаем подготовленную картинку 512 х 512 в формате PNG.
Затем повторяем те же действия, что и в случае с плагином. В окне отображения иконки меняем размер, если нужно и добавляем фон. В конце жмем «Generate your Favicons and HTML code».
Система сформирует архивный файл с набором иконок «Favicon package» и создаст код.
Содержимое архивного файла нужно разместить в то же место, где находятся системные файлы index.php и wp-config.php, то есть в корень сайта. Это можно сделать возможностями хостинга через файловый менеджер, либо с помощью FTP-клиента FileZilla.

Затем, в боковом меню админки WordPress, кликаем на плагин Clearfy PRO, перемещаемся на строку «Код в <head>» и заполняем поле данными, созданными генератором. Не забываем сдвинуть вправо триггер и сохранить изменения, нажав на соответствующую кнопку в самом низу.

Метод требует вмешательство в системный файл, поэтому перед правкой делаем бэкап сайта.
Для начала подготовим картинку размером 512 х 512, желательно PNG формата и назовем ее «favtest». Ее нам нужно будет скопировать в корень сайта. Для этого подключаемся по FTP-соединению к нашему сайту на хостинге, либо используем встроенный файловый менеджер, если таковой имеется.
Затем заходим в админку сайта, чтобы найти и открыть header.php для правки: в боковом меню выбираем «Внешний вид» — «Редактор тем» — соглашаемся с предупреждающим окном. Далее, в файлах темы ищем header.php и кликаем на него. В коде ищем закрывающийся тег </head> и перед ним вставляем следующую строку:
<link rel="shortcut icon" type="image/png" href="/favtest.png"/>
Где «image/png» — это формат вставляемой картинки, а «/favtest.png»/ — название картинки.

Если бы наша картинка была в формате JPG, к примеру, то строка «image/png» носила бы название «image/jpg», то есть:
<link rel="shortcut icon" type="image/jpg" href="/favtest.jpg"/>
Не забываем нажать «Обновить файл» и смотрим, как выглядит фавикон в браузере.
Ну вот и всё, теперь вы знаете, как быстро и легко установить фавикон на свой сайт. Если остались какие-либо вопросы — пишите в комментариях. Буду рад помочь.
Последнее обновление Сен 22, 2021

Вы определенно слышали фавикон раньше. Вы когда-нибудь задумывались о том, что такое фавикон? Почему это имеет значение? Как вы можете изменить фавикон вашего сайта?
Фавиконы – это небольшие изображения, которые отображаются в вашем браузере рядом с URL-адресом. Изменив свой значок WordPress, вы сделаете свой бизнес / сайт более персонализированным. С другой стороны, образы дольше остаются в нашей памяти. Например, представьте, что в вашем браузере открыто много вкладок, как вы можете найти конкретный веб-сайт, который вы ищете? С помощью favicon пользователи могут легко найти желаемый веб-сайт. У каждого веб-сайта может быть значок. Вам просто нужно внести несколько изменений, сохранить и загрузить свое изображение. В этой статье мы обсудим, как изменить фавикон WordPress и как добавить фавикон через плагины.
Что такое фавикон? Почему мы должны это изменить?
Любимый значок или для краткости значок – это небольшое изображение, отображаемое вместе с вашим URL-адресом в веб-браузере. Не только вы можете видеть эти изображения в своих браузерах, вы также можете увидеть их, если зайдете на свои сайты, отмеченные закладками. Как упоминалось выше, они не только позволяют персонализировать ваш сайт, но и выделяют ваш сайт. Кроме того, когда пользователь делает ярлык на веб-сайте на своем телефоне, значок отображается на его главном экране. Favicon – это небольшое изображение, обычно сохраняемое как Favicon.ico в каталоге вашего хостинга.
Как создать фавикон?
Для создания значка вы можете использовать Photoshop, Illustrator и т.д. Эти приложения позволяют создавать идеальный значок с точными пикселями. Обычно фавикон – это логотип вашей компании. Во-первых, вам нужно создать желаемый логотип в 512 пикселей, а затем сохранить его в формате .jpg, .gif или .png; не забывайте, что фавикон – квадратное изображение. Кроме того, WordPress автоматически изменит размер вашего изображения до 32 32 или 16 16.
Добавление значка в WordPress с помощью настройщика WordPress
После обновления 4.3 WordPress позволяет пользователям изменять значок на панели администратора. Первый шаг – войти в свою панель управления WordPress, найти «Внешний вид» и нажать «Настроить».
Как только вы окажетесь там, нажмите «Определить сайт». Этот раздел позволяет вам изменить заголовок вашего веб-сайта, отображаемый в браузерах. Кроме того, вы можете добавить или изменить свой значок WordPress. В разделе «Значок сайта» нажмите «Выбрать файл», чтобы загрузить желаемый значок. После загрузки изображение можно обрезать, чтобы оно выглядело лучше. Наконец, нажмите «Сохранить и опубликовать».
Добавление значка в WordPress с помощью плагина
Помимо того факта, что во многих темах (версия 4.3 и выше) вы можете добавить свой значок, вы также можете использовать плагины для изменения значка WordPress. Этот метод считается самым простым способом добавить значок на ваш сайт WordPress.
К счастью, есть много плагинов, которые позволяют добавлять значок. Вам просто нужно найти и загрузить их из официального магазина плагинов WordPress. Вот несколько плагинов, которые мы рекомендуем:
Фавикон от RealFaviconGenerator
RealFaviconGenerator плагин позволяет загрузить WordPress фавиконки или создать основанную на ограничении размера WordPress.
Favicon Rotator
Favicon ротатор плагин позволяет выбрать несколько изображений и графику, какое изображение, которое будет отображаться.
Все в одном фавиконе
Все в одном FavIcon плагин позволяет загружать WordPress фавикон на свой веб – сайт, а также поддерживает множество форматов (GIF, PNG, JPG и даже Apple, Touch).
Источник записи: https://betterstudio.com