Программное обеспечение
- 27.05.2019
- 6 762
- 8
- 12.12.2022
- 11
- 10
- 1
- Содержание статьи
- Смена значка у папки избранного в Mozilla Firefox
- Комментарии к статье ( 8 шт )
- Добавить комментарий
Браузер Mozilla Firefox заслуженно пользуется славой одного из самых продвинутых по «кастомизации» браузеров — большой выбор тем и гибкие настройки позволяют пользователю максимально подстроить под себя данный интернет обозреватель. Но есть некоторые мелочи, которые все же не доступны к реализации через обычные настройки — например, желание изменить внешний вид иконки папки в панели избранного. Однако, такая возможность есть, и сейчас мы узнаем как это сделать.
Смена значка у папки избранного в Mozilla Firefox
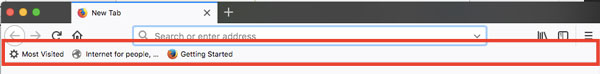
Возьмем в качестве примера данную панель закладок:
На ней мы видим несколько закладок без имени (Google, ВКонтакте, YouTube и Яндекс). Кроме этого тут присутствуют четыре папки с абсолютно одинаковым изображением. Исправить это дело можно, но потребует немного возни с CSS файлами.
Начиная с версии Firefox 69, данная возможность персонализации по умолчанию отключена. Для её включения, нужно в адресной строке браузера набрать about:config, и в настройках найти пункт toolkit.legacyUserProfileCustomizations.stylesheets, и переключить его в значение true.
Сперва нужно перейти в директорию профиля пользователя, которую можно найти по следующему адресу:
Windows — %appdata%MozillaFirefoxProfiles
Linux — ~/.mozilla/firefox/
Mac — ~/Library/Application Support/Firefox/Profiles или ~/Library/Mozilla/Firefox/Profiles
В данной директории будет находится папка профиля — обычно имеющая вид из случайным образом сгенерированных букв. Нужно перейти в неё и создать там папку chrome, а в папке chrome — файл userChrome.css. В данном файле пишем:
#personal-bookmarks .bookmark-item[container][label="Музыка"] {
-moz-image-region:auto !important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjEuNv1OCegAAAFGSURBVDhPlZI9S8RAEIZzaCVCzp2P3dj4CeIfsLES7OxOi0PwDwgWioJeoyBaCXKCvVjY2AhaWFna3A+wtJNrrBTESt89p86uD4QkMzsz7ztJkUtVVSOO5cwxdyz0LxpO5J5YXnF/sFg+KFolkS4RjRPrqYXzIdGuiMxCwTOazFk4TfRNpOsD6SxfzLptqSRDkLyHwndM/3Gib3jfsFwaeL5xrB/EfAHPt2VZNi2VxqkuY+KLc2EeU/fx3Iv+LZ0Gkw+J/BImP0JJDxa+o4W4DztSzxjrTjOEiSid2a+gSQsL/HTOL9iRekrvp1C0BfmbuE4gfxQN+iEEsSNp0GANxce430HJFZ53LVWPqk7j8LmHCkyewT4uoWjS0mmi78F3Z+1E72iyaKk8UHSA6yn+rvic1wgN/2XyaWDzbdg4isu0WA1F8Qs6cTj0ZdoHZAAAAABJRU5ErkJggg==') !important;
}Как должно быть видно в данном css коде, применяется иконка по имени папки «Музыка», и после перезапуска браузера выглядеть папка будет уже совсем по другому:
Требования для иконки следующее — она должна быть в размере 16х16, и либо закодирована в base64 (для помещения в css файл), либо находится в папке chrome. Если использовать вариант с файлом в папке chrome (который, допустим, будет называться music_note.png), то css код примет следующий вид:
#personal-bookmarks .bookmark-item[container][label="Музыка"] {
-moz-image-region:auto !important;
list-style-image: url('music_note.png') !important;
}Если хочется оставить только картинку (иконку, значок), то удаление наименования папки избранного даст совсем противоположенный эффект — значок сменится на по умолчанию, так как по названию папки применяется пользовательская картинка. Но можно воспользоваться все тем же css файлом, чтобы скрыть отображение названия папки, при этом не удаляя его. Для этого достаточно добавить несколько строк в css, и содержимое файла приобретет следующий вид:
#personal-bookmarks .bookmark-item[container][label="Музыка"] {
-moz-image-region:auto !important;
list-style-image: url('music_note.png') !important;
}
#personal-bookmarks .bookmark-item[container][label="Музыка"] > .toolbarbutton-text {
display: none !important;
}И после этого от названия папки не останется и следа, а картинка никуда не денется:
Панель закладок Firefox позволяет вам быстро открыть часто используемые закладки. Эта статья объясняет, как использовать Панель закладок и как её скрыть.

Для получения более подробной информации о закладках прочтите статью Закладки в Firefox.
Оглавление
- 1 Как скрыть или показать Панель закладок
- 2 Папка Другие закладки
- 2.1 Папка Другие закладки
- 3 Как добавить закладки в Панель закладок
- 4 Как изменить порядок закладок в Панели закладок
- 5 Как добавить элементы из панели инструментов в Панель закладок
Как скрыть или показать Панель закладок
Панель закладок отображается по умолчанию на странице Новой вкладки, но вы можете также показывать её на всех страницах, также её можно скрыть. Чтобы отобразить или скрыть Панель закладок или отключить её:
Совет: Другой способ отобразить или скрыть Панель закладок — щёлкните правой кнопкой мыши на пустом месте на Панели вкладок в верхней части окна Firefox, найдите в контекстном меню и выберите предпочитаемую настройку.
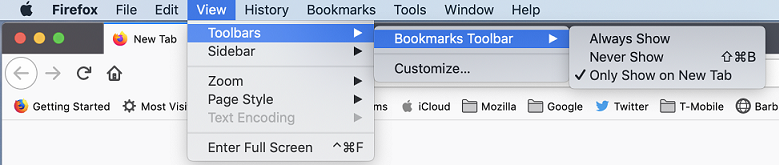
- Щёлкните на панели меню Firefox в верхней части экрана.
- Перейдите вниз к меню и выберите .
- Щёлкните на панели меню Firefox в верхней части экрана.
- Перейдите вниз к меню и выберите .
- Выберите одну из следующих настроек:
- — будет отображать Панель закладок на всех страницах.
- — скроет её на всех страницах.
- — будет отображать Панель закладок только на странице Новой вкладки.
Примечание: Вы можете также использовать для отображения или скрытия Панели закладок меню Персонализация. Щёлкните по кнопке меню 
Папка Другие закладки
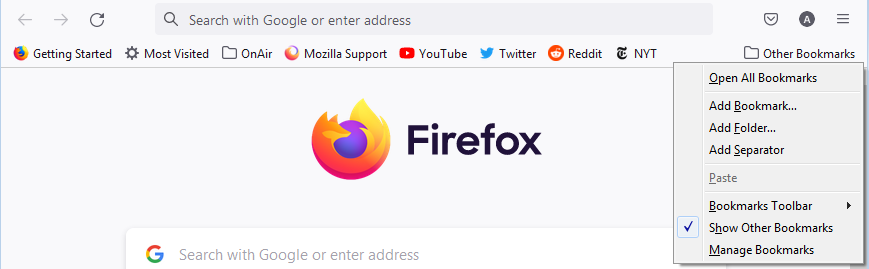
В конце Панели закладок по умолчанию будет отображаться значок папки Другие закладки, если папка Другие закладки в вашей Библиотеке закладок содержит какие-либо закладки. Чтобы удалить её из вашей Панели закладок:
- Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью
на пустом месте в конце Панели закладок (или на значке папки Другие закладки), чтобы открыть контекстное меню. - Щёлкните по элементу меню , чтобы снять флажок.
Чтобы позже восстановить значок папки Другие закладки Панели закладок, щёлкните правой кнопкой мышизажмите клавишу control, когда щёлкаете по пустому месту в конце Панели закладок (или на значок с двойной стрелочкой) и затем щёлкните по меню , чтобы вернуть флажок обратно.
Папка Другие закладки
Некоторые пользователи Firefox могут увидеть значок папки Другие закладки в конце Панели закладок, если папка «Другие закладки» в Библиотеке закладок содержит какие-либо закладки. Это упрощает поиск закладок, хранящихся в этой папке. Если вы хотите удалить папку Другие закладки, прочитайте статью Удаление папки Другие закладки из Панели закладок.
Как добавить закладки в Панель закладок
- Установите Панель закладок в (читайте выше), чтобы вы могли её видеть на всех страницах.
- Перейдите на страницу, которую хотите добавить на Панель закладок.
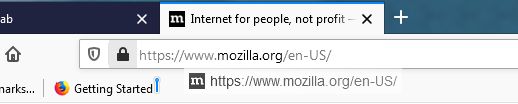
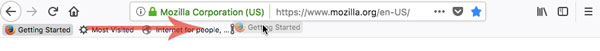
- В адресной строке щёлкните и перенесите значок замка в Панель закладок.
После добавления закладок вы можете сбросить Панель закладок к вашим предпочитаемым настройкам.
Как изменить порядок закладок в Панели закладок
Чтобы переместить закладку на панели закладок, сделайте следующее, нажмите и удерживайте закладку или папку, которую вы хотите переместить, и затем перетащите её на новое место.
Как добавить элементы из панели инструментов в Панель закладок
В панель закладок можно добавить не только закладки, но и другие элементы. Чтобы узнать, как это сделать, прочитайте статью Как настроить панели инструментов, элементы управления и кнопки Firefox.
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
На чтение 9 мин. Просмотров 325 Опубликовано 18.04.2021
Некоторые пользователи сталкивались со странной проблемой в Mozilla Firefox, когда они видели неправильный значок для каждого сайта, который они добавили в закладки. Например, вместо отображения значка Reddit для веток Reddit, отмеченных закладками, браузер показывает значок YouTube (или что-то еще). Проблема, похоже, не связана с конкретной версией Windows, поскольку, как сообщается, возникает в Windows 7, Windows 8 и Windows 10.
Содержание
- Что вызывает проблему со значками в Firefox?
- Метод 1: Обновление Firefox до последней версии
- Метод 2: Добавление символа ‘/’ после ссылки
- Метод 3: Удаление файла favicons.sqlite
- Метод 4: Очистка веб-кеша
- Метод 5: принудительное обновление Firefox значков
- Метод 6: Исправление затронутых значков вручную
Что вызывает проблему со значками в Firefox?
Мы исследовали эту конкретную проблему, изучив различные отчеты пользователей и стратегии восстановления, которые обычно используются для устранения этой конкретной проблемы. проблема на компьютерах с Windows. Как оказалось, существует несколько разных причин, по которым возникает эта конкретная проблема:
- Фавиконы были захвачены надстройкой . Известно, что есть несколько надстроек, которые захватывают значки и вместо этого отображают другие значки. Чаще всего о вкладках Snooze сообщают затронутые пользователи. В этом случае самый быстрый способ решить проблему – удалить надстройку и удалить файл favicons.sqlite.
- Устаревшая версия Firefox – это конкретная проблема в основном вызвана постоянной ошибкой, которую разработчики частично исправили в сборке 58. Обновление до последней версии должно гарантировать, что вы больше не столкнетесь с этой проблемой в будущем. Но если ваши значки значков уже повреждены, вам нужно будет использовать другие методы восстановления, чтобы восстановить их.
- Файл значков Firefox (favicons.sqlite) поврежден – Всякий раз, когда ваши избранные значки Firefox перестают работать, проблема может быть обнаружена в файле, который касается всех значков, отображаемых в браузере. Удалив файл favicons.sqlite, вы можете заставить браузер воссоздать файл с нуля, что приведет к сбросу всех значков.
- Кэшированный веб-контент поврежден – В некоторых случаях Firefox может в конечном итоге кэшировать старую версию значка и придерживаться его независимо от того, был ли он с тех пор заменен более новой версией. В этом конкретном случае вы можете либо очистить веб-кеш, чтобы заставить браузер обновлять их снова, либо вы можете сделать это из консоли браузера.
Метод 1: Обновление Firefox до последней версии
Этой проблеме почти столько же лет, сколько самому браузеру. Firefox выпустил несколько обновлений, включающих исправление для этой проблемы, но некоторые пользователи все еще сталкиваются с этим в последних сборках. Однако, поскольку проблема устранена, вы в первую очередь должны убедиться, что используете последнюю сборку Firefox. Начиная с сборки 58, разработчики объявили, что они исправили большинство экземпляров, которые, как известно, вызывают именно эти проблемы..
Хотя это не обязательно решит проблему, если ваши значки уже испортились, это гарантирует, что это больше не повторится в будущем. Вот краткое руководство по обновлению Firefox до последней версии:
- Откройте Firefox и нажмите кнопку действия в правом верхнем углу.
- Затем , в появившемся меню нажмите Справка и выберите О Firefox .
- В следующем окне подождите, пока обновление загружено, затем нажмите Перезагрузить, чтобы обновить Firefox , чтобы начать процесс обновления.
- После завершения процесса обновления перезагрузите компьютер и посмотрите, решена ли проблема.
Если ваш браузер Firefox уже был обновлен до последней версии, или этот метод не исправил ваши сломанные значки, перейдите к следующему способу ниже.
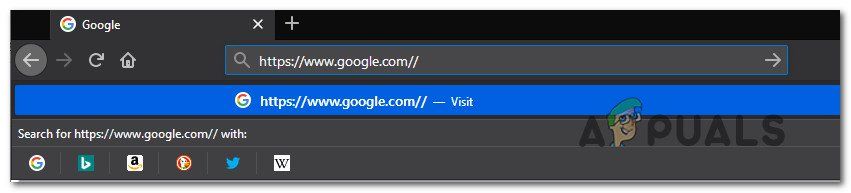
Метод 2: Добавление символа ‘/’ после ссылки
Это может показаться это глупое исправление, но многие затронутые пользователи сообщили, что простое добавление символа в конце URL-адреса перед его посещением в конечном итоге решает проблему для них. Hoverer, некоторые пользователи сообщили, что это исправление было временным, поскольку проблема вернулась через несколько дней.
Предположим, что значок, принадлежащий www.google.com/ перепутался. Чтобы исправить это, введите www.google.com// на панели навигации и нажмите Enter , чтобы обновить значок. Значок следует заменить, как только веб-сайт загрузится.
Если эта проблема не сработала или вы ищете постоянный подход, перейдите к следующему методу ниже.
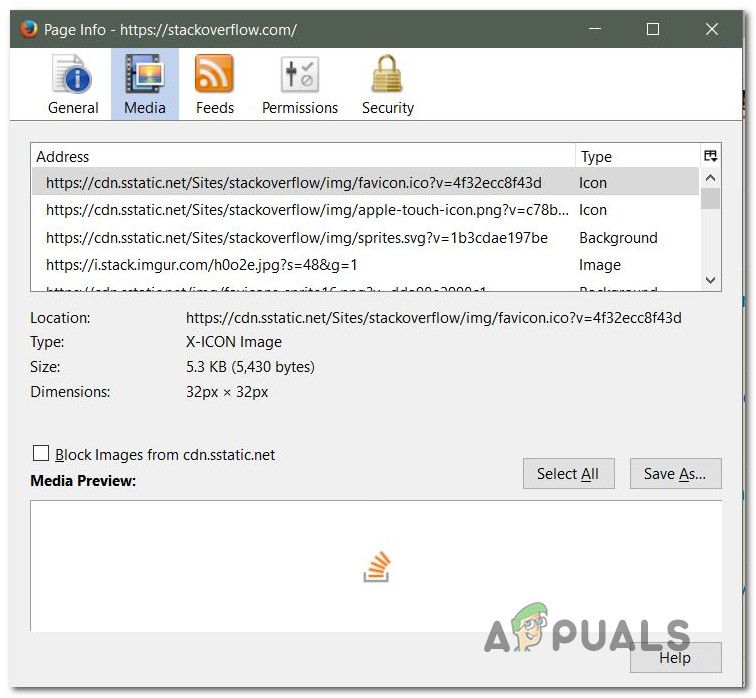
Метод 3: Удаление файла favicons.sqlite
Самый быстрый и эффективный Решение, которое решит проблему в большинстве случаев, – просто перейти к папке AppData в Firefox, найти папку своего профиля и удалить имя файла favicons.sqlite пока Firefox закрыт.
Этот процесс заставит Firefox создать новый файл favicon .sqlite при следующем запуске браузера. Но имейте в виду, что после завершения этой операции все ваши закладки будут иметь общий значок. Только после посещения закладки значок будет обновлен до значка сайта.
Вот краткое руководство по устранению проблемы путем удаления файла favicons.sqlite :
- Убедитесь, что Firefox и все связанные надстройки полностью закрыты.
- Используйте Проводник для перейдите в следующее место:
C: Users * YourUser * AppData Local Mozilla Firefox Profiles * YourProfile *
Примечание: Имейте в виду, что * YourUsers * и * YourProfile * являются просто заполнителями и должны быть заменены вашей собственной информацией.. Кроме того, папка AppData будет по умолчанию скрыта – если вы еще не сделали скрытые папки видимыми – используйте ленту в верхней части окна проводника, чтобы щелкнуть Просмотр, затем убедитесь, что установлен флажок, связанный с Скрытые элементы .
- Как только вы войдете в свой профиль FireFox, используйте поиск (верхний правый угол) для поиска favicons.sqlite .
- Когда файл найден, щелкните его правой кнопкой мыши и выберите Удалите , чтобы избавиться от него.
- После удаления файла откройте Firefox снова, чтобы позволить браузеру создать новый значок .sqlite с нуля.
- Теперь вы должны заметить, что все ваши закладки имеют общий значок. Вы можете исправить это, щелкнув каждую закладку по отдельности. Как только веб-сайт будет посещен, вы увидите, что будет установлен правильный значок.
Если вы все еще сталкиваетесь с той же самой проблемой, перейдите к следующий метод ниже.
Метод 4: Очистка веб-кеша
Другой способ решения этой проблемы – очистить веб-кеш Firefox. Как и в первом методе, это заставит его заново загружать значки. Несколько затронутых пользователей сообщили, что этот метод, наконец, позволил им окончательно решить проблему.
Вот краткое руководство о том, как очистить веб-кеш Firefox, чтобы исправить проблему с иконкой:
- Закройте все остальные вкладки Firefox, кроме новой вкладки.
- Нажмите кнопку действия в правом верхнем углу экрана, затем выберите Параметры из появившегося меню.
- внутри меню настроек выберите Конфиденциальность и безопасность в левой таблице. Затем прокрутите вниз до меню «Файлы cookie» и Данные сайта и нажмите Очистить данные .
- Внутри Очистить меню данные, снимите флажок, связанный с файлами cookie и данными сайта , и установите флажок рядом с Кэшированный веб-контент .
- Нажмите Очистить , чтобы начать процесс очистки данных веб-содержимого.
- Перезагрузите браузер и посмотрите, решена ли проблема.
Если вы все еще сталкиваетесь с этой проблемой или ищете способ изменить ваши избранные значки вручную, перейдите к следующему методу, указанному ниже.
Метод 5: принудительное обновление Firefox значков
Если ваша проблема немного отличается – Firefox не обновляется старые логотипы веб-сайтов с новыми версиями – вы можете заставить браузер думать, что срок действия всех ваших значков истек, и обновлять их автоматически. Несколько затронутых пользователей сообщили, что этот метод, наконец, позволил им исправить проблему с иконкой в Mozilla Firefox.
Вот что вам нужно сделать:
- Откройте Firefox, введите « about: config » на панели навигации и нажмите Enter , чтобы открыть экспериментальные настройки Firefox.
- Когда появится предупреждение, нажмите Я принимаю на себя риск!
- Используйте функцию поиска для поиска «Devtools.chrome.enabled».
- Найдя предпочтение, дважды щелкните devtools.chrome.enabled , чтобы изменить его значение на true.
- Выйдите из Advanced Settings Firefox и нажмите кнопку действия в правом верхнем углу экрана. Затем войдите в меню Web Developer , затем нажмите Консоль браузера .
- Внутри только что появившейся консоли браузера вставьте следующий код и нажмите Enter , чтобы зарегистрировать его:
var fS = Components.classes ["@ mozilla.org/browser/favicon-service;1"] .getService (Components. interfaces.nsIFaviconService); fS.expireAllFavicons ();
Примечание. Вы получите сообщение об ошибке, но это нормально, так что не беспокойтесь. Только что выполненные шаги приведут к тому, что срок действия всех значков истечет.
- Посетите закладки, которые ранее не обновлялись до более новой версии. Теперь проблема должна быть исправлена, и вы должны увидеть новые значки, как только страница загрузится.
Если этот метод не увенчался успехом или вы ищете ручной способ исправить некорректное отображение вашего значка Firefox, перейдите к следующему способу ниже.
Метод 6: Исправление затронутых значков вручную
Это определенно не лучшее решение для тех, кто не разбирается в технологиях, но есть ручной способ исправить ваши неработающие значки. Нескольким затронутым пользователям удалось решить проблему, экспортировав весь список закладок в файл HTML и изменив значок перед обратным импортом списка закладок.
Этот метод идеально подходит для использования в тех случаях, когда вы имеете дело только с одним или парой сломанных значков. Вот краткое руководство по исправлению затронутых значков вручную:
- Откройте Firefox и щелкните значок Закладки в правом верхнем углу экрана. .
- В появившемся меню нажмите Закладки , а затем нажмите Показать все закладки в правом нижнем углу. экрана.
- В меню Библиотека выберите Панель инструментов закладок слева, затем перейдите в Импорт и резервное копирование и выберите Экспорт закладок в HTML .
- Выберите подходящее место для экспортированного файла HTML, затем нажмите Кнопка “Сохранить “..
- Щелкните правой кнопкой мыши только что экспортированный HTML-файл и отредактируйте его с помощью такой утилиты, как Notepad ++ или аналогичной. Вы также можете использовать встроенную утилиту блокнота, но код будет не читабельным.
- После открытия страницы закладок найдите соответствующую запись закладки и измените связанную ICON_URI = ”{URL} и ICON =” data: image/png; base64, {data} с правильным URL-адресом значка и значком, закодированным на основе 64-битной кодировки. Вы сможете определить, какой ICON принадлежит какому значку, посмотрев на название.
- Убедитесь, что вы сохранили только что сделанные изменения на странице закладок, которую вы ранее экспортировали.
- Вернитесь в окно Библиотека (шаг 2), нажмите Панель инструментов закладок , затем перейдите в Импорт и резервное копирование и выберите Импортировать закладки из HTML .
- Выберите страницу, которую вы ранее изменили, и нажмите Открыть.
После завершения этого процесса ваши значки значков должны быть исправлены.
My Firefox bookmark toolbar items change icons every now and then for apparently no reason, especially if a site is down. I get the DNS site’s icons all over, on another case I have the Facebook icon on a TOTALLY irrelevant bookmark, so the question is: How can I change the icons on my bookmarks in the bookmark toolbar?
Burgi
6,40714 gold badges40 silver badges52 bronze badges
asked Sep 23, 2010 at 14:11
2
Favicon Picker 2 adds a UI for replacing bookmark icons. The extension is based on the the version posted in MozillaZine. It also features an increased icon size limit.
nixda
26.5k17 gold badges107 silver badges154 bronze badges
answered Sep 23, 2010 at 15:02
r0car0ca
5,68710 gold badges42 silver badges63 bronze badges
4
Point your bookmark at a local HTML document that immediately redirects to the desired destination. Link to a local favicon in the same directory.
You may need to restart your browser before the favicon will show up on the bookmark.
file:///[path]/example.html
<html>
<head>
<meta http-equiv="refresh" content="0; url=http://www.example.com" />
<link rel="shortcut icon" href="example.ico" type="image/x-icon" />
</head>
<body></body>
</html>
file:///[path]/example.ico
This solution suits my personal needs in Firefox 47.0. Note that the solution doesn’t work so well where:
- You need to create such bookmarks frequently.
- You have disabled redirection as a security precaution.
- The bookmark must point directly at the destination.
answered Jul 21, 2016 at 1:03
GooseberryGooseberry
2012 silver badges3 bronze badges
The following article describes how to do it manually/without extra extension and using a css file in the firefox profile folder (did not test it yet)
http://www.tersetechtips.com/how-to-change-firefox-bookmark-icons-favicons-without-extensions-or-addons/
- Open up Firefox’s behind-the-scenes “profile” folder on your computer. On Windows 7/8, this is located at:
C:UsersYour_UsernameAppDataRoamingMozillaFirefoxProfilesYour_Profile_Folder
In that folder, create a new directory called “chrome”, if it doesn’t already exist.
Inside the “chrome” folder, create a new file called “userChrome.css”.
Open up userChrome.css and paste the following CSS code:
/* First line of userChrome.css must be this: */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Custom favicon for this bookmark */
.bookmark-item[label="BOOKMARK_NAME_HERE"] image {
width:0!important;
height:0!important;
padding: 0 0 16px 16px !important;
background:url(BASE_64_STRING_HERE)!important;
}
answered Apr 9, 2018 at 8:25
StefanStefan
1412 bronze badges
1
Bookmark Favicon Changer
Right click at your bookmark (Bookmark menu, Bookmark toolbar, Bookmark sidebar, Bookmark manager); the popup menu with option «Change Favicon», «Reset Favicon», «Remove Favicon» and «Export Favicon» will appear.
File types support are ico, bmp, dib, gif, jpg, jpe, jpeg, jif, jfi, jfif, png, apng, svg (every file types that Firefox or SeaMonkey support including URL).
- To get Bookmark Favicon Changer to work in Firefox 40 go to this link
- Instead of clicking on Free Install select the Mirror for Download link and
Download to a folder of your choice - In the main Menu of Firefox select
File - Select
Open Filefrom the drop down menu - Navigate to the place where you downloaded Bookmark Favicon Changer and
open it
You will now find that it is in your add-on extension list
answered Sep 21, 2015 at 22:02
2
Someone perhaps nixda above writes
To get Bookmark Favicon Changer to work in Firefox 40 go to this link
But seeing as how it is off site (off the firefox official list of add-ons) I felt to afraid to install it before realising the I already had it installed. Alas it no longer works in firefox 50.
However, this below
https://addons.mozilla.org/en-US/firefox/addon/bookmarks-favicon-images/?src=search
is on the Firefox official list of add ons, and, while a little less convenient perhaps than the former, it works on firefox 50.
answered Jan 3, 2017 at 11:20
timtaktimtak
1671 silver badge5 bronze badges
1
Answer for those with some SQL skills:
- Stop Firefox (but first copy paste this as text to your editor)
- Grab your favorite SQLite editor
- Load the favicons.sqlite DB that you will find in your firefox profile.
-
For each of the problem sites execute:
delete from moz_pages_w_icons where page_url like '%superuser.com%' - Save the DB
Restart firefox, the icons for the bookmarks will be the default icon (still better than the wrong one), and be restored to the correct icon as soon as you open the bookmark.
Firefox seems to clean off the orphan entries in the join table.
answered Oct 18, 2019 at 11:43
xenoidxenoid
9,5383 gold badges20 silver badges31 bronze badges
My Firefox bookmark toolbar items change icons every now and then for apparently no reason, especially if a site is down. I get the DNS site’s icons all over, on another case I have the Facebook icon on a TOTALLY irrelevant bookmark, so the question is: How can I change the icons on my bookmarks in the bookmark toolbar?
Burgi
6,40714 gold badges40 silver badges52 bronze badges
asked Sep 23, 2010 at 14:11
2
Favicon Picker 2 adds a UI for replacing bookmark icons. The extension is based on the the version posted in MozillaZine. It also features an increased icon size limit.
nixda
26.5k17 gold badges107 silver badges154 bronze badges
answered Sep 23, 2010 at 15:02
r0car0ca
5,68710 gold badges42 silver badges63 bronze badges
4
Point your bookmark at a local HTML document that immediately redirects to the desired destination. Link to a local favicon in the same directory.
You may need to restart your browser before the favicon will show up on the bookmark.
file:///[path]/example.html
<html>
<head>
<meta http-equiv="refresh" content="0; url=http://www.example.com" />
<link rel="shortcut icon" href="example.ico" type="image/x-icon" />
</head>
<body></body>
</html>
file:///[path]/example.ico
This solution suits my personal needs in Firefox 47.0. Note that the solution doesn’t work so well where:
- You need to create such bookmarks frequently.
- You have disabled redirection as a security precaution.
- The bookmark must point directly at the destination.
answered Jul 21, 2016 at 1:03
GooseberryGooseberry
2012 silver badges3 bronze badges
The following article describes how to do it manually/without extra extension and using a css file in the firefox profile folder (did not test it yet)
http://www.tersetechtips.com/how-to-change-firefox-bookmark-icons-favicons-without-extensions-or-addons/
- Open up Firefox’s behind-the-scenes “profile” folder on your computer. On Windows 7/8, this is located at:
C:UsersYour_UsernameAppDataRoamingMozillaFirefoxProfilesYour_Profile_Folder
In that folder, create a new directory called “chrome”, if it doesn’t already exist.
Inside the “chrome” folder, create a new file called “userChrome.css”.
Open up userChrome.css and paste the following CSS code:
/* First line of userChrome.css must be this: */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Custom favicon for this bookmark */
.bookmark-item[label="BOOKMARK_NAME_HERE"] image {
width:0!important;
height:0!important;
padding: 0 0 16px 16px !important;
background:url(BASE_64_STRING_HERE)!important;
}
answered Apr 9, 2018 at 8:25
StefanStefan
1412 bronze badges
1
Bookmark Favicon Changer
Right click at your bookmark (Bookmark menu, Bookmark toolbar, Bookmark sidebar, Bookmark manager); the popup menu with option «Change Favicon», «Reset Favicon», «Remove Favicon» and «Export Favicon» will appear.
File types support are ico, bmp, dib, gif, jpg, jpe, jpeg, jif, jfi, jfif, png, apng, svg (every file types that Firefox or SeaMonkey support including URL).
- To get Bookmark Favicon Changer to work in Firefox 40 go to this link
- Instead of clicking on Free Install select the Mirror for Download link and
Download to a folder of your choice - In the main Menu of Firefox select
File - Select
Open Filefrom the drop down menu - Navigate to the place where you downloaded Bookmark Favicon Changer and
open it
You will now find that it is in your add-on extension list
answered Sep 21, 2015 at 22:02
2
Someone perhaps nixda above writes
To get Bookmark Favicon Changer to work in Firefox 40 go to this link
But seeing as how it is off site (off the firefox official list of add-ons) I felt to afraid to install it before realising the I already had it installed. Alas it no longer works in firefox 50.
However, this below
https://addons.mozilla.org/en-US/firefox/addon/bookmarks-favicon-images/?src=search
is on the Firefox official list of add ons, and, while a little less convenient perhaps than the former, it works on firefox 50.
answered Jan 3, 2017 at 11:20
timtaktimtak
1671 silver badge5 bronze badges
1
Answer for those with some SQL skills:
- Stop Firefox (but first copy paste this as text to your editor)
- Grab your favorite SQLite editor
- Load the favicons.sqlite DB that you will find in your firefox profile.
-
For each of the problem sites execute:
delete from moz_pages_w_icons where page_url like '%superuser.com%' - Save the DB
Restart firefox, the icons for the bookmarks will be the default icon (still better than the wrong one), and be restored to the correct icon as soon as you open the bookmark.
Firefox seems to clean off the orphan entries in the join table.
answered Oct 18, 2019 at 11:43
xenoidxenoid
9,5383 gold badges20 silver badges31 bronze badges
с помощью Дополнение Bookmarks Folder Images получается, да вот только название папок не на хожу,
как это он так делает и все папки искал и systracer-ом сверил до и после Изменение папки закладок,
название папки нигде нет, вот код
скрытый текст
@namespace x url(laaBookmarksFolderImages);
/***********************************************************************************************/
menupopup#BMB_bookmarksPopup menu.bookmark-item[container][x|laabfimage=»u-Linux-2_16-ico»],
menupopup#bookmarksMenuPopup menu.bookmark-item[container][x|laabfimage=»u-Linux-2_16-ico»],
toolbaritem#personal-bookmarks toolbarbutton.bookmark-item[container][x|laabfimage=»u-Linux-2_16-ico»],
toolbaritem#personal-bookmarks menu.bookmark-item[container][x|laabfimage=»u-Linux-2_16-ico»],
tree#bookmarks-view treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_16-ico),
#placesView tree treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_16-ico),
tree#laaBookmarksFolderImages-places-tree
treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_16-ico),
tree#laaBookmarksFolderImages-images-tree
treechildren::-moz-tree-image(container,laabfimage-u-Linux-2_16-ico),
image#laaBookmarksFolderImages-images-folder-image[x|laabfimage=»u-Linux-2_16-ico»],
image#laaBookmarksFolderImages-images-new-image[x|laabfimage=»u-Linux-2_16-ico»]
{ list-style-image:url(«file:///C:/Users/mo_user/AppData/Roaming/Mozilla/Firefox/Profiles/d75ozqck.default/chrome/BookmarksFolderImages/Linux-2_16.ico»)!important;
-moz-image-region:auto!important; }
/***********************************************************************************************/
menupopup#BMB_bookmarksPopup menu.bookmark-item[container][x|laabfimage=»u-Linux-2_32-ico»],
menupopup#bookmarksMenuPopup menu.bookmark-item[container][x|laabfimage=»u-Linux-2_32-ico»],
toolbaritem#personal-bookmarks toolbarbutton.bookmark-item[container][x|laabfimage=»u-Linux-2_32-ico»],
toolbaritem#personal-bookmarks menu.bookmark-item[container][x|laabfimage=»u-Linux-2_32-ico»],
tree#bookmarks-view treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_32-ico),
#placesView tree treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_32-ico),
tree#laaBookmarksFolderImages-places-tree
treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_32-ico),
tree#laaBookmarksFolderImages-images-tree
treechildren::-moz-tree-image(container,laabfimage-u-Linux-2_32-ico),
image#laaBookmarksFolderImages-images-folder-image[x|laabfimage=»u-Linux-2_32-ico»],
image#laaBookmarksFolderImages-images-new-image[x|laabfimage=»u-Linux-2_32-ico»]
{ list-style-image:url(«file:///C:/Users/mo_user/AppData/Roaming/Mozilla/Firefox/Profiles/d75ozqck.default/chrome/BookmarksFolderImages/Linux-2_32.ico»)!important;
-moz-image-region:auto!important; }
Добавлено 20-02-2017 16:06:11
скрытый текст
/*******************************************************************************************/
/* The code below is a sample userChrome.css file that can be used to change the image for
specific Bookmarks folders. The userChrome.css file should be placed in the «chrome»
subfolder of the user’s profile folder. The browser must be restarted after any update.
Note that if the user is using an extension or another mechanism to open the Library view
in a tab, rather than in a separate dialog window, then it may be needful to place code
such as this in userContent.css rather than in userChrome.css to style the Library icons.
This sample is exported from the Bookmarks Folder Images extension. It is provided for
information only. It may fail or require adjustment on some systems. */
/*******************************************************************************************/
/* Translators: Please translate comments, not the code. However, you may translate
«MyImage», «My Favorites», and «My-Favorites».
For My-Favorites», keep the hyphen («-«), with no spaces. Don’t translate «label-«. */
/*******************************************************************************************/
/*******************************************************************************************/
@namespace url(«http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul»);
/*******************************************************************************************/
/* These CSS selectors set the images for the specific Bookmarks folders in the browser’s
various popups and tree views. The tree views are only stylable in this way if the
Bookmarks Folder Images extension (or an equivalent extension) is installed.
For the tree views, note that the selectors consist of «label-» followed by a copy
of the folder name in which any embedded spaces are replaced with hyphens («-«). */
/* #personal-bookmarks (Bookmarks Toolbar) */
/* #BMB_bookmarksPopup (Bookmarks Popup in nav-bar) */
/* #bookmarksMenuPopup (Bookmarks Menu in menu-bar) */
/* #bookmarks-view (Bookmarks Sidebar) — treeView panel */
/* #placesView (Library View) — treeView dialog */
/*******************************************************************************************/
/* The example below picks up an image file from the «chrome» folder. If you have set up a
BookmarksFolderImages subfolder in the chrome folder for use with this extension, you can
pick up an image from it by changing the last line to:
{ list-style-image:url(«BookmarksFolderImages/MyImage.png»)!important; -moz-image-region:auto!important; }
The same technique will work with any subfolder of the chrome folder.
The «laaBookmarksFolderImages» selectors are optional. They will make your special folder images
show up in this extension’s style dialogs, so you can keep better track of what’s happening.
*/
/* Set icon for «My Favorites» Bookmarks folder */
#personal-bookmarks .bookmark-item[container][label=»My Favorites»],
#BMB_bookmarksPopup .bookmark-item[container][label=»My Favorites»],
#bookmarksMenuPopup .bookmark-item[container][label=»My Favorites»],
#bookmarks-view treechildren::-moz-tree-image(primary,container,label-My-Favorites),
#placesView treechildren::-moz-tree-image(primary,container,label-My-Favorites),
#laaBookmarksFolderImages-places-tree
treechildren::-moz-tree-image(primary,container,label-My-Favorites),
#laaBookmarksFolderImages-images-folder-image[folderlabel=»My Favorites»]
{ list-style-image:url(«MyImage.png»)!important; -moz-image-region:auto!important; }
Отредактировано mo_user (20-02-2017 16:06:11)
Содержание
- 1 Что вызывает проблему с иконками в Firefox?
- 2 Метод 1: Обновление Firefox до последней версии
- 3 Способ 2: добавление ‘/’ за ссылкой
- 4 Способ 3: удаление файла favicons.sqlite
- 5 Способ 4: очистка веб-кэша
- 6 Способ 5: принуждение Firefox к обновлению значков
- 7 Способ 6: исправление уязвимых фавиконов вручную
Некоторые пользователи сталкиваются со странной проблемой в Mozilla Firefox, когда они видят неправильный значок для каждого сайта, который они добавили в закладки. Например, вместо отображения значка Reddit для тем, отмеченных закладкой Reddit, в браузере отображается значок YouTube (или что-то еще). Эта проблема, похоже, не связана с конкретной версией Windows, так как сообщается, что она возникает в Windows 7, Windows 8 и Windows 10.

Что вызывает проблему с иконками в Firefox?
Мы исследовали эту конкретную проблему, изучив различные пользовательские отчеты и стратегии исправления, которые обычно используются для устранения этой конкретной проблемы на компьютерах Windows. Как выясняется, есть несколько разных причин, почему эта конкретная проблема возникает:
- Фавиконы были угнаны дополнением — Есть несколько надстроек, которые, как известно, угоняют значки и вместо них отображают различные значки. Чаще всего о вкладках Snooze сообщают пострадавшие пользователи. В этом случае самый быстрый способ решить эту проблему — удалить надстройку и удалить файл favicons.sqlite.
- Устаревшая версия Firefox — Эта конкретная проблема в основном вызвана постоянной ошибкой, которую разработчики частично исправили в сборке 58. Обновление до последней версии должно гарантировать, что вы больше не столкнетесь с этой проблемой в будущем. Но если ваши значки уже сломаны, вам нужно будет использовать другие методы исправления, чтобы исправить их.
- Файл избранного Firefox (favicons.sqlite) поврежден — Всякий раз, когда ваши фавиконы Firefox заканчивают работу, проблема может быть прослежена до файла, который имеет дело со всеми фавиконами, представленными в браузере. Удалив файл favicons.sqlite, вы можете заставить браузер заново создать файл с нуля, заставив сбросить все значки избранного.
- Содержимое веб-кэша повреждено — В некоторых случаях Firefox может в итоге кэшировать старую версию favicon и придерживаться ее независимо от того, была ли она заменена более новой версией. В этом конкретном случае вы можете либо очистить свой веб-кеш, чтобы заставить браузер обновлять их снова, либо вы можете сделать это из консоли браузера.
Если вы в настоящее время пытаетесь решить эту конкретную проблему, эта статья предоставит вам несколько шагов по устранению неполадок. Ниже вы найдете несколько различных возможных исправлений, которые другие пользователи в аналогичном сценарии успешно использовали для решения проблемы.
Для достижения наилучших результатов мы рекомендуем вам следовать методам в том порядке, в котором они представлены. Даже если не все исправления применимы к вашему сценарию, все равно стоит придерживаться структуры при устранении неполадок — просто не забудьте Откажитесь от методов, которые не относятся к вам.
Метод 1: Обновление Firefox до последней версии
Эта конкретная проблема почти так же стара, как сам браузер. Firefox выпустил несколько обновлений, которые включали исправление для этой проблемы, но некоторые пользователи все еще сталкиваются с ним в последних сборках. Однако, поскольку проблема была решена, вы должны начать с того, что убедитесь, что используете последнюю версию Firefox. Начиная со сборки 58, разработчики объявили, что они исправили большинство экземпляров, которые, как известно, вызывают эти конкретные проблемы.
Хотя это не обязательно решит проблему, если ваши значки уже испорчены, это гарантирует, что это не повторится в будущем. Вот краткое руководство по обновлению Firefox до последней версии:
- Откройте Firefox и нажмите кнопку действия в правом верхнем углу.
- Затем в появившемся меню нажмите на Помогите и выберите О Firefox.
- В следующем окне дождитесь загрузки обновления, затем нажмите Перезапустите, чтобы обновить Firefox начать процесс обновления.
Обновление Firefox
- После завершения процесса обновления перезагрузите компьютер и посмотрите, была ли проблема решена.
Если ваш браузер Firefox уже был обновлен до последней версии или этот метод не исправил ваши сломанные значки, перейдите к следующему способу ниже.
Способ 2: добавление ‘/’ за ссылкой
Это может показаться глупым исправлением, но многие затронутые пользователи сообщают, что простое добавление в конце URL-адреса перед его посещением в конечном итоге решило проблему для них. Однако некоторые пользователи сообщали, что это исправление было временным, поскольку проблема вернулась спустя несколько дней.
Допустим, что значок, принадлежащий www.google.com/ испорчен. Чтобы это исправить, наберите www.google.com// в панели навигации и нажмите Войти обновить иконку. Значок должен быть заменен, как только сайт загружен.

Если эта проблема оказалась неэффективной или вы ищете постоянный подход, перейдите к следующему способу ниже.
Способ 3: удаление файла favicons.sqlite
Самое быстрое и эффективное решение, которое решит проблему в большинстве случаев, это просто перейти к Данные приложения папку Firefox, найдите папку своего профиля и удалите имя файла favicons.sqlite пока Firefox закрыт.
Этот процесс заставит Firefox создать новый файл favicon .sqlite при следующем запуске браузера. Но имейте в виду, что после завершения этой операции все ваши закладки будут иметь общий значок. Только после того, как вы перейдете в закладки, иконка будет обновлена до избранного сайта.
Вот краткое руководство по устранению проблемы путем удаления favicons.sqlite файл:
- Убедитесь, что Firefox и все связанные надстройки полностью закрыты.
- использование Проводник перейти к следующему месту:
C: Users * YourUser * AppData Local Mozilla Firefox Profiles * YourProfile *
Замечания: Имейте в виду, что * YourUsers * а также *Твой профиль* являются просто заполнителями и должны быть заменены вашей собственной информацией. Так же Данные приложения папка будет скрыта по умолчанию — если вы еще не сделали скрытые папки видимыми — используйте ленту в верхней части окна проводника, чтобы нажать Посмотреть, затем убедитесь, что поле, связанное с Скрытые предметы проверено.
Проверка скрытых элементов
- Как только вы попадете в свой профиль FireFox, используйте функцию поиска (в верхнем правом углу), чтобы найти favicons.sqlite.
- Когда файл найден, щелкните его правой кнопкой мыши и выберите удалять чтобы избавиться от этого.
Удаление файла Favicons в Firefox
- Как только файл будет удален, снова откройте Firefox, чтобы позволить браузеру с нуля создать новый значок .sqlite.
- Теперь вы должны заметить, что все ваши закладки имеют общий значок. Вы можете исправить это, нажав на каждую закладку в отдельности. Как только веб-сайт будет посещен, вы увидите, что правильный значок будет введен в действие.
Если вы все еще сталкиваетесь с той же самой проблемой, перейдите к следующему способу ниже.
Способ 4: очистка веб-кэша
Другим способом решения этой проблемы является очистка веб-кэша Firefox. Подобно первому способу, это заставит его загружать значки заново. Несколько пострадавших пользователей сообщили, что этот метод наконец-то позволил им решить проблему навсегда.
Вот краткое руководство о том, как очистить веб-кеш Firefox, чтобы решить проблему с фавиконами:
- Закройте все остальные вкладки Firefox, кроме новой вкладки.
- Нажмите кнопку действия в правом верхнем углу экрана, затем выберите Опции из недавно появившегося меню.
- в меню настроек выберите Конфиденциальность Безопасность с левого стола. Затем прокрутите вниз до Cookies и Данные сайта меню и нажмите на Очистить данные.
- Внутри Очистить меню данных, снимите флажок, связанный с Файлы cookie и данные сайта и отметьте один рядом с Кэшированный веб-контент.
- Удар Очистить чтобы начать процесс очистки данных вашего веб-контента.
- Перезапустите браузер и посмотрите, была ли проблема решена.
Очистка веб-кэша Firefox
Если вы все еще сталкиваетесь с этой проблемой или ищете способ изменить свои значки вручную, перейдите к следующему способу ниже.
Способ 5: принуждение Firefox к обновлению значков
Если ваша проблема немного отличается — Firefox не может обновить старые логотипы веб-сайтов новыми версиями — вы можете заставить браузер думать, что все ваши значки истек, и обновлять их автоматически. Несколько затронутых пользователей сообщили, что этот метод наконец-то позволил им исправить проблему со значками в Mozilla Firefox.
Вот что вам нужно сделать:
- Откройте Firefox, введите «о: конфигурации”В навигационной панели и нажмите Войти открыть экспериментальные настройки Firefox.
- Когда вы получите предупреждение, нажмите Я принимаю на себя риск!.
- Используйте функцию поиска для поиска «Devtools.chrome.enabled».
- Как только предпочтение найдено, дважды щелкните devtools.chrome.enabled изменить его значение на правда.
- Выход из Расширенные настройки Firefox и нажмите кнопку действия в правом верхнем углу экрана. Затем получите доступ к Веб-разработчик меню, затем нажмите на Консоль браузера.
- В появившейся консоли браузера вставьте следующий код и нажмите Войти зарегистрировать его:
var fS = Components.classes ["@ mozilla.org/browser/favicon-service;1"] .getService (Components.interfaces.nsIFaviconService); fS.expireAllFavicons ();
Замечания: Вы получите ошибку, но это нормально, так что не пугайтесь. Шаги, которые мы только что сделали, приведут к истечению срока действия всех значков.
- Посетите закладки, которые ранее не обновлялись до более новой версии. Теперь проблема должна быть исправлена, и вы должны увидеть новые значки, как только страница загрузится.
Принудительное истечение срока действия существующих значков
Если этот метод не удался или вы ищете способ вручную исправить значок Firefox, который отображается некорректно, перейдите к следующему способу ниже.
Способ 6: исправление уязвимых фавиконов вручную
Это определенно не лучшее решение для тех, кто не разбирается в технологиях, но есть ручной способ, который позволит вам исправить ваши сломанные значки. Некоторым затронутым пользователям удалось решить проблему, экспортировав весь список закладок в файл HTML и изменив значок перед импортом списка закладок обратно.
Этот метод идеально подходит для тех случаев, когда вы имеете дело только с одним или несколькими сломанными значками. Вот краткое руководство по исправлению уязвимых значков вручную:
- Откройте Firefox и нажмите закладка значок в правом верхнем углу экрана.
- В появившемся меню нажмите на закладки а затем нажмите на Показать все закладки в правой нижней части экрана.
- Внутри Библиотека меню, выберите Панель закладок слева, затем перейдите к Импорт и резервное копирование и выбрать Экспорт закладок в HTML.
- Выберите подходящее место для экспортируемого файла HTML, затем нажмите Сохранить кнопка.
- Щелкните правой кнопкой мыши HTML-файл, который вы только что экспортировали, и отредактируйте его с помощью такой утилиты, как Notepad ++ или похожие. Вы также можете использовать встроенную утилиту блокнота, но код не будет таким читабельным.
- После открытия страницы закладок найдите соответствующую запись в закладке и измените соответствующую ICON_URI =»{URL} а также ИКОНА =»данные: изображения / PNG; base64, {} Данные с правильным URL-адресом значка и 64-значным значком. Посмотрев на имя, вы сможете определить, какой ICON принадлежит к какому значку.
- Убедитесь, что вы сохранили изменения, которые вы только что сделали, на странице закладок, которую вы ранее экспортировали.
- Вернуться к Библиотека окно (шаг 2), нажмите на Панель закладок, затем перейдите к Импорт и резервное копирование и выбрать Импортировать закладки из HTML
- Выберите страницу, которую вы ранее изменили и нажмите Открыто.
Редактирование Firefox favicon’s вручную
После завершения этого процесса ваши иконки favicon должны быть исправлены.
Мои элементы панели закладок Firefox время от времени меняют значки, по-видимому, без причины, особенно если сайт не работает. Я получаю значки сайта DNS повсюду, в другом случае у меня есть значок Facebook на ПОЛНОСТЬЮ нерелевантной закладке, поэтому возникает вопрос: как я могу изменить значки на моих закладках на панели инструментов закладок?
Favicon Picker 2 добавляет пользовательский интерфейс для замены иконок закладок. Расширение основано на версии, опубликованной в MozillaZine. Он также имеет увеличенный предел размера значка.
Направьте вашу закладку на локальный HTML-документ, который сразу же перенаправляется в нужное место назначения. Ссылка на местный значок в том же каталоге.
Возможно, вам придется перезапустить браузер, прежде чем значок появится в закладке.
Файл:///[путь]/example.html
<html>
<head>
<meta http-equiv="refresh" content="0; url=http://www.example.com" />
<link rel="shortcut icon" href="example.ico" type="image/x-icon" />
</head>
<body></body>
</html>
Файл:///[путь]/example.ico
Это решение соответствует моим личным потребностям в Firefox 47.0. Обратите внимание, что решение не работает так хорошо, где:
- Вам нужно часто создавать такие закладки.
- Вы отключили перенаправление в качестве меры безопасности.
- Закладка должна указывать прямо на пункт назначения.
Закладка Favicon Changer
Щелкните правой кнопкой мыши на вашей закладке (меню «Закладки», панель инструментов «Закладки», боковая панель «Закладки», менеджер закладок); появится всплывающее меню с опцией «Изменить Favicon», «Сбросить Favicon», «Удалить Favicon» и «Export Favicon».
Поддерживаются следующие типы файлов: ico, bmp, dib, gif, jpg, jpe, jpeg, jif, jfi, jfif, png, apng, svg (все типы файлов, которые поддерживает Firefox или SeaMonkey, включая URL).
- Чтобы заставить Bookmark Favicon Changer работать в Firefox 40, перейдите по этой ссылке
- Вместо того, чтобы нажимать на бесплатную установку, выберите ссылку «Зеркало для загрузки» и загрузите в папку по вашему выбору.
- В главном меню Firefox выберите
File - Выберите
Open Fileиз выпадающего меню - Перейдите к месту, где вы скачали Bookmark Favicon Changer и
Открой это
Теперь вы обнаружите, что он есть в списке расширений вашего дополнения.
Кто-то, возможно, выше никсда пишет
Чтобы заставить Bookmark Favicon Changer работать в Firefox 40, перейдите по этой ссылке. Но, видя, как он работает вне сайта (вне официального списка надстроек firefox), я почувствовал, что боюсь установить его до того, как понял, что он уже установлен. Увы, он больше не работает в Firefox 50.
Однако это ниже https://addons.mozilla.org/en-US/firefox/addon/bookmarks-favicon-images/?src=search находится в официальном списке дополнений Firefox, и, хотя, возможно, немного менее удобно чем первый, он работает на Firefox 50.
В следующей статье описывается, как сделать это вручную / без дополнительного расширения и использовать файл css в папке профиля Firefox (пока не тестировал)
http://www.tersetechtips.com/how-to-change-firefox-bookmark-icons-favicons-without-extensions-or-addons/
- Откройте скрытую папку «профиль» Firefox на вашем компьютере. В Windows 7/8 это находится по адресу:
C:Users имя_пользователя AppData Roaming Mozilla Firefox Profiles Your_Profile_Folder
В этой папке создайте новый каталог с именем «chrome», если он еще не существует.
Внутри папки «chrome» создайте новый файл с именем «userChrome.css».
Откройте userChrome.css и вставьте следующий код CSS:
/* First line of userChrome.css must be this: */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Custom favicon for this bookmark */
.bookmark-item[label="BOOKMARK_NAME_HERE"] image {
width:0!important;
height:0!important;
padding: 0 0 16px 16px !important;
background:url(BASE_64_STRING_HERE)!important;
}


















 Обновление Firefox
Обновление Firefox Проверка скрытых элементов
Проверка скрытых элементов Удаление файла Favicons в Firefox
Удаление файла Favicons в Firefox