SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код. Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.
-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
-
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
Нужна дополнительная помощь?
Download Article
Download Article
HTML stands for «Hypertext Markup Language». It is a system that allows you to create and edit World Wide Web Pages. You may think that HTML is difficult, but it is a very common program. If you have heard or used websites such as Myspace, you definitely have encountered or seen HTML!
-
1
Know how to use markup tags. Markup tags are very important to understand when using HTML; they determine whether the code you are using is starting or ending. If there is no forward slash symbol, the code between the angle brackets will remain true. lf there is a forward slash after the first angle bracket, the code will then end (also known as the «ender»).
-
2
Use HTML tags. Always begin with <html>. This tag will tell your computer that you are creating a web page. It will always be the first tag you use.
Advertisement
-
3
Get the formatting right. There are two parts to the format for HTML. First one being the head, which is the tag itself. HTML will always begin and end with a tag. Then there is the body, the information between the tags.
-
4
Use head tags. Head tags are the container for all head elements. The tag <head> is the heading of the document. Your title comes after your head tag, and will inform viewers what your webpage is about.
- Note that this will show only in the webpage’s tab; it will not appear on your website.
-
5
Use body tags. The body of the page will begin when you enter the <body> tag. It will end when you enter </body>. There are many ways to customize your body paragraphs.
-
6
Change elements of the webpage. Change the font, size, and color of your body paragraph by entering the code in red above. You can add any preferred font name, size, and color in-between the quotations and everything in-between and will be the font type, size, and color that you choose.
-
7
Bolden, italicize, and underline text. You can accomplish this with the use of the tags on the chart above.
-
8
Change the heading and its sizes. You can change the headings of your text with the use of the tags on the chart above. «H1» will be the largest and «H6» will be the smallest.
- Note: Keep in mind that there is a difference between the tags <«head»> and <«H1»>
-
9
Insert an image. You can insert an image using the tag <IMG SRC: «example.jpg» WIDTH=»70″ HEIGHT «52»> with the closing tag </img>. The image source (URL) should be in jpeg format and you can adjust the width and height to your own preference. You can make your adjustments where the text is red.
-
10
Add a paragraph. The tag < p > will create a line break and a space between the lines. You can use this tag to separate different text bodies within your webpage.
-
11
Add special characters. Special characters can be used to make your webpage more organized. Refer to the chart above.
-
12
Check for closed tags. It is very important that you make sure all your tags are followed by closed tags. That will make sure there are no errors in your webpage.
-
13
Save your page. Two things must be done to finish up your webpage and have it working correctly. You need to save it with file name and an extension of .html. Also, make sure you choose «all files», «text», or «web page» (Mac Users) under the file type/format drop box. Your webpage will not work correctly if you do not follow both of these steps.
Advertisement
Add New Question
-
Question
How do you attach twp pages to each other?
I take the link from when I run the program, and attach it to a picture of the correlating page.
-
Question
How can I put my website online?
Nicole Futoryansky
Community Answer
First you need to buy a web hosting package. Then you need to use an FTP to get your code onto the server. A good open source FTP to use is FileZilla.
-
Question
This shows the code of html, but how do you get to the code so that your changes are permenant?
You need a web editor. Even Notepad or Notepad Plus can be your editor if you know how to do coding. If you do not, look for a Free Web Editor. For example, Expressions Web was free the last time I looked.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Make sure you complete both steps on #13 to save your webpage.
-
< head > will not show up in your browser, but it will appear in the tab bar.
-
HTML is not case sensitive.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 38,043 times.
Is this article up to date?
Download Article
Download Article
HTML stands for «Hypertext Markup Language». It is a system that allows you to create and edit World Wide Web Pages. You may think that HTML is difficult, but it is a very common program. If you have heard or used websites such as Myspace, you definitely have encountered or seen HTML!
-
1
Know how to use markup tags. Markup tags are very important to understand when using HTML; they determine whether the code you are using is starting or ending. If there is no forward slash symbol, the code between the angle brackets will remain true. lf there is a forward slash after the first angle bracket, the code will then end (also known as the «ender»).
-
2
Use HTML tags. Always begin with <html>. This tag will tell your computer that you are creating a web page. It will always be the first tag you use.
Advertisement
-
3
Get the formatting right. There are two parts to the format for HTML. First one being the head, which is the tag itself. HTML will always begin and end with a tag. Then there is the body, the information between the tags.
-
4
Use head tags. Head tags are the container for all head elements. The tag <head> is the heading of the document. Your title comes after your head tag, and will inform viewers what your webpage is about.
- Note that this will show only in the webpage’s tab; it will not appear on your website.
-
5
Use body tags. The body of the page will begin when you enter the <body> tag. It will end when you enter </body>. There are many ways to customize your body paragraphs.
-
6
Change elements of the webpage. Change the font, size, and color of your body paragraph by entering the code in red above. You can add any preferred font name, size, and color in-between the quotations and everything in-between and will be the font type, size, and color that you choose.
-
7
Bolden, italicize, and underline text. You can accomplish this with the use of the tags on the chart above.
-
8
Change the heading and its sizes. You can change the headings of your text with the use of the tags on the chart above. «H1» will be the largest and «H6» will be the smallest.
- Note: Keep in mind that there is a difference between the tags <«head»> and <«H1»>
-
9
Insert an image. You can insert an image using the tag <IMG SRC: «example.jpg» WIDTH=»70″ HEIGHT «52»> with the closing tag </img>. The image source (URL) should be in jpeg format and you can adjust the width and height to your own preference. You can make your adjustments where the text is red.
-
10
Add a paragraph. The tag < p > will create a line break and a space between the lines. You can use this tag to separate different text bodies within your webpage.
-
11
Add special characters. Special characters can be used to make your webpage more organized. Refer to the chart above.
-
12
Check for closed tags. It is very important that you make sure all your tags are followed by closed tags. That will make sure there are no errors in your webpage.
-
13
Save your page. Two things must be done to finish up your webpage and have it working correctly. You need to save it with file name and an extension of .html. Also, make sure you choose «all files», «text», or «web page» (Mac Users) under the file type/format drop box. Your webpage will not work correctly if you do not follow both of these steps.
Advertisement
Add New Question
-
Question
How do you attach twp pages to each other?
I take the link from when I run the program, and attach it to a picture of the correlating page.
-
Question
How can I put my website online?
Nicole Futoryansky
Community Answer
First you need to buy a web hosting package. Then you need to use an FTP to get your code onto the server. A good open source FTP to use is FileZilla.
-
Question
This shows the code of html, but how do you get to the code so that your changes are permenant?
You need a web editor. Even Notepad or Notepad Plus can be your editor if you know how to do coding. If you do not, look for a Free Web Editor. For example, Expressions Web was free the last time I looked.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Make sure you complete both steps on #13 to save your webpage.
-
< head > will not show up in your browser, but it will appear in the tab bar.
-
HTML is not case sensitive.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 38,043 times.
Is this article up to date?
Любой одностраничный сайт, интернет магазин или портал состоит из нескольких «частей», основой является язык разметки HTML. Он отвечает за то, где будут расположены объекты на странице. Существует две наиболее популярных структуры сайтов html:
- Блочная;
- Табличная.
Блочная верстка использует в качестве основы тег «div» и каждый объект получается в собственном блоке. Удобно это тем, что в них легко добавлять классы CSS, которые отвечают за то, как будет выглядеть шрифт или картинка. Табличная верстка является устаревшей, но до сих пор встречается на просторах сети. Главная ее задумка – разбить сайт на ячейки таблицы и уже в каждую ячейку вставляется необходимый объект или текст. Это неудобно тем, что добавляя новый не предусмотренный ранее объект, приходится высчитывать заново размер таблицы и подгонять его по ширине и высоте. Редактирование включает в себя либо добавление новых атрибутов (свойств тегов), либо подключение классов CSS, которые создаются в отдельном документе.
Как происходит верстка сайта в html
Верстка сайта html – это сложная и затратная по времени процедура. Задача верстальщика перенести макет сайта, который, как правило, создается в PSD формате в Photoshop, в HTML код. Формат PSD немного облегчает задачу web разработчика, тем, что он может работать с каждым объектом и его свойствами отдельно. Например, узнать цвет фона или формат текста. Это что касается верстки сайта с нуля. Сайт можно создать и используя, конструкторы, либо готовые модели. Это в свою очередь удобно лишь отчасти. Так как такой ресурс будет ограничен в функционале и не столь привлекателен со стороны. Но если вам необходим одностраничный сайт, то можно использовать и этот вариант.
Меняем картинку на сайте
Если нужно залить картинку на html верстальщику достаточно перейти на нужный слой в Photoshop выделить его и сохранить изображение в формате JPG или PNG в папку с объектами сайта. Затем используется тег «img» с атрибутом «scr=”путь к картинке и ее название”». Если картинка у вас хранится отдельно, то процедуру в Photoshop пропускаете и сразу прописываете путь к ней. И все, изображение появится на странице в браузере.
Обратите внимание на следующую строчку, с тегом «p» и «img» в примере:
Добавим еще тег «p», чтобы мы могли поместить картинку в нужном месте экрана, вместо «p» можно использовать «div». Атрибут «align=”center”» используется для того чтобы изображение размещалось по центру. Если вместо «center», написать «left» или «right», то изображение изменит свое положение влево или вправо. Чтобы задать размер картинки, используем следующие атрибуты:
- height – высота;
- width – ширина.
Теперь изменим значение высоты и ширины (смотрим на цифры):
Как вы можете видеть, изображение теперь вытянутое по вертикали. Так парируя атрибутами, можно менять облик сайта. Замена текста быстро и без хлопот Если перед вами встал вопрос, как менять текст в html, то знайте, это еще проще, чем добавление картинки. Если вставить любой текст в документ с HTML кодом, то он будет отображаться, но без какой-либо разметки или форматирования.
Обратите внимание лишь на код, который идет в теге «body». Это и есть «тело» сайта, все, что находится вне него, отображаться не будет. Чтобы корректно поместить текст, удобно использовать тег «div» или «p» и уже в них добавлять различные классы CSS. Если же вы форматируете лишь на HTML, то придется работать с тегами. Существует множество тегов, которые сделают текст: наклонным и жирным, подчеркнутым, перечеркнутым и любым каким вы захотите:
Но если вам нужно добавить заголовок, то можно использовать сразу тег «h1»…«h6», отличаться они будут по размеру:
Плюсы и минусы редактирования на HTML Минусы редактирования сайтов или книг только при помощи HTML заключается в том, что нельзя создать общий «алгоритм» форматирования объектов. Приходится каждый раз прописывать атрибуты к тегам. Это все очень затратно по времени. В свою очередь это легко, не нужно никаких глубоких познаний верстки. Но все-таки стоит уделить время и ознакомиться с такой замечательной вещью, как стили CSS. CSS – используется чисто для форматирования текста, картинок, боксов и прочих объектов на сайтах. Он удобен тем, что создав один класс в CSS и описав его, вы можете применять его бесконечно раз в коде HTML. И вам не придется в каждом новом теге прописывать заново атрибуты и их свойства. Достаточно просто добавить атрибут «class=”…”». Как в данном примере:
Классы в CSS могут именоваться по-разному, вы сами даете им названия. Но совет, лучше придумывать тематические названия. В примере класс «gl-text» содержит следующий код в CSS:
И достаточно легко догадаться, что он форматирует именно текст. text-align: center – означает что текст располагается по центру. padding: 50px 0 45px 0 – расположение относительно других полей и текста. font-size: 24px — размер шрифта. font-family: ‘gotham_proregular’ — стиль шрифта текста. border-bottom: 1px solid rgba(224, 42, 42, 0.1) — разделительная линия и ее цвет. line-height: 10px — устанавливает межстрочный интервал. Подводя итоги нужно упомянуть следующее:
- Пишите код понятно, разбивайте его на блоки, старайтесь не писать все в одну строку;
- Если вы новичок, то обязательно ознакомьтесь не только с HTML, но и CSS, он используется сейчас при верстке каждого сайта;
- Не забывайте закрывать теги: «p»«/p», «div»«/div» (но например тег «img» закрывать не нужно);
- Старайтесь тестировать написанный код в нескольких браузера, особенно в IE.
Эти небольшие подсказки и главное ваша тяга к познанию нового, позволит вам освоиться с версткой сайтов достаточно быстро. И вы сможете писать валидный, соответствующий запросам поисковиков код.
Загрузить PDF
Загрузить PDF
Ни один шутник не откажется от возможности временно изменить способ отображения сайта на компьютере, не говоря уже о множестве практических применений, которые эта возможность открывает. Какие бы цели вы ни преследовали — шутливые, утилитарные или, не дай бог, зловредные, — изменить отображение сайта довольно просто.
-
1
Найдите ссылку на букмарклет, изменяющий текущий сайт. Самый простой способ сделать это — ввести в Google запрос: «изменить текущий сайт букмарклет» (без кавычек). Найдите подходящую ссылку среди результатов поиска.[1]
-
2
Перетащите ее на панель закладок. Отредактируйте сайт, на котором вы нашли ссылку. Для этого просто щелкните по ней или перетащите на панель закладок. Это позволит вам использовать ссылку на любом сайте.
-
3
Используйте ссылку. Откройте страницу, которую хотите изменить, и нажмите на закладку. И хотя это не принесет заметного эффекта, теперь вы сможете открыть программный код страницы и отредактировать его по своему усмотрению.[2]
Реклама
-
1
Найдите текст или фотографию, которую хотите изменить. Откройте страницу в Chrome, которую хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните по ним правой кнопкой мыши. Если вы хотите отредактировать фотографию, просто щелкните по ней правой кнопкой мыши.[3]
- Чтобы отредактировать фотографию, вам нужно будет загрузить другое фото и заменить на него текущее. Для этого вам нужно заменить URL-адрес в исходном коде новым URL-адресом.
-
2
Откройте инспектор кода. Щелкните правой кнопкой мыши по странице, чтобы отобразить контекстное меню. Нажмите на «Просмотреть код». Внутри текущей страницы откроется новое окно с HTML кодом.[4]
- Если ваш компьютер работает под управлением ОС Windows, откройте инспектор кода, нажав F12.
-
3
Найдите текст, который хотите изменить, в инспекторе кода. Текст, выделенный в инспекторе, будет выделен и на исходном сайте. При редактировании изображения в инспекторе будет выделен большой фрагмент текста с подчеркнутым URL-адресом в конце.
-
4
Измените код. Если вы хотите изменить текст, просто отредактируйте выделенные слова. Если вы хотите изменить фотографию, замените ссылку на фото другой ссылкой, не касаясь остальной части кода.
- Если допустите ошибку, нажмите Command+Z на Mac или Control+Z на Windows, чтобы отменить изменение.
-
5
Завершите редактирование. Нажмите «Enter» и закройте инспектор кода. Теперь на странице сайта будет отображен текст или изображение, которое вы добавили. Естественно, сама страница не была отредактирована, и при ее обновлении все внесенные вами изменения пропадут.
Реклама
-
1
Включите меню «Разработка». Нажмите на меню «Safari» в верхней части экрана. Выберите «Настройки», а затем «Дополнения» из меню в верхней части окна «Настройки». Установите флажок рядом с параметром «Показывать меню “Разработка” в строке меню» в нижней части окна. Меню «Разработка» появится в строке меню между опциями «Закладка» и «Окно».[5]
-
2
Найдите текст или фотографию, которую хотите изменить. Перейдите на страницу, которую хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните по ним правой кнопкой мыши. Если вы хотите отредактировать фотографию, просто щелкните по ней правой кнопкой мыши.
- Чтобы отредактировать фотографию, вам нужно будет загрузить другое фото и заменить на него текущее. Для этого вам нужно заменить URL-адрес в исходном коде новым URL-адресом.
-
3
Откройте инспектор кода. Щелкните по странице правой кнопкой мыши, чтобы отобразить контекстное меню. Нажмите на «Исследовать элемент». Внутри текущей страницы откроется новое окно с HTML кодом.
- Окно «Просмотреть код» можно также открыть, раскрыв меню «Разработка» и выбрав пункт «Подключить веб-инспектор». Найдите искомый текст, нажав Command+F на Mac или Control+F в Windows и введя текст, который хотите изменить. Стоит отметить, что это более окольный путь, чем предыдущий способ.
- Чтобы открыть инспектор кода, используйте сочетание клавиш Alt+Command+I на Mac или клавишу F12 на Windows.
-
4
Измените код. Если вы хотите изменить текст, просто отредактируйте выделенные слова. Если вы хотите изменить фотографию, замените ссылку на фото другой ссылкой, не касаясь остальной части кода.[6]
- Если допустите ошибку, нажмите Command+Z на Mac или Control+Z на Windows, чтобы отменить изменение.
-
5
Завершите редактирование. Нажмите «Enter» и закройте инспектор кода. Теперь на странице сайта будет отображен текст или изображение, которое вы добавили. Естественно, сама страница не была отредактирована, и при ее обновлении все внесенные вами изменения пропадут.
Реклама
Об этой статье
Эту страницу просматривали 68 727 раз.
Была ли эта статья полезной?
Редактирование сайтов онлайн
2018/06/27
Марат
16648
2
html |
Сегодня будем рассматривать тему редактирование сайта в браузере онлайн. Есть множество вариантов для такого редактирования сайта.
Прежде всего, давайте немного разберемся в терминологии!
Как редактировать свой сайт через браузер?
«Как редактировать свой сайт через браузер» — что конкретно вы имеете ввиду, говоря данные слова!? Попробуем вывести несколько вариантов ответа на вопрос редактирования сайта через браузер!
О редактирование сайтов онлайн
- Редактирование сайта через браузер — через код.
- Теория о редактировании сайта через браузер — с сохранением изменений.
- Редактирование сайта через браузер — с сохранением изменений.
- Редактирование сайта с помощью CMS Textolite
- Редактирование сайта поисковые запросы
- Существует ли браузер с возможностью редактирования
- Самый удобный способ редактировать сайт
- Сайты, которые можно редактировать в реальном времени
- Можно ли редактировать сайт без интернета
- За гранью добра и зла…
Видео — как редактировать сайт через браузер?
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Редактировать свой сайт онлайн
Редактирование сайта через браузер — через код.
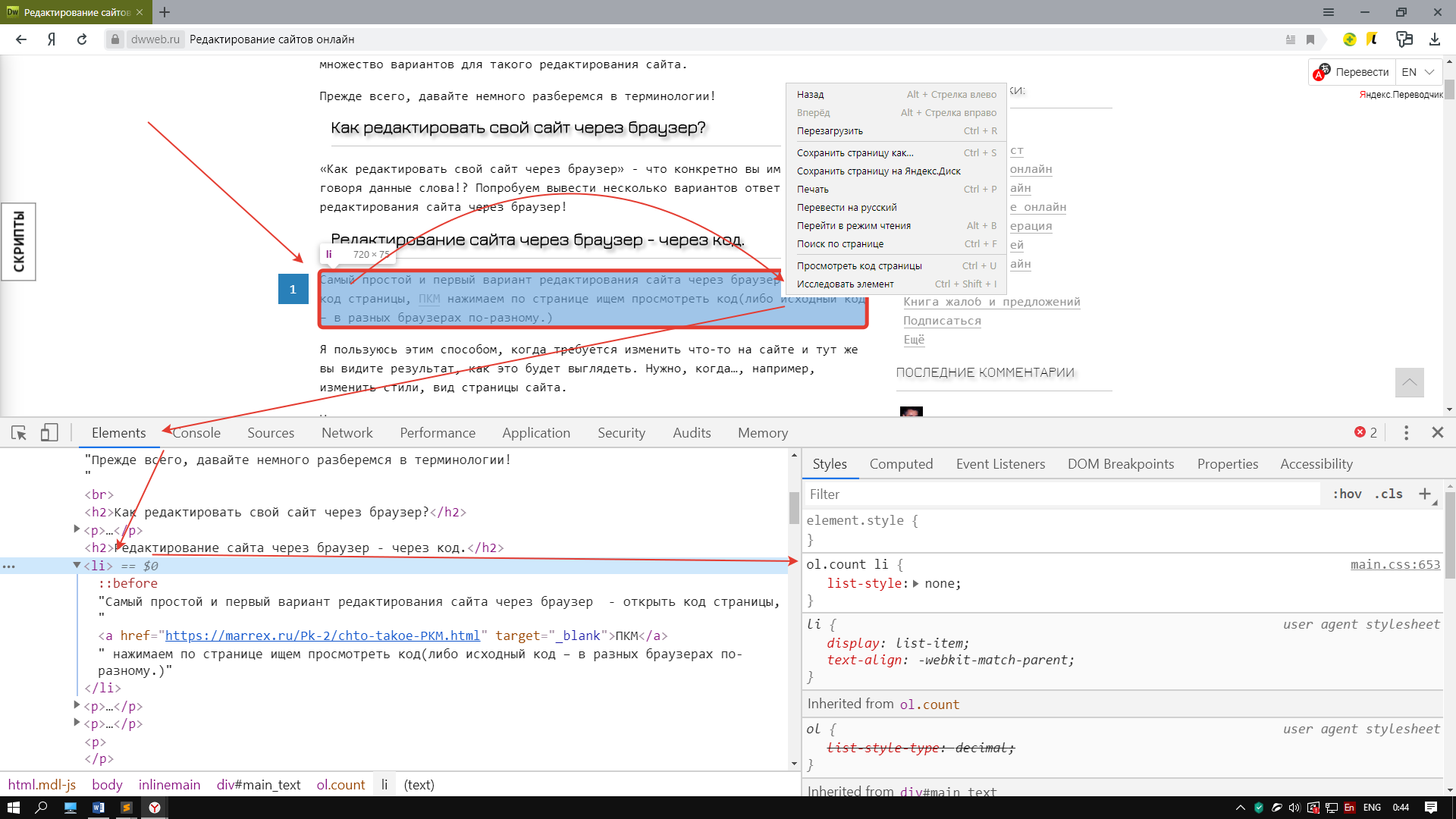
Самый простой и первый вариант редактирования сайта через браузер — открыть код страницы, ПКМ нажимаем по странице ищем просмотреть код(либо исходный код – в разных браузерах по-разному.) Нашли стили для данного блока — мы можем отредактировать стили, данного блока! Редактировать Php так не получится, а Js — не очень удобно — лучше через программу Notepad
Нажмите, чтобы открыть в новом окне.
Я пользовался этим способом, когда требуется изменить что-то на сайте и тут же вы видите результат, как это будет выглядеть. Нужно, когда…, например, изменить стили, вид страницы сайта.
Никак сохранить данные изменения не представляется возможным – нужно скопировать соответствующие изменения, поместить туда, где они должны находиться в файлах, сохранить, обновить данный файл на сервере.
Теория о редактировании сайта через браузер — с сохранением изменений.
Для того чтобы редактировать и сохранять измененные данные прямо через браузер необходимы некие условия! Просто так из ниоткуда, как манна небесная это не произойдет!
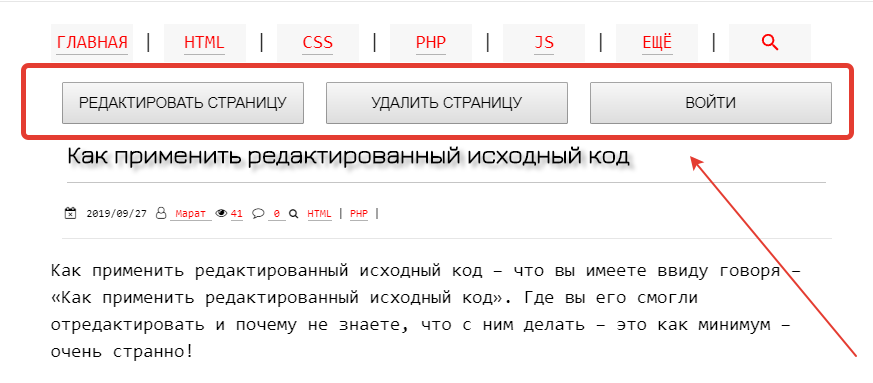
Если я захожу на свой сайт, то вижу не то, что видите вы, у меня появляются некоторые кнопки, которые позволяют редактировать сайт :
Для иллюстрации выше сказанного посмотрите видео — это будет лучше всяких написанных слов :
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Редактирование сайта через браузер — с сохранением изменений.
Теперь разберемся с новым заголовком, как происходит процесс редактирования сайта с сохранением изменений.На вашем сайте должен быть соответствующий алгоритм, который может открыть,
1.) либо файл для редактирования (если данные находятся в файлах),
2.) либо открыть базу данных для редактирования соответствующей записи в ней, относящейся к вашей странице.
3.) У вас должны быть соответствующие права – например админа (мы делали несколько видов админок ), для того, чтобы никто, кроме вас не мог изменить то, что должны менять только вы.
4.) Если у вас подразумевается наличие пользователей, то необходимы соответствующие алгоритмы. Которые позволят редактировать пользователю свои данные.
Либо(это уже не относится к редактированию сайта через браузер, но пару слов все равно надо сказать!) Получаем доступ к сайту через ftp, далее вам понадобится программа -> filezilla, которая соединиться с сервером. Если ваша страница на компьютере, то редактируем её, соединяемся по ftp, загружаем её на сервер!
5.) В принципе, верхние 4 пункта – это самые малые требования для движка. Но не обязательно чтобы это был движок, как например на данном сайте.
У меня есть система авторизации и когда я захожу на страницу, то вижу вот такую картину, Где есть несколько параметров, редактировать страницу , удалить страницу, войти.
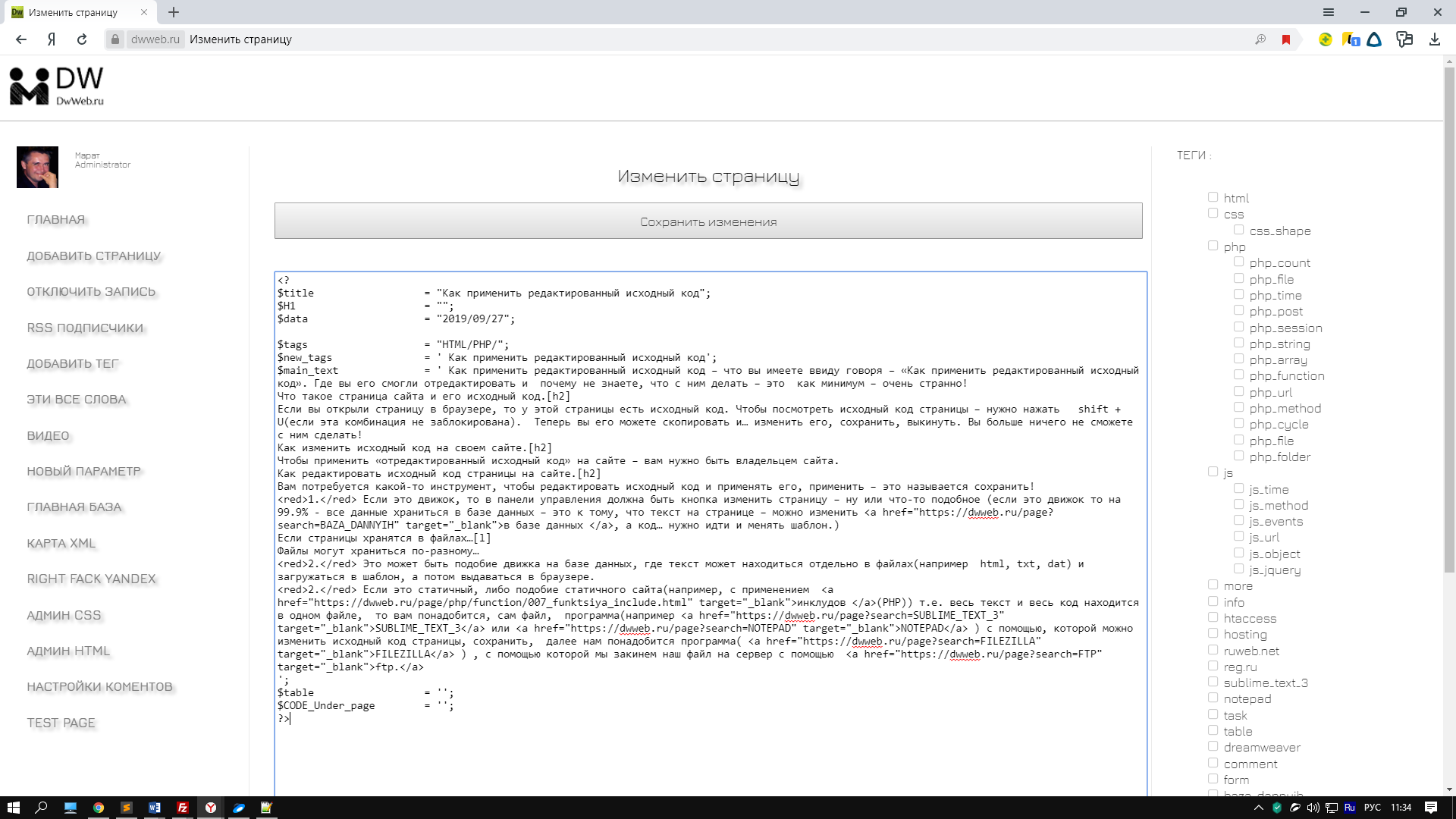
Как работает та строка, которая называется редактировать – нажимаем кнопку редактировать и попадаем на другую страницу, которая получает с помощью скрипта все данные этой страницы(файла) через метод post(отправляет только данные из адресной строки, а скрипт, по адресной строке вытаскивает данные из файла) и попадаем вот на такую страницу(это может быть реализовано по разному, но принцип везде одинаковый, получить данные, отредактировать, сохранить!)
Это можно назвать самописной CMS по управлению сайтом.
Нажмите, чтобы открыть в новом окне.
Сегодня, на момент редактирования данной страницы, весь текст выше данной строки, о редактировании сайта через браузер я написал 11.10.2019. , а все остальное было написано, еще при царе горохе!
Система интересная и… я бы наверное до сих пор бы пользовался ею, если бы не мое продвижение в изучении Php и JS
Конечно, эта система в основном заточена под редактирование сайтов на HTML, но у меня сайты на Php и мне очень понравилась данная система, что если, например, я нашел какую-то ошибку в тексте, то мне достаточно изменить адрес данной страницы в адресной строке и выйдет редактор онлайн, в которой можно редактировать данную страницу.
И да! Если у вас файл по адресу не существует, то данная система вам не поможет! Например в том случае, когда у вас на сайте единая точка входа.
Редактирование сайта с помощью CMS Textolite
Данная система называется Textolite.
И ещё + здесь показана расширенная — платная версия, но я пользуюсь урезанной — бесплатной версией и меня в принципе она удовлетворяет!
Видео как работает редактирование сайтов онлайн.
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Что такое Textolite!?
Textolite – это мини cms, которая позволяет редактировать сайт онлайн. В установленном виде имеет вес в 150 кб.
Как установить Textolite!?
Сначала нужно скачать Textolite
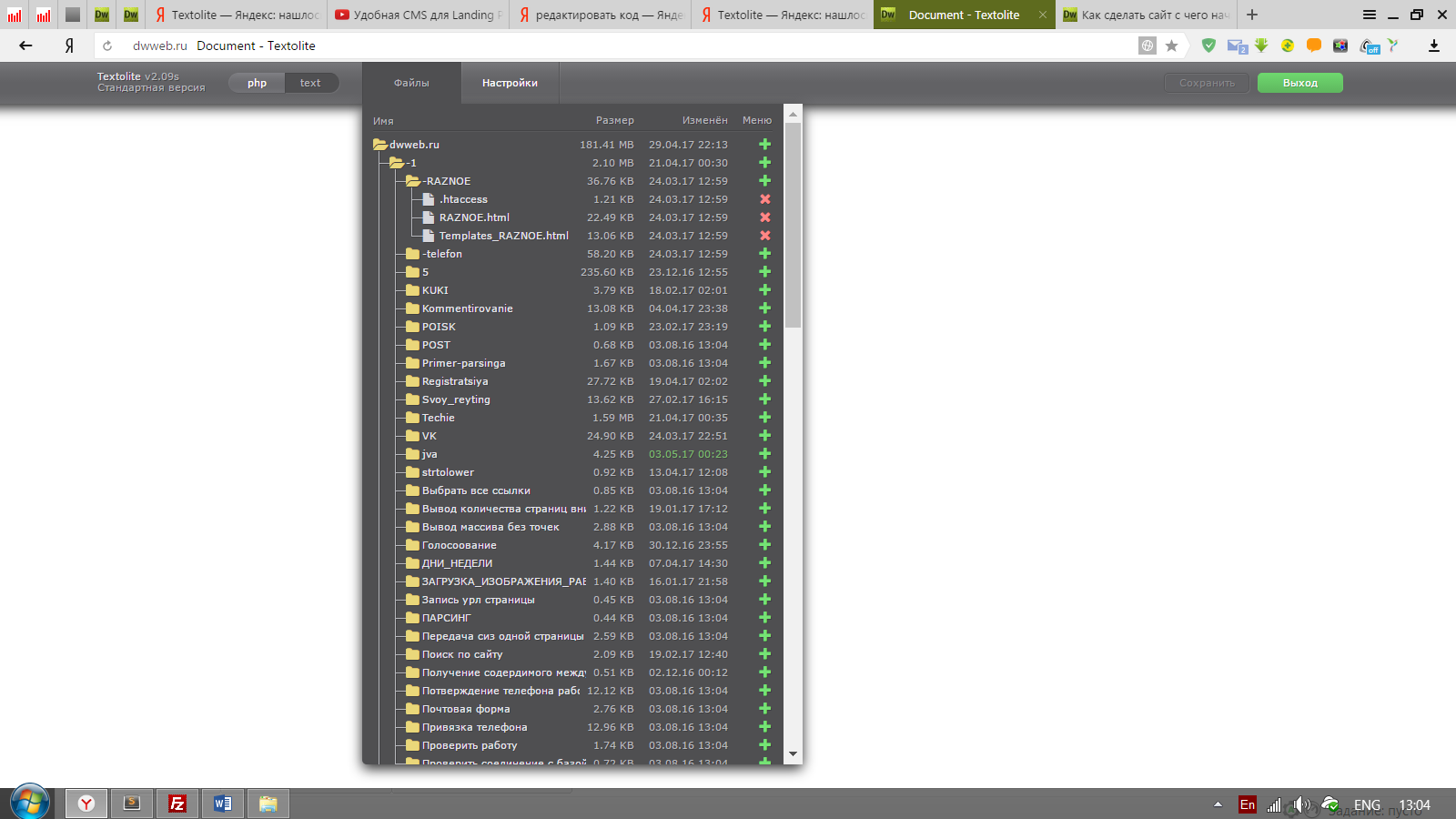
Далее просто из архива переносим на сайт. Открываем его по соответствующему адресу.
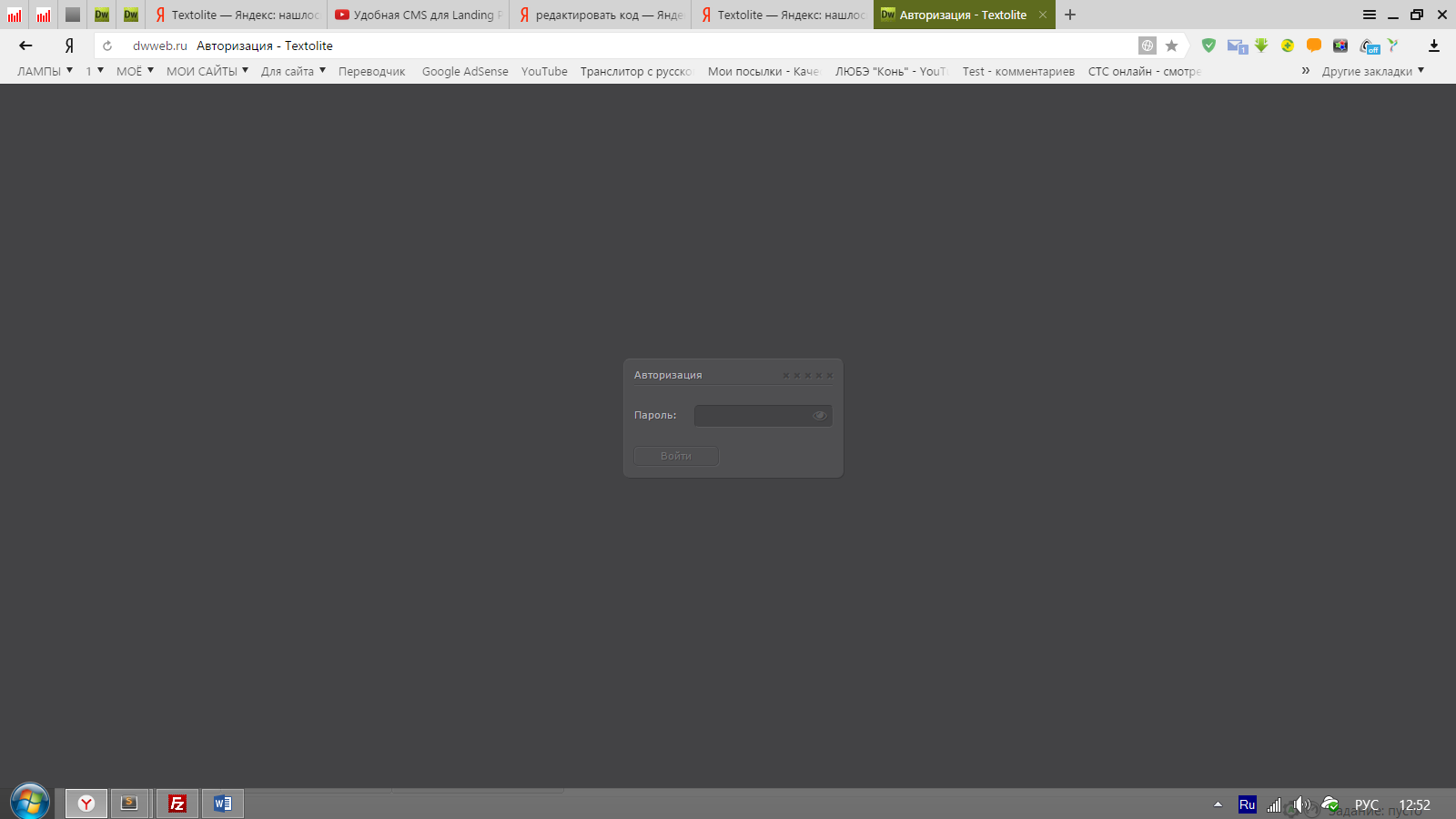
И будет такая страница входа.
По умолчанию пароль admin – данный пароль нужно изменить в настройках.
И после входа мы идем в файлы и открываем тот файл, который вам нужен. Но когда я, например нашел ошибку на сайте, то достаточно в адрес сайта, ну например https://dwweb.ru/_адрес_страницы изменить на https://dwweb.ru/Textolite/_адрес_страницы – открывается панель входа, после ввода пароля вы попадете на эту страницу. Которая только, что была открыта! Это очень удобно! Не нужно открывать несколько программ, редактировать в программе, потом загружать на сайт . Естественно, надо понимать, что папку Textolite надо переименовать, для избегания нахождения точки входа и подбора пароля…
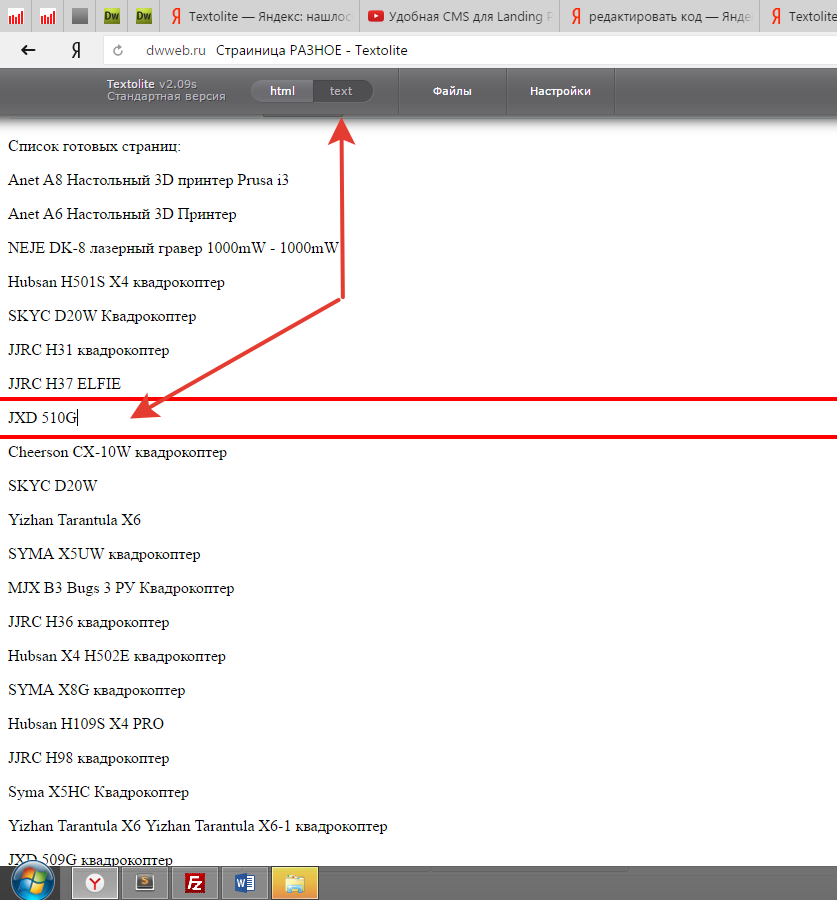
Далее выбираем, либо текстовый вариант, т.е вы можете редактировать текст онлайн на странице без кода.
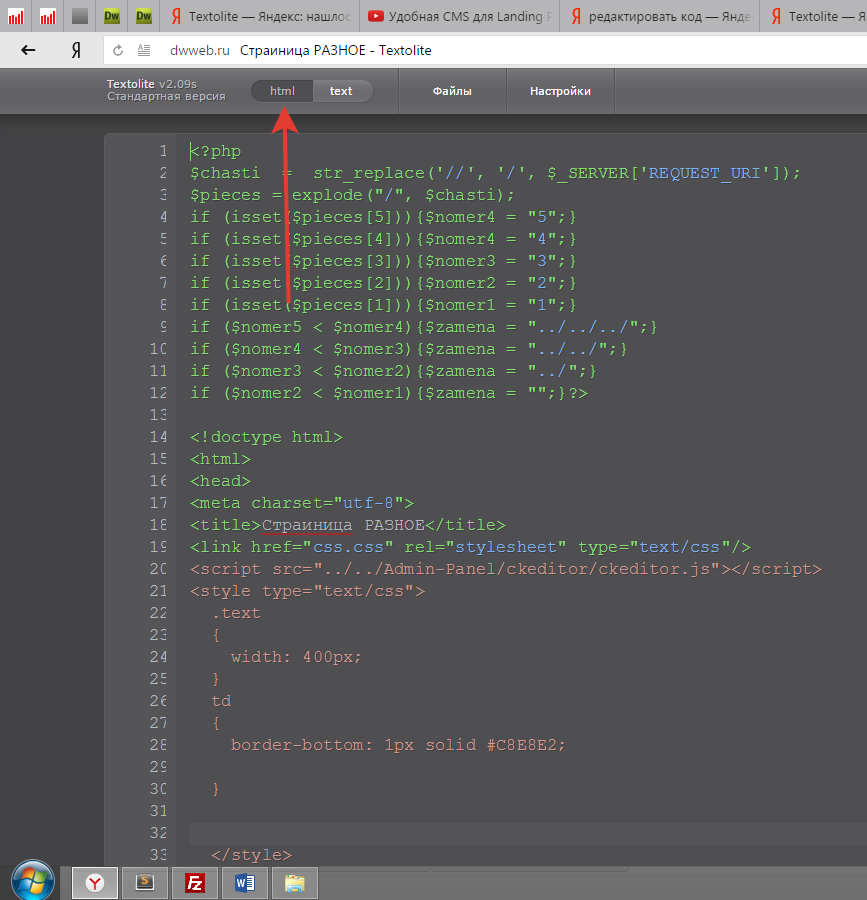
Либо выбираем код, если ваша страница имеет разрешение html, то будет кнопка html, если php, то и кнопка будет php. Нажимаем и показывается весь код страницы. Теперь можно отредактировать страницу сайта через код.
Ну и последнее – это настройка. Где можно изменить пароль доступа, отображение и др. И в том числе купить расширенную версию cms Textolite
Поисковые запросы на тему Редактирование сайтов онлайн
О поисковых запросах, которые кроме того, могут быть
смайлы,
смайлы,
смайлы и т.д.
Существует ли браузер с возможностью редактирования.
Любой браузер имеет возможность редактирования данных — здесь дело не в браузере!
Данный вопрос : «существует ли браузер с возможностью редактирования«, можно разложить на два ответа:
Рассматривали способ редактирования сайта в браузере через код.
Рассматривали способ редактирования сайта в браузере с сохранением данных.
самый удобный способ редактировать сайт
Что значит ->
самый удобный способ редактировать сайт
— самый удобный способ редактировать свой сайт — это когда есть возможность редактирования, либо его нет!
Мой способ редактировать свой сайт — самый удобный, потому, что я каждый раз делаю какие-то изменения и в процессе редактирования скриптов и сайта прихожу к тому, чего я хочу!
Можно ли редактировать сайт в каком-то движке ничего не понимая!?
Нет нельзя… вы хотя бы должны знать какие-то основы… установка движка, а прежде… у вас должен быть домен с хостингом.
При малейшей ошибке, что вы намереваетесь делать!?
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Сайты, которые можно редактировать в реальном времени!?
Первое что меня в этом смущает
Сайты
…
Т.е. вам нужен не один, а несколько сайтов.
Далее вообще:
Сайты, которые можно редактировать в реальном времени
…
Любое редактирование будет происходить в реальном времени!
Если ты будешь редактировать файл, то файл будет редактироваться прямо сейчас, значит в реальном времени.
Редактирование этого же файла можно производить в браузере. Только для этого нужно обладать знаниями!
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
можно ли редактировать сайт без интернета
Если ваш сайт находится, например в файлах, как например наш сайт, то сделать это легче легкого!
Поскольку на компьютере есть копия нашего сайта, то открываем нужную папку, нужный файл и редактируем!
Как это сделать с базой данных!?
Скорее всего есть инструменты которые могут открыть файл базы данных и отредактировать там ваши данные!
За гранью добра и зла…
программа для редактирования сайтов чужих
Отличный поисковый запрос! Хочется спросить —
ТЫ ЧЁ ДЭБИЛ!?
что вбивать чтобы редачить свой сайт
Потрясающий поисковый запрос что вбивать чтобы редачить свой сайт — об этом даже и сказать нечного! Я в шоке от постановки вопроса!
Браузер для редактирования?
Дурень! Браузера для редактирования не существует! Для того, чтобы отредактировать свой сайт, необходимы несколько условий! Как минимум нужно иметь доступ по ftp — это редактирования файлов. Чтобы редактировать в браузере, нужны созданные скрипты, которые позволят зайти в админку и уже откуда редактировать сайт!
что ввести чтобы редактировать сайты
Отличный поисковый запрос: «что ввести чтобы редактировать сайты» :
Ответ:
Если на сайте предусмотрено редактирование сайта онлайн, то это можно узнать в аннотации к движку!
Пример:
У меня самописный движок и мне ничего не нужно никуда вводить, чтобы редактировать страницу, для этого, после активации сессии админа в правом нижнем углу есть несколько кнопок:
с чего начать редактирование стороннего сайта?
Еще один поисковый запрос:
с чего начать редактирование стороннего сайта
Если слово «стороннего» равно слову «чужого», то начать нужно с:
Того, что заработать немного денег, ну или взять где-то… попросить у друга, родителей и т.д по списку..
Далее идем на центральный рынок вашего города.
И пробуем найти лоток, где продают мозг!
После того, как приобретете мозг, надо научиться им пользоваться…
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
11/06/2021 11:37
Знаток
Есть наглядяное редактирование на самой странице (типа в реальном временем)- достаточно дописать в адресной строке что-то. Это очень удобно делать для иностранных сайтов, перевёл и сохранил у себя на компьютере
ответить
12/06/2021 10:03
Марат
Знаток
Есть наглядное редактирование на самой странице —
где есть?
достаточно дописать в адресной строке что-то —
что?
Это очень удобно делать для иностранных сайтов, перевёл и сохранил у себя на компьютере —
Сохранил для чего?
Друзья!
Если вы хотите, чтобы ваши мысли дошли до вашего виртуального адресата, то выражайтесь яснее!
ответить
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome*. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Теги делятся на два вида: блочные и строчные.
- Блочные теги всегда занимают отдельную строку в коде и обозначают целый элемент страницы сайта. Пример: заголовки или параграфы.
Немного разобрались с основными HTML-элементами, теперь поговорим о том, что такое CSS.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Это язык, который отвечает за внешний вид HTML-документа, — CSS и HTML действуют в одной связке.
Если HTML отвечает за структуру, то CSS определяет стиль документа: дизайн, вёрстку, адаптацию для разных устройств.
Страница сайта, написанная только на HTML, выглядит просто как текст, поделённый на абзацы, с разными начертаниями шрифтов, гиперссылками, списками и таблицами:
А так выглядит та же страница, но со стилями CSS:
Раньше, примерно до 1996 года, стили были встроены в HTML, код становился громоздким и в нём было сложно разобраться. Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Главный тег для элементов CSS — <style>. Стили, которые нужно подключить к HTML-документу, как правило, выносят в отдельный CSS-файл, а после прописывают ссылку на него в коде HTML.
Что такое JavaScript
JavaScript — логический язык программирования. Он сложнее, чем HTML или CSS, поддерживается всеми современными браузерами, его используют практически все сайты.
В отличие от HTML и CSS, JavaScript позволяет использовать на сайтах более мощные и сложные функции, создавать интерактивные страницы с динамичными элементами. Например:
- отслеживать аналитику,
- создавать анимации,
- встраивать всплывающие окна и другое.
На сайте скрипты на этом языке найти просто. Открываем интерактивный код, нажимаем Ctrl + F и вводим в поле поиска JavaScript:
Здесь мы видим, что тег с пометкой javascript отвечает за отслеживание взаимодействий пользователя с сайтом: это тег Google Аналитики*. Но мы не будем подробно останавливаться на нём в этой статье.
Как познакомиться с кодом поближе
Поговорили о теории, теперь — практика. Глубоко копать не будем, чтобы не запутаться. Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Как редактировать HTML-код прямо в браузере
Вы можете отредактировать код любой интернет-страницы с одним «но»: эти изменения будут видны только вам и после перезагрузки страницы всё вернётся к прежнему виду. Поэтому смелее — вы точно ничего не сломаете.
Обычно это делается, чтобы:
- Визуально менять тексты и данные на сайте, проверять новые форматы.
- Тестировать блоки и элементы: заголовки, сноски, абзацы, врезки и т. п.
- Править информацию на странице, чтобы показать скриншоты дизайнерам, редакторам или разработчикам.
Давайте немного поменяем текст на странице блога RU-CENTER. Открываем страницу в браузере Google Chrome*. Находим заголовок, нажимаем на него правой кнопкой мыши и выбираем в меню «Просмотр кода».
Мы хотим исправить этот заголовок. Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Или, например, хотим мы поменять текст на кнопке. Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
И меняем его — в области кода левой кнопкой мыши дважды нажимаем на текст, печатаем новую фразу и нажимаем Enter:
А ещё поменяем иллюстрацию. Кликаем на изображение правой кнопкой мыши и выбираем пункт «Просмотреть код»:
Попробуйте поэкспериментировать на своём сайте. Это интересно и полезно: вы сможете внести изменения, сделать скриншот наиболее удачной версии и использовать его при составлении ТЗ на доработку сайта.
Как редактировать CSS-код прямо в браузере
CSS-код можно редактировать так же, как и HTML: открываем код страницы в браузере и заменяем или удаляем элементы. Если обновить страницу, всё вернётся на свои места.
Изменим размер картинки на странице RU-CENTER. Открываем код изображения, находим внизу окна кода нужное поле:
Уменьшим иллюстрацию, изменив значения в блоке:
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
Title
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
Найдём title на странице RU-CENTER. Открываем код сайта с помощью инструментов разработчика. Нажимаем Ctrl + F и вводим в поле поиска title. Вот и наш заголовок:
Подробнее о тегах и основных ошибках SEO-продвижения сайта вы можете прочитать в нашей статье.
Где бесплатно научат понимать код и программировать
В статье мы дали общую информацию об устройстве HTML-кода сайта. Чтобы окунуться в тему глубже, вы можете пройти специальные курсы. Сейчас их много, мы дадим список из нескольких самых популярных вариантов.
- Html Academy. Бесплатные задания после регистрации.
- «Нетология». Курсы: «Основы HTML и CSS», «Python-разработка для начинающих» и др.
- Geekbrains. Интенсивы: «Основы программирования», «Python для начинающих» и др.
- Яндекс Практикум. Все курсы можно попробовать бесплатно, например: «Как стать веб-разработчиком», «Как стать Python-разработчиком» и др.
- «Смотри.Учись». Курс «PHP. Базовый курс» и др.
- Гарвард, Основы программирования. Видео-лекции на YouTube.
Режим правки
Урок
37
из
363

Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
07.02.2023
Просмотров:
115331
Недоступно в лицензиях:
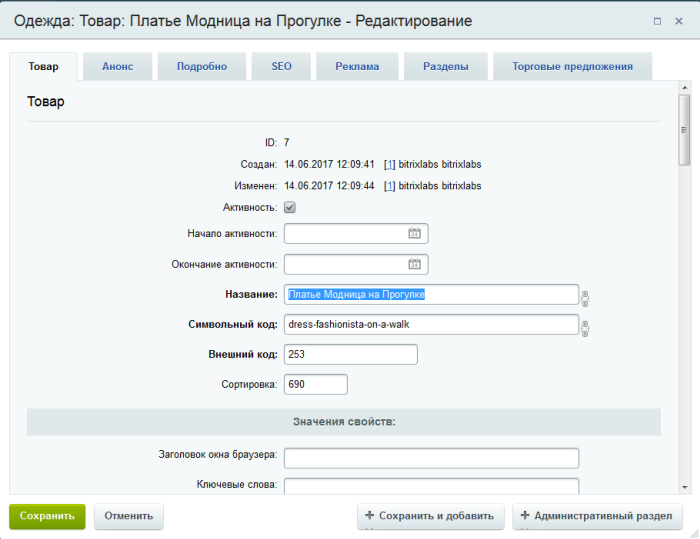
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Режим правки: наводим мышь и редактируем
Описание
Предположим, перед нами стоит задача
изменить номер телефона
Пример: меняем номер телефона на сайте. Подробнее…
на главной странице. Или быстро добавить товар в каталог. Как нам действовать? Можно открыть страницу в редакторе и внести правки, но это не очень быстро и наглядно. Нас выручит режим правки — мы просто наведем мышь на нужное место страницы и изменим элемент на «на лету».

Для включения режима нажмите на
кнопку
. После этого при наведении мыши на области страницы мы увидим
всплывающую панель
. Вид этой панели зависит от той области, с которой мы работаем.
Существует три ситуации для режима правки:
- Включаемые области
- Рабочая область страницы
- Область компонента
Включаемые области
Когда мы навели мышь на
включаемую область
Включаемая область — это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Подробнее…
. Наиболее простой случай, в этом случае панель будет иметь такой вид — 
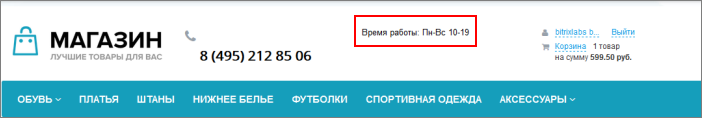
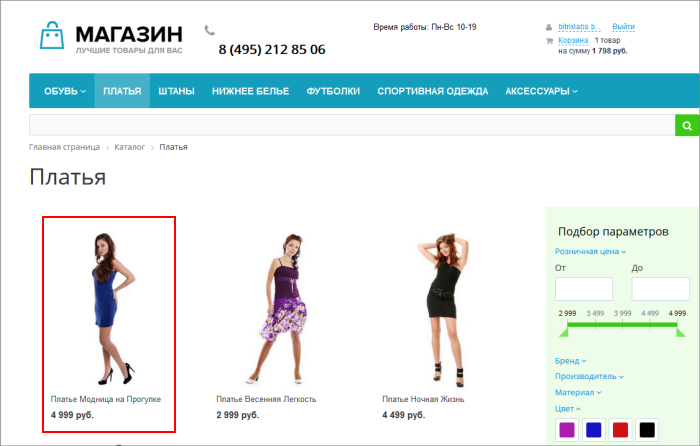
Например, нам нужно изменить время работы нашего магазина:
Наводим мышь на эту область, нажимаем кнопку
Изменить область
и редактируем текст. Легко и просто.
Также возможен другой вариант отображения, без кнопки Изменить область, если во включаемой области размещен файл с компонентом (например, строка поиска или ссылки на социальные сети), а не текст. В таком случае вы увидите кнопку закрепления меню и шестеренку. Нажатие на шестеренку откроет настройки компонента:
Рабочая область страницы
Мышь расположена над
рабочей областью
Предположим наша страница состоит из шапки, верхнего меню, бокового меню и подвала. Оставшееся место в центральной части страницы — это и есть рабочая область. Именно в ней размещается вся информация.
страницы. В этом случае панель примет вид 
К примеру, мы хотим изменить текст на странице О магазине:

Повторяем общий порядок действий: наводим мышь на текст, нажимаем кнопку Изменить и редактируем текст.
Область компонента
Последняя ситуация — когда выбрана область
компонента
Компонент — программный код, оформленный в специальную оболочку. Мы можем вставлять этот блок кода на страницы сайта без непосредственного написания кода. То есть это «кирпичики», из которых мы выстраиваем внешний вид сайта. Подробнее…
. В системе огромное количество компонентов и вид панели будет зависеть от конкретной ситуации.
К примеру, у нас на странице расположен каталог платьев и мы хотим изменить название левого платья:

Для вывода списка платьев используется
компонент
Компонент — это программный код, оформленный в визуальную оболочку, выполняющий определённую функцию какого-либо модуля по выводу данных в Публичной части. Мы можем вставлять этот блок кода на страницы сайта без непосредственного написания кода. Подробнее…
Каталог. Наведем мышь на нужную нам область. Панель примет вид:
Нажмем Изменить товар и в открывшейся
форме
редактирования изменим название товара.
Редактирование шаблона
Это зависит от настроек прав, но, возможно, вам будет доступна кнопка Шаблон сайта:
Команды этой кнопки позволяют перейти в Административный раздел для редактирования сайта и его шаблона.
Пользоваться этими командами нужно очень осторожно и с пониманием того, что вы делаете:
- Изменить стили шаблона — это правка
CSS стилей
CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML).Подробнее…
. Если вы не знаете, как работают эти стили и к чему могут привести их изменение, то лучше не трогать эту кнопку. - Редактировать сайт — это не править страницы сайта, а изменять настройки сайта, с которым вы работаете. Подробнее смотрите в курсе
Администратор Базовый
Важной особенностью системы «1C-Битрикс: Управление сайтом» является поддержка многосайтовости, что позволяет создать несколько сайтов на одной копии продукта (при этом, в соответствии с условиями лицензионного соглашения, все сайты должны работать с использованием одной базы данных и единого ядра продукта). Каждый сайт может характеризоваться собственным доменным именем, внешним видом, языком интерфейса и информационным наполнением.Подробнее…
. - Команда Редактировать шаблон позволяет изменить внешний вид сайта. Но то, что доступно для изменения Контент-менеджеру описано в главе
Как изменить внешний вид сайта
Контент-менеджер может управлять внешним видом сайта, который определяется шаблоном сайта. Создать этот шаблон может только разработчик: слишком много надо знать о HTML, PHP и многом другом. Но после того как шаблон создан и размещён на сайте, управление им доступно контент-менеджеру.Подробнее …
. А сама правка шаблона сайта требует не только знаний по «1С-Битрикс: Управление сайтом», но и знаний HTML и, частично, PHP. Если вам нужно отредактировать именно шаблон сайта, то познакомьтесь с
этим разделом
Bitrix Framework позволяет использовать неограниченное число шаблонов и назначать их по разным условиям. Рассмотрим простейший вариант, что на всех этих страницах простого сайта фактически меняется только контентная часть, а дизайн – не изменяется.Подробнее …
в курсе Разработчик Bitrix Framework.
Заключение |
Режим правки — крайне полезная функция для быстрого выполнения основных задач контент-менеджера. Режим правки позволяет работать со включаемыми областями, рабочей областью страницы и компонентами.
Как изменить информацию на сайте
После того как веб-дизайнер создаст и поместит сайт на хостинге, многих владельцев таких сайтов ставит в тупик вопрос — как же добавить туда что-нибудь свое? Действительно, не все владельцы сайтов имеют навыки HTML-программирования, но любому из них рано или поздно потребуется что-то поменять на своем сайте, добавить информацию или вставить картинки. Эта инструкция по установке шапки для сайта основана на стандартном шаблоне Ucoz, все, что применимо к нему, в 95 процентах случаев применимо и к любому другому сайту.

Вам понадобится
- Компьютер, доступ в интернет, сайт
Инструкция
Перед созданием шапки, создайте картинку для шапки сайта, которая будет зависеть только от вашей фантазии. Вам требуется закачать картинку для вашей шапки на хостинг, при закачке не забудьте, что название должно быть на английском языке или необходимо выбрать название типа 1.jpeg, закачка делается через любой файловый менеджер (например FAR Manager).
Щелкните правой кнопкой мыши по странице своего сайта в системе Ucoz . Выберите «Общие», далее «Панель управления». Введите пароль. После подтверждения правильности пароля, перейдите в раздел «Дизайн» — «Управление шаблонами».
Найдите глобальный блок «Верхняя часть сайта», найдите закаченный файл под названием 1.jpeg. Если вы его не нашли, отправляйтесь в «Панель управления» — «Управление дизайном» — «Таблица стилей CSS». Тут и найдете свой потерянный файл 1.jpeg.
После того как вы найдёте искомый файл, отыщите ссылку на файл, который установлен стандартно на вашем сайте. Замените ссылку на этот стандартный файл, ссылкой на свой файл (в данном случае это1.jpeg). Перегрузите страницу и наслаждайтесь новой шапкой вашего сайта!
По такому же принципу, вы можете заменять любой фон сайта, блоки или весь стиль оформления. Запомните! Вам нужно только изменить ссылку, не забывая сохранять кавычки. Если по каким-то причинам у вас изменился номер телефона и электронной почты, надо просто обновить информацию в своем «Личном кабинете».
Для этого зайдите в «Личный кабинет», используя зарегистрированный логин и пароль. Затем выберите раздел под названием «Настройки». Введите новый адрес своей электронной почты и номер телефона. Введите свой текущий пароль и нажмите кнопку «Сохранить».
Источники:
- как на своем сайте изменять
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.