Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
Настраиваем виджеты в Яндексе
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения в версии Яндекса для ПК. Кроме этого, не так давно сервис в очередной раз изменил интерфейс настройки виджетов, убрав привычную для всех кнопку «Настроить Яндекс» и кнопки с шестеренками, позволявшие управлять виджетами. Разберем, что теперь доступно для настройки авторизованному пользователю Яндекс.
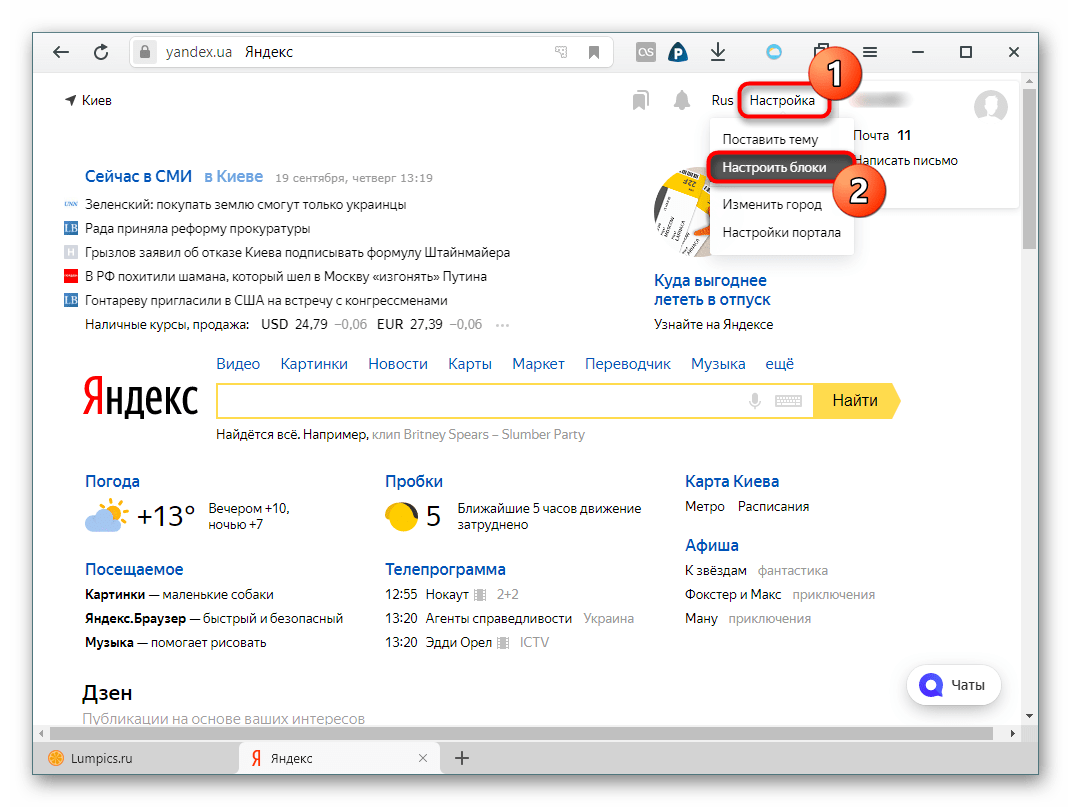
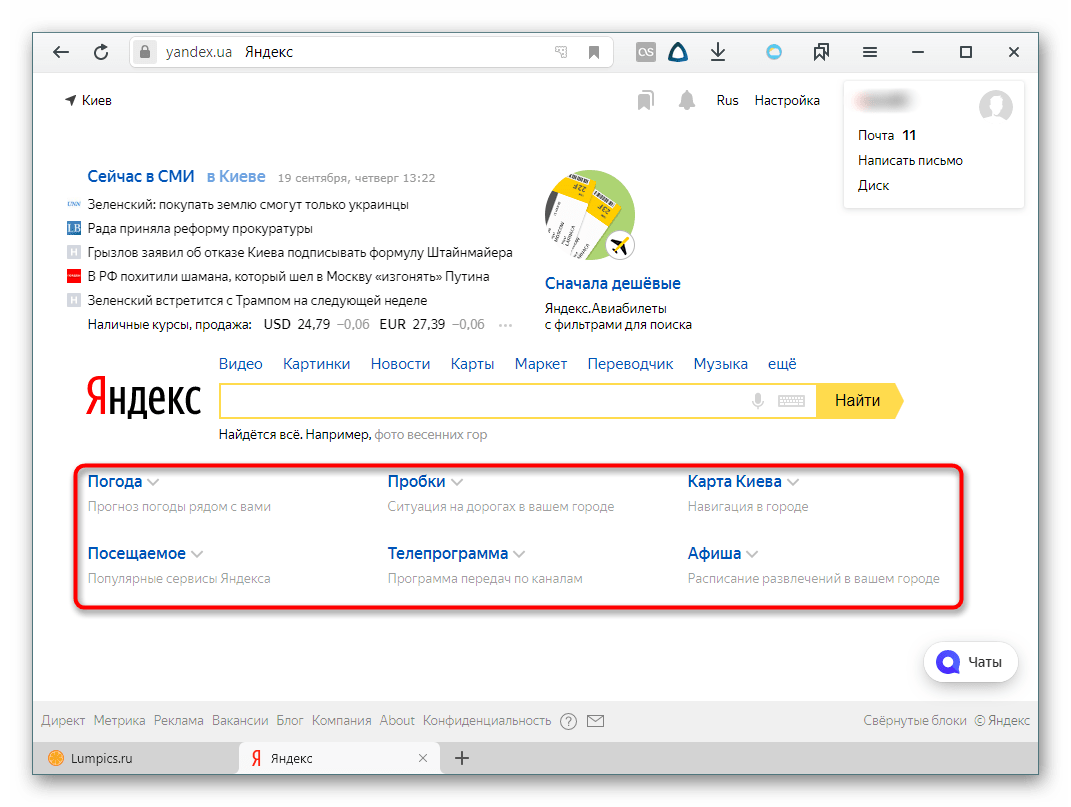
- Основные разделы можно скрыть через кнопку «Настройка» > «Настроить блоки», что расположена левее статистики о совершенном входе в аккаунт.
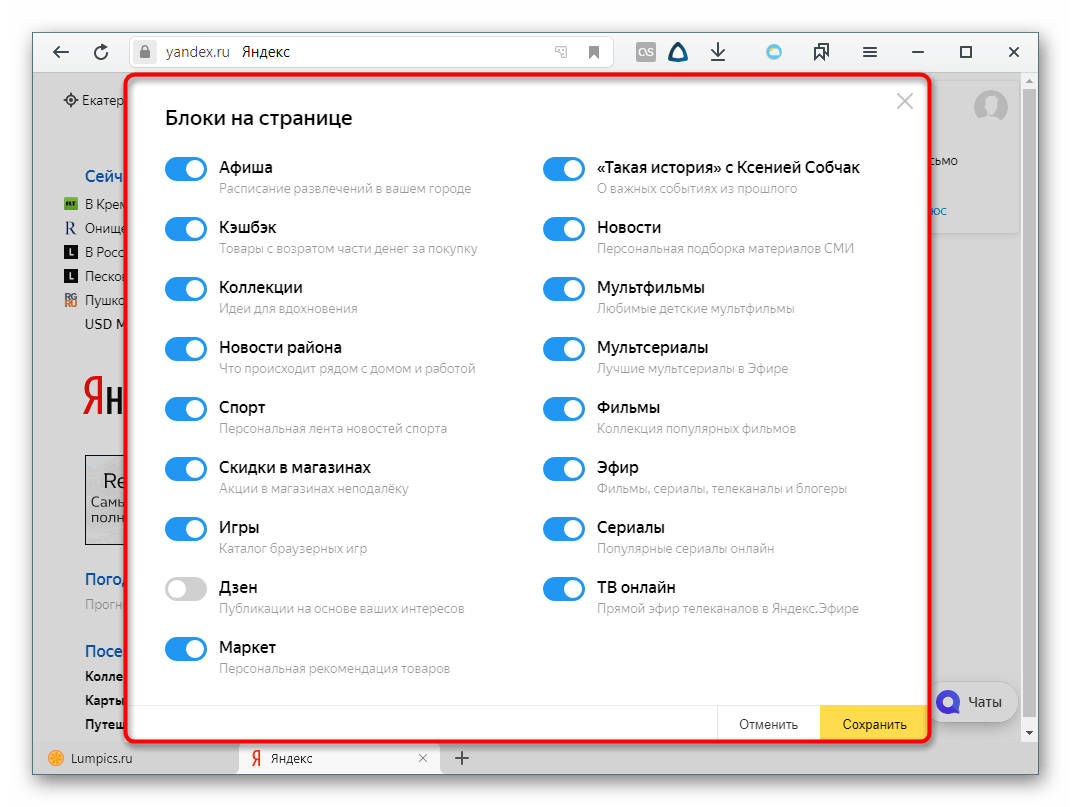
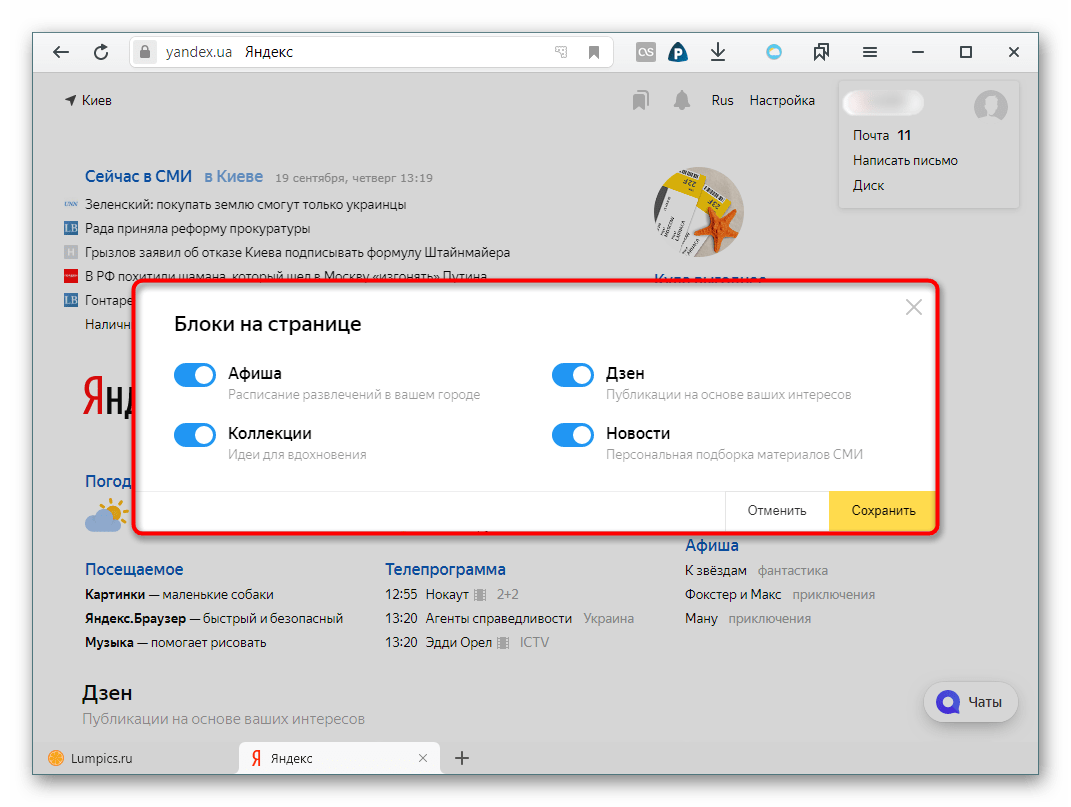
- На выбор вам будет предложено отключить видимость определенных элементов. Нажимайте на регуляторы не интересующих элементов, а в конце кликните на «Сохранить».
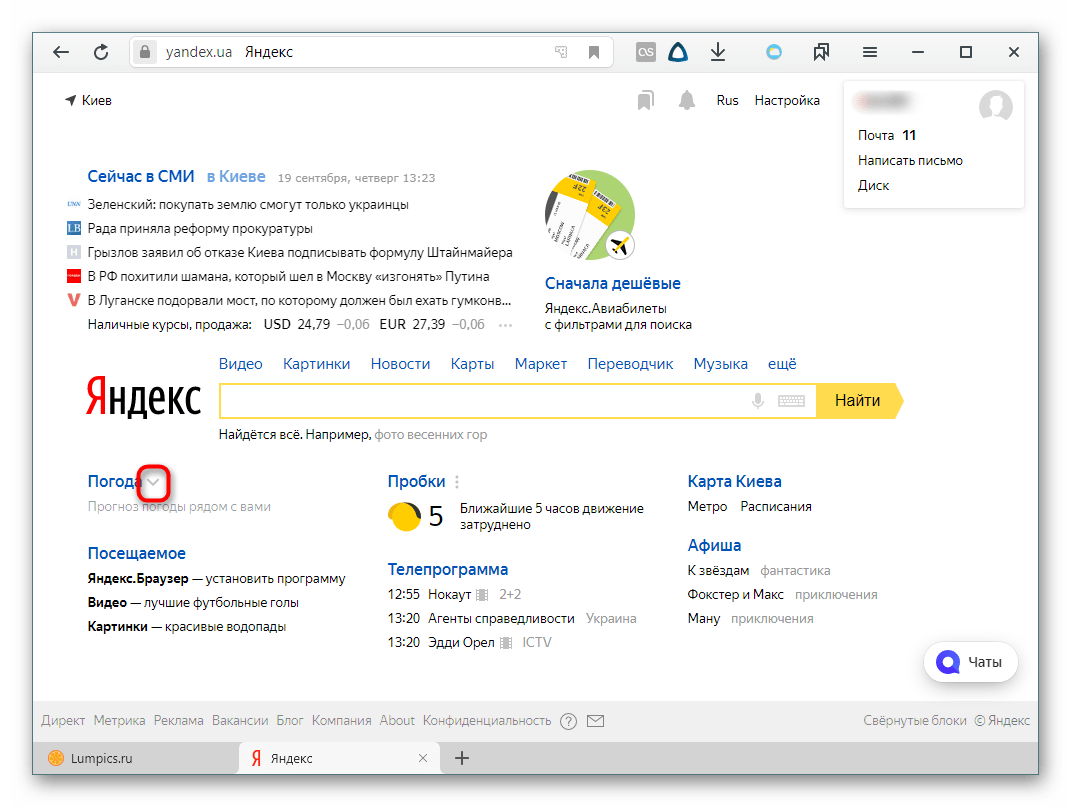
- Как видим, если отключить все, страница станет максимально минималистичной и вы сразу увидите нижнюю панель, которая находится в конце страницы, но обычно не видна из-за виджетов.
Но если для россиян их много, для граждан других стран доступных блоков может быть существенно меньше. Это легко объясняется ориентированностью преимущественно на страну, в которой изначально и был создан, развит Яндекс.

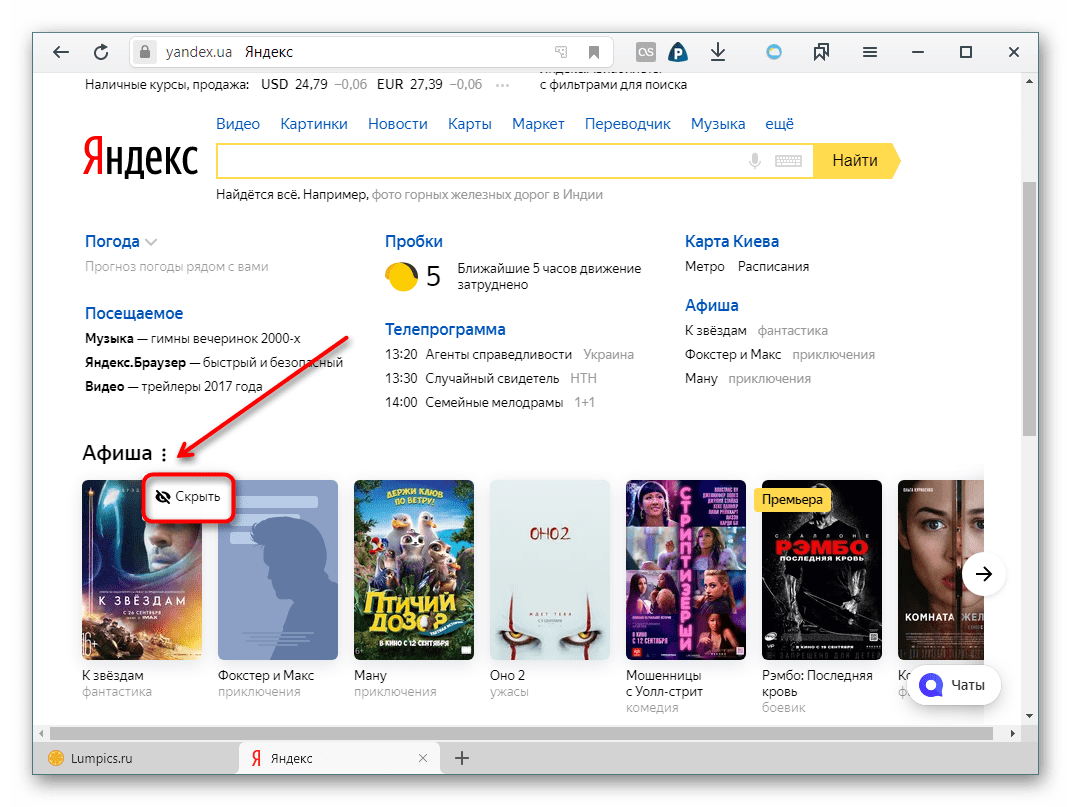
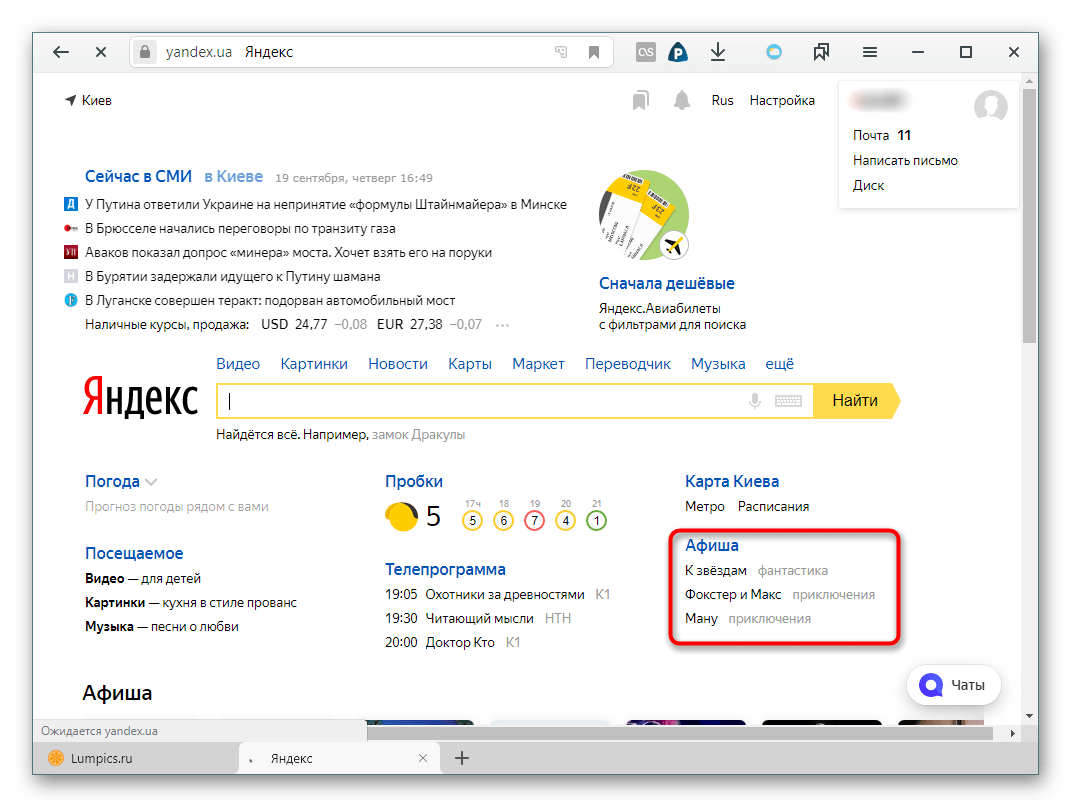
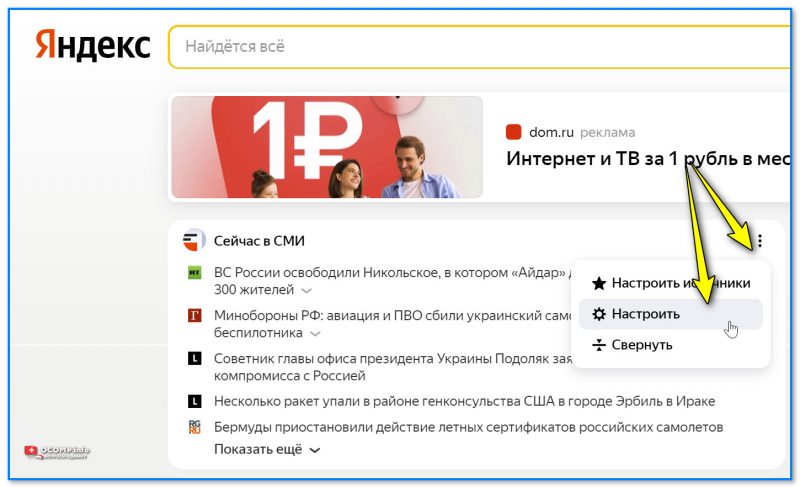
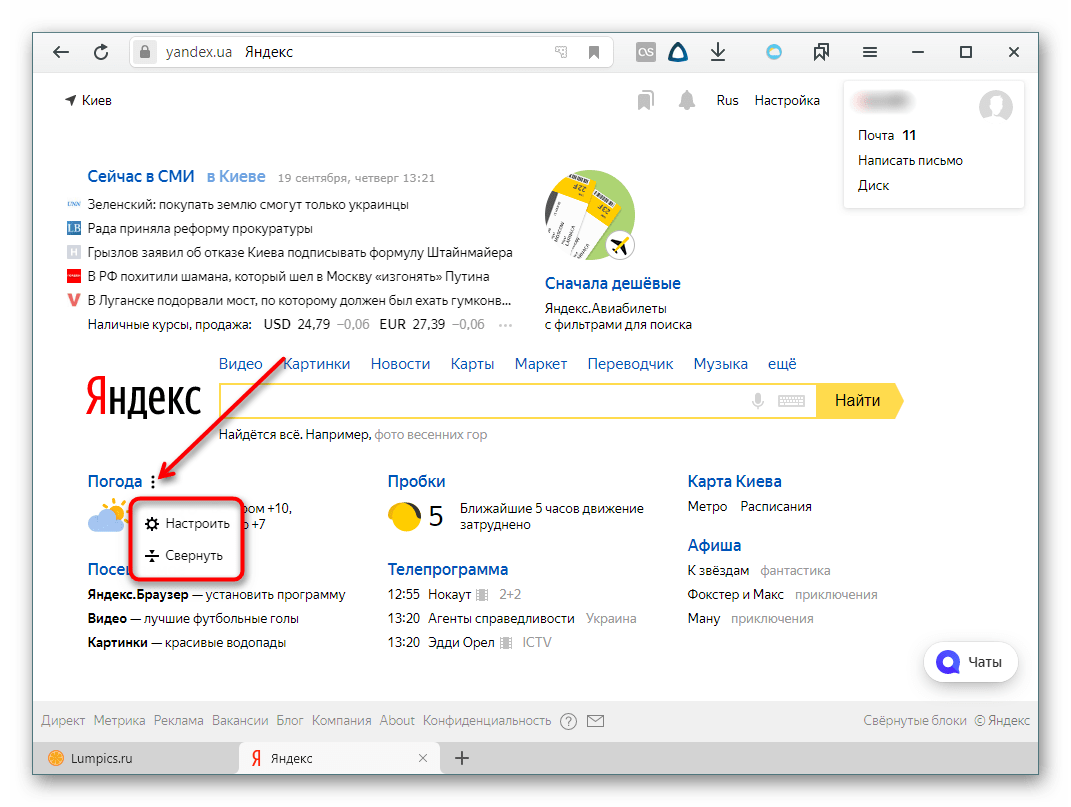
Теперь перейдем к настройке определенных виджетов. Для этого наводите на них курсором мышки, чтобы правее каждого виджета появилась иконка с тремя точками. Нажмите на нее, чтобы либо «Настроить», либо «Свернуть» блок.

Свернутый блок будет выглядеть следующим образом. Его можно развернуть, нажав на кнопку-стрелку, указанную на скриншоте.
Полностью эти мини-блоки удалить нельзя, они просто останутся в свернутом состоянии.
Перемещать виджеты перетягиванием мышкой больше нельзя.
Основные блоки, которые отключаются через «Настройки», можно только «Скрыть». При этом вернуть их видимость можно обратными действиями, показанными в шаге 2 выше.
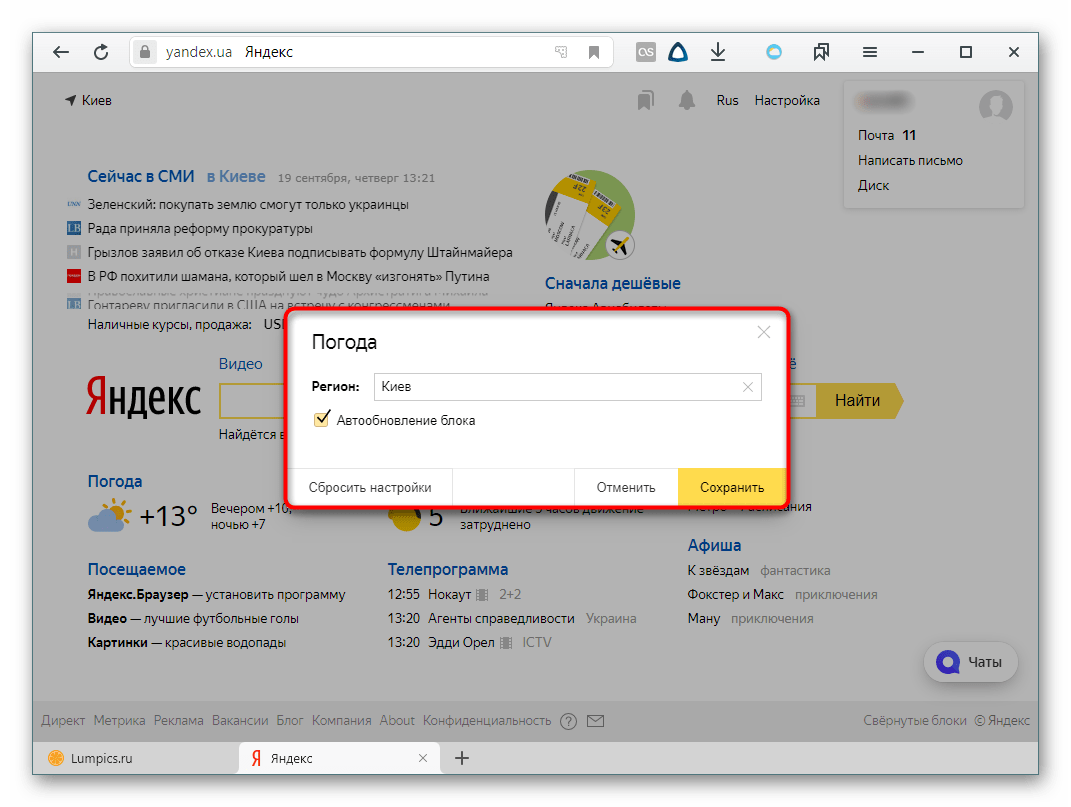
Погода
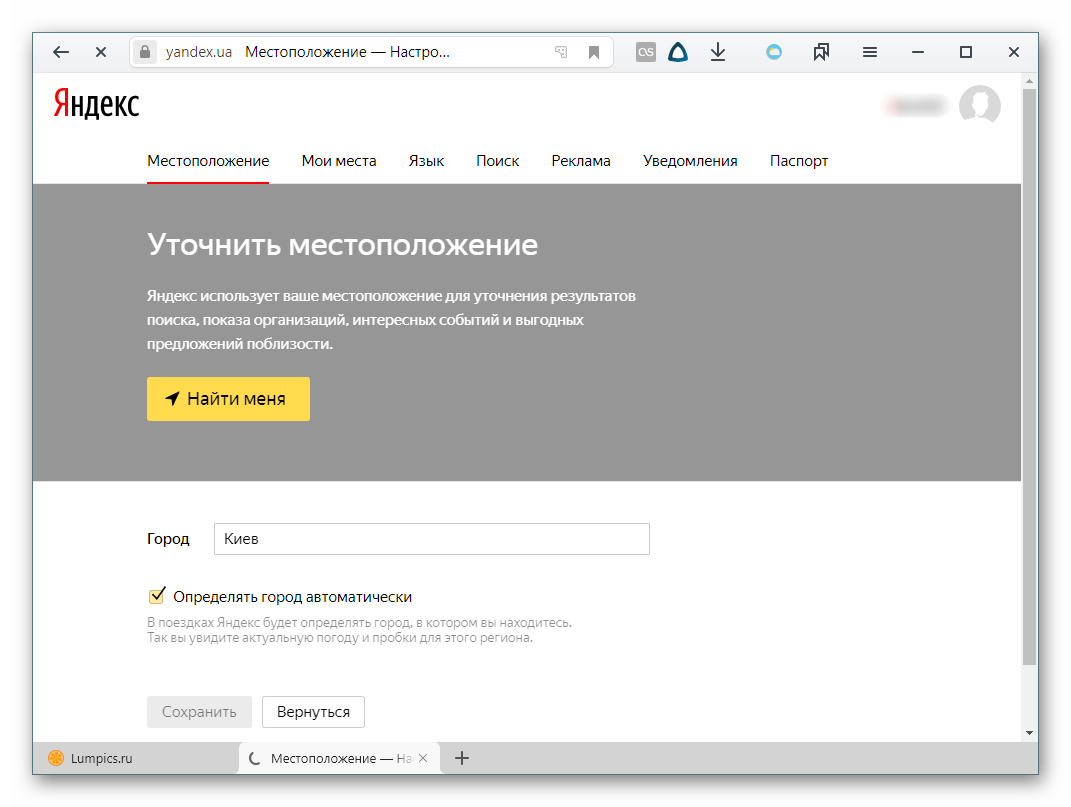
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить». Можете также отключить автоматическое обновление данных (не рекомендуется).
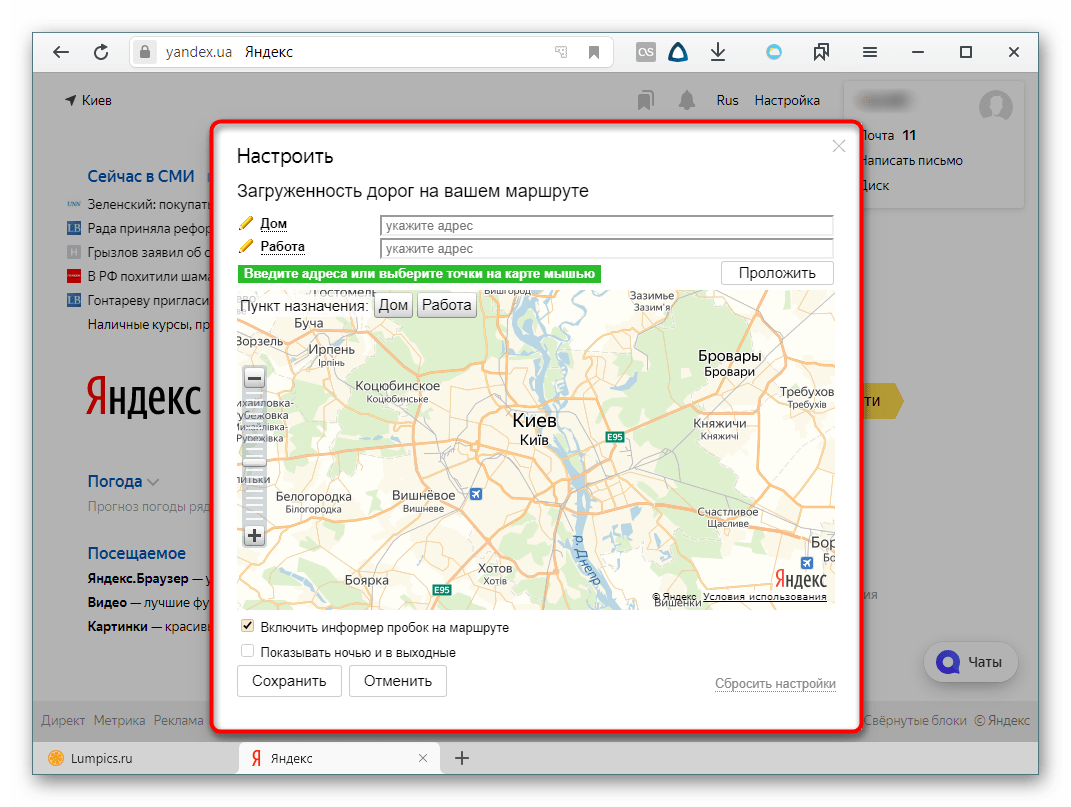
Пробки
Изначально отображается общая загруженность города транспортом в виде балловой оценки, но пользователь в настройках может указать маршрут из точек А и B (по умолчанию дом-работа, но названия можно изменять кликом по слову). Сперва вводите два адреса или указываете их точками на карте, прокладываете путь и выбираете пункт назначения (дом или работа). Дополнительно можете поставить галочку отображения этой информации ночью и в выходные.
Карта
В настройках есть возможность указать лишь город, который при этом изменяется в настройках всего Яндекса, а значит другая информация типа тех же пробок, данных о метро, пригородном и междугородном транспорте будет основываться на выставленном вами городе.
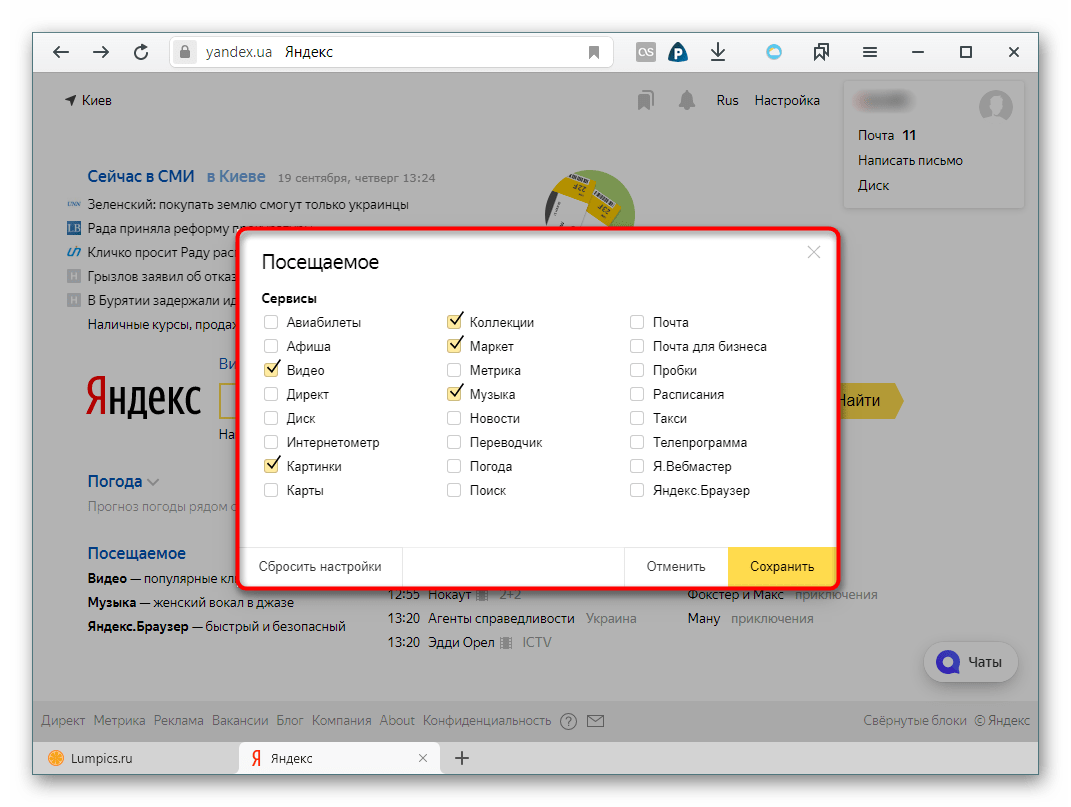
Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. В настройках выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить». Выбирать много ресурсов не имеет смысла, так как отображаются только три доступных. При обновлении страницы этот список меняется, если выбрано больше трех сервисов, но удобство такого способа перехода на другие продукты Яндекса спорный.
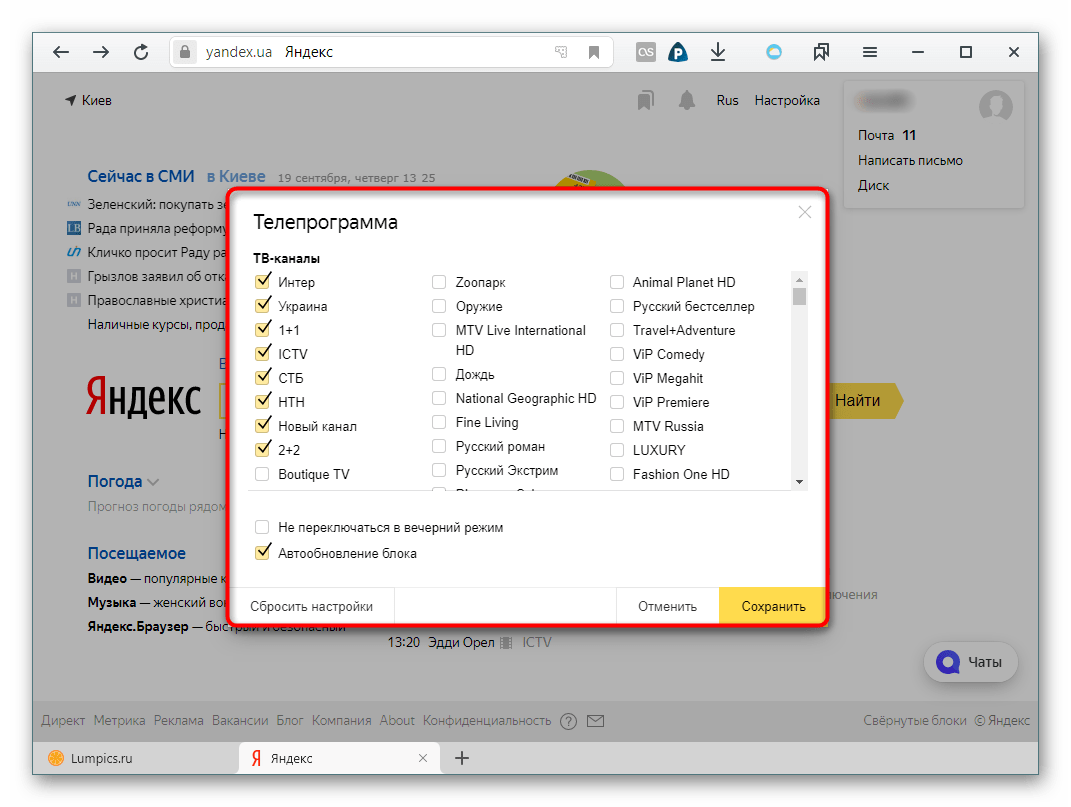
Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, отметьте на свое усмотрение отмену перехода в вечерний режим, для закрепления нажмите «Сохранить». Опять же будет показано не более трех результатов.
Постоянные пользователи помнят, что раньше результатов было больше трех, но сейчас все блоки существенно уменьшили с целью минимизации страницы. Полную версию телепрограммы и других виджетов можно получить, кликая на их название, которое работает и как ссылка на отдельную страницу.
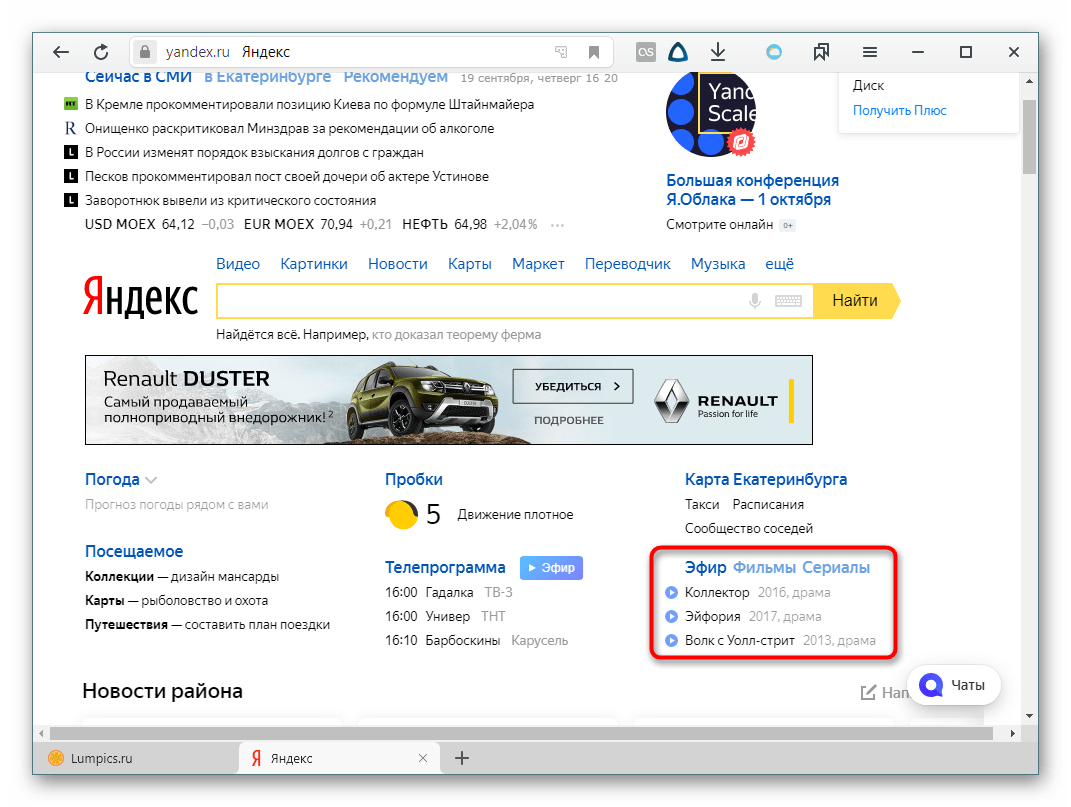
Эфир/Афиша
Для граждан России последний блок называется «Эфир», который отображает расписание и позволяет быстро перейти в фирменный сервис «Яндекс.Эфир». Отсюда же сразу можно попасть в раздел с фильмами и сериалами. Настроек тут нет.
У граждан других стран вместо этого отображается мини-версия афиши, предназначенная для тех, кому не хочется просматривать эту информацию в виде большого блока с картинками, а просто интересны транслируемые фильмы и их жанр. Настроек не имеет.
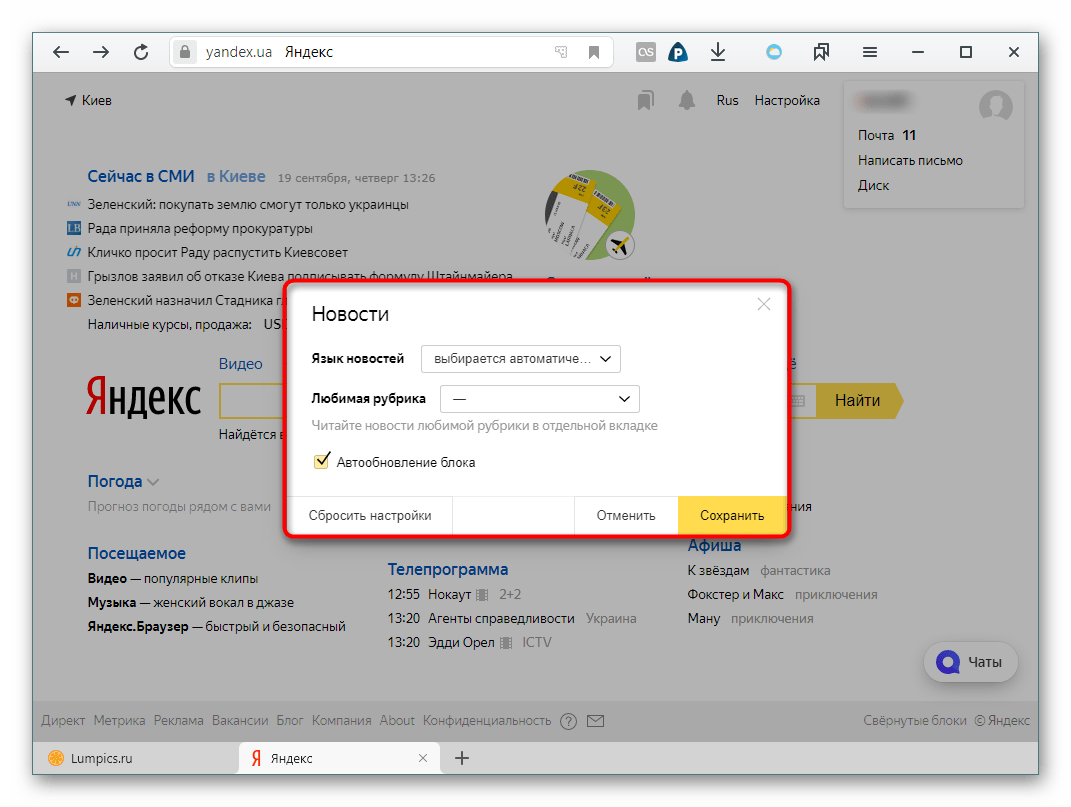
Новости
Блок новостей, который находится на самом верху страницы, также успешно настраивается и сворачивается. Юзер может поменять язык, на котором отображаются новости (только при условии, что его местоположение не Россия), а также выбрать любимую рубрику.
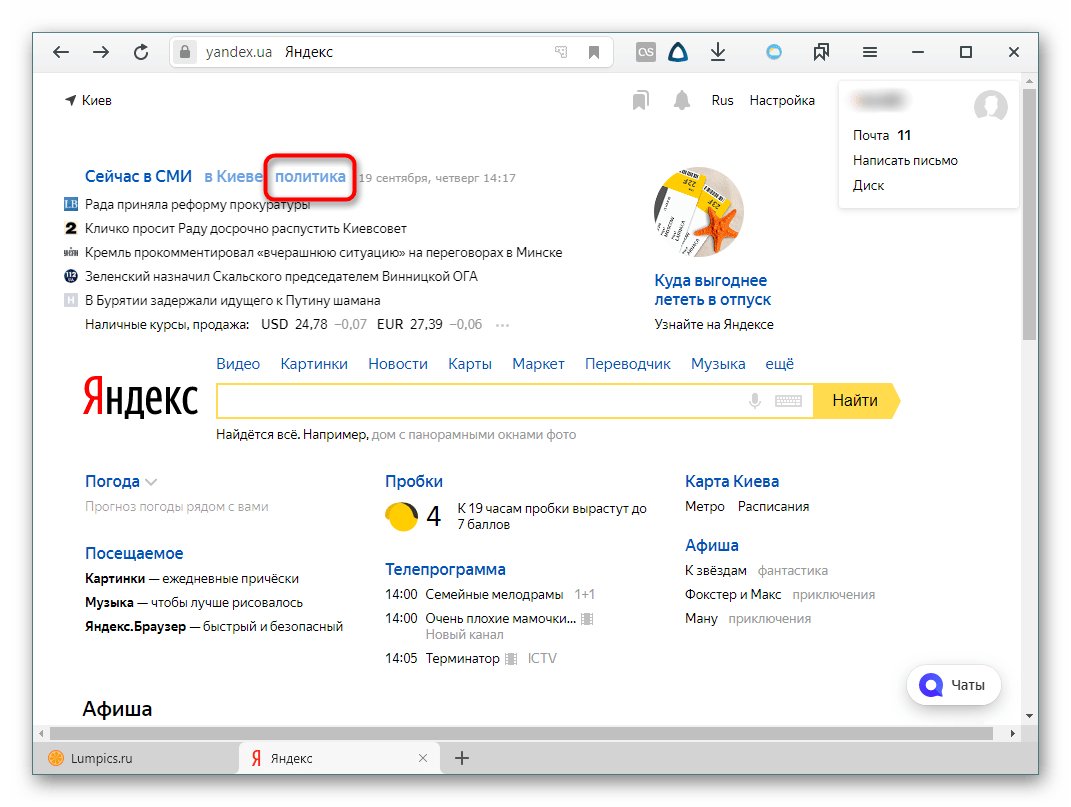
Последняя появится в виде отдельной ссылки, и если щелкнуть по ней, откроется новая страница со всеми новостями на эту тематику.
Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем сэкономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
Мастер-класс «Как добавить измененный информер «Праздники» на свой сайт»
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как добавить
измененный информер «Праздники» на свой сайт
Цель:
Обучить последовательному действию вставки измененного информера «Праздники» на свой сайт на УчПортфолио.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для оформления на сайте.
Предполагаемый продукт:
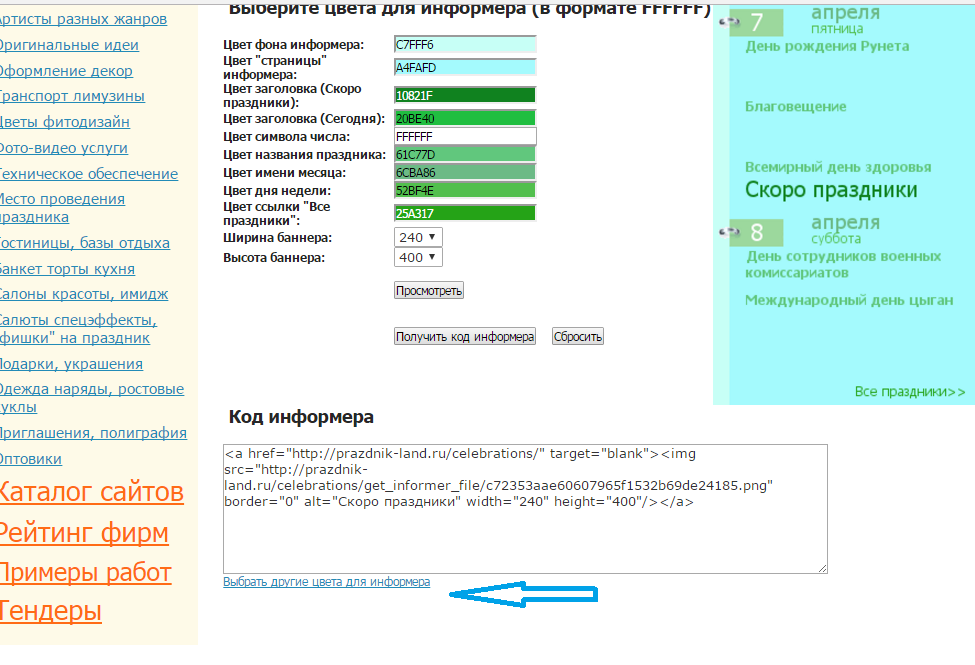
Шаг 2
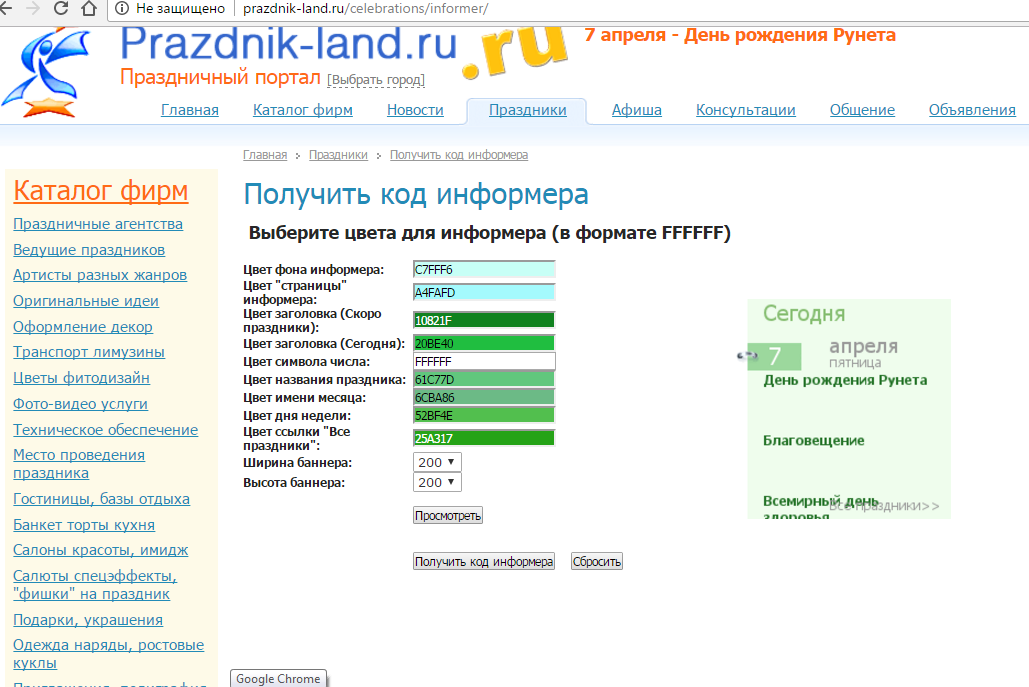
Меняем цвет «страницы» информера
Шаг 3
Меняю все параметры под зеленоватый фон
Шаг 4
Увеличиваю и размеры ширины и высоты баннера
Шаг 5
Нажимаю на «Просмотреть» и если понравится, то нажимаю на «Получить код информера»
Шаг 6
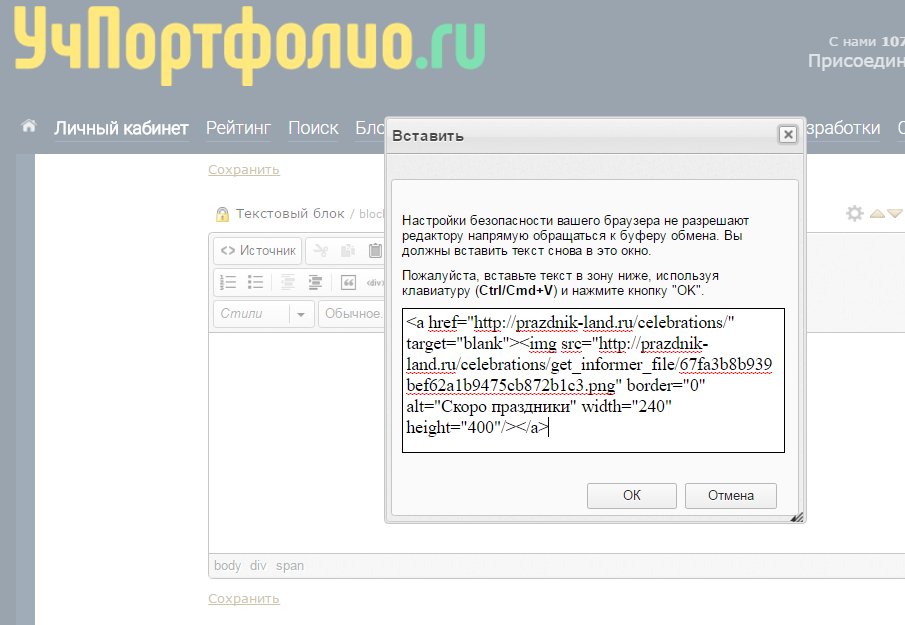
Заходим на страничку своего сайта. В созданном текстовом блоке выбираем вкладку «Вставить» и вставляем код. Нажимаем «ОК». Сохраняем свою работу, т.е. вставленный информер. Каждый день информер будет автоматически обновляться
Шаг 7
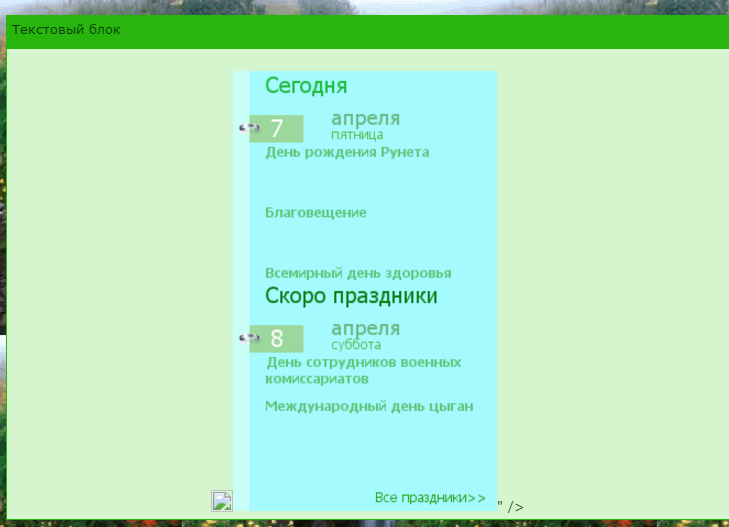
Заходим на свою страничку и смотрим, что у нас получилось
Шаг 8
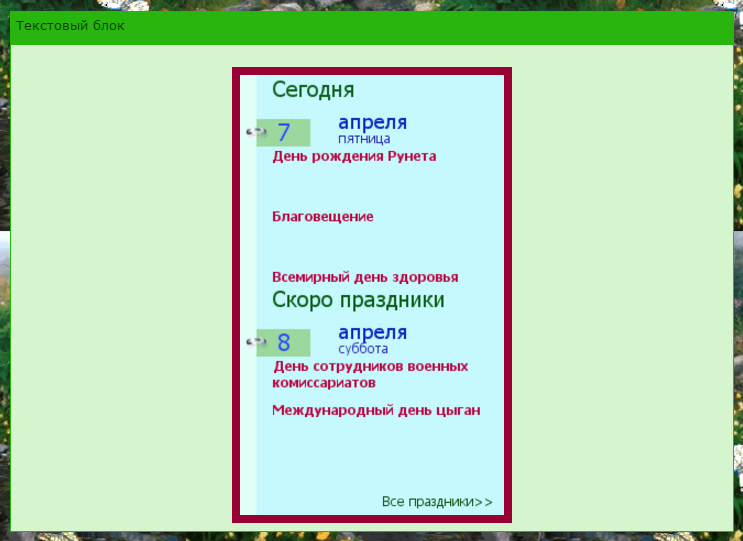
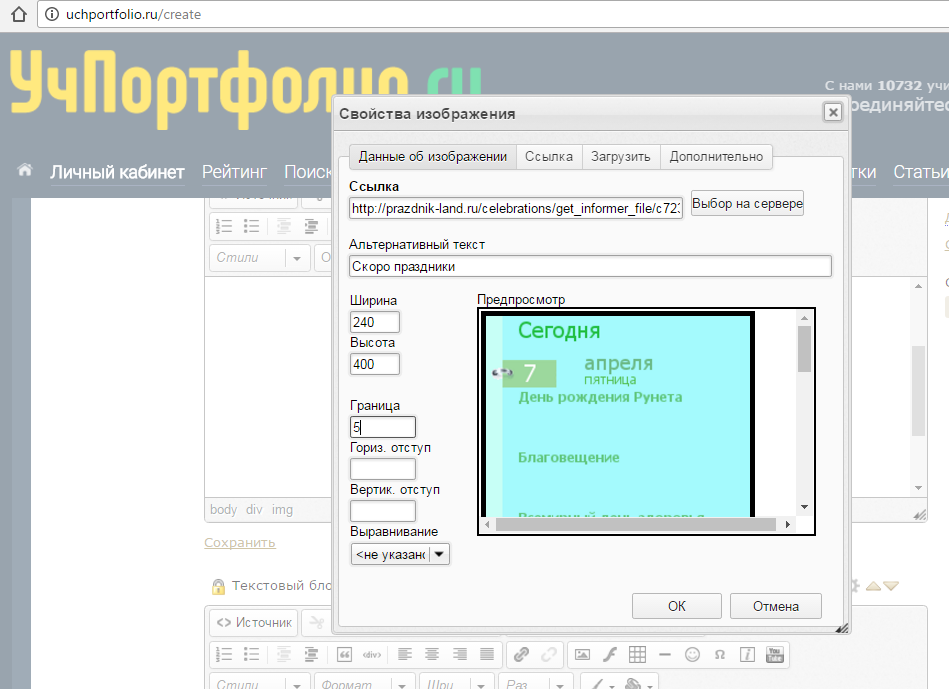
Убираю по краям ссылки. Заходя в «Свойства изображения» для информера оформляю рамку для эстетичности , как и для изображений
Шаг 9
С оформленной рамкой информер выглядит так
Шаг 10
Если данный информер не понравится, можно тут же выбрать другие цвета для информера, меняя цвета для всех параметров
Шаг 11
Выбирая другие цвета для информера получим информер с другими цветами
Желаю вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Построение правильного шестиугольника на интерактивной доске Whiteboard
- Объединение двух картинок в одну
- Работа на сайте «Школьный помощник»
- Как применить Рамочник для оформления: двойная анимированная рамка
- Как сделать буклет в Word
- Как оформить надписи в рамке на сайте Писец
- Как создать эффекты для инфоблоков на сайте «УчПортфолио»
- Как вставить картинку или фотографию из интернета в содержимое рамки на сайте Писец
- Как сократить длинные ссылки
- Применение стереометрических фигур на интерактивной доске Whiteboard
Комментарии
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.
Информеры
Информеры предназначены для вывода материалов определенных модулей на любых страницах, в том числе и на сторонних сайтах. Например, можно вывести на главную страницу последние темы форума или самые комментируемые фотографии. Данная возможность позволит сделать сайт максимально информативным и удобным для посетителей.
После создания информера можно редактировать его шаблон «Вид материалов», что позволит реализовать почти любые задумки и фантазии.
Данная инструкция включает в себя следующие разделы:
- Создание и настройка информера
- Настройка внешнего вида информера
- Размещение информера на сайте
- Размещение информера на стороннем сайте
Создание и настройка информера
В панели управления сайтом перейдите в раздел «Инструменты». В меню слева выберите «Информеры» и на открывшейся странице нажмите на кнопку «Добавить»:
Откроется страница с настройками информера:
В блоке «Основное» можно настроить опции:
- Введите название информера. Оно будет отображаться в списке информеров, и по нему администратор сможет различать информеры.
- Выберите раздел, информацию из которого хотите показать на сайте.
- Укажите тип подгружаемых данных (материалы или категории). Данная настройка доступна не для всех разделов сайта.
- Выберите тип сортировки материалов внутри информера.
- В поле «Количество материалов» укажите их максимальное значение (от 1 до 50).
- Укажите количество столбцов для отображения материалов (от 1 до 20).>В поле «Количество материалов» укажите их максимальное значение (от 1 до 50).
- Можно выбрать период, за который будут отображаться материалы (День/Месяц/Год)
В блоке«Расширенные настройки» указываются ID категорий и материалов, которые нужно вывести, а также максимальная длина заголовков. Оставьте поля пустыми, если не хотите ничего менять:
Настройка внешнего вида информера
Чтобы настроить внешний вид канала, потребуются базовые знания HTML. Если вы сомневаетесь в своих силах, обратитесь за помощью. Если не планируете менять внешний вид материалов, нажмите на кнопку «Добавить» и переходите к пункту «Размещение информера на сайте».
На вкладке «Шаблон» вы можете задавать индивидуальный способ отображения материалов, который впишется в дизайн сайта:
Используя приведенные ниже $коды$ и HTML, добейтесь желаемого результата. Когда будет готово, нажмите на кнопку «Сохранить». Информер будет добавлен в список:
Чтобы перейти к следующему шагу, скопируйте код информера (код выделится, если кликнуть по информеру в таблице). В нашем примере это $MYINF_1$ или же код вызова:
<script type="text/javascript" src="//sitename.ucoz.ru/informer/1"></script>
который можно получить нажав на кнопку Код вызова напротив созданного информера.
Размещение информера на сайте
Перейдите на сайт и выполните вход в учетную запись администратора. В панели инструментов включите конструктор:
Добавьте новый блок:
Когда блок появится на экране, перетащите его в боковую колонку, зажав левую клавишу мыши:
Нажмите на изображение синей шестеренки:
Перейдите на вкладку HTML (1) и вставьте скопированный ранее код (2). Нажмите на кнопку «Сохранить»:
Сохраните внесенные через конструктор изменения:
Установка завершена:
Размещение информера на стороннем сайте
Чтобы информер работал на стороннем сайте, размещать информер нужно с помощью кода вызова который можно получить нажав на кнопку «Код вызова«:
Далее на нужном вам сайте установить скрипт с окна:
Так же в данной ситуации чтобы в информере на стороннем сайте отображались корректно фото с вашего сайта, отредактируйте шаблон информера, найдите код вида:
<?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_SMALL_URL1$" alt="$TITLE$" /></a><?endif?>
или
<?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt="$TITLE$" /></a><?endif?>
код вывода фото:
<img src="$IMG_SMALL_URL1$" alt="$TITLE$" /> <img src="$IMG_URL1$" alt="$TITLE$" />
нужно заменить на:
<img src="http://site.ucoz.ru$IMG_SMALL_URL1$" alt="$TITLE$" /> <img src="http://site.ucoz.ru$IMG_URL1$" alt="$TITLE$" />
где вместо http://site.ucoz.ru нужно прописать ссылку на ваш сайт. Нужно это для того, чтобы на стороннем сайте фото работали корректно, в ином случае если этого не сделать, фото не будут отображаться так как в корне стороннего сайта этих фото нет и информер их не отобразит, задав ссылку напрямую на ваш сайт, мы гарантированно решаем эту проблему.
Так же нужно быть внимательным, если ссылки на материалы будут работать некорректно на стороннем сайте, тогда придется заменить в информере код:
$ENTRY_URL$ на http://site.ucoz.ru$ENTRY_URL$
вот так просто решается проблема установки информера на стороннем сайта.
Информеры — это интерактивные виджеты, позволяющие информировать клиентов об акциях, скидках, новых поступлениях и предстоящих событиях и повышать их вовлеченность в социальные сети.
Установка скрипта
Прежде чем приступить к созданию информационных уведомлений, нужно установить скрипт eSputnik на ваш сайт. Для этого:
-
Перейдите в Сайт → Виджеты → Информеры.
-
Нажмите кнопку «Получить скрипт».
-
Укажите домен.
-
Нажмите “Копировать в буфер обмена” на боковой панели, чтобы скопировать скрипт.
Примечание:
Если у вас уже установлен скрипт, нажмите кнопку “Проверить статус привязки”, чтобы убедиться, что скрипт работает правильно.
-
Установите скрипт на сайт.
-
Нажмите кнопку “Проверить статус привязки”, чтобы убедиться, что ваш скрипт работает правильно.
Создание нового информера
Чтобы создать новый информер:
-
Перейдите в Сайт → Виджеты → Информеры и нажмите кнопку «Создать информер».
-
Введите название информера в поле “Название”, после чего выберите тип информационного уведомления из доступных вариантов:
- Встроенный
- Модальное окно
- Плавающая форма
-
Нажмите кнопку “Далее”.
-
Нажмите на цветовую панель и выберите из выпадающей палитры нужный цвет для следующих элементов информационного уведомления:
- Основная кнопка
- Основной заголовок
- Фон
-
Выберите стиль сайта и нажмите “Далее”. Доступны следующие стили:
- Мягкий
- Минимализм
- Классический
- Декоративный
- Современный
-
Прокрутите вниз и выберите внешний вид информера, нажав кнопку “Выбрать” под вариантом, который вы выбрали.
-
Нажмите кнопку “Сохранить/Применить” и выберите «Сохранить» из выпадающего списка, чтобы сохранить информер с настройками по умолчанию. О том, как их изменить, вы узнаете в разделе “Редактирование параметров информационного уведомления”.
-
Если вы выбрали линейный тип виджета, добавьте CSS-селектор, чтобы определить его положение. Разверните список “Как найти CCS-селектор”, чтобы узнать, как это сделать.
Если вы хотите указать местоположение формы позднее, активируйте ползунок “Указать место размещения позже”.
-
Кликните одну из пяти иконок, чтобы выбрать местоположение для вашего информера, после чего нажмите “Готово”.
-
Нажмите “Готово” на боковой панели для завершения.
Сообщение об успешном создании информационного уведомления:
Вы можете отредактировать свой информер в любой момент.
Редактирование параметров информера
Чтобы отредактировать параметры информера:
-
Перейдите в Сайт → Виджеты и выберите “Информеры” в меню слева.
-
Кликните на информере, который вы хотите отредактировать.
Вы можете отредактировать следующие параметры:
- Внешний вид
- По правилам
- Место размещения
Ниже вы найдете доступные опции для каждого из этих параметров.
Редактирование внешнего вида
Для редактирования параметров внешнего вида информера:
-
Нажмите “Редактировать” во вкладке “Внешний вид”.
-
Внесите любые изменения во внешний вид вашего информационного уведомления, как описано ниже в этом разделе.
-
Нажмите кнопку “Сохранить/опубликовать” и выберите “Сохранить” или “Сохранить и опубликовать” в выпадающем меню.
Чтобы внести какие-либо изменения в элементы вашего информационного уведомления:
-
Наведите курсор на элемент, чтобы активировать меню элемента.
-
Наведите курсор на иконку с многоточием.
-
Щелкните нужный значок:
- А. Переместить
- Б. Создать копию
- В. Удалить
Чтобы добавить элемент в ваше информационное уведомление:
-
Выберите вкладку “Контент”.
-
Перетащите нужный элемент в свой информер и отпустите кнопку в нужном месте внутри виджета.
Чтобы настроить параметры рамки информера:
-
Нажмите рамку информера.
-
Выберите вкладку “Десктоп” или “Мобильная версия” в меню слева.
-
Измените любой из следующих параметров:
- Размер
- Выравнивание элементов внутри
- Внутренние отступы
- Внешние отступы
- Фон
- Тень
- Скругление углов
-
Кликните иконку замка и выберите необходимую синхронизацию. Для каждого применяемого параметра можно выбрать такую синхронизацию его настроек на страницах:
- На всех. Применяемые настройки синхронизируются на всех страницах (мобильной и десктопной).
- Отдельно для десктопной/мобильной версии. Примененные настройки синхронизируются на всех страницах десктопной или мобильной версии.
- Не синхронизировать. Без синхронизации.
Чтобы настроить параметры элемента информационного уведомления:
-
Кликните элемент информера.
-
Выберите вкладку “Десктоп” или “Мобильная версия”.
-
Измените любой из параметров, отображаемых в левом меню.
Обратите внимание:
Параметры зависят от типа элемента.
Для редактирования параметров верстки информера:
-
Выберите вкладку “Оформление” в меню слева и разверните пункты меню.
-
В пункте меню “Стиль текста” выберите из выпадающего списка необходимые параметры для:
- Шрифт заголовка
- Шрифт текста
Выберите “Подробнее”, чтобы узнать, как определить семейство шрифтов.
-
В пункте меню “Адаптивность” введите необходимое значение ширины экрана.
Вы можете назначить действие по клику для следующих элементов информационного уведомления:
- Кнопка
- Изображение
- Контейнер
Чтобы настроить действие по клику:
-
Нажмите любой из вышеперечисленных элементов информера.
-
Выберите вкладку “Общие” в правом меню.
-
Нажмите “Настроить URL”.
-
Вставьте или впишите URL-адрес в поле “Открытый URL”.
-
Активируйте кнопку “Открыть страницу в новой вкладке”, если вы хотите, чтобы страница отображалась в новой вкладке.
В меню верхней панели находятся кнопки с такими функциями:
- А. Отменить/Повторить
- B. Мультиязычные настройки
- C. Цвет фона
- D. Предварительный просмотр информера на десктопе
- E. Предварительный просмотр информера на мобильном
- F. Предварительный просмотр формы
- G. Закрыть без сохранения
- H. Сохранить/опубликовать
Редактирование отображения информера
Для редактирования правил показа информера:
-
Нажмите “Редактировать” в поле “По правила”.
-
Установите необходимые параметры для следующих условий отображения формы:
- Частота показа
- Кому
- На страницах
- API
-
Нажмите “Сохранить”.
Примечание:
Вы можете использовать для настройки ваших информационных уведомлений либо API, либо другие условия по отдельности. Дополнительные сведения вы найдете в разделе “Условия отображения”.
Примененные правила отображаются во вкладке “Правила”.
Редактирование местоположения
Чтобы отредактировать параметры места размещения:
-
Нажмите “Редактировать” в поле “Место размещения”.
-
В меню редактирования места размещения измените CSS-селектор, следуя инструкциям, отображаемым при нажатии кнопки “Как найти CSS-селектор”.
-
Кликните любую из невыделенных иконок, чтобы выбрать другую позицию для вашего информационного уведомления.
-
Нажмите “Готово”.
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! В достаточно объемном мануале, посвященном описанию регистрации в Метрике и настройкам своего аккаунта на этом сервисе, я коснулся процесса установки счетчика Яндекс (в том числе его видимой части — информера) на вебсайт WordPress.
Оглавление
- Настройка видимой части и получение кода счетчика
- Информер Яндекса — выбор настроек
- Как и куда вставить код Метрики на WP
- Устанавливаем скриптовую часть счетчика на сайт Вордпресс
- Вставляем информер Yandex на страницы вебсайта
В принципе, для более-менее опытных пользователей там все должно быть ясно. Но я стараюсь представлять материал большей частью для начинающих, поэтому для более подробного разъяснения этой операции я решил написать отдельную статью. Мне кажется, у молодых вебмастеров могут возникнуть некоторые вопросы.
На своем блоге я уже посвятил немало материалов по вставке самых различных счетчиков посещаемости (здесь — о размещении каунтера LiveInternet, тут — TOP Mail.ru, а здесь — Рамблер и Openstat). Механизмы внедрения их на WordPress практически идентичны, включая Яндекс Метрику, однако сегодня я добавлю некоторые нюансы.
Как настроить информер и получить Яндекс счётчик для сайта WP
До недавнего времени, безусловно, самым функциональным и популярным в рунете был каунтер от Лайвинтернета. Статистика на LI многогранная и всеобъемлющая. Однако, в данном аспекте на современном этапе счетчик посещений на сайт от Метрики Яндекса этому сервису, пожалуй, ни в чем не уступает.
Более того, превосходит его в красочности и удобстве отображения аналитических данных. Можно даже сказать, что по сумме качеств Метрика стремительными темпами приближается к супер мега крутому центру аналитики и статистики своего главного конкурента Google Analytics, о котором мы еще поговорим в дальнейшем.
Но даже уже сейчас Metrika мне нравиться больше, например, по простоте восприятия интерфейса, особенно это касается обновленного варианта. Возможно, для крупных коммерческих проектов на данный момент больше подходит Гугл Аналитикс, но меня вполне устраивает функционал сервиса статистики от «зеркала рунета».
Яндекс информер, который мы будем вставлять на свой проект, начнет отображать основные данные Метрики о посещаемости, причем вполне правдивые, если корректно установлен код. Ну а теперь перейдем вплотную к практическим действиям.
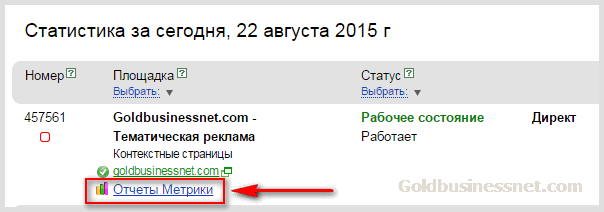
Сразу скажу, что ежели вы получаете доход от размещения объявлений рекламной сети Яндекса (РСЯ), то вместе с контекстными блоками будет загружаться и Метрика. Таким образом, можно считать, что в данном случае вы уже зарегистрированы в системе. Для проверки можете перейти на страничку статистики из своей учетной записи РСЯ:
Однако, вы должны проверить, выводятся ли рекламные объявления на абсолютно всех вебстраницах вашего ресурса. Если это не так, то статистика посещаемости будет не совсем верна. В этом случае следует зарегистрироваться в Яндекс Metrika (как это сделать, подробно описано в статье, ссылка на которую дана в самом начале настоящей публикации).
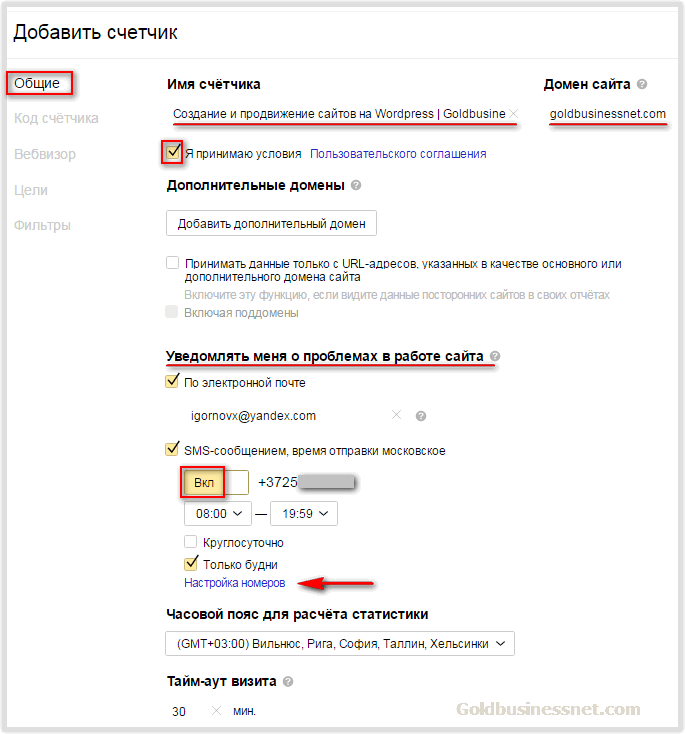
По сути процесс регистрации можно считать завершенным, если вы получаете электронный ящик на почтовом сервере Yandex. Тогда вы приобретаете Паспорт и доступ ко всем сервисам вам будет открыт. Итак, после регистрации переходите на вебстраницу проектов, где вы можете добавить счётчик посещения сайта:
Опять же отсылаю вас к началу сегодняшней статьи, где присутствует ссылка на подробный материал о добавлении каунтера Яндекса. Напомню только, что во вкладке «Общие» вы имеете возможность настроить в том числе уведомления о случаях нарушения доступности сайта (в этой публикации о проверке аптаймов подробности):
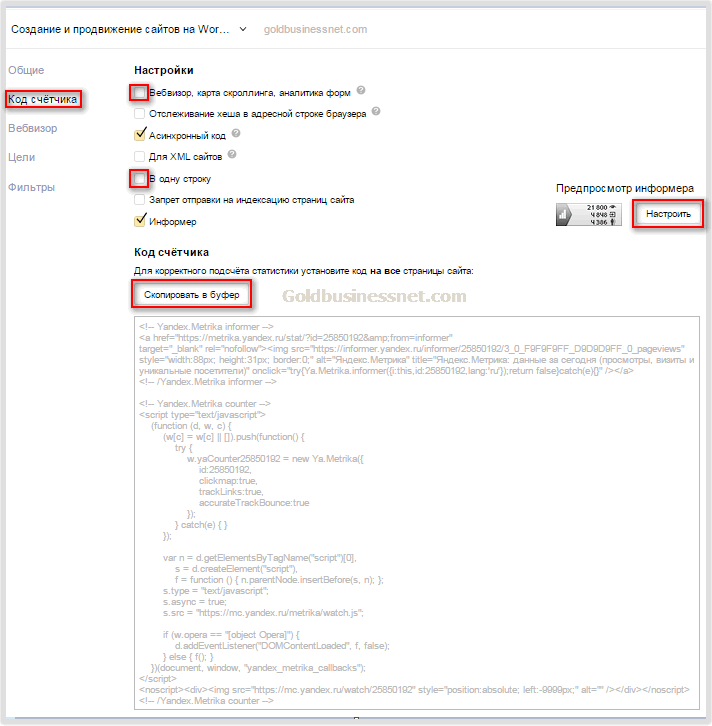
Но нас в рамках сегодняшней темы больше интересует вкладка «Код счетчика», где можно предварительно дополнить настройки и получить непосредственно фрагмент для его вставки на вебсайт Вордпресс:
Тут уже будут отмечены галочками настройки по умолчанию. Во-первых, возможность размещения информера на сайте, который будет отображать основную статистику посещений. Во-вторых, асинхронный вариант, помогающий оптимизировать скорость загрузки страниц.
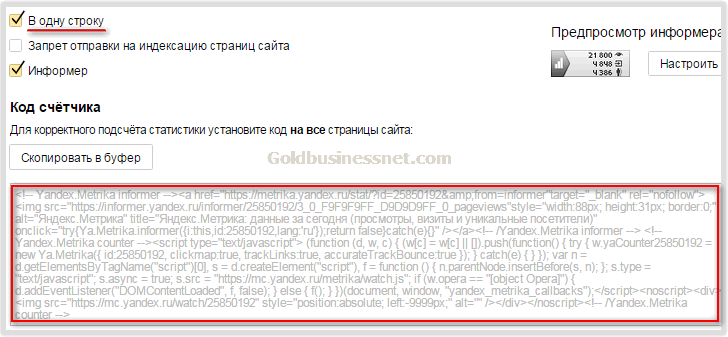
Вдобавок можно заполнить чекбоксы для использования замечательного инструмента Вебвизор и такую опцию как «В одну строку». Она поможет получить код в сжатом виде, что внесет свою небольшую лепту в ускорение вебсайта и снижении нагрузки на хостинг:
Настройка информера Яндекс
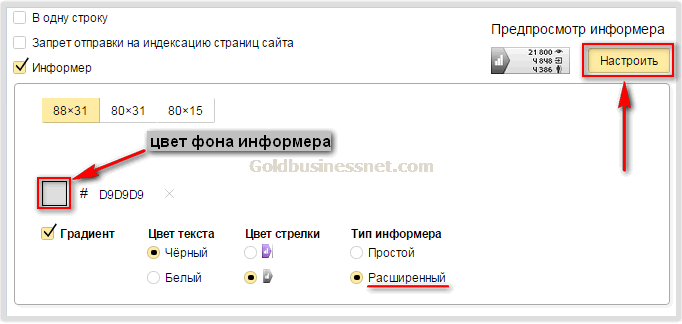
Ну а теперь подредактируем информер, который будет отражать визуально основную статистику посещаемости вебресурса. Для этого нужно щелкнуть по кнопке «Настроить»:
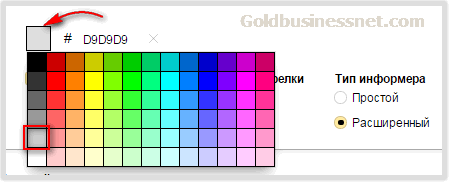
Фон видимого счётчика посетителей для сайта выбираем из палитры, которая появится после нажатия на соответствующий квадратик:
Кстати, в графу справа можно сразу вписать цветовой код в шестнадцатеричной системе, если вы, конечно, знаете, каков будет конечный результат. Кроме этого, можно редактировать следующие графические составляющие информера:
- Размеры, варианты которых даны в левом верхнем углу;
- Установить градиентную заливку (не сплошной однородный цвет, а с плавным переходом степени насыщенности, дающий эффект освещения);
- Цвет текста (черный или белый) в зависимости от насыщенности фона;
- Цвет стрелки (левая часть информера);
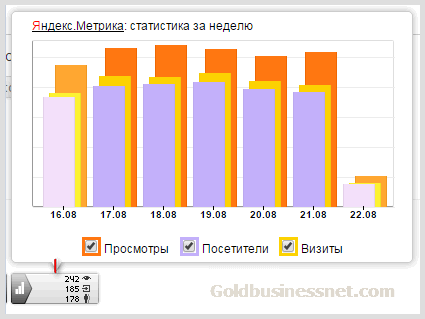
Ну, и наконец можно выбрать расширенный вариант информера. Тогда после размещения его на вебсайте он будет предоставлять дополнительную информацию в виде диаграмм, если щелкнуть по нему левой кнопкой мышки:
Результаты всех ваших экспериментов по дизайну будут моментально отображаться в области предпросмотра. После того, как вы полностью будете удовлетворены внешним видом, можно смело копировать код в буфер обмена. Далее мы подробно рассмотрим, куда вставлять код Яндекс Метрики, чтобы достичь максимального эффекта.
Вставка счётчика Яндекс на сайт или блог Вордпресс
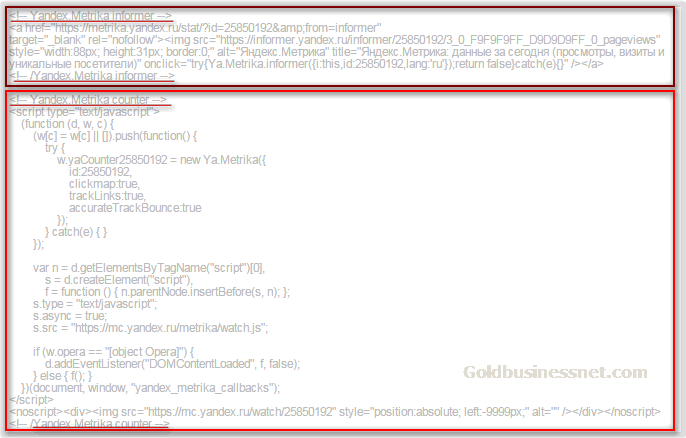
Итак, после проведения всех описанных выше действий в личном кабинете Metrika вы получаете код, который будет состоять из двух частей (если вы активировали показ информера в настройках):
Если вы пока слабо ориентируетесь в файловом строении своего ресурса на WP, то, прежде чем выполнять мои последующие практические рекомендации, советую ознакомиться с материалом об устройстве шаблонов темы WordPress, где вы можете восполнить пробел.
Установка скрипта счетчика Yandex
Сначала разместим скриптовую часть (на скриншоте выше она выделена в красную рамку). Схематически этот фрагмент, который располагается между открывающим и закрывающим тегами SCRIPT, можно представить так:
<script>yandex metrika counter</script>
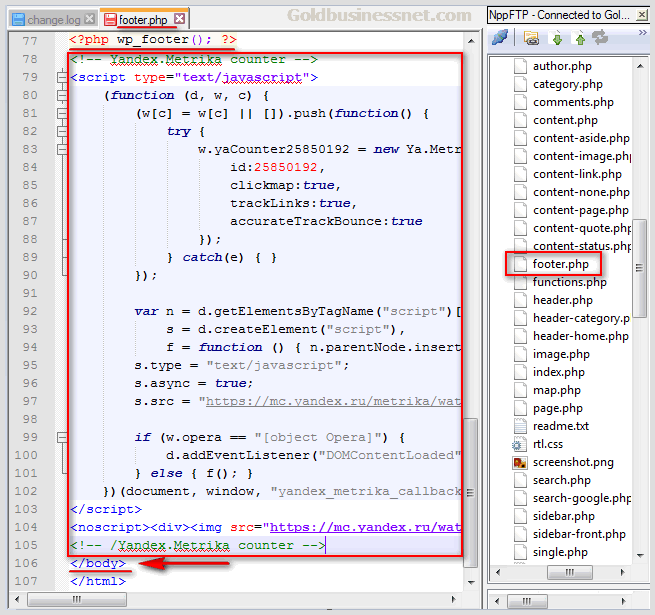
Скрипт любого счетчика посетителей для сайта обычно рекомендуется размещать между тегами BODY для обеспечения корректных показаний. Однако, для того, чтобы зависший скрипт не мешал загрузке других элементов вебстраницы, лучше вставить его перед закрывающим тегом. Для этого нужно открыть шаблон FOOTER.PHP вашей текущей темы Вордпресс.
Замечу, что наиболее оптимальным вариантом является редактирование любых файлов через специальный редактор (например, NotePad++). Для этого необходимо подсоединиться к серверу хостинга по ФТП, где «живут» файлы вашего вэбсайта.
Использование Нотпад++ максимально уменьшает число вероятных ошибок, поскольку там созданы для этого все условия (подсветка синтаксиса для комфортной работы, возможность восстановления старого содержания файлов путем возврата на сколь угодное количество шагов назад и т.п.). Итак, внедряем скрипт, открыв на редактирование FOOTER.PHP:
После сохранения файла в новой редакции каунтер будет исправно выдавать статистику, которую в полном объеме можно отслеживать в своем личном кабинете Метрики согласно настройкам. Однако, если вы желаете установить несколько каунтеров (а также не связанных с ними других скриптов), то можно реализовать более элегантное решение для ускорения загрузки вебресурса и уменьшения нагрузки на хостинг.
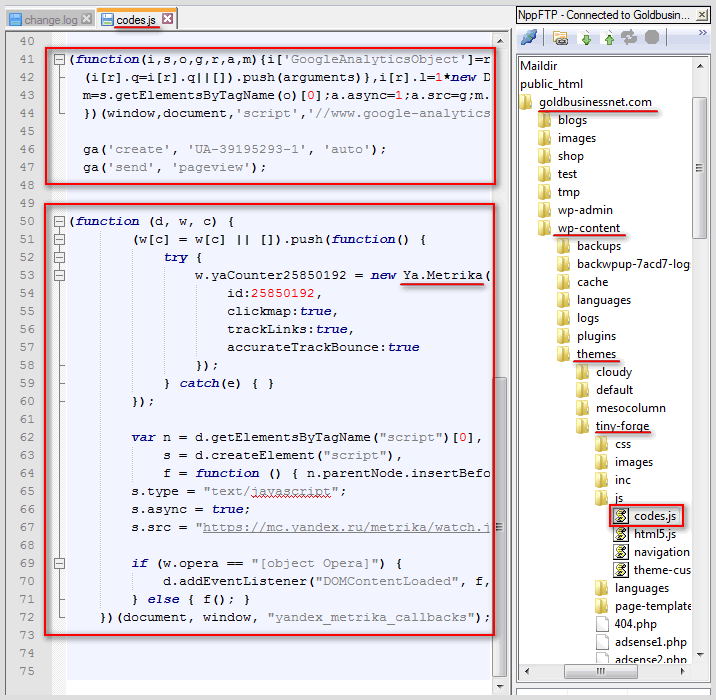
Идея состоит в размещении всех скриптовых фрагментов в едином месте. Это позволит уменьшить количество запросов к базе данных и очистить HTML код страниц. С этой целью создаете на сервере хостинга своего вебсайта файл с расширением .js, применив уже упомянутой мной выше Нотпад++, и помещаете туда все скрипты, включая Yandex Метрику:
Обратите внимание, что в этом случае прописываете только содержание функций, не заключая их в теги SCRIPT, иначе они не будут работать корректно. Для активации созданного файла необходимо прописать строку вызова. У меня на блоге она следующая:
<script src="/wp-content/themes/tiny-forge/js/codes.js"></script>
Естественно, что вы должны будете заменить мой путь к файлу на свой. Еще раз уточню, что данный метод имеет смысл только в том случае, если у вас множество скриптов, в том числе несколько каунтеров. Также обязательно проверьте их действие после создания отдельного файла, поскольку вполне возможно, что некоторые из них не будут работать в такой редакции.
Размещение информера
Первый фрагмент как раз активирует видимую часть каунтера, которая будет сообщать основные статистические данные посещаемости (просмотры, визиты и уникальные посетители). Информер можно вставить в любые части страниц вашего вебресурса.
Хотя, конечно, в шапке он будет выглядеть несколько нелепо. Существуют области вэбстраниц, где обычно размещают видимый Yandex счетчик (скажем, sidebar либо footer), эти варианты мы сейчас и рассмотрим. Сделать это можно двумя способами.
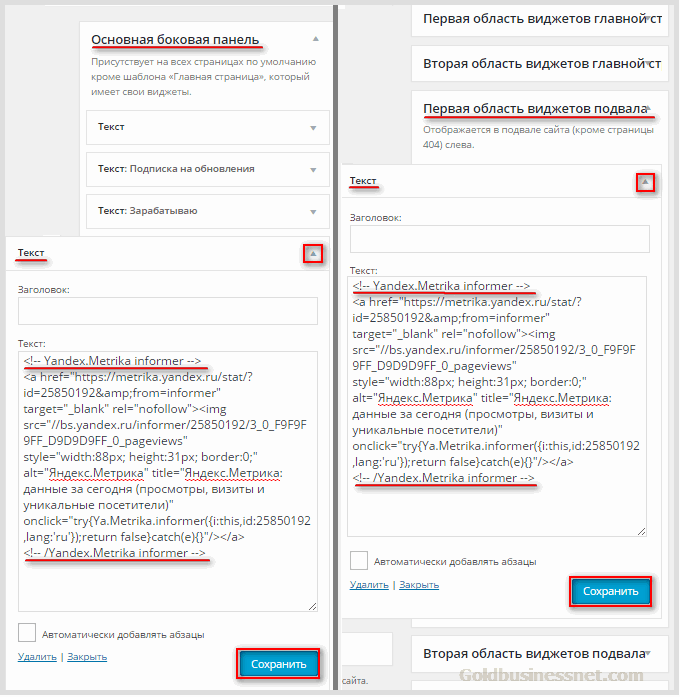
1. Вставляем первую часть кода в виджет сайдбара либо футера (подвала), если, конечно, ваша тема WordPress поддерживает эти элементы оформления. Заходим в админ панель и проследуем по пути «Внешний вид» — «Виджеты»:
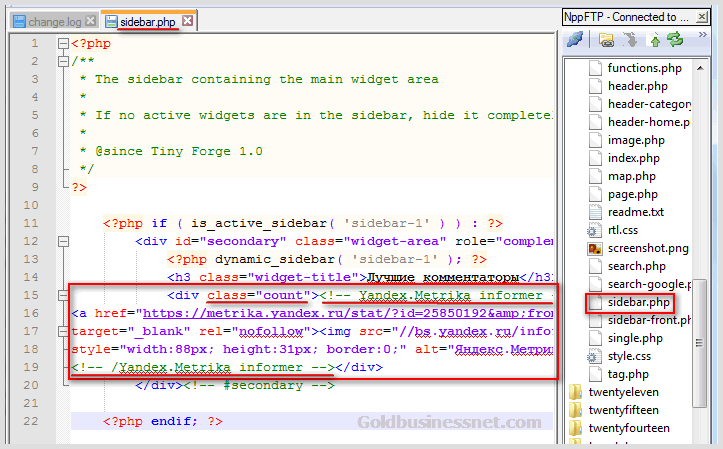
2. Ежели вы по каким-то причинам не желаете задействовать виджеты, можно то же самое сделать через шаблоны WP, отвечающие за отображение боковой панели или подвала. Сначала размещаем код информера в SIDEBAR.PHP для его вывода в боковой панели:
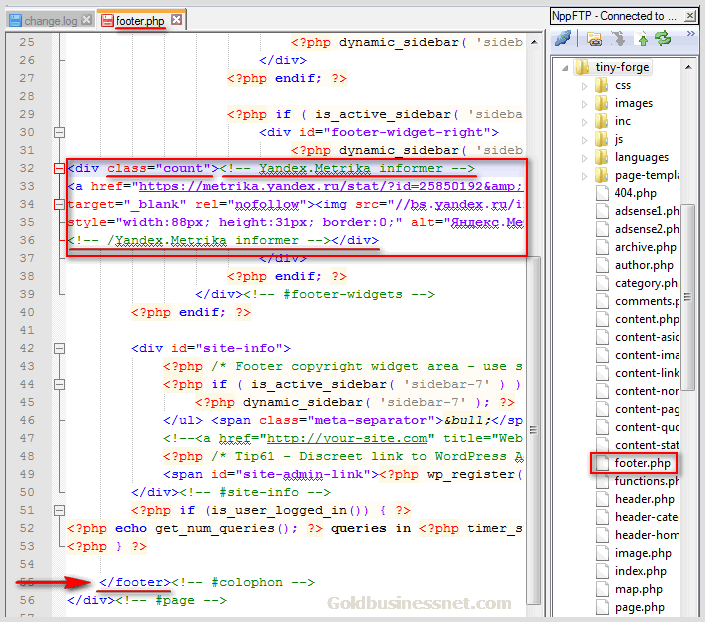
В случае размещения информера в подвале нужно открыть на редактирование FOOTER.PHP и вписать код в этот шаблон:
Я продемонстрировал эти действия на примере своей темы и разместил информер над блоком Copyright (защиты авторских прав). Однако, универсального метода не существует. Вам придется немного поэкспериментировать и методом случайных итераций найти наиболее подходящее место для видимого счётчика. В любом случае, надеюсь, вам понятно направление, в котором необходимо двигаться.
Далее нелишним будет еще красиво оформить месторасположение информера в выбранной области вебстраницы. Для этого нужно заключить его код в тег DIV и прописать этому контейнеру class (тут о CSS классах статья), задав соответствующие отступы. Для счетчика, расположенного в футере моего блога, правило CSS для класса «count» выглядит так:
.count {margin-top: 25px;}
Пожалуй, на этом буду заканчивать. В завершение ненавязчивая просьба воспользоваться кнопочками соцсетей, которые вы найдете чуть ниже, чтобы поднять настроение автору. Спасибо.
Важно: согл. последним новостям — в сентябре 2022г. «Яндекс» передал новостной портал и «Дзен» под управление VK, с главной страницы www.yandex.ru автоматически срабатывает переадресация на www.dzen.ru. Главная Яндекса стала www.ya.ru (если нужна «старая» главная — перейдите по 📌https://yandex.com/)
Нижеприведенная заметка нуждается в корректировке, которую можно будет сделать после устаканивания всех нововведений…
Доброго времени суток.
Я почти уверен ( ), что практически каждый пользователь, заходя в интернет, интересуется (по крайней мере) самыми обыденными вещами: какая погода будет на завтра, что там творится в Мире (т.е. новости), какие интересные фильмы показывают, как там себя «чувствует» доллар/рубль (в последнее время актуально для нашей страны). Ведь так?
Если посчитать, то для того чтобы узнать подобную информацию — нужно посетить 3÷5 сайтов! Можно, конечно, делать это и так, но на мой взгляд — гораздо лучше настроить под-себя главную страницу Яндекса и получать эту информацию целиком, посетив одну веб-страничку. К тому же, ознакомившись со всеми новостями, можно сразу же перейти к поиску. Очень удобно!
Собственно, в этой статье покажу как установить Яндекс стартовой страничкой в браузере, приведу некоторые азы настройки и возможности сервиса. Думаю, что многие, настроив один раз свой браузер, смогут существенно экономить время (а время — деньги)!
Итак…
*
Содержание статьи
- 1 Настройка главной страницы Яндекса
- 1.1 Как сделать её стартовой в браузере
- 1.1.1 Способ 1
- 1.1.2 Способ 2
- 1.1.2.1 Google Chrome
- 1.1.2.2 Mozilla Firefox
- 1.1.2.3 Microsoft Edge
- 1.1.3 Если страницу установить не удается
- 1.2 Выбор своего города и настройка темы
- 1.3 Как удалить или перенести какие-то блоки
- 1.4 Как настроить курс валют (выбор валют для отображения)
- 1.5 Как настроить под-себя ленту новостей (по своим интересам)
- 1.1 Как сделать её стартовой в браузере
→ Задать вопрос | дополнить
Настройка главной страницы Яндекса
Как сделать её стартовой в браузере
Пожалуй, статью следует начать с того, как вообще сделать так, чтобы при запуске браузера автоматически открывалась главная страничка Яндекса (т.е. чтобы не открывать никакие вкладки «Избранного» и не переходить по ссылкам из какого-нибудь меню).
Официальная страница поиска Яндекс — 📌https://yandex.ru/
Способ 1
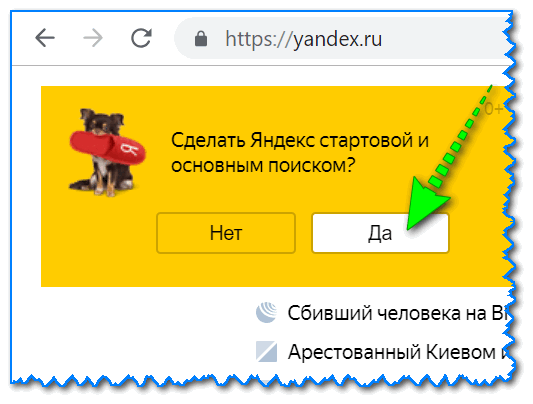
Если вы давно не заходили на главную Яндекса (ссылку привел выше), то при ее посещении — в углу экрана у вас всплывет небольшое окно с предложением изменить главную страницу. Если вы не против — просто согласитесь…
При первом посещении портала
Способ 2
Можно все сделать и вручную. Рассмотрю ниже несколько популярных браузеров.
Google Chrome
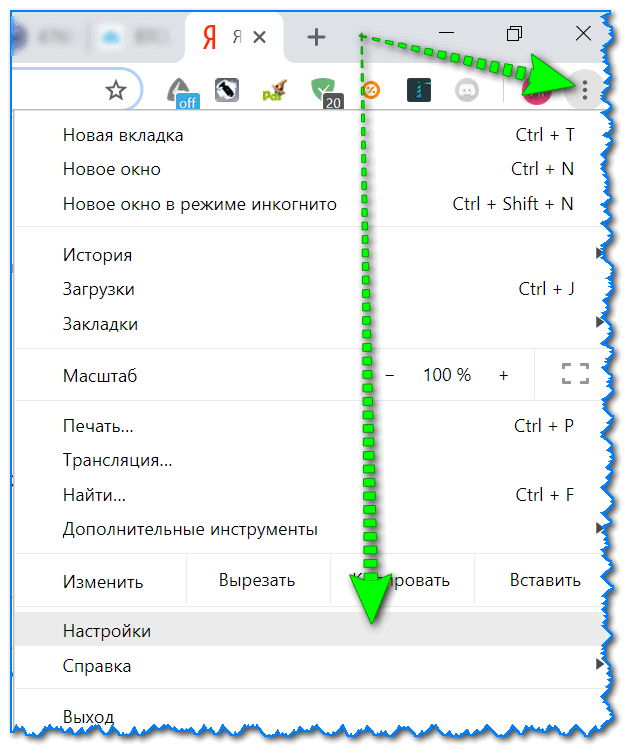
Сначала открываем настройки браузера. Можно выполнить 2-мя способами:
- либо в правом верхнем углу окна щелкнуть по «трем» точкам;
- либо в адресную строку браузера вставить следующий адрес: chrome://settings/
Настройки (Chrome)
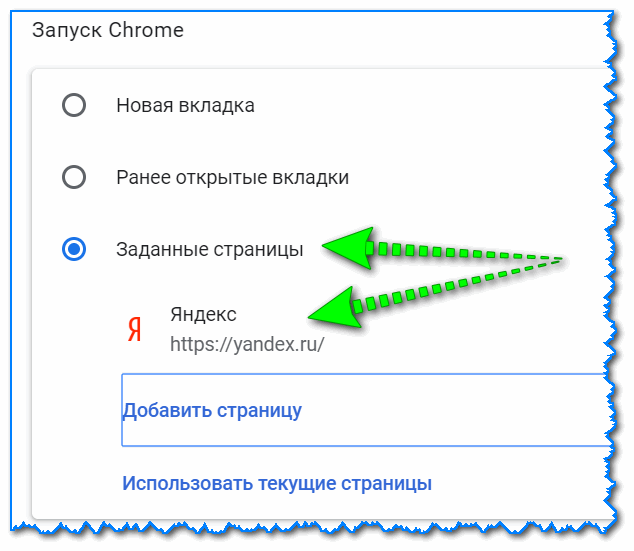
Далее в подразделе «Запуск Chrome» указать заданные страницы, в нашем случае https://yandex.ru/ (т.е. те, которые он будет открывать автоматически).
Заданные страницы
Собственно, после перезапуска браузера — вы увидите, что у вас автоматически открылся Яндекс…
Mozilla Firefox
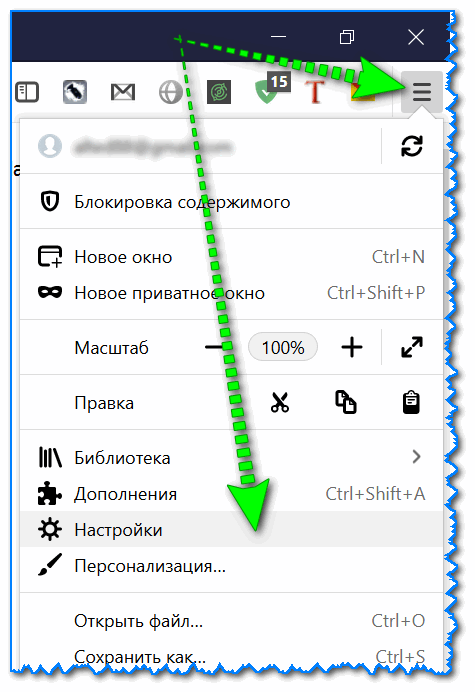
В общем-то, в этом браузере делается практически все идентично (как в Chrome): сначала открываем настройки (альтернативный способ — перейти на страничку about:preferences#home).
Настройки (Firefox)
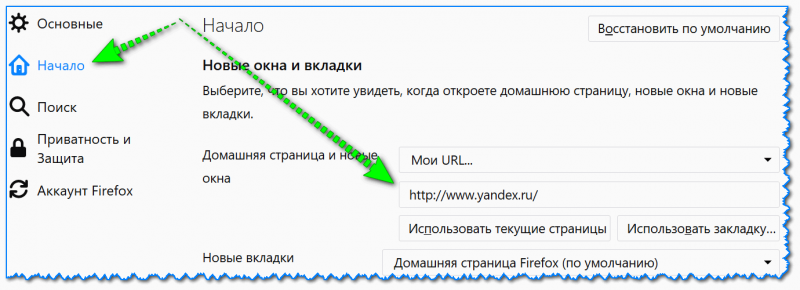
Далее в подразделе «Начало/Домашняя страница и новые окна» указываем нужную страничку (см. зеленые стрелки на скрине ниже).
Firefox (начало) / Кликабельно
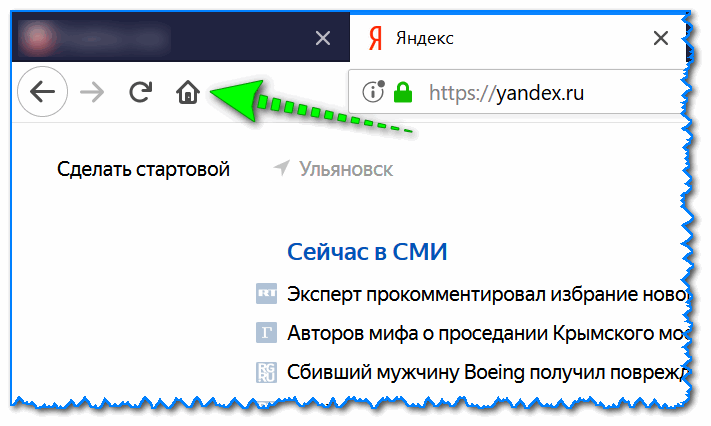
Кстати, обратите внимание, что при работе в Firefox вы в любой момент можете открыть домашнюю страничку: достаточно щелкнуть по значку «домика» рядом с адресной строкой.
Перейти на домашнюю страничку
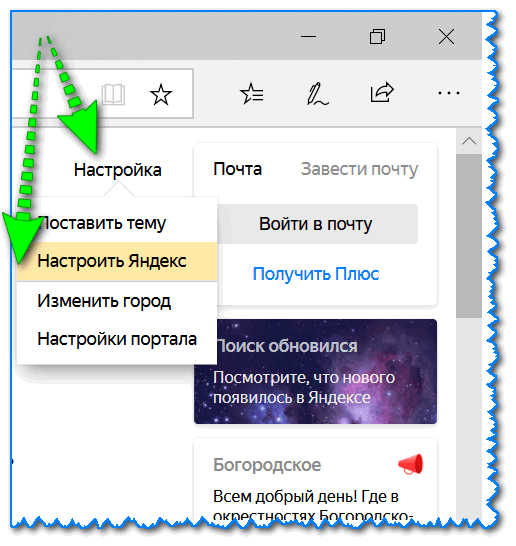
Microsoft Edge
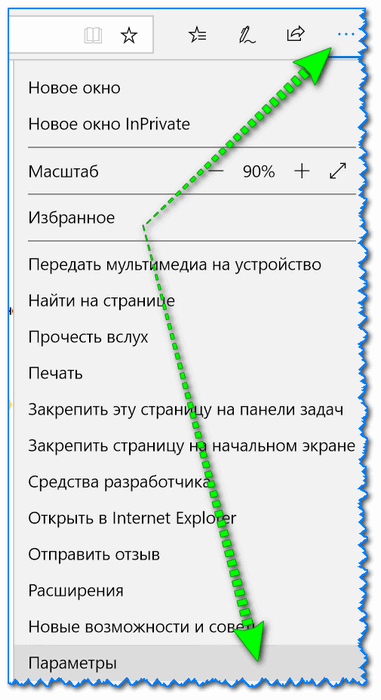
Сначала необходимо открыть параметры (для этого щелкните по значку в правом верхнем углу из «трех точек», и в меню найдите данный пункт).
Edge (параметры)
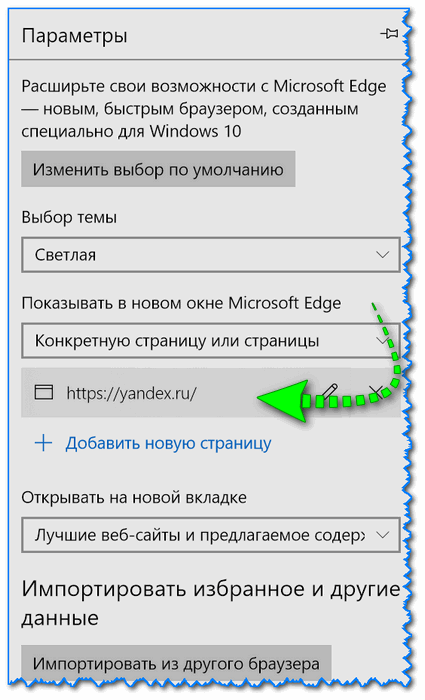
Далее необходимо в подразделе «Показывать в новом окне Microsoft Edge» выбрать вариант «Конкретную страницу или страницы» и указать нужный веб-адрес (см. пример ниже на скрине).
Что показывать в новом окне (Edge)
Если страницу установить не удается
В качестве дополнения…
Если у вас не получается изменить стартовую страницу в браузере — возможно вы «поймали» вирус (примечание: многие из них блокируют возможность изменить страницу. Также возможен и другой вариант: настройки можно изменить, но после перезапуска браузера — снова открывается «старая» страница).
Если вы столкнулись с подобной проблемой, рекомендую ознакомиться с парочкой моих статей:
- программы для удаления Malware, рекламы из браузеров, вредоносного ПО, которое не видят антивирусы — https://ocomp.info/dlya-udaleniya-malware.html
- Как удалить вирус из браузера — за 5 шагов — https://ocomp.info/kak-udalit-virus-iz-brauzera.html
*
Выбор своего города и настройка темы
Далее, что порекомендовал бы сделать (после перехода на Яндекс и его установки в качестве стартовой странички) — это указать свой город (вообще, обычно поисковая система определяет его автоматически, но происходит это далеко не всегда правильно). Это позволит вам знать о всех новостях вашего города, происшествиях, афишах и т.д.
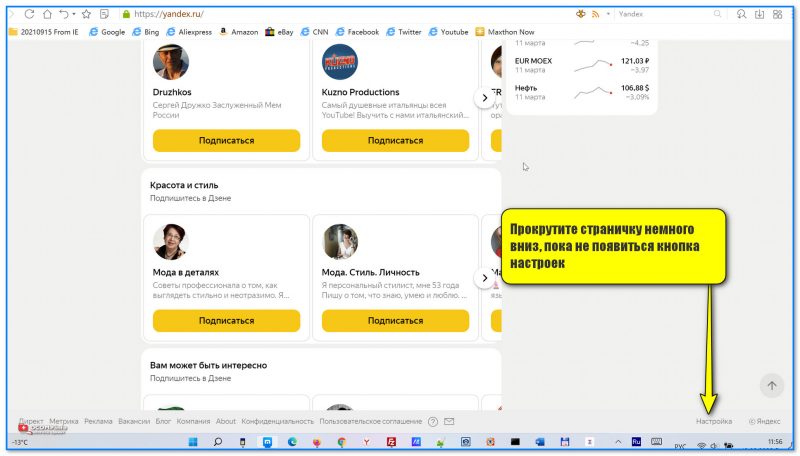
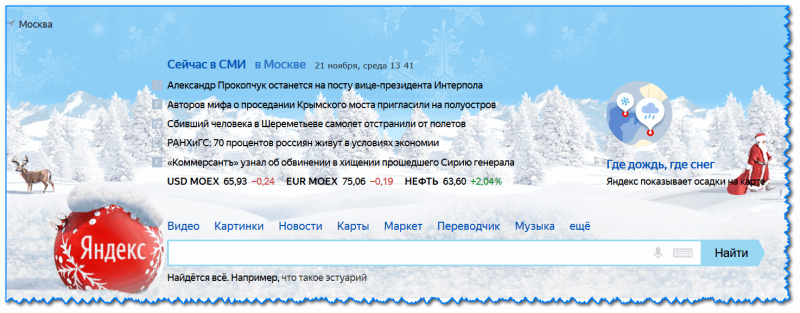
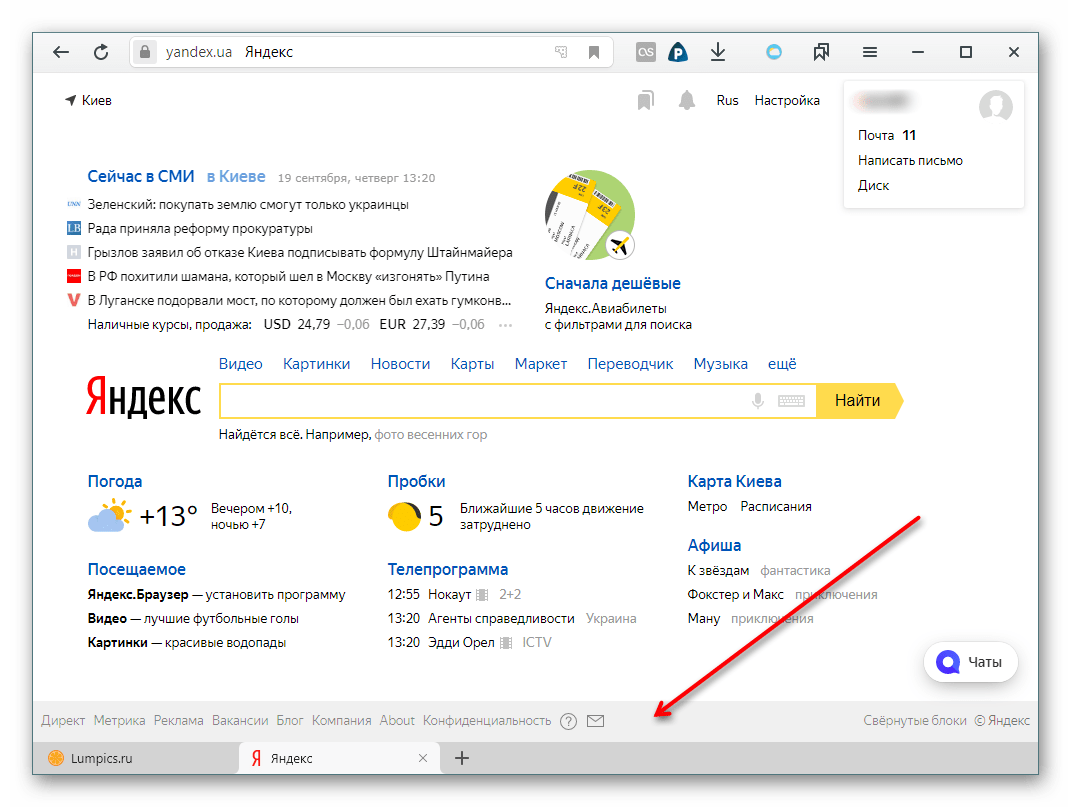
Делается это достаточно просто: перейдя на главную страничку сервиса (www.yandex.ru) — прокрутите ее немного вниз, пока не увидите кнопку настроек в нижнем левом углу. См. скрин ниже. 👇
Прокрутите страничку немного вниз, пока не появиться кнопка настроек
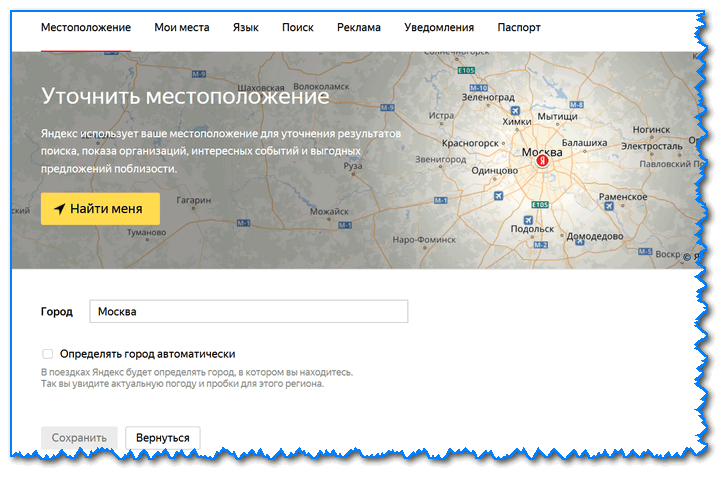
Есть вариант как автоматического определения вашего местоположения, так и ручной корректировки. В общем-то, все достаточно просто .
Уточняем местоположение
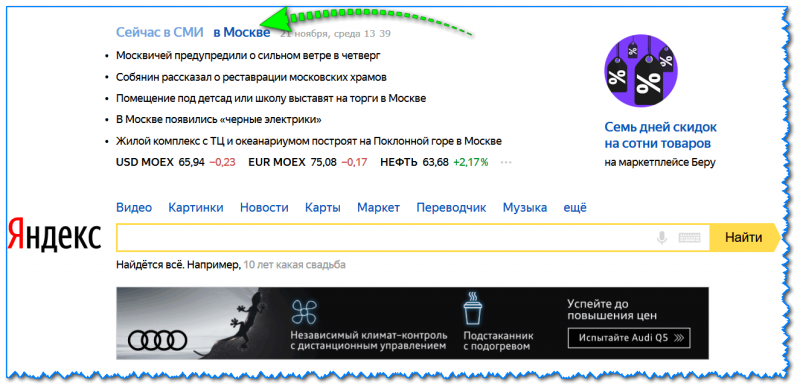
Обратите внимание, что после указания своего города: вы сможете оперативно просматривать все события и новости, происходящие в нем. Это очень удобно!
Новости в своем городе
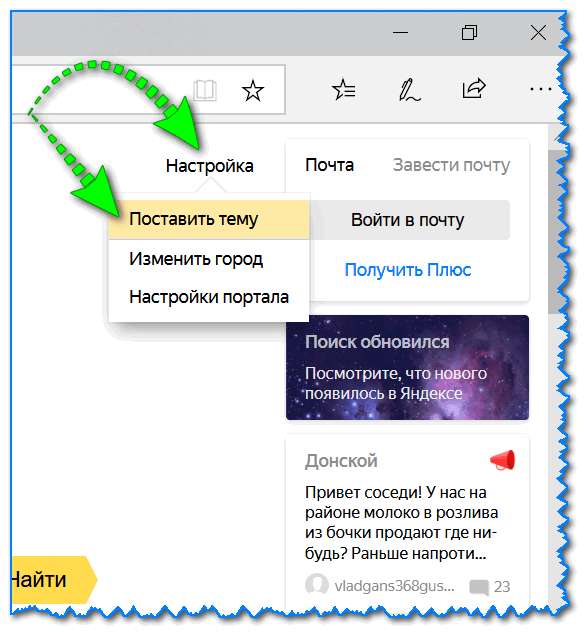
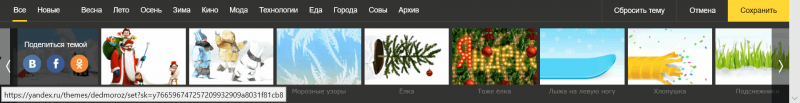
Кроме города, также бы отметил, что можно изменить стандартную тему на что-то более интересное (например, многие делают ее более темной, контрастной). Для этого достаточно среди настроек выбрать вариант «Поставить тему» (см. пример ниже).
Поставить тему
Далее у нижней части окна появиться лента из десятков самых различных тем: на основе популярных онлайн-игр, фильмов, событий, светлые/темные и пр.
Выбор темы / Кликабельно
После выбора одной из тем, поисковик преобразится (например, я установил предновогоднюю… ).
Страничка поисковика изменилась до неузнаваемости! / Кликабельно
📌 Важно!
Все произведенные настройки главной страницы Яндекса сохранятся только в том браузере, в котором вы их сделали. Чтобы они «действовали» всегда и в любом браузере — заведите себе профиль на Яндексе (например, достаточно завести себе почту).
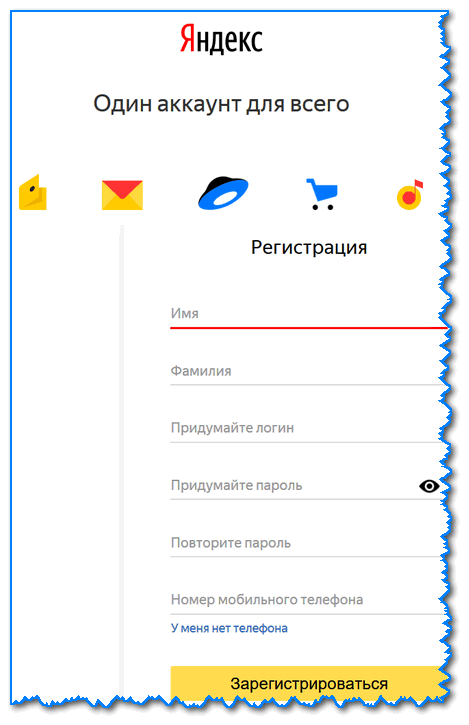
Примечание: для регистрации нужно всего лишь указать свои инициалы и номер телефона (для безопасности и подтверждения некоторых операций). См. скриншот ниже.
Заведение профиля на Яндекс (его также называют паспортом)
*
Как удалить или перенести какие-то блоки
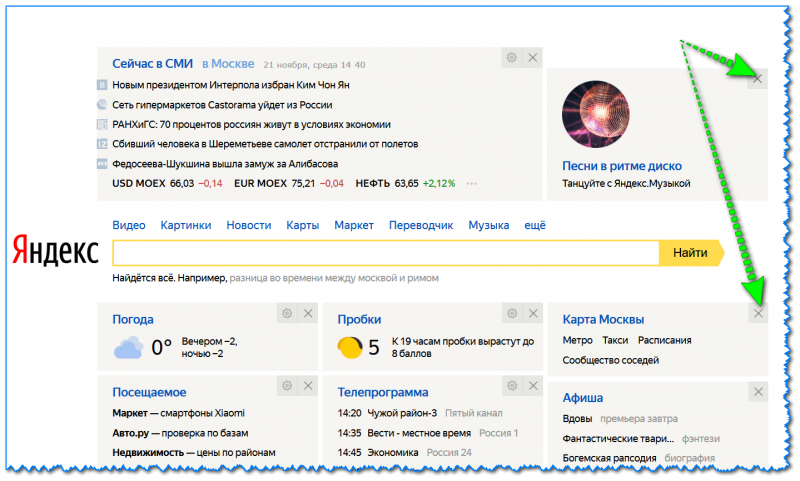
Часть блоков на главной странице Яндекса (например, карты, телепрограмму, погоду, пробки и т.д.) можно либо удалить, либо перенести на другое более удобное место.
Чтобы это сделать, нужно воспользоваться вкладкой «Настройка» (чтобы найти ссылку — прокрутите главную страничку немного вниз), либо кликнуть по «трем» точкам на нужном блоке.
Настройка Яндекса
Настроить блок
После чего, вы увидите, что каждый блок выделен в серый цвет, а в его углу появился крестик. Теперь вы можете всё ненужное просто закрыть, а остальное перенести в более удобное место.
Что-то можно закрыть…
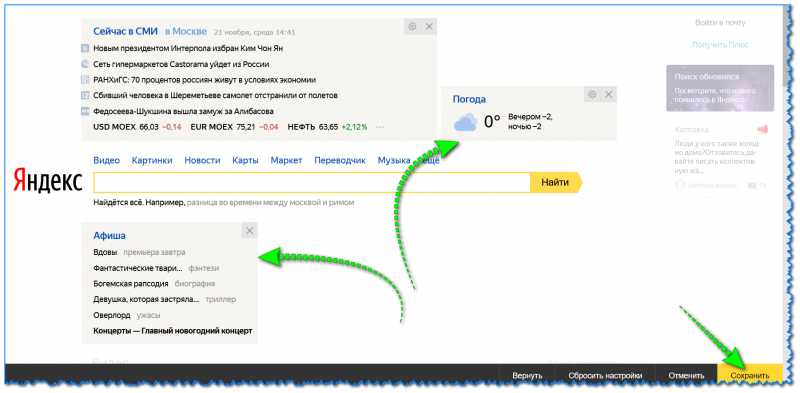
Когда все блоки буду расставлены по своим места — просто нажмите кнопку «Сохранить» в нижнем углу экрана. Далее все блоки будут зафиксированы, и будут отображаться в таком виде при каждом посещении вами Яндекса.
А что-то можно перенести…
*
Как настроить курс валют (выбор валют для отображения)
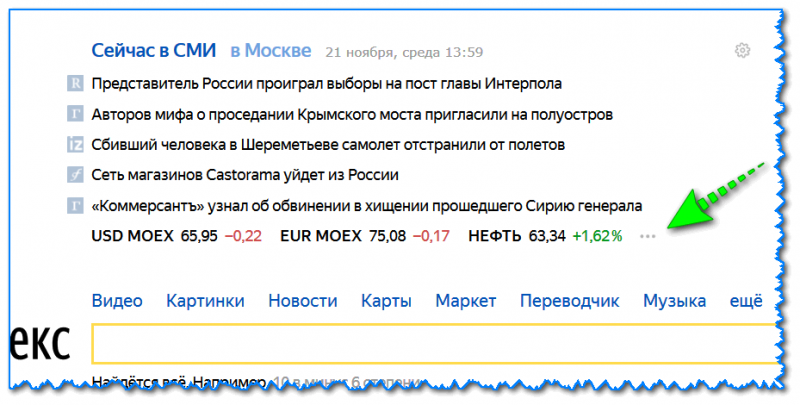
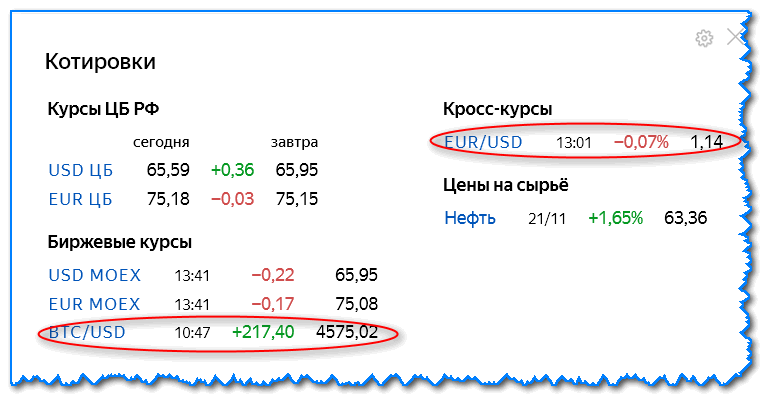
В Яндексе весьма удобно «пристроен» курс валют (прямо над поисковой строкой). Если нажать на «три точки» рядом с курсом — можно увидеть биржевые котировки основных валют (доллара, рубля, нефти).
Курс валют
Кстати, на странице котировок — также есть опция настроек (можно добавить другие валюты, за которыми вы бы хотели наблюдать).
Шестеренка (настройка, что отображать)
📌 Дополнение!
Как на Андроиде отслеживать курс рубля, доллара, криптовалют и получить уведомление, если курс резко изменится. Создание своего портфолио — https://ocomp.info/kak-na-androide-otslezhivat-kurs-rublya-dollara-kriptovalyut.html
*
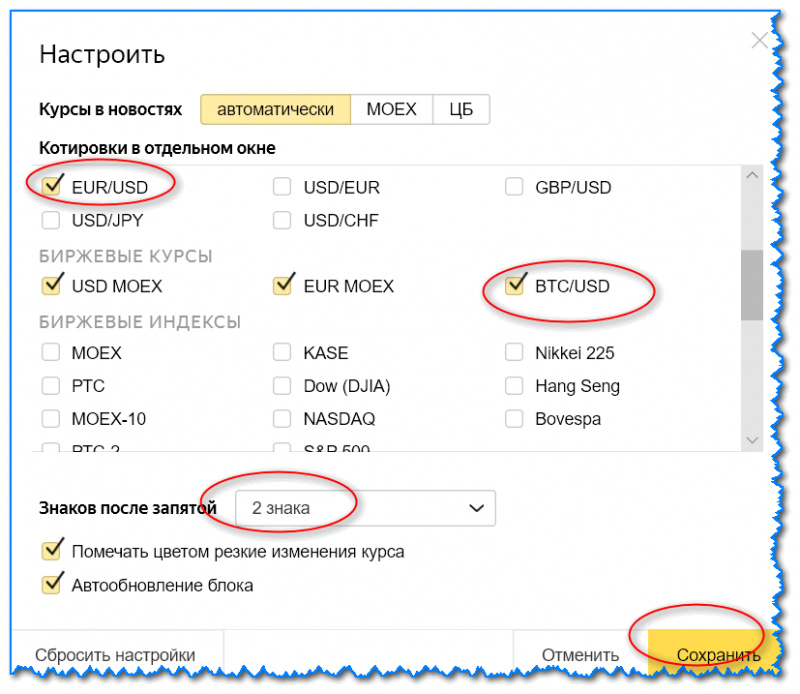
Отмечу, что возможности достаточно обширны: можно даже отслеживать курс Биткоина (кроме того, Яндекс может помечать отдельным цветом резкие колебания курса, что также удобно).
Отмечаем галочками, что нужно
Добавленные котировки начинают отображаться (и отслеживаться) сразу же после того, как вы сохраните настройки. В общем-то, довольно удобно, чтобы вовремя узнать, что там случилось с рублем …
Стало информативнее
*
Как настроить под-себя ленту новостей (по своим интересам)
📌 Кстати!
Есть альтернативные ленты новостей — вот тут рассказывал как и что…
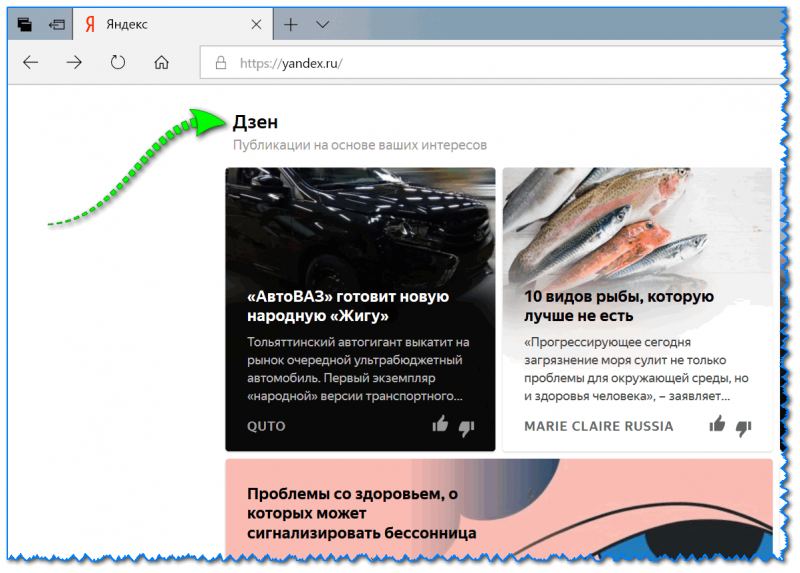
На главной странице Яндекса (если промотать ее чуть ниже, под афишей и фильмами) присутствует лента (Дзен). Вообще, она формируется автоматически (при помощи искусственного интеллекта) на основе ваших интересов. И в ней довольно часто всплывают интересные жизненные новости, о которых неплохо бы знать заранее…
Автоматика-автоматикой, но ленту Дзен можно формировать и на основе личных добавленных каналов (например, вы можете добавить в нее сайты по автомобилям, экономике, политике — в зависимости от своих вкусов). Для этого щелкните по ссылке «Дзен» (см. скрин ниже).
Дзен
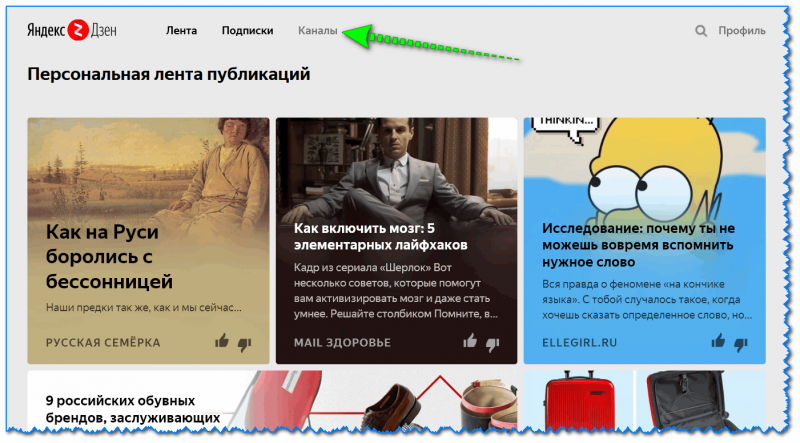
Далее перейдите в раздел «Каналы».
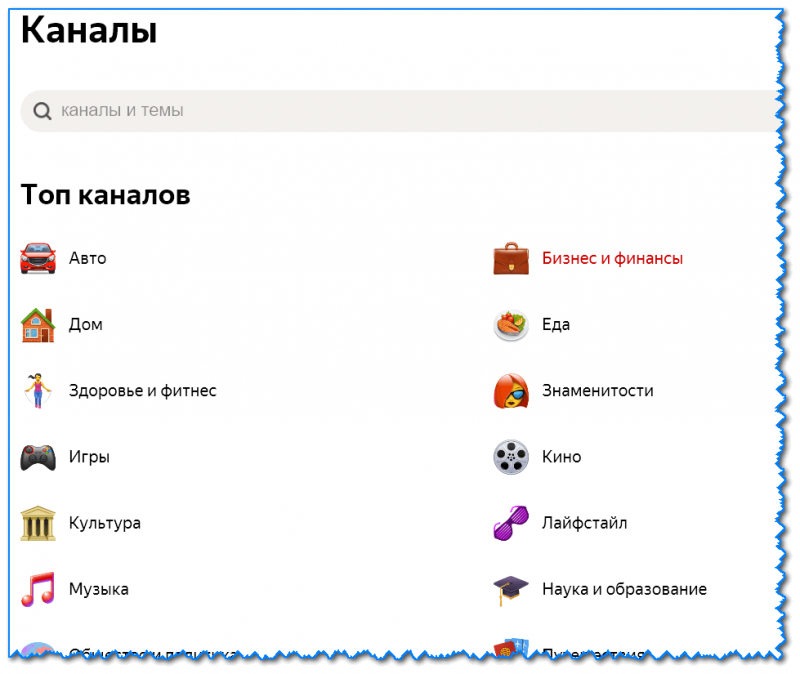
Каналы
После чего вы увидите десятки разделов: авто, дом, бизнес, еда и т.д. Выберите один из заинтересовавших вас разделов.
Топ каналов
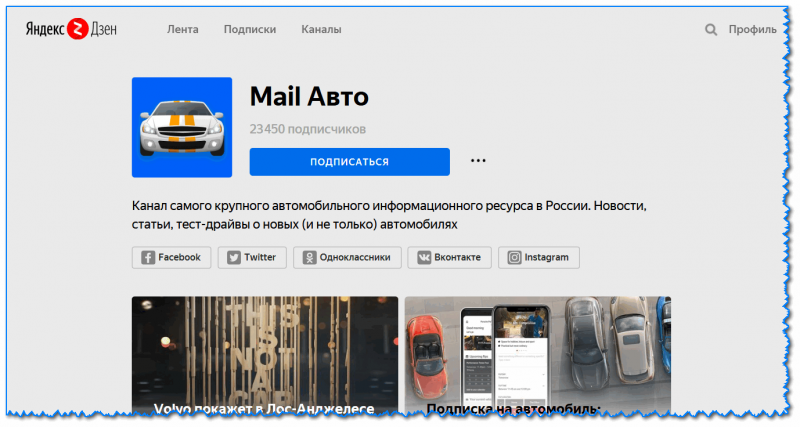
После чего, вы увидите десятки различных популярных порталов, на которые можно подписаться. Например, я выбрал «Mail Авто» — и теперь среди ленты будут мелькать посты по автомобильной тематике. Весьма удобно!
Подписаться
Разумеется, вы можете добавить десятки различных интересных порталов по своему вкусу (аналогичным образом). Тем самым, лента новостей будет каждый день радовать вас интересными событиями…
*
На этом пока всё. Удачной работы!
Первая публикация: 21.11.2018
Корректировка: 13.09.2022


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).