← →
bmai
(2002-12-12 14:56)
[0]
Собственно вопрос может показаться странным, но как говорится возникла жизненная необходимость. В директивном порядке было решено в большой корпорации использовать приложение с очень неудобным интерфейсом. Постоянно приходится пользоваться линейками прокрутки, а большую часть экрана занимают совершенно ненужные кнопки, поля ввода, combobox-ы и т.д.
Так вот, собственно вопрос в том, можно ли как-то сделать извне (из другого приложения) невидимыми некоторые из ненужных элементом интефейса а также переместить внутри основного окна приложения те, которые нужны и увеличить их ширину и высоту, в частности для элементов типа Memo и TabSheet.
Спасибо.
← →
Jonik
(2002-12-12 15:06)
[1]
Ищи прогу под названием Restorator 2.50
← →
KSergey
(2002-12-12 15:40)
[2]
Ну ну
окопает он этим ресторатором… Еще и поудаляет половину чего доброго… Все начнет глючить и пучить. Т.е. я не отговариваю, но для «большой корпорации», если уж и впрямь прога оказалась хреновой — лучше и дешевле перейти на другою, которая будет более удобной. Это могу утверждть абсолютно точно, даже не вникая в проблему.
Ресторатором прикольно поправить диалог About, ну менюшки в ресурсах перевести (и то еще большой вопрос как после этого программа работать начнет). А вот дальше, глубже и шире… Ох, и не завидую я вам…
PS: Был у меня директор с любимой фразой «Компьютер может все. Иди делай» Короче ушел я оттуда, т.к. компьютер всего не может на самом деле.
← →
SI-riuss
(2002-12-12 16:26)
[3]
Легче переписать эту прогу заново, чтобы она использовала эти же базы данных, и другие внешние файлы.
← →
bmai
(2002-12-12 16:32)
[4]
Jonik: Спасибо за совет. Попробую поискать.
KSergey: Увы не тот случай. Корпорация западная и за программу заплачены ну очень большие деньги :). Изначально она приобреталась для других целей и ее «адаптировали» там же на западе под работу отдела техподдержки. Так что вариант смены программы отпадает.
С программой, по-видимому случайно, синсталлировали свой конфигуратор GuiXT, позволяющий писать скрипты для изменения интерфейса и я даже с ними в чем-то преуспел, но вот изменить высоту и ширину объектов типа Memo и TabSheet никак не получается. Если интересно то вот ссылка:
http://www.synactive.com
Хотелось бы понять принцип. Если можно передать сообщение в другую программу, напрмер добавить текст в поле Memo, значит должен быть и способ поменять этому Memo свойства Left, Top, Height, Width и Visible.
← →
Ru
(2002-12-12 16:50)
[5]
пиши свой интерфейс
найди способ спрятать чужую прогу
передавай из своей проги инфу в чужую прогу, которая скрыта
← →
Delphi
(2002-12-12 16:57)
[6]
Использовать XML !
<elements>
<bitmap id=»studio.tree.background» file=»window/window-elementsextended2.png» x=»0″ y=»0″ h=»100″ w=»100″ gammagroup=»Display»/>
<bitmap id=»studio.tree.tab.closed» file=»window/window-elements.png» x=»149″ y=»0″ h=»14″ w=»14″ gammagroup=»Display»/>
<bitmap id=»studio.tree.tab.open» file=»window/window-elements.png» x=»135″ y=»0″ h=»14″ w=»14″ gammagroup=»Display»/>
</elements>
и далее втаком же духе 
Пример — скины к WinAmp»у 3 (MMD 3 — например)
← →
bmai
(2002-12-13 16:08)
[7]
Delphi:
А можно чуть поподробнее? Где почитать про (скачать?) MMD 3 и как создавать скины? Мне раньше не доводилось ковыряться в этой области.
Спасибо.
← →
Jonik
(2002-12-13 21:43)
[8]
bmai: нужен crack для RES пиши 
← →
Yr2
(2002-12-13 22:21)
[9]
To bmai
Элементы управления программы (кнопки, панели) — это маленькие windows-окошки, которые являются дочерними от родительского окна, но при этом они тоже имеют свой хэндл и название типа класса. Их нужно отыскать, например с помощью FindWindow, FindWindowEx, GetWindow и затем, зная хэндл, послать им разные сообщения. Я таким образом баловался с Word_ом (прятал меню, панели кнопок и т.д.)
На этом сайте был выставлен пакет MiTeC System Information Component v.7.72 (3542kb) (10.12.02 07:57)
Там есть ехе-файл, который детально показывает всю информацию о запущенных процессах, окнах, их парентах, координатах и т.д. Скачайте и посмотрите, что внутри Вашего «корпоративного приложения».
← →
bmai
(2002-12-15 15:29)
[10]
Спасибо Yr2.
MiTec скачал с torry.net. Программа, которую вы упомянули, называется RTIO project и вызывает MiTec Runtime object inspector, который похоже именно то, что мне нужно. Осталось разобраться как его подключть к «чужому» приложению. Но, думаю, это расковыряю сам.
А вот Restorator не справился. Он показывет только ресурсы, содержащиеся в файле, а в моем случае многое подгружается прямо из интранета в процессе работы приложения. Впрочем, может я недостаточно долго с ним «игрался» и не освоил всего.
Еще раз спасибо всем за предложения и идеи.

Писать все на одно лицо приложение не очень то и хочется, хочется сделать уникально красивое и удобное, так чтобы с одного вида хотелось его использовать. Именно об этом и пойдет речь в данном уроке, а именно о создании своего стиля для приложения.
Шаг 1: Создание нового проекта
Создаем новое приложение в Intellij IDEA -> Android Module 4.3
Шаг 2: Меняем темную тему на светлую
Теперь давайте разберемся, что такое Темы.
Темы – это коллекция готовых стилей для приведения вашего приложения к одному виду с Android. Иными словами есть набор готовых тем которые вы можете применить к своему приложению.
Как же это сделать? Первое что можно сделать это поменять к примеру темную тему на светлую. Сделать это можно добавив следующий атрибут в AndroidManifest, изначально он выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.ExamTheme"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="17"/>
<application android:label="@string/app_name" android:icon="@drawable/ic_launcher">
<activity android:name="Mainctivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
По умолчанию у нас стоит темная тема, мы сейчас поставим светлую, для это добавим в AndroidManifest следующую строку:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.ExamTheme"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="17"/>
<application android:label="@string/app_name" android:icon="@drawable/ic_launcher">
<activity android:name="Mainctivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
В строке 10 мы говорим, что MainActivity будет иметь светлое оформление, вот такое:
И теперь если добавить кнопку то выглядеть она будет так:
Шаг 3: Создаем новое Activity
Теперь создадим новый layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Это новое окно"
android:id="@+id/textView" android:layout_gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Назад"
android:id="@+id/button" android:layout_gravity="center"/>
</LinearLayout>
Выглядеть новый layout будет так:
Теперь создадим новое Activity LastActivity:
package com.example.ExamTheme;
import android.app.Activity;
import android.os.Bundle;
public class LastActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.lastactivity);
}
}
И в AndroidManifest незабываем добавлять новые activity:
<activity android:name=".LastActivity"
android:label="@string/app_name">
</activity>
Шаг 4: Делаем переход на новое Activity
Теперь на добавленную кнопку на main.xml добавим обработчик на клик:
package com.example.ExamTheme;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class Mainctivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public void goToLastActivity(View v){
Intent intent = new Intent(this, LastActivity.class);
startActivity(intent);
}
}
и укажем кнопки чтобы при клике выполнялся goToLastActivity() метод:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Theme"
android:id="@+id/button" android:layout_gravity="center"
android:onClick="goToLastActivity"/>
</LinearLayout>
Теперь при клике на кнопку New Theme будет открываться новое Activity.
Шаг 5: Делаем с Activity Dialog
Давайте изменим новому Activity lastactivity.xml вид диалогового окна.
Для этого зайдите в AndroidManifest и в для нового Activity, а именно LastActivity установите следующую тему:
<activity android:name=".LastActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light.Dialog">
</activity>
После этого мы получим следующий вид данного activity:
Шаг 6: Меняем иконку приложения
Для этого копируем новую иконку в папки drawable-hdpi, drawable-ldpi, drawable-mdpi, drawable-xhdpi для того чтобы эта иконка отображалась на любом размере дисплея.
Я взял такую картинку logo.png – 150х150:
Дальше в AndroidManifest нужно изменить эту строку, где вы должны указать имя вашей картинки:
<application android:label="@string/app_name" android:icon="@drawable/logo">
И вот что у нас получилось:
- None Found
|
8 / 2 / 0 Регистрация: 17.07.2014 Сообщений: 253 |
|
|
1 |
|
Как изменить интерфейс программы?08.08.2014, 20:03. Показов 7950. Ответов 18
Я новичок в С++, и мне не нравится, что окно котрое открывается после запуска программы, чёрное! Как изменить дизайн, интерфейс программы?
__________________
0 |
|
1 / 1 / 1 Регистрация: 06.08.2014 Сообщений: 68 |
|
|
08.08.2014, 20:14 |
2 |
|
Kubson, Вы про консоль что ли? В чем пишете? Какая ОСь? Миниатюры
0 |
|
8 / 2 / 0 Регистрация: 17.07.2014 Сообщений: 253 |
|
|
08.08.2014, 20:25 [ТС] |
3 |
|
У меня не Linux. Я пользоусь программой Microsoft Visual Studio Ultimate 2012.
0 |
|
57 / 51 / 42 Регистрация: 18.07.2014 Сообщений: 194 |
|
|
08.08.2014, 20:27 |
4 |
|
Вот здесь есть описания описания многих функций для консоли от windows, можно использовать их, больше вроде никак.( в смысле программно, не программно вроде тоже есть способ ) RussBear, вы думаете мы имеет дело с linux‘ом?
0 |
|
Don’t worry, be happy 17781 / 10545 / 2036 Регистрация: 27.09.2012 Сообщений: 26,517 Записей в блоге: 1 |
|
|
08.08.2014, 20:29 |
5 |
|
вы думаете мы имеет дело с linux’ом? в винде консоль тоже настраивается, только вот на интерфейс программы это не повлияет
0 |
|
8 / 2 / 0 Регистрация: 17.07.2014 Сообщений: 253 |
|
|
08.08.2014, 20:33 [ТС] |
6 |
|
ну хорошо, пусть консоль
0 |
|
57 / 51 / 42 Регистрация: 18.07.2014 Сообщений: 194 |
|
|
08.08.2014, 20:37 |
7 |
|
У меня не Linux. Я пользоусь программой Microsoft Visual Studio Ultimate 2012. Microsoft Visual Studio Ultimate 2012 — это IDE. Не по теме:
xxxx: Вы каким браузером пользуетесь: Oper’ой или Open office? Добавлено через 2 минуты
только вот на интерфейс программы это не повлияет ну я про это тоже писал, что можно как-то не программно
0 |
|
272 / 266 / 146 Регистрация: 02.08.2012 Сообщений: 609 |
|
|
08.08.2014, 20:38 |
8 |
|
Kubson, я бы вам посоветовал не страдать по таким пустякам как чёрное окно или же русский
0 |
|
8 / 2 / 0 Регистрация: 17.07.2014 Сообщений: 253 |
|
|
08.08.2014, 20:44 [ТС] |
9 |
|
но всё же люди пишут программы в винде, через С++, и у них при запуске не чёрный квадрат Малевина, а красивый дизайн! Как они это делает? Добавлено через 1 минуту
0 |
|
57 / 51 / 42 Регистрация: 18.07.2014 Сообщений: 194 |
|
|
08.08.2014, 20:44 |
10 |
|
Kubson, если так интересно поменять стиль консольного окна, погуглите на тему Консольная графика Лафоре. Изменения, конечно, небольшие, но всё же приятные
0 |
|
Don’t worry, be happy 17781 / 10545 / 2036 Регистрация: 27.09.2012 Сообщений: 26,517 Записей в блоге: 1 |
|
|
08.08.2014, 20:44 |
11 |
|
Как они это делает? учатся.
0 |
|
porshe |
|
08.08.2014, 20:46
|
|
Не по теме:
чёрный квадрат Малевина не «Малевин», а Малевич. Уважайте родную культуру
0 |
|
272 / 266 / 146 Регистрация: 02.08.2012 Сообщений: 609 |
|
|
08.08.2014, 21:01 |
13 |
|
Kubson, так вы должны создать оконное приложение или консольное?
0 |
|
2 / 2 / 1 Регистрация: 04.03.2014 Сообщений: 65 |
|
|
08.08.2014, 21:07 |
14 |
|
а красивый дизайн Как понять красивый дизайн? Если делать не консольное приложение, а приложение с «красивым дизайном», то нужны WinAPI, QT…
0 |
|
1 / 1 / 1 Регистрация: 06.08.2014 Сообщений: 68 |
|
|
08.08.2014, 21:19 |
15 |
|
Просто как бы не извращаться над консолью она оконным приложением не станет. Может в винде и есть настройка консоли, но я никогда не интересовался. Просто, как я понял, ТС интересует именно раскраска консоли. Не программно. (см снимок).
0 |
|
GuGo1991 |
|
08.08.2014, 21:28
|
|
Не по теме:
Просто, как я понял, ТС интересует именно раскраска консоли. Первоначально и я так подумал, только потом сбился с толку или не сбился вовсе…
0 |
|
8 / 2 / 0 Регистрация: 17.07.2014 Сообщений: 253 |
|
|
08.08.2014, 21:31 [ТС] |
17 |
|
Мне нужно ОКОННОЕ приложение! Красочное, красивое, как во всех программах.
0 |
|
1 / 1 / 1 Регистрация: 06.08.2014 Сообщений: 68 |
|
|
08.08.2014, 21:37 |
18 |
|
Kubson, тогда Qt, WinAPI — сложно. там без поллитры не разберешься. А в Qt — само то, только ТС наверное еще рановато на гуй замахиваться. Читайте Саммерфилда тогда. Там с первой главы он начинает делать красочное приложение, а дальше — ограничениями будут только Ваше упорство и желание.
1 |
|
5094 / 2279 / 332 Регистрация: 20.02.2013 Сообщений: 5,598 Записей в блоге: 19 |
|
|
08.08.2014, 21:37 |
19 |
|
Мне нужно ОКОННОЕ приложение! Красочное, красивое, как во всех программах. Сперва учите основы C++ по книжке. Потом учите GUI (англ. Graphical User Interface), например фреймворк Qt.
0 |
Различные утилиты для изменения интерфейса.
Показаны программы для Windows. Страница 3
Полное описание категории
Все программы без фильтров
Сортировать по:
Релевантности
Оценкам Загрузкам
Top Process Monitor
10.7
Гаджет для рабочего стола, отображающий список процессов, потребляющих большое количество ресурсов процессора.
Talisman Desktop
3.4 RU
Программа для замены стандартного Рабочего стола Windows и создания на его месте интерфейсов любой сложности.
Drawing Hours 4.x
4.x
Это программа, представляющая из себя оболочку для стандартных часов Windows, в которой содержится 15 различных скинов.
SphereXP
1.4.10.0
Трехмерная альтернатива Рабочему столу Windows — он превращается в трёхмерное пространство, в котором буквально парят окна запущенных программ.
XPize 5 Release
4.6
Пакет для изменения интерфейса Windows, который меняет стиль большинства иконок.
VistaMizer
4.2.0.0
VistaMizer – пакет, с помощью которого ваш Windows XP будет выглядеть совсем как Windows Vista. Используйте дизайн Vista и производительность XP, MCE или Server 2003.
Windows Hider
1.1.25
Утилита позволяет спрятать окна, программы и папки как бы в фон, тем самым освободить место на рабочем столе и на панели задач.
XL ThemeXP
0.1
XL ThemeXP — приложение для оформления интерфейса программ в стиле Windows XP (при этом изменяется внешний вид кнопок, полос прокрутки и т.д.).
Keep On Top
1.0
Утилита, позволяющая выводить нужные вам окна поверх остальных.
FolderFon
4.0
Программа FolderFon позволяет настраивать внутреннее визуальное оформление папки.
Eiruk.Lite
1.7
Eiruk.Lite – это программа, значительно разгружающая ваш рабочий стол благодаря возможности работы сразу с несколькими рабочими столами.
DesktopX
3.5
DesktopX – это программа, позволяющая полностью изменить внешний вид и настройки вашего рабочего стола, корректируя их под свои потребности и вкусы.
Каких только экспериментов с Windows различных версий мы не проводили в материалах 3DNews! Мы проверяли на практике необычные техники сброса пользовательского пароля в операционной системе, рассказывали о самостоятельной сборке Live CD/USB-дистрибутивов ОС, способах отключения «шпионских» функций телеметрии и защиты данных, выуживали сведения о скрытых настройках и малоизвестных возможностях платформы, а также об эффективных и надёжных методах восстановления Windows при возникновении сбоев. Пришло время продолжить былые эксперименты и поделиться информацией о способах модификации интерфейса Windows 10, самой распространённой на сегодня системы для персональных компьютеров. Цель не то чтобы благородная, зато интересная.
Дисклеймер. Использование перечисленных в заметке инструкций и утилит, как правило, влечёт изменение системных файлов и библиотек Windows 10, вмешательство в которые может нарушить стабильную работу ОС и привести к сбоям. Воспроизводить описанные ниже действия можно исключительно по собственной инициативе и на свой страх и риск. Во избежание неприятностей настоятельно рекомендуем создать резервную копию операционной системы и данных. Редакция не несёт никакой ответственности за любые возможные последствия.

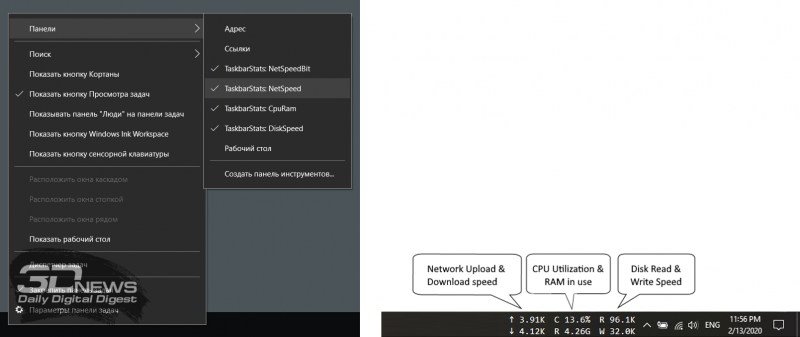
⇡#Добавление системных индикаторов на панель задач
С помощью утилиты Taskbar stats можно расширить информативность панели задач Windows 10 и разместить на ней индикаторы загруженности процессора и оперативной памяти, скорости входящих и исходящих сетевых соединений, а также сведения об операциях с дисковым накопителем. Всё, что необходимо сделать, — это установить приложение (по ссылке находится страничка приложения на Github) и затем в контекстном меню панели задач включить отображение подходящих индикаторов. Распространяется Taskbar stats бесплатно и потребляет минимум ресурсов.

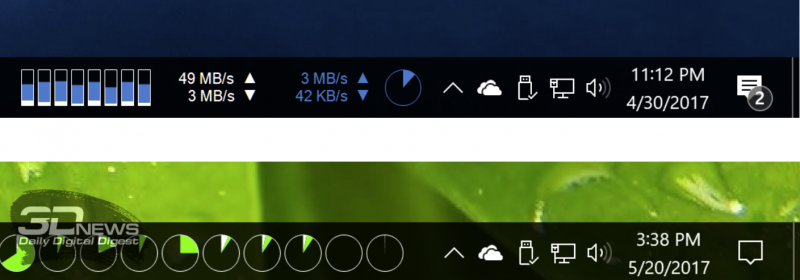
Тем, кому индикаторы Taskbar stats кажутся излишне аскетичными, можем посоветовать утилиту XMeters. Она решает аналогичные задачи, но по части визуализации данных намного интереснее, да и настроек в ней больше. XMeters представлена в двух редакциях — Free и Professional, последняя стоит 5 долларов США. Расставаться с кровными с ходу не стоит, так как возможностей бесплатной версии программы вполне достаточно для оперативного мониторинга системных ресурсов компьютера.

⇡#Выравнивание значков панели задач по центру (как в macOS и Chrome OS)
Научить Windows 10 автоматически центрировать иконки приложений в панели задач позволяет крохотная и занимающая около сотни килобайт утилита CenterTaskbar. Программа использует API Microsoft UI Automation, умеет взаимодействовать с размещённой вертикально панелью задач, поддерживает мультимониторные системы и распространяется с открытыми исходными кодами.

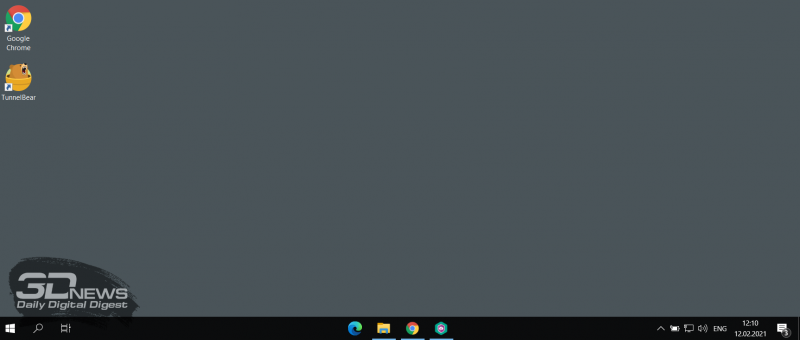
⇡#Добавление дня недели в часы на панели задач
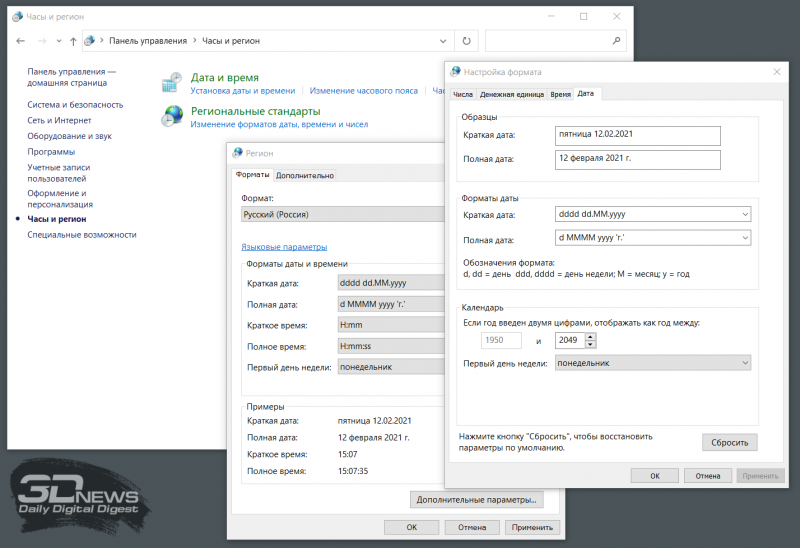
По умолчанию часы Windows 10 демонстрируют в правом нижнем углу рабочего стола только текущее время и дату, которые посредством нехитрых манипуляций с настройками ОС можно дополнить информацией о дне недели. Проделывается данная операция в панели управления Windows 10, в настройках региональных параметров и формата даты.

Достаточно, руководствуясь приведёнными выше скриншотами, добавить в поле «Краткая дата» символы dddd и нажать клавишу «Применить». В результате размещённые в области уведомлений часы дополнятся сведениями о текущем дне недели. Самое то для забывчивых пользователей и тех, кто привык вдумчиво наблюдать за течением времени.

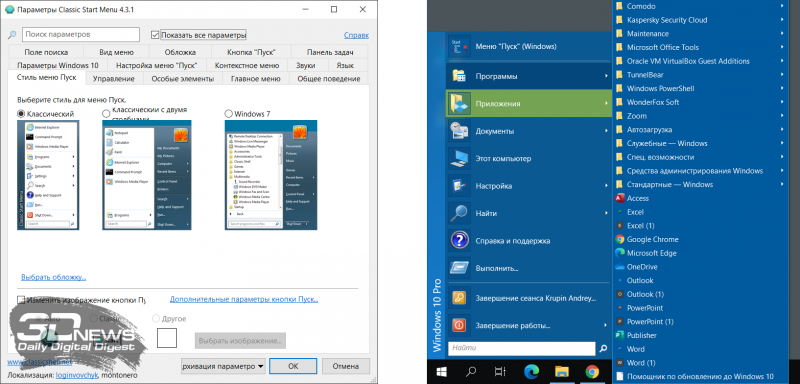
⇡#Возвращение классического меню «Пуск»
Кто устал от бесконечных экспериментов разработчиков Windows 10 с плиточным меню «Пуск», тот может вернуть в операционную систему классическое оформление этого элемента интерфейса. Повернуть время вспять позволяет утилита Classic Shell, в один клик мыши возвращающая прежнее древовидное меню «Пуск», которое было в Windows 7 и более ранних версиях ОС. Приложение также дает возможность поиграться с настройками панели задач, контекстного меню и прочими элементами рабочего окружения Windows 10. Единственное но: поскольку программа Classic Shell не обновлялась более трёх лет (последняя версия была выпущена в декабре 2017 года), некоторые функции в ней уже не работают. Тем не менее со своей основной задачей приложение справляется отлично.

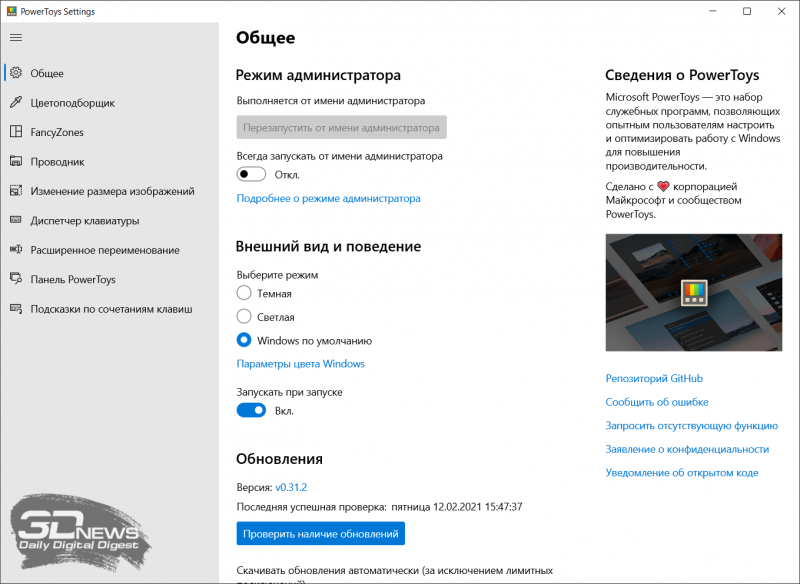
⇡#Расширение возможностей рабочего окружения Windows 10
В этом деле можно положиться на разработанный командой Microsoft фирменный набор приложений PowerToys, добавляющий в «десятку» массу полезных функций и инструментов. Среди них: цветоподборщик, возможность предварительного просмотра значков SVG-файлов (.svg) и документов Markdown (.md), расширение оболочки Windows 10 для быстрого изменения размера изображений, диспетчер клавиатуры, средства мгновенного запуска программ и массового переименования файлов, а также многие другие функции. Интересной особенностью PowerToys является диспетчер окон FancyZones, который позволяет легко создавать сложные макеты окон и быстро размещать окна в этих макетах. Внимания заслуживают также всплывающие подсказки по сочетаниям клавиш, появляющиеся, когда пользователь удерживает клавишу Windows более одной секунды. При этом отображаются все доступные сочетания клавиш для текущего состояния рабочего стола.

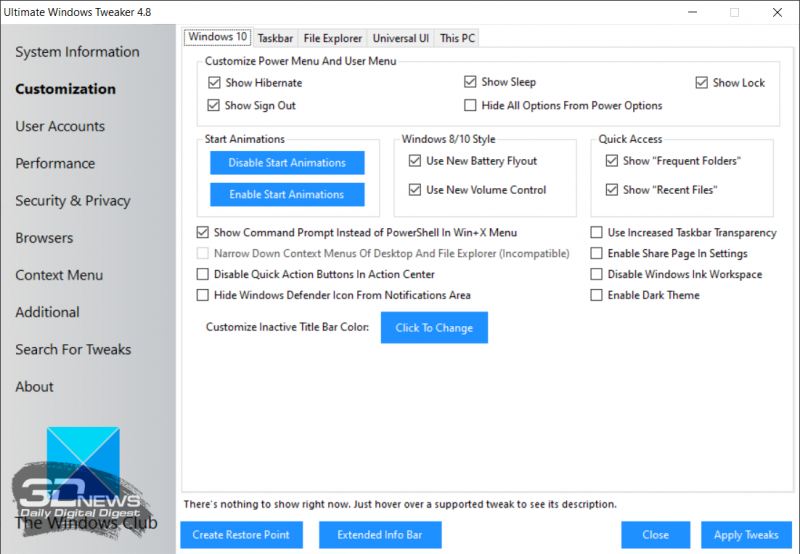
⇡#Настройка скрытых параметров интерфейса Windows 10
Для любителей копнуть поглубже предназначены всевозможные утилиты-твикеры, позволяющие добраться до самых потаённых настроек операционной системы. В глобальной сети представлено огромное множество таких программ. Из заслуживающих доверия выделим Ultimate Windows Tweaker, открывающий доступ более чем к двум сотням скрытых параметров ОС и позволяющий конфигурировать едва ли не все элементы пользовательского интерфейса «десятки» — от меню «Пуск» и панели задач до настроек проводника и рабочего стола. Как правило, для активации тех или иных функций твикеры изменяют значения в реестре либо в конфигурационных файлах Windows 10. Именно по этой причине взаимодействие с подобного рода приложениями требует предельной аккуратности и понимания того, что любые внесённые в систему изменения могут нарушить её стабильную работу.

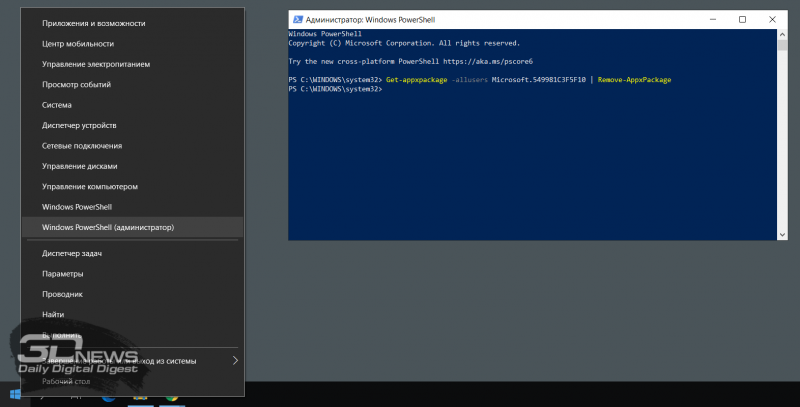
⇡#Удаление голосового помощника Cortana
Для русскоязычных пользователей Windows 10 этот напичканный искусственным интеллектом инструмент несёт довольно мало практической ценности, и его можно смело исключить из системы. Чтобы значок «Кортаны» не мозолил глаза, а на диске освободилось место, нужно открыть консоль PowerShell от имени администратора и ввести команду Get-appxpackage -allusers Microsoft.549981C3F5F10 | Remove-AppxPackage. После этого от голосового помощника Cortana останутся одни воспоминания.

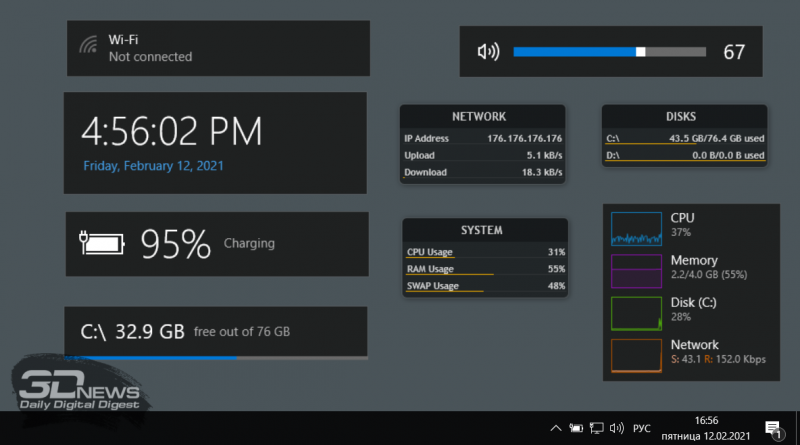
⇡#Добавление виджетов в Windows 10
В былые времена программная платформа Windows позволяла размещать на рабочем столе виджеты (в мире Windows известные как гаджеты) — миниатюрные приложения, отображающие ту или иную полезную для пользователя информацию. Впоследствии из соображений безопасности Microsoft отключила эту функцию, которую без труда можно вернуть на место посредством сторонних решений, таких, например, как Win10 Widgets. Данная программа построена на базе известной opensource-разработки Rainmeter и содержит большое количество разнообразных настраиваемых виджетов, позволяющих мониторить состояние системы, следить за расходом трафика, контролировать заряд аккумулятора ноутбука и решать прочие задачи.

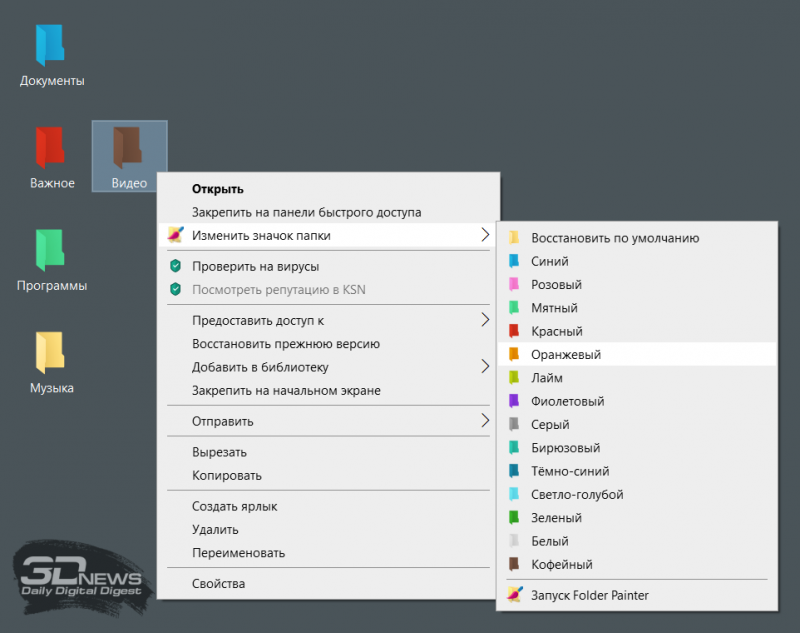
⇡#Окрашивание значков директорий в различные цвета
Такая функциональность Windows 10 не только добавит красок в рабочее окружение системы, но и упростит визуальный поиск папок с файлами. Реализовать её можно с помощью бесплатной утилиты Folder Painter, которая добавляет в контекстное меню необходимые опции для цветовой пометки значков директорий. Всё гениальное просто.

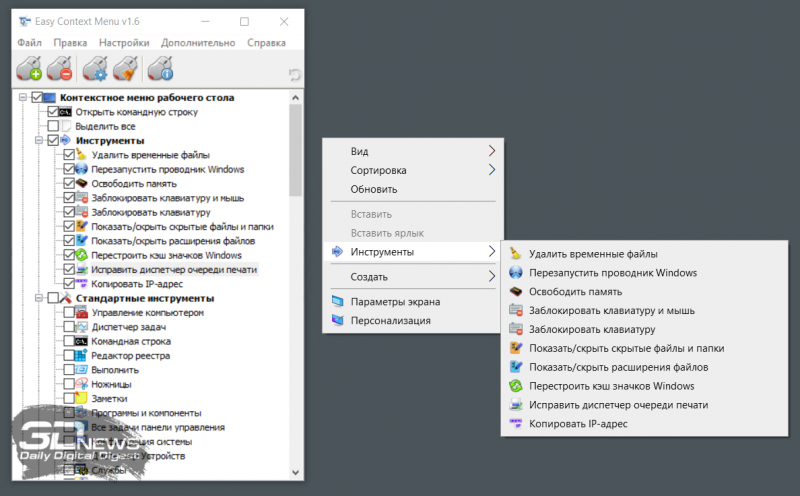
⇡#Расширение функциональности контекстного меню
С этой доработкой можно существенно повысить эффективность работы в операционной системе Windows 10. Необходимо всего лишь воспользоваться программой Easy Context Menu, позволяющей дополнить контекстное меню часто используемыми командами и инструментами. Например, можно добавить пункты для открытия командной строки, блокировки клавиатуры, удаления временных файлов, копирования IP-адреса и прочие элементы меню, выполняющие те или иные быстрые действия. Особо мудрить с Easy Context Menu не стоит, так как в противном случае вся польза от этой программы может сойти на нет.

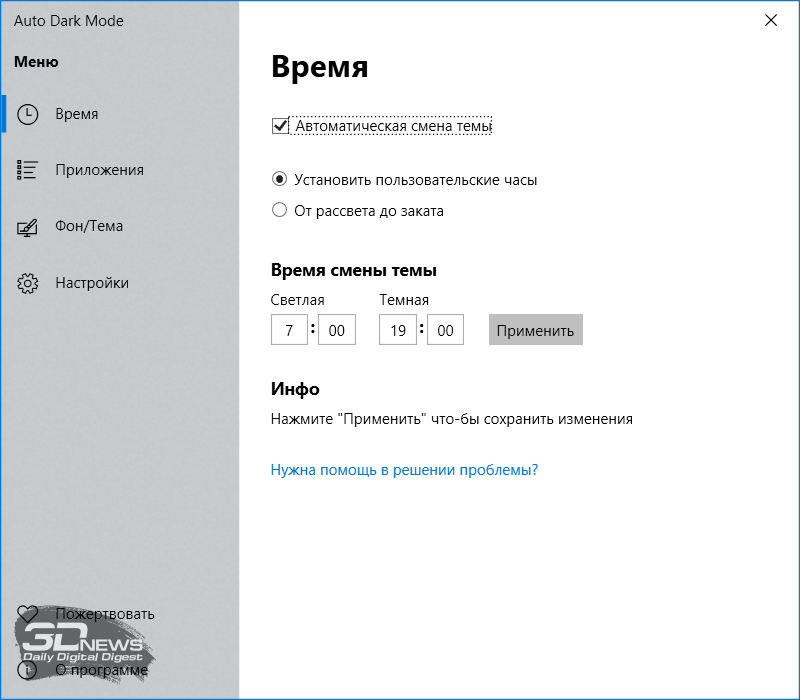
⇡#Автоматическое переключение между светлой и тёмной темами оформления Windows 10
Для быстрого выбора подходящего режима работы пользовательского интерфейса предусмотрена соответствующая опция в меню уведомлений «десятки», однако куда практичнее доверить управление этой функцией автоматике. Сделать это можно с помощью утилиты Auto Dark Mode. Процесс настройки предельно простой: устанавливаем программу, запускаем, ставим галочку напротив пункта «Автоматическая смена темы», выбираем подходящее время для переключения в дневной/ночной режим и жмём «Применить». Ничего сложного.

Ну а в завершение выпуска в очередной раз напомним о важности резервного копирования данных, создания дисковых образов и файловых архивов. В арсенале Windows 10 для этого имеются все необходимые средства, а регулярное и своевременное их использование позволит быстро восстановить работу компьютера в случае технических сбоев операционной системы.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.











