Свойство letter-spacing определяет межбуквенное расстояние в тексте.
Интерактивный пример
Синтаксис
/* Значения - ключевые слова */
letter-spacing: normal;
/* Значения <length> */
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
/* Глобальные значения */
letter-spacing: inherit;
letter-spacing: initial;
letter-spacing: unset;
Значения
normal-
Стандартное межбуквенное расстояние для текущего шрифта. В отличие от значения
0, это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста. <length>-
Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.
Формальный синтаксис
letter-spacing =
normal | (en-US)
<length>
Примеры
HTML
<p class="normal">letter spacing</p>
<p class="em-wide">letter spacing</p>
<p class="em-wider">letter spacing</p>
<p class="em-tight">letter spacing</p>
<p class="px-wide">letter spacing</p>
CSS
.normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
Результат
Проблемы доступности
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойства, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.8 | W3C Understanding WCAG 2.0
Спецификации
| Specification |
|---|
| CSS Text Module Level 3 # letter-spacing-property |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | оптимальное значение состоит из абсолютной длины или ключевого слова normal |
| Animation type | длина |
Браузерная совместимость
BCD tables only load in the browser
Смотрите также
Здравствуйте, дорогие посетители!
Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места.
В таких случаях можно попробовать различные методы выхода из положения. Например, можно поменять размер шрифта, урезать текст или изменить размер блока. Но если ни один из этих вариантов не подходят, то остается только поменять расстояние между буквами и расстояние между словами в CSS.

Чтобы изменить межбуквенный интервал в CSS мы можем использовать свойство letter-spacing. По умолчанию браузеры устанавливают межбуквенный интервал, основываясь на типе выбранного шрифта и его параметров. С помощью данного свойства мы можем задать расстояние между буквами для текста css в конкретном элементе.
Свойство letter-spacing может принимать три значения:
- Числовое значение – можно задать интервал в любых доступных для css единицах измерения (px, in, pt, em, ex), а так же можно задавать как положительные, так и отрицательные значения.
- normal – задает расстояние между буквами css для текста по умолчанию (0.25em)
- inherit – параметры межбуквенного интервала в css будут наследоваться от родительского элемента.
Например:
letter-spacing: 3px;
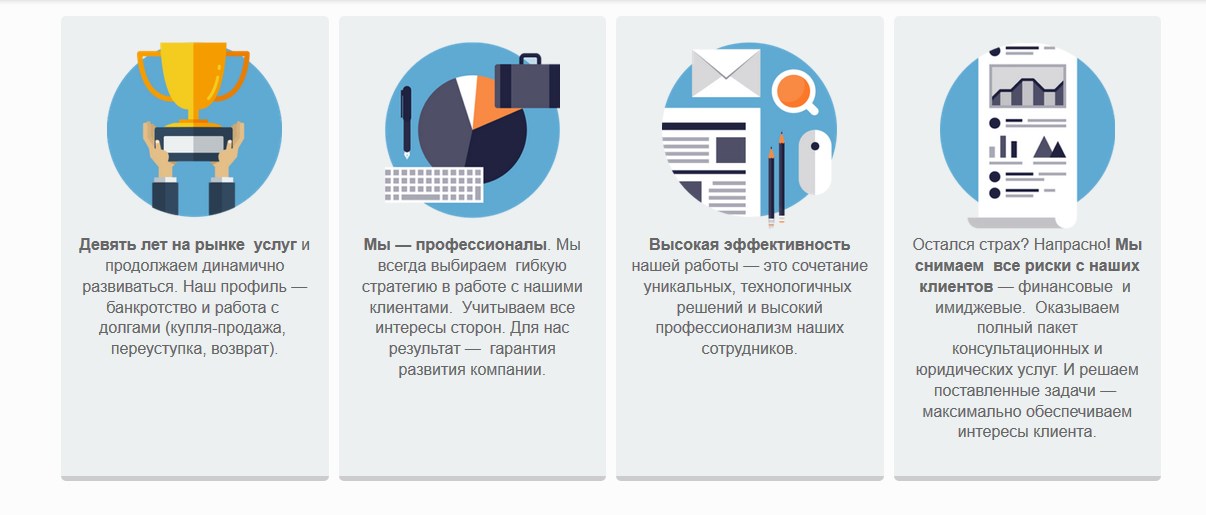
Как мы можем его использовать? Например, у меня четыре одинаковых блока с текстом, в оном блоке текст как раз подобран по размеру, а в остальных трех фрагменты текста значительно меньше, но изменить размеры блоков нельзя.

Для первых трех блоков можно попробовать увеличить расстояние между буквами css, и тем самым сделать его немного объемнее. В файле стилей, для абзацев в классах первых трех элементов пишем следующие свойства:
|
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2ex; } |
В итоге вот что получилось:

Визуально видно, что расстояние между буквами увеличились, но этого не достаточно.
Интервал между буквами увеличивать больше не стоит, так как это отрицательно скажется на внешнем виде. Поэтому я попробую увеличить интервал между словами в css.
Как изменить расстояние между словами CSS?
Для этого мы можем использовать аналогичное свойство, которое называется word-spacing. Работает оно точно так же как и предыдущее с единственным отличием в том, что расстояние устанавливается для целых слов.
word-spacing может принимать такой же набор значений:
- Числовое значение – размер интервала может быть задан в пикселях, дюймах, пунктах и относительных единицах
- normal – значение по умолчанию
- inherit – наследование родительских параметров
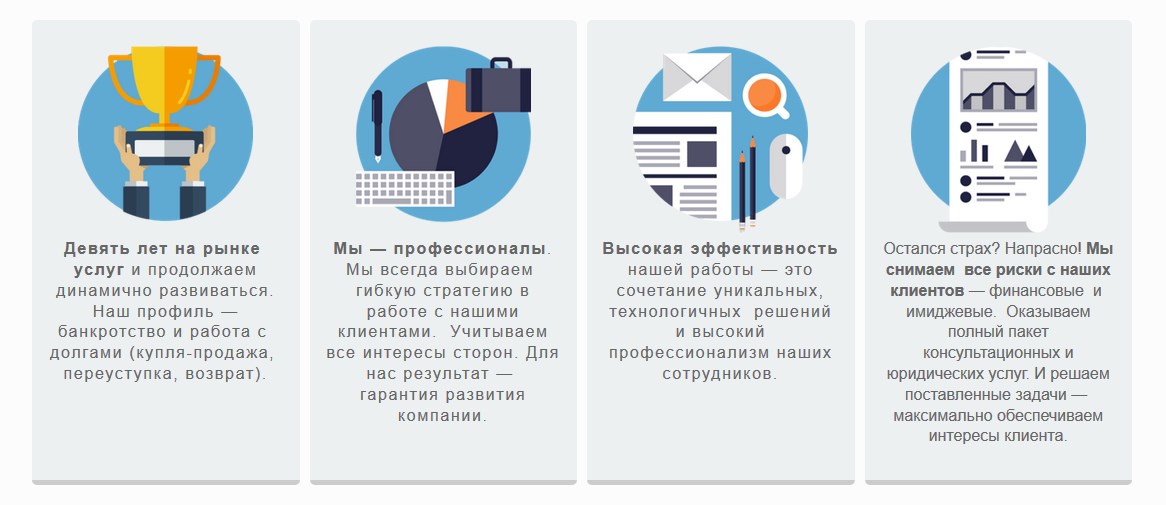
Для тех же трех блоков задам расстояние между словами в css-файле:
|
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2em; word-spacing:1em; } |
Вот что у меня получилось:

Используя данные свойства можно придать тексту дополнительный объем, но главное, конечно же, не перестараться. Так как слишком большие расстояние между словами или символами обязательно скажется на внешнем виде и читаемости текста. В любом случае нужно подбирать интервалы в зависимости от ситуации и используемого шрифта.

А на этом у меня сегодня все. Если данный материал был для вас полезен, делитесь статьей в социальных сетях и подписывайтесь на мою рассылку новостей сайта!
Удачи вам в оформлении страниц сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
1
Красная строка
Свойство text-indent устанавливает сдвиг первой строки, цвет первой буквы можно определить свойством :first-letter.
p {
text-indent: 0px;
}CSS
2
Расстояние между буквами
Свойство letter-spacing устанавливает интервал между символами. В качестве значений принимаются единицы длины (px, in, pt, em, ex), допустимо отрицательное значение. Лучшая точность получается при использовании em.
p {
letter-spacing: 0em;
}CSS
3
Ширина пробелов
Word-spacing задает интервал между словами, значение можно указать в px, in, pt, em, ex.
p {
word-spacing: 0em;
}CSS
4
Ширина табуляции
Свойство tab-size устанавливает ширину табуляции в <textarea>, <code>, <pre> и других элементах со свойством white-space: pre. В качестве значения используется количество символов (по умолчанию 
Свойство пока ещё не стандартизировано W3C, но поддерживается современными браузерами.
pre {
-o-tab-size: 8;
-moz-tab-size: 8;
tab-size: 8;
}CSS
5
Ширина букв
Свойство font-stretch задаёт ширину символов в шрифте, работает только со шрифтами, у которых есть поддержка разных начертаний. Значения задаются константами или процентами:
normal |
100% |
Обычная ширина |
semi-condensed |
87.5% |
Узковатая ширина |
condensed |
75% |
Узкая ширина |
extra-condensed |
62.5% |
Очень узкая ширина |
ultra-condensed |
50% |
Самая узкая ширина |
semi-expanded |
112.5% |
Широковатая ширина |
expanded |
125% |
Средне-большая ширина |
extra-expanded |
150% |
Очень большая ширина |
ultra-expanded |
200% |
Самая большая ширина |
p {
font-stretch: 100%;
}CSS
Второй прием увеличить ширину букв – растянуть элемент свойством transform scale от нулевой точки трансформации (transform-origin).
p {
transform-origin: 0 0;
transform: scale(1, 1);
}CSS
Меняя второй параметр можно изменить высоту букв:
p {
transform-origin: 0 0;
transform: scale(1, 1);
}CSS
6
Межстрочный интервал
Line-height устанавливает интерлиньяж текста, отсчет ведется от базовой линии шрифта. Значение воспринимается как множитель от текущего размера шрифта, также отступ можно указать в em или px, отрицательное значение не допускается.
p {
line-height: 20px;
}CSS
01.05.2020, обновлено 14.10.2020
Другие публикации

Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а…

К сожалению разработчики прекратили поддержку и разработку проекта, но PHPExcel все равно остается популярной…

Список из 256 символов и их коды в ASCII.

Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге…

С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который…

Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
В этой статье речь пойдет о том как происходит форматирование текста в CSS, будут рассмотрены приемы выравнивания текста, как силамии CSS сделать красную строку, установить междустрочный интервал и интервал между словами, как произвести декорирование текста, преобразовать текст в верхний, или нижний регистр и как создать капитель шрифта.
В ходе верстки сайта Вам придется постоянно изменять внешний вид веб-страниц. Одной из первых задач при работе с текстом на странице является необходимость его выровнять.
Выравнивание текста
Благодаря свойству CSS text-align, вы можете разместить заголовки вашего документа по центру, расположить текстовое содержимое относительно левого, либо правого края, или, может, вы готовите страницы к печати и необходимо выровнять их по ширине, подобно тому, как текст размещается в печатных изданиях.
Чтобы установить выравнивание для текста, используйте следующие ключевые слова со свойством text-align:
| Значение | Описание |
|---|---|
| left | Выравнивает текст влево. Это значение по умолчанию (если направление текста слева направо). |
| right | Выравнивает текст вправо. Это значение по умолчанию (если направление текста справа налево). |
| center | Выравнивает текст по центру. |
| justify | Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст по ширине). |
Давайте рассмотрим пример работы с выравниванием текста:
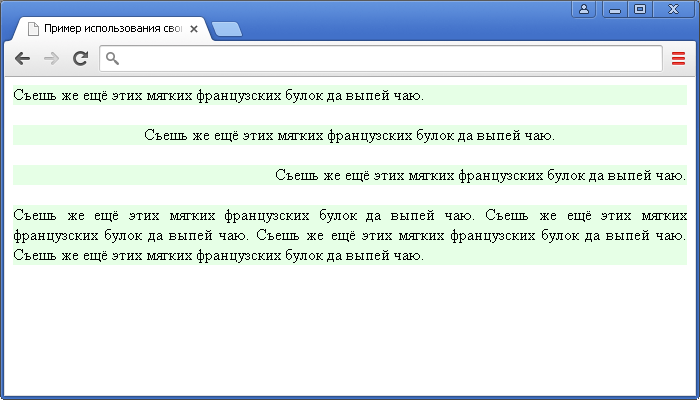
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-align</title> <style> div { background-color : rgba(0, 255, 0, .1); /* задаём цвет заднего фона для всех элементов <div> */ } .test { text-align : left; /* задаём выравнивание текста влево */ } .test2 { text-align : center; /* задаём выравнивание текста по центру */ } .test3 { text-align : right; /* задаём выравнивание текста вправо */ } .test4 { text-align : justify; /* задаём выравнивание текста по ширине */ } </style> </head> <body> <div class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. </div> <div class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. </div> <div class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>
В данном примере мы создали 4 (четыре) класса, которые определяют различные варианты выравнивания текста. Для всех элементов <div> мы установили цвет заднего фона rgba(0, 255, 0, .1).
Результат нашего примера:
Отступ первой строки
Если Вы откроете практически любую книгу, содержащую текстовую информацию, то можете заметить, что первая строка каждого абзаца, как правило, имеет отступ (красная строка).
Если у вас есть необходимость придать вашему документу вид подобный печатному изданию, то воспользуйтесь таким CSS свойством, как text-indent.
Вы можете применить те относительные единицы измерения, которые вы используете в своем документе, будь то пиксели, либо значения, которые зависят от базового размера шрифта (например, такие как em).
Обращаю Ваше внимание, что в некоторых ситуациях у вас может появится необходимость использовать отрицательный отступ первой строки, свойство text-indent допускает использование отрицательных значений, в этом случае строка сдвигается в обратном направлении.
Давайте рассмотрим пример использования этого свойства:
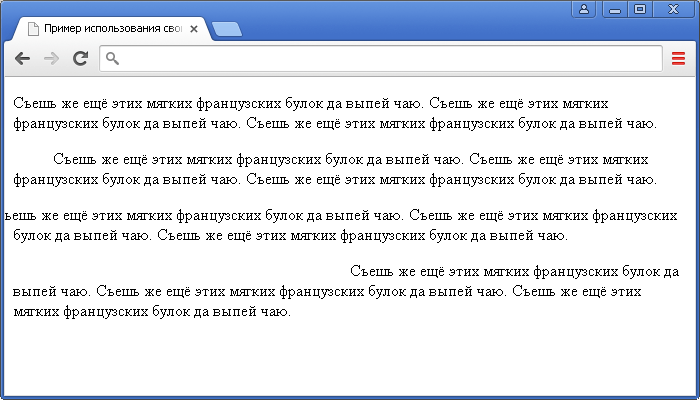
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-indent</title> <style> .test { text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию) */ } .test2 { text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px */ } .test3 { text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока */ } .test4 { text-indent : 50%; /* задаём отступ для первой строки текстового блока 50% */ } </style> </head> <body> <p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> </body> </html>
В данном примере мы создали 4 (четыре) стиля и поочередно применили их к четырем абзацам. Для первого абзаца установили значение отступа по умолчанию (0), для второго задали отступ 40 пикселей, для третьего указали отрицательный отступ (-20px), в результате чего, абзац сдвинулся за окно браузера и для четвертого абзаца установили отступ равный 50%.
Обращаю ваше внимание, что если вы используете процентные значения, то отступ зависит от ширины родительского элемента, в котором находится абзац.
Результат нашего примера:
Установка междустрочного интервала
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо наоборот — растянуть их. Расстояние между базовыми линиями соседних строк называется интерлиньяж или междустрочный интервал.
В CSS за междустрочный интервал (интерлиньяж) отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Обращаю Ваше внимание на то, что при установке значения высоты строки с использованием единиц измерения пиксели, размер междустрочного интервала, напрямую будет зависеть от размера шрифта, то есть он будет автоматически корректироваться пропорционально изменению свойства font-size (размер шрифта), рассмотренного в предыдущей статье.
Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %.
Расчёт междустрочного интервала происходит следующим образом:
высота строки (line-height) минус высота шрифта (font-size)
Например, размер шрифта составляет 20 пикселей, а высота строки 150% (30 пикселей). Таким образом, получается:
высота строки (150% или 30px) минус высота шрифта (20px) = 10px
Допускается задавать размер высоты строки с использованием числового значения. Объявление выглядит следующим образом:
cелектор { line-height : 1.5; }
Как вы можете заметить, единицы измерения при этом не указываются, а число выступает в роли множителя. При использовании числовых значений расчёт междустрочного интервала происходит следующим образом:
Числовое значение * размер шрифта
Например, шрифт для абзаца установлен 2em, а высота строки задана как 1.5:
p { font-size : 2em; line-height : 1.5; }
Расчетное значение междустрочного интервала в нашем случае составит 3em:
Числовое значение(1.5) * размер шрифта(2em) = 3em
В большинстве случаев множитель использовать очень удобно, так как элементы наследуют значения междустрочного интервала родительского элемента.
Давайте рассмотрим пример использования свойства line-height:
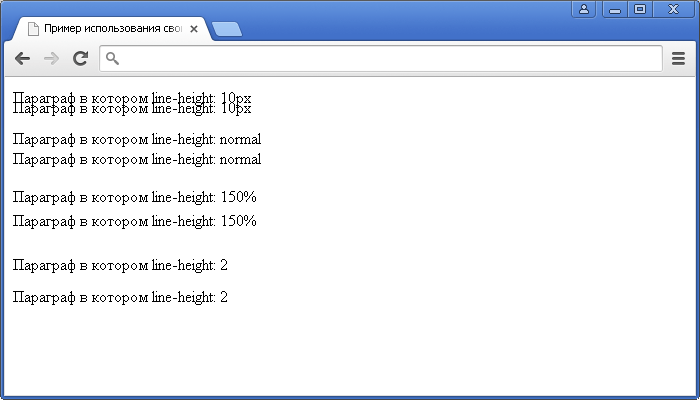
<!DOCTYPE html> <html> <head> <title>Пример использование свойства line-height</title> <style> .test { line-height: 10px; /* задаём высоту строки в пикселях. */ } .test2 { line-height: normal; /* задаём высоту строки (значение по умолчанию). */ } .test3 { line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта. */ } .test4 { line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта. */ } </style> </head> <body> <p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p> <p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p> <p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p> <p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p> </body> </html>
В данном примере мы рассмотрели способы указания высоты строки в пикселях, процентах и с использованием множителя.
Результат нашего примера:
Интервал между словами и символами
Оформляя страницы на сайте, приходится регулировать интервал не только между строк, но и между отдельными словами, или символами. Например, уменьшив интервал между символами, позволит сделать длинный заголовок более компактным, или наоборот, увеличив интервал, придаст ему более растянутый вид.
Чтобы установить определенный интервал между символами необходимо использовать CSS свойство letter-spacing. При работе со свойством используйте относительные единицы измерения CSS (em, rem, px и так далее). Допускается использование как положительных, так и отрицательных значений. Положительные значения соответственно увеличивают интервал между символами, а отрицательные уменьшают, вплоть до наслоения букв и символов друг на друга.
Давайте рассмотрим пример использования свойства letter-spacing:
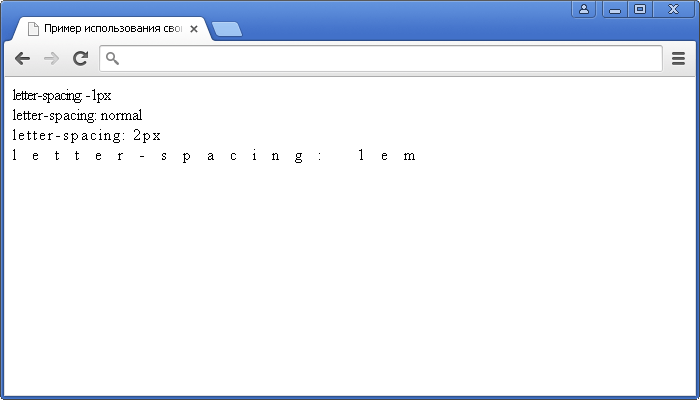
<!DOCTYPE html> <html> <head> <title>Пример использования свойства letter-spacing</title> <style> .test { letter-spacing : -1px; /* задаём отрицательный интервал между символами в тексте. */ } .test2 { letter-spacing : normal; /* задаём интервал между символами в тексте (значение по умолчанию). */ } .test3 { letter-spacing : 2px; /* задаём интервал между символами в тексте (2px). */ } .test4 { letter-spacing : 1em; /* задаём интервал между символами в тексте (1em). */ } </style> </head> <body> <div class = "test">letter-spacing: -1px</div> <div class = "test2">letter-spacing: normal</div> <div class = "test3">letter-spacing: 2px</div> <div class = "test4">letter-spacing: 1em</div> </body> </html>
В данном примере мы рассмотрели способы указания интервала между символами в тексте в пикселях (как положительное, так и отрицательное значение) и единицах измерения em.
Результат нашего примера:
Задать интервал между отдельными словами позволяет похожее по наименованию свойство CSS — word-spacing. По аналогии со свойством letter-spacing используйте относительные единицы измерения CSS (em, rem, px и так далее). Допускается использование как положительных, так и отрицательных значений. Положительные значения соответственно увеличивают интервал между словами, а отрицательные уменьшают, вплоть до наслоения слов друг на друга.
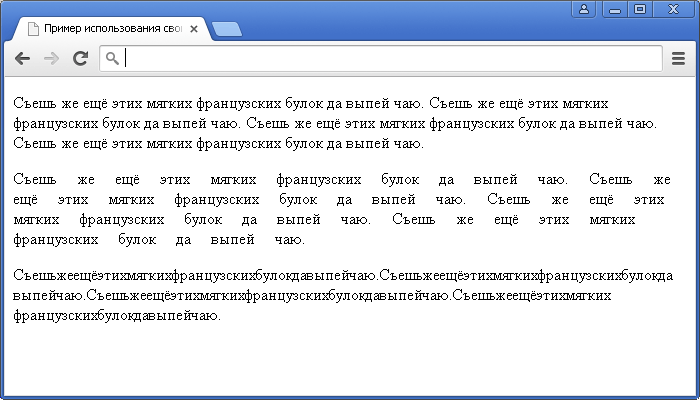
Давайте рассмотрим пример использования свойства word-spacing:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства word-spacing</title> <style> .test { word-spacing : normal; /* определяем расстояние между словами (значение по умолчанию) */ } .test2 { word-spacing : 1em; /* определяем расстояние между словами (1em) */ } .test3 { word-spacing : -5px; /* определяем расстояние между словами (отрицательное значение) */ } </style> </head> <body> <p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> </body> </html>
В данном примере мы рассмотрели способы указания интервала между словами в тексте в пикселях (отрицательное значение) и единицах измерения em.
Результат нашего примера:
Декорирование текста
CSS свойство text-decoration дает нам возможность добавить к тексту такие виды декорирования как:
- подчеркивание
- перечеркивание
- линия над текстом
Однако, одно из самых распространенных применений этого свойства это отмена декорирования, при этом необходимо использовать со свойством text-decoration ключевое слово none:
a { /* селектором типа выбираем все гиперссылки */ text-decoration : none; /* убираем декорирование текста */ }
В данном примере мы убрали декорирование (подчеркивание) у всех гиперссылок.
Полный перечень ключевых слов свойства text-decoration указан в данной таблице:
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
Обращаю Ваше внимание, что у большинства пользователей подчеркнутый текст ассоциируется с гиперссылкой, а перечеркнутый с удалённым текстом, поэтому используйте декорирование, когда это действительно необходимо.
Допускается использовать несколько значений в одном объявлении:
text-decoration : underline line-through; /* определяет линию под текстом и линию, проходящую через текст */
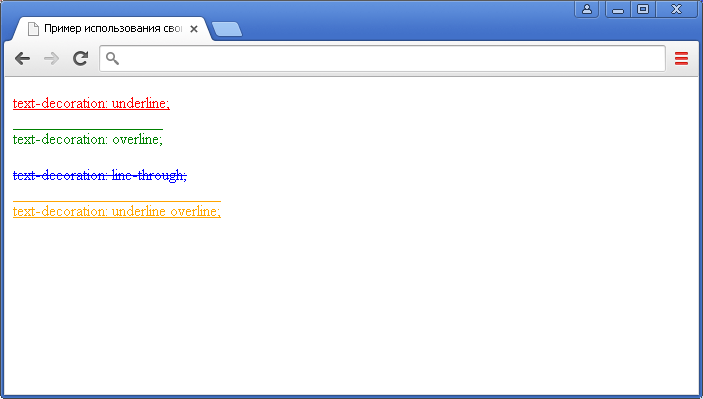
Давайте рассмотрим пример использования свойства text-decoration в тексте:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-decoration</title> <style> .test { text-decoration : underline; /* добавляем декорирование текста (линия снизу) */ color : red; /* устанавливаем цвет шрифта */ } .test2 { text-decoration : overline; /* добавляем декорирование текста (линия сверху) */ color : green; /* устанавливаем цвет шрифта */ } .test3 { text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */ color : blue; /* устанавливаем цвет шрифта */ } .test4 { text-decoration : underline overline; /* добавляем двойное декорирование текста (линия сверху и снизу) */ color : orange; /* устанавливаем цвет шрифта */ } </style> </head> <body> <p class = "test">text-decoration: underline;</p> <p class = "test2">text-decoration: overline;</p> <p class = "test3">text-decoration: line-through;</p> <p class = "test4">text-decoration: underline overline;</p> </body> </html>
В данном примере мы создали четыре различных стиля и применили их поочередно к каждому абзацу. В первом абзаце добавили декорирование текста — линия снизу (значение underline), во втором декорирование текста — линия сверху (значение overline), в третьем декорирование текста — перечеркивание (line-through), а в четвертом двойное декорирование текста — линия сверху и снизу (значения underline overline).
Результат нашего примера:
Верхний и нижний регистр
CSS предоставляет возможность осуществить преобразование любого текста в верхний или нижний регистр, а также преобразовать первые буквы каждого слова в верхний регистр. Управляет регистром текста свойство text-transform, ниже в таблице приведены все его значения:
| Значение | Описание |
|---|---|
| none | Текст отображается как есть (регистр букв не изменяется). Это значение по умолчанию. |
| capitalize | Преобразует первые символы каждого слова в верхний регистр. |
| uppercase | Преобразует все символы в верхний регистр. |
| lowercase | Преобразует все символы в нижний регистр. |
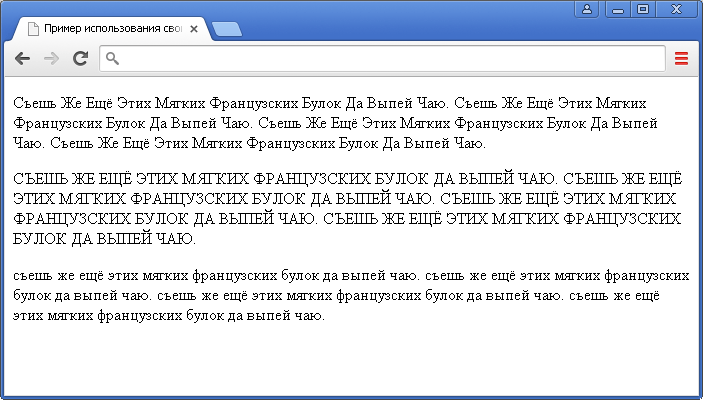
Давайте рассмотрим пример использования свойства text-transform в тексте:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-transform</title> <style> .test { text-transform : capitalize; /* преобразуем первые символы каждого слова в верхний регистр */ } .test2 { text-transform : uppercase; /* преобразуем все символы в верхний регистр */ } .test3 { text-transform : lowercase; /* преобразуем все символы в нижний регистр */ } </style> </head> <body> <p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> </body> </html>
В данном примере мы создали три различных стиля и применили их поочередно к каждому абзацу. В первом абзаце первые символы каждого слова были преобразованы в верхний регистр (значение capitalize), во втором все символы в верхний регистр (значение uppercase), а в третьем в нижний регистр (значение lowercase).
Капитель в CSS
Малые заглавные, или капитель (англ. small caps) — начертание шрифта, в котором строчные знаки выглядят как уменьшенные заглавные буквы.
Для создания такого начертания используется CSS свойство font-variant со следующим синтаксисом:
cелектор { font-variant: small-caps; /* задаем капитель шрифта */ }
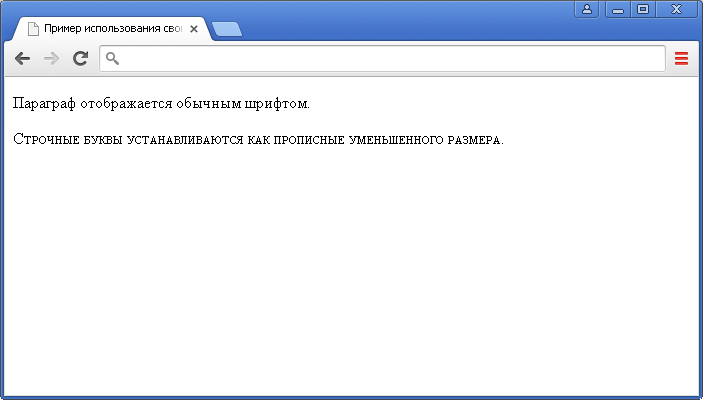
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства font-variant</title> <style> .test { font-variant : small-caps; /* задаем капитель шрифта */ } </style> </head> <body> <p>Параграф отображается обычным шрифтом.</p> <p class = "test">Строчные буквы устанавливаются как прописные уменьшенного размера.</p> </body> </html>
В данном примере первый параграф оставлен без изменений, а ко второму применено свойство font-variant со значением small-caps, благодаря которому текст будет выведен в капители (строчные буквы устанавливаются как прописные уменьшенного размера).
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

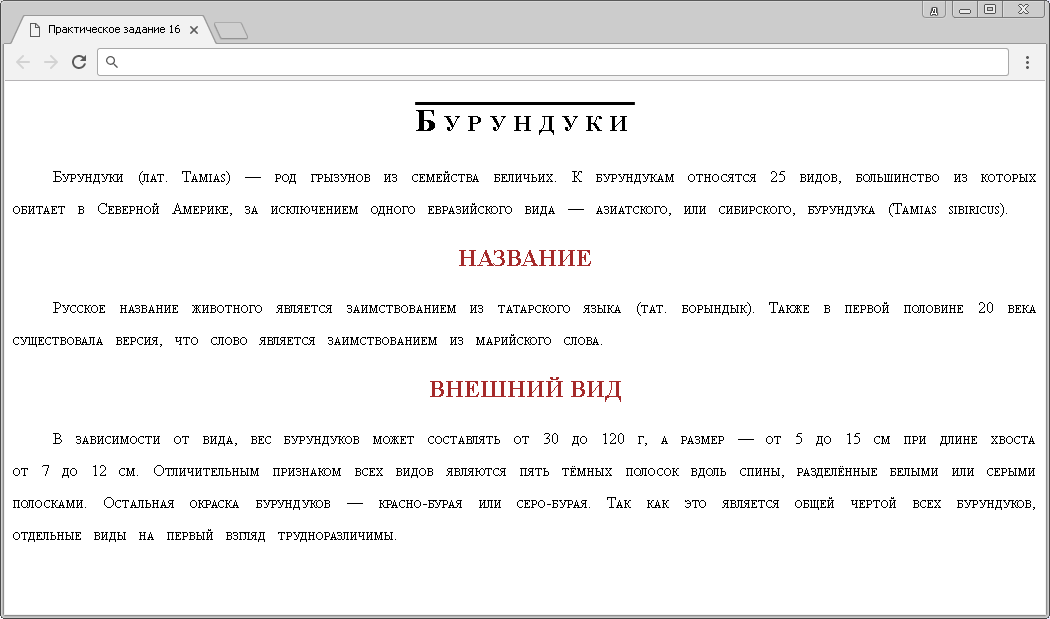
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 16.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
letter-spacing: <размер> | normalСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
- normal
- Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
letter-spacing: {{ playgroundValue }}px;
}
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>letter-spacing</title>
<style>
em {
letter-spacing: 2px;
}
</style>
</head>
<body>
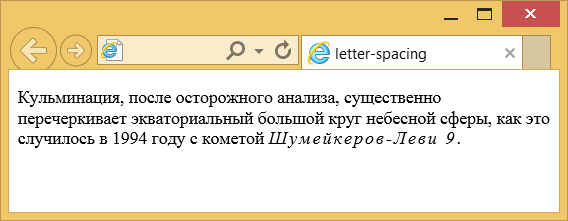
<p>Кульминация, после осторожного анализа, существенно
перечеркивает экваториальный большой круг небесной сферы,
как это случилось в 1994 году с кометой <em>Шумейкеpов-Леви 9</em>.</p>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект.style.letterSpacing
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| Scalable Vector Graphics (SVG) 1.1 (Second Edition) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 3.5 | 1 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.