Одно из решений, которые приходится принимать фронтенд-разработчику при создании сайта, касается выбора способа включения изображений в состав веб-страниц. Этот способ может заключаться в использовании HTML-тега <img>. Это может быть применение CSS-свойства background или тега <image> элемента <svg>. Выбор правильного подхода к работе с изображениями весьма важен, так как это может очень сильно повлиять на производительность и доступность проекта.
Материал, перевод которого мы сегодня публикуем, посвящён изучению различных способов включения изображений в состав веб-страниц. Здесь будут обсуждены преимущества и недостатки этих способов. Кроме того, мы поговорим о том, когда и почему их обычно используют.
HTML-элемент <img>
Элемент <img> в простейших вариантах его использования содержит лишь необходимый для его правильной работы атрибут src:
<img src="cool.jpg" alt="">
▍Настройка атрибутов width и height
Если не будут настроены ширина и высота изображения, то при загрузке странице с последующей загрузкой изображения макет страницы может понадобиться перестроить. Для того чтобы этого избежать, можно задать атрибуты width и height тега <img>:
<img src="cool.jpg" width="200" height="100" alt="">
Хотя кому-то такой подход может слегка напомнить, так сказать, «старую школу», он, на самом деле, довольно полезен. Давайте, чтобы лучше в этом разобраться, продемонстрируем вышесказанное примером. А именно, я предлагаю вам посмотреть это короткое видео.
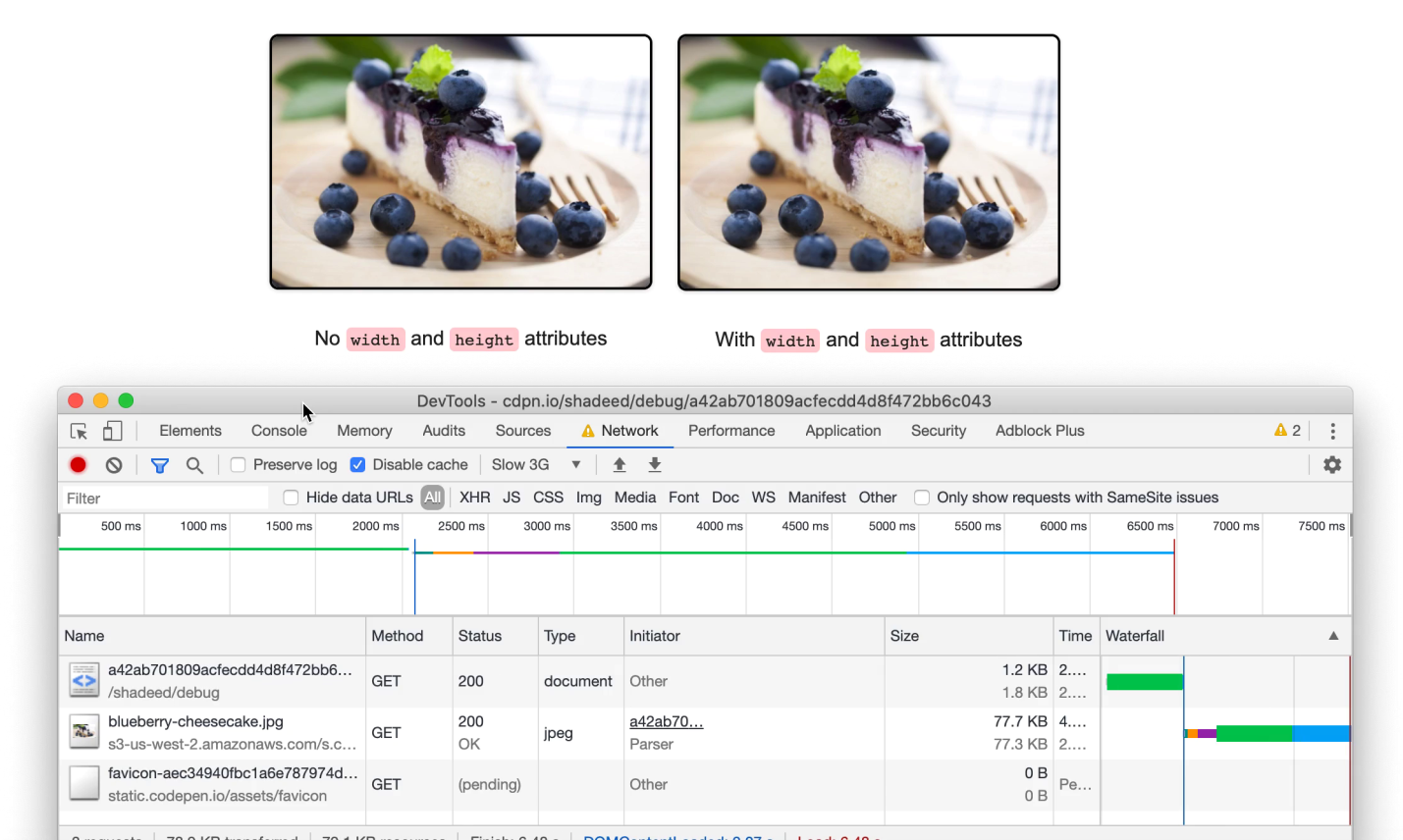
Кадр из видео. У изображения слева ширина и высота не заданы. У изображения справа — заданы
Здесь показана панель Network инструментов разработчика браузера и продемонстрирован процесс загрузки пары изображений. Одно из них, расположенное слева, представлено тегом <img>, у которого атрибуты width и height не заданы. У другого значения этих атрибутов заданы.
Вы заметили, что на странице место под правое изображение резервируется ещё до того, как это изображение будет загружено? Всё дело в заданных атрибутах width и height. Обратите внимание и на то, что происходит с подписями к изображениям в процессе их загрузки. Это — наглядная демонстрация силы атрибутов width и height.
→ Вот рабочий пример
▍Скрытие изображения средствами CSS
Изображение можно скрыть с помощью CSS. Правда, такое изображение всё равно загружается при загрузке страницы. Поэтому, поступая так, следует соблюдать осторожность. Если некое изображение нужно скрыть, то оно, возможно, используется лишь в декоративных целях.
Вот CSS-код, скрывающий изображение:
img {
display: none;
}
Повторюсь: при таком подходе браузер будет загружать изображение, делая это даже в том случае, если оно оказывается невидимым. Дело тут в том, что элемент <img> считается замещаемым элементом, поэтому наши возможности по управлению таким элементом из CSS ограничены.
▍О доступности контента
Доступность изображений, выводимых на страницах с помощью HTML-элемента <img>, обеспечивается их атрибутами alt. В таком атрибуте должно содержаться понятное описание изображения. Это может очень пригодиться пользователям, применяющим средства для чтения с экрана.
Однако в том случае, если в alt-описании изображение не нуждается, этот атрибут, всё равно, удалять не рекомендуется. Дело в том, что если это сделать, то «озвучено» будет содержимое атрибута src. Это очень плохо для доступности контента.
Но атрибут alt полезен не только в вышеописанном случае. Если по какой-то причине изображение не будет загружено, и у него имеется атрибут alt, то текст из этого атрибута будет выведен вместо изображения. Хочу проиллюстрировать вышесказанное следующим примером.
У нас есть пара изображений:
<img class="food-thumb" width="300" height="200" src="cheescake.jpg">
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="">
В атрибуте src записан неправильный адрес к графическому файлу, этот файл не может быть загружен браузером. У первого <img> нет атрибута alt, а у второго есть такой атрибут, в который записана пустая строка. Как вы думаете, как эти элементы будут выведены на странице?
Слева — изображение без атрибута alt. Справа — с пустым атрибутом alt
Под изображение без атрибута alt резервируется пространство страницы, что может запутать пользователя и ухудшить доступность контента. А другое изображение занимает совсем мало места, которое нужно для вывода «содержимого» пустого атрибута alt. В результате оно больше похоже на точку, а не на изображение. Происходит это и-за настроек свойства border изображения.
Правда, когда в атрибут alt что-то записано, изображение будет выглядеть уже по-другому.
Справа — изображение, в атрибут alt которого записан текст
Это гораздо лучше, чем ничего. Кроме того, если не удаётся загрузить файл, выводимый в <img>, можно добавить к нему псевдо-элемент.
▍Отзывчивые изображения
Изображения разных размеров
Элемент <img> хорош тем, что его можно настроить так, чтобы он выводил бы разные версии изображения в областях просмотра страницы разного размера. Это, например, можно использовать для изображений, применяемых в статьях.
Отзывчивый набор изображений можно настроить двумя способами.
1. Атрибут srcset
Вот код изображения, в котором используется атрибут srcset:
<img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="">
Это — простой пример. Я не считаю идеальным решением использование srcset для описания изображений разных размеров, выводимых на экранах с разными характеристиками. Дело в том, что в такой ситуации последнее слово остаётся за браузером, а разработчик на выбор браузера повлиять не может.
2. HTML-элемент picture
Вот код, в котором используется элемент <picture>:
<picture>
<source srcset="large.jpg" media="(min-width: 800px)" />
<source srcset="medium.jpg" media="(min-width: 500px)" />
<img src="small.jpg" />
</picture>
Другой вариант создания отзывчивых изображений заключается в использовании элемента <picture>. Мне больше нравится этот подход из-за того, что он проще, и из-за того, что он даёт более предсказуемые результаты.
Вот демонстрационный проект к этому разделу.
▍Изменение размеров изображений
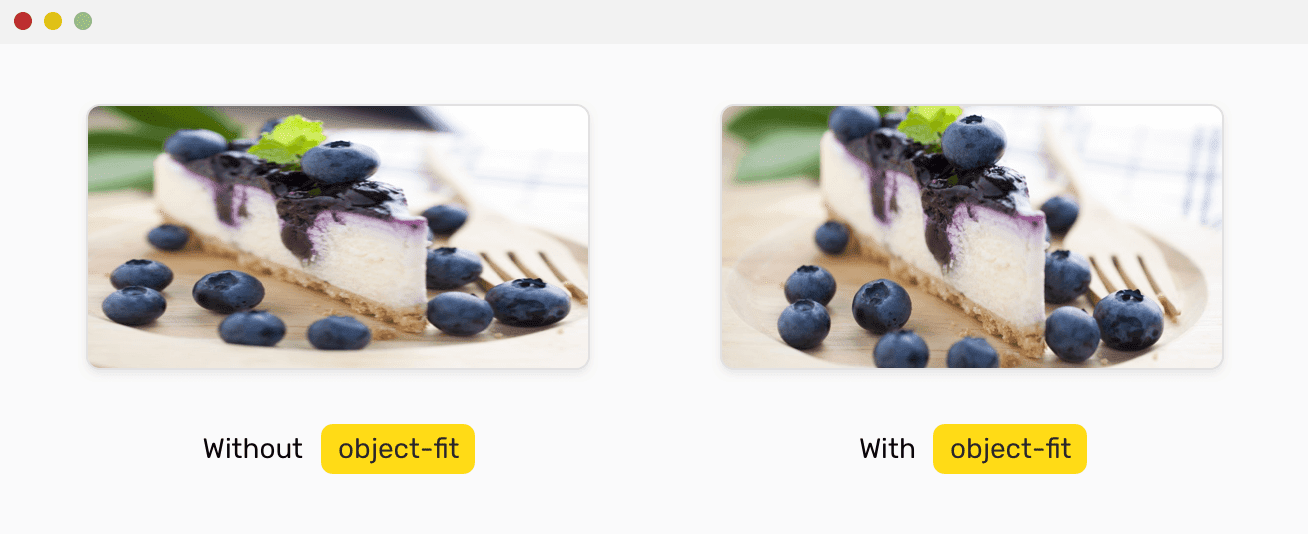
Слева — изображение, у которого не задано CSS-свойство object-fit. Справа — изображение, у которого это свойство задано
CSS-свойства object-fit и object-position — это замечательные инструменты, которые можно использовать с элементом <img>. Они дают нам контроль над тем, как изменяется и позиционируется содержимое элемента <img>. Это напоминает работу с CSS-свойством background.
Свойство object-fit может иметь следующие значения: fill, contain, cover, none, scale-down.
Вот как им пользоваться:
img {
object-fit: cover;
object-position: 50% 50%;
}
Теперь, когда мы немного разобрались с элементом <img>, пришло время двигаться дальше и осваивать следующую методику работы с изображениями.
Изображения, задаваемые CSS-свойством background
Когда для вывода изображений используют CSS-свойство background, нужно, чтобы это свойство применялось бы к элементу с неким содержимым, или к элементу, у которого заданы размеры. Обычно главной сферой использования этого свойства являются декоративные элементы.
▍Как пользоваться CSS-свойством background
Для того чтобы воспользоваться CSS-свойством background, нам сначала понадобится элемент:
<div class="element">Some content</div>
Потом понадобится стиль:
.element {
background: url('cool.jpg');
}
▍Задание нескольких изображений в свойстве background
Приятное свойство изображений, выводимых средствами CSS-свойства background, заключается в том, что таких изображений может быть несколько. Этими изображениями можно управлять средствами CSS:
.element {
background: url('cool-1.jpg'), url('cool-2.jpg');
}
▍Скрытие изображения
Средствами CSS можно скрывать и показывать изображения в конкретной области просмотра. При этом изображения, которые не будут выводиться, не будут и загружаться. Если изображение в CSS не настроено как видимое, то и загружаться оно не будет. Это — дополнительное преимущество CSS-свойства background перед элементом <img>.
@media (min-width: 700px) {
.element {
background: url('cool-1.jpg');
}
}
В этом примере описано фоновое изображение, которое выводится только в том случае, когда ширина области просмотра больше 700px.
▍О доступности контента
Если изображениями, выводимыми с помощью CSS-свойства background, пользоваться неправильно, это может повредить доступности контента. Например, доступность может пострадать при использовании такого изображения для закладки статьи, которая жизненно важна при работе со статьей.
▍Сложности с загрузкой background-изображений обычными пользователями
Обычные пользователи знают о том, что если нужно сохранить некое изображение — достаточно щёлкнуть по нему правой кнопкой мыши и выбрать соответствующую команду контекстного меню. Может, это покажется вам забавным, но с изображениями, задаваемыми с помощью CSS-свойства background, этот приём не работает. Такое изображение обычным способом не загрузить. Для его загрузки потребуется исследовать код элемента в инструментах разработчика и воспользоваться ссылкой из url.
▍Псевдо-элементы
Псевдо-элементы можно использовать и с изображениями, задаваемыми CSS-свойством background. Например — для показа одного изображения поверх другого. В случае с элементом <img> этого можно достичь только с использованием дополнительного элемента, накладываемого на другой элемент.
Теперь поговорим об использовании SVG-изображений
SVG-изображения
Основной сильной стороной SVG-изображений считается возможность их масштабирования без потери качества. Более того, элемент <svg> может выводить, помимо SVG-изображений, ещё и файлы формата JPG и PNG. Вот HTML-код SVG-изображения:
<svg width="200" height="200">
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
JPG-изображение, выведенное средствами элемента SVG
Обратили внимание на атрибут preserveAspectRatio? Благодаря ему изображение занимает полную ширину и высоту элемента <svg>, не растягиваясь и не сжимаясь.
Если ширина элемента <image> больше, оно заполнит родительский элемент (<svg>) по ширине, но при этом не будет растягиваться.
Изображение не растягивается
Это очень похоже на то, как работают CSS-свойства object-fit: cover или background-size: cover.
▍О доступности контента
Если говорить о доступности контента при использовании SVG-изображений, то могу сказать, что такой разговор сразу напоминает мне об элементе <title>. Ниже показан пример кода, в котором к изображению, выводимому средствами <svg>, добавлен такой элемент:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
Тут, более того, можно воспользоваться и элементом <desc>:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<desc>A meaningful description about the image</desc>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
▍Сложности с загрузкой <svg>-изображений обычными пользователями
Изображение, выведенное с помощью <svg>, можно загрузить, лишь проанализировав его код и добравшись до ссылки на изображение. Это минус, но в том случае, если некто хочет ограничить возможности обычных пользователей по загрузке изображений, эта особенность может и пригодиться. По меньшей мере, это снизит шансы на загрузку такого изображения.
→ Вот пример к этому разделу
Сценарии использования разных способов вывода изображений
▍Раздел страницы, выводимый в её верхней части
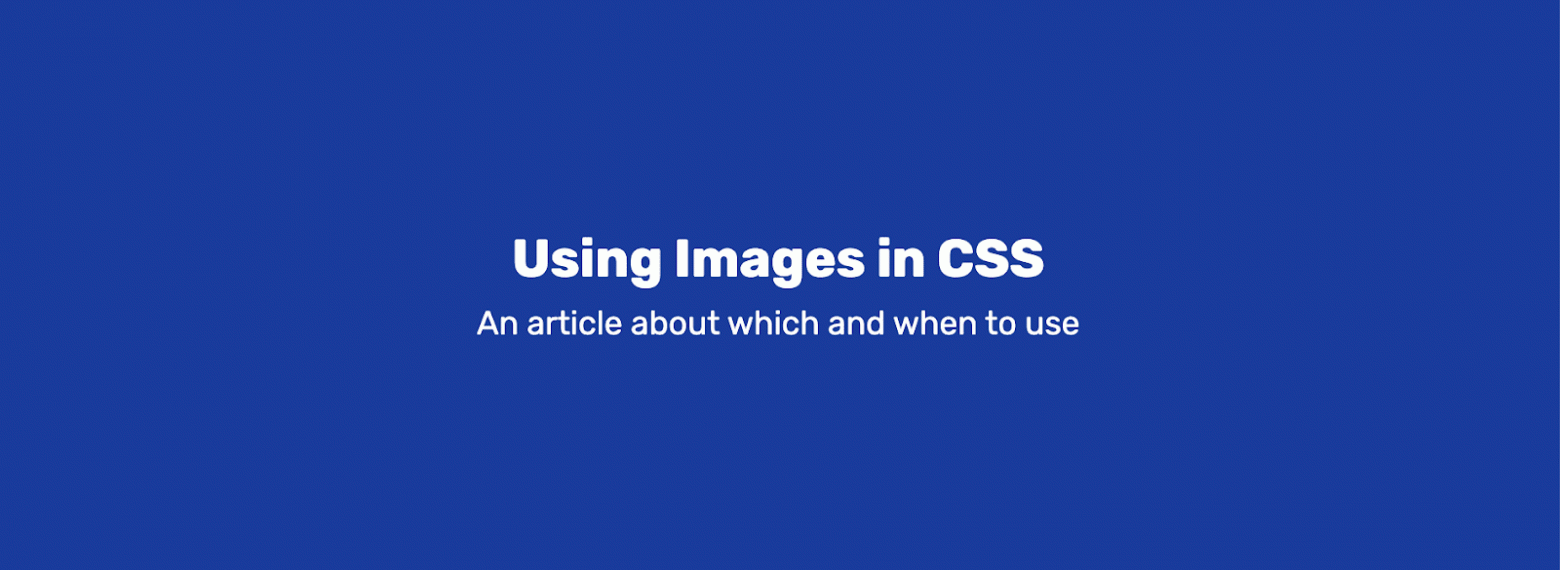
Проектируя раздел страницы, находящийся в её верхней части (такой раздел называют «Hero Section»), иногда нужно сделать так, чтобы в нём выводилось бы изображение, поверх которого выводится заголовок и какие-то другие данные о странице. Выглядеть это может примерно так, как показано ниже.
Верхняя часть страницы с изображением и надписями
Обратите внимание на то, что тут имеется фоновое изображение. Как бы вы подошли к разработке подобного раздела страницы? Но, прежде чем вы ответите на этот вопрос, позвольте мне сформулировать некоторые требования:
- Изображение должно поддерживать лёгкую динамическую смену при интеграции страницы с бэкенд-CMS.
- Поверх изображения должен быть наложен элемент, упрощающий чтение текста.
- Нужно поддерживать вывод изображения в трёх размерах: в маленьком, среднем и большом. Каждый из них предназначен для собственной области просмотра.
Прежде чем переходить к решению этой задачи, зададимся вопросом о природе фонового изображения, которое тут будет использоваться. Вот некоторые вспомогательные вопросы, которые помогут нам докопаться до сути:
- Важно ли это изображения с точки зрения пользователя, или он ничего не потеряет в том случае, если оно будет не видно?
- Нужно ли, чтобы это изображение выводилось в областях просмотра всех размеров?
- Является ли это изображение статическим, или оно динамически меняется (из CMS, например)?
Рассмотрим пару вариантов решения этой задачи.
Первый вариант решения задачи
Используя CSS-свойство background с несколькими заданными в нём изображениями, одно из них можно использовать для элемента, накладываемого на основное изображение, а другое — для представления самого изображения. Взгляните на этот CSS-код:
.hero {
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg');
background-repeat: no-repeat;
background-size: 100%, cover;
}
Этот подход позволяет достичь желаемого, background-image можно менять средствами JavaScript:
<section class="hero" style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');">
<!-- Hero content -->
</section>
Свойство background я определил во встраиваемом стиле. Хотя это и рабочий код, выглядит он плохо и отличается непрактичностью.
Может быть, можно воспользоваться здесь CSS-переменными?
<section class="hero" style="--bg-url: url('landscape.jpg')">
<!-- Hero content -->
</section>
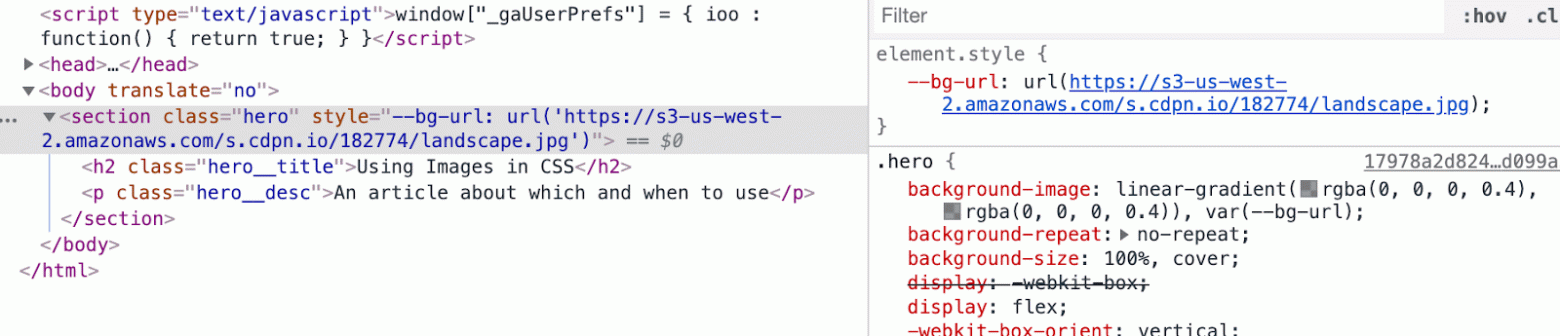
Вот результат исследования стиля.
Исследование стиля элемента
Теперь для изменения фонового изображения нам достаточно поменять переменную --bg-url. Это в миллион раз лучше, чем встроенные стили.
Анализ
- Предложенный здесь вариант решения задачи хорош лишь в том случае, если изображение не особенно важно.
- Он может подойти в том случае, если изображение не планируется менять динамически, средствами CMS, используемой на бэкенде проекта.
→ Вот рабочий пример
Второй вариант решения задачи
Здесь мы воспользуемся HTML-средствами вывода изображения:
<section class="hero">
<h2 class="hero__title">Using Images in CSS</h2>
<p class="hero__desc">An article about which and when to use</p>
<img src="landscape.jpg" alt="">
</section>
В CSS надо настроить абсолютное позиционирование изображения, расположив его под текстом. Кроме того, тут нам понадобится псевдо-элемент, который будет играть роль элемента, накладываемого на изображение:
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}
Это решение хорошо тем, что при его использовании очень легко поменять атрибут изображения src. Кроме того, оно лучше для того случая, когда выводимое изображение важно.
Кроме того, отмечу, что мне нравится в <img>-изображениях то, что при их использовании можно использовать резервные механизмы, срабатывающие в том случае, если файл изображения загрузить не удаётся. Такой вспомогательный механизм, скажем, вывод вместо изображения простого цветного фона, по крайней мере, позволит пользователям прочитать текст:
.hero img {
/* Другие стили */
background: #2962ff;
}
Фоновый цвет, выводимый в том случае, если изображение загрузить не удаётся
Здесь хорошо то, что фоновый цвет выведется только в том случае, если не удастся загрузить изображение. Это нас устроит.
→ Вот рабочий пример
▍Логотип веб-сайта
Логотип — это очень важно. Логотипы добавляют сайтам уникальности. Для того чтобы вывести на странице логотип, мы можем прибегнуть к нескольким возможностям:
- Элемент
<img>, выводящий PNG, JPG или SVG-изображение. - Встроенное SVG-изображение.
- Фоновое изображение.
Поговорим о том, какой способ вывода изображений стоит использовать для логотипов, и о том, как выбрать именно то, что нужно.
Логотип с множеством деталей
Если логотип имеет множество деталей или содержит много фигур, вывод его с использованием встроенного SVG-изображения может оказаться не такой уж хорошей идеей. В такой ситуации я рекомендую использовать тег <img>, средствами которого выводится PNG, JPG или SVG-изображение.
Разные логотипы
Вот код для вывода подобного логотипа, хранящегося в формате SVG:
<a href="#"><img src="logo.svg" alt="Nature Food"></a>
Простой логотип, который нужно анимировать
Простой анимированный логотип
Рассмотрим ситуацию, когда имеется простой логотип, содержащий некую фигуру или текст. При наведении на него указателя мыши нужно изменить цвет фигуры и текста. Как это сделать? Мне кажется, что в этой ситуации лучше всего воспользоваться встроенным SVG-изображением:
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#D8D8D8" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="25" font-weight="400" fill="#6F6F6F">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>
Вот стили:
.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}
Вот демонстрационный проект к этому разделу:
Отзывчивый логотип
Когда я подумал об отзывчивых логотипах, то вспомнил логотип Smashing Magazine. Мне нравится то, как меняется его размер. Вот макет, иллюстрирующий базовый логотип и логотип, выводимый в больших областях просмотра.
Отзывчивый логотип
Для реализации такого поведения логотипа идеально подойдёт элемент <picture>, который позволяет описать две версии логотипа:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg"><img src="sm-logo.svg" alt="Smashing Magazine"></picture>
</a>
В CSS нужно поменять ширину логотипа в том случае, если ширина область просмотра будет равной или большей 1350px:
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}
Перед нами — простое и понятное решение проблемы отзывчивых логотипов.
→ Вот рабочий пример к этому разделу
Логотип с градиентом
Пример логотипа с градиентом
Работая с логотипами, на которых имеется градиент, нужно знать о том, что экспорт подобного логотипа из приложения для дизайна, вроде Adobe Illustrator или Sketch, может завершиться далеко не идеально. В ходе этого процесса что-то в логотипе может «поломаться».
При использовании формата SVG можно легко применить к логотипу градиентный цвет. В следующем примере я использовал <linearGradient>, настроив с его помощью атрибут текста fill:
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#AB4787" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="30" font-weight="400" fill="url(#gradient)">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
→ Вот пример
▍Аватар пользователя
Бывают аватары самых разных форм, но обычно используются квадратные или круглые аватары. В данном примере мне хочется поделиться одним важным советом, который вы, вполне возможно, сочтёте полезным.
Для начала взгляните на следующий макет. Обратите внимание на то, что там представлены два аккуратных аватара с чёткими краями.
Пара удачных аватаров
А что если пользователь, в качестве аватара, решит использовать картинку с почти белым фоном? Если так — то аватар будет выглядеть уже далеко не так хорошо.
Неудачный аватар
Обратите внимание на то, что на предыдущем рисунке изображён аватар с очень светлым фоном. В результате для того чтобы понять то, что он имеет круглую форму, к нему приходится присматриваться. Это плохо. Для того чтобы исправить эту проблему, нужно добавить к аватару внутреннюю границу. Эта граница будет использоваться в качестве вспомогательного решения, применяемого в том случае, когда изображение оказывается слишком светлым.
Слева — аватар со слишком светлым фоном. Справа — результат решения этой проблемы
Решить эту задачу можно несколькими способами:
- С использованием
<img>. - С использованием
<img>и вспомогательного элемента<div>. - С использованием
<div>и CSS-свойстваbackground. - С использованием
<image>в<svg>.
Что тут подходит лучше всего? Давайте выясним.
Использование <img>
Как решить эту задачу? Может — просто настроить границу элемента? Исследуем эту возможность (сразу извиняюсь за то, что ниже вы часто будете видеть мою фотографию).
Вот CSS-код:
.avatar {
border: 2px solid #f2f2f2;
}
Вот как это выглядит.
Результат оказался не таким, как ожидается: тёмная граница расположена за пределами границ изображения
То, что получилось, нас не устраивает. Нам надо, чтобы у изображения была бы внутренняя граница, которая сливается с тёмным изображением. В результате оказывается, что настройка границы элемента нам тут не поможет.
Использование <img> и вспомогательного элемента <div>
Напомню, что перед нами стоит задача добавления к изображению внутренней тени. Эту задачу мы не можем решить с помощью внутренней тени (box-shadow) и ключевого слова inset, так как HTML-элементы <img> внутреннюю тень не поддерживают. Для решения этой задачи нужно поместить аватар в элемент <div> и воспользоваться ещё одним элементом, единственное предназначение которого — вывод внутренней границы.
Вот HTML-код:
<div class="avatar-wrapper">
<img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed">
<div class="avatar-border"></div>
</div>
Вот стили:
.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
}
Если у элемента <div> имеется граница, окрашенная в 10%-й чёрный цвет, это обеспечит нам то, что такая граница на тёмном изображении будет не видна, а на светлом будет заметна, выделяя его границу. Вот как это выглядит.
Внутренняя граница, видимая только на светлых изображениях
→ Вот пример к этому разделу
Использование <div> и CSS-свойства background
Если бы я использовал для вывода аватара элемент <div>, то это, возможно, значило бы, что изображение играет декоративную роль. Мне тут приходит в голову один пример, показанный ниже. Здесь разные аватары просто разбросаны по странице.
Аватары, разбросанные по странице
HTML-код здесь будет таким:
<div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>
Вот стиль:
.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}
Здесь можно найти работающий пример.
Использование <image> в <svg>
Я полагаю, что это — наиболее интересное решение нашей задачи. Я обнаружил этот приём, изучая новый дизайн Facebook.
Вот разметка:
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image x="0" y="0" height="100%" preserveAspectRatio="xMidYMid slice" width="100%" xlink:href="avatar.jpg" style="height: 36px; width: 36px;"></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>
Сначала разберём этот код. Вот что тут есть:
- Маска, обрезающая изображение в виде круга.
- Группа, к которой применяется маска.
- Само изображение с атрибутом
preserveAspectRatio=«xMidYMid». - Круг, который используется в роли внутренней границы.
Вот как это стилизуется:
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}
→ Здесь можно найти пример
С аватарами мы на этом разобрались. Поэтому идём дальше.
▍Поле ввода с иконкой
Вот пример поля ввода с иконкой.
Поле ввода с иконкой
Такие поля встречаются довольно часто. Как оснастить поле иконкой? Что происходит при получении таким полем фокуса? Исследуем эти вопросы.
Вот HTML-код:
<p>
<label for="name">Full name</label>
<input type="text" id="name">
</p>
Я полагаю, что лучшее решение этой задачи заключается в использовании фоновых изображений, задаваемых средствами CSS. Это просто, быстро и не требует привлечения дополнительных HTML-элементов:
input {
background-color: #fff;
background-image: url('user.svg');
background-size: 20px 20px;
background-position: left 10px center;
background-repeat: no-repeat;
}
Для изменения цвета иконки при получении полем фокуса можно использовать URL-кодированное SVG-изображение. Сделать это очень легко. Например, для этого предназначен данный инструмент, разработанный Yoksel.
Вот пример.
▍CSS-стили для печати
Посетителю страницы может понадобиться распечатать её на принтере. Предположим, на странице имеется кулинарный рецепт, и его нужно распечатать, сделав это для того, чтобы на кухне не приходилось бы постоянно заглядывать в телефон или в компьютер.
Если в рецепте есть шаги, проиллюстрированные картинками, важно, чтобы они попали бы в его печатную версию, иначе тот, кто выведет страницу на печать, не сможет воспользоваться рецептом.
Постарайтесь не включать в страницы, предназначенные для печати, изображения, выводимые с помощью CSS-свойства background
Если изображение включается в состав страницы с помощью CSS-свойства background, тогда на печать оно выводиться не будет. То место, где оно отображалось, при печати окажется пустым. Вот о чём я говорю.
Пустые места вместо изображений, включённых в страницу с помощью CSS-свойства background
От такой печатной версии рецепта будет мало пользы. Исправить это можно, заставив браузер выводить подобные изображения в печатной версии страницы. Но этот подход не работает в Firefox и в IE. Вот как это выглядит в CSS:
.element {
background: url('cheesecake.png') center/cover no-repeat;
-webkit-print-color-adjust: exact; /* Принудительный вывод фонового изображения в режиме печати */
}
В подобных ситуациях лучше всего пользоваться HTML-элементом <img>. Изображения, включённые в страницу с помощью этого элемента, выводятся на печать без проблем.
→ Вот пример
Итоги
Сегодня мы поговорили о разных способах включения изображений в состав веб-страниц, обсудили их плюсы и минусы, рассмотрели сценарии их использования. Надеемся, вам пригодится то, о чём вы сегодня узнали.
Уважаемые читатели! Сталкивались ли вы с проблемами при выводе изображений на веб-страницах?
Добавление изображений на страницу — типовая задача веб-разработчиков. Её можно выполнить разными способами: вставить картинку в разметку через теги <img>, <svg> или использовать в CSS с помощью background-image.
Вставка изображений в теге <img>
Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.
💡 Контентные изображения тесно связаны по смыслу с содержимым страницы и дополняют его. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.
Чтобы вставить изображение с помощью <img>, нужно добавить в тег четыре обязательных атрибута:
src— указывает путь до картинки;alt— добавляет альтернативный текст, который отображается, если изображение не загрузилось;width— задаёт ширину изображения;height— задаёт высоту изображения.
<img src="images/keks.jpg" alt="Рыжий кот Кекс лежит у ноутбука." width="1024" height="683">С помощью такого кода можно вставить фото кота Кекса шириной 1024px и высотой 683px.
Вставка через <svg>
Для каких изображений подходит: для векторных в формате SVG.
С помощью этого способа вы можете добавить иконки, чтобы затем менять их состояние.
Иконки добавляются с помощью тега <svg>, в котором прописываются размеры изображения. Например, иконку VK из примера выше можно вставить так:
<a href="https://vk.com/">
<svg width="30" height="30">
<path d="..."/>
</svg>
<span class="visually-hidden">Вконтакте</span>
</a>Небольшое отступление. Возможно, вы не знакомы с классом visually-hidden — его добавляют элементам, которые нужно скрыть в интерфейсе. В нашем случае <span> с таким классом создаёт подпись «Вконтакте». Её смогут прочитать скринридеры, но не увидят пользователи. Добавлять такие подписи к иконкам — хорошая практика.
Вставка через CSS
Для каких изображений подходит: для декоративных.
💡 Декоративные изображения нужны для украшения страницы. Их отсутствие не поменяет смысл контента, поэтому они имеют только оформительское назначение.
Есть два способа вставить декоративное изображение: сделать фоном или добавить как псевдоэлемент.
Добавление фоновых изображений
Для добавления фоновых изображений используется CSS-свойство background-image. Вместе с ним нужно прописать размеры изображения — width и height.
Например, на странице есть контейнер с классом .image-container:
<div class="image-container"></div>Чтобы задать ему фон, нужно написать следующий код:
.image-container {
background-image: url("images/keks.jpg");
width: 600px;
height: 400px;
}Это минимальный набор CSS-правил. Часто фронтендеры используют дополнительные правила, чтобы изменить позицию и размеры изображения или запретить повтор фоновой картинки.
CSS-свойство background-attachment указывает, что делать с изображением: зафиксировать его позицию в области просмотра или пролистывать вместе с содержимым контейнера.
Его значения:
scroll— значение по умолчанию. Фон прокручивается вместе с содержимым.fix— фон фиксируется.local— фон фиксируется с учётом содержимого элемента.
CSS-свойство background-position управляет расположением фона по осям X и Y, то есть по вертикали и горизонтали. Ему можно задавать значения, используя ключевые слова, процентные значения или конкретные величины, например, 100px.
Ключевые слова для расположения по оси X:
right— право;left— лево.
Ключевые слова для расположения по оси Y:
top— сверху;bottom— снизу.
Можно сочетать разные значения:
background-position: 100px top; /* фон отступит 100px от левого края, останется сверху*/
background-position: 50% bottom; /* фон будет посередине и снизу*/
background-position: left 100px; /* фон будет слева и отступит 100px от верхнего края*/Если нужно задать положение только по одной оси, используйте свойства background-position-x и background-position-y. Они принимают такие же значения, как и background-position.
Следующее CSS-свойство — background-repeat, оно задаёт повтор изображения. По умолчанию у свойства стоит значение repeat, то есть фоновое изображение повторяется по вертикали и горизонтали:
Чтобы изменить это поведение, надо поменять значение:
no-repeat— не повторять изображение,repeat-x— повторять только по горизонталиrepeat-y— повторять только по горизонтали.
CSS-свойство background-size определяет размеры изображения. Ему также можно задавать значения в виде ключевых слов, процентов или конкретных размеров.
background-size: /*размер по ширине*/ /*размер по высоте*/Ключевые слова:
auto— оставляет исходный размер изображения.contain— масштабирует изображение по ширине или высоте, чтобы оно заполнило контейнер. Картинка при этом не обрезается.cover— масштабирует изображение, сохраняя пропорции изображения. Картинка может обрезаться.
Чтобы было понятнее, посмотрим на примере. Оранжевыми рамками выделена область контейнера. Когда мы задали свойство background-size со значением contain, картинка заполнила всю высоту контейнера и осталась целой.
А когда мы задали cover, фото Кекса обрезалось и растянулось на всю ширину контейнера.
Есть и другие CSS-свойства. Почитайте о них в спецификации W3C.
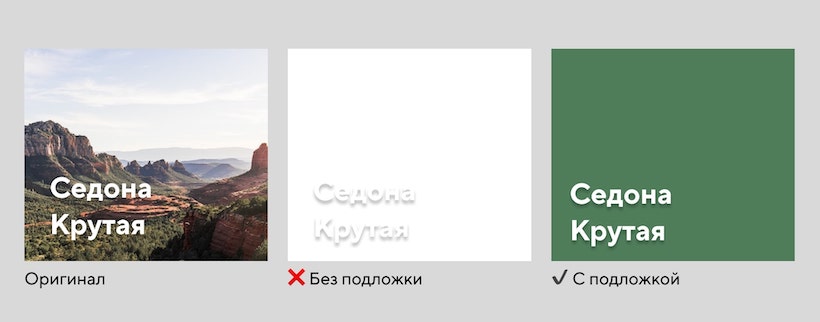
При использовании фоновых изображений обязательно добавляйте цветной фон-подложку, особенно если у вас на сайте белый текст. Это важно, ведь у пользователей может быть плохое интернет-соединение, при котором картинки долго загружаются. Тогда посетители сайта увидят белый текст на белом экране.
Использование псевдоэлементов
Небольшие декоративные элементы добавляются с помощью псевдоэлементов ::before и ::after. Эти псевдоэлементы создают внутри элемента псевдотег, который можно стилизовать. Например, вы можете добавить ему фоновое изображение или текст.
💡 Этот псевдотег — виртуальный, вы не увидите его в разметке сайта.
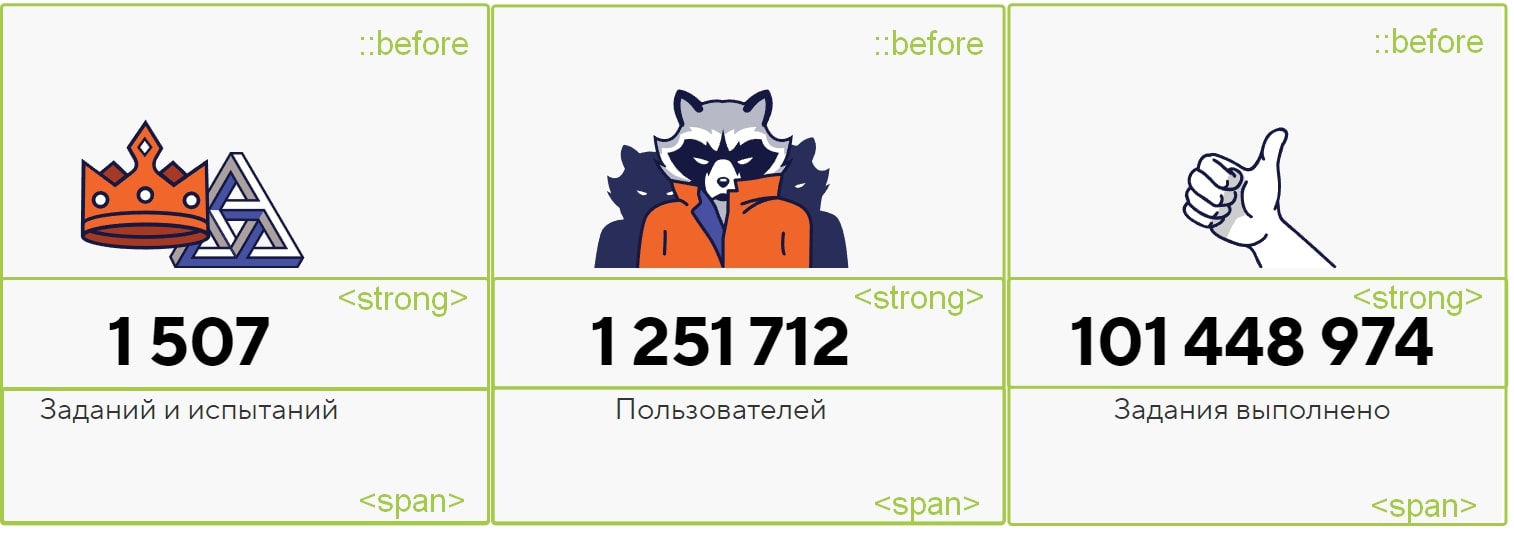
Псевдоэлемент ::before добавляет псевдотег в начале, ::after — в конце. Вот пример использования псевдоэлемента на сайте HTML Academy. Перед вами блок с тремя тегами <p>. В каждом из них лежат <strong> для важных цифр и <span> для обычного текста. Когда мы добавляем абзацу ::before, внутри <p> появляется ещё один псевдотег — с картинкой.
Принцип добавления картинки похож на тот, что мы рассматривали при вставке фоновых изображений. Только здесь мы добавляем фон не контейнеру, а псевдотегу:
<p class="wrapper">
<! -- псевдоэлемент с фоновой картинкой -->
<srtong>1507</strong>
<span>Заданий и испытаний</span>
</p>.wrapper::before {
content: "";
width: 600px;
height: 400px;
display: block;
background-image: url("images/keks.jpg");
background-repeat: no-repeat;
background-position: center;
}Разберём, что мы делаем.
Указываем содержимое. Мы используем свойство content с пустым значением, чтобы псевдоэлемент отобразился на странице. Обычно значением этого свойства является текст, но так как нам нужна только фоновая картинка, ставим значение "".
Делаем псевдоэлемент блочным. Прописываем размеры: ширину и высоту.
Добавляем фон. Указываем путь до картинки, убираем повтор и размещаем изображение по центру.
Заключение
Мы рассмотрели четыре основных способа вставки изображения. Первый выглядит самым простым, но он не всегда уместен. Поэтому выбирайте метод вставки, ориентируясь не на простоту работы, а на задачу и тип изображения. Например, логотип лучше добавлять с помощью <img>, а красивую фоновую картинку можно вставить с помощью background-image.
Следуйте этому правилу, и пользователи полюбят ваш сайт.
Другие статьи о графике
- Как отличить контентное изображение от декоративного
- Растровая и векторная графика
- Как вставлять SVG
- Где скачать бесплатные фотографии для сайта
Слайдер javascript смена картинки пример!? Будем делать слайдер с нуля пошагово, от простого к сложному! И конечно же слайдер будет с использование javascript. На самом деле слайдер это вопрос : Как сменить, заменить картинку в js, как поменять путь до картинки в javascript, примеры замены картинок в реальном времени, примеры, все наша тема!
Для того, чтобы заменить картинку с помощью javascript — вам потребуется знание теории(хотя бы схематично…), как это можно сделать!
Для того, чтобы заменить картинку в javascript надо заменить путь в теге картинки
<img src=»
здесь меняем содержание
«>
Скрипт замены картинки javascript .
Далее нам нужен способ, с помощью которого, в реальном времени, т.е. при нажатии, — пусть это будет кнопка button произойдет замена содержания тега картинки на другой путь, к новой картинке. Для этого нам потребуется javascript
Как обратиться к тегу картинки для замены.
Чтобы заменить содержание атрибута src — надо, каким-то образом обратиться к тегу — там есть несколько способов сделать это!
У нас заранее есть выбор, поэтому, мы добавим данному тегу, произвольный id, с произвольным значением : change_image
<img id=»change_image» src=»
здесь меняем содержание
«>
Пример замены пути картинки пример
Как будем менять содержание тега src!?
Сделаем стенд, на котором вживую покажем, как будет меняться картинка вслед за заменой содержимого внутри тега src
Возьмем выше идущий код и прикрепим к нему кнопку, для смены пути картинки, нажмите по кнопке:
<img id=»change_image» src=»
здесь меняем содержание
«>
Замена картинки по клику
После того, как вы немного разобрались в теории(или просто прочитали) перейдем к созданию реального примера замены картинки по клику!
Для этого вам понадобится:
Картинка №1:
Картинка №2:
Тег img + в атрибут src помещаем адрес первой картинки + id, соберем код картинки:
<img id=»change_image» src=»https://dwweb.ru/__img/php/img_php/morning.png»>
Кнопка для замены картинки javascript :
Далее, для того, чтобы произошла смена картинки в реальном времени, вам потребуется какой-то элемент, в нашем примере пусть это будет button.
Добавляем в тег onclick.
Используем один из способов обратиться к id, просто пишем «значение» атрибута id(change_image), поcле него точка, атрибут src, равно и в кавычках помещаем путь до второй картинки:
onclick=»change_image.src=’https://dwweb.ru/__img/php/img_php/day.png’
Соберем кнопку:
<button onclick=»change_image.src=’https://dwweb.ru/__img/php/img_php/day.png'»>Смени содержание тега src</button>
Соберем весь код:
Код замены картинки по клику
Описание всего кода замены картинки вы сделали, теперь соберем его:
<img id="change_image" src="https://dwweb.ru/__img/php/img_php/morning.png">
<button onclick="change_image.src='https://dwweb.ru/__img/php/img_php/day.png'">Смени содержание тега src</button>
Пример замены картинки по клику
Код «замены картинки по клику» картинки я вывел выше, теперь выведем данный код прямо здесь:
Для смены изображения по клику по кнопке, нажмите Смени картинку javascript

Простой слайдер на js
Сделаем простой слайдер javascript, проще которого просто не существует! Я так думаю…
Нам понадобится переменная, которая будет равна нулю с самого начала!
var theNum = «0»;
Нам понадобится массив с названием картинок, мы уже выше приводили пути до картинок, отличаются лишь названия внутри пути
let arr = [«day», «evening», «morning», «night»];
Напишем самую простую функцию смены картинки по нажатию, в первой строке, напишем условие, в том случае, когда значение переменной theNum будет равна количеству ячеек в массиве, то приравняем эту переменную к нулю!
if(theNum == arr.length){theNum=»0″;}
При каждом нажатии будем отправлять значение ячейки массива([theNum]) в путь картинки:
change_image_1.src=’https://dwweb.ru/__img/php/img_php/’+arr[theNum]+’.png’;
И в самом низу поставим счетчик нажатий, такая запись theNum++; равнозначна theNum = theNum + 1;:
theNum++;
Соберем нашу функцию:
function myFOO()
{
if(theNum == arr.length){theNum=»0″;}
change_image_1.src=’https://dwweb.ru/__img/php/img_php/’+arr[theNum]+’.png’;
theNum++;
}
Итоговый скрипт, смены картинки вкруговую по нажатию
<script>
var theNum = «0»;
let arr = [«day», «evening», «morning», «night»];
function myFOO()
{
if(theNum == arr.length){theNum=»0″;}
change_image_1.src=’https://dwweb.ru/__img/php/img_php/’+arr[theNum]+’.png’;
theNum++;
}
</script>
Далее нам понадобится кнопка с вызовом onclick нашей функции, о которой написали выше:
<button onclick=»myFOO()» class=»button «>Смени картинку javascript</button>
В данный скрипт, можно добавить любое количество картинок, просто складываем картинки в одну папку и в массив вписываем название картинки!
Готовый результат: самый простой слайдер на javascript

Слайдер с выбором следующей и предыдущей картинки
Как сделать слайдер -смана картинки предыдущей на следующую и обратно!
Нам понадобится опять тег картинки, но уже две кнопки — смена картинки на следующую, смена картинки на предыдущую:
<img id=»change_image_2″ src=»https://dwweb.ru/__img/php/img_php/morning.png» >
<button onclick=»go_to_left()» class=»button «>Показать предыдущую</button>
<button onclick=»go_to_right()» class=»button» style=»float: right;»>Показать следующую</button>
Сверху мы разобрали пример смены картинки по счету следующую! Нам остается скопировать эту функцию и заменить пару значений!
Если картинка должна показываться предыдущая, значит будем отнимать(theNum—; ), как только дойдем до значения равным -1, то переменной theNum приравняем arr.length -1; — вопрос на засыпку — зачем отняли 1!?
Соберем код смены картинки при клике на одну кнопку выбирается следующая картинка. при выборе кнопки предыдущая картинка — показывается предыдущая:
var theNum = «0»;
let arr = [«morning», «day», «evening», «night»];
function go_to_right()
{
theNum++;
if(theNum == arr.length){theNum=»0″;}
change_image_2.src=’https://dwweb.ru/__img/php/img_php/’+arr[theNum]+’.png’;
}
function go_to_left()
{
theNum—;
if(theNum == «-1»){theNum = arr.length -1; } console.log(theNum );
change_image_2.src=’https://dwweb.ru/__img/php/img_php/’+arr[theNum]+’.png’;
}

Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
- Как вставить картинку в HTML
- Как изменить размер картинки в HTML
- Как указать путь к файлу изображения
- Как сделать картинку ссылкой
- Как поставить на фон картинку
- Как установить размер картинки в CSS
- Как сделать картинку адаптивной
- Как разместить текст на картинке
- Как выровнять картинку по центру веб-страницы
- Как сделать обтекание картинки текстом
- Как выстроить картинки в ряд
- Как изменить размер картинки при наведении на неё курсора мыши
- Почему не отображается картинка в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега <img> через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента <img>. Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента <img> является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега <img>, которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента <img> доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента <img>
| Атрибут | Описание | Пример |
| alt | Добавляет альтернативный текст для изображения. Этот текст выводится в месте появления изображения до его загрузки, или если картинка не может быть загружена (Например, при отключенной графике, или указан неверный путь к изображению). | <img src=»/D-Nik-Webmaster.jpg» alt=»Здесь должна быть картинка»> |
| height | Высота изображения в пикселях (px). Если задать высоту изображения и при этом не указывать ширину, то картинка будет сжата пропорционально. | <img src=»/D-Nik-Webmaster.jpg» height=»300″> |
| src | Задает путь к изображению. | <img src=»/D-Nik-Webmaster.jpg»> |
| sizes | Задаёт размер изображения в зависимости от параметров отображения (размеры изображения для разных макетов страницы). Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. В качестве значений можно использовать единицы em, ex, ch, rem, vw, vh, vmin, vmax, cm, mm, q, in, pc, pt, px, но не проценты. |
sizes=» (max-width: 20em) 30vw, (max-width: 30em) 60vw, (max-width: 40em) 90vw» Здесь vw — это ширина в процентах от области просмотра. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе с атрибутом src, или вместо него. Значением этого атрибута является одна или несколько строк, разделенных запятой. |
srcset=» Здесь w — дескриптор ширины, который представляет собой целое положительное число, за которым следует w. |
| width | Ширина изображения. Если задать ширину изображения и при этом не указывать высоту, то картинка будет сжата пропорционально. | <img src=»/D-Nik-Webmaster.jpg» width=»300″> |
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег <img> и его обязательные атрибуты src и alt. Также, поскольку тег <img> – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например, <p> или <div>.
<p><img src="/D-Nik-Webmaster.jpg" alt="Здесь должна быть картинка"></p>Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
<p><img src="/D-Nik-Webmaster.jpg" height="300" width="300"></p>Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Абсолютный путь показывает точное местонахождение файла, а относительный показывает путь к файлу относительно какой-либо «отправной точки».
Примеры:
https://site/img/D-Nik-Webmaster.jpg – это абсолютный адрес файла D-Nik-Webmaster.jpg так как путь к нему указан полностью.
/img/D-Nik-Webmaster.jpg – это относительный путь от корневого каталога. Знак «/» в самом начале указывает на то, что это корень каталога и выше по директории подниматься нельзя. Если файл index.html (HTML-документ) находится в каталоге site, то этот каталог будет корневым («отправной точкой»).
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента <img> обрамить в тег <a>.
<p><a href="https://d-nik.pro"><img src="/D-Nik-Webmaster.jpg" alt="Картинка тут"></a></p>Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Например:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{
background: url('img/bg.jpg'); /* путь к файлу изображения, которое будет использоваться в качестве фона */
}
</style>
<title>Как поставить на фон картинку в HTML</title>
</head>
<body>
<p>Здесь будет написан какой-нибудь текст</p>
</body>
</html>Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Пример кода:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.imgsize{
width: 350px; /* ширина картинки будет 350px*/
height:350px /* высота картинки будет 350px*/
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<p><img class="imgsize" src="/img/bg.jpg" alt="Картинка">Здесь будет написан какой-нибудь текст</p>
</body>
</html>Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
img {
width: 100%;
height: auto;
}Как разместить текст на картинке
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Картинку и текст помещаем в контейнер */
.container {
position: relative;
text-align: center;
color: white;
}
/* Стили для текста */
.text-block {
position: absolute;
bottom: 8px;
left: 16px;
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<div class="container">
<img src="/img/bg.jpg" alt="Картинка" style="width:100%;">
<div class="text-block">Это наш текст</div>
</div>
</body>
</html>Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Способ 1 */
.center-img {
display: block;
margin: 0 auto;
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<img class="center-img" src="/img/logo.jpg" alt="Картинка">
</body>
</html>Способ №2
Помещаем картинку в блок <div> или параграф <p>, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Способ 1 */
.pull-center {
text-align:center;
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<div class="pull-center">
<img src="/img/logo.jpg" alt="Картинка">
</div>
</body>
</html>Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 0 10px 10px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 0 0 10px 10px; /* Отступы вокруг картинки */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<h2>Пример выравнивания картинки по левому краю и обтекания её текстом справа</h2>
<p><img src="/img/logo.jpg" alt="Картинка 1" width="120px" height="120px" class="leftimg">
Если ты сейчас читаешь мою книгу, или просматриваешь этот материал на сайте www.d-nik.pro, значит, тебя интересует создание сайтов для начинающих с нуля. И так как HTML является самой важной составляющей каждой веб-страницы в интернете, изучение мы начнем именно с этого языка.</p>
<p>Здесь хочу отметить, что HTML не является языком программирования. Это язык гипертекстовой разметки. Поэтому, в ходе прочтения данной книги, термин «язык HTML» будет встречаться тебе очень часто, но нужно понимать, что на HTML не программируют.</p>
<p>Главная задача HTML – отобразить в окне браузера определенные данные. С помощью этого языка веб-разработчики выводят на странице сайта такие элементы как: ссылки, кнопки, поля для ввода текста, таблицы, картинки, видео, статьи и прочее.</p>
<h2>Пример выравнивания картинки по правому краю и обтекания её текстом слева</h2>
<p><img src="/img/logo.jpg" alt="Картинка 2" width="120px" height="120px" class="rightimg">
Но с помощью HTML нельзя произвести никаких вычислительных операций (Например, сложить два числа, или произвести их умножение и т.д.).</p>
<p>Отсюда и вывод. Задача языка программирования – обработка данных. А задача HTML – отображение данных. Вот поэтому HTML и не является языком программирования.</p>
<p>Хотя, как и любой другой язык программирования, HTML имеет свой синтаксис, семантику и лексику. И знание HTML позволяет создавать сайты с нуля. Даже на чистом HTML (без использования CSS и JavaScript) можно создать вполне приличный одностраничный сайт. Хотя конечно же сделать это используя все вместе (HTML, CSS и JavaScript) будет намного проще.</p>
<p>Но я считаю, что для того, чтобы научиться создавать свои собственные сайты с нуля, нужно знать основы-основ – а это как раз и есть язык HTML.</p>
</body>
</html>Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок <div> или параграф <p>, присвоить класс этому блоку (или параграфу), и установить следующие правила:
.img-line {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 15px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}Весь код будет выглядеть так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.img-line {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 15px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<p class="img-line">
<img src="/img/logo.jpg" alt="Картинка 1" width="120px" height="120px">
<img src="/img/logo.jpg" alt="Картинка 2" width="120px" height="120px">
<img src="/img/logo.jpg" alt="Картинка 3" width="120px" height="120px">
</p>
</body>
</html>Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.img-scale {
transition: 1s; /* Время эффекта */
}
.img-scale:hover {
transform: scale(1.2); /* Увеличиваем масштаб */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<img src="/img/logo.jpg" alt="Картинка" class="img-scale">
</body>
</html>Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок <div>. Для этого блока задать свойство display со значением inline-block, чтобы <div> стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока <div>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.img-scale {
display: inline-block; /* Строчно-блочный элемент */
overflow: hidden; /* Скрываем всё за контуром */
}
.img-scale img {
transition: 1s; /* Время эффекта */
display: block; /* Убираем небольшой отступ снизу */
}
.img-scale img:hover {
transform: scale(1.2); /* Увеличиваем масштаб */
}
</style>
<title>Как вставить картинку в HTML</title>
</head>
<body>
<div class="img-scale">
<img src="/img/logo.jpg" alt="Картинка">
</div>
</body>
</html>Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
- Неверный адрес файла. Чаще всего, картинка на сайте не показывается из-за того, что в HTML коде указан не верный путь к файлу изображения. Особенно внимательным нужно быть при составлении относительного пути к файлу. О том, как указать этот путь правильно мы уже говорили ранее. Поэтому повторяться не будем.
- Несовпадение регистра, или неправильное имя файла. С неправильным именем файла думаю всё понятно. Если картинка не отображается, то первым делом проверьте правильно ли вы написали имя файла этого изображения. Также, указывая путь к файлу, обязательно нужно соблюдать регистр букв (маленькие буквы писать маленькими, большие — большими). Ведь если в качестве операционной системы веб-сервера выступает Unix-подобная система, то она различает регистр символов. Поэтому файлы logo.jpg и Logo.jpg (или loGo.jpg) эта система будет распознавать как два абсолютно разных файла. Вот почему я рекомендую постоянно писать имена файлов соблюдая регистр букв.
- Разница добавления картинок в HTML-документ на локальном компьютере и веб-сервере. У многих пользователей на веб-сервере, путь /img/logo.jpg отлично работает. А вот на локальном компьютере путь к картинке нужно писать без слеша в самом начале – img/logo.jpg. Cимвол слэш (/) перед именем файла или папки говорит о том, что отсчет должен вестись от корня сайта. Соответственно, путь /img/logo.jpg следует понимать так: в корне сайта находится папка с именем img, а в ней располагается файл logo.jpg. А вот на локальном компьютере браузер будет интерпретировать такой путь как c:/img/logo.jpg, что является ошибкой. Ведь такой папки у нас нет.
Download Article
Follow this simple guide to add images to your website with HTML
Download Article
Adding images to your website or social networking profile is a great way to spruce up your page. The HTML code for adding images is straightforward, and often one of the first lessons for an HTML novice.
Sample HTML for Inserting Images
-
1
Upload your image. There are many free image hosting services, such as Picasa Web Albums, Imgur, Flickr, or Photobucket. Read the terms carefully. Some services will reduce your image quality, or take down your image if too many people view it (since this uses up the host’s bandwidth).
- Some blog-hosting services let you upload images using the blog administrator tools.
- If you have a paid web host, upload the image to your own site using an FTP service. Creating an «images» directory is recommended to keep your files organized.[1]
- If you want to use an image on another website, ask the creator for permission. If she grants it, download the image, then upload the image to an image hosting site.
-
2
Open your HTML file. Open the HTML document for the web page where the image will be displayed.
- If you are trying to insert an image on a forum, you can type directly in the post. Many forums use a custom system instead of HTML. Ask for help from other forum-goers if this doesn’t work.
Advertisement
-
3
Begin with the img tag. Find the point in your HTML body where you’d like to insert an image. Write the tag <img> here. This is an empty tag, meaning it stands alone, with no closing tag. Everything you need to display your image will go inside the two angle brackets.
- <img>
-
4
Find the URL of your image. Visit the web page where your image is hosted. Right-click the image (control-click on Mac) and select «Copy Image Location.» You can also click «View Image» to see the image alone on a page, then copy the URL in your address bar.
- If you uploaded the image to an images directory in your own website, link to it with /images/yourfilenamehere. If this doesn’t work, the images directory is probably inside another folder. Move it up to the root directory.
-
5
Place the URL in a src attribute. As you may already know, HTML attributes go inside a tag to modify it. The src attribute is short for «source,» and tells the browser where to look to find the image. Write src=» » and paste the image URL in between the quotation marks. Here’s an example:
- <img src=»http://www.exampleimagehost.com/my-cute-dog.jpg»>
-
6
Add an alt attribute. Technically your HTML has everything it needs to display the image, but it’s best to add an alt attribute as well. This tells the browser what text to display when the image fails to load. More importantly, this helps search engines figure out what your image is about, and lets screen readers describe the image to visually impaired visitors.[2]
Follow this example, changing the text inside the quotation marks:- <img src=»http://www.exampleimagehost.com/my-cute-dog.jpg» alt=»my dog eating a tangerine»>
- If the image is not important to the page content, include the alt attribute with no text (alt=»»).[3]
-
7
Save your changes. Save the HTML file to your website. Visit the page you just edited, or refresh the page if you already had it open. You should now see your image. If it’s the wrong size or you’re unhappy with it for another reason, continue to the next section.
Advertisement
-
1
Change the size of the image. For best results, resize the image using free editing software, then upload the new version. Setting the width and height using HTML tells the browser to shrink or expand the image, which can be inconsistent across browsers and (rarely) cause display errors.[4]
If you want a quick and serviceable adjustment, use this format:-
<img src=»http://example.com/example.png» alt=»display this» width=200 height=200> (Number of pixels, or the more phone-friendly «CSS pixels» in HTML5.)[5]
[6]
- or <img src=»http://example.com/example.png» width=100% height=10%> (Percentage of web page dimensions, or percentage of HTML element containing the image.)
- If you only enter one attribute (width or height), the browser should preserve the width:height ratio.
-
<img src=»http://example.com/example.png» alt=»display this» width=200 height=200> (Number of pixels, or the more phone-friendly «CSS pixels» in HTML5.)[5]
-
2
Add a tooltip. The title attribute can be used to add an additional comment or information about the image. For example, you can credit the artist here. In most cases, this text will be displayed when the visitor hovers the cursor over the image.
- <img src=»http://example.com/example.png» title=»Photograph by J. Godfrey»>
-
3
Make it a link. To make an image that’s also a link, insert the image tag inside the <a></a> hyperlink tag. Here’s an example:
- <a href=»http://www.urloflink.com»><img src=»http://urlofimage.com/image.gif»></a>
Advertisement
Add New Question
-
Question
I have an image on my computer. Can I insert it in HTML without uploading it to a website?
You can, but the image will still only be on your computer, and not visible by anyone else who visits your website. To do this, use the image’s file path instead of a URL. To find the file path, use a browser’s «Open File» function to open the image, then look at the address bar. It will say something like «C:Userswikihowimage.jpg»
-
Question
Does it have to be a jpg file when inserting images with HTML?
No. You can use any image file type unless the hosting website only allows certain file types.
-
Question
Should I resize the image before uploading, or can I just use the width and height attributes?
If you’re downsizing a particularly large image, it’s best to do that in image editing software before uploading. Your website visitor has to download the exact image you uploaded, even if it only ends up as a tiny thumbnail on his or her screen.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
In most cases, you’ll want to stick to images with the file formats .gif, .jpeg, .jpg, or .png.[7]
Other formats are unlikely to display correctly on all browsers. -
Keep a backup of the image on your computer, just in case.
-
Make sure the URL includes the picture’s file format (.jpg, .gif, etc).
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
Do not «hotlink» by inserting the URL of another person’s website. This uses up bandwidth on that person’s site, without bringing any visitors to his page. Besides the bad etiquette, a hotlinked image will disappear if the linked site goes down. If the web host sees what you’re doing, he can even change the image that appears on your site.[8]
Advertisement
About This Article
Article SummaryX
1. Upload the image.
2. Open your HTML file.
3. Type <img src=»»>
4. Insert the image URL between the quote marks.
Did this summary help you?
Thanks to all authors for creating a page that has been read 1,947,569 times.
Is this article up to date?
Download Article
Follow this simple guide to add images to your website with HTML
Download Article
Adding images to your website or social networking profile is a great way to spruce up your page. The HTML code for adding images is straightforward, and often one of the first lessons for an HTML novice.
Sample HTML for Inserting Images
-
1
Upload your image. There are many free image hosting services, such as Picasa Web Albums, Imgur, Flickr, or Photobucket. Read the terms carefully. Some services will reduce your image quality, or take down your image if too many people view it (since this uses up the host’s bandwidth).
- Some blog-hosting services let you upload images using the blog administrator tools.
- If you have a paid web host, upload the image to your own site using an FTP service. Creating an «images» directory is recommended to keep your files organized.[1]
- If you want to use an image on another website, ask the creator for permission. If she grants it, download the image, then upload the image to an image hosting site.
-
2
Open your HTML file. Open the HTML document for the web page where the image will be displayed.
- If you are trying to insert an image on a forum, you can type directly in the post. Many forums use a custom system instead of HTML. Ask for help from other forum-goers if this doesn’t work.
Advertisement
-
3
Begin with the img tag. Find the point in your HTML body where you’d like to insert an image. Write the tag <img> here. This is an empty tag, meaning it stands alone, with no closing tag. Everything you need to display your image will go inside the two angle brackets.
- <img>
-
4
Find the URL of your image. Visit the web page where your image is hosted. Right-click the image (control-click on Mac) and select «Copy Image Location.» You can also click «View Image» to see the image alone on a page, then copy the URL in your address bar.
- If you uploaded the image to an images directory in your own website, link to it with /images/yourfilenamehere. If this doesn’t work, the images directory is probably inside another folder. Move it up to the root directory.
-
5
Place the URL in a src attribute. As you may already know, HTML attributes go inside a tag to modify it. The src attribute is short for «source,» and tells the browser where to look to find the image. Write src=» » and paste the image URL in between the quotation marks. Here’s an example:
- <img src=»http://www.exampleimagehost.com/my-cute-dog.jpg»>
-
6
Add an alt attribute. Technically your HTML has everything it needs to display the image, but it’s best to add an alt attribute as well. This tells the browser what text to display when the image fails to load. More importantly, this helps search engines figure out what your image is about, and lets screen readers describe the image to visually impaired visitors.[2]
Follow this example, changing the text inside the quotation marks:- <img src=»http://www.exampleimagehost.com/my-cute-dog.jpg» alt=»my dog eating a tangerine»>
- If the image is not important to the page content, include the alt attribute with no text (alt=»»).[3]
-
7
Save your changes. Save the HTML file to your website. Visit the page you just edited, or refresh the page if you already had it open. You should now see your image. If it’s the wrong size or you’re unhappy with it for another reason, continue to the next section.
Advertisement
-
1
Change the size of the image. For best results, resize the image using free editing software, then upload the new version. Setting the width and height using HTML tells the browser to shrink or expand the image, which can be inconsistent across browsers and (rarely) cause display errors.[4]
If you want a quick and serviceable adjustment, use this format:-
<img src=»http://example.com/example.png» alt=»display this» width=200 height=200> (Number of pixels, or the more phone-friendly «CSS pixels» in HTML5.)[5]
[6]
- or <img src=»http://example.com/example.png» width=100% height=10%> (Percentage of web page dimensions, or percentage of HTML element containing the image.)
- If you only enter one attribute (width or height), the browser should preserve the width:height ratio.
-
<img src=»http://example.com/example.png» alt=»display this» width=200 height=200> (Number of pixels, or the more phone-friendly «CSS pixels» in HTML5.)[5]
-
2
Add a tooltip. The title attribute can be used to add an additional comment or information about the image. For example, you can credit the artist here. In most cases, this text will be displayed when the visitor hovers the cursor over the image.
- <img src=»http://example.com/example.png» title=»Photograph by J. Godfrey»>
-
3
Make it a link. To make an image that’s also a link, insert the image tag inside the <a></a> hyperlink tag. Here’s an example:
- <a href=»http://www.urloflink.com»><img src=»http://urlofimage.com/image.gif»></a>
Advertisement
Add New Question
-
Question
I have an image on my computer. Can I insert it in HTML without uploading it to a website?
You can, but the image will still only be on your computer, and not visible by anyone else who visits your website. To do this, use the image’s file path instead of a URL. To find the file path, use a browser’s «Open File» function to open the image, then look at the address bar. It will say something like «C:Userswikihowimage.jpg»
-
Question
Does it have to be a jpg file when inserting images with HTML?
No. You can use any image file type unless the hosting website only allows certain file types.
-
Question
Should I resize the image before uploading, or can I just use the width and height attributes?
If you’re downsizing a particularly large image, it’s best to do that in image editing software before uploading. Your website visitor has to download the exact image you uploaded, even if it only ends up as a tiny thumbnail on his or her screen.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
In most cases, you’ll want to stick to images with the file formats .gif, .jpeg, .jpg, or .png.[7]
Other formats are unlikely to display correctly on all browsers. -
Keep a backup of the image on your computer, just in case.
-
Make sure the URL includes the picture’s file format (.jpg, .gif, etc).
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
Do not «hotlink» by inserting the URL of another person’s website. This uses up bandwidth on that person’s site, without bringing any visitors to his page. Besides the bad etiquette, a hotlinked image will disappear if the linked site goes down. If the web host sees what you’re doing, he can even change the image that appears on your site.[8]
Advertisement
About This Article
Article SummaryX
1. Upload the image.
2. Open your HTML file.
3. Type <img src=»»>
4. Insert the image URL between the quote marks.
Did this summary help you?
Thanks to all authors for creating a page that has been read 1,947,569 times.
Is this article up to date?
Ни для кого не секрет, что картинки – это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Они встраиваются с помощью CSS-стилей, а также напрямую через HTML.
В этой статье мы детально разберем работу с фоновыми рисунками на сайте средствами CSS, а также немного затронем HTML.
Работа с фоном в CSS
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.
background-color
Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.
Применить свойство мы можем, например, к тегу <body>. В данном случае изменится фон всей страницы. Сделать мы это можем сразу внутри HTML-кода с добавлением тега <style></style> либо напрямую в CSS. Я пойду вторым путем, предварительно подключив CSS в HTML с помощью строчки <link rel=»stylesheet» href=»main.css»>, где href – адрес местоположения CSS. В моем случае он находится в той же папке, что и HTML, поэтому я сразу указываю название файла.
Итак, подключив CSS, прописываем в него код:
body{
background-color: yellow;
}
Для наглядности я также в HTML добавил небольшой текст. Код выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="main.css">
<title>Document</title>
</head>
<body>
<p>
Hello!
</p>
</body>
</html>
Таким образом получаем следующую страницу:
В последующем я не буду показывать HTML-код, сконцентрируемся только на CSS.
background-image
С помощью этого свойства можно загрузить фоновое изображение. Мы можем его применить как ко всей странице, так и к отдельному блоку. Если вы хотите, чтобы картинка не занимала всю область страницы, то добавьте в HTML строчку <div class=»img»></div>, где class – любое название. Класс нам потребуется для того, чтобы мы могли к нему обратиться через стили.
Вот как я обращаюсь к этому классу в CSS:
.img{
background-image: url("alondra-lucia--_os35-xQjc-unsplash.jpg");
background-size: no-repeat;
background-position: center;
background-size: cover;
height: 400px;
width: 400px;
}
Я добавил дополнительные строчки, чтобы изображение в итоговом варианте выглядело полноценным. Сейчас все кратко поясню, чуть позже мы еще вернемся к этому.
- В первой строчке я указываю ключевое свойство, с помощью которого добавляю фоновое изображение к классу «img» – небольшому блоку на сайте. В скобках указываю его адрес. Так как картинка находится в той же директории, прописывается только ее название.
- Во второй строчке я делаю так, чтобы изображение не повторялось.
- В третьей делаю так, чтобы картинка была по центру.
- Четвертая строчка масштабирует изображение как можно больше с сохранением пропорций изображения.
- Строки 5 и 6 нужны для того, чтобы задать высоту и ширину блока. Без этого мы попросту не увидим добавляемую картинку.
В итоге получаю следующее:
background-repeat
Если добавить такое свойство, то изображение будет повторяться.
Оно может иметь несколько значений:
- background-repeat: repeat-x – повторение по горизонтали;
- background-repeat: repeat-y – повторение по вертикали;
- background-repeat: repeat – повторение и по горизонтали, и по вертикали;
- background-repeat: no-repeat – изображение не повторяется.
Для примера воспользуемся первой строчкой и сделаем так, чтобы изображение повторялось по горизонтали всей страницы:
body{
background-image: url("alondra-lucia--_os35-xQjc-unsplash.jpg");
background-repeat: repeat-x;
background-position: center;
background-size: 20%;
}
Обратите внимание, что я также добавил свойство «background-size» – с его помощью я сделал размер фотографии на 80% меньше, чтобы изображение не расползалось на весь экран.
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll – фон прокручивается вместе со страницей;
- background-attachment: fixed – фон остается неподвижным.
background-position
Выше я уже использовал данное свойство, давайте теперь детальнее в нем разберемся, так как здесь есть еще несколько нюансов. Background-position определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с левого верхнего угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left.
Например:
- background-position: 50% 15%; – изображение располагается по центру по горизонтали и на 15% отступает сверху;
- background-position: 25px 17px; – отступ изображения вниз на 25 пикселей от верхнего края и на 17 пикселей вправо от левого.
linear-gradient
Если вы хотите загрузить градиент (плавный переход от одного цвета к другому) на свою страницу, то для этого необязательно использовать готовое изображение. Такой эффект мы можем создать с помощью свойства linear-gradient.
Вот как это выглядит на примере:
.img{
background: linear-gradient(to top, #2639fa, #c9d1ff);
width: 400px;
height: 400px;
}
В первой строке указывается откуда будет начинаться градиент. В данном случае – снизу-вверх. Также можно прописать значения to top, to bottom и to left.
На странице это выглядит так:
background-size
В изменении размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и другие.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку с размером 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 400×400 px. Вот так будут выглядеть параметры background-size:
background-size: 400px 400px;
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки:
background-size: 400px;
Также мы можем указать значение contain – в таком случае фоновое изображение масштабируется таким образом, что оно полностью заполняет блок или всю страницу.
background-size: contain;
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу <img> в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
<body>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег <a href=»…»></a>, где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
<body>
<a href="vk.com"></a>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
opacity: 0.5;
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Вместо заключения
Использование фонового изображение на сайте помогает разбавить текстовый контент, а также показать пользователю на живых примерах то, с чем он имеет дело. В этой статье мы рассмотрели основные способы добавления картинок на примере HTML и CSS. Достаточно воспользоваться одним свойством background-image либо тегом <img>, и изображение отобразится на странице.

Простые подсказки по CSS по изображениям, из которых можно узнать, как сделать картинку ссылкой, скруглить углы и добавить фильтры. А так же как сделать изображение адаптивным, задать ширину и многое другое.
Как задать фоновое изображение в CSS
Для того, чтобы задать фоновое изображение нужно использовать свойство background для того элемента, которому нужно задать фон картинкой. Фон можно сделать повторяющимся, либо нет.
Пример
<div class="image-bg"></div>
CSS
.image-bg{
width: 300px; /* Ширина изображения */
height: 300px; /* Высота изображения */
background: url(image.jpg); /* Прописываем путь к файлу */
background-repeat: no-repeat; /* Не повторяем */
background-size: cover; /* Размер фона */
background-position: center; /* Позиция картинкипо центру */
}
Затемнение изображения с помощью CSS
Такой способ затемнения изображения можно использовать для элементов сайт, а так же можно оформить для фона сайта, либо для отдельных разделов сайта.
Пример
HTML
<div class="section-overlay"><p>Lorem Ipsum</p></div>
CSS
.section-overlay {
background: url(image.jpg) rgba(0, 0, 0, 0.6); /* Прописываем путь к картинке и задаем цвет и прозрачность */
background-size: cover;
background-repeat: no-repeat;
background-blend-mode: multiply;
text-align:center; /* Текст по центру */
color: #fff; /* Цвет текста */
padding: 50px 0; /* Отступ сверху и снизу */
}
Как добавить картинку на сайт html с размерами
Для того чтобы добавить картинку на свою веб-страницу или сайт можно применить тег , его атрибут src содержит путь к файлу, как правило, в формате PNG, JPEG или SVG. Также для необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки, другими словами в него вписываем то, что отображает картинка. Размеры для изображения можно задать как в пикселях, так и в процентах, более подробно о размерах можно посмотреть на примере.
На данном примере размер картинки задан через атрибут.
Пример

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как добавить картинку на сайт html</title>
</head>
<body>
<img src="image.jpg" alt="" width="100%"/>
</body>
</html>>
Адаптивная картинка CSS
Задать ширину изображения можно двумя способами, с помощью CSS и с помощью атрибута width элемента . Достаточно указать только ширину, высоту же браузер изменит автоматически, исходя из пропорций картинки. В некоторых случаях можно задать высоту, либо задать параметр auto. Чтобы изображение было адаптивным желательно задавать ширину в процентах.
В данном примере ширина картинки указана в пикселях, на Рис. 1 добавлен атрибут width, на Рис. 2 картинке присвоен класс и ширина задана с помощью CSS.
Пример


HTML
<img src="image.jpg" alt="" width="450px"/> <!-- Рис. 1 -->
<img src="image.jpg" alt="" class="image-width-px"/> <!-- Рис. 2 -->
CSS
.image-width-px{
width: 450px; /* Рис. 2 */
}
В данном примере ширина картинки указана в процентах, на Рис. 3 добавлен атрибут width, на Рис. 4 картинке присвоен класс и ширина задана с помощью CSS.
Пример


HTML
<img src="image.jpg" alt="" width="100%"/> <!-- Рис. 3 -->
<img src="image.jpg" alt="" class="image-width"/> <!-- Рис. 4 -->
CSS
.image-width{
width: 100%; /* Рис. 4 */
}
Рамка вокруг картинки CSS
Чтобы добавить рамку для изображения с помощью CSS можно использовать свойство border, в качестве значения нужно указать толщину рамки, ее стиль и цвет. Стили рамки можно посмотреть на странице генератора границ блока CSS, а так же настроить там нужную рамку и скопировать уже готовый код.
Пример

HTML
<img src="image.jpg" alt="" class="image-border"/>
CSS
.image-border {
border: 10px solid #56382d; /* Ширина, стиль и цвет рамки */
}
Скругление углов картинки CSS
Чтобы задать скругление углов изображению с помощью CSS можно использовать свойство border-radius, можно поставить любое значение, если на сайте такая задумка. Вы так же можете добавить к картинке рамку и тень, это придаст объем и картинка будет смотреться еще интереснее. Можно воспользоваться генератором скругления углов CSS и скопировать уже готовый код.
Пример

HTML
<img src="image.jpg" alt="" class="image-radius"/>
CSS
.image-radius {
border-radius: 10px; /* Скругление углов изображения */
border: 5px solid #fff; /* Цвет и ширину рамки */
box-shadow: 2px 1px 5px #999999; /* Цвет и размер тени */
}
Как отразить картинку по вертикали и горизонтали CSS
Чтобы отразить картинку по вертикали или горизонтали с помощью CSS можно использовать свойство transform с функцией scale(), отрицательное значение этой функции (-1) позволяет сделать отражение. Написать код CSS можно так:
- transform: scale(-1, 1) — отражение по горизонтали;
- transform: scale(1, -1) — отражение по вертикали;
- transform: scale(-1, -1) (или просто scale(-1)) — одновременное отражение по горизонтали и вертикали.
Вместо scale() можно использовать отдельные функции scaleX() и scaleY(), они отвечают за масштабирование по соответствующим координатам:
- transform: scaleX(-1) — отражение по горизонтали;
- transform: scaleY(-1) — отражение по вертикали;
- transform: scaleX(-1) scaleY(-1) — одновременное отражение по горизонтали и вертикали.
На данном примере показано как отразить картинку по горизонтали используя transform: scaleX.
Пример
HTML
<img src="image.jpg" alt=""/>
<img src="image.jpg" alt="" class="scaleX"/>
CSS
.scaleX {
transform: scaleX(-1); /* Отражение картинки по горизонтали */
}
На данном примере показано как отразить картинку по вертикали используя transform: scaleY.
Пример
HTML
<img src="image.jpg" alt=""/>
<img src="image.jpg" alt="" class="scaleY"/>
CSS
.scaleX {
transform: scaleY(-1); /* Отражение картинки по вертикали */
}
Поворот изображения CSS
Чтобы повернуть картинку необходимо применить свойство transform с функцией rotate(), внутри которой нужно указать угол поворота. Для примера ниже
показаны различные варианты поворота изображения.
Картинке можно задать разный угол поворота с помощью генератора поворота элемента CSS, и скопировать уже готовый код.




На примере показан поворот картинки на 45 градусов.
Пример
HTML
<img src="image.jpg" alt=""/>
<img src="image.jpg" alt="" class="rotate-right"/>
CSS
.rotate-right {
transform: rotate(45deg);
}
Картинка ссылка CSS/HTML
Как сделать картинку ссылкой? На самом деле все очень просто. В тег <a> вставляем саму картинку <img>, атрибут src у картинки — это путь к картинке, атрибут href у ссылки — адрес сайта или веб-страницы, куда будет вести ссылка. Посмотреть наглядно можно на примере:
<a href="https://stylecss.ru/"><img src="img/cat.png" alt=""></a>

Картинки ссылки выглядят как обычные, вы можете использовать изображения иконок или любых других графических изображений для того, чтобы пользователю было понятно, что он переходит по ссылке, когда наводит на картинку мышку или щелкает по ней.