Рассмотрим основные варианты, с помощью которых можно создать файл формата PAT (Pattern File). Зачастую выполнение данной задачи не потребудет каких-либо особых хитростей, просто скачайте CorelDraw Graphics Suite (для операционной системы Windows) — интерфейс программы не сложный, да и скачать ее вы можете бесплатно.
Вооружившись программой с правильным функционалом, вы наверняка не испытаете проблем с созданием файла PAT. Мы собрали в общий список все программы походящие под данную задачу для ОС Windows и сделали удобную таблицу:
Программы для создания PAT файлов
Чем создать PAT в Windows?
Общее описание расширения PAT
Формат PAT относится к растровым изображениям, которые применяются как шаблоны, способные выполнять имитацию под разнообразные графические программные комплексы.
Знаете другие программы, которые могут создать PAT? Не смогли разобраться как создать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Формат pat как сделать
Как превратить текстуру .jpg в .pat в фотошоп CS4
Очень просто:
Открываем нужную картинку в фотошопе (файл — открыть)
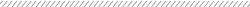
Затем идём: Редактирование — определить узор.
В появившемся окне вводим любое название новой текстуры и нажимаем «да».
Всё.Текстура в вашем наборе узоров.Можете зайти и проверить,а так же сохранить в .pat :
Создаем четкий, иллюстрированный бесшовный паттерн в Adobe Photoshop
Одно из моих любимых занятий – создавать привлекательные бесшовные паттерны, но я не люблю процесс создания постоянно повторяющихся фонов для шаблона. Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
1. Эскиз шаблона
Этап 1
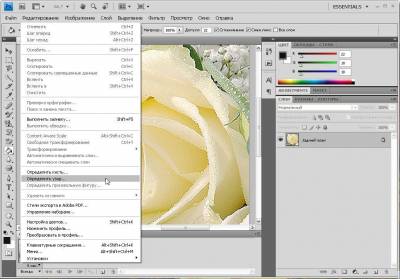
Сделайте примерный набросок шаблона, поместите на него все необходимые элементы. Ветки и листва – это всегда прекрасно, так как создает ощущение естественности. Но этот метод можно применять и для других объектов:
Этап 2
Развивайте идею паттерна. Пусть это будет грубая черновая работа, она вовсе не должна быть красивой, так как лишь помогает вам задать « ритм ». Можно сделать один крупный фрагмент или множество мелких, и потом скомпоновать их так, как захочется:
Этап 3
Как только эскиз станет хоть немного похожим на иллюстрацию, из него нужно будет создать фрагмент бесшовного паттерна. Если вы работали на бумаге, то отсканируйте рисунок при 300dpi .
Создайте новый Photoshop -документ достаточного размера. Я рекомендую использовать размер не менее 5000 на 5000 пикселей. При необходимости его всегда можно уменьшить, а вот увеличить изображение маленького размера без потери качества уже не получится:
Этап 4
Если вам удалось достаточно четко набросать эскиз и отсканировать его, то его можно взять за основу паттерна. Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Это легче всего сделать при помощи меню Изображение > Коррекция > Уровни ( Image > Adjustments > Levels ). Передвиньте левый ползунок внутрь окна, чтобы сделать черные элементы еще темнее, а затем передвиньте правый ползунок левее, чтобы сделать белые фрагменты еще светлее. Затем поэкспериментируйте со средним ползунком до тех пор, пока не найдете подходящий баланс.
Затем выделите белые фрагменты инструментом « Волшебная палочка » ( Magic Wand ) и нажмите Delete . Если вам не удалось добиться четкости на эскизе или хорошо отсканировать документ, то можно воспользоваться иллюстрацией для создания нового изображения на отдельном слое. Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:
2. Верстка бесшовного шаблона
Этап 1
Нет каких-то строгих правил относительно того, какой должна быть иллюстрация, но чем больше уникальных элементов будет на ней, тем интересней будет смотреться шаблон. Но слишком много элементов могут визуально перегрузить его.
Одни и те же элементы можно использовать несколько раз, немного видоизменив их при помощи поворота, зеркального отражения и прочих средств. Гораздо удобнее наносить элементы на новый слой, используя другой цвет кисти. Так вы будете видеть, какие фрагменты еще нужно зарисовать:
Этап 2
Немного поэкспериментируйте с разными элементами, а затем свяжите их в единый фрагмент мозаики шаблона. Форма фрагмента не так важна, но будет лучше, если он будет равномерно разбросан по холсту.
На данном этапе лучше работать одним цветом, а все остальное можно добавить позже, уже после того, как мы убедимся, что наш паттерн идеально выстраивается в мозаику. Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:
Этап 3
Когда фрагмент будет готов, сделайте копию слоя с шаблоном ( Ctrl+J ), и переместите копию в одну из сторон по прямой линии ( для этого можно зажать клавишу Shift ).
Поместите новый слой на минимальном расстоянии от слоя с исходным паттерном, оставив место, которое позволит вам соединить два элемента вместе, закрасив пространство между ними:
Этап 4
Вернитесь к слою с шаблоном и дорисуйте его так, чтобы он соприкасался с только что созданной копией.
Если вам кажется, что элементы наезжают друг на друга, то отодвиньте слой с копией на большее расстояние, чтобы у вас получились плавные соединительные линии. Если места слишком много, то придвиньте слой ближе. Важно добиться незаметного перехода между двумя фрагментами мозаики:
Этап 5
После окончания предыдущего этапа удалите слой с копией и создайте новую копию оригинального фрагмента, так как он слегка обновился. На этот раз перемещайте слой с копией в другую сторону.
Помните, что нам важны только края контрольного слоя ( слоя с копией ), но если вам не хватает места для работы, можно увеличить размер холста через меню Изображение > Размер холста ( Image > Canvas Size ):
Этап 6
Вернитесь к слою с исходным паттерном, и продолжите зарисовывать расстояние между частями шаблона, как делали это в прошлый раз. При этом нужно добиться незаметного перехода между двумя фрагментами.
После этого этапа ваш бесшовный паттерн будет практически завершен. Снова удалите копию, и приступим к тестированию:
3. Проверяем, что у нас получилось
Этап 1
Скопируйте получившийся фрагмент в новый файл ( Ctrl-A > Ctrl -C > Ctrl -N > Ctrl-V ).
Если он получился слишком большим, уменьшите размер примерно до 1000 пикселей. Конечно, потеряется немного качества, но на тестировании это никак не отразится. Проводите эти манипуляции над копией, а не над исходным файлом.
Активируйте инструмент « Прямоугольная область » ( Rectangular Marquee Tool ), и протяните квадрат, отступив примерно 1/5 от краев фрагмента.
Не снимайте выделение до тех пор, пока не останетесь довольны результатом ( выбранным фрагментом ). Можно воспользоваться стрелками на клавиатуре для точного перемещения выделенной области.
Снимите выделение ( Ctrl-D ), и проделайте то же самое с верхним и нижним краями. У нас получился красивый фрагмент мозаики:
Этап 2
Теперь выделите полностью весь фрагмент. Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими ( Guides ). Затем перейдите в меню Редактирование > Определить узор ( Edit > Define Pattern ). Укажите название нового узора и затем сохраните его:
Создайте новый пустой файл, по размеру раза в три больше вашего паттерна, и залейте его только что созданным узором при помощи инструмента « Заливка » ( Paint Bucket Tool ), предварительно изменив стандартную опцию « Основной цвет » ( Foreground ) на « Узор » ( Regular ) с указанием нашего нового узора. Новые узоры всегда показываются в самом конце перечня. Теперь внимательно рассмотрите все « швы »:
Этап 3
Если все-таки выявились какие-либо неровности, то просто пометьте для себя их расположение. Затем возвратитесь к исходному паттерну и исправьте их.
Также нужно поработать над общей картиной. Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:
4. Добавляем цвет
Этап 1
Теперь пришло время раскрасить нашу иллюстрацию. Легче всего это делается при помощи « Наложения цвета » ( Color Overlay ).
Для каждого цвета, который вы хотите добавить, создайте новый слой, и выставите наложение необходимого цвета. Для этого можно нажать кнопку Fx в самом низу панели слоев, а затем выбрав « Наложение цвета » из меню. Работая таким образом, вы всегда будете видеть, с каким цветом имеете дело.
В узоре можно использовать сколько угодно цветов, но следует учесть, что если шаблон предназначается для печати, то лучше всего использовать не более 4-8 цветов.
Если вы работаете с цельным изображением, то поместите основной слой в самый низ, а цветные слои сверху. Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Этап 2
Перед тем как начать раскраску, зажмите Ctrl и кликните по слою с основным паттерном, а затем нажмите Ctrl-H , чтобы скрыть выделение. Теперь цвет будет наноситься только в рамках выделенной области.
Конечно, такой метод сработает только в том случае, если ваш узор состоит из цельных фигур, а не из контуров. Если вы работаете с контурами, как показано ниже, то можно для начала залить их ( для создания копии слоя с контурами нажмите Ctrl-J ). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:
Этап 3
Теперь нужно проверить, не заходит ли фоновый цвет на передний план. Это просто исправляется: нужно выбрать фрагменты иллюстрации, вокруг которых виден небольшой контур базового цвета при помощи зажатия клавиши Ctrl на клавиатуре и клика левой кнопкой мыши по миниатюре этого изображения на нужном слое. Затем нужно перейти в меню Выделение > Модификация > Сжать ( Select > Modify > Contract ) и ввести значение 1, после чего нажимаем ОК .
Это сожмет все выделение на 1 пиксель. Теперь инвертируйте выделение ( Ctrl-Shift-I ), а затем нажмите « Удалить » ( Delete ). Это приведет к удалению контура толщиной в 1 пиксель по всему фрагменту:
Финальные штрихи
Этап 1
Наша иллюстрация уже завершена, и мы видим, что она прекрасно складывается в красивую мозаику. Теперь нужно превратить ее в готовый фрагмент, который можно будет использовать как шаблон.
Это легче всего делается при помощи направляющих. Установите одну горизонтальную и одну вертикальную направляющую рядом с краями документа. Если вы не видите линейки по краям рабочей области, то нужно включить их при помощи меню Просмотр > Линейки ( View > Rulers ).
Здесь нет какого-то конкретного обязательного фрагмента. Как бы вы ни разрезали эту мозаику, любая ее составная часть будет легко выстраиваться в такое изображение. Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift :
Этап 2
Когда выберете нужный фрагмент, воспользуйтесь инструментом « Масштаб » ( Zoom ), и сильно увеличьте документ. Установите следующую направляющую точно по краю выделения.
Теперь повторите эту операцию с каждым слоем цвета, и выделение всегда установлено в нужном месте.
После того как закончите, снова отдалите документ и внимательно проверьте его. Малейшие погрешности на данном этапе могут создать большие проблемы в дальнейшем. Если все в порядке, проделайте то же самое с вертикальными краями:
Этап 3
Документ, который мы только что создали, полностью разделен на слои, поэтому мы можем без труда модифицировать его, меняя цветовое наложение на каждом отдельном слое:
Мы закончили!
Стоит отметить, что если вы планируете загружать этот файл на какие-нибудь сервисы, или отдавать на печать, то его нужно будет сохранить в форматах PNG , JPG или TIFF , но я рекомендую вам всегда сохранять оригинальный PS D-документ. Этот документ уже готов к модификациям и экспорту в любые форматы.
Надеюсь, вам понравилось это руководство, и теперь вы умеете создавать собственные качественные бесшовные паттерны в Photoshop !
В комментариях хотелось бы увидеть примеры ваших работ, созданных на основе этого руководства!
Сергей Бензенко автор-переводчик статьи « Create a Detailed, Illustrative, Seamless Pattern in Adobe Photoshop »
|
Как из jpg сделать pat |
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
|
|
На чтение 4 мин. Просмотров 487 Опубликовано 09.07.2019
Содержание
- Как открыть, редактировать и конвертировать файлы PAT
- Как открыть файл PAT
- Как конвертировать файл PAT
- Все еще не можете открыть файл?
Как открыть, редактировать и конвертировать файлы PAT
Файл с расширением PAT является, скорее всего, файлом Pattern Pattern, который используется графическими программами для создания рисунка или текстуры на изображении с использованием небольшого и обычно квадратного изображения.
Если файл, который у вас есть, не является файлом шаблона изображения, он может быть в другом формате, даже если он использует то же расширение файла PAT. Например, это может быть установочный файл DiskStation Manager, файл исправлений Gravis UltraSound GF1, файл 3D исправлений или файл читов Kega Fusion.
Прежде чем открывать файл, дважды проверьте, что вы не путаете его с форматом файла, в котором используется аналогичное расширение файла. Вы можете прочитать больше о таких файлах внизу этой страницы.
Как открыть файл PAT
Файлы PAT, которые представляют собой файлы Pattern Image, могут быть открыты с помощью Adobe Photoshop, GIMP, Corel PaintShop и, возможно, некоторых других популярных инструментов для работы с фотографиями и графикой.
Если двойной щелчок или двойное касание не открывают файл PAT в Photoshop, откройте Изменить > Предварительные настройки > Менеджер предварительных настроек … пункт меню. Выберите Шаблоны в качестве Тип пресета , а затем нажмите или нажмите Загрузить … , чтобы выбрать файл PAT.
Вместо этого файл PAT можно использовать в качестве файла образца штриховки AutoCAD, файла образца CorelDRAW или файла образца звука Ketron. Эти типы файлов шаблонов могут быть открыты с помощью Auotdesk AutoCAD, CorelDRAW Graphics Suite и Ketron Software соответственно.
Установочные файлы DiskStation Manager используются вместе с Synology Assistant.
Файлы PAT, которые представляют собой файлы исправлений Gravis UltraSound GF1, можно воспроизводить с помощью Awave Studio от FMJ-Software.
Файлы 3D Patch также используют расширение .PAT. Обычно это просто текстовые файлы, которые описывают трехмерные шаблоны, то есть Autodesk AutoCAD и SurfaceWorks AeroHydro могут открывать их, как и бесплатный текстовый редактор.
Эмулятор игры Kega Fusion используется для открытия файлов Chega Fusion Cheats в формате PAT (patch).
Если вы обнаружите, что приложение на вашем компьютере пытается открыть файл PAT, но это неправильное приложение, или если вы предпочитаете, чтобы другая установленная программа открывала файлы PAT, измените программу по умолчанию в Windows.
Как конвертировать файл PAT
Шаблоны Файлы изображений, используемые Photoshop и другими редакторами изображений, обычно представляют собой небольшие фотографии, которые эти программы повторяют на холсте для создания шаблона. На самом деле нет веских причин для конвертации файла в другой формат.
Однако, поскольку они представляют собой файлы изображений, которые открываются в графических программах, подобных упомянутым выше, вы можете просто открыть файл PAT и создать небольшой шаблон, а затем сохранить его как JPG, BMP, PNG и т. Д.
Фактический конвертер файлов, называемый reaConverter, может конвертировать файлы PAT в JPG, PNG, GIF, PRC, TGA, PDF и многие другие форматы. Программа бесплатна только в течение короткого пробного периода, поэтому вы можете конвертировать только несколько файлов, прежде чем платить за программное обеспечение.
Программное обеспечение CAD, CorelDRAW и Ketron Software могут преобразовывать файлы PAT, которые используются в этих программах. Если применимо, вариант сохранения файла PAT в другом формате может быть в Файл > Сохранить как или файл > Экспортное меню .
Все еще не можете открыть файл?
Некоторые форматы файлов используют расширение, которое выглядит очень похоже на «.PAT», но это не значит, что оба формата связаны вообще. Расшифровки файлов с одинаковыми названиями или даже идентичные расширения файлов (как показано выше) не обязательно означают, что форматы связаны или могут быть открыты с помощью одного и того же программного обеспечения.
Некоторые примеры включают файлы PPT и PST, которые имеют одинаковые буквы с расширением .PAT, но на самом деле не имеют отношения к формату. PST-файлы – это файлы личного хранилища информации Outlook, которые открываются с помощью Microsoft Outlook.
Файлы APT имеют те же буквы расширения файлов, что и файлы PAT, но на самом деле называются почти обычными текстовыми файлами. Эти файлы вовсе не являются изображениями, а представляют собой текстовые файлы, которые можно открыть в любом текстовом редакторе (например, в «Блокноте» в Windows).
На чтение 7 мин Просмотров 6.8к.
Обновлено 29.10.2021
Узоры (Patterns, паттерны) Photoshop необходимы для включения повторяющихся элементов в Ваш дизайн. Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Что такое узор Photoshop?
Узор в Photoshop — это многократно повторяемое изображение, как кафельная плитка. Использование шаблонов может ускорить рабочий процесс путем замены больших сложных объектов повторяющимися изображениями. Кроме того, они не только помогут сэкономит Вам время, но и создадут интересные элементы дизайна в Вашей работе.
Вы можете сделать свои собственные паттерны, использовать предустановленные, которые поставляются с Photoshop, или загрузить и установить бесплатные библиотеки паттернов из интернета, коих там имеется великое множество.
В этом руководстве мы будем говорить о:
- Изучение предустановленных узоров с инструментом «Управление наборами» (Preset Manager)
- Применение узоров Photoshop с использованием трех различных методов
- Создание пользовательского узора
- Создание и применение диагонального узора из линий (для практики)
- Установка библиотеки узоров
- Создание шаблона библиотеки
Предустановленные узоры в менеджере наборов
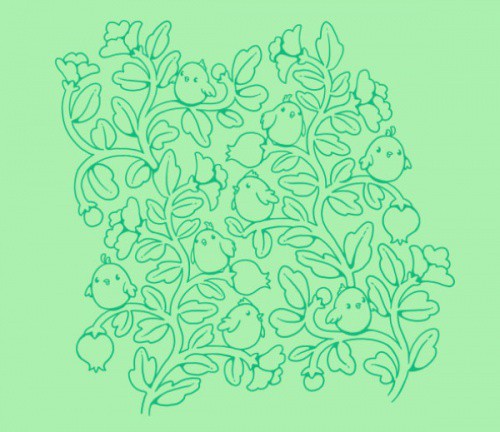
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование —> Наборы —> Управление наборами или Edit —> Presets —> Preset Manager (Редактирование —> Управление наборами или Edit —> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
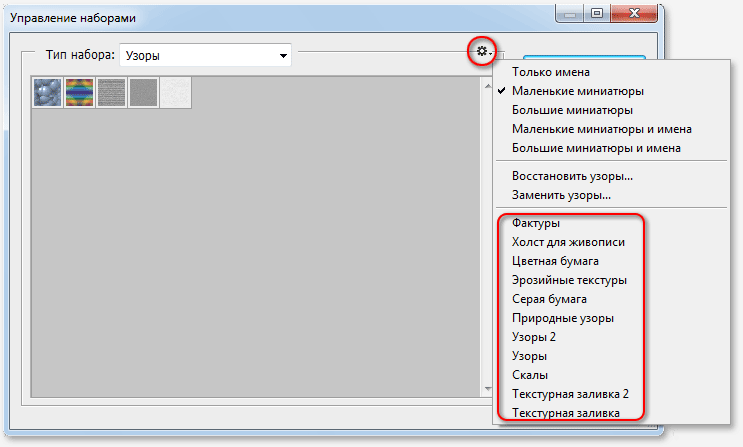
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
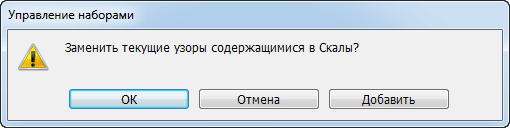
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
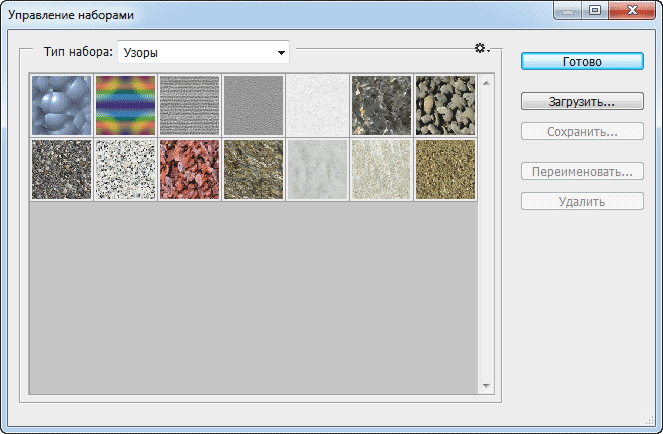
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
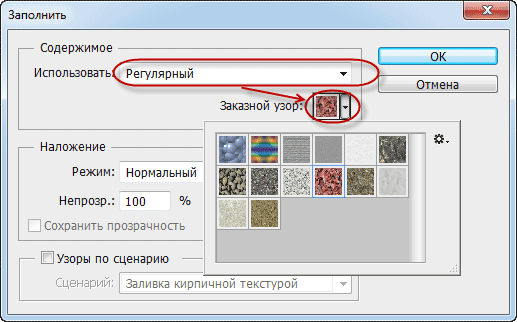
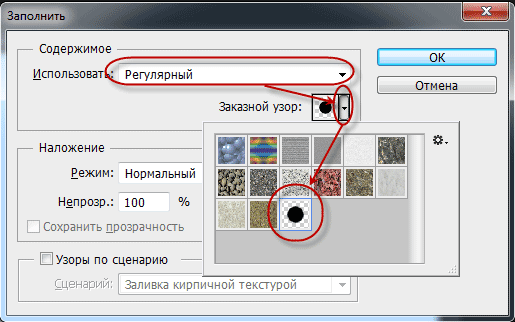
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
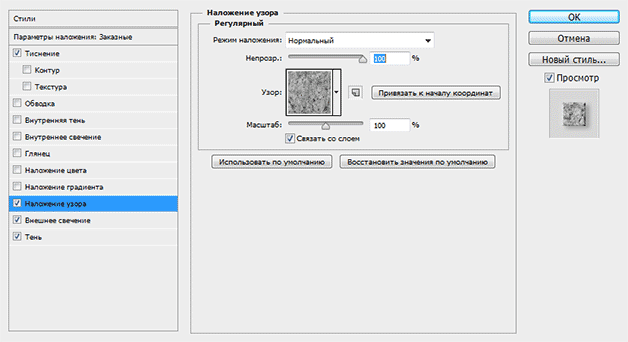
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
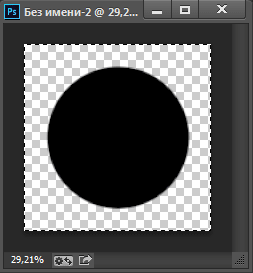
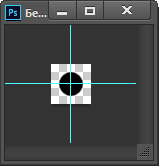
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
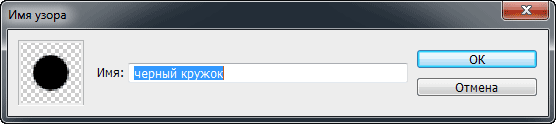
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
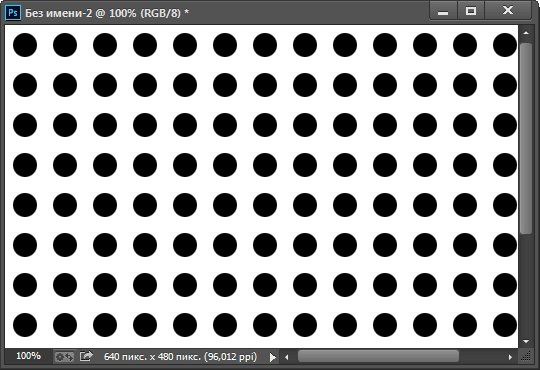
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК. Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
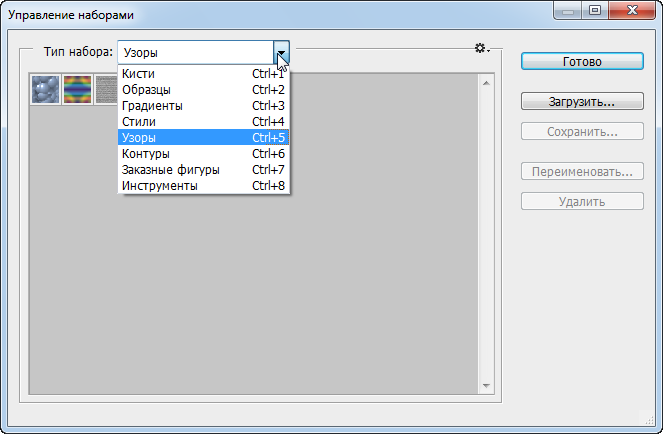
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.