Поиск: «кнопка купить изменить»
-
Кнопка купить/подробнее в категории
Есть решение
Здравствуйте, подскажите пожалуйста, как изменить кнопку «Купить»
в «Подробнее» при условии, что у позиции есть дополнительные артикулы?Сейчас код выглядит так:<div class=»products product-list»>
{foreach… -
Кнопку «Купить» поменять на «Оформить заказ»
Добрый день! Практически все готово для сайта. Но так, как магазин аренды, хотелось бы изменит несколько мелочных дополнений.1. На главной странице:1.1. Кнопка не «Купить», а «Оформить заказ»1.2. Где цена товара -…
-
Переименование кнопки «Купить» в категории
Здравствуйте.
Подскажите где в теме Epica изменяется название кнопки «Купить» или «В корзину»?
На странице продукта кнопка переименована, а в категории осталось старое название.
Заранее спасибо!
-
Как изменить кнопку в карточке товара
Добрый день нужна помощь, как в карточке товара сделать при нажатии кнопки купить, переход осуществлялся не в корзину, а всплывало окно обратной связи!
-
Частично изменился язык на сайте
Есть решение
Добрый день!По какой-то причине вдруг изменился язык на сайте (в фильтре над списком товаров и кнопка «купить»). Остальное на русском.Уже ранее были подобные «сбои», когда некоторые части сайта меняли свой язык, но быстро приходили…
-
лицензирование
Здравствуйте, наш кривой программист установил лицензию не по новому адресу, а по IP как это можно исправитьпосле этого не работает installer http://komnatakrasoty.ru/webasyst/installer/?modul…пишет, что не может отработать
-
Изменение стандартных надписей
Добрый день!Подскажите где и как мне сменить стандартную надпись на кнопке купить, а так же как мне внести изменения в карзине ( изменить название и поля) тему использую Дефолт 2 0Так же как сделать в превью товара вместо кнопки купить сделать кнопку…
-
Сделать кнопку резерв.
Добрый день!Наш магазин продает садовую технику:http://sadteh24.ru/category/benzinovyie_pily/С недавних пор кампания Stihl попросила на всех сайтах кто продает ее технику поменять кнопку «купить» на кнопку «резерв».(Это значит, что…
-
Внести небольшие правки
В мобильной версии сайта betrendywear.com внести следующие изменения:Сделать фото крупнее В карточке товара убрать повторяющиеся названия товара и фразу Купить товарУбрать надпись В наличииНаименование размеров сделать чёрным цветом, убрать цены после…
-
Настройка плагина «Комплектация Товаров»
Необходимо настроить плагин «Комплектация Товаров» под интернет-магазин. Пример страницы на которой есть плагин http://ds-land.ru/41759/Нужно:1) чтобы в «Ваш комплект» отображались цвет выбранного полотна двери, а так…
-
доработать плагин доставки
На сайте (timeoclock.ru) установлен плагин определение города по ip , если при загрузке страницы не ответить на вопрос ваш город …? то в карточке товара пишет что в данный город доставка не осуществляется. Необходимо сделать , чтобы в любом случае…
-
Изменение в шаблоне
Нужно внести изменения в шаблон (один из «стандартных платных)1. Нужно сделать отображение вариантов товара на витрине. т.е., к примеру есть товар «Корм для собак» и 3и варианта фасовок. Нужно на витрине сделать «видимыми» для…
-
Наличие товара (параметр БД)
Я скриптом обновляю наличие товара в магазине. Подскажите, какие параметры БД нужно изменять, чтобы вместо наличия товара на сайте, отображалось Нет в наличии, а кнопка купить становилась не кликабельной?
-
Корректировка шаблона
Шаблон :
https://www.webasyst.ru/store/theme/color_theme/ Сайт производителя (авторизованным
Самая верхняя панель где написанно (Главная, Новости, Фото) необходимо сделать:
О нас (переход на отдельную страницу)
Доставка и… -
Кнопка «Подобрать аналоги»
Для товаров, которых нет в наличии необходимо создать кнопку «Подобрать аналог», данная кнопка должна выводить список товаров «Рекомендуем посмотреть» согласно настройкам в разделе маркетинг «Рекомендации»….
-
Ecommerce от Яндекс
Доброго дня всем! Подскажите кому нибудь удавалось настроить Ecommerce от Яндекс?
-
Добавить кнопку «Заказать» Help)
Гуру Webasyst ) подскажите пожалуйста возможно ли сделать так чтобы на товарах которых нет в наличии была кнопка «Заказать», такая же по функционалу как и кнопка «Купить» ? Чтобы вела на форму оформления заказа. Заранее благадарю)
-
Размещение товаров в «Яндекс.Маркете» (экспорт в YML-файл)
Экспорт товаров в онлайн-сервис «Яндекс.Маркет» в Shop-Script выполняется с помощью плагина из магазина Webasyst.
1. Установите плагин
Установите плагин «Яндекс.Маркет»: в бекенде вашего Вебасиста перейдите в приложение «Инсталлер»,…
-
Как открыть интернет-магазин с помощью Shop-Script
1. Установка
Самый простой способ установить Shop-Script — создать аккаунт в облаке Webasyst. Просто зарегистрируйтесь, как в социальной сети или почтовом сервисе.
Можно также скачать и установить Shop-Script для настройки и…
Показать еще
Необходимо отредактировать подпись на кнопке «Купить» – изменить ее на подпись «В корзину» или аналогичную по смыслу.
Решение
Чтобы изменить текст кнопки, отредактируйте нужные файлы в структуре сайта.
Внимание! Нижеследующая инструкция подразумевает работу с кодом решения. Перед внесением изменений обязательно познакомьтесь с нашими рекомендациями. Если вы собираетесь вносить изменения в код шаблона
Инструкция для Аспро: Оптимус:
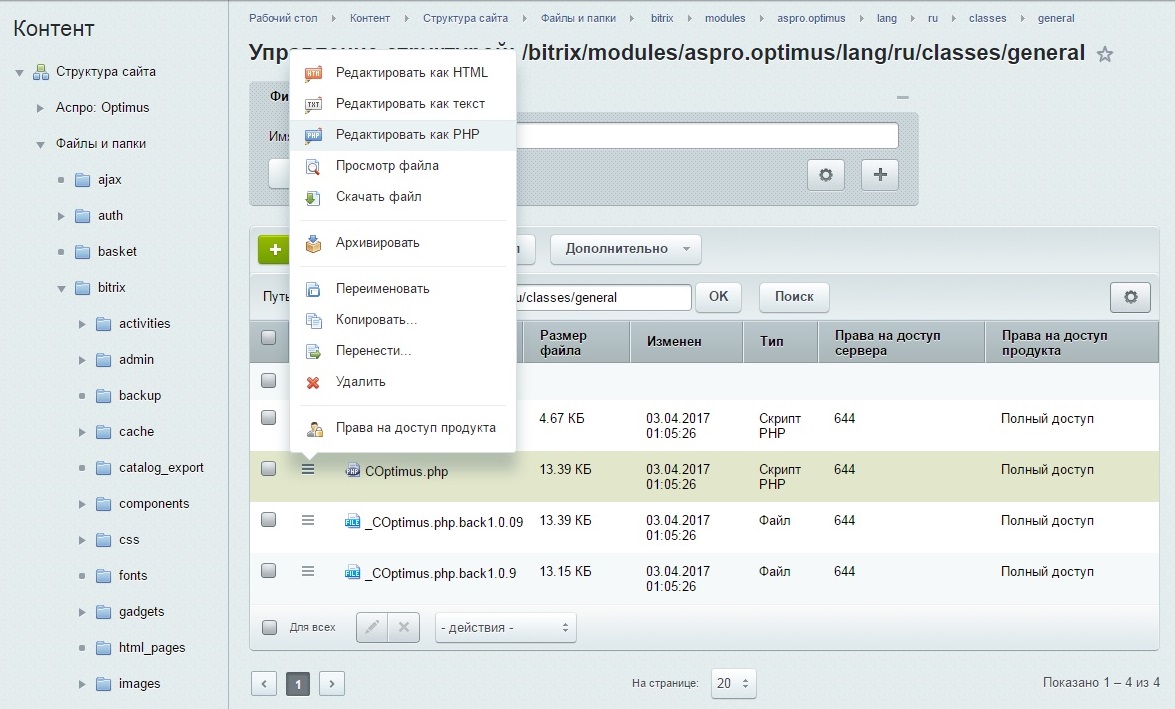
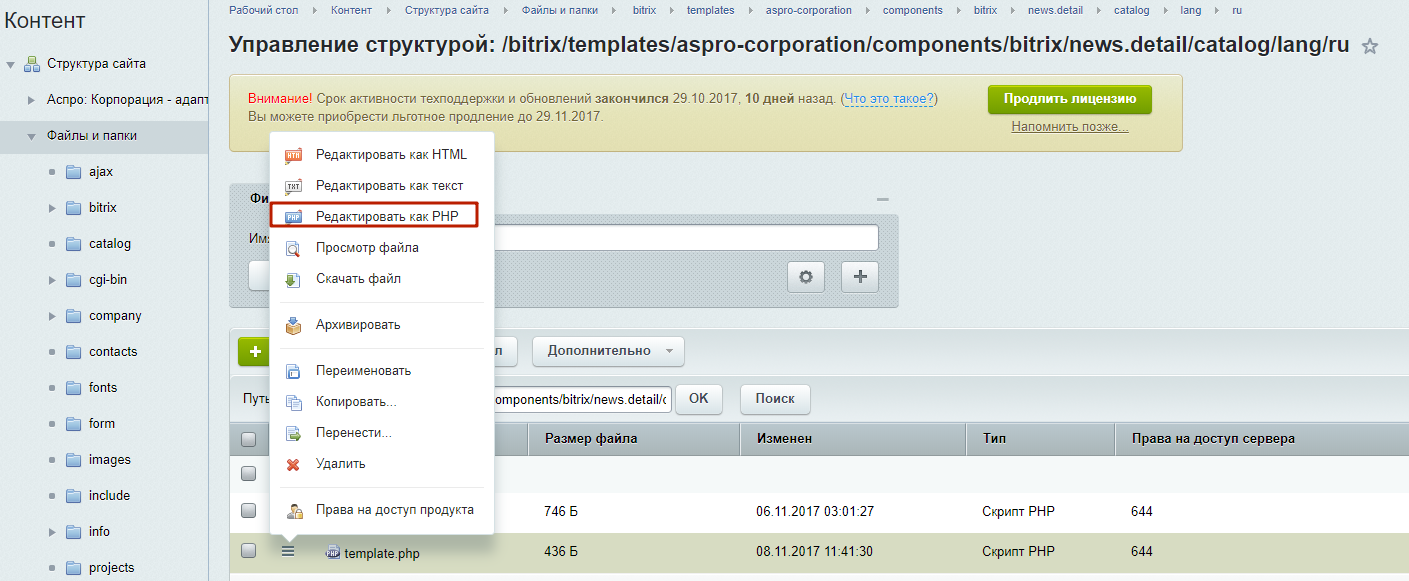
Нажмите кнопку «гамбургер» рядом с файлом «COptimus.php» и выберите пункт «Редактировать как PHP».
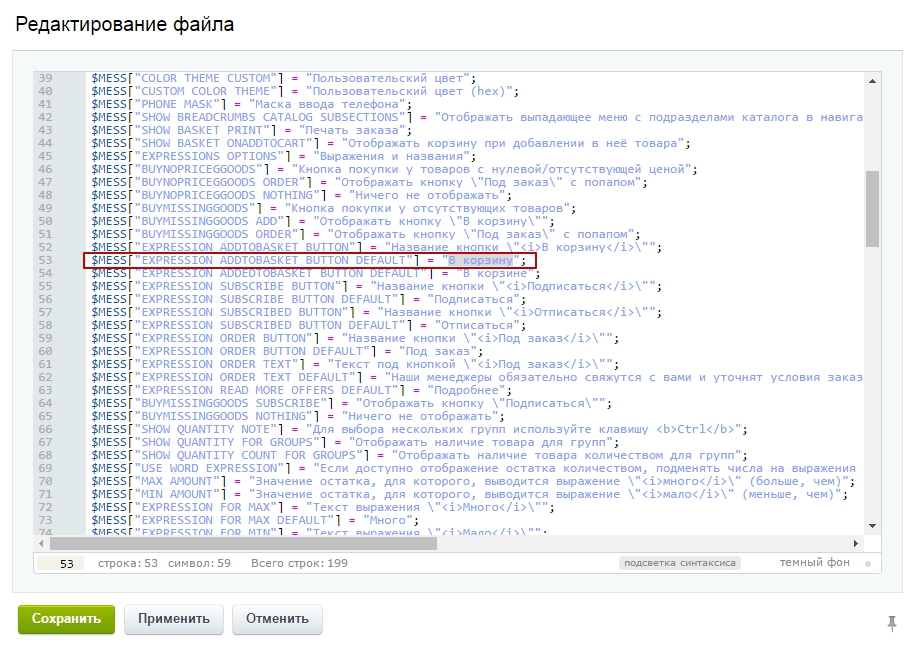
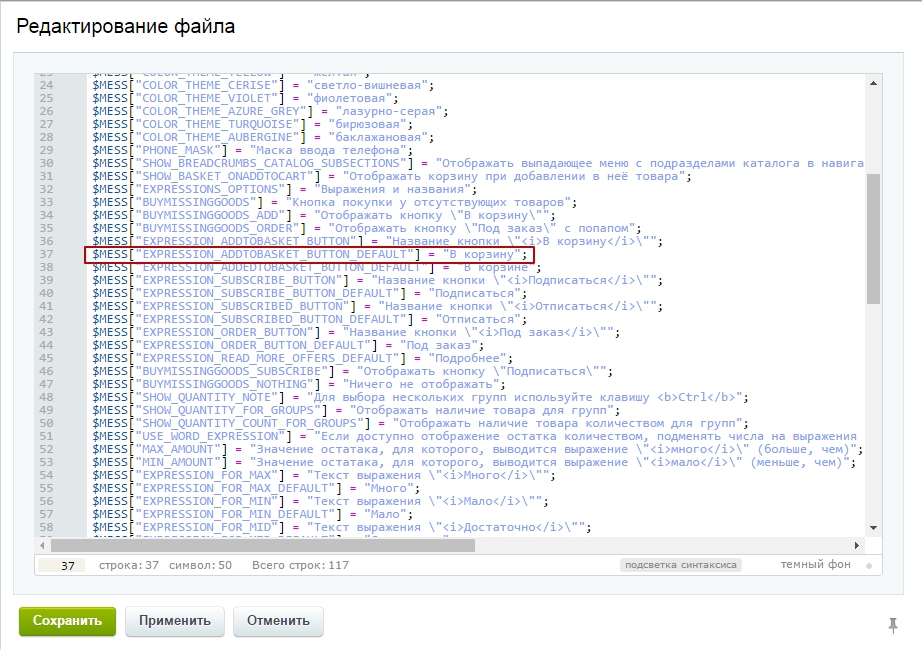
Найдите строку
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить"; и замените значение переменной на нужный текст (например, «В корзину»).
Было:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить";
Стало:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
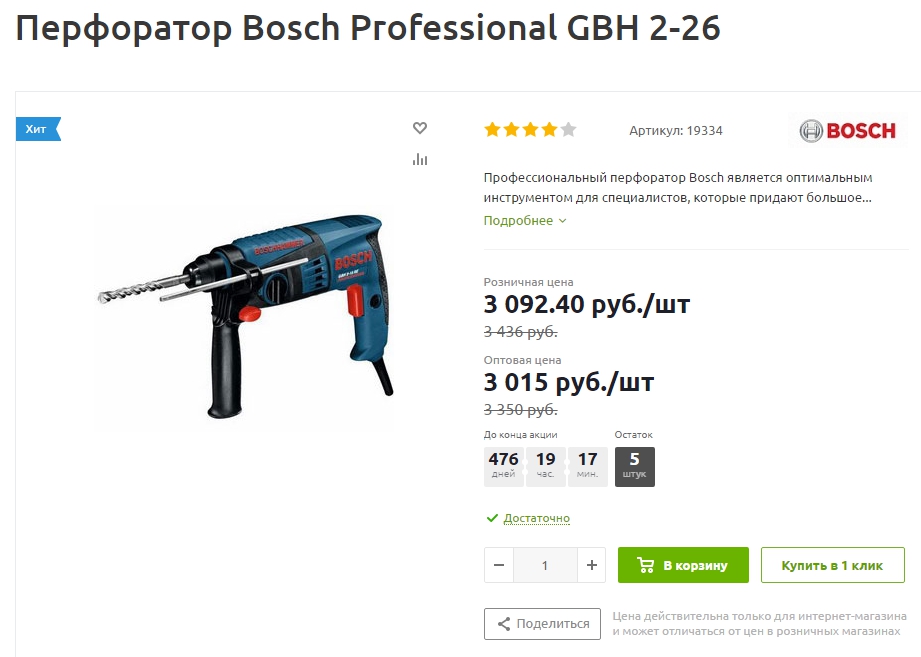
Результат на сайте:

После внесения изменений нажмите кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Маркет:
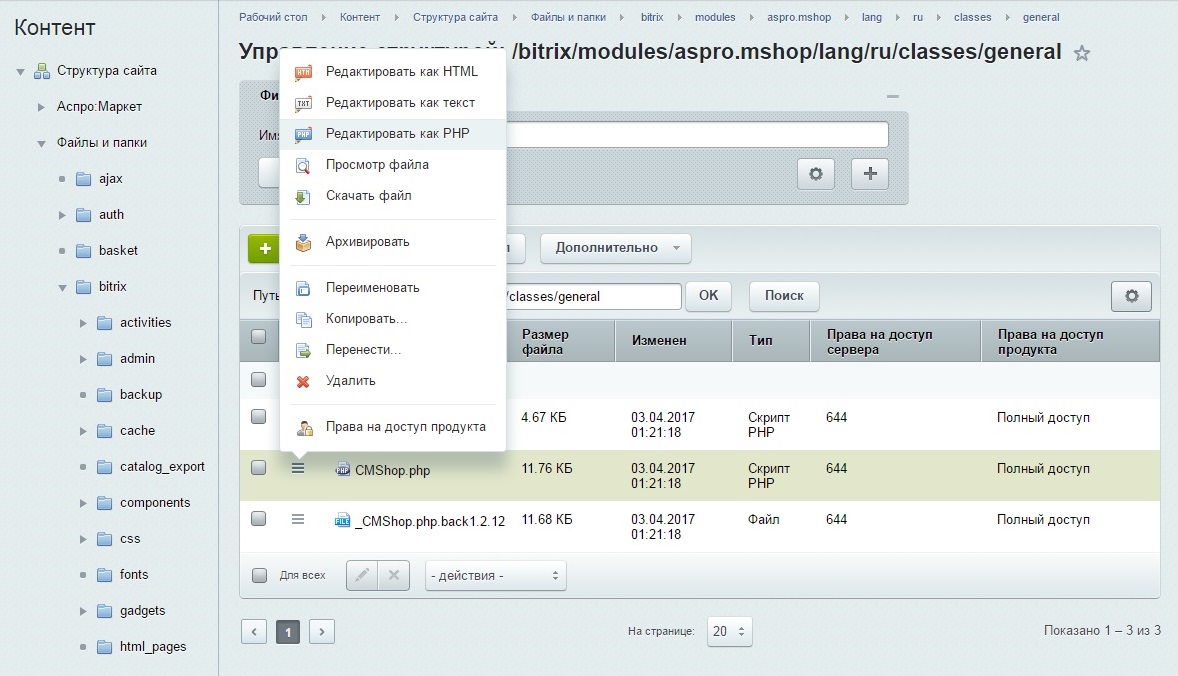
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/modules/aspro.mshop/lang/ru/classes/general/CMShop.php
Нажмите кнопку «гамбургер» рядом с файлом «CMShop.php» и выберите пункт «Редактировать как PHP».

В строке
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
Стало:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить";
После внесения изменений нажмите кнопку «Сохранить» и сбросьте кэш сайта.
Результат будет аналогичным: подпись кнопки изменится.
Инструкция для Аспро: Крутой шоп
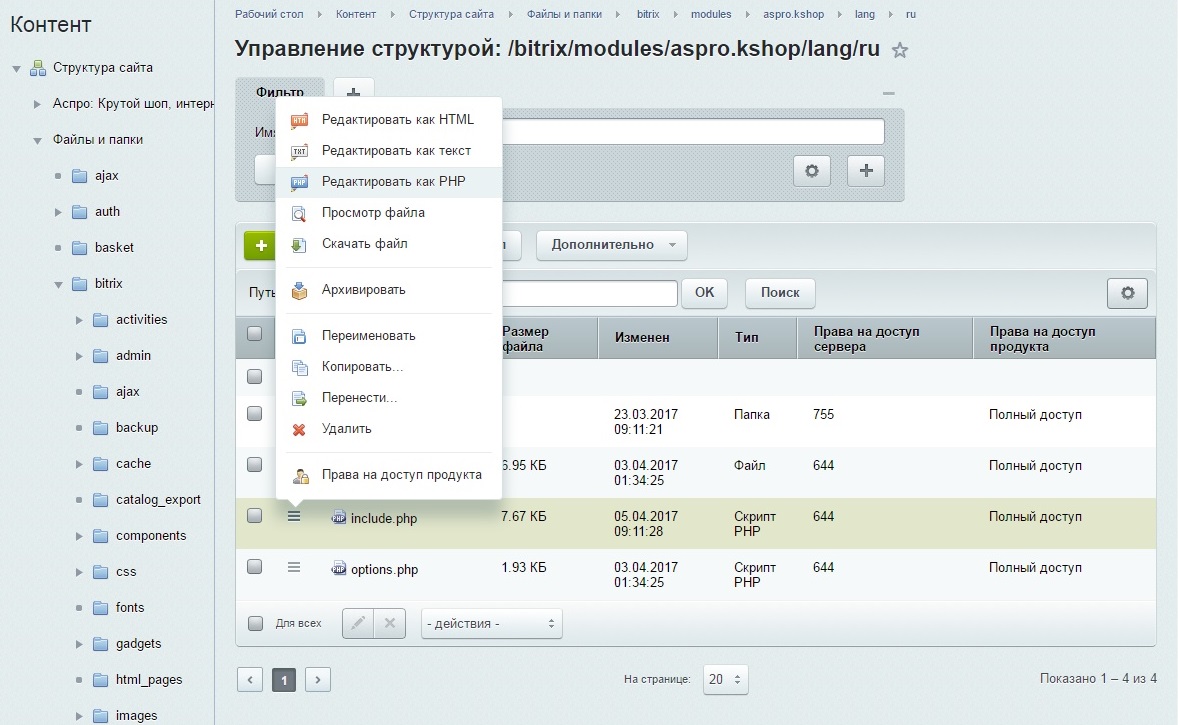
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/modules/aspro.mshop/lang/ru/classes/general/include.php
Нажмите кнопку «гамбургер» рядом с файлом «include.php» и выберите пункт «Редактировать как PHP».

В строке
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
Стало:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить";
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Интернет-магазин:
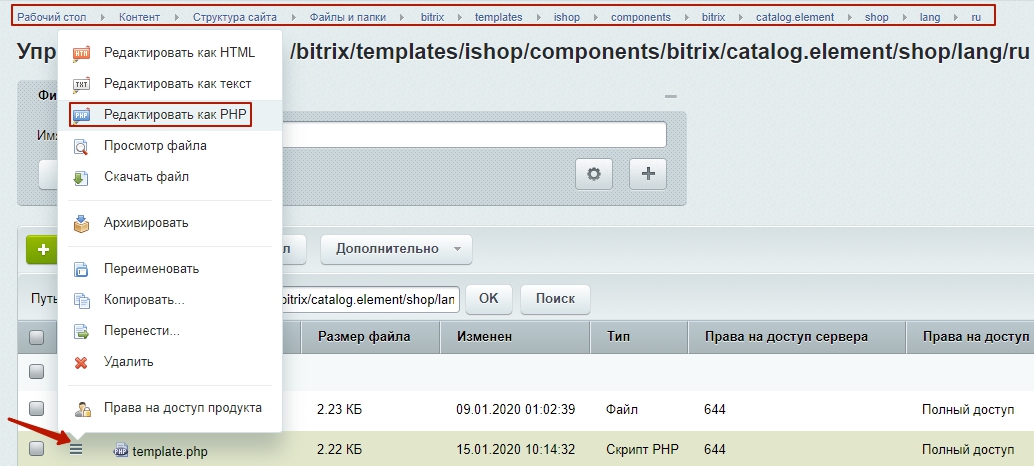
Для настройки в детальной странице перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/templates/ishop/components/bitrix/catalog.element/shop/lang/ru.
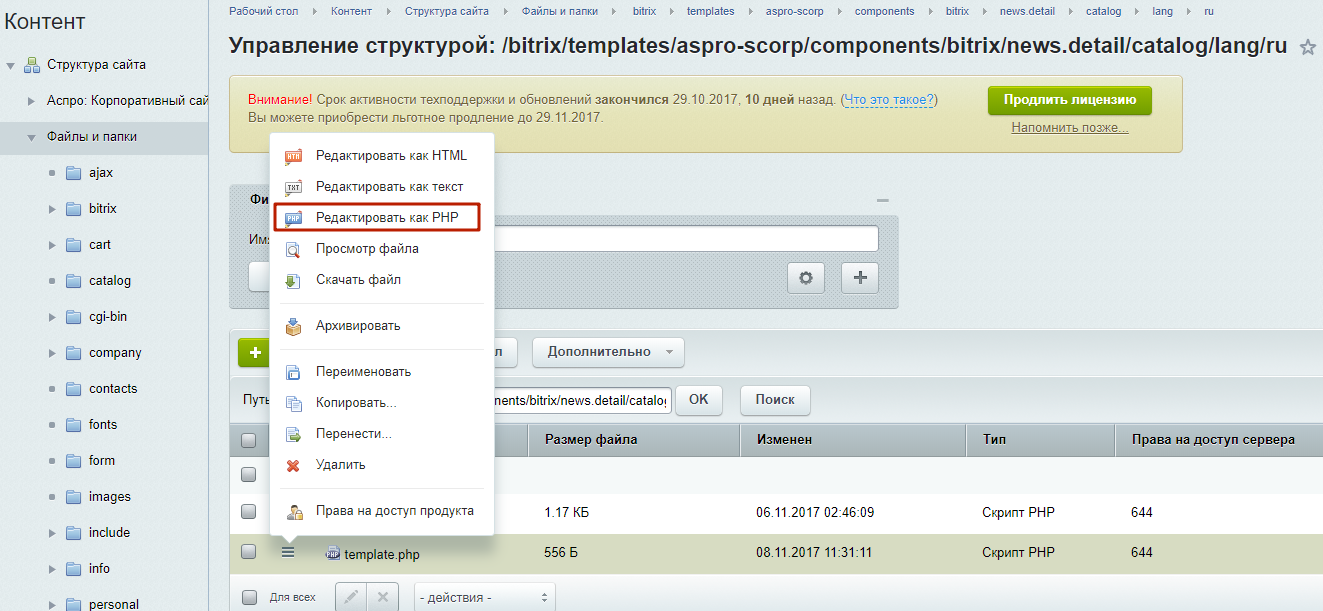
Нажмите кнопку «гамбургер» рядом с файлом «template.php» и выберите пункт «Редактировать как PHP».
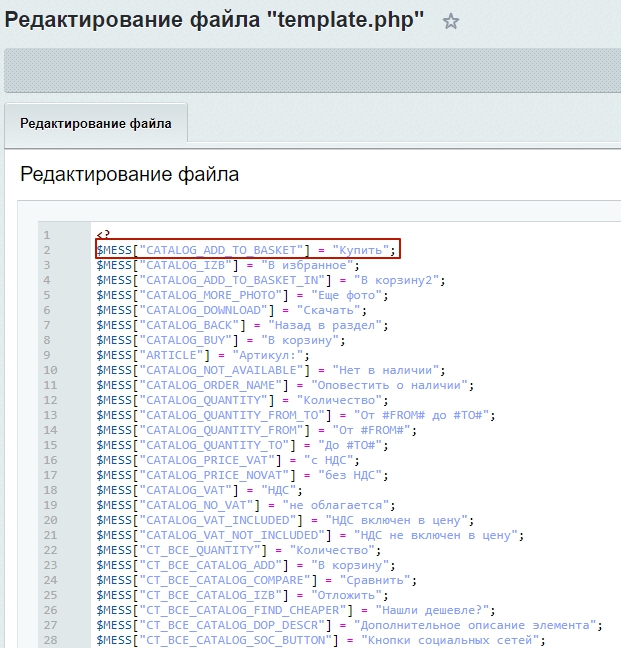
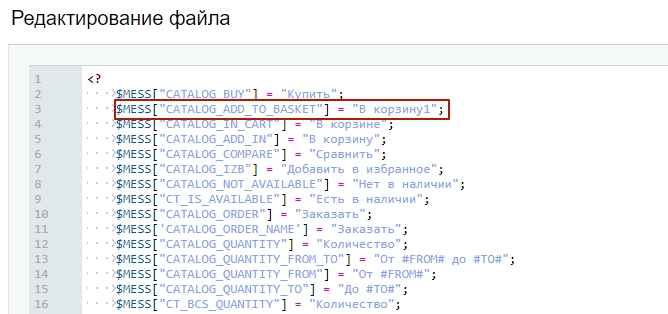
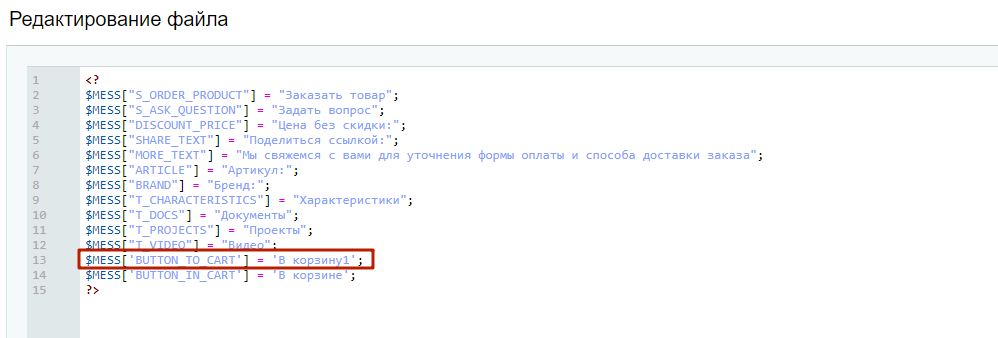
В строке
$MESS["CATALOG_ADD_TO_BASKET"] = "В корзину1"
замените значение переменной на нужный текст (например, «Купить»).
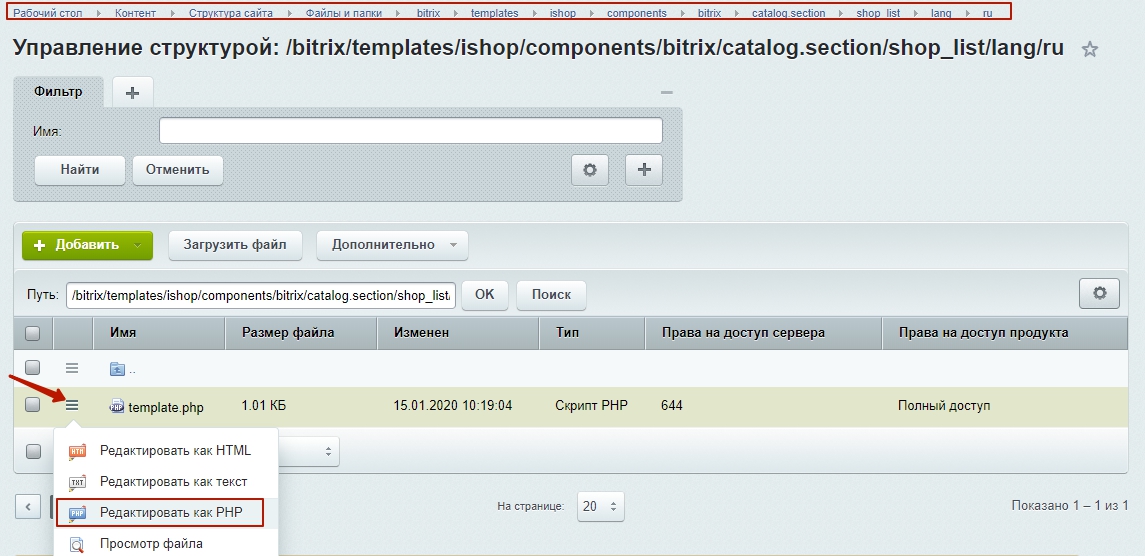
Для настройки в списке перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/templates/ishop/components/bitrix/catalog.section/shop_list/lang/ru.
Нажмите кнопку «гамбургер» рядом с файлом «template.php» и выберите пункт «Редактировать как PHP».
В строке
$MESS["CATALOG_ADD_TO_BASKET"] = "В корзину1"
замените значение переменной на нужный текст (например, «Купить»).
Инструкция для Аспро: Digital-компания
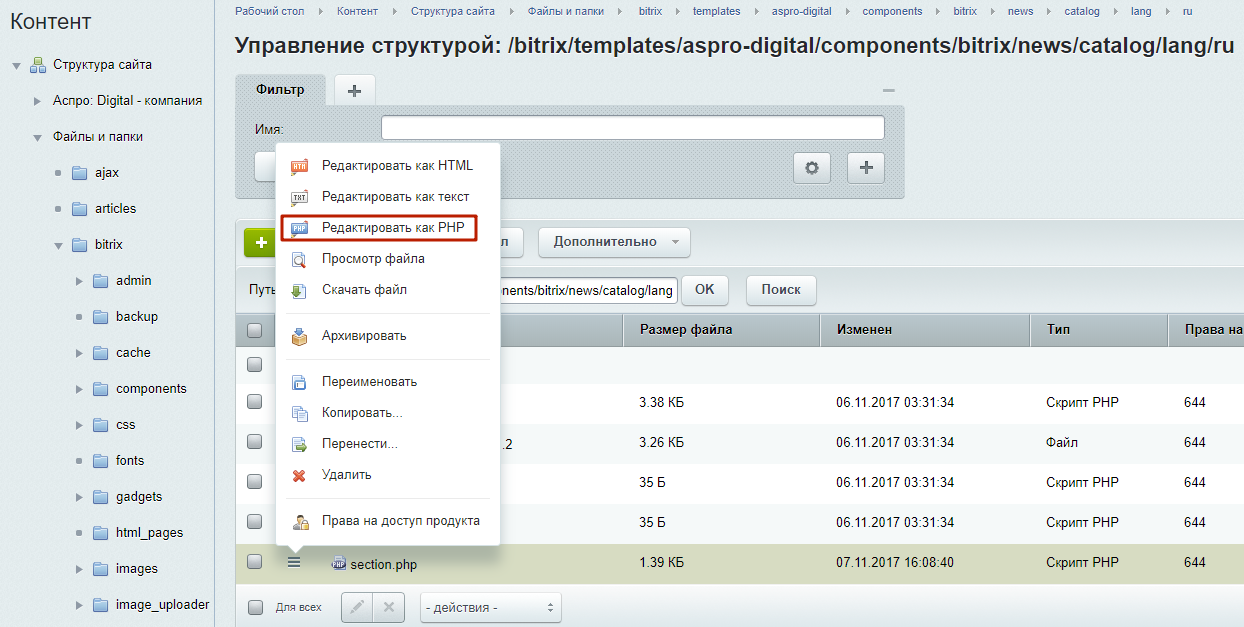
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки → bitrix → templates → aspro-digital → components → bitrix → news → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом «section.php» и выберите пункт «Редактировать как PHP».
В строке
$MESS['BUTTON_TO_CART'] = 'В корзину1';
замените значение переменной на нужный текст (например, «Купить»).
Было:
$MESS['BUTTON_TO_CART'] = 'В корзину1';
Стало:
$MESS['BUTTON_TO_CART'] = 'Купить';
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Корпоративный сайт современной компании
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки →bitrix → templates → aspro-scorp → components → bitrix → news.detail → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом « template.php» и выберите пункт «Редактировать как PHP».

В строке
$MESS['BUTTON_TO_CART'] = 'В корзину1';
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS['BUTTON_TO_CART'] = 'В корзину1';
Стало:
$MESS['BUTTON_TO_CART'] = 'Купить';
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Корпоративный сайт
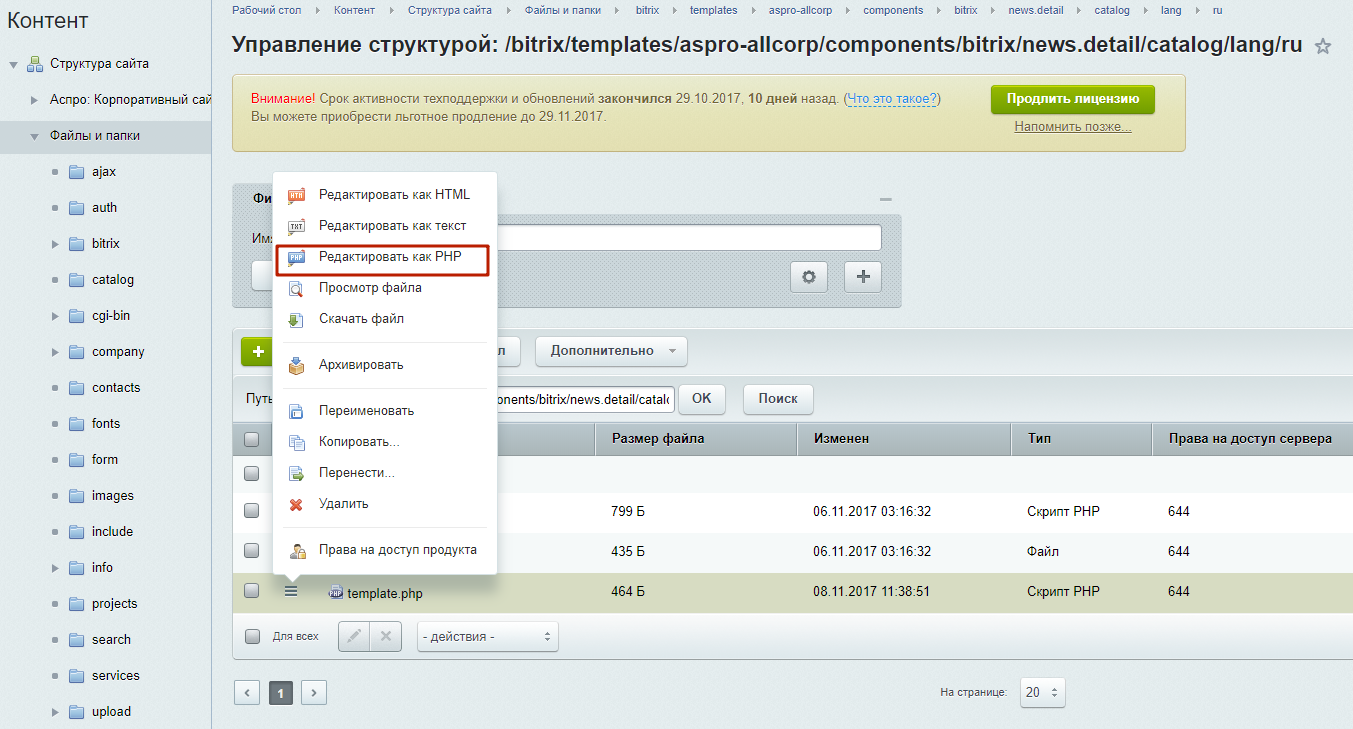
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки →bitrix → templates → aspro-allcorp → components → bitrix → news.detail → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом « template.php» и выберите пункт «Редактировать как PHP».
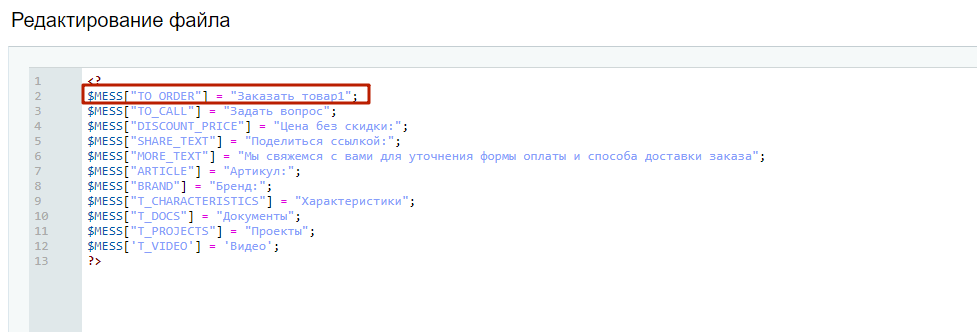
В строке
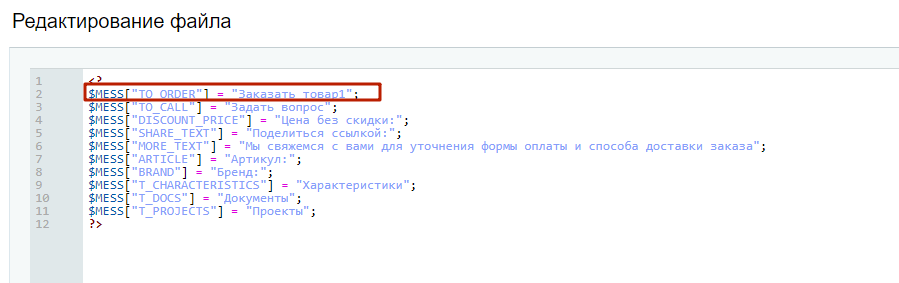
$MESS["TO_ORDER"] = "Заказать товар1";
замените значение переменной на нужный текст (например, «Купить»).
Было:
$MESS["TO_ORDER"] = "Заказать товар1";
Стало:
$MESS["TO_ORDER"] = "Купить";
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Корпорация
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки →bitrix → templates → aspro-corporation → components → bitrix → news.detail → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом « template.php» и выберите пункт «Редактировать как PHP».
В строке
$MESS["TO_ORDER"] = "Заказать товар1";
замените значение переменной на нужный текст (например, «Купить»).
Было:
$MESS["TO_ORDER"] = "Заказать товар1";
Стало:
$MESS["TO_ORDER"] = "Купить";
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
08.06.2019
Сегодня мы рассмотрим очень востребованный урок о том как изменить кнопку «Купить» в CMS Opencart. Сама кнопка «Купить» в любом интернет-магазине — это очень важный элемент! Она должны выделяться и манить. Меняя размер, форму, цвет и расположение кнопки мы можем значительно улучшить или свести на нет конверсию своего магазина.
Способы отображения кнопки немного отличается от версии OpenCart, поэтому мы рассмотрим более новый вариант исполнения по версий 1.5.5.
Находим где правится кнопка
Открываем файл управления стилями.
ваш_сайт/catalog/view/theme/ваша_тема/stylesheet/stylesheet.css
За отображение кнопки отвечает раздел button (где-то 570ая строка).
Находим строчку: background: url(‘../image/button.png’) repeat-x;
Получается, что сама кнопка нарисованная в файле button.png
Идем в каталоге image и копируем к себе на диск фото для редактирования.
Открываем в редакторе нашу фотографию и видим приблизительно следующее:
Размер кнопки в ширину = 24px, а в высоту 48px.
Получается, что сама кнопка рисуется из этого небольшого кусочка.
Длина кнопки зависит от настроек стиля и размера надписи в самой кнопки, будь то «Купит» или «Заказать» или что-то другое.
Как работает кнопка Купить
А высота кнопки стандартная 24 пикселя, почему не 48? Потому что, как мы видим по рисунку кнопка состоит из двух цветов. Верхний цвет это тот цвет который отображается везде по умолчанию, а нижний — это тот цвет которые появляется при наведении на кнопку мышкой. То есть в программном виде, при наведении на кнопку фотография просто поднимается в верх и мы видим более тёмную кнопку «Купить».
Если мы хотим сделать кнопку толще или выше (кому как больше нравится) то мы нашу фотографию увеличиваем в двойном размере от желаемого результата. Допустим… Сейчас наша кнопка в высоту 24px, а мы хотим сделать 36 (то есть +12), но фото мы увеличиваем на 24 (2 по 12). и получается наша кнопка будет иметь размер в высоту 72px (48+24). То есть, мы берем в учёт каждый цвет в отдельности, но так как они отображены на одной картинке, то мы добавляем цвета как вниз картинки так и вверх одинаково! На деле оно понятней чем на словах. ?
По желанию меняем верхний — основной цвет и нижний — цвет при наведении на кнопку. Сохраняем фотографию в формате .png желательно изменив имя, допустим button72.png. Загружаем нашу кнопку обратно в папку image и возвращаемся к редактированию стилей stylesheet.css
Меняем старую кнопку на новую
Берем уже известную нам строчку: background: url(‘../image/button.png’) repeat-x; и меняем имя файла на наше button72.png
Теперь наши кнопки на сайте в высоту не изменились, а при наведении закрашивается только часть. Исправляем.
Ниже, в классе input.button видим строчку height: 24px; — это высота наших кнопок, меняем на ту что мы делали в фотографии, в нашем случае 36px.
А ещё ниже, в a.button:hover, input.button:hover в строке background-position: 0px -24px; меняем -24 на -36. Этот параметр отвечает за то на сколько поднимется картинка при наведении на неё мышкой.
Вот у нас и получилась, симпатичная пухлая кнопка ?
Теперь мы можем сделать шрифт самой надписи больше. За это отвечает строка font-size: 12px;.
И добавить справа и слева немного пространства чтобы кнопка была не такая квадратная. В строке padding: 0px 22px 0px 22px; атрибута input.button 22 меняем на что хотим, допустим 36.
Вот и всё! Теперь наша кнопка стала больше и заметней!
Если вы пользуетесь предыдущими версиями OpenCart, то там кнопка реализована с помощью нескольких изображений. Если не получается разобраться, пишите мне, помогу.
А как же надпись «Купить»?
P.S. Кстати, для тех кто не знает, сама надпись «Купить» на кнопке меняется в файле
www.ваш_сайт/catalog/language/russian/russian.php
где-то 25 строка:
$_[‘button_cart’] = ‘Купить’;
и вот, именно эту надпись Купить меняем на что угодно!

По умолчанию Вукоммерс не позволяет изменить текст на кнопке Оформить заказ.
Но вы можете сделать изменения с помощью небольшого снипета для файла functions.php.
В этой статье вы узнаете, как изменить текст на кнопке Оформить заказ в Вукоммерс в зависимости от ID товара, категории или платежного шлюза без плагина с помощью небольших снипетов для файла functions.php.
Вы можете добавить этот код в файл functions.php дочерней темы, или в текущую тему через специальный плагин, который добавит этот код в файл.
Не добавляйте снипеты напрямую в functions.php текущей темы, потому что при следующем обновлении темы этот файл будет заменен на оригинальный.
Если нужно, сделайте бэкап.
Как изменить текст на кнопке Оформить заказ
Вы можете изменить текст на кнопке для всех товаров. Добавьте этот снипет в файл functions.php:
Этот снипет заменит стандартный текст на Продолжить.
Замените текст на свой в строке 4.
Как изменить текст на кнопке Оформить заказ в зависимости от ID товара
Если вы хотите переименовать кнопку Оформить заказ для определенного товара, то вам нужно узнать ID этого товара.
Перейдите в Товары — Все товары и наведите мышку на нужный товар.
Или во фронт-энде с помощью правой кнопки мыши Посмотреть код:
Добавьте этот снипет в файл functions.php:
Замените ID товара в строке 3 и текст кнопки в строке 5.
Как изменить текст на кнопке Оформить заказ в зависимости от категории
Вы можете изменить текст на кнопке в зависимости от категории товара в Корзине.
Для этого вам нужно найти ярлык категории товара.
Перейдите в Товары — Категории и скопируйте ярлык категории.
Добавьте этот снипет в файл functions.php:
Замените ярлык категории в строке 6 и текст кнопки в строке 12.
Как изменить текст на кнопке Оформить заказ в зависимости от платежного шлюза
Еще одна вещь, которую вы можете сделать — изменить текст на кнопке в зависимости от платежного шлюза, или способа оплаты, который выбирают ваши посетители.
Для этого вам нужно узнать ID платежного шлюза.
Перейдите в WooCommerce — Настройки — Платежи
Добавьте этот снипет в файл functions.php:
Замените ID платежного шлюза в строках 3 и 4 и текст на кнопке в строке 4.
Если вы хотите кастомизировать страницу Оформления заказа еще больше, то переходите в Как изменить страницу Оформления заказа WooCommerce.
Читайте также:
- Кастомизация кнопки Добавить в Корзину WooCommerce
- Как редактировать поля на странице Оформления заказа WooCommerce
- Как изменить названия кнопок “Добавить в Корзину”, “Оформить заказ” и “Просмотр корзины” в WooCommerce
Оставляйте комментарии.
#1
Отправлено 14 Октябрь 2013 — 09:41
Доброго дня!
Сайт вфутболке.рф
как изменить название кнопки «купить» ?
Спасибо за внимание! )
- Наверх
#2
empty9228
empty9228
-
- Модератоpы
-
- 618 сообщений
Активный участник
Отправлено 14 Октябрь 2013 — 10:15
Здравствуйте! На вашем сайте везде есть кнопка заказать, а не купить, вы её название хотите поменять?
Если да, то в редакторе шаблонов зайдите в HTML, там найдите строчку
<button type="submit" onclick="quickorder('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Заказать</button>
Поменяйте в ней значение «Заказать» на то что вам нужно
- Наверх
#3
origina1
Отправлено 14 Октябрь 2013 — 10:52
Да всё верно кнопка называется «Заказать» извеняюсь. Попробывал не получается, при изменении все равно остается «заказать»
- Наверх
#4
miyako
miyako
-
- Модератоpы
-
- 5 372 сообщений
Активный участник
Отправлено 14 Октябрь 2013 — 10:57

Да всё верно кнопка называется «Заказать» извеняюсь. Попробывал не получается, при изменении все равно остается «заказать»
в Каком шаблоне Вы пробовали менять название? Попробуйте изменить и оставить изменения на сайте.
- Наверх
0 Пользователей и 1 Гость просматривают эту тему.
- 8 Ответов
- 4727 Просмотров
Здравствуйте!
Как сделать так, чтобы кнопка «Купить» менялась в зависимости от категории товара на JoomShopping 3.13.1 и Joomla 2.5.9?
Есть 3 категории товара:
1. В наличии
2. Архив текущего года — товара нет в наличии, но его возможно изготовить по заказу
3. Архив до текущего года — товара нет в наличии, и нет возможности изготовить по заказу.
Товар всегда принадлежит только к одной из данных категорий.
Как должна выглядеть кнопка в зависимости от категории товара:
Категория «В наличии» — работающая кнопка «Купить».
Категория «Архив текущего года» — кнопка «Заказать» (не «Купить»).
Категория «Архив до текущего года» — отсутствие кнопок «Заказать» и «Купить».
Подскажите, в каком направлении мне копать?
В напрвлении PHP и ленгов
шаблоны
/components/com_jshopping/templates/default/list_products/product.php — категория
/components/com_jshopping/templates/default/product/product_default.php — карточка товара
ленг
/components/com_jshopping/lang/ru-RU.php
В напрвлении PHP и ленгов
шаблоны
/components/com_jshopping/templates/default/list_products/product.php — категория
/components/com_jshopping/templates/default/product/product_default.php — карточка товараленг
/components/com_jshopping/lang/ru-RU.php
Спасибо, буду разбираться с PHP.
К сожалению, не могу почему-то поставить Вам «+» в репутацию — «+/-» неактивен.
в репу сможете давать только после 10 собщений
Самое сложное здесь будет написать условие(if) показа кнопки на странице категории (/components/com_jshopping/templates/default/list_products/product.php) с привязкой к id категорий.
А далее:
в настройки — Функции магазина — поставить галочку «Использовать разные шаблоны для отдельных категорий и товаров»
скопировать — /components/com_jshopping/templates/default/product/product_default.php , а затем переименовать его в product_zakaz.php и product_nozakaz.php
Открываем переименованные файлы и ищем в них следующий код:
В нем нам интересна языковая константа <?php print _JSHOP_ADD_TO_CART?>:
для файла ЗАКАЗАТЬ, изменим её например <?php print _JSHOP_ADD_TO_CART_ZAKAZ?>.
А в файле product_nozakaz.php можно вообще вырезать этот блок или переименовать языковую константу да еще и
урезать/отключить функционал кнопки
<input type = «submit» class = «button» value = » <?php print _JSHOP_ADD_TO_CART_NOZAKAZ?>» />.
Далее открываем /components/com_jshopping/lang/ru-RU.php и добавляем строки:
define(‘_JSHOP_ADD_TO_CART_ZAKAZ’, ‘Заказать’);
define(‘_JSHOP_ADD_TO_CART_NOZAKAZ’, ‘Не возможно заказать’);
« Последнее редактирование: 22.02.2013, 02:48:21 от ViktorMah »
Записан
Самое сложное здесь будет написать условие(if) показа кнопки на странице категории (/components/com_jshopping/templates/default/list_products/product.php) с привязкой к id категорий.
А далее:
в настройки — Функции магазина — поставить галочку «Использовать разные шаблоны для отдельных категорий и товаров»
скопировать — /components/com_jshopping/templates/default/product/product_default.php , а затем переименовать его в product_zakaz.php и product_nozakaz.php
Открываем переименованные файлы и ищем в них следующий код:В нем нам интересна языковая константа <?php print _JSHOP_ADD_TO_CART?>:
для файла ЗАКАЗАТЬ, изменим её например <?php print _JSHOP_ADD_TO_CART_ZAKAZ?>.
А в файле product_nozakaz.php можно вообще вырезать этот блок или переименовать языковую константу в да еще и урезать/отключить функционал кнопки <input type = «submit» class = «button» value = » <?php print _JSHOP_ADD_TO_CART_NOZAKAZ?>» />.Далее открываем /components/com_jshopping/lang/ru-RU.php и добавляем строки:
define(‘_JSHOP_ADD_TO_CART_ZAKAZ’, ‘Заказать’);
define(‘_JSHOP_ADD_TO_CART_NOZAKAZ’, ‘Не возможно заказать’);
ViktorMah, спасибо огромное!
По совету nevigen начал читать о PHP, и чуть-чуть теперь даже понимаю, что и как Вы предлагаете сделать!
На выходных буду пробовать!
Спасибо, что всё так подробно мне расписали!
ViktorMah, спасибо огромное!
По совету nevigen начал читать о PHP, и чуть-чуть теперь даже понимаю, что и как Вы предлагаете сделать!
На выходных буду пробовать!
Спасибо, что всё так подробно мне расписали!
Пожалуйста. Но это всего лишь меньшая часть сложности. Самое сложное, для новичка, написать правильное условие для
/components/com_jshopping/templates/default/list_products/product.php
Думаю так:
В настройках магазина «Функции Магазина» указать возможность применения разных шаблонов для категорий, поставить галочку.
Создать нужное количество одинаковых шаблонов в www/components/com_jshopping/templates с одноименными файлами CSS в www/components/com_jshopping/css. Так и назовите латинкой себе шаблоны, что б не путать «kupit» »zazazat» и CSS файли тоже
Делаем картинки «Купить», «Заказать» и др.
Подставляем в файлах CSS к каждому шаблону нужную картинку бекграундом для класса вашей кнопки «Купить»
В настройках каждой категории в ЖШ выбрать нужный шаблон:
я бы так делал и никакого пыхыпы))
Всем спасибо за ответы, но не работает как надо! У меня есть магазин. В нем много категорий, во всех есть цены, но нужна одна категория которая будет работать как каталог, никаких цен. Если можно подробней, переключить шаблон. Это не вариант, шаблоны разные а цены так и остаются. Если можно конкретное решение подскажите.
В прошлой заметке, мы разобрались, как можно настроить редирект на кнопку «Купить» в OpenCart 3, чтобы можно было вставлять свои партнерские ссылки на кнопку «Купить» для перехода в партнерский магазин.
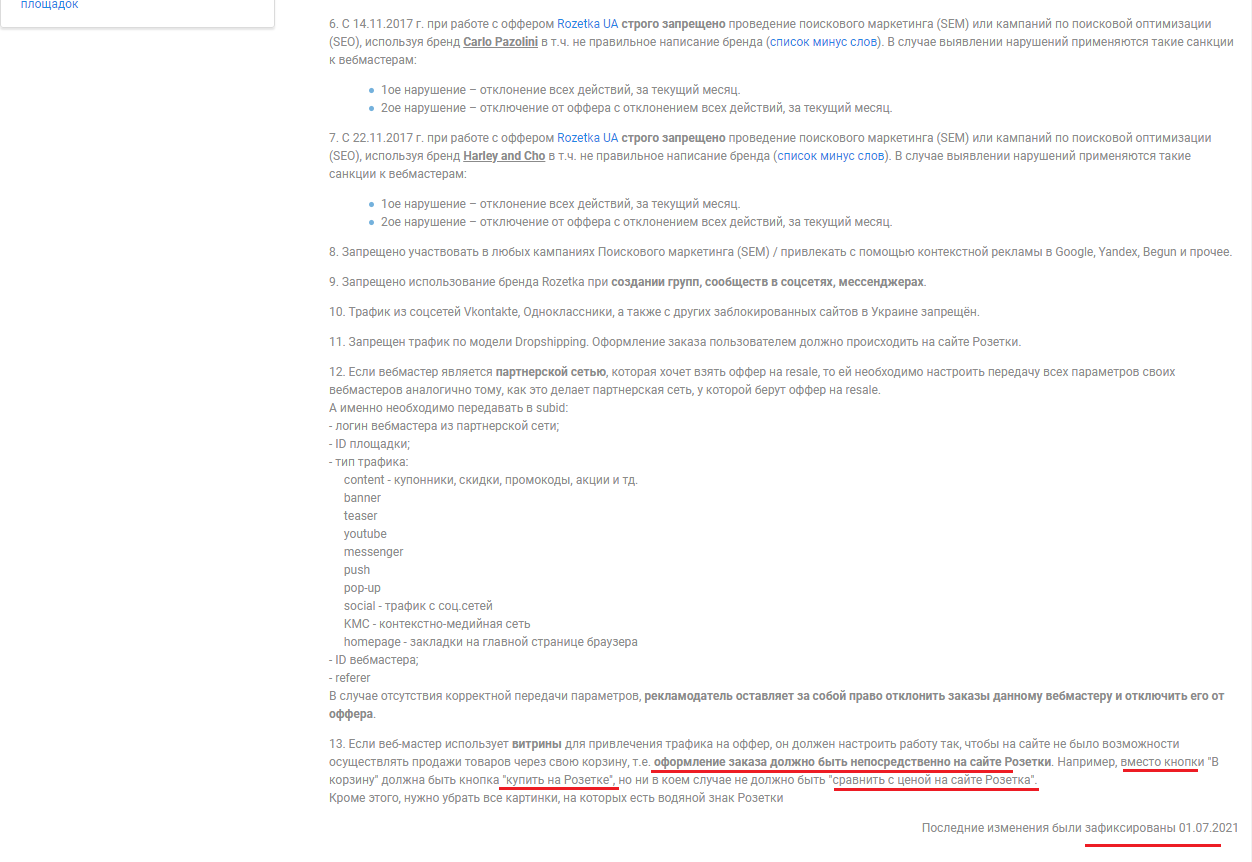
При этом, бывает необходимо изменить название самой кнопки «Купить», на что-то другое. Например, партнерский магазин Rozetka UA, рекомендует переименовать кнопки, например так:
Купить на Розетке
Как понимаю, это не обязательно, а рекомендация. Главное, нельзя переименовывать кнопки как, например:
Сравнить с ценой на сайте Розетка
Вот, выдержка из правил программы Rozetka UA, в личном кабинете партнерски Admitad.
Пишу это для того, чтобы вы помнили, кнопки нужно менять аккуратно, чтобы не нарушить правила партнерского магазина. Проверяйте правила и только тогда, переименовывайте кнопки.
Способ рабочий и применялся мной на версии OpenCart 3.0.3.7. Перед
любыми манипуляциями, обязательно делайте резервные копии сайта и базы
данных! Если понимаете, что не справитесь сами, найдите специалиста, который поможет вам решить вопрос.
Идем по пути:
cataloglanguageru-ruru-ru.php
Открываем файл ru-ru.php любым редактором:
Ищем в нем слово
Купить
И заменяйте слово, на нужное вам:
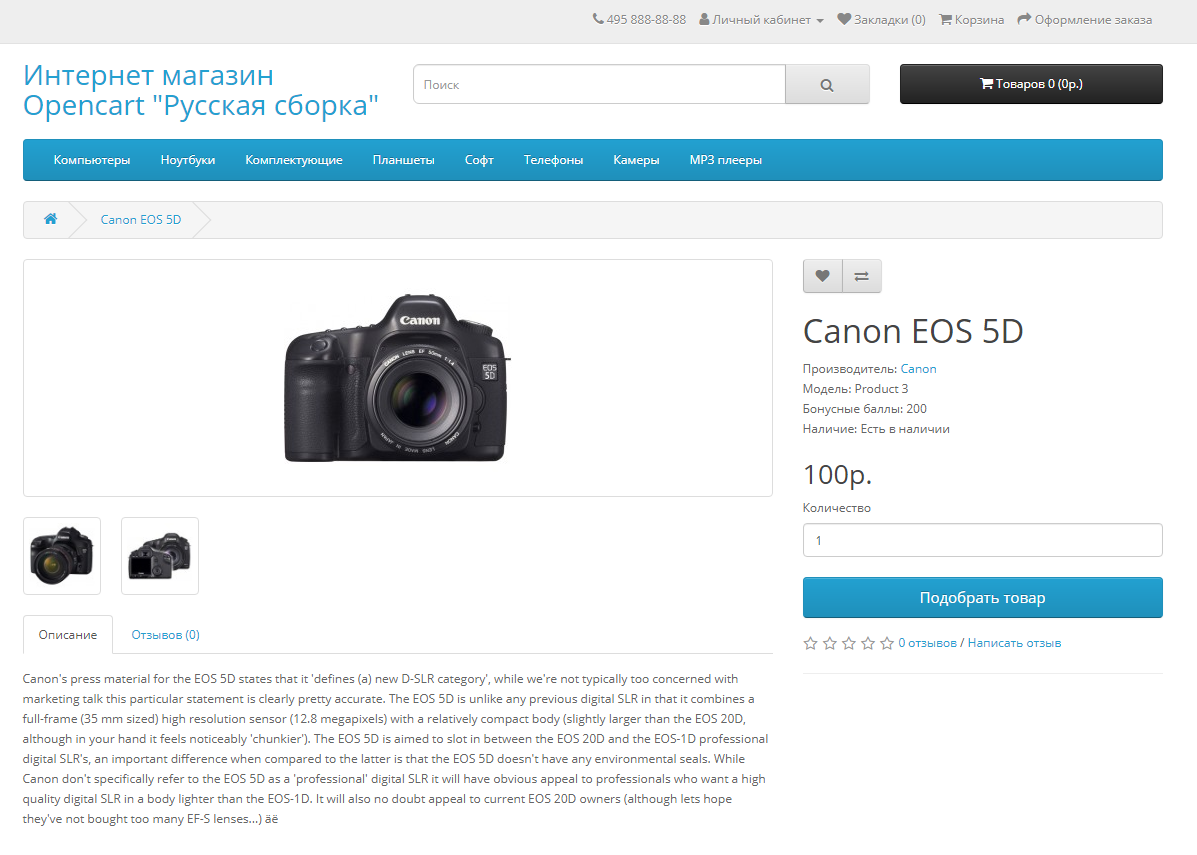
Не забываем сохранить изменения и проверяем результат:
Аналогично, название кнопок изменяться в категориях товара и на главной странице:
Стоит сразу предупредить, что не нужно задавать длинные описания в названия кнопок. Максимум 1-3 коротких слова. Во первых, это плохой тон, создавать такие кнопки и вовсе не удобно с точки зрения юззабилити. Во вторых, длинный текст, начнет выступать за пределы кнопки в карточке товара. А в категориях и на главной, такие кнопки будут выглядеть смешно.
На заметку. Есть пользователи, которые не любят четких призывов к действию. Учитывая, что у вас будет партнерский магазин и по щелчку на вашу кнопку, пользователь будет перенаправлен на карточку товара партнерского магазина, в некоторых ситуациях, стоит переименовать кнопку «Купить» на «Выбрать» / или «Подобрать товар». Это куда логичнее, ведь нажав на кнопку в вашем каталоге товаров, он будет отправлен на новый сайт, где ему придется повторно адаптироваться и ознакомится с товаром. А кнопка «Подобрать товар», дает пользователю изначально понять, что сейчас, ему покажут ассортимент товаров, а не заставят что-то купить. Ведь в вашем случае, у вас это не Интернет магазин, а каталог товара и кнопка «Купить» или что-то подобное, будет только вводить в заблуждение пользователей.
Готовый парсер товаров для OpenCart 3.
Если вам необходимо:
- Наполнить ваш магазин товарами при помощи парсинга.
- Настроить обновление цен и наличия на вашем сайте.
- Загружать товары из xml/yml выгрузок у вашего поставщика.
- Настроить автоматическую работу по расписанию без вашего участия.
- Массовое редактировать товары через встроенный Редактор товаров.
Рассмотрите готовый вариант парсера: SimplePars — Универсальный парсер.
Таким образом, вы можете в автоматическом режиме, наполнять свой партнерский магазин на OpenCart 3 товарами. У автора данного парсера, есть ряд видео уроков по настройке и работе с парсером: https://simplepars.top/…
Заключение.
Если у вас задача, создать партнерский магазин на OpenCart 3 в связке с партнерской сетью Admitad или подобной партнеркой, и вам необходимо изменить название кнопок «Купить», на более соответствующее название, будет актуален данный способ. Данный способ, использовал лично на бесплатном шаблоне и на платной теме Grand. Версия OpenCart 3.0.3.7 (rs.1).
При создании партнерского магазина, не обязательно использовать платный шаблон на начальном этапе. Куда разумнее, будет создать сначала основу каталога товаров и потратить средства и время на наполнение товарами.
Отдельно, хочу обратить внимание на парсер SimplePars, о котором говорилось выше. Помните, что если вы хотите создать действительно работающий Интернет магазин, который будет приносить вам доход, мало наполнять его не уникальной информацией. Сам парсер, просто скопирует с чужого магазина данные и перенесет их к вам. Для поисковых систем, ваш сайт, не будет представлять ценность. Поэтому, либо создавайте свой партнерский магазин вручную (да, это труд и время), либо, посредством парсера копируйте информацию, а потом переделывайте ее, дополняйте, стремитесь создать ее более уникальной и ценной. Тогда, возможно, ваши друди вознаградятся со временем.
Успехов и не останавливайтесь перед трудностями.
Полезно знать: «Некорректная работа скрипта Moneylink и Admitad Teleport от Admitad.»
Стандартный блок клавиш карточки товара в OpenCart состоит из 3-х кнопок: «Купить», «В сравнение» и «Закладки».
При проектировании простых интернет — магазинов на этой системе управления, не предусматривающих наличие личного кабинета и функции сравнения, возникает необходимость удалить эти кнопки, т. к. они попросту не нужны.
Давайте разберём, как это сделать на примере дефолтного шаблона OpenCart.
Изначально мы имеем стандартный серый блок клавиш, состоящий из трех уже известных нам кнопок. (рис.1)
Рис.1 Блок клавиш карточки товара OpenCart
Первым делом удалим ненужные кнопки «В закладки» и » В сравнение«
Для этого открываем css-файл вашего шаблона, расположенный на по адресу:
../public_html/catalog/view/theme/default/stylesheet, где «default» — название вашей темы, и находим там такую строку:
.product-thumb .button-group button + button
В стандартной теме это строка 645.
К уже имеющимся свойствам .product-thumb .button-group button + button дописываем: {display:none} и сохраняем изменения, после чего клавиши должны пропасть.
Далее поднимаемся чуть выше и находим в это же файле в строке 620 такой код:
.product-thumb .button-group { border-top: 1px solid #ddd; background-color: #eee;overflow: auto;}
Здесь задаётся цвет заднего фона и верхней границы блока клавиш. Они нам больше не нужны,
поэтому строчку можно полностью удалить или закомментировать (вдруг понадобится вернуть изменения).
После всех проделанных манипуляций наша кнопка будет выглядеть так:
Рис. 2 Блок клавиш после внесённых изменений
Уже неплохо, но не так, как хотелось бы: теперь необходимо немного уменьшить кнопку в размере, поменять цвет и перенести её вправо.
Для этого находим в строке 633 параметр .product-thumb .button-group button и добавляем ему следующие свойства:
.product-thumb .button-group button { width:40%; margin-bottom: 5%;margin-left:50%; background-color: #c22;color:#ffffff}
Размеры обязательно нужно указывать в процентах, чтобы клавиша не потеряла свою адаптивность и корректно отображалась на мобильных устройствах.
Всё, мы окончательно удалили лишние клавиши и перенесли кнопку «Купить» вправо. В результате она теперь выглядит так:
Рис. 3. Конечный результат
Если у вас есть вопросы, задавайте их в комментариях.