Приложение Safari позволяет
, используя инструмент Inspect Element, отредактируйте внешний код любой веб-страницы. Если вы хотите проверить, как будет выглядеть страница с другим текстом или изображениями, вы можете сделать это, изменив исходный код с помощью Inspect Element.
Вот простое руководство для начинающих, объясняющее, как начать работу с Inspect Element в Safari и воспользоваться его преимуществами для изменения текста и изображений на веб-сайте с минимальными знаниями в области программирования. Проверять Как редактировать текст на веб-сайте с помощью Google Chrome, чтобы изменить его содержимое.
Что такое элемент проверки?
Inspect Element — это инструмент разработчика. Он доступен не только в Safari, но и в других веб-браузерах, таких как Chrome, Firefox и Edge. С помощью Inspect Element вы можете заглянуть за «завесу» веб-сайта, чтобы выявить интерфейсный код, такой как HTML и CSS. Однако они не дают вам представления о бэкэнде, как это делают их базы данных.
Вы можете не только увидеть этот код, но и изменить его. Это означает, что вы можете изменить внешний вид веб-сайта. Вы можете заменить изображение, переформатировать текст, использовать другой шрифт, изменить используемую цветовую схему и многое другое. Однако эти корректировки носят локальный характер. Вы не будете появляться ни перед кем, кроме себя; Они исчезают, как только вы обновляете страницу или отходите от нее.
Inspect Element — отличный инструмент, если вы начинающий веб-разработчик. Вы можете буквально увидеть код, запускающий ваш любимый веб-сайт, и изменить его по своему вкусу в реальной среде. Есть много забавных идей, которые вы можете получить, используя Inspect Element.
Например, владелец бизнеса может просмотреть ключевые слова, включенные в конкурирующий веб-сайт, или дизайнер может использовать Inspect Element, чтобы выбрать шрифт, который он считает привлекательным, или быстро протестировать другую цветовую схему на своем веб-сайте.
Сейчас мы сосредоточимся на редактировании основ веб-страницы с помощью Inspect Element. Проверять Как использовать инструмент «Проверить элемент» в Firefox для сканирования любого веб-сайта.
Как получить доступ к Inspect Element в Safari
Вы можете открыть Inspect Element в Safari с помощью меню разработчика:
- Откройте приложение Safari.
.
- Нажмите Safari в верхней строке меню.
- В раскрывающемся меню выберите Предпочтения.
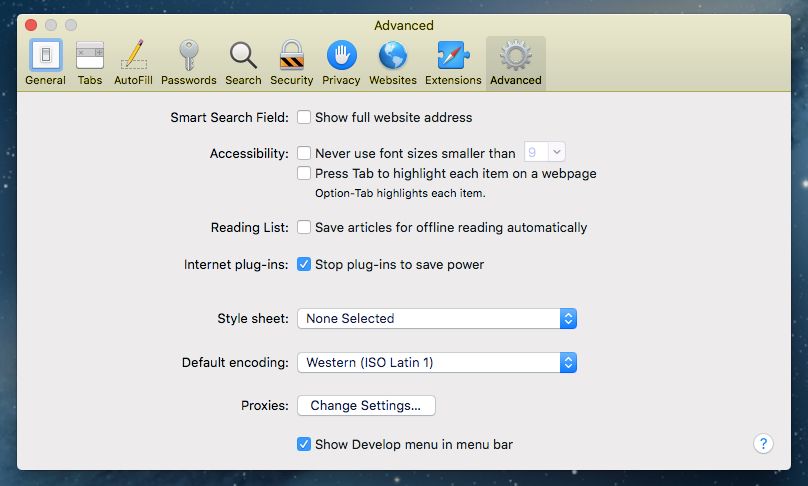
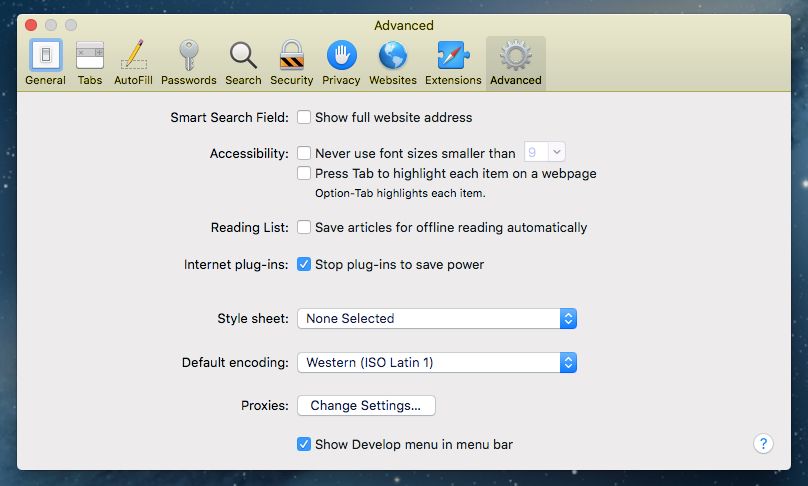
- Выберите опцию «Дополнительно».
- Установите флажок с надписью Показать Разработать меню в строке меню.
После выбора этой опции вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать Осмотреть элемент. Кроме того, вы можете выбрать «Разработка» в строке меню, а затем вызвать веб-инспектор.
Как искать веб-элементы в Inspect Element
Чтобы начать редактирование элемента, щелкните правой кнопкой мыши элемент, который вы хотите изменить, и щелкните Осмотреть элемент. Откроется окно разработчика с выделенным соответствующим разделом. Вы можете обнаружить, что конкретный элемент, который вы хотите проверить (например, изображение или текст), скрыт; Чтобы найти его, используйте стрелки слева, чтобы развернуть перекрывающиеся разделы.
Чтобы сузить выбор, щелкните значок цели на панели инструментов «Проверить элемент». Теперь, когда вы проходите код, он выбирает этот раздел на веб-сайте. Или вы можете использовать указатель, чтобы выбрать раздел на сайте. Это полезно, когда вы хотите сфокусироваться на чем-то в многолюдной области веб-страницы.
Как редактировать текст веб-сайта с помощью Inspect Element
Чтобы сделать фрагмент текста доступным для редактирования после того, как вы найдете его в исходном коде веб-сайта, дважды щелкните по нему. Вы можете написать новый текст прямо в код или удалить существующий текст. Когда редактирование определенной строки текста завершено, нажмите Enter , текст на веб-странице изменится.
Процесс действительно настолько прост! Это не сработает только в том случае, если текст является частью изображения, например логотипа.
Как редактировать изображения веб-сайта с помощью Inspect Element
Хотя изображения видны вам во внешнем интерфейсе, они появляются в коде веб-сайта в виде ссылок. Вы можете щелкнуть правой кнопкой мыши изображение и выбрать «Проверить элемент», чтобы перейти к тому месту, где это изображение находится в коде. Изображения веб-сайтов обычно имеют расширения файлов JPG, GIF или PNG, хотя и не всегда.
Дважды щелкните эти потоки изображений, и вы можете отредактировать их или сохранить в своей системе, если хотите. Если вы хотите заменить изображение, замените его, чтобы получить альтернативный URL-адрес изображения. Или вы можете удалить всю строку кода, чтобы убрать изображение из поля зрения. Проверять Лучшие популярные инструменты веб-разработки, которые использует каждый профессионал.
Погрузитесь в дизайн веб-сайтов с Safari
Инструмент Inspect Element, встроенный в Safari, позволяет легко находить и изменять код, соответствующий тексту и изображениям, что так же просто, как замена текста или строки URL. Когда вы закончите редактирование веб-сайта с помощью Inspect Element, просто обновите страницу, и все вернется на круги своя. Теперь вы можете просмотреть Как использовать Chrome DevTools для устранения проблем с веб-сайтом.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website’s text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It’s available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn’t grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won’t appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you’re a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element.
For example, business owners can look at keywords included in a competitor’s website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website.
For now, we’re going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences.
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar.

After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector.
How to Find Web Elements in Inspect Element
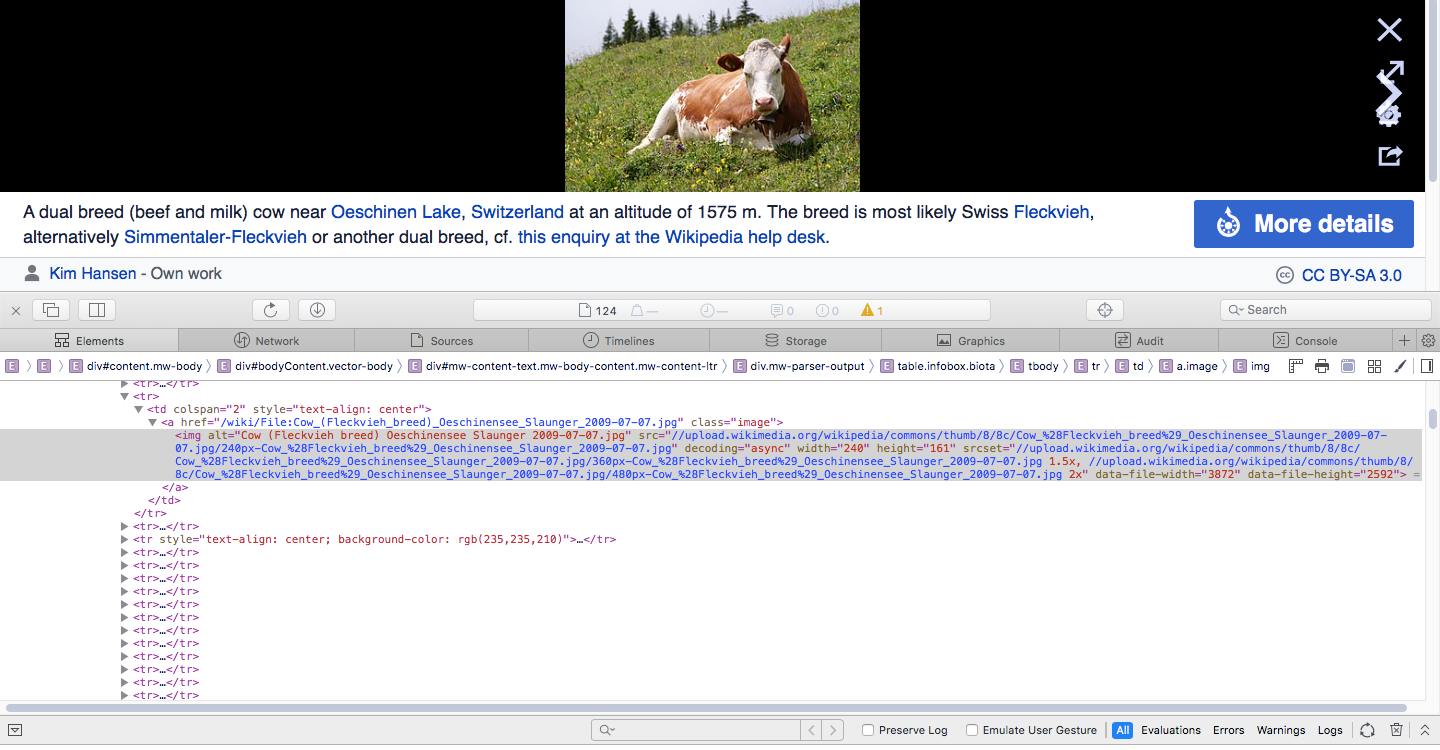
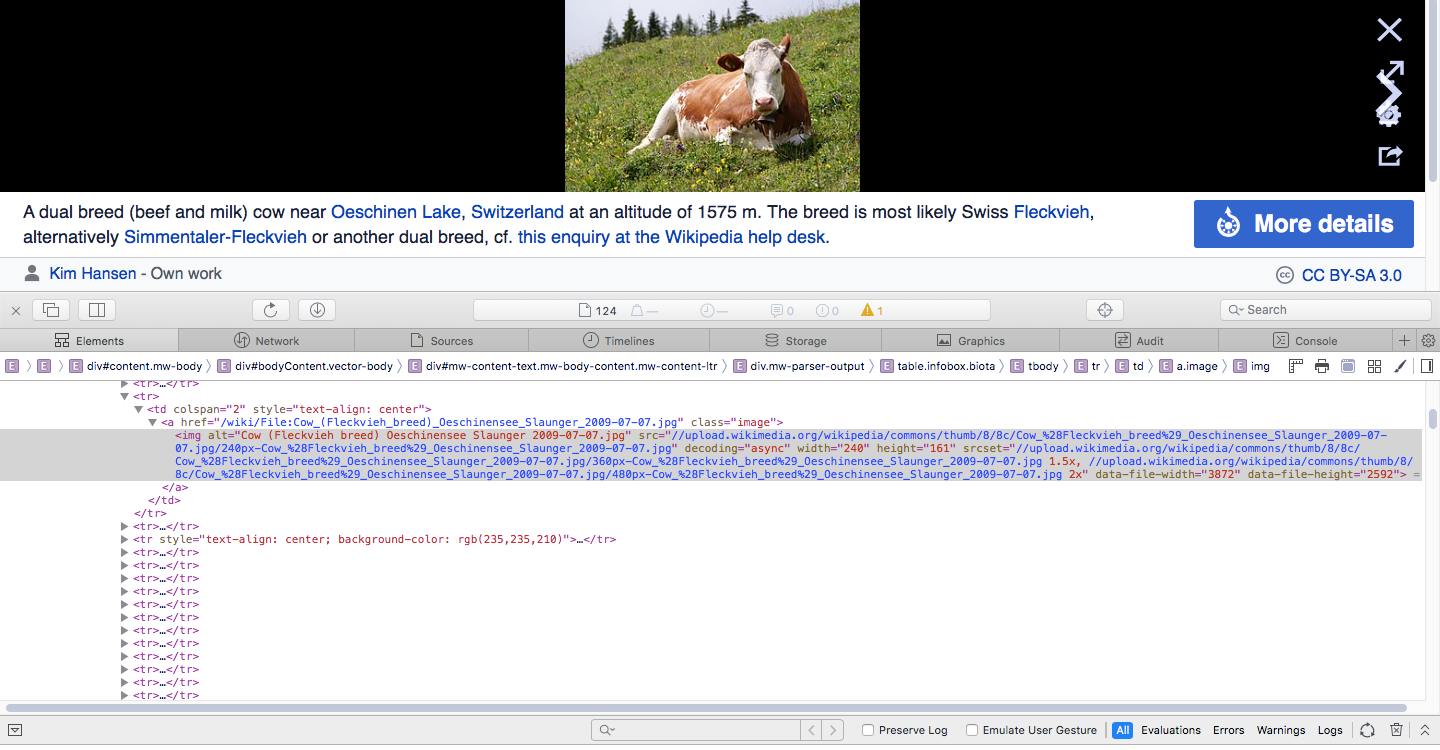
.jpeg)
To begin editing an element, right-click what you wish to edit and click Inspect Element. This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website’s Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter, and the text on the webpage will change.
It’s really as simple as that! The only times this won’t work are when the text is actually part of an image, like a logo.
How to Edit a Website’s Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.

Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari’s Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you’re done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website’s text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It’s available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn’t grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won’t appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you’re a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element.
For example, business owners can look at keywords included in a competitor’s website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website.
For now, we’re going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences.
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar.

After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector.
How to Find Web Elements in Inspect Element
.jpeg)
To begin editing an element, right-click what you wish to edit and click Inspect Element. This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website’s Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter, and the text on the webpage will change.
It’s really as simple as that! The only times this won’t work are when the text is actually part of an image, like a logo.
How to Edit a Website’s Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.

Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari’s Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you’re done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
В операционной системе macOS есть множество полезных и нужных шорткатов. Запомнить и пользоваться всеми вряд ли получится.
Вот 3 нужных сочетания клавиш, которые пригодятся при работе с данными, вводе текста и переносе файлов в системе.
📌 Спасибо re:Store за полезную информацию. 👌
1. Отображение скрытых файлов
Данная опция часто нужна при работе со съёмными накопителями. Флешки и диски могут подключаться к Windows или Linux, после чего на них остаются скрытые данные.
Отображать и скрывать их через меню долго и неудобно. Гораздо проще запомнить шорткат Command + Shift + . для отображения и скрытия защищенных данных в Finder.
Обратное действие осуществляется при помощи того же сочетания клавиш.
2. Панель ввода эмодзи
Любители эмодзи при работе на MacBook c Touch Bar имели быстрый доступ к панели с избранными смайликами. При переходе на актуальное поколение ноутбуков Apple им придется искать нужные символы через меню индикатора языков.
В этом случае пригодится сочетание клавиш Control + Command + Пробел, которое активирует панель с эмодзи возле любого окна ввода символов.
Фишка работает в адресной строке браузера, поиске Spotlight, заметках, в любом текстовом редакторе и большинстве других приложений для Mac.
3. Перенос файла в Finder
Помню, как сам при переходе с Windows на macOS с недоумением искал аналог сочетания клавиш для вырезания файлов. Всем известны шорткаты Command + C для копирования и Command + V для вставки, а вот привычного действия вроде Control + X (для вырезания и последующей вставки) на Mac нет.
Логика разработчиков здесь немного другая. Вы в любом случае копируете данные при помощи сочетания Command + C, а в момент вставки сами решаете, создавать копию или перенести оригинал.
В первом случае используете Command + V, а во втором – Command + Alt (Option) + V. Файл при этом пропадет из прежней папки и будет перенесен в нужную.
Вот такие полезные сочетания клавиш для работы на Mac следует запомнить и новичкам, и профессионалам.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Запоминайте и делитесь с друзьями.
- Mac,
- macOS,
- restore,
- инструкции,
- Маки,
- Подборки,
- это полезно
Артём Суровцев
@artyomsurovtsev
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Веб-инспектор также можно открыть с помощью ярлыков «Option + Command + I» когда «Разработать”Меню включено.
Использование консоли Web Inspector в Safari
Когда веб-инспектор закреплен внизу страницы, он будет иметь несколько разделов, как показано ниже:
Веб-инспектор Safari
- Закрепите консоль веб-инспектора справа, снизу или откройте ее в отдельном окне для использования по своему усмотрению.
- Нажмите кнопку перезагрузки, чтобы загрузить страницу, и кнопку загрузки, чтобы загрузить веб-архив страницы на локальный Mac. Используя этот вариант загрузки, вы можете получить локальную копию любой веб-страницы для последующего анализа.
- Панели вкладок содержат множество панелей, таких как элементы, сеть, ресурсы, временная шкала, отладчик, хранилище и консоль. Щелкните нужную панель, чтобы просмотреть соответствующую информацию.
- В зависимости от выбранной вкладки детали можно просмотреть под этой левой панелью. Например, на вкладке ресурсов будут показаны все ресурсы, такие как шрифты, изображения, таблицы стилей и скрипты, используемые на странице.
- На этой правой панели отображается соответствующая подробная информация для раздела на левой панели. Например, выбрав «РесурсыВкладка «, а затем»Таблицы стилей»Перечислит все внешние таблицы стилей, используемые на странице. Щелкните любую таблицу стилей, чтобы просмотреть источник на правой боковой панели.
Проверка элементов
Щелчок правой кнопкой мыши по любому элементу на странице покажет «Проверить элемент»И щелкнув по нему, откроется веб-инспектор. Под «Элементы”Переместите мышь, и соответствующий элемент на странице будет выделен. После выбора элемента соответствующий CSS элемента можно просмотреть на вкладке «Стили» на правой панели.
Просмотр CSS элемента в Safari
Значок «СтилиВкладка «имеет три раскрывающихся значения -«Вычисленные стили, стили-правила и стили-визуальные ». Значок «Стили-Правила»Помогает отобразить отдельный класс CSS, как это видно в Chrome и Firefox. Вы можете включать, отключать, изменять отдельные свойства CSS элемента напрямую и видеть влияние на веб-страницу.
Просмотр в адаптивных режимах
Safari упрощает просмотр веб-страниц на различных типах дисплеев, которые обычно используются для проверки скорости отклика веб-страницы. Нажми на «Войдите в режим адаптивного дизайнаВариант доступен в разделе «Разработать«Или используйте быстрые клавиши»Option + Command + R». Вы можете просматривать дисплей на разных устройствах, таких как iPhone, iPad и другие Mac.
Адаптивный режим Safari
Safari также предлагает выбрать пользовательский агент для отображения страницы во всех последних браузерах, таких как Chrome, IE11, Edge и Firefox на платформах iOS, Mac и Windows. Из адаптивного режима можно выйти с помощью сочетания клавиш «Option + Command + R»Или из меню«Разработка> Выйти из режима адаптивного дизайна».
Просмотр исходного кода веб-страниц в Safari и других веб-браузерах — довольно обычное занятие для многих людей, которые работают с Интернетом для жизни или даже в качестве хобби. В отличие от некоторых других браузеров, для просмотра исходного кода страницы в Safari необходимо сначала включить набор инструментов разработчика, чтобы браузер мог получить доступ к функции просмотра исходного кода веб-страницы.
В этом руководстве будет показано, как просматривать исходный код веб-страниц в Safari в Mac OS. Это относится ко всем версиям Safari и MacOS.
Вот как вы можете просмотреть исходный код веб-страниц в Safari на MacOS:
- Сначала включите меню Safari Develop, перейдя в меню Safari, выбрав «Настройки», перейдя в «Дополнительно» и установив флажок, чтобы включить меню разработчика.
- Затем в любом окне Safari перейдите на веб-страницу, источник которой вы хотите просмотреть и проверить.
- Раскройте меню «Разработка» в верхней части экрана и выберите «Показать исходный код страницы» из опций меню.
- Исходный код веб-страниц появится на экране в разделе «Источники веб-инспектора», инструментарии веб-разработчика, встроенном в Safari.
Помимо просмотра исходного кода страницы, вы также можете использовать меню «Разработка» для выполнения множества других полезных веб-трюков и задач разработчика, включая отключение Javascript и очистку кеша Safari среди множества других функций и возможностей, ориентированных на опытных пользователей и разработчиков, например поиск встроенных файлов в страницах.
Как просмотреть исходный код страницы с помощью сочетания клавиш в Safari на Mac
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого просмотра любого источника веб-страницы в браузере Safari для Mac:
- Перейдите на веб-страницу, для которой вы хотите просмотреть источник страницы.
- Нажмите сочетание клавиш Command + Option + U, чтобы просмотреть исходный код страницы.
Сочетание клавиш для просмотра исходного кода страницы открывает инструмент веб-инспектора так же, как доступ к нему из меню «Разработка».
Если вы опытный пользователь Safari, включение меню «Разработка», вероятно, станет одним из первых шагов, которые вы сделаете при первом запуске браузера.
Как бы то ни было, браузеры Chrome и Firefox также имеют аналогичные возможности инспектора веб-элементов, но, очевидно, мы сосредоточены здесь на Safari для Mac.
Функции разработчика в Safari для Mac недоступны для iPhone или iPad (в любом случае), но если вы заинтересованы в получении параметров просмотра исходного кода на мобильной стороне, вы можете использовать этот трюк с javascript для просмотра исходного кода страницы в версиях iOS и ipadOS. Сафари.
Есть ли у вас какие-нибудь полезные советы или рекомендации, связанные с просмотром исходного кода страницы или набором инструментов разработчика в Safari? Делитесь с нами своими мыслями, советами и опытом в комментариях.
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
-
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
-
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
-
JavaScript — логический язык программирования, который отвечает за более сложные элементы. Например, анимацию, аналитику или интерактив.
Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
-
Как собран текст страницы и какие ссылки используются.
-
Какие метатеги и ключевые слова использованы.
-
Какое описание (description) и название (title) страницы.
-
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
-
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
-
Как встроены изображения, графика и другие медиа.
-
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.
Читайте также:
76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете. Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Как посмотреть исходный код страницы
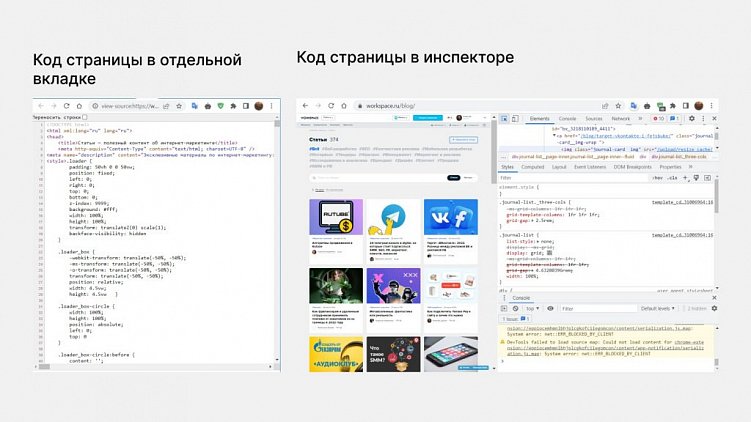
Код страницы можно посмотреть в двух режимах:
-
Исходный код — загружается версия страница в формате HTML-кода.
-
Инспектор — запускается консоль для просмотра и управления кода.
Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
-
Ctrl+U — посмотреть код в новой вкладе на Windows.
-
Ctrl+Shift+C — открыть инспектор кода на Windows.
-
cmd+U — открыть исходный код на MacOS.
-
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
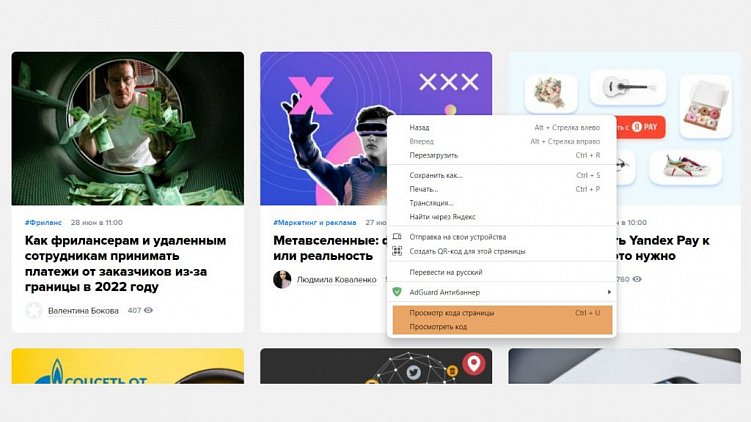
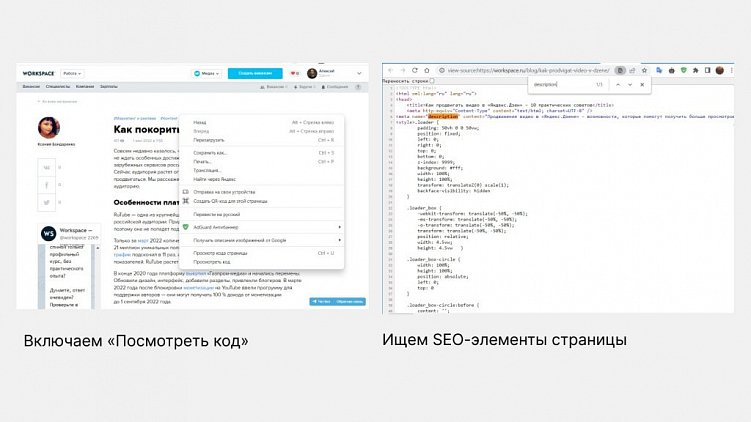
Google Chrome
Нажмите правой кнопкой мыши на странице и выберите:
-
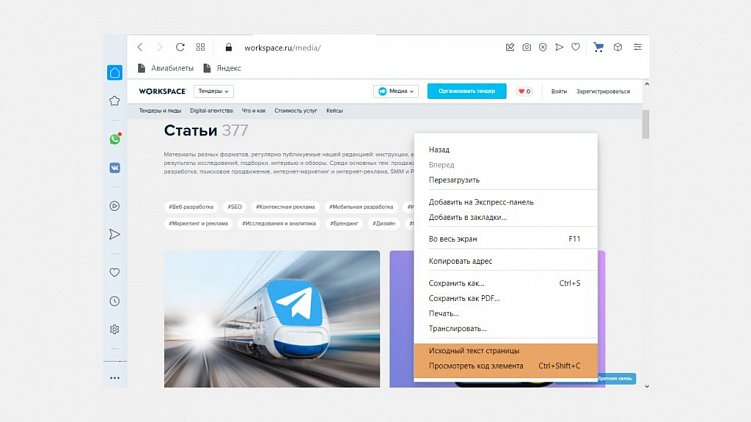
Посмотреть код страницы. Код откроется в отдельной вкладке.
-
Посмотреть код. Откроется инспектор для просмотра кода в текущей вкладке.
Как посмотреть исходный код страницы в Chrome
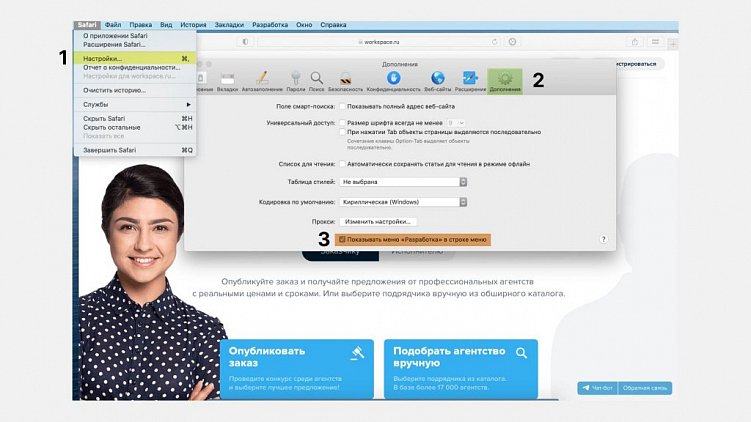
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
-
Откройте настройки браузера в меню Safari.
-
Перейдите во вкладку «Дополнение».
-
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».
Как включить просмотр кода в браузере Safari
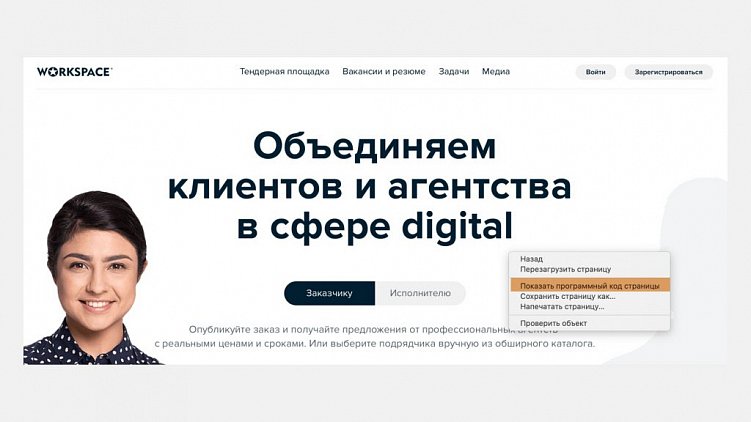
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
-
Показать программный код страницы. Открыть код страницы в новой вкладке.
-
Проверить объект. Включить инспектора.
Как посмотреть исходный код страницы в Safari
Opera
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
-
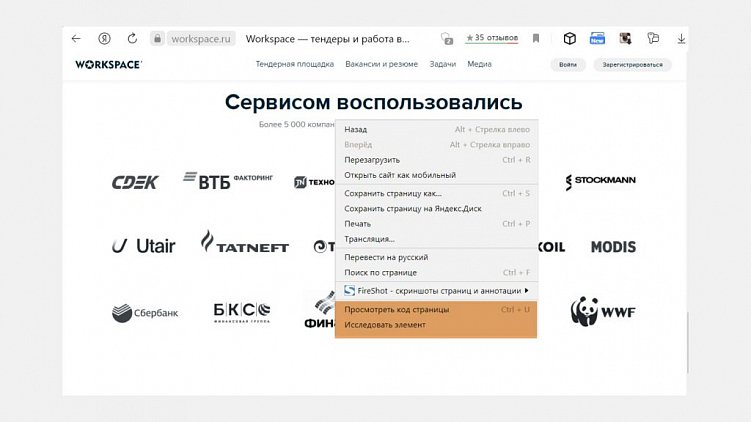
Исходный текст страницы. Код откроется отдельной вкладкой.
-
Просмотреть код элемента. Запустить инспектора.
Как посмотреть исходный код страницы в Opera
Mozilla Firefox
Откройте страницу и кликните правой мышкой. Выберите:
-
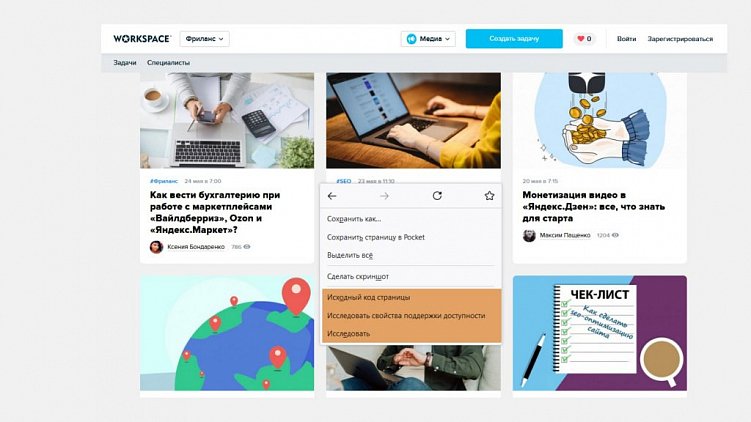
Исходный код страницы. Посмотреть код в новой вкладке.
-
Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
-
Исследовать. Включает доступ к инспектору для просмотра кода страницы.
Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
-
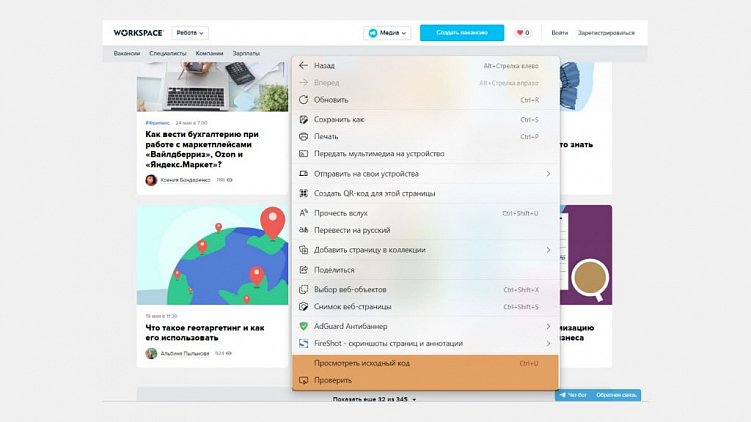
Просмотреть исходный код. Открыть код страницы в отдельной вкладке браузера.
-
Проверить. Включить инспектора на странице.
Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
Откройте страницу и нажмите правой клавишей мыши:
-
Просмотреть код страницы. Открыть код в новой вкладке.
-
Исследовать элемент. Запустить инспектор кода.
Как посмотреть исходный код страницы в «Яндекс.Браузере»
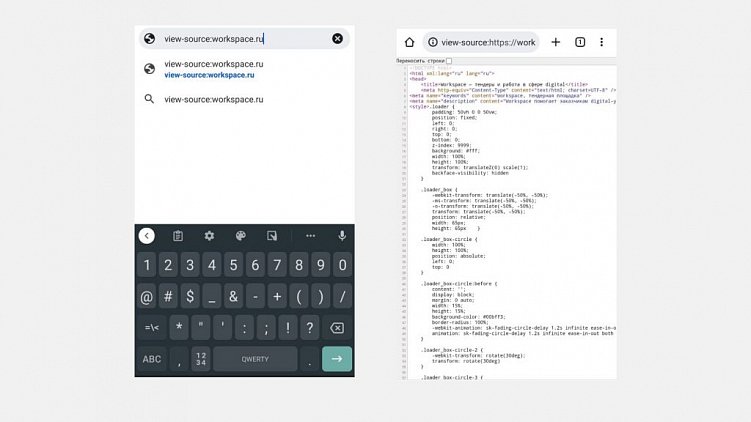
Браузер на телефоне
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».
Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
-
менять блоки и их содержимое для проверки их отображения или тестирования;
-
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
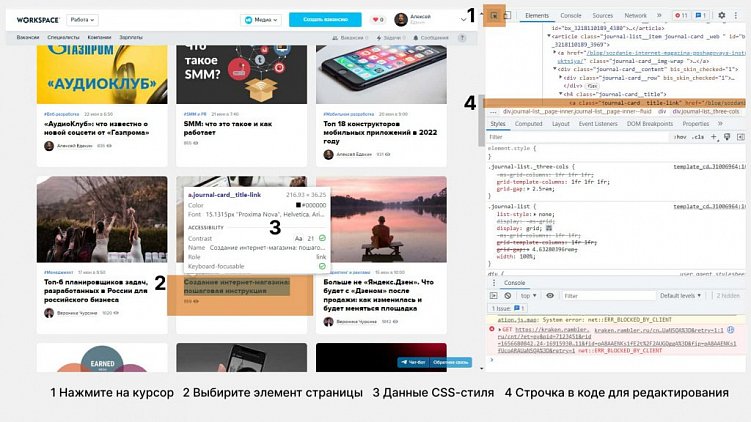
Как отредактировать код на сайте:
-
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
-
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.
Как посмотреть исходный код элемента страницы
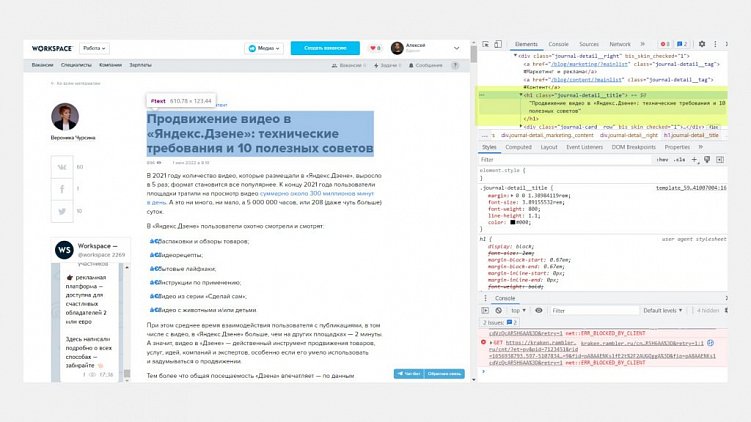
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h1.
Как найти элемента сайта в его исходном коде
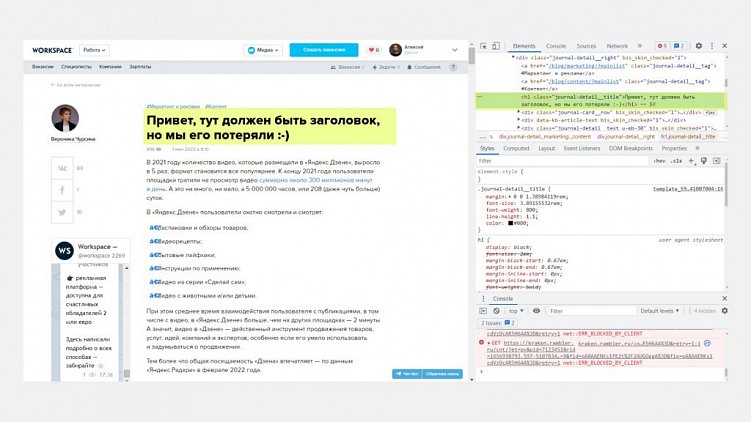
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.
Как изменить элемент сайта с помощью инспектора
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.
Как изменить CSS-стиль через исходный код
Читайте также:
10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
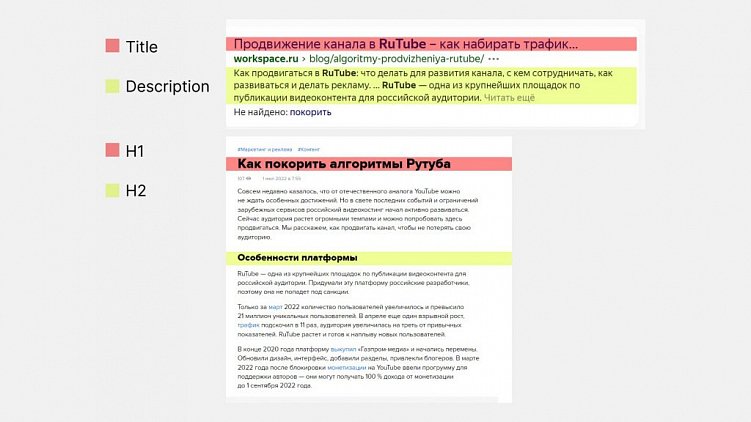
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
-
title — название страницы,
-
description — описание страницы,
-
h1-h6 — заголовки,
-
alt — теги для изображений.
Как посмотреть тайтл и дескрипшн через исходный код
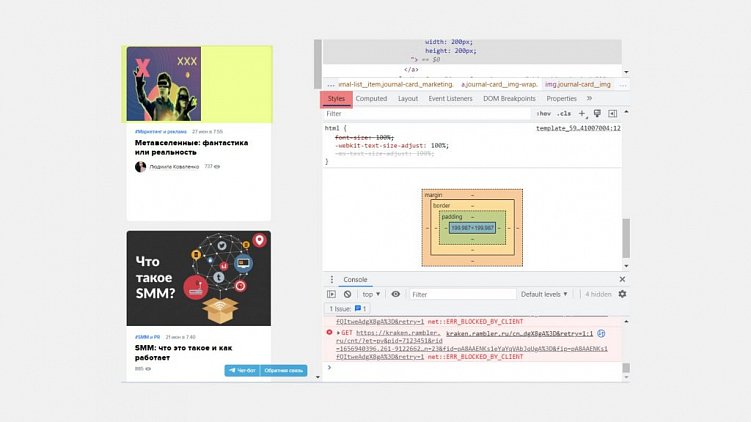
Эти данные отвечают за продвижение статей через поисковики. Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h1-h2 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.
Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
-
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
-
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
-
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.
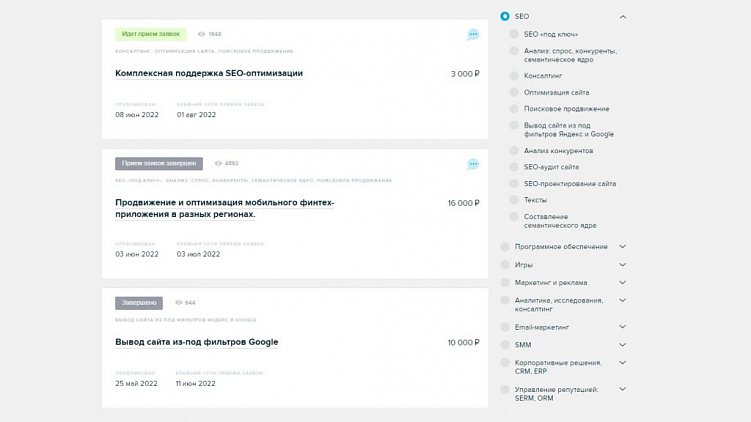
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.