Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif». Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
Области, полученные в результате такого разбиения страницы, и будут являться фреймами. Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т.е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right.html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" width="200" height="200" style="border:none">
</iframe>Используя свойства каскадных таблиц стилей CSS Вы можете также изменить размер, стиль и цвет границы встроенного фрейма:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" style="border:5px dashed green">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" name="chapter" align="right" width="100%" height="300">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h2>Оглавление</h2>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
-
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe.html" name="iframe1" width="200" height="200"> </iframe> <a href="#">Смайлик</a> </body> </html>
-
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
-
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html" width="200" height="200"></iframe> </body> </html>
-
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html" width="220" height="180" style="border:5px solid black"></iframe> </body> </html>
Фреймы
Фреймы – это прямоугольные области экрана,
каждая из которых содержит свой собственный html-документ. Фреймы использовались
для оформления следующих документов:
-
Оглавление. Если вы поместите на Web-страницу оглавление в виде
вертикального столбца, то пользователь сможет обратиться к нему в любой момент,
и ему не нужно будет постоянно щелкать на кнопке возврата к предыдущей
странице. Поскольку, находясь во фрейме, оглавление всегда будет под рукой,
пользователю нужно будет просто выбрать другой его пункт и сразу же получить
нужную информацию. -
Неподвижные элементы интерфейса. Можно зафиксировать на экране какое-то графическое
изображение, например, логотип фирмы, в то время как остальная часть страницы
будет прокручиваться в другом фрейме. -
Формы и результаты. Можно создать форму в одном фрейме, а в другом отобразить результаты
запроса.
Обычные фреймы на данный момент считаются устаревшей технологией и не поддерживаются в HTML5.
Не используйте обычные фреймы в своих проектах! В HTML5 тегов frame, frameset и noframes уже просто нет,
вместо них предусмотрен один единственный тег iframe (встроенный или плавающий фрейм).
Тег <frameset>
Тег <frameset> заменяет тег <body> и используется для
разделения экрана. Имеет закрывающий тег.
Атрибуты тега <frameset>
- cols
-
Делит экран по вертикали. Принимает значения в
пикселях, в процентах или просто *. Значение * говорит о том, что конкретный
столбец будет занимать всю остальную часть экрана - rows
-
Делит экран по горизонтали. Принимает значения в
пикселях, в процентах или просто *. Значение * говорит о том, что конкретная
строка будет занимать всю остальную часть экрана - frameborder
-
Определяет наличие рамок, т.е. границ
фреймов. Принимает значения «yes» или «no» - border
- Ширина рамки в пикселях
- bordercolor
-
Цвет рамок. По умолчанию (если
используется стандартная цветовая схема системы Windows) границы фреймов имеют
тусклый, серый оттенок. Но при желании можно выбрать любой другой цвет. При
определении цвета можно выбрать как его название, так и числовой эквивалент в
системе RGB. Например, blue или #0000ff
В отдельном теге <frameset>
имеет смысл использовать только один из атрибутов – cols или rows.
Это означает, что фреймовая структура будет состоять или только из столбцов,
или только из строк. Чтобы создать строки внутри столбцов или столбцы внутри
строк, вам потребуется вложенные контейнеры <frameset>…</frameset>.
Пример
<frameset cols="25%,75%" frameborder="yes" border="2">
<frameset rows="50%,50%" frameborder="yes" border="2"></frameset>
<frameset rows="10%,90%" frameborder="yes" border="2"></frameset>
</frameset>Используя сразу оба атрибута – и cols, и rows в одном теге <frameset>, вы не сможете получить
такое разбиение экрана.
Пример
<frameset cols="25%,75%" rows="50%,50%" frameborder="yes" border="2"></frameset>Обратите внимание также на различие в порядке нумерации фреймов.
Тег <frame>
Тег <frame>, помещенный в контейнер <frameset>…</frameset>, определяет, что
именно должно отображаться в конкретном фрейме. Не имеет закрывающего тега.
Атрибуты тега <frame>
- src
- URL, связанный с конкретным фреймом
- marginwidth
- Расстояние между содержимым фрейма и его границами справа и слева
- marginheight
-
Расстояние между содержимым
фрейма и его границами сверху и снизу - scrolling
- Определяет присутствие в окне фрейма полосы прокрутки. Может принимать значения «yes», «no» и «auto» (по умолчанию)
- noresize
-
Определяет границы фрейма как «жестко закрепленные» и не позволяет пользователю изменить размеры окна фрейма.
Причем фиксируются размеры всех фреймов, имеющих с закрепленным общую границу - frameborder, border, bordercolor
- Эти атрибуты связаны с рамками и аналогичны таким же в теге <frameset>
- name
-
Имя окна фрейма. Единственный атрибут,
не влияющий на внешний вид фрейма. Позволяет контролировать процесс загрузки
фреймов. Если окно фрейма имеет уникальное имя, то к нему можно непосредственно
обратиться из других фреймов. Присваивая имена окнам фреймов, надо помнить об
одном ограничении: имя не должно начинаться с символа подчеркивания «_»,
иначе оно будет игнорироваться, так как с этого символа начинаются некоторые
служебные имена
Пример
<frameset cols="25%,75%" frameborder="yes" border="5" bordercolor="#008800">
<frame src="left.html" marginwidth="20" marginheight="20">
<frame src="right.html" name="main_window" marginwidth="0" scrolling="no" noresize>
</frameset>Использование тега a для загрузки во фрейм
С помощью тега гиперссылки <a>
можно загрузить документ в определенный фрейм.
Атрибуты
- href
-
URL или имя нового документа,
который вы хотите загрузить в определенное окно фрейма - target
-
Имя фрейма, в который будет загружен
новый документ. Это имя должно быть присвоено фрейму атрибутом name в
теге <frame>
В следующем примере экран разбивается на две вертикальные области.
В меньшей левой части находится оглавление, а в правую будут загружаться все остальные html-документы.
В файле оглавления находятся простые текстовые гиперссылки на соответствующие разделы.
Чтобы все работало, необходимо создать html-документы в файлах cosm.htm, eat.htm, perf.htm, massage.htm и manic.htm.
Пример
<!-- Файл фреймовой структуры frame.htm -->
...
<frameset cols="25%,75%" frameborder="yes" border="5" >
<frame src="left.htm" name="toc_window">
<frame src="right.htm" name="main_window">
</frameset>
...<!-- Файл оглавления left.htm -->
...
<h3>Оглавление</h3>
<ul>
<li>
Товары
<ul>
<li><a href="cosm.htm" target="main_window">Косметика</a></li>
<li><a href="eat.htm" target="main_window">Пищевые добавки</a></li>
<li><a href="perf.htm" target="main_window">Парфюмерия</a></li>
</ul>
</li>
<li>
Услуги
<ul>
<li><a href="massage.htm" target="main_window">Массаж</a></li>
<li><a href="manic.htm" target="main_window">Маникюр</a></li>
</ul>
</li>
</ul>
...<!-- Файл заставки основного окна right.htm -->
...
<h1>Здравствуйте!</h1>
...Тег <base>
Тег <base> избавит вас от необходимости повторять атрибут target
в каждой отдельной гиперссылке, если все они указывают на одно и то же окно
фрейма. Для этого надо поместить тег <base> с атрибутом target в
контейнер <head>…</head>.
Использование тега <base>
даст возможность уменьшить размер файла оглавления left.htm предыдущего примера.
Атрибут target каждой конкретной ссылки замещает
одноименный атрибут тега <base>.
Пример
<!-- Файл фреймовой структуры frame.htm -->
...
<frameset cols="20%,40%,*" frameborder="yes" border="5">
<frame src="left.htm" name="toc_window">
<frame src="wares.htm" name="wares_window">
<frame src="service.htm" name="service_window">
</frameset>
...<!-- Файл оглавления left.htm -->
...
<head>
<base target="main_window">
</head>
...
<h3>Оглавление</h3>
<ul>
<li>
Товары
<ul>
<li><a href="cosm.htm">Косметика</a></li>
<li><a href="eat.htm">Пищевые добавки</a></li>
<li><a href="perf.htm">Парфюмерия</a></li>
</ul>
</li>
<li>
Услуги
<ul>
<li><a href="massage.htm">Массаж</a></li>
<li><a href="manic.htm">Маникюр</a></li>
</ul>
</li>
</ul>
...<!-- Файл заставки окна товаров wares.htm -->
...
<h1>Здесь товары!</h1>
...<!-- Файл заставки окна услуг service.htm -->
...
<h1>Здесь услуги!</h1>
...Специальные эффекты, получаемые с помощью атрибута target
Как уже упоминалось, имена фреймов не могут начинаться с символа
подчеркивания, так как с него начинаются служебные имена, передающие браузеру
особую информацию. Ниже перечислены специальные имена, каждое из которых
используется для достижения определенного эффекта.
- target=»_blank» — документ загружается в новую вкладку браузера;
- target=»_self» — документ загружается в текущую вкладку;
-
target=»_parent» — документ загружается в
родительский фрейм. Обычно это фрейм, стоящий в контейнере <frameset>…</frameset>
перед текущим. Если родительского фрейма нет, то значение «_parent»
становится тождественным «_self»; - target=»_top» — документ загружается в самый верхний фрейм.
В основном эти служебные
имена предназначены для того, чтобы тем или иным способом «вырваться»
из текущей фреймовой структуры. Поэкспериментируйте с ними, чтобы понять, как
можно загружать документы в различные окна.
Тег <iframe>
С помощью тега <iframe> можно поместить один фрейм в обычный html-документ.
Закрывающий тег </iframe> обязателен!
Атрибуты тега <iframe>
- align
- Вид выравнивания. Принимает значения «left», «center», «right»
- allowtransparency
- Прозрачный фон фрейма, через который виден фон страницы
- frameborder
- Наличие границы вокруг фрейма
- height
- Высота фрейма в пикселях
- hspace
- Отступ слева и справа от фрейма до окружающего контента
- loading
-
Возможность отложить загрузку содержимого фрейма до момента, пока до них не дойдет прокрутка.
Возможные значения:- auto – браузер сам определяет порядок загрузки;
- eager – загрузка происходит немедленно;
- lazy – отложенная загрузка закадрового фрейма.
Использование loading=»lazy» увеличивает скорость загрузки сайта.
- marginheight
- Отступ сверху и снизу от содержания до границы фрейма
- marginwidth
- Отступ слева и справа от содержания до границы фрейма
- name
- Имя фрейма
- sandbox
- Ограничения на контент, загружаемый во фрейм
- scrolling
- Способ отображения полосы прокрутки во фрейме
- seamless
- Содержимое фрейма должно отображаться так, словно оно является частью документа
- src
- Путь к файлу, содержимое которого будет загружаться во фрейм
- srcdoc
- Хранит содержимое фрейма непосредственно в атрибуте
- vspace
- Отступ сверху и снизу от фрейма до окружающего контента
- width
- Ширина фрейма в пикселях
<iframe src="banner.html" width="468" height="60" hspace="10" vspace="10" align="center" src="aa.htm">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>Тег <noframes>
Определяет, что будет показано в окне браузера, если он не поддерживает фреймы.
<noframes>
Ваш браузер не поддерживает фреймы!
</noframes>Как загрузить фрейм без дополнительных файлов?
Чтобы загрузить фрейм без использования внешних файлов, необходимо положить в переменную html-код фрейма, а затем
в качестве SRC тега <Iframe> указать «javascript:parent.имя переменной«.
<script type="text/javascript">
var varframe = "<html><body> html-код </body></html>";
</script>
...
<iframe src="javascript:parent.varframe"></iframe>Проблема адресной строки при фреймовой структуре сайта
При использовании фреймов на сайте используется одна страница, которая указывает местоположение фреймов.
Приведём пример такой страницы:
<html>
<head>
<title> ... </title>
</head>
<frameset rows="60px,*">
<frame name="menu" src="Навигационное меню.html">
<frame name="main" src="Информационная часть.html">
</frameset>
<noframes>
</noframes>
</html>
После загрузки этой страницы происходит загрузка информации во фреймы.
Внутри этих фреймов происходят все переходы пользователя по страницам сайта.
В адресной строке всегда отображается только путь к начальной странице, который не изменяется при переходах.
Посетитель не знает, где он находится в данный момент.
Если посетитель сразу попадает не на главную страницу сайта (например, из поисковика), то это не приводит к воссозданию общей структуры фреймов.
Это является причиной того, что владелец сайта не может указать адрес на внутреннюю страницу сайта.
Есть несколько путей решения этой проблемы
Ранее был рассмотрен пример фреймовой структуры. Будем рассматривать различные способы решения этой проблемы именно на нём.
Идея заключается в следующем: при загрузке страницы, содержащей информационную часть, будем проверять окружение страницы и,
если требуемая фреймовая структура отсутствует — создадим её при помощи скрипта.
Возможны три случая:
- посетитель зашёл на страницу, содержащую фреймовую структуру;
- посетитель зашёл на одну из информационных страниц;
- посетитель попал на страницу с навигационным меню.
В первом случае после выполнения проверки никаких действий не требуется. Второй и третий практически идентичны,
поэтому далее будем рассматривать только второй случай.
Итак, посетитель попадает «куда не надо».
В самое начало страницы вставляем скрипт, который будет создавать фреймовую структуру.
Реализация решения возможна как на стороне клиента, так и на стороне сервера.
JavaScript-решение
При таком подходе есть ограничение — не все браузеры поддерживают JavaScript,
а в ряде случаев пользователи сами отключают скрипты.
Вначале проверяем окружение страницы, а затем, в случае отсутствия требуемой фреймовой структуры, создаём её.
Создадим файл frame.js:
if (window.name != "main")
{ window.name="root";
document.write("<frameset rows='60px,*'>");
document.write("<frame name='menu' src='menu.html'>");
document.write("<frame name='main' src='"+URL+"?'>");
document.write("</frameset>");
}
Вначале мы проверяем название окна, в который загружается страница:
if (window.name != "main"). Если имя окна и название фрейма не совпадают, значит надо создать фреймовую структуру.
Это делается динамически с использованием метода write объекта document.
К каждой странице сайта подключаем файл frame.js. Теперь страницы сайта будут иметь такую структуру:
<html>
<head>
...
</head>
<script language="JavaScript" src="frame.js"> </script>
<body>
...
</body>
</html>При таком подходе к решению данной задачи исчезает необходимость в файле, содержащем фреймовую структуру.
PHP-решение
При таком подходе сайт станет доступным большему числу посетителей.
Проверять окружение страницы будем по другому (не так, как при использовании JavaScript).
Загрузку документа во фрейм будем выполнять с параметром frames=yes.
При открытии страницы проверяем этот параметр, и в случае необходимости динамически создаём фреймовую структуру.
Ниже приведён код, который за это отвечает.
<?php
$frame=$HTTP_GET_VARS['frame'];
if ((!isset($frame))||($frame!='yes')) {
?>
<frameset rows="60px,*">
<frame name="menu" src="menu.php">
<frame name="main" src="index.php?frame=yes">
</frameset>
<noframes>
</noframes>
<?php } ?>
Помещаем код в файл frames.php.
Теперь необходимо подключить его к каждой странице сайта.
Ниже приведён пример такой страницы.
<html>
<head>
<title>frames</title>
</head>
<?php
require('frames.php');
?>
<body>
...
</body>
</html>
В данном случае, как и при реализации на стороне клиента нет необходимости отдельно создавать html документ,
описывающий фреймовую структуру.
Посмотреть примеры работы с фреймами и как использовать DIV вместо iframe
Читать дальше: Формы в html
На многих современных сайтах присутствуют «прилипающие» меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать «прилипающие» меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
- Разница между Frames и Iframes
- История и будущее фреймов
- Проблемы с фреймами
- Будущее фреймов
- Как сделать фреймы в HTML
- Основная концепция фреймов
- Создание вертикальных столбцов
- Создание горизонтальных строк
- Объединение столбцов и строк
- Как задавать стили для фреймов
- Определение стилей фреймов в исходном документе
- Определение стилей и форматирование frameset
- Определение размеров фреймов
- Форматирование рамки и отступов вокруг фрейма
- Указание фреймов с помощью ссылок
- Предоставление резервного варианта noframes
- Как сделать фреймы адаптивными
- Использование строк, а не столбцов
- Используйте проценты для ширины столбцов
- Как перейти с фреймов на другие технологии
- Оценка контента, содержащегося во фреймах
- Стратегия для вашего нового сайта
- Дополнительные ресурсы
- Связанные элементы
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames — это элементы, определяющие макет;
- Iframes — элементы, добавляющие контент.
W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы «не должны использоваться веб-разработчиками«. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h1>Frame 1</h1> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:
Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML, существуют два способа назначения стилей:
- Определение стилей внутри каждого frame;
- Определение стилей для frameset.
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset. Другими словами, стили для frame_1.html должны задаваться правилами CSS, содержащимися в файле frame_1.html, или в таблице стилей, связанной с файлом frame_1.html.
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS. Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset, мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html, нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
<!DOCTYPE html> <html> <head> <style> body {background: gray;} h1 {color: blue;} p {margin: 20px;} </style> </head> <body> <h1>Frame 1</h1> <p>Contents of Frame 1</p> </body> </html>
Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html, мы получим следующее:
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS. Они осуществляются путем добавления атрибутов и их значений для элемента frame.
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows. По умолчанию, если для фрейма не указан атрибут noresize, посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize, и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
<frameset rows="150px,*"> <frame noresize src="frame_1.html"> <frameset cols="20%,*,20%"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset>
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize, указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize, изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
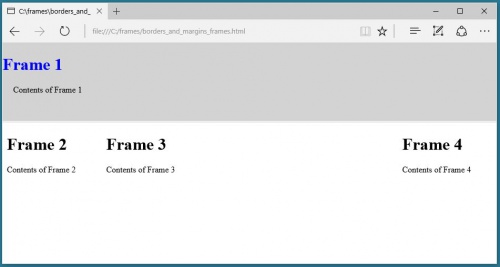
Этот код создает веб-страницу, отображаемую следующим образом:
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Атрибут marginheight, примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder, равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме «прилипающего» меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" name="mid_col" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Теперь, когда мы задали для центрального столбца name=»mid_col», можно создать в исходном документе нашего левого столбца frame_2.html несколько ссылок:
<!DOCTYPE html> <html> <body> <h1>Frame 2</h1> <p>Contents of Frame 2</p> <ul> <li><a href="frame_1.html" target="mid_col">Load frame_1.html</a></li> <li><a href="frame_2.html" target="mid_col">Load frame_2.html</a></li> <li><a href="frame_3.html" target="mid_col">Load frame_3.html</a></li> <li><a href="frame_4.html" target="mid_col">Load frame_4.html</a></li> </ul> </body> </html>
Теперь, когда мы загрузим веб-страницу, в левой боковой панели будут размещаться четыре ссылки навигации. При нажатии на ссылку содержимое файла загружается во фрейме среднего столбца с атрибутом name=»mid_col». Вот, что мы увидим при загрузке страницы:
Если нажмем ссылку Load frame_1.html, содержимое этого файла загрузится в центральном столбце, и мы получим следующее:
Если нажмем ссылку Load frame_2.html, то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:
При нажатии ссылок Load frame_3.html и Load frame_4.html в центральном столбце будет загружаться содержимое этих файлов. Если бы мы забыли добавить для одной из ссылок атрибут target=»mid_col», то при клике по ней файл будет загружаться в том фрейме, который содержит ссылку. Если мы хотим перезагрузить всю страницу, например, при переходе по ссылке на внешний сайт, нам нужно добавить атрибут target=»_blank» или target=»_top».
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML. На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML, которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6, то увидим, что строки намного удобнее просматривать, чем столбцы:
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
И элемент frameset, и элемент frame были удалены из последней спецификации HTML5. Владельцы сайтов, созданных с использованием фреймов, должны выполнить перестройку своих ресурсов, чтобы исключить их из макета. В какой-то момент браузеры откажутся от поддержки фреймов. Таким образом отказаться от фреймов — это не просто желательно, это необходимо сделать.
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML, должно стать определение причин, по которым используются именно фреймы:
- Были ли фреймы использованы для создания конкретного макета? Если это так, для создания подобного макета может быть использован CSS;
- Были ли фреймы использованы для создания контейнера с рекламой определенных размеров? Есть много способов воссоздать данный эффект с помощью CSS или виджетов, предназначенных для работы с CMS;
- Были ли фреймы использованы для создания «прилипающих» меню навигации? Опять же, с помощью CSS может быть воссоздан тот же эффект;
- Были ли фреймы использованы для загрузки контента с внешнего сайта? Если да, то элемент iframe, который является частью HTML5, может быть использован для встраивания контента с внешнего сайта.
Практически в каждом случае можно использовать CSS, чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS, возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress;
- Joomla!;
- Drupal.
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium (W3C). Вот некоторые из страниц с информацией о фреймах:
- Документация HTML4 о фреймах;
- Устаревшие функции HTML5
| Название элемента | Атрибуты | Описание |
| noframes | Элемент <noframes> использовался внутри родительского <frameset>, чтобы предоставить резервный вариант контента для пользователей, чьи браузеры, не поддерживали <frame>. На данный момент фреймы являются устаревшей технологией, поэтому элемент <noframes> не должен использоваться. | |
| iframe | sandbox
scrolling name align frameborder longdesc marginwidth src vspace width |
<iframe> создает встроенный фрейм, который выводит в текущий документ независимый HTML-документ. |
| frameset | frameborder
cols bordercolor |
Элемент <frameset> использовался, чтобы создать группу фреймов, которые могут управляться и стилизоваться, как одно целое. На данный момент фреймы в HTML устарели и не должны использоваться. |
| frame | Src
name marginwidth scrolling noresize frameborder bordercolor |
Элемент <frame> использовался, чтобы разбить окно браузера на несколько независимых частей. На данный момент фреймы устарели и не должны использоваться. |
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
Для создания фрейма используется тег <frameset>,
который заменяет тег <body> в документе и
применяется для разделения экрана на области. Внутри данного тега
находятся теги <frame>, которые указывают
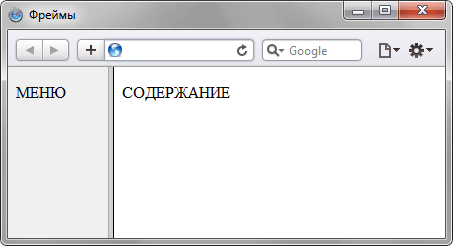
на HTML-документ, предназначенный для загрузки в область (рис. 13.1).
Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100
пикселов, а правая — оставшееся пространство, заданное символом звездочки.
Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие
таблиц.
В теге <frame> задается имя HTML-файла,
загружаемого в указанную область с помощью атрибута src.
В левое окно будет загружен файл, названный menu.html (пример 13.2),
а в правое — content.html (пример 13.3). Каждому
фрейму желательно задать его уникальное имя, чтобы документы можно
было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body style="background: #f0f0f0">
<p>МЕНЮ</p>
</body>
</html>В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Содержание сайта</title>
</head>
<body>
<p>СОДЕРЖАНИЕ</p>
</body>
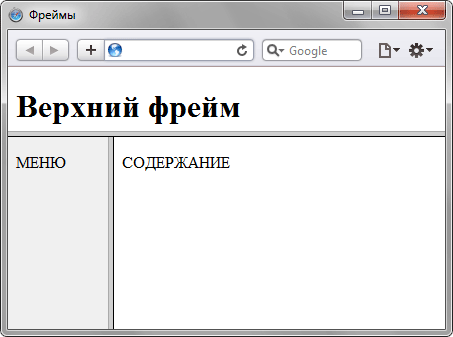
</html>Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).
Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize.
HTML CSS JS
CSS to iFrame: Как Изменить CSS в iFrame
Дата размещения статьи 03/10/2019 👁16816
CSS to iFrame: Как Изменить CSS в iFrame
Добавление CSS стилей на родительской странице не работает для тегов iFrame. Из данного руководства вы узнаете, как с помощью JavaScript изменить CSS стили в iFrame, а также как добавить новые (подключить с помощью link).
Пусть у нас есть iFrame с id = «iframeName».
<iframe id="iframeName" src="./iframe.html"></iframe>Чтобы добавить новые стили для содержимого iFrame, используем следующий JavaScript код:
window.onload = () => {
let iframeName = document.getElementById("iframeName");
let iframeContent = iframeName.contentDocument;
iframeContent.body.innerHTML = iframeContent.body.innerHTML + "<style>.iframe-css{color: #d92909}</style>";
}Используя jQuery:
$("#iframeName").on("load", () => {
let iframeHead = $("#iframeName").contents().find("head");
let iframeCSS = "<style>.iframe-css{color: #e91905}</style>";
$(iframeHead).append(iframeCSS);
});Если необходимо добавить в iFrame много CSS стилей, то данный подход не очень удобен. Рассмотрим, как можно подключить новые файлы стилей в теге <head>
Добавление CSS файлов в iFrame
Чтобы добавить новый файл, используем следующий код:
// Добавление css файла в IFRAME
window.onload = () => {
// создаём новый тег "link" для iFrame и заполняем его "href", "rel" и "type"
let iframeLink = document.createElement("link");
iframeLink.href = "fileName.css"; // css файл для iFrame
iframeLink.rel = "stylesheet";
iframeLink.type = "text/css";
// вставляем в [0] - индекс iframe
frames[0].document.head.appendChild(iframeLink);
}С помощью jQuery:
// Вставка CSS в iFrame link
$("#iframeName").on("load", () => {
let iframeHead = $("#iframeName").contents().find("head"); // находим "head" iFrame
let newLink = $("link"); // создаём тег "link" и далее заполняем атрибуты
$("link").attr("href", "fileName.css");
$("link").attr("rel", "stylesheet");
$("link").attr("type", "text/css");
$(iframeHead).append(newLink); // вставляем в наш iFrame
});Таким образом мы создали тег <link> и затем заполнили его атрибуты. Теперь в этом CSS файле вы можете писать все необходимые стили для содержимого iFrame.
Данный способ работает, если iframe находится на вашем домене.
Клик вне элемента (блока) Яндекс Метрика API: Счётчик Просмотров
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- Стилизация Скролла
- События Формы
Is there a way to manipulate the HTML of an iframe that is from the same domain using jQuery?
Thanks for the help.
asked May 8, 2011 at 0:40
0
You’ll have to parse the iframe content.
$("#frameid").contents().find("div").html('My html');
More here : http://api.jquery.com/contents/
answered May 8, 2011 at 0:45
c0mm0nc0mm0n
9696 silver badges6 bronze badges
2
You can use contents() to manipulate the contents of the iframe.
$("#frameDemo").contents().find("div").html("new HTML content goes here");
answered May 8, 2011 at 0:44
TownTown
14.6k3 gold badges50 silver badges72 bronze badges
Here is an example from the jQuery documentation:
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<iframe src="http://api.jquery.com/" width="80%" height="600" id='frameDemo'></iframe>
<script>$("#frameDemo").contents().find("a").css("background-color","#BADA55");</script>
</body>
</html>
eldarerathis
35.1k10 gold badges90 silver badges93 bronze badges
answered May 8, 2011 at 8:49
ShahinShahin
12.4k38 gold badges124 silver badges204 bronze badges
If you want to change the contents inside the <body> tag of the iframe, you can use this code:
$("#iframe_id").contents().find("body").html('my_new_content');
answered Sep 4, 2014 at 10:30
shasi kanthshasi kanth
6,96924 gold badges108 silver badges158 bronze badges
|
24.12.2014, 13:04 |
|||
|
|||
|
изменить html фрейма Есть фрейм, в него загружается сайт, секунд через 10 в этом фрейме открывается другая страница, но без конечных тегов body и html, мне нужно средствами javascript дописать эти теги (неважно зачем!) Может можно как то повешать событие на перезагрузку фрейма? и потом когда он загрузится как нибудь дописать теги?? |
|
24.12.2014, 13:15 |
|||
|
|||
|
если в фрейме другой домен, то достучаться до содержимого ифрейма нельзя |
|
24.12.2014, 14:00 |
|||
|
|||
|
слыхал недавно о таком. |
|
24.12.2014, 15:02 |
|||
|
|||
|
Да вроде вешал, почему то не работает!! мб есть примерчик? может я что то не так указываю |
|
24.12.2014, 16:19 |
|||
|
|||
|
Пришлось схитрить, иначе по другому вообще ни как не вешается событие onload window.onload = function(){
var frame = document.querySelector('frame[name=' + window.frames.frminfo.name + ']');
frame.onload = function(){alert(1234);}
window.frames.frminfo.document.location.href = "http://example.ru/";
}
|
|
24.12.2014, 17:58 |
|||
|
|||
<script>
function asdasd(that){alert("src="+that.src);}
</script>
<iframe src="http://xxx" onload="asdasd(this)">
|
|
24.12.2014, 19:18 |
|||
|
|||
|
да через html это понятно как, а мне то чисто на js нужно было! вроде нашёл… а вот можно во фрейм без ссылки html данные занести и как? |
|
24.12.2014, 19:38 |
|||
|
|||
|
Ну вот такая вот задача! очень долго объяснять для чего это нужно! window.onload = function(){
var frame = document.querySelector('frame[name=' + window.frames.frminfo.name + ']');
frame.onload = function(){
var html = this.contentWindow.document.body.innerHTML;
this.contentWindow.document.open();
this.contentWindow.document.write("<html><head><title></title></head><body>" + html + "</body></html>");
this.contentWindow.document.close();
}
window.frames.frminfo.document.location.href = "head2.php";
}
|
Тег <iframe> или встроенный фрейм используется для отображения внешних объектов, в том числе других веб-страниц. Iframe в значительной степени действует как мини-браузер в веб-браузере. Кроме того, содержимое внутри iframe существует полностью независимо от окружающих элементов.
Основной синтаксис для добавления iframe на веб-страницу может быть выражен с помощью:
<iframe src="URL"></iframe>URL-адрес, указанный в атрибуте src, указывает на местоположение внешнего объекта или веб-страницы.
В следующем примере файл hello.html отображается внутри iframe в текущем документе.
<iframe src="hello.html"></iframe>Настройки width и height для iFrame
Атрибуты height и width используются для указания высоты и ширины iframe.
<iframe src="hello.html" width="400" height="200"></iframe>Вы также можете использовать CSS, чтобы установить ширину и высоту фрейма, как показано здесь:
<iframe src="hello.html" style="width: 400px; height: 200px;"></iframe>См. Руководство по стилям в HTML, чтобы узнать методы применения CSS к HTML-элементам.
Значения атрибутов width и height задаются в пикселях по умолчанию, но вы также можете установить эти значения в процентах, например, 50%, 100% и т. д. Для iframe ширина по умолчанию составляет 300 пикселей, а высота 150 пикселей.
Удаление рамки по умолчанию
По умолчанию у iframe есть рамка. Однако, если вы хотите изменить или удалить границы iframe, лучше всего использовать CSS-свойство border.
Следующий пример просто отобразит iframe без каких-либо границ.
<iframe src="hello.html" style="border: none;"></iframe>Точно так же вы можете использовать свойство border, чтобы добавить границы в iframe. В следующем примере будет отображаться iframe с синей рамкой в 2 пикселя.
<iframe src="hello.html" style="border: 2px solid blue;"></iframe>Iframe также может быть использован в качестве цели для гиперссылки.
Iframe может быть назван с использованием атрибута name. Это означает, что при нажатии на ссылку с целевым атрибутом target в качестве значения связанный ресурс откроется в этом фрейме.
Посмотрим пример, чтобы понять, как это работает:
<iframe src="demo-page.html" name="myFrame"></iframe>
<p><a href="https://artzolin.ru/" target="myFrame">Открыть zolin.digital</a></p>Тег <iframe> (от англ. inline frame — встроенная рамка) создаёт встроенный фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы.
<iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный элемент. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между тегами <iframe> и </iframe>.
Изображения и мультимедиа
- area
- audio
- img
- figcaption
- figure
- map
- track
- video
- embed
- iframe
- object
- param
- picture
- source
Синтаксис¶
Закрывающий тег обязателен.
Атрибуты¶
allow- Определяет политику элемента
allowfullscreen- Разрешает для фрейма полноэкранный режим. Этот атрибут считается устаревшим атрибутом и переопределяется как
allow="fullscreen". allowpaymentrequest- Установите в значение
true, если нужно разрежить вызывать функции API платежей. Этот атрибут считается устаревшим атрибутом и переопределяется какallow="payment". height- Высота фрейма.
name- Имя фрейма.
referrerpolicy- Указывает, какой реферер отправить при получении ресурса фрейма
sandbox- Позволяет задать ряд ограничений на контент загружаемый во фрейме.
scrolling- Способ отображения полосы прокрутки во фрейме.
seamless- Определяет, что содержимое фрейма должно отображаться так, словно оно является частью документа.
src- Путь к файлу, содержимое которого будет загружаться во фрейм.
srcdoc- Хранит содержимое фрейма непосредственно в атрибуте.
width- Ширина фрейма.
allowfullscreen¶
Атрибут allowfullscreen разрешает для фрейма полноэкранный режим.
Синтаксис
<iframe allowfullscreen></iframe>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height¶
Для изменения размеров фрейма средствами HTML предусмотрены атрибуты width и height. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры фрейма вычисляются относительно родительского элемента — контейнера, где находится элемент <iframe>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что фрейм будет занимать всю ширину веб-страницы.
Если значение высоты или ширины не заданы, то фрейм автоматически принимает размер 300х150 пикселей.
Синтаксис
<iframe height="<значение>"></iframe>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
width — 300 пикселей, height — 150 пикселей.
name¶
В обычном HTML-документе при переходе по ссылке в окне браузера текущий документ заменяется новым. Чтобы направить содержимое во фрейм, он должен иметь уникальное имя, задаваемое атрибутом name. В этом случае при создании ссылки у <a> требуется указать атрибут target, в качестве значения которого выступает имя фрейма.
Синтаксис
<iframe name="<имя>">...</iframe>
Значения
Для указания имени используется набор символов, включая числа и буквы. При обращении к фрейму по имени соблюдайте то же написание, что и в атрибуте name.
Значение по умолчанию
Нет.
sandbox¶
Атрибут sandbox позволяет установить ряд ограничений на контент, загружаемый во фрейме, к примеру, блокировать формы и скрипты. Это позволяет повысить безопасность текущего документа, особенно в том случае, когда во фрейм загружается документ из непроверенного источника.
Синтаксис
<iframe
src="URL"
sandbox="allow-same-origin || allow-top-navigation || allow-forms || allow-scripts"
></iframe>
Значения
allow-forms- Позволяет содержимому фрейма отправлять формы.
allow-modals- Разрешает открытие модальных окон, вроде тех, которые делаются с помощью функции
alertв JavaScript. allow-orientation-lock- Позволяет отключать возможность блокировки экрана.
allow-pointer-lock- Позволяет фрейму использовать Pointer Lock API.
allow-popups- Разрешает всплывающие окна (такие как
window.open,target="_blank",showModalDialog). allow-presentation- Разрешает фрейму использовать Presentation API.
allow-same-origin- Разрешает загружать содержание фрейма, воспринимая его из того же источника, что и родительский документ. Может использоваться для безопасного открытия контента, блокируя при этом всплывающие окна.
allow-scripts- Разрешает запуск и выполнение скриптов. Создание всплывающих окон при этом запрещено.
allow-top-navigation- Позволяет открывать ссылки фрейма в родительском документе.
Допустимо писать несколько значений в любом порядке через пробел. Если указано пустое значение, то устанавливаются все возможные ограничения.
При одновременном использовании значений allow-scripts и allow-same-origin, когда исходный и загружаемый документ одного происхождения, атрибут sandbox игнорируется.
Значение по умолчанию
Нет.
scrolling¶
Если содержимое фрейма не помещается в отведённые размеры, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях, полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling.
Синтаксис
<iframe scrolling="auto | no | yes">...</iframe>
Значения
auto— Полосы прокрутки добавляются браузером только по необходимости, в том случае, когда содержимое фрейма превышает его видимую часть.no— Запрещает отображение полос прокрутки.yes— Всегда вызывает появление полос прокрутки, независимо от объёма информации.
Значение по умолчанию
auto
seamless¶
Устанавливает, что содержимое фрейма должно отображаться так, словно оно является частью документа. При этом соблюдается ряд условий:
- игнорируется атрибут
sandbox, если содержимое фрейма и родительского документа взяты из одного источника; - ссылки во фрейме открываются не внутри фрейма, а в текущем документе;
- стили родительского документа применяются и к содержимому фрейма;
- фрейм считается блочным элементом, у которого ширина задана как
auto; - высота формируется автоматически на основе содержимого.
Синтаксис
<iframe seamless></iframe>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
src¶
Указывает адрес файла, который будет загружаться во фрейм. Это может быть HTML-документ, изображение или серверная программа. Допустимо использовать не только путь к файлу, но также имя функции JavaScript, которое возвращает значение.
Синтаксис
<iframe src="<адрес>">...</iframe>
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
srcdoc¶
Позволяет установить содержимое фрейма непосредственно в атрибуте. Значение должно иметь корректный синтаксис HTML, по желанию содержать <!DOCTYPE> и <html>, а также любое количество пробелов, переносов строк, комментариев и других элементов. При одновременном использовании атрибутов src и srcdoc, атрибут src игнорируется.
Синтаксис
<iframe srcdoc="<html-код>">...</iframe>
Значения
HTML-код содержимого, включая необходимые теги.
Значение по умолчанию
Нет.
width¶
Для изменения размеров фрейма средствами HTML предусмотрены атрибуты width и height. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры фрейма вычисляются относительно родительского элемента — контейнера, где находится элемент <iframe>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что фрейм будет занимать всю ширину веб-страницы.
Если значение высоты или ширины не заданы, то фрейм автоматически принимает размер 300х150 пикселей.
Синтаксис
<iframe height="<значение>"></iframe>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
width — 300 пикселей, height — 150 пикселей.
Спецификации¶
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
- Screen Orientation API
- Presentation API
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IFRAME</title>
</head>
<body>
<iframe
src="page/banner.html"
width="468"
height="60"
align="left"
>
Ваш браузер не поддерживает встроенные фреймы!
</iframe>
</body>
</html>
Ссылки¶
- Тег
<iframe>MDN (рус.)