Режим правки
Урок
37
из
363

Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
07.02.2023
Просмотров:
115338
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Режим правки: наводим мышь и редактируем
Описание
Предположим, перед нами стоит задача
изменить номер телефона
Пример: меняем номер телефона на сайте. Подробнее…
на главной странице. Или быстро добавить товар в каталог. Как нам действовать? Можно открыть страницу в редакторе и внести правки, но это не очень быстро и наглядно. Нас выручит режим правки — мы просто наведем мышь на нужное место страницы и изменим элемент на «на лету».

Для включения режима нажмите на
кнопку
. После этого при наведении мыши на области страницы мы увидим
всплывающую панель
. Вид этой панели зависит от той области, с которой мы работаем.
Существует три ситуации для режима правки:
- Включаемые области
- Рабочая область страницы
- Область компонента
Включаемые области
Когда мы навели мышь на
включаемую область
Включаемая область — это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Подробнее…
. Наиболее простой случай, в этом случае панель будет иметь такой вид — 
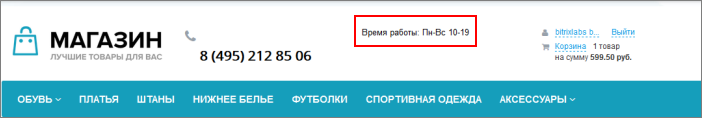
Например, нам нужно изменить время работы нашего магазина:
Наводим мышь на эту область, нажимаем кнопку
Изменить область
и редактируем текст. Легко и просто.
Также возможен другой вариант отображения, без кнопки Изменить область, если во включаемой области размещен файл с компонентом (например, строка поиска или ссылки на социальные сети), а не текст. В таком случае вы увидите кнопку закрепления меню и шестеренку. Нажатие на шестеренку откроет настройки компонента:
Рабочая область страницы
Мышь расположена над
рабочей областью
Предположим наша страница состоит из шапки, верхнего меню, бокового меню и подвала. Оставшееся место в центральной части страницы — это и есть рабочая область. Именно в ней размещается вся информация.
страницы. В этом случае панель примет вид 
К примеру, мы хотим изменить текст на странице О магазине:

Повторяем общий порядок действий: наводим мышь на текст, нажимаем кнопку Изменить и редактируем текст.
Область компонента
Последняя ситуация — когда выбрана область
компонента
Компонент — программный код, оформленный в специальную оболочку. Мы можем вставлять этот блок кода на страницы сайта без непосредственного написания кода. То есть это «кирпичики», из которых мы выстраиваем внешний вид сайта. Подробнее…
. В системе огромное количество компонентов и вид панели будет зависеть от конкретной ситуации.
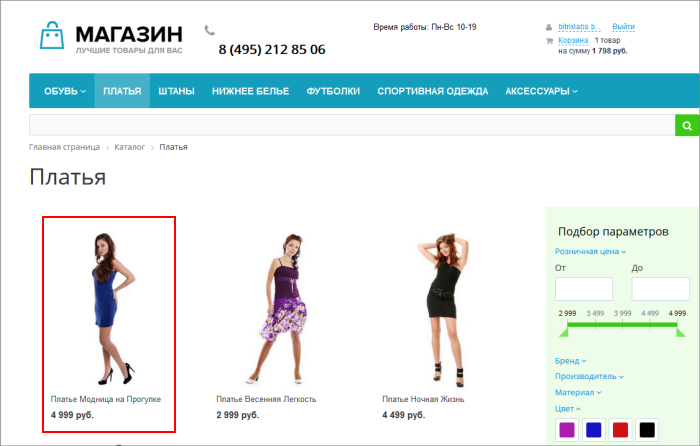
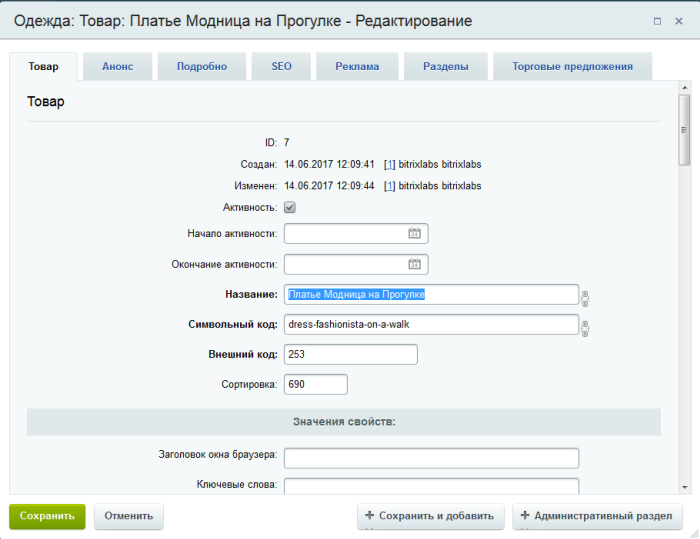
К примеру, у нас на странице расположен каталог платьев и мы хотим изменить название левого платья:

Для вывода списка платьев используется
компонент
Компонент — это программный код, оформленный в визуальную оболочку, выполняющий определённую функцию какого-либо модуля по выводу данных в Публичной части. Мы можем вставлять этот блок кода на страницы сайта без непосредственного написания кода. Подробнее…
Каталог. Наведем мышь на нужную нам область. Панель примет вид:
Нажмем Изменить товар и в открывшейся
форме
редактирования изменим название товара.
Редактирование шаблона
Это зависит от настроек прав, но, возможно, вам будет доступна кнопка Шаблон сайта:
Команды этой кнопки позволяют перейти в Административный раздел для редактирования сайта и его шаблона.
Пользоваться этими командами нужно очень осторожно и с пониманием того, что вы делаете:
- Изменить стили шаблона — это правка
CSS стилей
CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML).Подробнее…
. Если вы не знаете, как работают эти стили и к чему могут привести их изменение, то лучше не трогать эту кнопку. - Редактировать сайт — это не править страницы сайта, а изменять настройки сайта, с которым вы работаете. Подробнее смотрите в курсе
Администратор Базовый
Важной особенностью системы «1C-Битрикс: Управление сайтом» является поддержка многосайтовости, что позволяет создать несколько сайтов на одной копии продукта (при этом, в соответствии с условиями лицензионного соглашения, все сайты должны работать с использованием одной базы данных и единого ядра продукта). Каждый сайт может характеризоваться собственным доменным именем, внешним видом, языком интерфейса и информационным наполнением.Подробнее…
. - Команда Редактировать шаблон позволяет изменить внешний вид сайта. Но то, что доступно для изменения Контент-менеджеру описано в главе
Как изменить внешний вид сайта
Контент-менеджер может управлять внешним видом сайта, который определяется шаблоном сайта. Создать этот шаблон может только разработчик: слишком много надо знать о HTML, PHP и многом другом. Но после того как шаблон создан и размещён на сайте, управление им доступно контент-менеджеру.Подробнее …
. А сама правка шаблона сайта требует не только знаний по «1С-Битрикс: Управление сайтом», но и знаний HTML и, частично, PHP. Если вам нужно отредактировать именно шаблон сайта, то познакомьтесь с
этим разделом
Bitrix Framework позволяет использовать неограниченное число шаблонов и назначать их по разным условиям. Рассмотрим простейший вариант, что на всех этих страницах простого сайта фактически меняется только контентная часть, а дизайн – не изменяется.Подробнее …
в курсе Разработчик Bitrix Framework.
Заключение |
Режим правки — крайне полезная функция для быстрого выполнения основных задач контент-менеджера. Режим правки позволяет работать со включаемыми областями, рабочей областью страницы и компонентами.
На сайте, на всех страницах кроме главной, надо поменять задний фон. Сайт на Битриксе. На главной странице нужно только немного изменить код, но я не могу его найти. css есть, а html нет. Где искать файл с исходным кодом главной в Битриксе?
-
Вопрос заданболее трёх лет назад
-
35877 просмотров
Тело главной страницы находится здесь $_SERVER[‘DOCUMENT_ROOT’].’/index.php’.
Если вам нужно добавить стили только для главной страницы сайта, то проще всего добавить в шаблон сайта условие:
<?php
$curPage = $APPLICATION->GetCurPage(true);
if (
$curPage == SITE_DIR."index.php"
){?>
<style type="text/css">
<!--
стили для главной страницы
-->
</style>
<?}?>вообще лучше стили вынести в отдельный файлик:
<link rel="stylesheet" type="text/css" href="<?=CUtil::GetAdditionalFileURL(SITE_TEMPLATE_PATH."/for_index_page.css")?>" />Пригласить эксперта
Вот здесь исходник шаблона находится:
Администрирование->Настройка->Сайты->Шаблоны сайтов
Я, блин, час искал где редактируется текст на главной. Оказывается есть режим правки, который надо было включить и кликнуть по тексту для редактирования. Там и файл будет виден куда текст сохраняется — в моем случае это был /mysite.ru/public_html/smt_include/content_main.php
-
Показать ещё
Загружается…
10 февр. 2023, в 16:23
300 руб./за проект
10 февр. 2023, в 16:12
1000 руб./за проект
10 февр. 2023, в 16:11
50000 руб./за проект
Минуточку внимания
Раньше настройки были разбросаны по всему разделу, теперь мы собрали их на одном слайдере. Изменяйте дизайн, редактируйте блоки, настраивайте аналитику — всё это на одной странице и за пару кликов.
Теперь вы потратите гораздо меньше времени и усилий на создание красивого и функционального сайта.
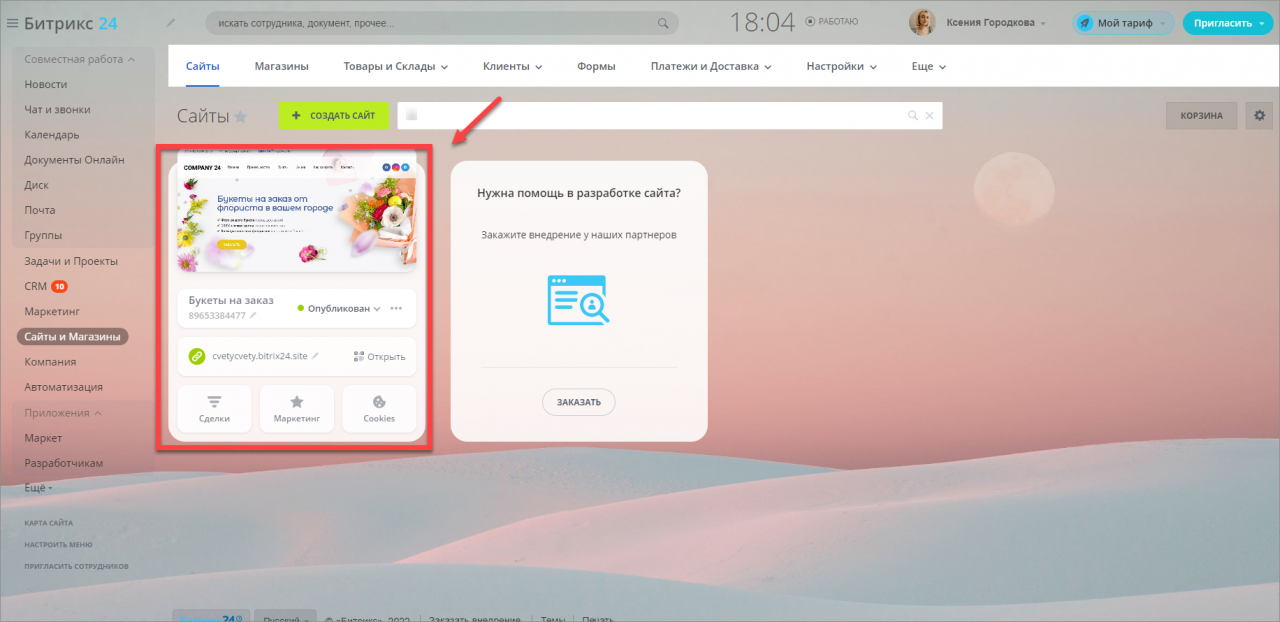
Перейдите в раздел Сайты и Магазины. Далее откройте сайт, который вы хотите отредактировать.

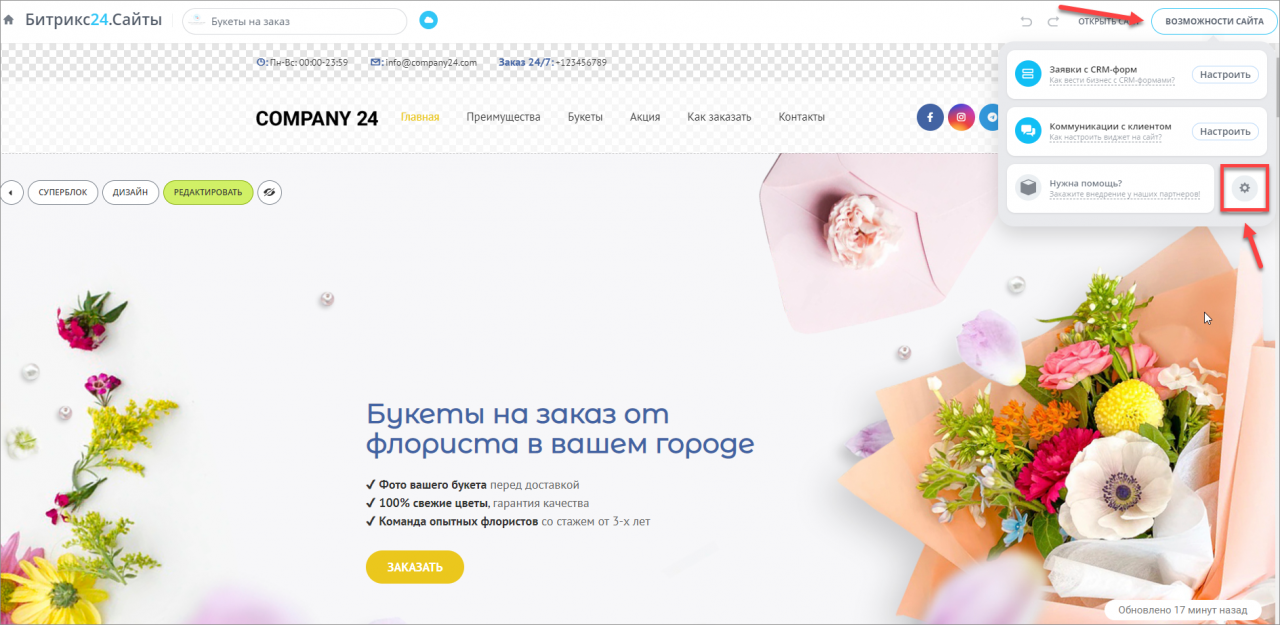
Чтобы перейти к настройкам, нажмите на шестерёнку в панели Возможности сайта.
Создавать и настраивать сайты могут сотрудники компании с определенными правами. Подробнее читайте в статье Права на сайты.

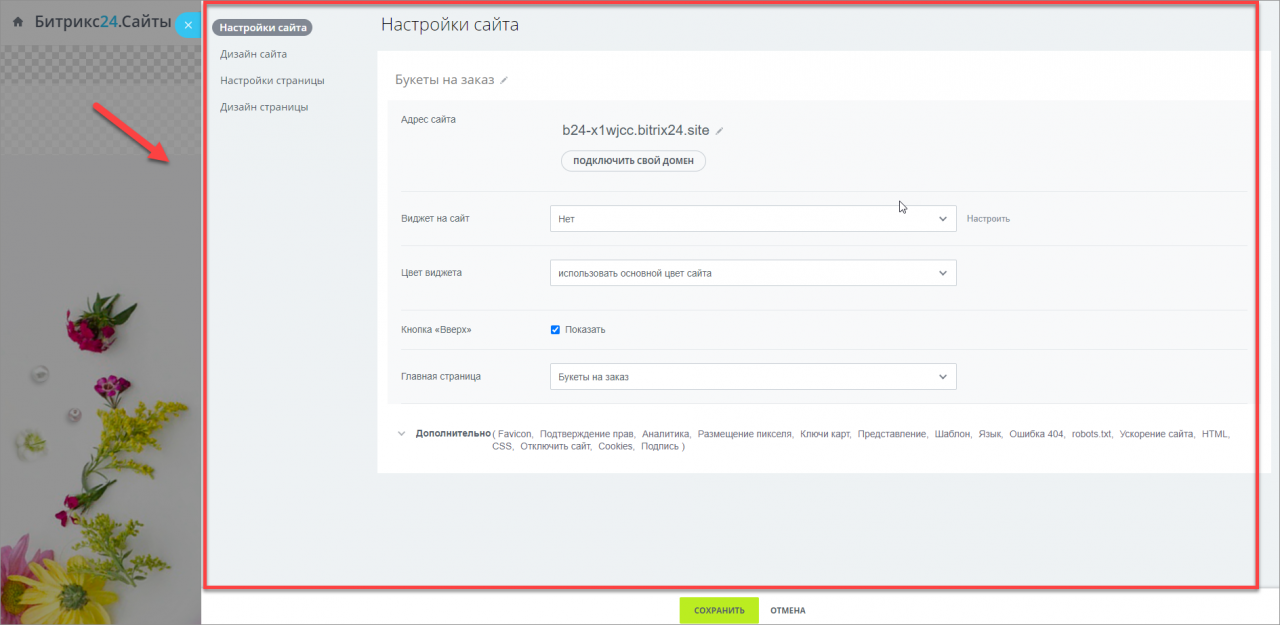
Откроется общий слайдер настроек сайта и страниц.
Настройки и дизайн страницы приоритетнее настроек и дизайна сайта.
Например, если во вкладке Дизайн сайта вы выбрали жёлтый, как основной цвет сайта, а на вкладке Дизайн страницы зелёный, то в итоге элементы на странице будут зелёного цвета.

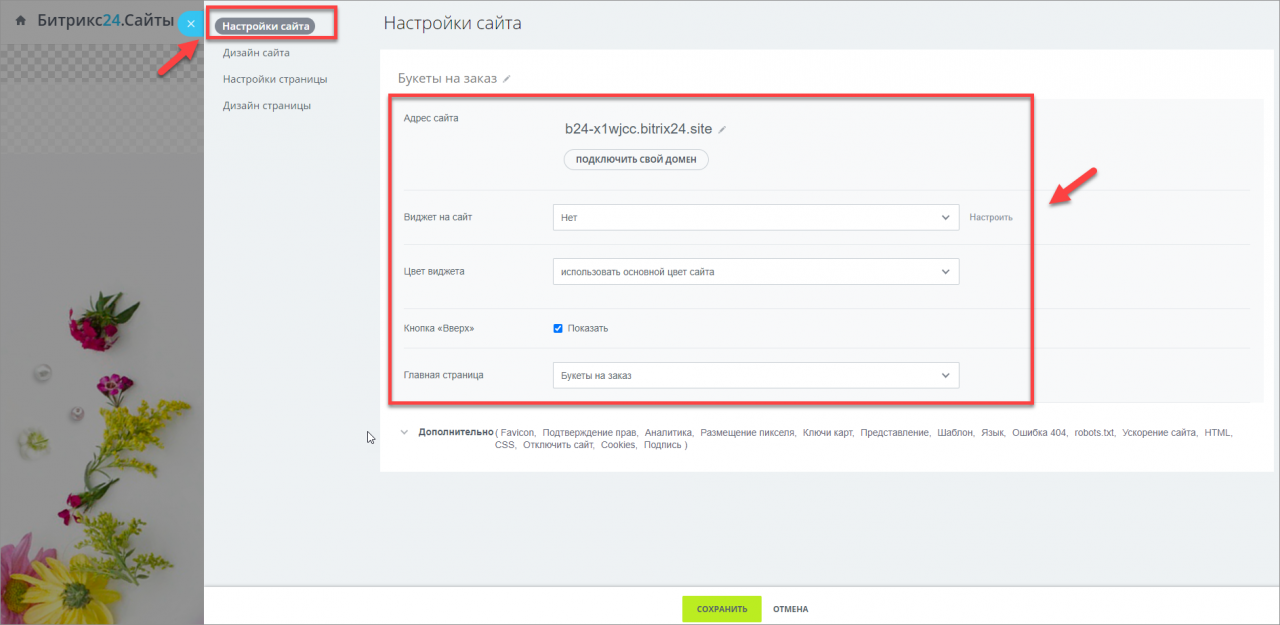
Настройки сайта
Первая вкладка в общем слайдере настроек — это Настройки сайта. Здесь можно изменить адрес сайта или добавить свой HTML/CSS код.

- Адрес сайта — укажите, по какому адресу будет доступен ваш сайт. Также вы можете подключить свой домен.
- Виджет на сайт — выберите, с помощью какого виджета клиенты смогут с вами связаться.
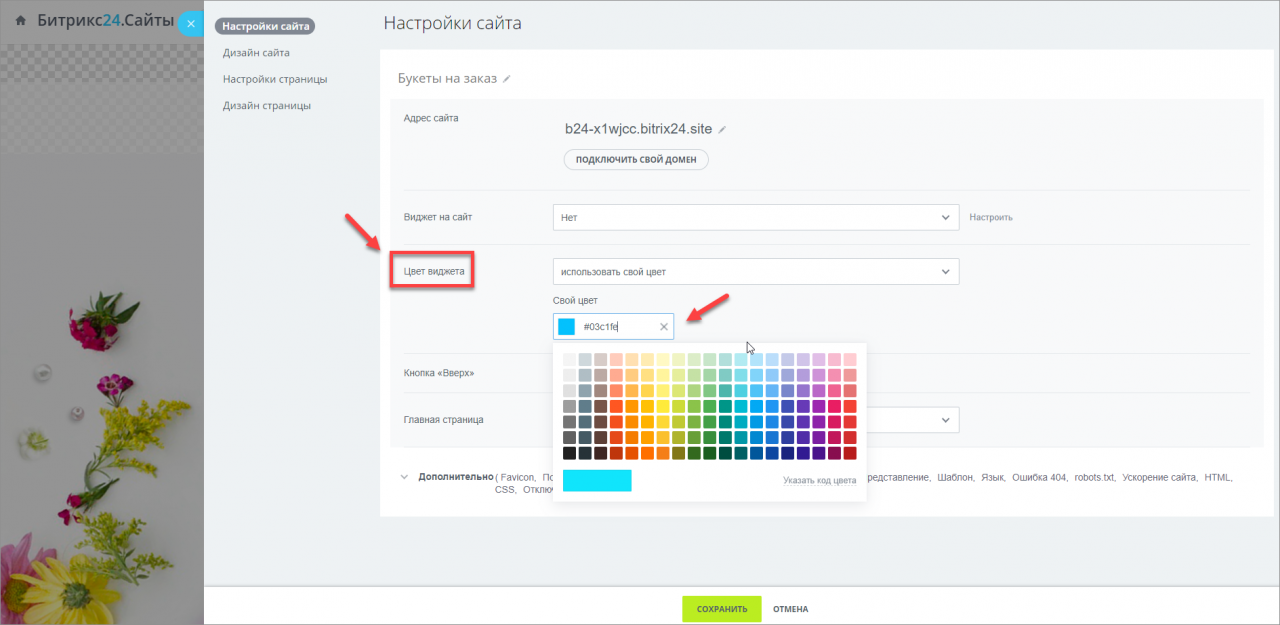
- Цвет виджета — вы можете использовать основной цвет сайта, цвет из настроек или добавить свой цвет.

- Кнопка «Вверх» — позволяет быстро перейти к самому началу страницы. Очень полезный инструмент для работы с длинными страницами.
- Главная страница — выберите главную страницу для вашего сайта.
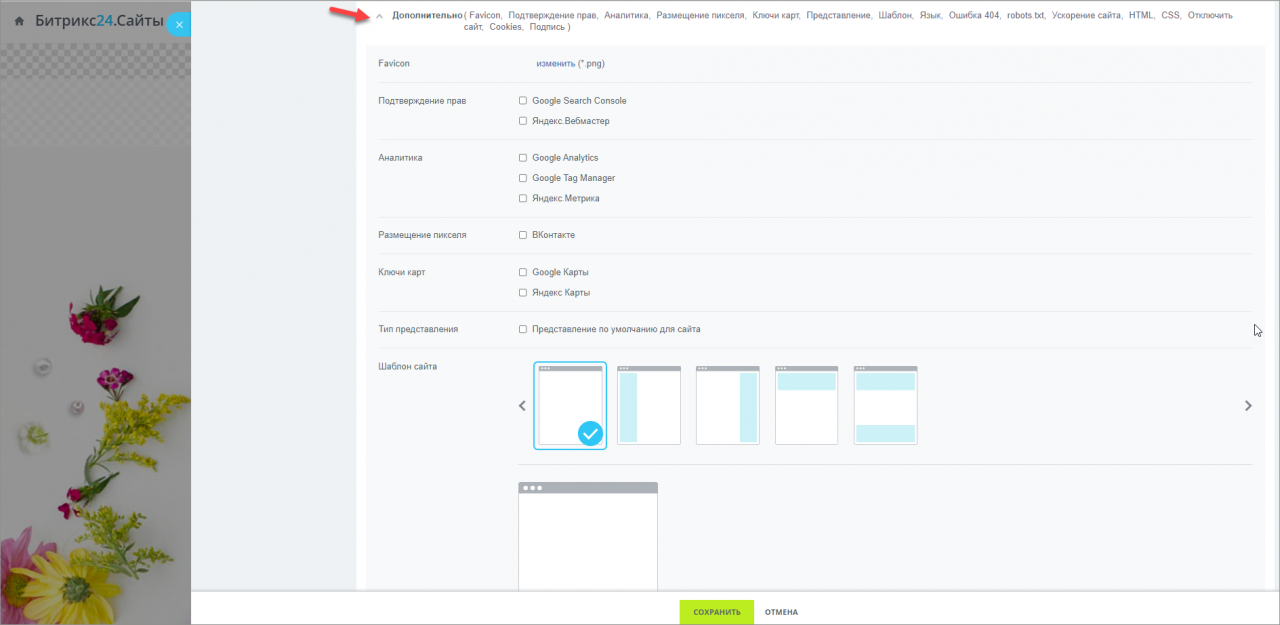
После того как вы настроили основные параметры, можно перейти к Дополнительным настройкам.

- Favicon — картинка, которая показывается на закладке браузера. Допустимо использование изображений только в формате .PNG.

- Подтверждение прав — укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
- Аналитика — для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.
- Размещение пикселя — пиксель ВКонтакте используются для отслеживания конверсии вашего сайта.
Подробнее читайте в статье Добавление пикселя ВКонтакте.
- Ключи карт — укажите ключи API Google Maps и Яндекс.Карты, чтобы добавить на сайт расположение вашей компании.
Подробнее читайте в статье Карты на сайтах Битрикс24.
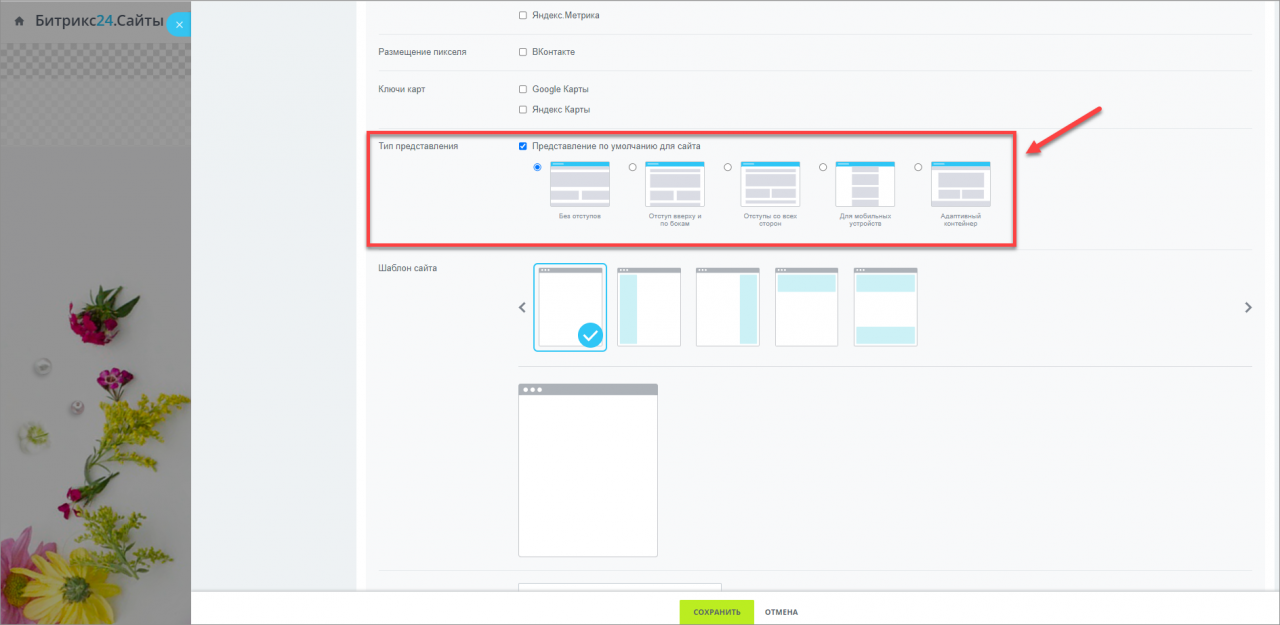
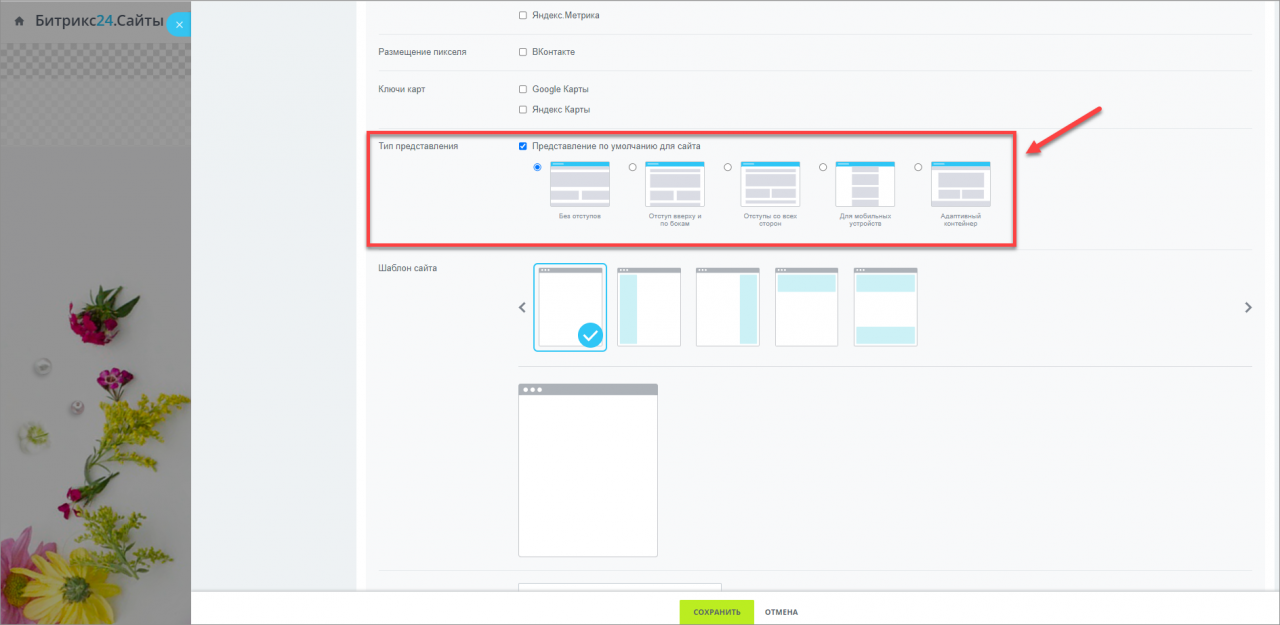
- Тип представления — позволяет выбрать вид отступов для страниц.

- Шаблон сайта — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете настроить их тут.
- Язык сайта — вы можете выбрать язык для некоторых элементов сайта. Например, веб-формы, кнопки магазина в заказе, подпись «Заряжено Битрикс24» и так далее.
- Ошибка 404 — что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать свою из любой страницы сайта.
- Настройки robots.txt — здесь можно задать текст файла для индексирования сайта роботами поисковых систем.
Более подробно о данном файле вы можете прочитать в документации Яндекс и Google.
- Ускорение сайта — при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы. Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
- Пользовательский HTML — вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD например, код статистики, мета-теги подтверждения и так далее.
- Пользовательский CSS — это произвольный CSS-код для всех страниц сайта, например, для подключения своих шрифтов или стилей оформления блоков.
Опции Пользовательский HTML и Пользовательский CSS доступны только на коммерческих тарифах.
- Временно отключить сайт — вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
- Обработка Cookie-файлов — эта опция позволяет включить предупреждение о том, какая персональная информация собирается посредством cookie-файлов на вашем сайте. А также настроить, какие cookie будут хранить информацию о пользователе.
Подробнее читайте в статье Управление cookie-файлами.
- Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
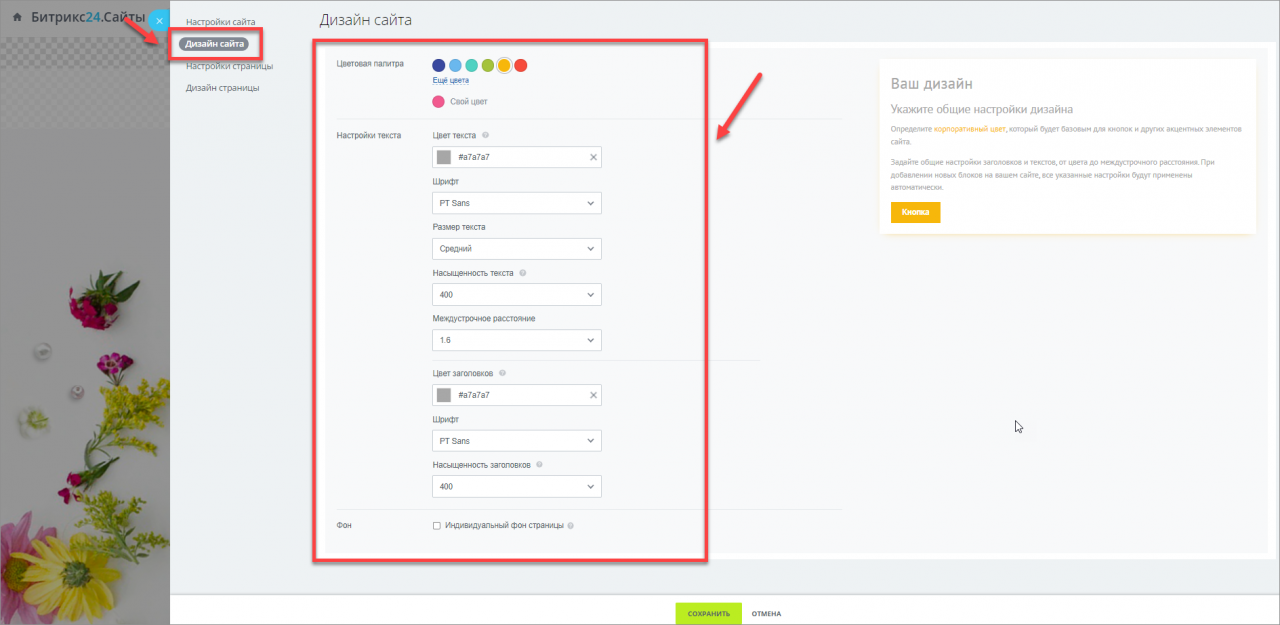
Дизайн сайта и страницы
Дизайн сайта можно настроить во второй вкладке, а страницы — в последней. Настройки одинаковы как для сайта, так и для страниц.

- Цветовая палитра — изменяет цвет кнопок и некоторых других элементов в зависимости от блока.
- Настройки текста — включают в себя настройку цвета, шрифта и размера текста и заголовков. А также вы можете настроить насыщенность текста и междустрочное расстояние.
- Фон — изменяет фон текущей страницы.
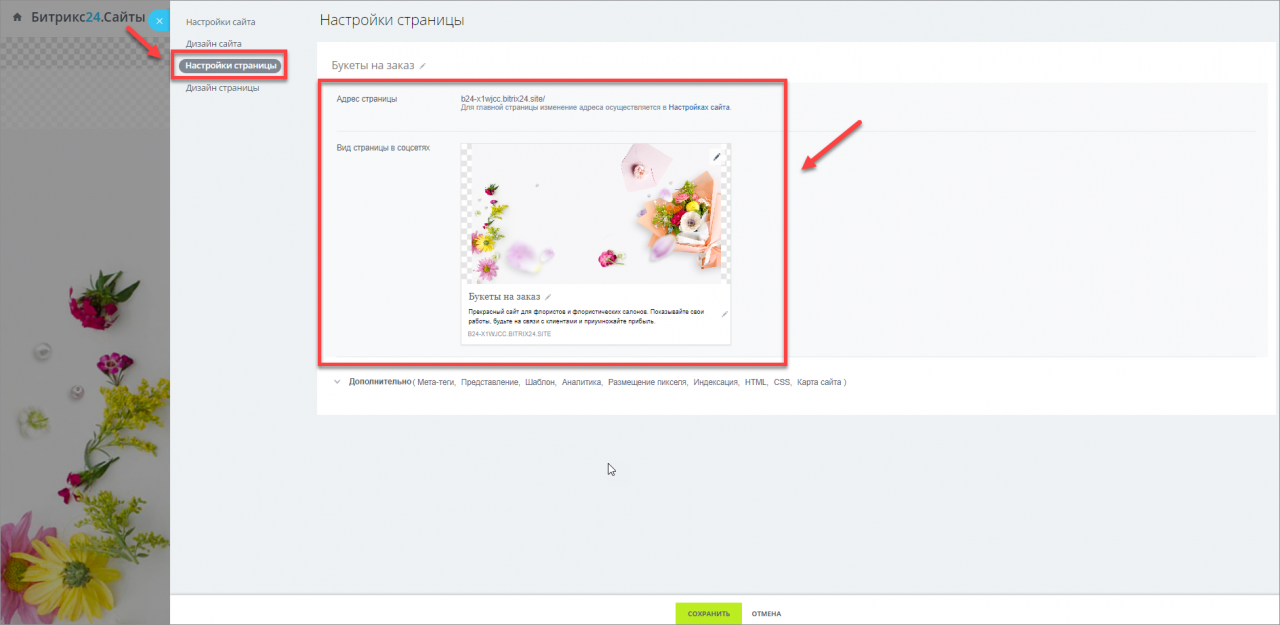
Настройка страницы
Настройки для страниц очень схожи с настройками самого сайта.

- Адрес страницы — для страницы можно указать свой адрес.
- Вид страницы в соцсетях — укажите, в каком виде будет отображаться эта страница при добавлении ссылки на страницу в соцсетях.
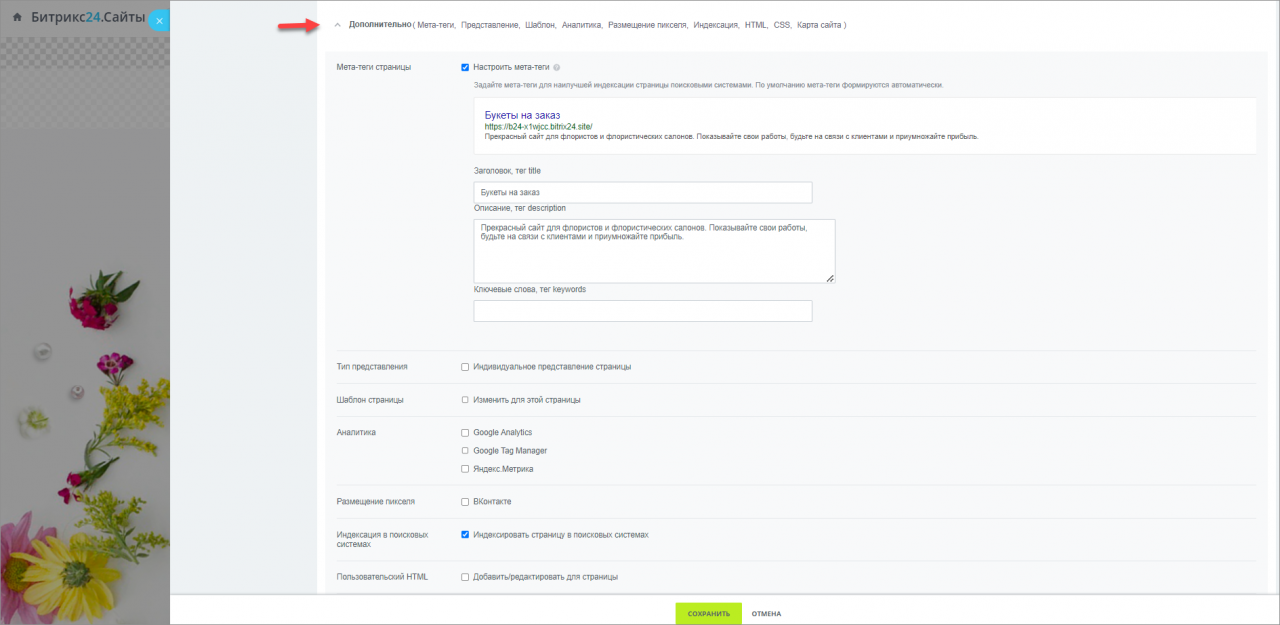
Также есть дополнительные настройки.

- Мета-теги страницы — теги, используемые для лучшего индексирования поисковиками. Они формируются автоматически, но вы можете добавить и собственные.
- Тип представления — позволяет выбрать вид отступов для страниц.
- Шаблон страницы — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете их настроить тут.
- Аналитика — для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
- Размещение пикселя — пиксель ВКонтакте используются для отслеживания конверсии вашего сайта.
- Индексация в поисковых системах — если данная опция будет выключена, посещаемость вашего сайта может снизиться.
- Пользовательский HTML и CSS — для страниц сайта вы можете добавлять свой собственный HTML и CSS. Ваш сайт сможет отлично работать и без кода, но если вам нужны специфические функции и элементы дизайна, то это можно настроить здесь. HTML-код вставляется сразу после открывающего тега HEAD. Это может быть, например, код статистики для конкретной страницы.
- Карта сайта — посмотреть карту сайта можно по адресу
адрес сайта/sitemap.xml, если вы, включали в неё какие-то страницы.

Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.
Подробнее читайте в статье Добавление пикселя ВКонтакте.
Опции Пользовательский HTML и Пользовательский CSS доступны только на коммерческих тарифах.
Подробнее читайте в статье Карта сайта – sitemap.xml.
Данные о наличии sitemap добавляются автоматически, при активации её в настройках сайта, также все пользовательские записи добавляются в общий robots.txt без проверки на уникальность. Поэтому рекомендуем проверять содержимое файла ваш_сайт/robots.txt на наличие дублей.
Также рекомендую прочитать:
- Создание сайта в Битрикс24
- Как установить счетчик Google Analytics на сайт
- Как разместить контейнер Google Tag Manager на сайте
- Как установить счетчик Яндекс.Метрики на сайт
Спасибо, помогло!
Спасибо 
Необязательно:
Оставить отзыв о статье
Уточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
Оставить отзыв о статье
Шаг 1. Авторизация
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта.

Также редактор доступен в административной части сайта, например при редактировании разделов или элементов инфоблока.

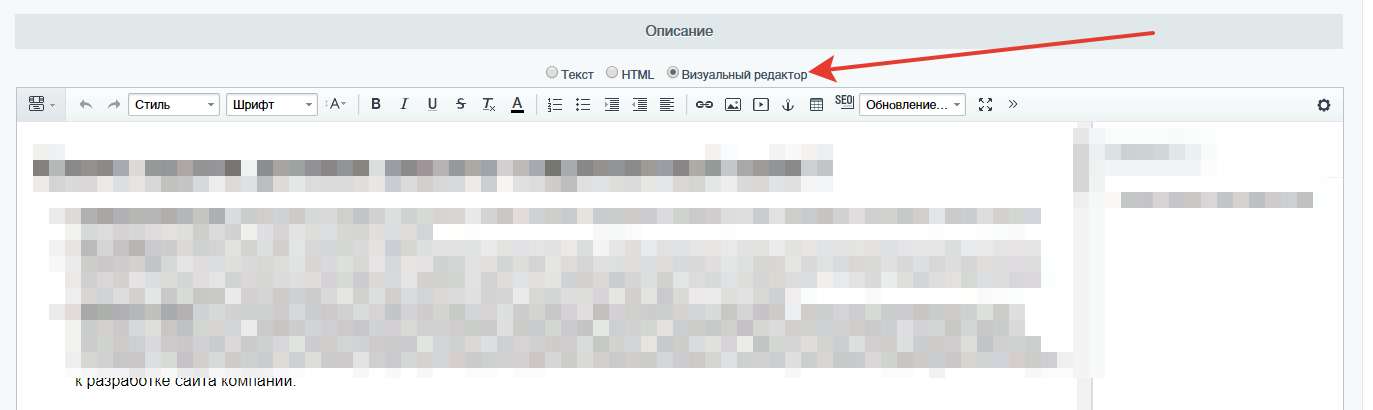
Важно. если редактирование текста происходит из административной части, необходимо открыть раздел «Визуальный редактор», для работы с редактором.
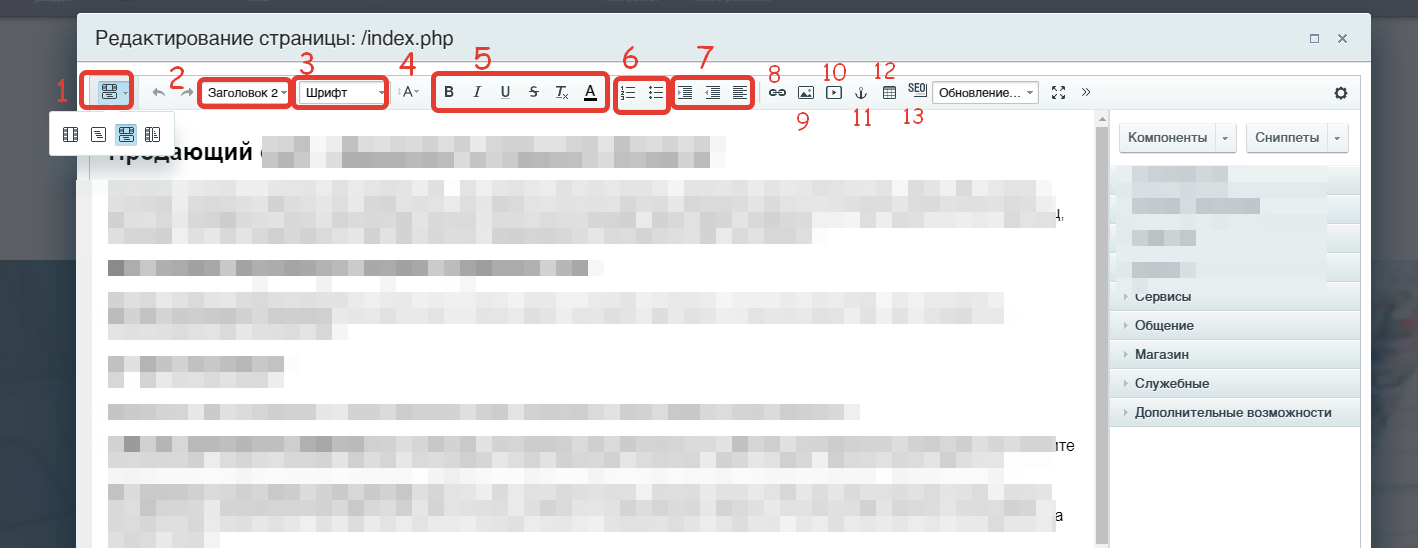
Рассмотрим инструменты, которые нам предоставляет текстовый редактор.

1. Выбор режима отображения
Доступны 4 режима:
- «визуальный режим» — будет отображаться только визуальный редактор;
- «режим редактирования исходного кода» — отображается только поле для ввода html;
- «совмещенный режим по горизонтали/вертикали» — редактор будет разделен на 2 части (визуальный редактор и редактор исходного кода).
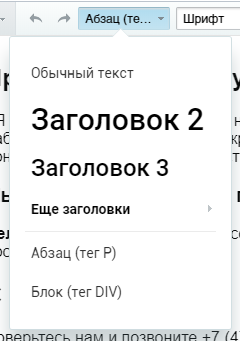
2. Стиль оформления.
Данный пункт позволяет выбрать какой стиль будет применен к тексту (обычный текст, заголовок от h1 до h6, абзац или блок).

3. Шрифт
Позволяет выбрать какое семейство шрифта использовать.
4. Размер шрифта
Изменяет размер шрифта.
5. Инструменты для изменения внешнего вида текста
- полужирный;
- курсив;
- подчеркнутый;
- зачеркнутый;
- удалить форматирование текста;
- цвет текста.
6. Список
- нумерованный список;
- маркированный список.
7. Выравнивание текста
- увеличить отступ;
- уменьшить отступ;
- выравнивание текста (по левому краю, по центру, по правому краю, по ширине).

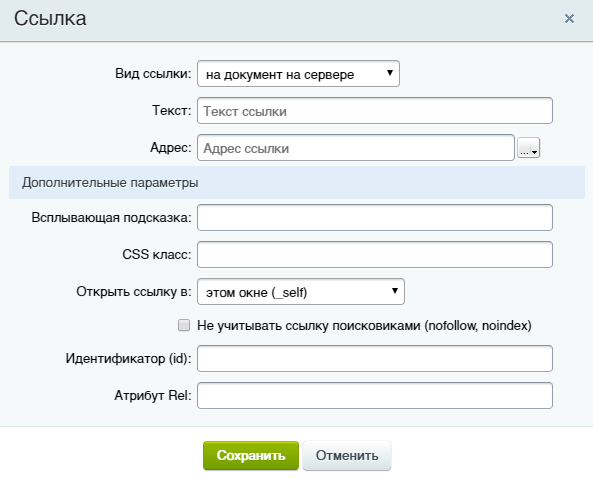
8. Инструмент для размещения ссылки
Содержит два основных поля: текст и адрес. В поле текст необходимо указать текст, который будет являться ссылкой.
Помимо этого есть дополнительные поля. Рассмотрим наиболее полезные из них:
- Всплывающая подсказка. Здесь можно указать текст, который будет отображаться при наведении на ссылку;
- CSS класс. С помощью этого поля можно присвоить CSS класс для ссылки (чаще всего этот пункт используется, если необходимо сделать, чтобы изображение открывалось в модальном окне. Для этого ссылке прописывается класс fb. Подробнее об этом можно почитать на странице Изображения в модальном окне );
- Не учитывать ссылку поисковиками. Необходимо выбрать этот пункт, если нужно, чтобы ссылка не учитывалась поисковыми системами.

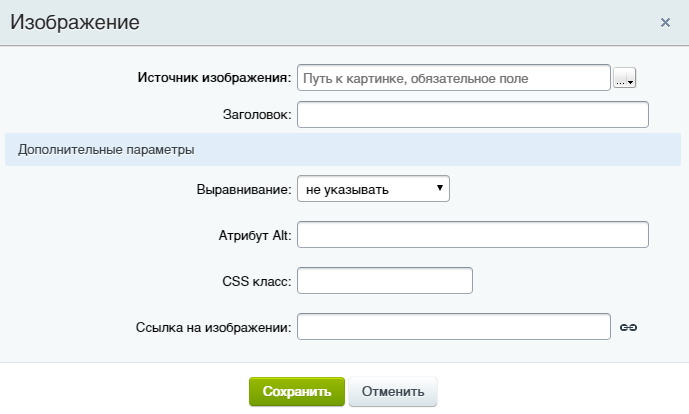
9. Изображение
Используется для загрузки изображений в редактор.
Изображение можно выбрать:
- из медиабиблиотеки;
- из структуры сайта;
- или разместить ссылку на изображение со стороннего ресурса.

10. Вставить видео
Дает возможность разместить ссылку на ролик со стороннего ресурса.
11. Якорь
Позволяет установить якорь в нужном месте страницы, для создания ссылки именно на это место страницы.
12. Таблица
Инструмент для вставки таблицы.
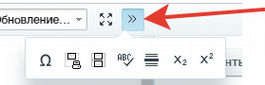
Также можно открыть дополнительные настройки кнопкой «Еще».
Рассмотрим содержащиеся там инструменты.
- Спецсимвол. Позволяет размещать спецсимволы на странице;
- Вставить разрыв для печати страницы. Позволяет разбить одну страницу на несколько при печати;
- Вставить разделитель страниц. Позволяет осуществить разбиение текста при просмотре публичной части сайта. Данная функция работает только при редактировании инфоблока;
- Проверка орфографии. Включает проверку орфографии. Чтобы данный инструмент можно было использовать, необходимо установить расширение pSpell;
- Вставить горизонтальный разделить. Вставляет горизонтальную полосу;
- Нижний индекc. Добавляет нижний индекс;
- Верхний индекс. Добавляет верхний индекс.

|
0 / 0 / 0 Регистрация: 27.11.2014 Сообщений: 8 |
|
|
1 |
|
|
09.02.2015, 15:54. Показов 20180. Ответов 4
Добрый день.
__________________
0 |
|
433 / 352 / 259 Регистрация: 29.11.2011 Сообщений: 628 |
|
|
09.02.2015, 16:09 |
2 |
|
1. Включаете режим «Правки», на странице появятся области выделяемые рамками серого цвета. Миниатюры
1 |
|
0 / 0 / 0 Регистрация: 27.11.2014 Сообщений: 8 |
|
|
09.02.2015, 16:20 [ТС] |
3 |
|
Таким способом можно редактировать только отдельные компоненты страницы, а мне надо изменить саму страницу. Конкретнее: у меня футер состоит из двух блоков, стоит задача обернуть его в div, чтобы был один общий блок.
0 |
|
433 / 352 / 259 Регистрация: 29.11.2011 Сообщений: 628 |
|
|
09.02.2015, 17:24 |
4 |
|
Решение
мне надо изменить саму страницу. Конкретнее: у меня футер 1. Определяете название шаблона вашего сайта Миниатюры
1 |
|
436 / 404 / 111 Регистрация: 15.02.2012 Сообщений: 1,715 |
|
|
10.02.2015, 11:52 |
5 |
|
через файловый менеджер битрикса я бы не рекомендовал менять файлы footer и header, особенно ни в коем случае не использовать визредактор(чревато последствиями). Шаблон сайта лучше редактировать или через настройки-сайты-шаблоны сайтов или через FTP.
1 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
10.02.2015, 11:52 |
|
Помогаю со студенческими работами здесь Как искать html код Где искать единомышлеников? Итак — я тупой глупый школьник, которому приспичело побыть мега крутым…
Где искать вреда? Искать еще темы с ответами Или воспользуйтесь поиском по форуму: 5 |
Шаблоны в Битрикс. Создание, изменение и удаление
После установки системы управления сайтом 1С-Битрикс необходимо выполнить настройку системы. Первым делом — настроить дизайн сайта. Для этого нужно сделать шаблон дизайна и назначить его на все страницы или определённую папку. Разберём подробнее.
Шаблон — это дизайн обрамления страниц сайта. Один шаблон может использоваться для отображения множества страниц. Можно провести грубую аналогию: если картина — это страница сайта, то рамка картины — это её шаблон.
Шаблон сайта на Битриксе
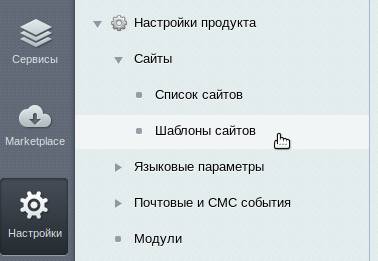
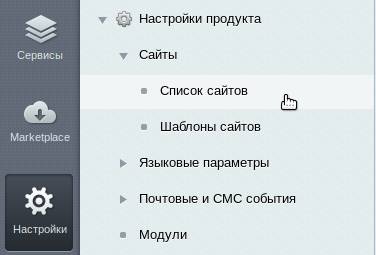
Войдите в панель администрирования. В боковом меню выберите пункт «Настройки». Затем кликните на подпункт «Настройки продукта», затем на «Шаблоны сайтов»:
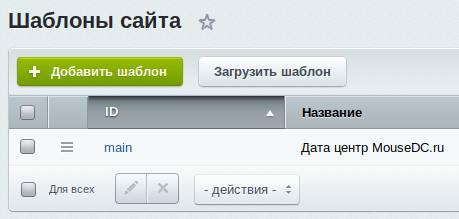
Откроется страница, на которой будут перечислены все шаблоны сайтов, которые есть в системе:
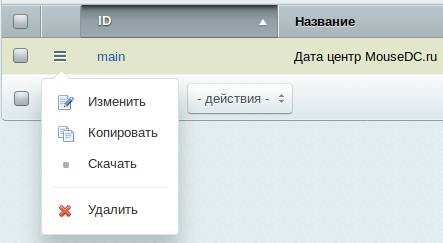
Если необходимо добавить новый шаблон, то кликните на зелёную кнопку «Добавить шаблон». Если нужно изменить или удалить существующий шаблон, то кликните на кнопку опций, сбоку строки шаблона:
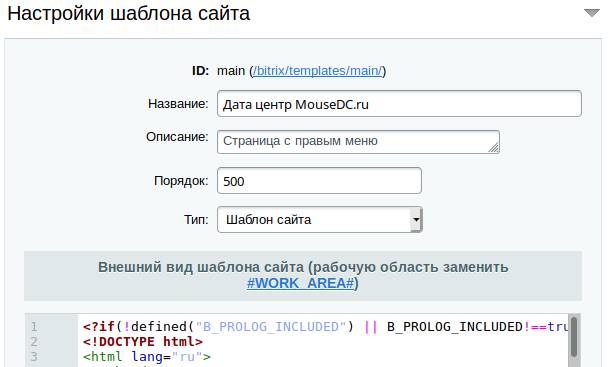
На открывшейся странице изменения шаблона необходимо указать ID (только латинские символы без пробелов), название и небольшое описание шаблона.
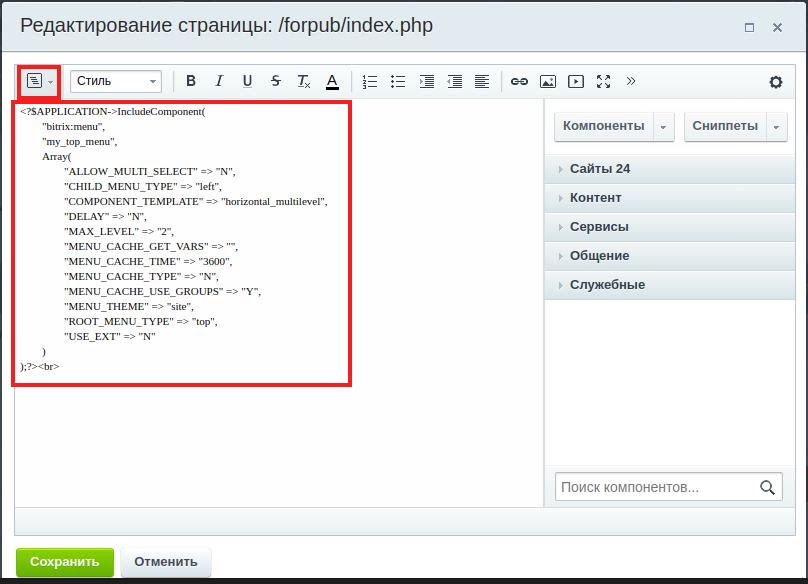
Рассмотрим подробнее строение шаблона битрикса, которое находится внутри блока под названием «Внешний вид шаблона сайта (рабочую область заменить #WORK_AREA#)«. В этом поле стоит подобный шаблон:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?>
<!DOCTYPE html>
<html>
<head>
<title><?$APPLICATION->ShowTitle();?></title>
</head>
<body>
#WORK_AREA#
</body>
</html>Пример начинается со строчки с PHP кодом. Этот код не даёт поисковым сетям считывать файл шаблона и считать его за отдельную страницу. То есть перейдя по ссылке — адресу шаблона на вашем сайте, нельзя будет увидеть его содержимое.
В шаблоне можно использовать PHP код. В реальных проектах к этому часто прибегают для отображения/скрытия элементов шаблона в зависимости от раздела сайта.
В примере указана фраза #WORK_AREA# внутри шаблона. Вместо этой фразы будет вставляться содержание страницы. Если в редакторе, в поле редактирования шаблона, не указать эту фразу, то система не даст сохранить изменения в шаблоне.
При сохранении шаблона битрикса происходит следующее: код, который был записан в поле «Внешний вид шаблона…» будет разделён на две части. Разделителем будет фраза #WORK_AREA#. Первая часть называется хидером (шапкой) сайта и записывается в файл, который находится по адресу /bitrix/templates/id_шаблона/header.php. Вторая часть, которая стояла после фразы #WORK_AREA#, называется футером (подвалом) сайта, будет сохранена в файл /bitrix/templates/id_шаблона/footer.php. Вы можете самостоятельно исправлять содержимое этих файлов не используя административную панель битрикса, делая это через sFTP.
Рекомендуем ознакомиться со статьями. описывающими редакторы файлов на сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Установить шаблон для страницы
После создания или изменения шаблона, необходимо установить его для страниц сайта. Можно поставить шаблон для определённой страницы, для всех страниц в папке или даже для параметра в адресе.
Для задания страницам сайта шаблона зайдите в панель администрирования, кликните на пункт «Настройки» в боковом меню. Затем кликните на пункт «Настройки продукта», потому на «Сайты». Кликните на пункт «Список сайтов»:
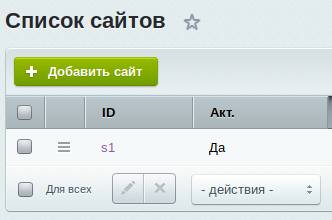
Откроется страница, на которой будут перечислены все сайты, которые есть в системе:
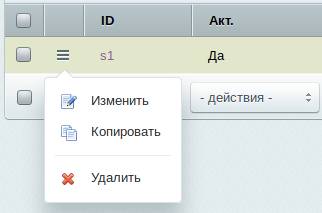
Если необходимо добавить новый сайт, то кликните на зелёную кнопку «Добавить сайт». Если нужно изменить или удалить существующий сайт, то кликните на кнопку опций, сбоку строки нужного сайта:
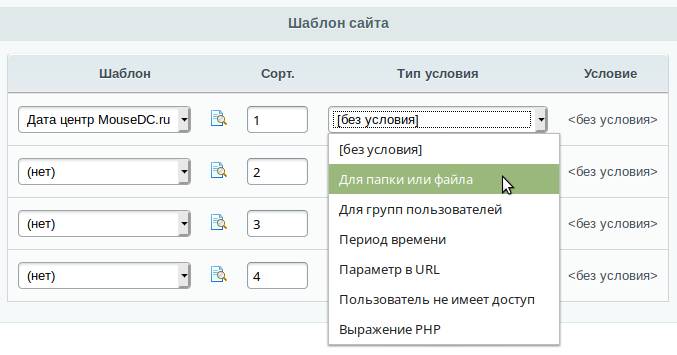
Прокрутите страницу в самый низ и найдите блок «Шаблон сайта». В этом блоке необходимо выбрать условия применения шаблонов к страницам сайта:
Если выбрать опцию [без условия], то выбранный шаблон будет показываться на всех страницах сайта.
Обратите внимание, что этот список применяемых шаблонов работает по такому принципу: условия будут проверяться на «истину», и будет показан первый шаблон и того условия, которое вернёт истину. Поэтому для изменения приоритетов есть поле «Сорт.». Условия проверяются по возрастанию значения этого поля.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
В данном уроке мы рассмотрим что такое режим правки в 1с-Битрикс. Как им пользоваться и какие он даёт нам возможности.
Здравствуйте друзья
Продолжаем серию уроков по базовым функциям системы управления 1с битрикс. В данном уроке мы с вами рассмотрим что такое «режим правки».
Начнем с того что этот функционал нам становится доступен после того как мы залогинились в административную панель управление сайтом
Режим правки в 1с-Битрикс, включаются у нас путем перемещения переключателя в верхнем правом углу публичной части сайта. Мы нажимаем данный переключатель и тем самым включаем данный режим.
Что он нам даёт?
В данном режиме мы можем с вами редактировать контент, а также редактировать какие-то элементы сайта. Например, отредактировать пункты меню, то есть, когда мы наводим на какой-либо объект, у нас он выделяется в рамочку и далее появляются опции с предложением действий для данного элемента сайта.
Мы можем нажать например, редактировать пункты меню и у нас всплывает окошко
здесь мы можем внести какие-либо изменения но об этом мы поговорим в других уроках. Также мы можем здесь редактировать баннеры, нажимаем кнопочку добавить баннер и у нас автоматически всплывает диалоговое окно где мы можем собственно говоря добавить баннер
Так же мы можем редактировать какие-то другие области. Для этого, опять же, наводим курсор, ждем когда у нас появится выбор действий и выбираем какое действие мы хотим совершить.
С помощью этого функционала мы так же имеем возможность редактировать товары прямо в
публичной части сайта.
Навели курсор мышки, у нас появилось меню и здесь мы можем что-либо сделать в данном случае изменить товар
Здесь мы можем вносить какие-либо корректировки в наш товар — это очень удобная опция
которая позволяет нам осуществлять коррекцию сайта не только из админки но прямо из публичной части. Если вы не хотите копаться в админке, то можно что-то отредактировать прямо на месте.
Если у вас еще нет сайта на 1с-Битрикс, предлагаем ознакомиться с каталогом решений готовых сайтов. Здесь вы найдете как сайт для бизнеса так и готовый интернет-магазин
Перейдем в блог, перейдем какую-либо запись, ждем диалоговое окно нажимаем «изменить статью»
меняем содержание статьи да нажимаем кнопочку «сохранить»
Но! Я хочу сразу предупредить Вас о том, что с этим режимом нужно действовать аккуратно, нужно внимательно смотреть какое действие выбирать! то есть куда попало, что попало тыкать, не понимая куда мы тыкаем не стоит!
Нужно внимательно дочитать какие варианты действий нам предлагают наша система (наш сайт) и только после этого нажать на какую-то либо кнопочку, потому что если мы будем тыкать все подряд есть риск что мы сломаем наш сайт.
В случае если вы куда-то тыкнули, и что-то у вас начало отображаться неправильным образом или вы хотите отменить изменения, система нам позволит откатиться на один шаг назад
После внесения любого изменения с помощью режима правки, у нас появляется в верхней части сайта зеленая плашка, где написано «страница успешно изменена» и у нас есть возможность отменить эти изменения.
Но к сожалению, откатываться можно всего лишь на один шаг. Если мы сделали какое-то изменение, и после этого, начали что-то менять еще, то уже все, предыдущее действие сохранится, как говорится «поезд ушел». Поэтому будьте внимательны когда вы что-то у себя на сайте редактируете. То есть сделали какую-то операцию, посмотрели все в порядке, идем дальше… если что-то пошло не так, нажали кнопочку «отменить изменения»
Я рекомендую пользоваться режимом правки, не как основным инструментом для редактирования товаров или записей на сайте, а больше как вспомогательным.
Благодарю вас за внимание
«В жизни всё когда-нибудь случается в первый раз…»
Капитан Очевидность
Перед любым начинающим разработчиком сайтов с использованием системы управления контентом «1С-Битрикс» рано или поздно (скорее всего рано) встанет задача по изменению существующих в «1С-Битрикс» компонентов.
И, вот, наступает этот ответственный момент — потеют ладони, учащается пульс, лоб покрывается холодной испариной, в голове роятся вопросы — как не ошибиться, «не уронить» сайт, «не пролететь мимо» техподдержки «1С-Битрикс»?
Всё вышеперечисленное (и многое другое) действительно мешает сосредоточиться на разработке. Как же не «наломать дров»? Давайте разбираться.
Сперва оговоримся, что речь в данной статье пойдет об изменении («кастомизации») именно шаблона компонента. То есть о преобразовании его визуального представления, а не об изменении логики его работы. «Кастомизацию» самого компонента (как простого, так и комплексного) мы опишем в одной из следующих статей, а сейчас мы обсудим изменение его внешнего вида. Тем более, что подобная задача встаёт перед разработчиками гораздо чаще… А решить её гораздо проще 
Изменять внешний вид компонентов приходится при интеграции верстки любого сайта. Дизайнер нарисовал сайт, верстальщик создал макет, а разработчику надо заставить всё это работать. Ведь практически в любом сайте есть:
- несколько видов меню,
- строка поиска,
- авторизация
- и много чего ещё.
Для правильного функционирования всех этих элементов в «1С-Битрикс» есть набор различных компонентов (меню, «хлебные крошки», каталог и т.п.), но внешний вид компонентов из коробки будет сильно отличаться от того, что было придумано творческой натурой дизайнера.
Сперва несколько правил
Первое
Свой собственный кастомизированный шаблон сайта мы храним в папке /local/ в корне сайта. Если такой папки там нет — создаем и переносим туда наш шаблон сайта. Битрикс работает таким образом, что у папки /local/ всегда будет приоритет выше, чем у папки /bitrix/, таким образом если в /local/templates/ и /bitrix/templates/ будут лежать шаблоны с одинаковыми названиями будут выполняться шаблоны из /local/templates/. Подобный подход к работе — активное использование папки /local/ — позволяет нам отделить свой код от кода разработчиков «1С-Битрикс».
Второе
Мы не изменяем сам компонент из коробки, да система вам скорее всего не позволит это сделать, мы копируем компонент и будем работать уже с его копией .
Третье
Ни под каким соусом мы не лезем в ядро «1С-Битрикс» ( особенно в папку /bitrix/modules/) — начинающему разработчику (а вы — начинающий разработчик, иначе зачем вы читаете эту статью?) нечего там делать.
Четвёртое
На всякий случай перед кастомизацией делаем бэкап — подробности ниже. Соблюдение всех этих правил позволит нам не «поломать сайт», не остаться без помощи техподдержки и, что очень важно, не потерять все свои разработки при обновлении версии «1С-Битрикс».
Начнём с начала − Бэкап
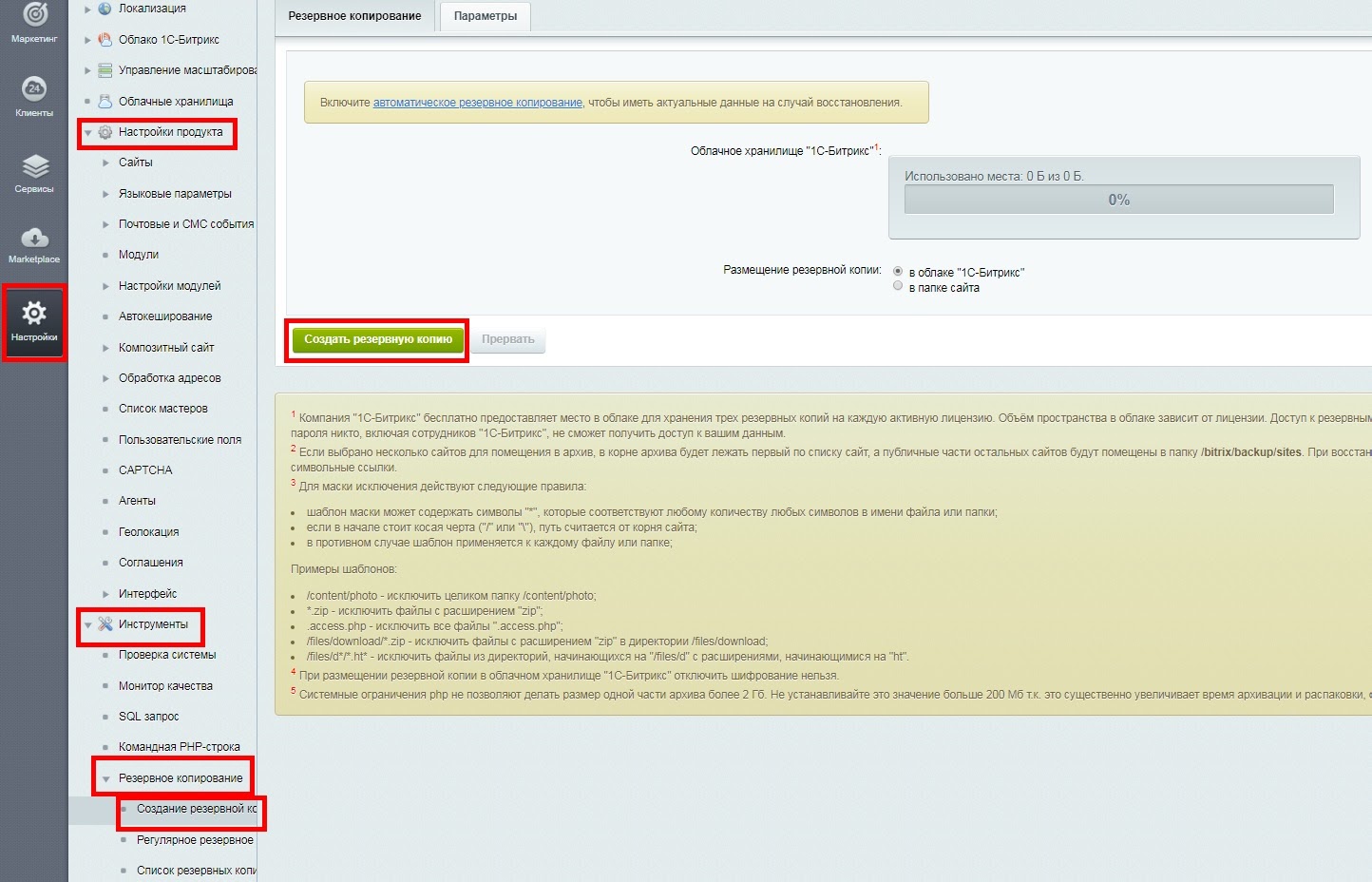
В режиме Администрирования идём:
Настройки → Инструменты → Резервное копирование → Создание резервной копии
Выбираем место хранения резервной копии. В облаке «1С-Битрикс» предпочтительней, если зарезервированной там памяти хватает для создании копии. Либо в папке сайта − при выборе этого варианта убедитесь, что на хостинге достаточно места для хранения резервной копии и функционирования сайта, иначе сайт просто «ляжет». Жмём кнопку «Создать резервную копию». После этого можно почти безбоязненно экспериментировать с сайтом, по крайней мере если у вас есть к нему доступ по ssh или ftp 

Начинаем кастомизацию шаблона компонента
Давайте для примера кастомизируем что-нибудь очень нужное и не очень простое. Пожалуй, компонент «Меню» отлично подойдет.
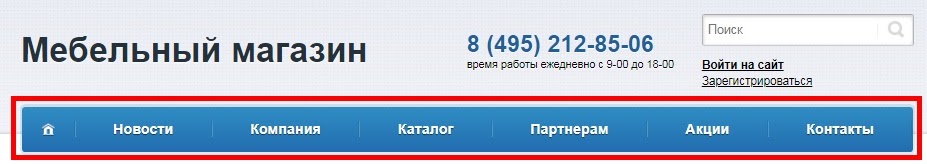
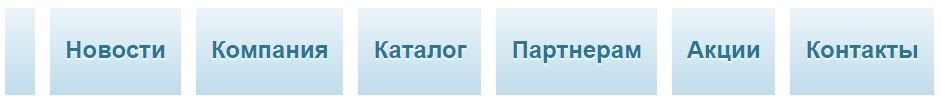
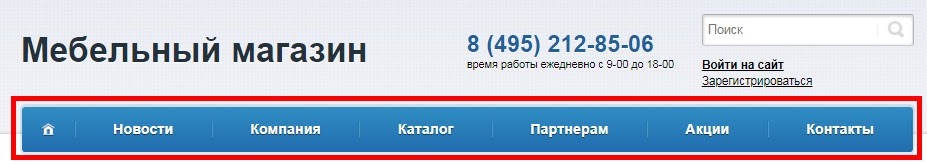
Допустим, меню по задумке дизайнера должно выглядеть так:

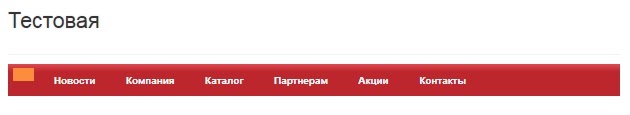
Но компонент к которому применен встроенный шаблон может выглядеть, например, так:

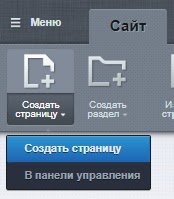
Давайте приведем его к требуемому виду. Для этого из публичного раздела создадим тестовую страницу − все эксперименты сперва будем ставить на ней.

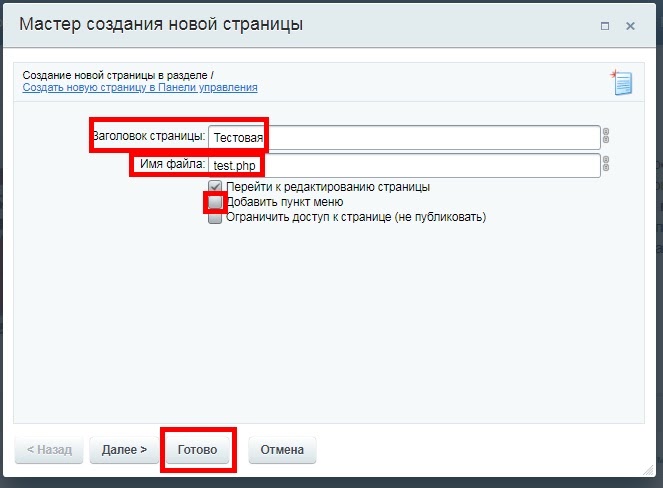
Вводим название для заголовка страницы, имени файла, снимаем галку «Добавить пункт меню» и жмём “Готово”:

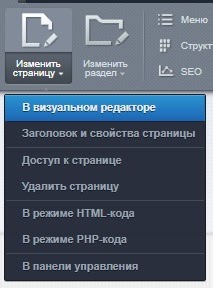
Оказавшись на нашей тестовой странице, жмём «Изменить страницу» → «В визуальном редакторе»

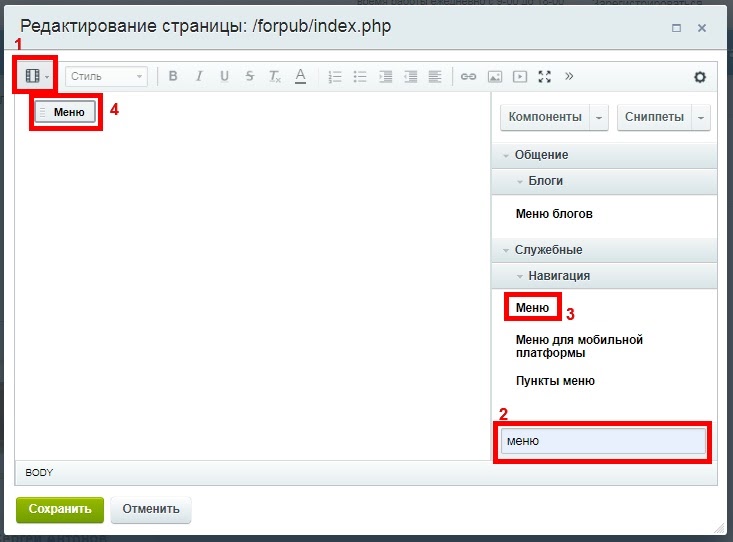
Появляется окно редактирования страницы. В нем сперва выбираем режим отображения «Визуальный режим» (1), затем в поисковой строке (2) пишем «меню», выбираем компонент «Меню» (3) и, зажав левую кнопку мыши, перетаскиваем его в рабочую область (4):

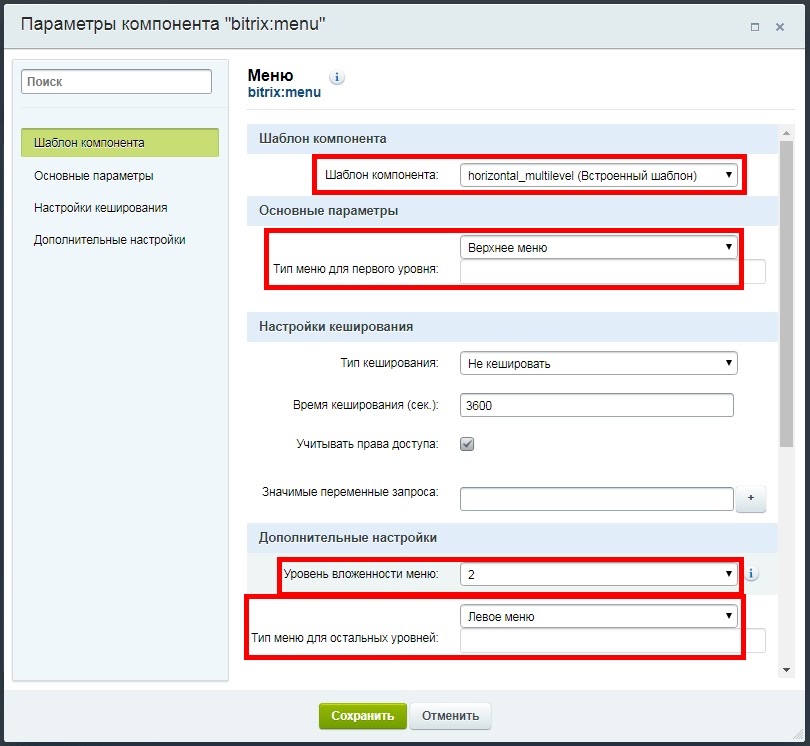
После этого откроются параметры компонента. Если почему-то не открылись, просто дважды кликните левой кнопкой мыши по выбранному компоненту. Установим стандартные настройки компонента как показано на рисунке:

Дважды жмём «Сохранить» и компонент отображается на нашей тестовой странице:

Для дальнейшей работы в правом верхнем углу окна браузера должен быть включен режим правки:

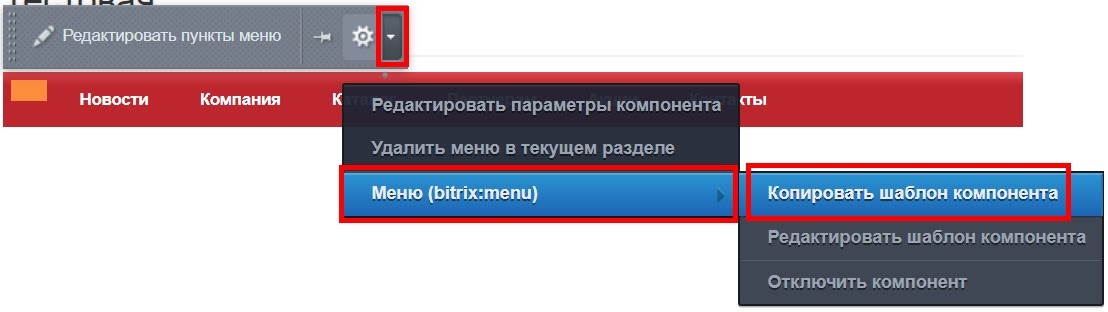
В режиме правки наводим указатель мышки на наш компонент, в появившемся меню жмём на треугольник рядом с шестерёнкой, затем «Меню (bitrix:menu)» → «Копировать шаблон компонента»:

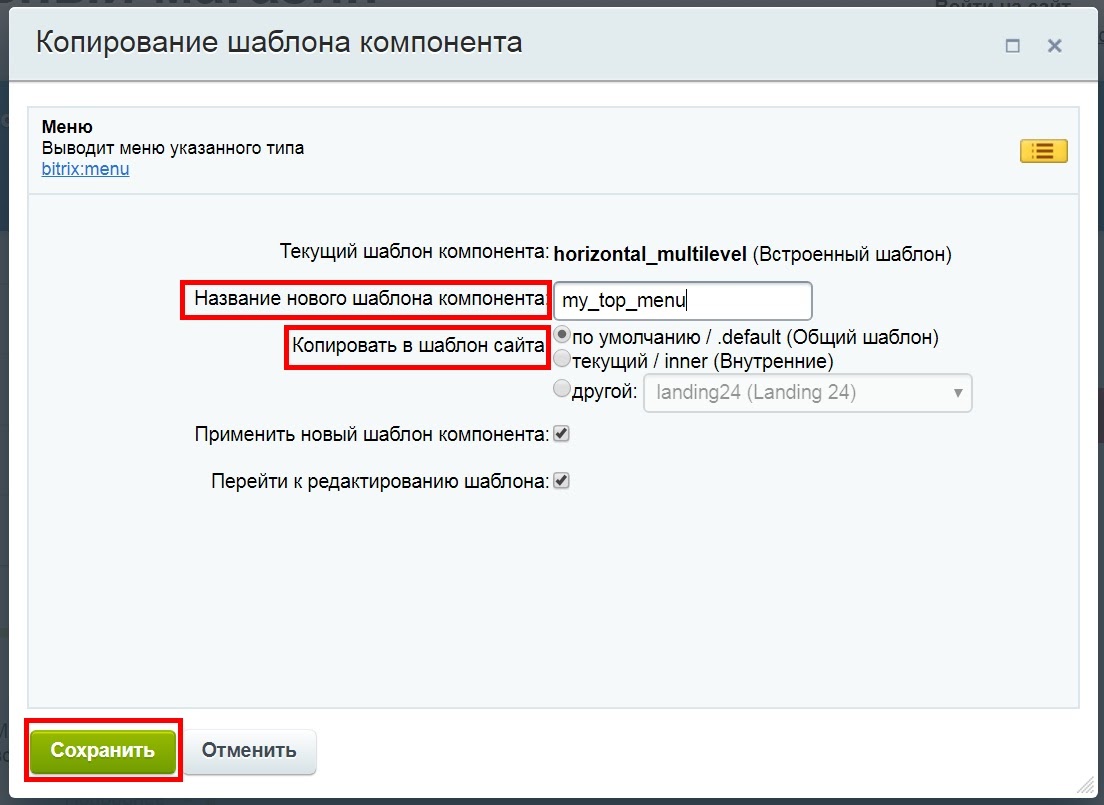
Придумываем имя для шаблона компонента, выбираем место его хранения и жмём «Сохранить»:

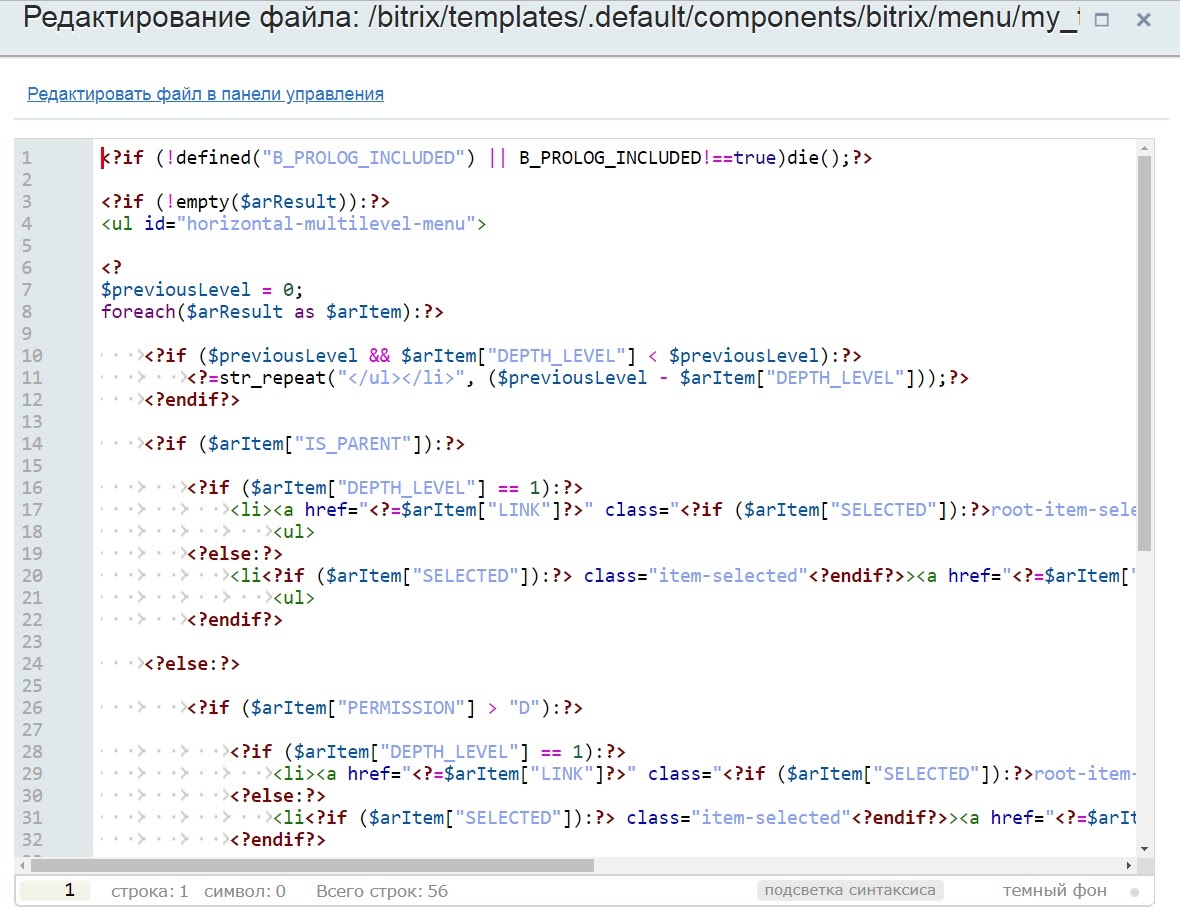
Появится код шаблона компонента:

Как с ним работать? Тут каждый выбирает сам.
-
Можно, конечно, и данном окне, но это крайне неудобно.
-
Можно кликнуть на ссылку «Редактировать файл в панели управления» и работать оттуда − тоже так себе вариант.
-
Можно просто скопировать код и открыть его в своей среде разработки, модифицировать и скопировать обратно.
-
Наконец, можно подключиться к серверу, на котором лежит сайт по ssh или ftp.
Я предпочитаю использовать среду разработки Visual Studio Code − это достаточно мощный и совершенно бесплатный инструмент. Его фишка (при установке соответствующего плагина) − возможность подключиться к серверу по ssh и работать с файлами сайта напрямую. Но тут каждый поступает, как ему удобнее. В любом случае, вот код шаблона компонента меню:
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if (!empty($arResult)):?>
<ul id="horizontal-multilevel-menu">
<?
$previousLevel = 0;
foreach($arResult as $arItem):?>
<?if ($previousLevel && $arItem["DEPTH_LEVEL"] < $previousLevel):?>
<?=str_repeat("</ul></li>", ($previousLevel - $arItem["DEPTH_LEVEL"]));?>
<?endif?>
<?if ($arItem["IS_PARENT"]):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>"><?=$arItem["TEXT"]?></a>
<ul>
<?else:?>
<li<?if ($arItem["SELECTED"]):?> class="item-selected"<?endif?>><a href="<?=$arItem["LINK"]?>" class="parent"><?=$arItem["TEXT"]?></a>
<ul>
<?endif?>
<?else:?>
<?if ($arItem["PERMISSION"] > "D"):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li<?if ($arItem["SELECTED"]):?> class="item-selected"<?endif?>><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?else:?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>" title="<?=GetMessage("MENU_ITEM_ACCESS_DENIED")?>"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li><a href="" class="denied" title="<?=GetMessage("MENU_ITEM_ACCESS_DENIED")?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?endif?>
<?endif?>
<?$previousLevel = $arItem["DEPTH_LEVEL"];?>
<?endforeach?>
<?if ($previousLevel > 1)://close last item tags?>
<?=str_repeat("</ul></li>", ($previousLevel-1) );?>
<?endif?>
</ul>
<div class="menu-clear-left"></div>
<?endif?>
А вот верстка нашего меню:
<div class="nv_topnav">
<ul>
<li><a href=""><span></span></a></li>
<li><a href=""><span>Компания</span></a>
<ul>
<li><a href="">Пункт 1</a></li>
<li><a href="">Пункт 2</a></li>
<li><a href="">Пункт 3</a></li>
<li><a href="">Пункт 4</a></li>
</ul>
</li>
<li><a href=""><span>Новости</span></a></li>
<li><a href=""><span>Каталог</span></a></li>
<li><a href=""><span>Акции</span></a>
<ul>
<li><a href="">Пункт 1</a>
<ul>
<li><a href="">Пункт 1</a></li>
<li><a href="">Пункт 2</a></li>
</ul>
</li>
<li><a href="">Пункт 2</a></li>
<li><a href="">Пункт 3</a></li>
<li><a href="">Пункт 4</a></li>
</ul>
</li>
<li><a href=""><span>Партнерам</span></a></li>
<li><a href=""><span>Контакты</span></a></li>
<div class="clearboth"></div>
</ul>
</div>
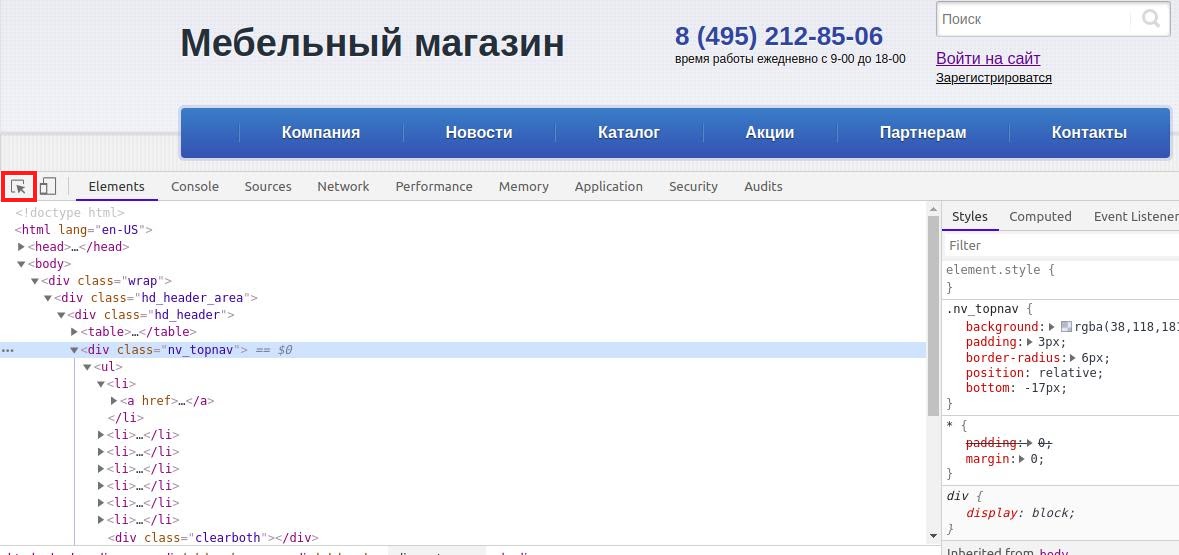
Если при просмотре кода страницы возникли проблемы с обнаружением требуемого элемента верстки, то открываем html страницу в браузере и при помощи инструмента разработчика находим искомый элемент кода. Например, в браузере Google Chrome жмём кнопку на клавиатуре F12, потом кликаем на элемент, выделенный на скриншоте ниже красным, затем на меню. После этого нам остаётся найти этот же сегмент в коде:

На первый взгляд, код шаблона компонента меню может показаться страшным и непонятным, но присмотревшись к нему повнимательнее мы замечаем, что его html структура (что неудивительно) довольно похожа на нашу вёрстку.
Меню представляет собой таблицу заключёную в теги <ul></ul>, только в шаблоне <ul> имеет id, а вёрстке нет. Кроме того в вёрстке <ul></ul> обернуты тегами <div></div> с классом «nv_topnav».
Посмотрев на строки таблицы, ещё мы заметим, что в вёрстке, в отличие от шаблона меню, текст внутри тегов <a></a> обернут в <span></span>.
Заметим, что в вашем случае вёрстки отличия будут иными, но принцип останется тем же. Нам нужно лишь преобразовать код шаблона компонента в соответствии с нашей вёрсткой – убрать лишний id у <ul>, обернуть всю таблицу в <div>, добавить <span> в строки таблицы. В результате получим такой код:
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if (!empty($arResult)):?>
<div class="nv_topnav">
<ul>
<?
$previousLevel = 0;
foreach($arResult as $arItem):?>
<?if ($previousLevel && $arItem["DEPTH_LEVEL"] < $previousLevel):?>
<?=str_repeat("</ul></li>", ($previousLevel - $arItem["DEPTH_LEVEL"]));?>
<?endif?>
<?if ($arItem["IS_PARENT"]):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" <?if(isset($arItem["PARAMS"]["IMG"])):?>class="menu-img-fon" style="background-image: url(/bitrix/templates/.default/images/nv_home.png);"<?endif;?>><span><?=$arItem["TEXT"]?></span></a>
<ul>
<?else:?>
<li><a href="<?=$arItem["LINK"]?>" ><?=$arItem["TEXT"]?></a>
<ul>
<?endif?>
<?else:?>
<?if ($arItem["PERMISSION"] > "D"):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>"<?if(isset($arItem["PARAMS"]["IMG"])):?> class="menu-img-fon" style="background-image: url(/bitrix/templates/.default/images/nv_home.png);"<?endif;?>><span><?=$arItem["TEXT"]?></span></a></li>
<?else:?>
<li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?endif?>
<?endif?>
<?$previousLevel = $arItem["DEPTH_LEVEL"];?>
<?endforeach?>
<?if ($previousLevel > 1)://close last item tags?>
<?=str_repeat("</ul></li>", ($previousLevel-1) );?>
<?endif?>
<div class="clearboth"></div>
</ul>
</div>
<?endif?>
Обратите внимание, на то, что в условии <?if ($arItem[«PERMISSION»] > «D»):?> мы удалили <?else:?>, т.к. в нашем примере отсутствует проверка на права доступа к элементам меню.
Предполагается, что css файл со стилями нашей вёрстки уже подключен к шаблону нашего сайта, так что мы можем смело удалять css файлы шаблона модифицируемого компонента – они нам не пригодятся.
При кастомизации шаблона компонента таким образом мы просто должны заменить модифицированным компонентом сегмент вёрстки (он приведен выше), отвечающий за меню. Для этого в публичной части жмём «Изменить страницу»:

Затем в открывшемся окне выбираем режим редактирования исходного кода и копируем код вызова компонента:

Нам остаётся только заменить скопированным кодом компонента сегмент кода верстки отвечающем за меню.
Результат:

Да, и не забудьте удалить с тестовой страницы компонент меню 
14 мая 2018
Приветствую мои читатели. Реши немного облагородить свой тестовый магазин и сверстать шаблон для Bitrix из готового HTML шаблона. Тема называется Electro и находится в свободном доступе в интернете. И вместе с этим я ещё раз покажу, как верстать или как говорят «натягивать» верстку на CMS Bitrix. А следующими статьями я так же сверстаю шаблон (правда немного другой шаблон) для wordpress. Но об этом чуть позже. А сейчас вот такой приятный шаблон мы сверстаем для нашего магазина StartShop Битрикс.

Скачать HTML исходники темы можно по ссылке.
Вот на основании этой HTML верстки мы и создадим свой шаблон для Bitrix.
В этой статье я не буду очень подробно описывать процесс создания шаблона (иначе получится очень большой объем текста), а верстку более простого шаблона я описывал в отдельном уроке Урок 3. Создание шаблона на 1С Битрикс.
Особенность данного шаблона он сделан на CSS Bootstrap, а мы до этого использовали CSS Foundation (Урок 1).
Разделем нашу работу на несколько этапов:
- Создание структуры шаблона Битрикс.
- Верстка header.php.
- Верстка footer.php.
- Верстка каталога.
- Верстка детальной страницы товара.
Создание структуры шаблона Битрикс
Первое, что мы сделаем, создадим папку electro в папке наших шаблонов (local/templates/electro) и перенесем из исходников шаблона electro папки в наш шаблон. Дополнительно создадим необходимые для работы шаблона Bitrix файлы:
Минимальный и достаточный набор файлов для работы шаблона Битрикс следующий:
- description.php — файл описания шаблона. Это описание будет отображаться в административной части битрикс (в админки).
- styles.css — это стили которые будут использоваться при редактировании контента (нужен контент менеджеру, у нас будет пустым)
- template_styles.css — основной файл css-стилей шаблона (в нем будем создать собственные стили)
- header.php — файл содержит шапку шаблона
- footer.php — файл содержит подвал шаблона (в этих файлах мы будем редактировать шаблон)
В итоге у нас получится следующая структура:

В папке src я разместил исходники шаблона для удобства работы. Больше не для чего эта папка не нужна.
И первый кусок кода мы внесем в файл description.php задав название и описание нашего шаблона.
Код:
<?
$arTemplate = array (
'NAME' => 'Шаблон Electro (StartShop)',
'DESCRIPTION' => 'Шаблон Electro для интернет магазина StartShop',
'SORT' => '',
'TYPE' => '',
);
Далее возьмемся за шапку шаблона файл header.php.
Верстка header.php
Как вы помните шаблон Битрикс разделен на два файла header.php и footer.php. А между ними вставляется контент. Подход староват, но и сам Битрикс не молодой.
В шапку вносится код отвечающий за подключение CSS стилей и JavaScript кода.
Но сначала нам нужно проверить инициирован ли движок Битрикса или к шаблону обратились по прямой ссылке. Этот код нужен для защиты.
Код:
<?php
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die();
?>
А затем открываем тег HEAD и подключаем все стили и скрипты. А так же инициируется запуск панели управления Битрикс. Стили и скрипты я взял из файла index.html шаблона electro.
Код:
<?php
use BitrixMainPageAsset;
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die();
$asset = Asset::getInstance();
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?$APPLICATION->ShowTitle();?></title>
<?$APPLICATION->ShowHead();?>
<?
$asset->addCss(SITE_TEMPLATE_PATH."/css/bootstrap.min.css");
$asset->addCss(SITE_TEMPLATE_PATH."/css/slick.css");
$asset->addCss(SITE_TEMPLATE_PATH."/css/slick-theme.css");
$asset->addCss(SITE_TEMPLATE_PATH."/css/nouislider.min.css");
$asset->addCss(SITE_TEMPLATE_PATH."/css/font-awesome.min.css");
$asset->addCss(SITE_TEMPLATE_PATH."/css/style.css");
$asset->addJs(SITE_TEMPLATE_PATH . 'https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . 'https://oss.maxcdn.com/respond/1.4.2/respond.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . '/js/jquery.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . '/js/bootstrap.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . '/js/slick.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . '/js/nouislider.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . '/js/jquery.zoom.min.js');
$asset->addJs(SITE_TEMPLATE_PATH . '/js/main.js');
?>
</head>
<body>
<?$APPLICATION->ShowPanel();?>
Обратите внимание скрипты я подключил уже по нового через модуль BitrixMainPageAsset.
А теперь уже вставляем основную верстку. Для этого нам придется разделить файл index.html на 2 части. До комментария <!— FOOTER —> перенести в header.php, а остальное в footer.php. Скрипты из футера я подключил в шапке дублировать их в футере не нужно.
Ну а теперь самый сложный этап вывести вместо блоков HTML шаблона наш контент.
Для начала разберемся с путями к картинкам. Нужно в строках вида: <img src=»./img/logo.png» alt=»»> вставить путь к шаблону через специальную константу SITE_TEMPLATE_PATH.
Код:
<img src="<?=SITE_TEMPLATE_PATH?>/img/shop01.png" alt="">
После этого все картинки выведутся в шаблон.
Теперь сайт должен открываться как статическая страница.
Вот что получается.

Теперь реализуем вывод следующих блоков:
- Меню Битрикс.
- Слайдер Лучший товар.
Вывод меню Битрикс
Для вывода меню найдите в файле header.php комментарий <!— NAV —> и вставьте место HTML код вызова компонента bitrix:menu меню:
Код:
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
".default",
array(
"ALLOW_MULTI_SELECT" => "N",
"CHILD_MENU_TYPE" => "left",
"DELAY" => "N",
"MAX_LEVEL" => "1",
"MENU_CACHE_GET_VARS" => array(
),
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_USE_GROUPS" => "Y",
"ROOT_MENU_TYPE" => "top",
"USE_EXT" => "N",
"COMPONENT_TEMPLATE" => ".default"
),
false
);?>
После этого надо скопировать шаблон компонента меню и уже править его.

Как получить этот код подробно описано в четвертом уроке Вывод меню Битрикс.
У меня путь до шаблона меню сформировался следующий: local/templates/electro/components/bitrix/menu/top/template.php
Из папки top я удалил все файлы и папки кроме файла самого шаблона template.php. В него достаточно было перенести только классы тега <UL>.
Код:
<?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if (!empty($arResult)):?>
<ul class="main-nav nav navbar-nav">
<?
foreach($arResult as $arItem):
if($arParams["MAX_LEVEL"] == 1 && $arItem["DEPTH_LEVEL"] > 1)
continue;
?>
<?if($arItem["SELECTED"]):?>
<li><a href="<?=$arItem["LINK"]?>" class="selected"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?endforeach?>
</ul>
<?endif?>
Вывод слайдера Лучший товар
Теперь выведем слайдер. Для слайдера мы воспользуемся нашим компонентом, который мы создали в рамках уроков по Bitrix (Урок 9. Создание собственного компонента слайдера для интернет-магазина на Битрикс). Прелесть компонентов в том, что они универсальны и достаточно сделать для них новый шаблон и можно использовать в другом месте или на другом сайте.
Единственное компонент пришлось немного доработать и добавить вывод цены из свойства инфоблока ( «PROPERTY_ACCOUNT», «PROPERTY_PRICE»).
Код:
$arSelect = Array("ID", "NAME", "PREVIEW_PICTURE", "DETAIL_PAGE_URL", "PROPERTY_".$arParams["PROPERTY_CODE"], "PROPERTY_ACCOUNT", "PROPERTY_PRICE");
$arFilter = Array("IBLOCK_ID" => IntVal($arParams["IBLOCK_ID"]), "ACTIVE"=>"Y", "PROPERTY_".$arParams["PROPERTY_CODE"]."_VALUE" => 'Да');
$res = CIBlockElement::GetList(Array(), $arFilter, false, false, $arSelect);
while($arFields = $res->GetNext())
{
$arResult[] = $arFields;
}
$this->includeComponentTemplate();
В файле index.php в корне сайта уже есть код отвечающий за вызов компонента слайдера.
Код:
<?$APPLICATION->IncludeComponent("startshop:slider", "best", Array(
"AJAX_MODE" => "N",
"AJAX_OPTION_ADDITIONAL" => "",
"AJAX_OPTION_HISTORY" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"FIELD_CODE" => array(
0 => "DETAIL_PICTURE",
1 => "",
),
"IBLOCK_ID" => "13", // Инфобок
"IBLOCK_TYPE" => "StartShop", // Тип инфоблока
"PROPERTY_CODE" => "BEST", // Укажите свойство по которому будет фильтроваться товары для слайдера
"COMPONENT_TEMPLATE" => ".default"
),
false
);?>
Нужно скопировать новый шаблон в папку нашего шаблона electro и внести верстку. Привожу целиком код файла local/templates/electro/components/startshop/slider/best/template.php
Код:
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
//pr($arResult);
?>
<!-- Products tab & slick -->
<div class="col-md-12">
<div class="row">
<div class="products-tabs">
<!-- tab -->
<div id="tab1" class="tab-pane active">
<div class="products-slick" data-nav="#slick-nav-1">
<?foreach ($arResult as $item):
$file = CFile::ResizeImageGet($item["PREVIEW_PICTURE"], array('width' => 300,'height' => 300), BX_RESIZE_IMAGE_EXACT, true);
?>
<!-- product -->
<div class="product">
<div class="product-img">
<img width="300px" height="300px" src="<?=$file['src']?>" alt="">
<div class="product-label">
<span class="new">NEW</span>
</div>
</div>
<div class="product-body">
<p class="product-category">Category</p>
<h3 class="product-name"><a href="<?=$item['DETAIL_PAGE_URL']?>"><?=$item['NAME']?></a></h3>
<div class="product-rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<div class="product-btns">
<button class="add-to-wishlist"><i class="fa fa-heart-o"></i><span class="tooltipp">add to wishlist</span></button>
<button class="add-to-compare"><i class="fa fa-exchange"></i><span class="tooltipp">add to compare</span></button>
<button class="quick-view"><i class="fa fa-eye"></i><span class="tooltipp">quick view</span></button>
</div>
</div>
<div class="add-to-cart">
<button class="add-to-cart-btn"><i class="fa fa-shopping-cart"></i> add to cart</button>
</div>
</div>
<!-- /product -->
<?endforeach;?>
</div>
<div id="slick-nav-1" class="products-slick-nav"></div>
</div>
<!-- /tab -->
</div>
</div>
</div>
<!-- Products tab & slick -->
Верстка footer.php
В футер мы вставим достаточно большой кусок когда от комментария <!— NEWSLETTER —>и до конца индексного фала шаблона.
Код:
<!-- NEWSLETTER -->
<div id="newsletter" class="section">
Изменений мы в нем делать пока не будет и весь я его приводить не буду, ниже будут ссылки к архивам.
Тут нужно обратить внимание на один момент. Все JavaScript файлы в шаблоне подключались в футере, а мы их, как вы помните, подключили в HEADER. И из-за этого наш слайдер не заработает. Но поскольку мы не просто прописали ссылки на скрипты, а подключили их средствами Bitrix, у нас есть возможность через настройки главного модуля перенести скрипты в конец страницы. Выполнить это можно установив соответствующий флажок в разделе Оптимизация CSS.
После такой манипуляции скрипты заработают и заработает наш слайдер.
Далее приступаем к верстке каталога.
Верстка каталога
Для каталога мы используем комплексный компонент Новости (bitrix:news). Он уже размещен в папке catalog нашего сайта. Нам, как и всегда нужно скопировать шаблон компонента в наш шаблон. И на эту тему у меня так же есть подробный Урок 6. Вывод каталога товаров в Битрикс.
Работать мы будем с файлом local/templates/electro/components/bitrix/news/catalog-electro/bitrix/news.list/.default/template.php.
Код мы подготовим следующий (привожу весь).
Код:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
/** @var array $arParams */
/** @var array $arResult */
/** @global CMain $APPLICATION */
/** @global CUser $USER */
/** @global CDatabase $DB */
/** @var CBitrixComponentTemplate $this */
/** @var string $templateName */
/** @var string $templateFile */
/** @var string $templateFolder */
/** @var string $componentPath */
/** @var CBitrixComponent $component */
$this->setFrameMode(true);
?>
<!-- SECTION -->
<div class="section">
<!-- container -->
<div class="container">
<div class="row">
<?foreach($arResult["ITEMS"] as $item):?>
<?
$file = CFile::ResizeImageGet($item["PREVIEW_PICTURE"]["ID"],array('width' => 200,'height' => 200), BX_RESIZE_IMAGE_EXACT, true);
$item["PREVIEW_PICTURE"]['WIDTH'] = $file['width'];
$item["PREVIEW_PICTURE"]['HEIGHT'] = $file['height'];
$item["PREVIEW_PICTURE"]['SRC'] = $file['src'];
?>
<?//Включает возможность изменять элемент из публички
$this->AddEditAction($item['ID'], $item['EDIT_LINK'], CIBlock::GetArrayByID($item["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($item['ID'], $item['DELETE_LINK'], CIBlock::GetArrayByID($item["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" => GetMessage('Подтверждаете удаление?')));
?>
<!-- product -->
<div class="col-md-4 col-xs-6">
<div class="product" id="<?=$this->GetEditAreaId($item['ID']);?>">
<div class="product-img">
<img src="<?=$item['PREVIEW_PICTURE']['SRC']?>" alt="">
<div class="product-label">
<span class="new">NEW</span>
</div>
</div>
<div class="product-body">
<p class="product-category">Category</p>
<h3 class="product-name"><a href="<?=$item['DETAIL_PAGE_URL']?>"><?=$item['NAME']?></a></h3>
<h4 class="product-price"><?=$item['PROPERTIES']['PRICE']['VALUE']?></h4>
<div class="product-rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
</div>
<div class="add-to-cart">
<button class="add-to-cart-btn"><i class="fa fa-shopping-cart"></i>Купить</button>
</div>
</div>
</div>
<!-- /product -->
<?endforeach;?>
</div>
<!-- /row -->
<?if($arParams["DISPLAY_BOTTOM_PAGER"]):?>
<br /><?=$arResult["NAV_STRING"]?>
<?endif;?>
</div>
<!-- /container -->
</div>
<!-- /SECTION -->
Вместе с комплексным компонентом всегда копируются все простые компоненты (список, форма поиска, rss и др.). Их все смело можно удалить, чтобы не захламляли шаблон. Ведь и так не просто разбираться в дереве шаблонов компонентов Битрикса. А если потребуется их всегда можно создать индивидуально и доработать.
Каталог получился у нас следующий.
Поясню немного отдельные моменты.
Код:
$file = CFile::ResizeImageGet($item["PREVIEW_PICTURE"]["ID"],array('width' => 200,'height' => 200), BX_RESIZE_IMAGE_EXACT, true);
$item["PREVIEW_PICTURE"]['WIDTH'] = $file['width'];
$item["PREVIEW_PICTURE"]['HEIGHT'] = $file['height'];
$item["PREVIEW_PICTURE"]['SRC'] = $file['src'];
Этим кодом мы через функцию CFile::ResizeImageGet масштабируем картинку под размер 200 на 200 пикселей.
Код:
<?//Включает возможность изменять элемент из публички
$this->AddEditAction($item['ID'], $item['EDIT_LINK'], CIBlock::GetArrayByID($item["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($item['ID'], $item['DELETE_LINK'], CIBlock::GetArrayByID($item["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" => GetMessage('Подтверждаете удаление?')));
Здесь мы подключаем экшены к элементам каталога, чтобы была возможность изменять, добавлять и удалять элементы непосредственно из публичной части.
Ещё раз напомню все специфичные моменты для Битрикса описаны в уроке, на который я дал ссылку выше.
А далее уже приступим к детальной страницы или карточки товара, как принято называть.
Верстка детальной страницы товара
С детальной страницей поступаем точно так же, как и с каталогом. Копируем шаблон компонента bitrix:news.detail в наш шаблон electro. И совмещаем верстку с Битрикс.
В процессе верстки, т.к. у нас каталог достаточно простой, не нужные элементы я убираю. Да и не ставлю целей выполнить верстку полностью. Цель показать вам, как происходит процесс «натягивание» HTML шаблона на компоненты Битрикс.
Код детальной страницы располагается по пути local/templates/electro/components/bitrix/news/catalog-electro/bitrix/news.detail/.default/template.php.
А сам код я представлю ниже полностью:
Код:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
/** @var array $arParams */
/** @var array $arResult */
/** @global CMain $APPLICATION */
/** @global CUser $USER */
/** @global CDatabase $DB */
/** @var CBitrixComponentTemplate $this */
/** @var string $templateName */
/** @var string $templateFile */
/** @var string $templateFolder */
/** @var string $componentPath */
/** @var CBitrixComponent $component */
$this->setFrameMode(true);
?>
<?
$file = CFile::ResizeImageGet($arResult["PREVIEW_PICTURE"]["ID"],array('width' => 300,'height' => 300), BX_RESIZE_IMAGE_PROPORTIONAL , true);
$arResult["PREVIEW_PICTURE"]['WIDTH'] = $file['width'];
$arResult["PREVIEW_PICTURE"]['HEIGHT'] = $file['height'];
$arResult["PREVIEW_PICTURE"]['SRC'] = $file['src'];
$file = CFile::ResizeImageGet($arResult["PREVIEW_PICTURE"]["ID"],array('width' => 100,'height' => 100), BX_RESIZE_IMAGE_PROPORTIONAL , true);
$arResult["PREVIEW_PICTURE_MIN"]['WIDTH'] = $file['width'];
$arResult["PREVIEW_PICTURE_MIN"]['HEIGHT'] = $file['height'];
$arResult["PREVIEW_PICTURE_MIN"]['SRC'] = $file['src'];
//pr($arResult);
?>
<!-- SECTION -->
<div class="section">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row">
<!-- Product main img -->
<div class="col-md-6">
<div id="product-main-img">
<div class="product-preview">
<img src="<?=$arResult['PREVIEW_PICTURE']['SRC']?>" alt="">
</div>
</div>
</div>
<!-- /Product main img -->
<!-- Product details -->
<div class="col-md-6">
<div class="product-details">
<h2 class="product-name"><?=$arResult["NAME"]?></h2>
<div>
<div class="product-rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<a class="review-link" href="#">10 Review(s) | Add your review</a>
</div>
<div>
<h3 class="product-price"><?=$arResult['PROPERTIES']['PRICE']['VALUE']?></h3>
<span class="product-available">In Stock</span>
</div>
<p><?=$arResult["FIELDS"]["PREVIEW_TEXT"]?></p>
<div class="product-options">
<label>
Size
<select class="input-select">
<option value="0">X</option>
</select>
</label>
<label>
Color
<select class="input-select">
<option value="0">Red</option>
</select>
</label>
</div>
<div class="add-to-cart">
<div class="qty-label">
Qty
<div class="input-number">
<input type="number">
<span class="qty-up">+</span>
<span class="qty-down">-</span>
</div>
</div>
<button class="add-to-cart-btn"><i class="fa fa-shopping-cart"></i>Купить</button>
</div>
</div>
</div>
<!-- /Product details -->
<!-- Product tab -->
<div class="col-md-12">
<div id="product-tab">
<!-- product tab nav -->
<ul class="tab-nav">
<li class="active"><a data-toggle="tab" href="#tab1">Описание</a></li>
<li><a data-toggle="tab" href="#tab2">Характеристики</a></li>
</ul>
<!-- /product tab nav -->
<!-- product tab content -->
<div class="tab-content">
<!-- tab1 -->
<div id="tab1" class="tab-pane fade in active">
<div class="row">
<div class="col-md-12">
<p><?=$arResult["PREVIEW_TEXT"]?></p>
</div>
</div>
</div>
<!-- /tab1 -->
<!-- tab2 -->
<div id="tab2" class="tab-pane fade in">
<div class="row">
<div class="col-md-12">
<p><?=$arResult["DETAIL_TEXT"]?></p>
</div>
</div>
</div>
<!-- /tab2 -->
</div>
<!-- /product tab content -->
</div>
</div>
<!-- /product tab -->
</div>
<!-- /row -->
</div>
<!-- /container -->
</div>
<!-- /SECTION -->
Подробнее создание детальной страницы я описывал в одном из предыдущих уроков Урок 8. Создание детальной страницы товара в Битрикс.
Результат на скрине.
Вот и все на этом я заканчиваю создание шаблона Битрикс. Ниже архив с исходными данными и готовый шаблон. А так же прикладываю полностью папку local чтобы можно быстро развернуть и перенести компоненты.
Исходные HTML фалы: electro.zip
Созданный шаблон для Битрикс: template-electro.zip
Полностью папка local (все сразу): local-electro.zip
Результат можно посмотреть здесь Магазин StartShop.
От автора:
В этой статье я рассмотрел,
как создаются шаблоны Битрикс. Тема эта, наверное, самая востребованная. В следующих
статьях я хочу тоже самое проделать для wordpress, чтобы понять, как происходит
создание шаблона там и сравнить с Битрикс. Так что подписывайтесь, чтобы не
пропустить думаю будет интересно, особенно тем, кто кроме Битрикса с другими
движками не работал. До новых встреч.








 Сообщение было отмечено Iceland как решение
Сообщение было отмечено Iceland как решение