
Инструкции
Как подключить и настроить Яндекс Метрику
Метрика — мощный аналитический инструмент для сайтов от Яндекса. Без него невозможно в полной мере оценить эффективность рекламы и качество самого ресурса. Яндекс Метрика собирает данные с помощью счетчика, который предварительно устанавливается на сайт.
Установка и базовая настройка счетчика — дело нескольких минут, но у новичка с этим могут возникнуть сложности. Этот гайд поможет их избежать.
Инструкция в кратком виде выглядит вот так:
- Зарегистрируйте аккаунт в Яндексе.
- Создайте новый счетчик на сайте Метрики и задайте основные настройки.
- Разместите полученный код на сайте.
- Добавьте цели и настройте интерфейс под свои нужды.
А теперь подробнее.
Создание счетчика
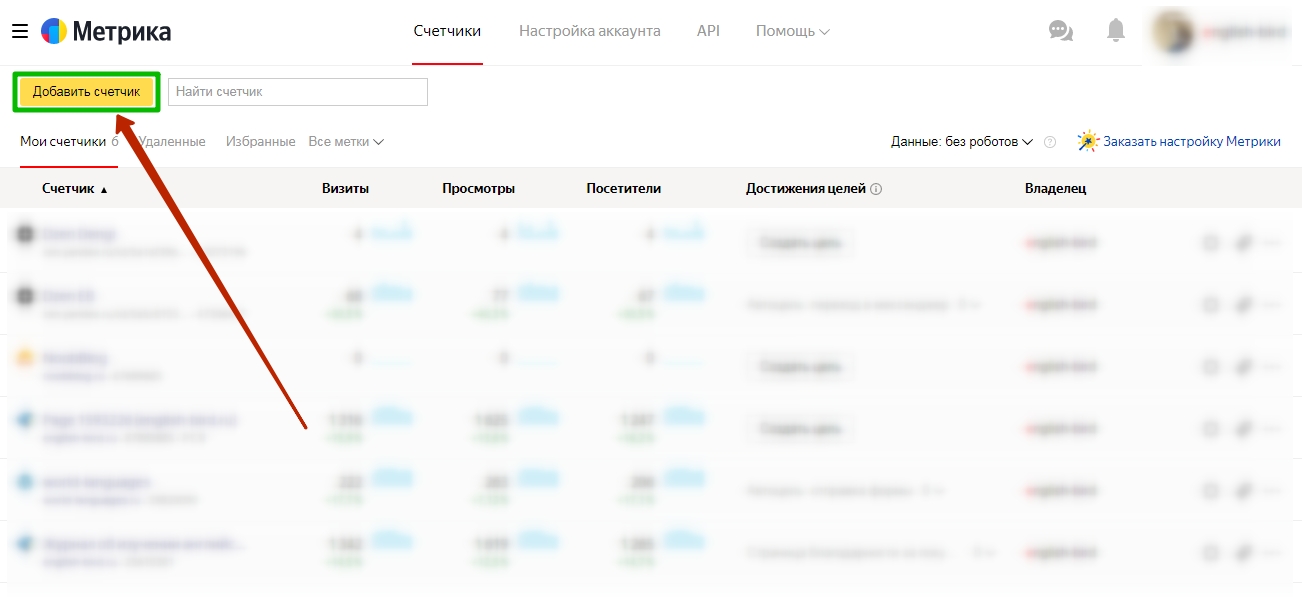
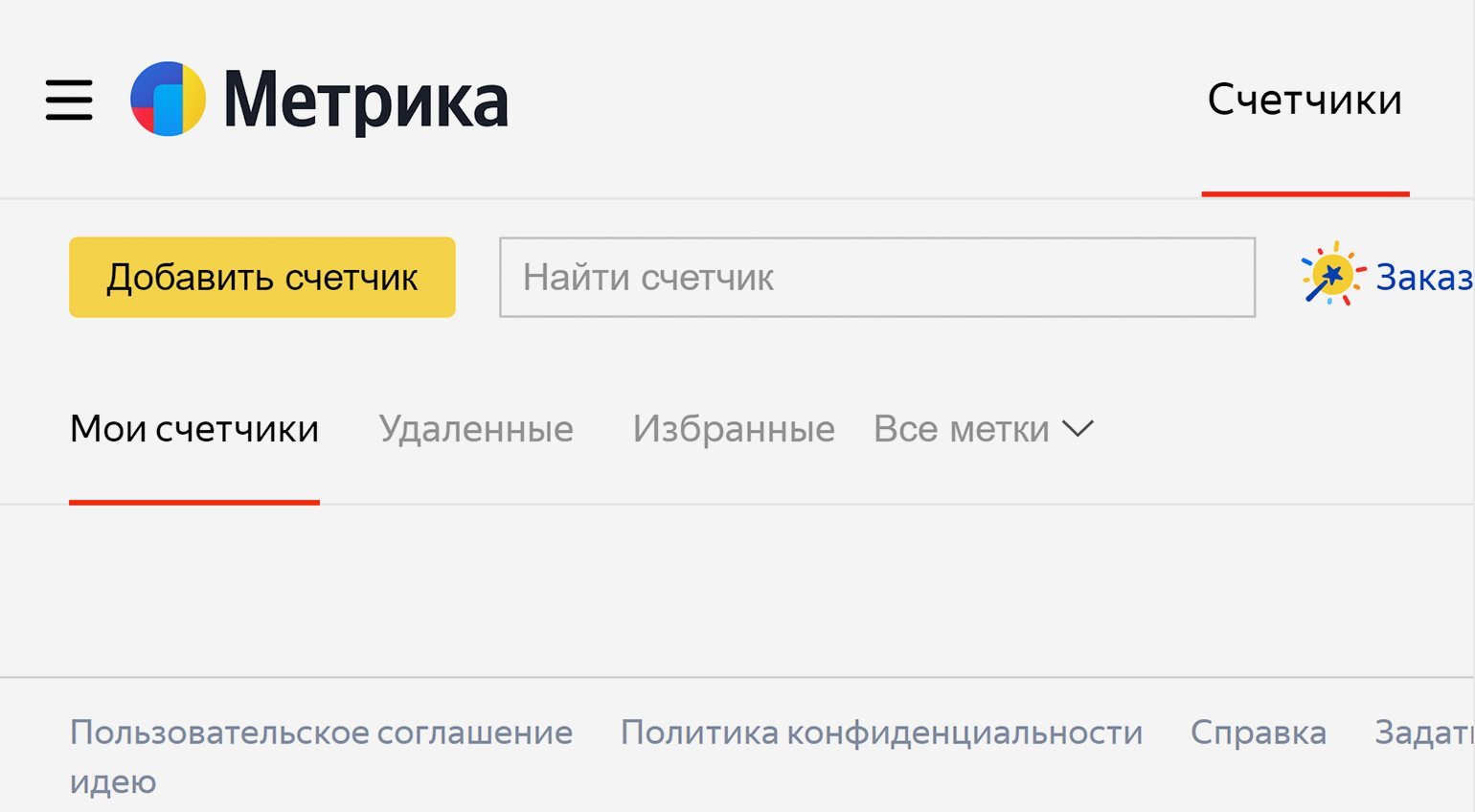
Чтобы получить код счетчика, перейдите на сайт Метрики и нажмите на кнопку «Добавить счетчик» (не забудьте предварительно войти в свой аккаунт в Яндексе).
В списке под кнопкой будут показаны все ранее установленные счетчики
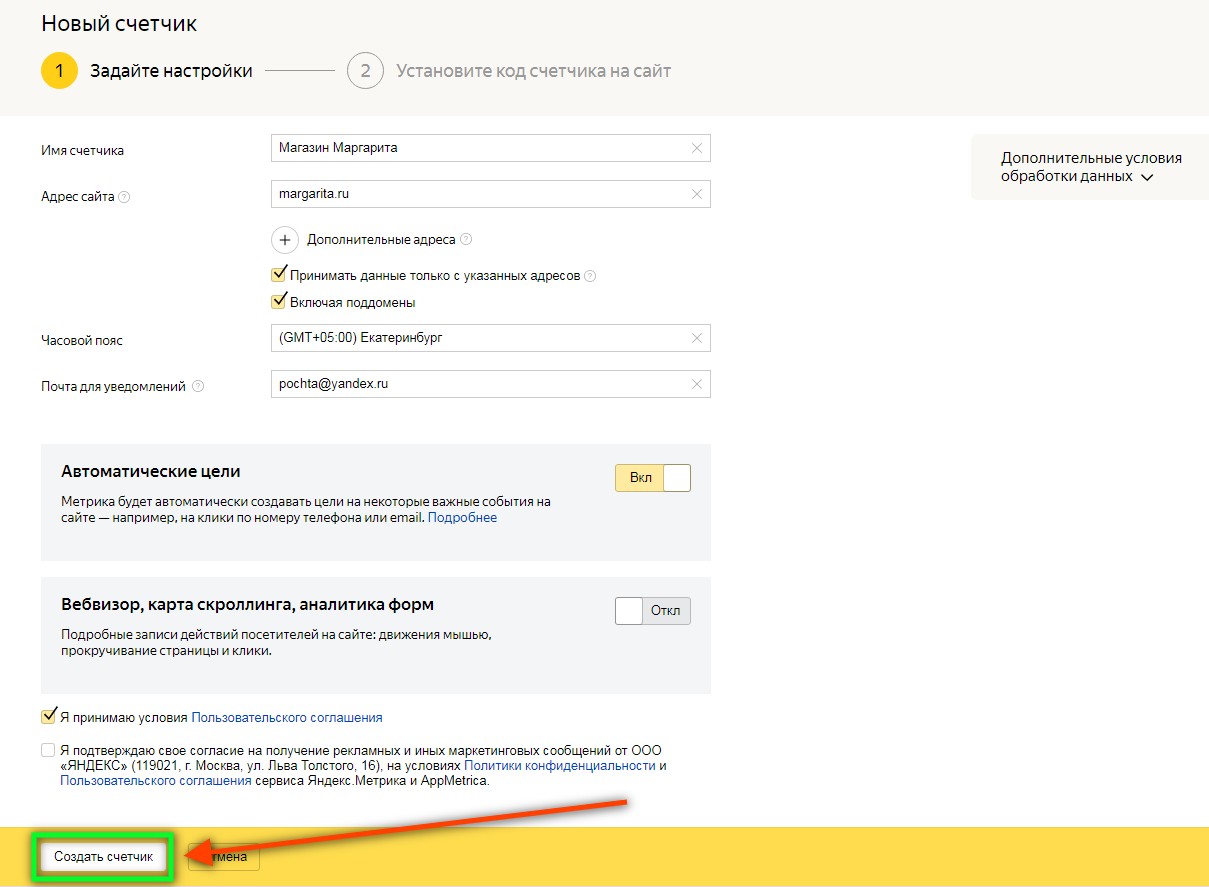
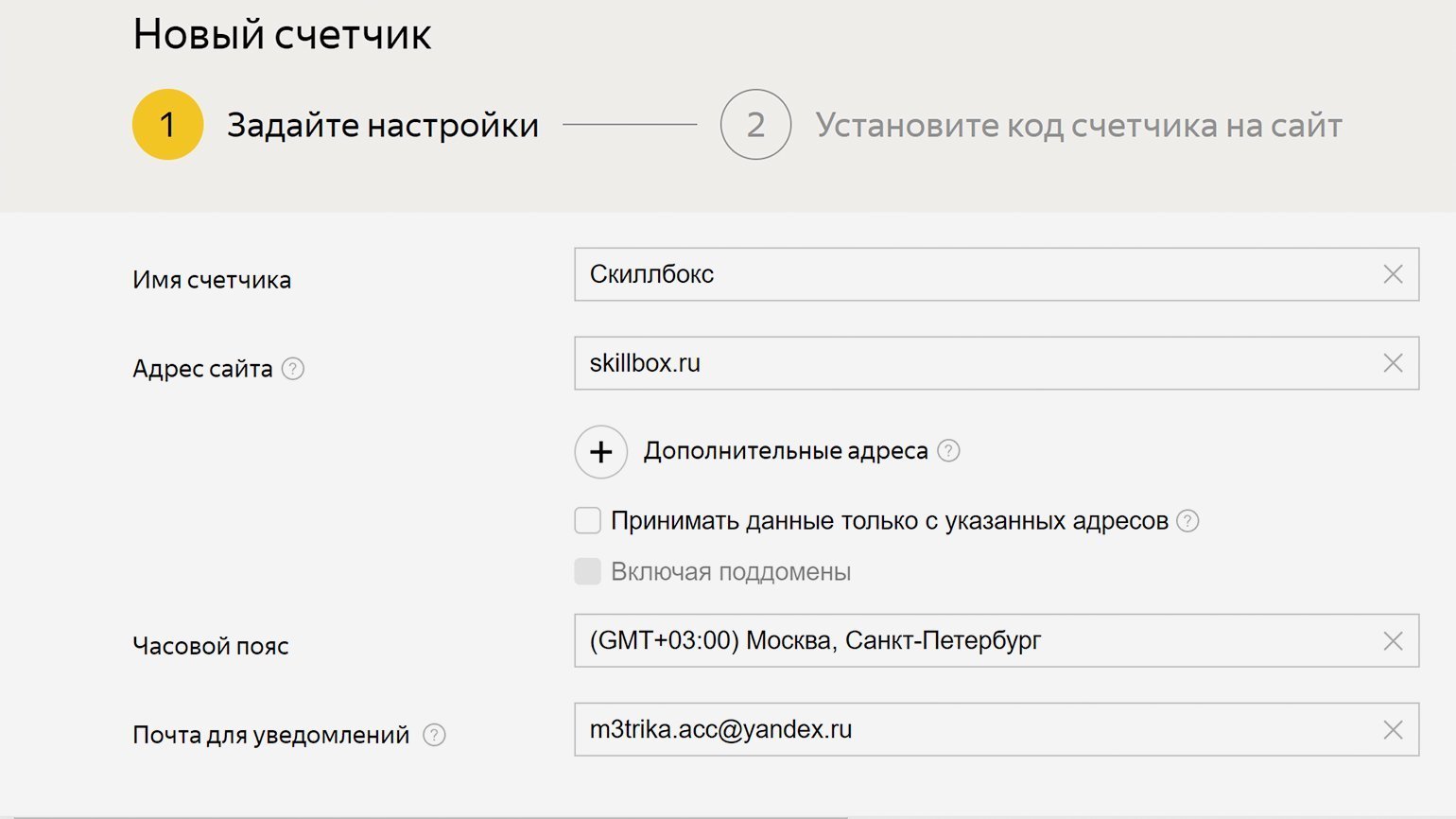
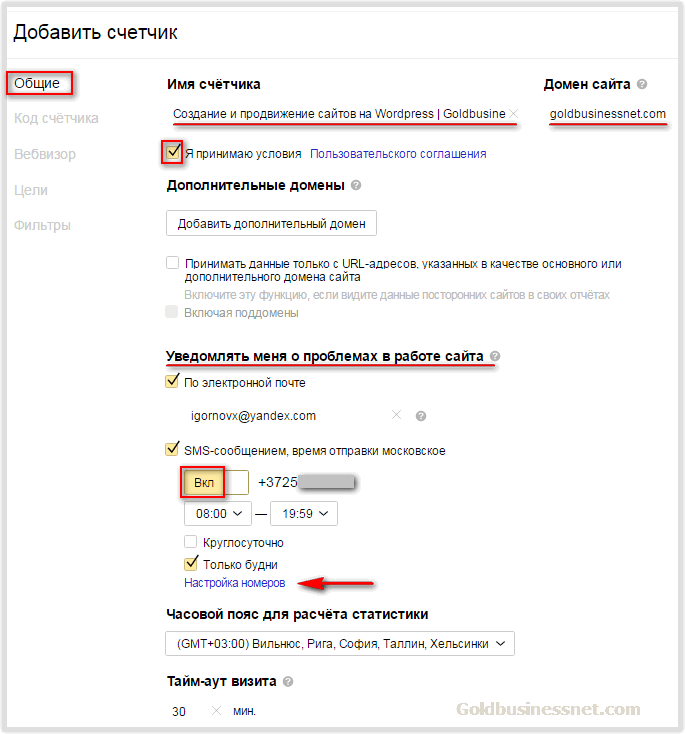
Откроется страница с базовыми настройками. Разберем последовательно каждую из них:
Имя счетчика можно задать произвольно. Желательно, чтобы оно совпадало с названием сайта — так вам будет проще понять, к какому ресурсу относится конкретный счетчик, если у вас их несколько.
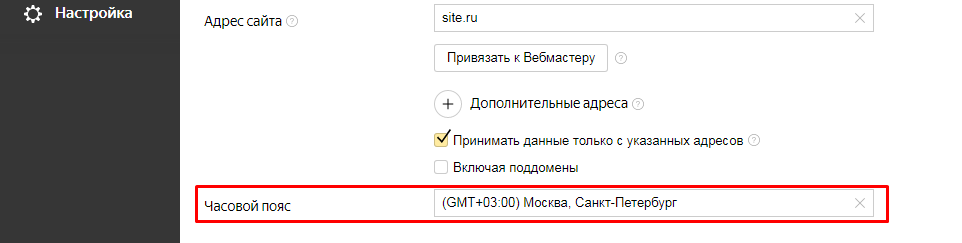
Адрес сайта. В этом поле укажите доменное имя сайта. Ниже можно добавить дополнительные адреса, к примеру, если один и тот же сайт доступен по разным URL (разные доменные зоны и пр.). В остальных случаях идеальным вариантом будет один счетчик на каждый отдельный ресурс. Чтобы в отчет попадали данные исключительно с вашего сайта, отметьте галочкой пункт «Принимать данные только с указанных адресов». Так будет отсеяна информация с «левых ресурсов», на которых чудом может оказаться код вашего счетчика. Также включите сбор статистики с поддоменов, если они есть.
Часовой пояс. Обычно он верно определяется автоматически, и в этом случае ничего делать не нужно. Если часовая зона целевой аудитории сайта отличается от вашей, ориентируйтесь при настройке на время посетителей.
Почта для уведомлений. Тут всё просто — вводим email, на который будут приходить уведомления от системы. Но подписываться на них необязательно.
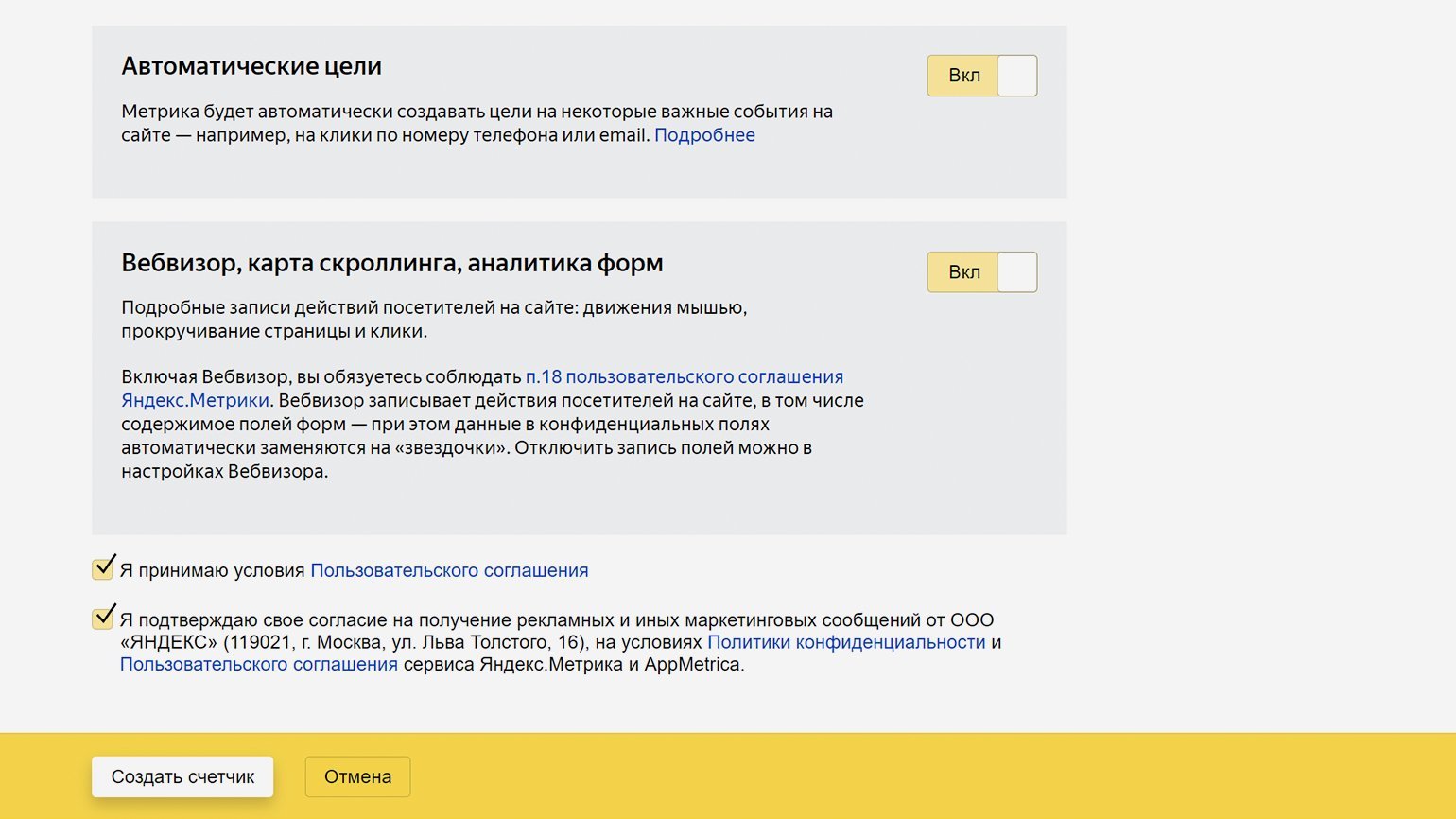
Автоматические цели. Эта опция особенно полезна для новичков в аналитике. После ее активации Метрика создаст цели за вас (доступно несколько типов). При этом важно, чтобы в коде сайта присутствовали определенные элементы (подробнее читайте в справке). Для одностраничника, например, этого может быть достаточно, а вот для более сложных ресурсов в любом случае потребуется ручная настройка целей. Если вы плохо разбираетесь в аналитике, но не планируете привлекать специалистов, обязательно оставьте эту опцию включенной.
Вебвизор, карта скроллинга, аналитика форм. Это дополнительные опции Метрики, крайне полезные для продвинутой аналитики. С помощью этих инструментов можно посмотреть, что конкретно делают пользователи на сайте и как взаимодействуют с ним.
Чтобы перейти к следующему шагу, необходимо принять условия пользовательского соглашения и нажать на кнопку «Создать счетчик».
Первичная настройка готова, идем дальше
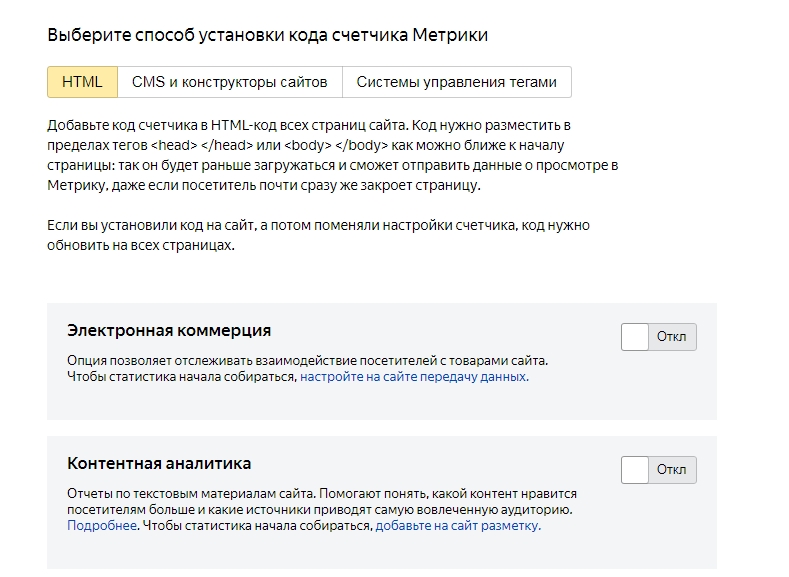
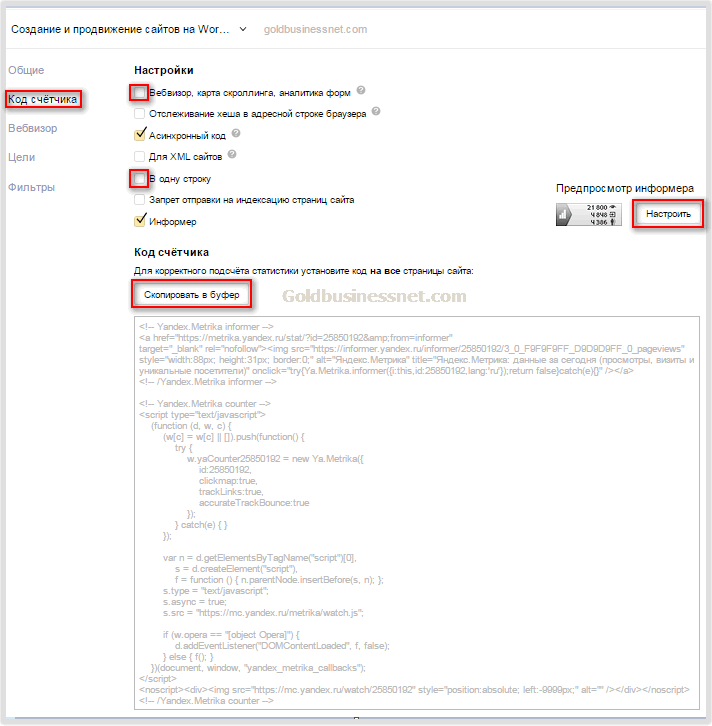
После этого вам дадут инструкции по установке счетчика на сайт (далее мы рассмотрим три этих способа подробнее), а также предложат еще несколько дополнительных опций:
Электронная коммерция. Аналитический модуль для интернет-магазинов. Позволяет понять, как пользователи взаимодействуют с товарами. Подключить опцию самостоятельно без знания JavaScript не получится — понадобится помощь разработчика.
Контентная аналитика. Полезный инструмент для информационных сайтов и блогов. Благодаря ему вы сможете получать подробные данные о взаимодействии пользователей с контентом сайта. Убедитесь, что на страницах есть микроразметка, иначе данные в отчетах отображаться не будут.
Нажмите на переключатель справа от опции, чтобы ее активировать
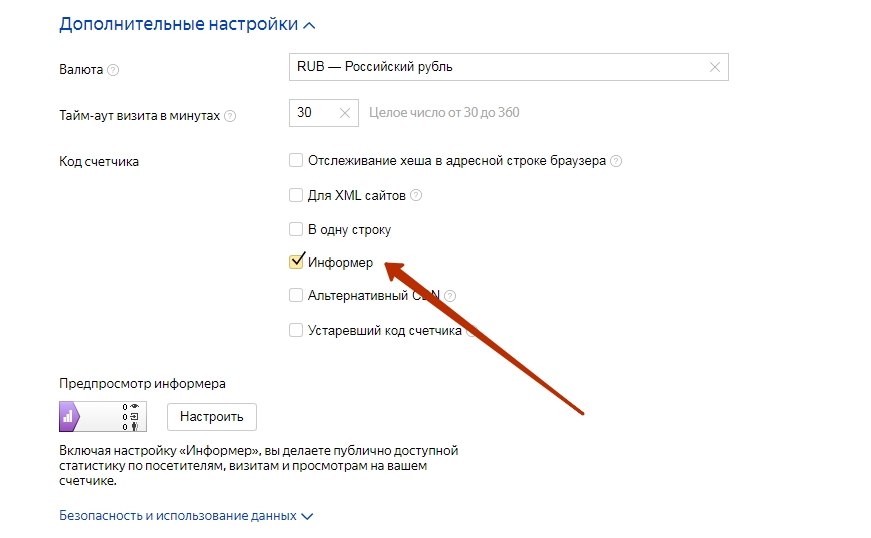
Ниже идут дополнительные настройки. Если у вас стандартный сайт, без каких-то особенностей в техническом плане, менять установки по умолчанию не нужно.
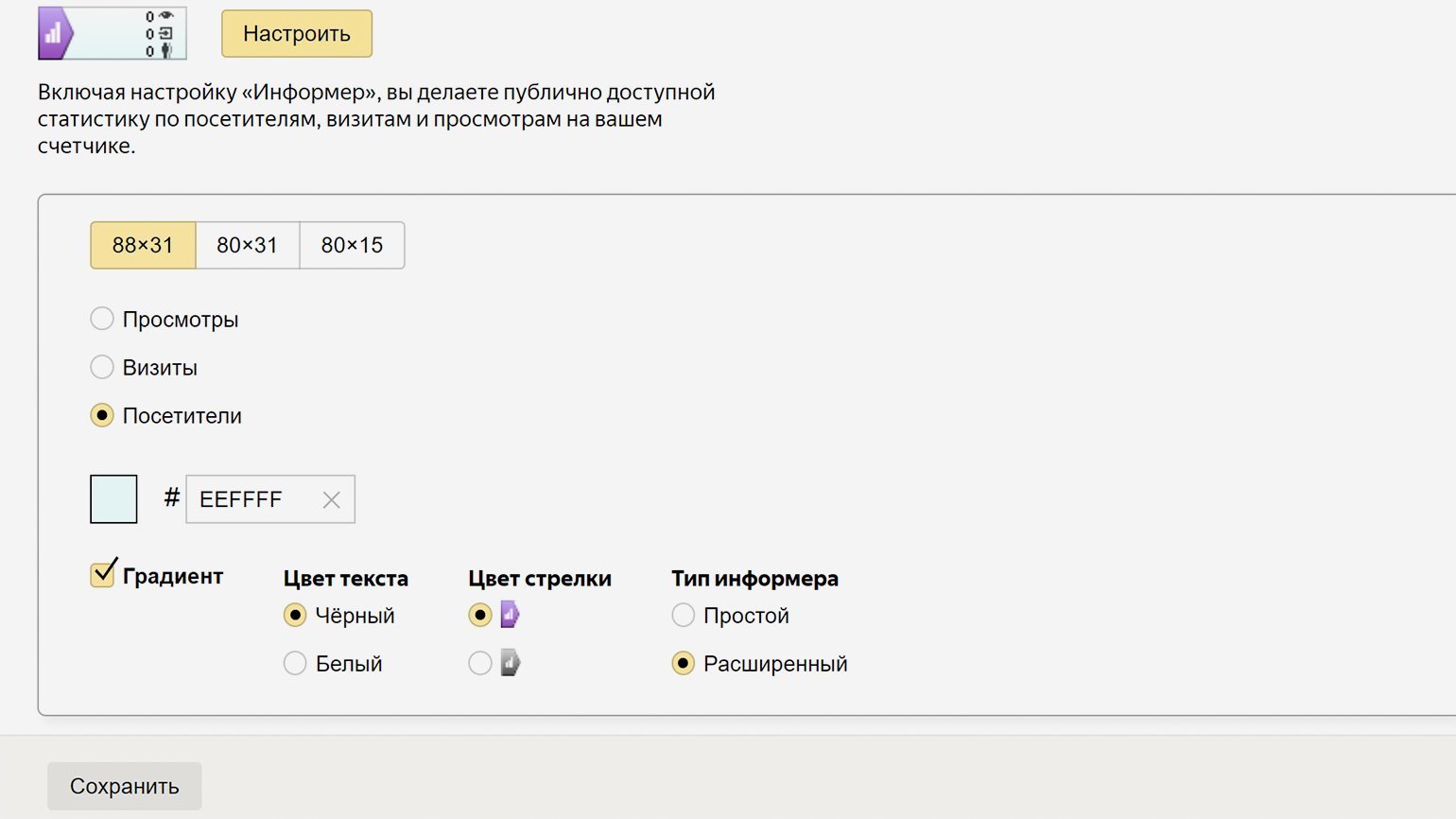
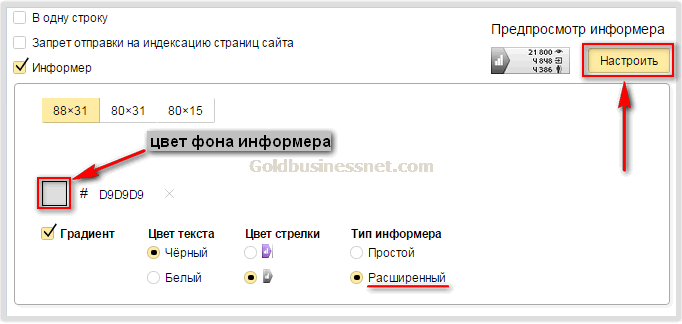
Единственная опция, которая может вам пригодиться здесь — информер. Это специальный значок счетчика, отображающий посещаемость сайта. То есть каждый посетитель сможет увидеть, насколько популярен сайт. Если информер не активировать, счетчик станет невидимым.
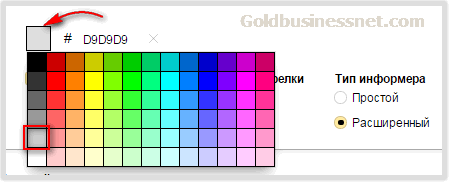
Внешний вид информера тоже можно настроить
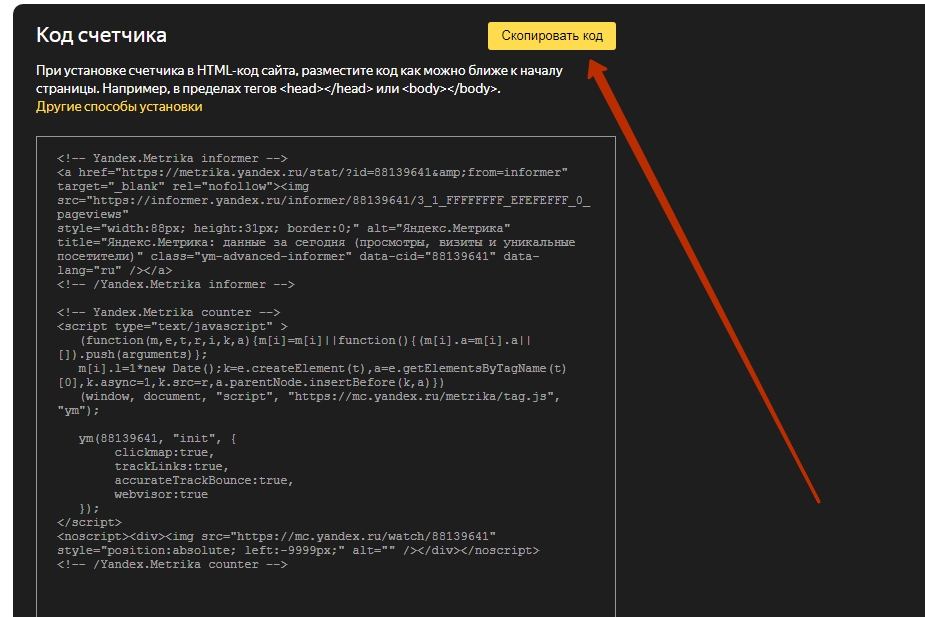
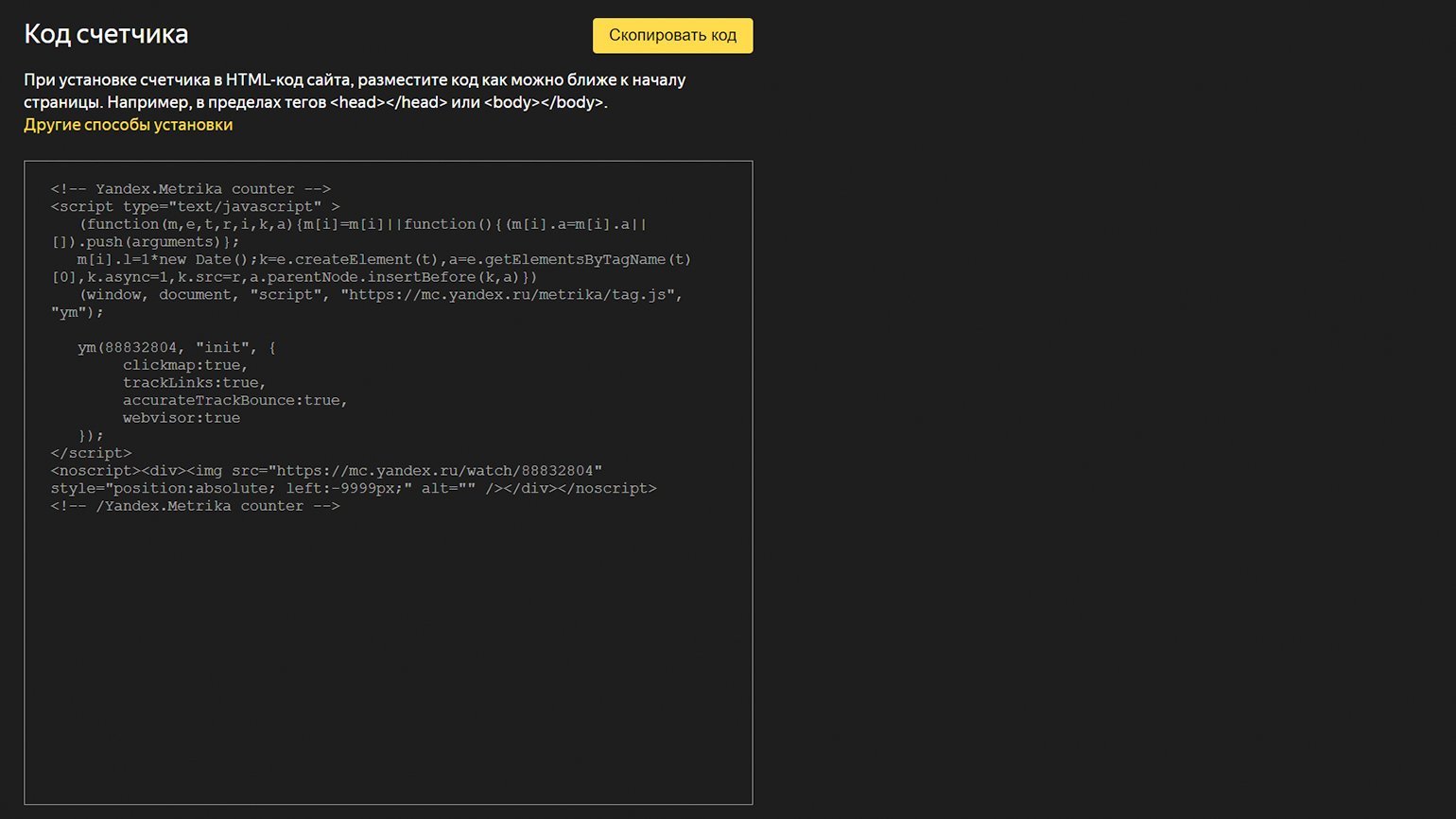
Теперь осталось лишь скопировать код, который сгенерировался с учетом наших настроек.
Нажимаем кнопку в самом верху
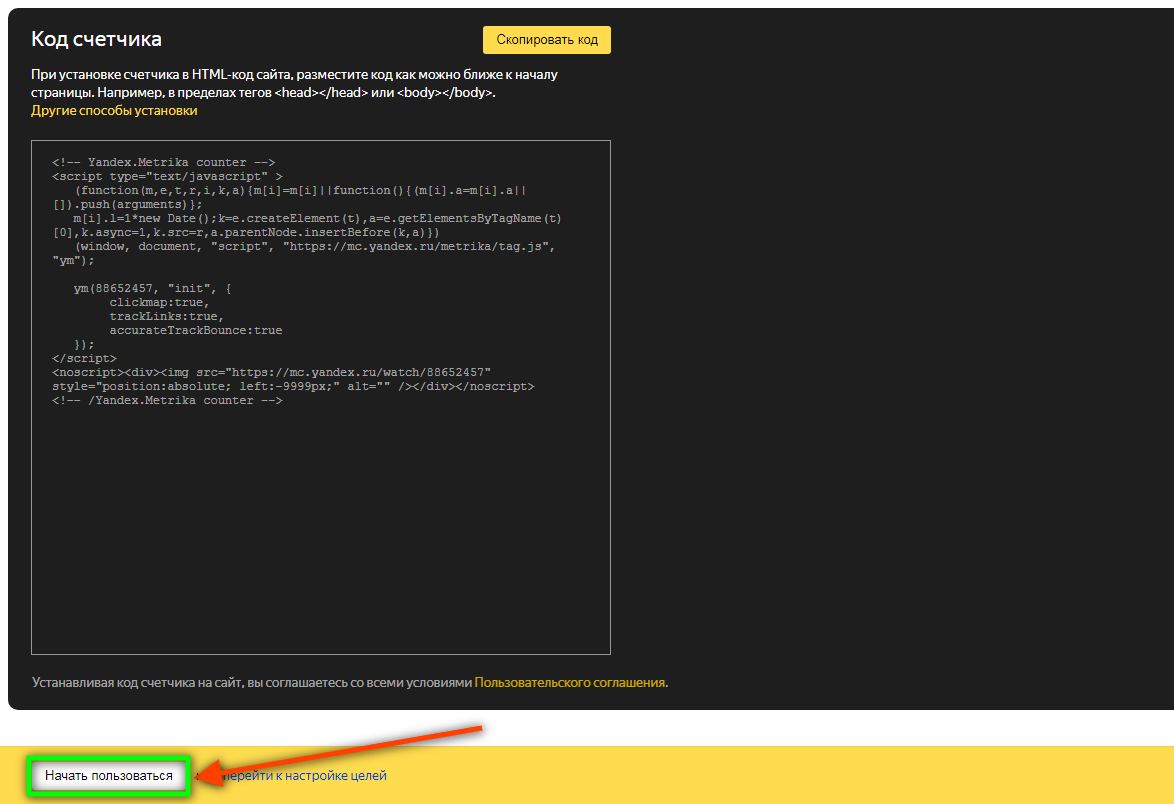
Когда код будет установлен (рассмотрим процесс чуть ниже), нажмите «Начать пользоваться». Это последний шаг.
Завершаем процесс
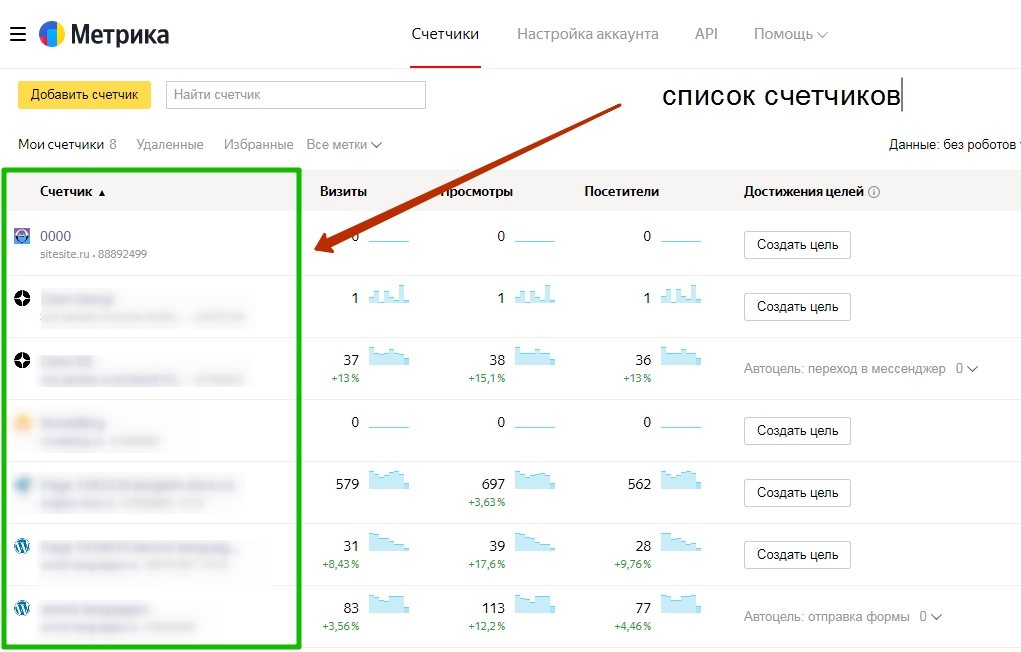
Теперь новый счетчик будет отображаться на главной странице metrika.yandex.ru. Если у вас несколько сайтов, должно выглядеть примерно так:
Чтобы посмотреть данные по конкретному сайту, нажмите на соответствующий счетчик
Установка Метрики на сайт
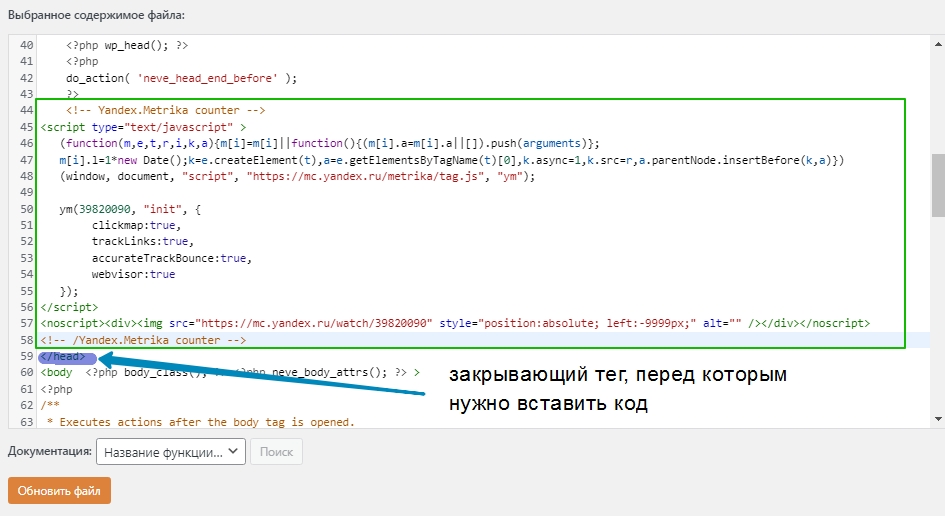
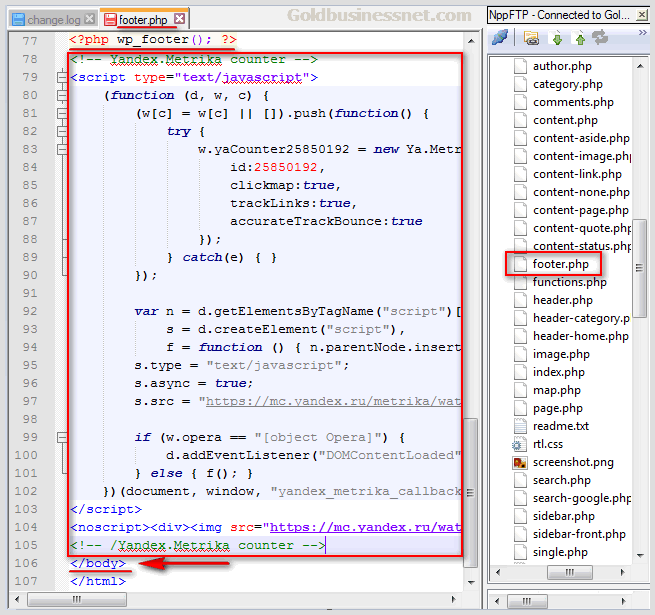
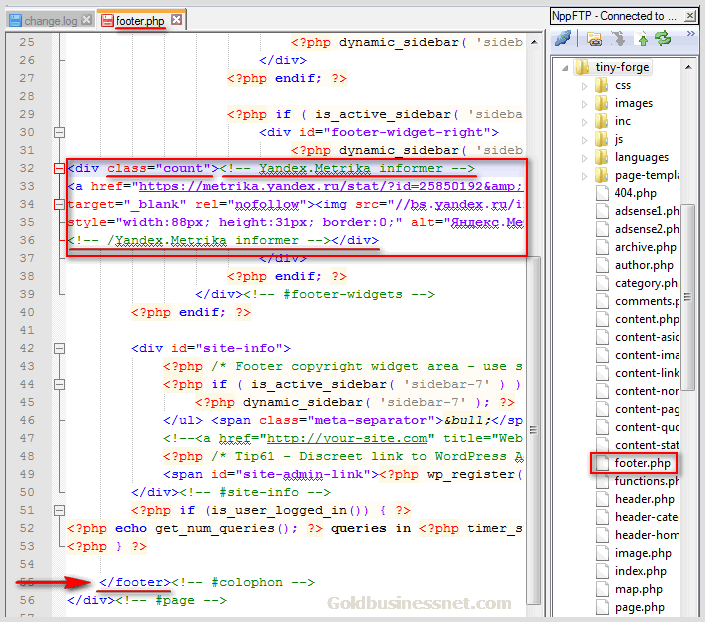
Скрипт счетчика необходимо добавить в исходный код сайта. Располагаться он может практически в любом месте, но важно помнить: чем ближе счетчик к началу страницы, тем больше данных он сможет собрать. Поэтому желательно добавлять его в «шапку», перед закрывающим тегом </head> — так он будет учитывать даже тех посетителей, которые закрыли сайт в первые же секунды загрузки.
Однако если «Метрика» сильно увеличивает время загрузки страниц, лучше убрать счетчик в нижнюю часть сайта (футер).
Добавить счетчик на сайт можно тремя основными способами: отредактировать исходных код, воспользоваться плагинами или встроенными функциями (если вы используете CMS или конструктор) или вставить скрипт через диспетчер тегов (Google Tag Manager).
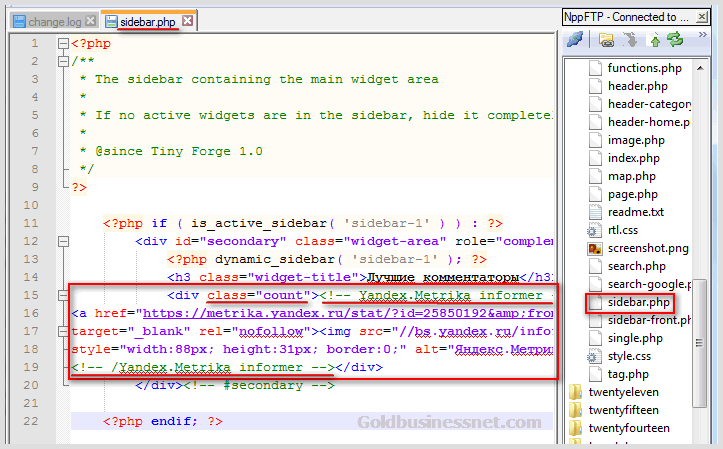
Редактирование кода
Это вариант для тех, кто хотя бы на базовом уровне понимает HTML и умеет работать с шаблоном сайта. Для этого нужно иметь доступ к файлам.
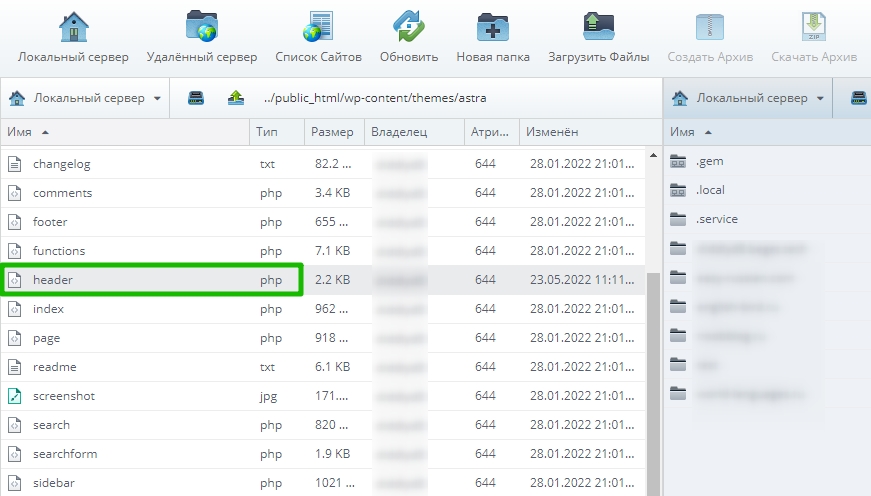
Файлы сайта хранятся на хостинге. Войдите в свой аккаунт хостинга, перейдите в файловый менеджер и откройте папку с веб-ресурсом. Чаще всего за секцию <head> отвечает шапка сайта, которой соответствует файл header.php.
Пример менеджера файлов хостинга Beget
Открываем файл, ищем закрывающий тег </head> (Ctrl+F) и вставляем код.
После этого файл нужно сохранить, иначе изменения не вступят в силу
В различных CMS редактировать файлы шаблона сайта можно прямо в админ-панели. Однако крайне не желательно это делать, если у вас нет базовых знаний HTML. Также перед изменением файлов настоятельно рекомендуется сделать резервную копию сайта.
Готовые решения для CMS и конструкторов
Если для управления контентом сайта вы используете один из популярных движков или конструкторов, установить Метрику будет еще проще. Разберем подключение счетчика на примере конструктора Tilda и CMS WordPress.
Для установки счетчика на Tilda, перейдите в панель управления сайтом.
Выберите сайт, на который хотите установить счетчик
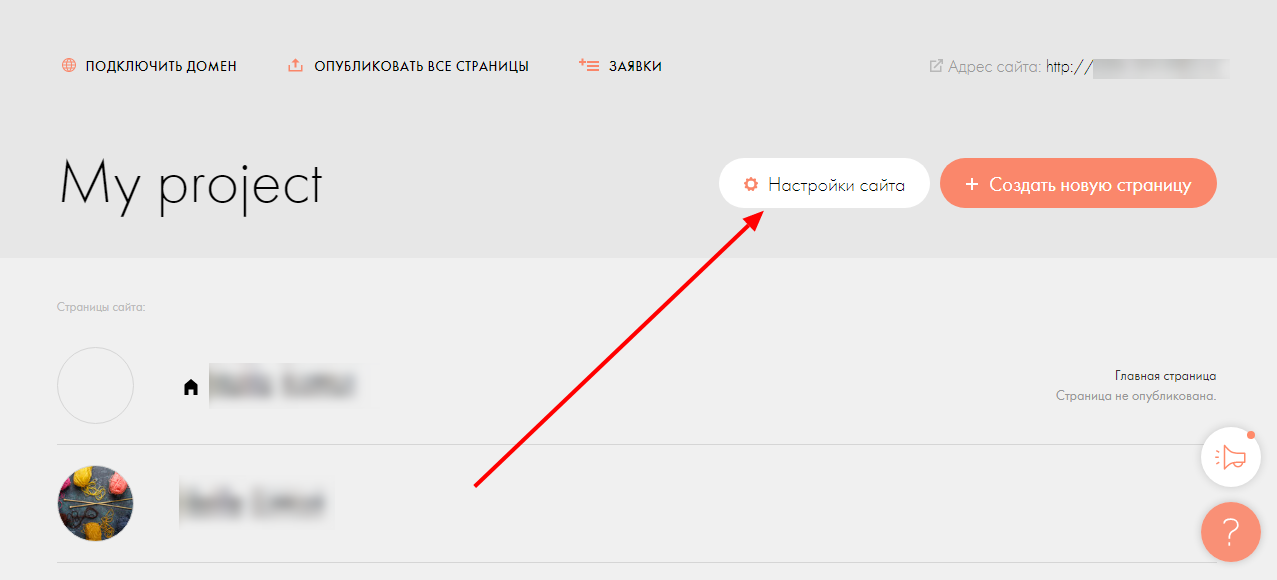
Перейдите в настройки сайта.
В настройках можно подключить Яндекс.Метрику и другие сервисы
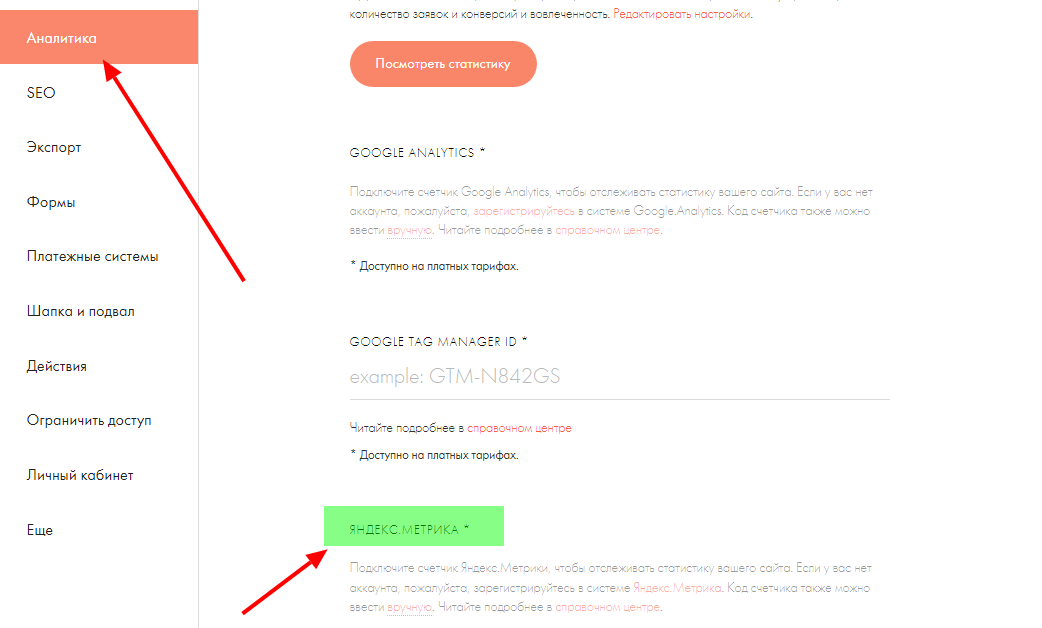
В левом меню выберите раздел «Аналитика» и найдите в списке сервисов Яндекс Метрику.
В бесплатной версии Tilda Метрику подключить нельзя
Если у вас платный тариф, нажмите кнопку «Подключить» и разрешите Tilda доступ к вашим данным в Яндексе. Затем нужно будет выбрать нужный счетчик из списка и сохранить изменения.
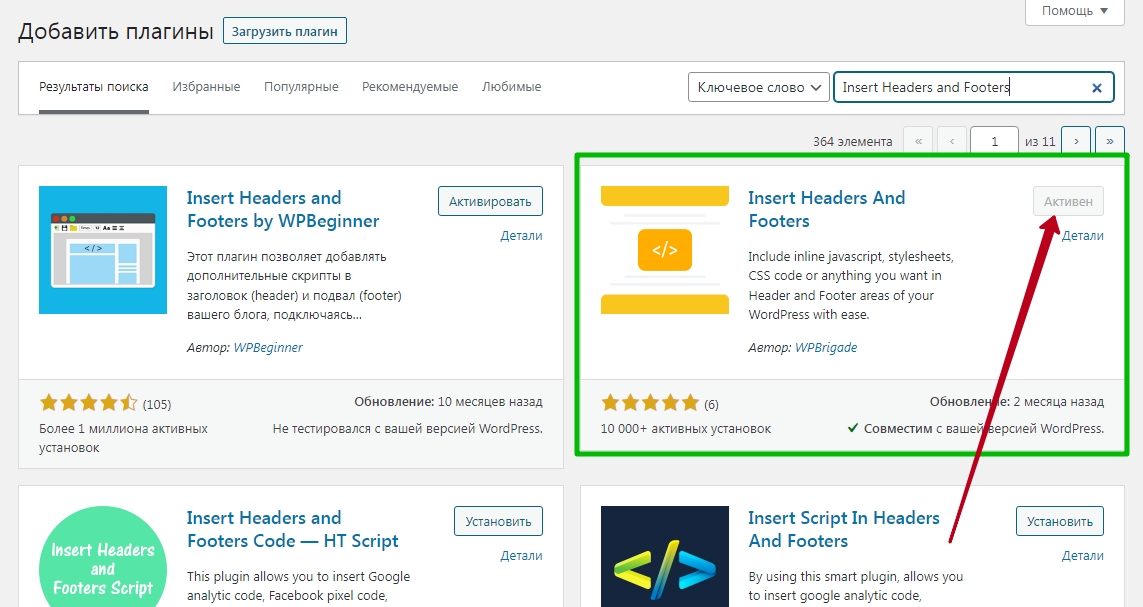
На WordPress счетчик проще всего установить (и вообще вставить любой код на сайт) с помощью плагина. Есть разные дополнения, позволяющие добавлять на сайт скрипты. Например, плагин Insert Headers and Footers. С его помощью можно вставить произвольный код в секции <head> и <body> без редактирования исходных файлов.
Подобных плагинов много, но этот лично мне показался наиболее удобным
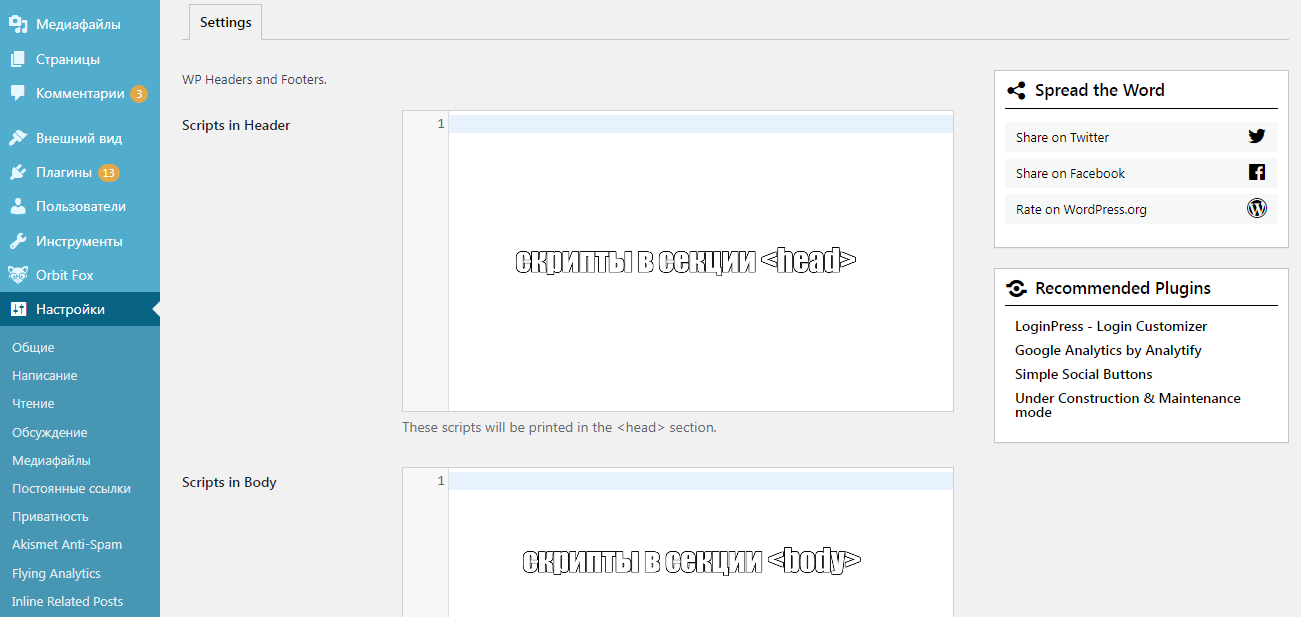
Настройки плагина максимально просты. Есть три поля, в которые можно вставить код: header (верхняя часть), body (тело) и footer (подвал). Лучше всего поместить скрипт в header.
Скопируйте код счетчика и вставьте в первое поле
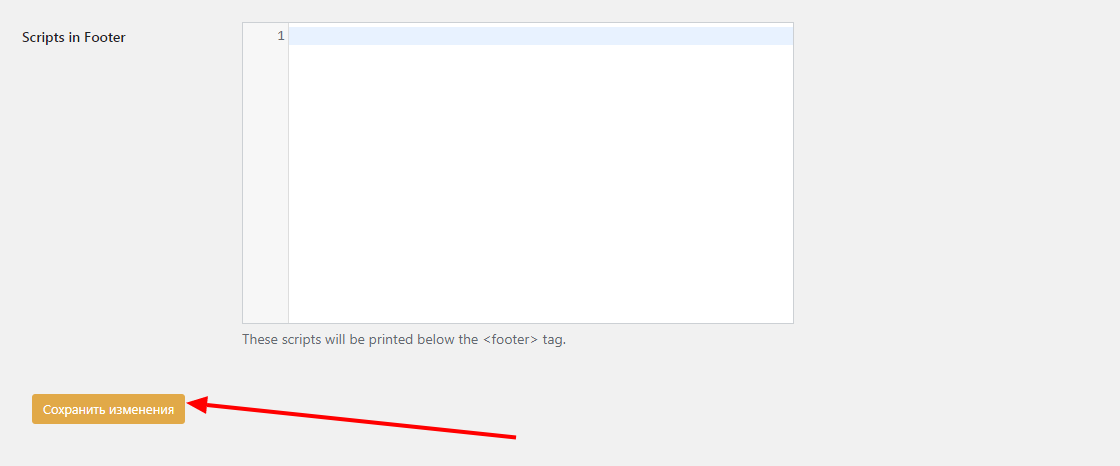
Последний шаг — сохранение изменений.
Нажмите «Сохранить изменения», и счетчик появится на сайте
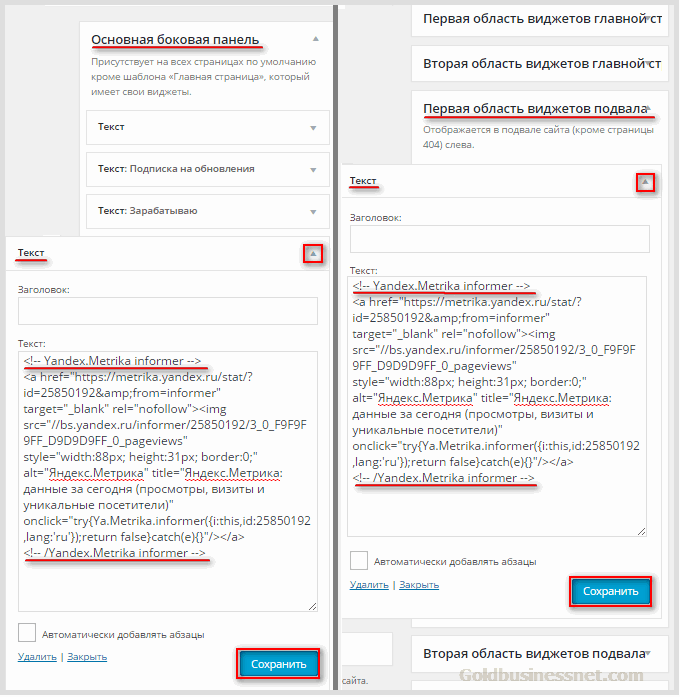
Необязательно устанавливать плагины, чтобы вставить код на WordPress-сайт. Можно сделать это еще проще — использовать виджеты. Единственный минус этого способа: счетчик будет располагаться в секции <body>, поэтому короткие визиты не будут попадать в статистику.
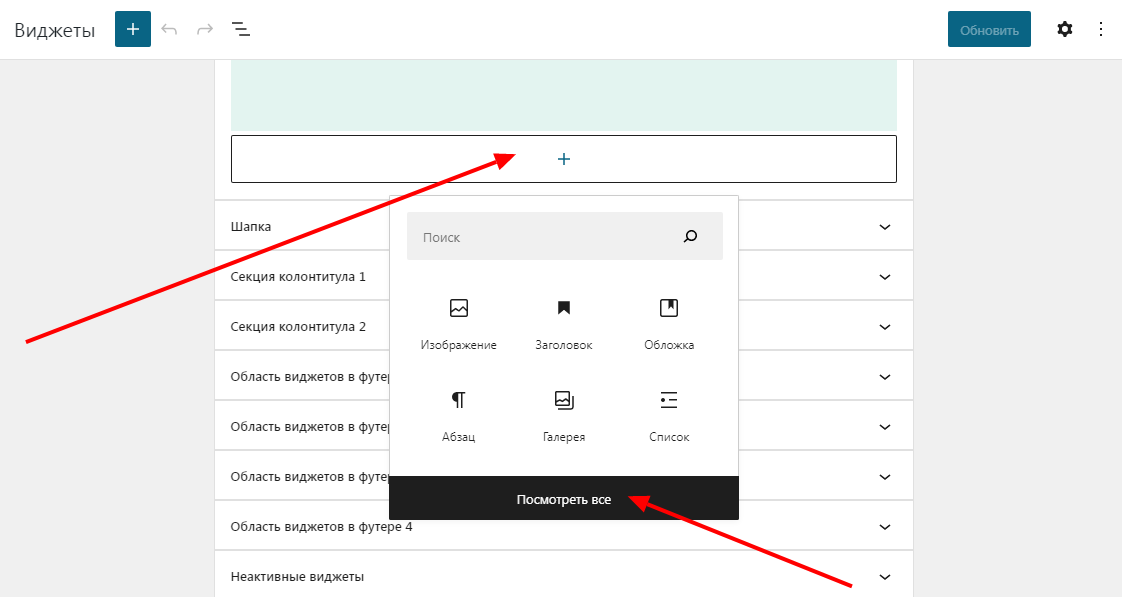
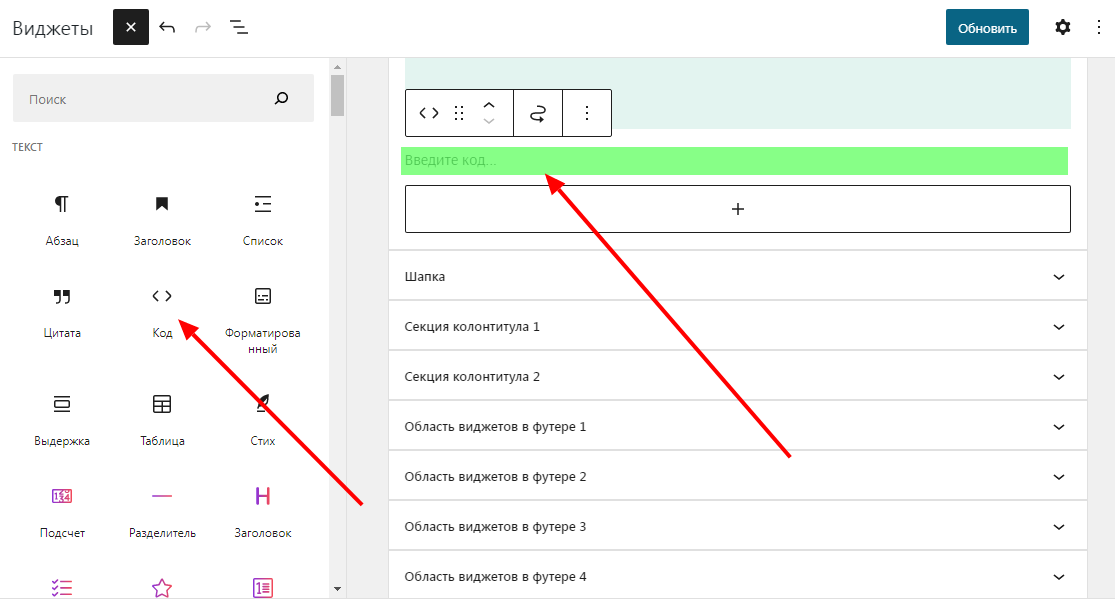
Перейдите в «Виджеты» (меню «Внешний вид») и добавьте новый (с помощью плюсика). В открывшемся списке нет нужного варианта, поэтому нажимаем «Посмотреть все».
В данном случае мы добавляем счетчик в правый сайдбар, но можно выбрать любую доступную область
Теперь выберите среди элементов «Код» и вставьте в появившуюся область скрипт счетчика.
Счетчик не будет отображаться в сайдбаре, если не подключен информер
Не забудьте нажать на кнопку «Обновить» в верхнем правом углу, чтобы изменения вступили в силу.
Диспетчер тегов (Google Tag Manager)
Google Tag Manager — инструмент, упрощающий размещение скриптов на сайте. Если вы используете в работе различные маркетинговые и аналитические инструменты, диспетчер тегов поможет ими управлять: достаточно один раз установить код GTM на сайт, и остальные скрипты можно добавлять уже через удобный и простой интерфейс менеджера тегов.
Перейдите в Google Tag Manager и нажмите «Создать аккаунт» (вы должны быть авторизованы в одной из учетных записей Google).
Для каждого сайта создается отдельный аккаунт
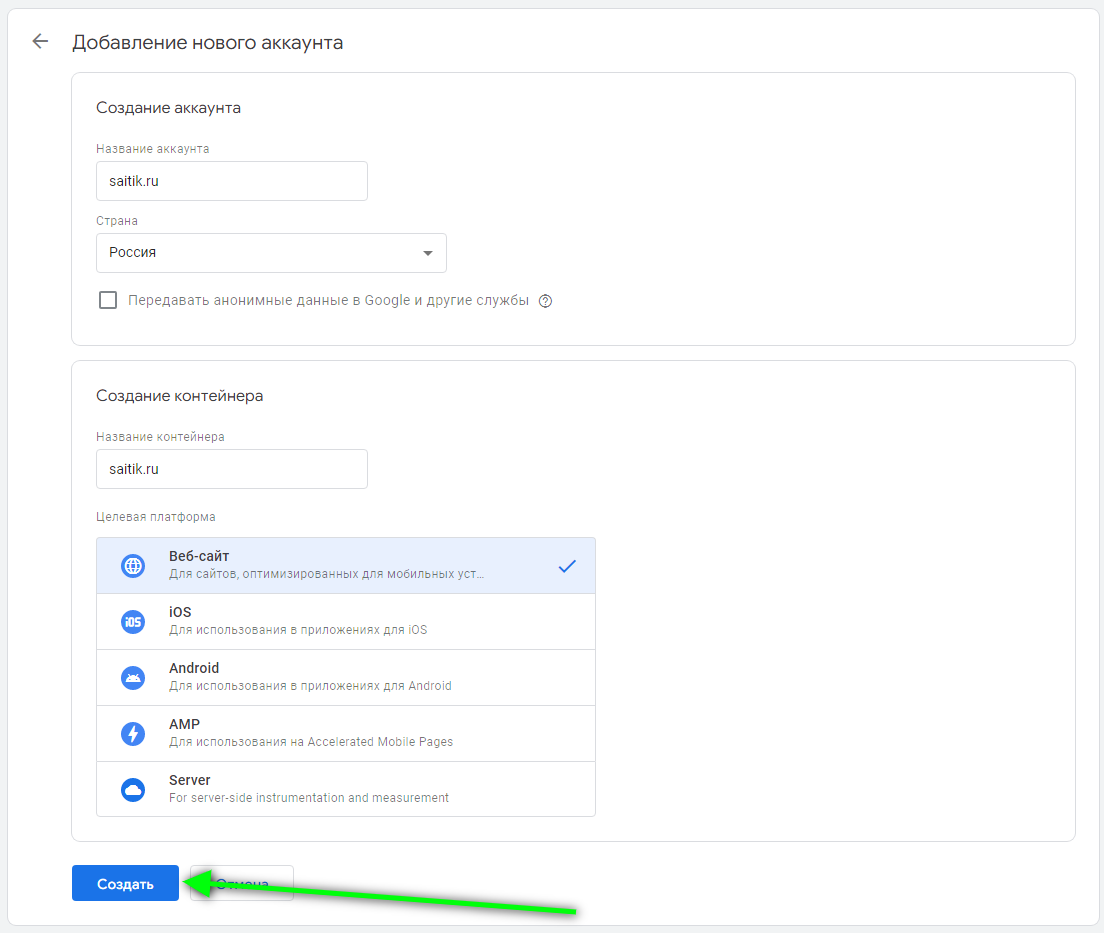
Теперь необходимо ввести название аккаунта (можно использовать доменное имя), указать страну, название контейнера (домен) и тип платформы (веб-сайт).
Нажимаем «Создать» и переходим к следующему шагу
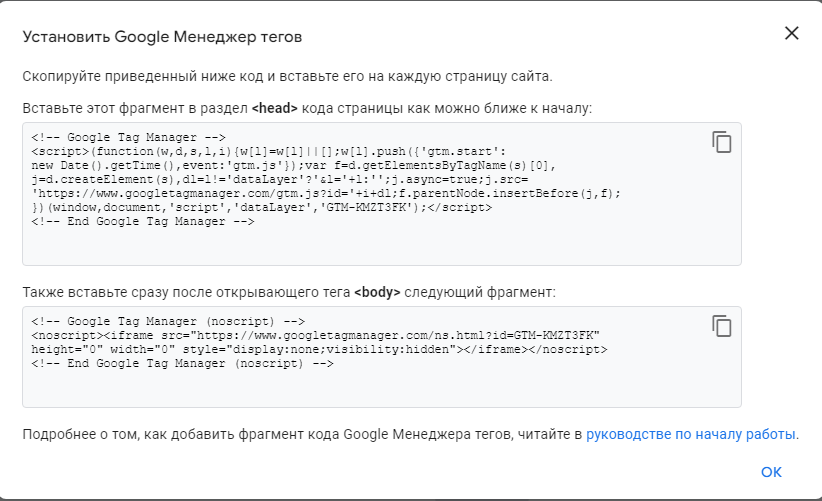
Осталось лишь принять условия пользовательского соглашения, и скрипт GTM готов для установки.
Перед вами появится скрипт, который нужно разместить на сайте
Верхний фрагмент кода нужно вставить между тегами <head> и </head>, а нижний — в «теле страницы» (между <body> и </body>). Это можно сделать уже ранее рассмотренными способами: отредактировать исходный код сайта или воспользоваться плагином.
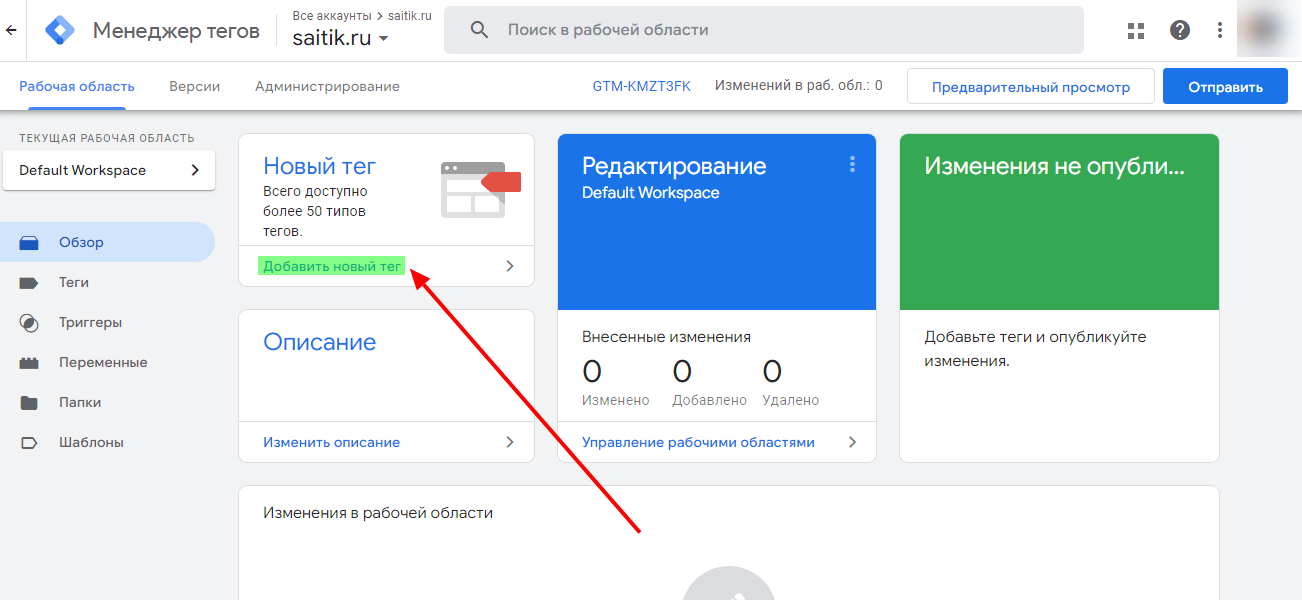
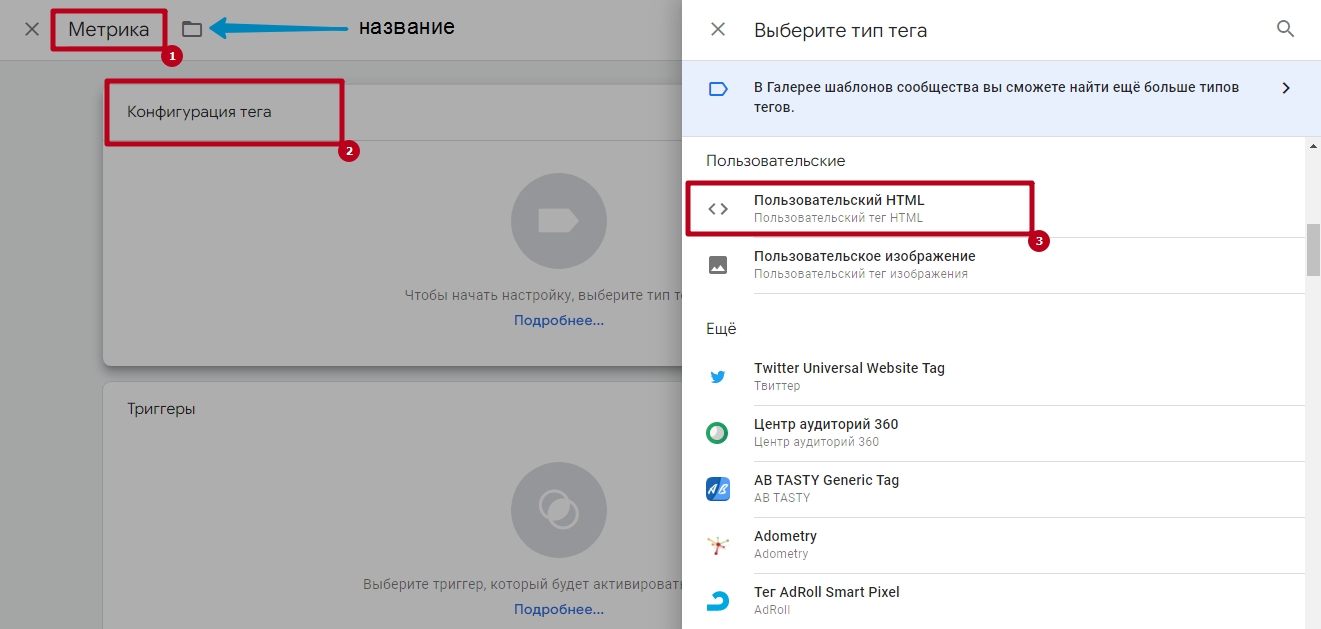
После установки скрипта GTM на сайт можно добавлять код Метрики через интерфейс сервиса. Для этого создайте новый тег с помощью соответствующей команды на главной странице.
Количество добавленных тегов можно увидеть под заголовком «Внесенные изменения» в блоке Default Workspace (сейчас там нули)
Введите название тега и выберите его тип (пользовательский HTML).
Для Метрики в GTM нет предустановленных настроек (как для Google Analytics, например)
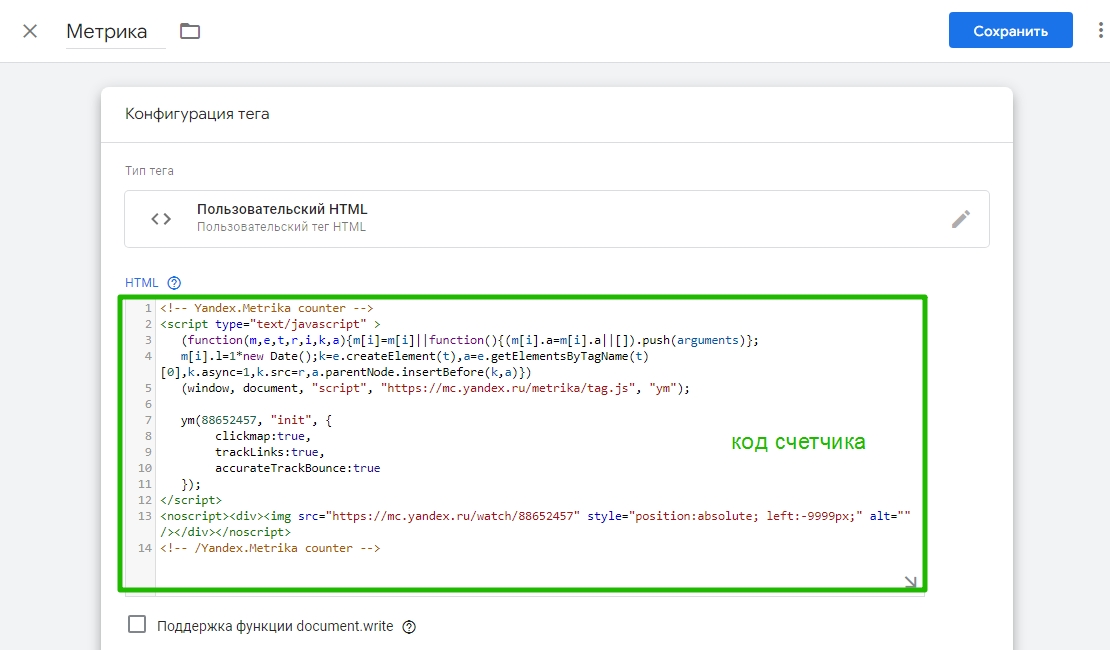
Теперь вставьте код счетчика Метрики в соответствующее поле:
Поле HTML предназначено для вставки кода
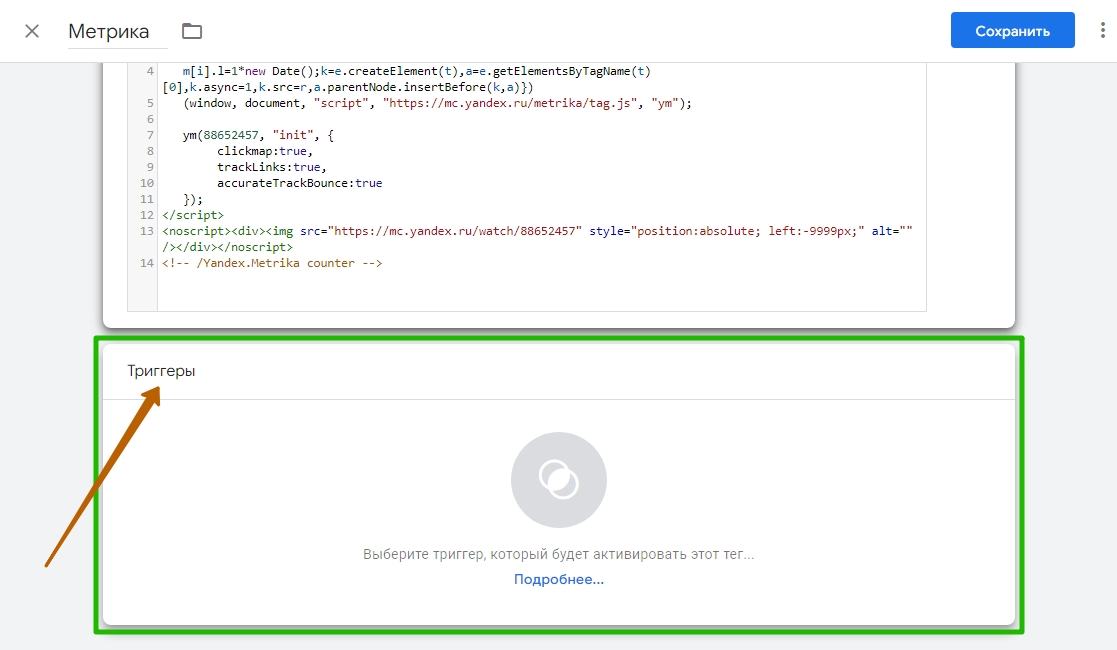
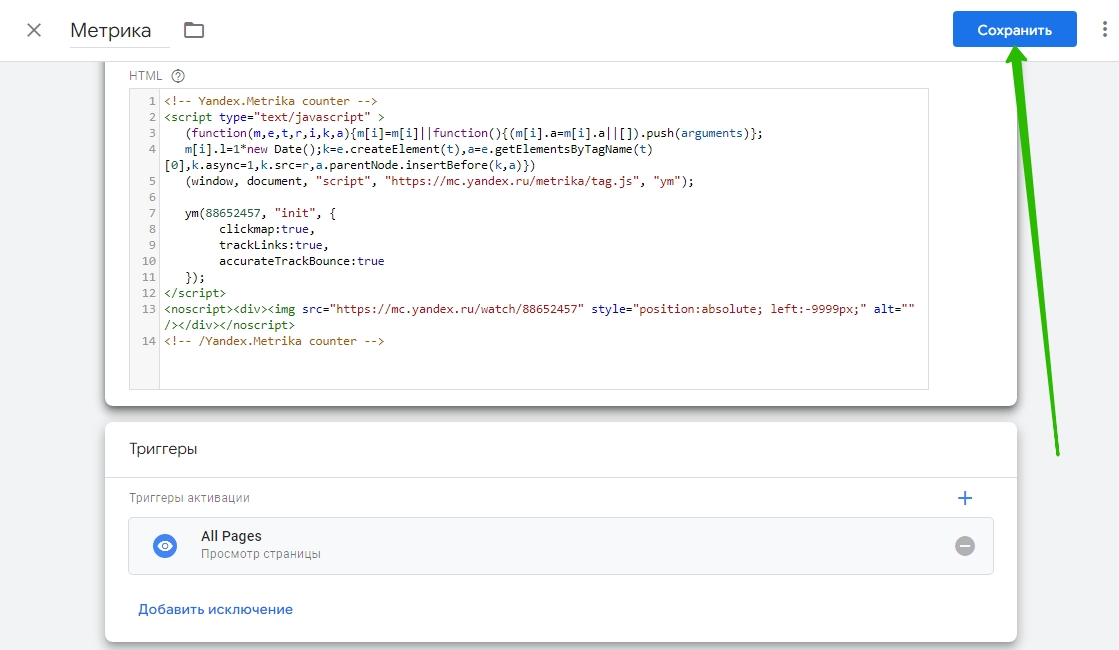
Последнее, что нужно сделать — добавить триггер (условие, при котором будет работать счетчик).
Щелкните на нижнюю область страницы с соответствующим названием, и откроется список триггеров
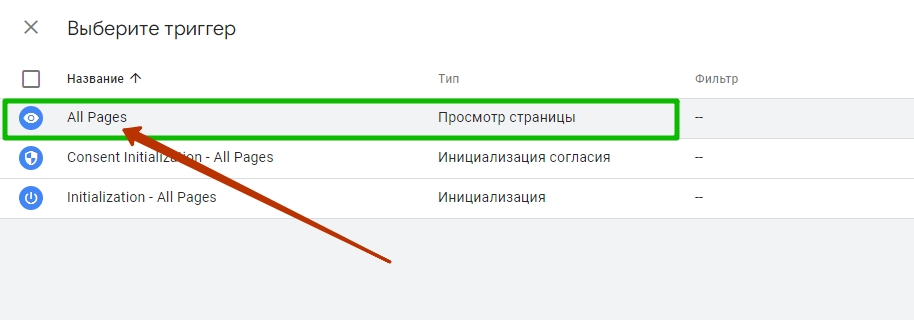
В этом списке нам необходим самый первый вариант — All Pages (все страницы). Этот триггер означает, что код, который мы установили, будет срабатывать при просмотре любой страницы сайта.
Этот триггер подойдет для любого скрипта, который должен работать на всех страницах
Чтобы завершить установку кода, нажмите «Сохранить».
На всякий случай убедитесь, что в поле «Триггеры» стоит All Pages
Тег создан, счетчик Метрики теперь находится на сайте.
Проверка наличия и работы счетчика
Всегда полезно убедиться, что все работает правильно.
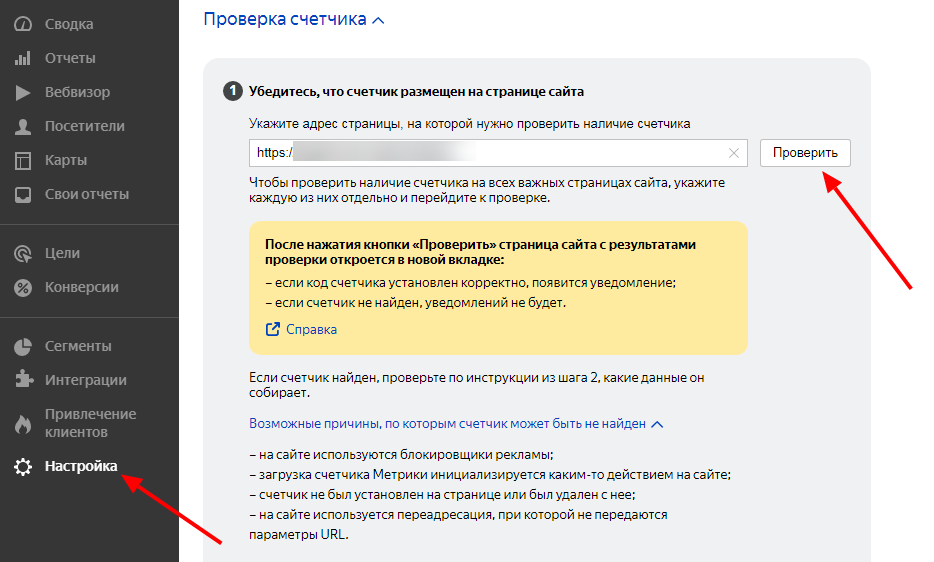
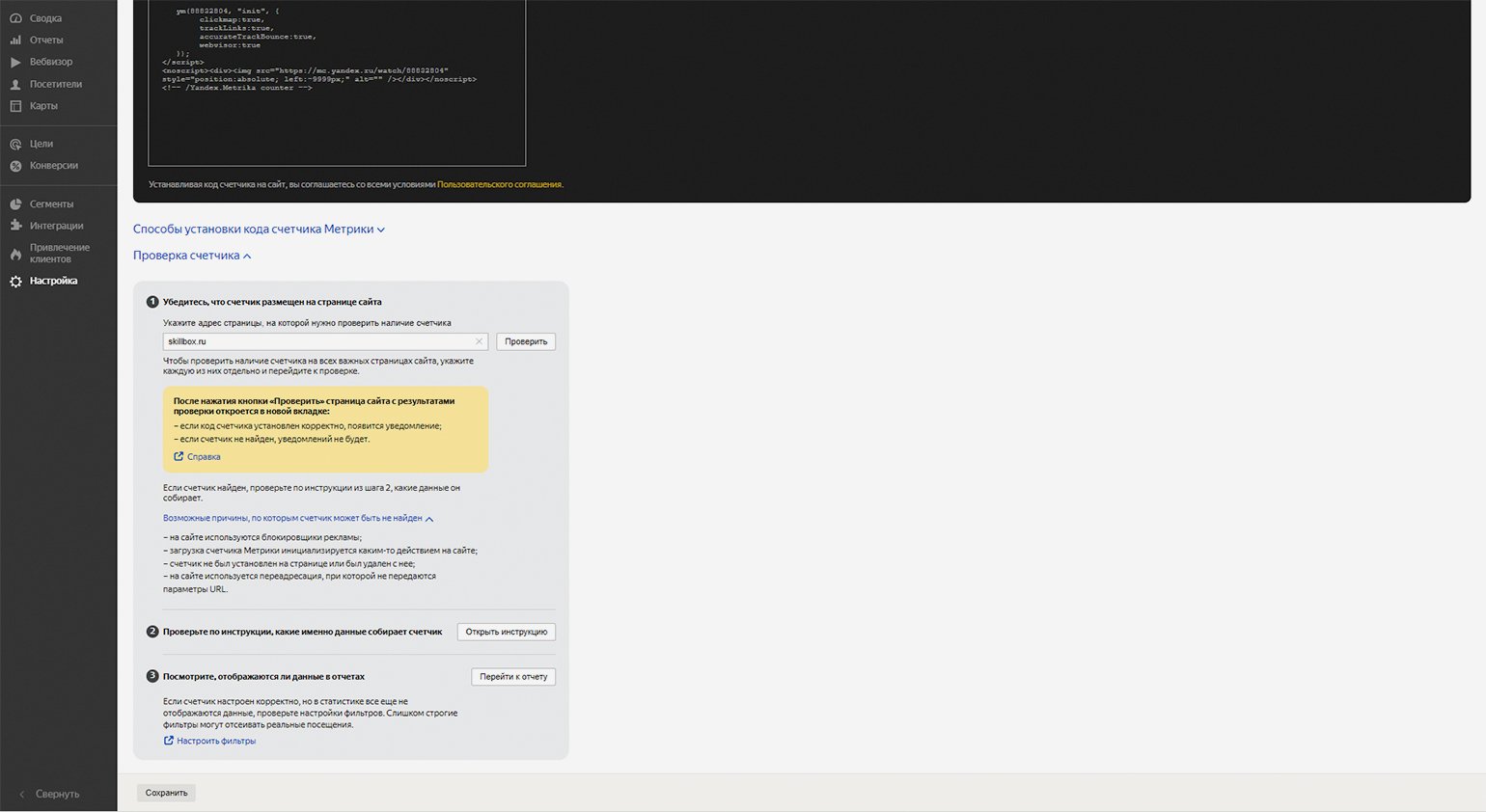
Прежде всего, проверить наличие счетчика на страницах можно в самой Метрике. Перейдите на страницу со счетчиками, выберите нужный и откройте настройки. Прокрутите страницу в самый низ — вы увидите раздел «Проверка счетчика». Введите адрес страницы, которую хотите проверить, и нажмите на соответствующую кнопку.
Если не появится уведомление о том, что счетчик не найден, значит, все работает правильно
Есть еще один способ проверки, более сложный. Для тех, кому нужна стопроцентная уверенность.
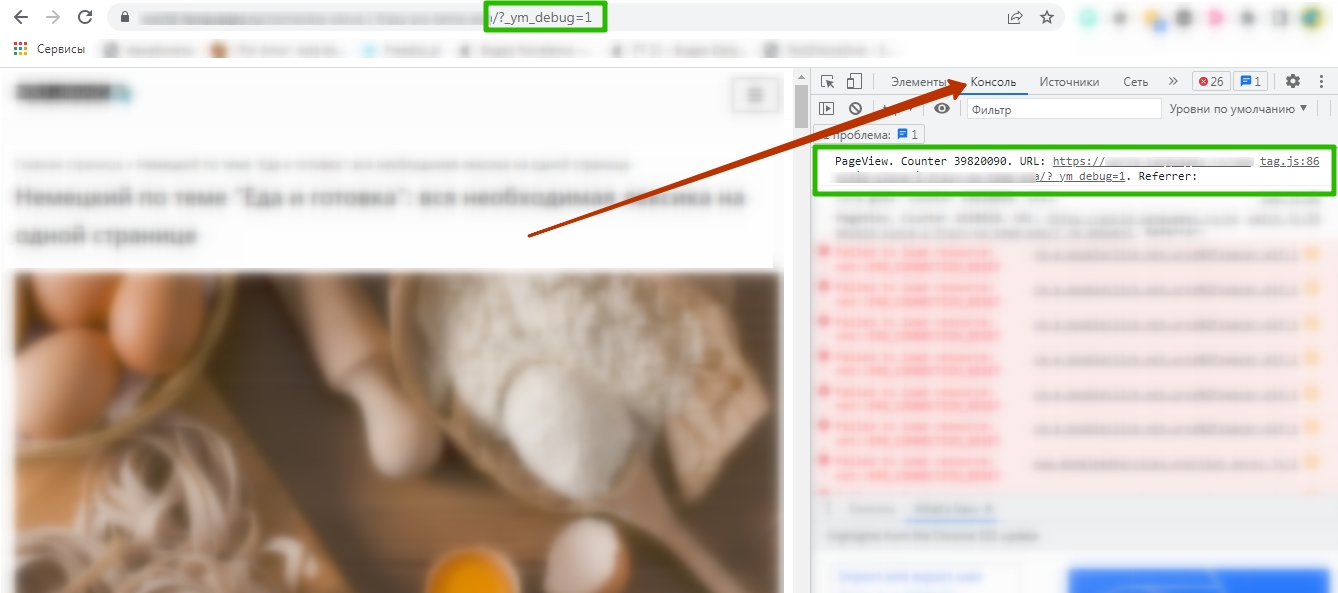
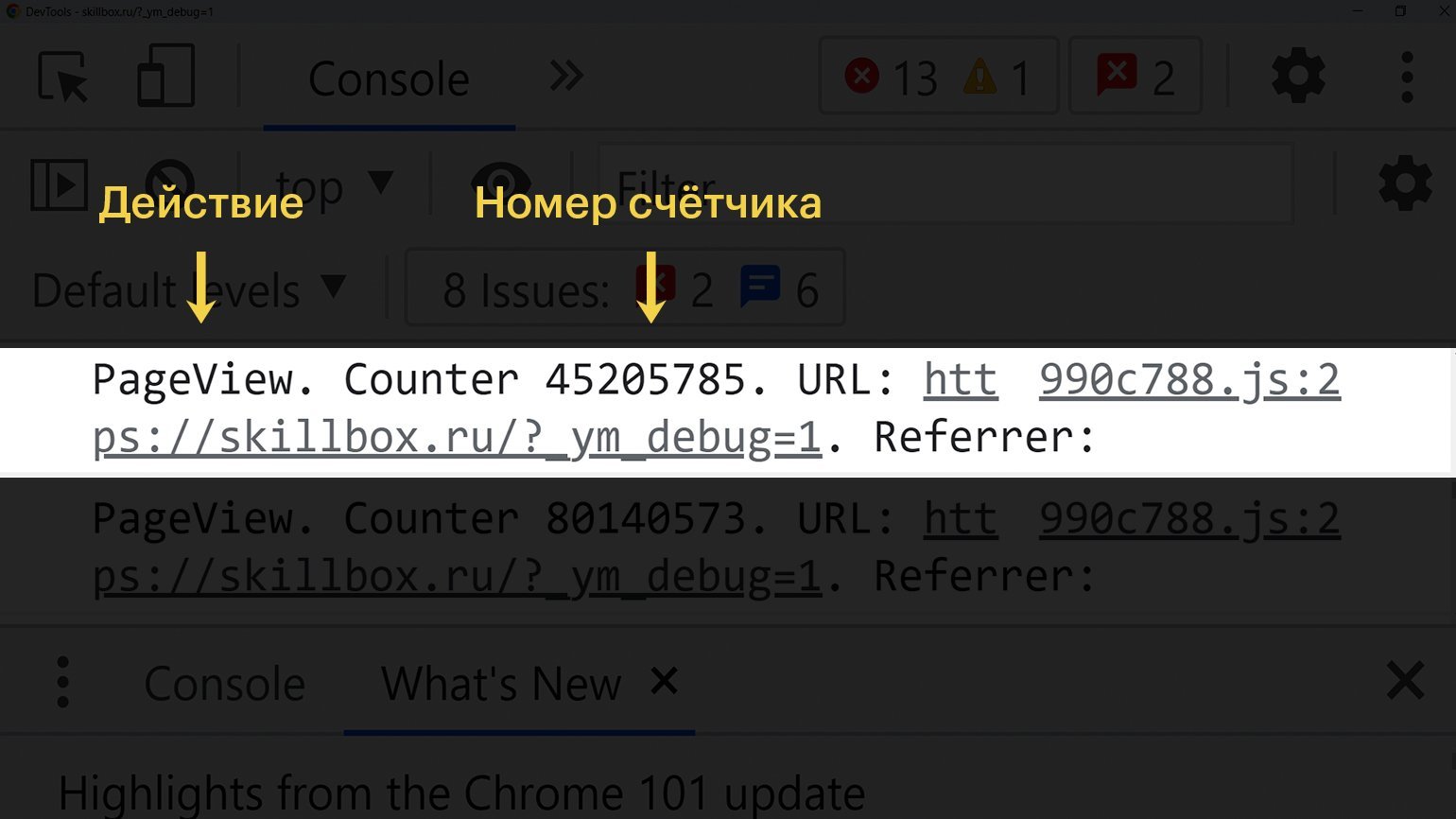
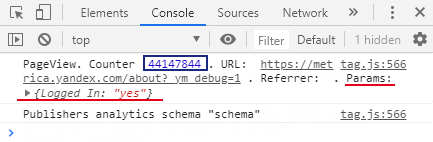
Добавьте к адресу сайта или страницы ?_ym_debug=1 (после слеша) и откройте URL в браузере. После загрузки страницы вызовите инструменты разработки с помощью сочетания клавиш Ctrl + Shift + I (или в меню браузера).
Инструменты разработки появятся с правой стороны страницы
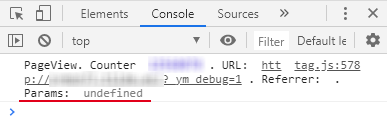
Откройте вкладку «Консоль» и проверьте код. Если там будет информация о просмотре страницы и счетчике (как на скрине), значит, все работает корректно.
Базовая настройка Яндекс Метрики
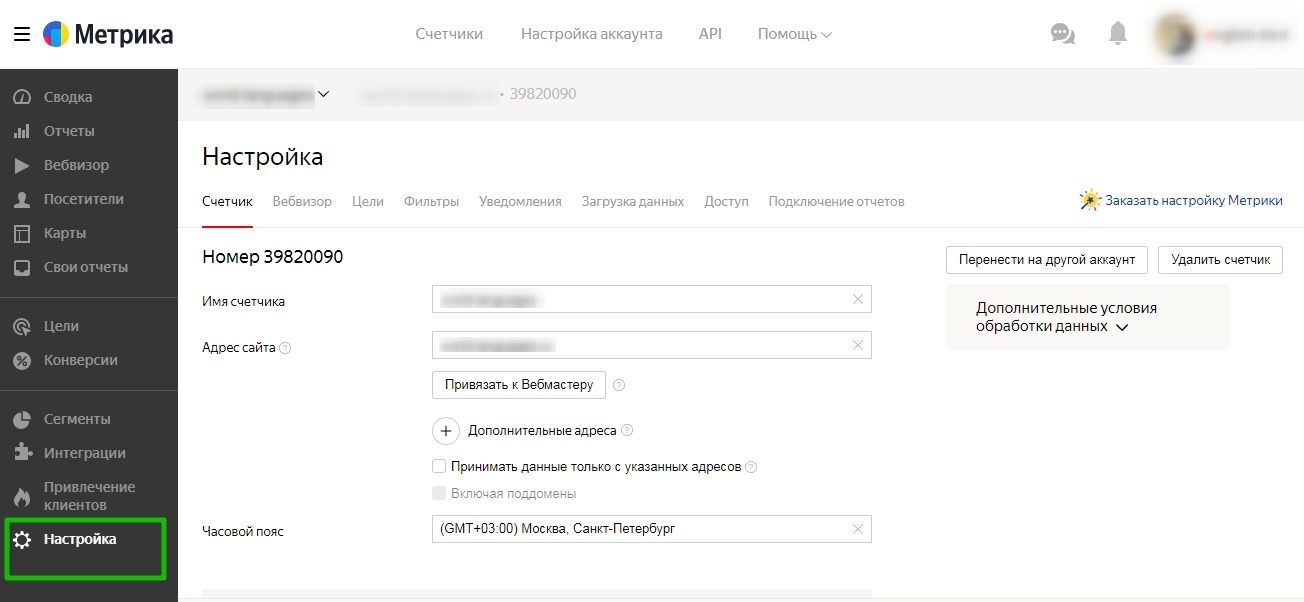
Перейдите в Метрику, откройте нужный счетчик и выберите пункт «Настройки» в левом меню. В первой вкладке находятся основные настройки, которые мы задали при создании счетчика.
Если вдруг в изначальных данных была какая-то ошибка, вы сможете исправить ее здесь
Кратко пройдемся по некоторым вкладкам настроек:
Вебвизор. Если при создании счетчика вы не активировали опцию, это можно сделать здесь.
Уведомления. Сервис может уведомлять владельца, если его ресурс вдруг станет недоступным. По email или телефону.
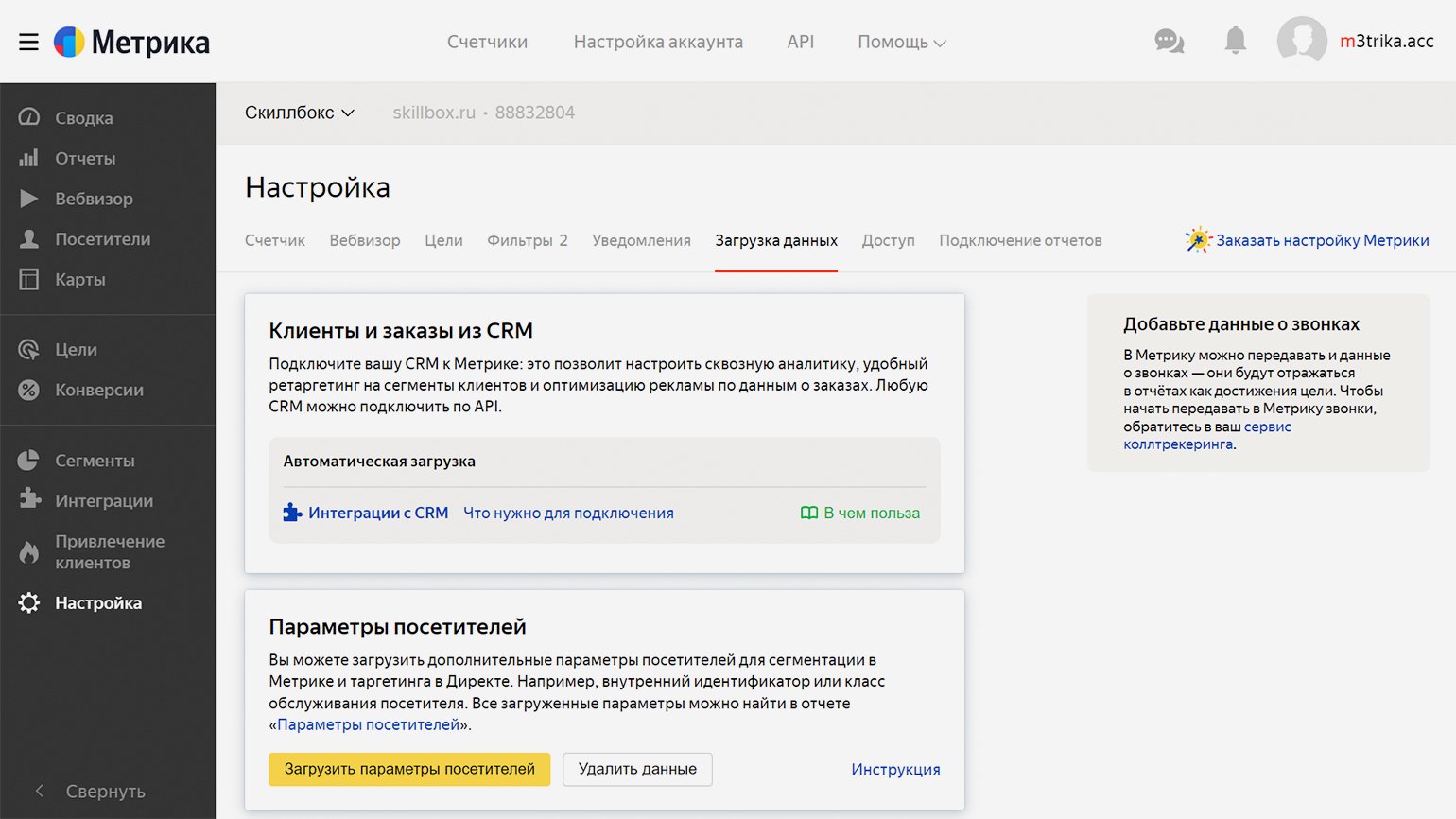
Загрузка данных. Инструменты этого раздела позволяют экспортировать данные из других источников (CRM, офлайн-точки и пр.), чтобы на выходе получить более полную статистику для анализа конверсии сайта.
Доступ. Здесь можно открыть данные Метрики для всех, у кого есть ссылка на счетчик, или предоставить доступ конкретным людям.
Подключение отчетов. В этой вкладке можно подключить различные модули, в том числе те, которые вы могли пропустить в момент создания счетчика (контентная аналитика, Вебвизор, электронная коммерция).
Есть еще две вкладки: цели и фильтры. Остановимся на них подробнее.
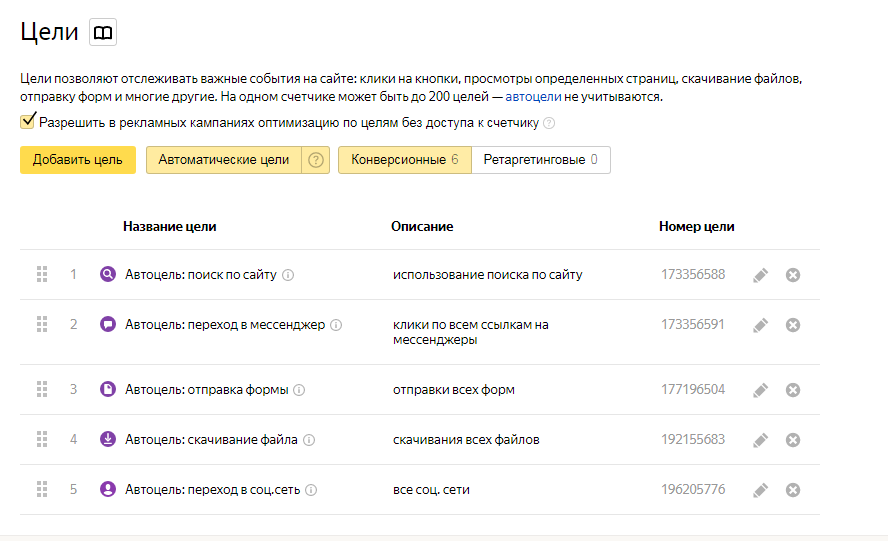
Цели
Цели — один из важнейших инструментов Метрики. С его помощью можно оценить, насколько хорошо сайт справляется со своими основными задачами.
Обычно в качестве цели указывают выполнение какого-либо действия, которое может привести к конверсии: отправка формы, клик по кнопке «Заказать», переход в мессенджер и т.д. Автоматически Метрика создает шесть простых целей для сайта. Но их явно недостаточно для полноценного анализа конверсий.
Автоматические цели в Метрике хороши лишь для обобщенной статистики
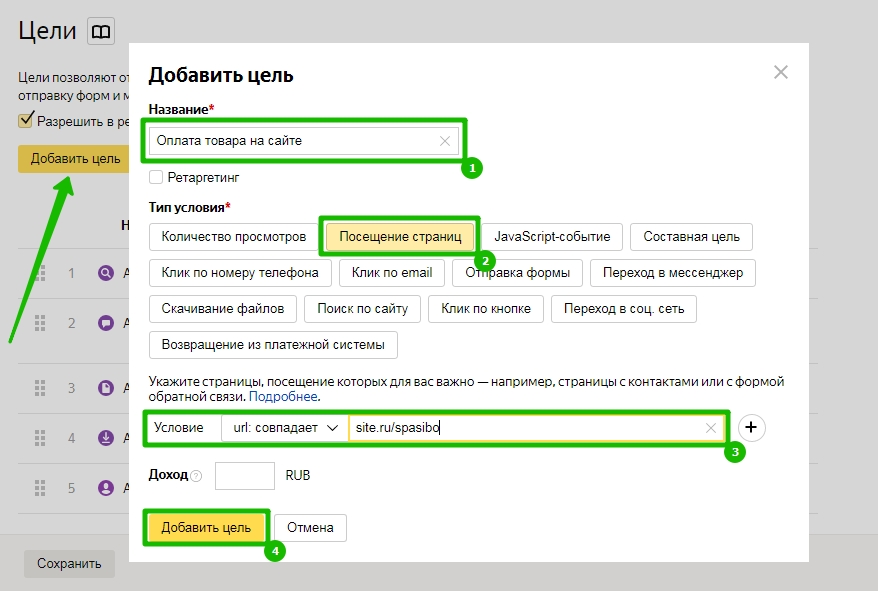
Нажмите «Добавить цель», введите название (отображающее суть), тип условия и само условие, которое должно быть выполнено (если необходимо это указать).
Пример ниже — создание цели для ecommerce-сайта с онлайн-оплатой (для упрощения предположим, что продается один товар). После оплаты услуги пользователь попадает на страницу благодарности. Просмотр этого URL означает конверсию. Поэтому выбираем тип «Посещение страниц» и указываем точный адрес. Данные о достижениях этой цели будут отображаться в отчетах, и вы сможете оценить, насколько хорошо продает ваш сайт.
Нажмите «Добавить цель», когда заполните все необходимые поля
Это лишь один из примеров, причем самый простой. В больших интернет-магазинах цели настраивать сложнее, и часто приходится обращаться к специалистам.
Главное, что нужно понять: целевым действием может быть что угодно, и с помощью Метрики вы сможете оценить эффективность любого конверсионного элемента на сайте.
Фильтры
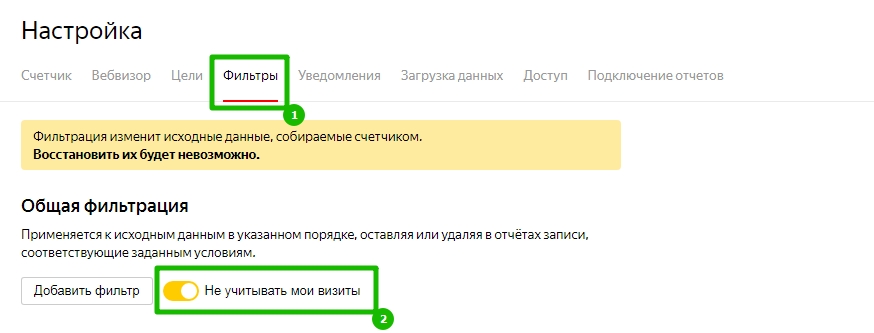
В разделе «Фильтры» можно указать, какие визиты не должны учитываться в статистике. К примеру, данные о посещениях сайта самим владельцем не несут никакой пользы для анализа. Поэтому Яндекс Метрика предлагает их исключить.
Не будут засчитаны те посещения, которые совершаются с браузера, в котором вы залогинены в учетной записи Яндекса
Опция полезная, но не всегда. Если вдруг, например, вы захотите проверить, правильно ли настроили цели, галочку придется убрать. Иначе ваши действия просто не будут отображаться в отчетах.
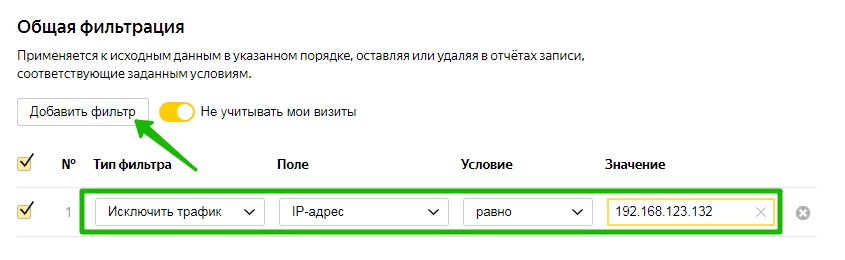
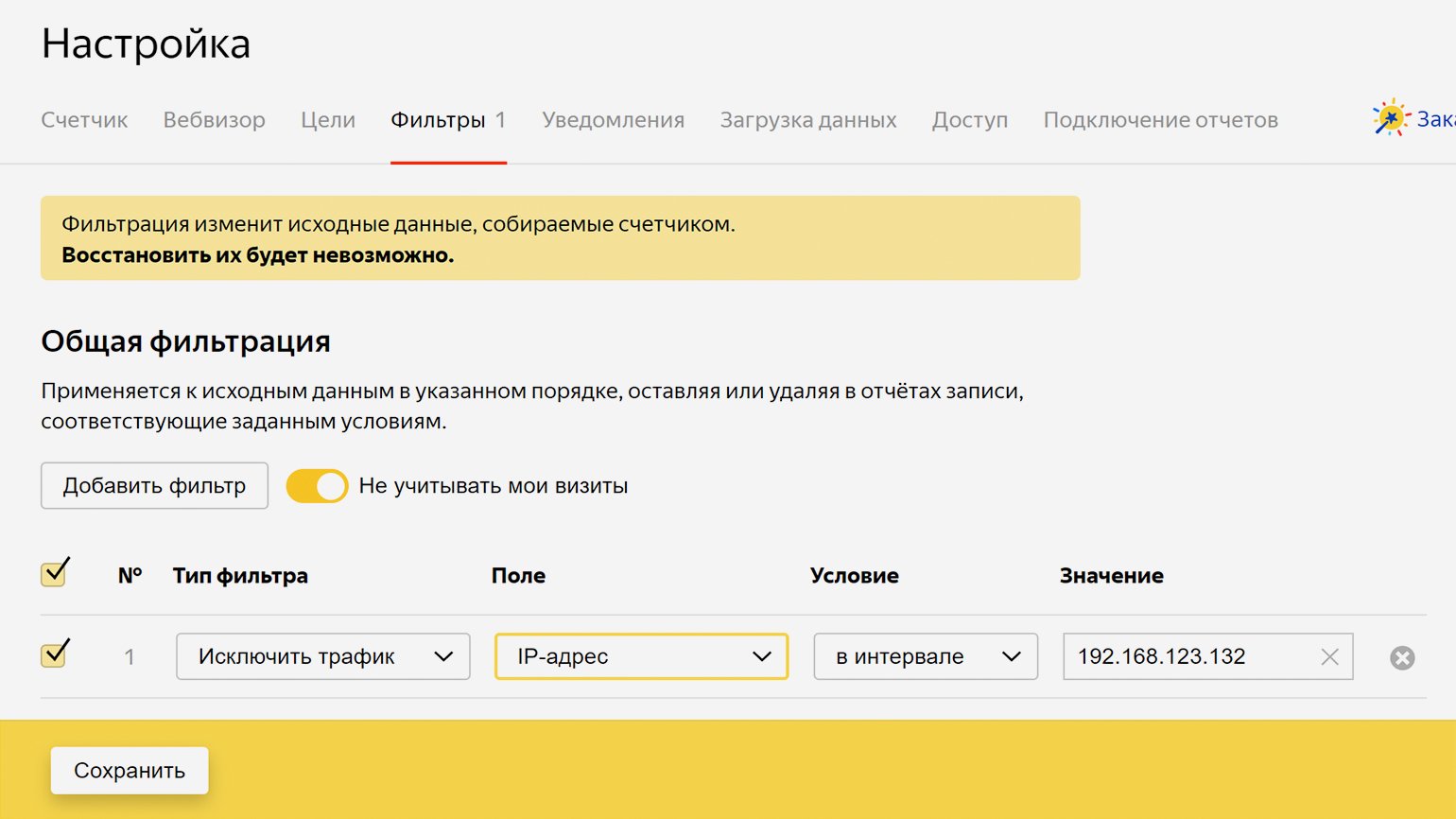
Также можно отсеять данные конкретных IP-адресов. К примеру, когда над сайтом работает команда, которая постоянно на нём «зависает». Можно добавить фильтры с IP конкретных людей, чтобы в будущем Метрика не учитывала их посещения.
Вот так настраиваются фильтры по IP. Только не добавляйте туда все неугодные адреса, пока не убедитесь, что визиты с них действительно бесполезны
Если вы внесли изменения в этом разделе, не забудьте нажать внизу кнопку «Сохранить».
Настройка отображения отчетов
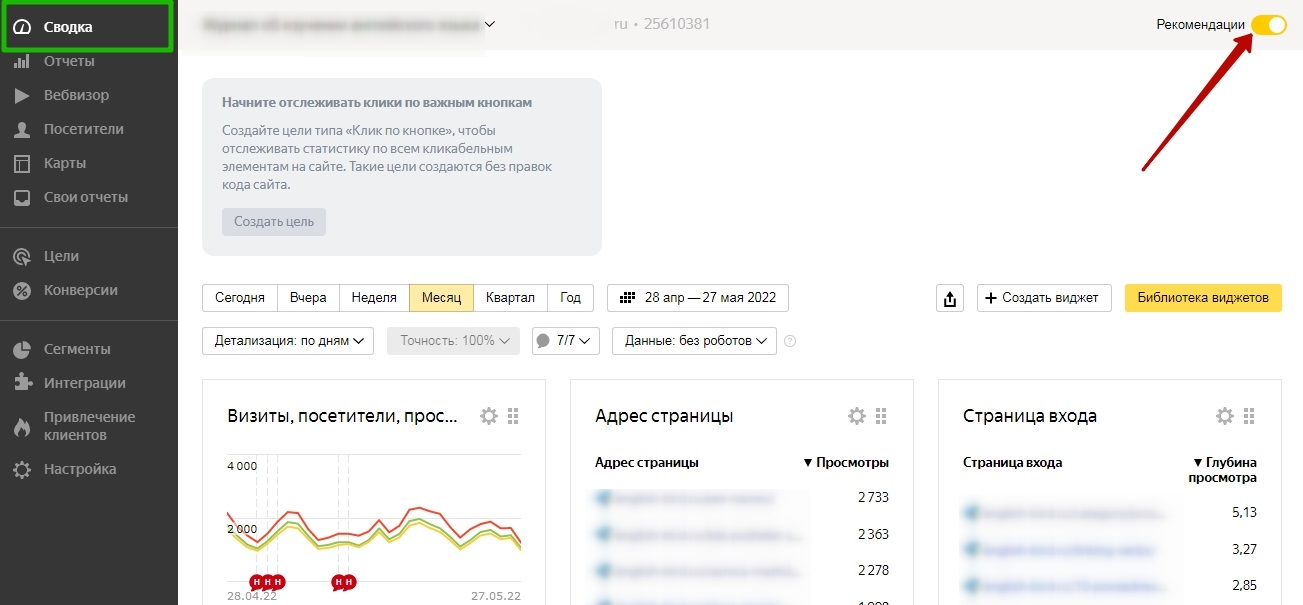
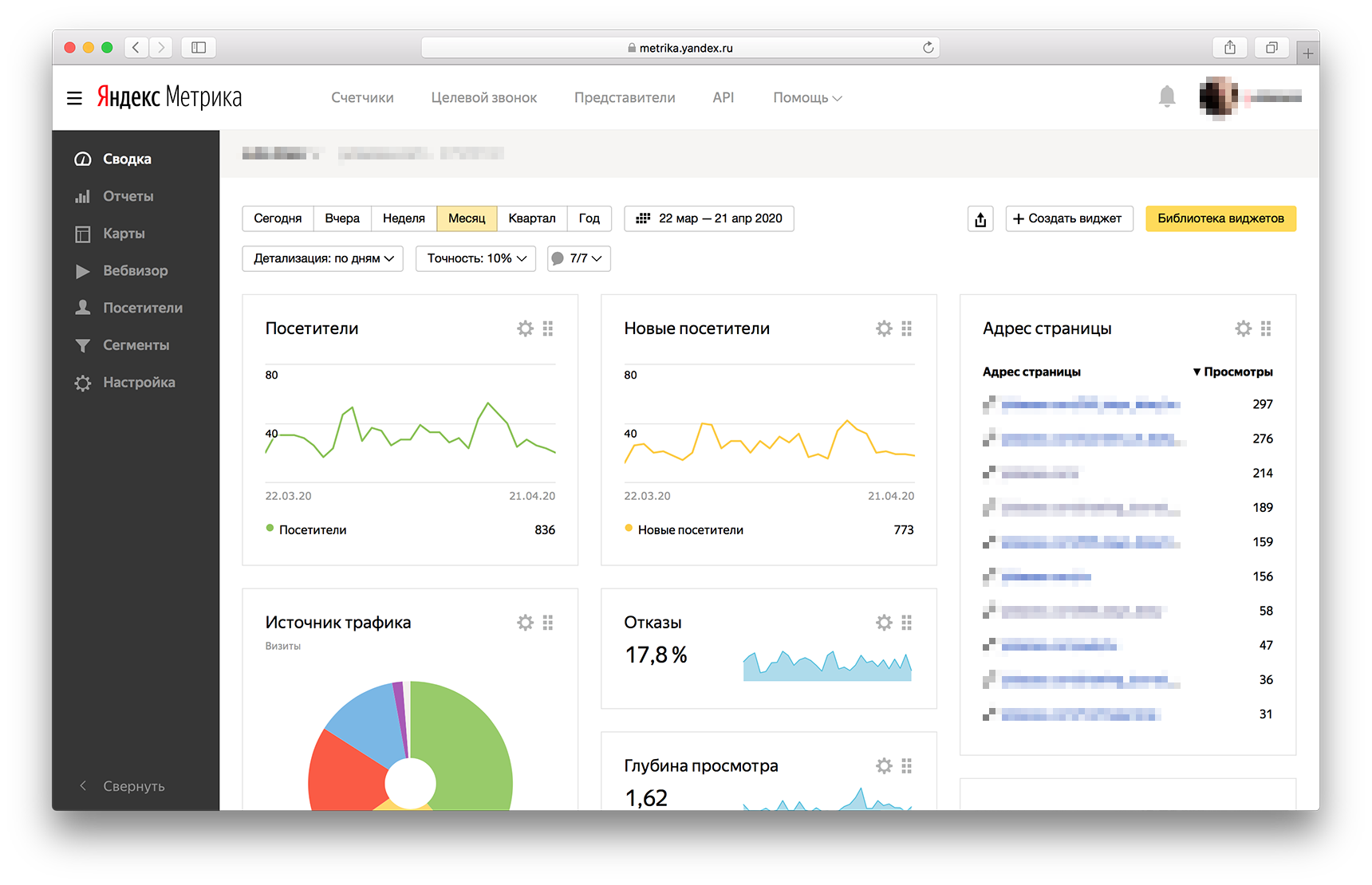
Когда вы попадаете на главную страницу Метрики, перед вами открывается сводка — основная статистика о сайте. В верхней части страницы можно включить рекомендации, чтобы система помогала вам разбираться с настройкой.
Рекомендации можно отключить в любой момент
Сводка формируется из виджетов. Их можно добавлять, удалять, перемещать с места на место. Вы можете оставить все в первоначальном виде, а можете настроить вывод на главную только тех данных, которые вам действительно важны.
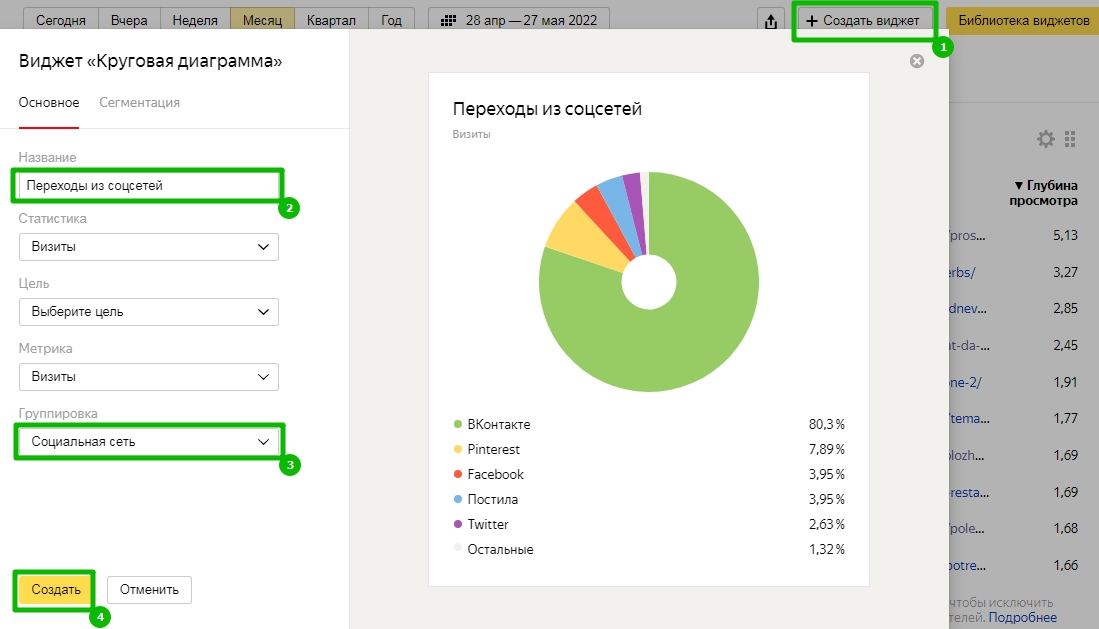
Чтобы создать новый виджет, нажмите на соответствующую кнопку, выберите тип отображения (например, круговая диаграмма) и выберите данные, которые хотите отобразить.
К примеру, мой сайт живет за счет трафика из соцсетей, и мне нужно регулярно отслеживать статистику по таким переходам. По умолчанию такого виджета на главной нет, но я могу создать его самостоятельно.
Для этого я выбираю для визитов соответствующую группировку (Источники — Социальные сети — Социальная сеть) и ввожу понятное название для виджета.
После нажатия на кнопку «Создать» виджет появится на главной
Можно также создавать отдельные виджеты под цели, чтобы данные о конверсии тоже выводились на главной. Для этого при настройке виджета просто выберите конкретную цель и тип сортировки данных.
Это лишь базовые настройки Яндекс Метрики. Но если вы только начинаете знакомство с этим сервисом, их вполне достаточно.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пошаговое руководство
по Яндекс.Метрике
Как узнать больше о поведении посетителей сайта и использовать это для роста бизнеса
Яндекс.Метрика — бесплатный сервис, который собирает данные о поведении посетителей сайта и предоставляет их в наглядных отчетах, графиках, дашбордах. Еще Метрика умеет записывать действия посетителей на видео и показывать, какие страницы чаще просматривают и на какие элементы сайта чаще кликают.
Зачем нужна Метрика?
Метрика поможет узнать, как люди используют сайт — зачем приходят на него, как попадают на страницы и как покидают их, что делают на сайте и покупают ли что-нибудь.
Вы сможете использовать эту информацию, чтобы решить, как дальше управлять сайтом — например:
- как изменить дизайн, чтобы люди предпочитали вас конкурентам и быстро находили на сайте то, за чем пришли;
- какие доработки нужны по SEO, чтобы сайт лучше индексировался в Яндекс и Google;
- нужно ли запустить или оптимизировать рекламу, чтобы привлечь больше трафика на сайт;
- как превратить поток посетителей в заказы и разовые покупки в постоянные.
Используя Метрику, вы получите ответы на вопросы о вашем сайте. Чем проще вопрос, тем легче и быстрее получить ответ на него: на базовые настройки уйдет около 30 минут, а нужные вам цифры, таблицы и графики найдутся в пределах 3 кликов.
Однако и для поиска ответов на сложные вопросы Метрика может быть отличным инструментом: у нее понятный интерфейс, много простых настроек, из которых можно конструировать сложные условия, уникальные инструменты визуализации взаимодействий с сайтом — тепловые карты кликов, скроллинга, форм и Вебвизор.
Для вашего удобства мы упорядочили по сложности примеры вопросов к Метрике: вы можете читать руководство целиком по порядку или сразу найти свой вопрос и перейти к действиям.
Что сейчас происходит на сайте
- Сколько человек заходит на сайт в день? В месяц?
- По каким запросам на сайт попадают из Яндекса и Google?
- Откуда еще приходят на сайт — соцсети, мессенджеры, онлайн-медиа?
- На какие страницы они заходят? Досматривают ли их до конца?
- Как быстро загружается сайт?
- Когда пользователи уходят с сайта? Если слишком быстро, то почему?
- Что еще можно узнать о пользователях — пол, возраст, географию, интересы, какие браузеры и устройства они предпочитают?
Как узнать
- Добавьте на сайт счетчик Метрики
- Изучите гид по интерфейсу
- Узнайте, в каком отчете найти нужные данные и что обозначают показатели в этих отчетах
Что посетители делают на сайте, заказывают ли продукт или услугу
- Сколько посетителей сайта кликнули на кнопку или заполнили форму?
- Что они делали до того, как кликнули на кнопку или заполнили форму?
- Завершили ли заказ?
- Если не завершили, то на каком этапе остановились?
Как узнать
- Настройте цели
- Посмотрите на карты кликов и скроллинга, используйте Вебвизор
Как окупаются вложения в сайт — затраты на SEO, рекламу и другие
- Сколько заказов мы получили по переходам из Яндекса и Google?
- Сколько заказов мы получили по рекламе — с детализацией вплоть до ключевого слова и текста/картинки рекламного объявления
- Сколько стоил заказ из каждого канала? Какой канал может приносить больше заказов?
Как узнать
- Разметьте ссылки, по которым пользователи попадут на сайт, UTM-метками
- Укажите номер счетчика Метрики в кампаниях Директа
- Меняйте в отчетах значение кнопки «Атрибуция конверсии» для поиска наименее эффективных каналов трафика
- Используйте данные о стоимости кликов, количестве лидов и конверсий для поиска возможностей оптимизации
Вместе с нами настраивать Метрику будут Виктор и Анна.
Виктор управляет сайтом школы аргентинского танго, а Анна — интернет-магазином дизайнерской мебели. Рассмотрим разницу в настройках Метрики на примере их бизнесов.
Быстрый старт
Счетчик Метрики. Создание и настройка
Метрика собирает данные о поведении посетителей сайта с помощью счетчика — фрагмента кода, который нужно добавить в код страниц сайта. Для этого не обязательно уметь программировать: многие платформы, включая Tilda, сделают всё сами. Достаточно подключить аккаунт Яндекса или указать номер счетчика в настройках сайта.
После добавления на сайт счетчик начинает собирать данные о посетителях: пол, возраст, интересы, геолокацию, версии браузеров, характеристики устройств и другие. Получить данные за период, когда счетчика еще не было на сайте, нельзя.
Сбор и передача личной и идентификационной информации запрещены правилами сервиса.
Создание и настройка счетчика займут 10−15 минут. Добавление на сайт через Tilda — 5 минут. Данные начнут собираться через несколько минут.
Войдите в учетную запись Яндекса или зарегистрируйтесь.
Если у вас уже есть аккаунт, с которого вы размещаете рекламу в Директе, рекомендуем создавать счетчик на нем.
Перейдите по ссылке и заполните свободные поля: имя счетчика и адрес сайта.
Перейдите на Тильду. Настройки сайта > Аналитика.

Нажмите «Подключить» и в появившемся окне разрешите доступ к вашим данным в аккаунте Яндекс.

Выберите счетчик из списка. Сохраните.
Переопубликуйте все страницы после того, как установили счетчик. Статистика начнет собираться через несколько часов после установки счетчика.
Чтобы добавить счетчик по номеру без использования приложения Тильды, добавьте номер счетчика по ссылке «Вручную» в настройках сайта → Аналитика или вставьте код счетчика с помощью вставки HTML-кода.
Из дополнительных настроек вам могут пригодиться результаты мониторинга сайта: так Метрика сообщает о проблемах с доступом к сайту с перечнем возможных причин. Подключить оповещения можно на вкладке Настройка > Уведомления.
Также мы рекомендуем привязать счетчик к Вебмастеру: это позволит роботу Яндекса быстрее индексировать новые страницы в поиске.
Если с этим счетчиком будет работать кто-то еще, выберите уровень доступа:
- Гостевой, только чтение. Разрешено только просматривать данные в отчетах.
- Гостевой, редактирование. Можно полностью управлять счетчиком, но нельзя его удалить.
- Представительский. Полные права просмотра, редактирования и удаления всех счетчиков аккаунта (в том числе гостевых)
Наконец, если вы захотите перенести счетчик на другой аккаунт Яндекса (например, чтобы связать его с Яндекс. Директом), это тоже можно сделать в настройках Метрики.
Проверьте работу счетчика
Поместив счетчик на сайт, обязательно проверьте, что он действительно работает: иначе вы рискуете неожиданно обнаружить, что нужные данные не собраны.
Добавьте к адресу вашей страницы /?_ym_debug=1 и откройте получившуюся ссылку в браузере.
Затем кликните на Ctrl + Shift + J (или Alt + ⌘ + J для устройств Apple). Откроется окно со строчками кода — консоль браузера. В ней нужно только найти номер вашего счетчика: он подсвечивается синим. Если вы его видите, счетчик установлен корректно.
Если нужного номера счетчика в консоли нет, это связано с одной из трех причин:
Счетчик не установлен или установлен неправильно. Проверьте, добавили ли вы номер счетчика в настройки сайта на Tilda, тот ли номер счетчика скопирован, скопирован ли он целиком. Либо убедитесь, что вы полностью скопировали код из Метрики и разместили на всех страницах.
Скрипты на сайте мешают работе счетчика. Это возможно при использовании блока «вставка html-кода». Собственные скрипты Tilda не препятствуют работе счетчика.
Настройки браузера или операционной системы не дают вам получить корректный ответ от Метрики. Например, домен mc.yandex.ru может быть заблокирован в файле hosts вашей ОС. Или Adblock Plus может мешать работе счетчика. В этом случае проще всего выбрать для проверки счетчика устройство без блокировщика рекламы и с другой ОС.
Старт работы с Метрикой начинается со страницы «Мои счетчики» — перечня всех счетчиков, которые вы создали или к которым у вас есть доступ. Рядом с каждым счетчиком есть краткая информация о посещениях и действиях.
Список счетчиков в аккаунте
Если счетчик настроен корректно, его значок будет зеленым: красный или желтый цвет сигнализирует о возможных проблемах. Кликните по значку, чтобы узнать подробности и устранить их.
По клику на счетчик вы перейдете в основной интерфейс Метрики.
Список разделов на черном фоне — это главное меню сервиса. Справа от него — элементы отчета «Сводка». Из него сразу на первом экране можно получить статистику по базовым показателям сайта — без перехода в специальные отчеты.

Отчеты. Меню стандартных
и кастомных отчетов
Отчет «Посетители» вынесен в главное меню
Карты. Тепловые карты кликов, скроллинга, форм
Вебвизор. Видеозаписи взаимодействий пользователя с сайтом
Сегменты. Выделенные по каким-либо признакам группы визитов
Выбор периода, за который нужны данные
Скачивание данных в файле PDF
Основной интерфейс Метрики. Чтобы увидеть описания разделов,
наведите на оранжевые иконки
Основной интерфейс Метрики. Чтобы увидеть описания разделов,
нажмите на оранжевые иконки
Внизу страницы вы найдете ссылки на социальные сети Яндекс. Метрики — Telegram, Twitter, YouTube — форму обратной связи по кнопке «Задать вопрос», подробную документацию сервиса в «Помощи» и возможность «Предложить идею» команде разработки Метрики.
После «Сводки» на главной странице работу с Метрикой продолжают, как правило, в разделе «Отчеты», «Карты» или «Вебвизор»: там можно получить более глубокую и детализированную информацию о пользователях сайта.
Базовые показатели: посетители, визиты, отказы, глубина просмотра, цели
Метрика, как и другие сервисы веб-аналитики, различает людей по идентификаторам в cookie-файлах браузера. Однако человек может использовать и разные браузеры, и разные устройства для выхода в интернет. Допустим, это Google Chrome и Яндекс. Браузер на десктопе, Safari и Google Chrome — на смартфоне: счетчик Метрики зафиксирует четыре идентификатора. Если человек удалит cookie-файлы со своих устройств, а затем снова выйдет в интернет, браузеры присвоят ему новые идентификаторы, и счетчик начнет заново собирать по ним данные. Основная метрика посещаемости — количество уникальных посетителей, которые вычисляются по числу таких идентификаторов.. Каждому уникальному пользователю Метрика присваивает свой числовой код, который называется ClientID. В отчетах используется просто «посетители».

Когда посетители приходят на сайт и проводят там время, это называется визитом (в Google Analytics — сессией). Визит — это отрезок времени. Он завершается, когда посетитель прекращает что-то делать на сайте и уходит с него, либо бездействует. Время бездействия, спустя которое визит считается завершенным, называется тайм-аут. По умолчанию тайм-аут в Метрике составляет 30 минут, но его можно изменить в настройках счетчика.
Каждый переход из рекламных систем (например, Яндекс. Директ и др.) всегда считается отдельным визитом.
Число визитов на сайт и уникальных посетителей также называют трафиком сайта. Качество трафика не менее важно, чем количество: на сайт могут прийти сотни тысяч людей — и тут же уйти, если он не будет им интересен. Поэтому количество визитов и пользователей рассматривают вместе с показателями активности пользователей.
Среднюю длительность визита отражает показатель время на сайте. Если посетитель проводит на сайте меньше 15 секунд и при этом посещает только одну страницу, такие визиты называются отказами.
Во время визитов посетители просматривают страницы сайта и взаимодействуют с его элементами. Среднее количество страниц, которое пользователи просмотрели за визит, называется глубиной просмотра.
Если у вас одностраничный сайт, его глубина просмотра в отчетах всегда будет равна единице. Оценить реальную глубину просмотра одностраничника можно по количеству просматриваемых экранов. Используйте Карту скроллинга в меню Карты и наблюдайте, как показатель просмотров на серой плашке меняется от экрана к экрану.
Чем дольше посетители остаются на сайте и чем больше страниц/экранов они просматривают, тем увереннее можно считать, что сайт им интересен.
Чтобы узнать, что пользователи делают во время визита — кликают по кнопкам, заполняют формы, скачивают файлы, смотрят фото или видео — используют цели. Этот инструмент так называется, потому что владельцы сайтов привлекают посетителей с какой-то целью: например, чтобы продать им товар или услугу. Цели — это «команды» для счетчика, какие действия и как ему записывать.
Эти базовые показатели — посетители, визиты, просмотры, отказы, глубина просмотра, время на сайте, цели — встретятся вам в любом отчете Метрики, поэтому рекомендуем запомнить их.
В отчетах отображаются собранные счетчиком данные — характеристики посетителей и визитов. Так как эти характеристики можно группировать по разным признакам, в Метрике много подробных стандартных отчетов: вы найдете их по клику на «Отчеты» в основном меню.
Общие принципы работы с отчетами
В отчетах есть графики и количественные показатели. Это цифры, отвечающие на вопрос «сколько» — «сколько на сайте посетителей в месяц», «сколько посетителей из Москвы» и так далее.
Кроме базовых показателей, в отчетах есть специальные: кликните по знаку вопроса справа от названия показателей, и вы увидите его описание.
Данные отчета «Посещаемость»
Графики помогают отслеживать тенденции — как меняется количество и качество трафика со временем.
В отчете можно выбрать любой временной интервал с момента установки счетчика, а также разные типы детализации изменений — по минутам, часам, дням, месяцам.
Выбор временного интервала в отчете «Посещаемость»
Все отчеты и графики можно скачать в форматах .pdf, .csv, .xlsx и других — так вы сможете, например, совместить данные из Метрики с данными по учету заказов. Если вы хотите регулярно скачивать из Метрики одни и те же отчеты, можно настроить выгрузку отчетов по расписанию. Для этого кликните на значок циферблата (рядом с кнопкой «Сохранить»), укажите название отчета, ваш email и периодичность выгрузки.
Создание отчета по расписанию
Если вы хотите выделить в отчете по каким-то признакам часть визитов или посетителей, она будет называться сегментом, а процесс — сегментацией. Примеры простой сегментации — разделение трафика на отказы и неотказы, десктопный и мобильный. Вы можете комбинировать условия сегментации и получать много узких сегментов — например, «люди 24−40 из Москвы с iPhone последней модели и долгосрочными интересами в сфере недвижимости».
Для того, чтобы отобрать сегмент аудитории, кликайте «плюсики» над графиками или используйте готовые сегменты из списка: это часто используемые правила отбора аудитории, которые команда Метрики обобщила и предлагает пользователям.
Если вы хотите сравнить две разных части аудитории, используйте функцию «Сравнить сегменты».
Пример сегментации. Например, разделение трафика на отказы и неотказы, десктопный и мобильный
Анна предполагает, что люди старше 50 не доверяют онлайн-покупкам и предпочитают покупать мебель в магазинах. Проверить эту гипотезу она может, сравнив количество конверсий между сегментами людей до 50 и людей после 50. Если предположение верно, то рекламный бюджет можно перераспределить в пользу более молодой аудитории или исключить людей старше 50 из таргетинга.
В Метрике сегменты используются для изучения поведения узких групп и сравнения этих групп между собой: например, какой трафик приносит больше заказов — пользователи смартфонов на iOs или на Android. Также сегменты Метрики можно использовать в Яндекс. Директе и Яндекс. Аудиториях для таргетинга рекламных кампаний.
Помимо стандартных отчетов, вы можете создавать и использовать собственные, добавляя в них только те показатели, которые вам нужны. Для этого перейдите в любой отчет. Добавьте в него через «Группировки» нужные показатели, нажмите на кнопку «Сохранить» и в открывшемся окне введите имя нового отчета. Теперь вы всегда найдете его в группе «Мои отчеты».
Все данные о посетителях сайта, которые можно получить из Метрики, условно делятся на четыре группы. Чтобы вам было проще сориентироваться, какие данные могут понадобиться и где их найти, используйте эти данные:
Что можем узнать: пол и возраст, география, краткосрочные и долгосрочные интересы, устройство для выхода в сеть, тип и версия браузера, тип и версия ОС.
На что можем повлиять: уточнить портрет целевой аудитории, сегментировать целевую аудиторию, увеличить/сохранить целевую аудиторию, использовать данные для технических доработок.
Инструменты Метрики: отчеты «Посещаемость», «Аудитория», «Технологии».
Как они попали на сайт и как ушли с него
Что можем узнать: прямые переходы на сайт, переходы из поиска Яндекса и Google, переходы из соцсетей, переходы по ссылкам на медиаресурсах, переходы по рекламе, переходы по ссылкам с вашего сайта.
На что можем повлиять: распределить усилия и бюджет между каналами, увеличить целевой трафик, снизить нерелевантный трафик.
Инструменты Метрики: отчеты «Источники трафика», «Директ, сводка», «Метки UTM».
Что можем узнать: просматривают страницы с прокруткой до конца, переходят со страницы на страницу, изучают карточки товаров, кладут товар в корзину, нажимают на кнопки и заполняют формы.
На что можем повлиять: изменить дизайн сайта, сделать формы более удобными, добавить фильтры, добавить удобные формы оплаты и доставки.
Инструменты Метрики: отчет «Содержание», отчеты по целям, карта кликов и Вебвизор.
Заказали ли товар или услугу
Что можем узнать: выполняются ли покупки на сайте, по какому источнику выполняются конверсии — органический поиск и реклама.
На что можем повлиять: увеличить количество покупок на сайте и найти, где выполняются и где «теряются» конверсии.
Инструменты Метрики: отчет «Конверсия», модуль «Электронная коммерция».
И у Анны, и у Виктора главная бизнес-задача — увеличивать прибыльность бизнеса. Эта задача состоит из нескольких подзадач:
- Продумать, какими путями увеличивать прибыль — увеличивать количество клиентов или доход от каждого клиента. А может быть, и то, и другое? Анна может предлагать покупателям не просто стол или диван, а целый мебельный гарнитур с уникальным дизайн-проектом. А Виктор может предлагать более выгодную цену абонемента на длительный срок и придумывать новые курсы для новичков и продвинутых танцоров.
- Составить план действий — что нужно сделать для роста прибыли: привлечь больше покупателей, завершать больше заказов, увеличить сумму заказа.
- Выразить желаемый результат в цифрах. Например, Анна планирует зарабатывать на 100 000 рублей в месяц больше: для этого ей нужно привлечь несколько мелких заказов или один крупный.

- Сопоставить эти цифры с показателями, которые можно отслеживать на сайте. 100 000 рублей — сколько это заказов? Сколько посетителей в среднем должно прийти на сайт, чтобы сделать столько заказов? Какие шаги по выбору товара и оформлению заказа они делают?
- Проверить, что происходит на сайте сейчас: какова его посещаемость, откуда приходят посетители и что делают на сайте. Все ли заказы обрабатываются качественно и вовремя.
- Узнать больше о характеристиках посетителей — и использовать эти данные для гипотез, что должно быть на сайте и в рекламных креативах, чтобы они купили продукт или услугу.
Что такое цели. Настройка целей
Что такое цели и зачем они нужны
Главная задача сайта — убедить посетителей что-то сделать: прочитать статью, посмотреть видео, заказать товар или услугу. Для того чтобы узнать, сделали они это или нет, используют цели. Этот инструмент сообщает счетчику, какие действия на сайте нужно отслеживать — например, клики по кнопке «Купить» или отправки формы с данными для обратного звонка.
Если посетитель выполняет действие, на которое установлена цель, такой визит называется целевым. За один визит пользователь может выполнить целевое действие несколько раз, и несколько раз система его засчитает. Отношение целевых визитов к общему количеству— это конверсия сайта.
Цели на сайте нужны для того, чтобы отслеживать, сколько заказов вы получаете из каждого источника, и распределять ресурсы между ними. Для этого Метрика умеет связывать действия посетителей с другими данными о них: из поиска они пришли или по рекламе, с какого устройства, по каким ключевым фразам, сколько им примерно лет, из какого они региона и т. д. В любом отчете Метрики вы можете посмотреть на выполнение целей — и выделить сегменты трафика, которые приносят вам меньше всего прибыли, а затем подумать, как их оптимизировать.
Если после перехода на ваш сайт можно выполнить только одно действие — например, нажать на кнопку «Купить» на одностраничном лендинге — вам будет достаточно настроить одну цель. Но если у вашего сайта более сложная структура или сам процесс покупки состоит из нескольких этапов, вам лучше настроить цели для всех таких страниц и этапов. Так вы будете знать, сколько посетителей приступили к заказу, сколько завершили заказ и сколько прекратили оформлять заказ на каждом из этапов. А еще вы сможете объединять потенциальных покупателей на разных этапах «воронки продаж» в сегменты для таргетинга и использовать их для рекламы в Директе.
Для интернет-магазина Анны воронка
продаж будет выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Для интернет-магазина Анны воронка продаж будет выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Чтобы отслеживать покупки в интернет-магазине, стоит ориентироваться на цель «переход на страницу „Спасибо за покупку“», а не «клик по кнопке „Купить“»: пользователи могут начать оформлять заказ и не закончить, а у вас не будет совпадать количество конверсий и реальных продаж и будет искажаться картина реальной эффективности сайта и онлайн-продвижения в целом.
Для каждого счетчика можно создать до 200 целей. Во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика.
При редактировании счетчика и изменении данных о цели все накопленные ранее данные не пересчитываются. Если цель удалить, все данные по ней также будут удалены, и их нельзя будет восстановить.
Выберите и настройте тип цели
В Метрике есть четыре типа целей:
- по количеству просмотров
- по посещению страниц
- по Javascript-событиям на сайте
- составные цели
Чтобы добавить цель, перейдите во вкладку «Цели» в разделе «Настройка». Нажмите «Добавить цель»
Для чего используется: оценка вовлеченности, лояльности, проведенного на сайте времени.
Как настроить: указать минимальное число страниц, которое пользователь должен просмотреть за визит.
Для чего используется: отображает посещение конкретной страницы, включая внешние переходы и скачивание файлов.
Как настроить: указать полностью или частично адрес страницы.
Для цели «Посещение страниц» есть четыре типа соответствия URL
url: совпадает
Цель выполняется, если страница перехода полностью совпадает с указанной. Используйте полный адрес страницы.
url: содержит
Цель выполняется при переходе на любую страницу, в адресе которой есть указанное сочетание. Используйте, если хотите охватить одним условием несколько страниц, например, все переходы на карточки товаров.
url: начинается с…
Используйте это условие, если хотите отслеживать посещение подкаталогов.
url: регулярное выражение
Используется для сегментации трафика по логическим условиям.

Для чего используется: фиксирует действия — выбор товара, заказ, оплату и другие.
Как настроить: использовать reachGoal — метод Javascript. Для сайтов на Tilda настраивается через «Посещение страниц».
Для того чтобы вам не приходилось работать с кодом сайта, Tilda умеет создавать виртуальные страницы для интерактивных элементов. Переход по ним может засчитываться как выполнение действия. Поэтому вместо «Javascript-событие» выбирайте тип цели «Посещение страниц» и настраивайте цели так:
- в настройках блока поставьте галочку в чекбоксе «отправлять данные в системы аналитики» и скопируйте виртуальные адреса вида
- tilda/popup/rec31654896/opened — для попапа
- tilda/click/rec31742916/button1— для клика на кнопку
- tilda/form31751802/submitted — для заполнения формы
- укажите название цели
- выберите тип цели «Посещение страниц» и условие «url:содержит»
- укажите адрес виртуальной страницы
- нажмите «Добавить цель» и «Сохранить»
Для чего используется: cовмещает путь пользователя с его действиями
Как настроить: Указать условие выполнение цели для каждого шага.
Для удобства пользователей все созданные цели подразделяются на конверсионные и ретаргетинговые. Конверсионные цели используются для отслеживания действий на сайте, а ретаргетинговые — для формирования сегмента пользователей, который можно использовать для таргетинга в Директе. Любую конверсионную цель можно назначить ретаргетинговой и наоборот, также любая цель, которая участвует в ретаргетинге, становится ретаргетинговой.
После настройки цели обязательно проверьте, что она работает, чтобы избежать ошибок в данных: иначе вы рискуете получить визиты без конверсий и сделать неправильные выводы об эффективности источника трафика.
Добавьте к адресу вашей страницы /?_ym_debug=1 и откройте получившуюся ссылку в браузере. Нажмите на клавиши Ctrl + Shift + J (или Alt + ⌘ + J для устройств Apple): откроется консоль браузера. Не закрывая консоль, выполните на странице целевое действие.
Перед тем, как начать проверку, убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
Если цель установлена правильно, в консоли вы увидите номер счетчика и название действия. Для сайта на Tilda вы увидите команду PageView, номер счетчика и адрес страницы перехода.
Если цель не работает, проверьте
- Корректно ли установлен счетчик
- Корректно ли установлено условие выполнение цели
- Верно ли вы скопировали и использовали в Метрике адрес виртуальной страницы: тот ли адрес вы скопировали, не потеряли ли вы какие-нибудь символы.
Цели, настроенные по воронке продаж
Анны, будут выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Цели, настроенные по воронке продаж Анны, будут выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Посмотреть, как выполняются цели, можно несколькими способами.
На странице «Мои счетчики»
Здесь вы получите общее представление о количестве выполненных целей на счетчике. Подходит для первых месяцев работы с Метрикой.
В любом отчете по клику на «Выберите цель»
Здесь вы узнаете, как количество целевых визитов и выполнений цели связано с источником трафика и характеристиками аудитории. В отчетах цели помогают точнее оценивать.
В этом отчете показатели конверсии, количество целевых визитов и выполнений цели показаны на графике: используйте его для выявления тенденций — растет ли количество конверсий в целом или проседает.
Изучаем поведение: карты кликов и скроллинга, Вебвизор
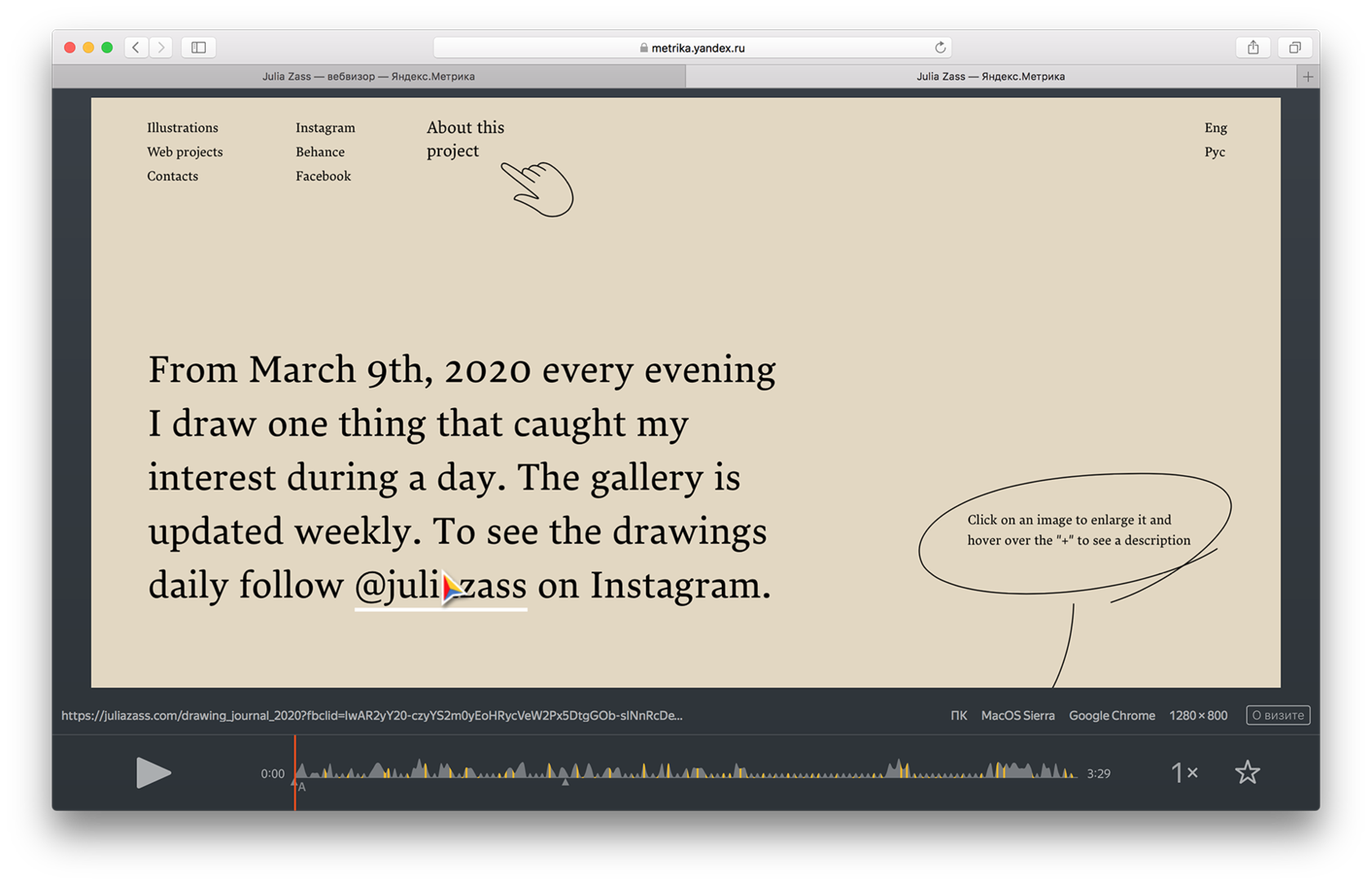
Если отчеты Метрики дают представление о количестве визитов на сайт, то Вебвизор и «тепловые» карты наглядно показывают, что происходит во время этих визитов. При подключении Вебвизора в настройках счетчика Метрика начинает записывать на видео визиты посетителей.

В Тильде при подключении счетчика в настройках сайта, код счетчика автоматически добавляется с подключенным Вебвизором. Если вы вставляете код вручную, то в коде должен быть параметр «webvisor: true».
Эти записи показываются в отчетах вместе с базовыми показателями — датой и продолжительностью визита, просмотрами, поисковыми фразами, по которым был выполнен переход, выполнениями целей. Вы можете сегментировать записи по каждому из этих показателей — например, выбрать всех посетителей, которые не оформили заказ — а затем просматривать только выбранные визиты в поисках закономерностей, которые их связывают.
Отображение визитов в Вебвизоре
Через Вебвизор Метрика формирует «тепловые карты» сайта — по скроллингу, кликам и ссылкам. С помощью цветовой разметки от «горячего» красного до «холодного» синего карты отражают, каким элементам пользователи уделяют больше внимания.
Еще один полезный визуальный инструмент — «Аналитика форм»: с его помощью можно оценить, на каком этапе заполнения формы посетители перестают оформлять заказ, и изменить эти поля: например, уменьшить их количество или добавить заранее заданные варианты.
Как использовать Вебвизор и тепловые карты
Инструменты визуализации в большей степени, чем отчеты, помогают выявлять проблемы с дизайном сайта и находить гипотезы для редизайна.
Анализируйте, сколько экранов в среднем просматривают пользователи и в какие моменты теряют интерес к контенту. Если все их внимание сосредотачивается на первом-втором экране и резко ослабевает на остальных, это повод задуматься — возможно, важную информацию стоит объяснять понятнее и увлекательнее и помещать на первые экраны.
Обращайте внимание, на какие элементы кликают пользователи. Они могут кликать по элементам, которые похожи на кнопки или ссылки — вероятно, им нужно больше информации. Они могут кликать по небольшим картинкам, ожидая, что в попапе откроется изображение большего размера. Выявив такие клики, вы можете изменить дизайн элементов сайта так, чтобы он соответствовал ожиданиям посетителей.
Для тех, кто хочет разобраться в деталях
Посещаемость сайта. Отчеты «Посещаемость», «Пользователи»
Настройка веб-аналитики начинается с вопроса «сколько человек у меня на сайте?» В Метрике на этот вопрос отвечают три отчета.
В отчете «Посещаемость» вы увидите количество уникальных пользователей и их визитов с указанием времени просмотра и процента отказов. Чтобы открыть отчет, перейдите в раздел Отчеты > Стандартные отчеты > Посещаемость.
В отчете «Посетители» хранится история всех взаимодействий с сайтом для каждого уникального посетителя. История привязывается к номеру ClientID: из нее можно перейти в записи Вебвизора и посмотреть видео каждого визита, который состоялся не раньше двух недель назад.
Используйте отчет «Посетители», чтобы оценить, какой путь проделывает пользователь от перехода на сайт до завершения заказа и где этот путь чаще всего прерывается. Этапы, на которых посетители уходят с сайта, будут точками роста для вашего бизнеса.
Как использовать данные о посещаемости
Сам по себе рост посещаемости важнее всего в первые месяцы после запуска сайта: если посещаемость в несколько раз ниже, чем нужное число заказов или просмотров, бизнес может уйти в минус.
Для того, чтобы бизнес Анны был рентабельным, ей нужно продавать минимум 100 предметов мебели в месяц. Анализируя отчет по посещаемости, Анна видит, что в месяц ее сайт посещают меньше 100 уникальных пользователей — допустим, это 50 людей, которые смотрят сайт и с десктопа, и с мобильного. 50 людей недостаточно для выполнения плана в 100 заказов.
Поэтому обращайте внимание на критически малое количество трафика и увеличивайте его. В первую очередь, работайте над SEO, запускайте рекламу, ищите партнерские источники трафика — например, опубликуйте рассказ о вашем бизнесе в подходящих пабликах в соцсетях.
Начиная настраивать веб-аналитику, накапливайте данные о колебаниях трафика в течение суток, недели, месяца. Затем вы сможете использовать их как ориентир для анализа эффективности интернет-маркетинга: действительно ли целевой трафик вырос/просел или это сезонное колебание?
Анализируйте не только точные данные, но и тенденции: как меняется посещаемость, активность, количество целевых действий. Само по себе знание, что в этом месяце сайт посетило 100 человек, ничего не дает. Но картина меняется, если мы знаем, что в прошлом месяце их было 5. Или 5000.
В отчетах по посещаемости за месяц Анна видит, что в выходные визитов на сайт столько же, сколько и в будни — стоит подхватывать «теплых» покупателей: добавить на сайт чат-бота или форму заказа обратного звонка. А может, нанять менеджера, который будет работать в выходные.
В годовом отчете Анна замечает всплески трафика перед крупными праздниками и снижение интереса к покупкам в летние месяцы. За год количество визитов выросло на треть: Анна использовала таргетированную рекламу и просила довольных покупателей рекомендовать магазин в соцсетях. Если в следующем месяце визитов будет меньше, чем в предыдущем, Анна сможет анализировать, с чем это связано — с сезонностью, снижением рекламной активности или чем-то еще.
Для удобства анализа тенденций в Метрике можно добавлять примечания к важным датам: запуск рекламной кампании, интервью на радио и так далее. Примечания к государственным праздникам добавляются автоматически.
Примечания к важным датам
Не делайте выводы на статистически малых объемах трафика — на 10−20 визитах, на визитах за пару дней: наберите хотя бы несколько сотен визитов в течение пары недель.
Обращайте внимание на процент отказов: если он очень высокий, порядка 80−90%, значит, либо на сайт пришли люди, которым он неинтересен, либо их что-то резко отталкивает на странице перехода.
Анна видит в отчете, что сайт посещает в среднем 500 уникальных пользователей в сутки, а отказы достигают 70%, то есть не больше 150 пользователей могут перейти к покупке. Вероятно, что-то не так с первым экраном: сейчас большую часть занимает рекламный слоган «При заказе от 100 000 рублей доставка бесплатна!». Может, он отпугивает тех, кто хочет купить мебель дешевле? Анна заменяет слоган на «Ручная работа высшего качества» и добавляет ссылки на подборки мебели в разных ценовых категориях. В течение двух недель показатель отказов снижается до 30%: так Анна получает +200 потенциальных покупателей.
Обращайте внимание на отсутствие конверсий при глубине просмотра более 2−3 страниц (более 80% для одностраничного сайта): возможно, пользователям не хватает какой-то важной информации для перехода к заказу, и это нужно проанализировать с помощью отчета «Посетители» или записи визитов в Вебвизоре.
Характеристики посетителей. Отчеты группы «Аудитория»
Из Метрики можно многое узнать об аудитории сайта — пол, возраст, интересы, предпочитаемые устройства и браузеры, регулярность визитов и других действий на сайте. Перейдите в раздел Отчеты > Стандартные отчеты > Аудитория и выбирайте нужный отчет.
Группа отчетов «Аудитория»
Кроме людей, ваш сайт могут посещать и «роботы». Некоторые из них полезные, например, обходчики Яндекса и Google, которые индексируют ваши страницы в поиске. Некоторые наоборот, имитируют поведение пользователей с корыстными намерениями. В Метрике доля такого трафика отражается в отчете «Роботы»: вы найдете его в разделе Отчеты > Стандартные отчеты > Мониторинг.
Как использовать данные об аудитории
Составляйте портреты ваших посетителей и активных пользователей и сравнивайте с целевой аудиторией вашего бизнеса. Насколько они совпадают? Что нового вы узнали и о тех, и о других?
Если аудитория, которую вы считаете нецелевой, делает заказы на сайте, вы можете скорректировать своё видение целевой аудитории.
Если нецелевая аудитория не делает заказов, вы можете проанализировать, по какому источнику она перешла на сайт. Если источник относится к платному трафику, вы можете ограничить его или вовсе отказаться.
Виктору важно, чтобы на уроки танго приходило достаточно партнеров и партнерш. Анализируя данные об аудитории, он видит, что у мужчин, которые чаще всего покупают абонемент, в долгосрочных интересах спорт, активные виды отдыха, компьютерные игры. У девушек — модная одежда, красота и здоровье, семья и дети. Размещая рекламу уроков танго в социальных сетях, Виктор сможет таргетировать рекламу на мужчин и женщин с подобными интересами — и получить нужную пропорцию аудитории.
Используйте данные по характеристикам и интересам для более узких рекламных таргетингов. А еще — предположите, какие потребности, желания и «боли» аудитории сайта могут лечь в основу рекламных креативов.
Откуда приходят пользователи. Отчеты группы «Источники»
Отчеты группы «Источники» дают понимание, как на сайт попадают пользователи с теми или иными характеристиками — и эффективен ли этот источник трафика для решения ваших бизнес-задач. Вы найдете их в разделе Отчеты > Стандартные отчеты > Источники.
Группа отчетов «Источники»
Весь поток посетителей можно условно разделить на платный и бесплатный — его также называют органическим.
К органическому трафику относятся прямые переходы, когда пользователь вводит адрес сайта в командную строку браузера, и переходы из поисковой выдачи. К платному трафику относят переходы по контекстной и таргетированной рекламе. Также на ваш сайт могут по ссылкам с других онлайн-площадок — из публикаций в медиа, из групп в соцсетях, по ссылкам в мессенджерах и каналах.
Быструю информацию о доле каждого источника трафика в общем потоке можно получить в отчете «Источники, сводка». Более детально проанализировать визиты из каждого типа источников — в отдельных отчетах.
Отчет «Источники, сводка»
Для детального изучения, как ведут себя пользователи при переходе из одного источника, но по разным объявлениям или ссылкам, используйте UTM-метки — теги, которые добавляют в адресную строку сайта или страницы. Используйте для этого генератор UTM-меток.
Результаты вы увидите в отчете «Метки UTM». В нем отображает «дерево» из ссылок с количеством визитов и конверсий по каждой из них. Так сможете сравнить в одном отчете, сколько переходов и конверсий вы получили из каждого источника.
Анна запускает таргетированную рекламу на пользователей Вконтакте по цене 5 рублей за клик, а также размещает публикации о своем магазине в двух группах: одна публикация стоит 500 рублей, вторая — 800. Если Анна не добавляет UTM-метки к адресу страницы перехода, то клики и взаимодействия по всем трем видам рекламы будут отображаться в одном отчете, и Анна не сможет узнать, какой из трех каналов эффективнее.
Как использовать данные об источниках трафика
Принимать решение о распределении рекламного бюджета и других усилий на основе не только количества, но и качества трафика: выполняют ли посетители заказы, сколько стоит заказ из каждого источника и рентабелен ли он для вашего бизнеса.
Анна запустила таргетированную рекламу во Вконтакте с ценой клика 50 рублей и опубликовала оплаченный пост о магазине в двух группах: за один пост она заплатила 500 рублей, за второй — 800. Каждая ссылка перехода содержала метки UTM. В отчете по Меткам Анна видит, что реклама Вконтакте принесла 50 визитов, пост в первой группе — 200, пост во второй — 30. Итого стоимость визита из таргетированной рекламы составила 50 рублей, из первого поста — 2,5 рубля, из второго — 26,6. На первый взгляд кажется, что SMM принес Анне больше контактов по более низкой стоимости.
Анна переходит ко второму шагу — выбирает цель «Нажали „Купить“»: Вконтакте принесла 30 целевых визитов, первый пост — 10, второй пост — 12. Итого стоимость конверсии из первого источника составила 83 рубля, из второго — 50 рублей, из третьего — 66 рублей.
Значит ли это, что таргетированная реклама Вконтакте слишком дорогая и неэффективная для Анны? Не совсем. Давайте посчитаем процент конверсии канала — разделим целевые визиты на общее количество визитов. Конверсия Вконтакте — самая высокая, 60%, в то время как конверсия оплаченных постов — 5% и 40% соответственно. Если Анна откажется от первого источника, второй и третий могут не принести достаточно заказов для стабильной работы магазина.
Чем пользователи занимаются на сайте. Отчеты по целям. Отчет «Конверсии», «Кросс-девайс»
Для анализа поведения пользователей используйте комбинацию показателей по источникам, времени на сайте, глубине просмотра и выполнению конечных и промежуточных целей.
Анна обратила внимание, что пользователи могут проводить на сайте много времени и ничего не купить. Она проанализировала выполнение промежуточных целей: все пользователи переходили на страницу с условиями оплаты и уходили с нее. Анна подключила онлайн-эквайринг и удобные платежные системы, и количество завершенных заказов увеличилось.
Анализ эффективности рекламы. Интеграция Директа и Метрики
Если вы размещаете интернет-рекламу в Яндексе, вы можете настроить передачу данных между Директом и Метрикой. Тогда в Метрике вы увидите расходы из Директа по каждому клику и сможете увеличить эффективность рекламы, используя автоматические стратегии и ретаргетинг, корректируя таргетинги, ключевые фразы и минус-фразы. А в Директе — использовать сегменты Метрики для таргетинга.
Добавляем счетчик Метрики в настройки Директа
Заполните поле «Счетчики Метрики» в параметрах рекламной кампании

Отметьте галочкой чек-бокс «Размечать ссылки для Метрики». К ссылкам с объявлений автоматически добавится метка yclid с уникальным номером клика, например http://site.ru/?yclid=123 456. Счетчик Метрики отследит метку и свяжет визит с конкретным кликом.
Если счетчик Метрики и рекламная кампания в Директе находятся на разных аккаунтах, добавьте аккаунт Метрики в список представителей клиента и предоставьте аккаунту Директа гостевой доступ к счетчику. Так вы сможете просматривать данные в отчетах под любым из двух аккаунтов.
Данные Директа передаются в Метрику с промежутком в несколько часов.
Данные Директа в Метрике: как использовать
После интеграции в интерфейсе станут доступны два отчёта — Директ, сводка и Директ, расходы. В первом отображаются поисковые запросы, по которым посетители пришли на сайт, ключевые фразы, просмотры и клики по объявлениям, во втором — стоимость кликов.
Посмотрите, какие ключевые фразы приносят много отказов — посещений короче 15 секунд. Проверьте, что происходит на странице перехода: если с ней нет проблем, эти ключевые слова можно отключить или уточнить с помощью операторов и минус-фраз.
Изучите, какие ключевые фразы приносят больше конверсий, а какие меньше — ставки для первых можно увеличивать за счет снижения ставок для вторых.
Оцените, сколько в среднем стоит клик по рекламе и сколько стоит привлечение заказа из рекламы: разделите весь рекламный бюджет на количество оформленных заказов. У вас появится понимание о цене конверсии, которую вы сможете использовать для настройки автоматических стратегий.

Данные Метрики в Директе: как использовать
В Директ из Метрики передаются данные по выполнению целей и сегментам.
Используете сегменты Метрики для ретаргетинга или условия подбора аудитории в рекламных сетях
Вы можете разделить аудиторию своего сайта на несколько сегментов по различным признакам и показывать разные рекламные предложения для каждого из сегментов.
Для этого на странице создания или редактирования группы объявлений в Директе выберите Ретаргетинг и подбор аудитории → Добавить. В открывшемся окне нажмите +Добавить условие. Из выпадающего списка выберите цель или сегмент Метрики и сохраните условие.
Передавайте в Директ данные по конверсиям для автоматических стратегий.
Рекламные системы умеют обучаться на основе обратной связи о конверсиях. При выборе автоматической стратегии они подбирают для показа пользователей, как можно более похожих на ваших покупателей. После интеграции с Метрикой вы можете использовать в Директе стратегию «Оптимизация конверсий» или «Оптимизация рентабельности» и получать больше целевых визитов на сайт.
Атрибуция конверсии: как не отключить по ошибке эффективный канал трафика
Для привлечения посетителей на сайт часто используют платные каналы — например, контекстную рекламу. Так как рекламный бюджет ограничен, специалисты по продвижению стремятся получить как можно больше заказов и потратить как можно меньше денег. Для этого они выявляют наименее эффективные каналы (рекламные кампании, баннеры и так далее) и отключают их. Этот процесс называют оптимизацией.
На первый взгляд, все легко: нужно выбрать в Метрике источники, визиты из которых не привели к конверсиям, и отключить их. В действительности всё сложнее.
Потенциальный клиент может перейти на сайт по рекламе, но оформить заказ не с первого визита, а, к примеру, со второго — при переходе из поисковой выдачи. В этом случае вы не увидите часть конверсий из контекстной рекламы и можете отключить ее — но при этом неизбежно упадет количество заказов.
Покупатели дизайнерской мебели редко делают покупки с первого раза: им нужно время, чтобы обдумать покупку, посоветоваться с друзьями или семьей, дождаться зарплаты, найти время вернуться в магазин. За это время у покупателя может быть несколько контактов с рекламой и несколько переходов на сайт.
Определение, к каким источникам трафика и переходам относится заказ, называется атрибуцией конверсии.
В Метрике есть четыре типа атрибуции конверсий — по первому переходу, по последнему, по последнему значимому и по последнему переходу из Директа.
Атрибуция по первому переходу значит, что с этого клика началась история взаимодействий посетителя с сайтом.
Атрибуция по последнему переходу значит, что система веб-аналитики учитывает только последний источник перехода, а предыдущие — не учитывает.
Атрибуция по последнему значимому переходу исключает так называемые незначимые переходы — когда сайт открывают напрямую или через меню закладок в браузере.
Атрибуция по последнему переходу из Директа очень похожа на «Последний значимый переход» — с той разницей, что из всех последних значимых источников она учитывает только Директ. А если для конкретного визита в прошлом не было ни одного перехода из Директа, для него модель будет работать как «Последний значимый».
Атрибуция конверсии: как использовать
Отключая или снижая затраты на канал, который не приносит прямых конверсий, убедитесь, что он не является звеном цепочки продаж, без которого она перестанет работать.
Подведем итоги: чек-лист по настройкам Метрики
Вместе мы изучили, как данные о поведении посетителей сайта можно использовать для оптимизации бизнеса.
Рассмотрели возможности Яндекс. Метрики — системы веб-аналитики. Соотнесли бизнес-задачи с данными и отчетами Метрики. Разобрались, как настроить счетчик и сформировать отчеты, как их анализировать и что можно делать дальше. Этих базовых знаний достаточно, чтобы приступить к настройке веб-аналитики на вашем сайте. Надеемся, вам стало понятнее, как работать с Метрикой.
Cформулирована задача, для решения которой нужны данные о посетителях сайта
Cчетчик установлен на сайт, проверена корректность работы
Цели установлены на сайт, проверена корректность работы
Страницы перехода на ваш сайт во всех источниках (контекстная и таргетированная реклама, SMM, публикации в онлайн-медиа, мессенджеры, e-mail-рассылки и т. д.) размечены с помощью UTM-меток. В метках указан источник трафика в utm_source и тип трафика в utm_medium. Как можно больше данных передается через остальные параметры
Настроена интеграция Метрики и Директа: номер счетчика указан в параметрах кампании, включена разметка для ссылок.
Текст: Александра Дорожкина
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
#статьи
- 17 июн 2022
-
0
Как установить и настроить «Яндекс.Метрику»: пошаговая инструкция и советы по аналитике
Подробный гайд по настройке «Метрики». Как использовать «Вебвизор», где проверить работу счётчика и зачем нужна опция «Электронная коммерция».
Иллюстрация: Fluke / Rawpixel / Annie для Skillbox Media
Обозреватель Skillbox Media по маркетингу и IT. С 2015 года работает с SEO, таргетированной и контекстной рекламой. Писала для Skypro, Yagla и Admitad.
«Яндекс.Метрика» — сервис, который используют для анализа трафика, изучения поведения аудитории и оценки посещаемости сайта. «Метрика» учитывает и анализирует весь трафик, поступающий на сайт, — переходы из поисковых систем «Яндекс» и Google, из социальных сетей, с рекламы и других сайтов.
Разбираемся, как работать с «Яндекс.Метрикой».
- Как установить счётчик «Метрики» на сайт
- Как проверить работу счётчика
- Какие дополнительные настройки включать
- Что ещё важно знать о работе с «Метрикой»
Чтобы установить веб-аналитику, нужна «Яндекс.Почта». Её используют для работы во всех сервисах «Яндекса». Если её нет — зарегистрируйте.
Скриншот: «Яндекс.Метрика» / Skillbox Media
После этого перейдите в «Метрику» и добавьте счётчик.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Добавление счётчика проходит в два этапа. Сначала нужно выбрать основные настройки, потом — установить счётчик на сайт. Разберём по порядку.
Основные настройки задают на первом этапе. Имя счётчика может быть любым — главное, чтобы вам было удобно его искать, если на одном аккаунте будет много счётчиков. В строку с адресом сайта вставьте URL вашего сайта. Если хотите получать полезные уведомления от «Метрики», укажите в поле «Почта для уведомлений» адрес своей почты.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Ниже включите «Вебвизор», карту скроллинга и аналитику форм. Вебвизор записывает все действия посетителей на сайте — это поможет в аналитике.
Также вы можете включить функцию «Автоматические цели». Тогда «Метрика» автоматически создаст типичные цели: например, на клики по номеру телефона или email. Подробнее про то, зачем нужны «Вебвизор» и цели, мы поговорим ниже.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Установка счётчика — второй шаг. Система автоматически сгенерирует код, и его нужно вставить на сайт — тогда сервис начнёт собирать данные пользователей. Чтобы сделать это, нажмите на «Скопировать код».
Скриншот: «Яндекс.Метрика» / Skillbox Media
Дальше нужно выбрать один из трёх способов для установки кода «Метрики»: HTML-код, CMS, конструкторы сайтов и системы управления тегами. После выбора способа «Метрика» выдаст подробную инструкцию.
HTML подходит для самописного сайта. Код «Метрики» нужно разместить в каждом файле сайта.
«Яндекс» рекомендует размещать код внутри элементов head или body как можно ближе к началу страницы. Это нужно, чтобы код быстрее загружался и корректно собирал данные. Даже если посетитель почти сразу закроет страницу, такое посещение, скорее всего, засчитается.
Если после установки кода на сайт вы поменяете настройки счётчика, код нужно будет обновить на всех страницах.
CMS и конструкторы сайтов подходят для сайтов, созданных с помощью систем управления контентом. Например, для сайтов на WordPress или Bitrix.
Для популярных CMS есть официальные плагины «Метрики». Их нужно установить в административной панели, авторизоваться в них или вписать номер счётчика.
Если плагина для CMS нет, вставьте код «Метрики» в файл header. Он отвечает за генерацию «шапки» сайта. В «шапке» обычно находится логотип, название сайта, навигационные ссылки и прочее.
Header и другие файлы сайта находятся на сервере. Чтобы получить к ним доступ, нужно установить FTP-клиент — например, Filezilla. Если у вас нет опыта работы с FTP, лучше обратитесь к программисту или посмотрите подробное видео с инструкцией.
Код разместите между тегами head или body. Если вы измените настройки счётчика, код также нужно будет обновить в файле header.
На сайте может быть несколько CMS. Например, одна для заполнения сайта контентом, а другая для форума. Тогда код счётчика нужно разместить в каждой CMS.
Если вы создали сайт на конструкторе, скорее всего, у него есть своя инструкция по установке «Метрики». Например, у Tilda — такая.
Чтобы подключить «Метрику» в Tilda, перейдите в раздел «Аналитика» в настройках сайта. Нажмите на «Подключить» в разделе с «Яндекс.Метрикой» и выдайте Tilda доступ к счётчикам. Потом переопубликуйте все страницы сайта, чтобы счётчик заработал.
Системы управления тегами подходят, если вы используете Google Tag Manager или другую систему вроде Adobe DTM. В них нужно создать новый тег с шаблоном Custom HTML и вставить в них код счётчика.
Есть система управления, интегрированная с «Метрикой», — Tealium. В ней нужно просто указать номер счётчика, и сервис начнёт собирать данные. Подробнее об установке в системах читайте в «Яндекс.Справке».
Корректность работы счётчика проверяют в разделе «Проверка счётчика». Он находится под кодом «Метрики» и открывается после того, как вы установите счётчик на сайт.
Скриншот: «Яндекс.Метрика» / Skillbox Media
В строку для проверки вставьте ссылки на все важные страницы сайта по одной и нажмите «Проверить». Если счётчик установлен и работает корректно, страницы откроются в новой вкладке и на них появится уведомление. Если нет — ничего не будет.
Счётчик может работать некорректно, потому что:
- на сайте установлен блокировщик рекламы;
- счётчик не установлен или его удалили;
- для загрузки счётчика нужно что-то сделать на странице;
- на сайте используется переадресация, при которой не передаются параметры URL.
Тогда последовательно проверьте возможные причины, устраните проблему и снова проверьте, как работает счётчик.
Если счётчик установлен корректно, проверьте, какие данные он собирает. Для этого в поисковой строке браузера добавьте к адресу сайта параметр _ym_debag=1 и загрузите страницу. Например: https://skillbox.ru/?_ym_debug=1. Затем вызовите на сайте консоль браузера. Для Windows это сочетание клавиш Ctrl + Shift + J, для Apple — ⌥ + ⌘ + J.
Если в консоли отображается информация о номере счётчика и действии на странице, например, PageView, то счётчик работает правильно.
Скриншот: Skillbox Media
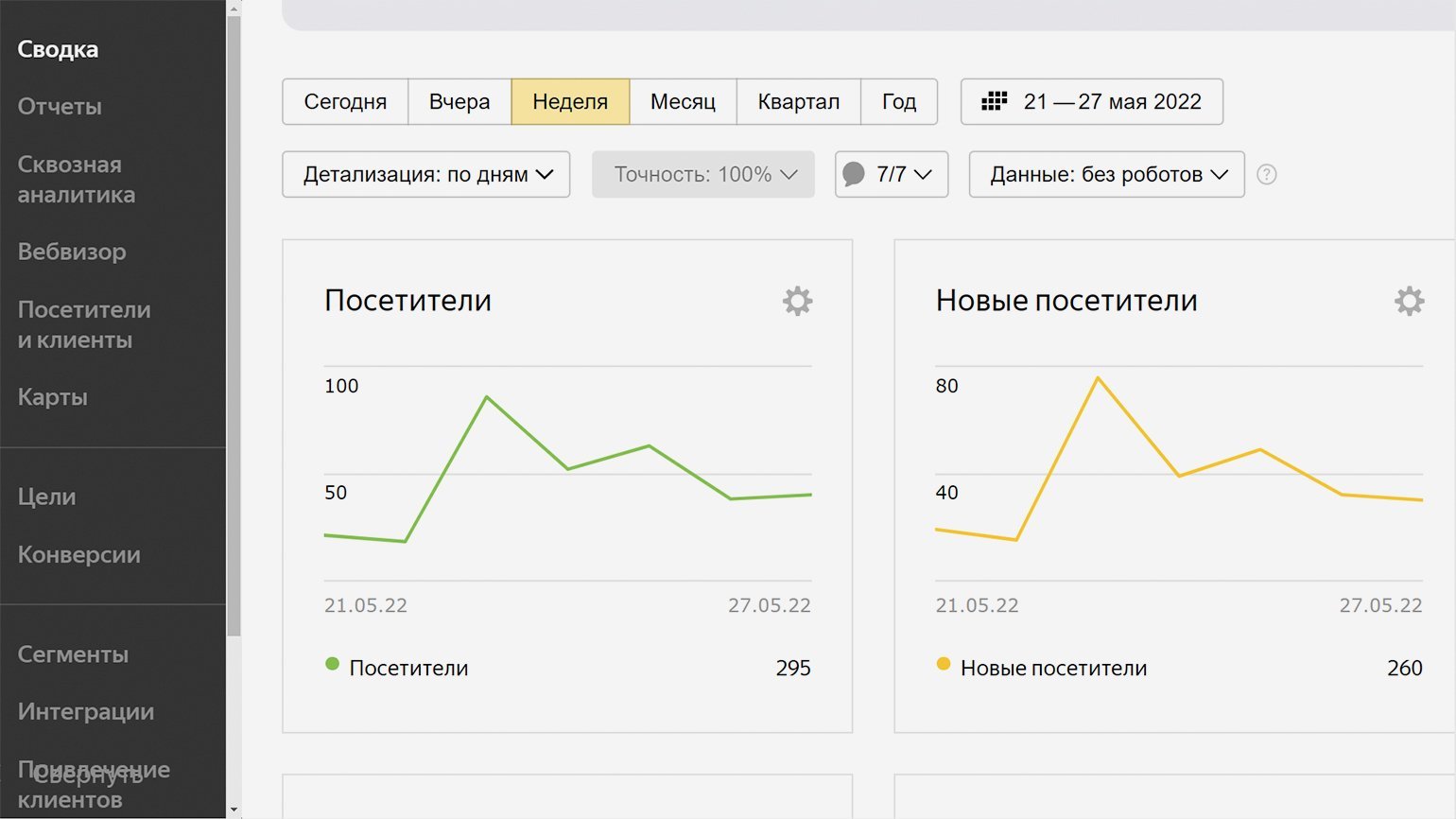
Осталось лишь проверить, появляются ли данные о посетителях в статистике «Метрики». Загляните в раздел «Сводка» или «Отчеты» — после настройки и проверки счётчика все данные будут отображаться здесь.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Есть дополнительные настройки «Метрики». Они открываются на втором шаге, когда вы устанавливаете код на сайт. Разберём, зачем они нужны.
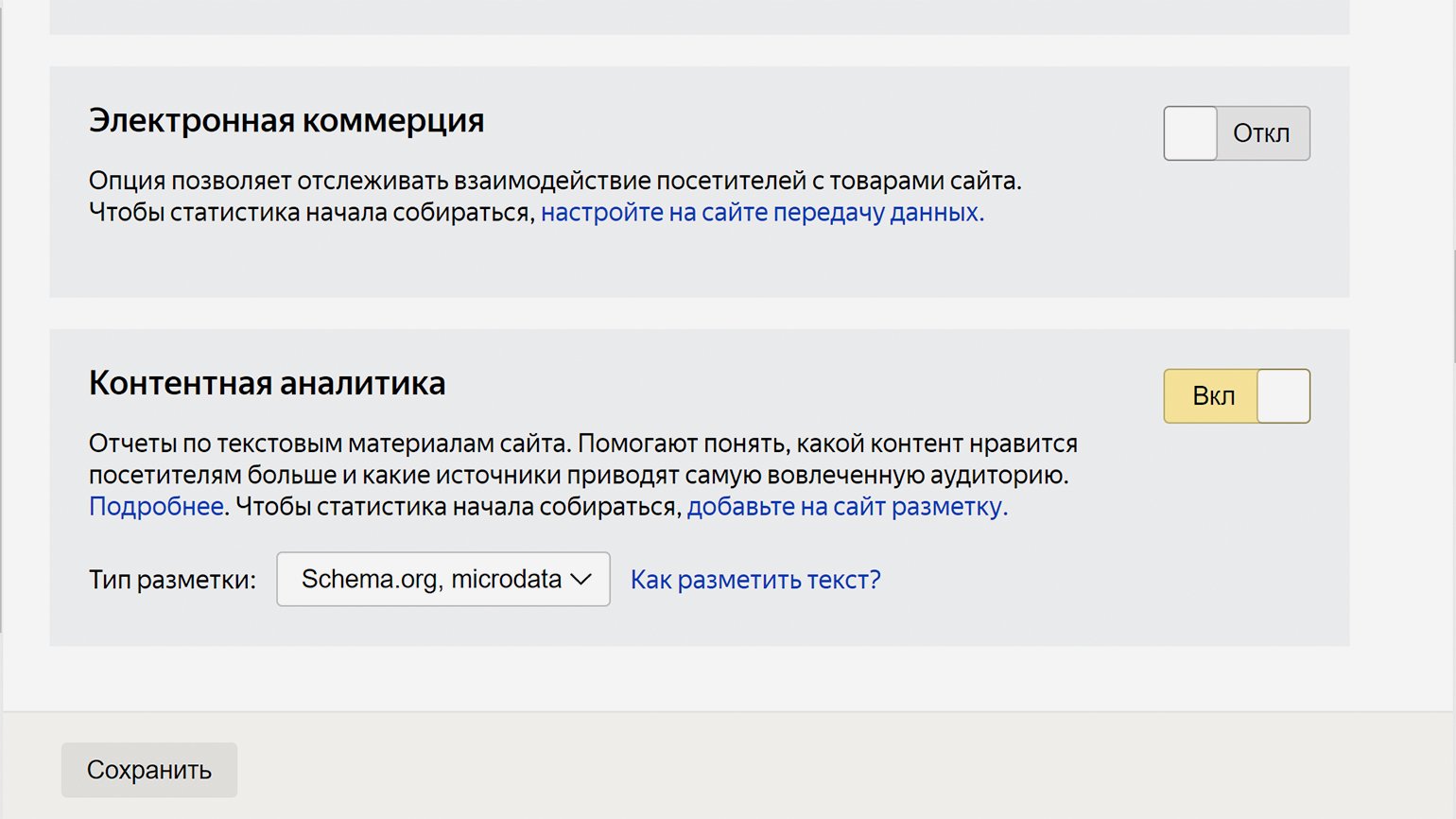
Опция «Электронная коммерция» нужна интернет-магазинам. Она помогает отслеживать, как посетители взаимодействуют с товарами на сайте. Если на сайте есть товары, включите опцию и настройте её. Подробнее о настройке можно прочитать в «Справке».
Инструмент «Контентная аналитика» создаёт отчёты по статьям на сайте. Она помогает понять, какие материалы больше нравятся посетителям. Чтобы «Контентную аналитику» можно было применить, на сайте должна быть микроразметка. Подробнее о статистике по контентным проектам написано в «Яндекс.Справке».
Скриншот: «Яндекс.Метрика» / Skillbox Media
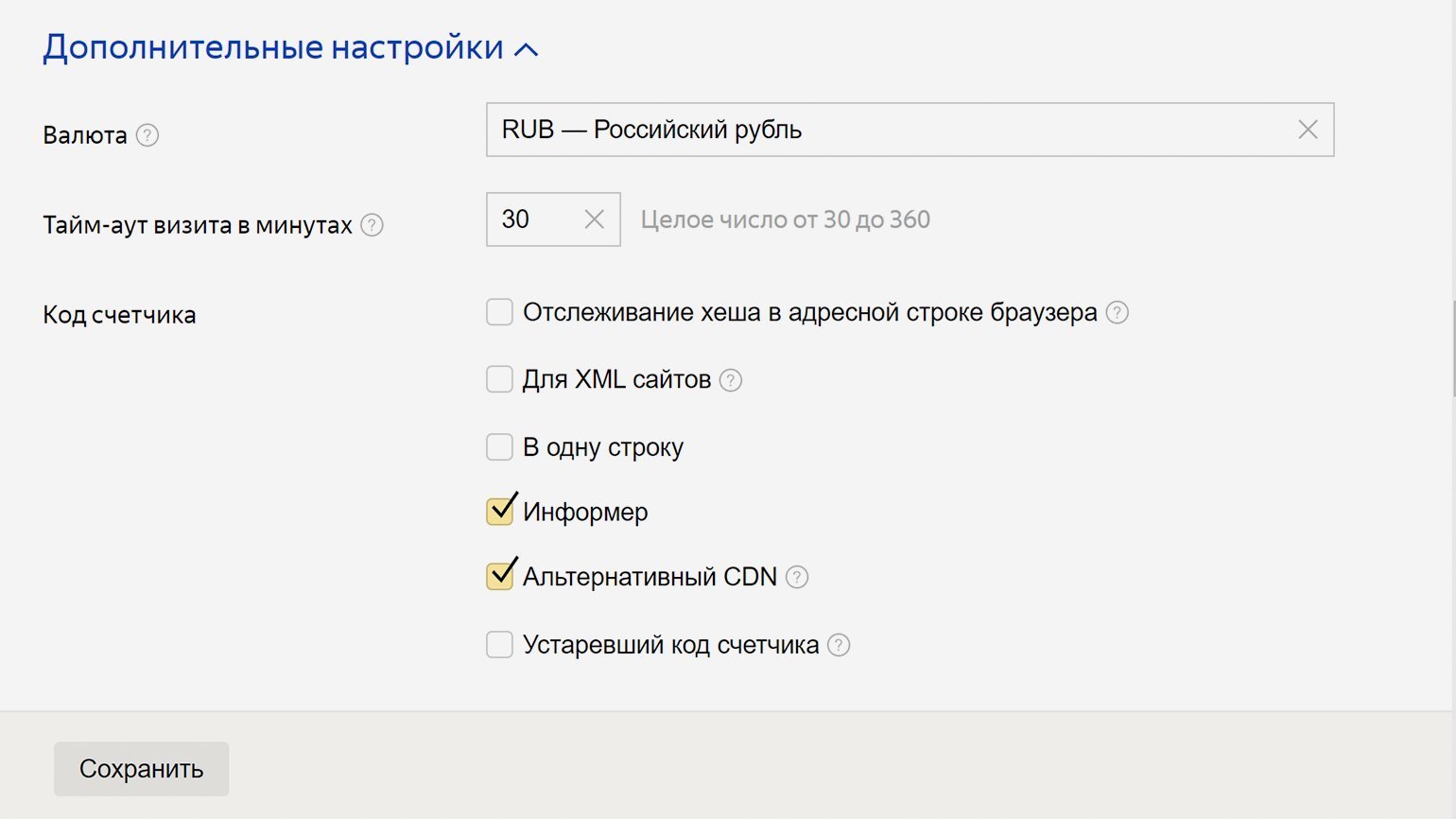
Другие настройки открываются, если кликнуть на «Дополнительные настройки» перед кодом счётчика.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Мы разберём самые распространённые опции:
Тайм-аут
Это время бездействия посетителя, после которого визит считается завершённым. Если после установленного тайм-аута посетитель снова что-то будет делать на сайте, его действия засчитаются за новый визит. Это отразится на статистике. Можно установить тайм-аут от 30 до 360 минут. Рекомендованный тайм-аут — 30 минут. Но если на сайте опубликованы длинные видео, время можно увеличить, чтобы визиты учитывались корректно.
Альтернативный CDN
Эта функция нужна, если вы продвигаете сайт в регионе, где ограничен доступ к «Метрике», — например, в Украине. Если включить опцию, «Метрика» будет учитывать посещения оттуда. Но альтернативный CDN может замедлить скорость загрузки счётчика, поэтому данные могут быть не всегда корректными.
Информер
Это виджет, на котором видна статистика вашего сайта. Если вы включите информер, её увидят все посетители. Вы можете настроить, как будет выглядеть информер.
В дополнительных настройках также можно использовать предыдущую версию кода счётчика, отслеживать хеш в адресной строке браузера. Подробнее о каждой функции читайте в «Справке».
Скриншот: «Яндекс.Метрика» / Skillbox Media
В «Метрике» много настроек. Если правильно ими пользоваться, можно получить максимум данных о посетителях сайта и всегда знать, что происходит. Разберём по порядку «Вебвизор», фильтры, уведомления, доступ, цели и загрузку данных.
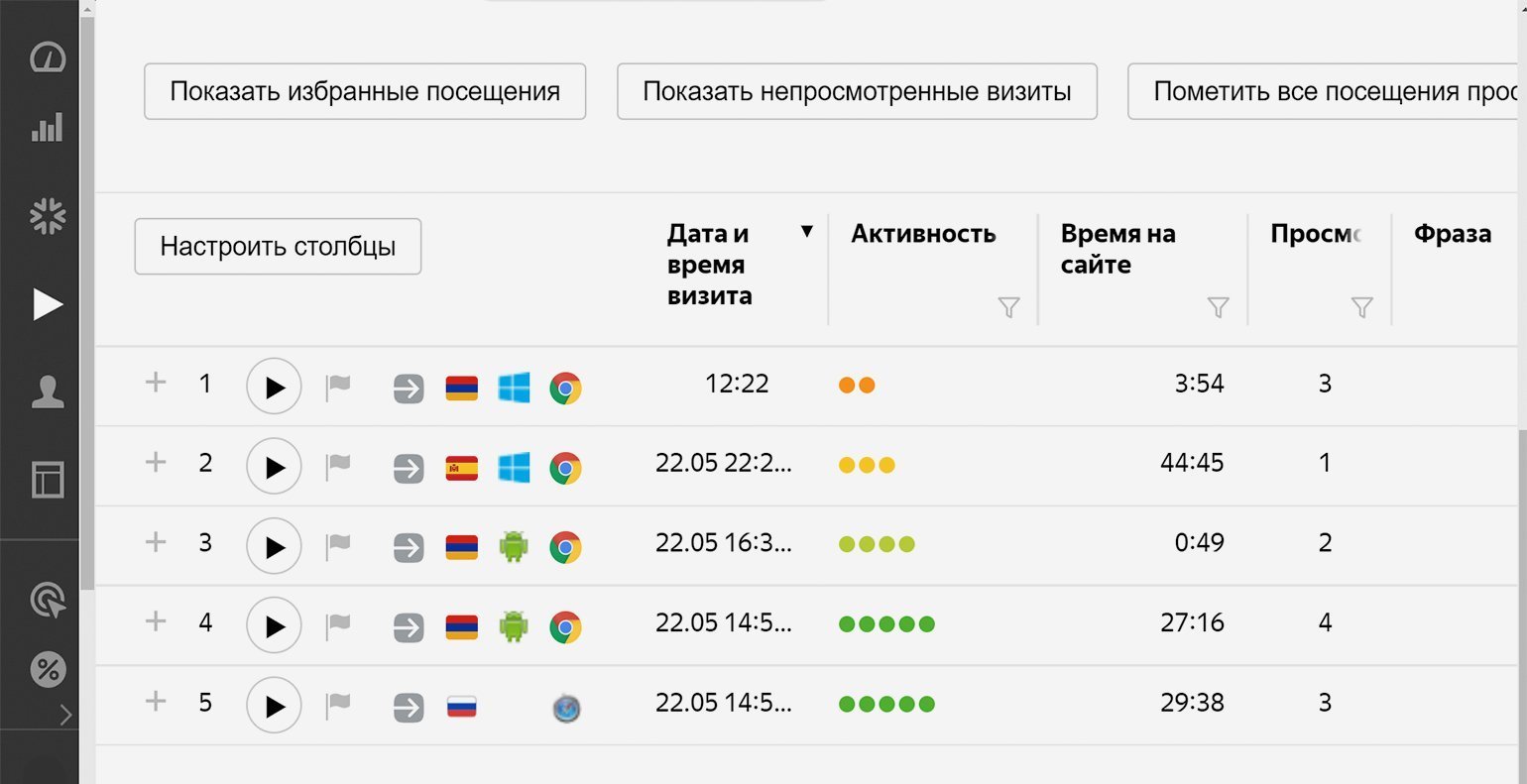
«Вебвизор» записывает действия посетителей на сайте. С помощью него вы можете проследить полный путь пользователя от захода на сайт до выхода: все клики, скроллинг, заполнение форм. Регулярно просматривая видеозаписи из «Вебвизора», вы можете понять, какие материалы больше нравятся посетителям и что их отталкивает.
Также можно смотреть:
- из какой страны пользователь;
- каким устройством пользуется — на Windows, на iOS или на другой ОС;
- сколько времени он провёл на сайте;
- по какой фразе перешёл из поисковой сети;
- с какого сайта он перешёл на ваш сайт;
- сколько раз он уже был на вашем сайте.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Сегментируйте пользователей, если вам интересны действия только отдельных групп. Например, если вы хотите понять, почему люди быстро уходят с сайта, посмотрите действия людей, визиты которых засчитаны как отказы. Или посмотрите записи, если заказов с мобильных устройств сильно меньше, чем с компьютера. Возможно, сайт плохо адаптирован под смартфоны и человек не понимает, что делать на странице.
«Фильтры» меняют логику сбора информации о посетителях — позволяют не учитывать чьи-то визиты, чтобы статистика собиралась без погрешностей. Они находятся в настройках — нажмите на шестерёнку рядом со счётчиком, чтобы использовать их.
Например, если вы включите функцию «Не учитывать мои визиты», система не будет получать данные о ваших визитах. Если ваш сайт продвигает студия или фрилансер, можно добавить IP-адрес исполнителя в список игнорируемых. Тогда «Метрика» не будет собирать данные о нём.
Скриншот: «Яндекс.Метрика» / Skillbox Media
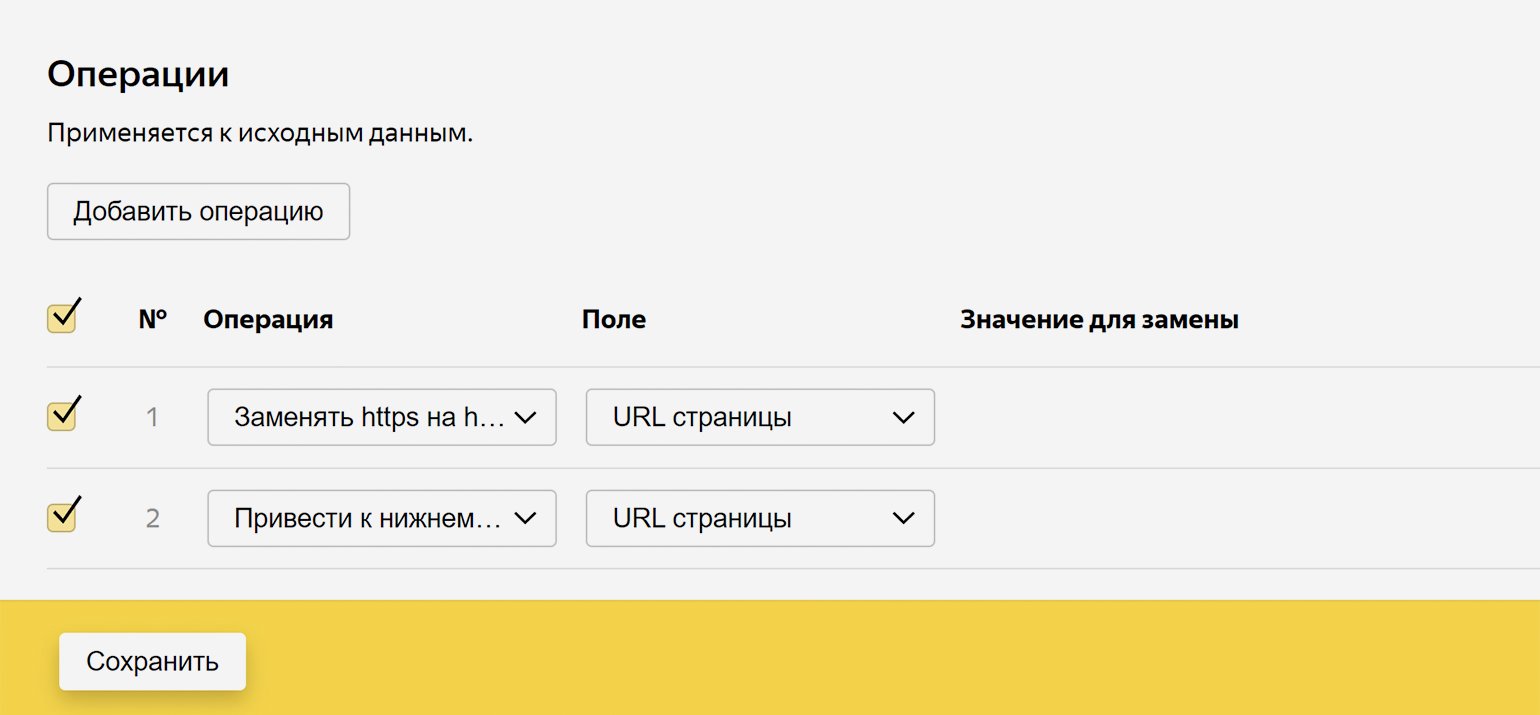
В настройках фильтрах есть раздел «Операции». «Операции» используют, чтобы в отчётах не было погрешностей. Например, если одна страница доступна по нескольким адресам (один и тот же адрес, написанный в разных регистрах), приведите адрес к нижнему регистру. Иначе в отчётах по популярным страницам эти адреса будут отображаться отдельно и придётся дополнительно анализировать их.
Если ваш сайт доступен как по http, так и по https, трафик в отчётах тоже будет раздваиваться. Чтобы такого не было, включите опцию «Заменять https на http».
Скриншот: «Яндекс.Метрика» / Skillbox Media
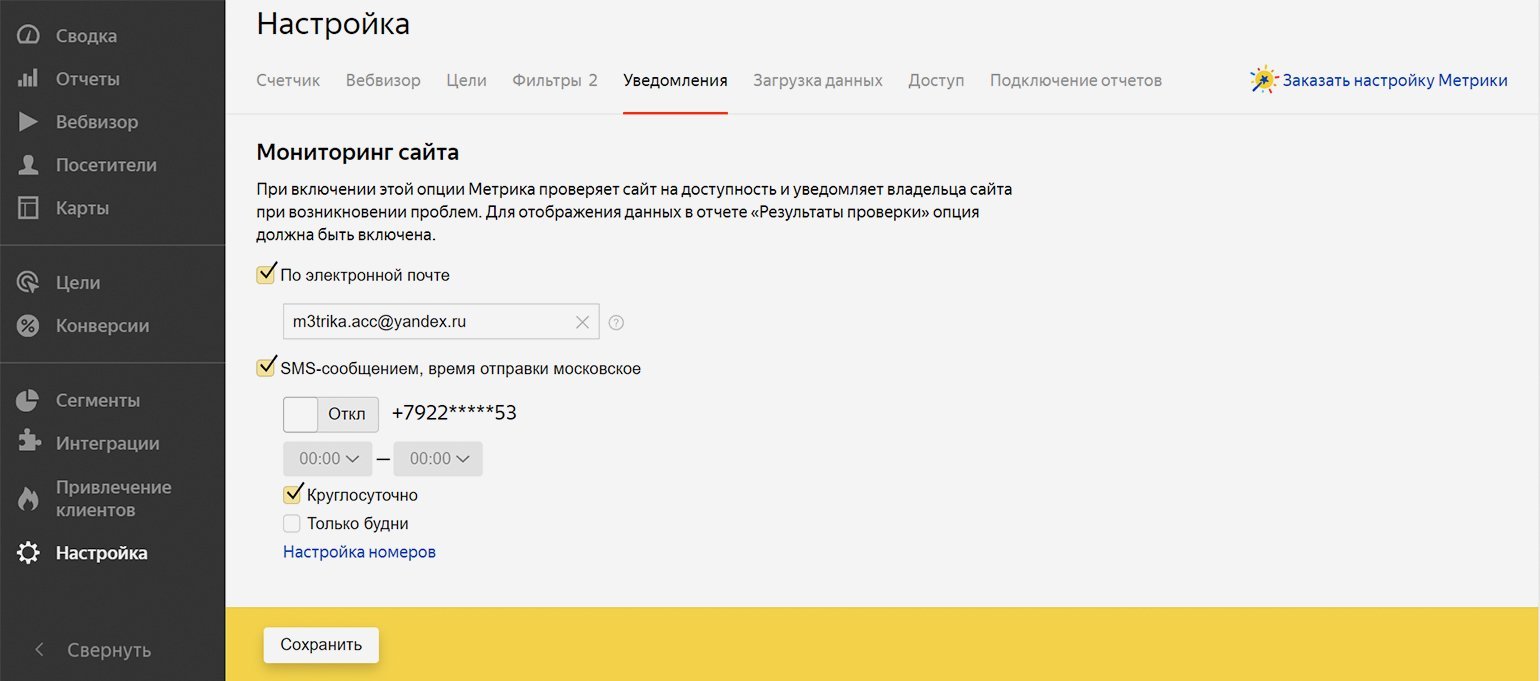
Функция «Уведомления» позволяет вовремя узнавать о возможных неполадках. Если включить её, «Метрика» будет проверять, доступен ли сайт пользователям, а когда он станет недоступен, пришлёт уведомление об этом. Можно выбрать, как его получить: по электронной почте или в СМС.
Скриншот: «Яндекс.Метрика» / Skillbox Media
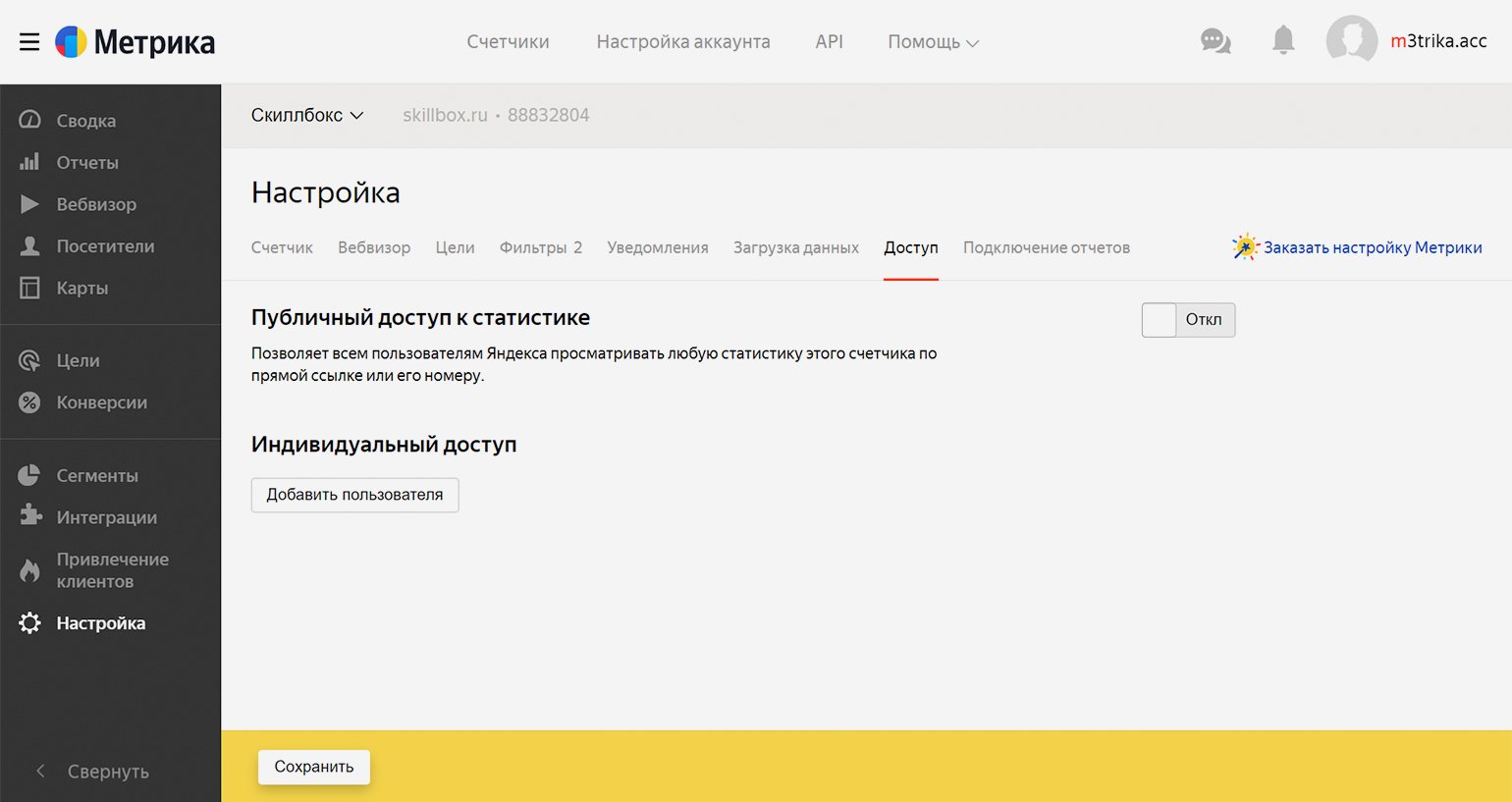
Доступ позволяет безопасно работать с исполнителями — например, если передаёте продвижение и аналитику сайта компании или фрилансеру. Если дать им логин и пароль от «Яндекс.Почты», они получат доступ ко всем сервисам, подключённым к ней. А если использовать опцию в «Метрике», исполнители получат доступ только к ней.
Скриншот: «Яндекс.Метрика» / Skillbox Media
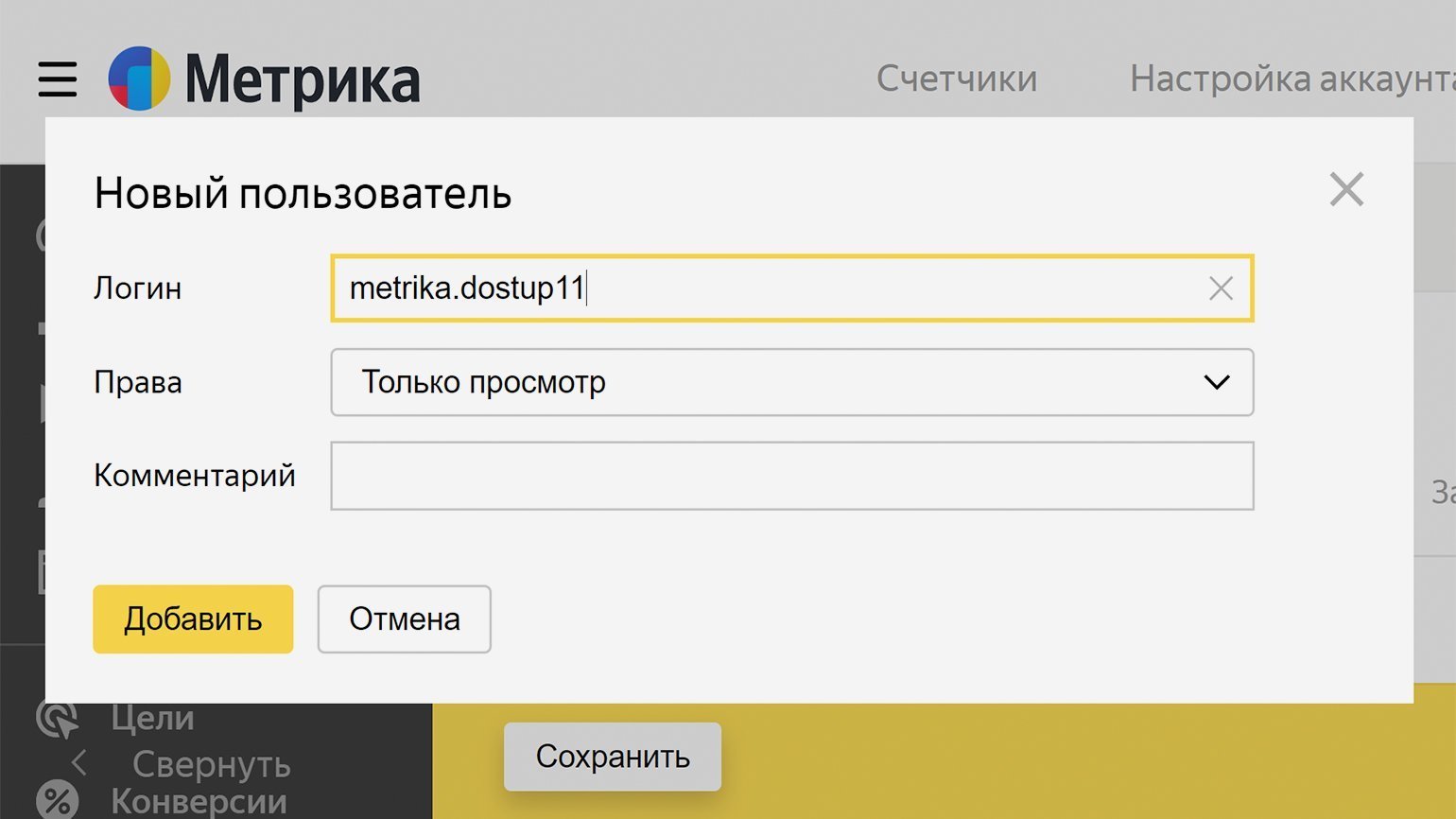
Укажите почтовый логин и права доступа: на просмотр или редактирование. В будущем пользователя можно будет удалить, и он потеряет доступ к вашей «Метрике».
Скриншот: «Яндекс.Метрика» / Skillbox Media
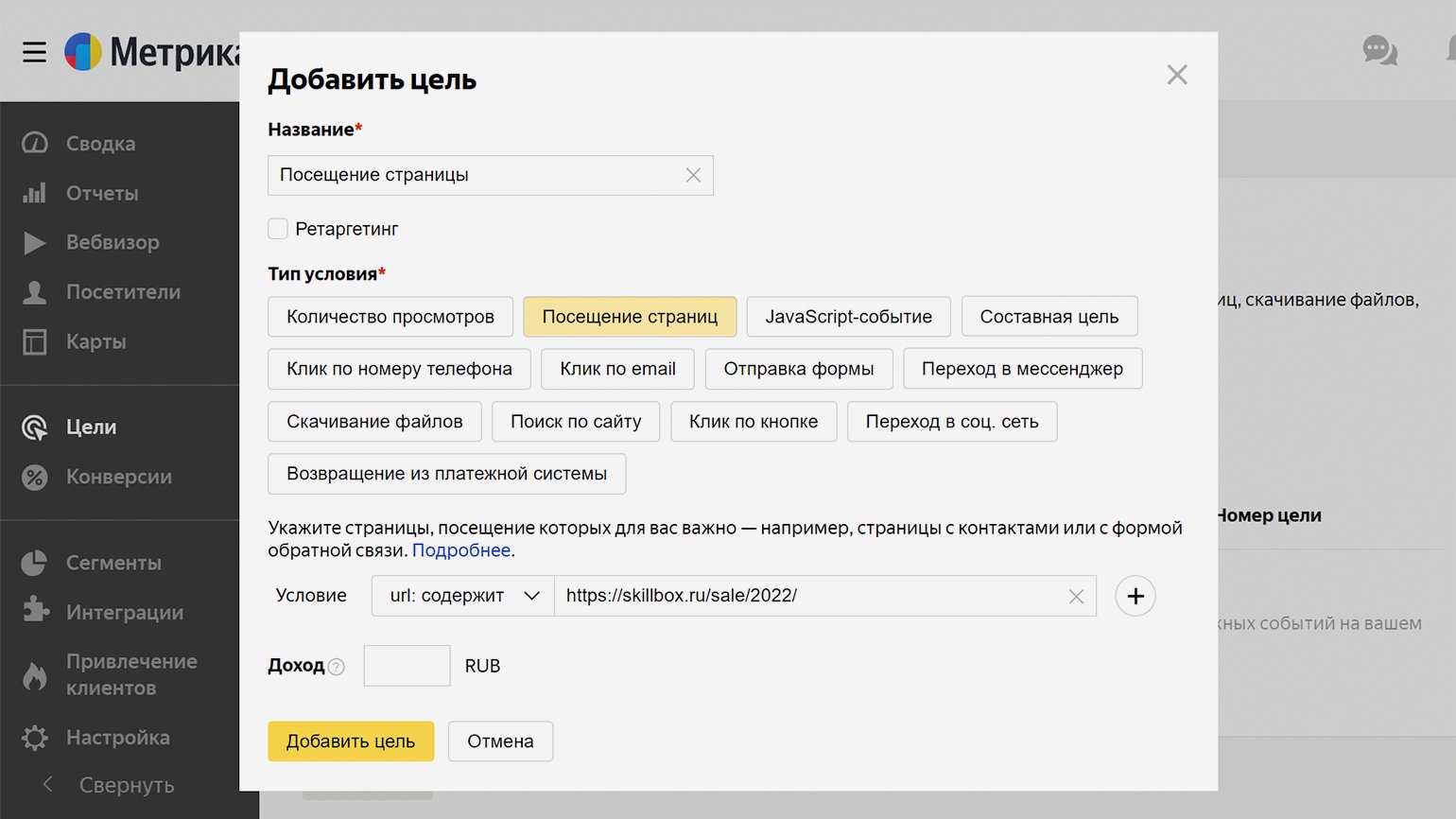
Инструмент «Цели» позволяет отслеживать важные события на сайте: звонки, клики по почтовому адресу, заполнение формы, клики на кнопки, скачивание документов. Цель можно поставить на любой элемент сайта, чтобы отслеживать действия посетителей, смотреть отчёты по целям и видеть, какая аудитория лучше достигает целей.
Некоторые цели «Метрика» формирует автоматически, если включить эту функцию. Например, она создаёт цель клика по номеру телефона и по почте. Остальные нужно добавлять самим.
Скриншот: «Яндекс.Метрика» / Skillbox Media
Лучше устанавливать цели только на действительно важные действия, которые могут превратить посетителя в покупателя. Так будет легче отслеживать поведение пользователей — придётся анализировать меньше данных.
Инструмент «Загрузка данных» позволяет подключить к «Метрике» другие сервисы. Они нужны, чтобы собирать более подробную статистику, а значит — более глубоко анализировать данные.
Например, подключение CRM-системы позволит настроить сквозную аналитику, оптимизировать рекламу по данным из заказов и запускать ретаргетинг на сегменты клиентов. Или можно подключить отчёты из рекламных систем — тогда они будут собраны в одном месте, и будет легче оптимизировать кампании. Подробнее о том, как это работает на примере «Метрики» и «Директа», можно прочитать здесь.
Скриншот: «Яндекс.Метрика» / Skillbox Media
- Как подбирать ключевые слова для SEO и контекстной рекламы в «Яндекс.Вордстате»
- Как продвигать сайт с помощью ссылок
- Как использовать поисковые подсказки в продвижении сайта
- Какую платформу выбрать для сквозной аналитики
- Как связать «Метрику» и «Директ» и получать лиды дешевле

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Веб-аналитик
Узнать больше
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! В достаточно объемном мануале, посвященном описанию регистрации в Метрике и настройкам своего аккаунта на этом сервисе, я коснулся процесса установки счетчика Яндекс (в том числе его видимой части — информера) на вебсайт WordPress.
Оглавление
- Настройка видимой части и получение кода счетчика
- Информер Яндекса — выбор настроек
- Как и куда вставить код Метрики на WP
- Устанавливаем скриптовую часть счетчика на сайт Вордпресс
- Вставляем информер Yandex на страницы вебсайта
В принципе, для более-менее опытных пользователей там все должно быть ясно. Но я стараюсь представлять материал большей частью для начинающих, поэтому для более подробного разъяснения этой операции я решил написать отдельную статью. Мне кажется, у молодых вебмастеров могут возникнуть некоторые вопросы.
На своем блоге я уже посвятил немало материалов по вставке самых различных счетчиков посещаемости (здесь — о размещении каунтера LiveInternet, тут — TOP Mail.ru, а здесь — Рамблер и Openstat). Механизмы внедрения их на WordPress практически идентичны, включая Яндекс Метрику, однако сегодня я добавлю некоторые нюансы.
Как настроить информер и получить Яндекс счётчик для сайта WP
До недавнего времени, безусловно, самым функциональным и популярным в рунете был каунтер от Лайвинтернета. Статистика на LI многогранная и всеобъемлющая. Однако, в данном аспекте на современном этапе счетчик посещений на сайт от Метрики Яндекса этому сервису, пожалуй, ни в чем не уступает.
Более того, превосходит его в красочности и удобстве отображения аналитических данных. Можно даже сказать, что по сумме качеств Метрика стремительными темпами приближается к супер мега крутому центру аналитики и статистики своего главного конкурента Google Analytics, о котором мы еще поговорим в дальнейшем.
Но даже уже сейчас Metrika мне нравиться больше, например, по простоте восприятия интерфейса, особенно это касается обновленного варианта. Возможно, для крупных коммерческих проектов на данный момент больше подходит Гугл Аналитикс, но меня вполне устраивает функционал сервиса статистики от «зеркала рунета».
Яндекс информер, который мы будем вставлять на свой проект, начнет отображать основные данные Метрики о посещаемости, причем вполне правдивые, если корректно установлен код. Ну а теперь перейдем вплотную к практическим действиям.
Сразу скажу, что ежели вы получаете доход от размещения объявлений рекламной сети Яндекса (РСЯ), то вместе с контекстными блоками будет загружаться и Метрика. Таким образом, можно считать, что в данном случае вы уже зарегистрированы в системе. Для проверки можете перейти на страничку статистики из своей учетной записи РСЯ:
Однако, вы должны проверить, выводятся ли рекламные объявления на абсолютно всех вебстраницах вашего ресурса. Если это не так, то статистика посещаемости будет не совсем верна. В этом случае следует зарегистрироваться в Яндекс Metrika (как это сделать, подробно описано в статье, ссылка на которую дана в самом начале настоящей публикации).
По сути процесс регистрации можно считать завершенным, если вы получаете электронный ящик на почтовом сервере Yandex. Тогда вы приобретаете Паспорт и доступ ко всем сервисам вам будет открыт. Итак, после регистрации переходите на вебстраницу проектов, где вы можете добавить счётчик посещения сайта:
Опять же отсылаю вас к началу сегодняшней статьи, где присутствует ссылка на подробный материал о добавлении каунтера Яндекса. Напомню только, что во вкладке «Общие» вы имеете возможность настроить в том числе уведомления о случаях нарушения доступности сайта (в этой публикации о проверке аптаймов подробности):
Но нас в рамках сегодняшней темы больше интересует вкладка «Код счетчика», где можно предварительно дополнить настройки и получить непосредственно фрагмент для его вставки на вебсайт Вордпресс:
Тут уже будут отмечены галочками настройки по умолчанию. Во-первых, возможность размещения информера на сайте, который будет отображать основную статистику посещений. Во-вторых, асинхронный вариант, помогающий оптимизировать скорость загрузки страниц.
Вдобавок можно заполнить чекбоксы для использования замечательного инструмента Вебвизор и такую опцию как «В одну строку». Она поможет получить код в сжатом виде, что внесет свою небольшую лепту в ускорение вебсайта и снижении нагрузки на хостинг:
Настройка информера Яндекс
Ну а теперь подредактируем информер, который будет отражать визуально основную статистику посещаемости вебресурса. Для этого нужно щелкнуть по кнопке «Настроить»:
Фон видимого счётчика посетителей для сайта выбираем из палитры, которая появится после нажатия на соответствующий квадратик:
Кстати, в графу справа можно сразу вписать цветовой код в шестнадцатеричной системе, если вы, конечно, знаете, каков будет конечный результат. Кроме этого, можно редактировать следующие графические составляющие информера:
- Размеры, варианты которых даны в левом верхнем углу;
- Установить градиентную заливку (не сплошной однородный цвет, а с плавным переходом степени насыщенности, дающий эффект освещения);
- Цвет текста (черный или белый) в зависимости от насыщенности фона;
- Цвет стрелки (левая часть информера);
Ну, и наконец можно выбрать расширенный вариант информера. Тогда после размещения его на вебсайте он будет предоставлять дополнительную информацию в виде диаграмм, если щелкнуть по нему левой кнопкой мышки:
Результаты всех ваших экспериментов по дизайну будут моментально отображаться в области предпросмотра. После того, как вы полностью будете удовлетворены внешним видом, можно смело копировать код в буфер обмена. Далее мы подробно рассмотрим, куда вставлять код Яндекс Метрики, чтобы достичь максимального эффекта.
Вставка счётчика Яндекс на сайт или блог Вордпресс
Итак, после проведения всех описанных выше действий в личном кабинете Metrika вы получаете код, который будет состоять из двух частей (если вы активировали показ информера в настройках):
Если вы пока слабо ориентируетесь в файловом строении своего ресурса на WP, то, прежде чем выполнять мои последующие практические рекомендации, советую ознакомиться с материалом об устройстве шаблонов темы WordPress, где вы можете восполнить пробел.
Установка скрипта счетчика Yandex
Сначала разместим скриптовую часть (на скриншоте выше она выделена в красную рамку). Схематически этот фрагмент, который располагается между открывающим и закрывающим тегами SCRIPT, можно представить так:
<script>yandex metrika counter</script>
Скрипт любого счетчика посетителей для сайта обычно рекомендуется размещать между тегами BODY для обеспечения корректных показаний. Однако, для того, чтобы зависший скрипт не мешал загрузке других элементов вебстраницы, лучше вставить его перед закрывающим тегом. Для этого нужно открыть шаблон FOOTER.PHP вашей текущей темы Вордпресс.
Замечу, что наиболее оптимальным вариантом является редактирование любых файлов через специальный редактор (например, NotePad++). Для этого необходимо подсоединиться к серверу хостинга по ФТП, где «живут» файлы вашего вэбсайта.
Использование Нотпад++ максимально уменьшает число вероятных ошибок, поскольку там созданы для этого все условия (подсветка синтаксиса для комфортной работы, возможность восстановления старого содержания файлов путем возврата на сколь угодное количество шагов назад и т.п.). Итак, внедряем скрипт, открыв на редактирование FOOTER.PHP:
После сохранения файла в новой редакции каунтер будет исправно выдавать статистику, которую в полном объеме можно отслеживать в своем личном кабинете Метрики согласно настройкам. Однако, если вы желаете установить несколько каунтеров (а также не связанных с ними других скриптов), то можно реализовать более элегантное решение для ускорения загрузки вебресурса и уменьшения нагрузки на хостинг.
Идея состоит в размещении всех скриптовых фрагментов в едином месте. Это позволит уменьшить количество запросов к базе данных и очистить HTML код страниц. С этой целью создаете на сервере хостинга своего вебсайта файл с расширением .js, применив уже упомянутой мной выше Нотпад++, и помещаете туда все скрипты, включая Yandex Метрику:
Обратите внимание, что в этом случае прописываете только содержание функций, не заключая их в теги SCRIPT, иначе они не будут работать корректно. Для активации созданного файла необходимо прописать строку вызова. У меня на блоге она следующая:
<script src="/wp-content/themes/tiny-forge/js/codes.js"></script>
Естественно, что вы должны будете заменить мой путь к файлу на свой. Еще раз уточню, что данный метод имеет смысл только в том случае, если у вас множество скриптов, в том числе несколько каунтеров. Также обязательно проверьте их действие после создания отдельного файла, поскольку вполне возможно, что некоторые из них не будут работать в такой редакции.
Размещение информера
Первый фрагмент как раз активирует видимую часть каунтера, которая будет сообщать основные статистические данные посещаемости (просмотры, визиты и уникальные посетители). Информер можно вставить в любые части страниц вашего вебресурса.
Хотя, конечно, в шапке он будет выглядеть несколько нелепо. Существуют области вэбстраниц, где обычно размещают видимый Yandex счетчик (скажем, sidebar либо footer), эти варианты мы сейчас и рассмотрим. Сделать это можно двумя способами.
1. Вставляем первую часть кода в виджет сайдбара либо футера (подвала), если, конечно, ваша тема WordPress поддерживает эти элементы оформления. Заходим в админ панель и проследуем по пути «Внешний вид» — «Виджеты»:
2. Ежели вы по каким-то причинам не желаете задействовать виджеты, можно то же самое сделать через шаблоны WP, отвечающие за отображение боковой панели или подвала. Сначала размещаем код информера в SIDEBAR.PHP для его вывода в боковой панели:
В случае размещения информера в подвале нужно открыть на редактирование FOOTER.PHP и вписать код в этот шаблон:
Я продемонстрировал эти действия на примере своей темы и разместил информер над блоком Copyright (защиты авторских прав). Однако, универсального метода не существует. Вам придется немного поэкспериментировать и методом случайных итераций найти наиболее подходящее место для видимого счётчика. В любом случае, надеюсь, вам понятно направление, в котором необходимо двигаться.
Далее нелишним будет еще красиво оформить месторасположение информера в выбранной области вебстраницы. Для этого нужно заключить его код в тег DIV и прописать этому контейнеру class (тут о CSS классах статья), задав соответствующие отступы. Для счетчика, расположенного в футере моего блога, правило CSS для класса «count» выглядит так:
.count {margin-top: 25px;}
Пожалуй, на этом буду заканчивать. В завершение ненавязчивая просьба воспользоваться кнопочками соцсетей, которые вы найдете чуть ниже, чтобы поднять настроение автору. Спасибо.
Частые ошибки установки счетчика, настройки событий и целей, и способы их исправить.
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
Короткий тайм-аут визита
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.
Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.
Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».
По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме»
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
- metrika.yandex.ru;
- mc.yandex.ru;
- *.yandex.tld.
- *.yandex.net в случае, если в настройках Вебвизора включена «Загрузка страниц в плеер» — «От имени анонимного пользователя».
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Как это понять:
- Откройте страницу Вебвизора или Карт в Метрике.
- Откройте консоль в инструментах разработчика: кнопка F12 — Console, горячие клавиши Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
- Перезагрузите страницу. Должны появиться сообщения об ошибках, подсвеченные красным. Об ошибке будет свидетельствовать X-Frame-Options: SAMEORIGIN или X-Frame-Options: DENY.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Про перекос данных в Google Analytics есть отдельная статья «10 популярных ошибок настройки Google Analytics и способы их исправить».