You’ve saved some data to localStorage(), but now you want to update it. What do you do?
In today’s article, we’ll look at how to update localStorage() values.
Replacing localStorage() values
Let’s say the name of your favorite sandwich is saved to localStorage().
// Save "turkey" as my favorite sandwich
localStorage.setItem('myFavoriteSandwich', 'turkey');
Your tastes have changed, and you want to change it. You can replace the existing value by using setItem() again with the new value.
// Update the value to "tuna"
localStorage.setItem('myFavoriteSandwich', 'tuna');
Appending data to a localStorage() string
What if you didn’t want to replace the existing value, but add a new item to it?
First, we want to check if an existing item exists. If it does, we’ll use string concatenation to add our new item to the end of it. Otherwise, we’ll save the item as is.
Note: In the example below, I’m using a ternary operator for brevity.
// Get the existing data
var existing = localStorage.getItem('myFavoriteSandwich');
// If no existing data, use the value by itself
// Otherwise, add the new value to it
var data = existing ? existing + ' and tuna' : 'tuna';
// Save back to localStorage
localStorage.setItem('myFavoriteSandwich', data);
Appending data to a localStorage() array
If you’re storing collections of data, it might make more sense to use an array.
Similar to the example above, we’ll first check to see if the item already exists. localStorage() only stores string values. If there’s already saved data, we’ll convert it to an array. Otherwise, we’ll create one.
Then, we’ll push our new value to the array and save it back to localStorage(), running it through toString() to convert it back to a string.
// Get the existing data
var existing = localStorage.getItem('myFavoriteSandwich');
// If no existing data, create an array
// Otherwise, convert the localStorage string to an array
existing = existing ? existing.split(',') : [];
// Add new data to localStorage Array
existing.push('tuna');
// Save back to localStorage
localStorage.setItem('myFavoriteSandwich', existing.toString());
Appending data to a localStorage() object
Depending on what you’re doing, you might have your data saved as an object instead.
var myLunch = {
sandwich: 'turkey',
chips: 'bbq'
};
In this example, let’s add a drink to the myLunch item in localStorage().
We’ll again check to see if the item exists already. If it does, we’ll use JSON.parse() to convert it from a string to an object. Otherwise, we’ll create a new object.
Then, we’ll push our new key/value pair to the object, and save it back to localStorage(), running it through JSON.stringify() to convert it back to a string.
// Get the existing data
var existing = localStorage.getItem('myLunch');
// If no existing data, create an array
// Otherwise, convert the localStorage string to an array
existing = existing ? JSON.parse(existing) : {};
// Add new data to localStorage Array
existing['drink'] = 'soda';
// Save back to localStorage
localStorage.setItem('myLunch', JSON.stringify(existing));
Helper functions
This time of thing is best handled with a helper function (not because it’s hard, but because it’s good to abstract this type of functionality out to keep your code more modular).
Add to a string
/**
* Add an item to a local storage string
* @param {String} name The localStorage() key
* @param {String} value The localStorage() value
* @param {String} delimiter The delimiter to use to separate items
*/
var addToLocalStorageString = function (name, value, delimiter) {
// Get the existing data
var existing = localStorage.getItem(name);
// If no existing data, use the value by itself
// Otherwise, add the new value to it
var data = existing ? existing + delimiter + value : value;
// Save back to localStorage
localStorage.setItem(name, data);
};
// Example
addToLocalStorageString('myFavoriteSandwich', 'tuna', ' and ');
Add to an array
/**
* Add an item to a localStorage() array
* @param {String} name The localStorage() key
* @param {String} value The localStorage() value
*/
var addToLocalStorageArray = function (name, value) {
// Get the existing data
var existing = localStorage.getItem(name);
// If no existing data, create an array
// Otherwise, convert the localStorage string to an array
existing = existing ? existing.split(',') : [];
// Add new data to localStorage Array
existing.push(value);
// Save back to localStorage
localStorage.setItem(name, existing.toString());
};
Add to an object
/**
* Add an item to a localStorage() object
* @param {String} name The localStorage() key
* @param {String} key The localStorage() value object key
* @param {String} value The localStorage() value object value
*/
var addToLocalStorageObject = function (name, key, value) {
// Get the existing data
var existing = localStorage.getItem(name);
// If no existing data, create an array
// Otherwise, convert the localStorage string to an array
existing = existing ? JSON.parse(existing) : {};
// Add new data to localStorage Array
existing[key] = value;
// Save back to localStorage
localStorage.setItem(name, JSON.stringify(existing));
};
Один из наших читателей прислал статью с рассказом о HTML5 LocalStorage в браузерах. Передаём ему слово.
Я постарался написать самое простое и понятное руководство по использованию технологии localStorage. Статья получилась совсем небольшой, в силу того, что и сама технология и средства работы с ней не несут ничего сложного. Для старта вам достаточно чуть-чуть знать JavaScript. Итак, уделите этой статье 10 минут и вы смело сможете добавить себе в резюме строчку «умею работать с localStorage».
Что такое localStorage?
Так выглядит JavaScript объект:
var myCar = {
wheels: 4,
doors: 4,
engine: 1,
name: "Jaguar"
}А так выглядит JSON. Почти так же как обычный js-объект, только все свойства должны быть заключены в кавычки.
{
"firstName": "Иван",
"lastName": "Иванов",
"address": {
"streetAddress": "Московское ш., 101, кв.101",
"city": "Ленинград",
"postalCode": 101101
},
"phoneNumbers": [
"812 123-1234",
"916 123-4567"
]
}Чтобы понять, что такое localStorage, просто представьте, что где-то у вас в браузере встроен такой объект, которым мы можем пользоваться. При этом данный объект не очищает значения, которые мы туда запишем, если мы перезагрузим страницу или даже совсем закроем браузер.
Если говорить языком JavaScript, то localStorage это свойство глобального объекта браузера (window). К нему можно обращаться как window.localStorage или просто localStorage.
Еще стоит сказать, что у браузера существует клон localStorage, который называется sessionStorage. Их разница только в том, что последний хранит данные только для одной вкладки (сессии) и просто очистит свое пространство как только мы закроем вкладку
Давайте посмотрим на него вживую. Например, в Google Chrome вам надо открыть DevTools (F12), перейти на вкладку «Resourses» и на левой панели вы увидите localStorage для данного домена и все значения, что оно содержит.
Кстати, вы должны знать как localStorage работает с доменами. Для каждого домена ваш браузер создает свой объект localStorage, и редактировать или просматривать его можно только на этом домене. Например, с домена mydomain-1.com нельзя получить доступ к localStorage вашего mydomain-2.com.
Зачем мне нужен localStorage?
LocalStorage нужен только для одного — хранить определенные данные между сессиями пользователя. Можно придумать тысячу и одну вещь, которую можно хранить в локальном хранилище браузера. Например, браузерные игры, которые используют его как сохраненку, или записать момент, на котором пользователь остановился при просмотре видео, различные данные для форм и т.д.
Как мне начать работать с localStorage?
Очень просто.
Работа с localStorage очень напоминает работу с объектами в JavaScript. Существует несколько методов для работы с ним.
localStorage.setItem('ключ', 'значение')
Метод который добавляет в localStorage новый ключ со значением (а если такой ключ уже существует, то перезаписывает новым значением). Пишем, например, localStorage.setItem(‘myKey’, ‘myValue’);
localStorage.getItem('ключ')
Берем определенное значение из хранилища по ключу.
localStorage.removeItem("Ключ")
Удаляем ключ
localStorage.clear()
Очищаем все хранилище
Сейчас вы можете открыть вкладку с localStorage вашего браузера и самостоятельно потренироваться записывать и извлекать данные из этого хранилища. Если что — весь код пишем в js-файл.
//Добавляем или изменяем значение:
localStorage.setItem('myKey', 'myValue'); //теперь у вас в localStorage хранится ключ "myKey" cо значением "myValue"
//Выводим его в консоль:
var localValue = localStorage.getItem('myKey');
console.log(localValue); //"myValue"
//удаляем:
localStorage.removeItem("myKey");
//очищаем все хранилище
localStorage.clear()
То же самое, только с квадратными скобками:
localStorage["Ключ"] = "Значение" //установка значения
localStorage["Ключ"] // Получение значения
delete localStorage["Ключ"] // Удаление значенияТакже хочется отметить, что localStorage отлично работает и с вложенными структурами, например, объектами.
//создадим объект
var obj = {
item1: 1,
item2: [123, "two", 3.0],
item3:"hello"
};
var serialObj = JSON.stringify(obj); //сериализуем его
localStorage.setItem("myKey", serialObj); //запишем его в хранилище по ключу "myKey"
var returnObj = JSON.parse(localStorage.getItem("myKey")) //спарсим его обратно объектВы также должны знать, что браузеры выделяют 5мб под localStorage. И если вы его превысите — получите исключение QUOTA_EXCEEDED_ERR. Кстати, c его помощью можно проверять есть ли в вашем хранилище еще место.
try {
localStorage.setItem('ключ', 'значение');
} catch (e) {
if (e == QUOTA_EXCEEDED_ERR) {
alert('Превышен лимит');
}
}Вместо заключения
Мне бы хотелось, чтобы из этой небольшой статьи разработчики сделали для себя простой вывод, что данная технология уже вовсю может использоваться у вас на проектах. У нее хорошая стандартизация и отличная поддержка, которая со временем только развивается.
В этой статье рассмотрим технологии localStorage и sessionStorage, которые предназначены для хранения данных в формате ключ-значение непосредственно в браузере.
Общие сведения о localStorage и sessionStorage
LocalStorage и sessionStorage – это веб-хранилища, находящиеся в браузере пользователя и предназначенные для хранения данных.
Хранение информации в этих объектах осуществляется в формате «ключ-значение». Ключ и значение – это всегда строки.
Т.е., по сути, каждое хранилище представляет собой вот такой объект:
{
'key1': 'value1',
'key2': 'value2',
'key3': 'value3',
...
}
Если в качестве значения указать не строку, а какой-то другой тип данных, например, объект, то он будет, перед тем как туда записан, автоматически преобразован в строку (т.е. так как будто мы для него явно вызвали метод toString()).
Таким образом, в localStorage и sessionStorage:
- данные хранятся в виде пар «ключ-значение»;
- хранить можно только строки;
- если необходимо сохранить в эти хранилища массивы и объекты, то перед тем, как это сделать их нужно их сначала преобразовать в строки, например, используя метод
JSON.stringify()(для обратного преобразования использоватьJSON.parse()).
Где можно увидеть эти хранилища?
Например, в Google Chrome для этого необходимо открыть «Инструменты разработчика», перейти на вкладку «Application». Здесь они находятся на левой панели в разделе «Storage». При выборе источника вы увидите какие данные содержатся соответственно в sessionStorage и localStorage.
sessionStorage vs localStorage
SessionStorage хранит данные только во время текущей сессии (для вкладки, пока она открыта). Закрытие вкладки или браузера приводит к очищению этих данных. При этом данные сохраняются при обновлении страницы или отображение в этой вкладке другой страницы из этого же источника.
В отличие от sessionStorage, localStorage хранит данные в течение неограниченного количества времени. Они сохраняются при закрытии браузера и выключения компьютера. Но, хоть эти данные могут храниться бесконечно в браузере, обычный пользователь может их удалить, например выполнив очистку истории (при включенной опции «файлы cookie и другие данные сайтов»).
localStorage vs cookies
Cookie и localStorage используются для хранения информации в браузере.
Но что лучше использовать в том или ином случае? Чтобы в этом вопросе ориентироваться необходимо знать различия между ними:
- по месту хранения (куки и
localStorageхранятся на компьютере пользователя в браузере); - по размеру (cookies ограничены 4 Кбайт, а localStorage – 5 Мбайт);
- по включению этих данных в HTTP-заголовок (куки в отличие от данных локального хранилища включаются в состав запроса при отправке его на сервер, а также сервер их может добавлять в ответ при отправке его клиенту; таким образом cookies являются частью HTTP-протокола, и увеличивают объём передаваемых данных от клиента серверу и обратно);
- по доступности данных (печеньки можно прочитать и установить как на сервере, так и на клиенте; на клиенте доступны все куки, кроме тех, у которых установлен флаг
HttpOnly;localStorageдоступен только в браузере посредством JavaScript API; - по времени хранения данных (куки хранятся ограниченное время (до конца сеанса или истечения указанной даты), нахождение данных в локальном хранилище не ограничено по времени);
- по удобству использования в JavaScript (работа с
localStorageв JavaScript организовано намного удобнее чем сcookie); - по необходимости информирования пользователей Евросоюза (при использовании cookies сайт в ЕС должен получать на это разрешение от пользователей; для данных локального хранилища это не требуется);
- по назначению (куки в основном используются для управления сеансом, персонализации и отслеживания действий пользователя, в то время как
localStorageприменяется в качестве обычного локального хранилища информации на компьютере пользователя).
Что использовать: localStorage или cookie? На самом деле, ответ на этот вопрос очень прост. Если данные нужны на стороне сервера, то в этом случае лучше использовать cookie. Т.к. куки отправляются с каждым HTTP-запросом на сервер, а также их там можно установить (они добавляются в ответ и браузер при его получении их сохранит).
Если вы работаете с данными только на клиенте (в браузере), то тогда более предпочтительно использовать localStorage.
Безопасность данных
Хранилище localStorage привязана к источнику (домену, протоколу и порту). Данные, находящиеся в некотором источнике, доступны только на страницах этого же источника. К данным другого источника обратиться нельзя.
SessionStorage ограничена вообще одной вкладкой браузера. Это означает, что с помощью JavaScript нельзя получить доступ к данным другой вкладки даже если она имеет тот же источник.
Работа с localStorage и sessionStorage
Объекты localStorage и sessionStorage являются свойствами глобального объекта window. А это значит к ним можно обращаться соответственно как window.localStorage и window.sessionStorage, или просто localStorage и sessionStorage.
Для работы с localStorage и sessionStorage нам доступен одинаковый набор свойств и методов:
getItem(key)– получает значение по ключу (key);setItem(key, value)– добавляет ключ (key) со значениемvalue(если в хранилище уже есть этот ключ, то в этом случае будет просто обновлено его значение);removeItem(key)– удаляет ключ (key);clear()– очищает всё хранилище;key(index)– получает ключ по индексу (в основном используется в операциях перебора);length– количество ключей в хранилище;
Событие storage
Событие storage предназначено для информирования о том, что локальное хранилище обновлено. При этом событие генерируется на всех вкладках, принадлежащих этому источнику, кроме той, которая вызвала эти изменения в localStorage.
Данное событие возникает на объекте window:
window.addEventListener('storage', event => {
console.log(event);
});
Если посмотреть объект event, то среди свойств можно увидеть следующие:
key– ключ, значение которого изменено (возвращаетnullпри очистке хранилища);oldValue– предыдущее значение (null– если ключ только что был добавлен);newValue– новое значение (null– при удалении ключа);storageArea– изменённый объект-хранилище;url– url документа, в котором произошло обновление хранилища.
Создадим пример, который будет следить за изменениями в localStorage и обновлять в соответствии с ними данные на страницах.
Для этого создадим две страницы (например, «page-1.html» и «page-2.html») и поместим в них следующий код:
<div id="list">
<button type="button">Добавить</button>
<ul></ul>
</div>
<script>
const elementList = document.querySelector('#list');
const elementBtn = elementList.querySelector('button');
const elementUl = elementList.querySelector('ul');
function updateStorage() {
const data = [];
for (let element of elementUl.querySelectorAll('li')) {
data.push(element.textContent);
}
localStorage['items'] = JSON.stringify(data);
}
function updateUl(items) {
const html = [];
for (let item of items) {
html.push(`<li>${item}</li>`);
}
elementUl.innerHTML = html.join('');
}
elementBtn.onclick = () => {
const elementsLi = elementUl.querySelectorAll('li');
const newLi = document.createElement('li');
newLi.textContent = elementsLi.length + 1;
elementUl.append(newLi);
updateStorage();
}
window.onstorage = event => {
updateUl(JSON.parse(event.newValue));
}
</script>
1. Добавим ключ в localStorage, после этого получим его значение, а затем удалим:
// добавим в localStorage ключ «bgColor» со значением «green»
localStorage.setItem('bgColor', 'green');
// получим значение ключа «bgColor» и сохраним его в переменную «bgColor»
const bgColor = localStorage.getItem('bgColor');
// удалим ключ «bgColor»
localStorage.removeItem('bgColor');
Кроме указанных методов, можно также использовать квадратные скобки:
localStorage['bgColor'] = 'green'; const bgColor = localStorage['bgColor']; delete localStorage['bgColor'];
2. Удалим все элементы из хранилища localStorage:
localStorage.clear();
3. Переберём все ключи, находящиеся в localStorage:
// localStorage.length - количество ключей в хранилище
for (let i = 0, length = localStorage.length; i < length; i++) {
// ключ
const key = localStorage.key(i);
// значение
const value = localStorage[key];
console.log(`${key}: ${value}`);
}
4. Пример, в котором сохраним объект в localStorage:
// объект
const obj = {
prop1: 'value1',
prop2: 'value2',
prop3: 'value3'
}
//сохраним объект в LocalStorage предварительно преобразовав его в строку JSON
localStorage['mykey'] = JSON.stringify(obj);
// если ключ «mykey» имеется в localStorage, то...
if (localStorage['mykey'] {
// получим из LocalStorage значение ключа «mykey» и преобразуем его с помощью метода JSON.parse() в объект
const newObj = JSON.parse(localStorage['mykey']);
}
В этом коде сохранение объекта выполняется посредством его сериализации в строку JSON посредством JSON.stringify().
5. Проверим поддерживает ли браузер веб-хранилища?
if (typeof(Storage) !== 'undefined') {
// поддерживает localStorage
} else {
// браузер не поддерживает веб-хранилище
}
6. Попробуем добавить ключ в localStorage, но если в хранилище закончилось место (QUOTA_EXCEEDED_ERR), то выведем в консоль сообщение об этом:
try {
localStorage['theme'] = 'dark';
} catch (e) {
if (e == QUOTA_EXCEEDED_ERR) {
console.log('Не достаточно места в localStorage');
}
}
7. Добавим дату срока действия к элементам, которую затем будем использовать для их очистки (удалять те из них дата срока действия которых превышает текущую):
// данные полученные из localStorage
const data = [
{
id: '1608467',
title: '6.26" Смартфон Huawei Nova 5T 128 ГБ фиолетовый',
timestamp: 1583020800000 // 01.03.2020
},
{
id: '1348312',
title: '6.1" Смартфон Huawei P30 128 ГБ синий',
timestamp: 1585872000000 // 03.04.2020
},
{
id: '1394820',
title: '6.1" Смартфон Apple iPhone 11 128 ГБ черный',
timestamp: 1586476800000 // 10.04.2020
}
];
// новый массив
const newData = [];
// добавим в newData элементы, значение timestamp у которых больше текущей даты
newData.forEach(element => {
if (element.timestamp > Date.now()) {
newData.push(element);
}
});
// сохраним newData в LocalStorage
localStorage.setItem('items', JSON.stringify(newData));
Задачи
1. Записать момент, на котором пользователь остановился при просмотре видео в localStorage, а затем восстанавливать его при открытии страницы.
2. Сохранить данные формы в хранилище, а затем восстановить их при перезагрузки страницы.
3. Написать код, сохраняющий историю просмотров страниц сайта в localStorage.
The Web Storage API provides mechanisms by which browsers can securely store key/value pairs.
This article provides a walkthrough of how to make use of this technology.
Basic concepts
Storage objects are simple key-value stores, similar to objects, but they stay intact through page loads. The keys and the values are always strings (note that, as with objects, integer keys will be automatically converted to strings). You can access these values like an object, or with the Storage.getItem() and Storage.setItem() methods. These three lines all set the (same) colorSetting entry:
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');
Note: It’s recommended to use the Web Storage API (setItem, getItem, removeItem, key, length) to prevent the pitfalls associated with using plain objects as key-value stores.
The two mechanisms within Web Storage are as follows:
sessionStoragemaintains a separate storage area for each given origin that’s available for the duration of the page session (as long as the browser is open, including page reloads and restores).localStoragedoes the same thing, but persists even when the browser is closed and reopened.
These mechanisms are available via the Window.sessionStorage and Window.localStorage properties (to be more precise, in supporting browsers the Window object implements the WindowLocalStorage and WindowSessionStorage objects, which the localStorage and sessionStorage properties are members of) — invoking one of these will create an instance of the Storage object, through which data items can be set, retrieved, and removed. A different Storage object is used for the sessionStorage and localStorage for each origin — they function and are controlled separately.
So, for example, initially calling localStorage on a document will return a Storage object; calling sessionStorage on a document will return a different Storage object. Both of these can be manipulated in the same way, but separately.
Feature-detecting localStorage
To be able to use localStorage, we should first verify that it is supported and available in the current browsing session.
Testing for availability
Note: This API is available in current versions of all major browsers. Testing for availability is necessary only if you must support very old browsers, such as Internet Explorer 6 or 7, or in the limited circumstances described below.
Browsers that support localStorage have a property on the window object named localStorage. However, just asserting that the property exists may throw exceptions. If the localStorage object does exist, there is still no guarantee that the localStorage API is actually available, as various browsers offer settings that disable localStorage. So a browser may support localStorage, but not make it available to the scripts on the page.
For example, for a document viewed in a browser’s private browsing mode, some browsers might give us an empty localStorage object with a quota of zero, effectively making it unusable. Conversely, we might get a legitimate QuotaExceededError, which means that we’ve used up all available storage space, but storage is actually available. Our feature detection should take these scenarios into account.
Here is a function that detects whether localStorage is both supported and available:
function storageAvailable(type) {
let storage;
try {
storage = window[type];
const x = '__storage_test__';
storage.setItem(x, x);
storage.removeItem(x);
return true;
}
catch (e) {
return e instanceof DOMException && (
// everything except Firefox
e.code === 22 ||
// Firefox
e.code === 1014 ||
// test name field too, because code might not be present
// everything except Firefox
e.name === 'QuotaExceededError' ||
// Firefox
e.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&
// acknowledge QuotaExceededError only if there's something already stored
(storage && storage.length !== 0);
}
}
And here is how you would use it:
if (storageAvailable('localStorage')) {
// Yippee! We can use localStorage awesomeness
}
else {
// Too bad, no localStorage for us
}
You can test for sessionStorage instead by calling storageAvailable('sessionStorage').
See here for a brief history of feature-detecting localStorage.
Example
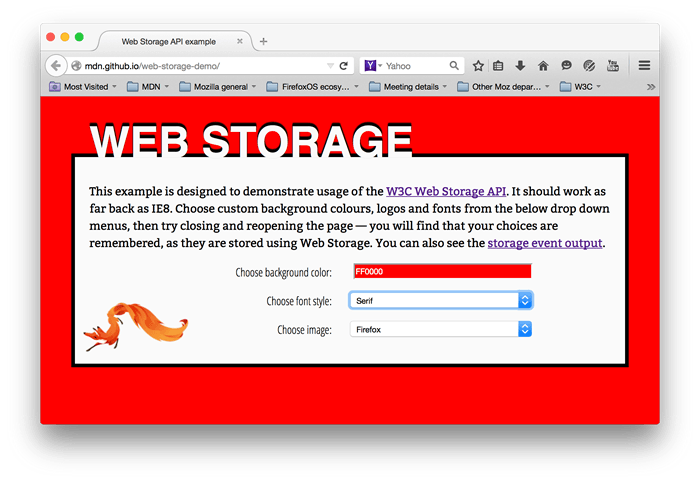
To illustrate some typical web storage usage, we have created an example, imaginatively called Web Storage Demo. The landing page provides controls that can be used to customize the color, font, and decorative image:

localStorage, so that when you leave the page and load it again, later on, your choices are remembered.
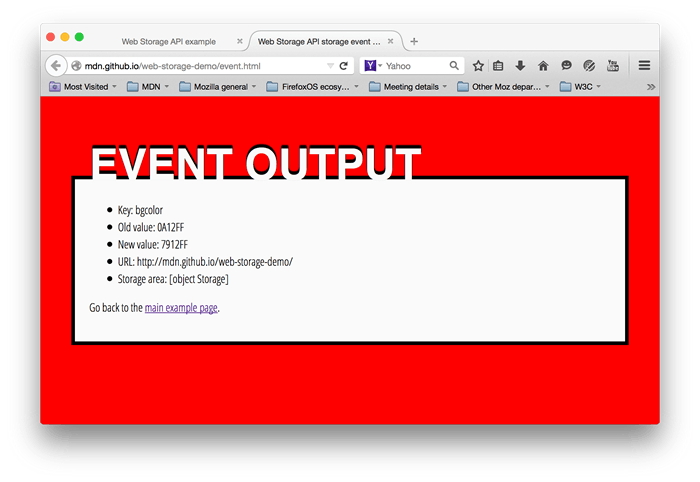
We have also provided an event output page — if you load this page in another tab, then make changes to your choices in the landing page, you’ll see the updated storage information outputted as a StorageEvent is fired.

Note: As well as viewing the example pages live using the above links, you can also check out the source code.
Testing whether your storage has been populated
To start with, in main.js, we test whether the storage object has already been populated (i.e., the page was previously accessed):
if (!localStorage.getItem('bgcolor')) {
populateStorage();
} else {
setStyles();
}
The Storage.getItem() method is used to get a data item from storage; in this case, we are testing to see whether the bgcolor item exists; if not, we run populateStorage() to add the existing customization values to the storage. If there are already values there, we run setStyles() to update the page styling with the stored values.
Note: You could also use Storage.length to test whether the storage object is empty or not.
Getting values from storage
As noted above, values can be retrieved from storage using Storage.getItem().
This takes the key of the data item as an argument, and returns the data value.
For example:
function setStyles() {
const currentColor = localStorage.getItem('bgcolor');
const currentFont = localStorage.getItem('font');
const currentImage = localStorage.getItem('image');
document.getElementById('bgcolor').value = currentColor;
document.getElementById('font').value = currentFont;
document.getElementById('image').value = currentImage;
htmlElem.style.backgroundColor = `#${currentColor}`;
pElem.style.fontFamily = currentFont;
imgElem.setAttribute('src', currentImage);
}
Here, the first three lines grab the values from local storage.
Next, we set the values displayed in the form elements to those values, so that they keep in sync when you reload the page.
Finally, we update the styles/decorative image on the page, so your customization options come up again on reload.
Setting values in storage
Storage.setItem() is used both to create new data items, and (if the data item already exists) update existing values. This takes two arguments — the key of the data item to create/modify, and the value to store in it.
function populateStorage() {
localStorage.setItem('bgcolor', document.getElementById('bgcolor').value);
localStorage.setItem('font', document.getElementById('font').value);
localStorage.setItem('image', document.getElementById('image').value);
setStyles();
}
The populateStorage() function sets three items in local storage — the background color, font, and image path. It then runs the setStyles() function to update the page styles, etc.
We’ve also included an onchange handler on each form element so that the data and styling are updated whenever a form value is changed:
bgcolorForm.onchange = populateStorage;
fontForm.onchange = populateStorage;
imageForm.onchange = populateStorage;
Responding to storage changes with the StorageEvent
The StorageEvent is fired whenever a change is made to the Storage object (note that this event is not fired for sessionStorage changes). This won’t work on the same page that is making the changes — it is really a way for other pages on the domain using the storage to sync any changes that are made. Pages on other domains can’t access the same storage objects.
On the events page (see events.js) the only JavaScript is as follows:
window.addEventListener('storage', (e) => {
document.querySelector('.my-key').textContent = e.key;
document.querySelector('.my-old').textContent = e.oldValue;
document.querySelector('.my-new').textContent = e.newValue;
document.querySelector('.my-url').textContent = e.url;
document.querySelector('.my-storage').textContent = JSON.stringify(e.storageArea);
});
Here we add an event listener to the window object that fires when the Storage object associated with the current origin is changed. As you can see above, the event object associated with this event has a number of properties containing useful information — the key of the data that changed, the old value before the change, the new value after that change, the URL of the document that changed the storage, and the storage object itself (which we’ve stringified so you can see its content).
Deleting data records
Web Storage also provides a couple of simple methods to remove data. We don’t use these in our demo, but they are very simple to add to your project:
Storage.removeItem()takes a single argument — the key of the data item you want to remove — and removes it from the storage object for that domain.Storage.clear()takes no arguments, and empties the entire storage object for that domain.
Specifications
| Specification |
|---|
| HTML Standard # dom-localstorage-dev |
| HTML Standard # dom-sessionstorage-dev |
Browser compatibility
api.Window.localStorage
BCD tables only load in the browser
api.Window.sessionStorage
BCD tables only load in the browser
