-
#2
Да, со слухом у тебя проблемы, но это к отоларингологу, а логотип можно любой по размеру и в папку любую, главное путь указать к нему и высоту логотипа в настройках: Настройки стиля: «Шапка» (header) и навигация.
-
#3
Я вообщет только изучаю форум -_- .Если так хорошо знаешь форум , то «поздравляю»
что то пошло не так.. Путь указал верно — но не показывает…
-
#4
Я вообщет только изучаю форум -_- .Если так хорошо знаешь форум , то «поздравляю»
Поздравлений не надо, но за данный ответ мог бы и спасибо сказать 
Путь указал верно — но не показывает…
Но по факту не верный путь. Напиши как указал.
-
#5
styles/default/xenforo/midnightmc.png — так указал
-
#6
регистр смени в пути у названия картинки
-
#7
А всё, спасибо разобрался. Теперь как его по середине поставить?
-
#8
в шаблоне header.css найти:
Код:
#logo
{
display: block;
float: left;
line-height: {xen:calc '@headerLogoHeight - 4'}px;
*line-height: @headerLogoHeight;
height: @headerLogoHeight;
max-width: 100%;
vertical-align: middle;
}Заменить обтекание слева на выравнивание по центру:
Код:
#logo
{
display: block;
text-align: center;
line-height: {xen:calc '@headerLogoHeight - 4'}px;
*line-height: @headerLogoHeight;
height: @headerLogoHeight;
max-width: 100%;
vertical-align: middle;
}Блин, это второй вопрос, вот теперь из за тебя меня заругают.
Таким же образом лого можно загнать справа, только обтекание будет float: right
-
#9
Cоздавать две темы когда вопрос про одну вещь?… Ладно б если 2 разные вещи…
-
#10
Cоздавать две темы когда вопрос про одну вещь?… Ладно б если 2 разные вещи…
Это запрещено правилами. 1 вопрос= 1 тема.
-
#11
Обрнамляем код, в соответствующие тэги.
не перемещается в середину..
Код:
#logo
{
display: block;
text-align: center;
line-height: {xen:calc '@headerLogoHeight - 4'}px;
*line-height: @headerLogoHeight;
height: @headerLogoHeight;
max-width: 100%;
vertical-align: middle;Последнее редактирование модератором: 3 Сен 2016
-
#12
может скобочку забыл, закрывающую 

-
#13
Последнее редактирование: 3 Сен 2016
1) Загрузить изображение в папку /styles/prosilver/theme/images/
2) Открыть файл /styles/prosilver/theme/colours.css
Найти
Код: Выделить всё
.site_logo {
background-image: url("./images/site_logo.gif");
}
Заменить site_logo.gif на название изображения, которое загрузили
3) Открыть файл /styles/prosilver/theme/common.css
Найти
Код: Выделить всё
.site_logo {
display: inline-block;
width: 149px;
height: 52px;
}
Заменить 149 и 52 на ширину и высоту загруженного изображения соответственно
Очистить кеш, на форуме и в браузере.
NB! При обновлении движка рекомендованным способом Обновление phpBB 3.2.x to phpBB 3.2.x все эти изменения будут отменены.
Предпочтительный способ
Создать свой собственный стиль на основе prosilver
1. Создать папку, например green в папке styles
2. Создать в ней файл style.cfg следующего содержания
Код: Выделить всё
# General Information about this style
name = green
copyright = © phpbbguru.net
style_version = 3.2.7
phpbb_version = 3.2.7
# Parent style
parent = prosilver
2. Создать папку theme папке green
3. В папке theme создать папку images
3. Загрузить туда файл с изображением логотипа, например sibir-logotip.png
4. В папке theme создать файл stylesheet.css
Код: Выделить всё
@import url("../../prosilver/theme/normalize.css?v=3.2");
@import url("../../prosilver/theme/base.css?v=3.2");
@import url("../../prosilver/theme/utilities.css?v=3.2");
@import url("../../prosilver/theme/common.css?v=3.2");
@import url("../../prosilver/theme/links.css?v=3.2");
@import url("../../prosilver/theme/content.css?v=3.2");
@import url("../../prosilver/theme/buttons.css?v=3.2");
@import url("../../prosilver/theme/cp.css?v=3.2");
@import url("../../prosilver/theme/forms.css?v=3.2");
@import url("../../prosilver/theme/icons.css?v=3.2");
@import url("../../prosilver/theme/colours.css?v=3.2");
@import url("../../prosilver/theme/responsive.css?v=3.2");
@import url("green.css?v=3.2");
5. В папке theme создать файл green.css
Код: Выделить всё
.site_logo {
display: inline-block;
width: 204px;
height: 90px;
background-image: url("./images/sibir-logotip.png");
}
Заменить 204 и 92 на ширину и высоту загруженного изображения соответственно, если это необходимо
Заменить sibir-logotip.png, если вы загрузили файл с изображением под другим именем.
6. Установить стиль и назначить его используемым по умолчанию.
Общие ошибки новичков (07.11.2005) & Как задавать вопросы
Мини FAQ
Если ничто другое не помогает, прочтите, наконец, инструкцию!
«Никакая инструкция не может перечислить всех обязанностей должностного лица, предусмотреть все отдельные случаи и дать вперёд соответствующие указания, а поэтому господа инженеры должны проявить инициативу и, руководствуясь знаниями своей специальности и пользой дела, принять все усилия для оправдания своего назначения».
Циркуляр Морского технического комитета №15 от 29.11.1910 г.
Как изменить логотип на фоурме примеры
2018/03/14
Марат
401
0
forum |
Изменить логотип форума, поменять лого на форуме, как сменить logotip на форумах, расположение логотипа форума
Прежде чем говорить об изменении логотипа на форуме, сделаем маленькое отступление от темы!
Как-то, на другом сайте, я уже писал о теме изменения логотипа на форуме.
Но вот, вышла новая версия форума, и эта статья стала не актуальна.
Если сейчас, я исправлю эту статью, то, когда выйдет новая версия, эту страницу опять надо исправлять! Но мало кто любит, что-то исправлять! Ну, по крайней мере не так часто!
Мы будем учиться искать логотип, где он находится! Лучше уметь ловить рыбу, чем иметь одну рыбу!
Начнём с того, что определим, что мы будем искать!
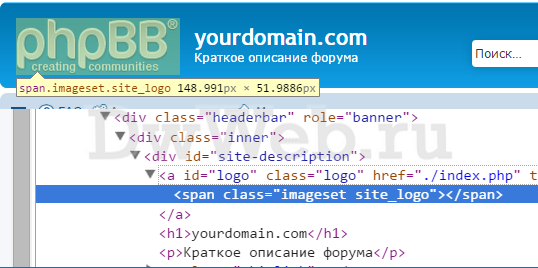
Открываем наш форум. Наводим мышку на логотип, и нажимаем пр. кнопку мыши – ищем просмотр кода элемента, здесь показано на Яндекс браузере. Я думаю, что все браузеры, использующие движок Chromium, будут работать идентично.
Тут надо отметить, что мы собственно увидели, когда нажали пр. кнопку мыши. Мы видим здесь то, что это не простая картинка поставленная на форуме, т.к. не строки скопировать изображение, и скопировать ссылку на изображение!
Из этого делаем вывод, что картинка сидит, скорее всего в background — е, это сказано на будушее и мы вернёмся к этому!
В браузере Опера, примерно также…
В других браузерах, вам придётся разбираться самостоятельно.
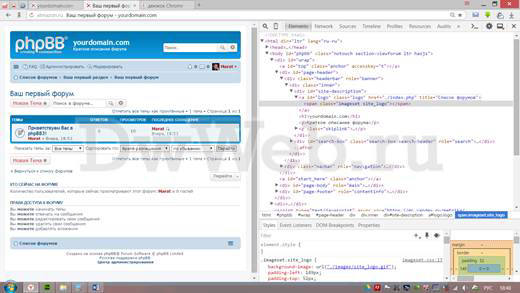
Можно открыть код, как вам нравится, вот смотрим, что я поделил экран пополам.
Для наглядности я сделаю другой скрин и удалю все лишнее, чтобы вы смогли увидеть то, что мы ищем! А именно логотип форума. Мы видим, что высветилась определённая строчка.
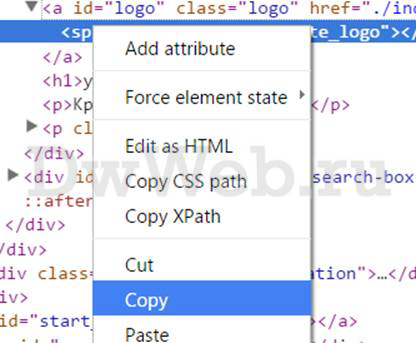
В выделенном состоянии нажимаем опять пр. кнопку мыши – Copy.
Вот эта строчка:
<span class=»imageset site_logo»></span>
Что она обозначает!? Что есть какой-то класс, который называется
imageset
, и вместе с ним в связке идёт другой класс
site_logo.
Далее нам нужно чтобы было свойство
background.
И скорее всего
img logo.
Если мы найдём такие совпадения, то это точно то, что мы искали!
Теперь вопрос, как искать!? Не перебирать же все файлы подряд… да представляю работёнку.
Для этого мы будем использовать программу Dreamweaver, хоть многие отзываются плохо об этой программе, но я так не думаю! Они просто не умеют ею пользоваться!
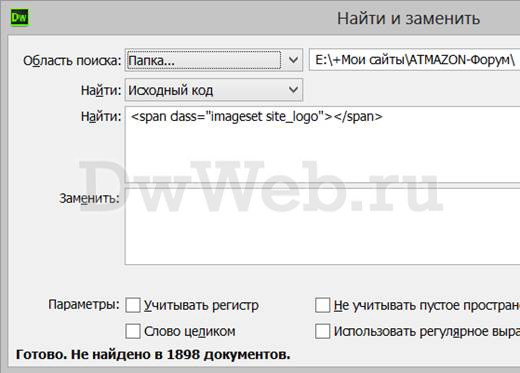
Если мы забьем в поиск
<span class=»imageset site_logo»></span>
, то в принципе мало вероятно, что такая запись существует. Не буду углубляться почему…
Нажимаем поиск – и правда. Смотрим в самом низу – не найдено.
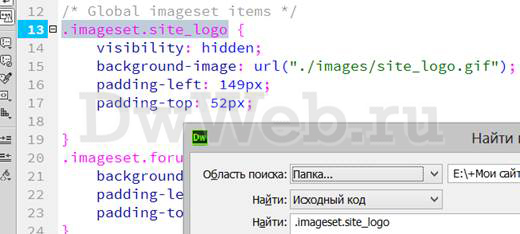
Но поскольку я уже знаю, что искать, то скажу, что надо забивать в поиск:
.imageset.site_logo
Точка в стилях css обозначает класс.
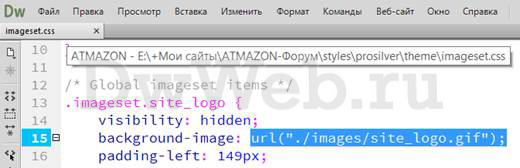
И находится документ, и автоматически открывается страница, где прописаны все свойства данного элемента:
И тут мы видим строчку :
url(«./images/site_logo.gif»);
Которая нам говорит, что логотип находится на расстоянии в одну папку от открытого документа.
И так же видим наш
background.
Значит мы нашли то, что искали!
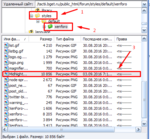
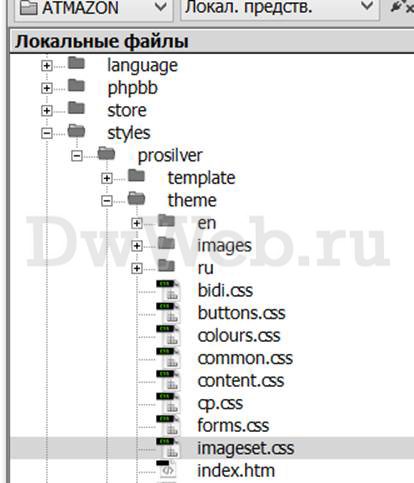
Теперь найдём наш документ, найдём логотип.
Наводим мышку на вкладку, и выходит местоположении страницы.
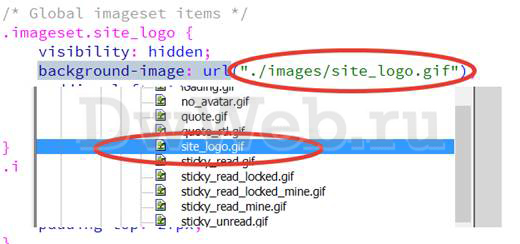
Ну вот мы и нашли этот документ, в котором прописаны свойства логотипа, местоположение его! Если вы посмотрите чуть выше, то увидите папку images. Где, собственно, должен лежать логотип.
Но давайте удостоверимся, что именно в этой папке и лежит наш логотип!
Вот теперь вы знаете как найти, и где лежит логотип форума! Вы его можете изменить, вы можете его спрятать, сдвинуть, вообще убрать изменив стили.
Вы теперь можете изменить свой логотип на форуме так, как вам нарвится!
Изучайте код!
Пригодится!
Вот и всё!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
-
partua
- Новичок
- Сообщения: 4
- Зарегистрирован: 27 ноя 2021, 22:11
Как изменить логотип на phpBB 3.3.5?
Здравствуйте!
Установила форум на движке phpBB 3.3.5 и хочу изменить стандартный логотип на свой.
Стиль форума стандартный — prosilver
В папке стиля /theme/images/ закачала свой файл site_logo.svg, но даже после очистки кеша, логотип на форуме не изменился…
Подскажите, что сделала не так…
-
RedBaron
- Новичок
- Сообщения: 1
- Зарегистрирован: 04 фев 2022, 20:03
Как изменить логотип на phpBB 3.3.5?
Сообщение
RedBaron » 04 фев 2022, 20:17
Приветствую!
Почитал форум, админ хороший.
Тогда два вопроса.
1. По теме этой. Поставил пробный лого на форуме благодаря расширению.
Форум — http://mafiaworld.online/
Расширение — https://www.phpbbguru.net/community/vie … hp?t=46894
Проблема в том, что при изменении разрешения увеличивается пробел между логотипом и первым блоком. Можно это как-то решить?
Готов оплатить.
Ну и проблемы с отображением логотипа в мобильных версиях браузера.
2. Вопрос второй не по теме. Можно и в личке решить. Тоже готов оплатить работу.
«Мы делаем тематический форум для игр в мафию на phpbb.
И хотелось бы оптимизировать для этого опросник.
Задачи:
1. Чтобы всем был сразу виден текущий результат голосования, даже если пользователь еще не принял участия в опросе.
2. Чтобы всем видны были пользователи, которые отдали голоса за определенный вариант.
3. Чтобы было видно время, когда пользователь отдал голос.
Первые задачи практически решены благодаря расширению.
Возможно ли это сделать? И какова будет стоимость?»
-
DesignerMix
- Администратор
- Сообщения: 7010
- Зарегистрирован: 25 апр 2014, 10:51
- Откуда: Белгород
- Контактная информация:
Как изменить логотип на phpBB 3.3.5?
Сообщение
DesignerMix » 08 фев 2022, 11:49
RedBaron писал(а): ↑04 фев 2022, 20:17
Проблема в том, что при изменении разрешения увеличивается пробел между логотипом и первым блоком. Можно это как-то решить?
Картинка логотипа слишком большая по ширине, а сайт «резиновый»/адаптивный, т.е. когда вы меняете разрешение сайт уменьшается благодаря CSS-стилям темы оформления, а картинка уменьшается только пропорционально и из-за этого появляются пробелы. Как вариант решения — прописать дополнительный стиль в CSS-файле который бы при небольших разрешениях менял логотип на другой (например только со словом «Mafia»), либо же изначально сменить логотип на небольшой по ширине и тогда не придется прописывать стили и добавлять второй логотип.
RedBaron писал(а): ↑04 фев 2022, 20:17
И хотелось бы оптимизировать для этого опросник.
Задачи:
1. Чтобы всем был сразу виден текущий результат голосования, даже если пользователь еще не принял участия в опросе.
2. Чтобы всем видны были пользователи, которые отдали голоса за определенный вариант.
3. Чтобы было видно время, когда пользователь отдал голос.
Это расширение умеет показывать проголосовавших, но вот что касается результатов (чтобы были видны до голосования) и времени голосования — вроде такого там нет, надо проверять. Теоретически можно попробовать покопаться в коде… Если хотите могу попробовать за 1000 рублей
- Правила форума
- История изменений форума
- Мой YouTube-канал
Note: There is an extension to achieve this: Site Logo BUT for the moment, it is a Release Candidate.
- Getting Started
- Uploading your Logo
- Configuring your Logo
- Troubleshooting
- Notes
This explains how to change the default logo on your phpBB 3.2.x board.
1. Getting Started
If you have not uploaded files before, or do not know how to use FTP or SSH, you will need to be able to do that. The Knowledge Base has a short guide FTP. See Tools needed to set up and customise phpBB for some client suggestions..
2. Uploading Your Logo
Using your FTP or SSH client, you need to upload the image to: /styles/prosilver/theme/images/. You can name your image the same as the default logo site_logo.gif or give it a different name.
You need to find yourself a logo to be uploaded which you are allowed to use or else create your own. Be aware that no browser will be able to display all image types, therefore, it is best to limit the image to one of the commonly supported types: png, jpg, or gif.
3. Configuring your logo
Download, backup, and open the file /styles/prosilver/theme/colours.css in a text editor (see Tools needed to set up and customise phpBB for some suggestions) and find:
colours.css wrote:.site_logo {
background-image: url(«./images/site_logo.gif»);
}
Edit the file name to match your new logo.
Download, backup, and open the file /styles/prosilver/theme/common.css in a text editor and find:
common.css wrote:.site_logo {
display: inline-block;
width: 149px;
height: 52px;
}
Edit the width, and height to match your new logo.
Save and upload the colours.css and the common.css files, to the same location on your server, using your FTP client (overwriting the existing files).
From the ACP, Purge the board cache. The button to do that is on the right side of the main screen.
Your new logo should now be displaying in the forums.
4. Troubleshooting
If the logo is not displaying properly:
- Try refreshing your browser. A normal browser refresh reloads the page from the browser cache, you will need to reload the page from the server, also known as a hard refresh. Browsers vary but it can usually be accomplished:
- For Windows and Linux using: Ctrl + F5 or Shift + Reload
- For Mac using: ⌘ (Cmd) + F5 or Shift + Reload
- Check all the edits again. A single mistyped character in the image name could prevent it from displaying.
- If part of the image is not showing then you likely have not adjusted the padding settings correctly.
- Double check that you’ve followed all the steps, and made the changes to the style you’re using and not a different one.
5. Notes (optional stuff)
The background-image: url is the path to the image is relative to the /styles/prosilver/theme/ directory. So, if your new board logo was called fish_heads.png and for some reason you put the image in to root of your board the path would be ../../../fish_heads.png.
If your image needs to be resized it is best to use an image editing application to resize it because that will, generally, result in a better quality image display. However, you can use a CSS property. On a new line below the background-image: property add the line:
background-size: 298px 104px; (width in pixels; height in pixels.) The width and height properties in common.css would also need to be similarly adjusted.
——————————————
Credit to P_I for pointing out the css changes.
I can stop all your spam. I can upgrade or update your Board. PM or email me. (Paid support)