В WordPress есть несколько способов изменения логотипа сайта. Один из способов — это загрузить изображение логотипа по FTP и поставить ссылку на него в файле «header.php» у темя оформления. Но это несовсем правильный способ. К примеру, он приведёт к тому, что с таким логотипом не будут работать некоторые плагины для минификации изображений, CDN или создание иконок из логотипа («apple-touch-icon»). Поэтому лучше воспользоваться штатной функцией загрузки логотипа.
За загрузку логотипа в WordPress отвечает тема оформления публичного раздела. А точнее её редактор, который доступен в административной панели. Поэтому от темы к теме могут изменяться пункты для загрузки логотипа и сама форма загрузки. Поэтому разберём все действия по загрузке логотипа на одной из стандартных тем оформления, на «twentyseventeen». Для начала откройте панель управления и найдите пункт «Внешний вид» и подпункт «Настроить»:
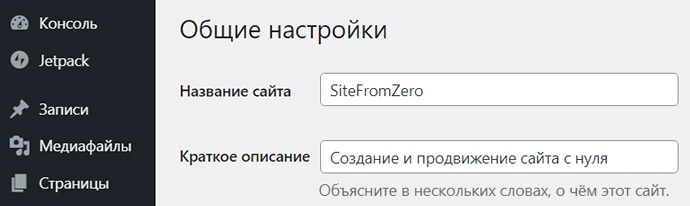
Кликните на этот пункт и произойдёт переход в панель настройки темы. У каждой темы оформления там будут содержаться разные пункты, но в нашем случае, с темой «twentyseventeen», первым пунктом с левом меню будет «Свойства сайта»:
Кликните по этому пункту левой кнопкой мыши и откроется окно настройки, в котором будет присутствовать форма для загрузки файла логотипа и ещё несколько текстовых полей. Кликните на поле «Выбрать логотип», чтобы открыть форму загрузки файла на сайт:
Если это свежая установка WordPress, в медиатеку которой не было добавлено ни одного файла, то на экране появится поясняющее сообщение о способе загрузки файлов на сайт:
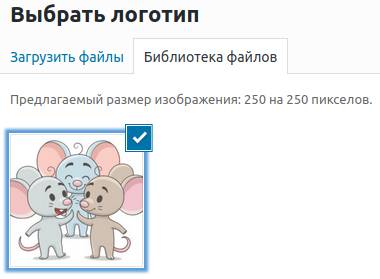
Выберите файл изображения на своём компьютере и загрузте на сайт. Если изображение не подойдёт под размеры, требуемые темой, то во время загрузки появится форма для обрезки зображения. После загрузки изображения в библиотеку, кликните на него в списке изображений, чтобы на нём появилась галочка:
Затем в правом нижнем углу кликните на кнопку «Выбрать», чтобы выбрать изображение для логотипа и закрыть медиатеку:
Последним действием остаётся только нажать на кнопку «Опубликовать» в левом меню, сверху. Кликните на эту кнопку:
После чего можно закрыть форму редатирования темы и проверить изменения в публичном разделе сайта.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Логотип веб-сайта
В этом руководстве будет показано, как добавлять логотип сайта. Ещё нет логотипа? Вместе с нашим партнером Fiverr мы поможем вам создать собственный логотип.
Содержание
Добавление логотипа в редакторе сайта
Если вы не можете найти раздел Внешний вид → Настроить на своей консоли, это значит, что для вашего веб-сайта используется редактор сайта. Чтобы добавить логотип, перейдите в раздел Внешний вид → Редактор сайта и добавьте блок «Логотип сайта».
Добавление логотипа сайта в конфигураторе
Для добавления логотипа выполните следующее.
- Выберите Внешний вид → Настроить и нажмите Стиль веб-сайта.
- Нажмите Выбрать логотип, чтобы открыть раздел сайта с медиафайлами.
- Загрузите новое изображение или выберите уже существующее из медиафайлов.
- Нажмите Установить в качестве логотипа. Логотип появится в области предварительного просмотра.
- Нажмите кнопку Сохранить изменения в верхнем правом углу для активации логотипа на вашем веб-сайте.

Создание логотипа с помощью Fiverr Logo
Благодаря сотрудничеству WordPress.com с Fiverr вы можете легко и быстро создавать потрясающие логотипы. Fiverr позволяет любому желающему создать качественный дизайн логотипа быстро и по доступной цене. Для начала работы выполните следующие действия.
- Выберите Внешний вид → Настроить и нажмите Стиль веб-сайта.
- Нажмите Создать логотип, чтобы перейти на веб-сайт Fiverr.
- Введите название вашей компании или блога, слоган (при его наличии) и нажмите Создать.
- Fiverr автоматически создаст логотипы, которые вы сможете просмотреть и отредактировать. Настройте цвет, шрифт, размер шрифта, расстановку пробелов, расположение и многое другое.
- Вы можете загрузить свой логотип после его покупки.
- Выполните действия, указанные в разделе Добавление логотипа веб-сайта выше.

Сокрытие названия и описания сайта
Добавив логотип, вы можете решить, что текстовый заголовок не нужен в вашей теме. Однако заголовки могут быть полезными для поисковой оптимизации веб-сайта. Вместо того, чтобы оставлять текст заголовка пустым, скройте его. В конфигураторе под инструментами Логотип веб-сайта есть опция Отображать название сайта и подзаголовок. Чтобы скрыть название и описание веб-сайта и оставить на странице только логотип, снимите этот флажок и нажмите Сохранить и опубликовать.

Поддержка тем
Чтобы посмотреть список всех поддерживаемых тем, воспользуйтесь фильтром для логотипов веб-сайтов в каталоге тем.
Просмотров 6.2к. Опубликовано 28.08.2021 Обновлено 09.10.2022
Ни одну современную компанию нельзя представить без сопровождающей её визуальной эмблемы, но нужно ли создавать лого для личного блога… Однозначно, да. Он добавит доверия и уважения к сайту.
Сегодня разберёмся как добавить логотип в WordPress, где его можно редактировать, какие особенности нужно учитывать.
Содержание
- Назначение лого на сайте
- Особенности WordPress
- Установка
- Размеры
- Формат
- Брендинг консоли WordPress
Назначение лого на сайте
Логотип на сайте может выполнять несколько функций:
- Узнаваемость и запоминаемость — это классика.
- Навигационная — при нажатии на значок происходит переход на главную страницу.
- Декоративная — иногда лого используют для визуального оформления сайта.
Особенности WordPress
Давайте сначала определимся, а что собственно представляет собой лого. По своей структуре все логотипы можно разделить на три группы:
- уникальная иконка, отображающая суть блога/компании (чем меньше деталей, тем лучше);
- название блога/компании, выполненное стильным шрифтом;
- комбинация иконки и текста — наиболее популярный вариант.
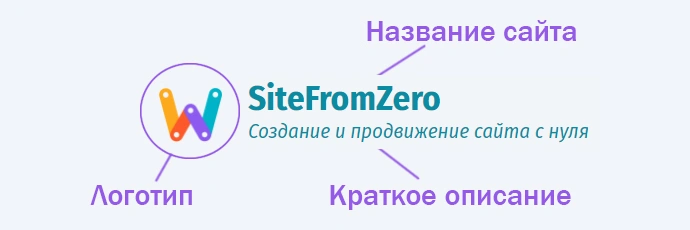
Чтобы реализовать все эти варианты WordPress предлагает «расчленить» логотип на составляющие:
- изображение — это может быть картинка или растрированный текст;
- название сайта;
- краткое описание проекта.
При разработке сайта вы можете использовать все эти составляющие, однако при этом возникнут следующие нюансы:
- расположение элементов между собой очень ограничено;
- не всегда есть возможность использовать нужный шрифт и точный его размер;
- не предусмотрено использовать несколько цветов для одной надписи.
Хорошая новость: можно визуально скрыть ненужные элементы (название и описание), что позволит реализовать любое ваше решение, например объединить иконку с названием сайта в красивую конструкцию и всё это загрузить на свой проект в виде готового изображения.

Установка
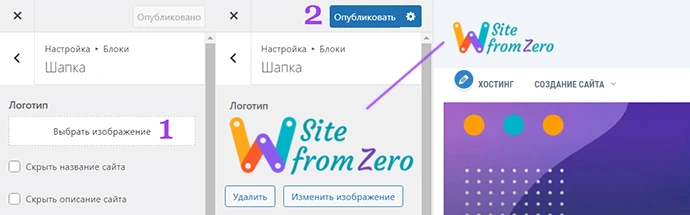
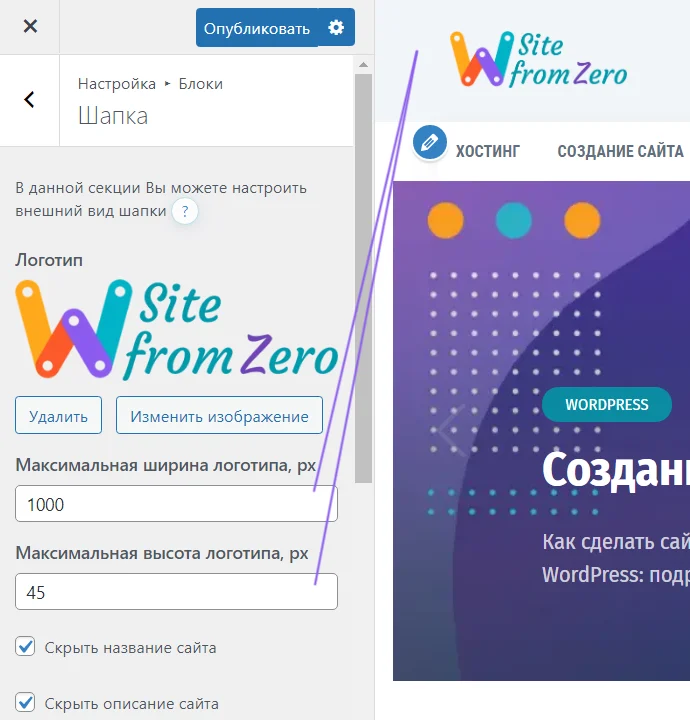
Чтобы добавить логотип в шапку сайта зайдите в кастомайзер, для этого в панели WordPress найдите раздел Внешний вид / Настроить. Загрузка лого может находиться в различных закладках. Это зависит от выбранной темы. Так, например, в теме Reboot она находится в разделе Блоки / Шапка.

Здесь вы загружаете именно картинку: вырезанный логотип на прозрачном фоне.
Текстовые же составляющие добавляются в общих настройках или кастомайзере (визуальном редакторе). Немного странно, что элементы одного логотипа настраиваются в разных местах, но это уже зависит от разработчиков, а нам нужно просто знать эти особенности.
Вот видеоинструкция от WordPress.
Лого будет уместно смотреться не только в шапке, но и других местах. Часто разработчики добавляют его на страницу «Контакты» и в футер.
Некоторая путаница может возникнуть у новичков в связи с использованием двух терминов: логотип и иконка. Для большинства из нас это одно и тоже, однако в WordPress это разные понятия: они отображаются и загружаются в разных местах.
Логотип выводится в шапке сайта, а иконка — в закладке браузера и некоторых других местах. Загрузка иконки (правильнее называть фавикон) несколько сложнее, поэтому об этом мы поговорим отдельно.
Размеры
Размер лого может сильно отличаться: от небольшого значка до яркой детали шапки. В теме Reboot размеры настраиваются в разделе Настройка / Блоки / Шапка или в расширенных настройках.

Проверьте отображение лого на различных устройствах; при необходимости отрегулируйте его размеры.
Формат
Поскольку логотип сайта отображается в шапке, то лучше подготовить PNG файл — вырезанное изображение на прозрачном фоне. При этом легко менять цвет фона или загрузить фоновое изображение по своему усмотрению.
Для более быстрой загрузки сайта я пользуюсь более современным форматом WebP, который при том же качестве позволяет сэкономить 30-50% веса картинки.
Брендинг консоли WordPress
Иногда лого требуется установить не только в шапку, но и саму консоль WP. Для этого рекомендую воспользоваться плагином White Label CMS.

После активации откройте настройки плагина.

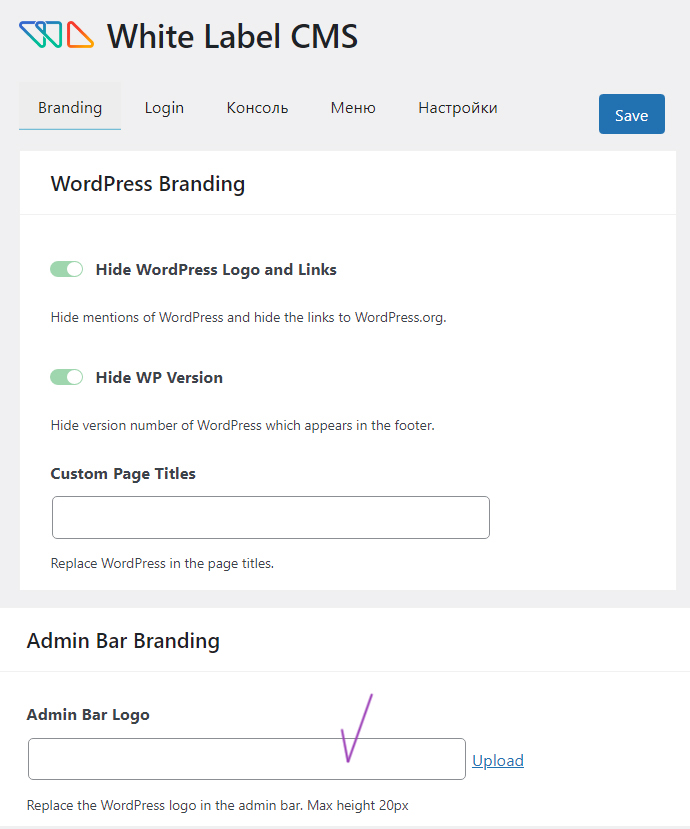
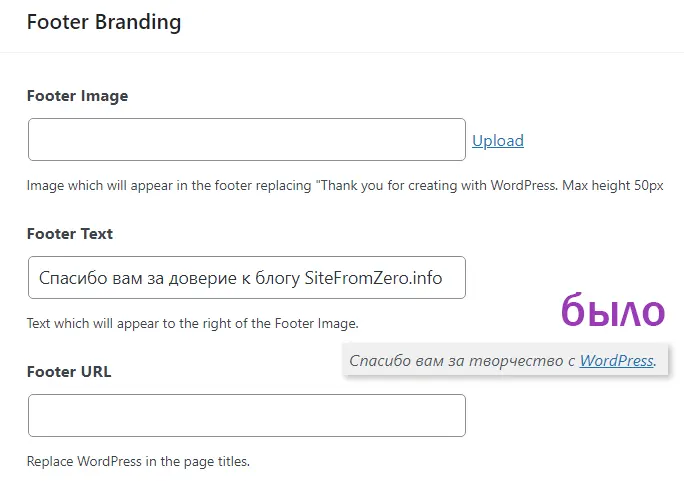
Скройте логотип и ссылку WordPress; при необходимости добавьте свой брендинг в верхний и нижний колонтитулы.


С помощью плагина White Label CMS вы можете персонализировать страницу входа и настроить панель инструментов для ваших пользователей.
Итак, подведём итог. Logo — очень важная деталь сайта, ваша визитная карточка. Устанавливайте контакт со своими читателями, вызывая доверие и компетентность. Теперь вы знаете как добавить логотип в WordPress а также нюансы этого процесса.
Буду благодарна, если напишите в комментариях какой вариант лого SiteFromZero (на светлом или тёмном фоне) вам кажется более интересным и запоминающимся.

В базовых настройках WordPress в верхнем левом углу шапки сайта, выводится название сайта в виде текста. Представьте, что вы взяли на фриланс-бирже заказ, где заказчику нужно вместо текста, вывести логотип.
Относительно недавно у WordPress появился кастомайзер, попасть туда можно, выбрав в админке раздел Внешний вид —> Настройки. Меняя что-то в настройках кастомайзера, пользователь сразу видит на сайте, что поменялось. Это очень удобно.
Здесь вы видите, где выводится название сайта.
А на этом скриншоте показаны поля, через которые можно быстро поменять информацию о сайте и сразу увидеть результат.
Добавить логотип в шапку сайта
Шаг 1) Чтобы вывести логотип вместо тестового названия, нужно добавить поле с логотипом. В functions.php, включим поддержку custom-logo, применив функцию add_theme_support. Вторым параметром функции передадим массив с размерами логотипа (ширина и высота в пикселях). Размеры логотипа указываем любые.
function twentynineteen_setup() {
add_theme_support(
'custom-logo', array(
'height' => 180,
'width' => 180
)
);
}
add_action( 'after_setup_theme', twentynineteen _setup' );
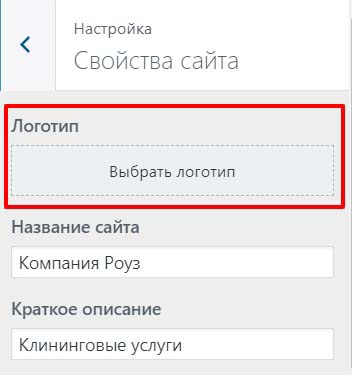
После этого в настройках свойств сайта, появилось новое поле – Логотип. Заметьте, что поле с названием сайта осталось. Это значит, что можно первоначальный вариант вернуть назад.
Шаг 2) Загрузим через поле Выбрать логотип, заранее подготовленный наш логотип.
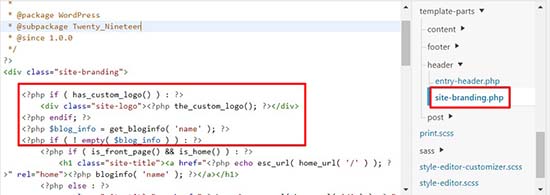
Шаг 3) Для вывода в шапке сайта кастомного логотипа, необходимо в шаблоне header.php прописать функцию the_custom_logo(). Создадим условие, если установлен кастомный логотип, то мы его выведем. В противном случае, выведем название сайта.
<?php if( has_custom_logo() ): the_custom_logo(); ?>
<?php else: ?>
<a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a>
<?php endif; ?>
Логотип появился на сайте.
Как изменить логотип?
В кастомайзере появилась кнопка Изменить логотип.
Пример вывода логотипа
Совсем необязательно логотип должен выводиться в header.php. Например в дефолтной теме вордпресса Twenty_Nineteen, уже подключена поддержка custom-logo и выводится логотип в шаблоне site-branding.php.
Заключение
Данная статья будет полезна начинающим WordPress разработчикам, практикующихся на интеграции статичной верстки с WordPress.
-
Создано 04.09.2019 10:33:55
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Все темы WordPress по умолчанию используют пользовательский логотип. Если у вас появилась необходимость добавить в custom_logo свои коррективы: получить или убрать ссылку на главную, вывести логотип вместо названия и описания сайта, добавить микроразметку, то рассмотрим несколько полезных функций.
Конечно же, можно, особо не напрягаясь, вставить в тему простой HTML-код и WordPress его без проблем отобразит. Но лучше правильно подключить функции.
Функции отвечающие за отображение логотипа на сайте
Чтобы в теме WordPress появилась возможность добавлять логотип через кастомайзер (визуальная настройка темы в админке), необходимо включить соответствующую функцию в файле functions.php.
PHP
add_theme_support( 'custom-logo' );
Добавляя параметры ширины и высоты в ту же функцию с помощью которой подключали логотип к теме установим размеры логотипа.
PHP
/**
*Enable support for custom logo
*/
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 200,
'flex-height' => true, // если гибкая высота.
'flex-width' => true, // если гибкая ширина.
) );
Чтобы логотип появился в нужном месте, используется следующая функция:
PHP
<?php
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}
?>
Функция отобразит логотип с ссылкой на главную страницу. Выглядит это так:
HTML
<div class="site-branding"> <a href="https://site.ru/" class="custom-logo-link" rel="home"> <img width="819" height="818" src="https://site.ru/wp-content/uploads/2018/01/cropped-logo.png" class="custom-logo" alt="Test" srcset="https://site.ru/wp-content/uploads/2018/01/cropped-logo.png 819w, https://site.ru/wp-content/uploads/2018/01/cropped-logo.png-150x150.png 150w, https://site.ru/wp-content/uploads/2018/01/cropped-logo.png-768x767.png 768w" sizes="(max-width: 819px) 100vw, 819px"> </a> </div>
Если хотите чтобы в теме появилась возможность выбора того, что будет отображаться: логотип или название сайта с описанием, то в эту же функцию добавляем header-text:
PHP
/**
*Enable support for custom logo
*/
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 200,
'flex-height' => true, // если гибкая высота.
'flex-width' => true, // если гибкая ширина.
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true, // убрать или оставить ссылку на главную ver. WP 5.5.
) );
И в файле header.php вставим код, который выведет название и описание сайта, если отсутствует логотип, а когда логотип загружен, то заголовок и описание будут скрыты.
PHP
<?php
$logo_id = get_theme_mod( 'custom_logo' );
$logo_image = wp_get_attachment_image_src( $logo_id, 'full' );
if ( ! empty( $logo_image ) ) :
?>
<span class="site-logo">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<img src="<?php echo esc_url( $logo_image[0] ); ?>" alt="<?php bloginfo( 'name' ); ?>"/>
</a>
</span>
<?php else : ?>
<h1 class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a>
</h1>
<p class="site-description">
<?php bloginfo('description'); ?>
</p>
<?php endif; ?>
Микроразметка логотипа и удаление циклической ссылки
В WordPress 5.5 в базовые функции get_custom_logo() и the_custom_logo() к логотипу больше не добавляется ссылка на главной странице (циклическая). Но можно убрать эту ссылку и другим способом:
PHP
/**
Custom logo.
*/
function theme_logo() {
$custom_logo_id = get_theme_mod( 'custom_logo' );
// Если главная, то без ссылки
if(is_home()){
$html = wp_get_attachment_image( $custom_logo_id, 'full', false, array(
'class' => 'custom-logo',
'itemprop' => 'url image',
'alt' => get_bloginfo('name')
) );
// На прочих страницах ссылка на главную есть
} else {
$html = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" title="'. get_bloginfo('name') .'" itemprop="url">%2$s</a>',
esc_url( home_url( '/' ) ),
wp_get_attachment_image( $custom_logo_id, 'full', false, array(
'class' => 'custom-logo',
'itemprop' => 'url image',
'alt' => get_bloginfo('name'))
) );
}
return $html;
}
add_filter( 'get_custom_logo', 'theme_logo' );
Данный код вставляем в funcrions.php. Первая часть кода не содержит ссылку если это главная страница и страницы пагинации. Во второй части добавляем ссылку на главную на прочих страницах, также добавляем свойство itemprop=’url image’ для микроразметки Schema, class и alt-текст для логотипа.
Теперь в файл header.php добавляем этот код, чтобы вывести логотип на страницах:
PHP
<?php
if ( function_exists( 'theme_logo' ) ) {
echo theme_logo();
$image = wp_get_attachment_image_src( get_theme_mod( 'custom_logo' ), 'full' );
echo '<meta itemprop="width" content="'. absint( $image[1] ) .'">
<meta itemprop="height" content="'. absint( $image[2] ) .'">';
}
?>
Так будет выглядеть HTML код:
<div itemscope itemtype="https://schema.org/ImageObject"><!-- добавляем тип схемы разметки --> <a href="http://site.ru/" class="custom-logo-link" rel="home" itemprop="url"> <img width="200" height="100" src="#" class="custom-logo" alt="" itemprop="url image"> </a> <meta itemprop="width" content="200"> <meta itemprop="height" content="100"> </div>
Ссылка на логотип
Если понадобится вывести ссылку на логотип.
<?php echo esc_url( wp_get_attachment_image_src( get_theme_mod( 'custom_logo' ), 'full' )[0] ); ?>
Или
$custom_logo_id = get_theme_mod( 'custom_logo' ); $image = wp_get_attachment_image_src( $custom_logo_id , 'full' ); echo $image[0];
Свой логотип на странице входа
Эта функция позволяет установить собственный логотип на страницу входа сайта.
function wpdev_filter_login_head() {
if ( has_custom_logo() ) :
$image = wp_get_attachment_image_src( get_theme_mod( 'custom_logo' ), 'full' );
?>
<style type="text/css">
.login h1 a {
background-image: url(<?php echo esc_url( $image[0] ); ?>);
-webkit-background-size: <?php echo absint( $image[1] )?>px;
background-size: <?php echo absint( $image[1] ) ?>px;
height: <?php echo absint( $image[2] ) ?>px;
width: <?php echo absint( $image[1] ) ?>px;
}
</style>
<?php
endif;
}
add_action( 'login_head', 'wpdev_filter_login_head', 100 );
Высоту и ширину можно прописать вручную, заменив содержимое в background-size, height и width на свой размер.
Теперь изменим ссылку в логотипе на странице входа:
function new_wp_login_url() {
return home_url();
}
add_filter('login_headerurl', 'new_wp_login_url');
Отправить донат автору
Содержание
- 1 Добавить логотип в шапку сайта
- 2 Как изменить логотип?
- 3 Пример вывода логотипа
- 4 Заключение
- 5 Комментарии ( 0 ):
- 6 Сегодня мы узнаем, как установить логотип на WordPress — сайт
- 6.1 Выполняем задачу, устанавливаем логотип:
В базовых настройках WordPress в верхнем левом углу шапки сайта, выводится название сайта в виде текста. Представьте, что вы взяли на фриланс-бирже заказ, где заказчику нужно вместо текста, вывести логотип.
Относительно недавно у WordPress появился кастомайзер, попасть туда можно, выбрав в админке раздел Внешний вид —> Настройки. Меняя что-то в настройках кастомайзера, пользователь сразу видит на сайте, что поменялось. Это очень удобно.
Здесь вы видите, где выводится название сайта.
А на этом скриншоте показаны поля, через которые можно быстро поменять информацию о сайте и сразу увидеть результат.
Добавить логотип в шапку сайта
Шаг 1) Чтобы вывести логотип вместо тестового названия, нужно добавить поле с логотипом. В functions.php, включим поддержку custom-logo, применив функцию add_theme_support. Вторым параметром функции передадим массив с размерами логотипа (ширина и высота в пикселях). Размеры логотипа указываем любые.
function twentynineteen_setup() <
add_theme_support(
‘custom-logo’, array(
‘height’ => 180,
‘width’ => 180
)
);
>
add_action( ‘after_setup_theme’, twentynineteen _setup’ );
После этого в настройках свойств сайта, появилось новое поле – Логотип. Заметьте, что поле с названием сайта осталось. Это значит, что можно первоначальный вариант вернуть назад.
Шаг 2) Загрузим через поле Выбрать логотип, заранее подготовленный наш логотип.
Шаг 3) Для вывода в шапке сайта кастомного логотипа, необходимо в шаблоне header.php прописать функцию the_custom_logo(). Создадим условие, если установлен кастомный логотип, то мы его выведем. В противном случае, выведем название сайта.
Логотип появился на сайте.
Как изменить логотип?
В кастомайзере появилась кнопка Изменить логотип.
Пример вывода логотипа
Совсем необязательно логотип должен выводиться в header.php. Например в дефолтной теме вордпресса Twenty_Nineteen, уже подключена поддержка custom-logo и выводится логотип в шаблоне site-branding.php.
Заключение
Данная статья будет полезна начинающим WordPress разработчикам, практикующихся на интеграции статичной верстки с WordPress.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2020 Русаков Михаил Юрьевич. Все права защищены.
Сегодня мы узнаем, как установить логотип на WordPress — сайт
На днях потратила несколько часов на решение такой задачи. И самое смешное то, что задача-то элементарная, и я это уже делала раньше.
Логотип вставляла на сайт заказчика, и что-то заклинило! Пришлось даже обратиться за помощью к друзьям. Однако, у кого-то не было времени разобраться досконально в том, что у меня не получается, кто-то и сам этого не знает. От последних получила задание: как разберусь, написать об этом пост. Что и делаю, попутно вставляя логотип на этот блог.
Итак, задача состоит из трех элементарных действий:
- Загрузить картинку с логотипом на хостинг.
- Поставить эту картинку в шапку сайта и сделать ее кликабельной.
- Расположить логотип так, как нужно.
И – самый главный пункт: сделать все это так, чтобы не нарушить работоспособности сайта!
Выполняем задачу, устанавливаем логотип:
- Загрузить картинку логотипа на хостинг.Если не знаете, как это сделать, почитайте мою статью: «Как загрузить файл на хостинг». Сейчас Вы будете загружать файл не в корень сайта, а в папку images Вашей темы. Для этого на хостинге Вам нужно последовательно открыть папки:
public_html → wp-content → themes → папка с Вашей темой→ imagesОбъясню, как это сделать в файловом менеджере Filezilla.
Открываете папки двойным щелчком в окне «Удаленный сайт». При этом в адресной строке Вы сразу видите, в какой папке в данный момент находитесь.
В левой части окна Filezilla под заголовком «Локальный сайт» показывается содержимое Вашего компьютера. Найдите папку, в которой находится файл логотипа.
Теперь у Вас друг напротив друга находятся содержимое папок: слева – откуда Вы будете загружать логотип, справа – куда загружать.
Двойным щелчком щелкаете на названии файла слева, через несколько секунд файл появится в папке справа (если не появился, вернитесь на один уровень вверх и снова откройте эту же папку).
Поставить логотип в шапку сайта и сделать его кликабельным.Чтобы это сделать, нам нужно написать код, отвечающий за вставку картинки на сайт и вставить его в файл, отвечающий за изображение шапки сайта.Код этот я привожу ниже:
Здесь:
Url Вашего сайта — адрес Вашего сайта,
адрес папки, в которой находится картинка – его Вы можете скопировать в адресной строке под заголовком «Удаленный сайт» (см. скриншот) ,
logo.png – название файла с логотипом (расширение .png и прозрачный фон картинки – обязательны для логотипа).
За шапку сайта отвечает файл header.php, туда и будем вставлять этот код.
Помните. Всегда, прежде чем что-то менять в файлах сайта, делайте их копию к себе на компьютер, иначе можете так изменить, что сайт вообще не будет работать.
Создайте на компьютере временную эталонную папку и туда скачайте header.php.
Создайте еще одну папку — рабочую, в которую будете сохранять измененные файлы.
Редактировать файлы можно по-разному. Правильнее всего: скачать файл на компьютер (в рабочую папку), отредактировать его в каком-нибудь текстовом редакторе (например, Notepad++), сохранить в ту же рабочую папку и оттуда снова закачать на хостинг.
Скачать файл с хостинга
В Filezilla теперь надо сделать обратную операцию: скачать файл с хостинга. Файл header.php находится в папке с Вашей темой, эту папку Вам и надо открыть в правой части.
Поскольку после предыдущего шага Вы находитесь в папке images, Вам надо вернуться на один шаг вверх. Для этого двойным щелчком кликните на изображении папки с двумя точками рядом (она стоит в списке первой) в нижней правой части.
Слева открываете эталонную папку.
Находите справа файл header.php и двойным щелчком копируете его в эталонную папку, а затем то же самое проделывайте, раскрыв слева рабочую папку.
Теперь работаете в рабочей папке на компьютере. Выделяете файл, нажимаете правую кнопку мыши и в контекстном меню выбираете «Edit with Notepad++» (или открываете файл в другом текстовом редакторе).Вставлять наш код нужно после тега , а точнее чуть ниже, в блоке header (сразу следом за тегом
На сайте заказчика, в конце концов, вставила код так же — ближе к тегу , еще до всех операторов php и их разветвлений. И все получилось! И логотип, и название сайта – все кликабельное, как и полагается.
Читатели блога «Мир Вебмастера» уже знают как создавать логотипы для веб-ресурсов – мы об этом говорили ранее в статье «Как создать логотип для сайта», и наверняка опробовали сервисы, представленные в материале «5 Лучших генераторов логотипов для сайта». Пришло время украсить свой блог красивым и запоминающимся логотипом!
В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:
Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.
Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим — wp—content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.
Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
Теперь нужно определиться, куда его вставить. Для этого идем по пути Консоль – Дизайн – Редактор. И выбираем шаблон «Заголовок» (header.php).
Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):
Я ничего подобного не нашел и пошел еще одним путем — вставил код после тега
Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:
Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:
Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:
У меня получилось так:
Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
- Большой размер картинки
- Непонимание где находится нужный шаблон
- Невнимательность с кодом
- Невозможность заливки картинки на сайт.
Что делать:
- Исправить размер картинки – редакторов много, найти их совсем не трудно. Тот же Paint есть на любом компьютере с ОС Windows.
- Тут нужно внимательно смотреть на представленный скриншот. Если не получается – пошевелите мозгами и найдите подобный файл. Хотя он вроде как одинаков во всех шаблонах.
- Лечится внимательностью и созданием кода в Блокноте, например, а уже потом переносом его в редактор WP.
- Картинку можно залить на любую страницу вашего сайта – если никогда не работал с FTP. Просто добавьте изображение в новый пост. И все.
Привет, друзья!
В этом посте мы научимся вводить взломщиков в заблуждение и передавать им привет! Круто правда? А именно, мы научимся менять WordPress логотип в панели управления (в админке) и при входе в нее.
А это неопасно? Как относятся к этому разработчики WordPress?
Если следовать моей инструкции, то это не опасно, а наоборот даже очень просто и полезно с некоторой точки зрения! А результат будет весьма забавным…
Разработчики WordPress на это не как не отреагируют, так что не переживайте! Тем более они сами предоставили возможность копаться в их коде=)
Возможно это не красиво по отношению к представителям WordPress, но а что делать!
Поэтому если вы ходите в Церковь, или у вас есть над головой сияющий кружек и после проделанного вас будет мучать угрызение совести — это не для вас! (шутка)
Начнем нашу секретную операцию…
Все наверное видели при входе в админку старый и добрый логотип WordPress (http://блог/wp-login.php)… Так вот сейчас мы научимся его менять!
Стандартный логотип имеет размер 80×80 px, но мы будем делать свой немного побольше…
Итак, создайте картинку размером 326х67 пикселей! Желательно в формате jpg + с названием logo — вы же не хотите ковыряться в коде лишний раз? (тем более c png у меня такая фишка что-то не прошла)
А так как в формате jpg прозрачный фон вы сделать не сможете, то советую закрасить фон картинки под общий фон где расположена наша форма входа (немного помогу, вот под этот цвет — #F1F1F1).
Теперь эту картинку нужно положить в папку images (можете воспользоваться ftp клиентом, или зайти через панель управления вашим хостингом)…
Путь таковой: /public_html/wp-content/themes/тема/images
Осталось вставить небольшой код в functions.php!
Здесь уже можно зайти в панель управления вашим блогом — Внешний вид — Редактор — functions.php… Листаем в самый низ и ставим код перед ?>. Если такого тега нет, то это не повод для паники — просто поставьте код вниз!
А вот и код:
|
function my_login_logo(){ echo ‘ <style type=»text/css»> #login h1 a { background: url(‘. get_bloginfo(‘template_directory’) .’/images/logo.jpg) no-repeat 0 0 !important; } </style>‘; } add_action(‘login_head’, ‘my_login_logo’); |
Теперь небольшое дополнение:
Размер логотипа раньше был побольше (надпись примерно такого размера как и картинка, которую мы создали), а теперь он 80×80 px… И даже после установки большого логотипа он не меняется , а сохраняет свои размеры!
Для того чтобы наш логотип отображался нормально, так сказать «в полный рост», мы пустим в дело небольшие изменения… А точнее изменим стандартные размеры!
Соединяемся через ftp клиент с нашим блогом и ищем вот такой файл — wp-admin.min.css, по этому пути /public_html/wp-admin/css.
Скачиваем файл, открываем в редакторе (к примеру Notepad), находим вот такую строчку:
|
background—size:80px 80px;background—position:center top;background—repeat:no—repeat;color:#999;height:80px;font-size:20px;font-weight:400;line-height:1.3em;margin:0 auto 25px;padding:0;text-decoration:none;width:80px; |
И проводим вот такие изменения:
height — ставим 67 px
width — 326 px
Сохраняем весь пройденный нами путь и закидаем наш файл обратно на сервер, заменив старый файл.
Можно было сделать все намного проще: заменить стандартный логотип на свой (/public_html/wp-admin/images/logo.jpg), но после очередного обновления wordpress все бы слетело!
P.S. Есть возможность того, что после обновления wordpress размеры логотипа слетят…
Смотрите результат:
Теперь можно убрать надпись «Сайт работает на WordPress«, которую можно увидеть при наведении курсора на логотип и ссылку, которая ведет на сайт WordPress!
А если научными словами, то меняем атрибуты тега <a>: href и title!
Для этого нам нужно прикрепить еще один скрипт в functions.php сразу же под первым:
|
/* Ставим ссылку с логотипа на сайт, а не на wordpress.org */ add_filter( ‘login_headerurl’, create_function(», ‘return get_home_url();’) ); /* убираем title в логотипе «сайт работает на wordpress» */ add_filter( ‘login_headertitle’, create_function(», ‘return false;’) ); |
В итоге, мы убрали надпись, а ссылка теперь ведет на главную страницу вашего блога!
На этом как бы и все: мы сменили wordpress логотип при входе в админку!
Теперь следующий шаг…
Как поменять логотип в админ-панели wordpress?
Для этого вставляем еще один код в functions.php (сразу же под предыдущими):
|
function my_admin_logo() { echo ‘ <style type=»text/css»> #header-logo { background:url(‘.get_bloginfo(‘template_directory’).’/images/favicon.png) no-repeat 0 0 !important; } </style>‘; } add_action(‘admin_head’, ‘my_admin_logo’); |
Создаем картинку, так называемый favicon.png (иконка сайта) размерами 16×16 px и делаем замену стандартного логотипа — тема/images/favicon.png.
Я себе данный логотип не заменял, да и у меня нет в теме такого файлика (а заменять в самому wordpress смысла нет — слетит после обновления) … Но в предыдущей теме он есть и там, я думаю, все бы получилось!
P.S. Создать Favicon можно к примеру с помощью вот такого онлайн сервиса: http://favicon.ru/
Вот и все! Небольшой и бесполезный, но интересный пост закончился=)
До скорых встреч, в новых статьях!
С уважением, ваш любознательный Ежик!
- Details
- Reviews
- Installation
- Development
Change Login Page Logo lets you change the default WordPress login page logo image. It also allows you to change logo width, logo height, bottom margin of logo and logo URL.
By default WordPress add its own logo to the login page. If you are sharing the login URL with users, subscribers or even your own team members, it makes sense to have your own branding and change default login logo.
Features include:
- Change Login Logo Image. Select image from WordPress media or use external image
- Customize Logo Image Width. Logo width in pixel
- Customize Logo Image Height. Logo height in pixel
- Customize Logo Bottom Margin. Adjust the spacing between logo and login form
- Change Logo Link. This link will open on the click of logo
Translations/Languages:
This plugin is translation ready and is available in the following languages:
- English
From your WordPress dashboard
- Visit ‘Plugins > Add New’
- Search for ‘Change Login Page Logo’
- Activate ‘Change Login Page Logo’ from your Plugins page.
From WordPress.org
- Download ‘Change Login Page Logo’ plugin.
- Upload the ‘change-login-page-logo’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘Change Login Page Logo’ from your Plugins page.
-
How to change WordPress login logo?
-
- Download and activate ‘Change Login Page Logo’ plugin
- Navigate to Settings > Change Login Logo
- Select desired logo image
- Save settings
-
How to change WordPress logo URL?
-
- Download and activate ‘Change Login Page Logo’ plugin
- Navigate to Settings > Change Login Logo
- Enter the desired logo URL in ‘Logo Link’
- Save settings
-
Is this plugin translation ready?
-
Yes, this plugin has full translation and localization support.
-
Do you offer support?
-
You can contact me using Contact Form
“Change Login Page Logo” is open source software. The following people have contributed to this plugin.
Contributors
-
Subodh Ghulaxe
1.0.0
Initial release
1.0.1
Tested with WordPress 5.7.2 version
1.0.2
Tested with WordPress 5.9 version