I want to use three different images instead of bullets to create a lisli>t
Example:
<ul>
<li>The dog is big</li>
<li>The dog is small</li>
<li>The dog is medium sized</li>
</ul>
So instead of bullets before each of the above phrases there would be a different image
before each.
thirtydot
222k48 gold badges389 silver badges348 bronze badges
asked Feb 23, 2011 at 16:04
Live Demo
This makes use of the CSS property list-style-image.
ul {
margin: 0 0 0 32px;
line-height: 1.5
}
.b1 {
list-style-image: url(http://upload.wikimedia.org/wikipedia/commons/1/19/Icons-mini-icon_attachment.gif);
}
.b2 {
list-style-image: url(http://upload.wikimedia.org/wikipedia/commons/6/61/Icons-mini-icon_security.gif);
}
.b3 {
list-style-image: url(http://upload.wikimedia.org/wikipedia/commons/a/ab/Icons-mini-icon_clock.gif);
}<ul>
<li class="b1">The dog is big</li>
<li class="b2">The dog is small</li>
<li class="b3">The dog is medium sized</li>
</ul>answered Feb 23, 2011 at 16:11
thirtydotthirtydot
222k48 gold badges389 silver badges348 bronze badges
Use list-style-image: url(imagename); to replace the bullets entirely with images. The downside of this method is that each browsers positions the images differently. CSS background images for list bullets is a more consistent method.
from http://css.maxdesign.com.au/listamatic/vertical04.htm
answered Feb 23, 2011 at 16:08
corrodedcorroded
21.3k18 gold badges81 silver badges131 bronze badges
you can use the list-style-image property.
ul.dogbig
{
list-style-image:url("/images/dogbig.gif");
}
answered Feb 23, 2011 at 16:08
vaughamvaugham
1,8111 gold badge19 silver badges38 bronze badges
There is such a property of CSS but i think that it doesn’t work for every different <li> element:
ul
{
list-style-image:url("/images/blueball.gif");
list-style-type:square;
}
I hope it would help you
answered Feb 23, 2011 at 16:11
Yunus Eren GüzelYunus Eren Güzel
2,92811 gold badges35 silver badges62 bronze badges
Как вместо символа маркера использовать картинку?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать стандартные маркеры списка и вместо них вывести произвольную картинку.
Решение
Чтобы задать свой рисунок маркера, воспользуйтесь стилевым свойством list-style-image,
в качестве значения которого указывается путь к желаемому
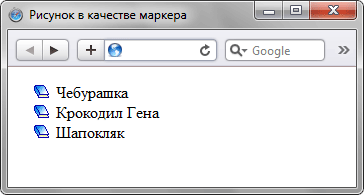
изображению (рис. 1).
Пример 1. Картинка вместо маркеров
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рисунок в качестве маркера</title>
<style>
ul {
list-style-image: url(images/book.png); /* Путь к изображению маркера */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 1.
Учтите, что высота рисунка влияет на межстрочное расстояние между пунктами
списка, поэтому подбирайте изображение небольшого размера.
За счёт рисунка можно изменять расстояние между маркером и текстом, а также между пунктами списка. Для этого в картинке закладываются пустые поля, как показано на рис. 2.
Рис. 2. Картинка для создания маркера
Рамка вокруг рисунка приведена для удобства, чтобы показать границы изображения.
Использование свойства list-style-image имеет некоторые недочёты. Во-первых, нельзя смещать рисунок относительно его исходного положения, и во-вторых, в разных браузерах рисунки иногда выводятся с небольшим смещением. Более гибкие настройки имеет свойство background, которое позволяет выводить картинку как фоновый рисунок (пример 2).
Пример 2. Фоновый рисунок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рисунок в качестве маркера</title>
<style>
li {
list-style: none; /* Убираем исходные маркеры */
background: url(images/book.png) no-repeat 0 4px; /* Параметры фона */
padding-left: 24px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>Чтобы текст не накладывался на фоновый рисунок к селектору LI добавлено свойство padding-left, значение которого равно ширине картинки плюс желаемый отступ от рисунка до текста.
- Изменение и удаление маркеров
- Замена маркеров картинками
- Отступ списка
Возможности свойств CSS для стилизации списков
- Изменение вида стандартного маркера для нумерованных списков
- Установка типа маркера для маркированных списков
- Установка изображения вместо маркера для элементов списка
С помощью HTML-тегов можно создать два типа списков, имеющих маркеры: нумерованные и маркированные. По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку. CSS предоставляет возможность изменения внешнего вида стандартных маркеров. Далее будут продемонстрированы примеры с различными видами маркеров, с помощью которых, вы сможете изменить внешний вид своих списков.
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
ol#myList {
list-style-type: decimal;
}
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.class1 { list-style-type: circle; }
.class2 { list-style-type: disc; }
.class3 { list-style-type: square; }
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-type: none; }
ol { list-style-type: none; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Замена маркеров картинками
Если вам не подходит ни один из предлагаемых по умолчанию маркеров, то CSS предоставляет возможность заменить их любой картинкой, в этом вам поможет свойство list-style-image, в значении которого нужно прописать путь к выбранному изображению.
Примите во внимание тот факт, что изображение не будет автоматически масштабироваться под список и будет отображено собственным размером, поэтому придется подбирать изображение подходящее по размеру или редактировать существующее, уменьшив или увеличив его до нужного:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-image: url('sqpurple.gif'); }
ol { list-style-image: url('donald.gif'); }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
ol { padding-left: 0; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
li { border: 1px solid red; }
.class1 { list-style-position: outside; }
.class2 { list-style-position: inside; }
.class3 {
list-style-position: inside;
padding-left: 0;
}
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Мы
с вами уже изменяли, некоторым образом, оформление наших списков. Про это я
рассказывал в прошлом посте: «Как изменить оформление списка»
Иногда бывают ситуации, когда нам нужно изменить не просто стиль и
цвет маркера, но и вообще сам маркер. Например, поставить вместо него какую —
либо картинку.
Для этого нам понадобится сама картинка. Я
рекомендую использовать небольшие изображения, примерно 16х16 рх . Следует помнить, что сам сюжет на картинке, если там
таковой имеется, лучше расположить ближе к левому краю. Так у вас будет лучше смотреться вся конструкция.
Теперь остается перейти к самому главному –
редактированию нашего кода. Как вы помните из поста «списки» состоят из li
( открывающего и закрывающего) внутри ul
<ul>
<li><a href=”Адрес”></a></li>
<li><a href=” Адрес”></a></li>
<li><a href=” Адрес”></a></li>
</ul>
Теперь, для того, чтобы поставить вместе маркера
картинку, в наши список, нам остается прописать только CSS
код
:
ul {
list-style-image: url(images/book.png); /*
Путь к изображению маркера */
}
Все готово.
Осталось только напомнить, что CSS
код вставляется в блоге в разделе Шаблон – Настроить – Дополнительные –
Добавить СSS.
От себя добавлю, что код ,
который вы добавляете, лучше всего комментировать текстом (что это и для чего
добавлено). Для добавления комментария в
CSS
используйте /*—Здесь комментарий—*/ ,а в HTML <!—<комментарий>- ->
Сейчас рассмотрим случай, когда вам нужно изменить только один список, а не все
списки в блоге.
Для этого, нам нужно присвоить списку какой либо
класс. Например, вот так:
<ul class=»news«>
<li><a href=” Адрес”></a></li>
<li><a href=” Адрес”></a></li>
<li><a href=” Адрес”></a></li>
</ul>
А уже в CSS написать :
.news li{
list-style-image:
url(https://sites.google.com/site/youmorestop/home/arrow_1.png);
}
.news a:hover{
color:red;
Если перевести все это на нормальный язык, то
получится приблизительно так:
маркером перед всеми тегами li ,
которые расположены внутри класса news, будет картинка, которая находится по этому адресу:
https://sites.google.com/site/youmorestop/home/arrow_1.png
При наведении курсора (a:hover) на
ссылку «а», которая находится внутри
класса news ,
цвет ссылки меняется на красный.
Результат можете посмотреть в блоге «Трейдер», раздел «Новости».Я сделал, таким образом, там страницу.
Вы можете использовать любые свои значения или такие де как у меня.
Бывают случаи, когда в списке нужен:
Нужен квадратный маркер:
list—style—type: square;
Если
нам не нужен вообще маркер, то ставим:
list-style-type:
none;
Если хотим символ вместо маркера, то
например так:
li {
list-style-type: none; /* Убираем маркеры у
списка */
}
li:before {
content: «ƥ «; /* Добавляем в
качестве маркера символ */
}
Надеюсь, что вам пригодится эта информация, и вы
сможете красиво оформить ваш сайт. Буду рад, вашим предложениям, вопросам и
комментариям. Пишите, о чем бы вы хотели прочитать в следующий раз.
- Как создать список без маркеров
- Как заменить маркеры списка на изображения
- Как создать горизонтальные списки
- Как оформить списки
- Пример со всеми видами маркеров
Иногда может понадобиться удалить маркеры/стили упорядоченных (<ol>) и неупорядоченных (<ul>) списков. Удаление маркеров списка не представляет трудности. Для этого можно использовать CSS свойство list-style или list-style-type.
Код будет иметь следующий вид:
ul {
list-style-type: none;
}Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
ul {
list-style: none;
}
ol {
list-style: none;
}
</style>
</head>
<body>
<h2>Неупорядоченный список</h2>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
<h2>Упорядоченный список</h2>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ol>
</body>
</html>Если хотите иметь только один список или один элемент списка без маркеров или чисел, можно применить класс, который может быть использован каждый раз для удаления маркеров.
Здесь у нас будет класс с названием «nolist» для упорядоченных списков. При необходимости он также может быть использован в будущем.
Можете также установить класс к любому элементу списка (<li>), не меняя остальные маркеры.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.nolist {
list-style: none ;
}
</style>
</head>
<body>
<h2>Неупорядоченный список</h2>
<ul>
<li>Элемент списка 1</li>
<li class="nolist">Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
<h2>Упорядоченный список</strong></h2>
<ol class="nolist">
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ol>
</body>
</html>CSS может быть использован, чтобы превратить маркеры в квадраты или круги, но таким образом мы не имеем полного контроля над их внешним видом или положением. Замена стандартных HTML маркеров на изображения — отличный способ, чтобы сделать ваш сайт более привлекательным.
Есть два способа установления изображений для элементов списка:
- Используйте list-style-image, чтобы заменить HTML маркеры на графические изображения. В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
HTML маркеры могут быть заменены на изображения с помощью «list-style-image». Но применение изображений не всегда совместимо с браузером.
Нет полного контроля над тем, как будут отображаться маркеры перед элементами списка.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
ul {
list-style-image: url("/uploads/media/default/0001/02/1ac48d17fa5906a111bba2c4ca6f1363acb1893a.png");
}
</style>
</head>
<body>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
</body>
</html>- Использование фоновых изображений для маркеров будет лучшим вариантом. Давайте пошагово увидим, как применить этот метод:
- Создайте простой неупорядоченный список
- Удалите маркеры с помощью list-style-type: none none
- Удалите поля и отступы
Стандартные списки HTML имеют отступ в определенной величине. Она отличается для каждого браузера. Для этого некоторые браузеры (Mozilla, Safari) используют отступ, а другие (Internet Explorer, Opera) — поля.
Для того, чтобы удалить левый отступ из всех браузеров, установите и padding и margin в «0» для элемента <ul>, как в данном примере:
ul {
padding: 0;
margin: 0;
}- Добавьте отступ сами
В случае, если левый отступ обязателен, рекомендуется использовать margin-left. Так как сейчас padding установлено в «0», могут быть указаны точные измерения для левого поля, и это будет совместимо со всеми браузерами.
- Добавьте фоновое изображение
Используйте CSS свойство background-image, чтобы добавить фоновое изображение для элемента <li>. Таким образом, фоновое изображение будет повторяться для фона каждого элемента списка, что не будет красиво смотреться.
- Задайте no-repeat
Чтобы фоновое изображение не повторялось в фоне элементов списка, задайте «no-repeat» для свойства background-repeat. Здесь установлено только одно изображение для каждого элемента, но требуется изменить положение.
li {
background-image: url(star.png);
background-repeat: no-repeat;
}- Измените положение фонового изображения
Используйте CSS свойство background-position для установления такого положения фонового изображения, чтобы оно соответствовало тексту.
Сейчас изображения выстроены в линию по горизонтали вместе с контентом. Но контент расположен наверху изображений.
background-position: 1px;- Переместите контент
Чтобы отдалить контент от фонового изображения, примените padding-left к элементу <li>. В данном случае используется «20px». Как и в случае вертикального выравнивания, отступ списка будет определен размером изображения.
А сейчас увидим каким будет полный пример:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
background-image: url("/uploads/media/default/0001/02/1ac48d17fa5906a111bba2c4ca6f1363acb1893a.png");
background-repeat: no-repeat;
background-position: 1px;
padding-left: 20px;
}
</style>
</head>
<body>
<ul>
<li>Зеленый</li>
<li>Синий</li>
<li>Желтый</li>
<li>Красный</li>
</ul>
</body>
</html>Также возможно установить разные фоновые изображения для каждого элемента списка. Просто добавьте классы и установите фоновое изображение для каждого из них.
Создание горизонтальных списков не так уж трудно. Это отличный способ сделать так, чтобы списки действовали как кнопки или навигационное меню. Есть много методов, которые можно использовать для создания горизонтального списка. Главное установить display: inline указанный для элемента <li>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#container ul {
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
#container ul li {
display: inline;
}
#container ul li a {
text-decoration: none;
padding: 5px 20px;
color: #fff;
background-color: #1c87c9;
}
#container ul li a:hover
{
color: #fff;
background-color: #369;
}
</style>
</head>
<body>
<div id="container">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
</body>
</html>Добавьте стиль к спискам с помощью свойств color и background-color:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
ol {
background: #1c87c9;
padding: 20px;
color: cyan;
}
ul {
background: #8ebf42;
padding: 20px;
}
ol li {
background: #666;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #eee;
margin: 5px;
}
</style>
</head>
<body>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>Создайте список с полной шириной границ, используя CSS свойства border и border-bottom:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
ul {
border: 1px solid #ddd;
background-color: #eee;
list-style-type: none;
padding: 0;
}
ul li {
padding: 8px 10px;
border-bottom: 1px solid #ddd;
}
ul li:last-child {
border-bottom: none;
}
</style>
</head>
<body>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>Добавьте границу к элементам вашего списка, используя CSS свойство border-left:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
ul {
border-left: 5px solid #8ebf42;
background-color: #eee;
list-style-type: none;
padding: 10px 20px;
}
</style>
</head>
<body>
<div id="container">
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</div>
</body>
</html>Чтобы иметь разные маркеры в одном списке, необходимо применить класс к к каждому элементу списка и отдельно для каждого указать list-style.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.disc {
list-style: disc;
}
.square {
list-style: square;
}
.armenian {
list-style: armenian;
}
.lower-greek {
list-style: lower-greek;
}
</style>
</head>
<body>
<ul>
<li class="disc">Круглый маркер</li>
<li class="square">Квадратный маркер</li>
<li class="armenian">Армянский маркер</li>
<li class="lower-greek">Греческий маркер</li>
</ul>
</body>
</html>В этом примере увидите разные виды упорядоченных (<ol>) и неупорядоченных (<ul>) списков:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
ol.e {list-style-type: armenian;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: cjk-ideographic;}
ol.h {list-style-type: decimal-leading-zero;}
ol.i {list-style-type: georgian;}
ol.j {list-style-type: hebrew;}
ol.k {list-style-type: hiragana;}
ol.l {list-style-type: hiragana-iroha;}
ol.m {list-style-type: katakana;}
ol.n {list-style-type: katakana-iroha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: none;}
ol.s {list-style-type: upper-alpha;}
ol.t {list-style-type: upper-latin;}
</style>
</head>
<body>
<h2>Примеры неупорядоченных списков </h2>
<h3>Circle</h3>
<ul class="a">
<li>Нью-Йорк</li>
<li>Лас-Вегас</li>
<li>Вашингтон</li>
</ul>
<h3>Square</h3>
<ul class="b">
<li>Сан-Франциско</li>
<li>Лос-Анджелес</li>
<li>Майами</li>
</ul>
<h2>Примеры упорядоченных списков:</h2>
<h3>Upper-roman</h3>
<ol class="c">
<li>Барселона</li>
<li>Мадрид</li>
<li>Лондон</li>
</ol>
<h3>Lower-alpha</h3>
<ol class="d">
<li>Дубай</li>
<li>Абу-Даби</li>
<li>Катар</li>
</ol>
<h3>Armenian</h3>
<ol class="e">
<li>Ереван</li>
<li>Париж</li>
<li>Рим</li>
</ol>
<h3>Decimal</h3>
<ol class="f">
<li>Сидней</li>
<li>Гонк Конг</li>
<li>Москва</li>
</ol>
<h3>Cjk-ideographic</h3>
<ol class="g">
<li>Киев</li>
<li>Санкт-Петербург</li>
<li>Тула</li>
</ol>
<h3>Decimal-leading-zero</h3>
<ol class="h">
<li>Бангкок</li>
<li>Гюмри</li>
<li>Валенсия</li>
</ol>
<h3>Georgian</h3>
<ol class="i">
<li>Мадрид</li>
<li>Барселона</li>
<li>Прага</li>
</ol>
<h3>Hebrew</h3>
<ol class="j">
<li>Иерусалим</li>
<li>Торонто</li>
<li>Прага</li>
</ol>
<h3>Hiragana</h3>
<ol class="k">
<li>Каир</li>
<li>Токио</li>
<li>Афины</li>
</ol>
<h3>Hiragana-iroha</h3>
<ol class="l">
<li>Тегеран</li>
<li>Тебриз</li>
<li>Тель-Авив</li>
</ol>
<h3>Katakana</h3>
<ol class="m">
<li>Мюнхен</li>
<li>Берлин</li>
<li>Бавария</li>
</ol>
<h3>Katakana-iroha</h3>
<ol class="n">
<li>Брюссель</li>
<li>Стамбул</li>
<li>Сидней</li>
</ol>
<h3>Lower-greek</h3>
<ol class="o">
<li>Севилья</li>
<li>Гранада</li>
<li>Венеция</li>
</ol>
<h3>Lower-latin</h3>
<ol class="p">
<li>Будапешт</li>
<li>Виенна</li>
<li>Амстердам</li>
</ol>
<h3>Lower-roman</h3>
<ol class="q">
<li>Буэнос-Айрес</li>
<li>Рио-де-Жанейро</li>
<li>Сан-Паоло</li>
</ol>
<h3>None</h3>
<ol class="r">
<li>Вильнюс</li>
<li>Таллинн</li>
<li>Рига</li>
</ol>
<h3>Upper-alpha</h3>
<ol class="s">
<li>Монреаль</li>
<li>Мельбурн</li>
<li>Эдинбург</li>
</ol>
<h3>Upper-latin</h3>
<ol class="t">
<li>Дублин</li>
<li>Мексика</li>
<li>Флоренция</li>
</ol>
</body>
</html>