Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона. Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
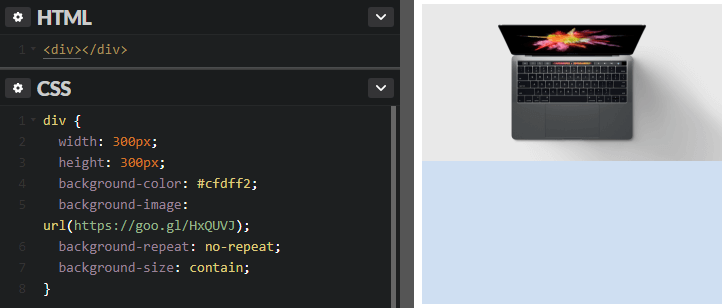
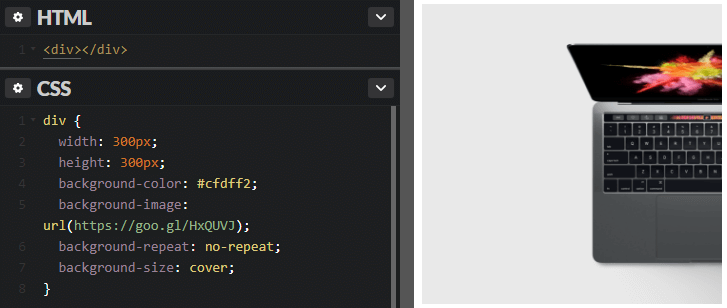
За управление размером отвечает свойство background-size, в качестве значения можно указывать ключевое слово cover, тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size. Серым цветом выделен блок размером 280х200 пикселов внутри которого устанавливается фон.
а. Исходные изображения
б. Значение cover
в. Значение contain
г. Значение 100% 100%
д. Значение 250px
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto, тогда браузер вычисляет его автоматически исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера. Для этого пришлось задать высоту html и body как 100%.
Пример 1. Фоновая картинка
HTML5CSS3IE 9+CrOpSa 5Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Масштабирование фона</title>
<style>
html { height: 100%; }
body {
margin: 0; /* Убираем отступы */
height: 100%; /* Высота страницы */
background: url(images/river.jpg); /* Параметры фона */
background-size: cover; /* Фон занимает всю доступную площадь */
}
</style>
</head>
<body>
</body>
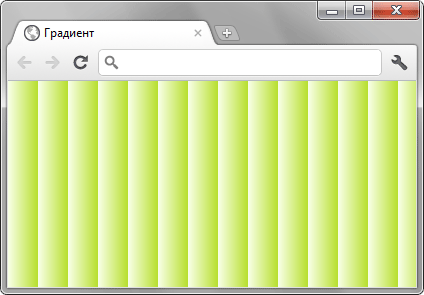
</html>К фону относится также градиент, который также можно масштабировать, тем самым получая самые разные эффекты. Например, добавив background-size к линейному градиенту, мы заставим его повторяться, что образует чередующиеся градиентные полоски (пример 2).
Пример 2. Вертикальные полосы
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: #f8ffe8;
background: linear-gradient(to right, #f8ffe8,#e3f5ab 33%,#b7df2d);
background-size: 30px 30px;
}
</style>
</head>
<body>
</body>
</html>Результат примера показан на рис. 2.
Рис. 2. Вертикальные градиентные полоски
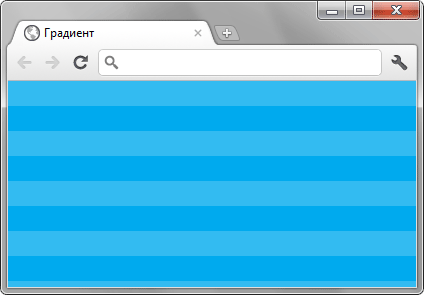
Вертикальные и горизонтальные полосы можно делать не только градиентными, но и с чёткими краями. Для этого в параметрах градиента надо указать четыре цвета — от 0 до 50% цвет первой полосы и от 50% до 100% цвет второй полосы. Первый цвет с 0% и последний цвет со 100% можно не писать, они добавляется браузером автоматически, поэтому ограничимся всего двумя значениями. В примере 3 показано создание горизонтальных полос высотой 50 пикселов.
Пример 3. Горизонтальные полосы
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: #33bbf1;
background: linear-gradient(#33bbf1 50%, #00aaee 50%);
background-size: 50px 50px;
}
</style>
</head>
<body>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Горизонтальные полоски
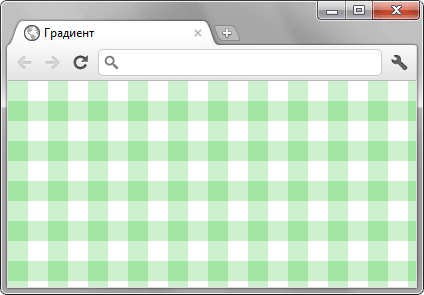
Поскольку можно одновременно добавлять несколько фонов, перечисляя их параметры через запятую, то же самое допустимо проделать и с градиентами. Только один из цветов должен быть полупрозрачным, иначе градиенты будут перекрывать друг друга. В примере 4 для фона веб-страницы применяется два градиента, пересекающихся под прямым углом, что в сочетании с background-size создаёт клетки.
Пример 4. Два градиента
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: linear-gradient(transparent 50%, rgba(0,186,0,0.2) 50%),
linear-gradient(90deg, rgba(0,186,0,0.2) 50%, transparent 50%);
background-size: 40px 40px;
}
</style>
</head>
<body>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Клетки
Сочетание градиента и свойства background-size позволяет получить самые разнообразные виды фоновых заливок, созданных без применения фоновых изображений.
I want that my background image stretch and scale depending on the browser viewport size.
I’ve seen some questions on Stack Overflow that do the job, like Stretch and scale CSS background for example. It works well, but I want to place the image using background, not with an img tag.
In that one an img tag is placed, and then with CSS we tribute to the img tag.
width:100%; height:100%;
It works, but that question is a bit old, and states that in CSS 3 resizing a background image will work pretty well. I’ve tried this example the first one, but it didn’t work out for me.
Is there a good method to do it with the background-image declaration?
asked Jul 19, 2009 at 15:51
Fábio AntunesFábio Antunes
16.8k17 gold badges73 silver badges96 bronze badges
4
CSS3 has a nice little attribute called background-size:cover.
This scales the image so that the background area is completely covered by the background image while maintaining the aspect ratio. The entire area will be covered. However, part of the image may not be visible if the width/height of the resized image is too large.
TiyebM
2,6263 gold badges39 silver badges64 bronze badges
answered Sep 10, 2011 at 14:28
Vashishtha JogiVashishtha Jogi
12.1k2 gold badges19 silver badges20 bronze badges
7
You could use the CSS3 property to do it quite nicely. It resizes to ratio so no image distortion (although it does upscale small images). Just note, it’s not implemented in all browsers yet.
background-size: 100%;
answered Feb 28, 2011 at 0:44
Matt BurgessMatt Burgess
5,0182 gold badges16 silver badges15 bronze badges
4
Using the code I mentioned…
HTML
<div id="background">
<img src="img.jpg" class="stretch" alt="" />
</div>
CSS
#background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1; /* Ensure div tag stays behind content; -999 might work, too. */
}
.stretch {
width:100%;
height:100%;
}
That produces the desired effect: only the content will scroll, not the background.
The background image resizes to the browser viewport for any screen size. When the content doesn’t fit the browser viewport, and the user needs to scroll the page, the background image remains fixed in the viewport while the content scrolls.
With CSS 3 it seems this would be a lot easier.
answered Jul 30, 2009 at 18:21
Fábio AntunesFábio Antunes
16.8k17 gold badges73 silver badges96 bronze badges
5
CSS:
html,body {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover; /* For WebKit*/
-moz-background-size: cover; /* Mozilla*/
-o-background-size: cover; /* Opera*/
background-size: cover; /* Generic*/
}
Josh Crozier
228k54 gold badges386 silver badges301 bronze badges
answered Mar 23, 2012 at 19:58
1
background-size: 100% 100%;
stretches the background to fill the entire element on both axes.
answered Jan 26, 2016 at 18:34
yeahdixonyeahdixon
6,5671 gold badge40 silver badges43 bronze badges
0
The following CSS part should stretch the image with all browsers.
I do this dynamically for each page. Therefore I use PHP to generate its own HTML tag for each page. All the pictures are in the ‘image’ folder and end with ‘Bg.jpg’.
<html style="
background: url(images/'.$pic.'Bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/'.$pic.'Bg.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/'.$pic.'Bg.jpg', sizingMethod='scale')
";>
If you have only one background picture for all pages then you may remove the $pic variable, remove escaping back-slashes, adjust paths and place this code in your CSS file.
html{
background: url(images/homeBg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/homeBg.jpg', sizingMethod='scale');
-ms-filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/homeBg', sizingMethod='scale');
}
This was tested with Internet Explorer 9, Chrome 21, and Firefox 14.
Popnoodles
27.9k2 gold badges44 silver badges53 bronze badges
answered Aug 6, 2012 at 13:41
Thorsten NiehuesThorsten Niehues
13.4k20 gold badges75 silver badges111 bronze badges
1
Use this CSS:
background: url('img.png') no-repeat;
background-size: 100%;
answered May 9, 2011 at 9:41
Rory HarveyRory Harvey
2,5392 gold badges21 silver badges27 bronze badges
0
You can actually achieve the same effect as a background image with the img tag. You just have to set its z-index lower than everything else, set position:absolute and use a transparent background for every box in the foreground.
answered Jul 19, 2009 at 17:14
Kim StebelKim Stebel
41.6k12 gold badges125 silver badges142 bronze badges
4
You can add this class into your CSS file.
.stretch {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
It works in:
- Safari 3 or later
- Chrome Whatever or later
- Internet Explorer 9 or later
- Opera 10 or later (Opera 9.5 supported
background-size, but not the keywords) - Firefox 3.6 or later (Firefox 4 supports non-vendor prefixed version)
answered Apr 17, 2015 at 7:57
Arunraj SArunraj S
7487 silver badges25 bronze badges
1
In order to scale your images appropriately based on the container size, use the following:
background-size: contain;
background-repeat: no-repeat;
answered Jan 7, 2017 at 18:52
justinpeesjustinpees
3824 silver badges20 bronze badges
I use this, and it works with all browsers:
<html>
<head>
<title>Stretched Background Image</title>
<style type="text/css">
/* Remove margins from the 'html' and 'body' tags, and ensure the page takes up full screen height. */
html, body {height:100%; margin:0; padding:0;}
/* Set the position and dimensions of the background image. */
#page-background {position:fixed; top:0; left:0; width:100%; height:100%;}
/* Specify the position and layering for the content that needs to appear in front of the background image. Must have a higher z-index value than the background image. Also add some padding to compensate for removing the margin from the 'html' and 'body' tags. */
#content {position:relative; z-index:1; padding:10px;}
</style>
<!-- The above code doesn't work in Internet Explorer 6. To address this, we use a conditional comment to specify an alternative style sheet for IE 6. -->
<!--[if IE 6]>
<style type="text/css">
html {overflow-y:hidden;}
body {overflow-y:auto;}
#page-background {position:absolute; z-index:-1;}
#content {position:static;padding:10px;}
</style>
<![endif]-->
</head>
<body>
<div id="page-background"><img src="http://www.quackit.com/pix/milford_sound/milford_sound.jpg" width="100%" height="100%" alt="Smile"></div>
<div id="content">
<h2>Stretch that Background Image!</h2>
<p>This text appears in front of the background image. This is because we've used CSS to layer the content in front of the background image. The background image will stretch to fit your browser window. You can see the image grow and shrink as you resize your browser.</p>
<p>Go on, try it - resize your browser!</p>
</div>
</body>
</html>
answered May 2, 2012 at 14:39
Mahdi jokarMahdi jokar
1,2576 gold badges30 silver badges50 bronze badges
I wanted to center and scale a background image, without stretching it to the entire page, and I wanted the aspect ratio to be maintained. This worked for me, thanks to the variations suggested in other answers:
INLINE IMAGE: ————————
<div id="background">
<img src="img.jpg" class="stretch" alt="" />
</div>
CSS ———————————-
html {
height:100%;
}
#background {
text-align: center;
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1;
}
.stretch {
margin: auto;
height:100%;
}
answered Dec 24, 2010 at 13:05
AnnieDeeAnnieDee
911 silver badge1 bronze badge
0
Thanks!
But then it was not working for the Google Chrome and Safari browsers (stretching worked, but the hight of the pictures was only 2 mm!), until someone told me what lacks:
Try to set
height:auto;min-height:100%;
So change that for your height:100%; line, gives:
#### #background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1;
}
.stretch {
width:100%;
height:auto;
min-height:100%;
}
Just before that newly added code I have this in my Drupal Tendu themes style.css:
html, body{height:100%;}
#page{background:#ffffff; height:auto !important;height:100%;min-height:100%;position:relative;}
Then I have to make a new block within Drupal with the picture while adding class=stretch:
< img alt=»» class=»stretch» src=»pic.url» />
Just copying a picture with the editor in that Drupal block doesn’t work; one has to change the editor to non-formatted text.
answered Apr 4, 2010 at 16:47
CybrCybr
811 silver badge1 bronze badge
I agree with the image in absolute div with 100% width and height. Make sure you set 100% width and height for the body in the CSS and set margins and padding to zero. Another issue you will find with this method is that when selecting text, the selection area can sometimes encompass the background image, which has the unfortunate effect of making the full page have the selected state. You can get round this by using the user-select:none CSS rule, like so:
<html>
<head>
<style type="text/css">
html,body {
height: 100%;
width: 100%
margin: none;
padding: none;
}
#background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -99999;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
#background img {
width: 100%;
height: 100%;
}
#main{ z-index:10;}
</style>
</head>
<body>
<div id="main">
content here
</div>
<div id="background"><img src="bg.jpg"></div>
</body>
</html>
Again, Internet Explorer is the bad guy here, because it doesn’t recognise the user-select option — not even Internet Explorer 10 preview supports it, so you have the option of either using JavaScript to prevent background image selection (for example, http://www.felgall.com/jstip35.htm ) or using CSS 3 background-stretch method.
Also, for SEO I would put the background image at the bottom of the page, but if the background image takes too long to load (that is, with a white background initially), you could move to the top of the page.
answered Jul 6, 2011 at 10:38
Myke BlackMyke Black
1,29915 silver badges15 bronze badges
1
I used a combination of the background-X CSS properties to achieve the ideal scaling background image.
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
This makes the background always cover the entire browser window and remains centered when scaling.
answered Nov 12, 2018 at 4:02
Use the Backstretch plugin. One could even have several images slide. It also works within containers. This way for example one could have only a portion of the background been covered with an background image.
Since even I could get it to work proves it to be an easy to use plugin :).
answered Sep 9, 2013 at 23:49
The following worked for me.
.back-ground {
background-image: url("../assets/background.png");
background-size: 100vw 100vh;
}
that worked to cover the entire background on different dimensions
answered Mar 25, 2020 at 21:07
tony2tonestony2tones
1,2841 gold badge14 silver badges18 bronze badges
1
If you want to have the content centered horizontally, use a combination like this:
background-repeat: no-repeat;
background-size: cover;
background-position: center;
This will look beautiful.
answered Jan 29, 2019 at 22:12
Samuel RamzanSamuel Ramzan
1,7141 gold badge15 silver badges24 bronze badges
Use this CSS:
background-size: 100% 100%
answered Nov 19, 2018 at 12:29
1
You can use the border-image : yourimage property to scale the image up to the border. Even if you give the background-image, the border image will be drawn over it.
The border-image property is very useful if your style sheet is implemented somewhere which doesn’t support CSS 3. If you are using Google Chrome or Firefox, then I recommend the background-size:cover property itself.
answered Jul 2, 2017 at 13:51
Natesh bhatNatesh bhat
11.8k10 gold badges81 silver badges116 bronze badges
Do you want to achieve this just using one image? Because you can actually make somewhat similar to a stretching background using two images. PNG images for instance.
I’ve done this before, and it’s not that hard. Besides, I think stretching would just harm the quality of the background. And if you add a huge image it would slow down slow computers and browsers.
answered Jul 19, 2009 at 16:08
MarioRicaldeMarioRicalde
8,9336 gold badges39 silver badges42 bronze badges
3
I want that my background image stretch and scale depending on the browser viewport size.
I’ve seen some questions on Stack Overflow that do the job, like Stretch and scale CSS background for example. It works well, but I want to place the image using background, not with an img tag.
In that one an img tag is placed, and then with CSS we tribute to the img tag.
width:100%; height:100%;
It works, but that question is a bit old, and states that in CSS 3 resizing a background image will work pretty well. I’ve tried this example the first one, but it didn’t work out for me.
Is there a good method to do it with the background-image declaration?
asked Jul 19, 2009 at 15:51
Fábio AntunesFábio Antunes
16.8k17 gold badges73 silver badges96 bronze badges
4
CSS3 has a nice little attribute called background-size:cover.
This scales the image so that the background area is completely covered by the background image while maintaining the aspect ratio. The entire area will be covered. However, part of the image may not be visible if the width/height of the resized image is too large.
TiyebM
2,6263 gold badges39 silver badges64 bronze badges
answered Sep 10, 2011 at 14:28
Vashishtha JogiVashishtha Jogi
12.1k2 gold badges19 silver badges20 bronze badges
7
You could use the CSS3 property to do it quite nicely. It resizes to ratio so no image distortion (although it does upscale small images). Just note, it’s not implemented in all browsers yet.
background-size: 100%;
answered Feb 28, 2011 at 0:44
Matt BurgessMatt Burgess
5,0182 gold badges16 silver badges15 bronze badges
4
Using the code I mentioned…
HTML
<div id="background">
<img src="img.jpg" class="stretch" alt="" />
</div>
CSS
#background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1; /* Ensure div tag stays behind content; -999 might work, too. */
}
.stretch {
width:100%;
height:100%;
}
That produces the desired effect: only the content will scroll, not the background.
The background image resizes to the browser viewport for any screen size. When the content doesn’t fit the browser viewport, and the user needs to scroll the page, the background image remains fixed in the viewport while the content scrolls.
With CSS 3 it seems this would be a lot easier.
answered Jul 30, 2009 at 18:21
Fábio AntunesFábio Antunes
16.8k17 gold badges73 silver badges96 bronze badges
5
CSS:
html,body {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover; /* For WebKit*/
-moz-background-size: cover; /* Mozilla*/
-o-background-size: cover; /* Opera*/
background-size: cover; /* Generic*/
}
Josh Crozier
228k54 gold badges386 silver badges301 bronze badges
answered Mar 23, 2012 at 19:58
1
background-size: 100% 100%;
stretches the background to fill the entire element on both axes.
answered Jan 26, 2016 at 18:34
yeahdixonyeahdixon
6,5671 gold badge40 silver badges43 bronze badges
0
The following CSS part should stretch the image with all browsers.
I do this dynamically for each page. Therefore I use PHP to generate its own HTML tag for each page. All the pictures are in the ‘image’ folder and end with ‘Bg.jpg’.
<html style="
background: url(images/'.$pic.'Bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/'.$pic.'Bg.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/'.$pic.'Bg.jpg', sizingMethod='scale')
";>
If you have only one background picture for all pages then you may remove the $pic variable, remove escaping back-slashes, adjust paths and place this code in your CSS file.
html{
background: url(images/homeBg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/homeBg.jpg', sizingMethod='scale');
-ms-filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/homeBg', sizingMethod='scale');
}
This was tested with Internet Explorer 9, Chrome 21, and Firefox 14.
Popnoodles
27.9k2 gold badges44 silver badges53 bronze badges
answered Aug 6, 2012 at 13:41
Thorsten NiehuesThorsten Niehues
13.4k20 gold badges75 silver badges111 bronze badges
1
Use this CSS:
background: url('img.png') no-repeat;
background-size: 100%;
answered May 9, 2011 at 9:41
Rory HarveyRory Harvey
2,5392 gold badges21 silver badges27 bronze badges
0
You can actually achieve the same effect as a background image with the img tag. You just have to set its z-index lower than everything else, set position:absolute and use a transparent background for every box in the foreground.
answered Jul 19, 2009 at 17:14
Kim StebelKim Stebel
41.6k12 gold badges125 silver badges142 bronze badges
4
You can add this class into your CSS file.
.stretch {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
It works in:
- Safari 3 or later
- Chrome Whatever or later
- Internet Explorer 9 or later
- Opera 10 or later (Opera 9.5 supported
background-size, but not the keywords) - Firefox 3.6 or later (Firefox 4 supports non-vendor prefixed version)
answered Apr 17, 2015 at 7:57
Arunraj SArunraj S
7487 silver badges25 bronze badges
1
In order to scale your images appropriately based on the container size, use the following:
background-size: contain;
background-repeat: no-repeat;
answered Jan 7, 2017 at 18:52
justinpeesjustinpees
3824 silver badges20 bronze badges
I use this, and it works with all browsers:
<html>
<head>
<title>Stretched Background Image</title>
<style type="text/css">
/* Remove margins from the 'html' and 'body' tags, and ensure the page takes up full screen height. */
html, body {height:100%; margin:0; padding:0;}
/* Set the position and dimensions of the background image. */
#page-background {position:fixed; top:0; left:0; width:100%; height:100%;}
/* Specify the position and layering for the content that needs to appear in front of the background image. Must have a higher z-index value than the background image. Also add some padding to compensate for removing the margin from the 'html' and 'body' tags. */
#content {position:relative; z-index:1; padding:10px;}
</style>
<!-- The above code doesn't work in Internet Explorer 6. To address this, we use a conditional comment to specify an alternative style sheet for IE 6. -->
<!--[if IE 6]>
<style type="text/css">
html {overflow-y:hidden;}
body {overflow-y:auto;}
#page-background {position:absolute; z-index:-1;}
#content {position:static;padding:10px;}
</style>
<![endif]-->
</head>
<body>
<div id="page-background"><img src="http://www.quackit.com/pix/milford_sound/milford_sound.jpg" width="100%" height="100%" alt="Smile"></div>
<div id="content">
<h2>Stretch that Background Image!</h2>
<p>This text appears in front of the background image. This is because we've used CSS to layer the content in front of the background image. The background image will stretch to fit your browser window. You can see the image grow and shrink as you resize your browser.</p>
<p>Go on, try it - resize your browser!</p>
</div>
</body>
</html>
answered May 2, 2012 at 14:39
Mahdi jokarMahdi jokar
1,2576 gold badges30 silver badges50 bronze badges
I wanted to center and scale a background image, without stretching it to the entire page, and I wanted the aspect ratio to be maintained. This worked for me, thanks to the variations suggested in other answers:
INLINE IMAGE: ————————
<div id="background">
<img src="img.jpg" class="stretch" alt="" />
</div>
CSS ———————————-
html {
height:100%;
}
#background {
text-align: center;
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1;
}
.stretch {
margin: auto;
height:100%;
}
answered Dec 24, 2010 at 13:05
AnnieDeeAnnieDee
911 silver badge1 bronze badge
0
Thanks!
But then it was not working for the Google Chrome and Safari browsers (stretching worked, but the hight of the pictures was only 2 mm!), until someone told me what lacks:
Try to set
height:auto;min-height:100%;
So change that for your height:100%; line, gives:
#### #background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1;
}
.stretch {
width:100%;
height:auto;
min-height:100%;
}
Just before that newly added code I have this in my Drupal Tendu themes style.css:
html, body{height:100%;}
#page{background:#ffffff; height:auto !important;height:100%;min-height:100%;position:relative;}
Then I have to make a new block within Drupal with the picture while adding class=stretch:
< img alt=»» class=»stretch» src=»pic.url» />
Just copying a picture with the editor in that Drupal block doesn’t work; one has to change the editor to non-formatted text.
answered Apr 4, 2010 at 16:47
CybrCybr
811 silver badge1 bronze badge
I agree with the image in absolute div with 100% width and height. Make sure you set 100% width and height for the body in the CSS and set margins and padding to zero. Another issue you will find with this method is that when selecting text, the selection area can sometimes encompass the background image, which has the unfortunate effect of making the full page have the selected state. You can get round this by using the user-select:none CSS rule, like so:
<html>
<head>
<style type="text/css">
html,body {
height: 100%;
width: 100%
margin: none;
padding: none;
}
#background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -99999;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
#background img {
width: 100%;
height: 100%;
}
#main{ z-index:10;}
</style>
</head>
<body>
<div id="main">
content here
</div>
<div id="background"><img src="bg.jpg"></div>
</body>
</html>
Again, Internet Explorer is the bad guy here, because it doesn’t recognise the user-select option — not even Internet Explorer 10 preview supports it, so you have the option of either using JavaScript to prevent background image selection (for example, http://www.felgall.com/jstip35.htm ) or using CSS 3 background-stretch method.
Also, for SEO I would put the background image at the bottom of the page, but if the background image takes too long to load (that is, with a white background initially), you could move to the top of the page.
answered Jul 6, 2011 at 10:38
Myke BlackMyke Black
1,29915 silver badges15 bronze badges
1
I used a combination of the background-X CSS properties to achieve the ideal scaling background image.
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
This makes the background always cover the entire browser window and remains centered when scaling.
answered Nov 12, 2018 at 4:02
Use the Backstretch plugin. One could even have several images slide. It also works within containers. This way for example one could have only a portion of the background been covered with an background image.
Since even I could get it to work proves it to be an easy to use plugin :).
answered Sep 9, 2013 at 23:49
The following worked for me.
.back-ground {
background-image: url("../assets/background.png");
background-size: 100vw 100vh;
}
that worked to cover the entire background on different dimensions
answered Mar 25, 2020 at 21:07
tony2tonestony2tones
1,2841 gold badge14 silver badges18 bronze badges
1
If you want to have the content centered horizontally, use a combination like this:
background-repeat: no-repeat;
background-size: cover;
background-position: center;
This will look beautiful.
answered Jan 29, 2019 at 22:12
Samuel RamzanSamuel Ramzan
1,7141 gold badge15 silver badges24 bronze badges
Use this CSS:
background-size: 100% 100%
answered Nov 19, 2018 at 12:29
1
You can use the border-image : yourimage property to scale the image up to the border. Even if you give the background-image, the border image will be drawn over it.
The border-image property is very useful if your style sheet is implemented somewhere which doesn’t support CSS 3. If you are using Google Chrome or Firefox, then I recommend the background-size:cover property itself.
answered Jul 2, 2017 at 13:51
Natesh bhatNatesh bhat
11.8k10 gold badges81 silver badges116 bronze badges
Do you want to achieve this just using one image? Because you can actually make somewhat similar to a stretching background using two images. PNG images for instance.
I’ve done this before, and it’s not that hard. Besides, I think stretching would just harm the quality of the background. And if you add a huge image it would slow down slow computers and browsers.
answered Jul 19, 2009 at 16:08
MarioRicaldeMarioRicalde
8,9336 gold badges39 silver badges42 bronze badges
3
Свойство background-size масштабирует фоновое изображение, согласно заданным размерам.
Фон
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
Синтаксис¶
/* Keyword values */
background-size: cover;
background-size: contain;
/* One-value syntax */
/* the width of the image (height becomes 'auto') */
background-size: 50%;
background-size: 3.2em;
background-size: 12px;
background-size: auto;
/* Two-value syntax */
/* first value: width of the image, second value: height */
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
/* Multiple backgrounds */
background-size: auto, auto; /* Not to be confused with `auto auto` */
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
/* Global values */
background-size: inherit;
background-size: initial;
background-size: unset;
Значения¶
<размер>- Задаёт размер в любых доступных для CSS единицах — пикселях (px), сантиметрах (cm), em и др.
<проценты>- Задаёт размер фоновой картинки в процентах от ширины или высоты элемента.
auto- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно устанавливает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задаёт ширину и высоту фоновой картинки.
Значение по-умолчанию:
Применяется ко всем элементам
Спецификации¶
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами¶
Can I Use background-img-opts? Data on support for the background-img-opts feature across the major browsers from caniuse.com.
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url('/example/image/mybg.png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
-
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
-
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются. -
cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
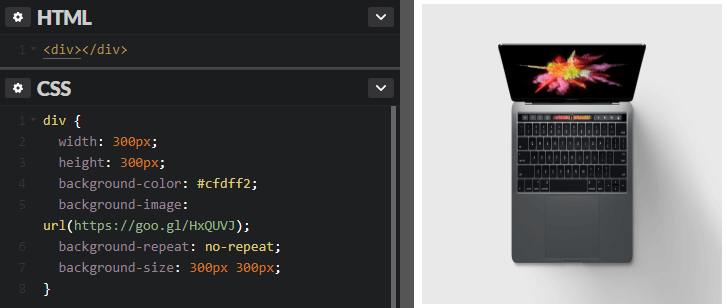
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:
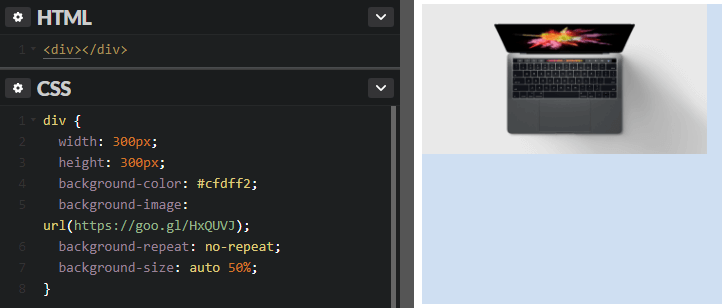
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:
Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
Размер фонового изображения может быть изменен и масштабирован. В CSS2.1 фоновые изображения, применяемые к контейнеру, сохраняют свои фиксированные размеры. К счастью CSS3 ввел свойство background-size, которое позволяет растянуть или сжать фон. Оно идеально подходит, если вы используете методы адаптивного веб-дизайна для создания шаблонов.
Здесь можете найти разные методы:
Когда мы устанавливаем фоновое изображение, ширина и высота изображения по умолчанию устанавливаются в «auto», которое сохраняет оригинальный размер изображения. А если необходимо изменить размер изображения, могут быть использованы абсолютные измерения для установления нового размера (px, em, cm и др).
Измерения высоты могут быть применены, используя свойство background-size с абсолютным измерением.
При изменении размеров изображения пропорции (видимая область и форма отображения) должны быть сохранены. В противном случае, изображение может искажаться и терять качество.
Давайте рассмотрим пример фонового изображения с измененным размером:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Фоновое изображение с измененным размером</title>
<style>
.resized {
width: 400px;
height: 300px;
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: 300px 200px;
background-repeat: no-repeat;
border: 1px solid #999;
}
</style>
</head>
<body>
<h2>Фоновое изображение с измененным размером</h2>
<div class="resized"></div>
</body>
</html>Использование процентных значений может быть довольно полезным при адаптивном дизайне. Когда используется процентное значение, размеры основываются на элементе, а не изображении. Если свойство background-size установлено как «100% 100%», фоновое изображение будет растянуто таким образом, чтобы оно заполняло всю область контента.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Фоновое изображение с измененным размером</title>
<style>
.resized {
width: 100%;
height: 400px;
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: 100% 100%;
background-repeat: no-repeat;
border: 2px solid #999;
}
</style>
</head>
<body>
<h2>Фоновое изображение с измененным размером</h2>
<div class="resized"></div>
</body>
</html>Но ширина фонового изображения зависит от размера контейнера. Не рекомендуется использовать проценты, когда имейте определенную ширину для контейнера.
Когда свойство background-size установлено в значение «contain», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло область контента. Но пропорции изображения (отношение высоты и ширины) будут сохранены.
Значение «contain» указывает, что фоновое изображение будет масштабировано независимо от размера контейнера таким образом, что каждая сторона была максимально больше, не переходя длину контейнера с соответствующей стороны.
Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но размеры контейнера не могут быть больше ширины и высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Адаптивное фоновое изображение с измененным размером</title>
<style>
.resized {
width: 100%;
height: 400px;
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-repeat: no-repeat;
background-size: contain;
border: 1px solid #999;
}
</style>
</head>
<body>
<h2>Адаптивное фоновое изображение с измененным размером</h2>
<p>Измените размер браузера и увидите результат:</p>
<div class="resized"></div>
</body>
</html>Когда свойство background-size установлено в значение «cover», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло всю область контента. Изображение будет масштабировано, чтобы заполнить контентную область, но оно будет обрезано, если соотношения сторон различаются.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Адаптивное фоновое изображение с измененным размером</title>
<style>
.resized {
width: 100%;
height: 400px;
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: cover;
border: 1px solid #999;
}
</style>
</head>
<body>
<h2>Адаптивное фоновое изображение с измененным размером</h2>
<p>Измените размер браузера и увидите результат:</p>
<div class="resized"></div>
</body>
</html>Огромное фото на большом экране будет смотреться идеально, но на экране маленького устройства оно не будет таким эффектным. Тогда зачем загрузить большое фото, если вы все равно должны уменьшить его?
Можно использовать мультимедийные запросы для отображения разных изображений на разных устройствах.
Здесь используется правило @media. В данном примере можно увидеть одно большое изображение и другое поменьше. Они установлены так, чтобы быть отображены по-разному на разных устройствах. Вы увидите результат сами если измените ширину браузера.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Адаптивное фоновое изображение с измененным размером</title>
<style>
/* For width smaller than 400px: */
body {
background-repeat: no-repeat;
background-image: url("/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg");
}
/* For width 400px and larger: */
@media only screen and (min-width: 400px) {
body {
background-image: url("/uploads/media/default/0001/03/6514e37cd15dbe1bca3e3b961baa3a19e2283dc3.jpeg");
}
}
</style>
</head>
<body>
<p style="margin-top:220px;">Измените ширину браузера, и фоновое изображение изменится при 400px.</p>
</body>
</html>Описание
Значение background-size в CSS позволяет задавать размер фонового изображения. Изображение может быть оставлено в исходном размере, растянуто, или подогнано под размеры доступного пространства.
Примечание: Предупреждение: Если значение этого свойства не задано в сокращённом свойстве background, которое применяется к элементу после CSS-свойства background-size, то значение этого свойства затем сбрасывается до исходного значения c помощью сокращённого свойства.
| Начальное значение | auto auto |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | относительно области позиционирования фона |
| Обработка значения | как указано, но с относительной длиной, конвертируемой в абсолютные длины |
| Animation type | repeatable list of simple list of length, percentage, or calc |
Синтаксис
/* Ключевые слова */
background-size: cover;
background-size: contain;
/* Указано одно значение - ширина изображения, */
/* высота в таком случае устанавливается в auto */
background-size: 50%;
background-size: 3em;
background-size: 12px;
background-size: auto;
/* Указаны два значения - */
/* ширина и высота соответственно */
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
/* Значения для нескольких фонов */
/* Не путайте такую запись с background-size: auto auto */
background-size: auto, auto;
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
/* Глобальные значения */
background-size: inherit;
background-size: initial;
background-size: unset;
Значения
<размер>-
Значение
<length> <проценты>-
Значение
<percentage>background-origin. Область расположения фона по умолчанию является областью, содержащей содержимое поля и его отступы; область также может быть изменена на содержимое или область, содержащую границы, отступы и содержимое. Еслиattachmentфона являетсяfixed, область позиционирования фона вместо этого является всей областью окна браузера, не включая область, покрытую полосами прокрутки, если они присутствуют. Отрицательные проценты не допускаются. auto-
Значение позволяет изменять размер фонового изображения в соответствии с заданным направлением, сохраняя его пропорции.
contain-
Масштабирует картинку так, чтобы она максимально накрыла собой весь блок. Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций.
cover-
Ключевое слово, обратное
contain. Масштабирует изображение как можно больше c сохранением пропорций изображения (изображение не становится сплющенным). Когда изображение и контейнер имеют разные размеры, изображение обрезается либо влево / вправо, либо сверху / снизу.
Интерпретация возможных значений зависит от внутренних размеров изображений (ширина и высота) и внутренней пропорции (соотношение ширины и высоты). Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Примечание: Предупреждение: Это поведение изменилось в Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропорцией, идентичной пропорции области расположения фона.
Фоновые изображения, сгенерированные из элементов с использованием -moz-element (en-US) (которые фактически соответствуют элементу) в настоящее время обрабатываются как изображения с размерами элемента, или как область расположения фона, если элементом является SVG, с соответствующей внутренней пропорцией.
Примечание: Предупреждение: Это не определённое в настоящее время поведение, которое заключается в том, что внутренние размеры и пропорция должны быть такими же как у элемента во всех случаях.
Визуализированный размер фонового изображения затем вычисляется следующим способом:
- Если оба атрибута в
background-sizeзаданы и различны отauto: -
Фоновое изображение отображается в указанном размере.
- Если
background-sizeсодержитcontainилиcover: -
Изображение визуализируется с сохранением его внутренней пропорции при наибольшем размере, который содержится внутри области размещения фона или покрывает её. Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона.
- Если
background-sizeустановлен какautoилиauto auto: -
Если изображение имеет оба внутренних размера, оно отображается с таким размером. Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
contain. Если изображение имеет один внутренний размер и пропорцию, оно отображается с размером, определённым этим одним размером и пропорцией. Если изображение имеет один внутренний размер, но не имеет пропорцию, оно отображается с использованием внутреннего размера и соответствующим размером области позиционирования фона. - Если background-size содержит один атрибут
autoи один не-auto: -
Если изображение имеет внутреннюю пропорцию, то визуализируйте его используя указанный размер, и вычислите другой размер из указанного размера и внутренней пропорции. Если изображение не имеет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответствующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Обратите внимание, что изменение размера фона для векторных изображений, в которых отсутствуют внутренние размеры или пропорции, ещё не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и тестируйте в нескольких браузерах (в частности, включая версии Firefox 7 или более ранней версии и Firefox 8 или более поздней версии), чтобы убедиться, что различные визуализации приемлемы.
Формальный синтаксис
Примеры
Эта демонстрация background-size: cover и эта демонстрация background-size: contain предназначены для открытия в новых окнах, чтобы вы могли видеть, как contain и cover ведут себя, когда размеры области расположения фона изменяются. Эта серия демонстраций, как работает background-size и взаимодействует с другими свойствами background-*, должна в значительной степени охватить оставшуюся основу в том, как использовать background-size отдельно и в сочетании с другими свойствами.
Замечания
Если вы указываете градиент в качестве фона и указали background-size, который будет использоваться вместе с ним, лучше не указывать размер, который использует единственную автоматическую составную часть, или задаётся с использованием только значения ширины (для примера, background-size: 50%). Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией background-size и с CSS3 спецификацией градиента значений изображения.
.bar {
width: 50px; height: 100px;
background-image: gradient(...);
/* Лучше не использовать */
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
/* Допускается */
background-size: 25px 50px;
background-size: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать размер в пикселях и размер auto с градиентом, потому что невозможно воспроизвести рендеринг в версиях Firefox до 8 и в браузерах, не реализующих рендеринг Firefox 8, без знания точного размера элемента, фон которого указывается.
Спецификации
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-background-size |
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона. Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
Управлением размером отвечает свойство background-size, в качестве значения можно указывать ключевое слово cover, тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size. Серым цветом выделен блок размером 280х200 пикселей, внутри которого устанавливается фон.
а. Исходные изображения
б. Значение cover
в. Значение contain
г. Значение 100% 100%
д. Значение 250px
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto, тогда браузер вычисляет его автоматически, исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера.
Пример 1. Фоновая картинка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Масштабирование фона</title>
<style>
body {
background: url(/example/image/river.jpg) fixed; /* Параметры фона */
background-size: cover; /* Фон занимает всю доступную площадь */
}
</style>
</head>
<body>
</body>
</html>
Результат данного примера показан на рис. 2. При изменении размеров окна фотография будет увеличиваться или уменьшаться, чтобы полностью заполнить всю веб-страницу.
Рис. 2. Фоновая фотография
См. также
Последнее изменение: 11.03.2020
Не могу найти правильное решение моей задачи. нужно относительно размера масштабировать картинку фона(т.е. что бы хотя бы раз она была в полном размере).
для картинок размер которых больше экрана можно использовать
background-size: 100% auto;
но если картинка меньше экрана, то она просто растягивается. а мне этого не нужно.
как это можно сделать средствами css?
задан 9 мар 2014 в 16:16
5
Попробую объяснить на пальцах. (тут можно потрогать руками рабочий пример)
Если написать вот так:
.demo {
background-image: url(cat.png);
background-position: 50% 50%;
background-repeat: no-repeat;
}
Мы передадим такие пожелания браузеру:
- Вставь на фон блока с классом «demo» картинку с котиком
- Размести ее, по возможности, в центре этого блока
- Не надо использовать свойство «замостить», если фоновая картинка меньше этого блока
Немного уточним пожелания:
.first {
background-size: 100px 100px;
}
- Хочу, чтобы фоновое изображение было 100 на 100 пикселей; масштабировать не надо; пропорции сохранять не надо
Попробуем иначе:
.second {
background-size: contain;
}
- Хочу, чтобы фоновое изображение заняло максимальную область блока, при которой сохранит свои пропорции и будет видно целиком
И последний вариант:
.third {
background-size: cover;
}
- Хочу, чтобы фоновое изображение закрыло блок целиком, оно не обязательно должно быть видно целиком, главное, чтобы сохранились пропорции
Поскольку мы в самом начале указывали расположение фонового изображения в центре блока, в первую очередь будет видна центральная часть изображения. Это можно изменить с помощью свойства background-position
Что в итоге получится (первый, второй и третий примеры один под одним):
ответ дан 12 апр 2014 в 7:56
VenZellVenZell
19.8k5 золотых знаков43 серебряных знака61 бронзовый знак
Время прочтения
3 мин
Просмотры 11K
Приветствую. Представляю вашему вниманию перевод статьи «CSS-Only Full-Width Responsive Images 2 Ways», опубликованной 14 апреля 2020 года автора Stephanie Eckles
Это третья статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
В не очень далёком прошлом, когда JQuery ещё был «Царём горы», наиболее популярным инструментом для реализации отзывчивости фоновых изображений был JQuery-плагин Backstretch
Я использовала этот плагина где-то на 30 сайтах, пока приведённое ниже свойство не получило достаточную поддержку браузерами (а если точнее, пока существенно не снизилась доля использования IE ниже 9 версии). И свойство это:
background-size: cover;Согласно данным caniuse.com, данное свойство и значение поддерживается современными браузерами уже более 9 лет. Но вебсайты, использующие упомянутый плагин Backstretch или собственное подобное решение, могли до сих пор не обновиться.
Альтернативный метод использует стандартный тег img и магию свойства
object-fit: cover;Давайте рассмотрим, как использовать каждое из решений и узнаем, в каких ситуациях следует отдавать предпочтение каждому из них.
Использование background-size: cover
В течение 10 лет я создавала глубоко настраиваемые темы и плагины для корпоративных сайтов, разработанных на WordPress. Рассмотрим сценарий использования свойства background-size: cover на примере карточки одного из тех шаблонов.
Начнём с примера, когда фоновое изображение элемента задаётся через background-image в HTML-атрибуте style. Рекомендуется использовать aria-label, который заменит атрибут alt, присутствующий в тегах img.
<article class="card">
<div class="card__img" aria-label="Preview of Whizzbang Widget" style="background-image: url(https://placeimg.com/320/240/tech)"></div>
<div class="card__content">
<h3>Whizzbang Widget SuperDeluxe</h3>
<p>
Liquorice candy macaroon soufflé jelly cake. Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#" class="button">Add to Cart</a>
</div>
</article>Соответственно, CSS-стили могут быть следующими. Здесь используется трюк с padding-bottom, позволяющий задать соотношение сторон 16:9 для div-элемента, содержащего изображение:
.card__img {
background-size: cover;
background-position: center;
/* Соотношение сторон 16:9 */
padding-bottom: 62.5%;
}Всё вместе это будет выглядеть следующим образом:
Использование object-fit: cover
Это новый способ, который, согласно данным caniuse, можно использовать без полифила, только если вам не нужна поддержка IE и Edge < 16
Это свойство применяется непосредственно к тегу img, поэтому мы обновляем HTML-нашей карточки на следующий, меняя тег div на img и атрибут aria-label на alt:
<article class="card">
<img class="card__img" alt="Preview of Whizzbang Widget" src="https://placeimg.com/320/240/tech"/>
<div class="card__content">
<h3>Whizzbang Widget SuperDeluxe</h3>
<p>
Liquorice candy macaroon soufflé jelly cake. Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#" class="button">Add to Cart</a>
</div>
</article>Затем CSS-код дополняется свойством height, которое будет ограничивать изображение любого размера так, чтобы оно имело заданное соотношение сторон. Если собственный размер изображения больше заданных ограничений, срабатывает свойство object-fit, которое по умолчанию центрирует изображение внутри границ, созданных контейнером карточки и свойством height:
.card__img {
object-fit: cover;
height: 30vh;
}В результате получаем следующее:
Когда использовать каждое из решений
Если нужна поддержка старых версий IE, то если не подключать полифил, вы ограничены лишь решением background-size (мне грустно говорить это в 2020 году, но это всё ещё может быть актуально для корпоративного сектора и сферы образования).
Оба решения позволяют получить полноразмерное адаптивное изображение, основанное на контролируемом вами соотношении сторон.
Когда следует выбирать background-size:
- при использовании с контейнером, в котором предполагается размещать какое-то содержимое. Например, с шапкой сайта
- если необходимо применить дополнительные эффекты с помощью псевдоэлементов, которые нельзя использовать с тегом
img - если изображение носит декоративный характер и не потребности в семантике тега
img
Когда следует выбирать object-fit:
- использование стандартного тега
imgлучше всего подходит для контекстных изображений, позволяя сохранить семантику