Если для элемента <img> не задать атрибуты width и height, то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты <img>, так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=»image/redcat.jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина» width=»400″>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота» width=»400″ height=»400″>
</body>
</html>
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).
Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.
Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
figure img {
width: 100%; /* Ширина в процентах */
}Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России» width=»200″>
<img src=»image/russia.png» alt=»Флаг России» width=»200″ class=»edge»>
</body>
</html>
Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.
Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html>
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
}
figure img {
width: 100%; /* Ширина изображений */
height: 100%; /* Высота изображении */
object-fit: cover; /* Вписываем фотографию в область */
}См. также
Последнее изменение: 11.03.2020
Изменение размеров рисунка
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны
совпадать с физическими размерами картинки. Например, на рис. 10.6
показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" width="100" height="111" alt="Винни-Пух"></p>
</body>
</html> Если размеры изображения указаны явно, то браузер использует их для того,
чтобы отображать соответствующую картинке пустую область в процессе загрузки
документа (рис. 10.7). В противном случае браузер ждет, когда рисунок
загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8).
При этом может произойти переформатирование текста, поскольку первоначально
размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону.
Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла
остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится. А вот увеличение размеров приводит к обратному эффекту — размер
изображения велик, но файл относительно изображения аналогичного размера загружается
быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6,
но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" width="200" height="222" alt="Винни-Пух"></p>
</body>
</html> Такое изменение размеров называется ресемплированием, при этом алгоритм браузера
по своим возможностям уступает графическим редакторам. Поэтому увеличивать
таким способом изображения нужно только в особых случаях, а то слишком ухудшается
качество картинки. Лучше воспользоваться какой-нибудь графической программой.
Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10
приведен файл узора, который занимает 54 байта и имеет исходный размер 8
на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Как уменьшить изображения для сайта
Оптимизация изображений — один из важных моментов в общей оптимизации сайта, на который многие не обращают внимания. А между тем, этот момент оказывает существенное влияние как на поведение пользователей на ресурсе, так и на ранжирование сайта.
Оптимизацию изображений можно рассматривать в 2 аспектах:
- уменьшение веса изображений для увеличения скорости загрузки страницы;
- как составляющая SEO – оптимизации — в этом случае кроме уменьшения веса изображениям присваиваются подходящие названия и прописываются альт теги.
В сегодняшней статье я рассмотрю оптимизацию изображения для ускорения загрузки страницы — то есть, уменьшение веса изображений.
Введение: Для чего уменьшать вес изображений на сайте
1. Уменьшение размера в Paint
2. Уменьшение размера в Photoshop
3. Онлайн-сервисы по оптимизации изображений
4. Уменьшение размера изображений на сайте с помощью плагинов
Введение: Для чего уменьшать вес изображений на сайте
Думаю, всем давно известно, что вес изображений влияет на скорость загрузки страницы.
Статистические исследования показывают, что посетители ждут загрузки сайта порядка 3 секунд на стационарных компьютерах и 5 — на телефоне!
Если время ожидания превышает эти числа, то посетители уходят, и тогда уже не важно, на сколько красивы ваши изображения, никто их все равно не увидит.
Каким должен быть вес изображений?
Для различных ресурсов выбор веса изображения — индивидуальный параметр, для интернет-магазин с большим ассортиментом товаров допустимый вес не более 50-70 Кб. Для сайтов — портфолио, в которых ставка делается именно на красивые, качественные изображения — больше. Старайтесь придерживаться максимально возможного уменьшения веса картинок, а если большие изображения необходимы вашему ресурсу, лучше дайте посетителям просмотреть их в полном размере в новой вкладке.
Оптимизация изображений позволяет уменьшить их вес в разы без ощутимой потери качества.
Вес изображения измеряется в килобайтах (Кб) или мегабайтах (Мб), зависит от размеров в пикселях (высоты и ширины), количества деталей и от формата изображения.
Самый распространенный графический формат изображений формат JPG . Он используется повсеместно, его «понимают» все компьютеры, просмотрщики и графические редакторы. В этом формате публикуются графические материалы на сайте. Он не поддерживает прозрачности и анимацию, но для этого используются другие форматы. И говорить я сегодня буду именно об изображениях в формате JPG.
Для уменьшения веса изображения:
- Определите размер изображения, которое будет отображаться на сайте.
Не загружайте исходные картинки сразу. Если на сайте выводится изображение с размерами 500*600 пикселей, а загружается картинка в 3 раза большего размера, время загрузки будет такое же, как для исходной. - Уменьшите размеры.
к содержанию
1. Как уменьшить размер изображения в Paint
Начну с Paint, потому что это программа входит в стандартный набор ОС Windows и не требует установки дополнительных графических редакторов.
1. Открываем картинку в Paint и на верхней панели кликаем «Изменить размер».
2. В открывшемся окне вводим необходимые размеры (можно изменять в процентах, можно в пикселях. По умолчанию в Paint стоит галочка «Сохранять пропорции», это позволит уменьшить изображение без искажений), жмем «ОК».
3. Сохраняем полученное изображение. Старайтесь сразу сохранять картинки с описательными названиями, в дальнейшем это упростит работу с ними, облегчит поиск и загрузку на сайт.
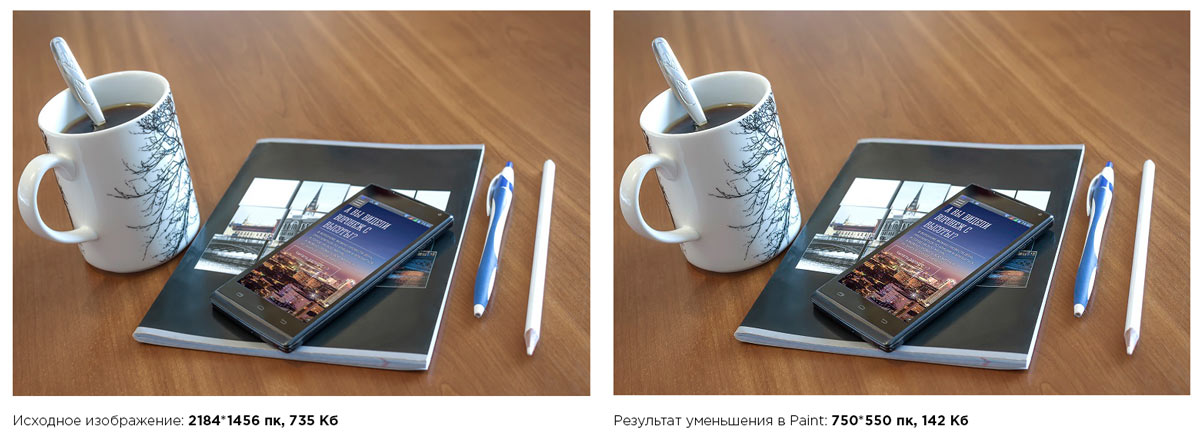
Теперь сравним исходное изображение и итоговое:
исходное изображение с размерами 2184*1456 пк и весом 735 Кб после уменьшения до 750*500 пк стало весить 142 Кб — вес уменьшился в 5 раз! При этом разница в качестве уменьшенного изображения и исходного, уменьшаемого скриптами (если таковые установлены на сайте) на глаз не заметна.
к содержанию
2. Как уменьшить размер изображения в Photoshop
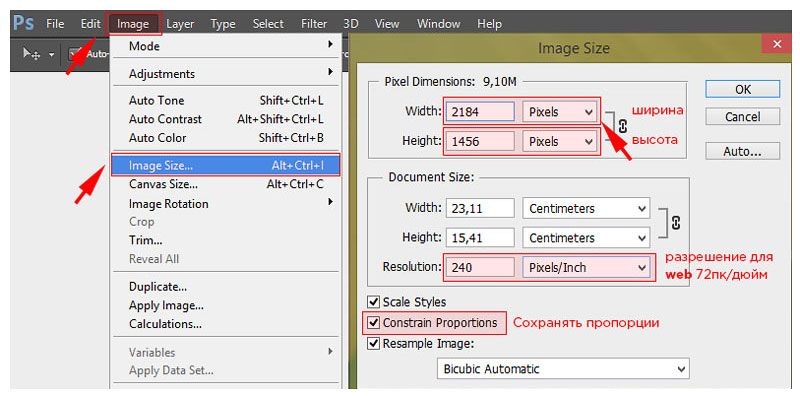
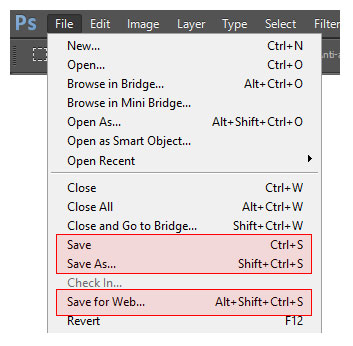
1. Открываем файл в редакторе, в верхней панели выбираем вкладку Image (Изображение) – Image Size (Размер изображения).
2. В открывшемся окне можно менять параметры ширины (Width), высоты (Height) и разрешения (Resolution). Причем, для сохранения пропорций должен быть отмечен флажок Сохранять пропорции (Constrain Proportions), в этом случае при изменении одного из параметров, другие меняются автоматически.
Для публикаций графики в вебе разрешение составляет 72пк/дюйм.
Вводим необходимые параметры и жмем «ОК».
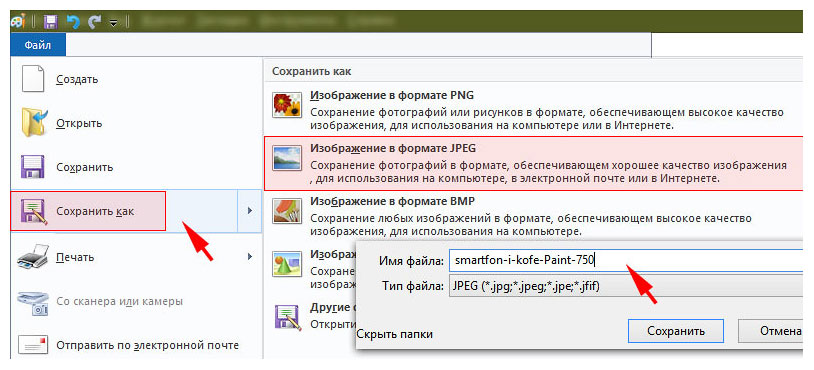
3. Сохраняем изображение.
Для сохранения изображения есть три варианта:
- Сохранить (Save (Ctrl+S));
- Сохранить как (Save As (Shift+Crtl+S));
- Сохранить для веб ( Save for Web (Shift+Ctrl+Alt+S)).
Первые два — это обычное сохранение изображения, рекомендую пользоваться третьим — в этом случае можно дополнительно уменьшить вес файла по сравнению с обычным сохранением.
При выборе Сохранения для Веб в открывшемся окне можно задать параметры:
- Формат ( как говорили выше, jpeg);
- Качество (Quality) – этот параметр изменяется от 0 до 100, соответственно при этом итоговое изображение будет лучшего или худшего качества.
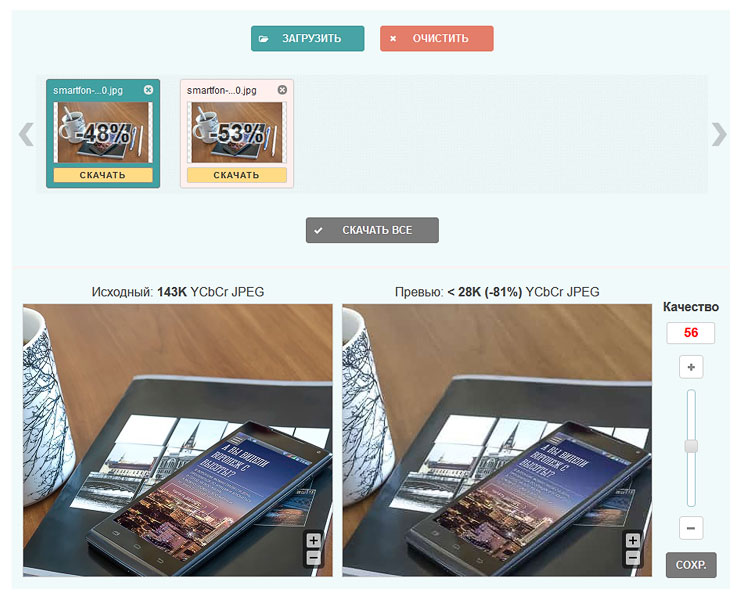
В окне слева от параметров на вкладках вы можете выбрать варианты отображения: Оригинал, Оптимизированное, 2 варианта (одновременно отображается сохраняемое и итоговое изображение), 4 Варианта (отображаются оригинальное изображение, изображение с параметрами, которое вы задали, и 2 промежуточных).Я обычно выбираю 2 Варианта (
2-Up) — меняя качество можно одновременно видеть изменения в изображении и подобрать оптимальное для конкретного случая. Для статьи меня устроило качество 50, но это не постоянная величина, чаще я сохраняю изображения в пределах 60-75.Снизу под отображаемыми вариантами выводятся данные итогового изображения в зависимости от заданных настроек
; - Отмечаем галочку Прогрессивный (Progressive).
Итоговое изображение будет загружаться не построчно, а за несколько подходов.
Вам наверняка приходилось сталкиваться с такими случаями, когда вы видите не половину загруженной картинки, а сначала — полностью — плохого качества, потом — все лучше и лучше. Но с самого начала загрузки пользователь имеет представление о том, что на изображении. Вес прогрессивного может быть на несколько килобайт больше оптимизированного, но эта разница незначительна. Практика показывает, что прогрессивный джипег позитивнее воспринимается пользователями. - Размеры.
Если вы хотите изменить размеры изображения, они задаются в этом же окне снизу.
После выбора необходимых настроек жмем «Сохранить» (Save) и получаем оптимизированную для сайта картинку.
Анализируем результаты оптимизации изображения в Фотошопе:
исходное изображение все то же 2184*1456 пк, 735 Кб, после уменьшения до 750*500 пк: при обычном сохранении 159 Кб — вес больше, чем при уменьшении в Paint, Сохранение для Веб (при качестве 50) — 63,7 Кб. Сжатое изображение весит 11.5 раз меньше. Не забываем, что ко всем прочим плюсам джипег еще и прогрессивный.
Вместо одного не оптимизированного изображения можно загрузить 10 оптимизированных, а на скорости загрузки страницы это не скажется.
Конечно, если исходная картинка раньше уже уменьшалась, дополнительная оптимизация не будет такой большой, но проводить ее все равно надо.
Если исходное изображение очень большое, не рекомендую уменьшать его сразу до нужного вам, лучше сделать это в несколько шагов, чтобы увеличить резкость оптимизированного.
к содержанию
3. Онлайн-сервисы по оптимизации изображений
Уже уменьшенные изображения дополнительно оптимизируются с помощью онлайн-сервисов. В интернете их хватает, я опишу два, которыми пользуюсь чаще других.
1. Optimizilla
Для форматов .jpg и .png. Позволяет загружать до 20 изображений одновременно, выставлять различные параметры сжатия для каждого и в этом же окне просматривать результат оптимизации.
2.Kraken
Форматы .jpg, .png, .gif. Предоставляет 3 варианта оптимизации:
- Сжатие с потерями Lossy — выбрано по умолчанию;
- Сжатие без потерь — Lossless;
- Expert – с выбором параметров оптимизации.
Загружаем файлы, которые надо оптимизировать.
По завершению оптимизации сервис выдает отчет о результатах. Для нагрузки файла жмем на кнопку «Download File» — уменьшенная картинка открывается в соседней вкладке.
Если результат устраивает, сохраняем изображение (клик на фото правой кнопкой мыши — Сохранить как)
3. JPEG Mini
Простой интерфейс, результат оптимизации можно посмотреть сразу же. Работает только с форматом jpeg.
4. Puny PNG
Сервис сжатия изображений в JPG, PNG и GIF-форматах. Имеет ограничение по весу в 500 Кб и количеству 20 одновременно.
к содержанию
4. Уменьшение размера с помощью плагинов сжатия изображений
Все вышеперечисленные методы актуальны, когда изображений на сайте не много. Если же ресурс содержит огромную базу изображений, то не обойтись без плагинов сжатия изображений. Существует множество хороших плагинов для различных CMS, и платных, и бесплатных, они используют разные алгоритмы сжатия и выдают разные результаты. Главное, подобрать подходящий для вашего ресурса.
- Плагины с предварительной генерацией миниатюр.
В настройках плагина указываются размеры миниатюр. При загрузке файла создаются миниатюры указанных размеров.
Преимущество данного способа в том, что при загрузке страницы количество изображений не влияет на время генерации страницы. Но при большом количестве файлов и миниатюр будет возрастать и занимаемое сайтом дисковое пространство. - Плагины с динамическим изменением размера миниатюр.
Изображение обрабатывается при генерации страницы, не занимает место на диске, но негативно сказывается на времени загрузки страницы. Не рекомендуется при выводе большого количества изображений.
Можно совмещать между собой различные плагины, получая максимально эффективный результат.
Надеюсь, среди указанных способов вы найдете оптимальный для вас. Не забывайте об уменьшении изображений на сайте — используйте свой контент эффективно.
А еще — задавайте вопросы, пишите в комментариях, оказалась ли статья полезной. Если да, ставьте лайки и делитесь с друзьями.
Удачи и хорошего настроения.
Понравилась статья? Поделись с друзьями:
Читайте также
Сайт в ТОПе. Можно успокоиться?
Основная задача SEO-оптимизатора — продвинуть сайт клиента в топ. Обычно это занимает примерно полгода, если сайт уже действует достаточно давно, и запросы не очень «крутые».
Как спрятать неуникальный контент
Жила я себе спокойно, писала тексты. Однажды получила заказ: написать SEO-Текст на новую модель видеорегистратора. Конечно же, текст должен быть уникальным. А у регистратора, как и у любого другого прибора, есть характеристики.
If your image doesn’t fit the layout, you can resize it in the HTML. One of the simplest ways to resize an image in the HTML is using the height and width attributes on the img tag. These values specify the height and width of the image element. The values are set in px i.e. CSS pixels.
For example, the original image is 640×960.
https://ik.imagekit.io/ikmedia/women-dress-2.jpgWe can render it with a height of 500 pixels and a width of 400 pixels
<img src="https://ik.imagekit.io/ikmedia/women-dress-2.jpg"
width="400"
height="500" />If the image element’s required height and width don’t match the image’s actual dimensions, then the browser downscales (or upscale) the image. The exact algorithm used by the browser for scaling can vary and depends on the underlying hardware and OS.
There are a couple of downsides of client-side image resizing, mainly poor image quality and slower image rendering. To overcome this, you should serve already resized images from the server. You can use Thumbor or a free image CDN like ImageKit.io to resize images dynamically using URL parameters.
Resizing an image in CSS
You can also specify the height and width in CSS.
img {
width: 400px,
height: 300px
}Preserving the aspect ratio while resizing images
When you specify both height and width, the image might lose its aspect ratio. You can preserve the aspect ratio by specifying only width and setting height to auto using CSS property.
img {
width: 400px,
height: auto
}
This will render a 400px wide image. The height is adjusted accordingly to preserve the aspect ratio of the original image. You can also specify the height attribute and set width as auto, but most layouts are generally width constrained and not height.
Responsive image which adjusts based on available width
You can specify the width in percentage instead of an absolute number to make it responsive. By setting width to 100%, the image will scale up if required to match the parent element’s width. It might result in a blurred image as the image can be scaled up to be larger than its original size.
img {
width: 100%;
height: auto;
}
Alternatively, you can use the max-width property. By setting
max-width:100%;the image will scale down if it has to, but never scale up to be larger than its original size.
img {
max-width: 100%;
height: auto;
}
How to resize & crop image to fit an element area?
So far, we have discussed how to resize an image by specifying height or width or both of them.
When you specify both height and width, the image is forced to fit the requested dimension. It could change the original aspect ratio. At times, you want to preserve the aspect ratio while the image covers the whole area even if some part of the image is cropped. To achieve this, you can use:
- Background image
object-fitcss property
Resizing background image
background-image is a very powerful CSS property that allows you to insert images on elements other than img. You can control the resizing and cropping of the image using the following CSS attributes-
background-size— Size of the imagebackground-position— Starting position of a background image
background-size
By default, the background image is rendered at its original full size. You can override this by setting the height and width using the background-size CSS property. You can scale the image upward or downward as you wish.
<style>
.background {
background-image: url("/image.jpg");
background-size: 150px;
width: 300px;
height: 300px;
border: solid 2px red;
}
</style>
<div class="background">
</div>
Possible values of background-size:
auto— Renders the image at full sizelength— Sets the width and height of the background image. The first value sets the width, and the second value sets the height. If only one value is given, the second is set toauto. For example,100px 100pxor50px.percentage— Sets the width and height of the background image in percent of the parent element. The first value sets the width, and the second value sets the height. If only one value is given, the second is set toauto. For example,100% 100%or50%.
It also has 2 special values contain and cover:
background-size:containscontains — It preserves the original aspect ratio of the image, but the image is resized so that it is fully visible. The longest of either the height or width will fit in the given dimensions, regardless of the size of the containing box.
<style>
.background {
background-image: url("/image.jpg");
background-size: contains;
width: 300px;
height: 300px;
border: solid 2px red;
}
</style>
<div class="background">
</div>
background-size:covercover — It preserves the original aspect ratio but resizes the image to cover the entire container, even if it has to upscale the image or crop it.
<style>
.background {
background-image: url("/image.jpg");
background-size: cover;
width: 300px;
height: 300px;
border: solid 2px red;
}
</style>
<div class="background">
</div>
object-fit CSS property
You can use the object-fit CSS property on the img element to specify how the image should be resized & cropped to fit the container. Before this CSS property was introduced, we had to resort to using a background image.
Along with inherit, initial, and unset, there are 5 more possible values for object-fit:
contain: It preserves the original aspect ratio of the image, but the image is resized so that it is fully visible. The longest of either the height or width will fit in the given dimensions, regardless of the size of the containing box.cover: It preserves the original aspect ratio but resizes the image to cover the entire container, even if it has to upscale the image or crop it.fill: This is the default value. The image will fill its given area, even if it means losing its aspect ratio.none: The image is not resized at all, and the original image size fills the given area.scale-down: The smaller of either contain or none.
You can use object-position to control the starting position of the image in case a cropped part of the image is being rendered.
Let’s understand these with examples.
The following image’s original width is 1280px and height is 854px. Here it is stretching to maximum available width using max-width: 100%.
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="max-width: 100%;" />object-fit:contains
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:contain;
width:200px;
height:300px;
border: solid 1px #CCC"/>
The original aspect ratio of the image is same, but the image is resized so that it is fully visible. We have added 1px border around the image to showcase this.
object-fit:cover
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:cover;
width:200px;
height:300px;
border: solid 1px #CCC"/>
The original aspect ratio is preserved but to cover the whole area image is clipped from the left and right side.
object-fit:fill
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:fill;
width:200px;
height:300px;
border: solid 1px #CCC"/>
Image is forced to fit into a 200px wide container with height 300px, the original aspect ratio is not preserved.
object-fit:none
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:none;
width:200px;
height:300px;
border: solid 1px #CCC"/>
object-fit:scale-down
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:scale-down;
width:200px;
height:300px;
border: solid 1px #CCC"/>
object-fit:cover and object-position:right
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:cover;
object-position: right;
width:200px;
height:300px;
border: solid 1px #CCC"/>
Downsides of client-side image resizing
There are certain downsides of client-side resizing that you should keep in mind.
1. Slow image rendering
Since the full-sized image is loaded anyway before resizing happens in the browser, it takes more time to finish downloading and finally rendering. This means that if you have a large, 1.5 megabyte, 1024×682 photograph that you are displaying at 400px in width, the whole 1.5-megabyte image is downloaded by the visitor before the browser resizes it down to 400px.
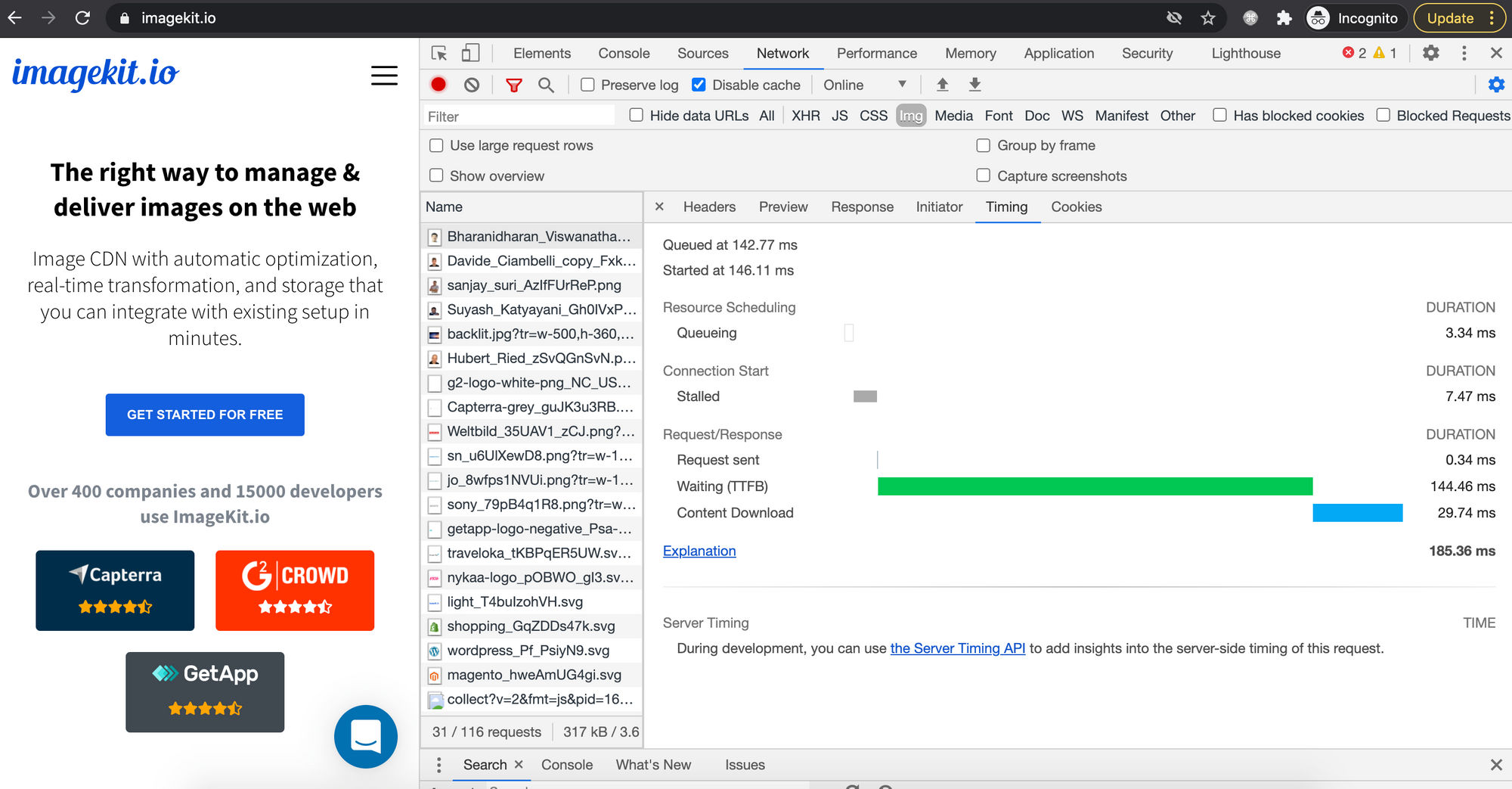
You can see this download time on the network panel, as shown in the screenshot below.
On the other hand, if you resize the image on the server using some program or an image CDN, then the browser doesn’t have to load a large amount of data and waste time decoding & rendering it.
With ImageKit.io, you can easily resize an image using URL parameters. For example —
Original image
https://ik.imagekit.io/ikmedia/women-dress-2.jpg
400px wide image with aspect ratio preserved
https://ik.imagekit.io/ikmedia/women-dress-2.jpg?tr=w-400
2. Poor image quality
The exact scaling algorithm used by the browser can vary, and its performance depends upon underlying hardware and OS. When a relatively bigger image is resized to fit a smaller container, the final image could be noticeably blurry.
There is a tradeoff between speed and quality. The final choice depends upon the browser. Firefox 3.0 and later versions use a bilinear resampling algorithm, which is tuned for high quality rather than speed. But this could vary.
You can use the image-rendering CSS property, which defines how the browser should render an image if it is scaled up or down from its original dimensions.
/* Keyword values */
image-rendering: auto;
image-rendering: crisp-edges;
image-rendering: pixelated;
/* Global values */
image-rendering: inherit;
image-rendering: initial;
image-rendering: unset;
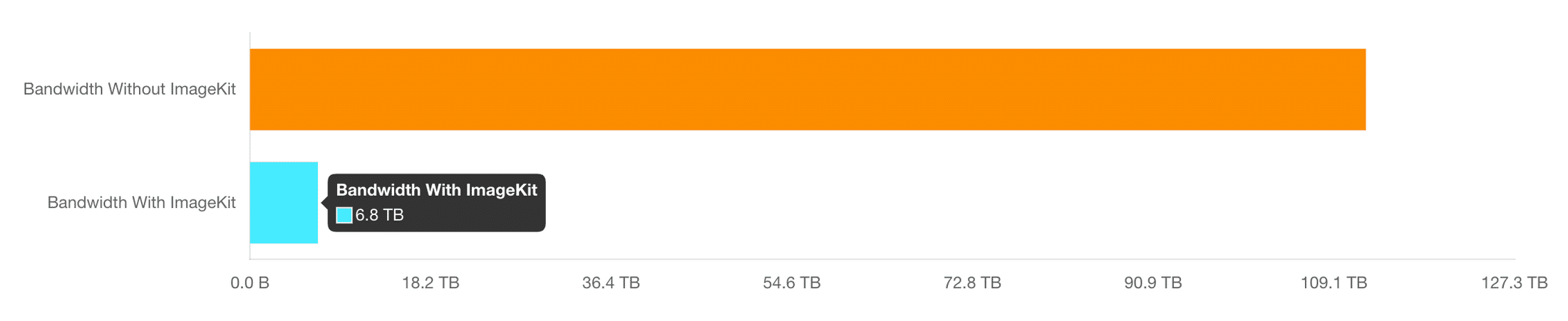
3. Bandwidth wastage
Since the full-sized image is being loaded anyway, it results in wastage of bandwidth, which could have been saved. Data transfer is not cheap. In addition to increasing your bandwidth bills, it also costs your users real money.
If you are using an image CDN, you can further reduce your bandwidth consumption by serving images in next-gen formats e.g. WebP or AVIF.
The user friendly dashboard will also show you how much bandwidth you have saved so far
4. Increased memory and processing requirements on client devices
Resizing large images to fit a smaller container is expensive and can be painful on low-end devices where both memory and processing power is limited. This slows down the whole web page and degrades the user experience.
Summary
When implementing web pages, images need to fit the layout perfectly. Here is what you need to remember to be able to implement responsive designs:
- Avoid client-side (browser) resizing at all if you can. This means serve correctly sized images from the server. It results in less bandwidth usage, faster image loading, and higher image quality. There are many open-source image processing libraries if you want to implement it yourself. Or better, you can use a free image CDN which will provide all these features and much more with a few lines of code.
- Never upscale a raster image i.e. JPEG, PNG, WebP, or AVIF images, should never be upscaled as it will result in a blurred output.
- You should use the SVG format for icons and graphics if required in multiple dimensions in the design.
- While resizing, if you want to preserve the aspect ratio of original images — Only specify one of
widthandheightand set the other toauto. - If you want the image to fit the entire container while preserving the aspect ratio, even if some part is cropped or the image is upscaled — Use the
object-fitCSS property or set a background image using thebackground-imageCSS property. - Control the starting position of the image using
object-positionwhile usingobject-fit. In background images, usebackground-position.
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
|
<div id = «img»> <img src = «tiger.jpg»> </div> |
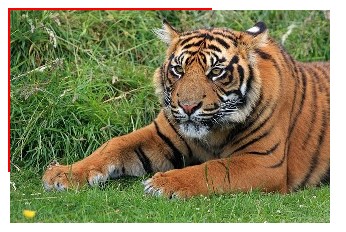
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
#img{ width: 200px; height: 160px; border: 2px solid red; } |
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
|
<img width = «200» height = «160» src = «tiger.jpg»> |
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
<img width = «200» src = «tiger.jpg»> |
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
|
img{ max—width: 100%; height: auto; display: block; } |
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
HTML: Изменение размера картинки
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png" width="40" height="40">
<img src="flower.png" width="80" height="80">
<img src="flower.png" width="120" height="120">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Попробовать »
Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.